Como incorporar o Google Maps no WordPress – 3 métodos rápidos
Publicados: 2024-08-09Adicionar ou incorporar o Google Maps em sites WordPress pode ser uma estratégia de golpe de mestre para empresas locais que desejam gerar leads ou adquirir clientes.
Exibir sua empresa em um mapa interativo torna conveniente para os visitantes encontrar sua localização e melhora a experiência do usuário.
Além disso, ajuda a aumentar a visibilidade do seu mecanismo de pesquisa, o que ajuda a adquirir mais clientes e leads.
Implementar o Google Maps em seu site WordPress não é grande coisa e não requer habilidades técnicas especiais. É tão fácil que até um iniciante sem nenhum conhecimento técnico prévio pode fazê-lo.
Portanto, criamos diferentes maneiras pelas quais você pode adicionar o Google Maps ao seu site WordPress e desbloquear todo o seu potencial.
Escolha qualquer método que achar fácil e conquiste clientes locais sem esforço.
Quais são os benefícios de adicionar o Google Maps ao WordPress?
Você pode se surpreender ao saber que, embora haja muitos provedores de serviços de mapas disponíveis, o Google Maps ainda é a primeira escolha de todos.
Aqui estão alguns dos benefícios que você obterá ao adicionar o Google Maps ao seu site WordPress.
1. Ajuda os clientes a encontrar sua empresa
- Maior visibilidade : melhora a presença on-line da sua empresa, tornando mais fácil para os clientes encontrarem você por meio de pesquisas no Google.
- Direções convenientes : forneça instruções diretas para sua localização, melhorando a conveniência do cliente.
- Marcos próximos : utiliza pontos de referência próximos, como estacionamentos, escolas ou restaurantes para orientar os clientes.
2 . Fornece informações comerciais essenciais
- Horário comercial : exibe o horário de funcionamento do seu negócio.
- Fechamentos em feriados : informa os clientes sobre fechamentos em feriados.
- Informações de contato : lista seu número de telefone para facilitar o contato.
- Avaliações : mostra as avaliações dos clientes, aumentando a credibilidade do seu negócio.
- Site : também lista o site comercial oficial que aumenta a confiança e a autenticidade.
3 . Aumenta o tráfego de pedestres
- Fácil acesso à localização : facilita aos clientes encontrar a loja mais próxima, incentivando mais visitas.
- Aumenta as vendas : o aumento do tráfego de pedestres geralmente leva a mais vendas e maiores chances de promoção boca a boca.
4 . Aumenta o SEO local
- Visibilidade de pesquisa local : melhora seu SEO local, tornando seu negócio mais visível nos resultados de pesquisa local.
- Envolvimento do usuário : mantém os visitantes em seu site por mais tempo enquanto eles interagem com o mapa, ampliando e diminuindo o zoom e planejando sua rota.
- Taxa de rejeição reduzida : mais tempo gasto em seu site e taxas de rejeição mais baixas contribuem para melhores classificações nos mecanismos de pesquisa.
5 . Melhora a experiência do usuário
- Conveniência : simplifica o processo para os clientes encontrarem e visitarem sua empresa.
- Informações Abrangentes : Fornece todos os detalhes necessários em um só lugar, reduzindo as etapas necessárias para um cliente visitar sua loja.
6 . Fácil implementação
- Para iniciantes : adicionar o Google Maps ao WordPress é simples e não requer habilidades técnicas avançadas.
- Práticas recomendadas de SEO : implementar o Google Maps seguindo as práticas recomendadas de SEO garante que as informações da sua empresa (nome, logotipo, endereço, telefone e horário de funcionamento) sejam exibidas nos resultados de pesquisa local.

