Como fazer um formulário de contato gratuito do Elementor (o jeito fácil)
Publicados: 2020-09-16Quer criar um formulário de contato gratuito para o Elementor? Um formulário de contato permitirá que seus visitantes entrem em contato, mesmo que não saibam seu endereço de e-mail.
Neste tutorial, mostraremos a melhor maneira de adicionar um formulário de contato à sua página Elementor. Esta opção funciona muito bem com todas as versões do Elementor, e é completamente 'sem código'!
Crie seu formulário de contato Elementor agora
Como faço para configurar um formulário de contato Elementor?
A maneira mais fácil de configurar um formulário de contato do Elementor é com o plugin WPForms.
WPForms é o melhor criador de formulários para WordPress. É perfeito para sites Elementor porque se integra perfeitamente com o construtor de páginas Elementor.
Isso significa que você pode criar uma página de 'contato' do Elementor com apenas alguns cliques.

Para adicionar um formulário de contato com o Elementor, você pode usar o plugin WPForms grátis ou atualizar para a versão paga para obter mais recursos!
A versão Pro do plug-in WPForms form builder permite que você:
- Instale complementos de pagamento para Stripe e PayPal
- Use a lógica condicional para criar formulários que mudam dinamicamente
- Crie formulários de várias etapas
- Crie páginas de destino sem distrações
- Configurar vários e-mails de notificação de formulário
- Receba notificações por SMS de envios de formulários de contato
- Crie formulários Mailchimp para obter assinantes de e-mail
- Envie entradas de formulário para um CRM
- Impeça o spam de formulário de contato com tokens de formulário secreto, nosso incrível recurso anti-spam
- E mais!
Se você quiser saber exatamente o que obterá em cada versão, poderá aprender as diferenças entre WPForms Lite e Pro.
Agora, vamos seguir em frente e percorrer o processo de criação de um formulário de contato com WPForms e Elementor.
Como fazer um formulário de contato gratuito do Elementor
Este tutorial mostrará como criar um formulário Elementor usando WPForms Lite ou Pro. Aqui estão as etapas que iremos trabalhar:
- Instale o plug-in WPForms
- Faça o seu formulário de contato do Elementor
- Configurar notificações de formulário ou elemento
- Configurar mensagens de confirmação de formulário de elemento
- Crie sua página de contato do Elementor
- Publique sua página de contato do Elementor
Vamos configurar o plugin primeiro.
Etapa 1: instalar o plug-in WPForms
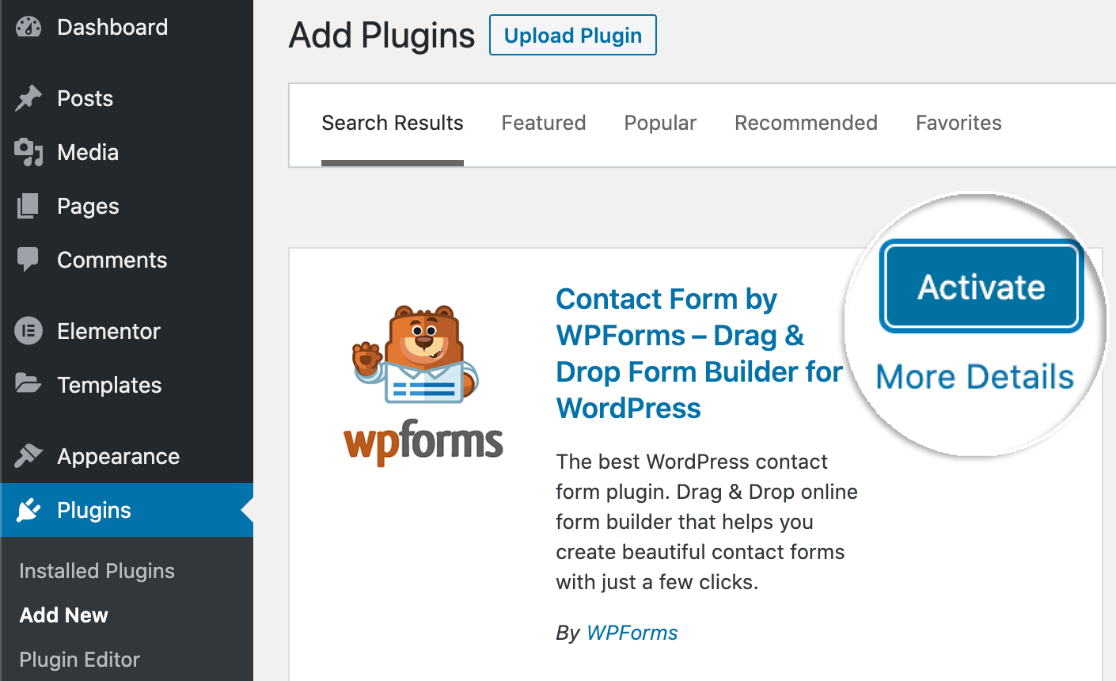
A primeira coisa que você vai querer fazer é instalar o plugin WPForms. Se precisar de ajuda com isso, confira este tutorial fácil sobre como instalar um plugin do WordPress.
Agora que o WPForms está instalado, certifique-se de clicar no botão Ativar . Se estiver usando WPForms Lite, você pode clicar em Ativar na página de plug-ins para começar.

E se o construtor de páginas Elementor já estiver instalado, você está pronto para fazer seu primeiro formulário de contato (em menos de 5 minutos!).
Etapa 2: Faça seu formulário de contato Elementor
O modelo de Formulário de contato simples possui todos os campos de que você precisa para receber mensagens do seu site. Se desejar, você pode adicionar funcionalidades extras, como menus suspensos e caixas de seleção no criador de formulários amigável.
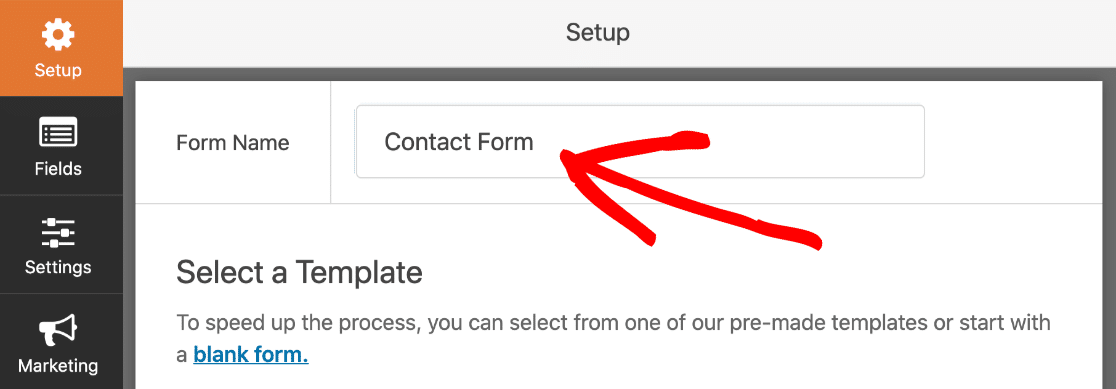
Primeiro, na tela de configuração do WPForms, digite um nome para o seu formulário na parte superior.

