Como editar a página do produto WooCommerce com Elementor gratuitamente
Publicados: 2023-12-28Quer editar a página do produto WooCommerce com Elementor gratuitamente? Se você precisar de um guia definitivo, continue lendo este artigo. Aqui está o guia passo a passo para editar sua página de arquivo WooCommerce corretamente.
Embora WooCommerce seja uma maneira fácil de construir lojas online, o design do site depende do tema ativo. Algumas pessoas usarão temas WooCommerce dedicados em seus sites, enquanto outras confiarão em um plugin de criação de páginas.
Um plug-in de criação de páginas pode ajudá-lo a criar designs impressionantes de lojas WooCommerce sem complicações.
Mas primeiro, vamos ver o que é Elementor e por que você deve usá-lo.
O que é Elementor e por que usá-lo

Se você já está na indústria de blogs e WordPress há algum tempo, você conhece o Elementor. É um dos melhores plug-ins de criação de páginas do WordPress que você pode usar para criar páginas de destino impressionantes sem complicações.
É um plugin freemium, o que significa que a versão gratuita lhe dará acesso limitado aos seus recursos exclusivos, e a versão premium irá desbloquear todo o potencial do plugin. Quando você é iniciante ou precisa experimentar o que o Elementor oferece, a versão lite fará o trabalho.
Por outro lado, se você precisa criar designs de páginas exclusivos e sem quaisquer restrições, opte pela versão premium. Alguns dos recursos especiais do plugin Elementor são:
- Edição de página com arrastar e soltar
- Funciona com qualquer tema
- Compatível com plug-ins de terceiros
- Otimização da velocidade da página
- Otimizado para WooCommerce
- Personalização de cabeçalho e rodapé
- Pop-ups personalizados
- Altamente flexível
Agora você sabe o que é Elementor e por que deve usá-lo. A seguir, vamos ver como editar a página do produto WooCommerce com a versão gratuita do Elementor.
Como editar a página do produto WooCommerce com Elementor grátis
A primeira coisa que você precisa descobrir é a compatibilidade do Elementor do seu tema WooCommerce. Existem tantos temas WooCommerce altamente personalizáveis disponíveis. Alguns dos mais populares são:
- Bloco
- Astra
- GerarPress
- neve
- OceanoWP
- Divi
- Héstia pró
E assim por diante.
Para este tutorial, usaremos o tema Astra. É um dos melhores temas WooCommerce para administrar a loja online perfeita. Aqui estão as principais etapas que você deve seguir:
- Instale e ative Elementor
- Configure-o
- Personalize a página do produto
- Publique as alterações
Vamos dar uma olhada nas etapas um pouco mais a fundo.
1. Instale e ative o Elementor
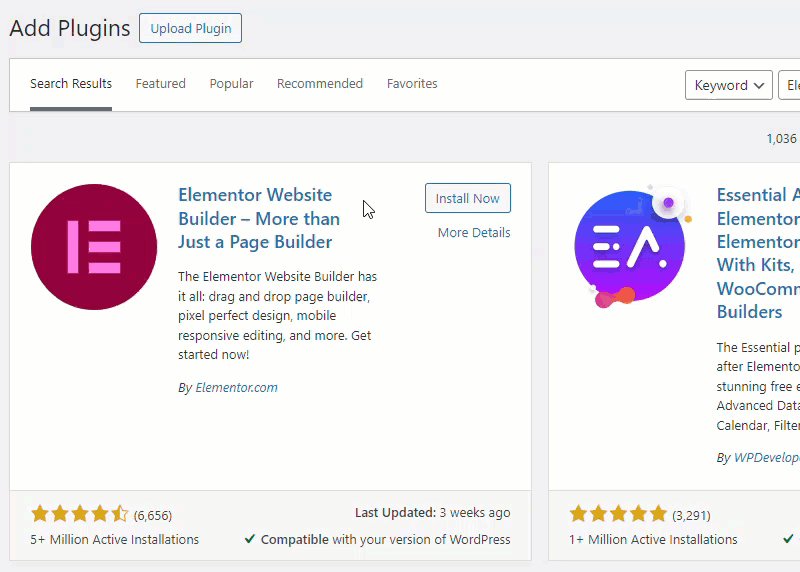
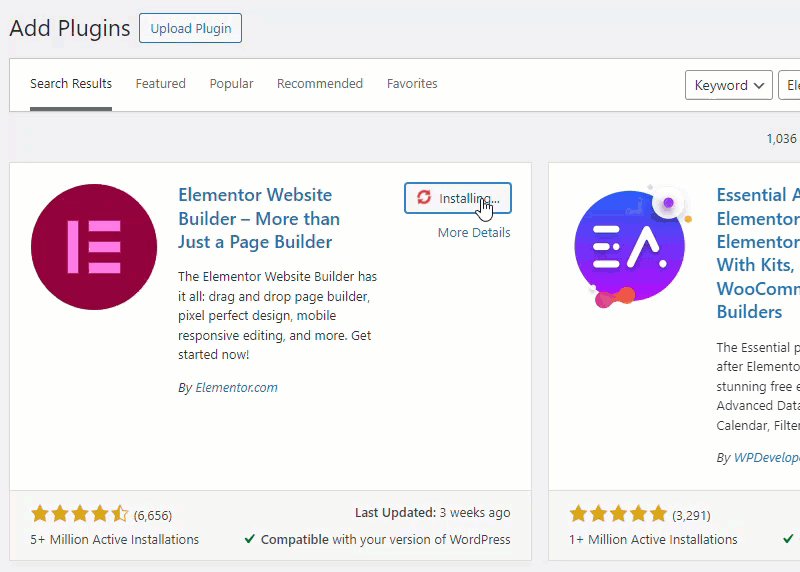
A primeira coisa que você deve fazer é instalar e ativar o Elementor lite em sua loja WooCommerce. Se você já usa o plugin em seu site, pode pular esta etapa e passar para a próxima.
Você pode instalar o plugin diretamente através do repositório de plugins do WordPress.