Como adicionar o Google Maps no WordPress sem plugin?
Você pode adicionar facilmente o Google Maps ao seu site com a ajuda de um plugin simples do WordPress. No entanto, é uma boa prática evitar plug-ins sempre que possível.
Considerando isso, aqui estão alguns métodos que você pode tentar adicionar o Google Maps sem um plugin.
- Adicionando Google Maps ao WordPress através do método iFrame
- Adicione seu mapa usando o Google Map Creator
- Adicionando Google Maps ao WordPress por meio do plugin WordPress
Método 1: Adicionar Google Maps ao WordPress através do método iFrame (sem WordPress Plugin)
Este método é rápido e direto e também ajuda a incorporar rapidamente o Google Maps por meio da opção iFrame. Tudo que você precisa é apenas seguir estes passos:
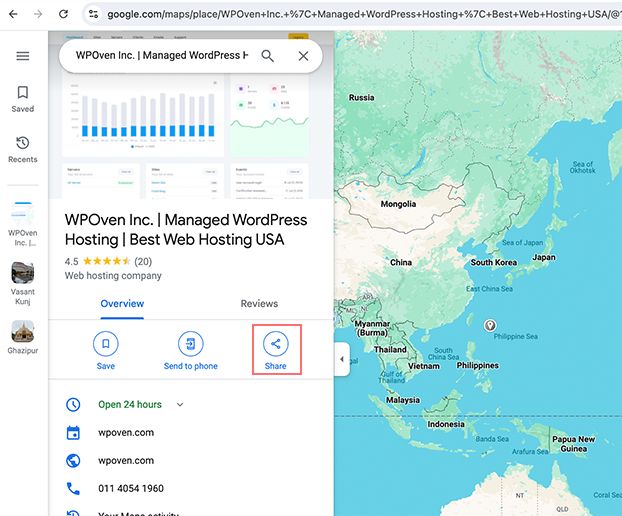
1. Acesse o site do Google Maps e digite o endereço que deseja mostrar em seu site ou página.
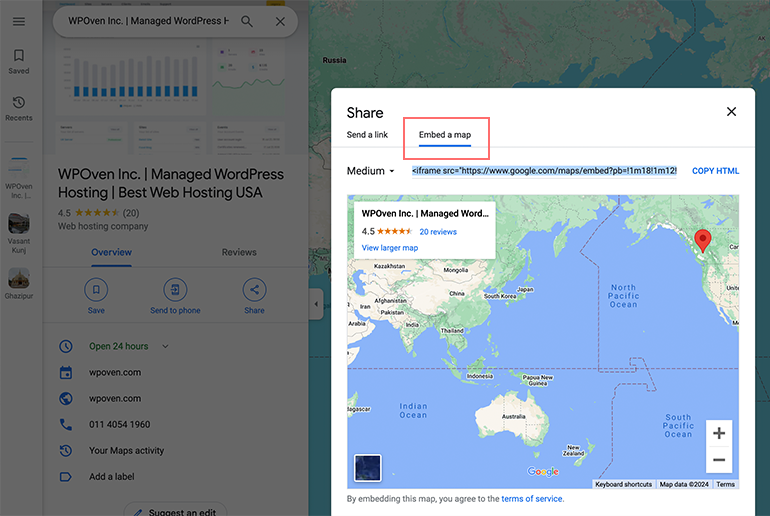
2. Agora clique no local > “Compartilhar” e aparecerá uma janela pop-up onde você deverá escolher a opção “Incorporar um mapa”.

3. Clique em “Incorporar um mapa” e copie o código HTML que aparece.

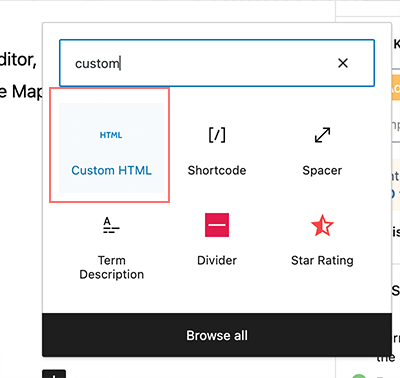
4. Depois disso, abra a página ou postagem do WordPress onde deseja incorporar o mapa. No editor de bloco, adicione um bloco “HTML personalizado”.

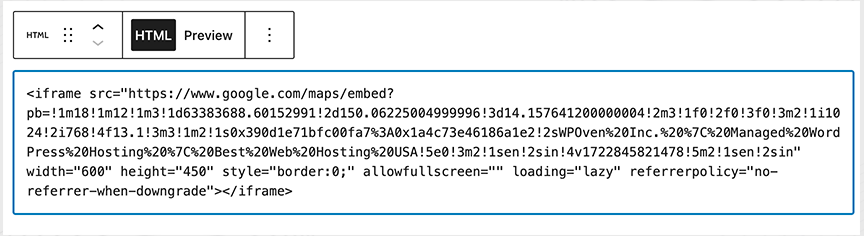
Agora cole o código HTML que você copiou anteriormente do Google Maps.

