Como incorporar um mapa do Google em formulários de contato (com alfinete de mapa)
Publicados: 2022-04-27Deseja exibir um mapa no formulário de contato do seu site?
Você pode usar a geolocalização para preencher previamente o endereço de um usuário e indicar sua localização colocando um alfinete em um mapa. Isso torna o preenchimento do formulário mais fácil e rápido, levando a uma melhor taxa de conclusão.
Neste artigo, mostraremos como incorporar um mapa do Google em formulários de contato com um alfinete de mapa.

Por que incorporar um mapa do Google em seu formulário de contato?
Quando você criou seu site WordPress, é provável que você tenha adicionado um formulário de contato para que os visitantes possam facilmente entrar em contato com você sobre seus produtos e serviços.
E se sua empresa tem um local físico, provavelmente você também adicionou um mapa do Google de sua própria localização para incentivar as pessoas a visitar sua loja.
O que muitos empresários não sabem é que você pode usar a geolocalização para preencher automaticamente o campo de endereço em seu formulário de contato e exibir a localização do usuário em um mapa. Isso melhora a experiência geral do usuário e ajuda a reduzir o abandono de formulários.
Conhecer a localização de seus usuários também permite que você use a segmentação por geolocalização para mostrar conteúdo personalizado e aumentar as taxas de conversão.
Com isso dito, vamos dar uma olhada em como incorporar um mapa do Google em formulários de contato.
Como incorporar um mapa do Google em um formulário de contato
Para este tutorial, usaremos o WPForms, o melhor plugin de formulário de contato para WordPress. Ele permite que você crie facilmente qualquer tipo de formulário com um simples construtor de formulários de arrastar e soltar.
Existe uma versão gratuita do WPForms disponível com todos os recursos necessários para criar um formulário de contato básico. Para este tutorial, no entanto, usaremos o WPForms Pro, pois inclui o complemento do Google Map.
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
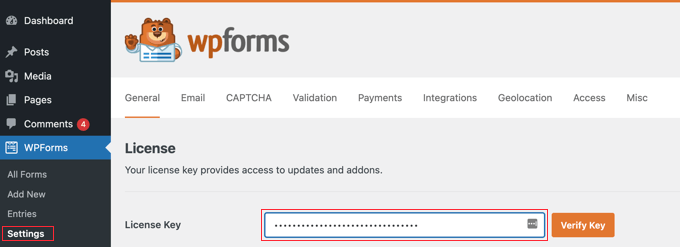
Após a ativação, você precisa visitar a página WPForms »Configurações para inserir sua chave de licença. Você pode encontrar essas informações na área da sua conta WPForms. Certifique-se de clicar no botão 'Verificar chave' para ativar sua licença.

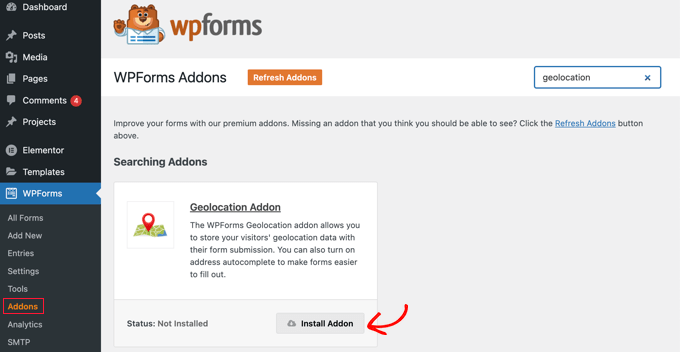
Em seguida, você precisa navegar para WPForms » Addons e encontrar o Addon de geolocalização. Você pode usar a opção de pesquisa na parte superior da tela ou simplesmente percorrer os complementos disponíveis.
Depois de encontrá-lo, você deve instalar o complemento clicando no botão 'Instalar complemento'.

