Como incorporar um vídeo no WordPress
Publicados: 2022-04-10Neste artigo, vamos discutir como incorporar um vídeo no WordPress. Existem algumas maneiras, cada uma com seus próprios prós e contras, e vamos dar uma olhada em tudo isso neste artigo.
Existem várias razões pelas quais você deseja incorporar um vídeo no WordPress - vídeos aumentam as taxas de retenção, às vezes podem ser a melhor maneira de explicar as coisas e podem até resultar em um SEO.
Existem vários formatos de vídeo, desde os tradicionais .MOV e .MP4, bem como formatos novos e modernos como o .WebP Video. Vamos analisar rapidamente as duas principais maneiras de adicionar/incorporar vídeos em seu site WordPress. Em seguida, aprofundaremos cada tópico e como incorporar o vídeo usando esse método , além de discutir os prós e os contras.
- Incorporação de vídeo de terceiros (YouTube ou Vimeo)
- Incorporação de vídeo auto-hospedado (mesmo servidor)
incorporação de vídeo de terceiros
esta é provavelmente a maneira mais comum de incorporar um vídeo em seu site WordPress. É muito simples e fácil de fazer. Primeiro, você deve enviar seu vídeo para a plataforma de terceiros. As duas plataformas mais comuns para o WordPress são o YouTube e o Vimeo, cada uma delas facilmente incorporável ao seu site WordPress.