5. Quando terminar, atualize ou publique a página para ver o mapa incorporado.
Nota: Embora este método seja rápido e fácil, não é recomendado do ponto de vista de SEO.
Método 2: adicione seu mapa usando o Google Map Creator
Outro método de incorporar ou adicionar o Google Maps a um site WordPress é usar o Google My Maps, que é um criador oficial de mapas do Google.
Para fazer isso, siga as etapas abaixo:
Claro, aqui estão as instruções reescritas em etapas mais descritivas:
1. Vá para Google Meus Mapas :
- Abra seu navegador da web e navegue até o site Google My Maps.

- Faça login com sua conta do Google se ainda não estiver conectado.
- Clique no botão 'Criar um novo mapa' para iniciar um novo projeto.
2. Crie e personalize seu mapa :
Você pode adicionar marcadores, linhas e formas ao seu mapa para torná-lo mais informativo e interativo. Se possível, personalize o mapa com cores e rótulos diferentes de acordo com suas necessidades.
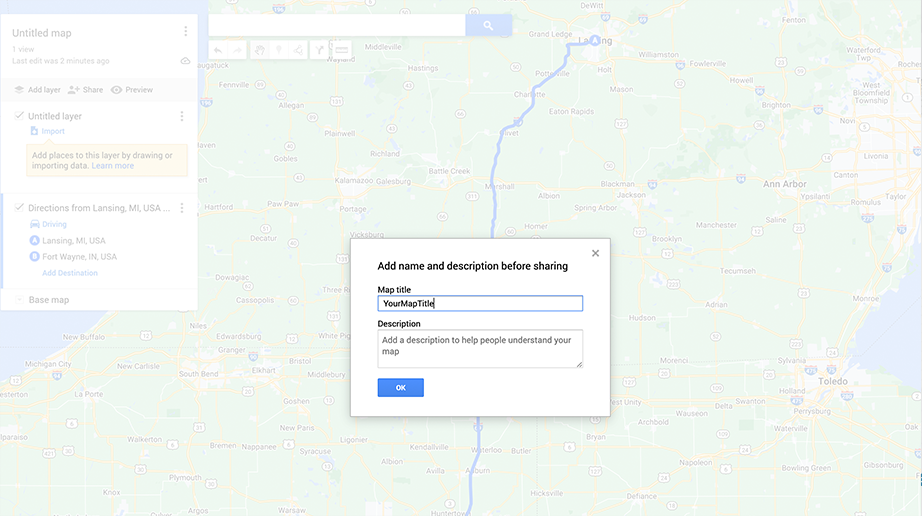
3. Torne seu mapa público :
Mas antes de compartilhar, você precisa dar um nome ao seu Mapa e clicar no botão “ok”.

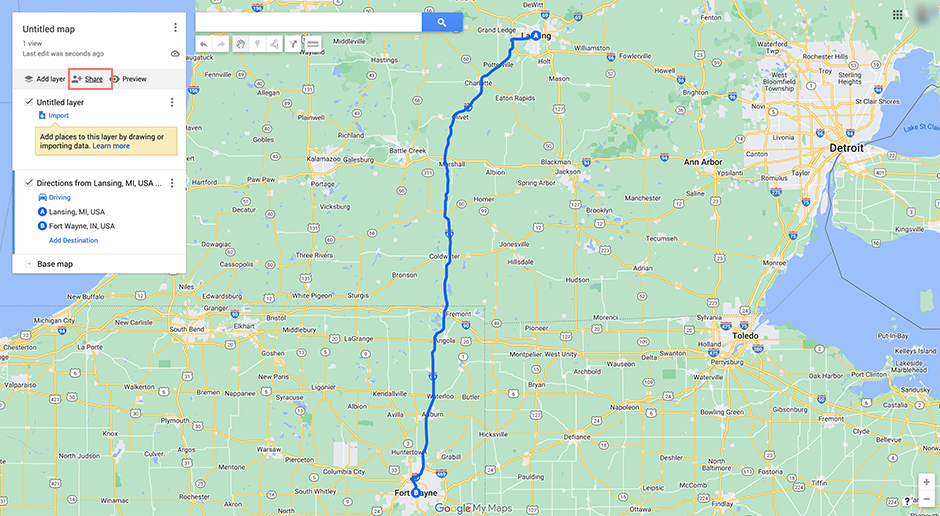
- Clique no botão 'Compartilhar' conforme mostrado na imagem abaixo.

