Como editar a página do produto WooCommerce usando o Elementor
Publicados: 2021-12-06Criar uma página de produto única personalizada é uma das melhores maneiras de destacar sua loja de comércio eletrônico, dando aos seus clientes mais liberdade durante as compras.
E graças ao WordPress, criar uma página de produto personalizada é fácil. Você pode criar com eficiência uma página de produto personalizada para sua loja de comércio eletrônico usando os widgets WooCommerce de arrastar e soltar do popular construtor de páginas Elementor.
Neste guia, você aprenderá como editar a página do produto WooCommerce, bem como criar uma página de produto única personalizada do zero. Antes de mergulhar no tutorial, veremos por que você deve personalizar a página do produto WooCommerce.
Vamos começar:
Por que você precisa personalizar sua página de produto WooCommerce

O WooCommerce oferece uma única página de produto que é mínima e simples por padrão. Usando esta página de produto, os clientes podem visualizar facilmente um produto e comprá-lo. Mas, se você quiser adicionar mais funcionalidades, como complementos de produtos, tabela de tamanhos, imagem 360, vídeo do produto e muito mais à sua página de produto único, precisará de uma página de produto única personalizada ou editar a atual.
Uma página de produto personalizada ajuda de várias maneiras. Aqui estão alguns fatos importantes sobre ter uma página de produto personalizada para sua loja de comércio eletrônico.
- Garanta uma melhor experiência do usuário
- Aumente as vendas de produtos
- Melhore o design da página do produto
- Ajude os clientes a comprar o produto
- Agarre a atenção dos clientes
- Garanta uma melhor visualização do produto
Como editar a página do produto WooCommerce (guia passo a passo)
Na parte seguinte do nosso blog, mostraremos como editar a página do produto WooCommerce de duas maneiras fáceis.
- Primeiro método: crie o modelo de página de produto único
- Segundo método: crie uma nova página de produto única do zero
Você precisa instalar e ativar os seguintes plugins para criar uma única página de produto:
Pré-requisitos :
- Elementor (Gratuito)
- Elementor Pro
Se você é novo no Elementor, leia este Guia passo a passo para iniciantes.
Primeiro método: crie o modelo de página de produto único
Neste método, mostraremos como criar e editar um único modelo de página de produto usando os modelos pré-fabricados do Elementor.
Etapa 1: vá para o Criador de temas de modelos
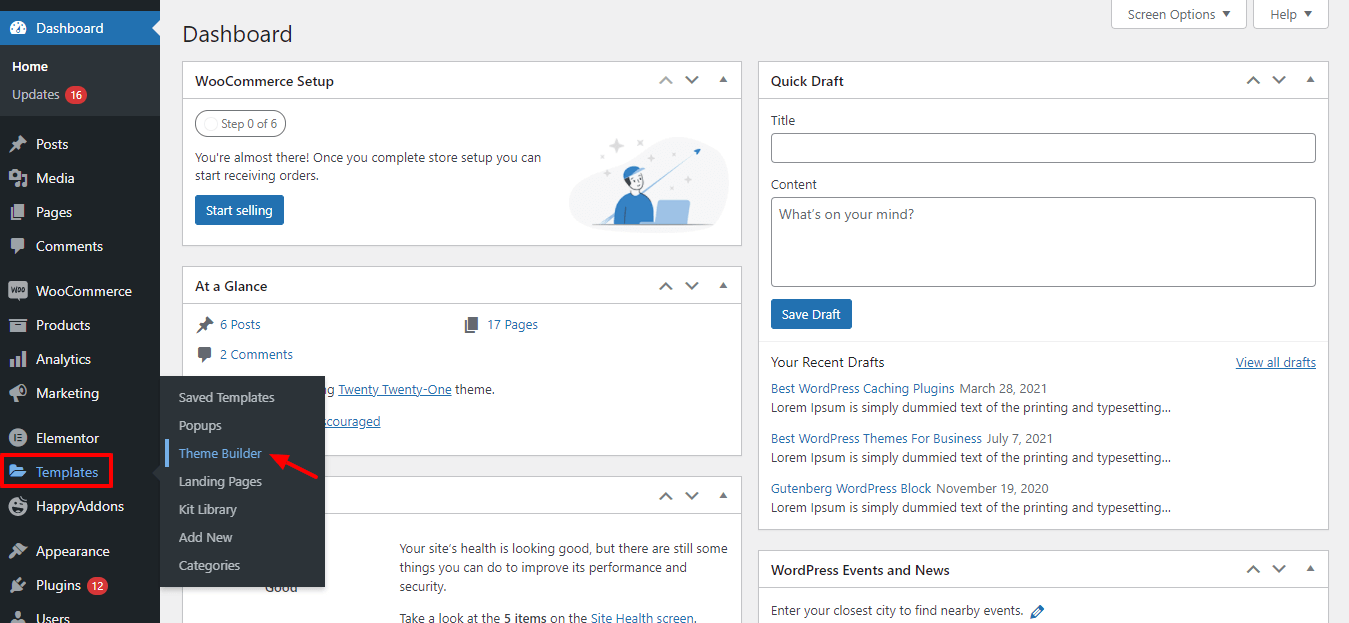
Para criar um modelo de página de produto único, você precisa geograficamente para o Dashboard–>Template–>Theme Builder.

Etapa 2: clique na guia Produto único
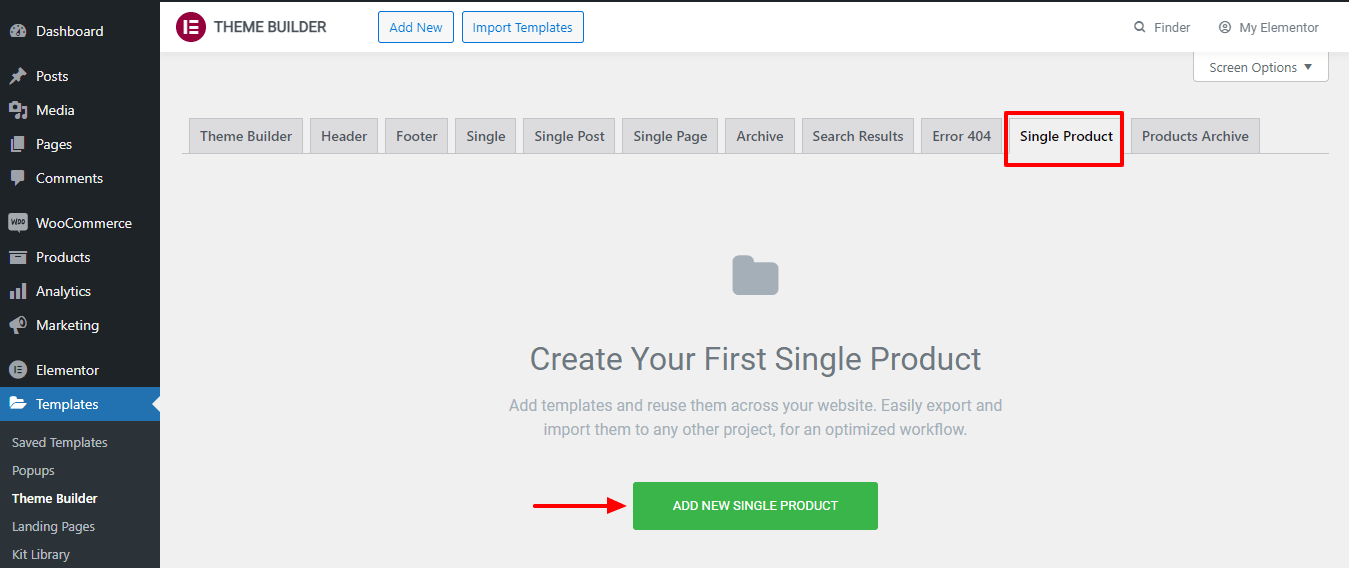
Você obterá a opção de criação de página de produto único na próxima página. Clique na guia Produto Único primeiro. Em seguida, você precisa clicar no botão Adicionar novo produto único .

Etapa 3: criar modelo
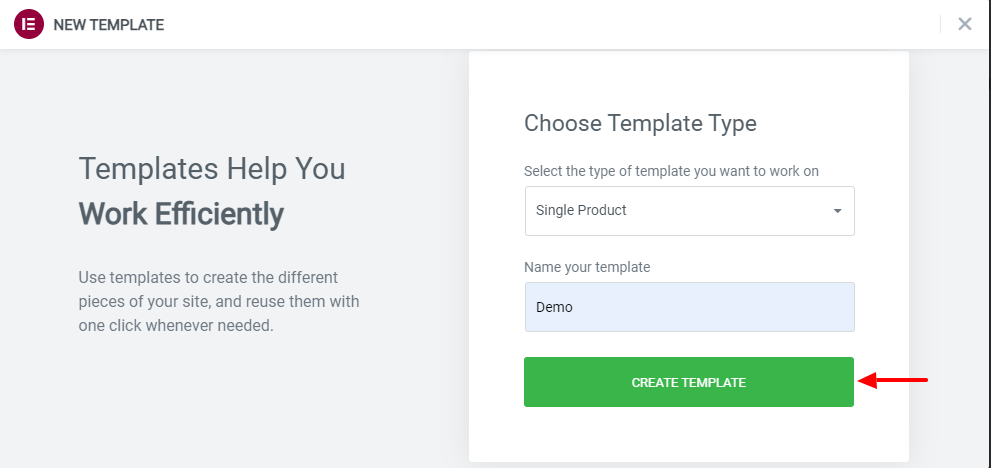
Depois disso, você terá a opção de criar seu modelo de primeira página. Você também escreve o nome do seu modelo aqui nesta área. Em seguida, clique no botão Criar modelo .

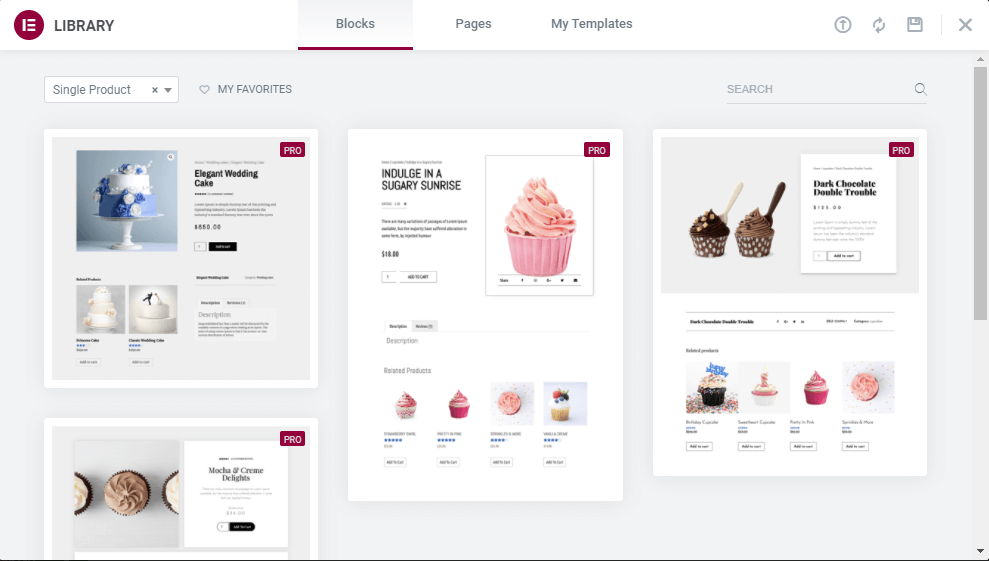
Etapa 4: escolha um modelo de página de produto pré-projetado adequado
Se você deseja usar o modelo padrão do Elementor, pode escolher dez aqui na Biblioteca do Elementor. Você pode selecionar e instalar um modelo adequado com base em sua necessidade.

