Como se familiarizar com a nova interface do Divi 5
Publicados: 2024-10-03Com o lançamento do Divi 5 Public Alpha, os usuários podem começar a ver no que nós da Elegant Themes temos trabalhado nos bastidores. Divi 5, uma atualização fundamental importante , foi redesenhado para ser mais rápido, mais estável e altamente escalável para acompanhar o futuro do WordPress.
Um dos novos aspectos mais interessantes do Divi 5 é a interface redesenhada do Visual Builder, que é mais fácil de usar e mais rápida. Quer você seja um usuário experiente do Divi ou novo na plataforma, o Visual Builder mais rápido e intuitivo o ajudará a criar sites em menos etapas e com tempos de carregamento mais rápidos.
Saiba mais sobre o Divi 5 Public Alpha e como fazer o download.
Baixar Divi 5 Alfa Público
- 1 O que há de novo na interface do Divi 5?
- 1.1 1. Edição com um clique no Divi 5
- 1.2 2. Controles flutuantes, fixos e responsivos mais acessíveis
- 1.3 3. Encaixe com guias e vários painéis
- 1.4 4. Modo claro e escuro
- 1.5 5. Dimensionamento de tela para diferentes pontos de interrupção no Divi 5
- 1.6 6. Divi 5 pão ralado
- 1.7 7. Feedback visual e desempenho mais rápidos
- 2 Navegando no novo Divi 5 Visual Builder
- 2.1 1. A barra de ferramentas principal
- 2.2 2. A barra de ferramentas esquerda
- 2.3 3. A barra de ferramentas direita
- 2.4 4. Menu de ações rápidas
- 3 dicas para se sentir confortável com a interface do Divi 5
- 4Experimente o futuro do Divi
O que há de novo na interface do Divi 5?

A nova experiência do Visual Builder passou por uma reformulação completa. Ele fornece mais espaço de trabalho, menos animações e um espaço de trabalho totalmente personalizável. Cada painel pode ser movido para flutuar livremente, encaixado à esquerda ou à direita ou em guias para colocar as configurações mais usadas ao seu alcance. Mas, além disso, há vários recursos que também o ajudarão a ser mais produtivo.
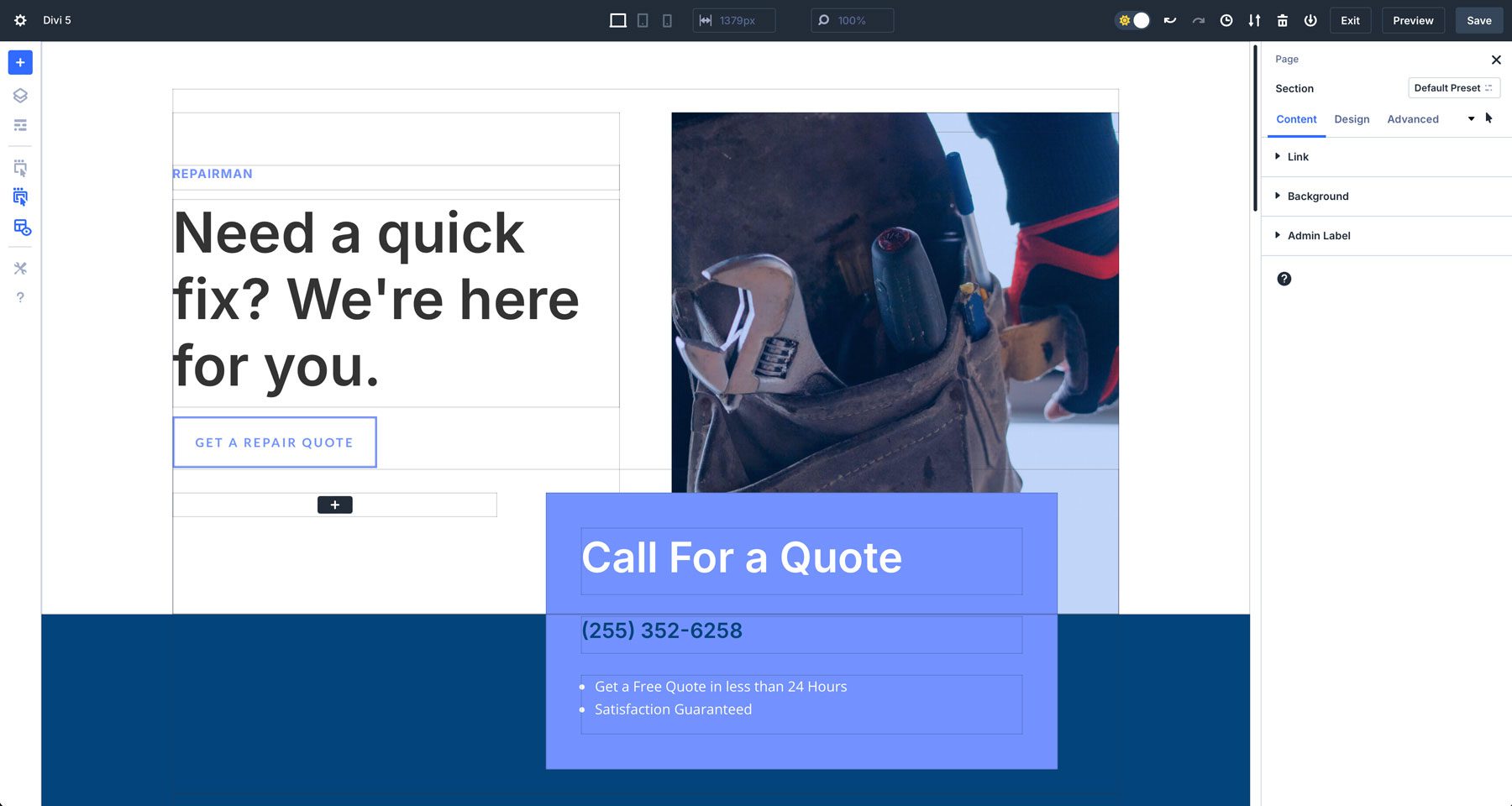
1. Edição com um clique no Divi 5
No Divi 5, introduzimos uma nova maneira de editar módulos de design ao construir uma página da web – edição com um clique. Ao trabalhar no Divi 4, você teria que passar o mouse sobre um módulo e clicar em um pequeno ícone para abrir suas configurações. Com a interface aprimorada do Divi 5, você pode clicar em qualquer lugar de um módulo para ativar instantaneamente as configurações desse módulo.