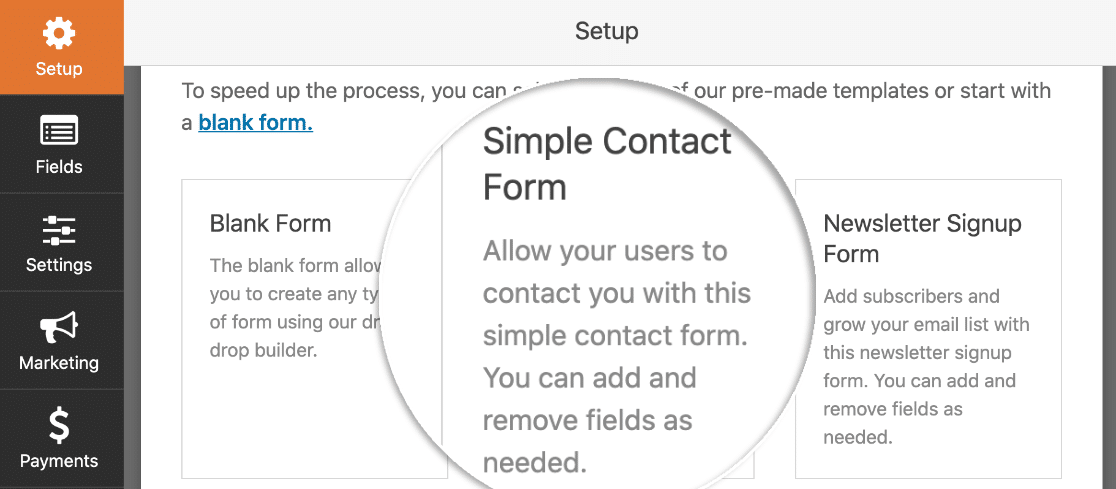
Role um pouco para baixo e você verá os modelos de formulário.
Se você tiver o WPForms Lite, terá alguns modelos para escolher para começar. Atualize para o Pro se quiser adicionar mais de 100 modelos de formulários extras ao seu site!
Por enquanto, vamos usar o modelo Simple Contact Form . Clique nele para abri-lo em seu navegador.

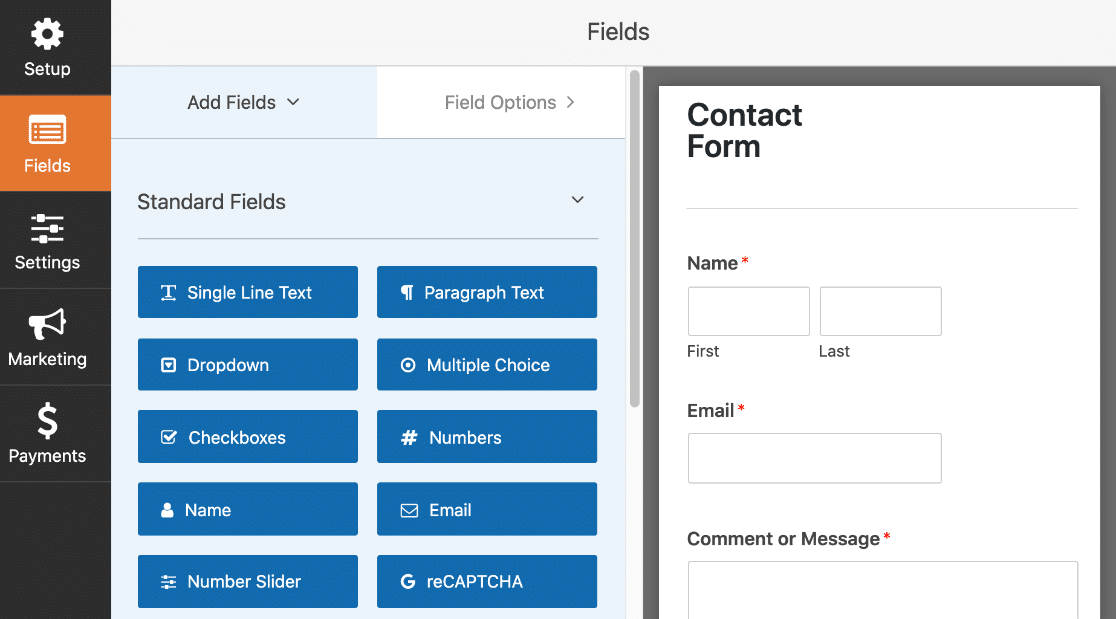
Agora que você escolheu um modelo, o construtor WPForms será aberto.
A interface de usuário do WPForms foi projetada para ser super fácil de usar por qualquer pessoa. À esquerda, você pode ver todos os campos que estão disponíveis para adicionar ao seu formulário de contato. À direita, você pode ver uma visualização ao vivo do seu formulário.

Se quiser personalizar o modelo, basta arrastar qualquer campo do formulário do painel esquerdo para o formulário à direita. Você pode adicionar listas suspensas, perguntas de múltipla escolha e muito mais.
Você também pode arrastar os campos para cima e para baixo para movê-los no formulário.
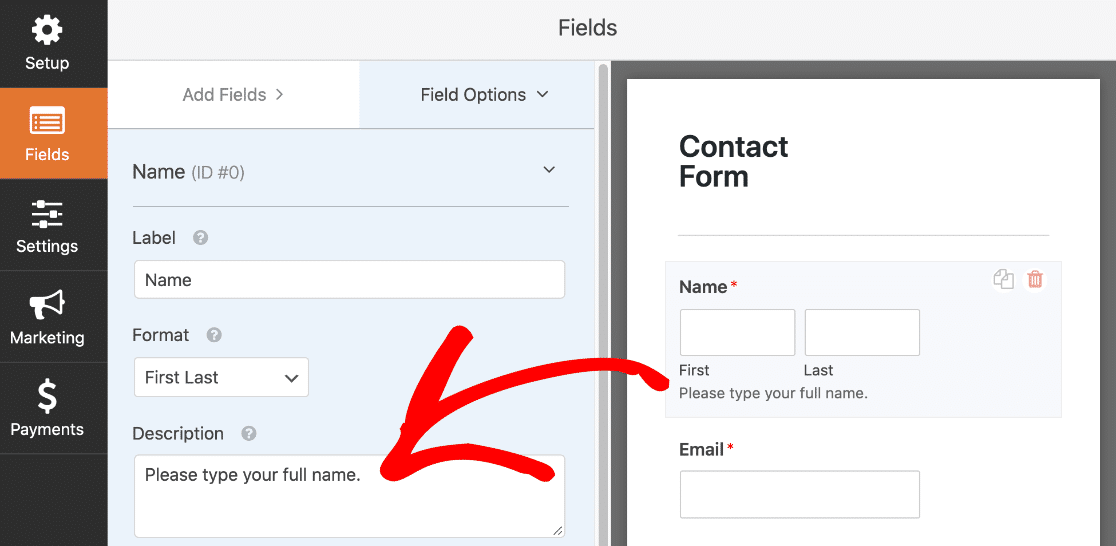
Se você deseja abrir as configurações do campo, clique no campo uma vez no construtor. Ao olhar para o painel esquerdo, você verá as configurações ao lado da visualização do formulário.

