Como editar a página do carrinho WooCommerce usando o ProductX
Publicados: 2022-06-22O WooCommerce cria automaticamente o Carrinho e todas as outras páginas essenciais. E daí se você quiser editar? Ou deseja criar e personalizar a página do carrinho WooCommerce do zero?
Se você usa o WooCommerce há algum tempo, já deve saber que o WooCommerce não oferece muitas opções de personalização. Você pode alterar os designs da página do WooCommerce alterando seu tema. No entanto, você ainda não pode obter as opções de edição completas. Então isso para fazer? Como editar a página do carrinho WooCommerce?
Se você deseja editar a página do carrinho WooCommercrce, siga as etapas abaixo:
- Passo 1. Instale o plug-in ProductX WooCommerce Blocks
- Passo 2. Ativar o complemento WooCommerce Builder
- Etapa 3. Crie um novo modelo de carrinho WooCommerce
- Passo 4. Personalizar a página do carrinho WooCommerce
- Passo-5. Editar página do carrinho WooCommerce
O que é a página do carrinho WooCommerce?
A página WooCommerce Cart, também conhecida como carrinho de compras é a página onde todos os produtos desejados dos compradores são exibidos em uma tabela de carrinho com preços e quantidade. A partir desta página, os compradores retiram produtos, aumentam ou diminuem a quantidade e compram o produto indo para a página de checkout.
Como editar a página do carrinho WooCommerce
Agora que você sabe o que é a página do carrinho e por que devemos editá-la. Agora, é hora de explicar como editar a página do carrinho WooCommerce. Para isso, vamos criar um modelo de página de carrinho personalizado do WooCommerce usando o complemento do construtor WooCommerce do plug-in ProductX.
Parece difícil e confuso? Na verdade, não é se você seguir as etapas abaixo corretamente. Então sem mais nada vamos começar.
Passo 1. Instale o plug-in ProductX WooCommerce Blocks
Como já mencionei, vamos usar o complemento WooCommerce Builder para ProudctX para editar a página de carrinho padrão do WooCommerce. Primeiro de tudo, temos que instalar o plugin ProductX. Por isso:

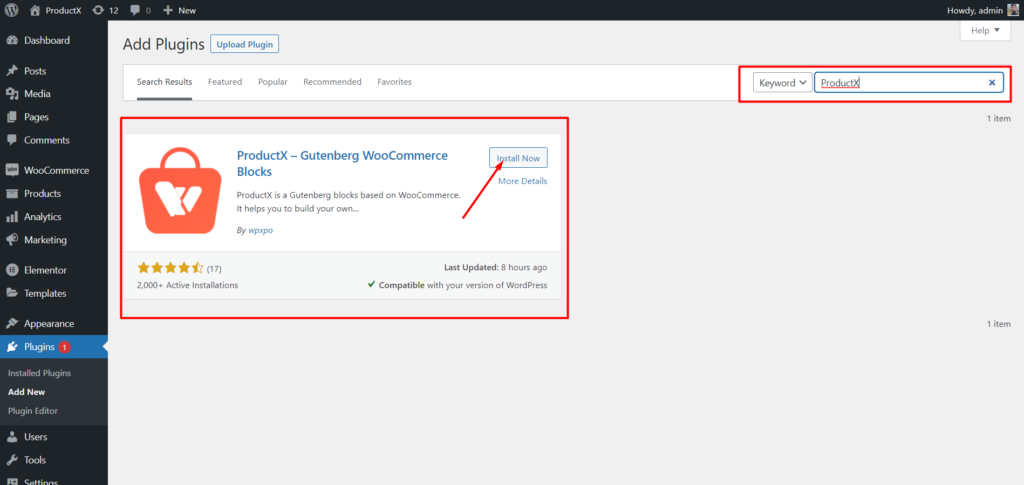
- Vá para a seção Plugin do seu painel do WordPress.
- Digite o nome do plug-in “ProductX” na barra de pesquisa.
- Instale e ative o plug-in ProductX.
Passo 2. Ativar o complemento WooCommerce Builder
O WooCommerce Builder é um complemento para o ProductX. Ele ajuda a criar modelos para páginas de loja personalizadas, arquivos, carrinhos e páginas de produtos únicos. Para começar a usar o modelo, temos que ativá-lo. Por isso:

