Como forçar um espaço entre campos em WPForms
Publicados: 2024-07-26O espaçamento é uma parte crucial do design do formulário. Em WPForms, o espaçamento entre campos, títulos e outros aspectos é definido por padrão para oferecer a experiência ideal aos visitantes do seu site.
Dito isto, cada site é único. Então, se você deseja definir espaçamentos personalizados entre os campos para melhor alinhamento com seu estilo específico, você está no lugar certo.
Neste artigo, mostrarei passo a passo como você pode forçar o espaço entre os campos em WPForms. Embora você precise trabalhar com um pouco de código aqui, você não precisa ter nenhum conhecimento prévio de codificação para seguir meu método.
Neste artigo
- Configuração inicial: espaçamento de formulário com código
- Etapa 1: Instale WPForms e WPCode
- Etapa 2: criar e incorporar um formulário
- Etapa 3: Inserindo código para espaçamento de formulário
- Códigos CSS para ajustar o espaçamento do formulário
- Modificando o espaço entre o título do formulário e o primeiro campo
- Modificando o espaçamento para todos os campos
- Alterando o preenchimento do botão Enviar
Forçando espaços entre campos de formulário
Antes de compartilhar o código exato para forçar espaços entre diferentes tipos de componentes de formulário, você precisará dos plug-ins certos para tornar essa tarefa o mais fácil possível.
Configuração inicial: espaçamento de formulário com código
Vamos começar instalando os plug-ins necessários em seu site.
Etapa 1: instale WPForms e WPCode
Este método funciona para as versões Lite e Pro dos WPForms. Mas eu recomendo adquirir o WPForms Pro porque isso lhe dará acesso a inúmeras opções extras de estilo com o editor de blocos, eliminando a necessidade de código para personalizações mais avançadas.

Após adquirir o WPForms Pro, instale o plugin em seu site. Aqui está um guia detalhado sobre como instalar WPForms.
Em seguida, você também precisará do plugin WPCode. Este é um plugin gratuito que torna incrivelmente fácil adicionar trechos de código ao seu site.
As etapas de instalação são semelhantes ao método de instalação do WPForms, mas você pode adicionar a versão gratuita do WPCode diretamente do repositório do WordPress. Aqui está a versão rápida do processo.
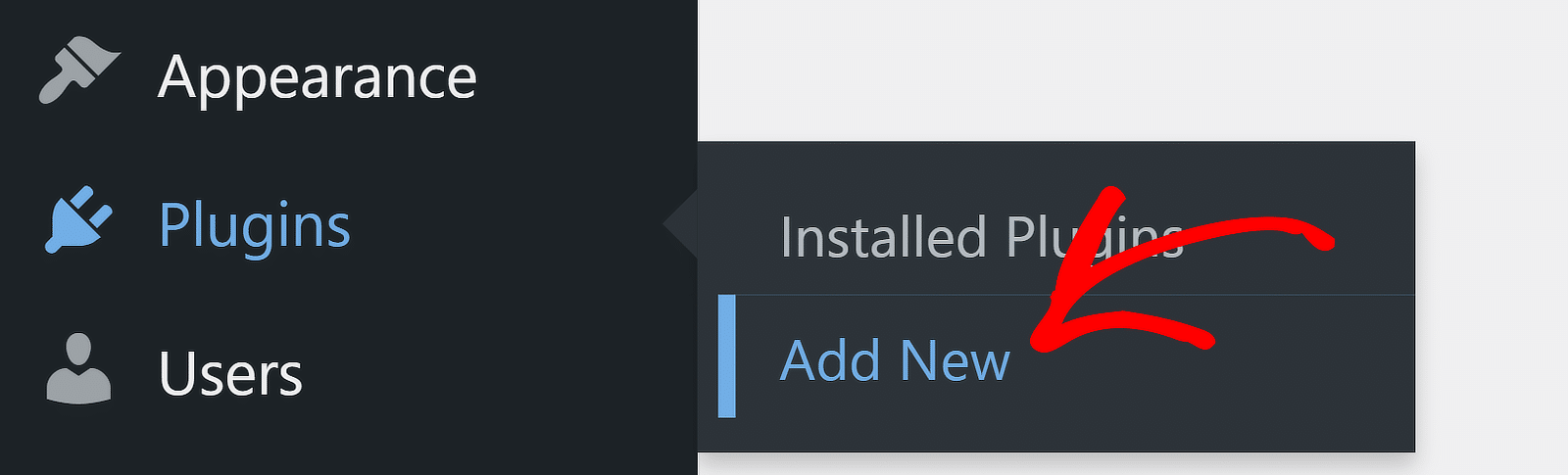
No menu de administração do WordPress, vá para Plugin »Adicionar novo .

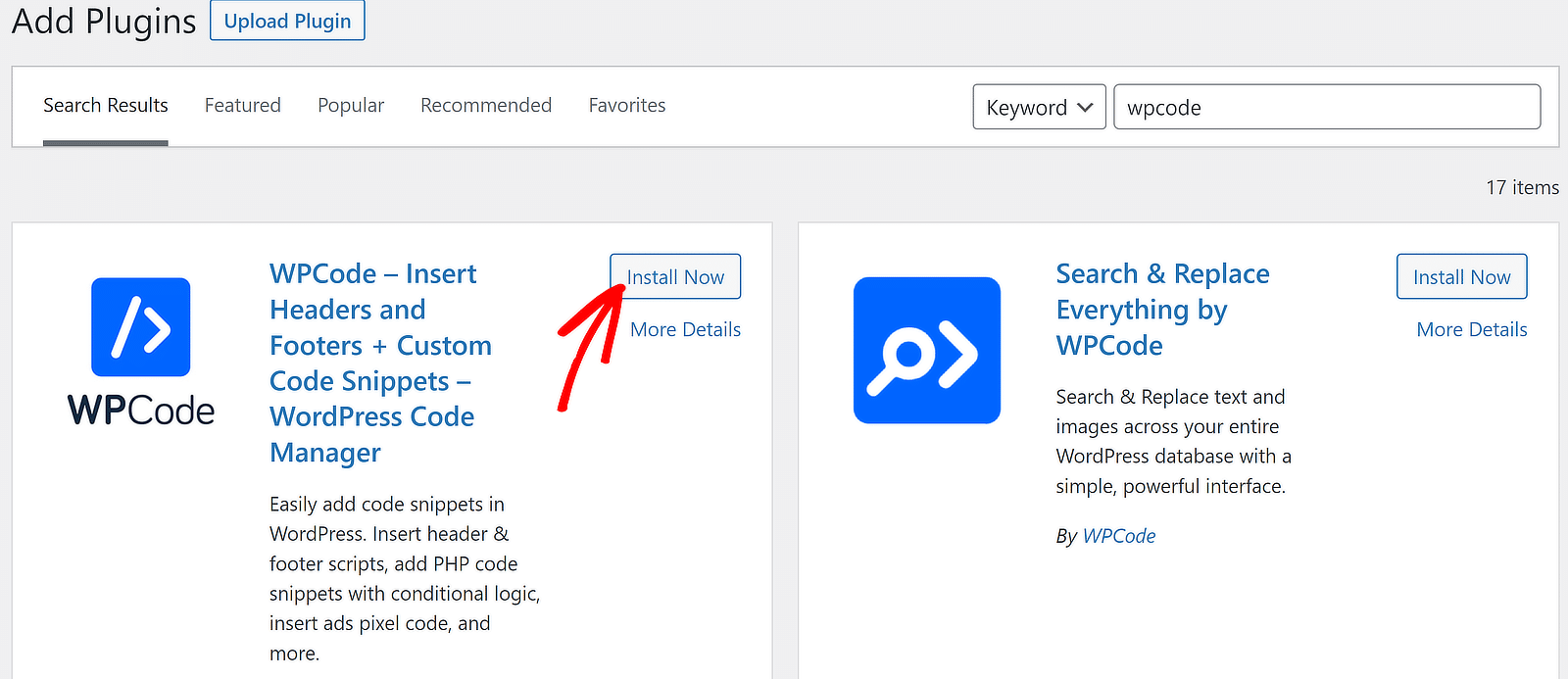
Isso o levará para a tela do plugin. Use a caixa de pesquisa no lado direito para pesquisar WPCode. Quando a lista de plug-ins aparecer na tela, clique no botão Instalar agora próximo a ela.