Vá em frente e clique em cada campo para configurá-lo da maneira que desejar. Quando terminar, clique em Salvar na parte superior.
Etapa 3: configurar notificações de formulário ou elemento
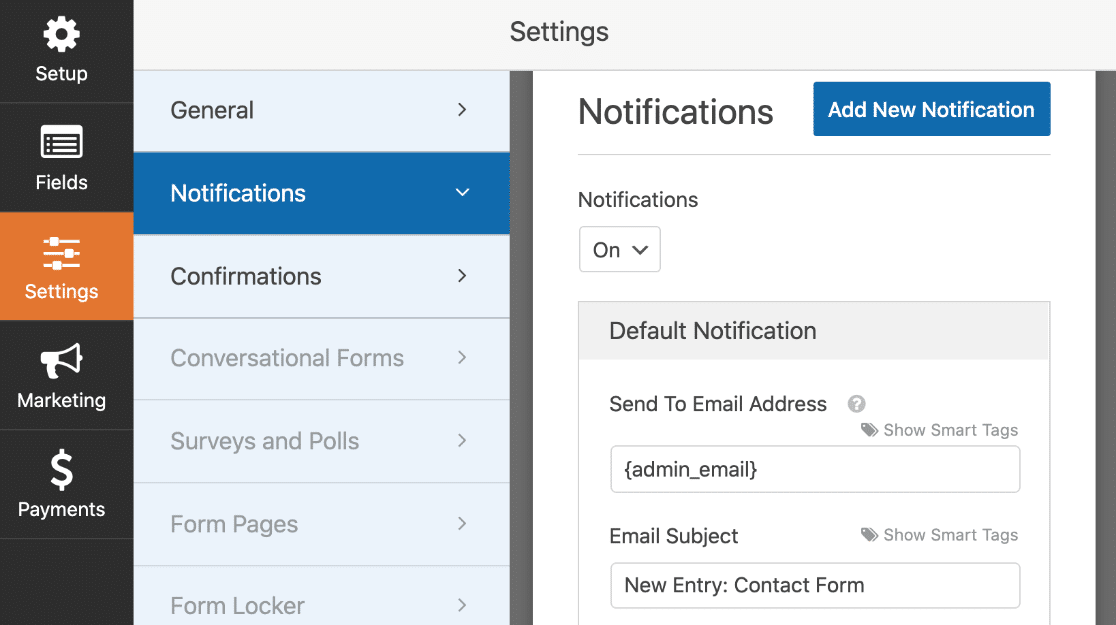
Agora vamos verificar as mensagens que serão enviadas quando o formulário for enviado. No criador de formulários, clique em Configurações e, em seguida, clique no item de menu Notificações à esquerda.
À direita, você pode ver o e-mail de notificação que será enviado a você quando o formulário for enviado. Você pode personalizar o e-mail aqui se desejar.


Você percebeu que o e-mail será enviado para {admin_email} ? Esse é um espaço reservado para o endereço de e-mail do Administrador no WordPress.
Você pode excluir {admin_email} e digitar seu endereço de e-mail comercial aqui ou alterar o endereço de e-mail do administrador no WordPress se estiver errado.
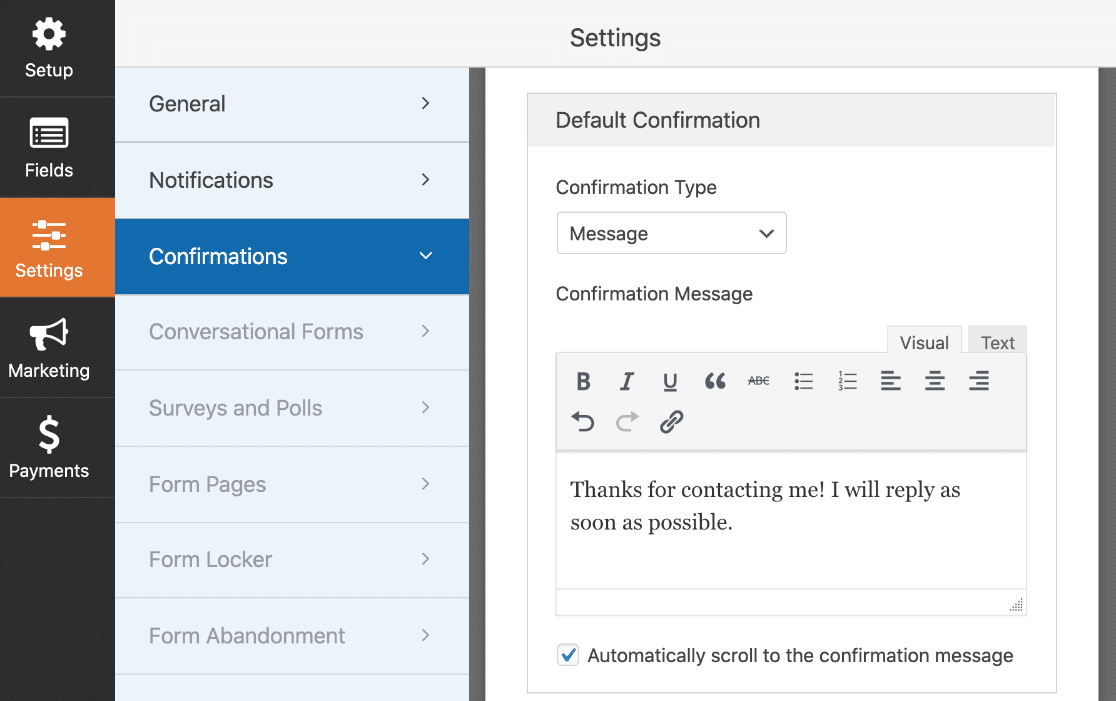
Etapa 4: configurar mensagens de confirmação de formulário de elemento ou formulário
Em seguida, clique em Confirmações . Nessa tela, podemos personalizar a mensagem que aparece no front end quando o formulário é enviado.
Isso é opcional, então você pode apenas deixar a mensagem padrão se estiver satisfeito com ela.