Se você não tiver tempo suficiente para projetar e personalizar sua página de produto único WooCommerce, poderá usar os modelos e blocos pré-fabricados do Elementor. Mas neste guia, você mostrará como criar uma página de produto WooCommerce do zero usando o Elementor.
Segundo método: crie uma nova página de produto única do zero
Agora, é hora de criar uma nova página de produto do zero. Se você seguir o guia abaixo, poderá criar sua primeira página de produto em muito pouco tempo.
Vamos começar:
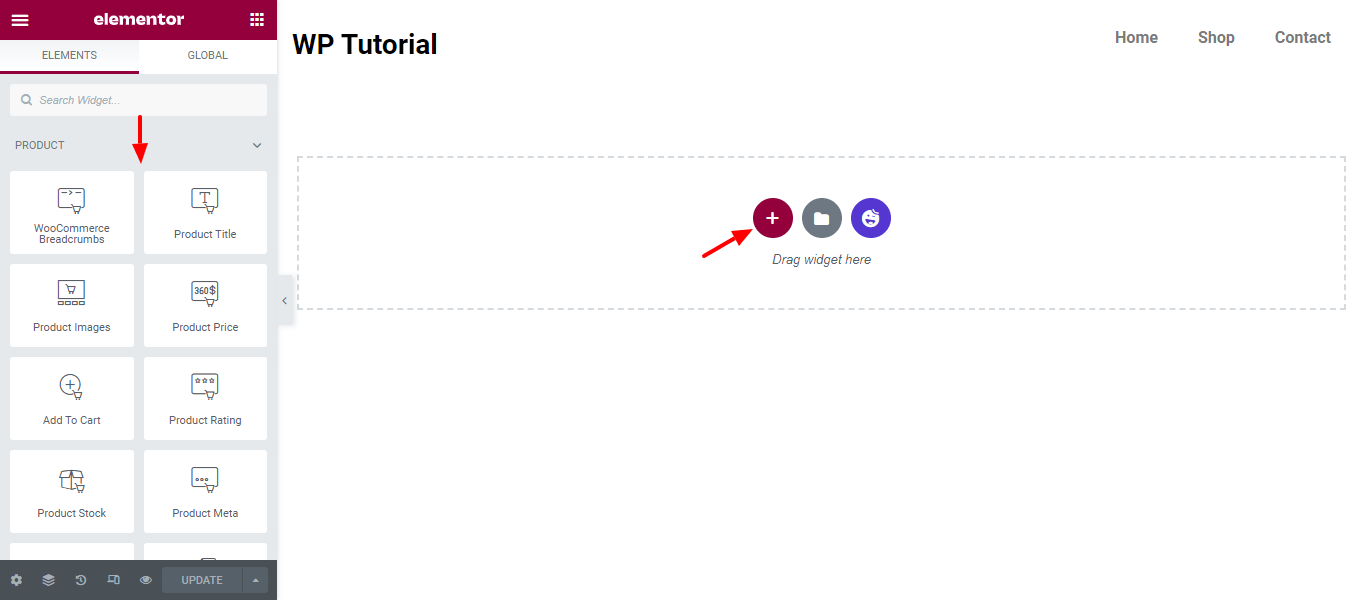
Etapa 1: abra o painel do editor de página para Elementor
Depois de criar o modelo de página de produto único, você precisa abrir a página no painel do editor Elementor. Aqui, você vê que todos os widgets do WooCommerce estão disponíveis na galeria de widgets de tamanho esquerdo. Para usá-los, você precisa fazer uma estrutura sólida da sua página de produto. Clique no ícone de mais (+) vermelho para adicionar colunas.

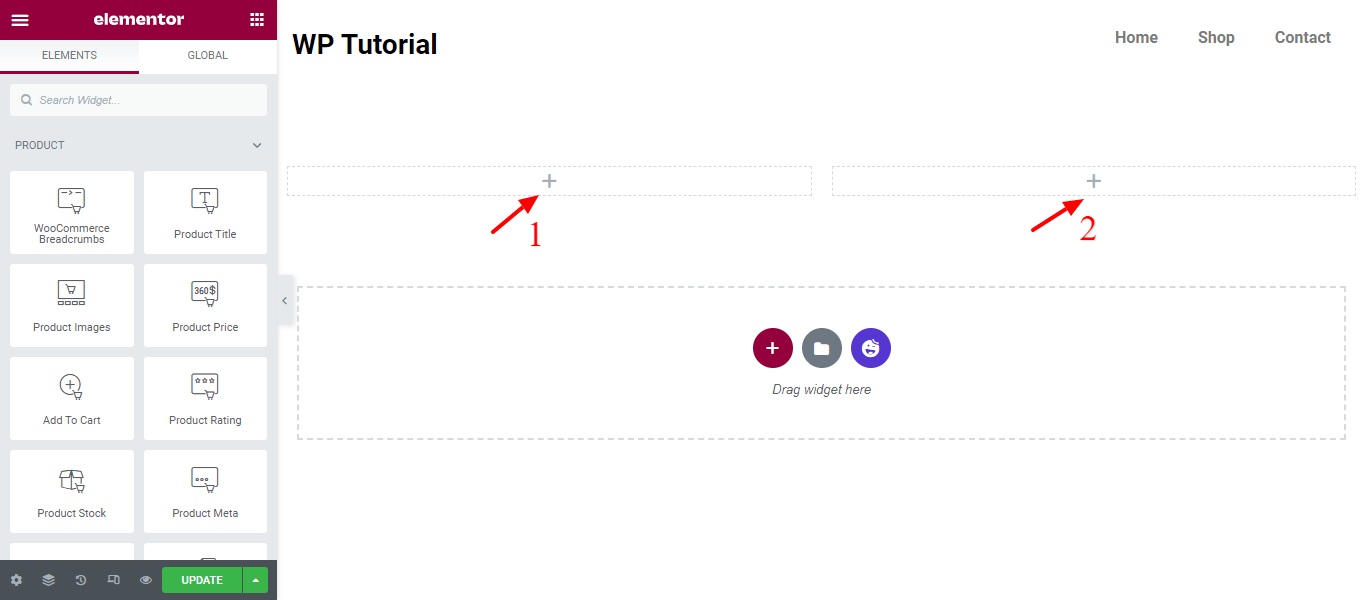
Etapa 2: adicionar duas colunas
Você pode ver na captura de tela abaixo que adicionamos duas colunas para projetar nossa página de produto único.

Etapa 3: adicione os widgets WooCommerce necessários para projetar sua página de produto
Agora, é hora de adicionar widgets WooCommerce essenciais para projetar a página do produto. Aqui adicionamos esses widgets para projetar nossa página de produto personalizada.
- Widget de imagem do produto : você pode definir a imagem ou galeria que deseja exibir
- Widget do título do produto : este widget ajudará você a personalizar o estilo e o layout do título do seu produto.
- Widget WooCommerce Breadcrumbs : Personalize as cores e o layout do WooCommerce Breadcrumbs.
- Breve Descrição Widget : Escolha como você deseja exibir a breve descrição do seu produto.
- Widget de preço do produto : controle o layout e o design do preço do seu produto.
- Widget de classificação do produto: personalize as classificações do seu produto. Torne-o mais visível e certifique-se de que os clientes possam saber facilmente como os usuários veem seu produto.
- Product Meta Widget : Defina a distância entre o texto, exiba-o empilhado ou em linha e controle o estilo de seus metadados
- Widget de Informações Adicionais : Você pode adicionar informações adicionais do seu produto com este widget.
- Widget Adicionar ao carrinho : Personalize o estilo e o layout do botão Adicionar ao carrinho.
- Widget de guias de dados do produto : controle o layout da guia de dados do produto.
- Upsells Widget : Você pode criar seu próprio estilo para os produtos de upsell.
- Widget relacionado ao produto : se você tiver produtos semelhantes em seu site, deverá ter uma seção de produtos relacionados. Você pode estilizar sua seção de produtos relacionados com este widget.
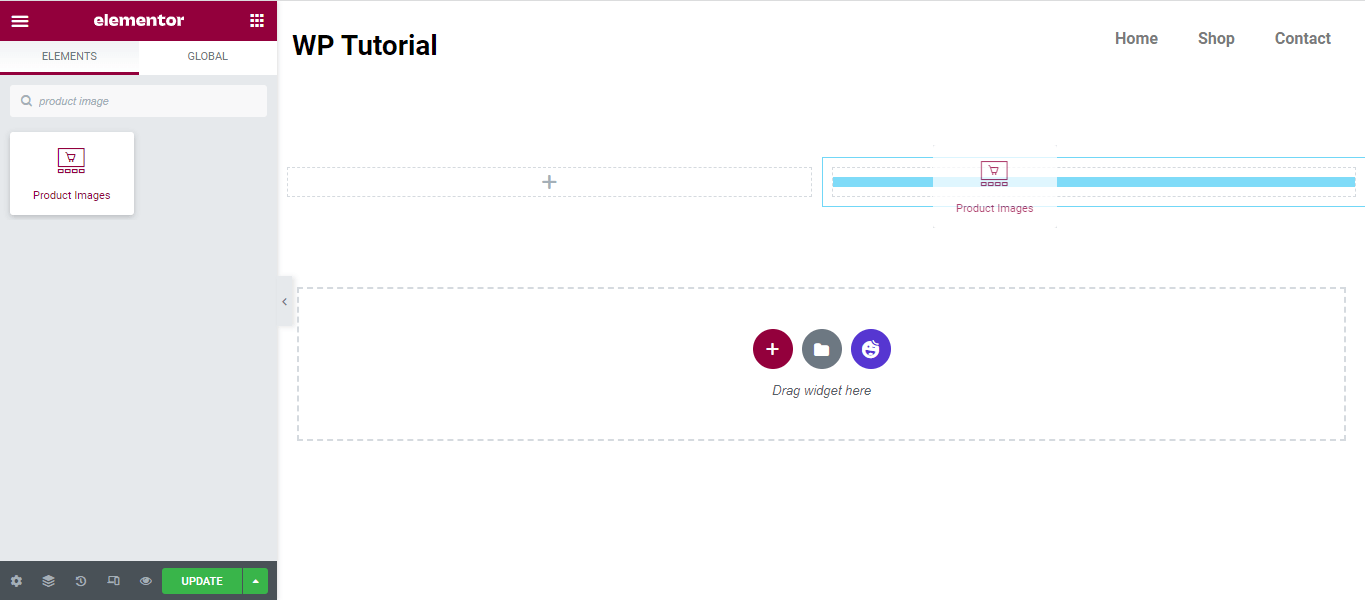
Etapa 4: adicionar widgets de imagens de produtos
Primeiro, adicionamos o widget Imagem do produto à coluna do lado direito. Você pode digitar 'imagem do produto' no campo de pesquisa e depois arrastá-lo e soltá-lo na coluna.