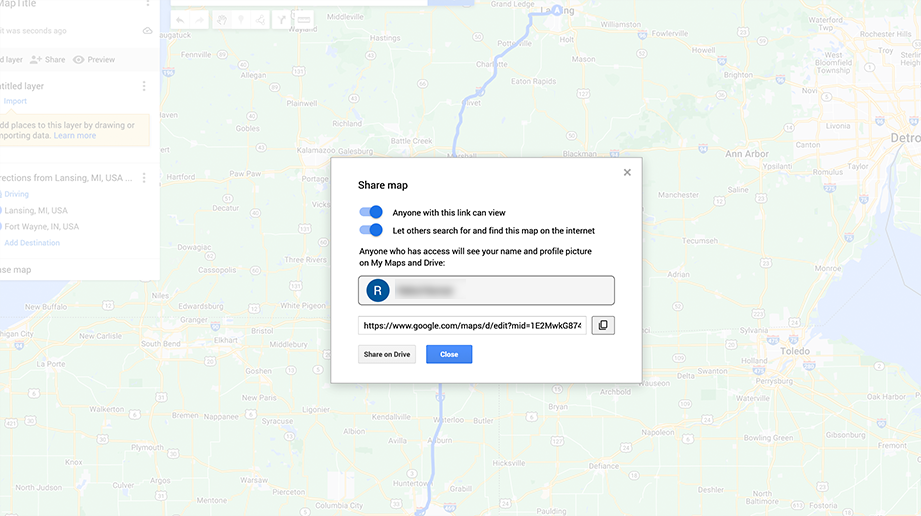
- Alterne para permitir que as configurações tornem seu mapa público para que qualquer pessoa possa visualizá-lo.

4. Gere um código incorporado para o seu mapa :
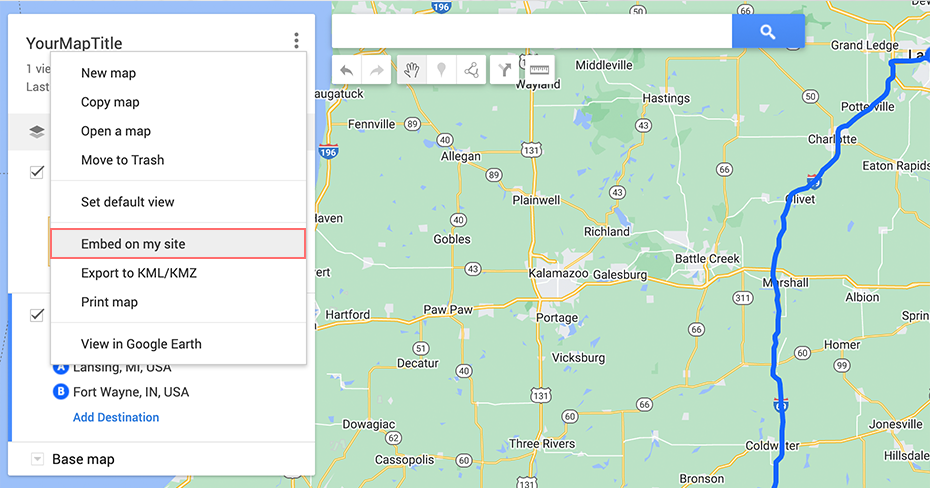
- Clique nos três pontos verticais (menu) ao lado do título do mapa.
- Selecione a opção 'Incorporar no meu site'.

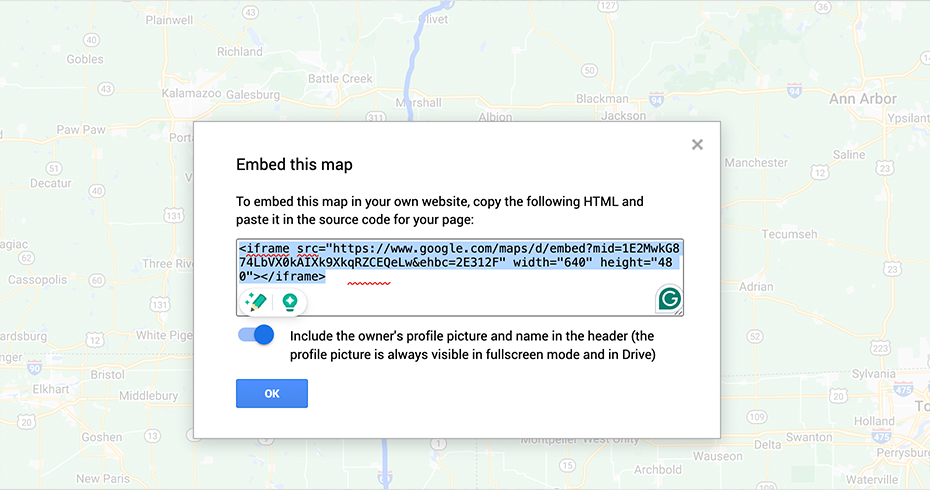
- Copie o código incorporado HTML gerado.

