Como expandir seu módulo de mapa na rolagem com os efeitos de rolagem do Divi
Publicados: 2023-05-17Adicionar um mapa ao seu site é uma ótima maneira de mostrar aos visitantes onde você ou sua empresa estão localizados. Com as configurações integradas do Divi, você tem controle criativo total sobre o design do seu módulo de mapa e quaisquer elementos de design ao redor. Leve seus projetos para outro nível aplicando efeitos de rolagem ao seu módulo. Com vários tipos diferentes de efeitos para escolher e configurações para ajustar o efeito até obter exatamente o que deseja, o uso de efeitos de rolagem pode ajudá-lo a adicionar movimento atraente aos módulos do seu site. Neste post, mostraremos como ampliar seu módulo de mapa na rolagem com os efeitos de rolagem do Divi.
Vamos começar!
- 1 prévia
- 1.1 Esquema 1
- 1.2 Esquema 2
- 2 O que você precisa para começar
- 3 Como ampliar seu módulo de mapa no Scroll com os efeitos de rolagem do Divi
- 3.1 Esquema 1
- 3.2 Esquema 2
- 4 Resultado Final
- 4.1 Esquema 1
- 4.2 Esquema 2
- 5 Considerações Finais
Espiada
Aqui está uma prévia do que iremos projetar.
Disposição 1

Disposição 2

O que você precisa para começar
Antes de começar, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Como ampliar seu módulo de mapa em rolagem com os efeitos de rolagem do Divi
Disposição 1
Crie uma nova página com um layout predefinido
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a página inicial do Acai Bowl do pacote de layout do Acai Bowl.
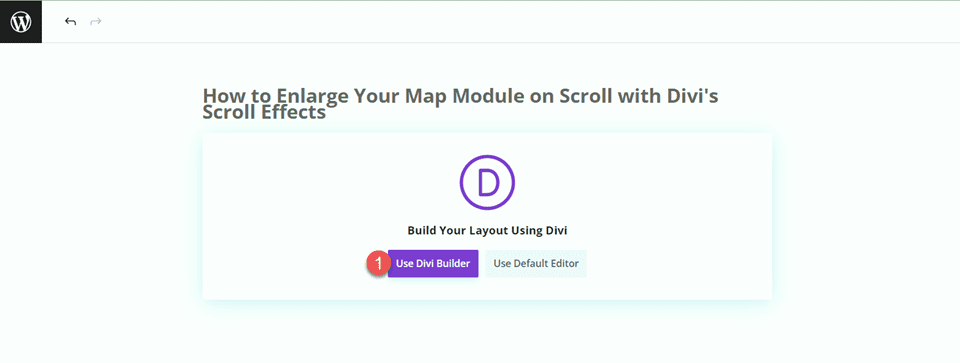
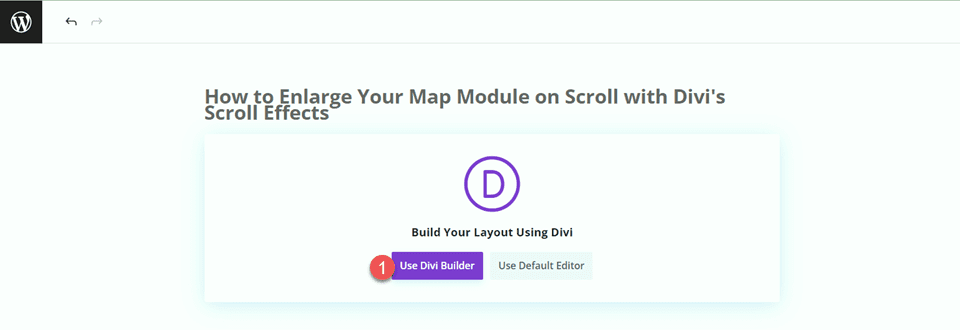
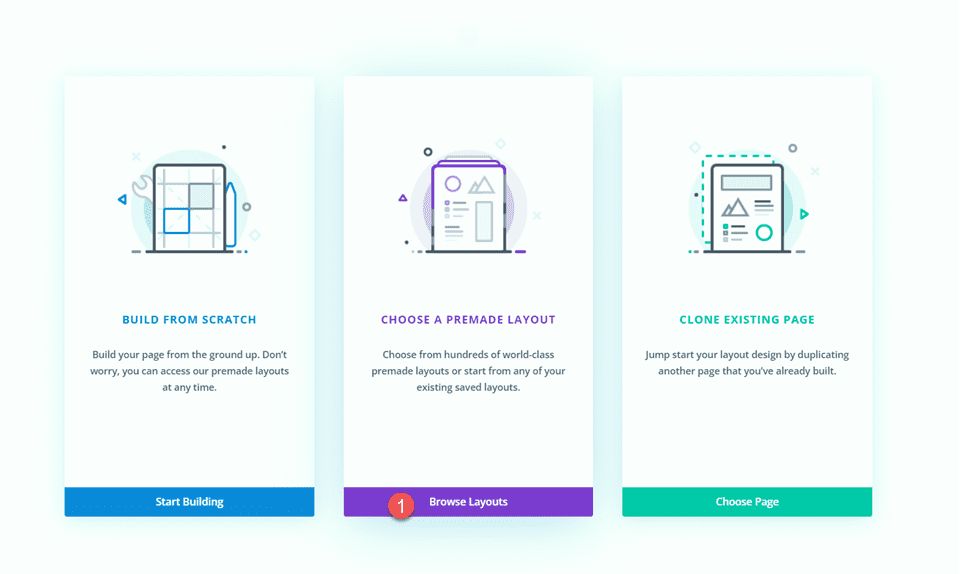
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.

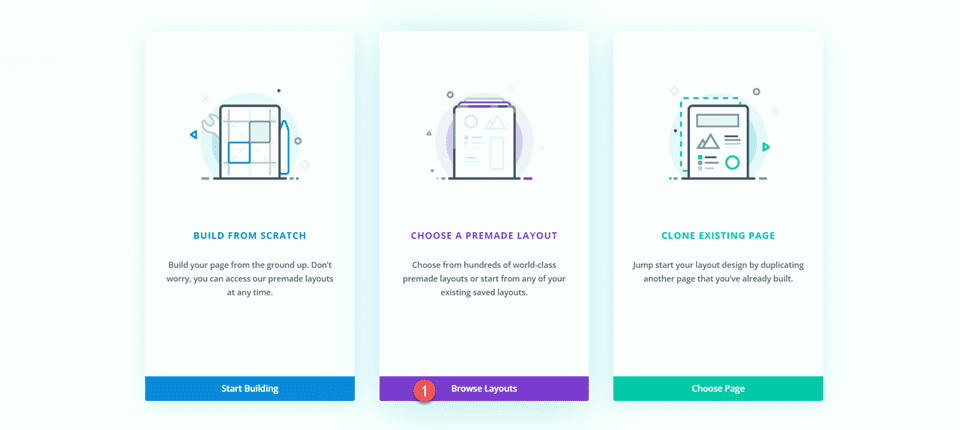
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Browse Layouts.