Este novo fluxo de trabalho permite que você acesse rapidamente suas configurações sem confusão. Esteja você ajustando texto, adicionando imagens ou adicionando preenchimento e margens às seções, a edição com um clique facilita a realização de alterações de forma mais rápida e intuitiva do que nunca.
2. Controles flutuantes, fixos e responsivos mais acessíveis
Divi 5 apresenta uma nova maneira de controlar facilmente o estado de foco de seus elementos, habilitar controles responsivos e habilitar configurações fixas. Com essas configurações agora mais acessíveis, você não precisa mais ativar essas opções manualmente no nível do módulo. Graças aos controles que eliminam a necessidade de navegar pelas configurações, esses elementos agora são mais fáceis de gerenciar.
Acessar essas ferramentas com mais facilidade permite que você visualize e personalize o comportamento do seu conteúdo em diferentes dispositivos, adicione controles fixos aos elementos com mais rapidez e aplique efeitos de foco sem precisar ir até a guia de design para encontrá-los.
3. Encaixe com guias e vários painéis
Outro recurso incrível do Divi 5 é a capacidade de personalizar o Visual Builder para atender às suas necessidades. Isso permite abrir vários painéis simultaneamente, organizá-los em guias e encaixá-los para acesso rápido. Seja alternando entre diferentes configurações ou editando múltiplas seções, você pode manter todas as configurações essenciais ao seu alcance, economizando muito tempo.
Ao permitir que vários painéis sejam abertos e encaixados ao mesmo tempo, o Divi 5 acelera o processo de design, ajudando você a se concentrar na criatividade sem o incômodo de navegar entre diferentes menus.
4. Modo claro e escuro
Com a introdução dos modos claro e escuro, os usuários podem criar um ambiente de trabalho mais confortável. Quer você prefira um espaço de trabalho claro e vibrante ou um que seja mais agradável aos olhos, agora você pode alternar entre esses modos com um único clique. Uma nova alternância na interface do Divi 5 permite alternar dependendo de como você deseja usar o Visual Builder.
Não importa onde ou quando você esteja trabalhando – seja durante o dia ou tarde da noite – você pode escolher o modo que funciona melhor para você.
5. Dimensionamento de tela para diferentes pontos de interrupção no Divi 5
No passado, quando você queria visualizar seu layout em um ponto de interrupção diferente (tamanho da tela), você precisava se aprofundar nas configurações de um módulo ou ativar o menu responsivo na parte inferior da interface do Visual Builder. Com o Divi 5, adicionamos um novo recurso chamado dimensionamento de tela. Esta nova opção permite ajustar automaticamente o tamanho da tela para caber em diferentes pontos de interrupção simplesmente arrastando-a.
Ao clicar e arrastar a borda dos painéis para a direita ou para a esquerda, a tela diminui, fornecendo uma visualização em tamanho real de como seu conteúdo ficará em diferentes tamanhos de tela. Isso garante precisão perfeita em todos os dispositivos, para que você possa criar sites responsivos com facilidade.
6. Divi 5 pão ralado
No Divi 5, apresentamos a localização atual – uma maneira intuitiva de ver onde você está em qualquer ponto da página. Com a localização atual, rastrear e gerenciar ajustes de design é mais fácil do que nunca. À medida que você se aprofunda nas diferentes configurações, a localização atual fornece uma maneira fácil de retornar às configurações anteriores com um único clique.
7. Feedback visual e desempenho mais rápidos
Uma das mudanças mais significativas do Divi 4 para o Divi 5 é a velocidade e o desempenho do Visual Builder. Isso se deve a uma revisão completa da estrutura do Divi, melhorando drasticamente a capacidade de resposta e o desempenho do front-end do Visual Builder. Esta nova versão do Divi concentra-se em uma base do tipo bloco em vez de códigos de acesso, o que permite que seja mais eficiente e preparado para o futuro.

O Visual Builder agora está livre de animações e atrasos que tendiam a desacelerar seu fluxo de trabalho nas versões anteriores. Embora o Divi 4 ainda seja um tema WordPress incrível, o Divi 5 oferece uma base melhor para os próximos anos. Mas o que fizemos para que isso acontecesse? Aqui está um rápido resumo das novidades no back-end que tornam o novo Visual Builder tão rápido:
- Estrutura principal reescrita: O núcleo do Divi 5 foi completamente reescrito. Elimina ineficiências que causam desempenho mais lento. Passamos de uma estrutura baseada em shortcode para uma modular, tornando-a adaptável a atualizações futuras.
- Otimização de código: Divi 5 reduz o inchaço do código usando apenas o JavaScript necessário com base nos módulos da página. No Divi 4, todo o JS foi carregado, contribuindo para o atraso do Visual Builder. Agora, os módulos JavaScript são projetados para funcionar de forma assíncrona, tornando o construtor mais responsivo e aumentando a velocidade da página.
- Renderização mais rápida da tela: alterações em um design, como ajuste de espaçamento ou modificação de conteúdo, agora acontecem instantaneamente na tela. Isso resulta de alterações de código que criam módulos menores e independentes para uma nova renderização mais rápida de elementos.
- Melhor uso dos recursos do navegador: O Divi 5 funciona melhor com tecnologias modernas de navegador, incluindo cache avançado e gerenciamento de memória aprimorado. Mesmo os layouts mais complexos e o conteúdo dinâmico agora podem ser manipulados sem retardar o processo de design.
Navegando no novo Divi 5 Visual Builder
Com a interface redesenhada do Divi 5, navegar no Visual Builder é mais eficiente e fácil de usar. Vamos examinar mais detalhadamente as ferramentas que compõem a nova interface para que você possa começar rapidamente.