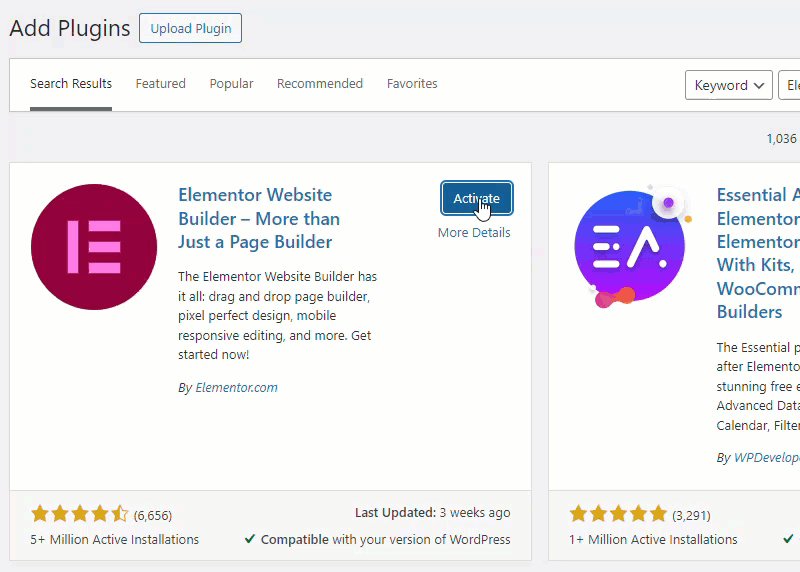
Depois de concluir a ativação, há algumas coisas que você deve fazer antes de usar o plugin Elementor para criar páginas.
2. Configurando Elementor
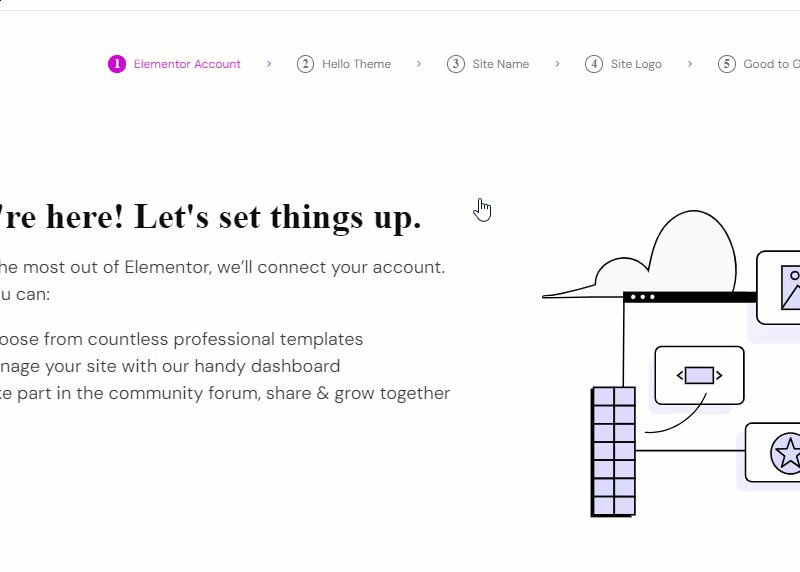
O processo de configuração é simples. Logo após a ativação, você verá um assistente de configuração. Você pode percorrê-lo e configurar as opções básicas.
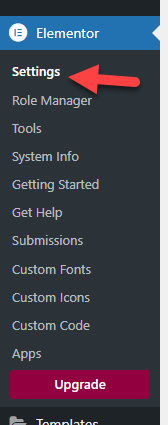
Em seguida, vá para as configurações do Elementor. Você pode vê-lo no lado esquerdo da página.

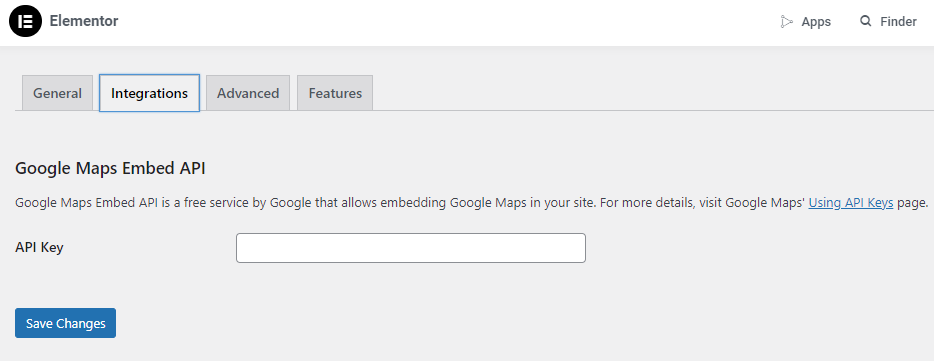
Você pode inserir a chave API para incorporar o Google Maps ao seu site.

