Como editar a página da sua loja WooCommerce (tutorial 2025)
Publicados: 2025-01-10Você não tem experiência em organizar sua loja WooCommerce? Se sim, você provavelmente deseja garantir que a página da loja esteja alinhada com a estética geral da sua marca. A página padrão da loja WooCommerce pode não corresponder à aparência que você precisa para criar uma experiência coesa para o cliente. Este artigo irá guiá-lo pelas etapas essenciais para editar e personalizar rapidamente a página da sua loja WooCommerce. Você aprenderá quais etapas seguir, incluindo abordá-las com a pilha de ferramentas certa.
- 1 O que é uma página de loja WooCommerce?
- 2 Por que personalizar sua página da loja WooCommerce?
- 3 métodos de personalização de uma página de loja WooCommerce
- 3.1 Pré-requisito: configurar WooCommerce e produtos
- 3.2 1. Método 1: Use o Block Editor e os blocos WooCommerce
- 3.3 2. Método 2: WooCommerce Builder como Divi
- 4 Como personalizar a página da sua loja WooCommerce com Divi
- 4.1 Pré-requisito: Instalar e ativar Divi
- 4.2 1. Crie um modelo de página de loja
- 4.3 2. Importe um modelo de página de loja pré-fabricado
- 4.4 3. Personalize a página da sua loja com os módulos WooCommerce da Divi
- 4.5 4. Dicas adicionais de personalização e casos de uso
- 5 ferramentas adicionais para aprimorar as páginas da sua loja
- 6 Por que Divi é a melhor opção para personalizar páginas da loja WooCommerce?
- 6.1 1. Módulos WooCommerce abrangentes
- 6.2 2. Faça alterações com o Divi Theme Builder
- 6.3 3. Ferramentas de marketing integradas
- 6.4 4. Divi Quick Sites e Divi AI para criar uma página de loja de marca
- 7 Conclusão
O que é uma página de loja WooCommerce?
A página da loja WooCommerce é a página padrão em um site WordPress baseado em WooCommerce que exibe todos os produtos disponíveis para venda. Ele atua como vitrine de uma loja online, exibindo produtos em formato de grade ou lista, junto com detalhes essenciais como preços, imagens, descrições e opções de compra.
Por padrão, esta página extrai automaticamente produtos do catálogo de produtos WooCommerce e os organiza com base nas configurações (como categorias ou tags). Ele pode ser ainda customizado por meio de temas, plug-ins e codificação customizada para modificar seu layout, estilo e funcionalidade de acordo com as necessidades específicas da loja online.
Por que personalizar sua página da loja WooCommerce?
Personalizar a página da sua loja WooCommerce oferece várias vantagens que podem impactar significativamente o desempenho da sua loja e a experiência do usuário. Aqui estão alguns dos principais benefícios:
- Experiência do usuário aprimorada: uma página de loja bem personalizada oferece aos clientes uma experiência de compra mais intuitiva e integrada. Organizar categorias de produtos, adicionar filtros e melhorar a navegação torna mais fácil para os compradores encontrarem o que desejam.
- Consistência da marca: a personalização permite que você alinhe a página da sua loja com a identidade única da sua marca. Você pode personalizar o layout, as fontes, as cores e o design geral para combinar com sua marca, criando uma aparência coesa e profissional em seu site.
- Taxas de conversão aumentadas: ao otimizar o layout e a funcionalidade da página da sua loja, você pode orientar os visitantes durante a jornada de compra de forma mais eficaz. Você pode adicionar recursos como botões de call to action, ofertas por tempo limitado ou recomendações personalizadas de produtos que incentivam os clientes a concluir suas compras.
- Melhor vitrine de produtos: personalizar a página da sua loja WooCommerce permite que você exiba seus produtos da maneira que melhor destaca seus recursos. Você pode escolher layouts exclusivos, adicionar imagens de alta qualidade e incluir apresentações dinâmicas de produtos, como controles deslizantes ou grades.
A personalização pode ajudar a criar uma loja mais eficaz, visualmente atraente e fácil de usar. No entanto, é importante ter um plano para a página da sua loja WooCommerce.
Métodos de personalização de uma página de loja WooCommerce
Antes de apresentarmos o Divi como solução, vamos explorar os métodos comuns que muitos proprietários de lojas usam para personalizar as páginas da loja WooCommerce:
Pré-requisito: configurar WooCommerce e produtos
É importante ter o WooCommerce configurado no WordPress antes de criar a página da sua loja WooCommerce. Confira nosso guia de configurações do WooCommerce, que fornece instruções passo a passo para configurar cada página essencial.
Assim que a configuração estiver concluída, adicionaremos os produtos à página da nossa loja e atribuiremos categorias a eles. Você pode adicionar produtos um por um ou em massa usando um arquivo CSV. No nosso caso, adicionamos quatro produtos de demonstração de diferentes tipos (simples, agrupados, externos/afiliados e variáveis). Para adicioná-los individualmente, navegue até Produtos > Adicionar Novo .
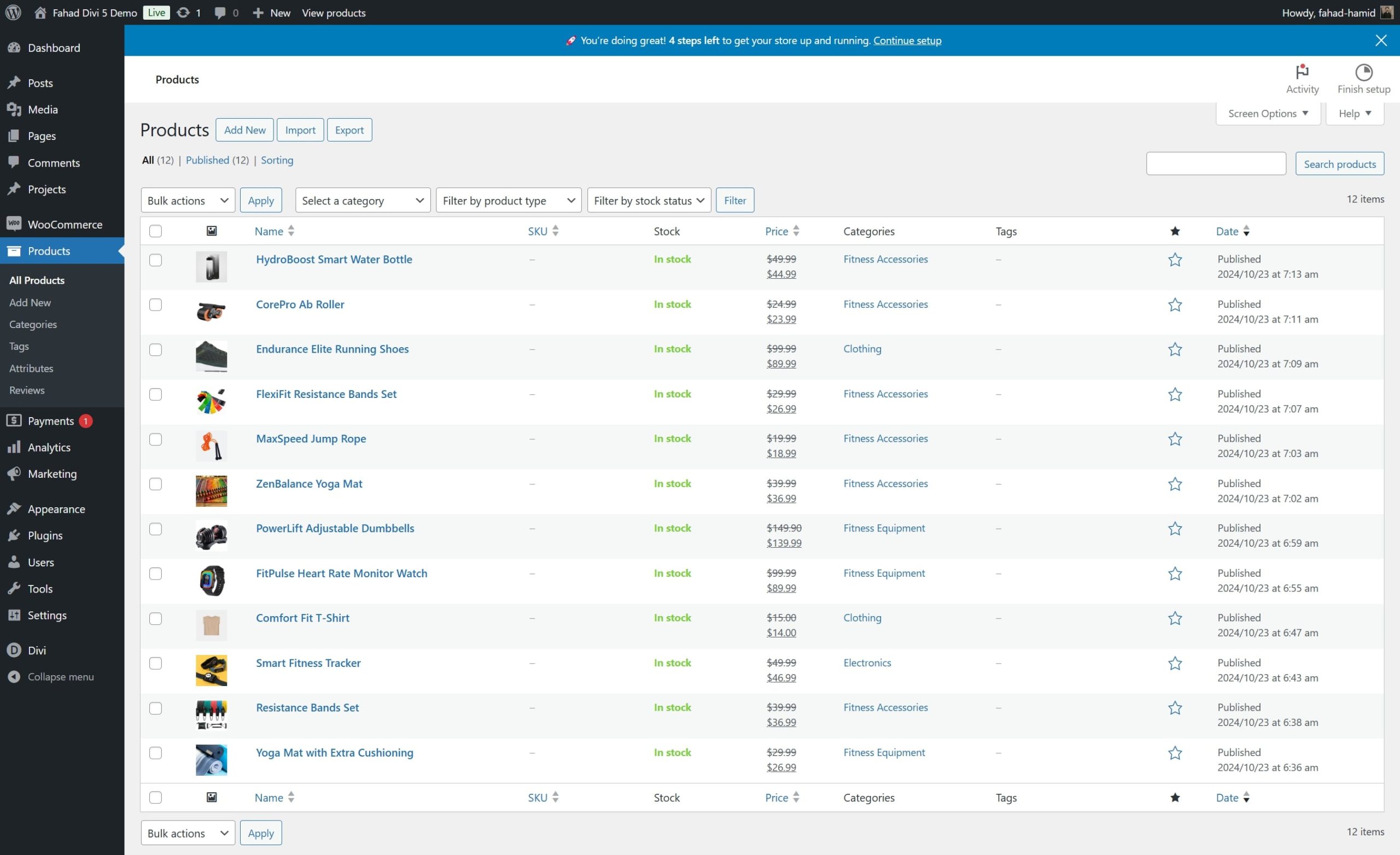
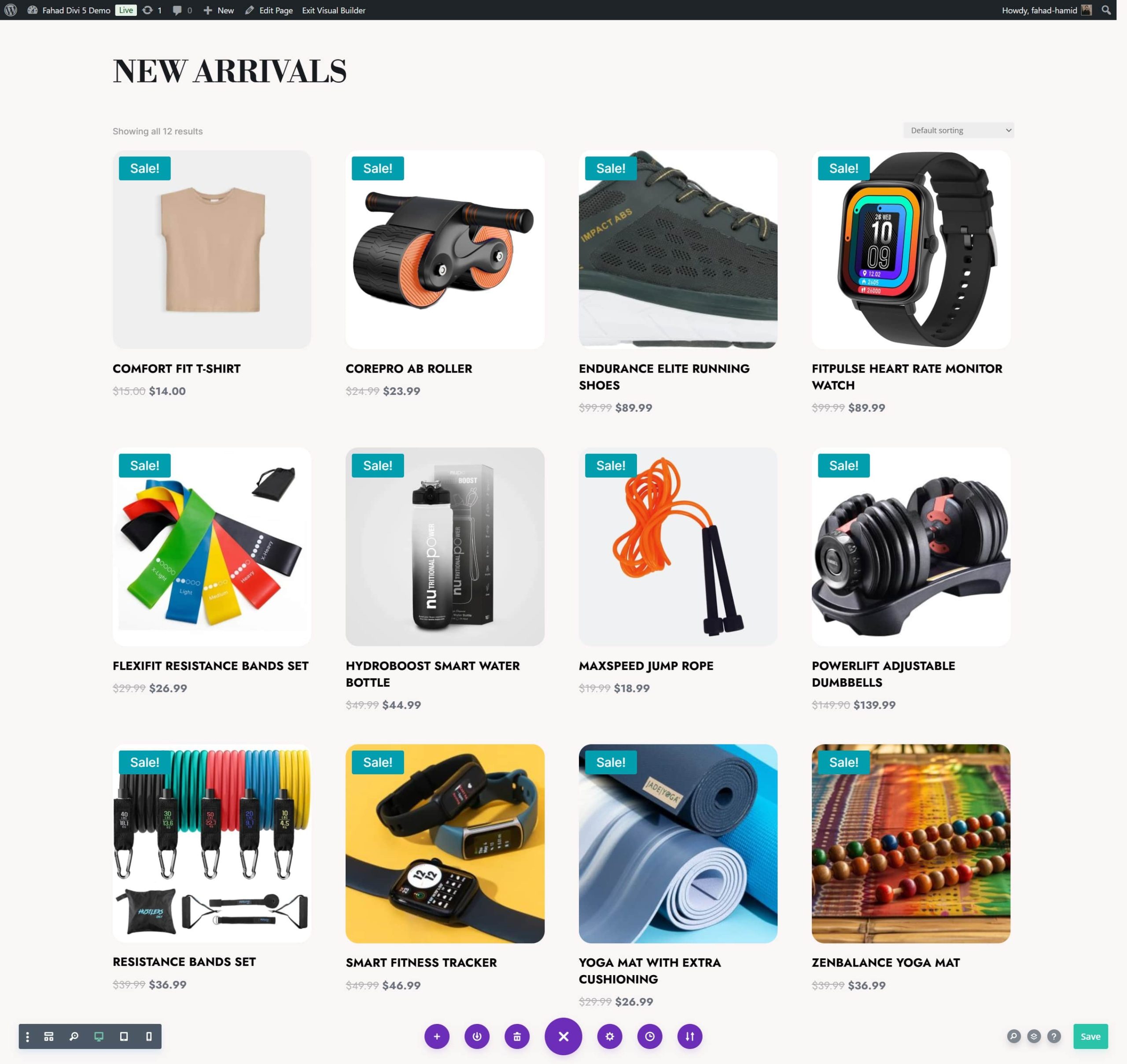
No nosso caso, adicionamos 12 produtos à nossa loja online, mas você pode adicionar tantos quanto possível. Veja como está a lista de nossos produtos de compras antes de iniciarmos nosso processo de personalização.