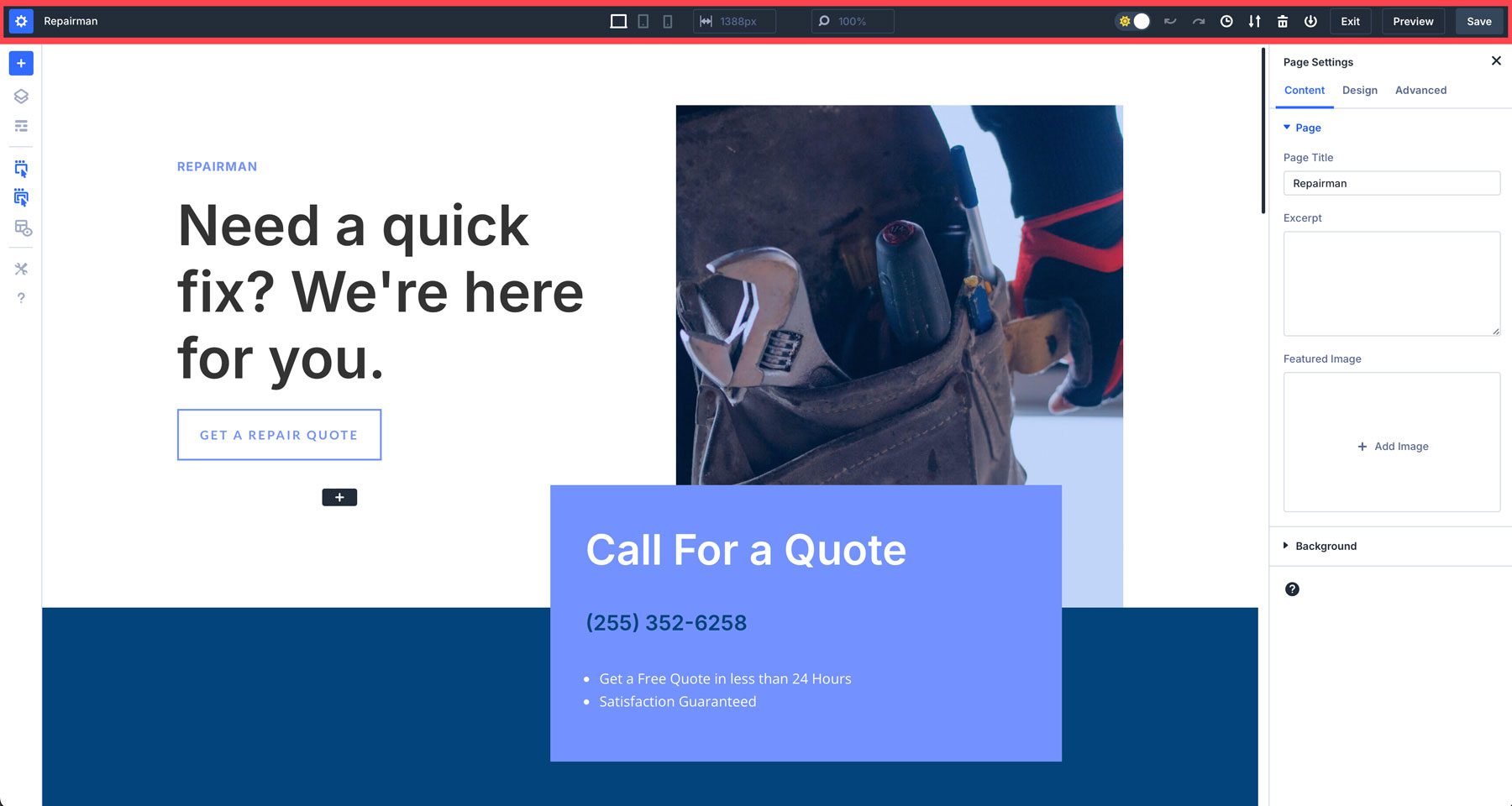
1. A barra de ferramentas principal

A barra de ferramentas superior do Divi 5 é onde você encontrará ferramentas essenciais, como configurações de página, opções de salvamento e modos de visualização (desktop, tablet e celular). Aqui está uma análise completa de todas as configurações disponíveis:
- Configurações de página: semelhante ao Divi 4, você pode adicionar um título de página, um trecho e uma imagem em destaque. Outras opções incluem definir a largura da medianiz da página, cores do texto e opções avançadas para CSS, visibilidade e posição.
- Título da página: Você também pode alterar o título da página aqui clicando no nome.
- Controles responsivos: alterne entre desktop, tablet e celular.
- Largura da página: controle a largura da tela.
