Como corrigir 'widget da seção interna do Elementor ausente'
Publicados: 2024-04-30O widget da seção interna é um widget popular entre os usuários do Elementor há muito tempo. Quase todos os usuários do Elementor usaram este widget para projetar o layout do site antes do lançamento do widget Flexbox Container. A Elementor lançou o Flexbox Contain em sua versão 3.6.
Este tem sido um dos widgets mais esperados do Elementor e ganhou popularidade considerável em muito pouco tempo. Mas este novo widget Elementor tem um problema com o antigo widget Inner Section. Depois de ativar o Flexbox Container, o widget Inner Section desaparece.

Mas a questão é que muitos usuários ainda preferem o widget Inner Section ao Flexbox Container. Então, se você é um deles e vê que o widget da Seção Interna está faltando, você pode estar realmente tendo dificuldades. Nesta postagem do tutorial, mostraremos como consertar a falta do widget Elementor Inner Section.
Você não pode usar ou ativar o Inner Section Widget e o Flexbox Container. Porque ativar um desabilitará o outro, ou seja, você poderá usar apenas um deles. Abordaremos um tutorial rápido sobre como obter o widget Elementor Inner Section de volta ao seu painel Elementor. Iniciar!
O que é o widget da seção interna Elementor?

O widget Elementor Inner Section contém duas colunas. Ele permite criar seções aninhadas dentro de uma seção, permitindo criar layouts complexos para organizar o conteúdo da sua página. Você pode adicionar todos os tipos de elementos, como textos, imagens, botões, vídeos, etc., às colunas do widget.
Embora o widget inclua duas colunas por padrão, você pode facilmente adicionar ou remover colunas conforme necessário. Você pode até adicionar este widget a qualquer coluna de uma página simplesmente arrastando e soltando-o no painel Elementor.
Como corrigir o widget da seção interna do Elementor ausente
Basta desativar o Elementor Flexbox Container para ativar novamente o widget Inner Section. O processo é muito simples e explicaremos nesta seção.
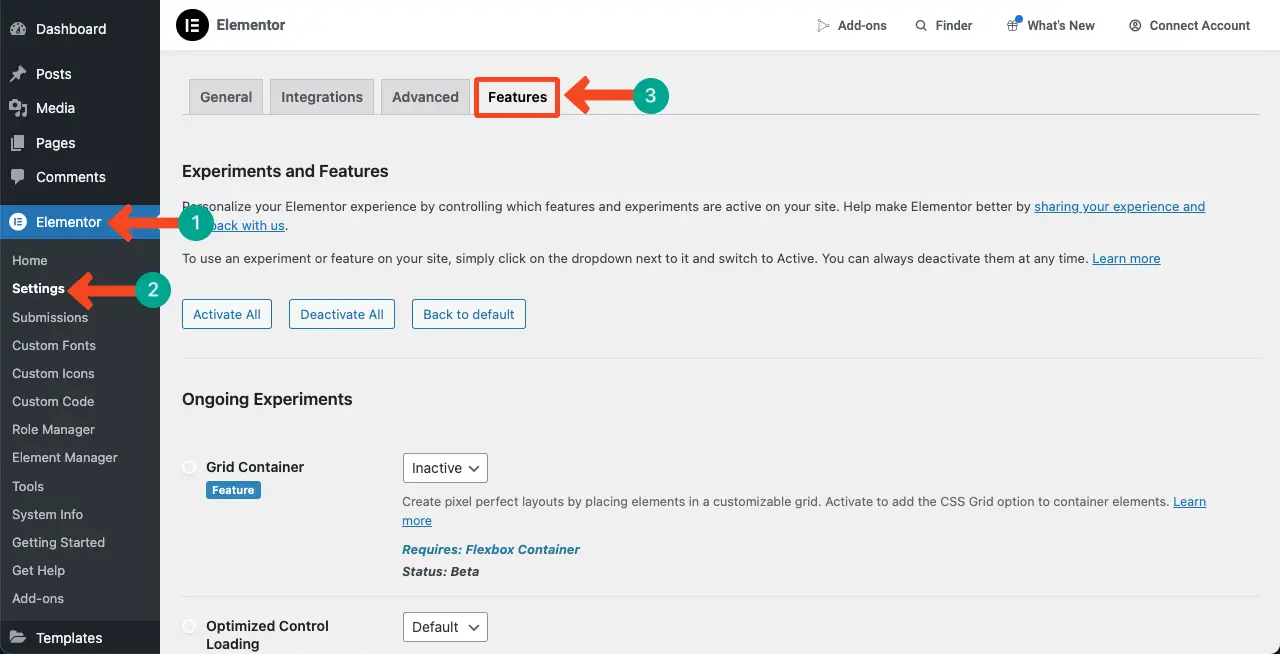
Etapa 01: vá para o painel do WordPress e navegue até os recursos do Elementor
Vá para o seu painel do WordPress . Navegue até Elementor > Configurações > Recursos .