Gerencie seu estoque de produtos com os recursos de estoque do WooCommerce e confira nosso guia completo sobre como configurar o envio no WooCommerce.
1. Método 1: Use o Block Editor e os blocos WooCommerce
Com a introdução do editor de blocos WordPress, a personalização das páginas da loja WooCommerce tornou-se mais acessível, especialmente para usuários que não estão familiarizados com codificação. Os blocos WooCommerce permitem adicionar, organizar e personalizar vários elementos da página da sua loja diretamente no editor. Usando blocos, você pode adicionar grades de produtos, botões, informações de produtos, imagens e até conteúdo personalizado.
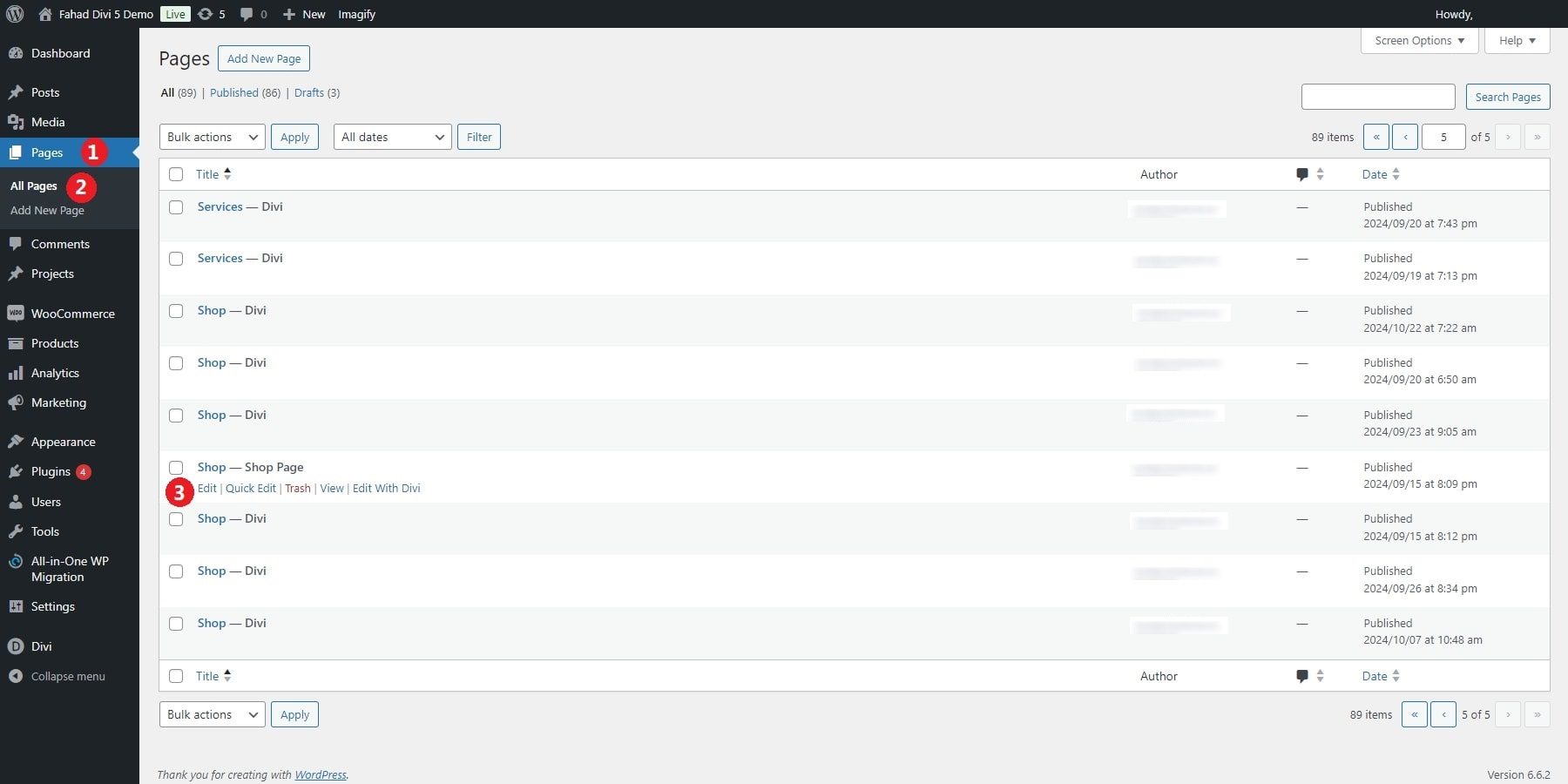
Vá para Páginas > Todas as páginas e localize a página da sua loja WooCommerce no painel do WordPress. Se uma página de loja não foi criada, o WooCommerce atribui uma automaticamente quando você configura o plugin. Clique em Editar para abrir a página da loja no editor de blocos.

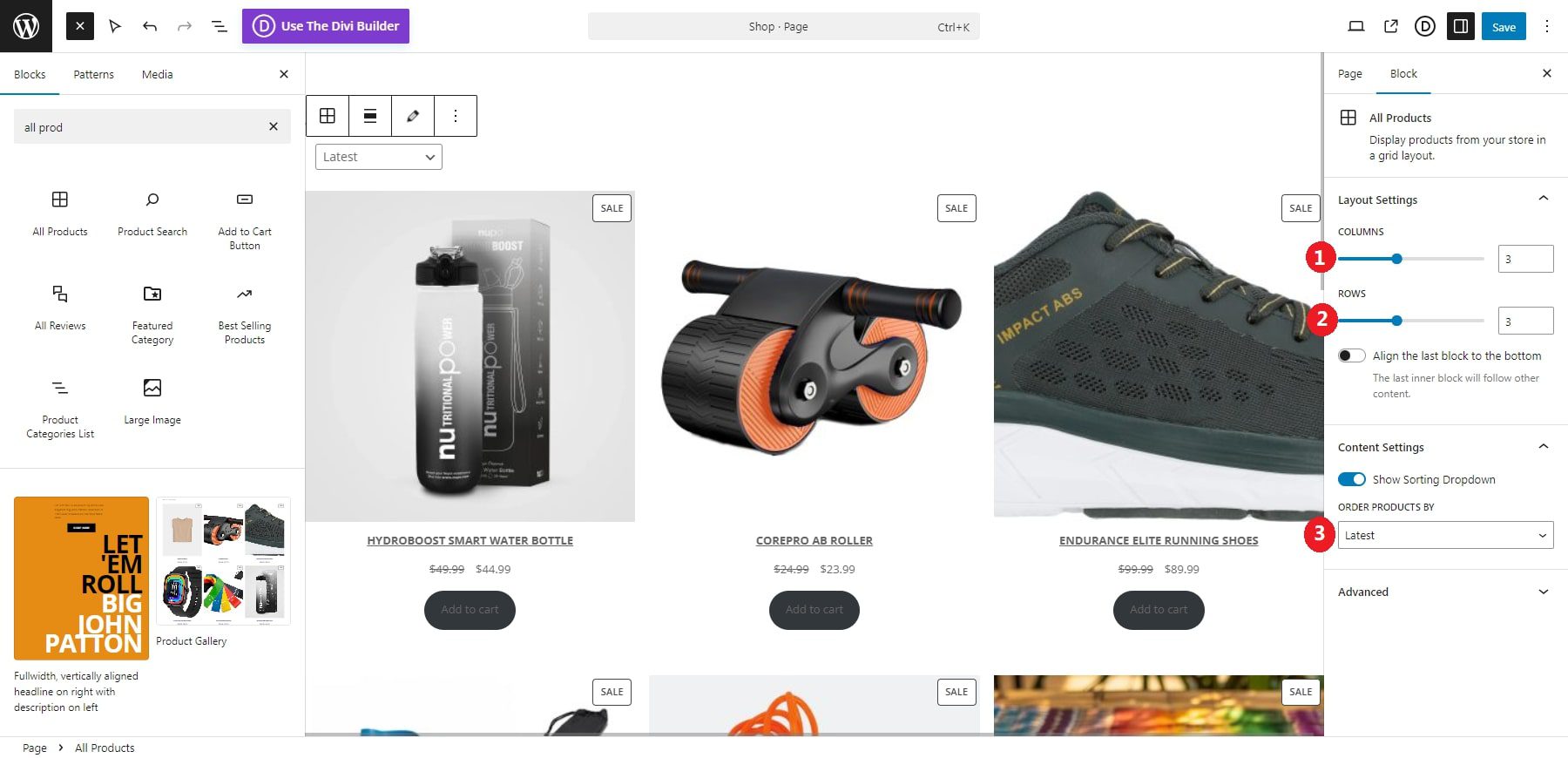
Quando estiver no editor, você pode adicionar blocos específicos do WooCommerce ao layout da página da sua loja. Para exibir uma grade de todos os produtos, clique no ícone + para adicionar um bloco, pesquise “Produtos” e selecione o bloco Todos os Produtos. Este bloco exibirá automaticamente todos os produtos da sua loja WooCommerce.
Você pode personalizar a aparência e a funcionalidade do bloco ajustando o número de produtos por linha e página. Além disso, você pode classificar os produtos por popularidade, classificação ou data de adição.

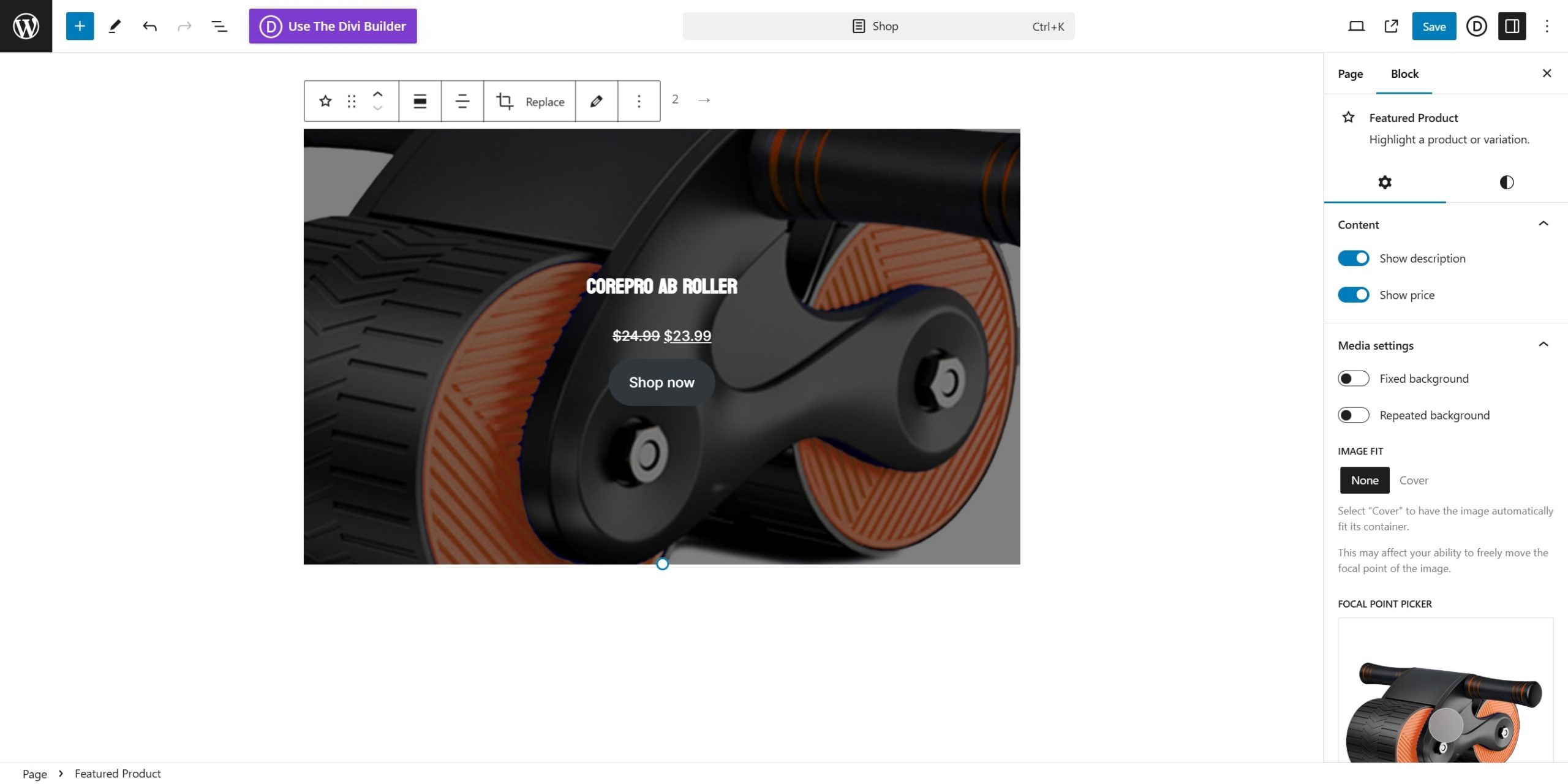
Se quiser destacar um produto específico, você pode usar o bloco Produto em Destaque. Depois de adicionar o bloco, pesquise o produto que deseja apresentar pelo nome. Em seguida, ele será exibido com a imagem do produto, o preço e o botão ‘Adicionar ao carrinho’. Isso é útil para chamar a atenção para promoções especiais ou itens com margens altas.