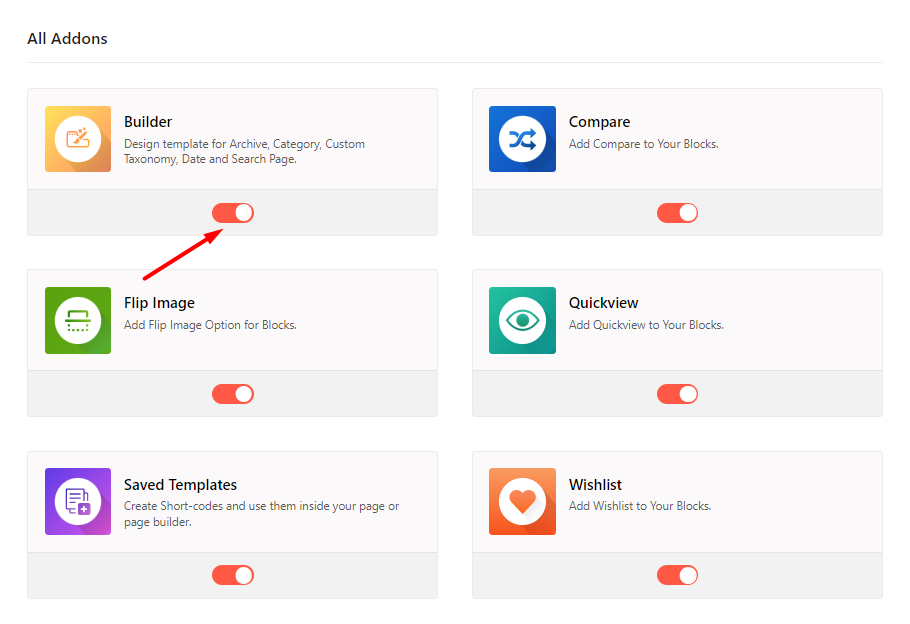
- Vá para a seção ProductX
- Clique em “Addons” para ir para a seção Todos os Addons
- Na lista Todos os complementos, ative o complemento do construtor
Etapa 3. Crie um novo modelo de carrinho WooCommerce
Depois de ativar o addon do construtor, podemos começar a criar modelos personalizados de woocommerce. Por exemplo, criaremos um modelo de carrinho WooCommerce. Por isso:

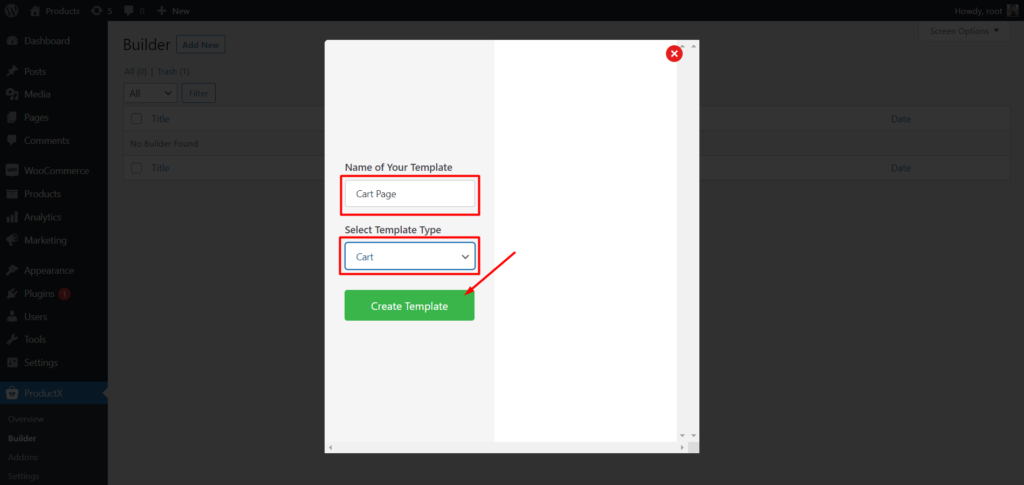
- Vá para a seção Builder do ProductX.
- Clique em Adicionar Novo.
- Adicione o nome do modelo.
- Selecione Carrinho na guia Tipo de modelo.
- Clique em salvar e comece a editar o modelo.
Isso é tudo, o novo modelo de carrinho WooCommerce está pronto. No entanto, se você for para a página do carrinho, ela estará vazia. Porque não adicionamos nada ao modelo. Temos que adicionar os elementos e personalizá-los de acordo com nossas necessidades.
Passo 4. Personalizar a página do carrinho WooCommerce
Agora que você criou o modelo de página de carrinho personalizado, é hora de personalizá-lo. O construtor de páginas do carrinho ProductX vem com três novos blocos WooCommerce com opções de personalização. Pelo qual podemos personalizar nossa página de carrinho WooCommerce de acordo com nossas necessidades. Então, vamos começar a adicionar os blocos ao modelo do carrinho.

