Como incorporar código iFrame no WordPress?
Publicados: 2022-11-12Gostaria de saber como você pode incorporar o código iFrame no WordPress? Os IFrames permitem que você incorpore vídeo ou outro conteúdo ao seu site sem carregá-lo.
Algumas plataformas de terceiros, como o YouTube, permitem que os usuários incorporem conteúdo de seus sites por meio de iFrames. Vários métodos que você pode usar para incorporar iFrames no WordPress são discutidos neste artigo.
Este artigo discutirá o iFrame e como você pode usar o iFrames com o WordPress em três métodos.
O que é iFrame?
Os iFrames são formas de incorporar conteúdo da web em outras páginas da web. As tags HTML são usadas para identificar o URL da página externa e as especificações sobre como a janela deve ser exibida em seu site.
Geralmente, é recomendado usar iFrames em duas situações:
- Em primeiro lugar, você deseja compartilhar conteúdo que não lhe pertence. A incorporação de conteúdo por meio de um iFrame não é considerada uma violação dos direitos autorais na maioria dos casos.
- Portanto, é geralmente considerado como um método de compartilhamento mais ético e legal do que a maioria dos outros métodos. Também é impossível acessar diretamente o código dentro de um iFrame.
- Portanto, os visitantes do seu site não poderão copiar o conteúdo incorporado e compartilhá-lo em outro lugar.
- Uma segunda razão pela qual você pode querer integrar iFrames é permitir o compartilhamento de arquivos grandes, como vídeo, áudio ou até imagens. O YouTube é um excelente exemplo desse serviço.
- Um iFrame permite exibir o conteúdo de um arquivo em seu site sem hospedar o arquivo em sua biblioteca de mídia do WordPress.
- Além disso, é essencial observar que esses arquivos de mídia geralmente podem ocupar uma quantidade substancial de espaço de armazenamento e podem até fazer com que seu site carregue lentamente.
- Quando você hospeda seus vídeos em uma plataforma externa, como o YouTube, e os incorpora em seu site WordPress usando iFrames, você evita as limitações de carregá-los diretamente em seu site.
- Isso o ajudará a permanecer um membro ético da comunidade online, além de manter a velocidade e a acessibilidade do seu site.
Como usar iFrames com WordPress?
Geralmente, é prática comum compartilhar conteúdo. No entanto, apresentar o conteúdo de outra pessoa em seu site pode estar sujeito a repercussões legais. Hospedar arquivos grandes, como vídeos, pode afetar negativamente o desempenho do seu site.
Graças ao iFrames, esses problemas podem ser resolvidos de forma relativamente rápida. Nesta seção, apresentamos três métodos para usar iFrames no WordPress.
Método 1: usar códigos de incorporação para criar iFrames
Alguns sites não permitem que você incorpore seu conteúdo em iFrames manualmente.
Pode ser difícil que certos tipos de conteúdo, como postagens no Facebook ou vídeos no YouTube, sejam apresentados devido a isso.
No entanto, isso não impede que você exiba conteúdo dessas fontes usando iFrames.
Como resultado, você precisará apenas acessar o código de incorporação do iFrame necessário para fazer isso. Para ilustrar como isso funciona, vamos dar uma olhada no YouTube.
Siga estas etapas para fazer isso:
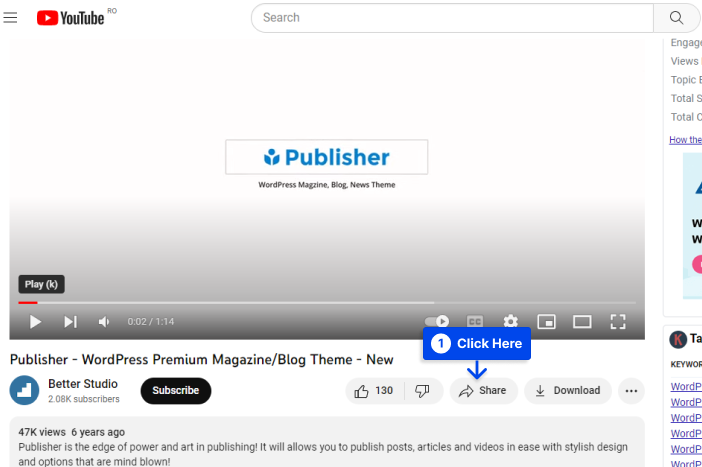
- Escolha o vídeo que você gostaria de incorporar, seja seu próprio ou um que foi criado por outro criador.
- Clique no botão Compartilhar abaixo do player de vídeo.