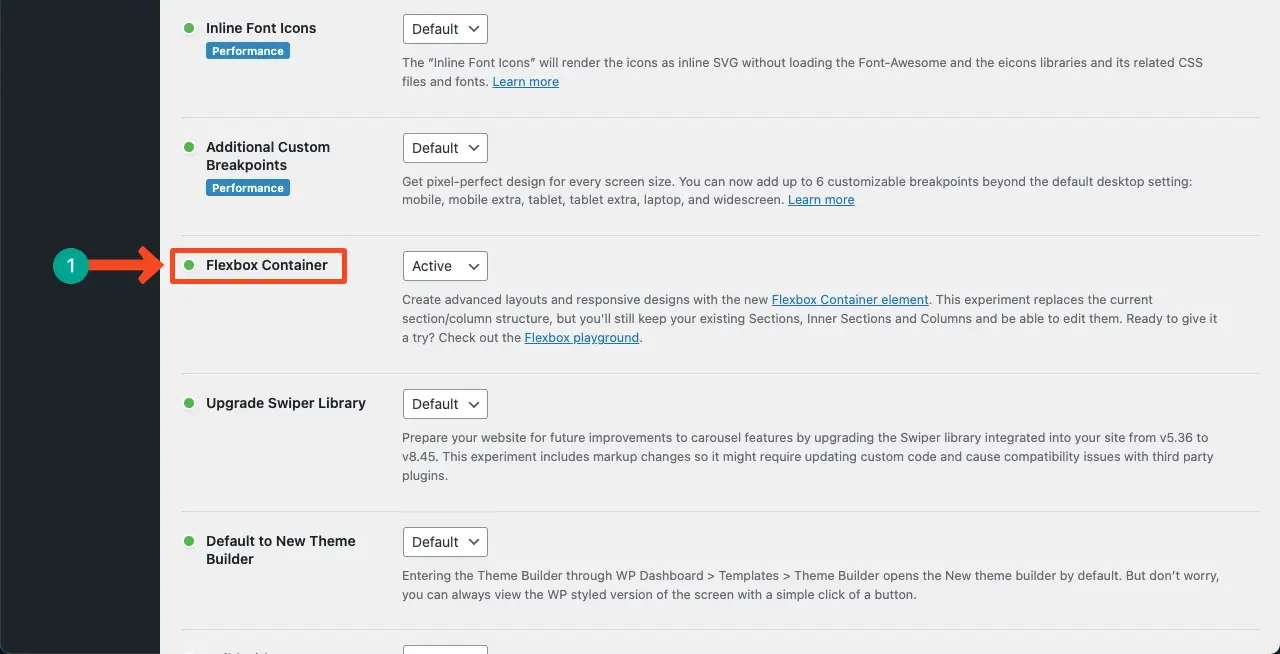
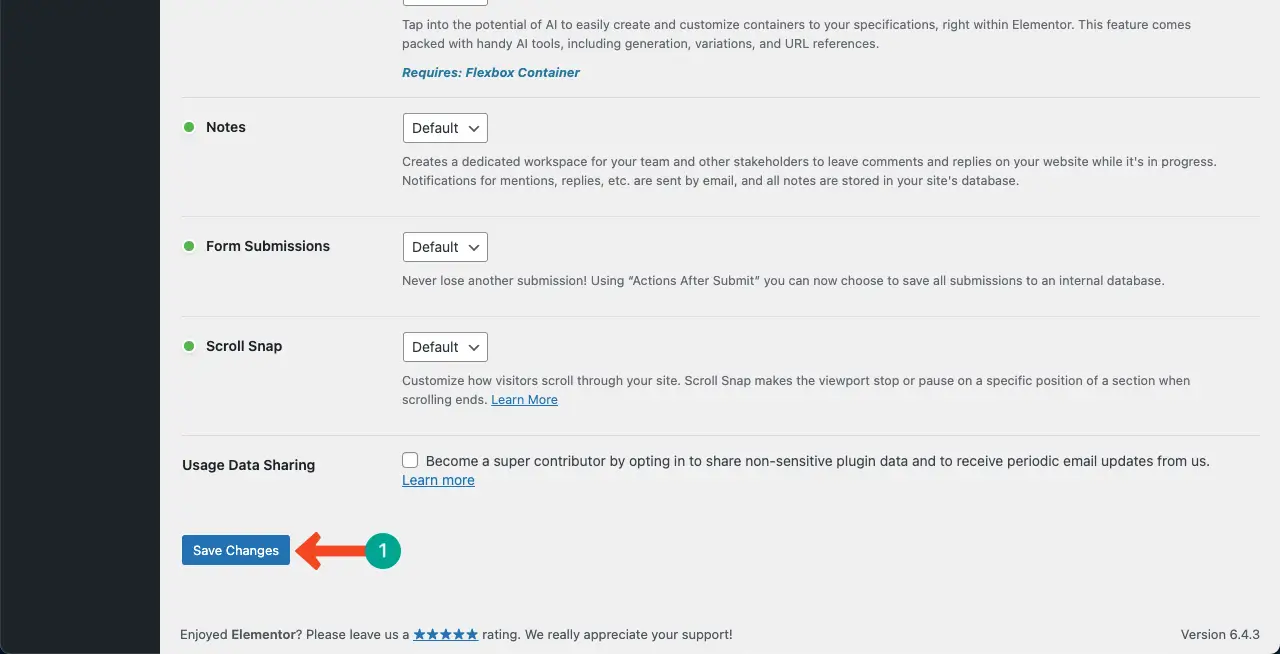
Rolando um pouco a página para baixo, vá até a opção Flexbox Container .
Você pode ver que a opção Ativo ou Padrão está selecionada para a opção. Você tem que desativar a opção.