2. Método 2: WooCommerce Builder como Divi
Os construtores WooCommerce facilitam para todos a criação de uma página de loja personalizada. Por exemplo, Divi possui uma extensa biblioteca de módulos adaptados explicitamente para WooCommerce. Esses módulos permitem que você personalize tudo, desde grades de produtos até layouts de categorias.
O editor visual em tempo real do Divi oferece controle total sobre todos os aspectos do design, facilitando a visualização das alterações enquanto você trabalha. Este nível de personalização permite criar uma experiência de compra verdadeiramente única sem a necessidade de habilidades avançadas de codificação. Outra característica marcante do Divi são suas opções de design responsivo. Ele permite que você personalize as versões para celular, tablet e desktop da sua página da loja de forma independente, garantindo uma experiência consistente e fácil de usar em todos os dispositivos.

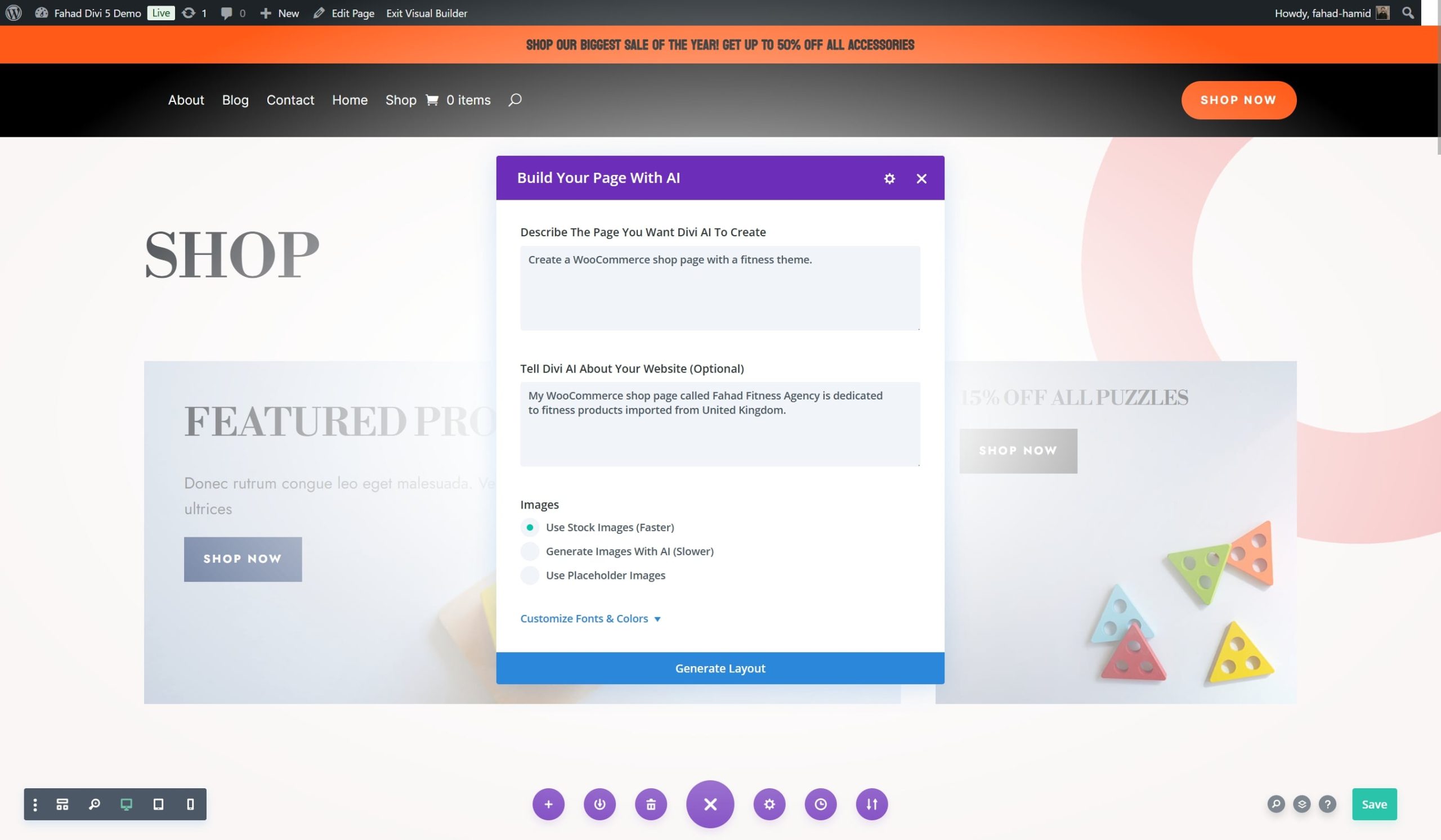
Divi também possui ferramentas poderosas que tornam seu trabalho eficiente. Divi Quick Sites fornece acesso a uma coleção de sites iniciais WooCommerce pré-fabricados, permitindo que você crie uma loja online completa em apenas alguns minutos. Por outro lado, Divi AI auxilia na criação de layouts personalizados de acordo com suas especificações. Você pode inserir os requisitos da página da sua loja e o Divi AI irá gerar um layout personalizado que corresponda à sua visão.
Comece com Divi
Como personalizar a página da sua loja WooCommerce com Divi
Estamos nos concentrando na criação e personalização de uma página de loja WooCommerce completa. Porém, se você é iniciante e está com dificuldades para entender a dinâmica do WooCommerce, deve consultar nosso guia para abrir uma loja online.
Pré-requisito: instalar e ativar o Divi
Para iniciar o tutorial, em primeiro lugar, você precisa garantir que o Divi esteja instalado e ativado em sua loja WooCommerce.
Divi está disponível na Elegant Themes com uma licença anual por US$ 89 ou uma licença vitalícia por US$ 249 . Depois de comprar o tema, baixe-o e instale-o em seu site WordPress seguindo estas etapas:
- Vá para Aparência > Temas .
- Clique em Adicionar novo e selecione Carregar tema .
- Clique no arquivo Divi.zip que você baixou inicialmente e clique em Instalar agora .
- Após a instalação, clique em Ativar para tornar o Divi seu tema ativo.
Confira o vídeo abaixo para mais detalhes.
Comece com Divi
Assim que a configuração for concluída, você estará pronto para começar a construir. Se quiser saber mais antes de começar, dê uma olhada em nosso tutorial sobre como usar o Divi Builder.
1. Crie um modelo de página de loja
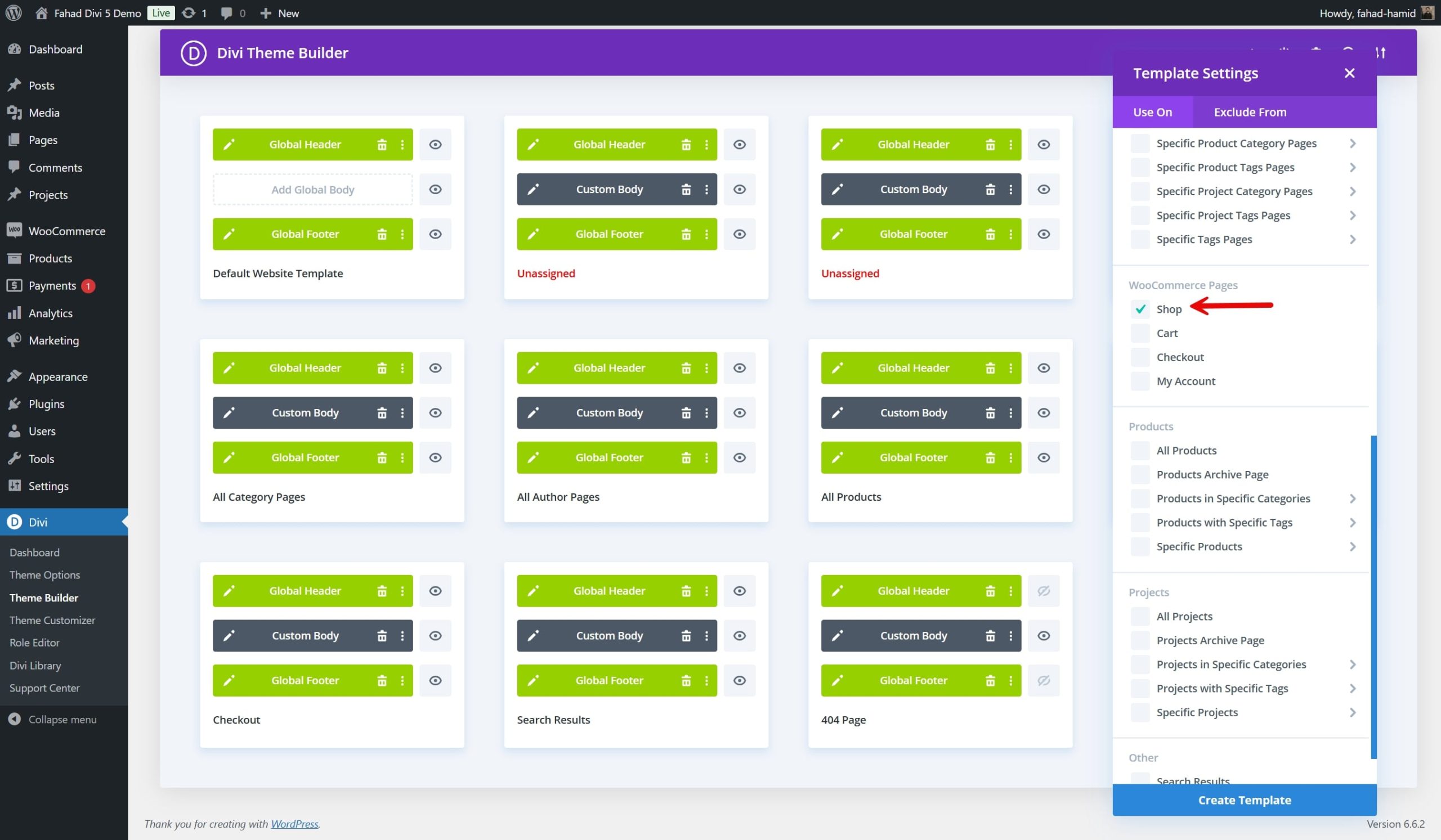
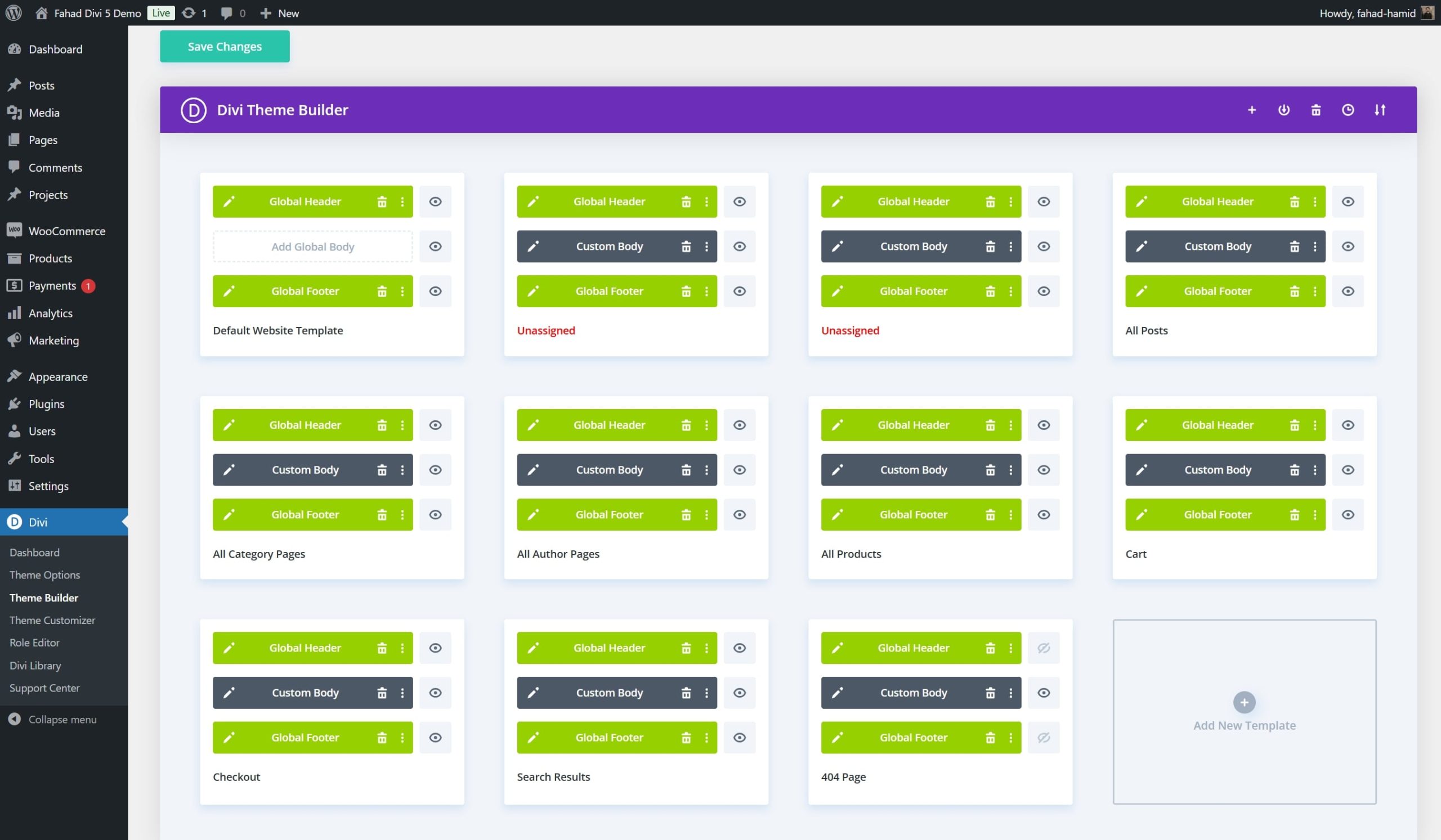
Com o Theme Builder da Divi, você pode criar um modelo personalizado para a página da sua loja WooCommerce. Comece acessando o Theme Builder no menu Divi e adicione um novo modelo especificamente para a página da Loja.