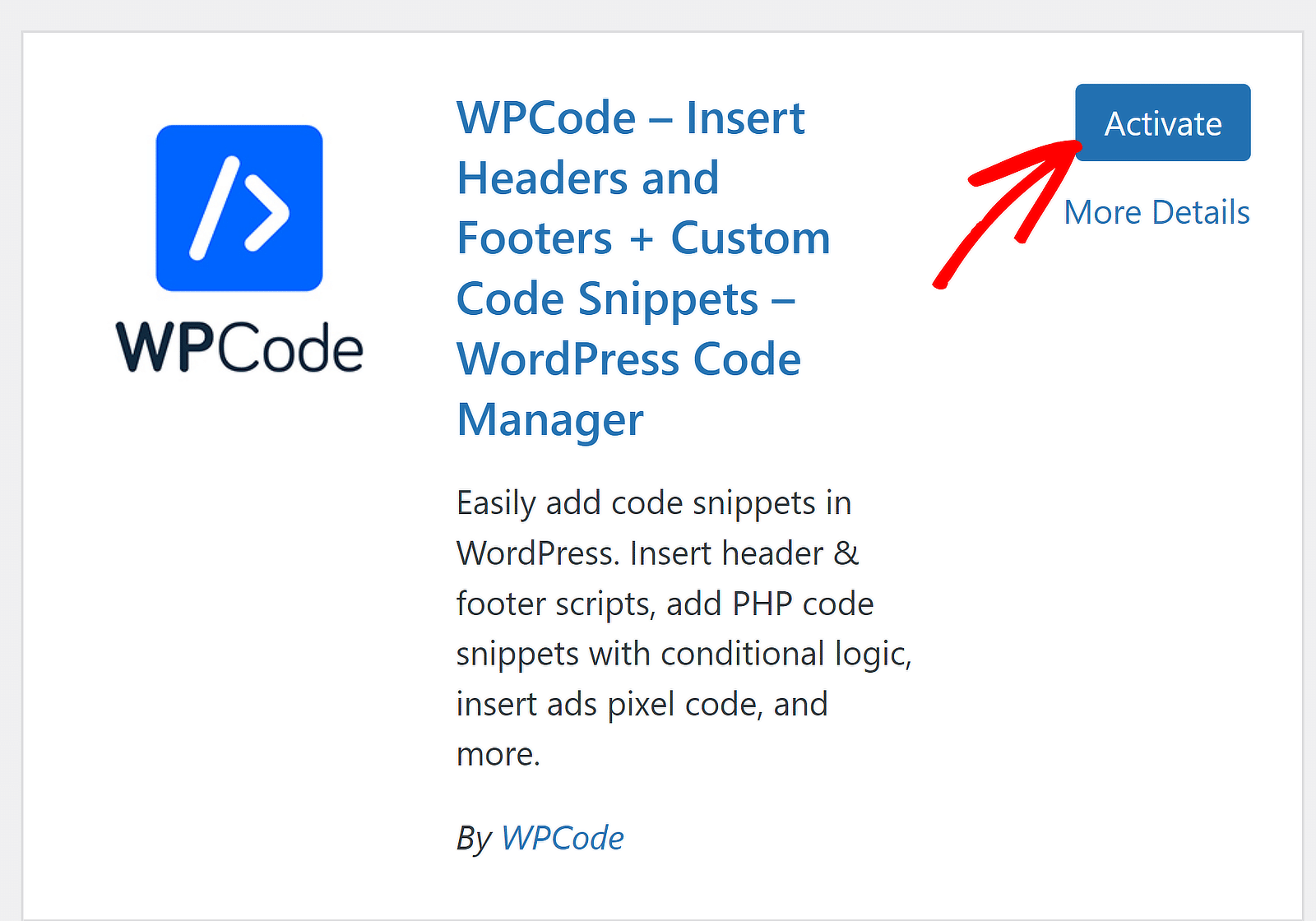
A instalação levará apenas alguns segundos e o botão Instalar mudará para Ativar. Pressione o botão Ativar para finalizar a instalação do plugin em seu site.

Ótimo! Com os plugins necessários instalados, podemos prosseguir para ajustar os espaços entre os diferentes elementos do formulário.
Etapa 2: criar e incorporar um formulário
Se você está tentando ajustar o espaçamento entre os campos em WPForms, provavelmente já criou e publicou um ou mais formulários em seu site.
Mas caso ainda não tenha feito isso, você pode seguir este guia fácil para criar um formulário de contato simples.