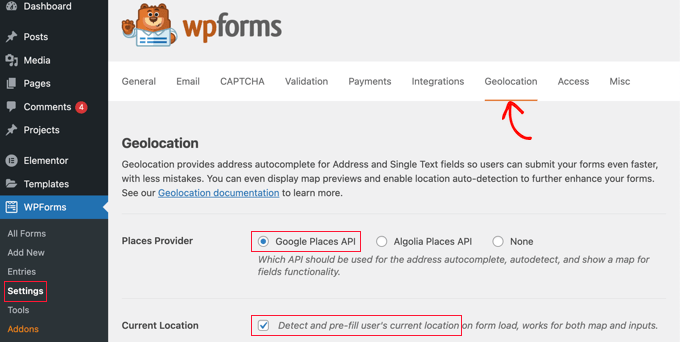
Agora que o addon Geolocation está ativado, você precisará definir suas configurações. Para fazer isso, navegue até WPForms »Configurações e clique na guia Geolocalização.
Nesta página, você precisa selecionar um provedor de geolocalização. Para este artigo, escolheremos a API do Google Places.

Você também deve clicar na caixa de seleção 'Localização atual'. Isso detectará e preencherá automaticamente o endereço quando os usuários preencherem o formulário de contato, economizando tempo e melhorando a precisão.
Em seguida, você precisa rolar para baixo até as configurações da API do Google Places. Você será solicitado a preencher sua chave de API do Google. Você pode obter sua chave do Google e colá-la no campo. Mostraremos como fazer isso na próxima seção.

Gerando uma chave de API do Google Places
Você pode obter uma chave de API para o Google Places acessando o site do Google Cloud Console.
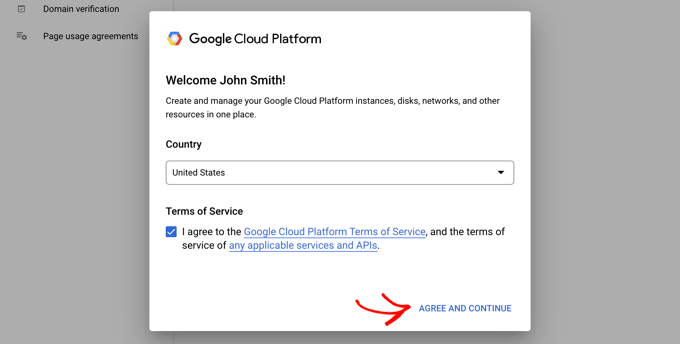
Você será solicitado a selecionar seu país em um menu suspenso e concordar com os termos de serviço. Em alguns países, você também pode ter a chance de se inscrever em uma lista de e-mails.

Quando estiver pronto para passar para a próxima etapa, clique em 'Agree and Continue'.
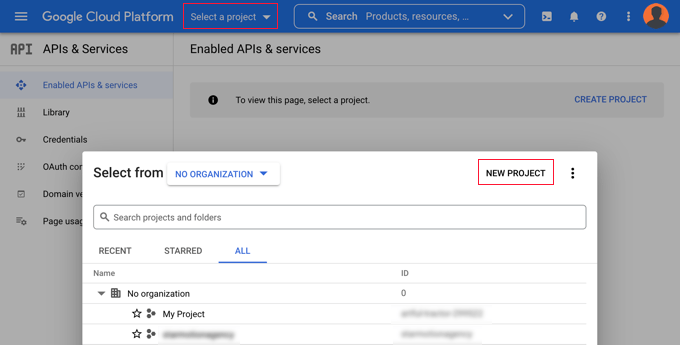
Em seguida, você precisará selecionar um projeto para a chave de API. Basta clicar em 'Selecionar um projeto' e clicar no projeto que deseja usar na lista.

Se você não criou um projeto antes, ou este é um novo site que você ainda não adicionou ao Google, clique em 'Novo projeto' para configurar um.
Observação: o Google exigirá que você ative o faturamento desse projeto para usar a API do Google Places. Eles oferecem os primeiros US$ 300 de graça, o que é suficiente para cobrir uma simples incorporação de mapa, como estamos criando neste tutorial. Sites de tráfego menor não precisarão pagar nada e pedirão sua permissão para atualizar antes de cobrar qualquer taxa.
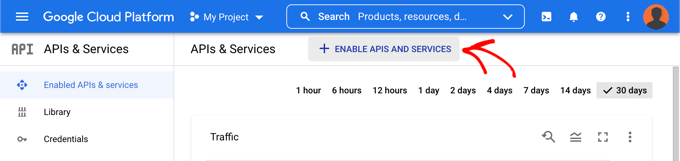
Agora você deve estar na página 'APIs e serviços', onde pode ativar as APIs necessárias para exibir o Google Maps em seu site. Você precisará clicar no botão '+ Ativar APIs e serviços' na parte superior da página.