E é isso! É hora de clicar no botão Salvar na parte superior. Você pode fechar o construtor de formulários clicando no X no canto superior direito da janela do construtor de formulários.
Bom trabalho! Seu formulário Elementor está pronto e só precisamos de um lugar para colocá-lo.
Etapa 5: Crie sua página de contato do Elementor
Nesta etapa, vamos construir uma página personalizada Fale Conosco para o seu site Elementor.
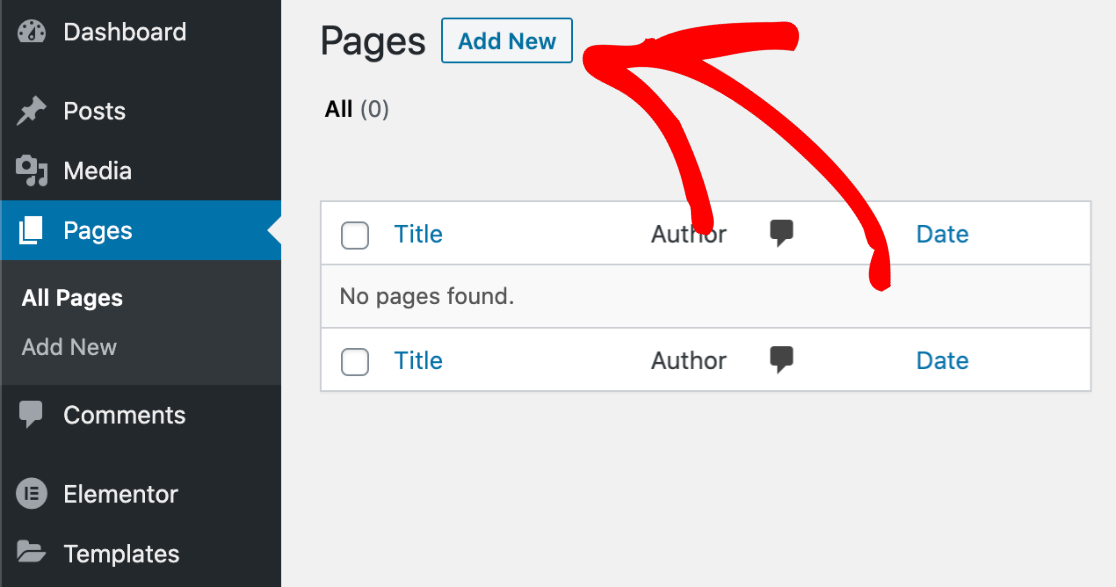
No painel do WordPress, clique em Páginas e clique no botão Adicionar novo .

Vá em frente e digite seu título no topo.

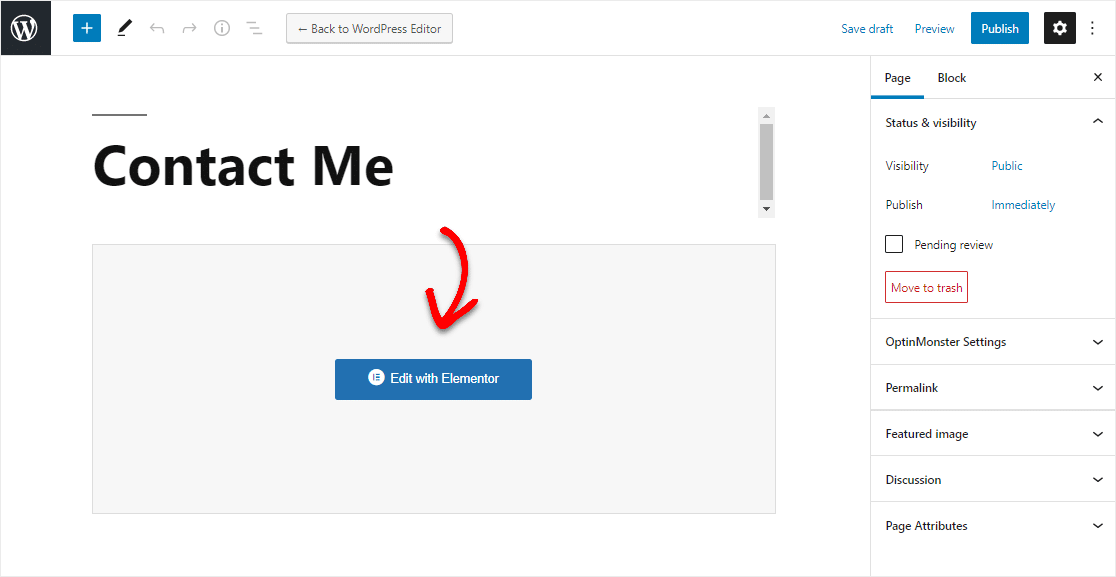
Agora vamos mudar para Elementor. Clique no botão azul Editar com Elementor na parte superior da tela.