5. Adicione o código incorporado ao seu site WordPress :

- Vá para o painel do WordPress e abra a página ou postagem onde deseja adicionar o mapa.
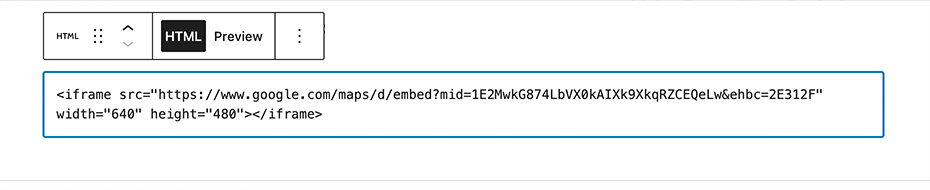
- No editor de bloco, adicione um bloco “HTML personalizado”. Agora, cole o código HTML que você copiou anteriormente do Google My Maps.
- Cole o código incorporado onde deseja que o mapa apareça.

6. Visualize o mapa e salve sua página :
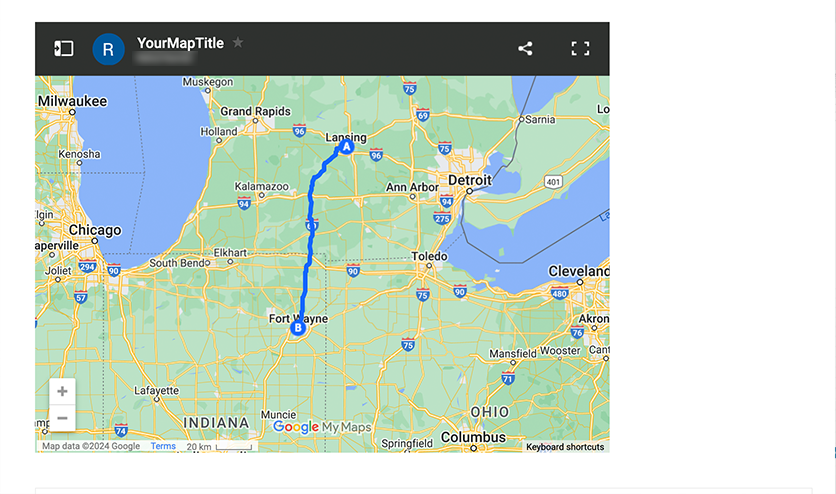
- Clique no botão 'Visualizar' para ver a aparência do mapa em sua página.
- Se tudo estiver certo, clique em 'Salvar' ou 'Publicar' para disponibilizar o mapa em seu site.

Este pode ser o método fácil e perfeito para adicionar um mapa simples do Google ao seu site WordPress. No entanto, se precisar de mais recursos, como distância, instruções de direção ou exibição de vários locais, você pode usar plug-ins populares de mapas do WordPress conforme descrito no método abaixo.