- Modos de visualização: aumente ou diminua o zoom para aumentar ou diminuir o tamanho da visualização da tela.
- Modo claro e escuro: você pode alternar entre claro e escuro para tornar o Visual Builder mais confortável de trabalhar com base em suas preferências.
- Desfazer/Refazer: No Divi 5, você pode desfazer ou refazer facilmente suas últimas configurações ou ajustes de design.
- Ver histórico de design: obtenha uma visão geral de suas ações mais recentes.
- Exportar/Importar: exporte ou importe um arquivo JSON da sua página.
- Excluir: apague todo o layout para começar do zero.
- Salvar na Biblioteca: Salve seu layout na Biblioteca Divi
- Opções de salvamento: salve, visualize ou saia do layout.

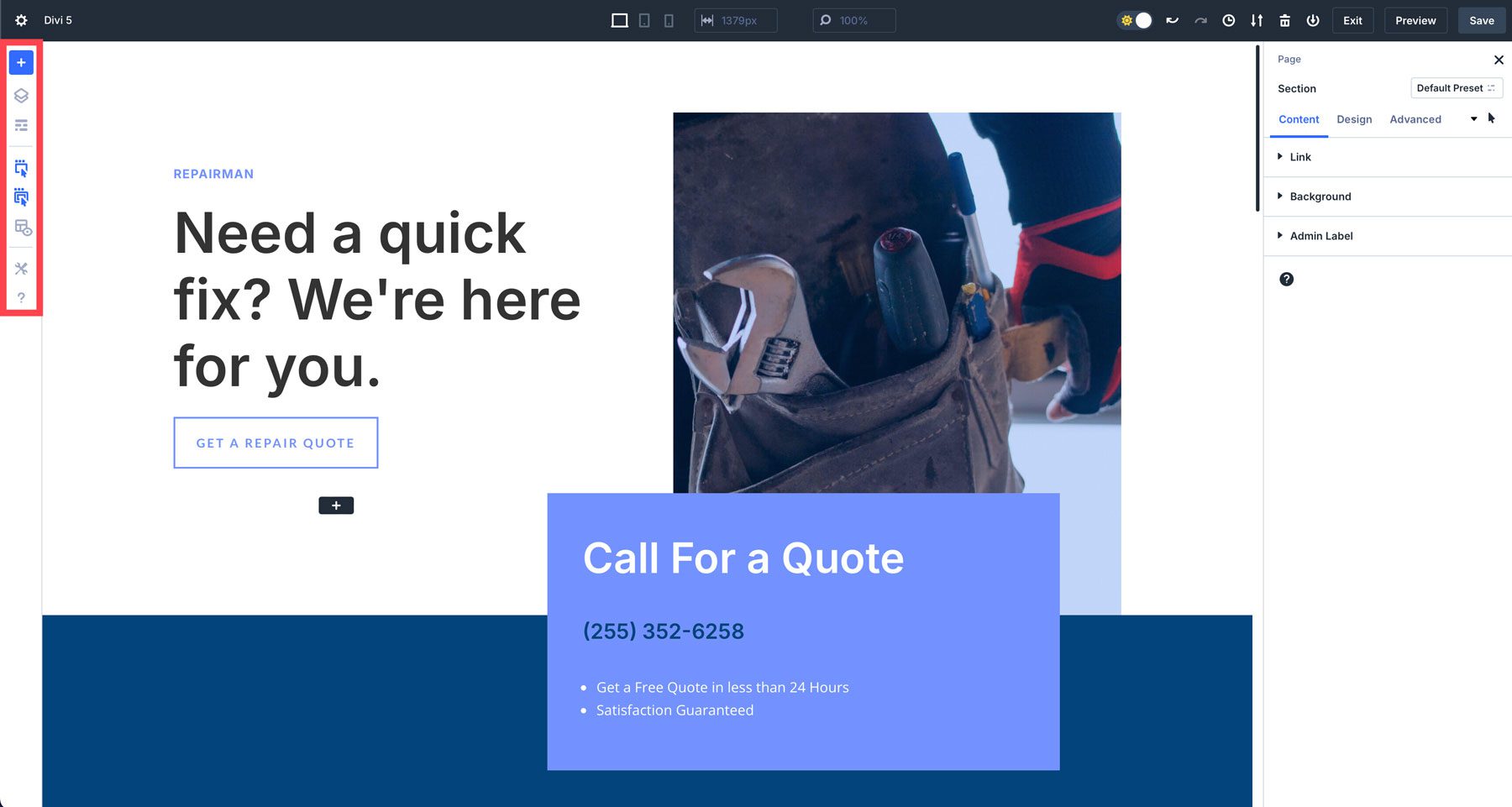
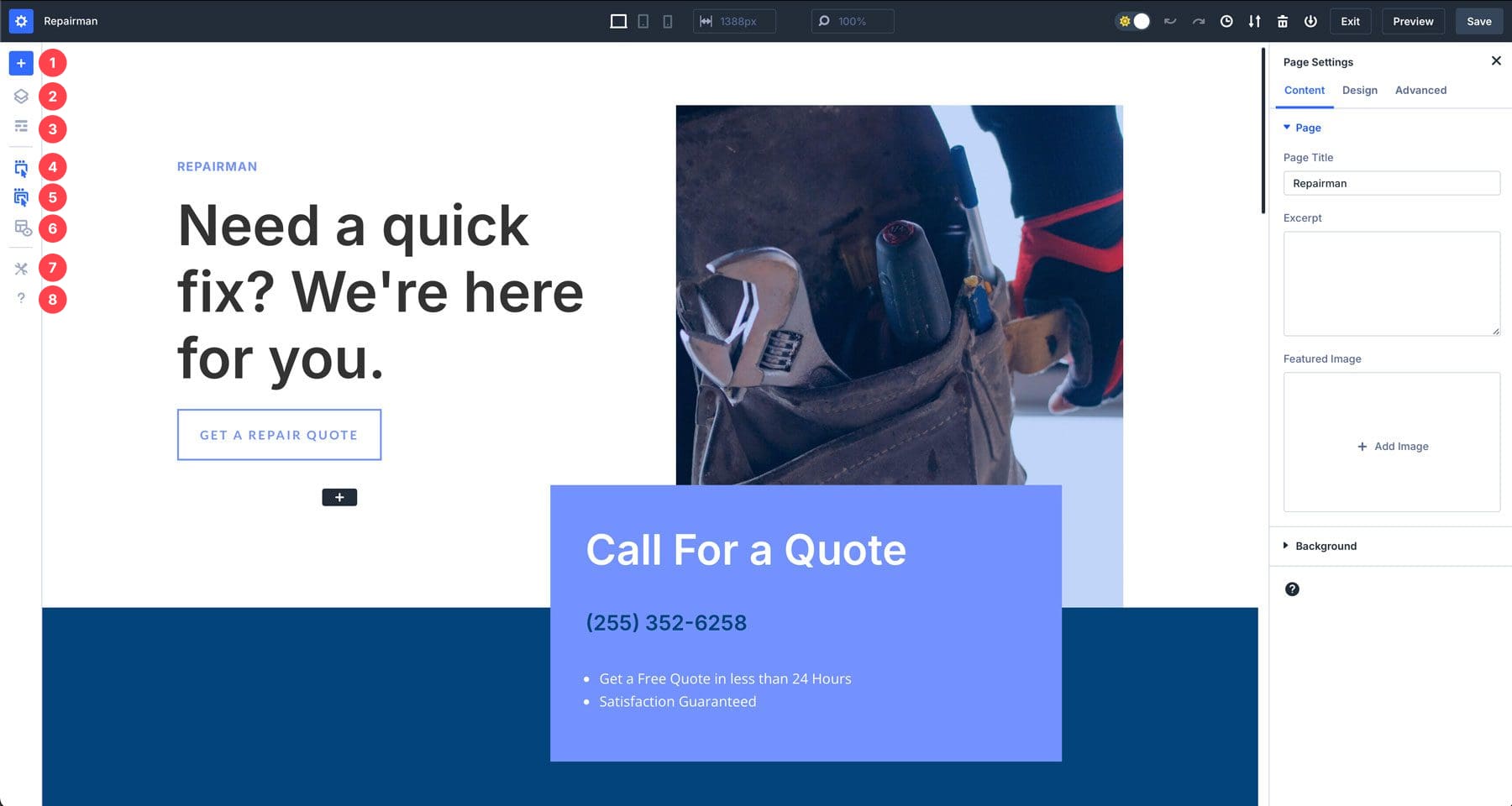
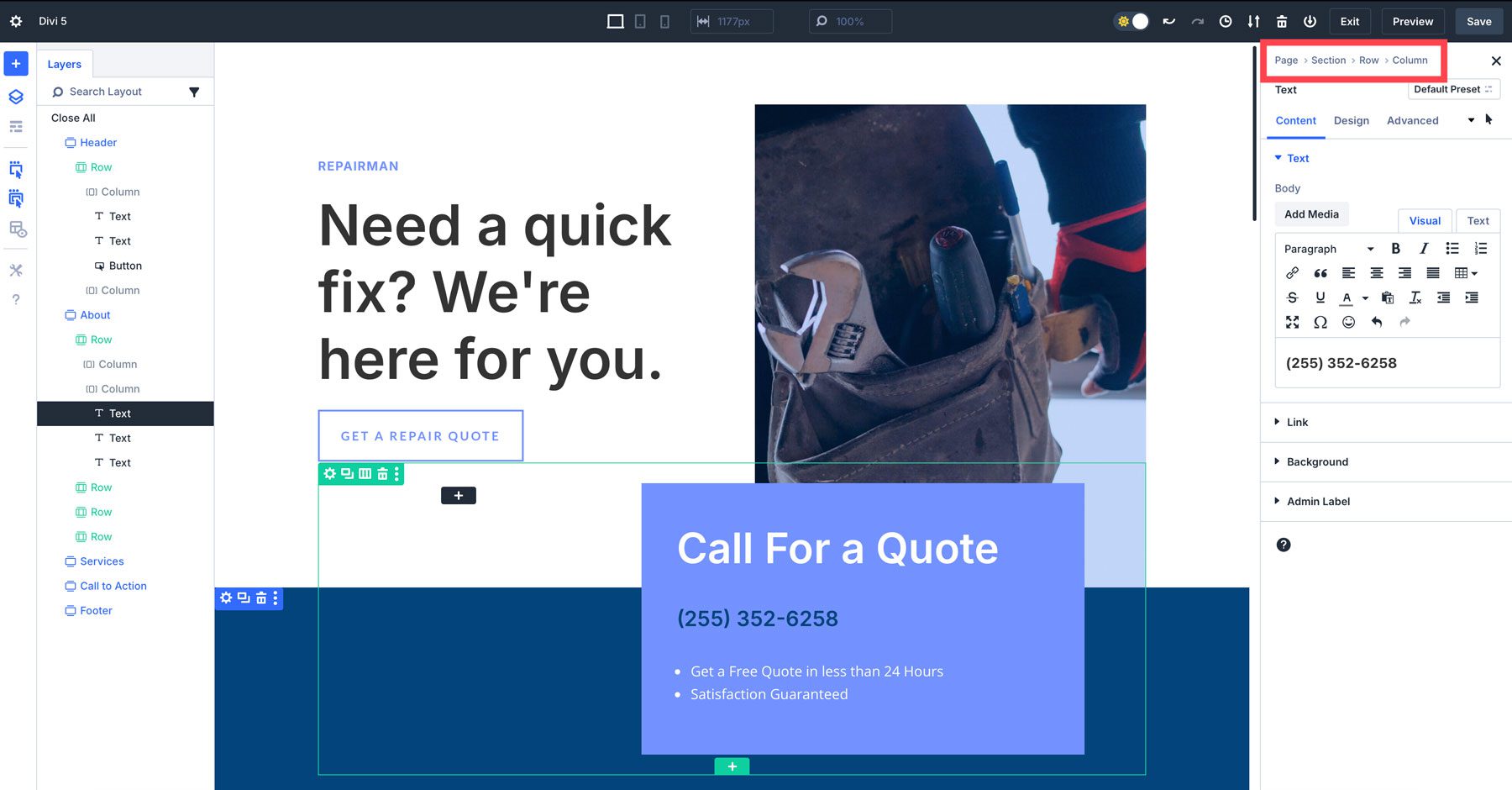
2. A barra de ferramentas esquerda

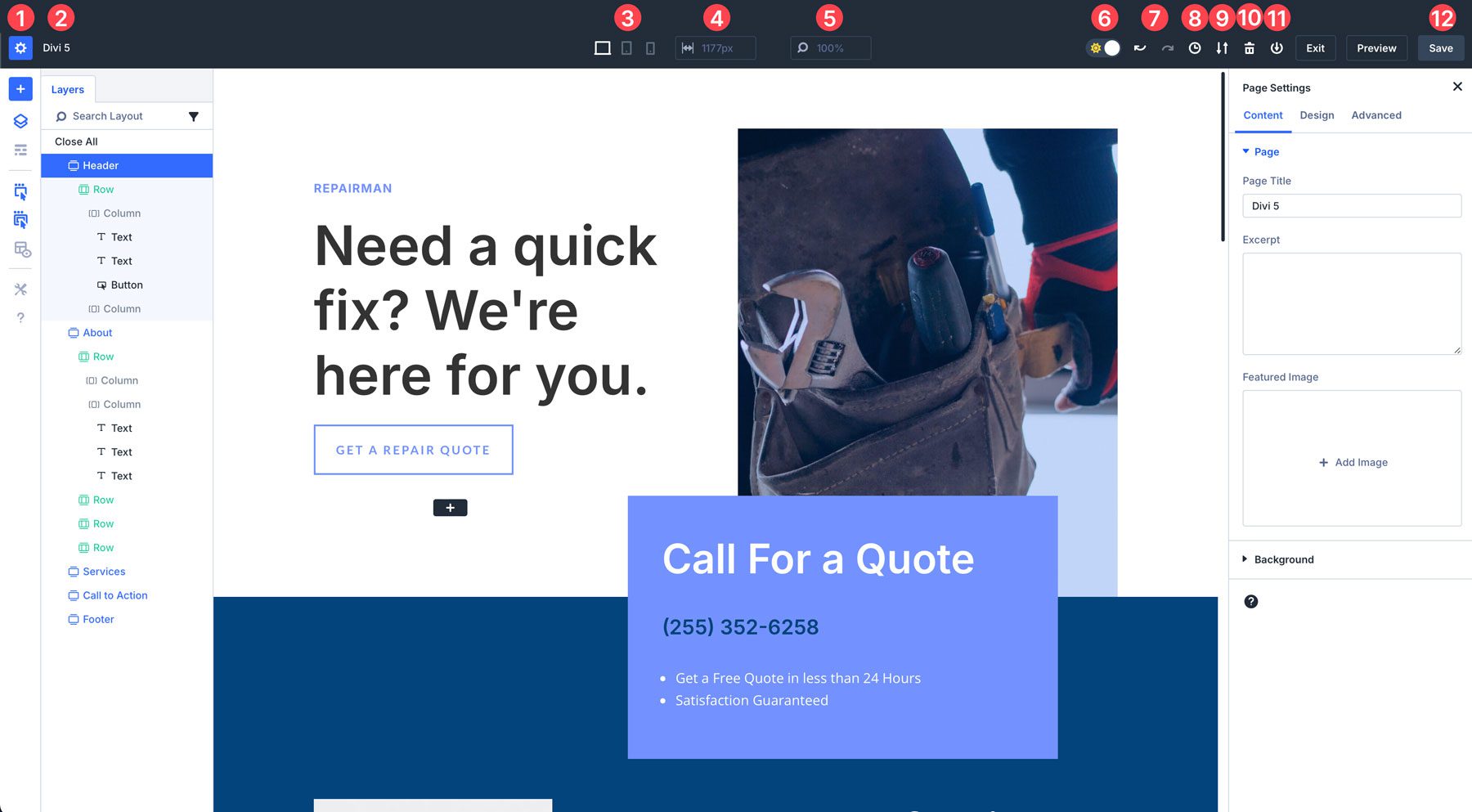