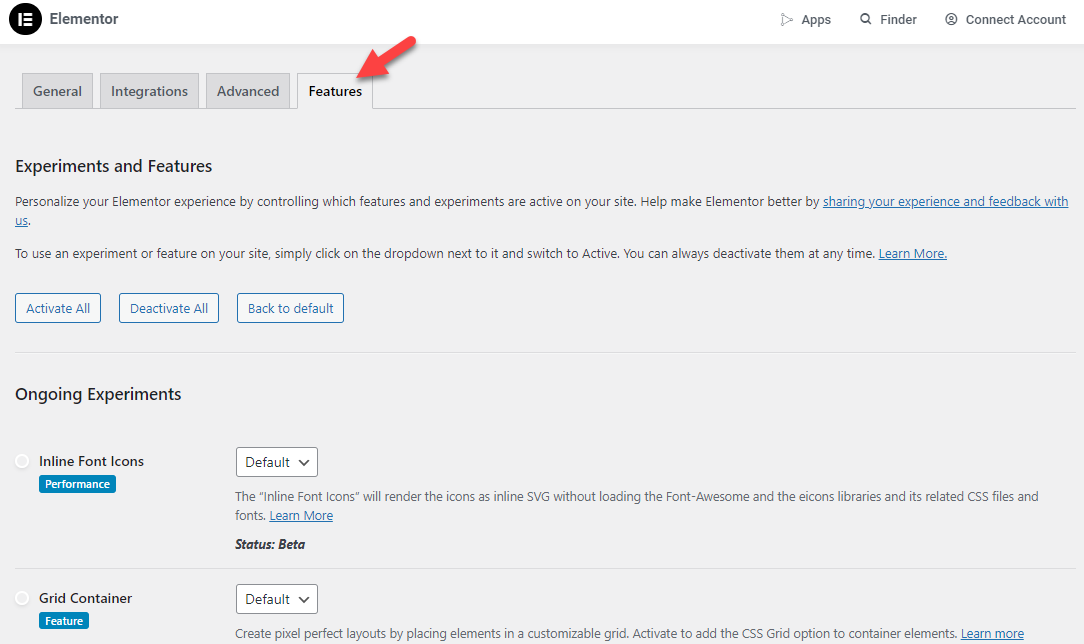
Da mesma forma, você também pode ir para a seção de recursos para ver as opções para otimizar o desempenho do Elementor.

Configurá-los logo após a ativação ajudará você a otimizar o desempenho do seu site. Depois de concluir a configuração, podemos editar a página do produto WooCommerce.
3. Personalize a página do produto
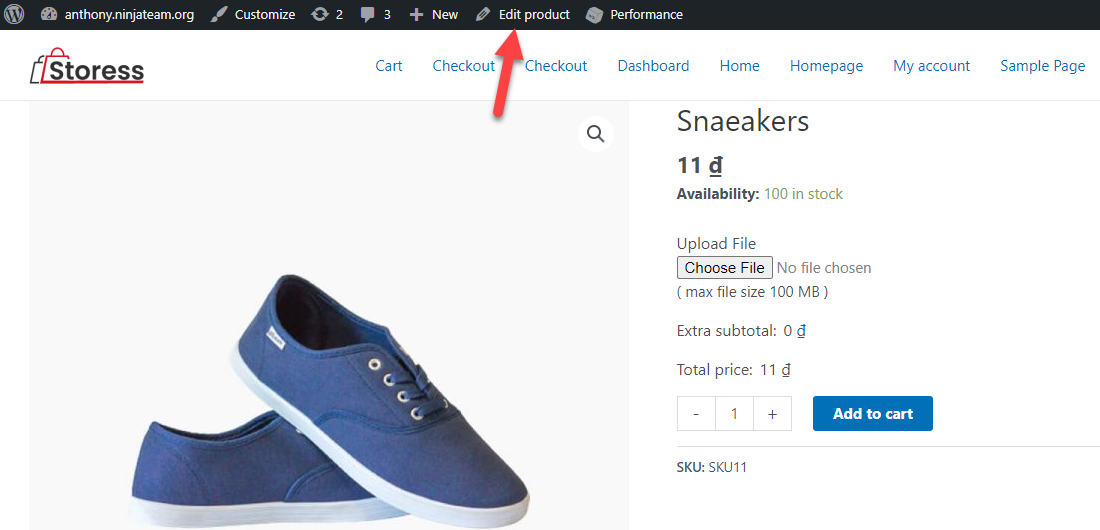
Agora, você precisa ir até o produto que deseja personalizar. Na parte superior, você verá um botão de edição do produto.

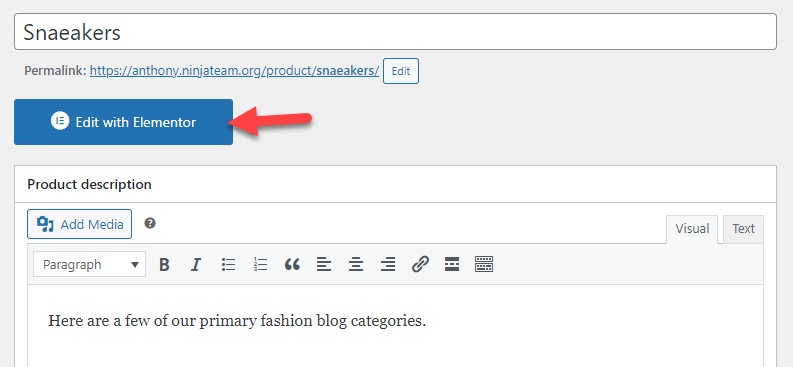
Você precisa clicar no botão. Na próxima página, você terá a opção de editar a página com o plugin Elementor.


