Como corrigir problemas de usabilidade móvel no WordPress
Publicados: 2023-08-17Você deseja corrigir problemas de usabilidade móvel no WordPress ? Se você está procurando um guia passo a passo, confira este artigo. Aqui, mostraremos os cinco principais problemas que você encontrará e como corrigi-los.
Seu site WordPress deve funcionar adequadamente em dispositivos móveis à medida que o número de usuários móveis continua aumentando. Problemas de usabilidade em dispositivos móveis podem levar a visitantes frustrados e diminuir o envolvimento, impactando negativamente o desempenho do seu site.
Existem diferentes soluções para corrigir problemas de usabilidade móvel no WordPress e otimizar seu site para dispositivos móveis. Este artigo explorará alguns problemas comuns de usabilidade em dispositivos móveis e seu impacto na experiência do usuário.
Também discutiremos dicas e técnicas práticas para abordar e resolver esses problemas. Usando essas técnicas, você pode corrigir problemas de usabilidade móvel no WordPress e oferecer uma experiência tranquila e agradável ao seu público móvel.
O que é usabilidade móvel e por que é importante?
A usabilidade móvel é a eficácia do desempenho de um site ou aplicativo em smartphones e tablets. Ele otimiza o design, o estilo e a funcionalidade de um site para usuários móveis. Com o enorme crescimento de usuários de dispositivos móveis, otimizar a usabilidade móvel tornou-se um aspecto crítico do design e desenvolvimento web.
Aqui estão alguns benefícios de ter um site compatível com dispositivos móveis.
- Classificação do mecanismo de pesquisa: o Google classifica sites compatíveis com dispositivos móveis em seus resultados de pesquisa. Um site precisa de melhor usabilidade em dispositivos móveis para ter uma classificação mais elevada nos resultados de pesquisa em dispositivos móveis, o que aumentará o tráfego orgânico. Otimizar a usabilidade móvel pode melhorar suas classificações de SEO e a visibilidade do site.
- Experiência do usuário: usuários de desktop e dispositivos móveis têm expectativas diferentes. Eles precisam de informações rápidas em qualquer lugar. Os usuários sairão de um site difícil de usar, lento para carregar ou que não responde em dispositivos móveis. Manter o envolvimento do visitante requer uma experiência móvel tranquila e fácil de usar.
- Percepção da marca: uma experiência positiva do usuário móvel pode impactar significativamente a forma como os usuários pensam sobre sua marca. Se o seu site for bem desenhado, os usuários considerarão sua marca moderna e voltada para o cliente.
- Vantagem competitiva: um site compatível com dispositivos móveis pode diferenciá-lo no competitivo mundo digital de hoje. É mais provável que os usuários prefiram seu site aos concorrentes se ele for mais acessível e fácil de usar.
Agora você sabe por que é necessário otimizar seu site para dispositivos móveis. A seguir, vamos ver como acessar os relatórios de usabilidade móvel no GSC para tomar melhores decisões.
Como acessar o relatório de usabilidade móvel no GSC
Uma maneira de acessar sua usabilidade móvel é por meio do Google Search Console ou GSC. Siga as instruções para acessar o Relatório de usabilidade móvel no GSC.