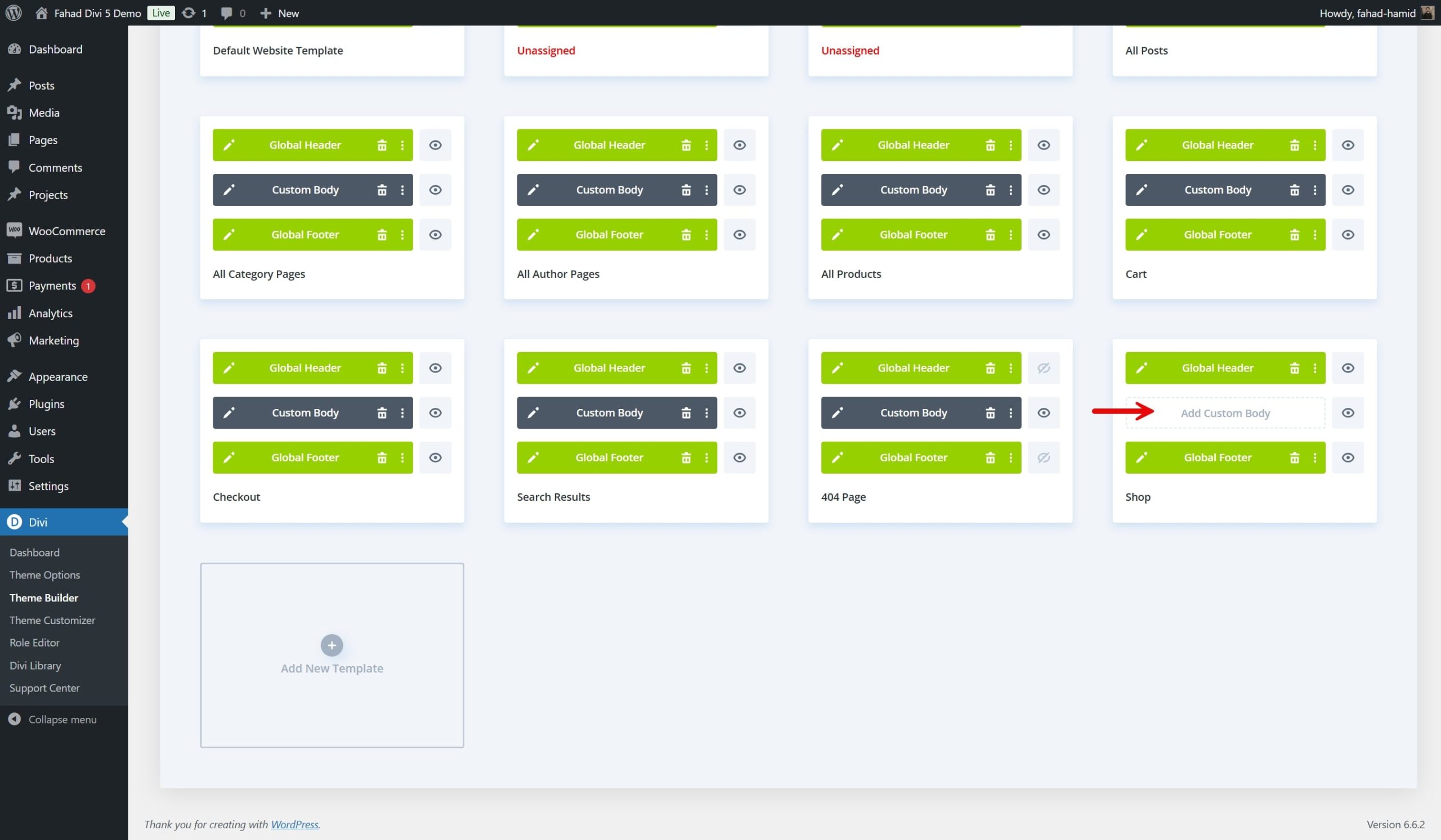
Depois que o modelo for criado, você verá opções para adicionar cabeçalho, corpo e rodapé personalizados. Se você deseja adicionar o corpo personalizado, esta ação abre a interface do Divi Builder.

Você pode começar a projetar o layout da página da sua loja. Você terá a opção de usar os módulos WooCommerce da Divi para construir um layout exclusivo, incorporando elementos como grades de produtos, filtros e cabeçalhos personalizados.
Depois de criar a estrutura da página da sua loja, você pode aplicar o modelo para garantir que o design seja consistente sempre que alguém visitar sua loja.
2. Importe um modelo de página de loja pré-fabricado
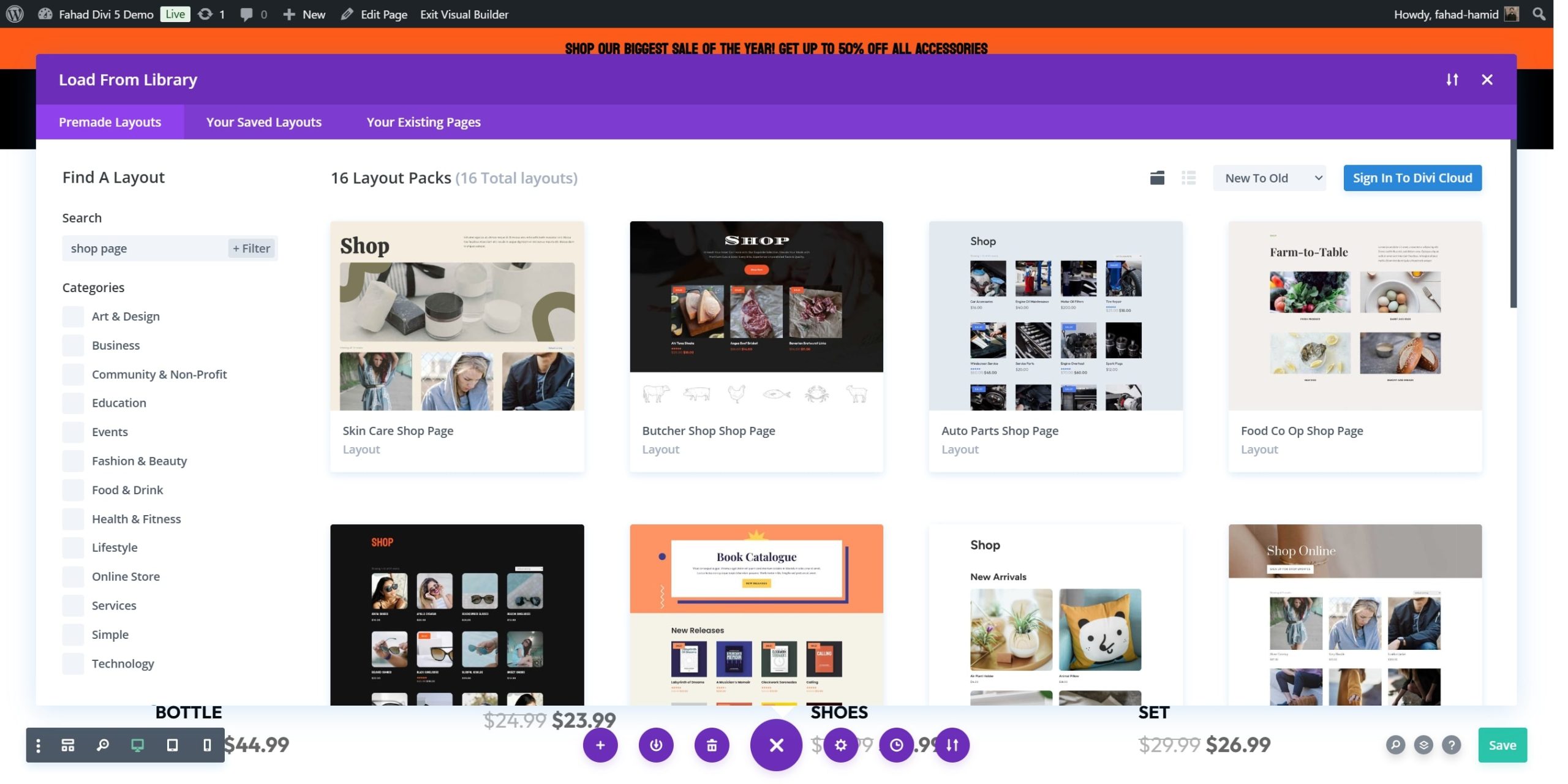
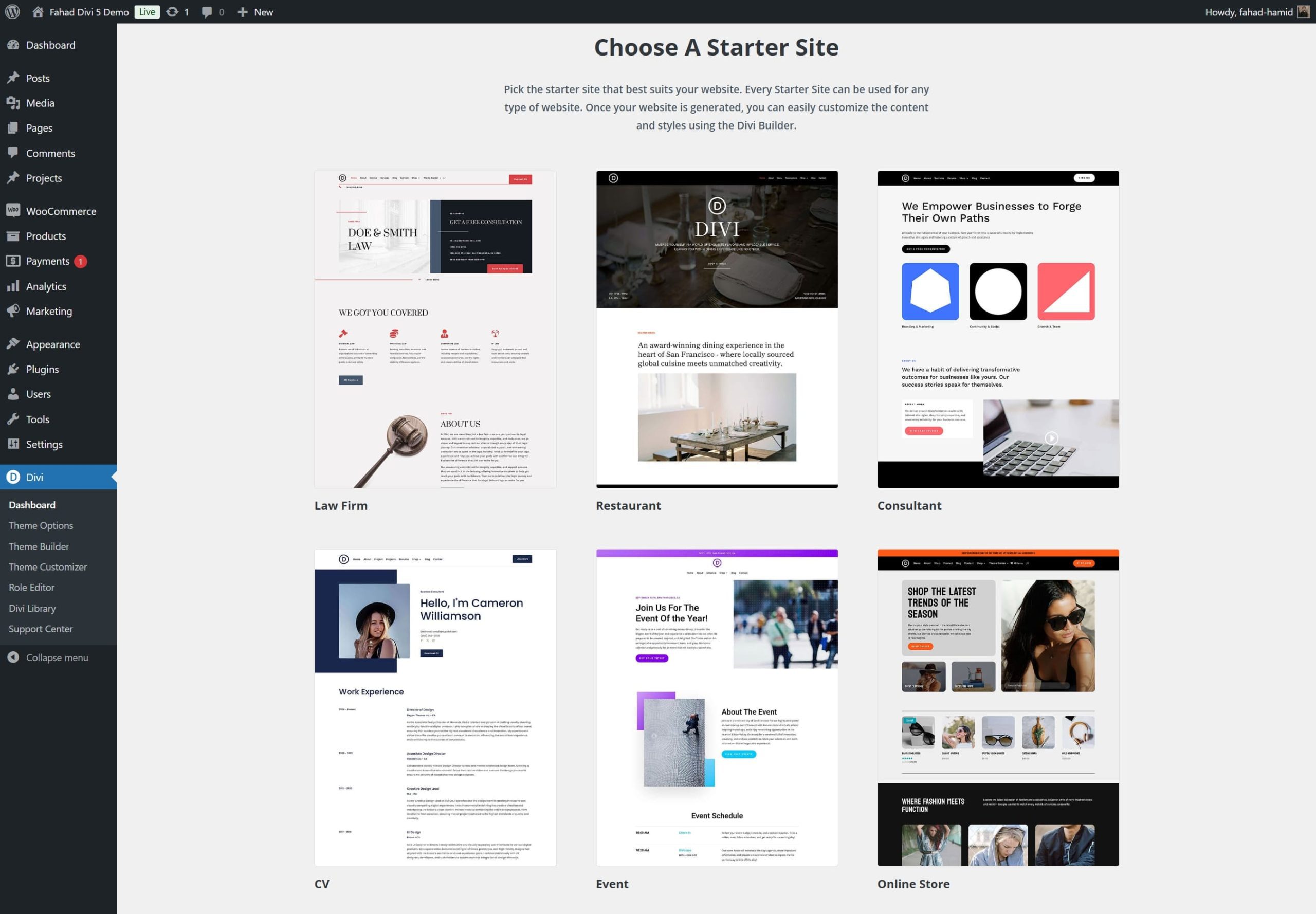
Divi torna mais fácil criar uma página de loja WooCommerce totalmente personalizada sem começar do zero. Com a extensa biblioteca de layouts WooCommerce da Divi, você pode selecionar rapidamente um modelo de página de loja projetado profissionalmente e adaptá-lo para se adequar à sua marca. Esses layouts vêm com todos os elementos essenciais de comércio eletrônico, permitindo que você crie uma página de loja com aparência elegante e profissional com o mínimo de esforço.
Divi oferece uma variedade de layouts projetados especificamente para lojas online e páginas de lojas, abrangendo vários estilos e formatos. Navegue pelas opções de layout filtrando layouts específicos de comércio eletrônico ou WooCommerce. Escolha um que se alinhe com as preferências estéticas e estruturais da sua marca.