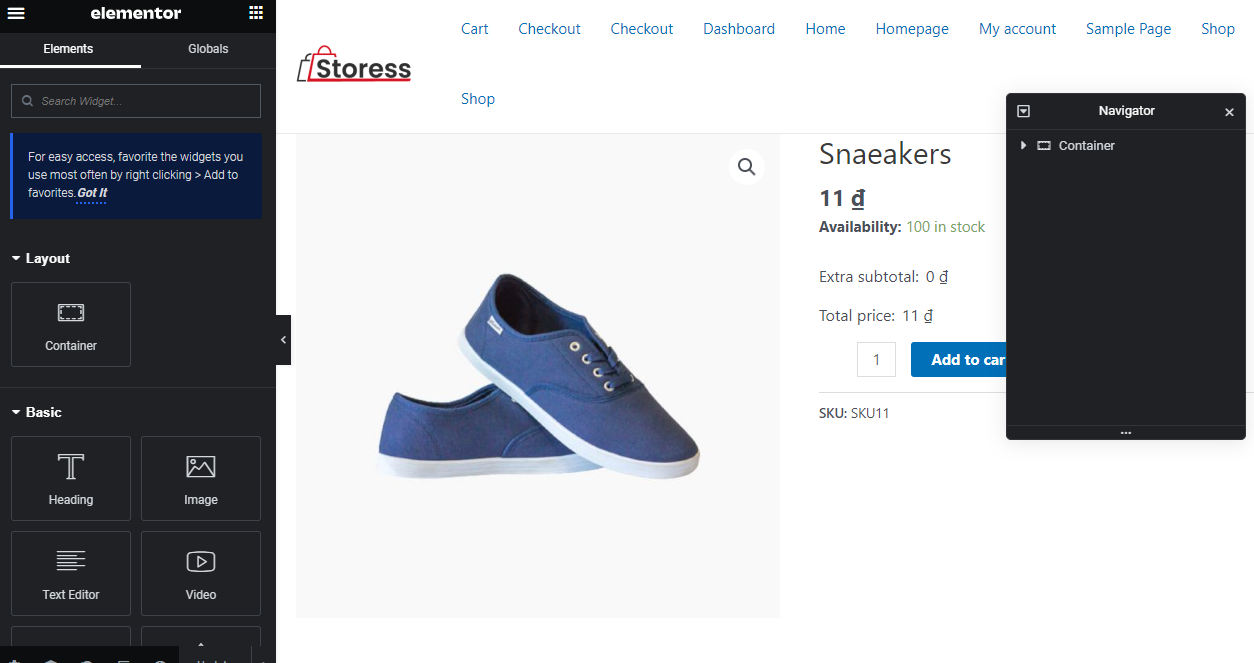
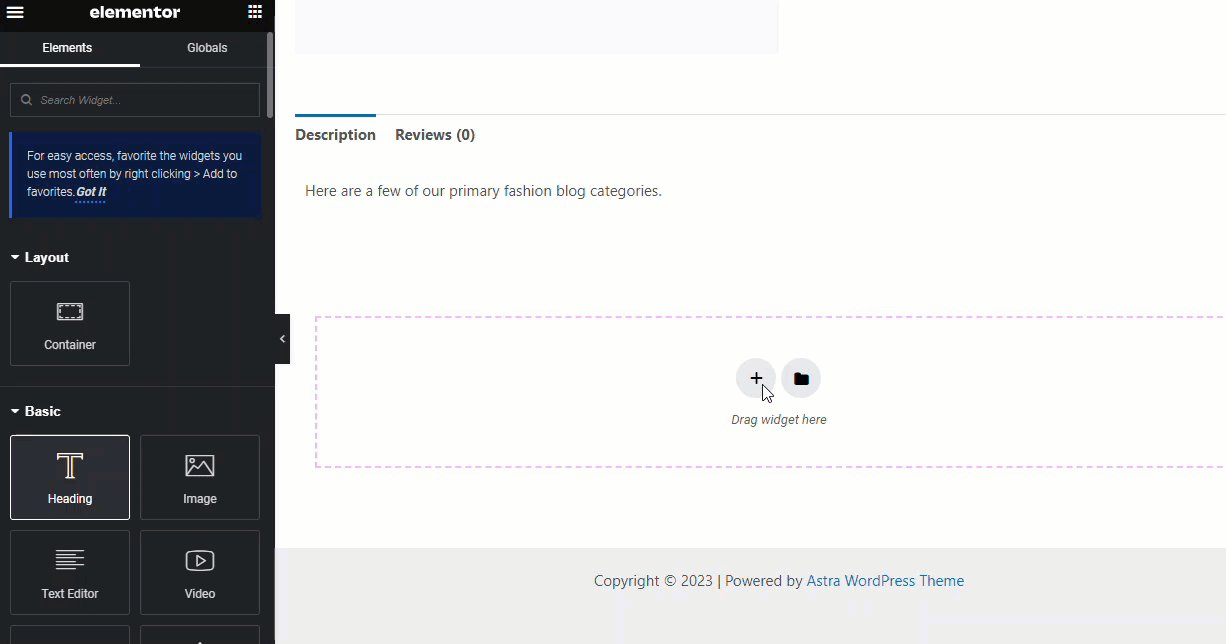
Em breve, você será redirecionado para a página do editor Elementor.