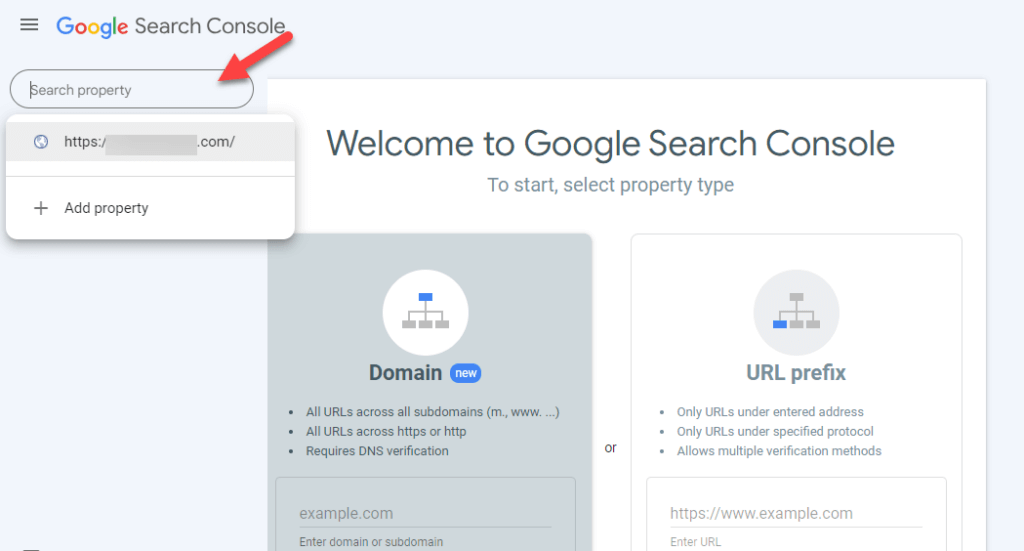
Faça login no Google Search Console. Selecione a propriedade apropriada se você tiver múltiplas propriedades (HTTP, HTTPS)

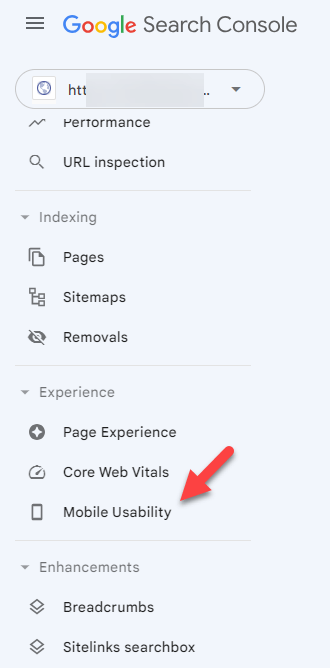
Em seguida, clique na opção Usabilidade Móvel .

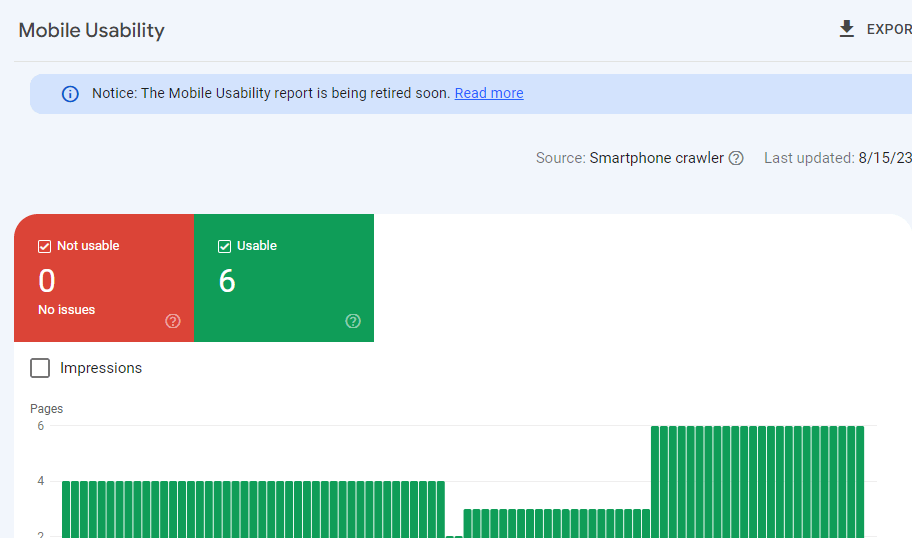
Ele fornecerá detalhes sobre páginas específicas afetadas e a natureza dos problemas (por exemplo, texto muito pequeno, elementos clicáveis muito próximos). Após analisar o relatório, corrija problemas de usabilidade móvel no WordPress.

Depois de corrigir os problemas, teste novamente seu site para garantir que os problemas de usabilidade em dispositivos móveis foram resolvidos. Você pode usar a opção Validar correção no relatório de usabilidade em dispositivos móveis para solicitar uma reavaliação do Google.
A seguir, vamos ver os problemas comuns de usabilidade móvel no WordPress e como resolvê-los.
Como corrigir problemas de usabilidade móvel no WordPress
Agora vamos dar uma olhada em alguns problemas de usabilidade móvel no WordPress e nos métodos para corrigi-los. Aqui, listaremos cinco questões:
- Texto muito pequeno para ser lido
- Os elementos clicáveis estão mais próximos
- Conteúdo mais largo que a tela
- Usando plug-ins incompatíveis
- Janela de visualização não definida
Sem mais delongas, vamos ver como resolver esses problemas.
1. Texto muito pequeno para ser lido
Você pode enfrentar esse problema usando um tamanho de fonte inferior a 12 pixels. Recomendamos que você use pelo menos 16px para tamanho de fonte.