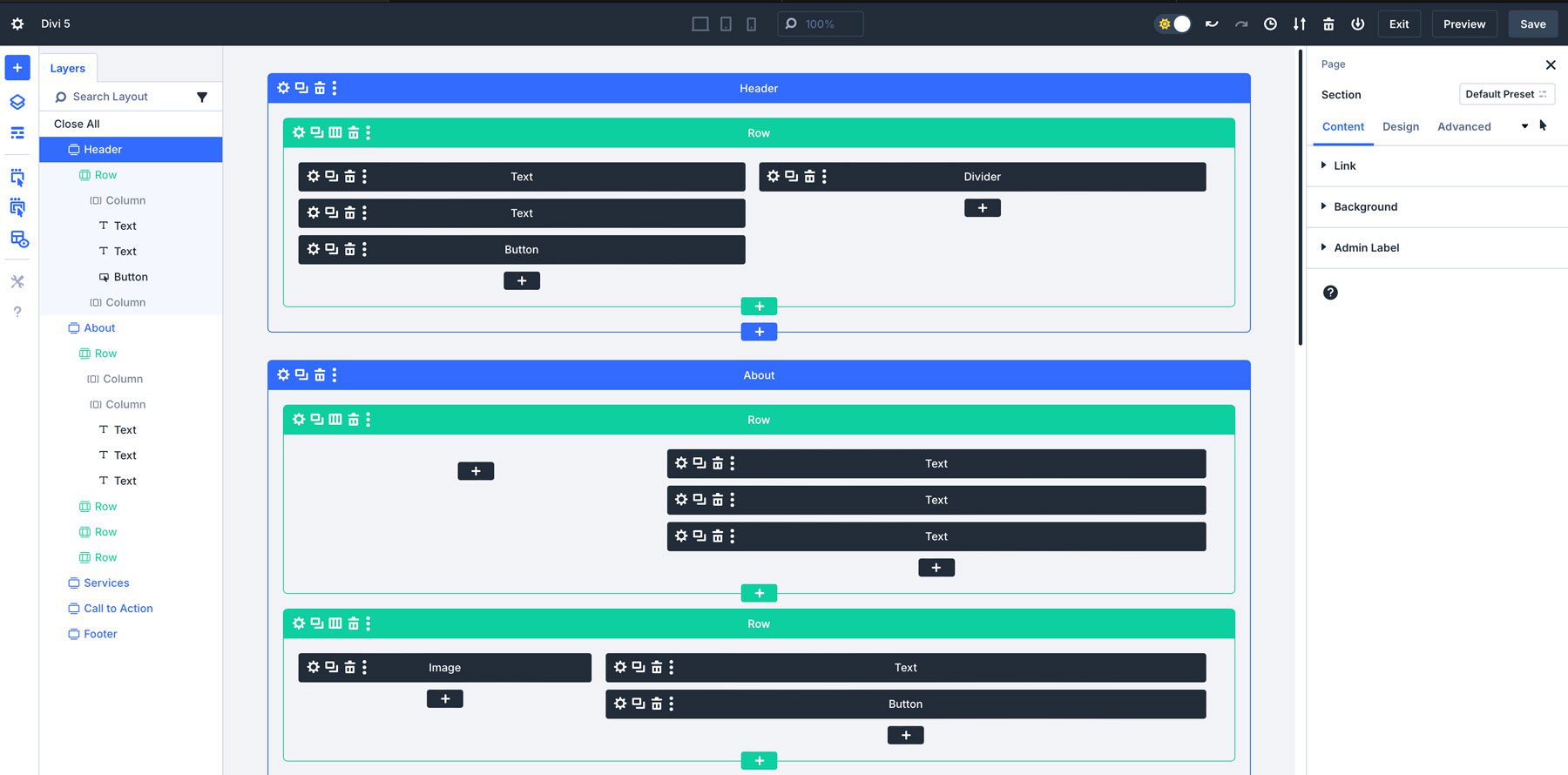
A barra de ferramentas esquerda contém ferramentas para ajudá-lo a construir com mais eficiência. Itens como camadas permitem visualizar a estrutura da sua página, facilitando a navegação. Há também um modo wireframe, que é uma reminiscência das versões anteriores do Divi.

O modo X-Ray permite que os usuários do Divi vejam a estrutura subjacente de seus projetos com mais clareza. Quando ativado, este modo fornece uma visualização dos elementos da página, facilitando a identificação de como as seções, linhas e módulos são dispostos em camadas e posicionados.

Aqui está uma análise completa de todas as ferramentas na barra de ferramentas esquerda:
- Adicionar layout: adicione rapidamente um layout predefinido, um layout salvo ou uma página existente.
- Camadas: obtenha uma visão geral rápida da estrutura da sua página para encontrar facilmente o que deseja.
- Visualização de wireframe: uma visualização retrospectiva de sua página que mostra um wireframe de seções, linhas e módulos.
- Ícones de ação ao passar o mouse: quando ativado, passar o mouse sobre um elemento revela ações relevantes, como editar, duplicar, excluir ou mover.
- Ícones de ação pai ao passar o mouse: ativa elementos pai (seções e linhas) semelhantes aos módulos.
- Raio X: coloca uma borda ao redor dos elementos de design para ajudá-los a serem mais facilmente identificáveis.
- Configurações do Construtor: Fornece configurações personalizáveis para o Visual Builder, incluindo visualização padrão, configurações de opacidade, modo claro e escuro e esquema de cores.
- Ajuda: Uma coleção de tutoriais em vídeo Divi e atalhos de teclado para ajudá-lo a aprender a nova interface.