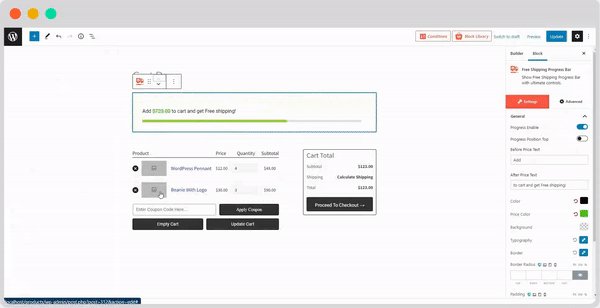
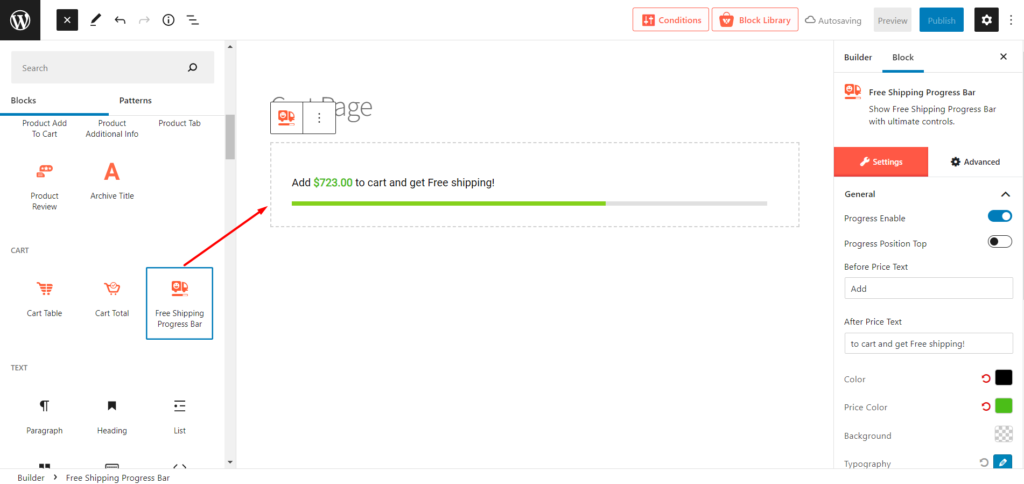
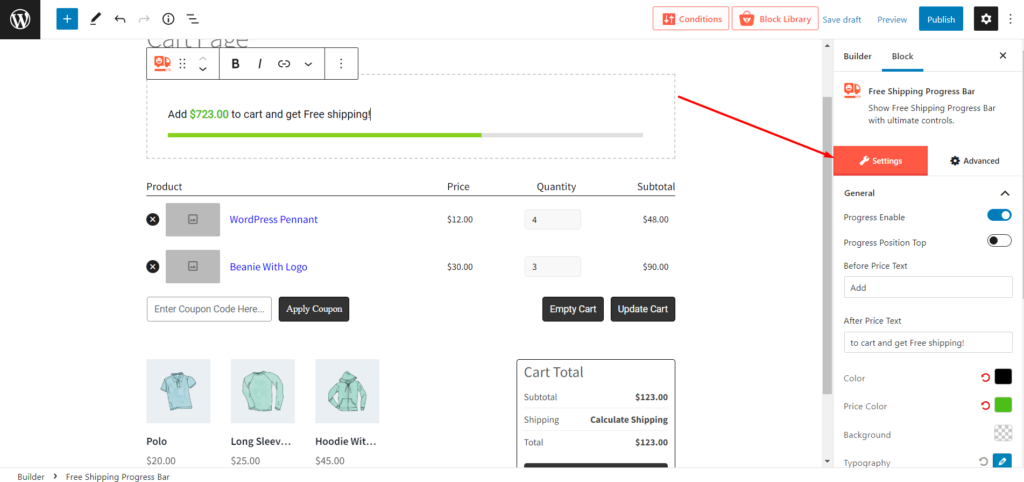
Adicione a barra de progresso do frete grátis
O ProductX também oferece um bloco de barra de progresso junto com todos os outros blocos. Mas o que essa barra de progresso representa?
Você provavelmente sabe que o WooCommerce nos permite adicionar uma opção de frete grátis dependendo do valor mínimo do pedido. Assim, os compradores podem usufruir de frete grátis cumprindo os critérios.
Com este recurso, você pode atrair os compradores para adicionar mais produtos aos carrinhos resultando em aumento no valor médio do pedido.
No entanto, o WooCommerce não nos permite exibir o valor mínimo do pedido para frete grátis. Mas quer exibir certo? Não se preocupe, o ProductX te protegeu. Você pode simplesmente adicionar o complemento Free Shipping Progress Bar para destacá-lo e incentivar os usuários a comprar o produto.
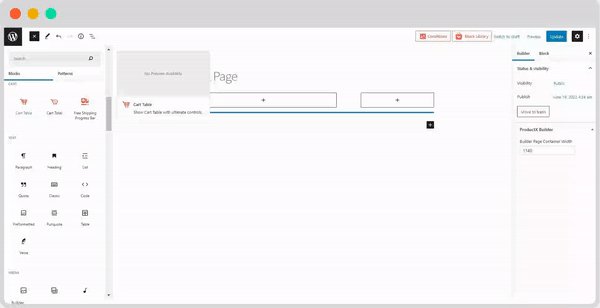
Então, decida onde você deseja adicionar o bloco e clique no ícone de mais. Em seguida, selecione o bloco da barra de progresso e ele será adicionado à posição desejada. Por exemplo, estou adicionando-o ao topo da página do carrinho. Mas como eu disse, você pode adicioná-lo a qualquer posição na página do carrinho.