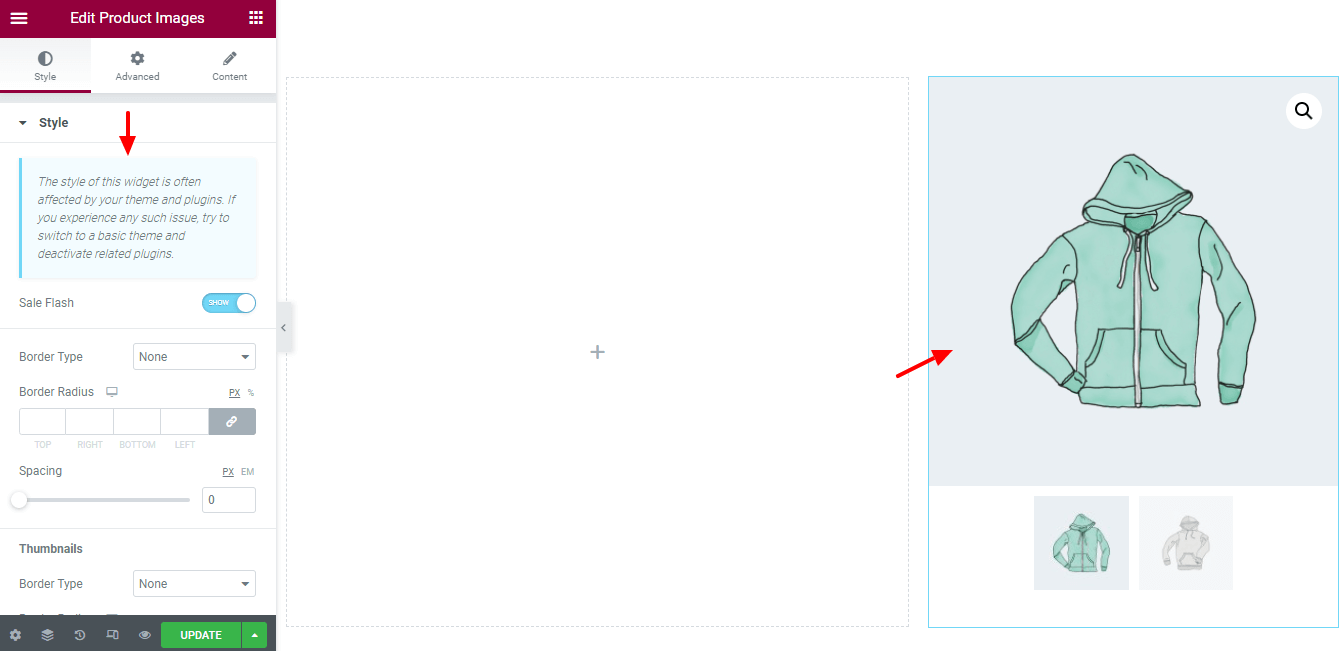
Etapa 5: personalize o estilo da imagem do produto
Você pode personalizar o estilo da imagem do produto à sua maneira usando as opções de Estilo deste widget. Aqui, você liga e desliga o Flash de Venda. Você pode adicionar a imagem do produto e o tipo de borda das miniaturas, raio da borda, também gerenciar o espaçamento entre a imagem do produto e as miniaturas.

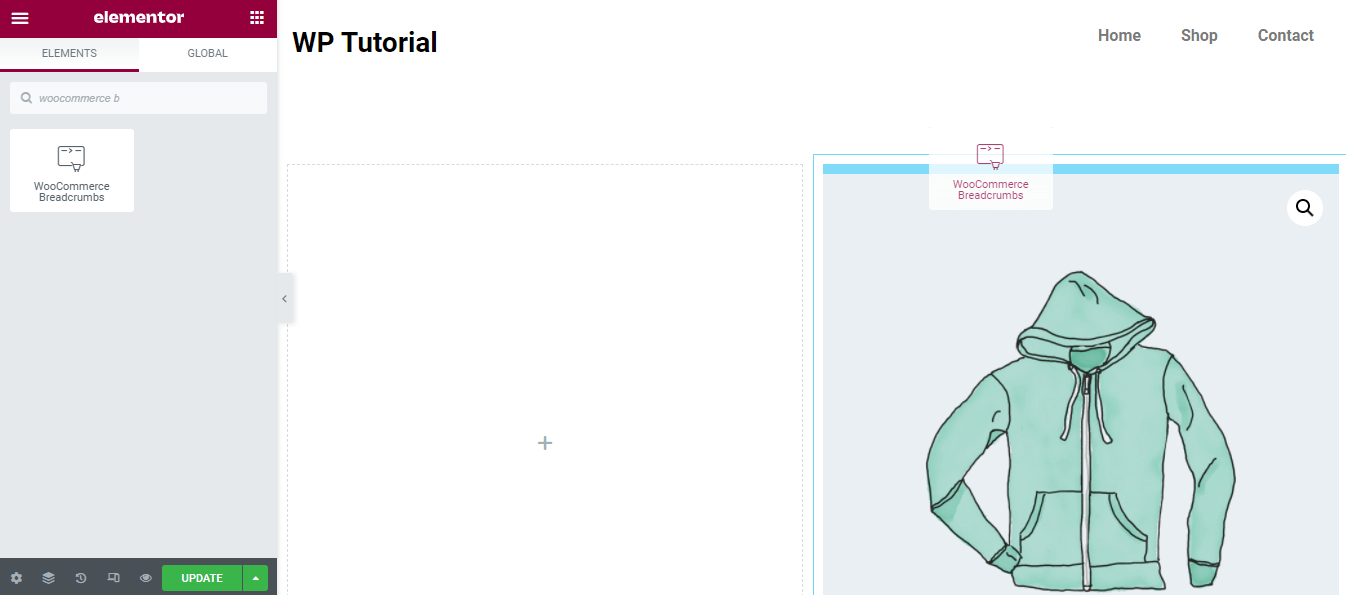
Passo 6: Adicionar Widget WooCommerce Breadcrumbs
Para garantir uma melhor experiência do usuário, você precisa fornecer uma navegação adequada em sua página. É por isso que precisamos adicionar o widget WooCommerce Breadcrumbs para adicionar a navegação da nossa página de produto.

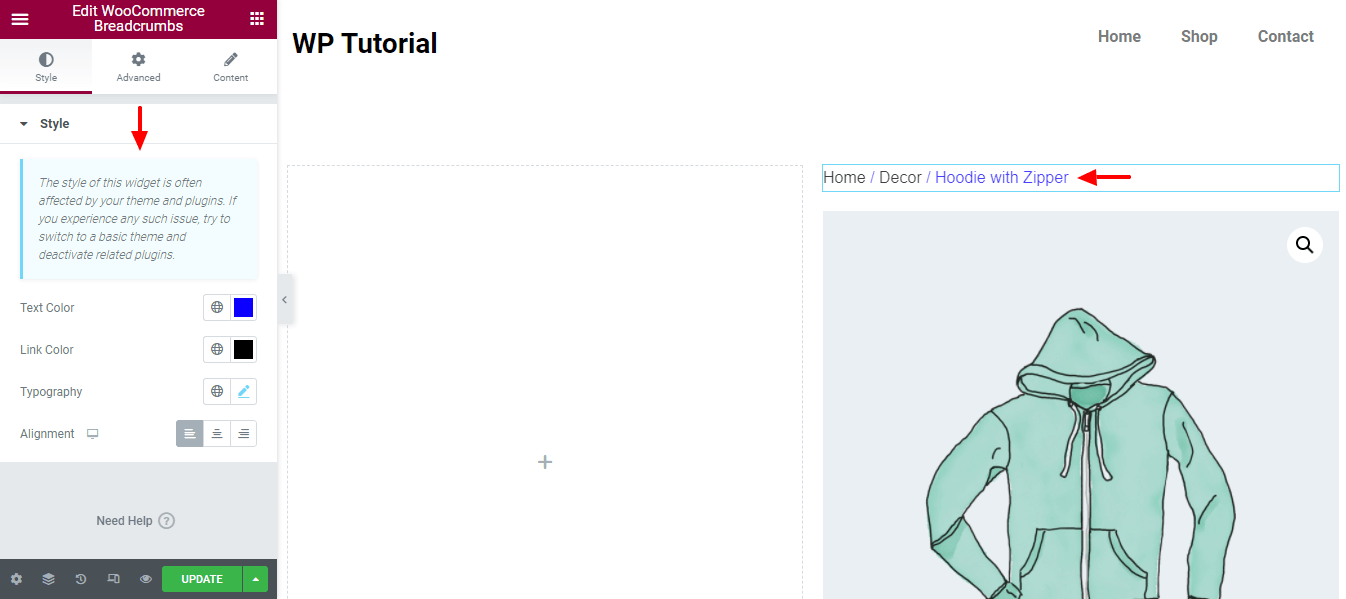
Passo 7: Personalize o Breadcrumbs do WooCommerce
Você personaliza novamente o design do Breadcrumbs usando as opções de estilo. Aqui, você pode definir a cor do texto, a cor do link, a topografia e o alinhamento das trilhas.

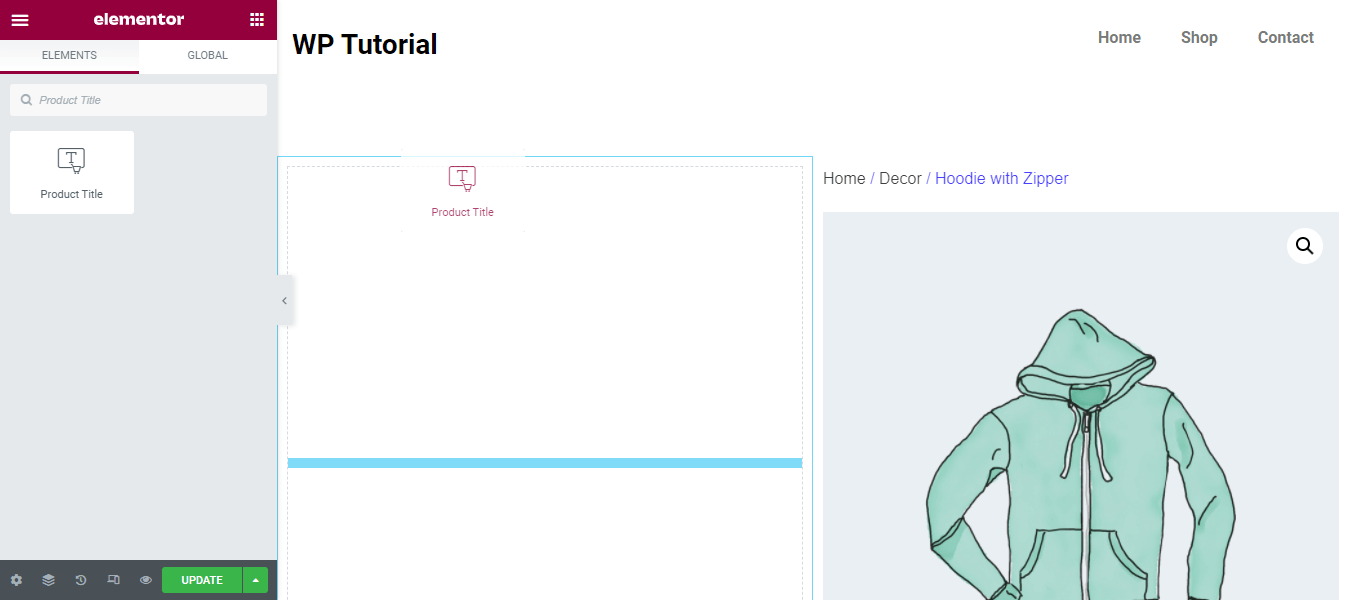
Etapa 8: adicionar widget de título do produto
Você precisa adicionar um título de produto adequado para que os usuários entendam facilmente do que se trata seu produto. Então, vamos adicionar o título do produto na coluna do lado esquerdo.