A biblioteca de layout categoriza muitos designs predefinidos por tipo de página, incluindo páginas de loja ou de produto. Navegue pelas opções disponíveis e visualize-as para ver como ficam em seu site.
Depois de importar o layout, você pode personalizar cada elemento para torná-lo seu. Substitua o conteúdo do espaço reservado pelas imagens, descrições e elementos de marca reais do produto, como cores e fontes.

3. Personalize a página da sua loja com os módulos WooCommerce da Divi
Os módulos WooCommerce da Divi permitem que você extraia dinamicamente informações de produtos, imagens e preços de sua loja WooCommerce e os exiba em layouts personalizados. As opções de design integradas do Divi permitem que você modifique cada elemento da página da sua loja sem tocar em nenhum código. Depois de usar o layout predefinido, você pode personalizá-lo habilitando o Divi Visual Builder.


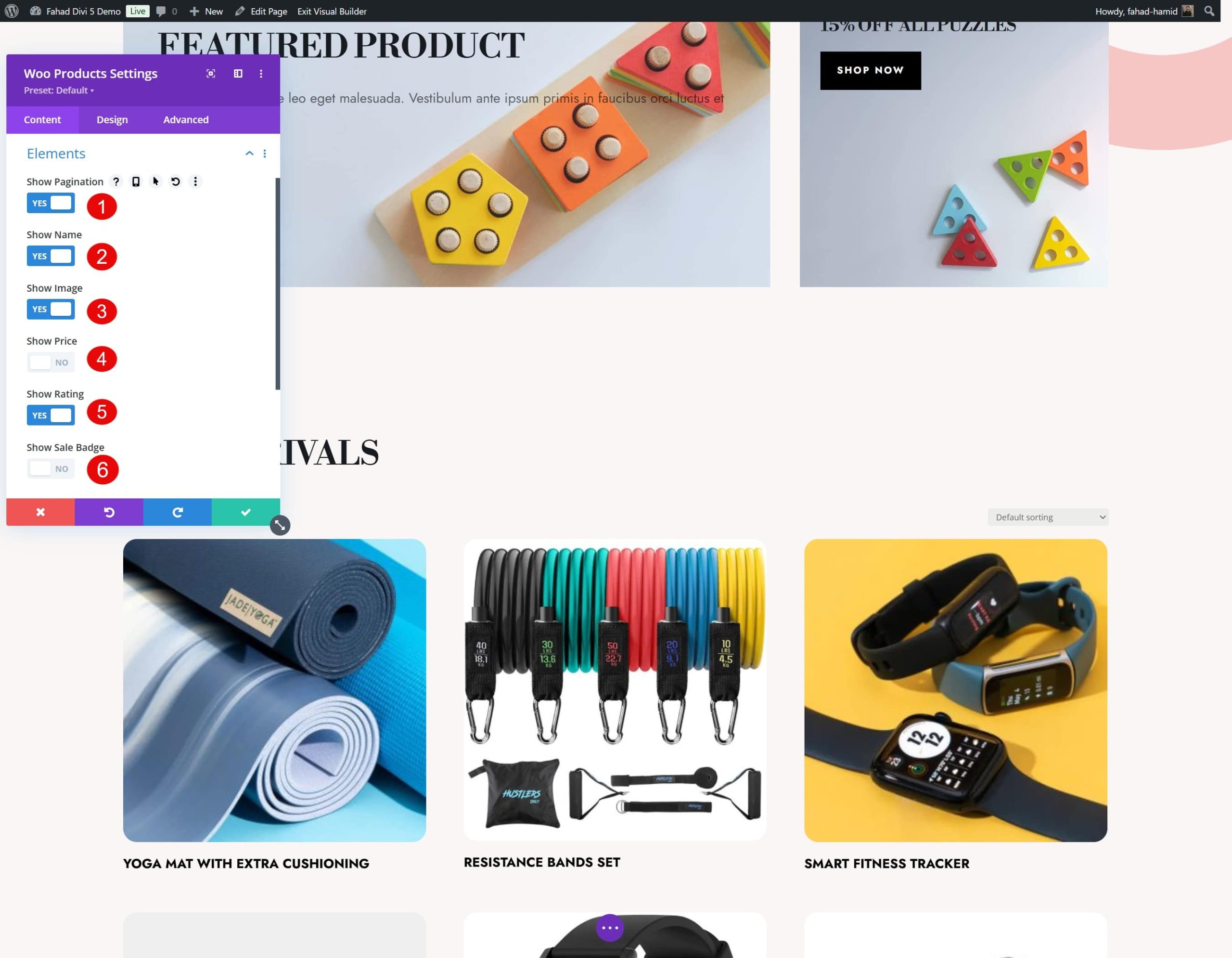
Para exibir os produtos WooCommerce, o módulo Woo Product é o ponto focal. A encomenda dos produtos é feita conforme padrão. No entanto, se quiser fazer mais alterações na organização do produto, você pode verificar a guia de conteúdo das configurações do módulo. Você pode ajustar o número de produtos por linha, alterar o layout de grade para lista e optar por exibir os produtos em termos de suas categorias. No nosso caso, ordenaremos a ordem mostrando três produtos por linha.
Divi também permite ocultar ou exibir certos elementos dentro do módulo Woo Product. Por exemplo, no nosso caso, decidimos ocultar o selo de venda e o preço do produto. Se os clientes encontrarem o produto desejado, eles clicarão no produto para acessar a página do produto e obter todas as informações desejadas.