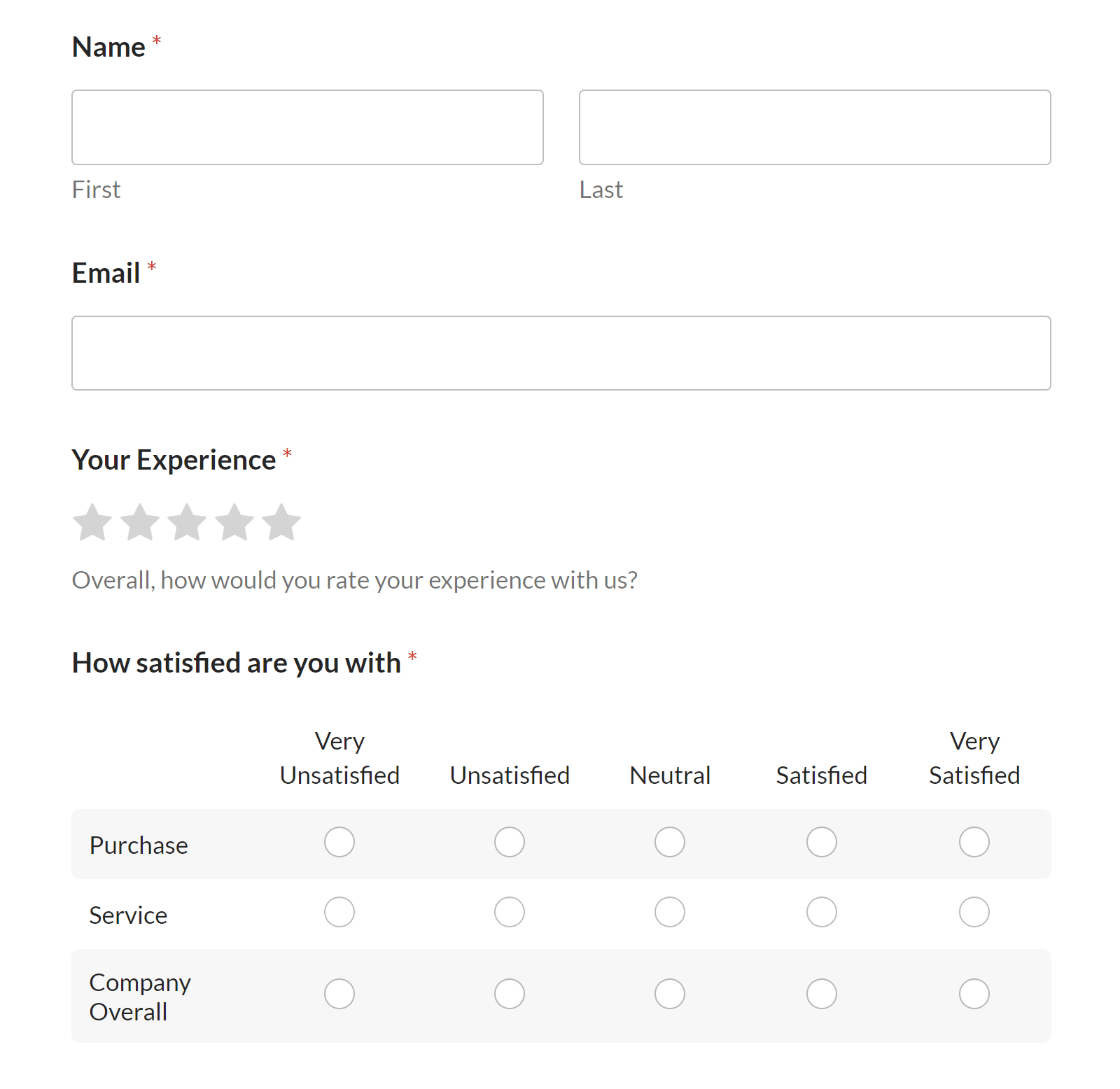
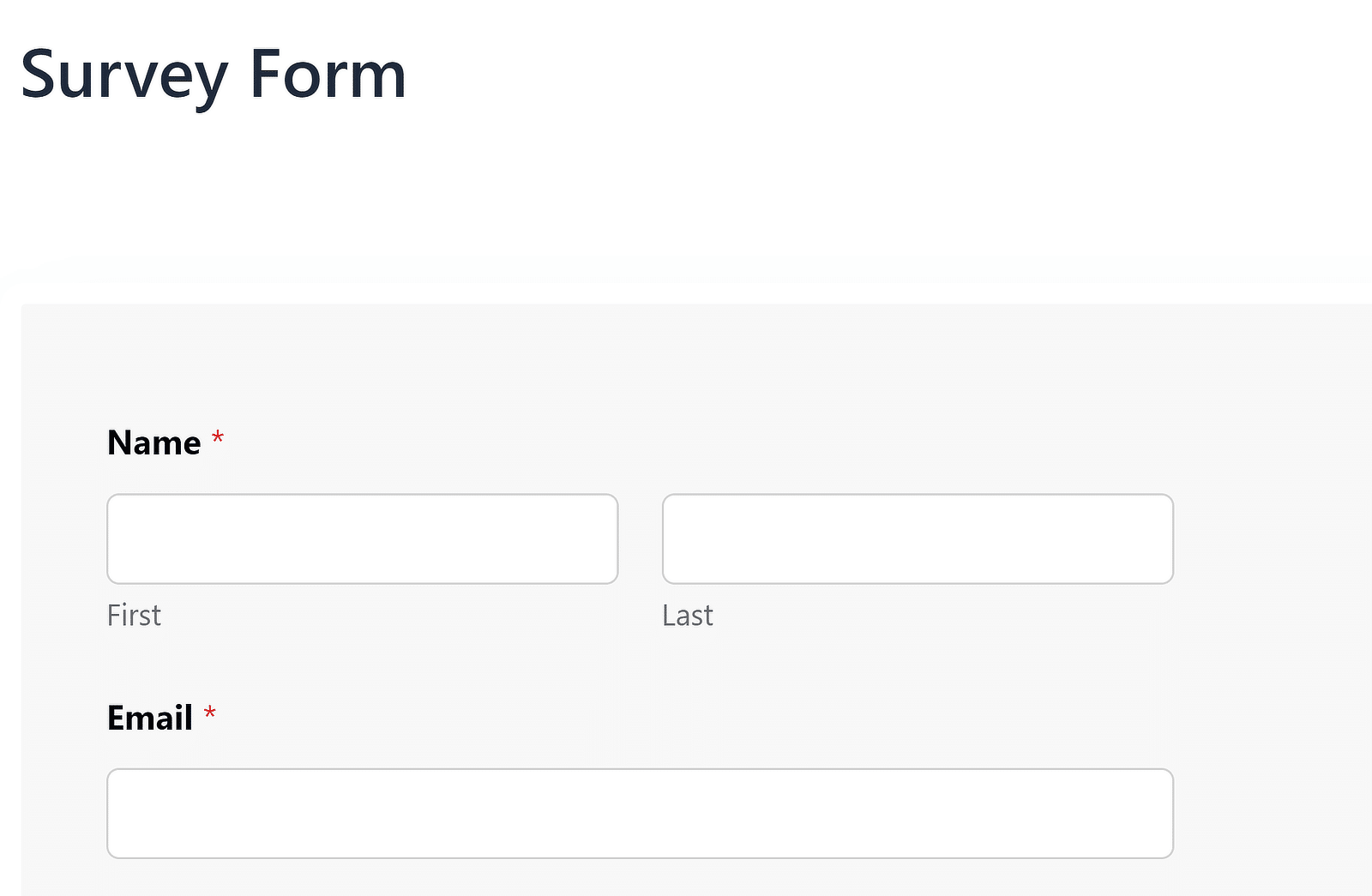
Para fins ilustrativos, estou usando este modelo de formulário de pesquisa pronto.

