Como corrigir problema de editor de site em branco no WordPress (passo a passo)
Publicados: 2023-10-16Você vê uma tela em branco ao tentar usar o editor completo do site no WordPress?
O editor completo do site WordPress permite que você personalize o tema do seu site, incluindo cabeçalho, rodapé e modelos de página. No entanto, alguns usuários veem apenas uma tela em branco ao tentar abrir o editor do site.
Neste artigo, mostraremos como corrigir o problema do editor de site em branco no WordPress.

Qual é o problema do editor de site em branco no WordPress?
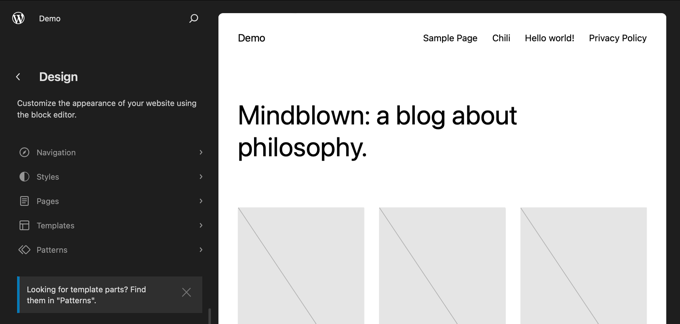
O editor completo de sites no WordPress é uma interface de edição que funciona com temas de bloco e oferece mais controle sobre o design do seu site. Ele permite que você use blocos para definir o estilo do cabeçalho, rodapé, barra lateral e outras seções do seu site.
Você pode acessá-lo selecionando Aparência »Editor na barra lateral de administração do WordPress sempre que desejar personalizar seu tema WordPress.

No entanto, alguns usuários relatam ver uma tela em branco sempre que tentam acessar o editor do site.
Alguns usuários veem apenas uma tela completamente em branco. Essa tela pode ser escura ou clara.

Este problema é causado por configurações incorretas do WordPress. Mostraremos como consertar isso no Método 1.
Outros usuários podem ver parte da interface do editor do site, mas a visualização do site fica em branco. Eles também podem ver um círculo giratório indicando que o editor está tentando carregar a visualização, mas ela nunca aparece.

Isso acontece quando alguém desativou a API REST no WordPress. Mostramos como corrigir esse problema no Método 2.
Dito isso, vamos dar uma olhada em como consertar o editor de site em branco no WordPress. Você pode usar os links abaixo para acessar o método que precisa usar:
- Corrigindo o problema do editor de site em branco nas configurações do WordPress
- Corrigindo o problema do editor de site em branco ativando a API REST
- Alternativa: usando um plug-in de construtor de páginas para projetar seu site
Corrigindo o problema do editor de site em branco nas configurações do WordPress
Se você vir uma tela completamente em branco ao tentar usar o editor do site, então você tem um problema com as configurações de URL do seu site WordPress.
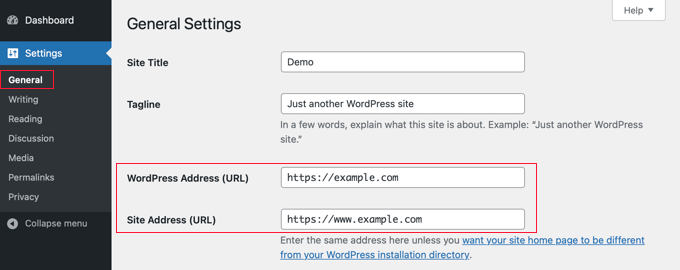
Primeiro, você precisa navegar até Configurações »Geral em seu painel. Agora, você precisa encontrar as configurações de ‘Endereço WordPress (URL)’ e ‘Endereço do site (URL)’.

Você precisa ter certeza de que o endereço do site corresponde ao endereço do WordPress.
Em particular, você precisa ter certeza de que, se o endereço do WordPress tiver um URL www ou não www, o endereço do site corresponde exatamente a ele. Na nossa captura de tela acima, eles não correspondem, então 'www.' precisa ser removido do URL do endereço do site.
Assim que as duas configurações forem idênticas, você precisa rolar até a parte inferior da página Configurações gerais e clicar no botão ‘Salvar alterações’ para armazenar suas configurações.
Agora você pode abrir o editor do site novamente e deve funcionar.
Corrigindo o problema do editor de site em branco ativando a API REST
Se o editor do site não estiver carregando uma visualização do seu site, a API REST poderá estar desativada no seu site WordPress.

O que é a API REST no WordPress?
A API REST foi introduzida no WordPress 4.4. É útil para desenvolvedores de plug-ins porque fornece uma interface onde eles podem acessar funcionalidades e dados do WordPress para construir seus plug-ins.
A API REST é habilitada por padrão e o editor do site a utiliza para renderizar uma visualização do seu site. Portanto, se você desativou a API REST em seu site, o editor do site não poderá mostrar uma visualização do seu site.
Alguns proprietários de sites optam por desabilitar a API REST na esperança de melhorar a segurança e o desempenho de seus sites. Eles podem ter seguido nosso guia sobre como desabilitar a API JSON REST no WordPress.
Nosso guia mostra como desabilitar a API REST usando dois métodos: adicionando um trecho de código no WPCode ou instalando o plugin Disable REST API.
Para ativar a API REST novamente, você precisará desativar esse trecho de código ou plug-in, dependendo do método escolhido originalmente.
Desativando o snippet de código da API REST no WPCode
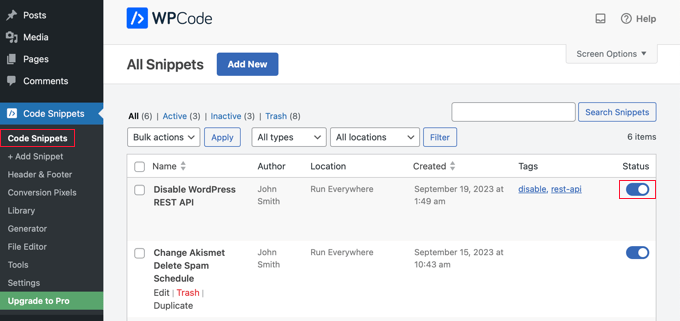
Se você usou WPCode para desabilitar a API REST, então você precisa navegar até Code Snippets no administrador do WordPress.
Uma vez lá, você precisa encontrar o snippet ‘Desativar API REST do WordPress’ e desligar o botão ‘Status’.