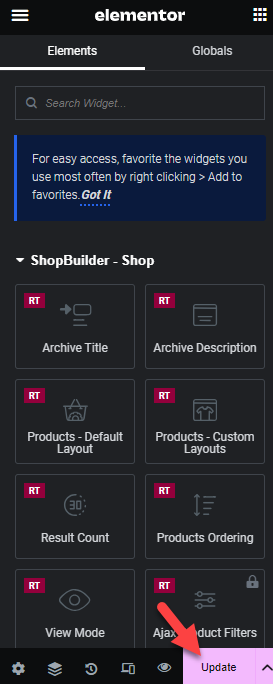
No lado esquerdo você pode ver todos os elementos que pode adicionar à página. O lado direito mostrará a visualização ao vivo da página.
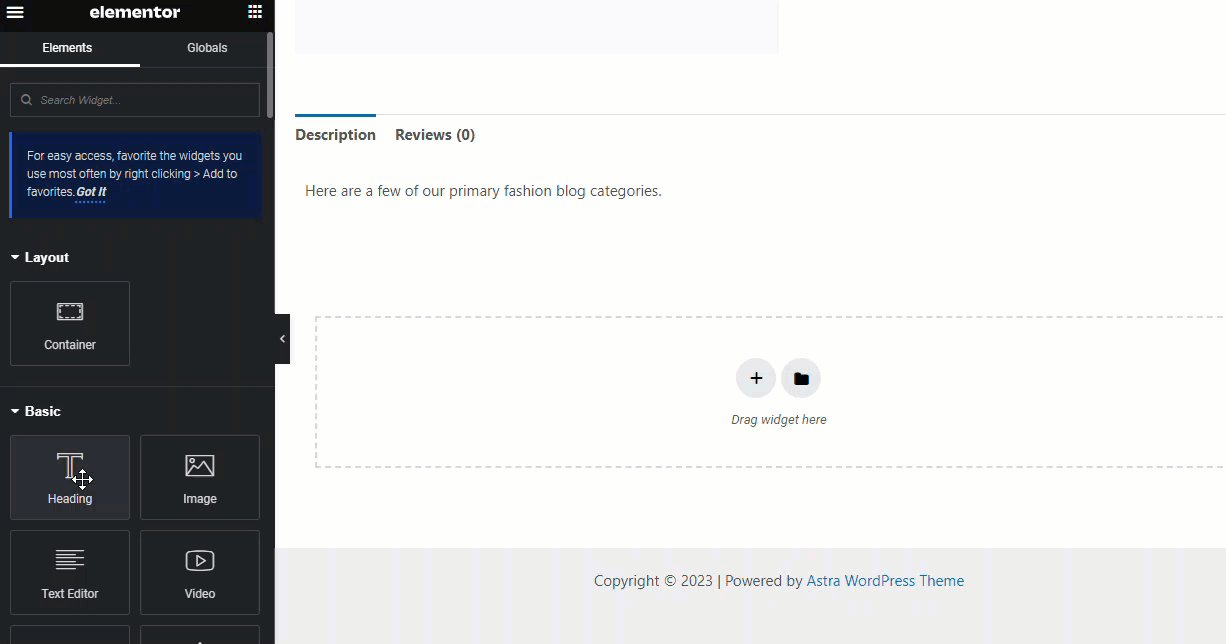
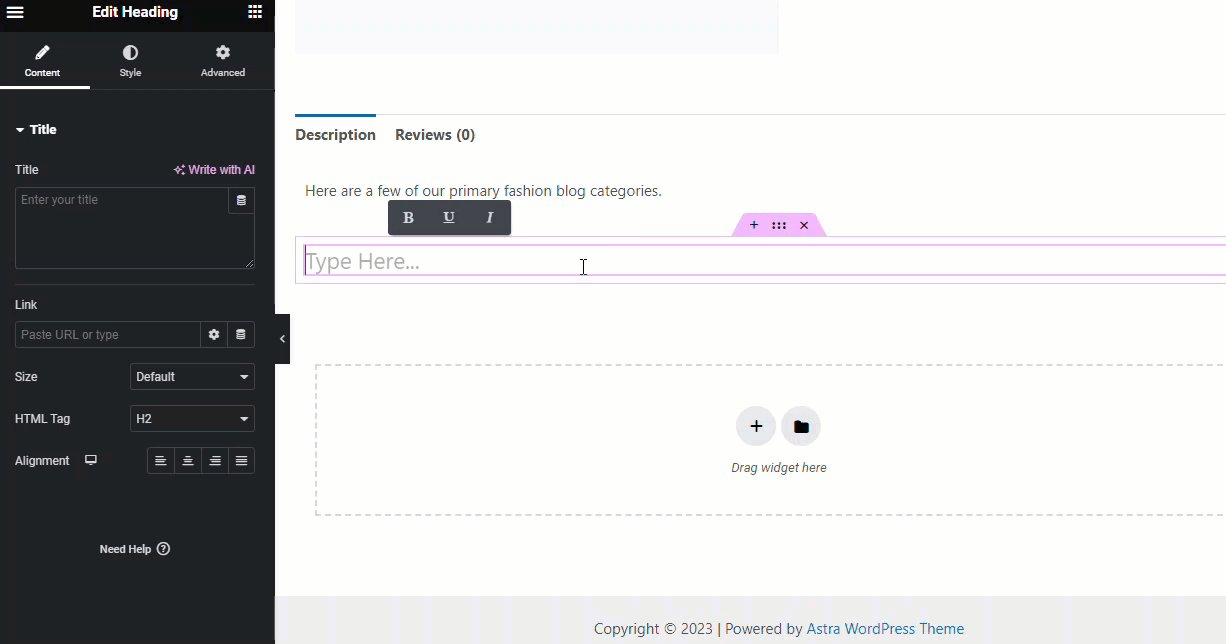
Por se tratar de um plugin de versão gratuita, as opções disponíveis são limitadas. Você deve escolher a ferramenta da versão premium se precisar de campos mais poderosos. Escolha uma opção lateral e solte-a dentro do contêiner para adicionar um novo campo.
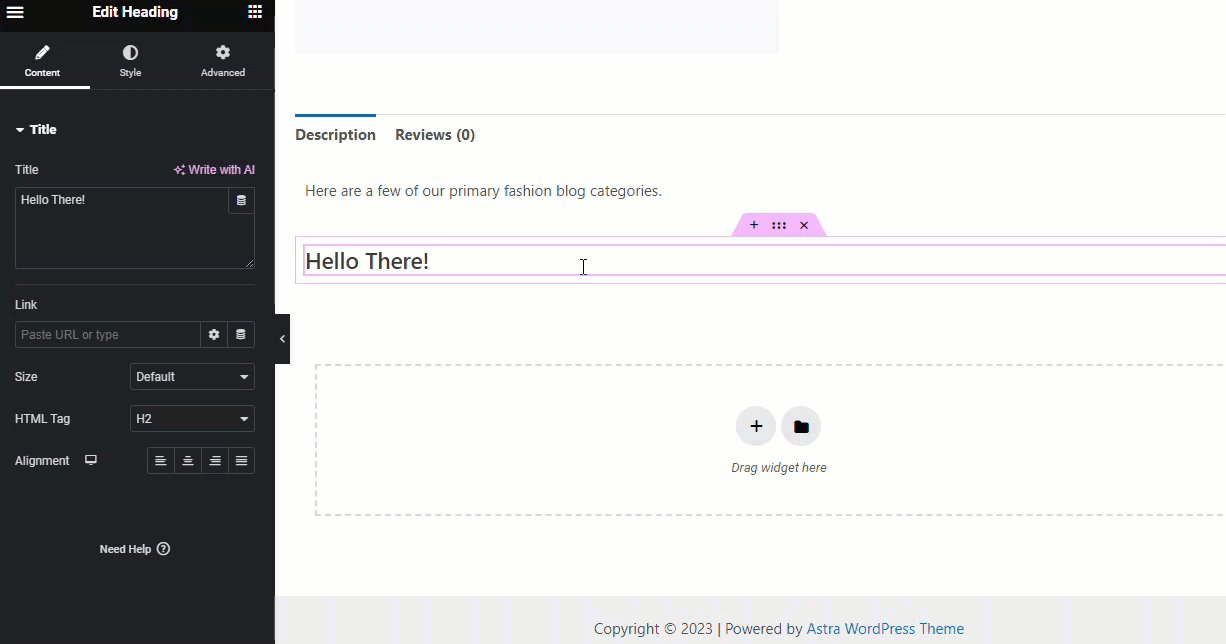
Neste caso, adicionamos um novo título à página.