Depois de enviar seu vídeo para sua plataforma de terceiros, você pode incorporá-lo ao seu site WordPress usando duas maneiras principais. A primeira maneira é simplesmente copiar e colar o link no editor Gutenberg. Se você estiver usando um dos principais editores de vídeo, o Gutenberg reconhecerá isso e criará um player de vídeo automaticamente.
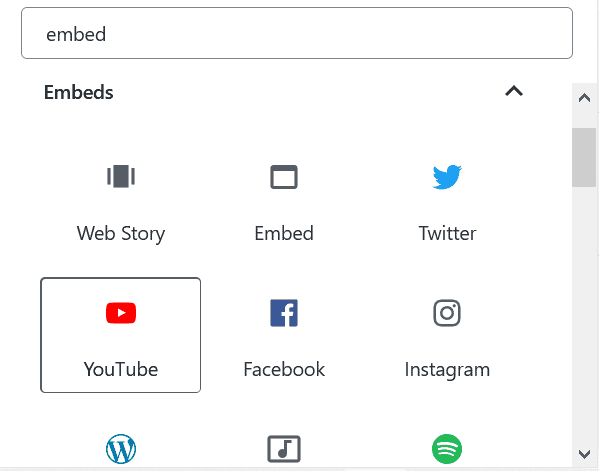
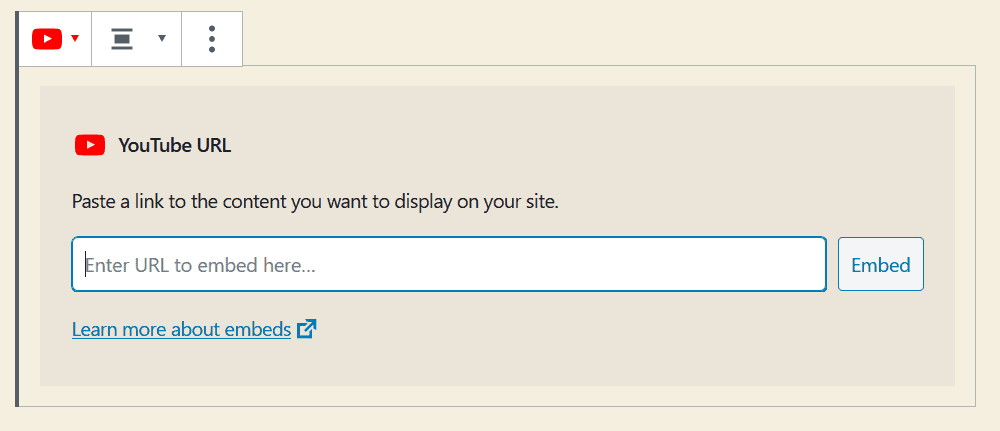
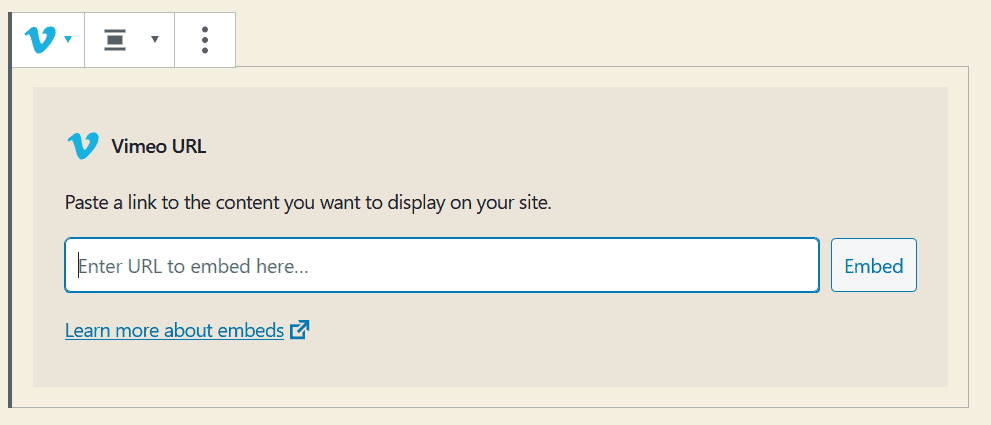
Você também pode pesquisar os blocos de incorporação do YouTube / Vimeo no Gutenberg se o recurso de identificação automática não estiver funcionando. Basta encontrar o bloco de incorporação do seu host de vídeo de terceiros específico e colar o link no campo de entrada.



Outra maneira de incorporar um vídeo de terceiros em seu site WordPress é usando um iframe.

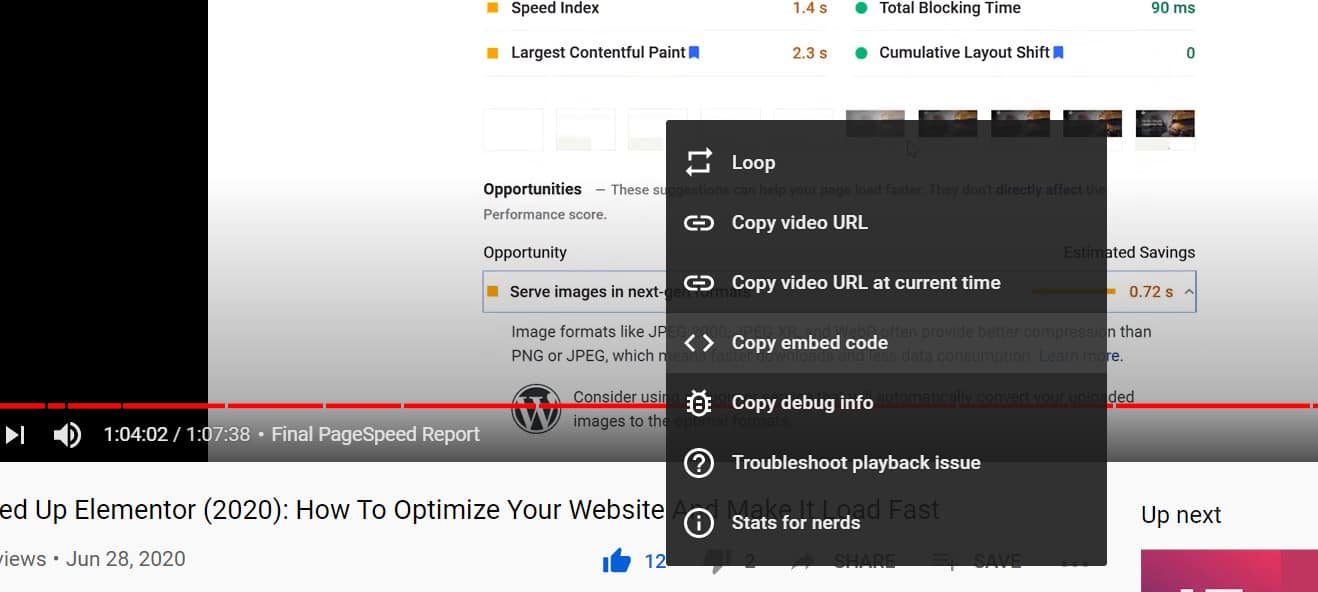
Todos os provedores de terceiros têm maneiras de criar códigos de incorporação, mas para este exemplo usaremos o YouTube. No seu vídeo, clique com o botão direito do mouse e selecione copiar código de incorporação. Isso gerará automaticamente um código iframe para seu vídeo do YouTube, que pode ser facilmente colado no editor Gutenberg (ou em qualquer lugar do seu site WordPress). este código iframe irá incorporar um vídeo em seu site WordPress, sem a necessidade de nenhum bloco Gutenberg especial.