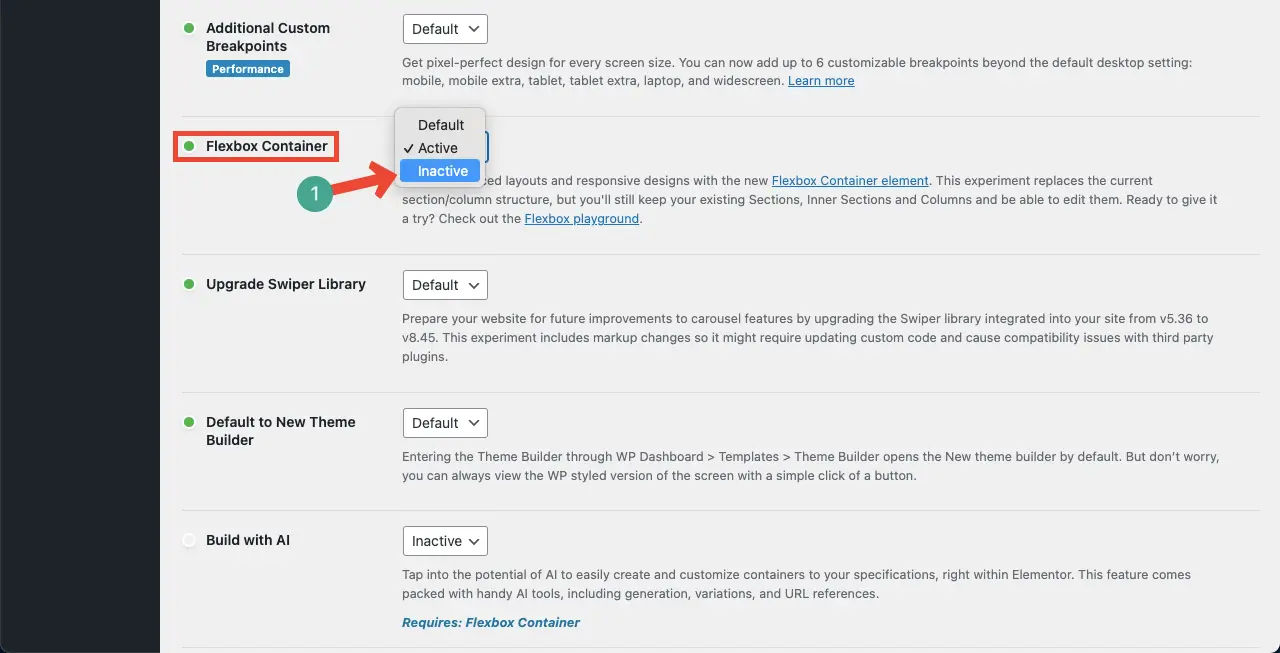
Etapa 02: Desative a opção Flexbox Container
Clique na lista suspensa e selecione a opção Inativo .

Vá até o final da página e clique no botão Salvar alterações . Isso salvará a alteração, pois você desativou o Flexbox Container.