Dessa forma, você pode adicionar arquivos personalizados às páginas e torná-las únicas. Você pode criar páginas de produtos impressionantes sem codificação, gastando de 10 a 20 minutos com elas. Como todas as suas alterações serão implantadas em um único produto, você pode garantir que outras páginas de produtos não serão afetadas.
Dessa forma, você pode adicionar conteúdo exclusivo a cada página da loja para atrair mais usuários e aumentar as taxas de conversão.
É isso! É assim que você pode criar uma página de produto personalizada com Elementor Lite.
4. Publique todas as alterações
Quando terminar, você pode publicar as alterações. É isso!
É assim que você pode editar a página do produto WooCommerce com Elementor.
Bônus: como criar páginas de arquivo de loja personalizadas sem complicações
Modificar a página de arquivo da loja pode ser um desafio se você precisar melhorar o design do seu site. Se precisar de ajuda no processo, dê uma olhada no plugin ShopBuilder. Ele vem com modelos pré-fabricados em seu carrinho/loja ou páginas de produtos.
Esta seção mostrará como usar o plugin para importar uma página Elementor personalizada sem complicações.
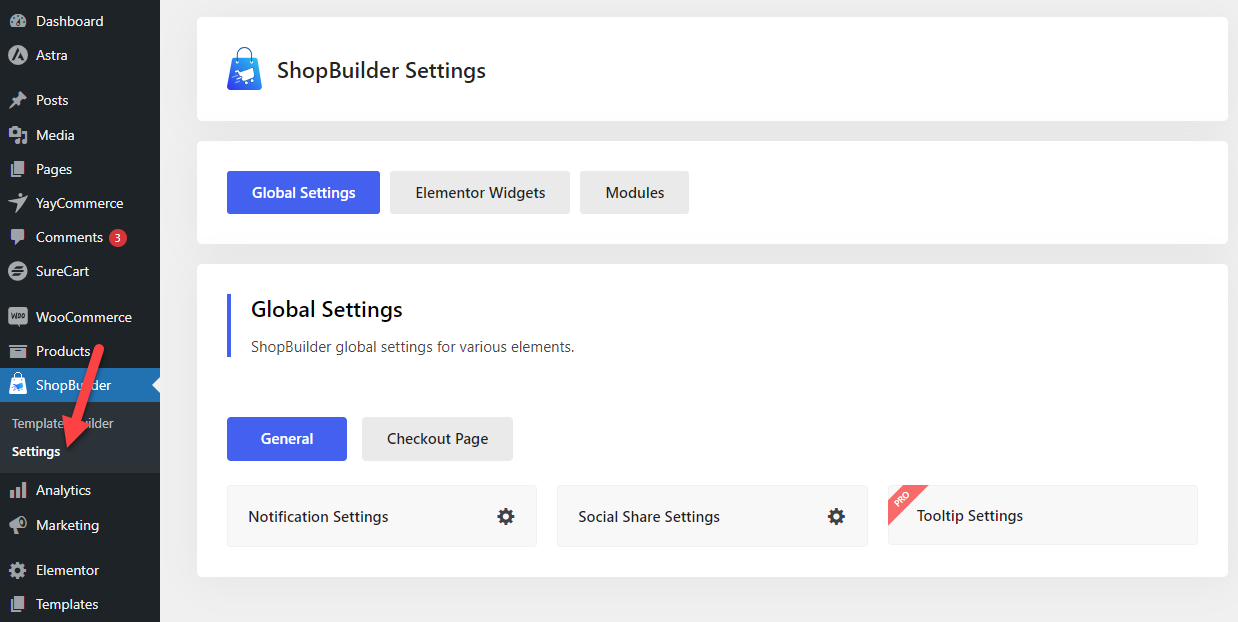
Vá para a página de configurações depois de instalar e ativar o plugin ShopBuilder.