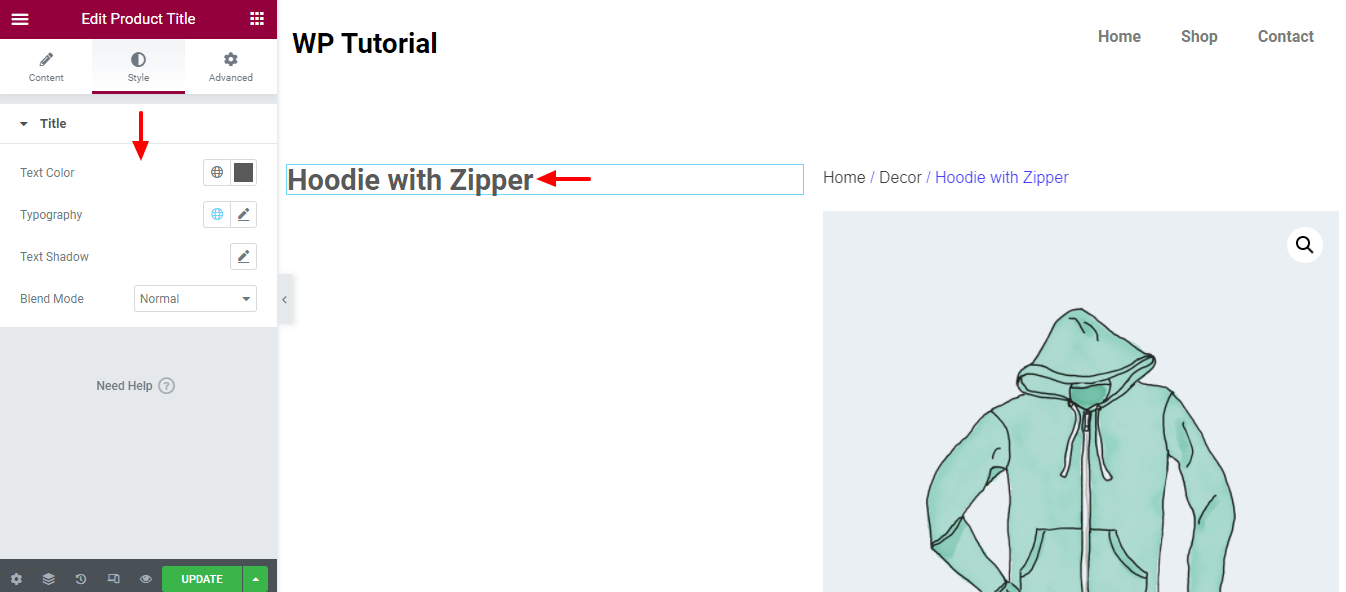
Etapa 9: estilo do widget de título do produto
Na seção Estilo , você pode alterar os designs do título do produto e gerenciar a cor do texto , topografia , sombra do texto e escolher um modo de mesclagem.

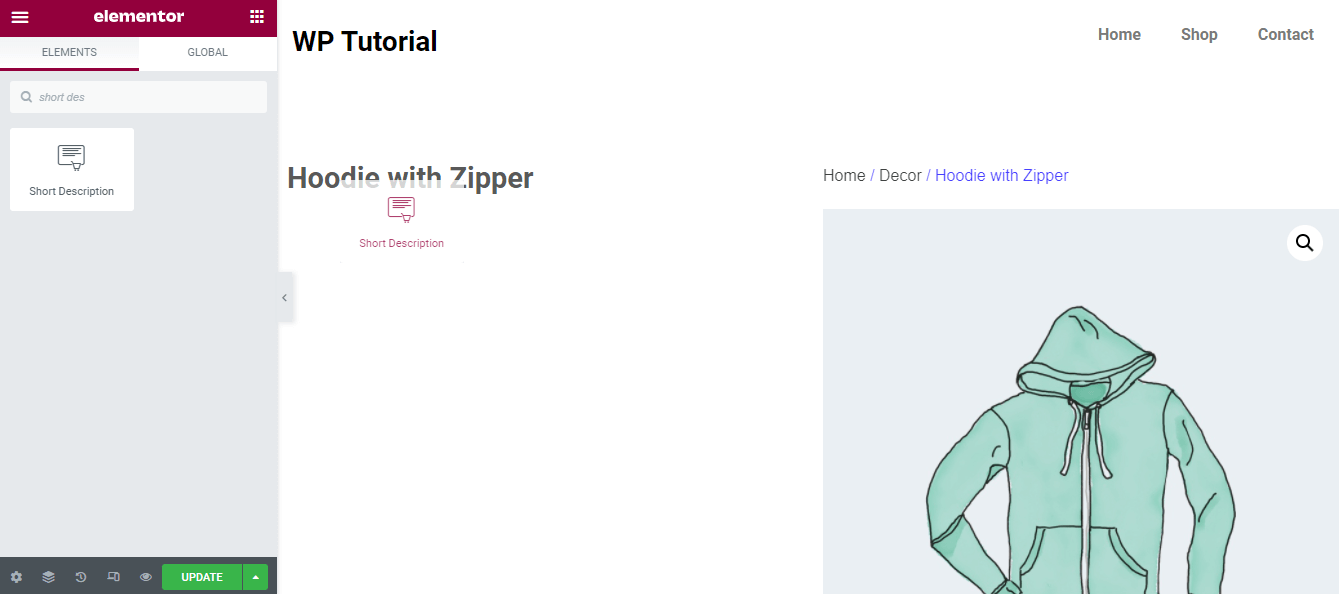
Etapa 10: adicione o widget de descrição curta
Se precisar, você pode adicionar o widget Descrição resumida para mostrar uma breve descrição do produto. Como o outro widget, você pode encontrá-lo na área de widgets do lado esquerdo. Basta arrastar o widget e soltá-lo em um local adequado para a página do seu produto.

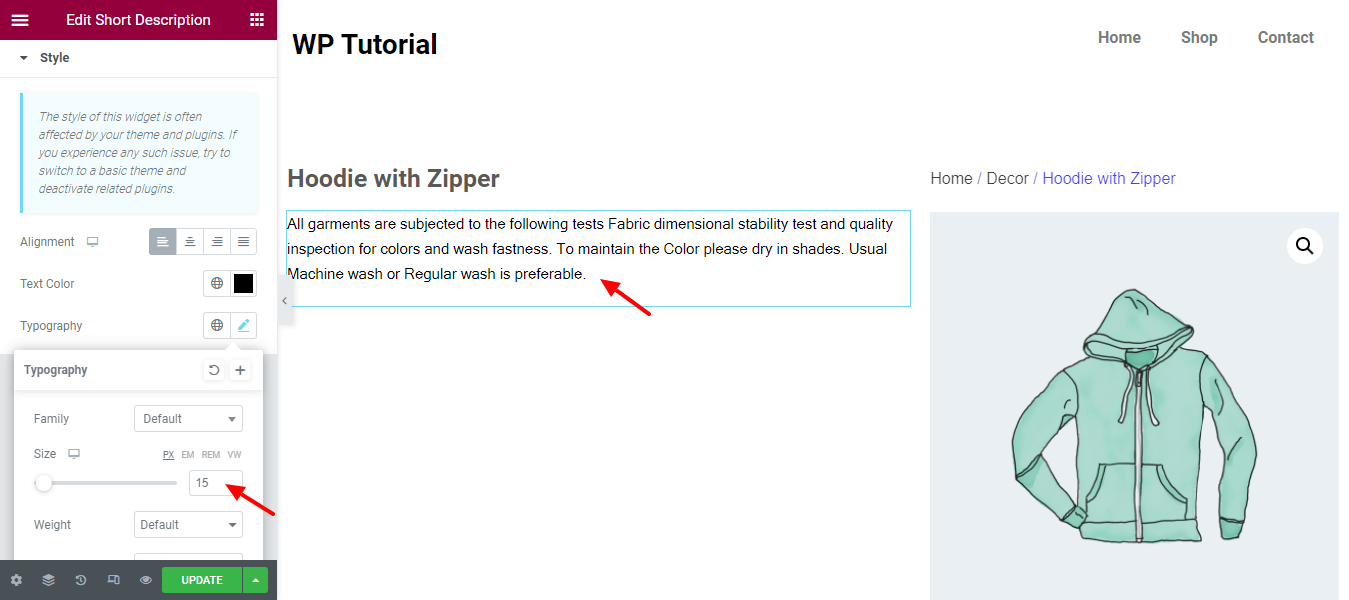
Etapa 11: Descrição resumida do estilo
A área Estilo também permite alterar o design padrão do widget. Você percebe que alteramos o tamanho da tipografia e o definimos como 15px .