Aguarde alguns segundos para que o Elementor carregue no seu navegador.
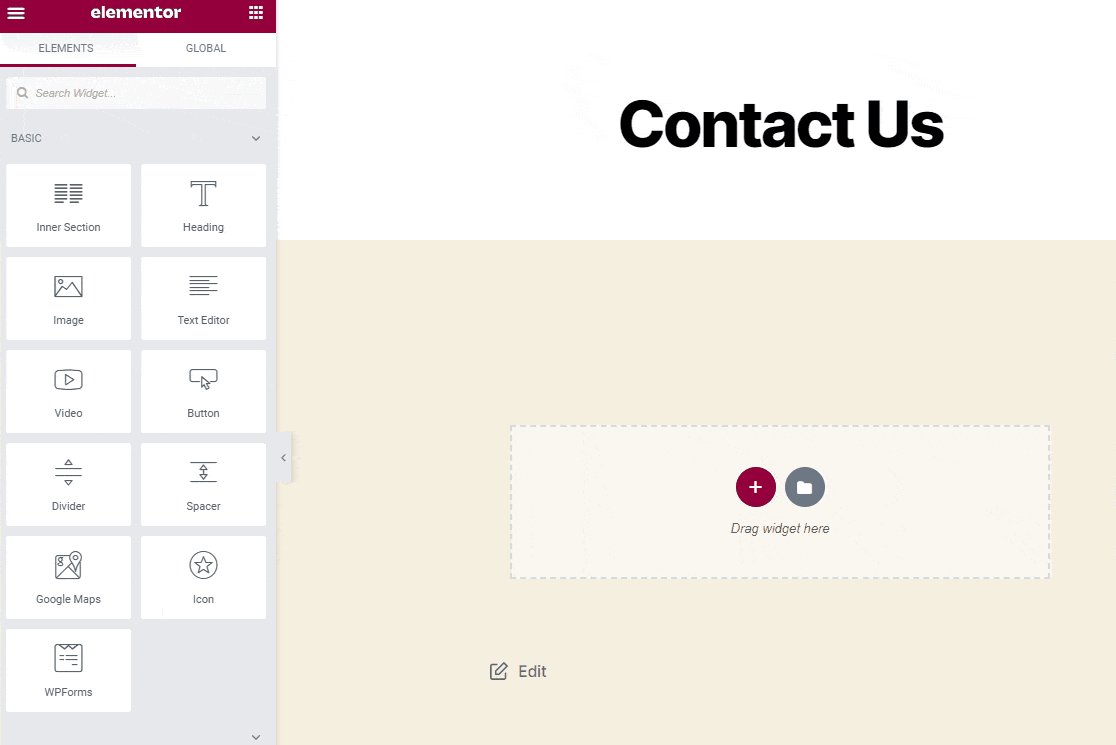
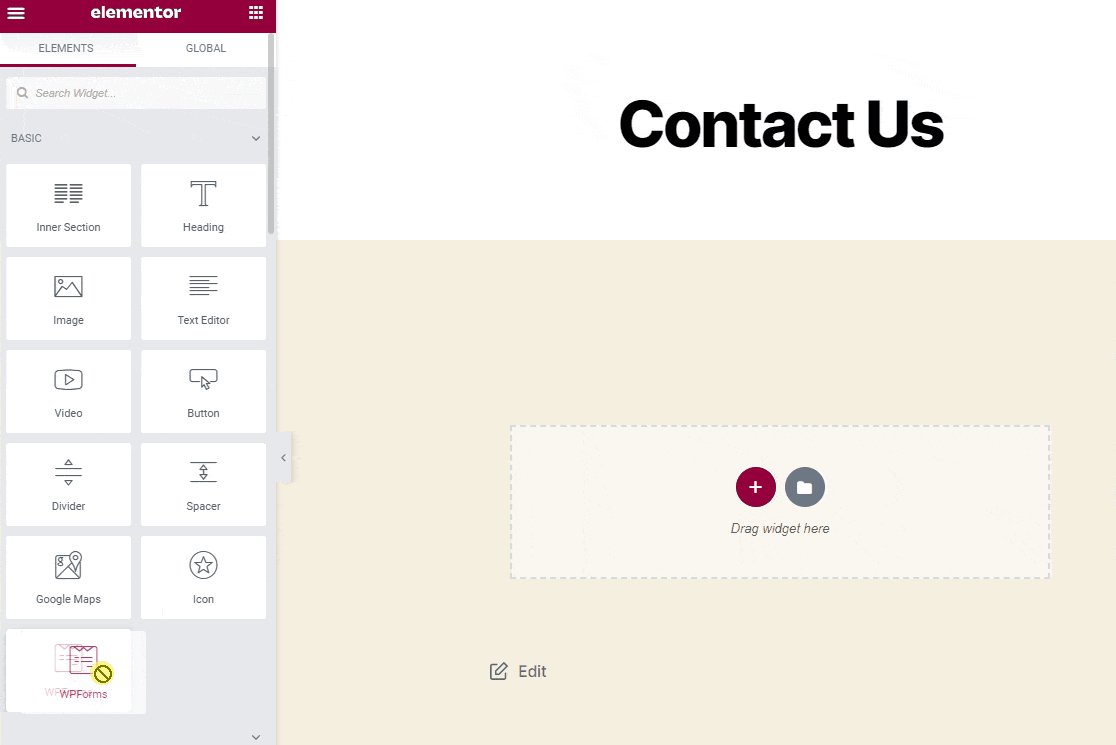
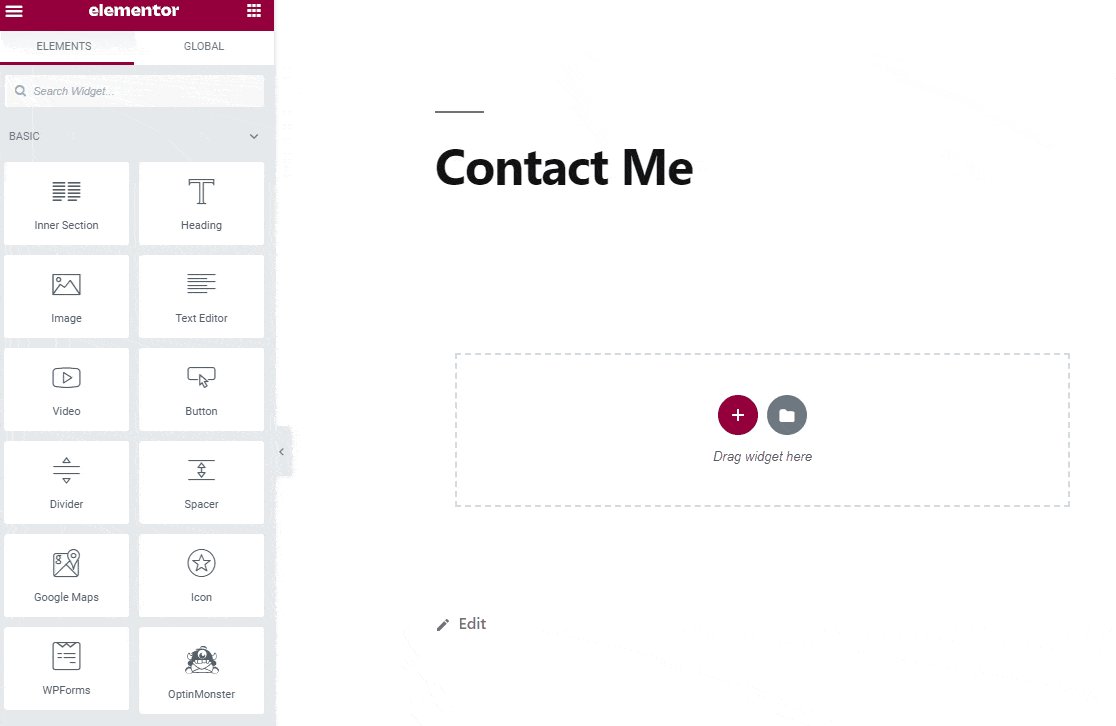
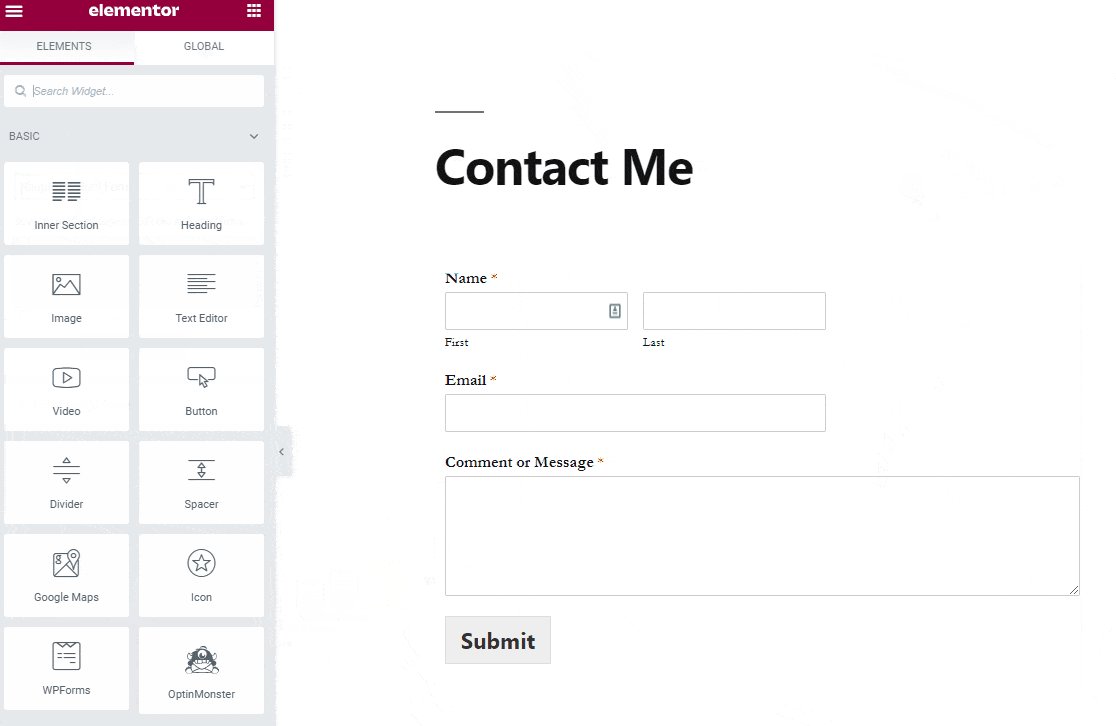
À esquerda, você verá diferentes elementos que podem ser adicionados à sua página. Na seção Básico , você verá um ícone denominado WPForms .
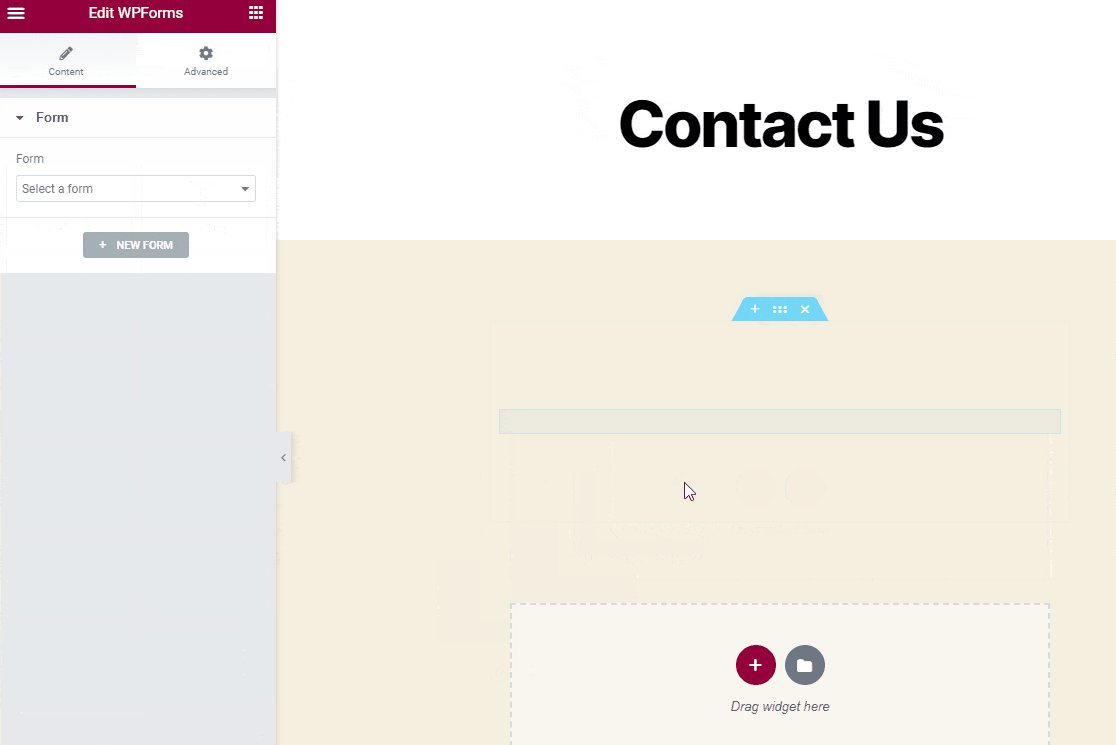
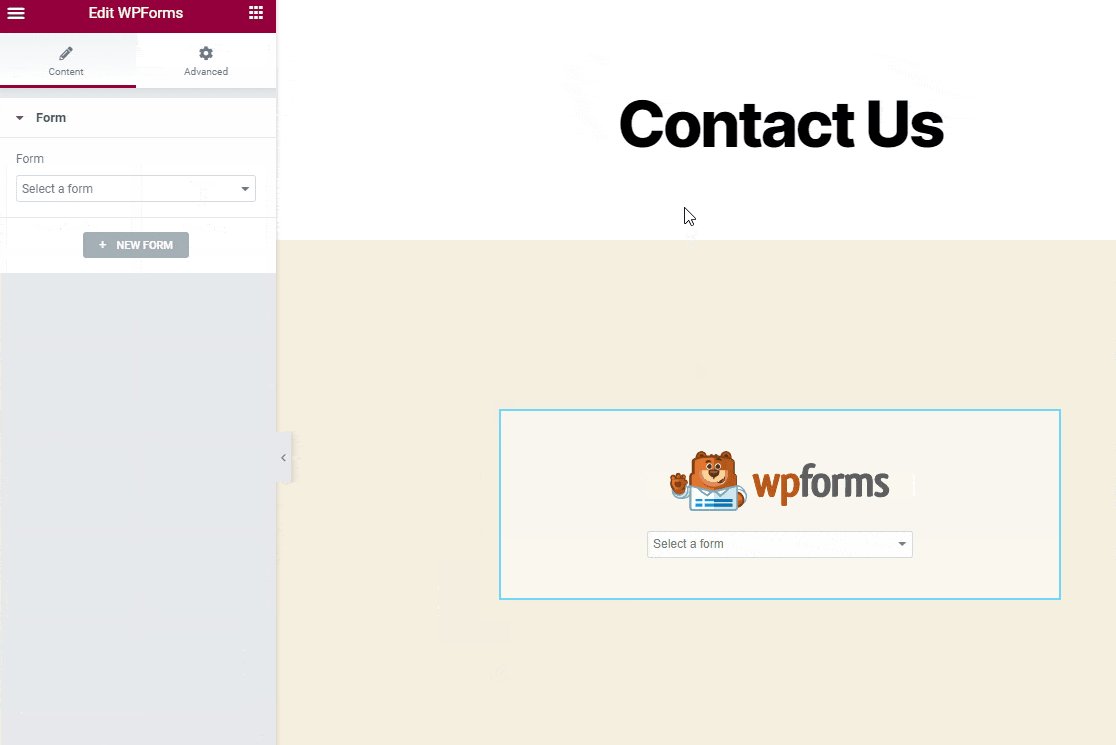
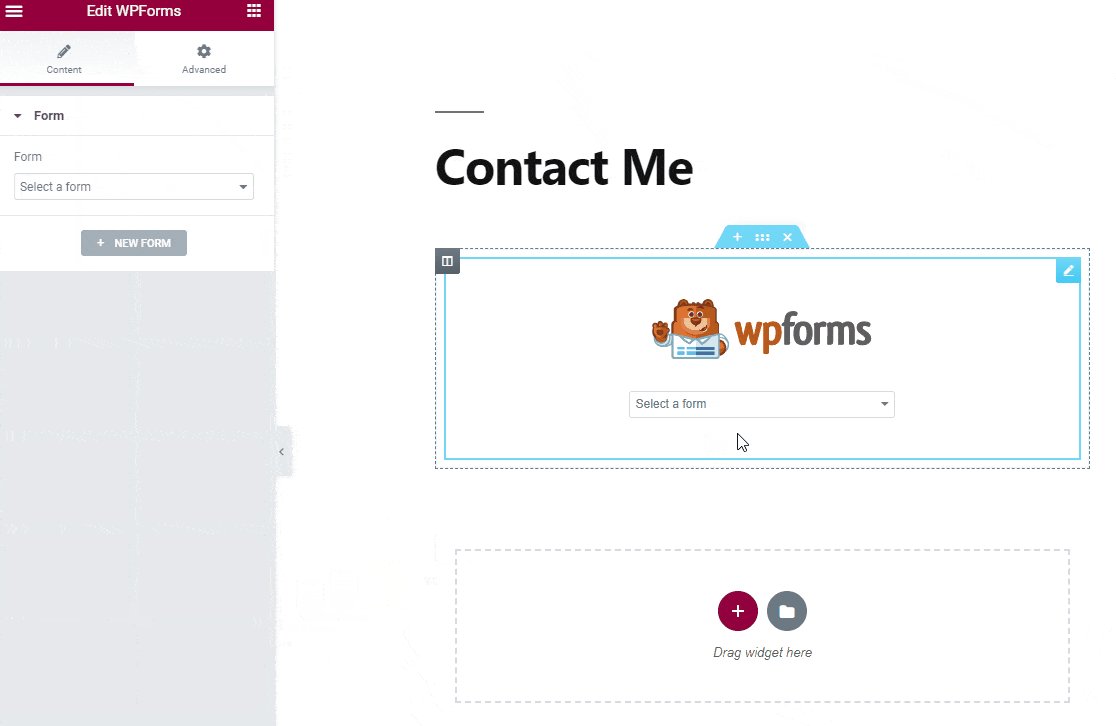
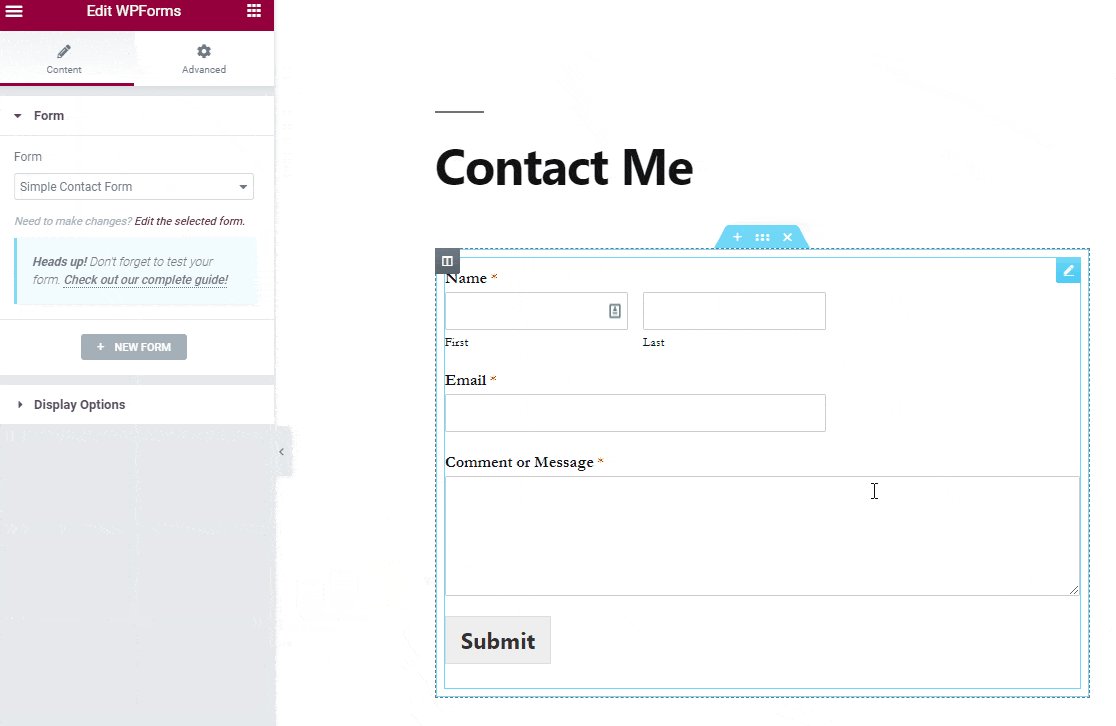
Vá em frente e arraste-o para sua página e clique no menu suspenso para selecionar o formulário que você acabou de criar.

