Como incorporar um formulário em qualquer site (não apenas WordPress!)
Publicados: 2022-03-24Deseja incorporar um formulário em um site que não seja WordPress? Com o Formidable Forms, você pode fazer isso em três etapas simples.

Ao personalizar um site WordPress, você pode adicionar facilmente recursos avançados usando ferramentas intuitivas. Com um plug-in de criação de formulários, como o Formidable Forms, você pode até incorporar formulários online usando o Block Editor. No entanto, você pode ter dificuldades para transferir essa funcionalidade para um site que não seja do WordPress.
Felizmente, você pode incorporar um formulário em qualquer site usando nosso plugin, seja uma página do WordPress ou não. Você só precisará copiar o script do formulário da API e colá-lo no HTML do seu site. Ao fazer isso, você pode evitar o incômodo de criar um novo contato ou formulário de inscrição em outro Sistema de Gerenciamento de Conteúdo (CMS).
Neste post, discutiremos por que você pode querer incorporar um formulário em um site. Em seguida, mostraremos como usar nosso complemento API Webhooks para incorporar formulários em um site que não seja do WordPress. Vamos começar!
Por que incorporar um formulário em um site que não seja WordPress?
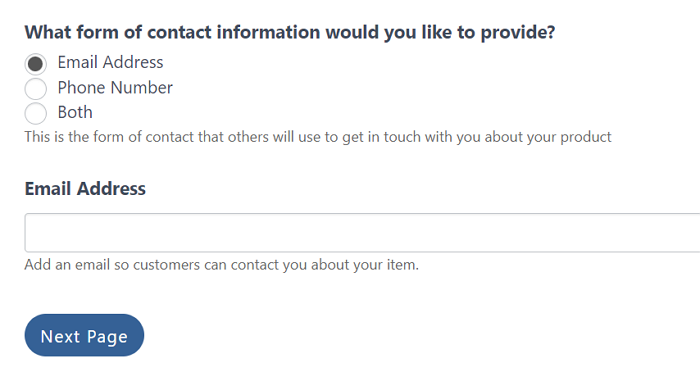
Quando você tem formulários incorporados em seu site, você convida os visitantes a interagir com seu conteúdo de uma maneira específica. O exemplo mais comum é um código de incorporação de formulário de contato. Se você incorporar um formulário de e-mail em seu site, ele permitirá que os usuários enviem consultas personalizadas.

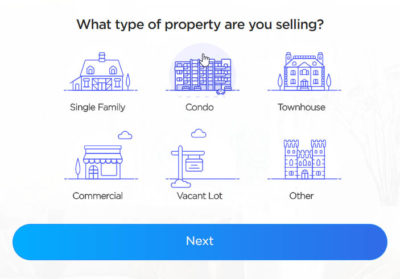
Você pode ver formulários de contato em quase todos os sites, mas esses não são o único tipo que você pode criar. Um plug-in de formulário flexível permitirá que você crie pesquisas, enquetes e questionários online. Com o modelo de formulário certo, você pode até planejar eventos e organizar inscrições online ou criar listagens.

Além disso, se você deseja adicionar um elemento interativo ao seu site, os formulários podem ser uma opção eficaz. Em vez de ter páginas da Web inacessíveis, você pode incorporar formulários de e-mail para envolver os usuários online. Esse recurso simples pode ajudá-lo a capturar novos leads e coletar feedback de clientes recorrentes.
Simplificando, os visitantes tendem a preferir sites que permitem que eles entrem em contato por meio de formulários simples. Melhor ainda, você pode aumentar o envolvimento do usuário e fazer com que os visitantes voltem com um design de formulário eficaz.
Como incorporar um formulário em um site que não seja WordPress
Agora que você sabe como os formulários podem beneficiá-lo, vamos discutir como incorporar em um site. Com nosso plugin Formidable Forms, criar esses elementos é simples. Usando o personalizador de arrastar e soltar e os modelos pré-projetados, você pode criar rapidamente formulários que atendam às suas necessidades.
No entanto, como é um plugin do WordPress, o Formidable Forms não pode incorporar diretamente um formulário em um site que não seja do WordPress. Felizmente, é possível adicionar um Formidable Form em um site diferente . Ao fazer isso, você pode estender os recursos deste plugin para ter formulários incorporados em qualquer site.
Etapa 1: inscreva-se no Formidable Forms Pro
Para começar, você precisará acessar um plano premium do Formidable Forms. Os planos Business e Elite vêm com um complemento API Webhooks. Isso permitirá que você envie dados para outro site e, por fim, incorpore um formulário.
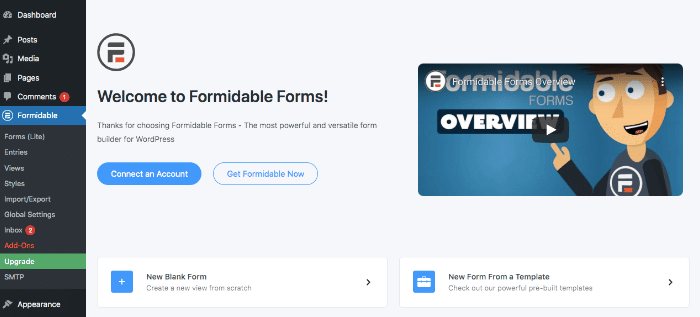
Para acessá-lo, acesse o painel do WordPress e instale o Formidable Forms Lite. Depois de ativar o plugin, você verá a página de atualização .