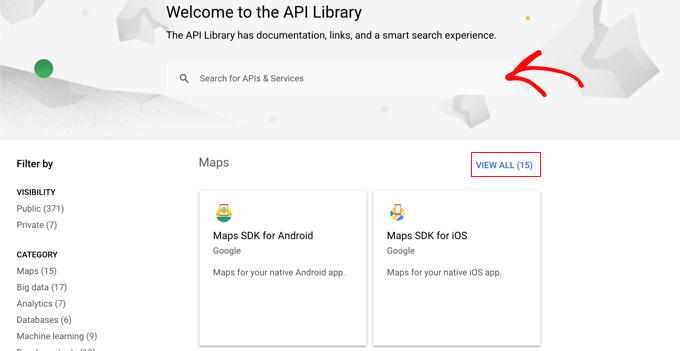
Isso o levará à Biblioteca de APIs do Google, onde você precisará habilitar três APIs de mapeamento diferentes.
Você pode encontrá-los usando a função de pesquisa na parte superior da página ou clicando no link 'Visualizar tudo' ao lado da seção Mapas.

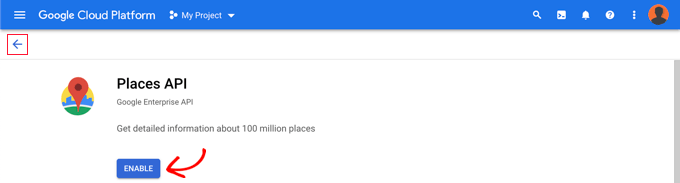
Primeiro, você precisa encontrar e ativar a API do Google Places. Depois de localizá-lo, você precisará clicar nele. Na próxima página, você deve clicar no botão 'Ativar'.
Depois disso, você deve fazer o mesmo para a API JavaScript do Google Maps e a API de geocodificação.

Agora que você ativou as três APIs, pode criar uma chave de API.
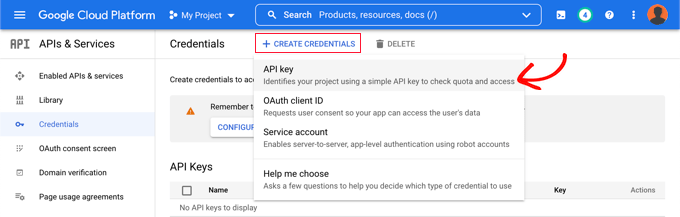
No menu à esquerda, você precisa navegar até APIs e serviços » Credenciais .
A partir daqui, você poderá clicar no botão '+ Create Credentials' na parte superior da tela e selecionar a opção 'API key'.

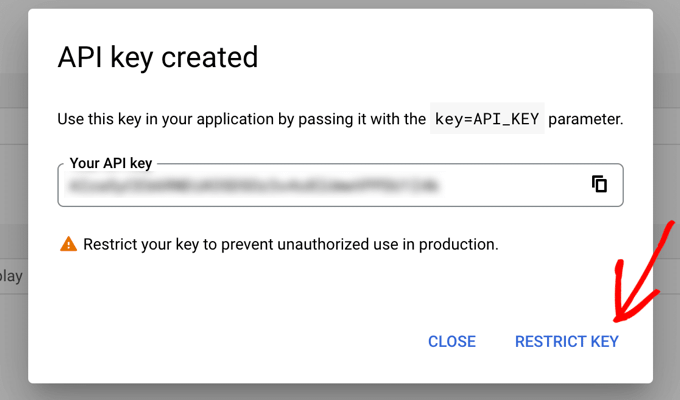
Sua chave de API será criada e exibida em uma janela pop-up.
Mais adiante neste tutorial, você precisará copiar essa chave nas configurações do WPForm. Por enquanto, vamos dar uma olhada em como colocar algumas restrições no uso da chave de API.