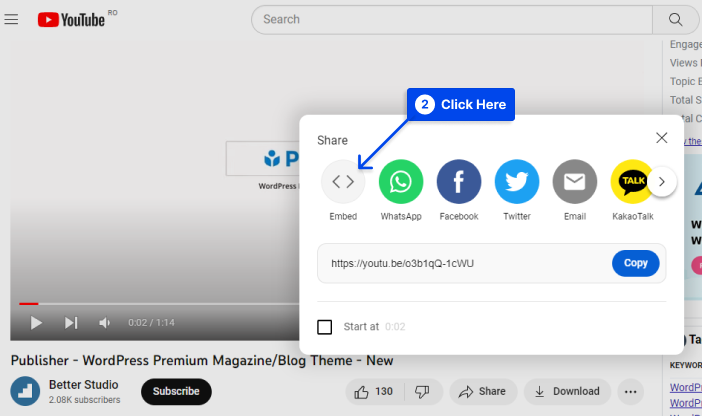
Isso abrirá uma janela que exibe as várias opções de compartilhamento disponíveis. Uma dessas opções é Incorporar .
- Clique no botão Incorporar .

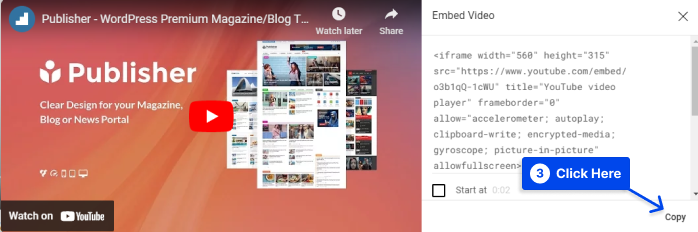
Selecionar a opção Incorporar no YouTube exibirá um trecho de HTML que pode ser usado para incorporar o vídeo em um iFrame.
Vários parâmetros iFrame podem ser copiados e usados como você achar melhor. Como alternativa, você pode copiar apenas a URL de origem, se preferir, em vez dos parâmetros do iFrame.
- Clique no botão Copiar .

Ao contrário da falha que você receberia se usasse o URL padrão, você verá o vídeo incorporado em seu iFrame ao usar o código de incorporação.
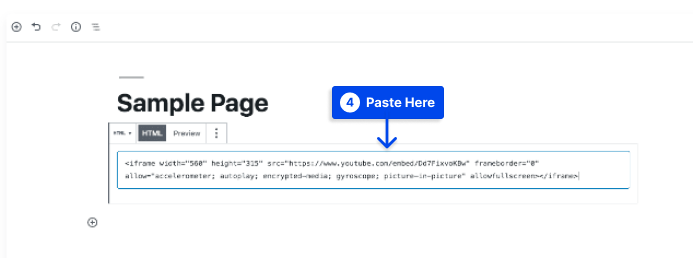
- Cole o código em uma página ou poste no Editor de blocos usando um bloco HTML personalizado .

Se você estiver usando o Editor Clássico, precisará alternar para o editor de texto e adicionar seu código quando necessário.
Como resultado, você poderá visualizar um iFrame em funcionamento. Uma postagem incorporável do Facebook pode ser adicionada ao seu site da mesma forma.
Muitos sites populares de mídia social, como LinkedIn, Instagram e Twitter, fornecem códigos de incorporação para suas postagens. Normalmente, você pode encontrar esses códigos nas configurações das postagens individuais nesses sites.
Método 2: Adicionar iFrames no WordPress manualmente
A adição de um iFrame a uma página é bastante simples. Além das tags HTML de abertura e fechamento e o URL da página da Web que você deseja incorporar, não há outros requisitos.
Siga estas etapas para fazer isso:
- Substitua o URL por exemplo.com:
<iframe src=”example.com”></iframe>
Existem algumas limitações a serem observadas em relação à origem do URL. A primeira limitação dos iFrames é que eles só podem exibir conteúdo de sites usando o mesmo protocolo de transferência de hipertexto do seu site.