Certifique-se de incorporar e publicar seu formulário (ou pelo menos salvar uma versão rascunho dele em seu editor WordPress). Você só pode personalizar o espaçamento em um formulário que já esteja incorporado ao seu site.
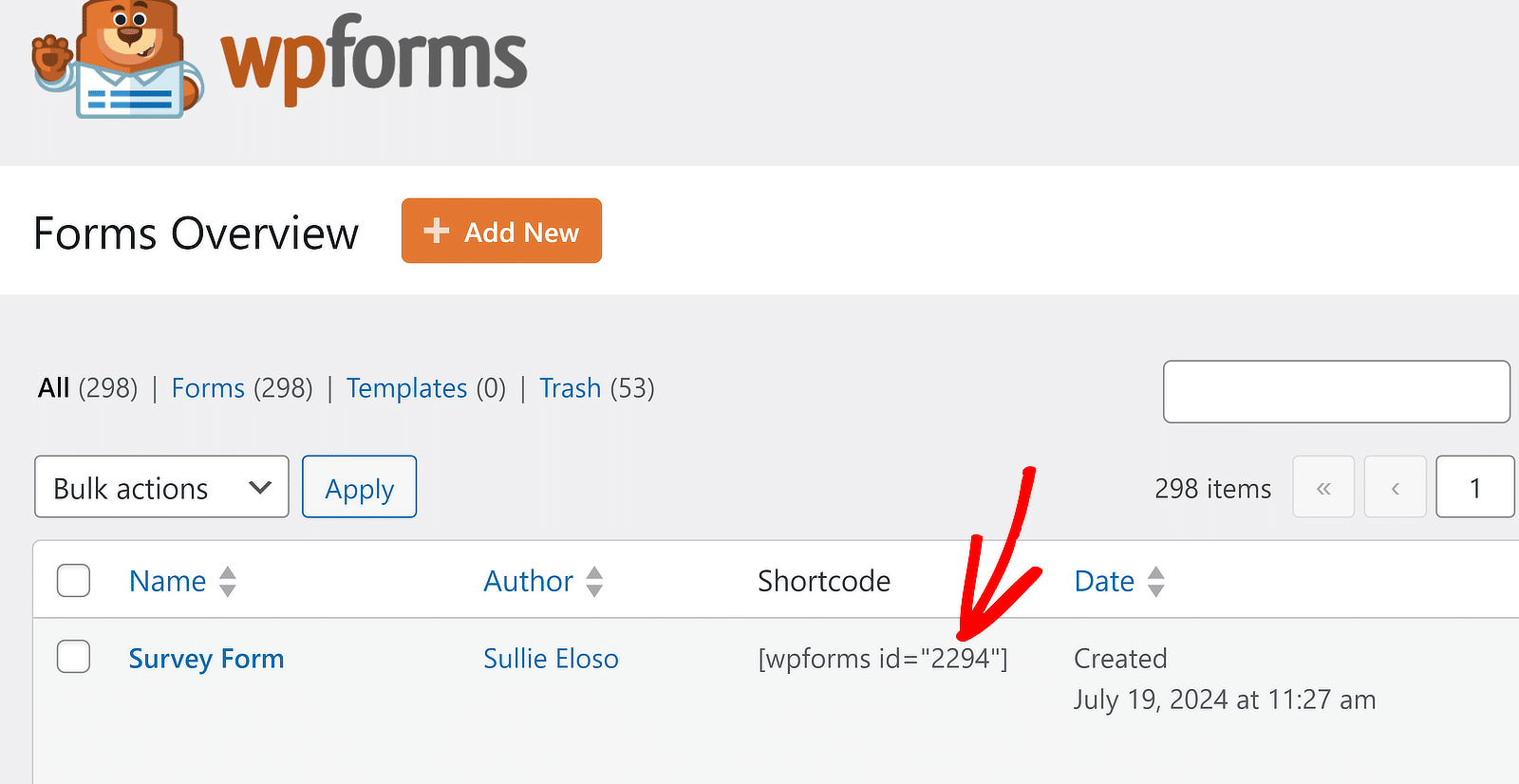
Você também precisará saber o ID do formulário para o qual deseja personalizar os espaçamentos. Você pode localizar facilmente o ID do formulário acessando WPForms »All Forms .
O ID do formulário é composto inteiramente por números e é mencionado na coluna Shortcode entre aspas duplas. No meu caso, o ID do formulário é 2294 .

Ótimo! Mas você ainda deve estar se perguntando como inserir o código para modificar o espaçamento dos WPForms. Descreverei isso a seguir.
Etapa 3: Inserindo código para espaçamento de formulário
Antes de usar os códigos, é importante saber como inserir novos trechos de código em seu site WordPress. Você precisará repetir esse processo para cada código que controla o espaçamento entre os campos nos WPForms.