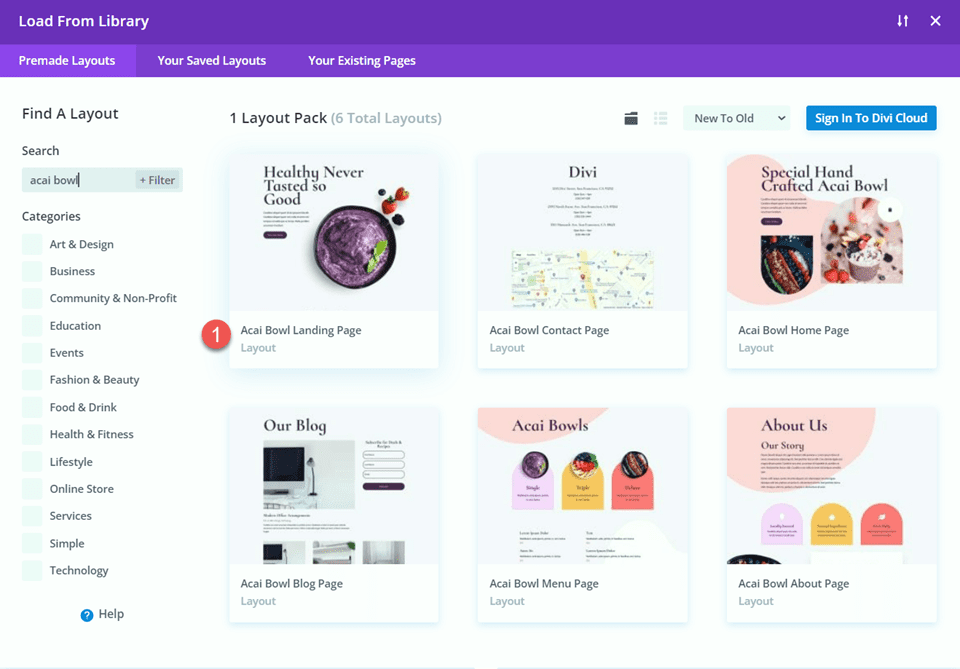
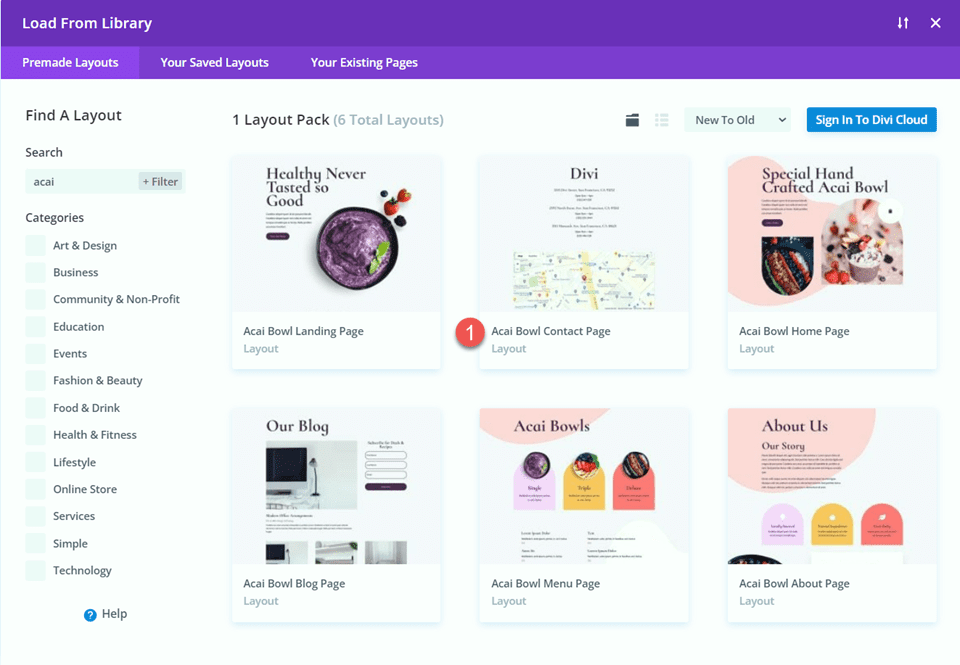
Pesquise e selecione a página inicial do Acai Bowl.

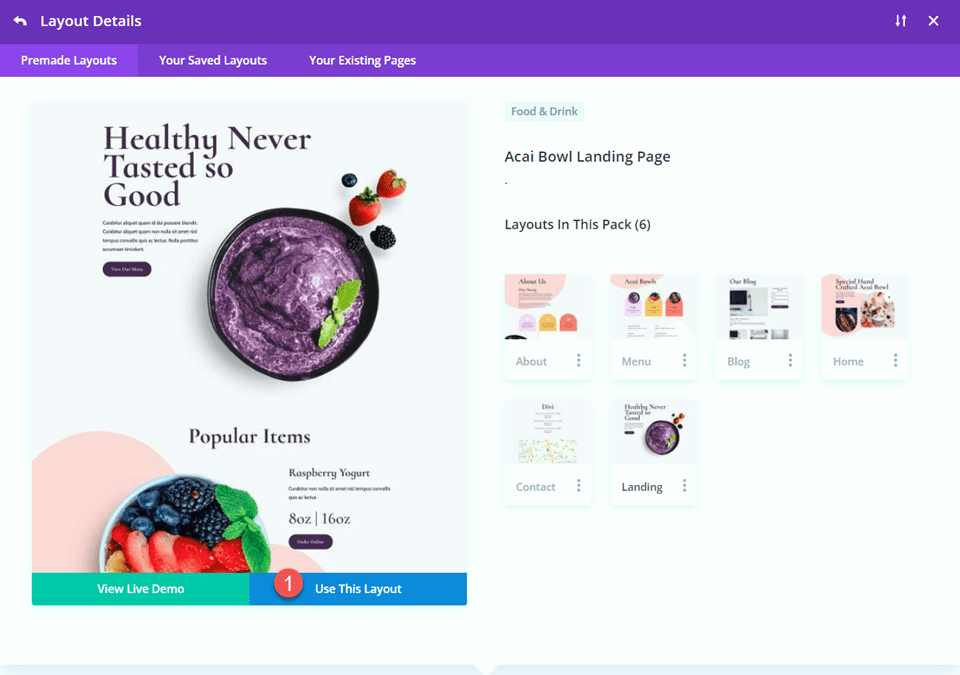
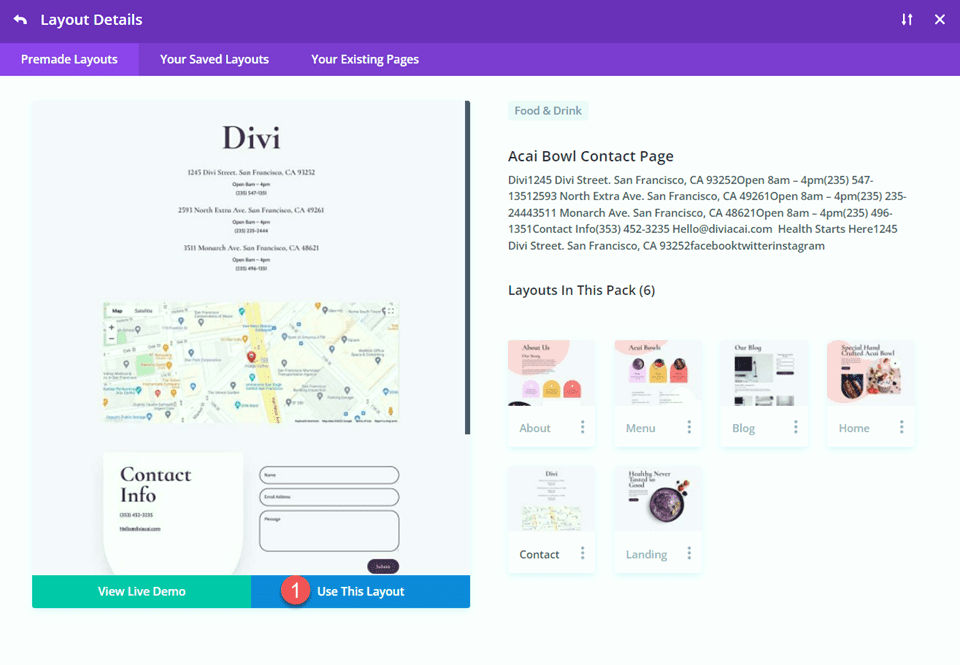
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Adicionar o módulo de mapa
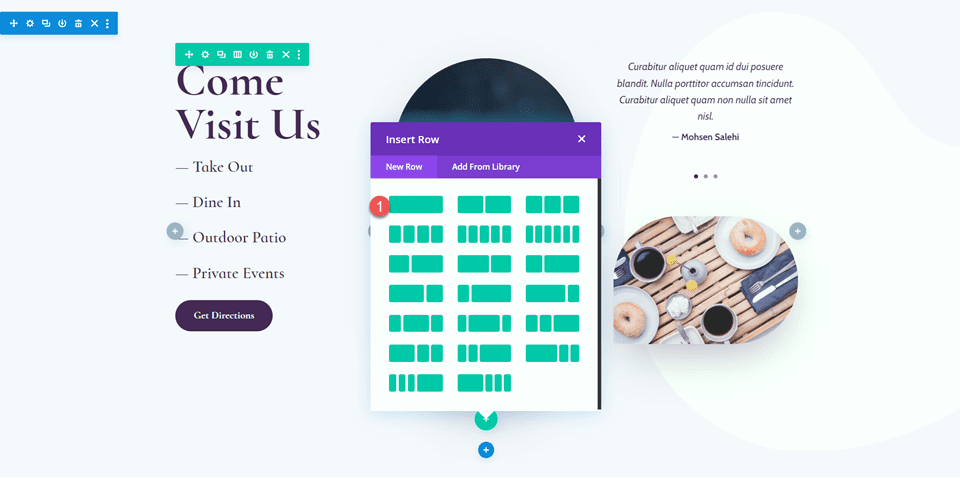
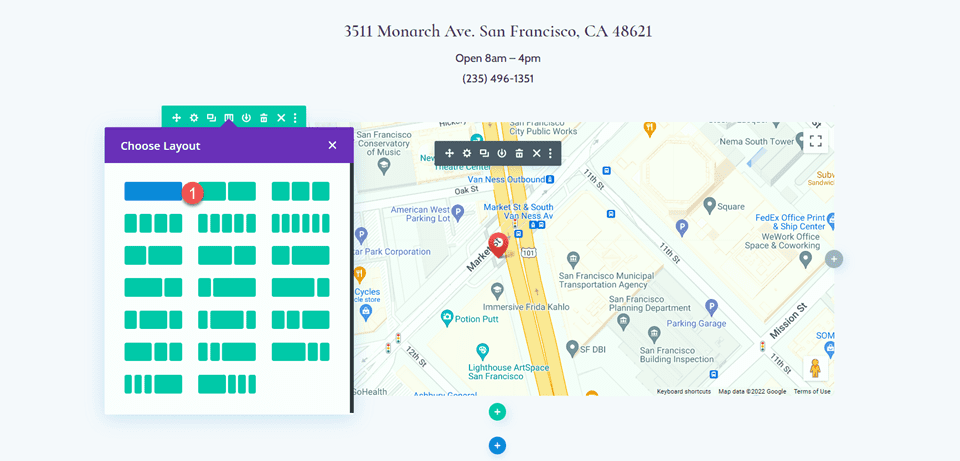
Vamos adicionar o módulo de mapa à seção “Venha nos visitar” na página inicial. Comece adicionando uma nova linha com uma única coluna.