Veja como é um código de incorporação de iframe típico para um vídeo no WordPress:
< iframe width = "1263" height = "480" src = "https://www.youtube.com/embed/2JlhvL5OTrE" frameborder = "0" allow = "accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen > </ iframe > Linguagem de código: HTML, XML ( xml )Você pode até criar seu próprio código iframe, basta saber o URL de origem do arquivo de vídeo base.
Depois de ter seu código iframe, você pode adicioná-lo ao seu site WordPress de várias maneiras. A maneira mais fácil é usar o editor Gutenberg, adicionar um bloco HTML e colar o código iframe nesse bloco HTML. Se você estiver usando um construtor de temas, normalmente há blocos HTML.
Como você pode ver, é bastante fácil incorporar um vídeo do YouTube ou qualquer vídeo adicional de terceiros em seu site WordPress usando o editor de blocos Gutenberg ou métodos manuais.
Agora, vamos dar uma olhada em como incorporar um vídeo em seu site WordPress que está hospedado em seu próprio servidor.
Hospedando vídeos em seu próprio site WordPress

Você também pode optar por hospedar vídeos em seu próprio site. No entanto, recomendamos usar o método de vídeo de terceiros para a maioria dos casos de uso. Isso porque hospedar vídeos em seu próprio servidor ocupa muito espaço de armazenamento e usa muita largura de banda. Isso não é bom para ninguém envolvido, e um serviço de terceiros é projetado especificamente para fazer isso.
No entanto, há um caso de uso em que é melhor hospedar o vídeo em seu próprio servidor em vez de um serviço de terceiros. É quando o vídeo é extremamente pequeno, apenas alguns segundos. geralmente, este vídeo mostra como fazer uma etapa específica em um tutorial.
Esse estilo de vídeo cumpre o mesmo papel de um GIF, exceto que ocupa muito menos espaço em seu site. Sempre recomendamos converter gifs em vídeos e incorporá-los em seu site WordPress usando este método. No entanto, não faça isso para nenhum vídeo que ultrapasse 20 a 30 segundos. Se for esse o caso, você deve usar um serviço de terceiros para fazer isso.
Depois de gravar seu vídeo curto, recomendamos comprimi-lo para o menor tamanho de arquivo possível. Isso faz com que ele carregue mais rápido no front-end e ocupe muito menos espaço em seu servidor.