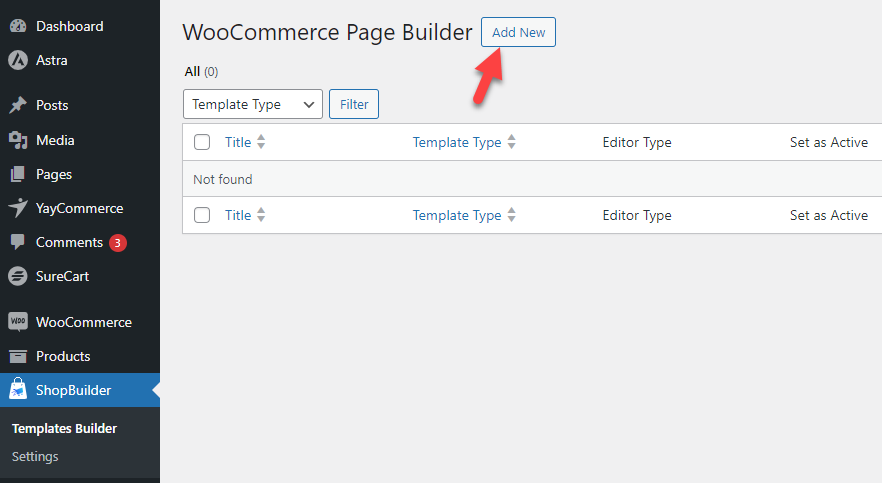
A partir daí, você pode personalizar como o plugin precisa funcionar. Agora, vá para o construtor de modelos WooCommerce e crie um novo.

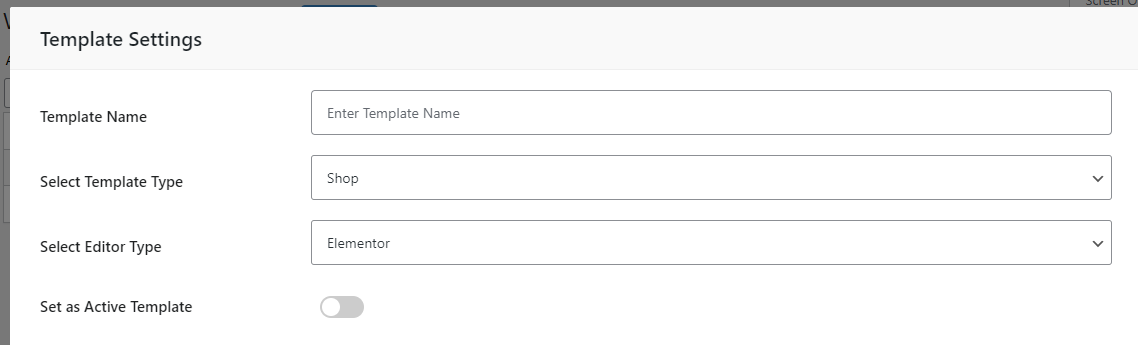
Você precisa escolher um modelo
- Nome
- Tipo
- Tipo de editor