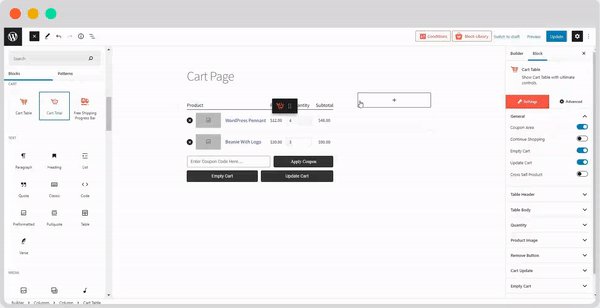
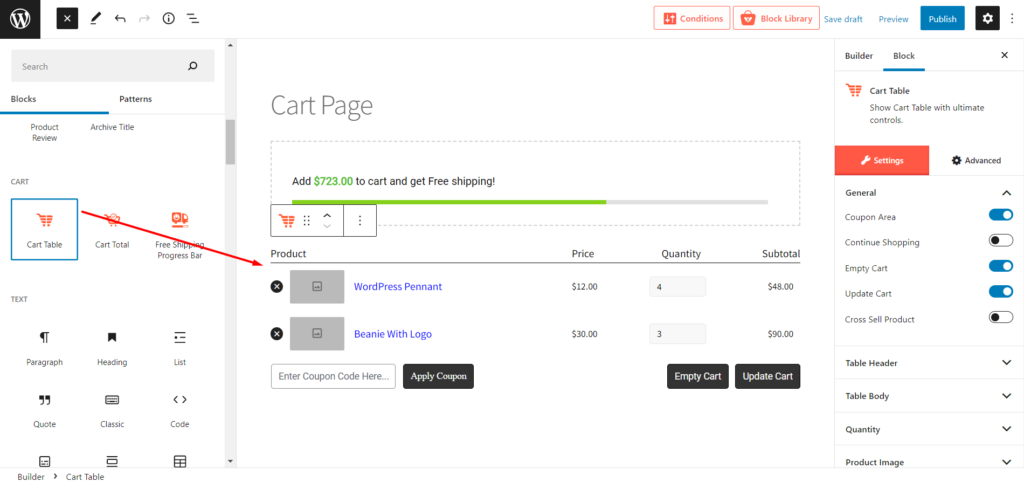
Adicionar tabela de carrinho
Em primeiro lugar, temos que adicionar a tabela do carrinho. Para isso, o ProductX oferece um bloco de mesa de carrinho. Para adicionar este bloco:
- Ao editar o modelo do carrinho, clique no ícone de mais
- Role para baixo e clique na tabela de carrinho do bloco