Bom trabalho! E terminamos de usar o construtor de formulários. Tudo o que precisamos fazer agora é publicar a página de contato.
Etapa 6: Publique sua página de contato do Elementor
Você está se perguntando como adicionar uma página de formulário de contato com Elementor?
É simples: você pode publicar sua página de contato exatamente da mesma maneira que publica páginas normais no Elementor.
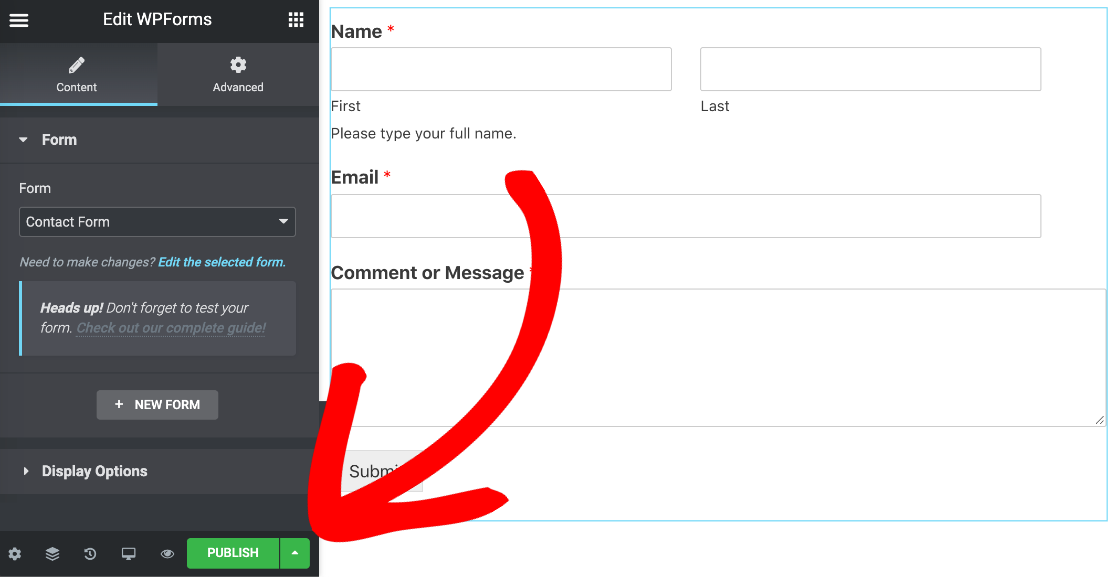
Tudo o que você precisa fazer é clicar no botão verde Publicar na parte inferior.