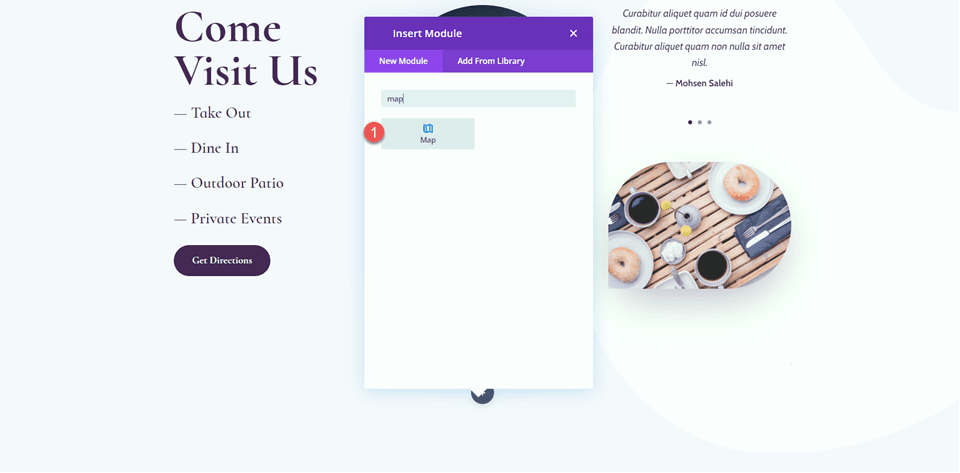
Adicione o módulo de mapa à nova linha.

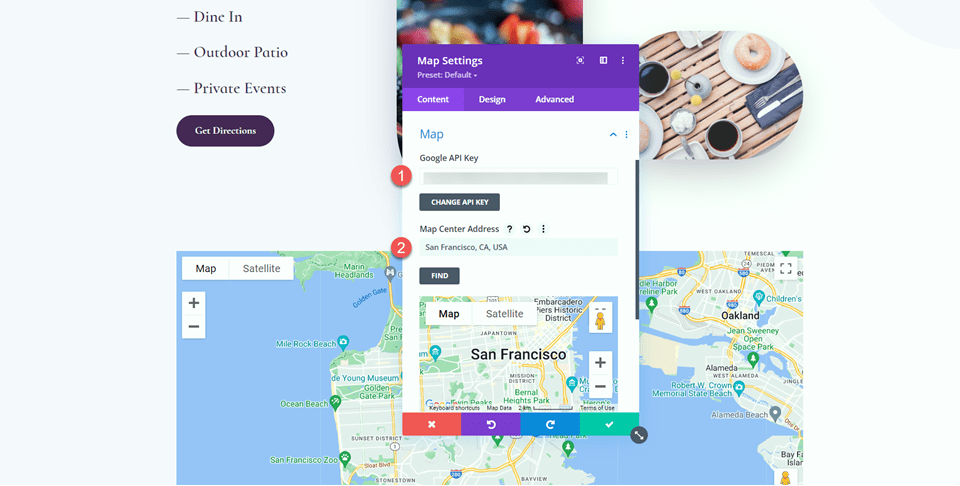
Adicione sua chave de API do Google para ativar o mapa, caso ainda não o tenha feito. Em seguida, adicione um endereço central ao mapa. Para este tutorial, o endereço será San Francisco, Califórnia.

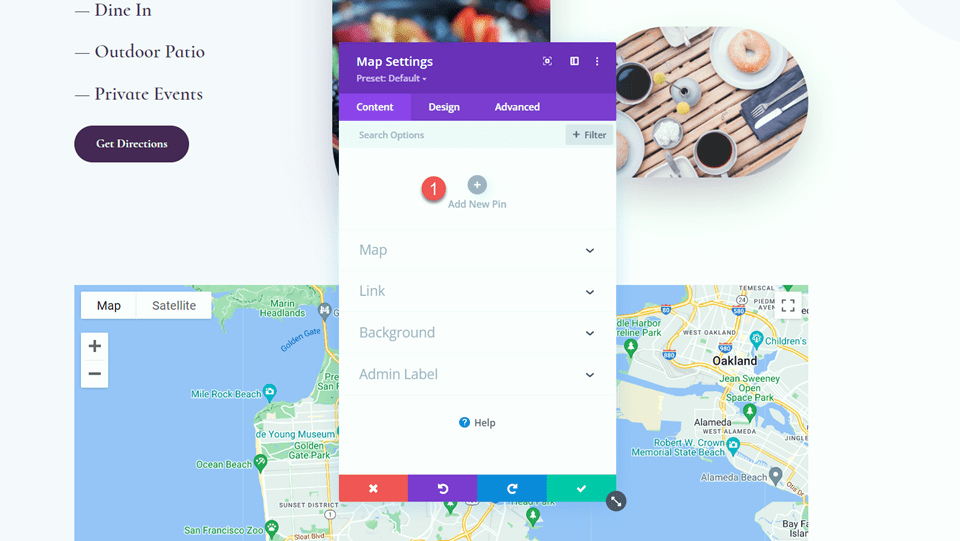
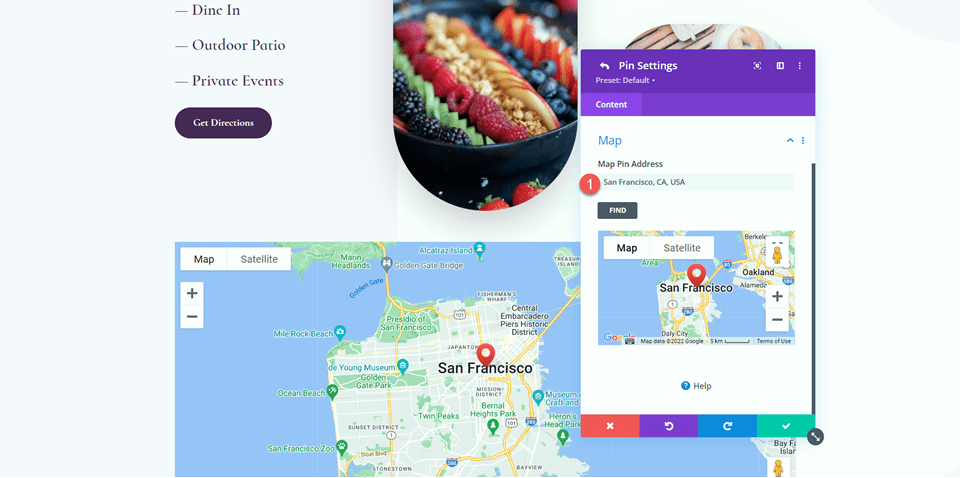
Em seguida, adicione um novo pino.