Após clicar no bloco, ele será adicionado automaticamente com algum conteúdo fictício. Não se preocupe, o conteúdo será substituído pelas informações exatas do produto após adicionar produtos ao carrinho. Você terá todos os botões essenciais necessários para uma página de carrinho ociosa. E, claro, você também pode editar todos os elementos de acordo com sua necessidade. Vamos entrar nisso em um bi. Por enquanto, vamos continuar personalizando a página.
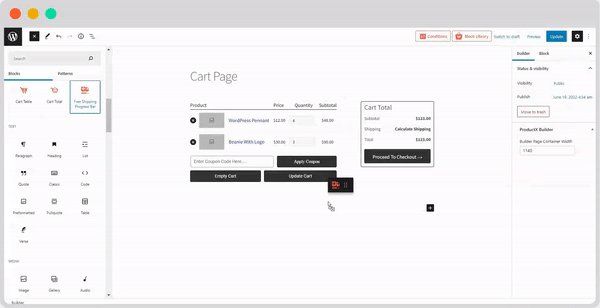
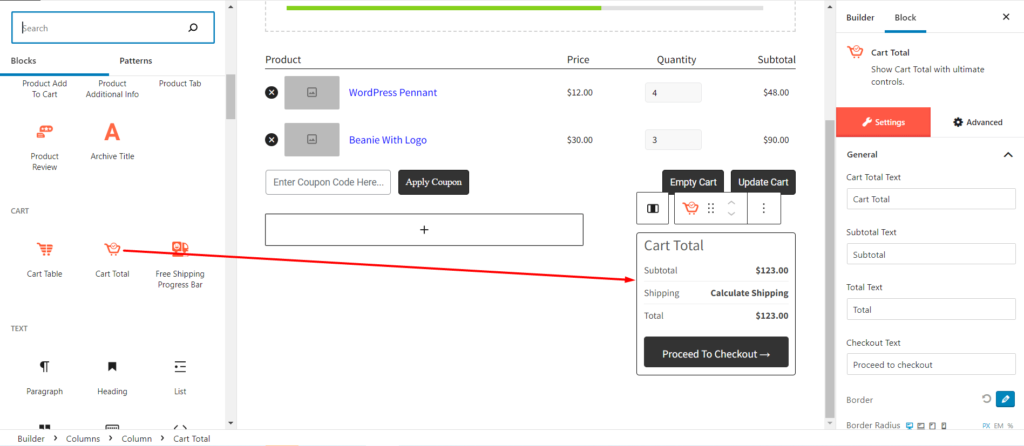
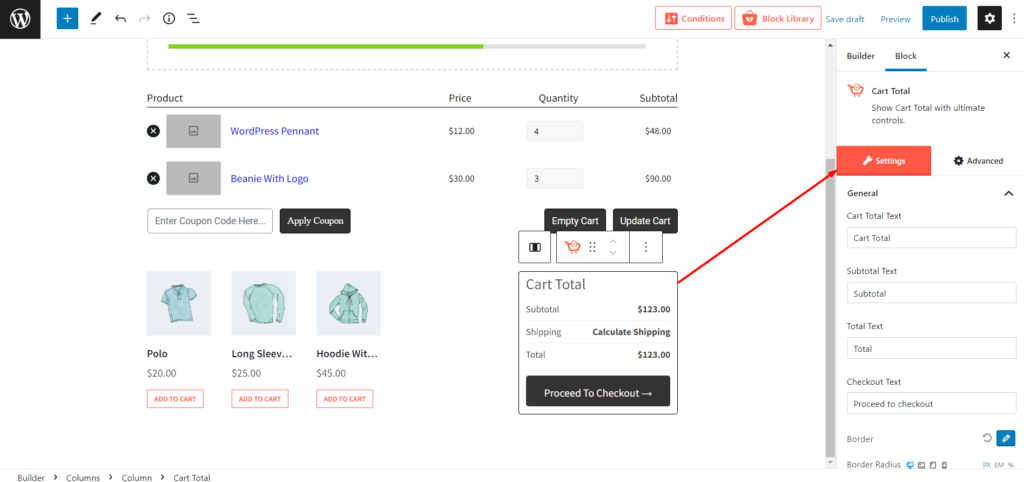
Adicionar total do carrinho
Depois de adicionar a tabela do carrinho, também adicionamos o total do carrinho, certo? Não se preocupe, o ProductX também oferece bloqueio total do carrinho. Como estamos editando o template usando o Gutenberg, podemos organizar os blocos de acordo com nossas necessidades. Por exemplo, adicionarei o bloco total do carrinho seguindo um layout padrão. Você também pode segui-lo se desejar.
- Clique no ícone de adição
- Adicione um bloco da Coluna Gutenberg com uma ração de 70/30
- Em seguida, adicione o bloco total do carrinho à área direita da coluna