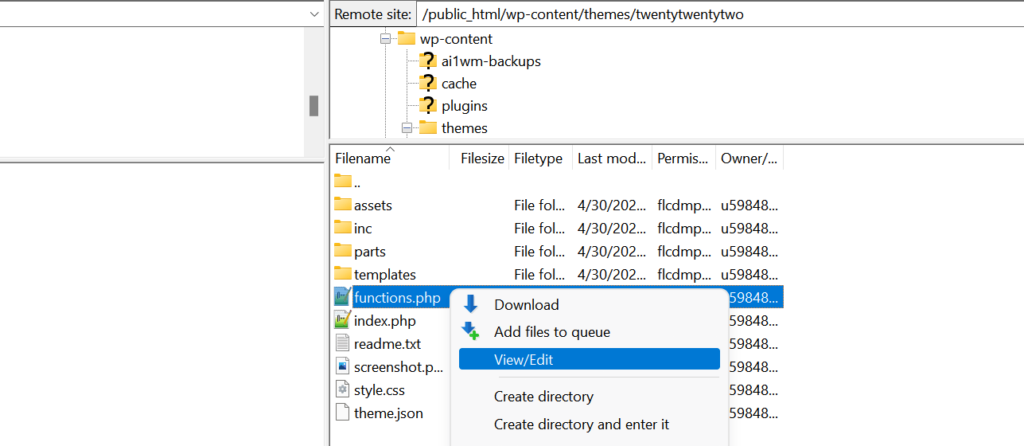
Alternativamente, se você desabilitou a API REST adicionando código diretamente ao seu arquivo function.php em vez de usar WPCode, então você precisará abrir esse arquivo usando um cliente FTP ou o aplicativo gerenciador de arquivos em seu painel de hospedagem.
Em seguida, você deve editar o arquivo e remover o código personalizado.

Agora você deve conseguir acessar o editor do site e ver uma prévia do seu site.
Desativando o plug-in Desativar API REST
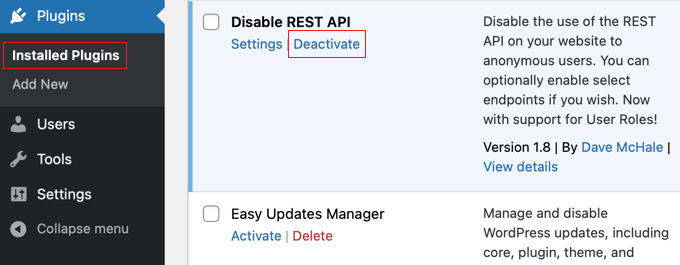
Se você usou um plugin para desabilitar a API REST, então você precisa navegar até Plugins » Installed Plugins .
Uma vez lá, você precisa rolar para baixo até o plugin e clicar no link ‘Desativar’. Em nosso exemplo, estamos trabalhando com o plugin Disable REST API, mas você usará o mesmo método se tiver um plugin diferente instalado.

Agora você pode abrir o editor do site e ele deverá funcionar corretamente novamente.
Alternativa: usando um plug-in de construtor de páginas para projetar seu site
Embora o editor completo do site seja uma ferramenta útil para projetar seu site, ele tem algumas limitações. Ele está disponível apenas com temas de bloco e você perderá suas personalizações se alterar o tema.
Por outro lado, os construtores de páginas WordPress como o SeedProd fornecem uma interface de arrastar e soltar onde você pode projetar todas as suas páginas individuais usando blocos. Eles são compatíveis com qualquer tema WordPress e você pode alterar seu tema sem perder suas personalizações.
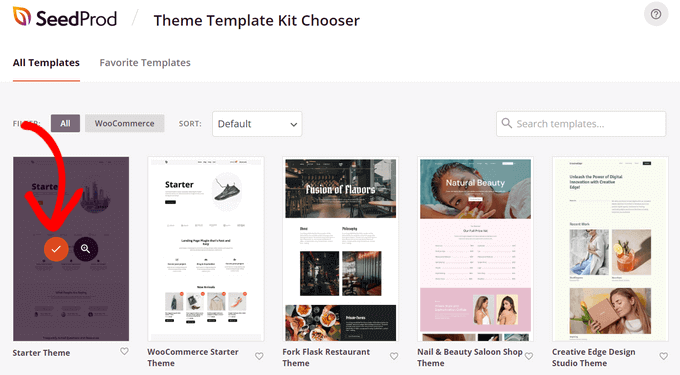
Você pode começar escolhendo um modelo/kit de site ou construindo completamente do zero.

Você pode até usar o SeedProd para criar um tema completo para o seu site. Para obter mais detalhes, você pode consultar nosso guia sobre como criar um tema WordPress personalizado sem escrever nenhum código.
Esperamos que este tutorial tenha ajudado você a aprender como corrigir o problema do editor de site em branco no WordPress. Você também pode consultar nosso guia para os erros mais comuns do WordPress e como corrigi-los ou nossa seleção especializada dos melhores plug-ins de criação de páginas de arrastar e soltar para projetar seu site com mais facilidade.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