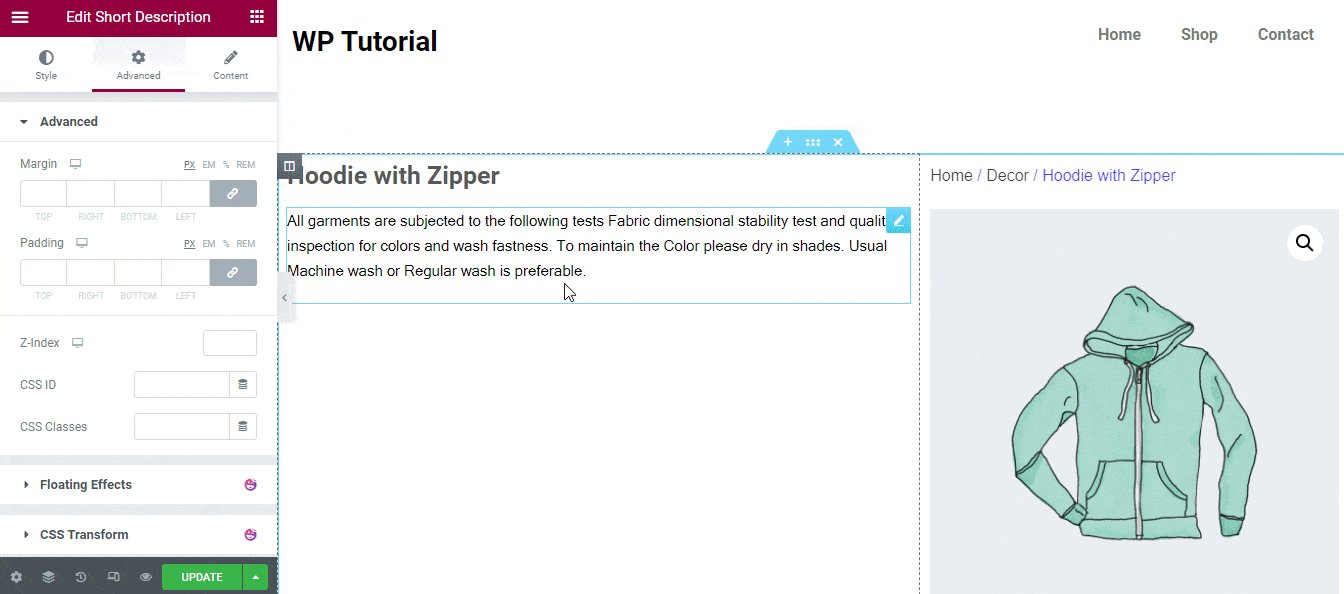
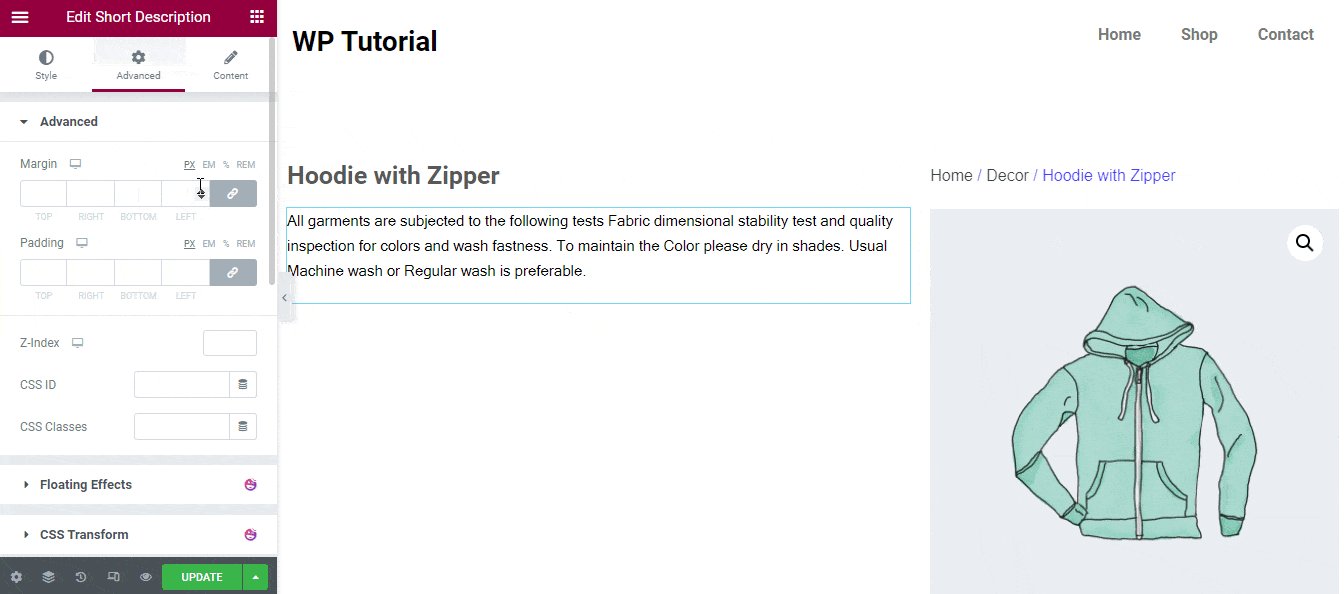
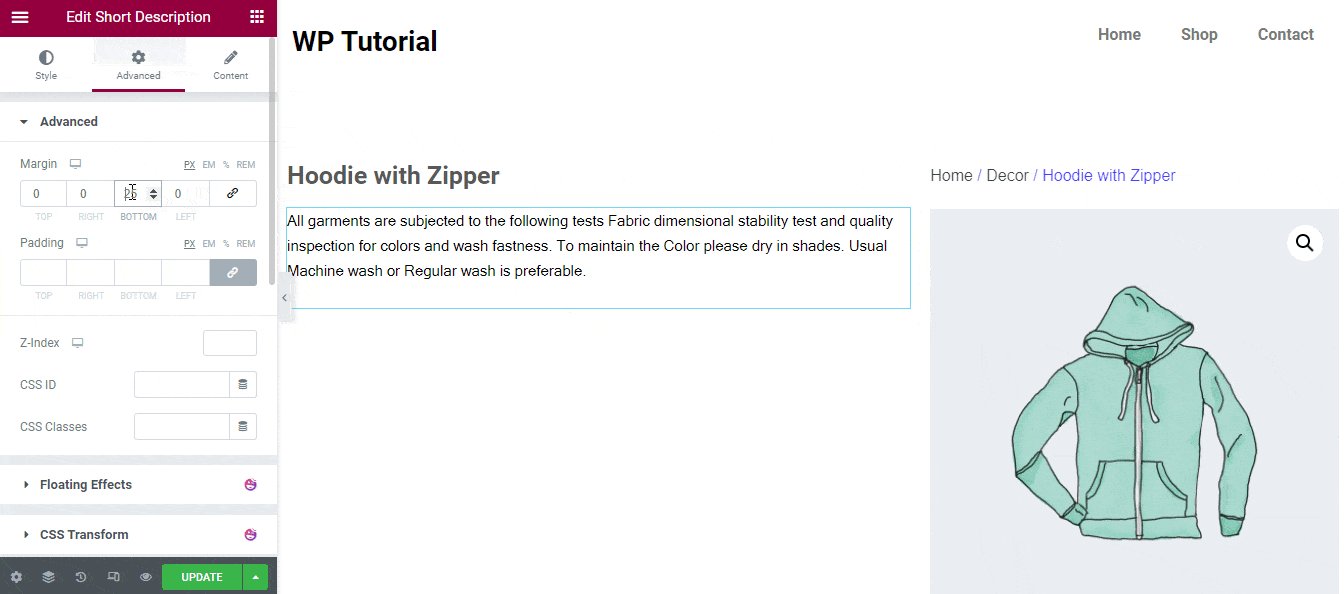
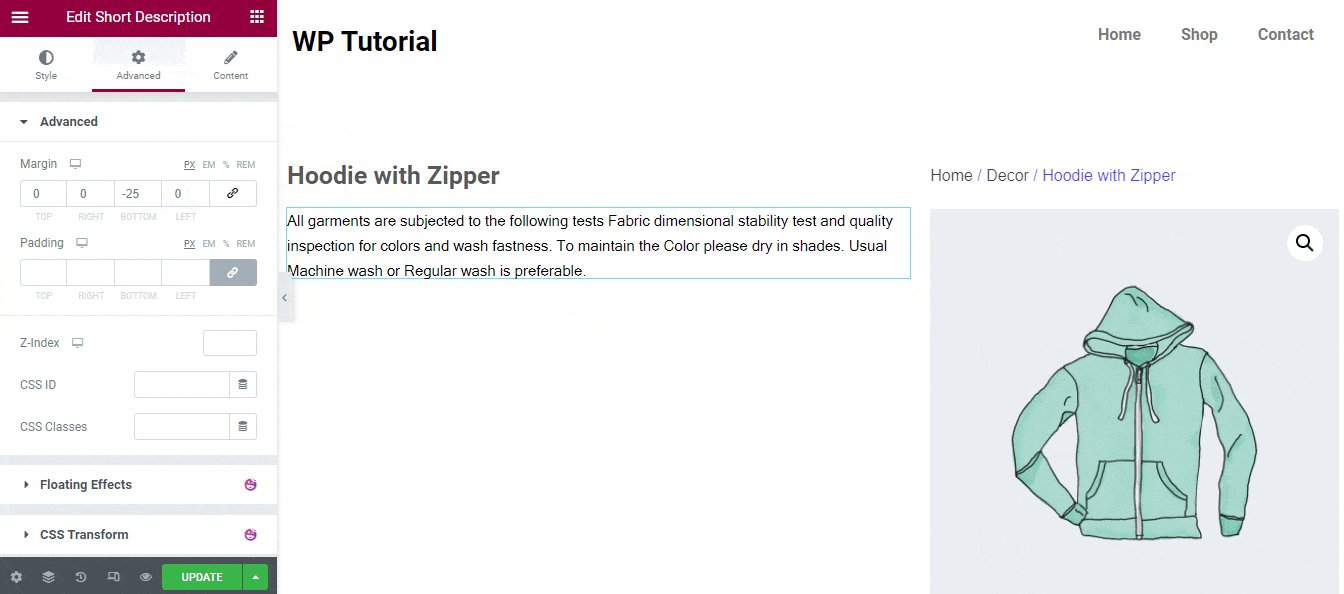
Etapa 12: remova o espaço de descrição curto
Você vê aqui que removemos o espaço extra do widget Descrição resumida. Vá para a área Avançado . Em seguida, desvincule a margem e adicione a margem necessária. Aqui, adicionamos -25px Margin para remover o espaço adicional.

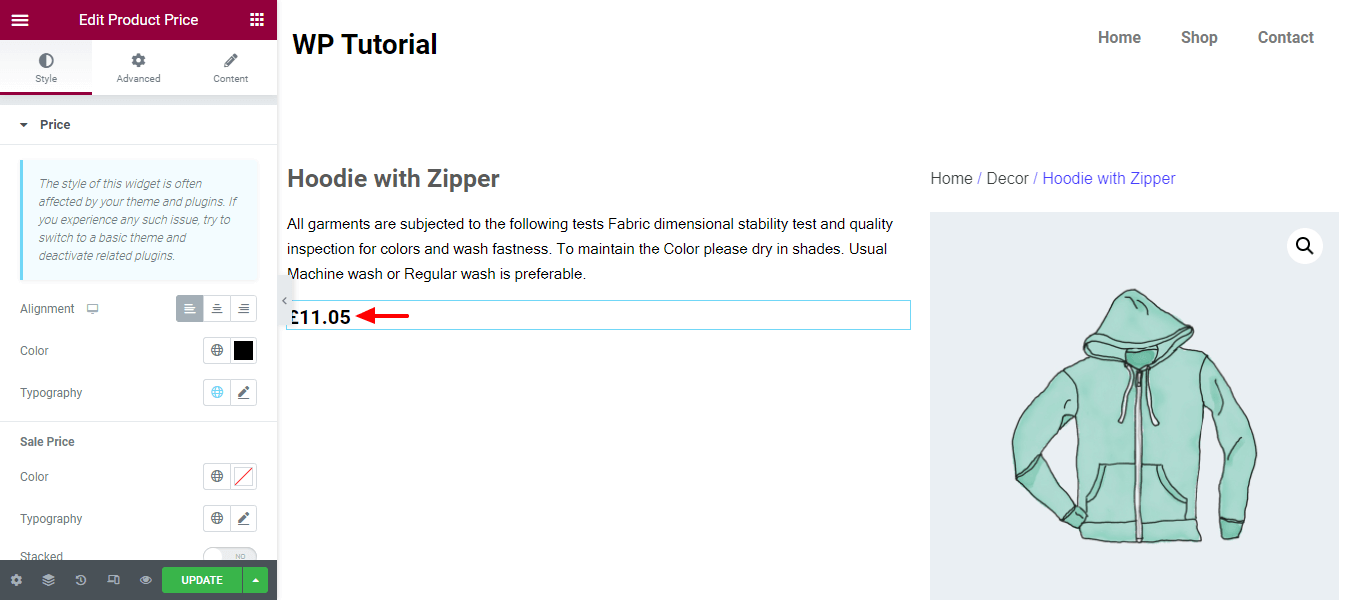
Etapa 13: adicione e estilize o widget de preço do produto
Vamos adicionar o widget Product Price para exibir o preço do produto. Você pode adicionar seu estilo personalizado na seção Estilo . Aqui, você vê que alteramos a cor do preço do produto.

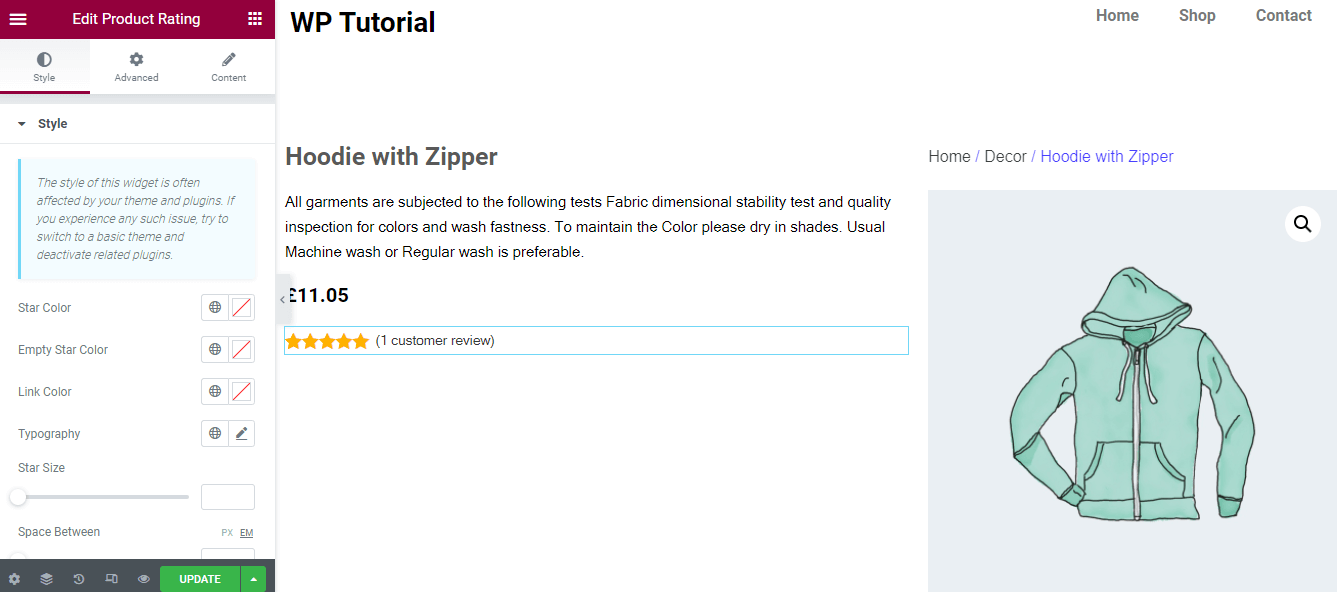
Etapa 14: Adicionar e estilizar o widget de classificação do produto
Se você deseja exibir a classificação do cliente de seu produto, precisa adicionar o widget Classificação do produto. Você também pode estilizar a classificação do produto do cliente à sua maneira usando as opções de estilo.