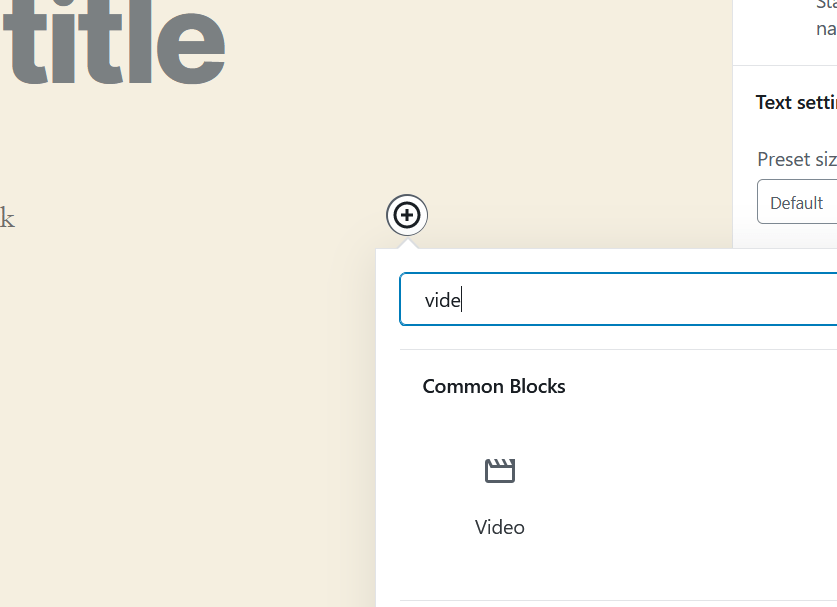
Em seguida, usando o editor Gutenberg, adicione um bloco de vídeo.

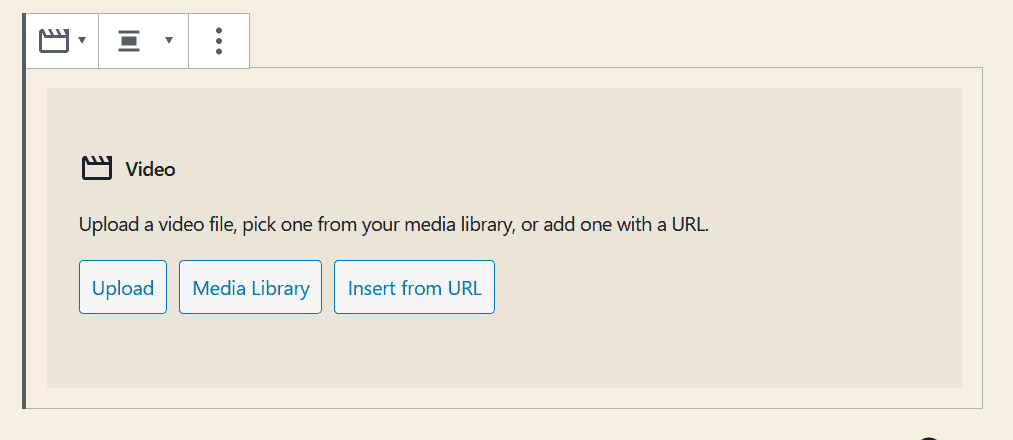
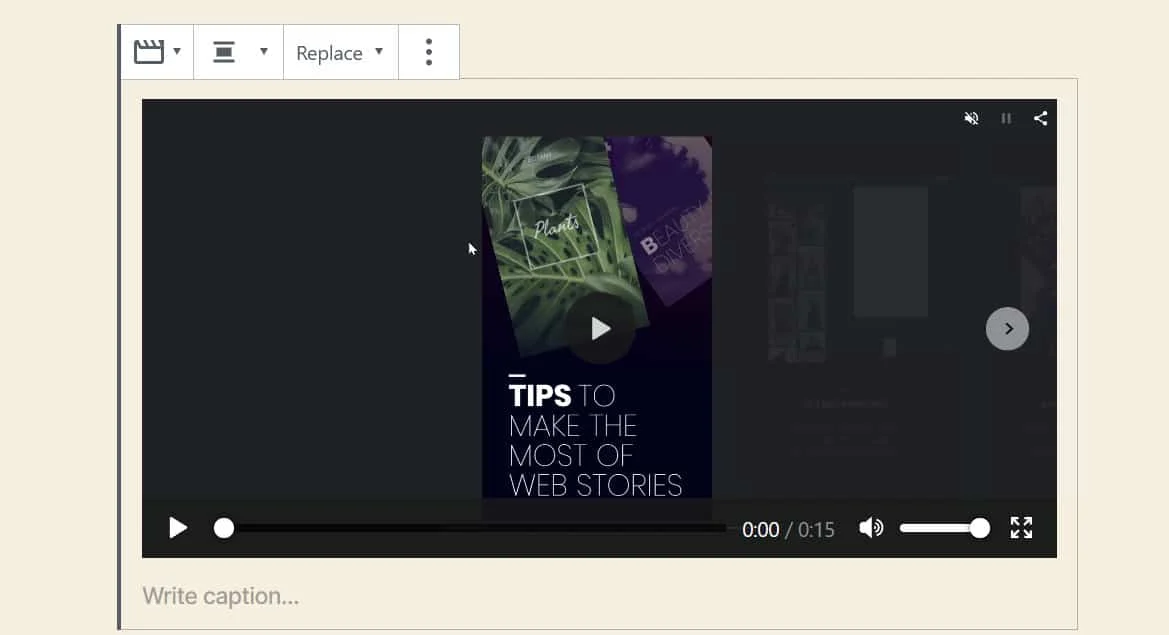
Depois de adicionar seu bloco de vídeo, você pode fazer upload, selecionar na biblioteca de mídia ou até mesmo inserir um vídeo de um URL. Como estamos hospedando o vídeo, vamos carregá-lo em nosso próprio servidor. Depois de enviar o vídeo, ele será exibido automaticamente de acordo com o restante do seu conteúdo no Gutenberg.

Como você pode ver, este vídeo tem 15 segundos. Recomendamos que você não ultrapasse 20 a 30 segundos com o método de auto-hospedagem de vídeo. O vídeo já está incorporado em nosso site WordPress e, se quisermos, podemos deixá-lo nesta etapa. No entanto, existem algumas outras configurações que definiremos em nosso site WordPress para aumentar a experiência do usuário.
Queremos que este vídeo funcione mais como um GIF. As três características que definem os GIFs são que eles são reproduzidos automaticamente, são curtos e em loop contínuo. GIFs Também não possuem controles de vídeo ou áudio.