Restringindo sua chave de API do Google Places
O uso excessivo da chave de API pode tirá-lo do plano gratuito e custar mais do que o esperado. Recomendamos que você restrinja a chave para evitar o uso não autorizado ou inesperado.
Para fazer isso, você precisa clicar no link 'Restringir chave' na parte inferior do pop-up 'chave de API criada' na captura de tela acima.
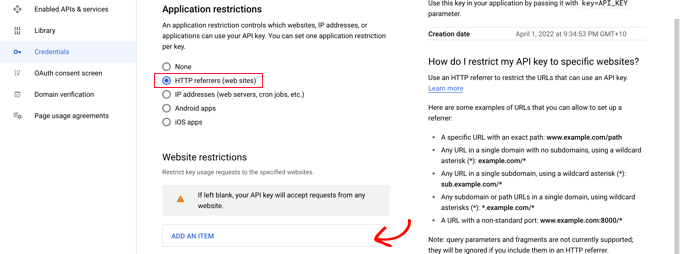
Na próxima página, você pode configurar várias restrições diferentes. A primeira delas é 'Restrições de aplicativos'. Nesta seção, você deve clicar na opção 'Referenciadores HTTP (sites da web). Então a chave só será usada em sites.

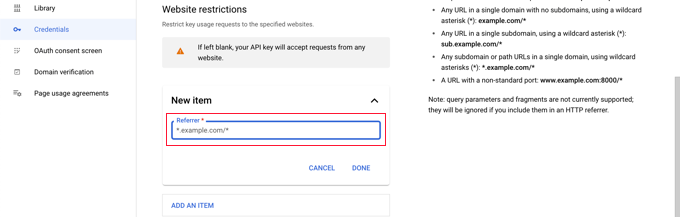
Em seguida, você deve garantir que ele seja usado apenas em seu próprio site. Para fazer isso, você deve rolar para baixo até a seção 'Restrições do site' e clicar no botão 'Adicionar um item'.
Agora você deve digitar o nome de domínio do seu site no campo 'Novo item' usando o padrão *example.com/* .

Se você for usar o Google Maps em mais de um site, clique no botão "Adicionar um item" e adicione quantos domínios precisar.

Agora que você restringiu a chave de API apenas para seus próprios sites, também pode restringi-la para funcionar apenas com as APIs do Google adicionadas acima.
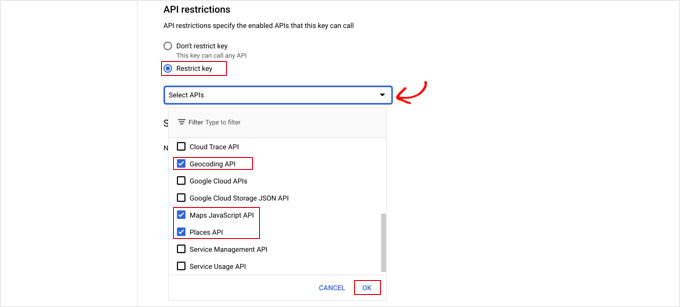
Você precisa rolar para baixo até a seção 'Restrições de API' da página e selecionar a opção 'Restringir chave'. Isso revelará uma lista suspensa onde você deve marcar as caixas 'Geocaching API', 'Maps JavaScript API' e 'Places API'.

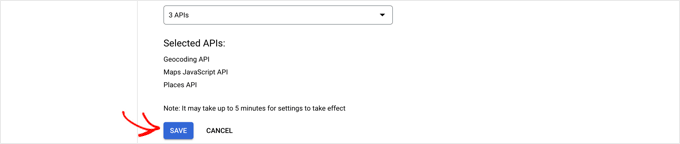
Depois de fazer isso, você deve clicar no link 'OK' para armazenar suas configurações. Finalmente, certifique-se de clicar no botão 'Salvar' na parte inferior da página para ativar todas as restrições que você escolheu.