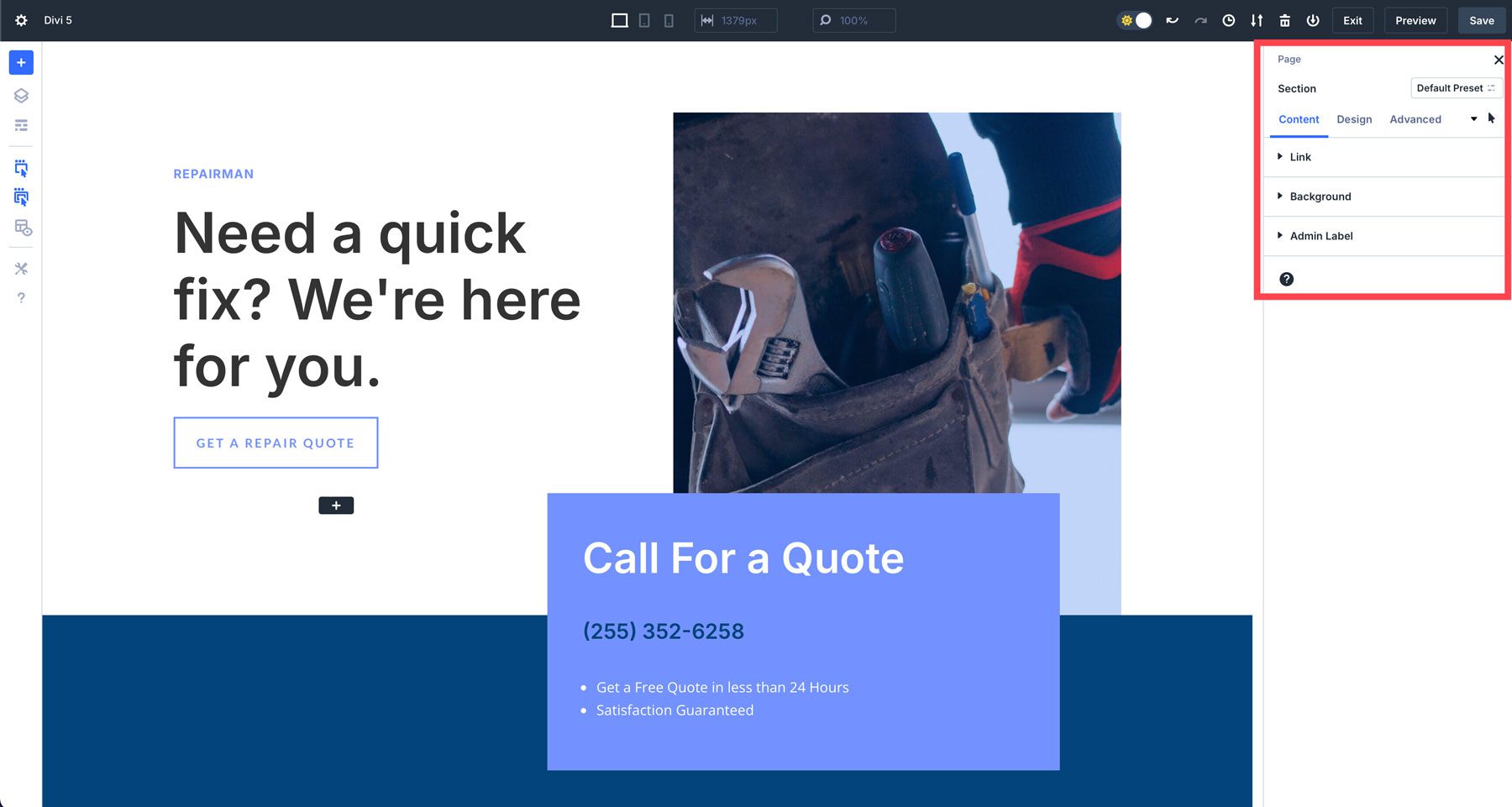
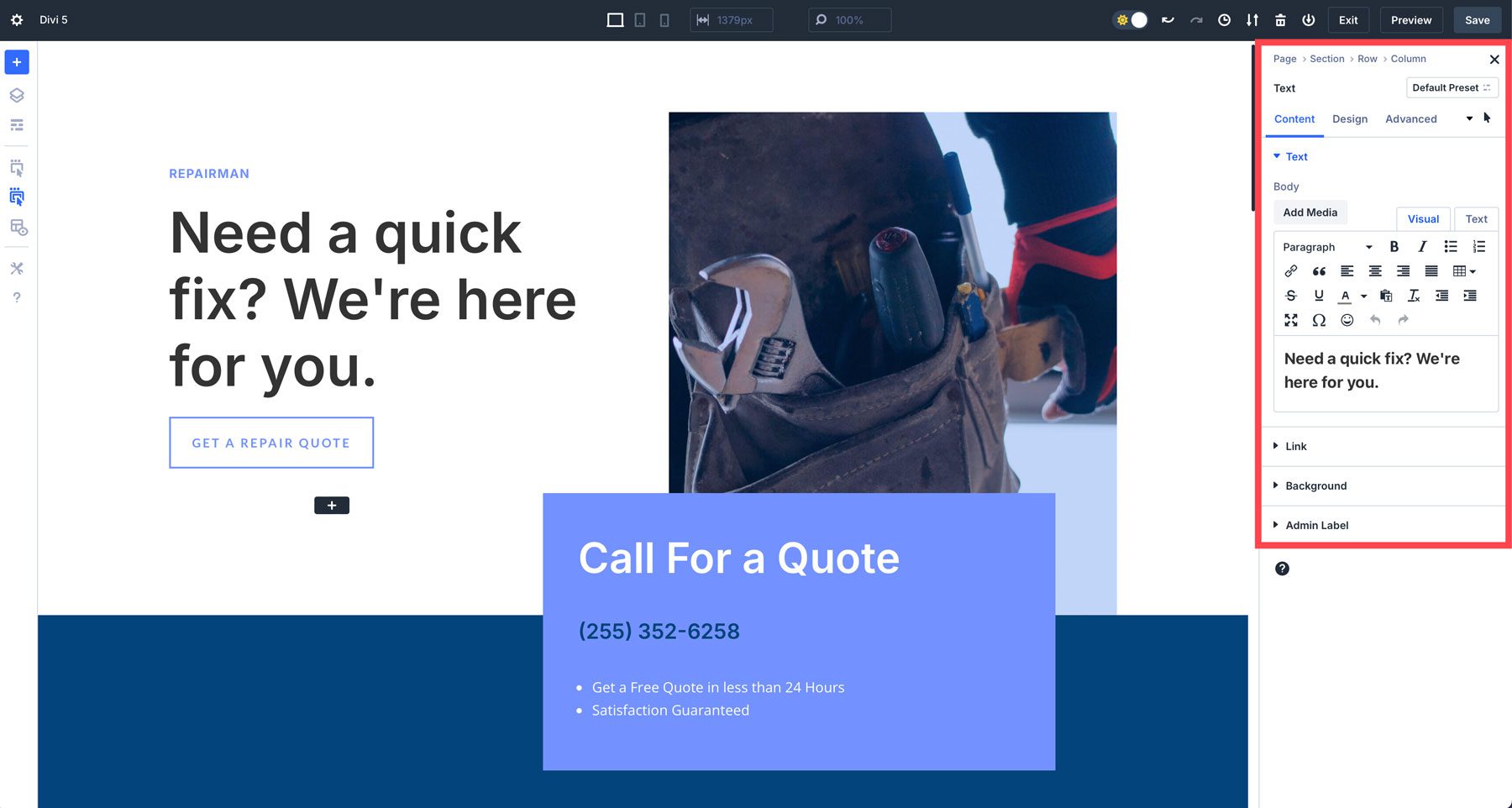
3. A barra de ferramentas certa

A barra de ferramentas direita na interface do Divi 5 controla as configurações da página por padrão, desde que uma seção, linha ou módulo não esteja selecionado. Depois de escolher um elemento de design para editar, as configurações do módulo aparecem com seções familiares com guias para conteúdo, design e avançado.