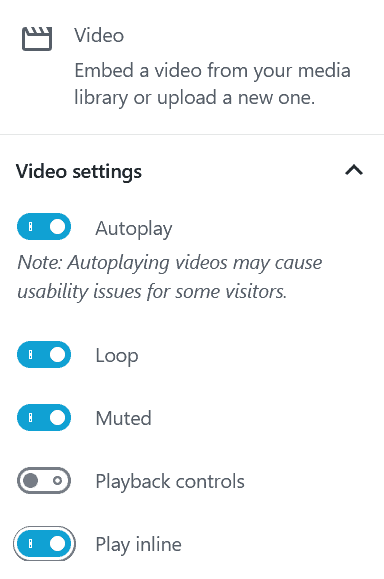
Podemos facilmente configurar nosso vídeo incorporado no WordPress para fazer isso. No painel direito do editor Gutenberg, você verá que existem várias configurações relacionadas à sua incorporação de vídeo que podem ser alteradas.

Nas configurações de vídeo, íamos ativar a reprodução automática, fazer o loop do vídeo, reproduzir sem som, remover os controles de reprodução e reproduzir em linha. Uma combinação de todos esses controles fará com que nosso vídeo incorporado ao WordPress funcione mais como um GIF.

Se precisar, você também pode alterar as configurações de pré-carregamento e definir uma imagem de pôster (que é a mesma que uma imagem em miniatura no YouTube).
Conclusão
Este artigo apresentou as duas principais maneiras de incorporar um vídeo ao seu site WordPress. Ambos utilizaram o construtor de blocos Gutenberg, que é um recurso central do WordPress e algo que facilita muito a vida de todos. Se você tiver outros métodos de incorporação de conteúdo de vídeo em seu site WordPress que não se enquadrem nessas duas categorias, adoraríamos saber na seção de comentários abaixo.