Observe que pode levar até 5 minutos para que as configurações entrem em vigor.
Adicionando a chave de API do Google às configurações do WPForms
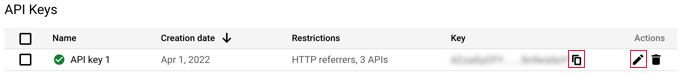
Agora você verá a chave de API listada com qualquer outra disponível. Você deve clicar no ícone Copiar para poder adicionar a chave à página de configurações de geolocalização do WPForms.

Observe que, se você precisar alterar qualquer uma das configurações ou restrições da API, poderá clicar no ícone Editar à direita
Agora você precisa retornar ao seu site, que ainda deve estar na página WPForms » Configurações » Geolocalização .
Uma vez lá, cole a chave no campo da API do Google Places nas configurações do WPForms. Depois de fazer isso, certifique-se de clicar no botão 'Salvar configurações'.

Observação: o Google Places exige que você tenha um certificado SSL para seu site. Para saber como obter um, confira nosso guia para iniciantes sobre como obter um certificado SSL gratuito.
Criando um formulário de contato com o Google Map incorporado no WordPress
Agora que você configurou o WPForms e o Google Places, está pronto para criar um formulário de contato no WordPress. Você pode começar seguindo nosso guia sobre como criar um formulário de contato no WordPress.
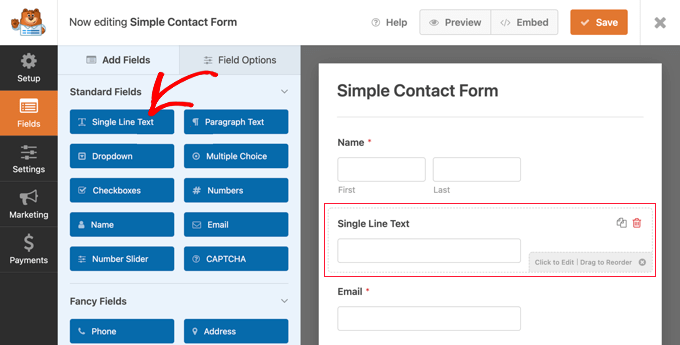
Depois de criar um formulário básico, você precisa adicionar um campo de endereço. Você pode usar um campo de bloco de endereço ou texto de linha única. Para este tutorial, usaremos um campo de texto de linha única.
Basta arrastar o bloco de texto de linha única para o formulário.

Em seguida, personalizaremos as configurações do campo. Para fazer isso, você precisa clicar no campo para exibir as configurações de texto de linha única.
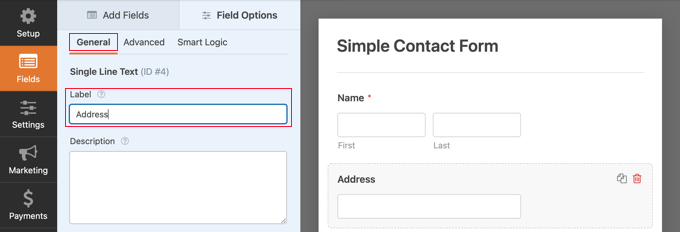
Primeiro, você deve alterar o rótulo do campo para 'Endereço'. Isso deixará claro para seus usuários o que eles devem digitar no campo.

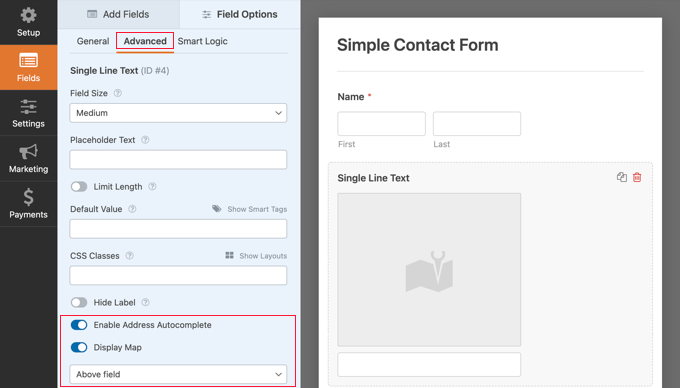
Depois disso, você precisa alterar as configurações do campo para que ele exiba um mapa no formulário. Para fazer isso, você precisará clicar na guia Avançado.
Uma vez lá, você deve procurar a opção 'Ativar preenchimento automático de endereço' na parte inferior das configurações e alterná-la para a posição 'Ligado'. Você verá outra opção, 'Exibir Mapa', que você também deve habilitar. Você pode optar por exibir o mapa acima ou abaixo do campo.