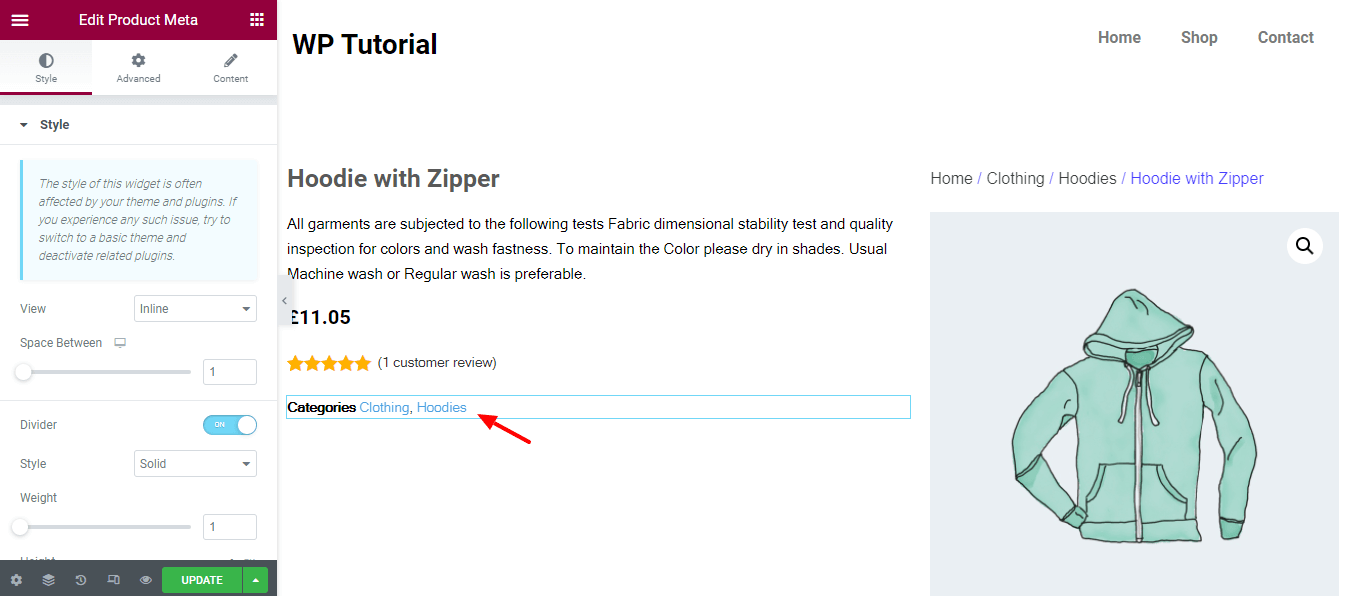
Etapa 15: Adicionar e estilizar o meta widget do produto
Você pode mostrar as meta-informações do produto, como categoria do produto, etc. Para fazer isso, você precisa adicionar o widget Product Mata . Você pode personalizar o widget usando sua opção de estilo com base em sua necessidade.

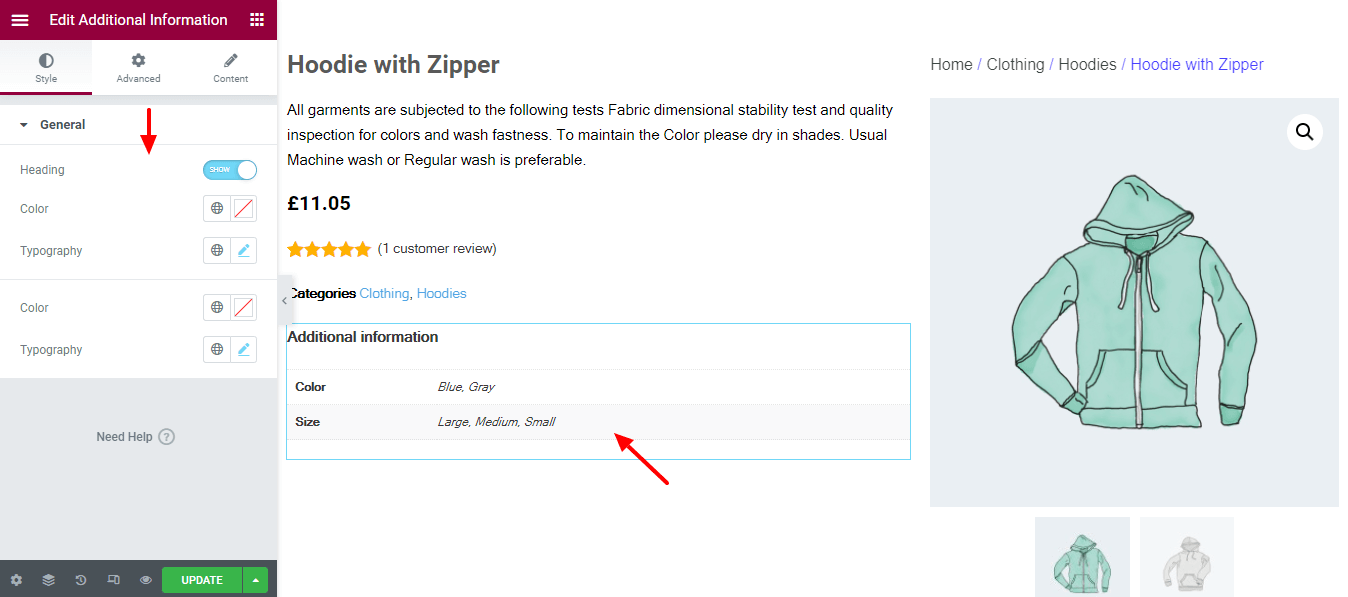
Etapa 16: Adicionar e estilizar o widget de informações adicionais
Se você precisar exibir informações adicionais do produto, como cor e tamanho do produto, adicione o widget Informações adicionais . Você pode editar o estilo do widget. Para fazer isso, clique na seção Estilo . Aqui, você terá as opções essenciais para alterar o estilo atual do seu jeito.

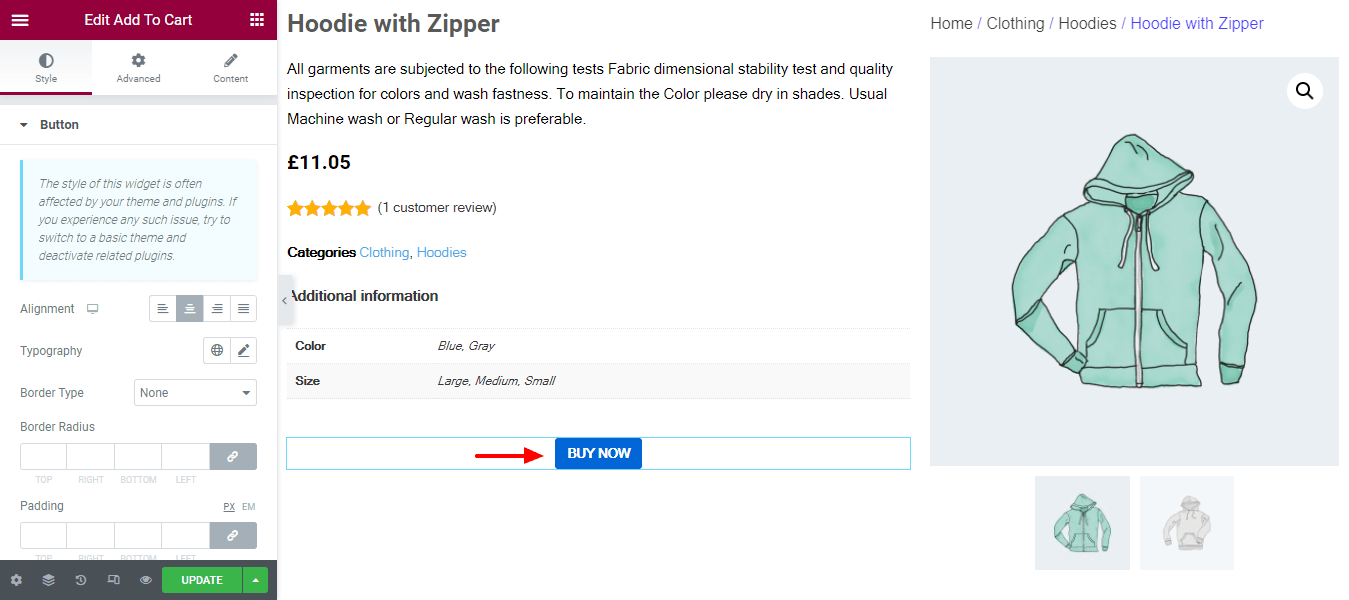
Passo 17: Adicionar e Estilo Botão Adicionar ao Carrinho
É importante adicionar o botão do carrinho para que seu cliente possa comprar o produto. Você pode adicionar facilmente um botão de carrinho à sua página de produto único adicionando o widget Adicionar ao carrinho . Você também pode personalizar o botão do carrinho de acordo com sua escolha usando as opções de estilo.

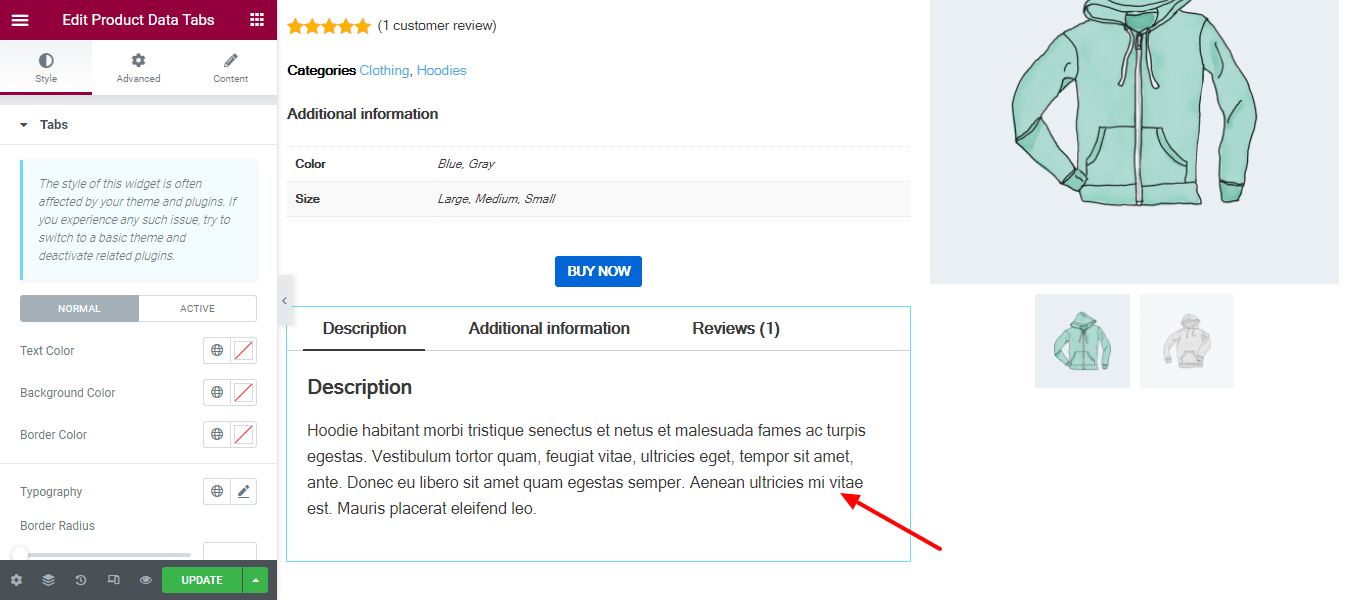
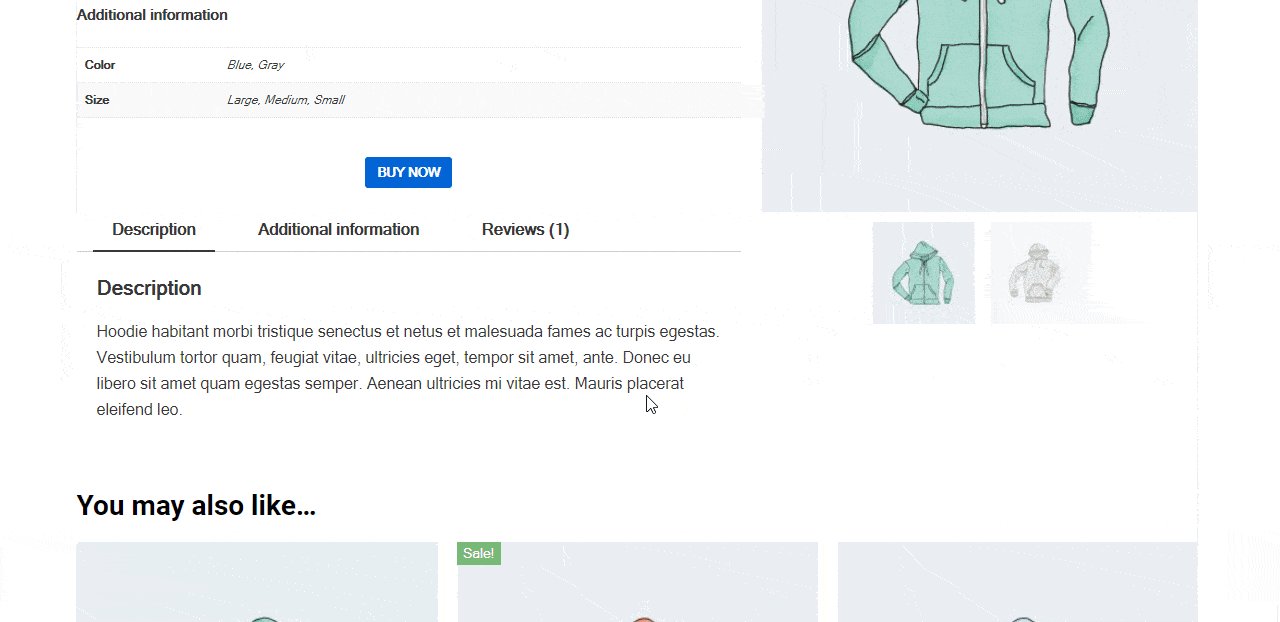
Etapa 18: Adicionar e estilizar guias de dados do produto
Se você deseja mostrar a guia de dados do produto, pode fazê-lo adicionando o widget Guias de dados do produto e usando suas opções de estilo para personalização adicional.