Método 3: Adicionar Google Maps ao WordPress por meio do plugin WordPress
Se quiser mais personalização e controle, você pode optar pelo WordPress Plugin. Muitos plug-ins do Google Maps estão disponíveis no repositório do WordPress e em diretórios de terceiros. Em que alguns dos mais populares são:
- WP Google Maps
- CP Google Maps
- Google Maps avançado e muito mais.
Leia: Para ajudá-lo a escolher o melhor, confira nosso blog, 'Os 21 melhores plug-ins de mapas WordPress para sites', onde fornecemos análises detalhadas para orientar sua seleção.
Mas há um problema: embora possa parecer que a simples instalação de um plugin do Google Maps seja suficiente para adicionar o Google Maps ao seu site, nem sempre é esse o caso.
Alguns plug-ins podem exigir uma chave de API para funcionar, o que significa que você precisará de uma conta do Google para criar uma. Veja como você pode fazer isso.
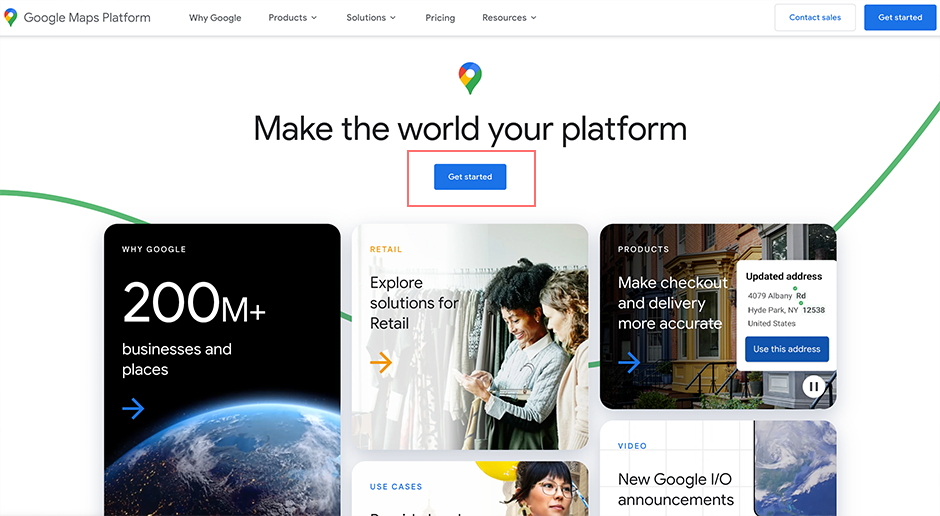
1. Visite o site da Plataforma Google Maps e clique no botão ‘ Começar ’.

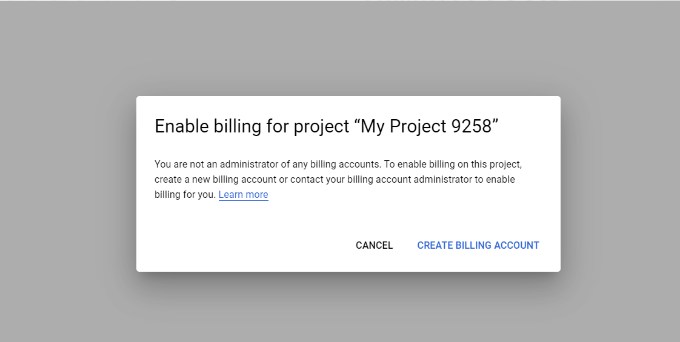
2 . Faça login com sua conta do Google e configure uma conta de faturamento.
3. Crie uma conta de cobrança É uma etapa obrigatória e você não poderá ignorá-la a menos que crie uma conta de cobrança. Os primeiros US$ 300 de uso mensal são gratuitos, mas você não será cobrado a menos que atualize manualmente para uma conta paga. (A plataforma Google Maps oferece preços pré-pagos)

Agora clique no botão ' Criar conta de cobrança '.
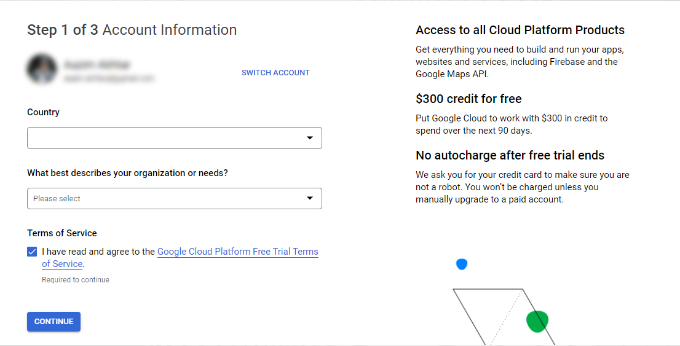
4 . Escolha o seu país .
- Escolha a opção que melhor descreve sua organização no menu suspenso.
- Concorde com os Termos de Serviço.
- Clique no botão ' Continuar '.