Adicionando o formulário de contato ao seu site
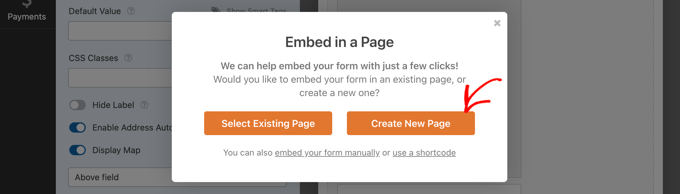
A maneira mais simples de adicionar o formulário de contato ao seu site é clicar no botão 'Incorporar'. Você o encontrará ao lado do botão 'Salvar' na parte superior da tela do editor de formulários.
Você será perguntado se deseja adicionar o formulário a um formulário existente ou criar uma nova página.

Para este tutorial, clicaremos no botão 'Criar nova página'.
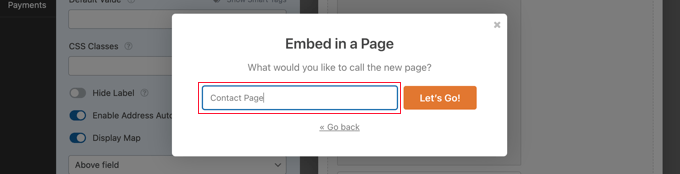
Em seguida, você deve dar um nome à página e clicar no botão 'Vamos lá!' botão.

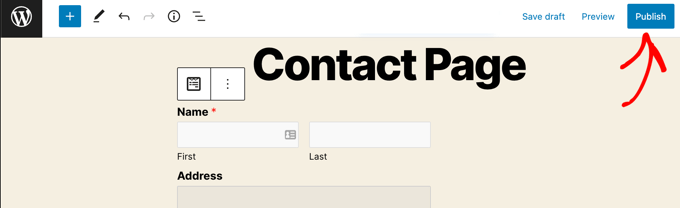
Uma nova página com esse nome será criada e seu formulário de contato será adicionado automaticamente.
Tudo o que você precisa fazer é clicar no botão 'Publicar' para enviar o formulário ao vivo.

Visualizando o mapa do Google no formulário de contato
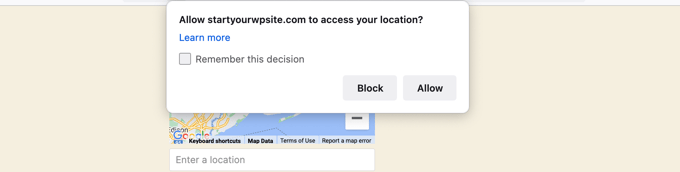
Quando um usuário visita seu formulário de contato, ele será perguntado se deseja permitir que seu site acesse sua localização.

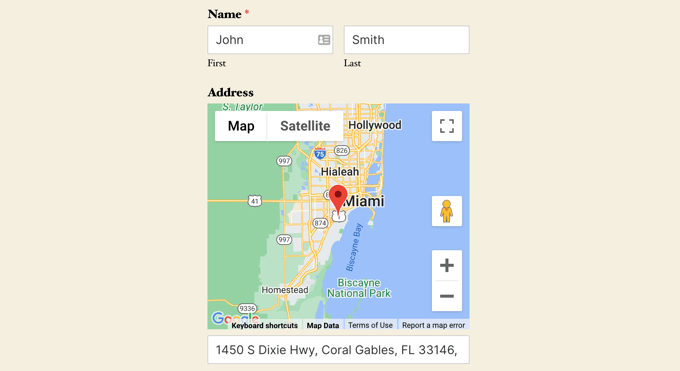
Se eles clicarem no botão 'Permitir', sua localização atual será inserida no campo de endereço e um alfinete dessa localização será adicionado ao mapa.
Esse recurso de preenchimento automático economizará o tempo de seus visitantes, tornando mais rápido e fácil digitar seus endereços.