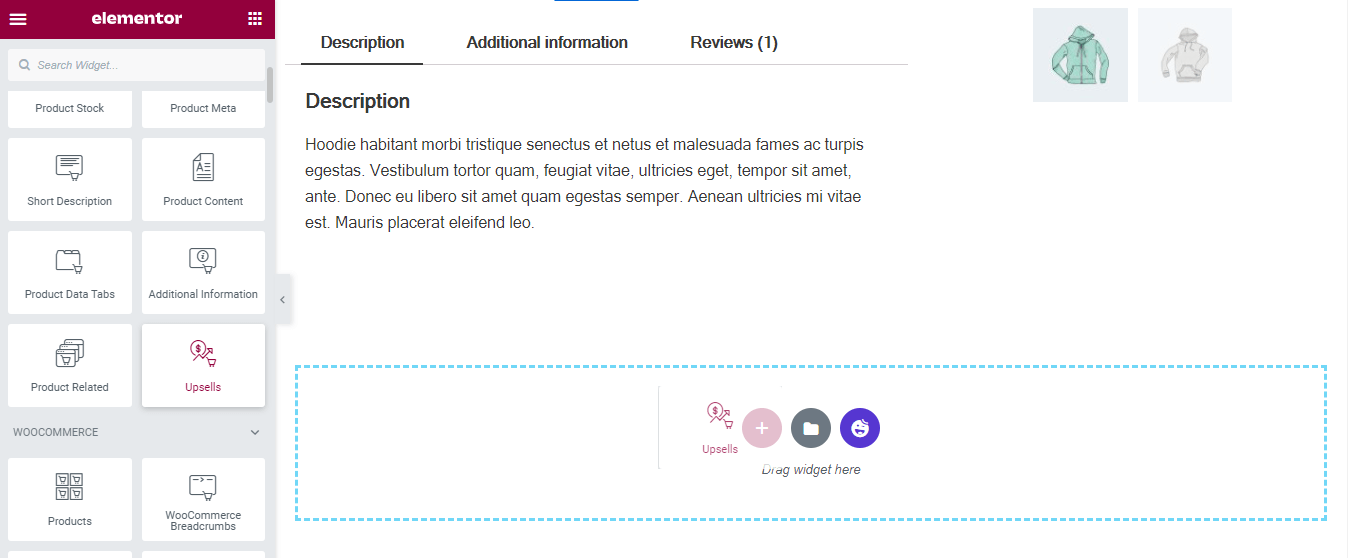
Etapa 19: adicionar widget de upsells
Você pode adicionar seus produtos de upsell adicionando o widget Upsells à sua página de produto único.

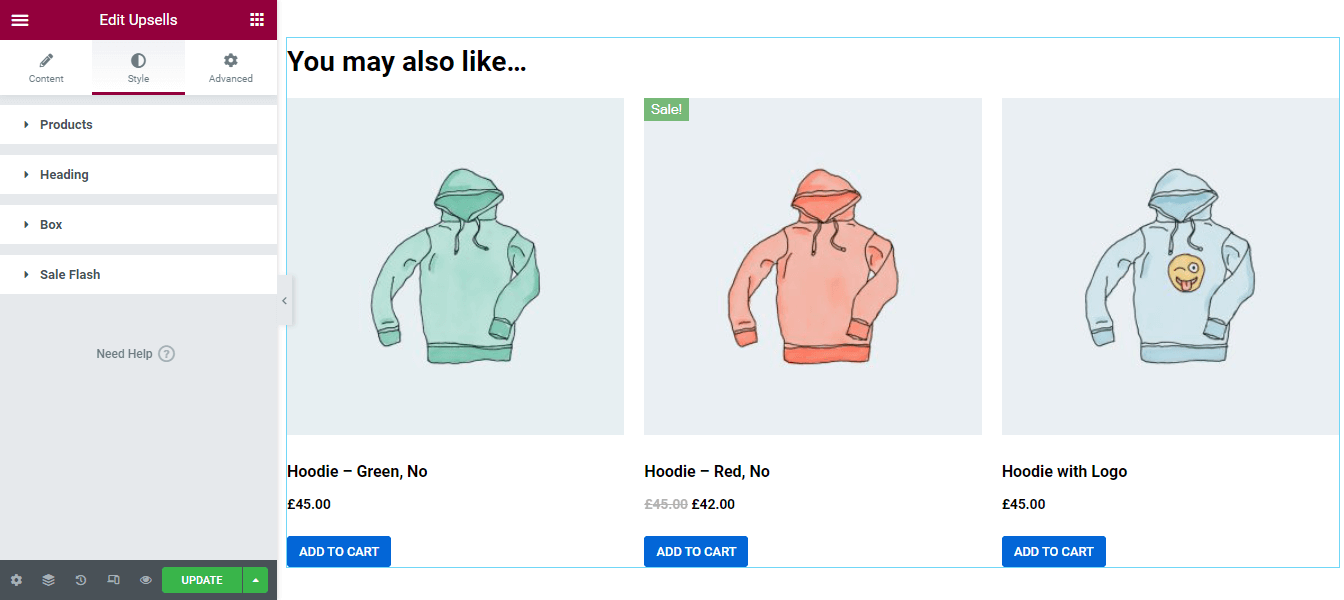
Etapa 20: widget de upsells de estilo
Você pode alterar o design se quiser. Na área Estilo , você obterá as configurações necessárias para personalizar os produtos de upsell. As opções são.
- produtos
- Cabeçalho
- Caixa
- Venda Flash

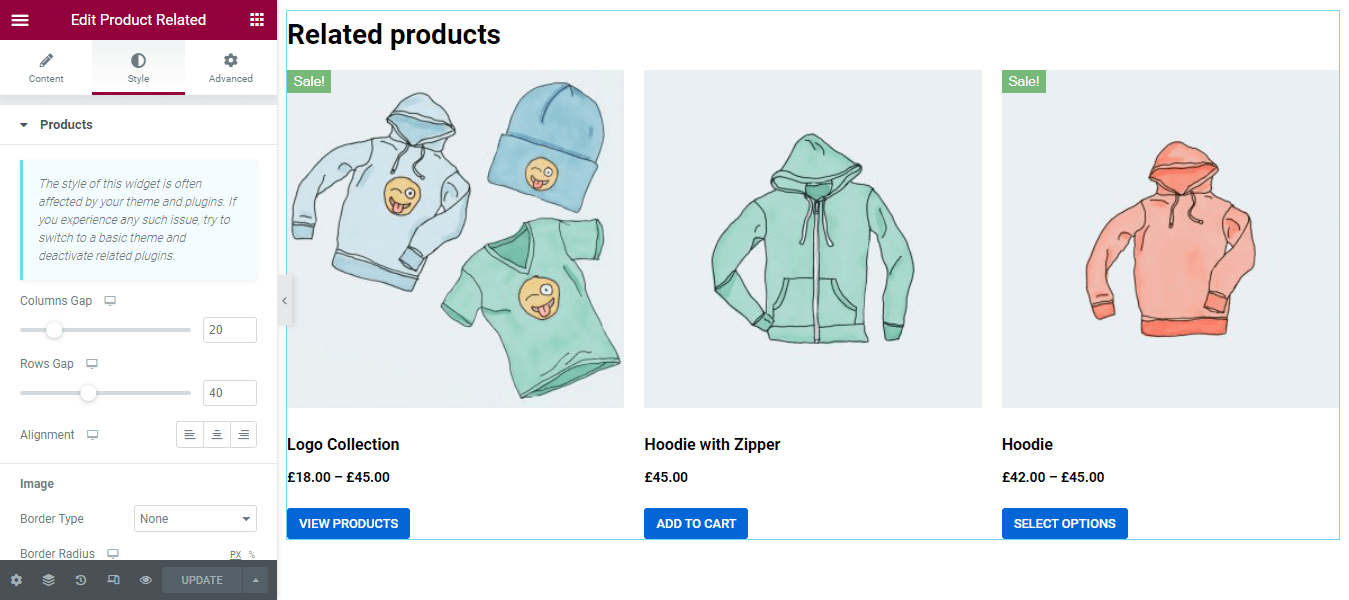
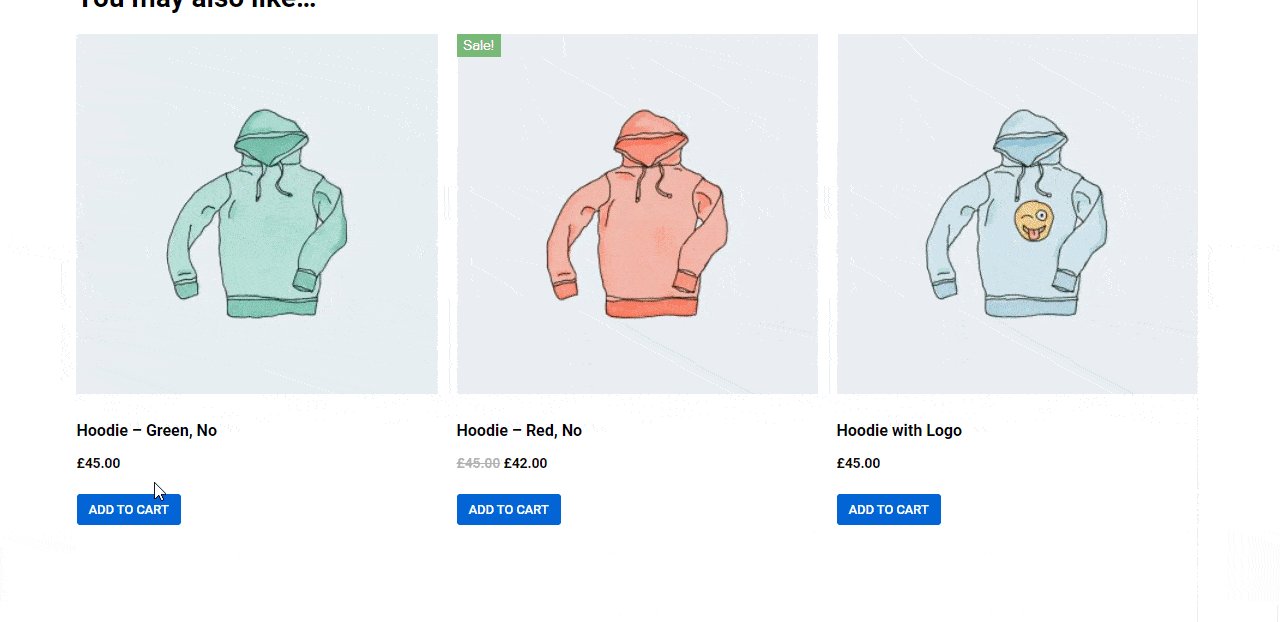
Passo 21: Widget Adicionar e Estilo de Produtos Relacionados
Assim como os produtos Upsells, você também pode adicionar seus produtos relacionados à sua página de produtos. Você precisa adicionar o widget Relacionado ao produto à área adequada da página do produto.