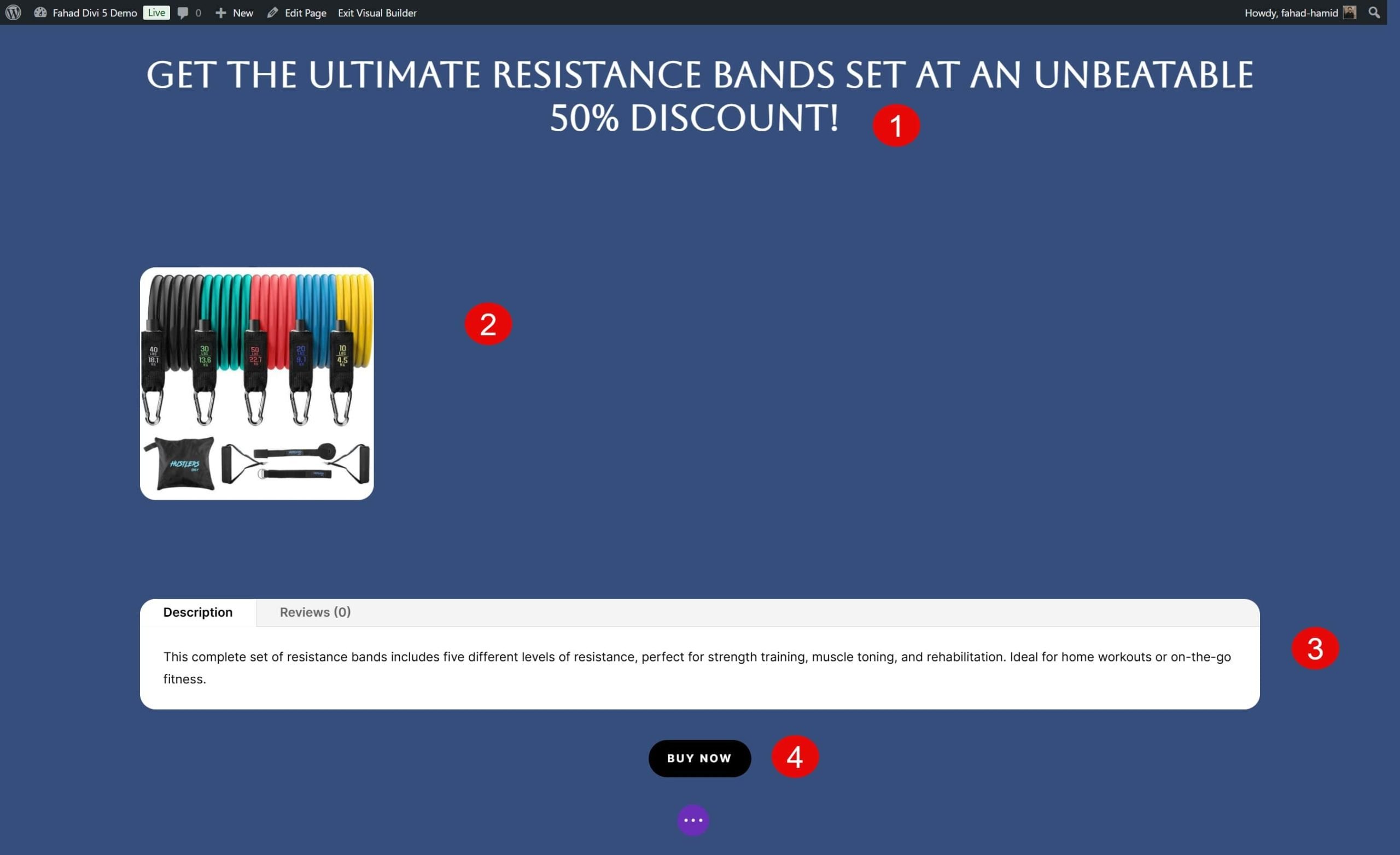
Como combinação, podemos nos concentrar em um produto específico usando o módulo Woo Product Tabs.
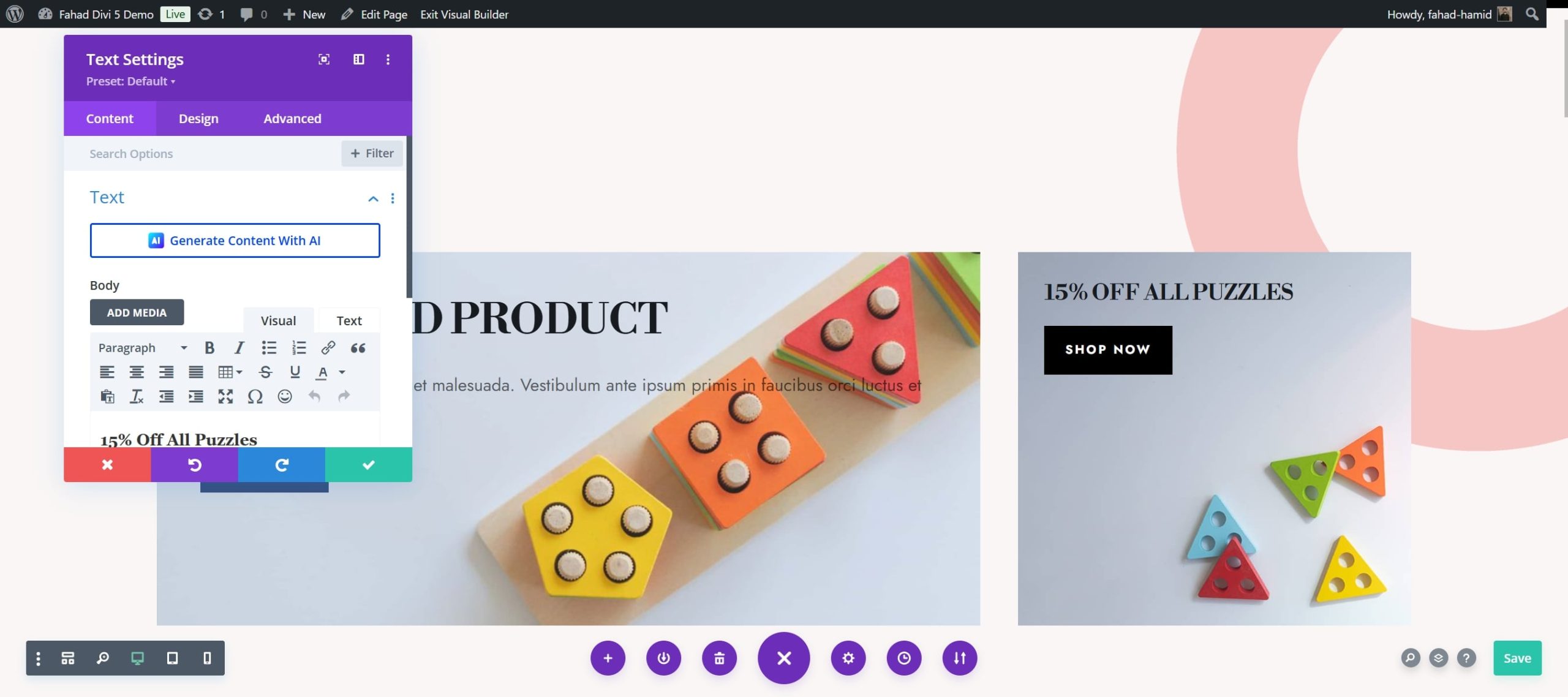
- Comece adicionando um Módulo de Texto para anunciar o desconto especial e fazer uma breve introdução a um produto específico adicionado.
- Em seguida, adicione o Módulo Woo Products para exibir o produto adicionado.
- Para oferecer detalhes, especificações e avaliações de clientes mais detalhados, adicione o módulo Woo Product Tabs.
- Adicione um módulo de botão abaixo da descrição do produto e das guias para incentivar compras imediatas com uma frase de chamariz (CTA) atraente.

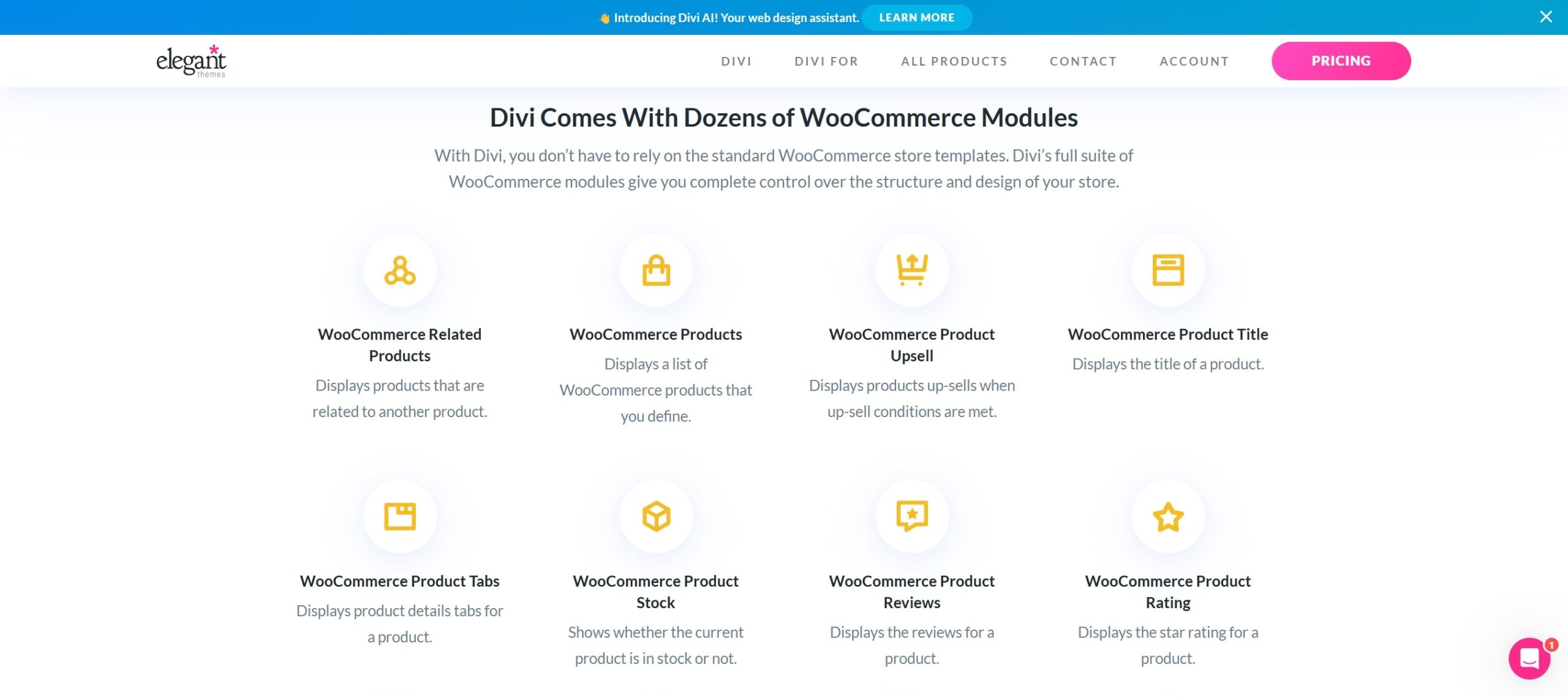
Outros módulos Divi WooCommerce
Aqui estão os outros módulos Divi WooCommerce que você pode usar para personalizar a página da sua loja WooCommerce:
- Galeria de produtos Woo: exibe uma galeria de imagens de produtos individuais.
- Preço do produto Woo: exibe o preço de um produto individual.
- Classificação do produto Woo: mostra a classificação do produto com base nas avaliações dos clientes.
- Descrição do produto Woo: permite que você coloque uma descrição completa ou breve de um produto em qualquer seção da sua página.
- Woo Product Stock: Mostra o nível de estoque de um produto (disponível ou baixo).
- Woo Breadcrumbs: Adiciona uma trilha de navegação para melhorar a navegação
- Woo Product Reviews: Exibe análises de produtos dos clientes.
Cada módulo pode ser adaptado para atender às suas preferências de design e necessidades funcionais, proporcionando controle total sobre o layout e os recursos da sua loja online. Para obter uma visão de cada um deles, consulte nossa documentação.
4. Dicas adicionais de personalização e casos de uso
Além do layout básico e dos WooModules, o Divi também oferece recursos avançados que permitem personalizações ainda mais criativas e funcionais. Essas dicas adicionais de personalização podem ajudá-lo a desbloquear novas possibilidades para a página da sua loja WooCommerce, melhorando seu apelo estético e a experiência do usuário.
Adicionar recursos de conteúdo dinâmico
Divi também permite integrar dados de produtos WooCommerce dinamicamente em vários módulos. Por exemplo, o módulo Countdown Timer pode exibir conteúdo dinâmico em qualquer lugar da página da sua loja. No nosso caso, queremos tornar a ocasião da Black Friday memorável, oferecendo um produto WooCommerce com desconto. Aqui estão as etapas envolvidas para fazer isso:
- Adicione um módulo de contagem regressiva ao layout da página da sua loja.
- Faça ajustes nele
- Clique no ícone Conteúdo Dinâmico (um ícone de banco de dados) nas configurações do módulo.
- Selecione as informações do produto WooCommerce com as quais deseja se conectar, como produto, projeto ou links de mídia. No nosso caso, será o link do produto.
- Selecione o produto WooCommerce
Esse recurso permite que você extraia informações do produto de forma dinâmica e coloque-as em qualquer lugar da página da sua loja, dando a você controle total sobre seu layout e design.
Integrar exibição condicional
A funcionalidade de exibição condicional do Divi permite mostrar ou ocultar certos elementos na página da sua loja com base em condições específicas, como comportamento do usuário ou atributos do produto. Por exemplo, suponha que você retorne à seção dedicada a uma promoção com preços com desconto. Nesse caso, você pode definir uma condição para que ele seja mostrado apenas aos clientes logados no seu site. As configurações de condição podem ser encontradas na guia avançada do módulo, linha ou seção.
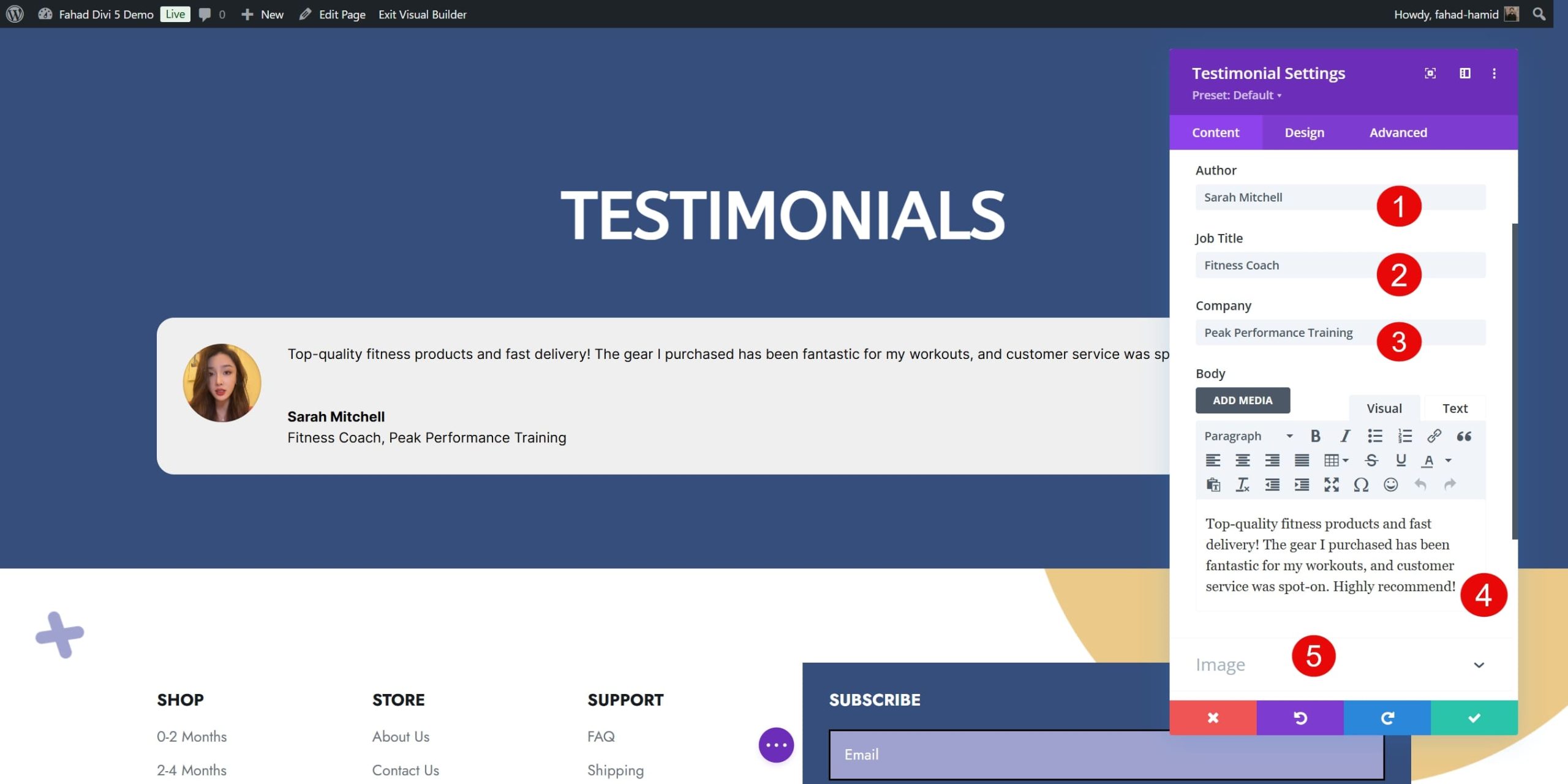
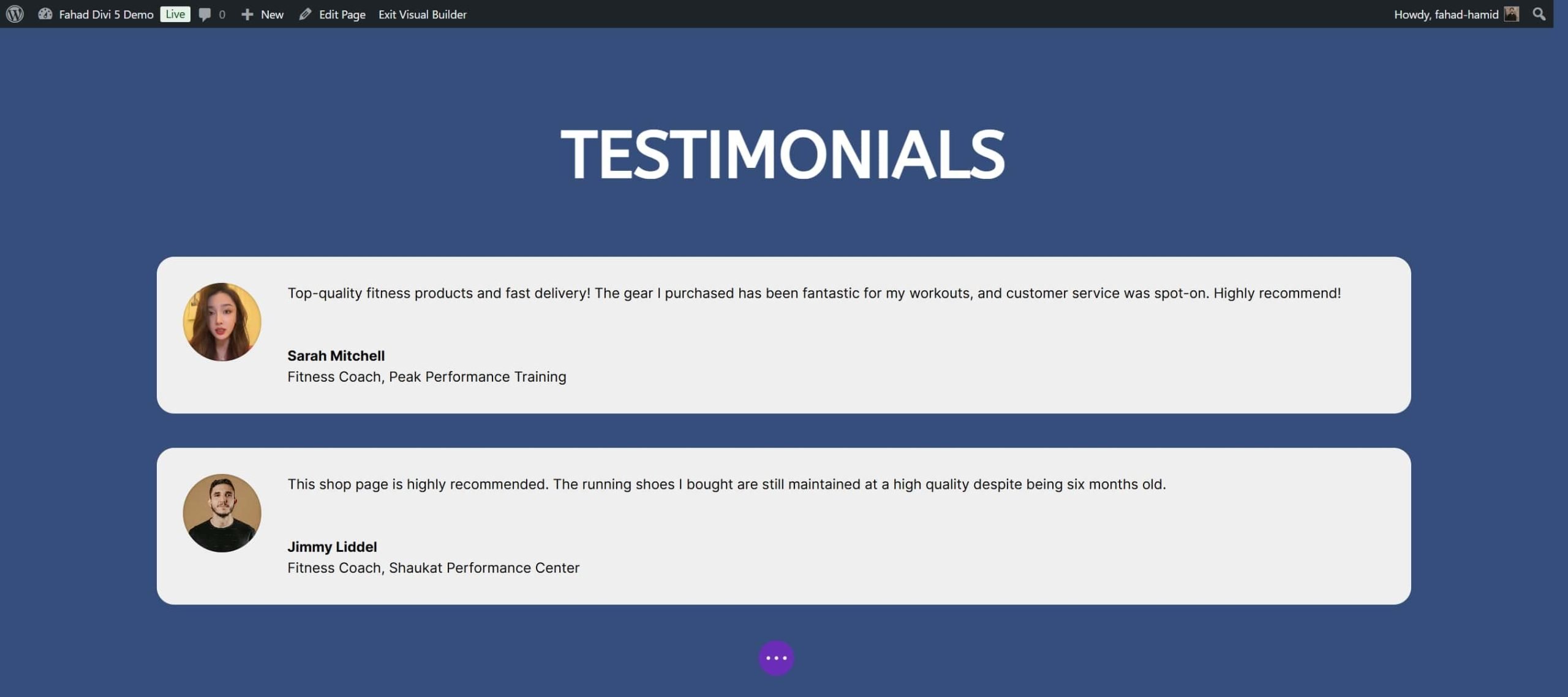
Mostrar depoimentos personalizados usando o módulo de depoimento
Depoimentos de clientes são uma ótima maneira de construir confiança e incentivar potenciais compradores a comprar. O Módulo de Depoimento da Divi permite que você exiba facilmente comentários e avaliações dos clientes diretamente na página da sua loja WooCommerce. Depois de adicionar o módulo, insira o nome do cliente, o texto da avaliação e outras informações relevantes, como produtos adquiridos ou avaliações com estrelas.