Defina o endereço do pino do mapa. Mais uma vez, definiremos isso para San Francisco, Califórnia, para este tutorial.

Configurações de design
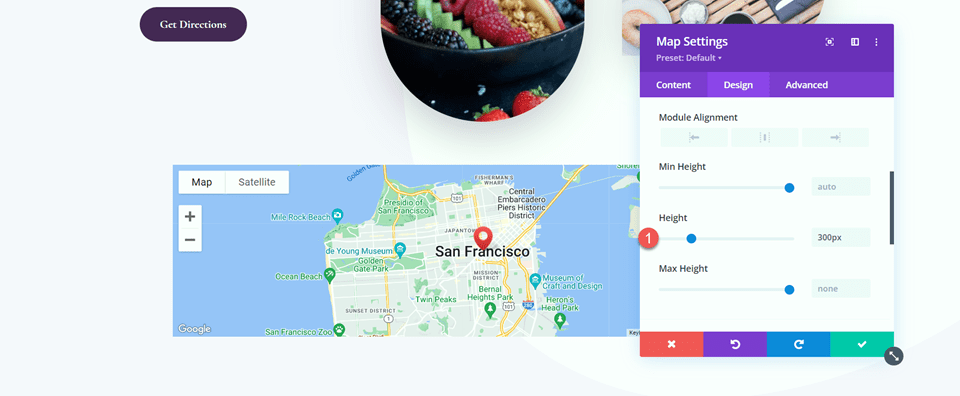
Vá para a guia Design e abra as configurações de dimensionamento. Defina a Altura.
- Altura: 300 px

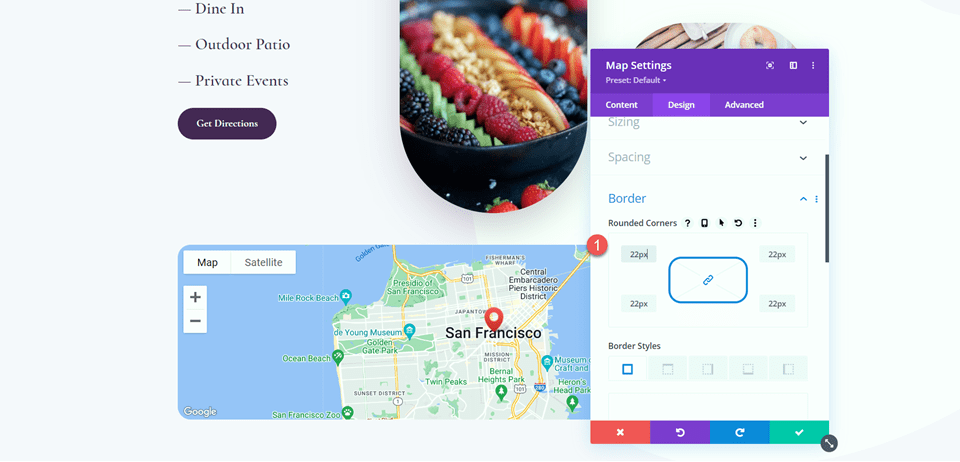
Em seguida, abra as configurações de borda e adicione cantos arredondados ao mapa.
- Cantos arredondados: 22px

Adicione os efeitos de rolagem
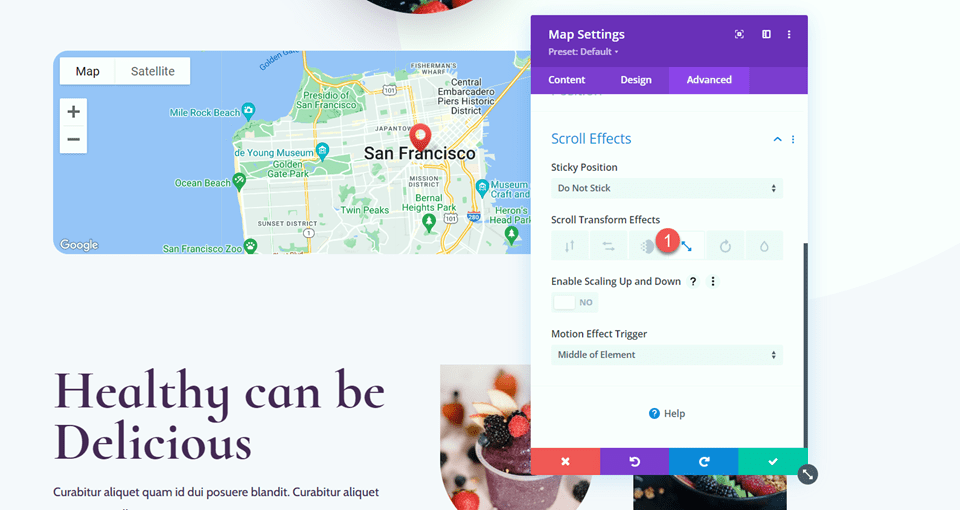
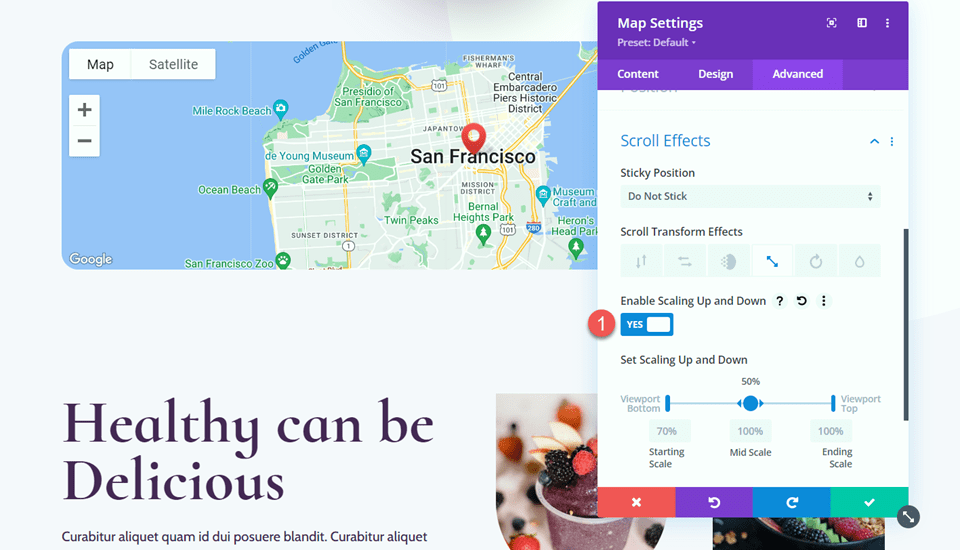
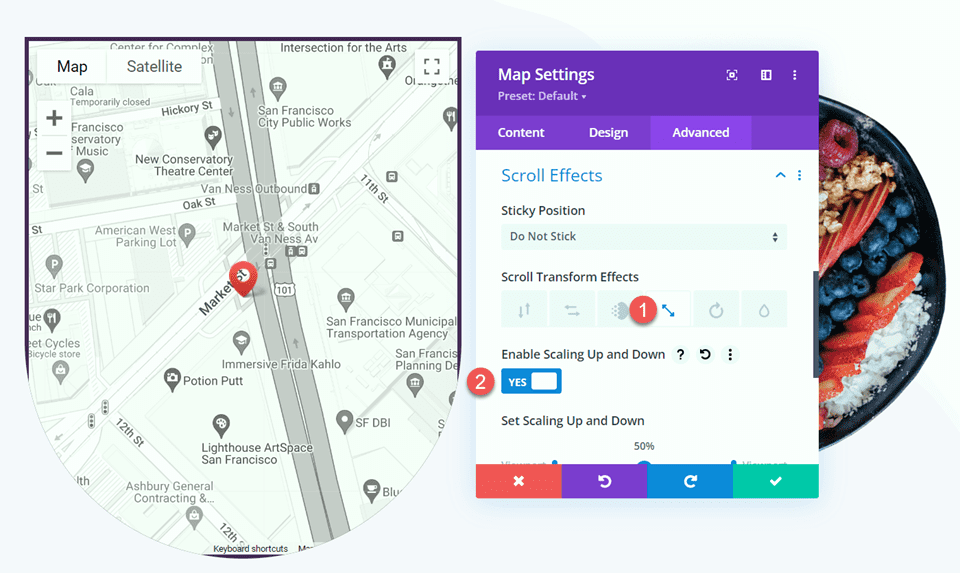
Agora o design do nosso módulo de mapa está completo para que possamos adicionar os efeitos de rolagem. Vá para a guia Avançado e navegue até os Efeitos de rolagem. Em Efeitos de transformação de rolagem, selecione a guia Escalar para cima e para baixo.