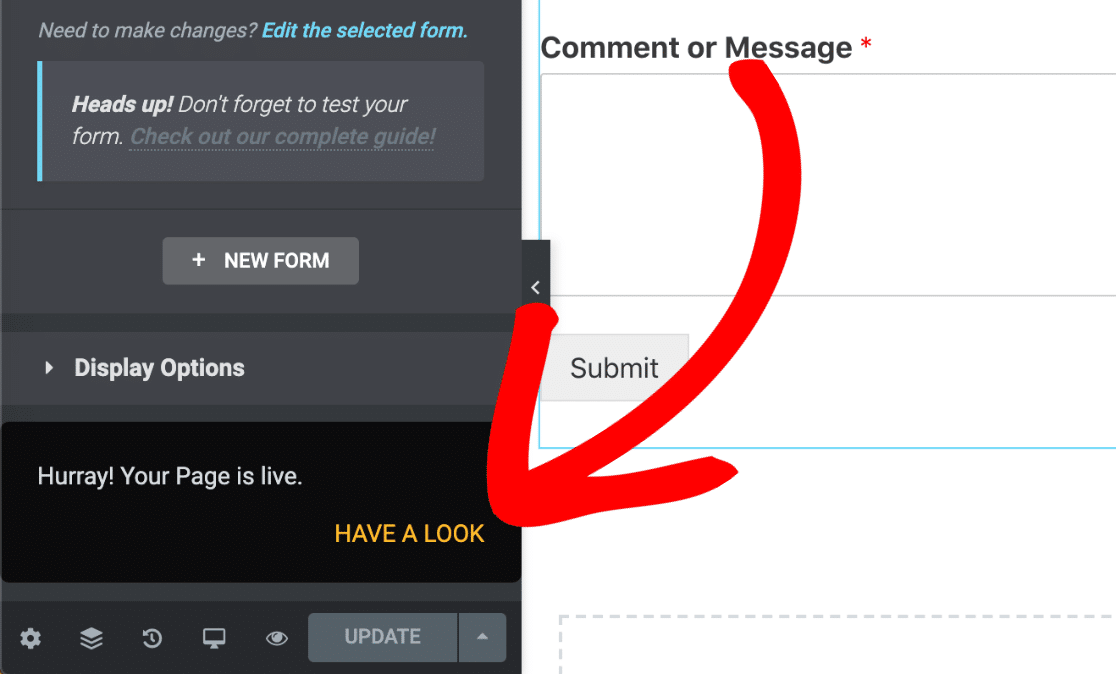
Por fim, clique em Dê uma olhada para ver o formulário de contato no seu site.