Para corrigir o problema de texto muito pequeno para ler do WordPress, você pode ajustar os estilos CSS controlando o tamanho da fonte e outras propriedades relacionadas. Aqui está um guia passo a passo para resolver um dos problemas simultâneos de usabilidade móvel no WordPress:
- Faça login no WordPress e vá para o Dashboard
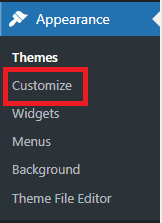
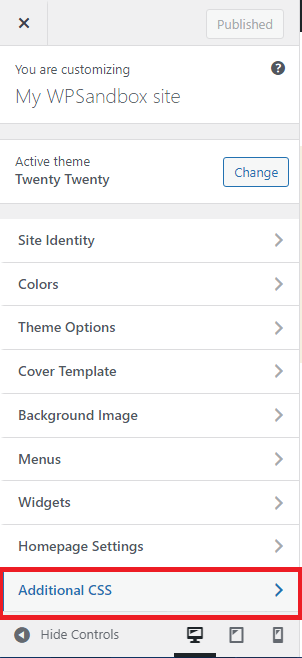
- No painel, navegue até Aparência > Personalizar

- No Personalizador, procure a opção CSS Adicional . É aqui que você pode adicionar seu código CSS personalizado.

Use os códigos a seguir no CSS adicional para aumentar o tamanho da fonte do parágrafo, o tamanho da fonte do título e o tamanho da fonte globalmente.
/* Aumenta o tamanho da fonte do parágrafo */
@media screen e (largura máxima: 768px) {
p {
tamanho da fonte: 18px;
}
}
/* Aumenta o tamanho da fonte do título */
@media screen e (largura máxima: 768px) {
h1, h2, h3, h4, h5, h6 {tamanho da fonte: 24px;
}
}
/* Aumenta o tamanho da fonte globalmente */
@media screen e (largura máxima: 768px) {
corpo {
tamanho da fonte: 16px;
}
}Cole esses códigos após inserir o tamanho de fonte desejado e clique no botão Publicar . Ai está!! O tamanho da fonte será atualizado rapidamente.
2. Elementos clicáveis muito próximos uns dos outros
O erro Clickable Elements Too Close do WordPress significa que links, botões e outros elementos em uma página da web estão muito próximos. Isso pode tornar a experiência do usuário péssima, especialmente em dispositivos touchscreen como smartphones e tablets. Os usuários podem tocar na opção errada por engano porque não há espaço suficiente entre os elementos.
Quando os elementos estão muito próximos, também pode ser difícil para os usuários que utilizam tecnologias assistivas interagirem com o site. Esse erro é frequentemente destacado pelas diretrizes de acessibilidade e usabilidade do site: esse erro afeta a compatibilidade com dispositivos móveis e a satisfação geral do usuário.
Para corrigir esse erro, você deve ajustar os estilos CSS dos elementos afetados para aumentar o espaçamento entre eles. Use CSS para adicionar preenchimento ou margem aos elementos clicáveis, criando mais espaço entre eles.
Siga as etapas anteriores para acessar a opção CSS adicional .
Adicione esses códigos ao CSS adicional .
/* Aumenta o espaçamento entre os botões */
.botão {
margem direita: 10px;
margem inferior: 10px;
}
/* Aumenta o espaçamento entre links dentro dos parágrafos */
pa {
margem direita: 15px;
}
/* Aumenta o espaçamento entre os itens do menu de navegação */
.nav-menu li {
margem direita: 20px;
}Depois de adicionar o CSS, visualize seu site para ver como as alterações afetam o espaçamento entre os elementos clicáveis. Pode ser necessário ajustar os valores no código CSS para obter o espaçamento desejado.

Quando estiver satisfeito com as alterações, clique no botão Publicar no personalizador para salvar suas alterações.
3. Conteúdo mais amplo que a tela
O problema de conteúdo mais largo que a tela no WordPress ocorre quando o conteúdo de uma página da web excede a largura da tela ou janela de visualização. Esse problema geralmente ocorre em dispositivos móveis, onde o tamanho da tela é mais estreito do que em computadores desktop.
Quando o conteúdo é mais largo que a tela, os usuários podem precisar rolar horizontalmente para visualizar todo o conteúdo, o que pode ser frustrante e impactar negativamente a experiência do usuário. Também pode causar problemas de design responsivo, fazendo com que o site pareça quebrado ou difícil de ler em telas menores.