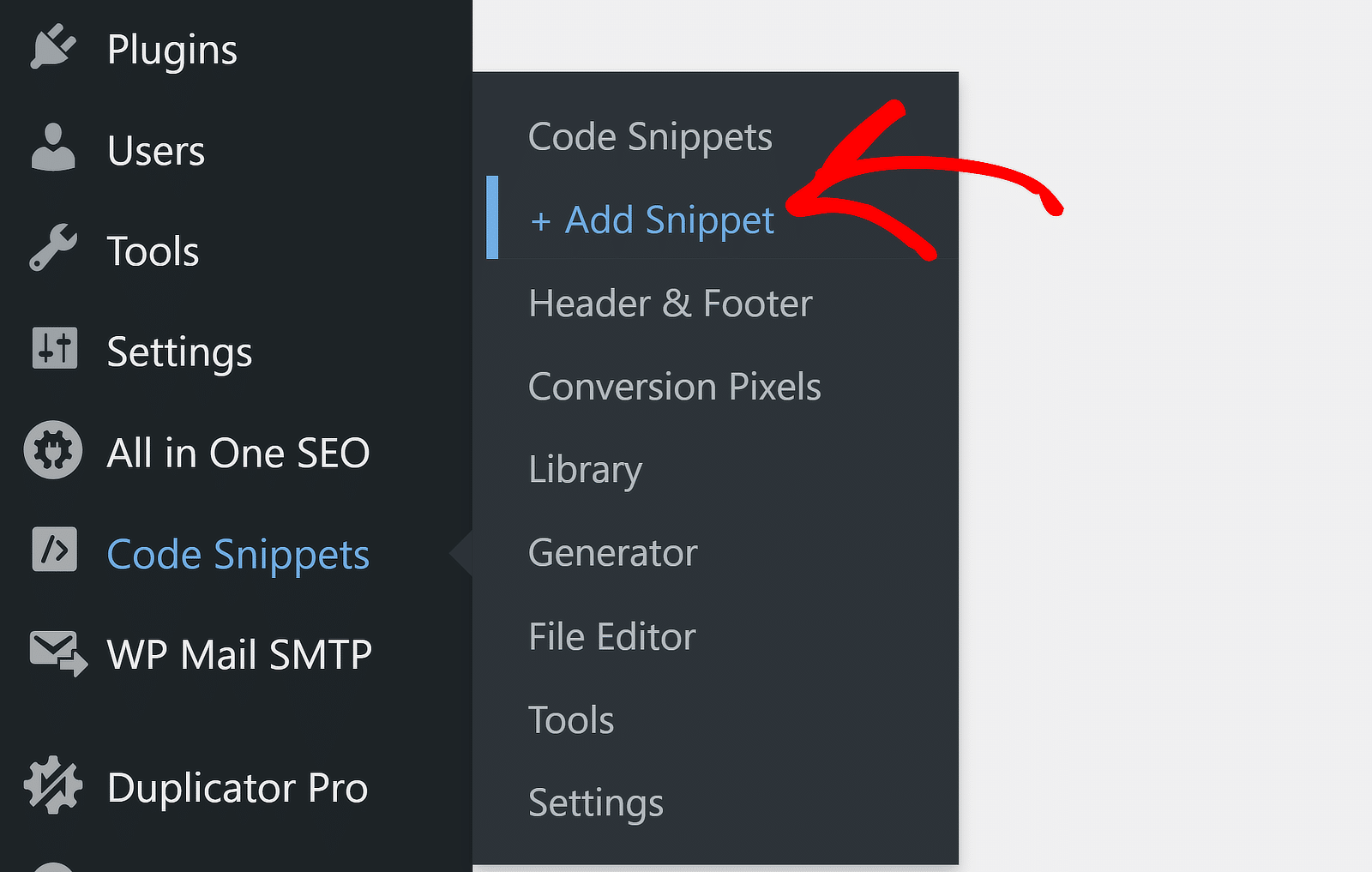
Para adicionar um novo snippet, basta ir em Code Snippets » + Add Snippet .

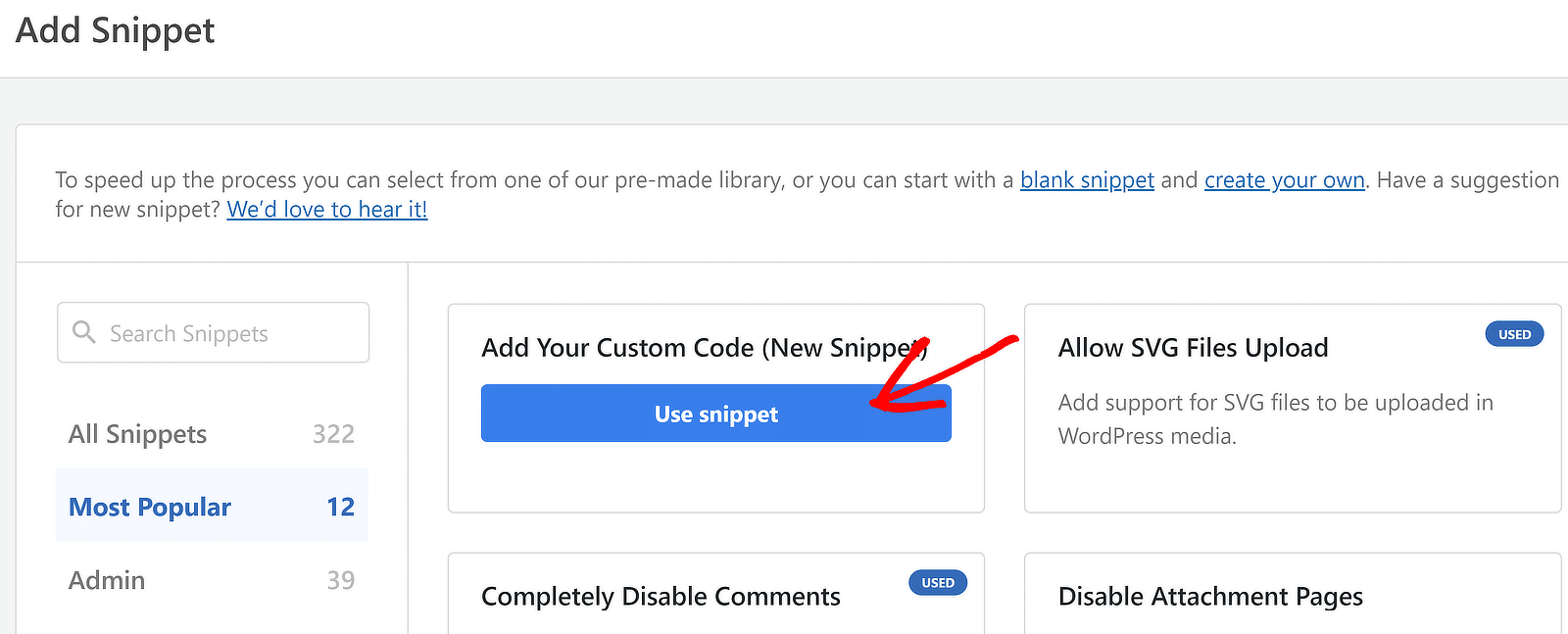
Em seguida, clique no botão Usar snippet na opção Adicionar seu código personalizado (novo snippet).