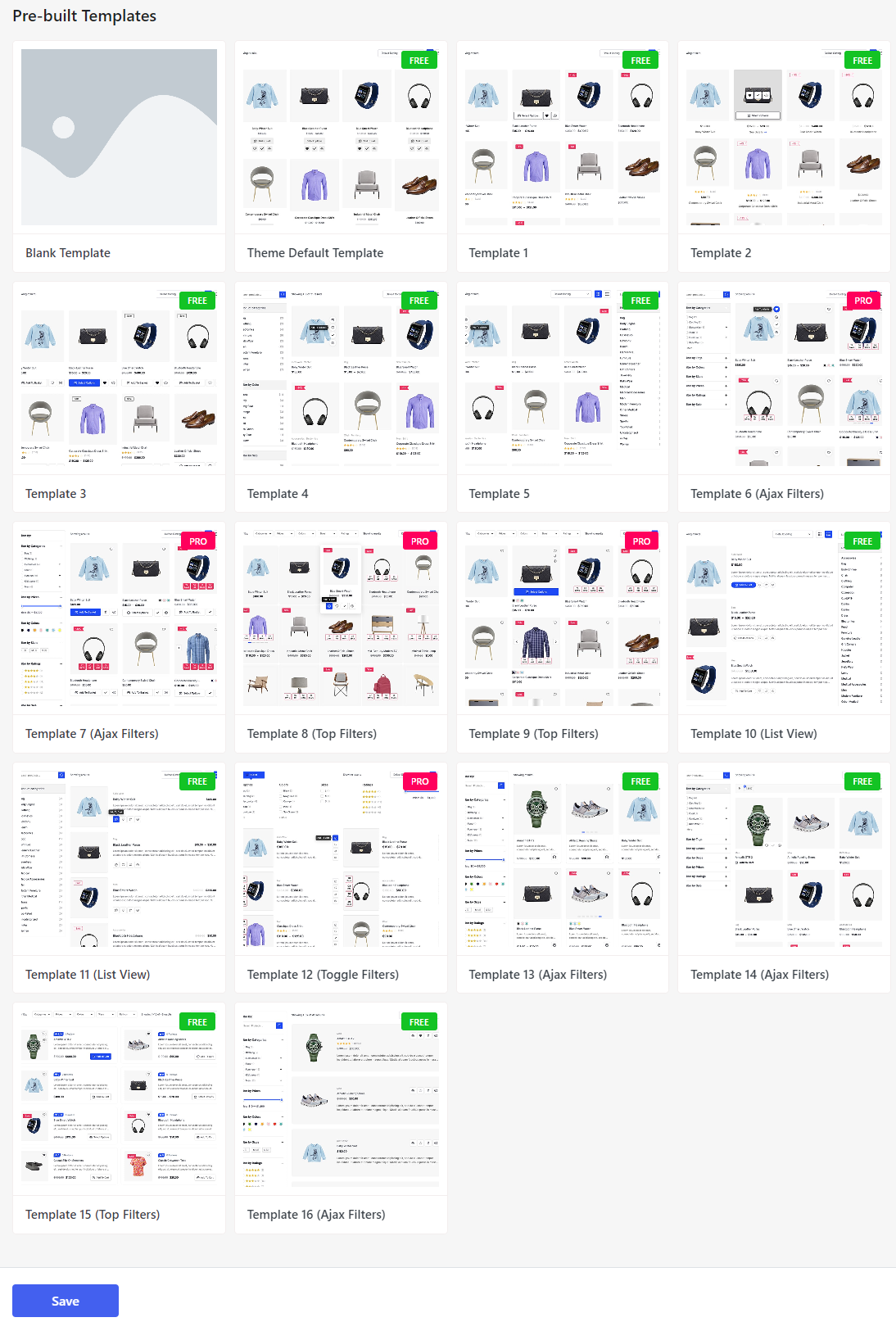
Feito isso, você precisa rolar para baixo. Lá você verá vários modelos pré-fabricados.

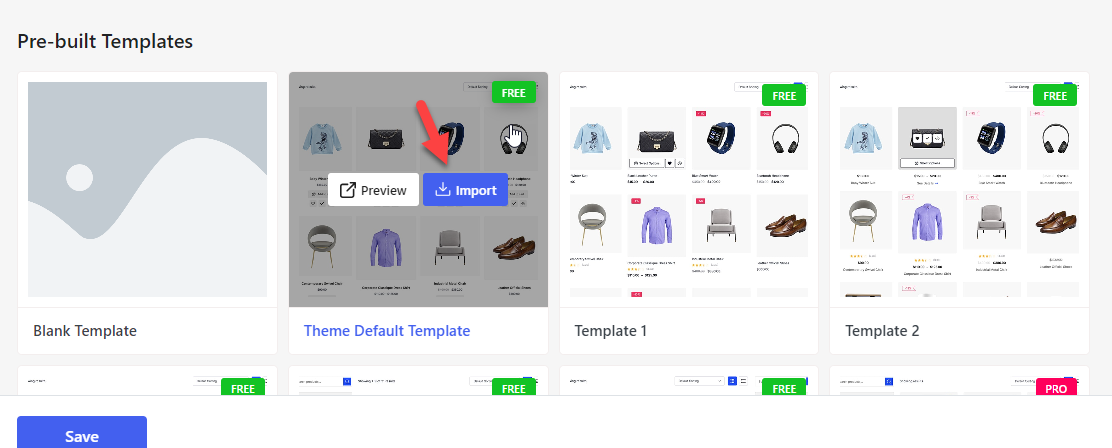
Alguns modelos são gratuitos, enquanto outros são [premium. Como usamos a versão gratuita do plugin, só podemos selecionar os modelos gratuitos. Escolha um modelo de acordo com sua preferência. Você pode visualizar o modelo ou importá-lo.

Se precisar personalizar o modelo, você pode usar o plugin Elementor. Depois disso, publique as alterações.

É isso. Dessa forma, você pode usar o plugin ShopBuilder para aprimorar o design da loja WooCommerce.
Conclusão
Uma página de produto exclusiva ajudará você a contar mais sobre o produto que o cliente está visualizando. Por padrão, o plugin WooCommerce vem com recursos limitados. Com um plugin como o Elementor, você pode alterá-lo.
Como você pode ver neste tutorial, você pode modificar a página do produto de acordo com sua preferência com Elementor. A versão gratuita do Elementor vem com recursos e campos limitados. Mas para iniciantes, é uma opção viável.
Da mesma forma, você também pode editar a página do produto com um plugin como o ShopBuilder. ShopBuilder vem com modelos pré-fabricados, então você tem personalizações mínimas para fazer.
Como você planeja editar a página do seu produto?
Deixe-nos saber nos comentários.