Se você já comprou um plano de negócios, clique em Conectar uma conta e faça login. Caso contrário, selecione Obter Formidável agora e escolha na lista de upgrades de plano.
Depois de comprar um plano, você poderá baixar e instalar o Formidable Forms Pro. Por fim, insira sua chave de licença nas Configurações gerais para começar a usar os recursos avançados.
Etapa 2: inserir um formulário em um site WordPress
Mesmo que você queira incorporar um formulário em um site que não seja WordPress, primeiro você precisará criar um formulário no WordPress. Usando o Formidable Forms, você pode usar os modelos pré-projetados ou arrastar e soltar determinados recursos para personalizar um formulário em branco conforme necessário.
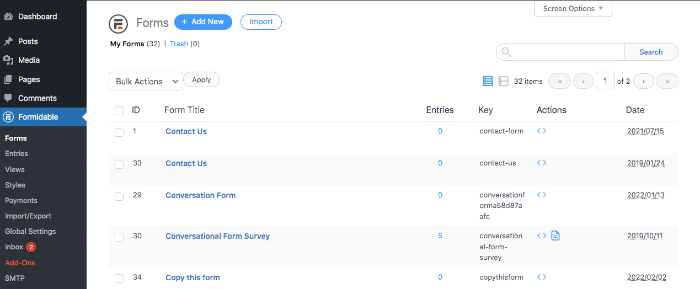
Depois de criar um formulário, ele será listado no painel do WordPress em Formidable → Forms . Aqui, você poderá visualizá-los, editá-los ou excluí-los.


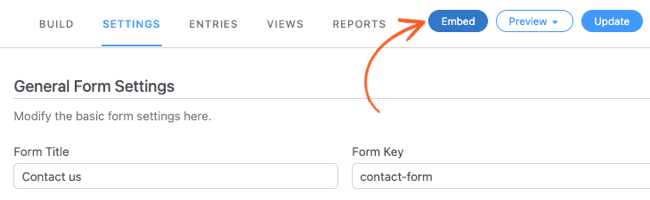
Na tela acima, clique no formulário que deseja incorporar ao seu site WordPress. Em seguida, selecione Incorporar .

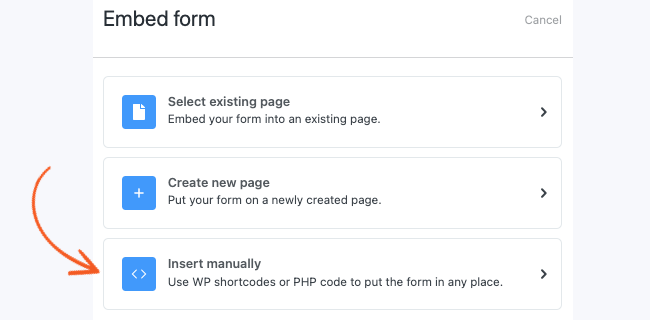
Isso lhe dará uma lista de opções para onde colocar seu formulário. Você pode clicar em Selecionar página existente ou Criar nova página para personalizar seu posicionamento em seu site WordPress:

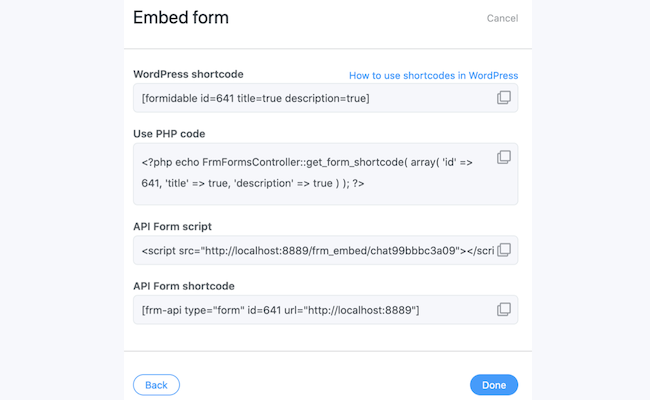
Para incorporar o formulário em um site que não seja do WordPress, escolha Inserir manualmente . Em seguida, copie as informações em API Form Script .