Existem vários motivos potenciais pelos quais o conteúdo pode ser mais largo do que a tela no WordPress:
- Imagens ou vídeos grandes
- Elementos de largura fixa
- Problemas de temas ou CSS personalizado
Para corrigir esses problemas de usabilidade móvel no WordPress, siga as etapas fornecidas.
Passo 1: Identifique as páginas
Primeiro, faça login no Google Search Console e clique na opção de usabilidade móvel no menu de melhorias. Você pode encontrar o status do problema como Erro na cor vermelha. Depois de clicar nele, você verá a lista de URLs com problemas. Agora clique em qualquer URL para diagnosticar o problema.
Etapa 2: faça o teste de compatibilidade com dispositivos móveis
Agora cole o URL selecionado na ferramenta de teste de compatibilidade com dispositivos móveis do Google. Aguarde até que a ferramenta conclua a análise. Após análise, você encontrará os problemas com sugestões para corrigir esse erro.
Passo 3: Dê a todas as imagens uma largura máxima de 100%
A largura da imagem é outro problema comum que pode resultar em uma experiência de navegação ruim. Às vezes, as imagens maiores em largura fazem com que os usuários rolem horizontalmente. Os usuários não querem girar seus telefones para ver uma imagem específica – imagens amplas forçam os usuários a fazer isso, resultando em uma experiência ruim para o usuário.
O relatório Core Web Vitals pode detectar esse problema e exibi-lo como um erro mais amplo que a tela no relatório de usabilidade móvel. Para evitar esse erro, você pode adicionar o seguinte código na folha de estilo para aplicá-lo a todas as imagens.
imagem {
largura máxima: 100%;
exibição: bloco;
}Etapa 4: use o layout CSS do Flexbox
Muitos designers de sites ainda usam modelos de layout flutuante com duas colunas. Mas o problema desse modelo é que os visitantes devem navegar horizontalmente, o que aparece como um erro nos relatórios do GSC.
Em vez de adicionar uma barra de rolagem, você pode usar o modelo de layout CSS Flexbox para definir uma porcentagem de largura específica para o contêiner. O uso do módulo Flexible Box Layout criará uma página flexível e responsiva que passará no teste Core Web Vitals.
Etapa 5: pontos de interrupção da consulta de mídia
Você também pode adicionar pontos de interrupção necessários para fazer com que seu conteúdo tenha uma boa aparência na tela do celular. Você pode usar as seguintes consultas de mídia para telas estreitas e largas.
@media (largura máxima: 500px) {
}
@media (largura mínima: 501px) {
}Após todas as alterações desejadas, carregue o código CSS no site.
4. Usando plug-ins incompatíveis
Este erro ocorre quando um plugin é incompatível com o uso da web móvel. Isso significa que esses plug-ins usam algumas tecnologias antigas, como Silverlight ou Flash. Para resolver esse problema, siga as diretrizes fornecidas.
- Identifique os plugins incompatíveis e desative-os um por um para ver se o problema desaparece.
- Pesquise no diretório de plug-ins do WordPress cada plug-in suspeito. Verifique a compatibilidade com sua versão do WordPress. Os plug-ins devem ser compatíveis com a versão mais recente do WordPress.
- Certifique-se de que todos os seus plug-ins e núcleo do WordPress estejam atualizados. Plugins desatualizados podem levar a problemas de compatibilidade.
- Experimente um plugin semelhante se um plugin causar problemas de compatibilidade e nenhuma atualização. Remova e desative o plugin incompatível.
- Antes de atualizar ou instalar plug-ins em seu site ativo, experimente-os em um ambiente de teste. Os ambientes de teste são duplicatas precisas do seu site, onde você pode testar a compatibilidade sem afetar o site ativo.
- Configurações agressivas de modificação de JavaScript ou CSS em plug-ins de cache ou ferramentas de otimização podem levantar problemas de compatibilidade. Para testar o problema, desative esses recursos.
- Substitua plug-ins incompatíveis por novos plug-ins que usam tecnologias modernas da web, como HTML5.
Seguindo essas diretrizes, você pode corrigir problemas de usabilidade móvel no WordPress que ocorrem devido a plug-ins incompatíveis.
5. Visualizar porta não definida
Viewport define como definir o tamanho da página para caber no tamanho da tela. A janela de visualização não definida está entre os principais problemas de usabilidade móvel do WordPress.
Neste problema, o site pode não ser exibido corretamente em dispositivos móveis se a meta tag da janela de visualização não estiver definida. Isso pode levar a layouts inconsistentes e uma experiência do usuário ruim. Você deve corrigir esse problema para otimizar seu site para diferentes dispositivos, principalmente dispositivos móveis.