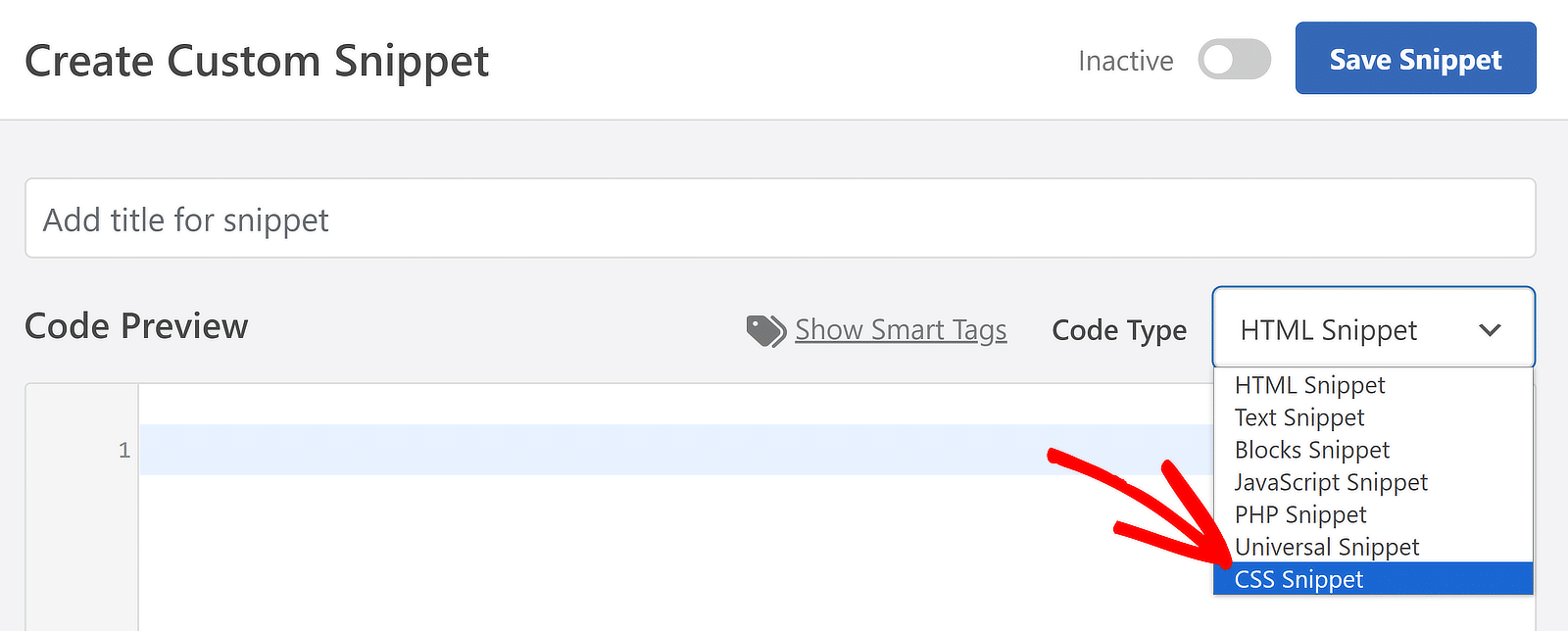
Agora você deve estar em uma nova tela, onde poderá dar um título ao seu snippet e escrever seu código personalizado (ou simplesmente copiar e colar aqueles que compartilharei na próxima seção).
Como todos os códigos para controlar o espaçamento em um formulário são CSS, certifique-se de selecionar Snippet CSS no menu suspenso Tipo de código.

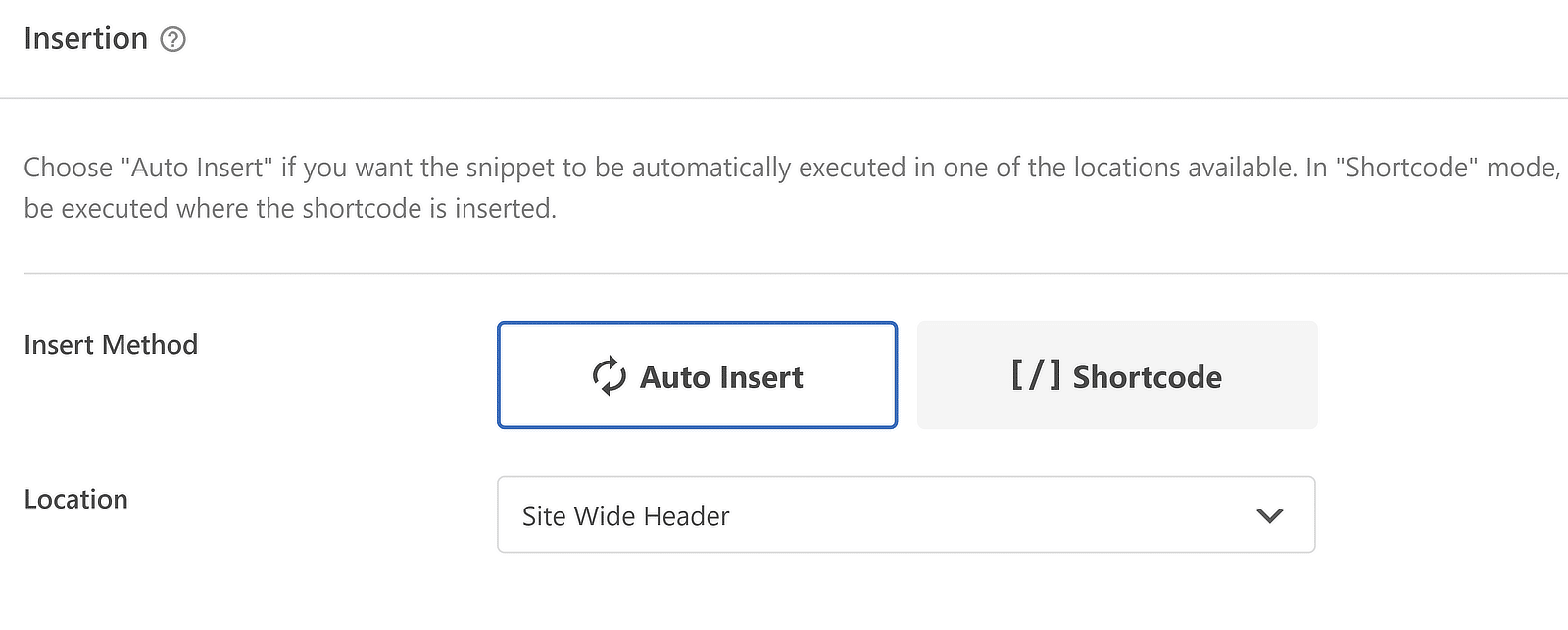
Depois disso, basta adicionar seu trecho de código e selecionar o método de inserção. As configurações de inserção podem ser alteradas em uma seção abaixo do Code Preview. Mas você não deve precisar alterar as configurações padrão de nenhum dos códigos discutidos nesta postagem.