Agora, você pode ver que a página do carrinho está seguindo um padrão. No entanto, você também pode organizá-lo de maneira diferente.

A personalização da página do carrinho foi concluída. Agora clique no botão publicar. Adicione alguns produtos ao carrinho e verifique a visualização em tempo real da página do carrinho. Continue lendo os posts do blog para conferir as formas de editar a página do carrinho.
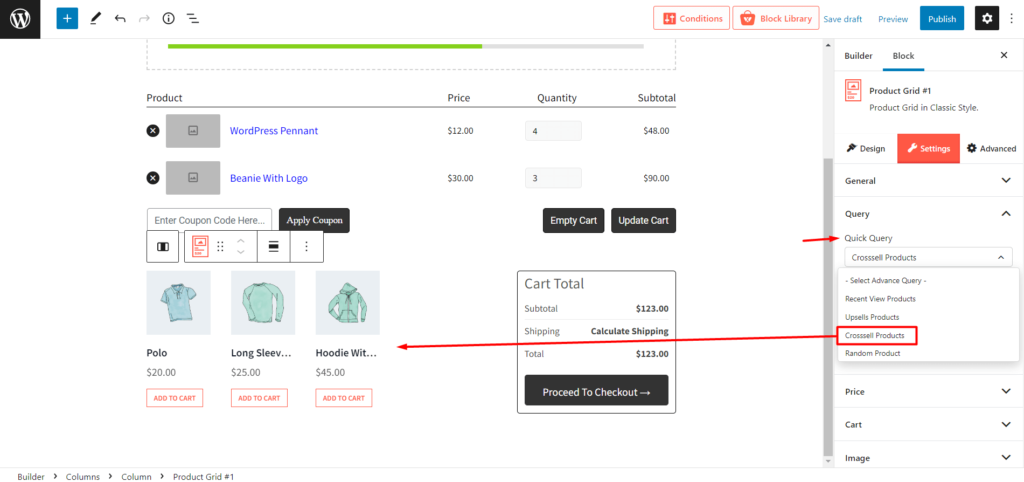
Exibir produtos de venda cruzada
Como você deve saber, a página padrão do carrinho WooCommerce exibe produtos de venda cruzada. Você também pode fazer a página personalizada do carrinho.