Habilitar Escalabilidade para cima e para baixo. Isso permitirá que nosso módulo de mapa aumente de tamanho conforme você rola a página.

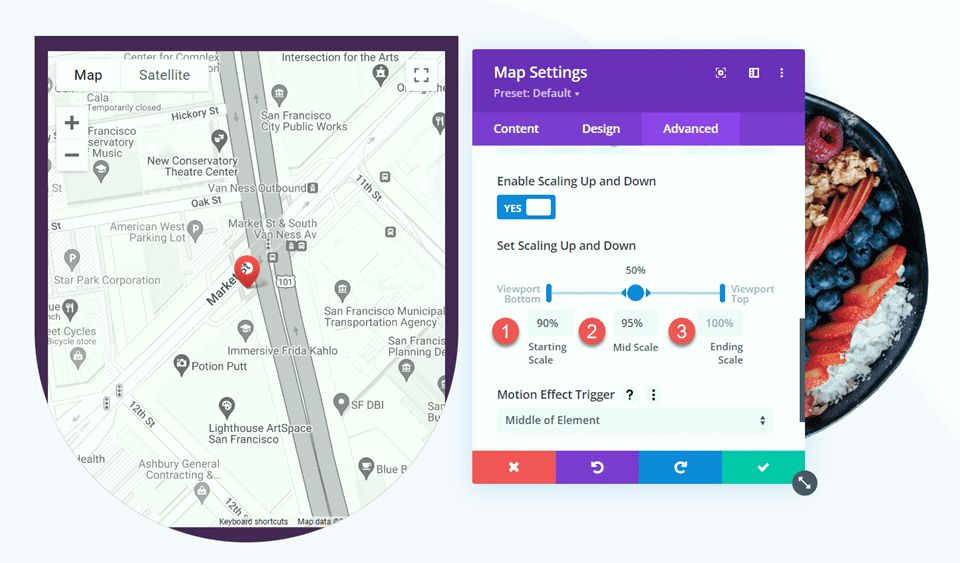
Vamos ajustar as configurações de escala. Ajuste a escala inicial, intermediária e final. Você pode obter um efeito de escala mais sutil mantendo os números relativamente próximos. Se houver uma grande diferença entre os números, você obterá um efeito de escala mais drástico.
- Escala inicial: 80%
- Escala Média: 90%
- Escala final: 100%

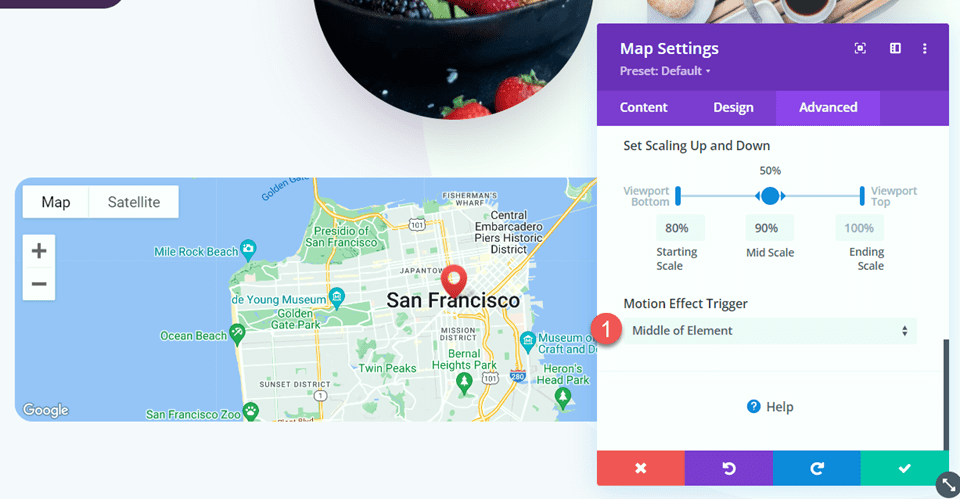
Por fim, defina o efeito de movimento para ser acionado no meio do elemento.
- Gatilho de efeito de movimento: meio do elemento

Design final
Aqui está o design final para o nosso primeiro layout.

Disposição 2
Crie uma nova página com um layout predefinido
Para o segundo layout, usaremos o layout da página de contato do mesmo Açaí Bowl Layout Pack. Vamos começar.
Adicione uma nova página ao seu site e dê um título a ela e selecione a opção Usar o Divi Builder.


Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Browse Layouts.

Pesquise e selecione a página de contato do Açaí Bowl.

Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Modificar configurações de linha
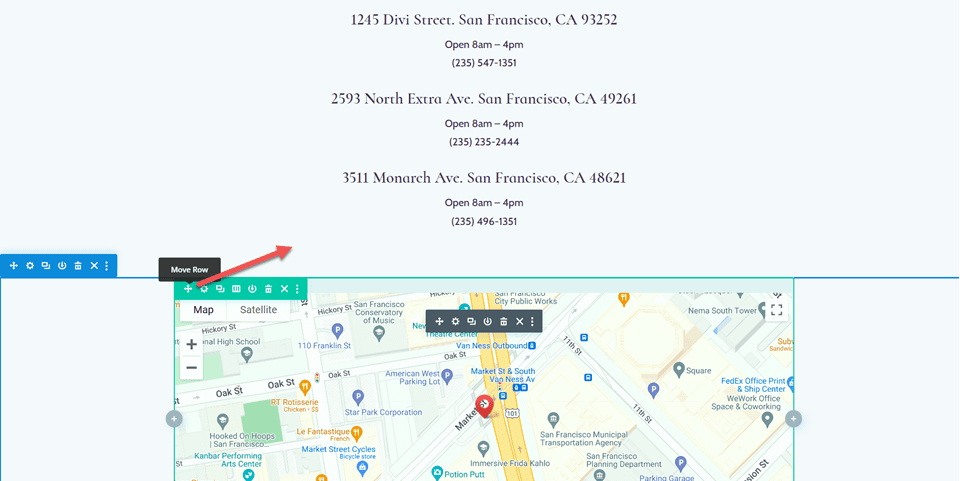
Primeiro, mova a linha que contém o módulo de mapa para a seção acima, abaixo dos endereços.