É aqui também que você encontrará trilhas para ajudá-lo a navegar pelas configurações para alterações rápidas.

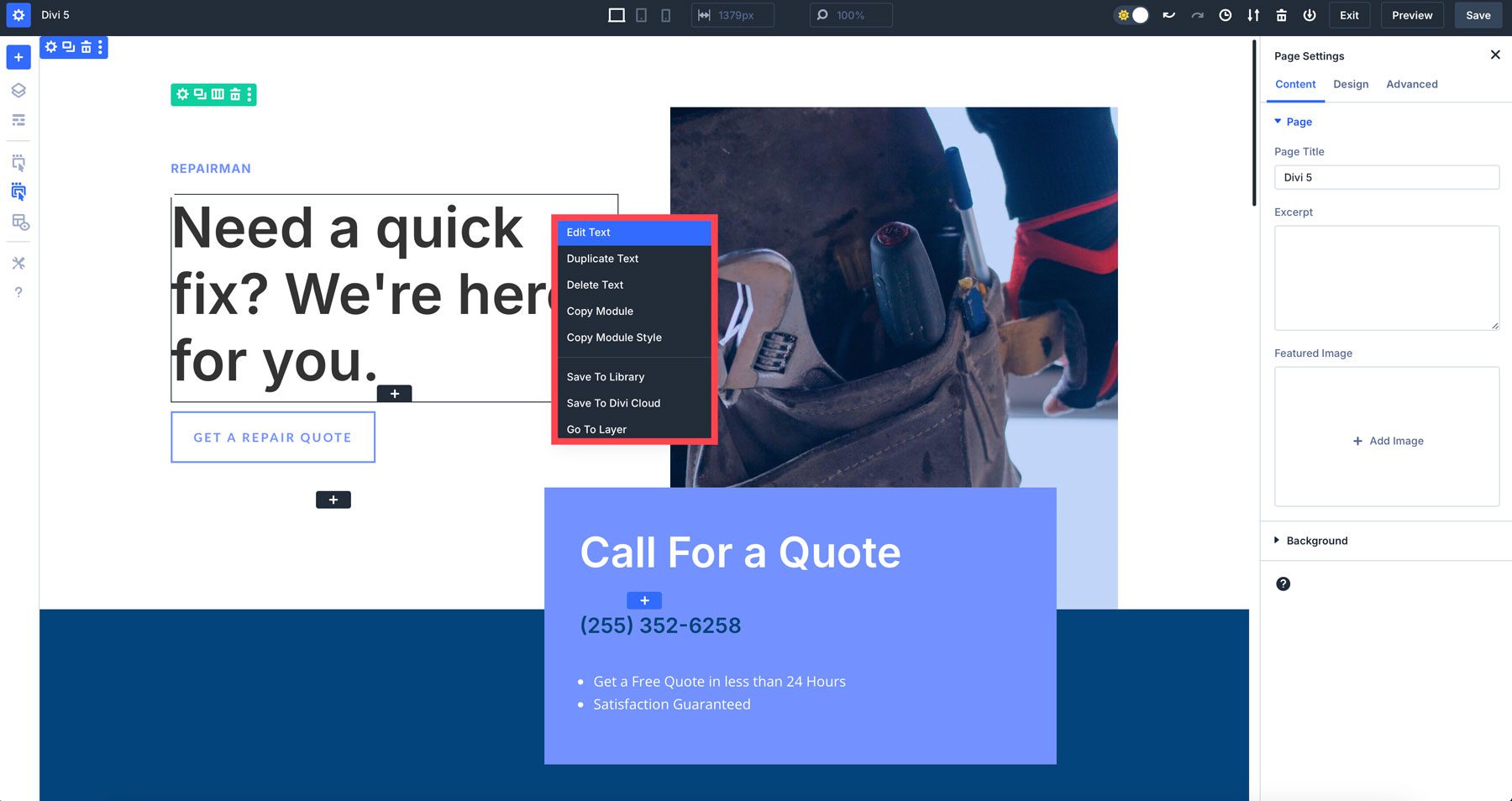
4. Menu de ações rápidas
O menu de ações rápidas é uma nova adição ao Divi 5. Ele oferece uma maneira rápida de realizar tarefas comuns sem navegar em vários menus. Você terá acesso a opções como copiar e colar estilos, adicionar novos módulos ou duplicar elementos clicando com o botão direito em uma seção, linha ou módulo.

Dicas para se sentir confortável com a interface do Divi 5
O Visual Builder renovado do Divi 5 pode parecer diferente no início, mas depois de alguns minutos de uso, você perceberá que é o mesmo Divi que você conhece e ama, mas com muito mais velocidade. Aqui estão algumas dicas para ajudá-lo a se ajustar:
- Experimente o encaixe do painel: experimente diferentes layouts de painel para ver qual se adapta melhor ao seu estilo de design. Você pode flutuar painéis (semelhante ao Divi 4), encaixá-los ou agrupá-los em guias para acesso rápido.
- Use o dimensionamento de tela para design responsivo: experimente o dimensionamento de tela para ver como seus designs respondem a diferentes dispositivos. Isso será uma virada de jogo ao projetar de forma responsiva.
- Alternar entre os modos claro e escuro: não se esqueça de que você pode alternar entre os modos claro e escuro dependendo de suas preferências de trabalho.
- Utilize o menu de ações rápidas: O menu de ações rápidas é uma das melhores atualizações para economizar tempo do Divi . Experimente copiar e colar estilos de módulo para acelerar seu fluxo de trabalho.
Experimente o futuro do Divi
O Visual Builder do Divi 5 representa um salto significativo no design de sites. Com sua interface redesenhada, velocidade aprimorada e desempenho aprimorado, o Divi 5 permite que os usuários criem sites impressionantes com mais eficiência. O design intuitivo e o espaço de trabalho personalizável do Visual Builder o tornam acessível para iniciantes e usuários experientes.
Pronto para começar? Comece a usar o Divi 5 Public Alpha hoje!
Baixar Divi 5 Alfa Público