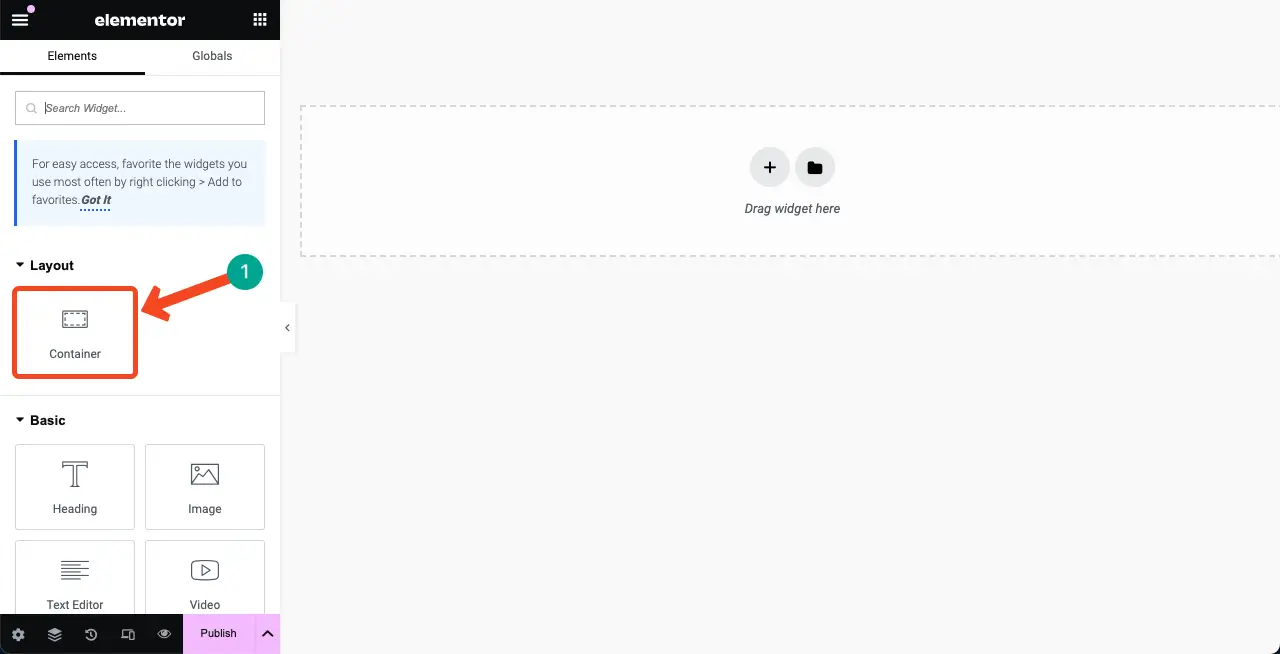
Etapa 03: verifique o widget da seção interna no Elementor Canvas
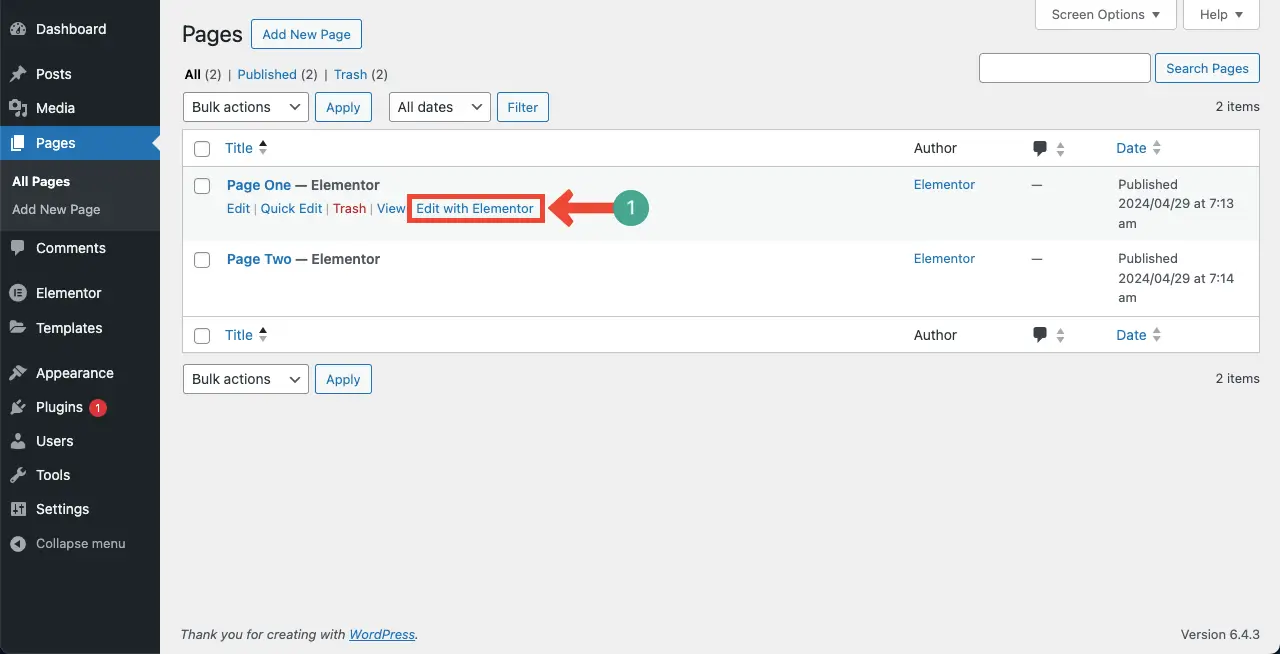
Agora, para verificar se o widget Innser Section funciona ou não, é necessário abrir uma página com Elementor. Faça isso.

Você poderá ver o widget Inner Section na parte superior do painel de widgets Elementor.

Assim, você pode ativar o widget Elementor Inner Section em seu Elementor. Aprenda como usar o contêiner Elementor Flexbox.