E é isso! Sua página de contato do Elementor está ativa e pronta para receber respostas.

Personalize seus formulários de contato do Elementou
Então, agora que você sabe tudo sobre o incrível widget Elementor que o WPForms tem, pode verificar algumas das outras coisas que o plugin pode fazer para ajudar os formulários do seu site.
Se você deseja personalizar seu formulário, o WPForms permite alterar facilmente a cor do texto, a tipografia e a cor de fundo usando CSS.
Se desejar mais informações, confira estes artigos sobre design e estilo de formulários de contato:
- Como criar layouts personalizados do WordPress no Elementor
- Como fazer uma página de contato excelente
- Como personalizar o botão Enviar em WPForms
E é isso! Agora você sabe como fazer os formulários de contato do Elementor da maneira mais fácil.
Em seguida, explore os recursos do WPForms Pro para aprender como fazer formulários avançados como:
- Formas de pagamento com integração Stripe
- Formulários de upload de arquivo
- Contratos online com campos de assinatura digital.
Crie seu formulário de contato Elementor agora
Corrigir e-mails de notificação do formulário de contato do Elementor
Você está tendo problemas para receber envios de formulários de contato da Elementor por e-mail? É fácil corrigir esse problema para que você sempre receba notificações por e-mail.
Confira este guia para corrigir formulários de contato do Elementor que não enviam e-mail.
Não se esqueça! Agora que você criou um formulário Elementor, também deseja criar um formulário que se conecte ao seu serviço de marketing por e-mail favorito. Você pode fazer isso facilmente no WPForms Pro, que vem com complementos para:
- Pingar
- Mailchimp
- Contato constante
- AWeber
- E mais.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in de formulário de contato do WordPress mais fácil. O WPForms Pro inclui toneladas de addons premium e oferece uma garantia de devolução do dinheiro de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