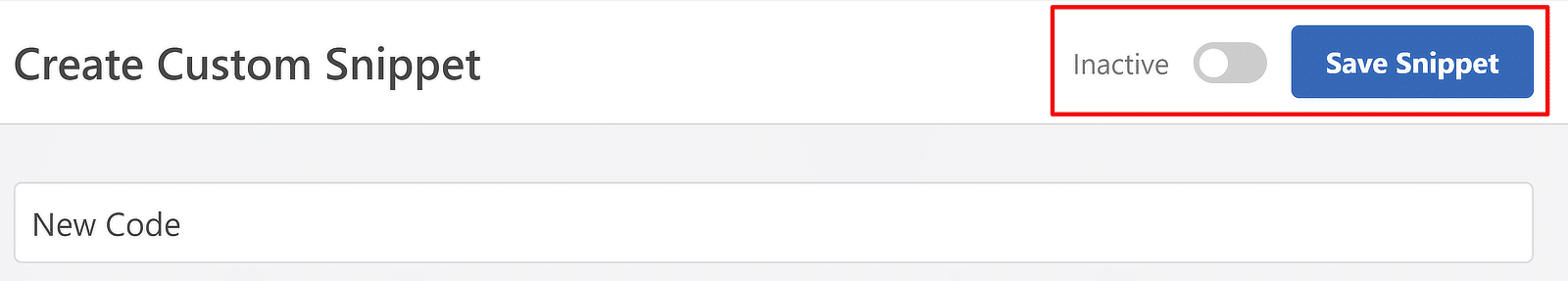
Mais importante ainda, lembre-se de salvar seu snippet e ativá-lo após adicionar seu código personalizado. Você não verá o código entrar em vigor até que seja ativado usando o botão de alternância no canto superior direito.

Excelente! Agora você está pronto para começar a personalizar o espaçamento do formulário com código personalizado.
Códigos CSS para ajustar o espaçamento do formulário
Agora estamos prontos para começar a criar trechos de código CSS que controlam os espaçamentos para diferentes elementos do formulário.
Modificando o espaço entre o título do formulário e o primeiro campo
Vamos falar sobre títulos de formulários! Por padrão, WPForms usa o cabeçalho H1 da sua página como título do formulário. Este título aparece acima do próprio formulário.


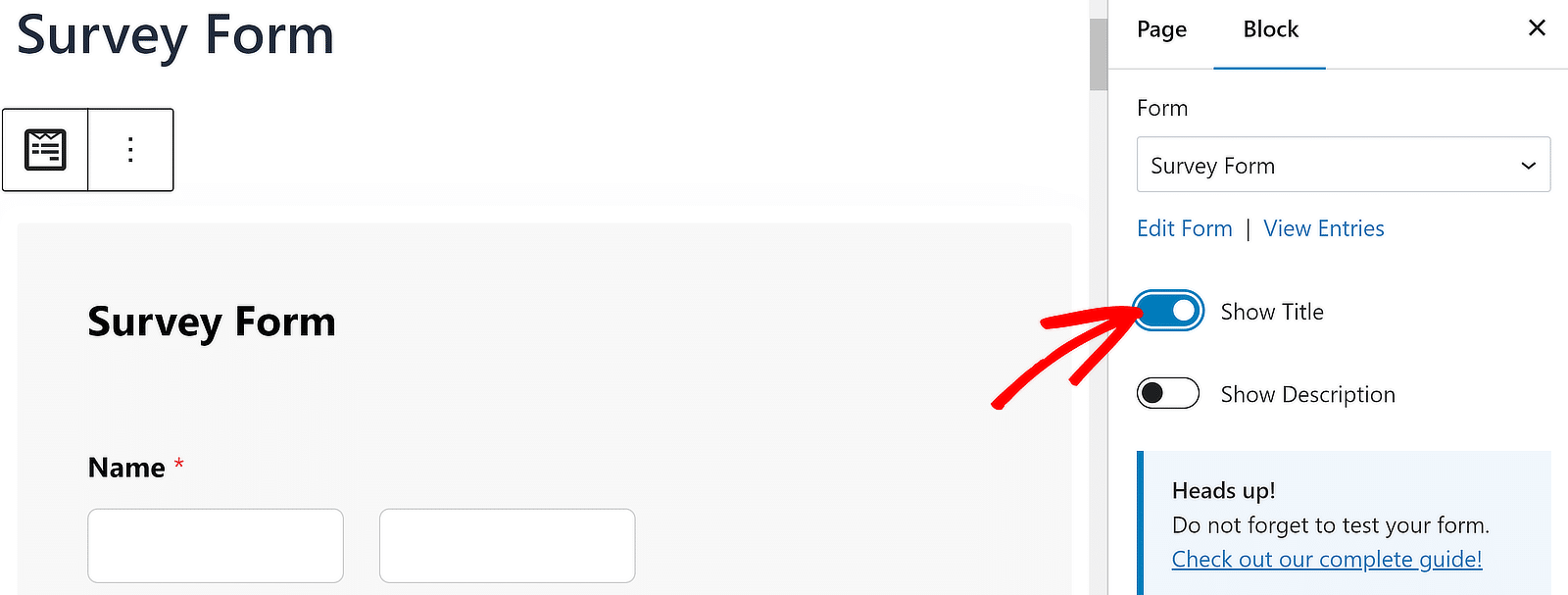
Se quiser que o título apareça dentro do contêiner do formulário, você pode facilmente ativar essa opção no editor de blocos do WordPress.
Clique no formulário incorporado em seu editor para abrir aberturas adicionais no painel direito. Em seguida, clique no botão de alternância Mostrar título .