No entanto, você também pode adicionar blocos de produtos do PostX e classificar os produtos como venda cruzada usando o recurso de consulta do produto.
Passo-5. Editar página do carrinho WooCommerce
Agora é hora de discutir a parte principal desta postagem do blog: como editar a página do carrinho WooCommerce. O desenvolvimento do ProductX fez um ótimo trabalho ao habilitar opções para editar todos os elementos dos blocos da página do carrinho. Porque sem a edição da opção a página do carrinho personalizado não faz sentido.
Então, sem mais delongas, vamos começar a explorar as opções de edição.
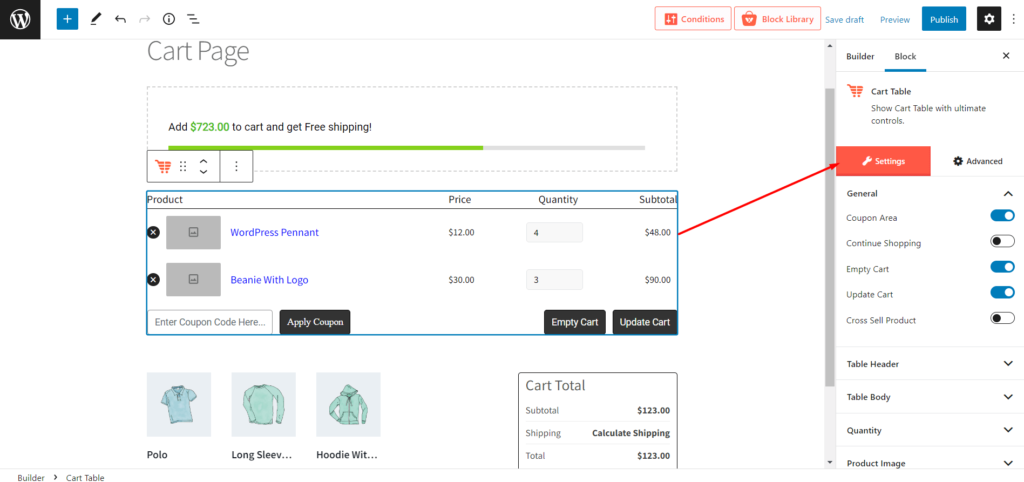
Opções de edição da tabela do carrinho

Após adicionar o bloco da tabela do carrinho, você verá uma opção de edição. Em primeiro lugar, você pode ocultar ou exibir o botão nas configurações gerais. Se você ativou qualquer botão. haverá um dedicado para esse botão a partir daí você pode personalizar todos os elementos, incluindo cores de texto, cores de fundo, cores de foco, tipografia, preenchimento, etc.
Opções de edição do total do carrinho
O bloco Cart Total também vem com todos os tipos de opções de edição, incluindo tipografia, cor do texto, cor de fundo, cor de foco, preenchimento, etc.

Opções de edição do bloco de frete grátis
As opções de edição do bloco de frete grátis começam com a habilitação ou desabilitação e o ajuste de posição da linha de progresso. Então você também pode alterar o texto, cor, tipografia, raio da borda, preenchimento, etc.

Conclusão
Isso é tudo sobre como criar e editar a página do carrinho WooCommerce. Agora, você pode começar a criar sua página de carrinho desejada com estilo e incentivar os compradores a adicionar produtos de venda cruzada ao carrinho. Sinta-se à vontade para comentar abaixo se tiver alguma dificuldade ao usar o ProductX Cart Builder.

Qual é o melhor plugin Post Grid para WordPress

Como configurar o botão de chamada para preço do WooCommerce

Apresentando o ProductX Pro – Blocos de WooCommerce de Gutenberg

Como adicionar posts em destaque no WordPress?