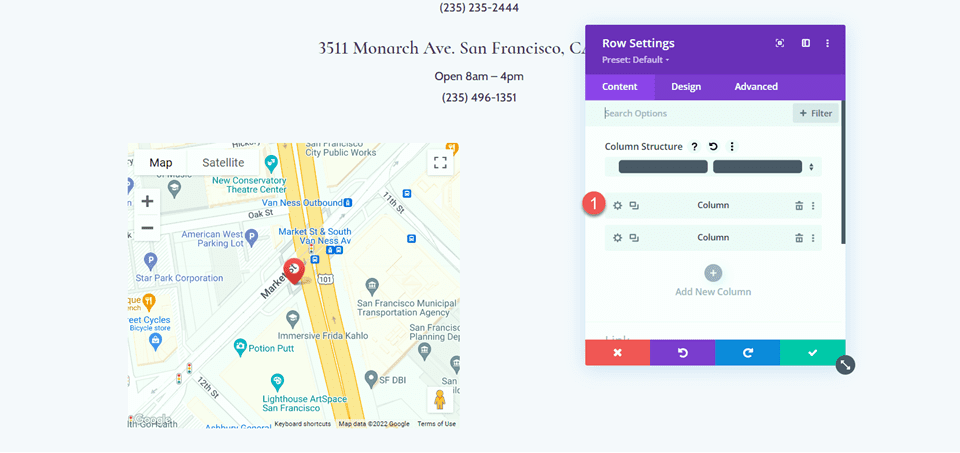
Em seguida, modifique o layout da linha para duas colunas.

Abra as configurações da linha e, em seguida, abra as configurações da coluna 1.

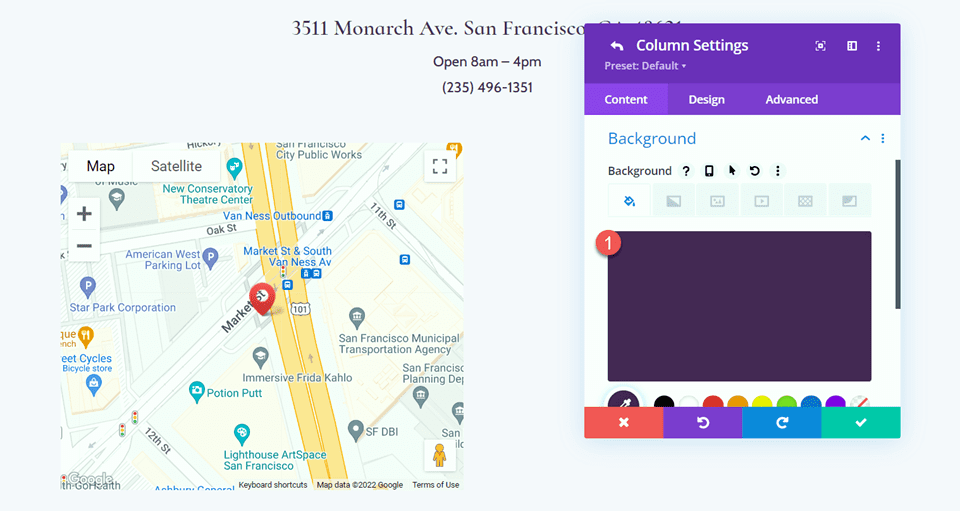
Adicione uma cor de fundo.
- Plano de fundo: #442854

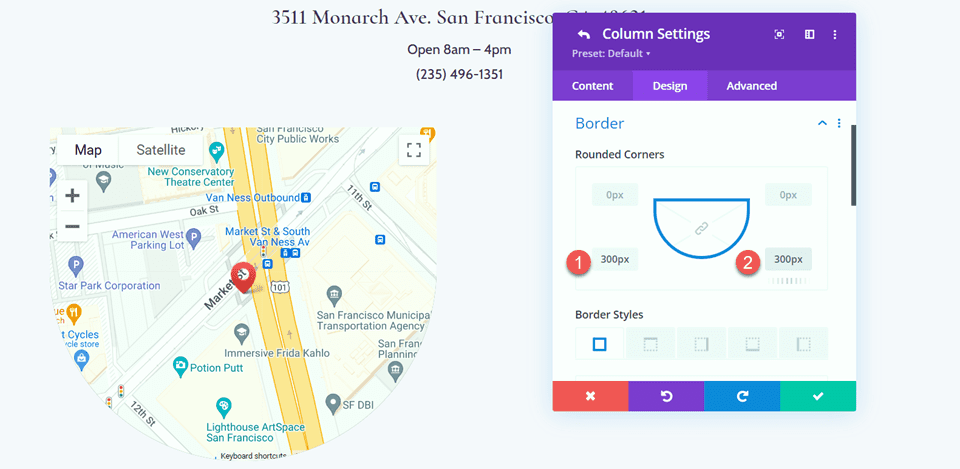
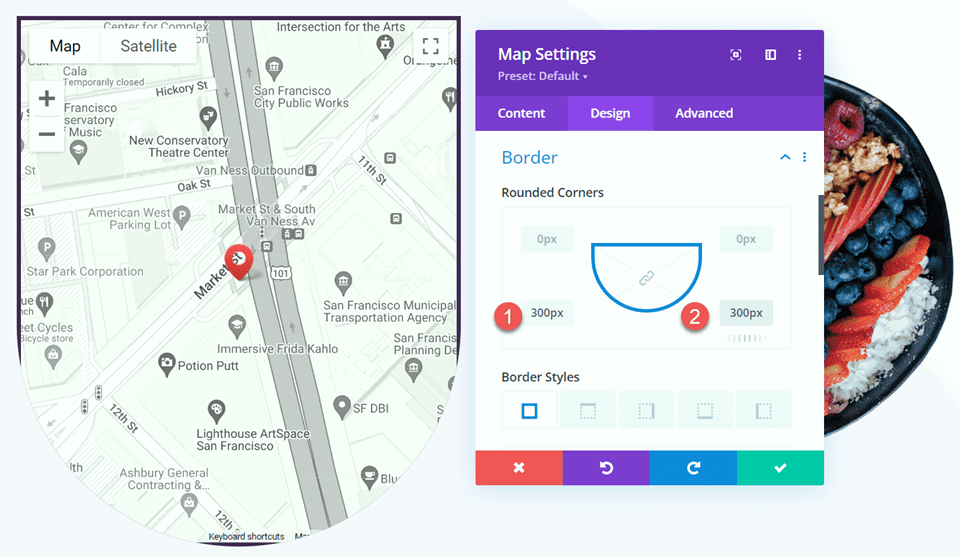
Por fim, navegue até a guia design e abra as configurações de borda. Adicione cantos arredondados aos cantos inferiores esquerdo e direito.
- Cantos arredondados – canto inferior esquerdo: 300px
- Cantos arredondados – canto inferior direito: 300px

Modificar configurações de seção
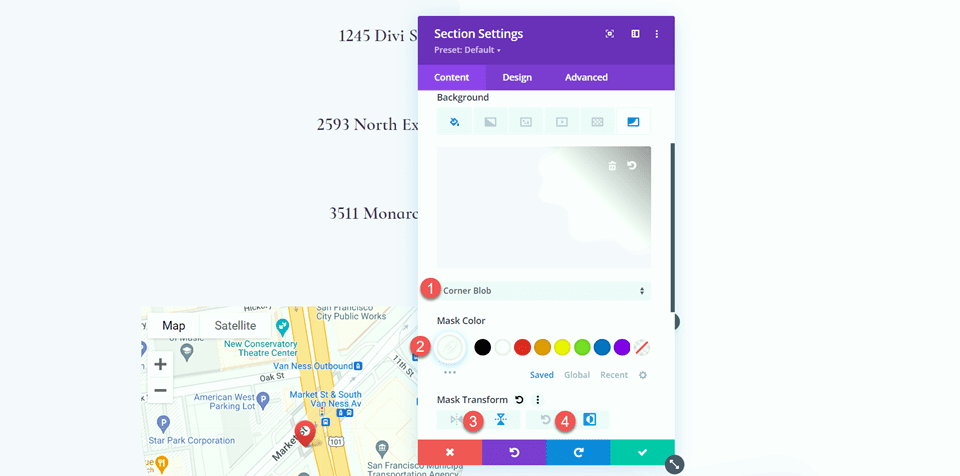
Abra as configurações de seção para a seção que contém o módulo de mapa. Navegue até as configurações de plano de fundo e adicione uma máscara de plano de fundo.
- Máscara de fundo: Blob de canto
- Cor da máscara: #FFFFFF
- Transformação de máscara: vertical e invertida