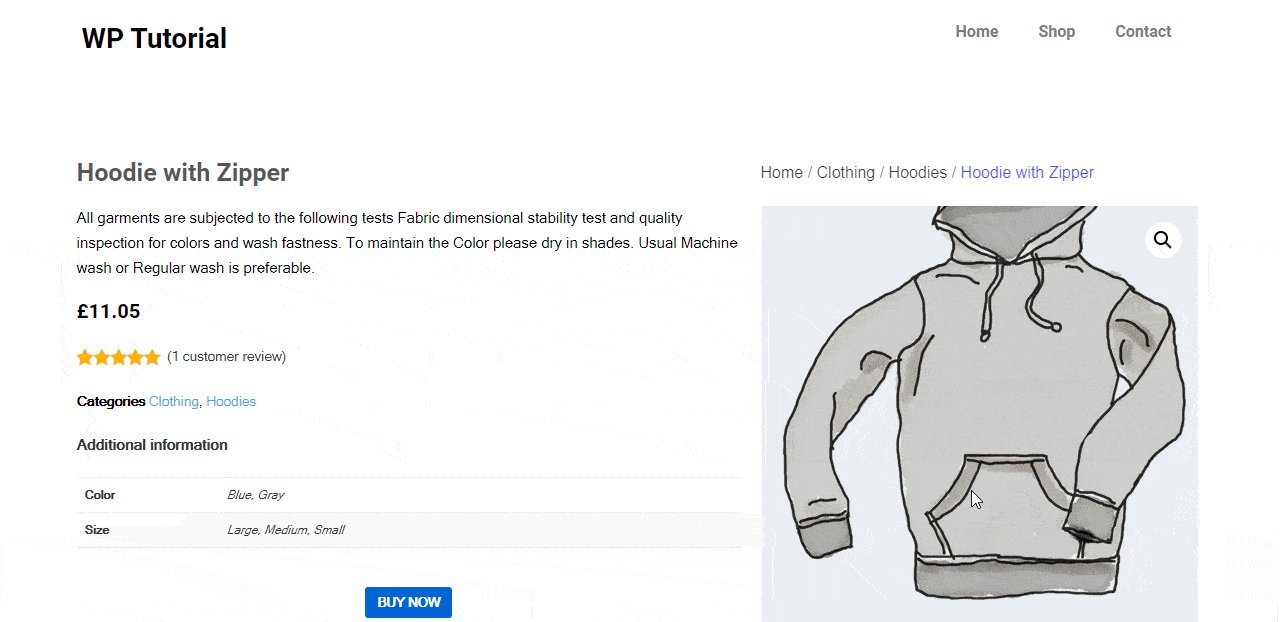
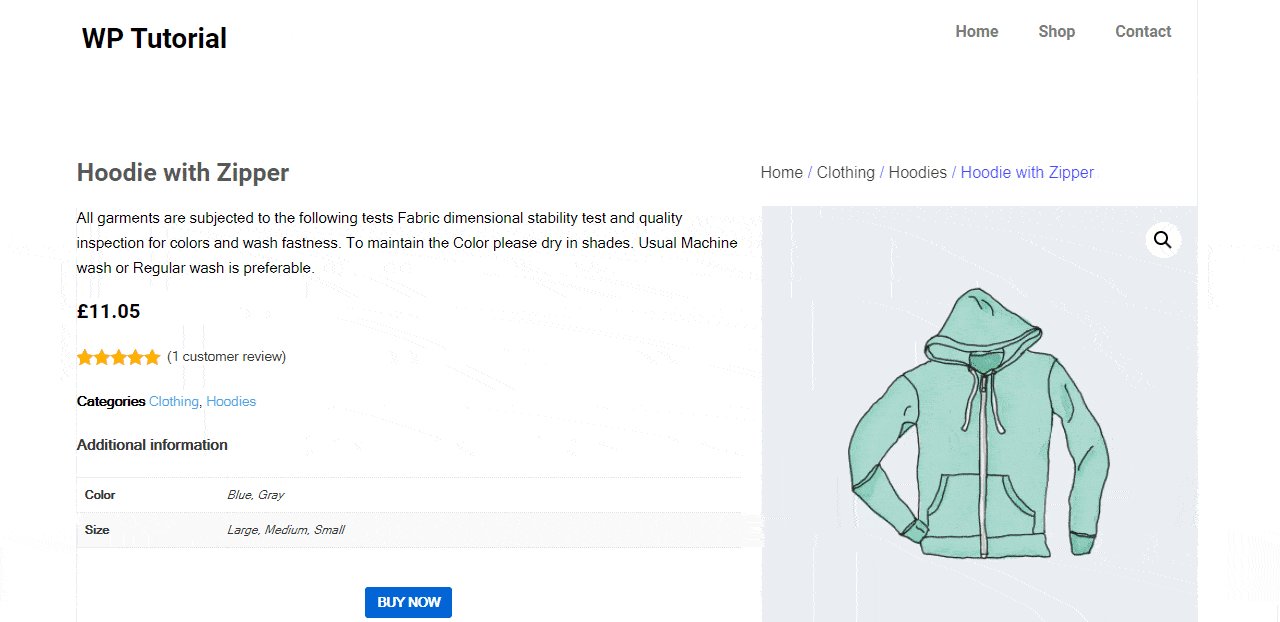
Visualização final da nossa página de produto único personalizado WooCommerce
Depois de terminar o design da página do produto único, você verá a aparência final da nossa página do produto WooCommerce abaixo.

Projetando o site de comércio eletrônico usando widgets WooCommerce da HappyAddons
Apresentando o widget de produto único WooCommerce da Happy Addons

Embora você possa criar facilmente sua página de produto exclusiva com o Elementor, muitos complementos do Elementor, como o Happy Addons, oferecem mais flexibilidade na criação e personalização de uma página de produto WooCommerce.
Falaremos sobre o novo widget exclusivo WooCoommerce Single Product da Happy Addons, que é avançado, fácil de usar e vem com layouts de página de demonstração de produtos pré-medicados modernos.
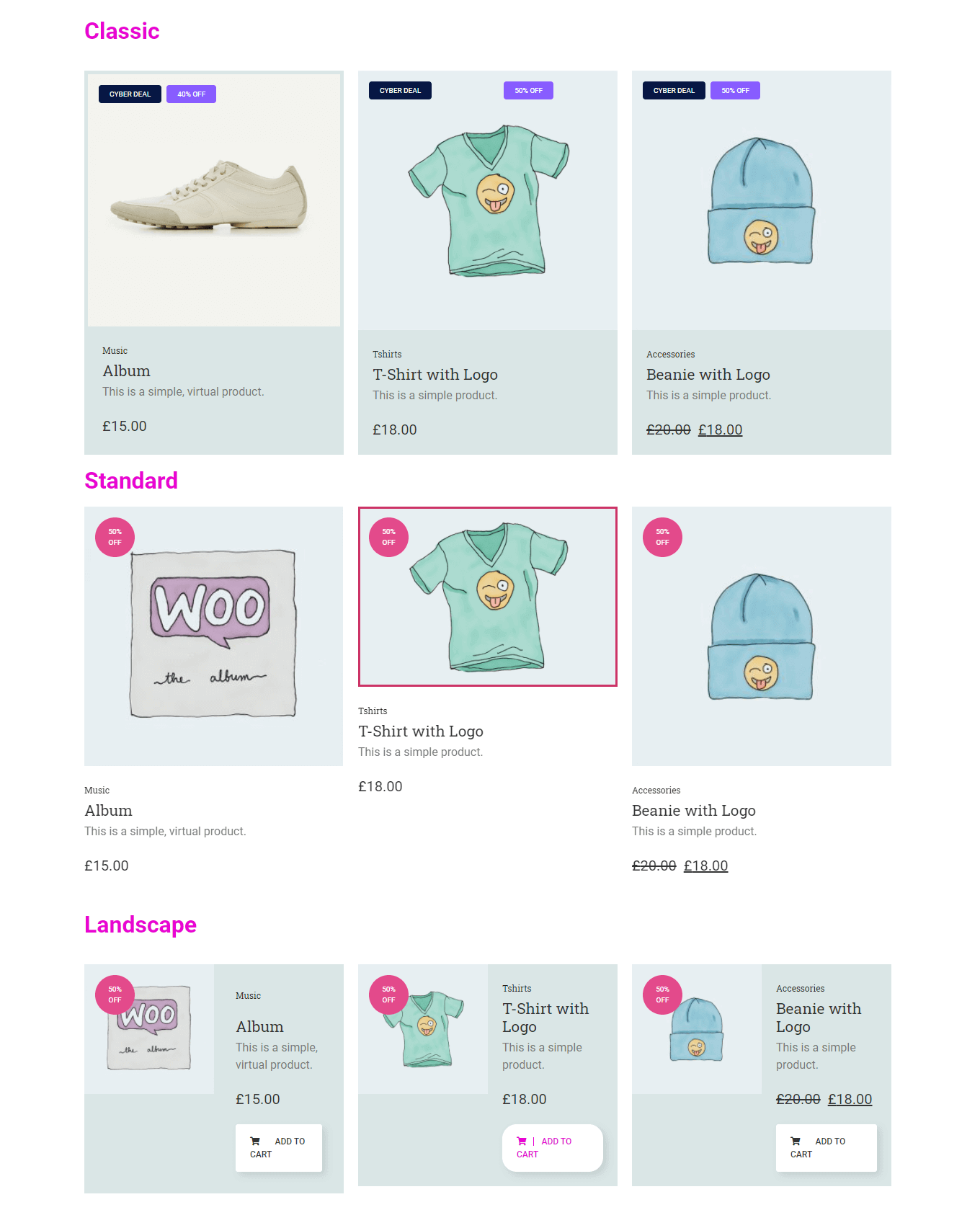
Com este widget incrível, você pode decorar sua página de produto em alguns minutos. Além disso, você obterá algumas novas configurações que permitem controlar o design com eficiência. Além disso, você também recebe três belas capas de design, como Clássico, Padrão e Paisagem, para mostrar seu produto.

Confira a documentação para saber como trabalhar com este widget.
Você também pode assistir a este vídeo de demonstração do widget de produto único.
Prepare-se para criar sua página única de produto
É necessário ter uma única página de produto bem projetada para garantir uma melhor experiência do usuário durante as compras online.
Neste blog, discutimos como editar a página do produto WooCommerce usando modelos Elementor pré-fabricados. Além disso, mostramos como criar sua própria página de produto única personalizada usando o Elementor.
Se você ainda tiver alguma dúvida sobre este blog, sinta-se à vontade para nos comentar na seção de comentários abaixo. Se você gostou deste guia, compartilhe-o em seu canal social.
Não se esqueça de assinar nossa newsletter para obter artigos mais interessantes sobre WordPress, Elementor, WooCommerce e muito mais.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