Etapa 3: cole o script do formulário da API no HTML de outro site
Em seguida, navegue até seu site que não seja WordPress. Com base no seu CMS, haverá diferentes maneiras de editar o HTML do seu site. Construtores de sites, como Squarespace e Wix, têm suas próprias etapas para esse processo, portanto, verifique a documentação oficial do seu CMS para obter instruções.
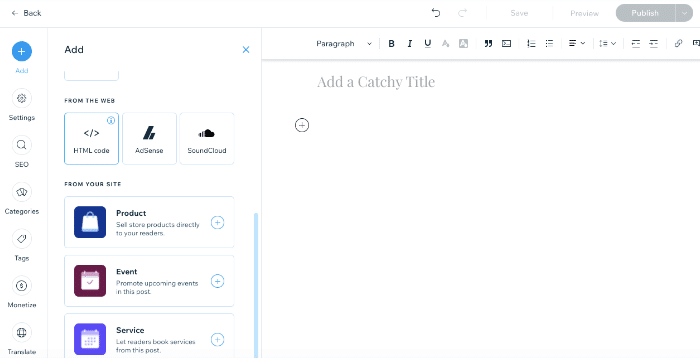
Para este tutorial, usaremos o Wix. Semelhante ao WordPress, você pode adicionar código HTML às postagens do blog com um bloco.

Em seguida, cole o script de formulário da API que você copiou anteriormente em seu novo bloco HTML. Você também precisará adicionar este snippet de código HTML:
<script src="https://yoursite.com/wordpress2/frm_embed/form-key-here"></script>
Basta copiar e colar o código no HTML do seu site. O exemplo acima incluirá a URL onde o formulário está hospedado, bem como a chave do formulário.
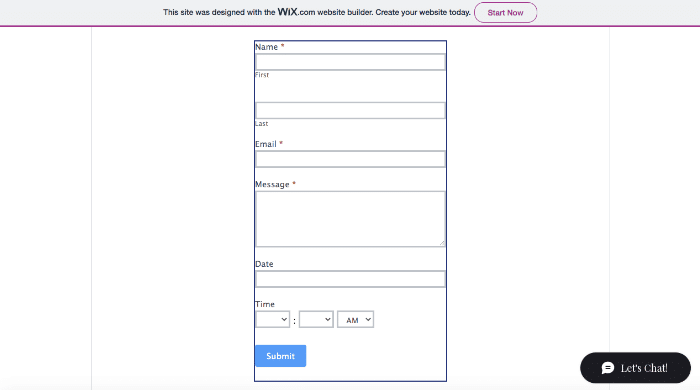
Quando terminar de editar o código de incorporação do formulário de contato, publique a página. Em seguida, visite a versão publicada em seu site para ver se o formulário foi importado corretamente.
Agora você deve ter um formulário funcional em seu site WordPress e em um CMS diferente!

Incorporar uma conclusão de formulário
Os formulários da Web são ferramentas essenciais para qualquer site de negócios. Eles podem ajudar a capturar leads e aumentar o engajamento dos visitantes. Com um plug-in de criação de formulários, como o Formidable Forms, você pode incorporar facilmente um formulário em qualquer lugar do seu site WordPress. Em seguida, você pode transferir esse recurso para um site que não seja do WordPress usando seu script de formulário de API.
Para revisar, aqui estão as três etapas que você pode seguir para incorporar um formulário em qualquer site:
- Inscreva-se no Formidable Forms Pro.
- Insira um formulário em um site WordPress.
- Cole o script do formulário da API no HTML de outro site.
Com nosso plugin Formidable Forms, você pode criar uma variedade de tipos de formulários e incorporá-los em qualquer site. Confira nossos planos para acessar o complemento API Webhooks!
Comece a fazer um formulário

 Marketing de conversação: um guia rápido para um melhor atendimento ao cliente
Marketing de conversação: um guia rápido para um melhor atendimento ao cliente Como adicionar um formulário de contato do WordPress em um rodapé
Como adicionar um formulário de contato do WordPress em um rodapé Belo design de formulário de contato no WordPress (com exemplos)
Belo design de formulário de contato no WordPress (com exemplos)