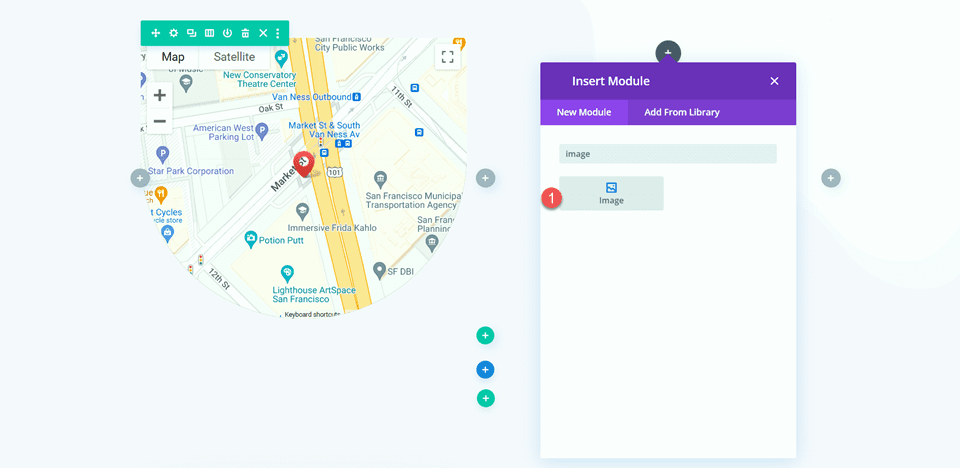
Adicionar imagem
Primeiro, adicione um módulo de imagem à coluna ao lado do módulo de mapa. 
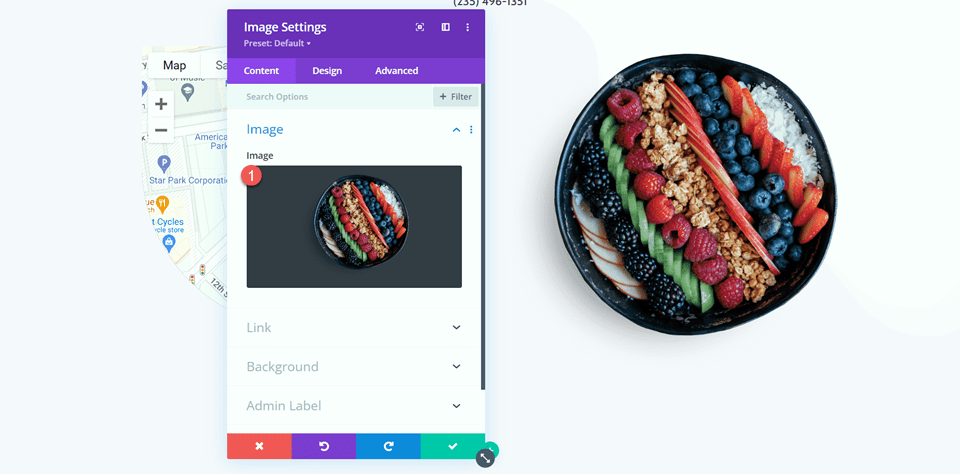
Em seguida, adicione a imagem transparente da tigela de açaí ao módulo. Você deve ter isso em sua biblioteca de mídia rotulada como açaí-bowl-34.png se tiver usado o layout da página inicial do Açaí Bowl para o Layout 1.

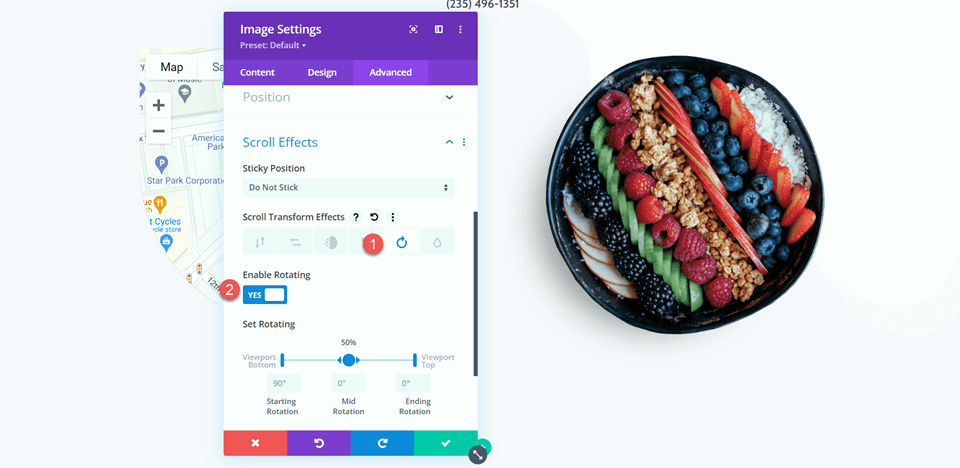
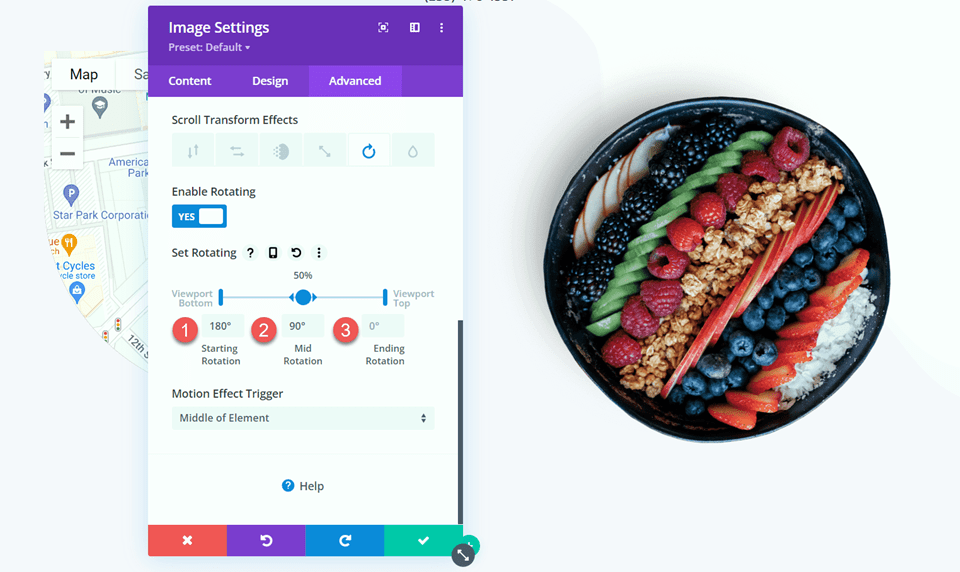
Queremos que a imagem da tigela de açaí gire enquanto você rola a página. Vá para a guia Avançado e abra a seção Efeitos de rolagem. Selecione a guia Rotação e ative a rotação.