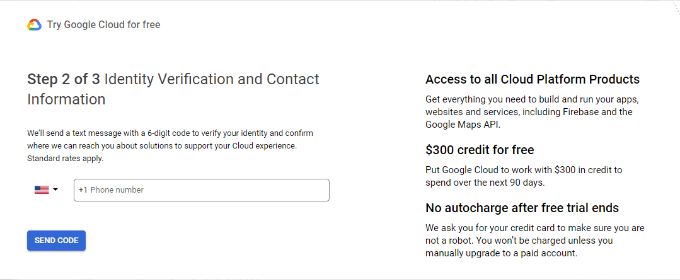
5 . Digite seu número de telefone para verificação .
- Clique em 'Enviar código'.
- Verifique o código.

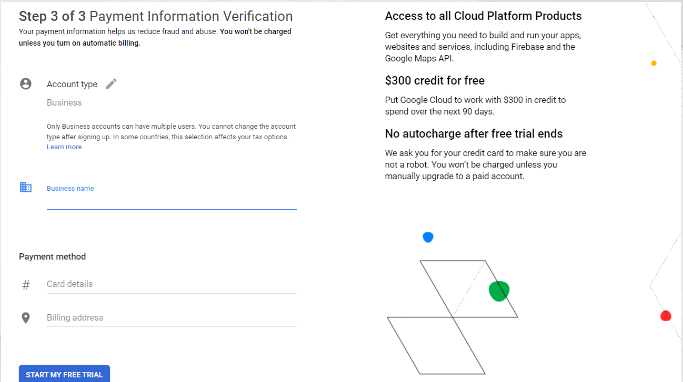
6. Insira os dados da sua empresa .
- Insira o nome da sua empresa, detalhes da forma de pagamento e endereço de cobrança.
- Clique no botão 'Iniciar meu teste gratuito'.

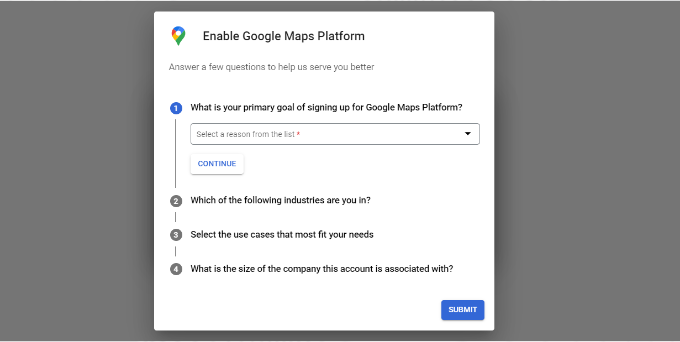
7. Responda perguntas sobre sua organização .
- O Google Maps perguntará sobre seu objetivo principal ao usar a plataforma, seu setor, seu caso de uso e o tamanho da sua empresa.

- Clique no botão 'Enviar'.
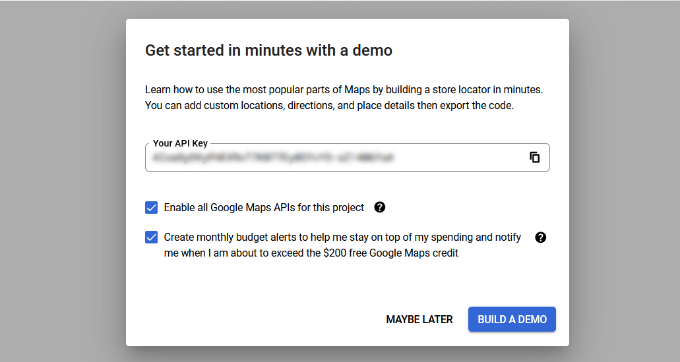
8 . Obtenha sua chave de API do Google Maps .
- Um pop-up exibirá sua chave API.

- Copie e salve esta chave para uso futuro.
9 . Insira a chave API no painel do WordPress .
- Agora vá para as configurações do plugin WordPress do Google Maps e insira a chave API sempre que necessário.
Conclusão
Você pode seguir qualquer um desses três métodos que sejam mais convenientes para exibir localizações precisas de sua empresa no Google Maps.
Afinal, uma grande vantagem do Google Maps é sua capacidade de identificar a localização exata com uma precisão de alguns metros usando GPS, o que não é comumente encontrado em outros aplicativos.
Você pode levar toda essa comodidade e esses recursos aos seus clientes simplesmente incorporando-os ao seu site WordPress. Seus clientes podem navegar facilmente por isso e chegar à sua localização física, empresa local ou loja com a máxima precisão.
Dessa forma, você pode adquirir facilmente clientes locais e gerar mais leads e ROI.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.