Portanto, se seu site for protegido por HTTPS, você só poderá incorporar conteúdo de outros sites HTTPS. Da mesma forma, se você estiver usando HTTP, só poderá incorporar URLs que também sejam baseados em HTTP.
Além disso, alguns sites populares, como Facebook e YouTube, podem não permitir que os iFrames sejam incorporados manualmente.
Se você tentar exibir uma página de um site que não permite iFrames, receberá uma mensagem de erro.
A vantagem de usar esse método é que você pode personalizar seus iFrames para atender às necessidades do seu site. Esses parâmetros são chamados de parâmetros iFrame.
Alguns dos tipos mais comuns estão listados abaixo:
Width : Com este parâmetro, você pode especificar uma largura em pixels para o iFrame.
Altura : Da mesma forma que o parâmetro largura, a altura especifica o tamanho em pixels da janela do iFrame em sua página da web.
Permitir : Ao definir este parâmetro, você pode determinar o comportamento padrão ou os recursos do seu iFrame, como visualização em tela cheia e processamento de pagamentos.
Importância : Este parâmetro pode especificar quando um iFrame deve ser carregado.
Como exemplo, aqui está o código para um iFrame com um tamanho de janela de 900 pixels por 700 pixels com visualização em tela cheia habilitada, definido para download após o restante da página da web:
<iframe src="example.com" width="900" height="700" allow="fullscreen"></iframe>Além desses parâmetros, existem outros que você pode querer considerar. Em geral, os listados acima devem permitir que você crie iFrames básicos para compartilhar vídeos do YouTube ou outros conteúdos com seus visitantes.
Método 3: Adicionar iFrames ao WordPress usando um plug-in
O uso de plugins é frequentemente aproveitado pelos desenvolvedores para simplificar tarefas como incorporar iFrames em sites WordPress.
Muitos plugins do WordPress podem lidar com a incorporação no WordPress, e escolher o plugin apropriado depende de suas necessidades. Temos uma análise detalhada dos melhores plugins WordPress iFrame que você pode verificar para encontrar o melhor plugin para suas necessidades.
O que você deve saber antes de começar a usar iFrames
Embora os iFrames ofereçam conveniência, há algumas coisas que você deve estar ciente antes de usá-los:
Problemas de compatibilidade HTTPS/HTTP
A incorporação de conteúdo de outro site ou página da web que usa o mesmo protocolo de transferência de hipertexto (HTTP) que o seu não é permitida.
Portanto, se um site usar HTTPS (Hypertext Transfer Protocol Secure), você só poderá incorporar conteúdo de outros sites usando HTTPS. O HTTP também está sujeito a esta regra.
O Google recomenda HTTPS, e os sites mais respeitáveis fazem uso dele. Isso significa que você pode incorporar páginas da Web de alta qualidade com facilidade, se a sua também o fizer.
Preocupações com segurança
No entanto, há uma preocupação mais significativa em relação à vulnerabilidade de segurança que os iFrames podem representar para o seu site.
Como os iFrames são janelas para outros sites, quaisquer alterações que ocorram nesses sites podem afetar o seu. Há também a possibilidade de injetar código malicioso em seu site por meio de iFrames.
É importante lembrar que um iFrame abre uma janela para outro site e que você não pode necessariamente impedir que o site de origem contenha código malicioso.
Para este problema, é recomendado que você incorpore conteúdo apenas de sites confiáveis usando iFrames. Você pode obter configurações de segurança mais avançadas usando o atributo sandbox em seu iFrame.
O Google não é um grande fã de iFrames
Geralmente, o Google recomenda evitar iFrames. Se o seu site requer iFrames, você pode fornecer um link baseado em texto para acessar esse conteúdo para que os bots do Google possam rastreá-lo.
Este guia contém práticas recomendadas para evitar esses avisos, portanto, você não precisa se preocupar se os seguir.
Nem todos os sites permitem que seu conteúdo seja iFramed
Atualmente, muitos sites grandes desativam a capacidade de exibir seu conteúdo em um iFrame. Nesse caso, não haverá muito o que fazer em relação à exibição do site por meio de um iFrame.
perguntas frequentes
Nesta seção, responderemos a algumas perguntas frequentes para ajudá-lo a encontrar sua solução com mais facilidade:
A resposta curta é sim, os iFrames funcionam em sites do WordPress e você pode adicionar iframes do WordPress usando estes três métodos:
Incorporando diretamente o código para criar um iFrame do WordPress.
Faça uso dos plugins iFrame do WordPress para adicionar iframes.
Integrando o WordPress iFrames em seu site manualmente.
O WordPress fornece um método fácil para incorporar sites. Arquivos de mídia como vídeos, imagens, arquivos de áudio e outros conteúdos de fontes externas são facilmente incorporados ao WordPress oEmbes.
O processo é tão simples quanto copiar e colar o URL de origem do conteúdo no editor do WordPress. O WordPress irá então incorporar automaticamente o conteúdo para você.
No WordPress, os iFrames funcionam de forma semelhante a qualquer componente HTML, o que permite incorporar arquivos de mídia e outros conteúdos de outros sites.
Como resultado desse recurso, você poderá exibir o conteúdo de outros sites em seu site sem causar nenhuma violação das leis e preocupações com direitos autorais.
Conclusão
Este artigo discutiu o que são os iFrames e três métodos diferentes que você pode usar com o WordPress para usar os iFrames.
Por favor, aceite nossos sinceros agradecimentos por ter tempo para ler este artigo. Sinta-se à vontade para usar a seção de comentários se tiver dúvidas ou comentários.
Se você quiser se manter atualizado com nossos artigos, recomendamos nos seguir no Facebook e no Twitter.