Se eles precisarem alterar o endereço, eles podem simplesmente digitar um novo ou arrastar o alfinete para um local diferente no mapa.
Como visualizar dados de localização do usuário em um formulário
Depois de habilitar a geolocalização, o WPForms também registrará a localização de cada usuário quando eles preencherem seu formulário. Saber a localização de seus usuários pode ajudá-lo a encontrar leads melhores.
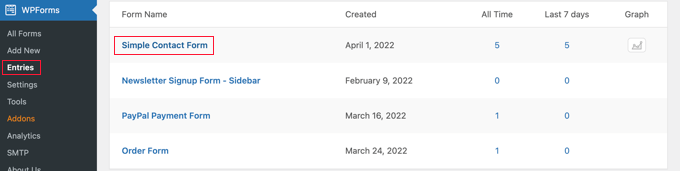
Você precisará navegar até WPForms »Entries e clicar no seu formulário de contato.

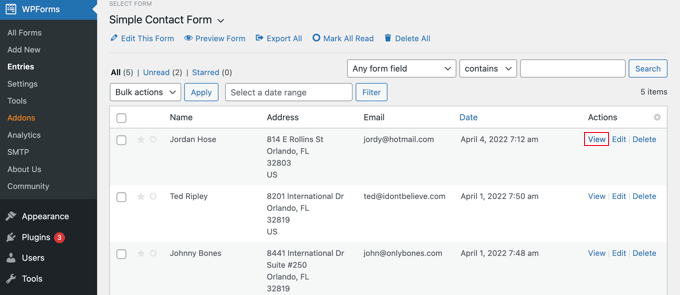
Agora você verá uma lista de entradas preenchidas por seus usuários para esse formulário.
Para visualizar uma entrada específica, basta clicar no link 'Visualizar' à direita.

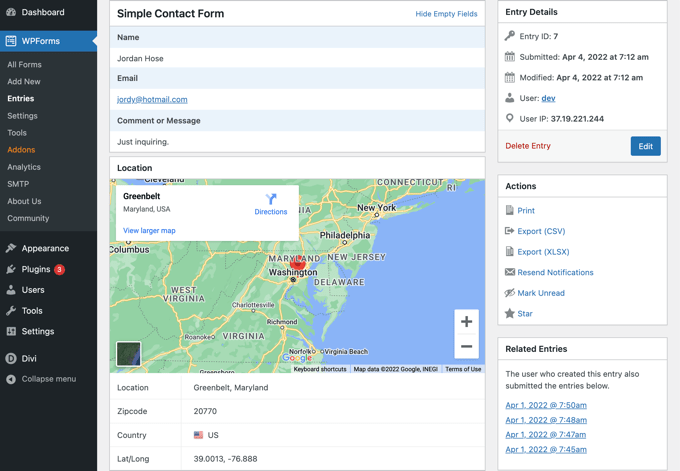
Agora você verá os dados do formulário preenchidos pelo usuário, como nome, e-mail comercial, número de telefone comercial, além de alguns dados de localização.
Isso inclui um alfinete no Google Maps, a localização do usuário, código postal e país, bem como sua latitude e longitude aproximadas.

Obviamente, se o usuário não conceder permissão para que o formulário saiba sua localização, nenhum dado de localização será exibido.
Isso é tudo, você adicionou com sucesso um mapa do Google em seu formulário de contato. Você também pode usar o WPForms para criar pesquisas no WordPress, criar um formulário de pagamento para aceitar pagamentos online e muito mais.
Esperamos que este tutorial tenha ajudado você a aprender como incorporar um Google Maps em formulários de contato. Você também pode querer aprender como realizar um sorteio ou concurso, ou confira nossa escolha especializada dos melhores plugins do WordPress para todos os sites de negócios.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