É importante que os depoimentos exibidos correspondam ao tema da página da sua loja. Para isso, você pode customizar a exibição de seus módulos na aba de design de suas configurações.

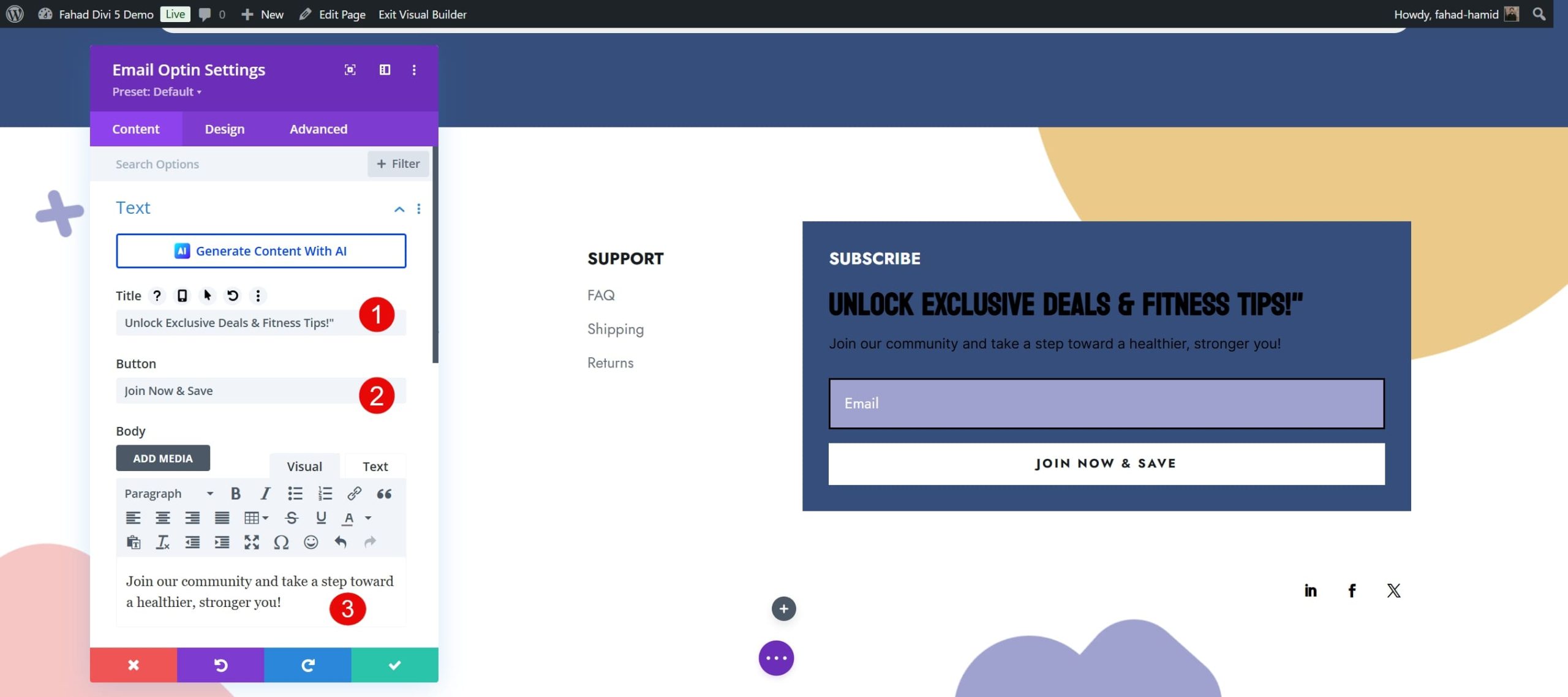
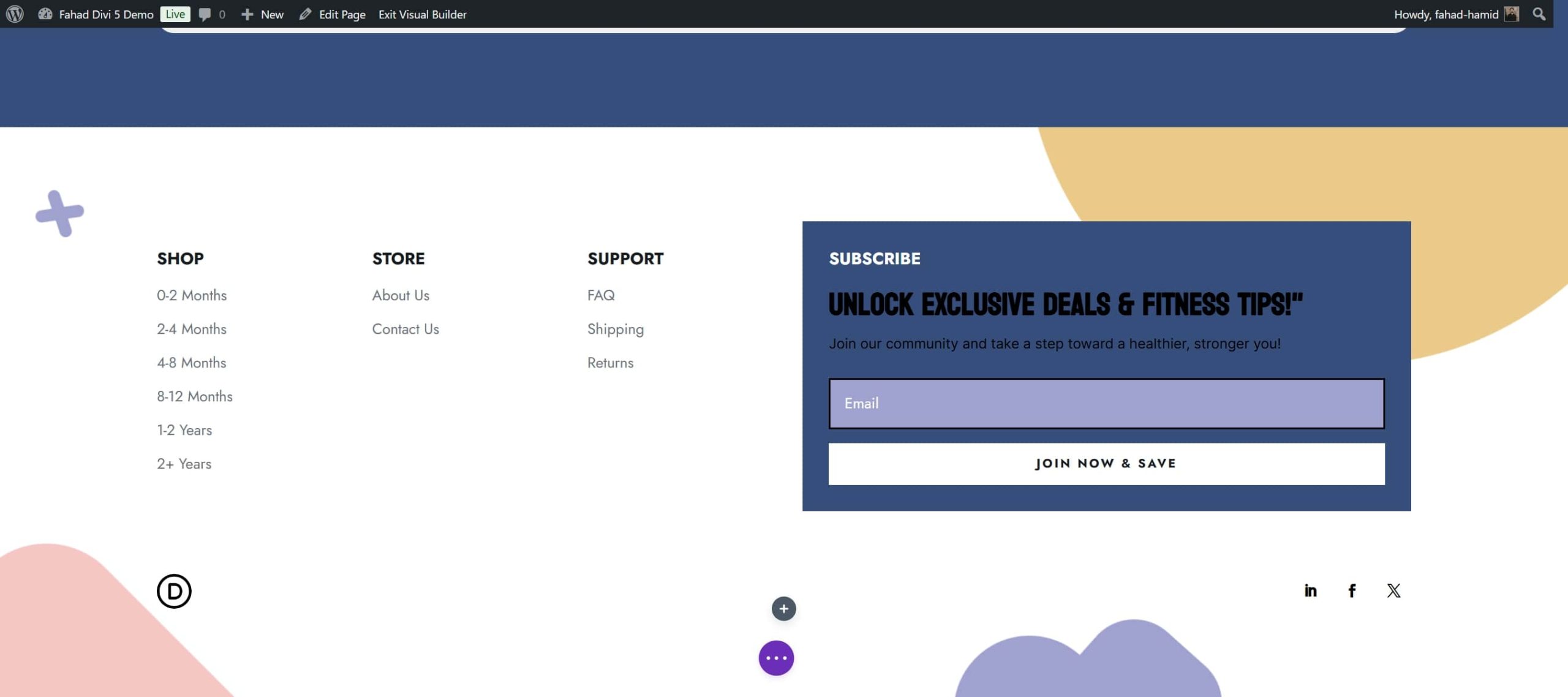
Integre opt-ins de e-mail e geração de leads
O marketing por email é uma das maneiras mais eficazes de manter seus clientes engajados e gerar novos negócios. Com o Divi, você pode integrar facilmente opções de e-mail na página da sua loja WooCommerce para capturar leads e aumentar sua lista de mala direta. O Módulo de aceitação de e-mail permite que você integre facilmente formulários de geração de leads à página da sua loja WooCommerce.