Para corrigir esse problema, siga as etapas fornecidas:
- Faça login no WordPress e vá para o Dashboard
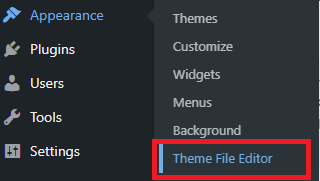
- Navegue até Aparência > Editor de arquivo de tema

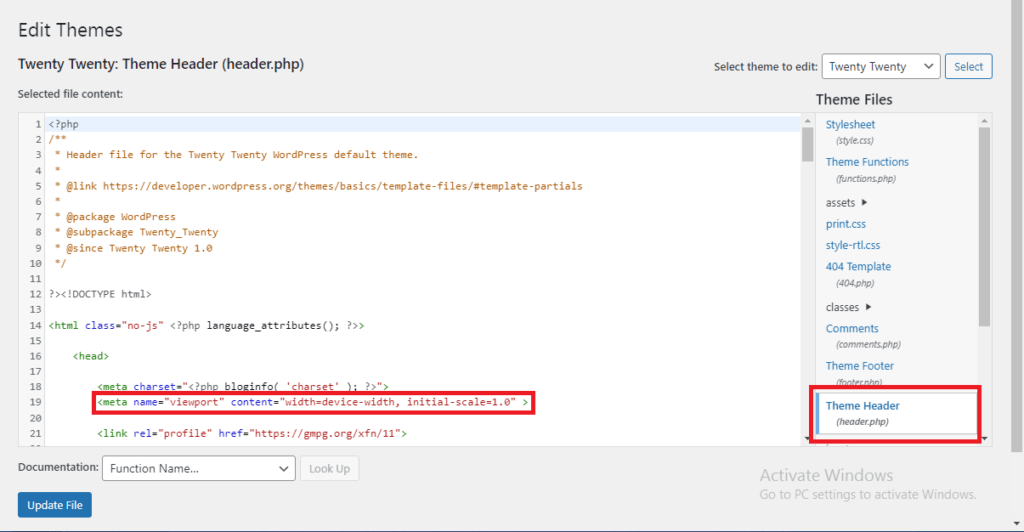
- Encontre o header.php nos arquivos do tema e na meta tag da janela de visualização

A meta tag mostrada informa ao navegador para definir a largura da janela de visualização como a largura do dispositivo e o nível de zoom inicial como 1,0. Garante que o site se adapte ao tamanho da tela do dispositivo, proporcionando um layout responsivo.
Clique em Atualizar arquivo quando terminar e você terá uma interface de usuário compatível com dispositivos móveis.
Como validar correções?
Depois de todas as alterações feitas, é hora de verificar se os problemas foram resolvidos e se o seu site está funcionando corretamente. Para fazer isso, você deve informar ao Google sobre as correções que fez.
Para fazer isso no Relatório de usabilidade móvel, clique no erro que você resolveu e clique no botão Validar correção . Você deve fazer isso separadamente para cada problema de usabilidade móvel. No entanto, o Google pode levar algum tempo para verificá-los novamente e dar seu veredicto.
Conclusão
É isso, pessoal, para este artigo. Se precisar melhorar a experiência do usuário em sua loja WooCommerce ou site WordPress, você deve corrigir todos os problemas de usabilidade móvel.
Neste artigo, discutimos diferentes problemas de usabilidade móvel e métodos para corrigir problemas de usabilidade móvel no WordPress. Aqui está o resumo para corrigir problemas de usabilidade móvel no WordPress.
- Escolha um tema responsivo e otimize imagens para dispositivos móveis.
- Implemente consultas de mídia CSS para ajustar layouts, tamanhos de fonte e espaçamento.
- Use a meta tag da janela de visualização para garantir o dimensionamento adequado.
- Teste em vários dispositivos e navegadores, verificando as interações da tela sensível ao toque, a navegação e a funcionalidade do formulário.
- Aborde os tempos de carregamento e monitore análises móveis para obter insights.
- Colete feedback do usuário para refinar a experiência móvel.
Com essas etapas, seu site oferecerá aos visitantes uma experiência aprimorada de usabilidade móvel. Todos os métodos são fáceis de seguir e não requerem nenhum conhecimento técnico.
Você enfrentou problemas de usabilidade móvel no WordPress?
Diga nos na seção de comentários abaixo.