Em seguida, defina a rotação.
- Rotação Inicial: 180
- Rotação média: 90
- Rotação final: 0

Design de mapa
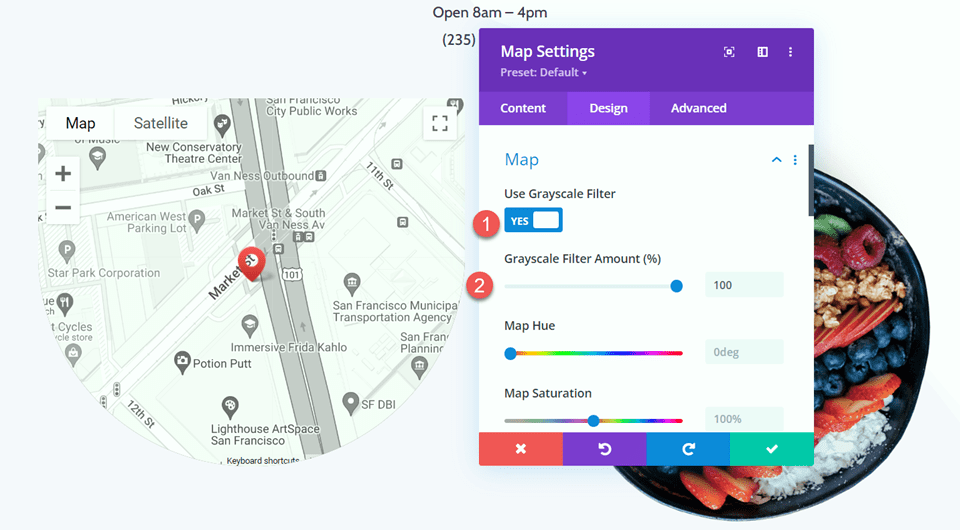
Agora vá para as configurações do módulo de mapa. Na guia design, abra as configurações do mapa. Ative o filtro de tons de cinza.
- Usar filtro de escala de cinza: Sim
- Quantidade de filtro de escala de cinza (%): 100

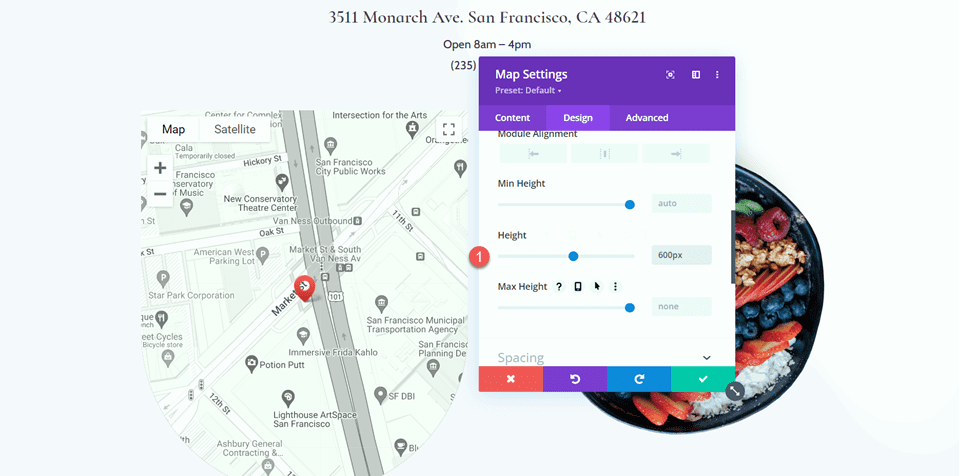
Em seguida, modifique a altura na guia Dimensionamento.
- Altura: 600 px

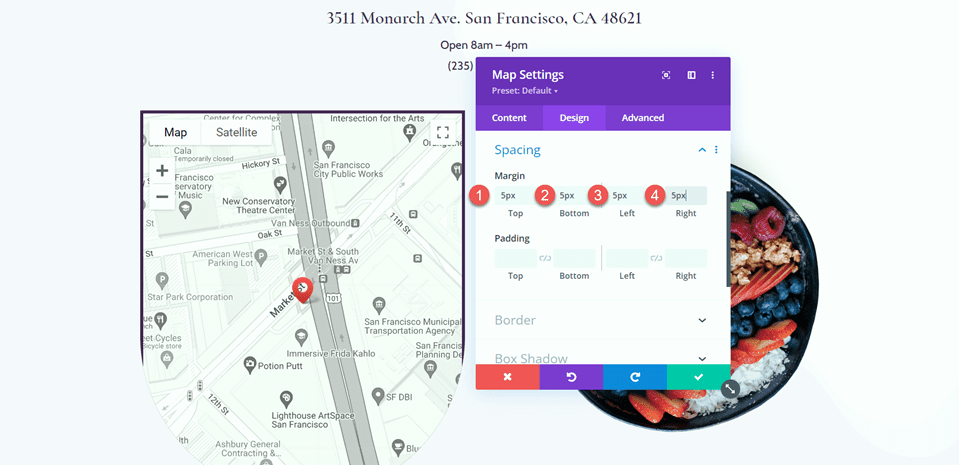
Nas configurações de espaçamento, adicione algumas margens.
- Margem Superior: 5px
- Margem Inferior: 5px
- Margem-Esquerda: 5px
- Margem direita: 5px

Em seguida, adicione cantos arredondados aos cantos inferiores esquerdo e direito.
- Cantos Arredondados – Inferior Esquerdo: 300px
- Cantos arredondados – canto inferior direito: 300px

Adicionar efeitos de rolagem
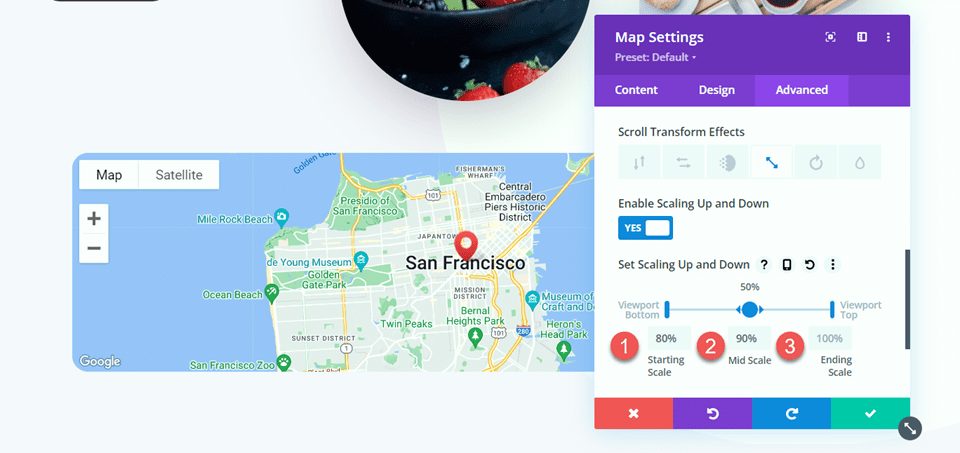
Agora podemos finalmente adicionar os efeitos de rolagem ao mapa para que ele aumente na rolagem. Abra a seção Efeitos de rolagem na guia Avançado. Em seguida, selecione a guia escalar para cima e para baixo e ative a escala para cima e para baixo.

Finalmente, personalize as escalas.
- Escala inicial: 90%
- Escala Média: 95%
- Escala final: 100%

Design final
Aqui está o projeto final para o layout 2.

Resultado final
Agora vamos dar uma olhada em nossos dois layouts em ação.
Disposição 1

Disposição 2

Pensamentos finais
Ao aplicar os efeitos de rolagem do Divi ao módulo de mapa, você pode obter um efeito único ao rolar a página e ajudar seu mapa a se destacar para os visitantes do site. Esses efeitos também podem ser aplicados a qualquer outro módulo do seu site, então não há limite para o que você pode alcançar com um pouco de criatividade! Se você estiver interessado em mais tutoriais relacionados ao módulo de mapa, confira este artigo para saber como adicionar uma alternância de mapa fixo ao seu modelo de página Divi. E se você quiser mais ideias de design usando efeitos de rolagem, confira este tutorial para saber como adicionar ícones animados de rolagem aos planos de fundo de sua seção. Como você aplicou os efeitos de rolagem do Divi em seu site? Deixe-nos saber nos comentários!