Ponto bônus: casos de uso para o widget de seção interna Elementor
Embora a Seção Interna tenha sido substituída pelo Flexbox Container, o widget ainda é útil em muitos casos. Apontamos vários pontos abaixo que você pode seguir em seu site se quiser permanecer com o widget da Seção Interna.

1. Adicione elementos-chave na seção Hero
Você pode usar o widget Seção Interna para criar uma seção de herói atraente em sua página inicial. Você pode exibir imagens, descrições e análises atraentes de seus produtos.
2. Mostre o conteúdo lado a lado
Como a seção interna vem com duas colunas, pode ser um ótimo widget para apresentar imagens, recursos, benefícios e avaliações de produtos lado a lado.
3. Crie tabelas de preços
Aqui, novamente, os widgets baseados em colunas são sempre perfeitos para criar tabelas de preços. Seja para produtos físicos ou serviços, você pode cobrir detalhes de preços, recursos e botões de preços.
4. Exibir descrições do projeto
Cada projeto geralmente requer várias colunas, que podem incluir detalhes do projeto, descrições e links para visualizar mais informações ou visitar a página dedicada do projeto.
5. Projete uma seção de portfólio
O widget Inner Section é perfeito para exibir elementos do seu portfólio, como biografias pessoais, fotos, depoimentos e links de mídia social.
6. Mostre o Google Maps e o formulário de contato lado a lado
É uma boa prática exibir um mapa do Google e um formulário de contato lado a lado. O Google Maps cria um ótimo ambiente visual. Você pode usar o widget Seção Interna para exibir esses dois itens lado a lado.
Além disso, existem vários outros casos em que este widget será uma opção ideal. Acima, cobrimos alguns exemplos nominais para fornecer inspiração sobre o widget.
Perguntas frequentes sobre como corrigir 'widget da seção interna do Elementor ausente'
Esperançosamente, seu problema com o widget Elementor Inner Section foi resolvido. Abordaremos agora as respostas a algumas das perguntas mais frequentes sobre o tópico de hoje.
Qual é a alternativa ao widget Inner Section no Elementor?
Flexbox Container é uma alternativa ao widget Inner Section no Elementor.
Quais são as diferenças entre o widget Inner Section e o Flexbox Container no Elementor?
O widget Inner Section faz parte do Elementor tradicional com duas colunas onde os usuários podem adicionar conteúdo lado a lado.
Por outro lado, o Flexbox Container é um recurso mais recente que oferece mais flexibilidade e controle sobre o layout e design das páginas da web.
Ambos permitem ajustar a largura, altura e ordem dos itens no contêiner e criar layouts mais dinâmicos e responsivos.
O Elementor Flexbox Container é gratuito?
Sim, Elementor Flexbox Container é um widget de uso gratuito. Ele vem com a versão gratuita do plugin Elementor.
Posso adicionar o widget Inner Section dentro do Flexbox Container?
Não, você não pode adicionar ou colocar o widget Inner Section dentro do Flexbox Container.
Qual é a diferença entre Elementor de largura total e in a box?
A largura total permite que o conteúdo ocupe toda a largura da janela do navegador, estendendo-se além dos limites do contêiner do tema.
A caixa restringe o conteúdo a uma largura específica definida pelo container do tema, resultando em um design contido e mais tradicional.
Posso usar o Elementor Flexbox Container e o Inner Section Widget no mesmo editor?
Não, você não pode usar os dois juntos no mesmo editor. Você deve usar o Flexbox Container ou o Inner Section Widget.
Palavras finais!
Tanto a seção interna quanto o contêiner Flexbox são widgets poderosos para Elementor. Você pode criar layouts atraentes usando ambos. Porém, como é imprescindível a adoção de novas tecnologias, você deve experimentar o Flexbox Container.
Uma coisa boa é que se o seu site for construído com seções internas e outros widgets de seção, o Elementor permite convertê-los facilmente em contêineres Flexbox. Portanto, converter as seções do seu site para o Flexbox Container não é uma coisa difícil.
Deixe-nos saber seus comentários através da caixa de comentários se você achar este artigo útil.