Divi também oferece vários layouts pré-fabricados de páginas de loja que integram opções de e-mail. Portanto, você pode verificá-los facilmente e fazer as alterações necessárias para combinar com sua marca.

Ferramentas adicionais para aprimorar as páginas da sua loja
Embora a Divi forneça uma solução abrangente para projetar e personalizar a página da sua loja WooCommerce, várias ferramentas adicionais podem ajudá-lo a otimizar o desempenho e aprimorar a experiência do usuário. Esses plug-ins funcionam perfeitamente com Divi e WooCommerce, oferecendo recursos avançados para levar sua loja ao próximo nível. Aqui estão algumas ferramentas altamente recomendadas a serem consideradas:
- EWWW Image Optimizer: Reduza o tamanho dos arquivos de imagem sem comprometer a qualidade, melhorando o desempenho do seu site e a experiência do usuário. O EWWW compacta automaticamente as imagens conforme você as carrega em seu site.
- RankMath: Otimize suas páginas WooCommerce para melhor visibilidade nos mecanismos de pesquisa. A ferramenta ajuda a otimizar metatítulos, descrições e palavras-chave para melhor visibilidade nos resultados dos mecanismos de pesquisa. Ele também inclui marcação de esquema específica do WooCommerce, garantindo que os dados do seu produto (como preços, disponibilidade e avaliações) sejam exibidos corretamente nos resultados do mecanismo de pesquisa.
- WP-Rocket: Melhore a velocidade de carregamento da sua loja WooCommerce otimizando fatores relacionados ao desempenho. A ferramenta otimiza seu banco de dados, limpa dados desnecessários e reduz o tempo de carregamento da página da sua loja.
- Tabela de produtos WooCommerce da Barn2: este plug-in de terceiros permite exibir seus produtos em formato de tabela, o que é especialmente útil para lojas com grandes catálogos de produtos ou lojas B2B onde os clientes podem preferir uma visão geral rápida em vez de navegar por uma grade de imagens .
Por que Divi é a melhor opção para personalizar páginas da loja WooCommerce?
Divi se destaca como uma das melhores opções para personalizar as páginas da loja WooCommerce devido aos seus recursos exclusivos, flexibilidade e interface amigável. Aqui estão cinco razões principais pelas quais o Divi é uma excelente opção:
1. Módulos WooCommerce abrangentes
Divi fornece um conjunto robusto de módulos WooCommerce que permitem controle total sobre o design da página da sua loja, tornando-a altamente personalizável e versátil para qualquer layout de loja. Esses módulos são projetados especificamente para WooCommerce, incluindo opções como listas de produtos, grades de categorias, botões adicionar ao carrinho, exibição de preços e avaliações de clientes.

Existem mais de 200 módulos WooCommerce fornecidos pela Divi que você pode usar dinamicamente em sua loja online. Você pode destacar os principais recursos do produto, incluir frases de chamariz e adicionar elementos interativos envolventes, como efeitos de foco e filtros dinâmicos.
2. Faça alterações com o Divi Theme Builder
Ao contrário dos construtores de páginas tradicionais, o Divi Theme Builder permite criar modelos personalizados que podem ser aplicados em todo o site ou para páginas, categorias e até produtos individuais específicos. Esse recurso é particularmente útil para WooCommerce, pois permite que você crie uma aparência unificada em sua loja e nas páginas de produtos.
O Theme Builder oferece flexibilidade de design e personalização, permitindo adicionar cabeçalhos, rodapés e barras laterais personalizados às suas páginas WooCommerce. Você também pode usar módulos globais para fazer atualizações rápidas em várias páginas, o que é especialmente útil para aplicar elementos de marca como esquemas de cores, fontes e logotipos.

3. Ferramentas de marketing integradas
Divi oferece uma gama de ferramentas de marketing integradas projetadas para ajudar os proprietários de lojas WooCommerce a aumentar o envolvimento do cliente e gerar conversões. Um recurso de destaque é o Divi Leads, que permite executar testes de divisão (testes A/B) em diferentes elementos ou módulos de design. Esse recurso permite que você experimente vários layouts, frases de chamariz e apresentações de produtos para determinar qual versão tem melhor desempenho.
Além dos testes Divi, a Divi oferece ferramentas como Bloom e Monarch para apoiar sua estratégia de marketing mais ampla. Bloom é um plug-in de ativação de e-mail que permite criar pop-ups, fly-ins e formulários inline direcionados para capturar leads e aumentar sua lista de e-mail. Monarch, a ferramenta de compartilhamento social da Divi, adiciona botões de mídia social à página da sua loja, tornando mais fácil para os clientes compartilhar produtos em plataformas como Facebook, Instagram e Twitter.
4. Divi Quick Sites e Divi AI para criar uma página de loja de marca
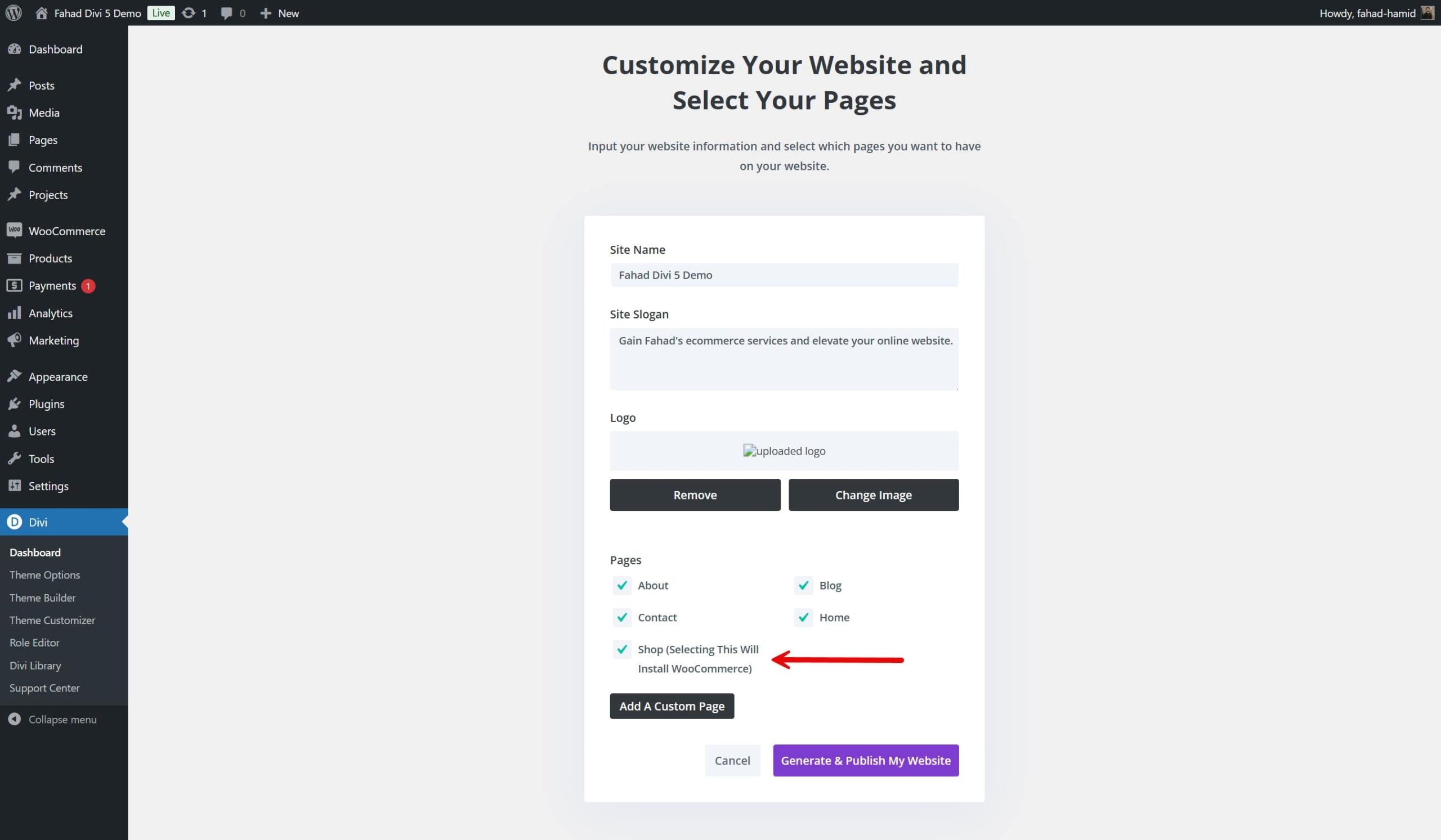
Você deseja criar uma página de loja WooCommerce com apenas alguns cliques? Divi Quick Sites está disponível para você, pois oferece uma variedade de sites iniciais específicos do WooCommerce que podem ser importados e personalizados com apenas alguns cliques.

A melhor coisa sobre usar Quick Sites é que ele instalará automaticamente o WooCommerce em sua loja online. Tudo que você precisa fazer é clicar na opção comprar, resultando neste recurso na criação de modelos de páginas relevantes.

Divi AI leva a personalização para o próximo nível, permitindo a geração de layout com tecnologia de IA adaptada às suas necessidades específicas. Ele pode criar um layout personalizado que se alinhe à sua visão, inserindo detalhes como as cores da sua marca, preferências de estilo e necessidades da página da loja.

Obtenha Divi + WooCommerce
Conclusão
Personalizar a página da sua loja WooCommerce é uma etapa crucial para se destacar no cenário competitivo do comércio eletrônico de 2024. Divi é uma ótima solução para usar o construtor visual e ter controle total sobre o design. Esses métodos permitem refinar o layout, melhorar a navegação e implementar recursos que geram conversões.
Quer construir e personalizar uma loja WooCommerce bem elaborada? Conheça a Divi e fortaleça sua marca. Sinta-se à vontade para explorar nossa seleção selecionada de plug-ins e ferramentas que podem ser valiosas para a página da sua loja.
| Ferramentas | Preço inicial | Opção Gratuita | ||
|---|---|---|---|---|
| 1 | Divi | $ 89 por ano | Visita | |
| 2 | EWWW | $ 7 por mês | Visita | |
| 3 | Classificação matemática | $ 78,96 por ano | ️ | Visita |
| 4 | Foguete WP | $ 59 por ano | Visita | |
| 5 | Tabela de produtos WooCommerce por Barn2 | $ 99 por ano (por site) | Visita |
Comece com Divi