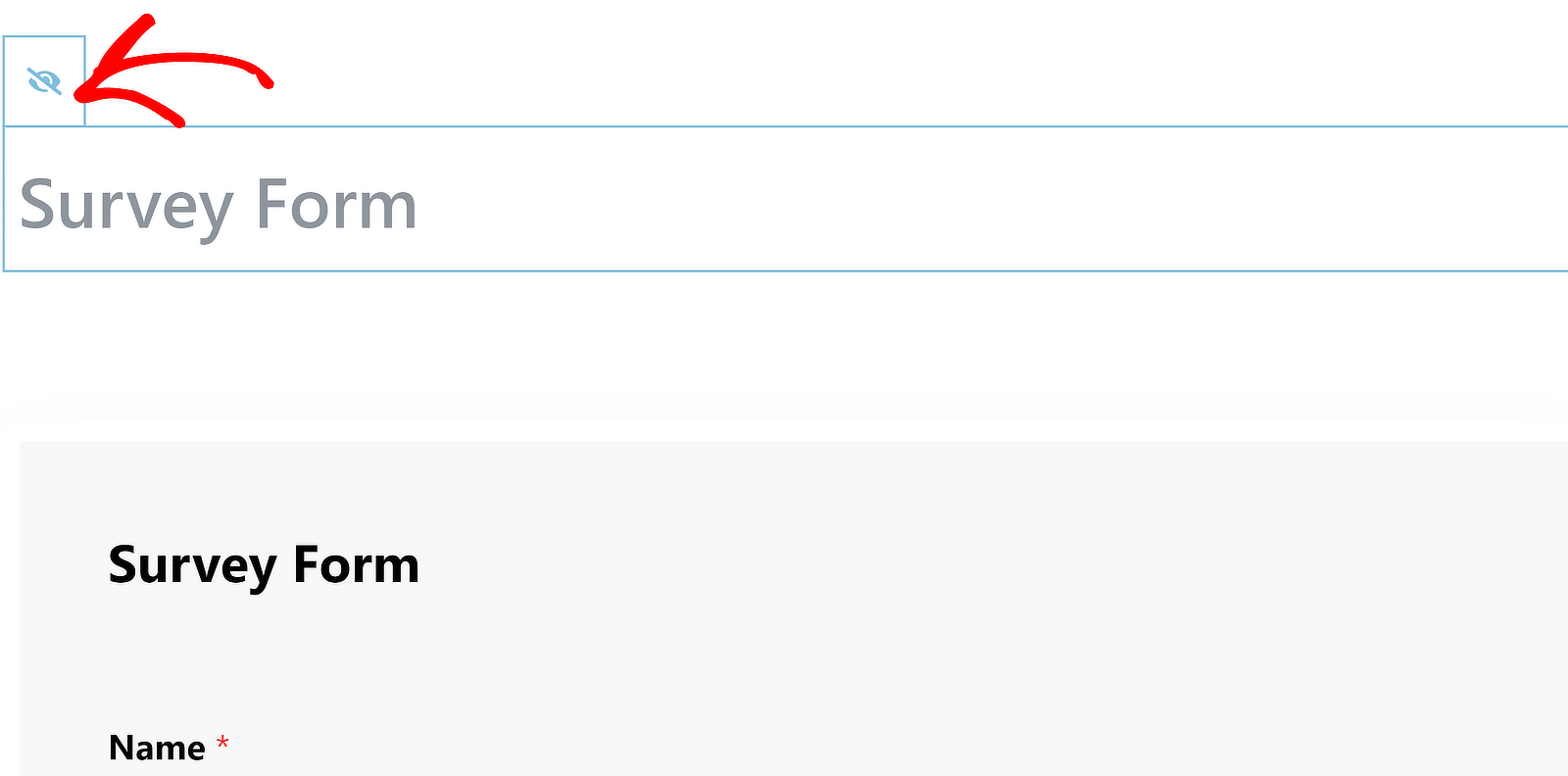
Você pode querer ocultar o H1 se estiver usando o título WPForms. Isso pode ser feito simplesmente clicando em H1 e pressionando o ícone do olho quando ele aparecer.

Agora estamos prontos para alterar o espaçamento entre o título e o primeiro campo do formulário. Você pode publicar ou atualizar seu formulário neste momento.
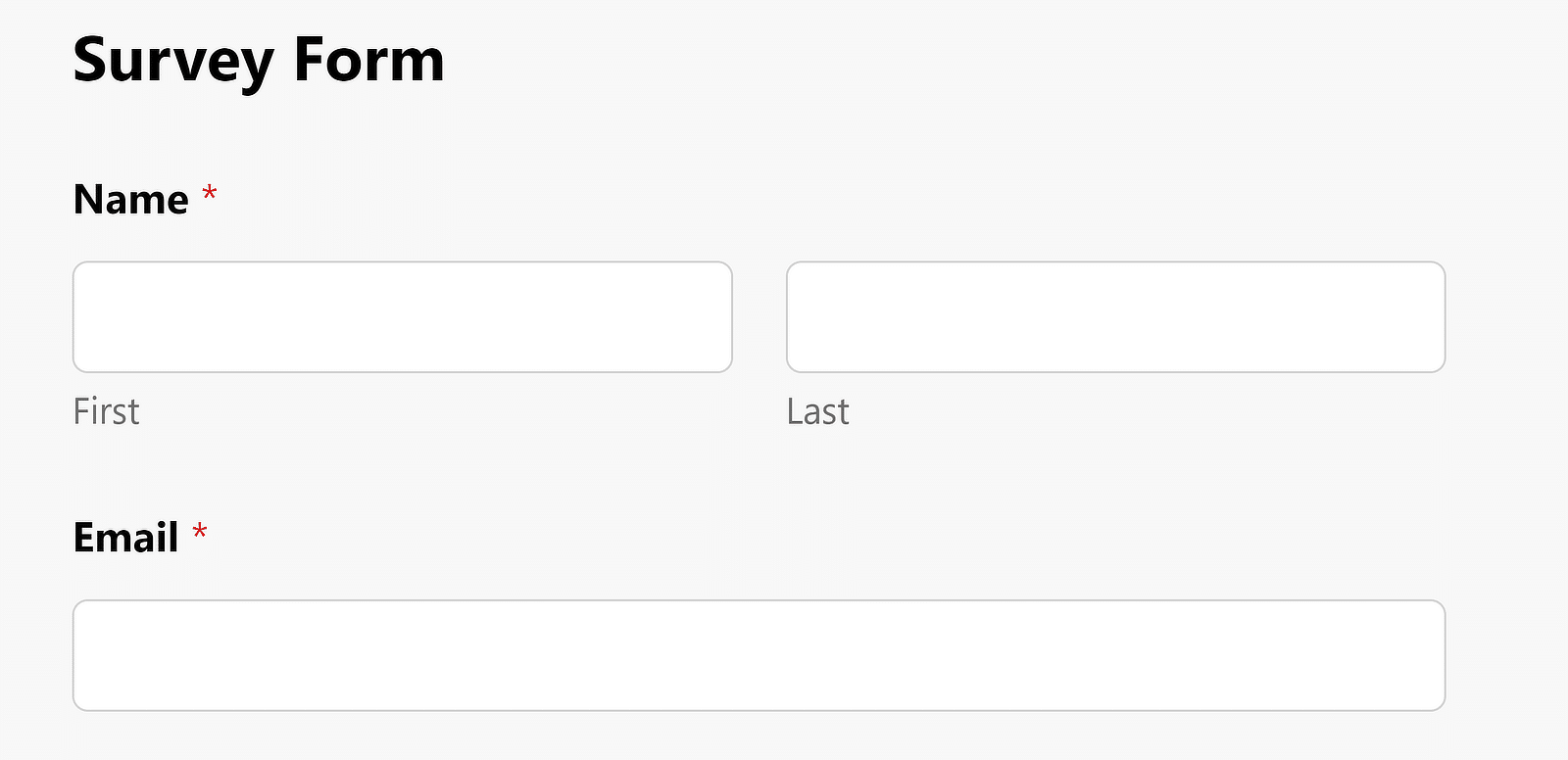
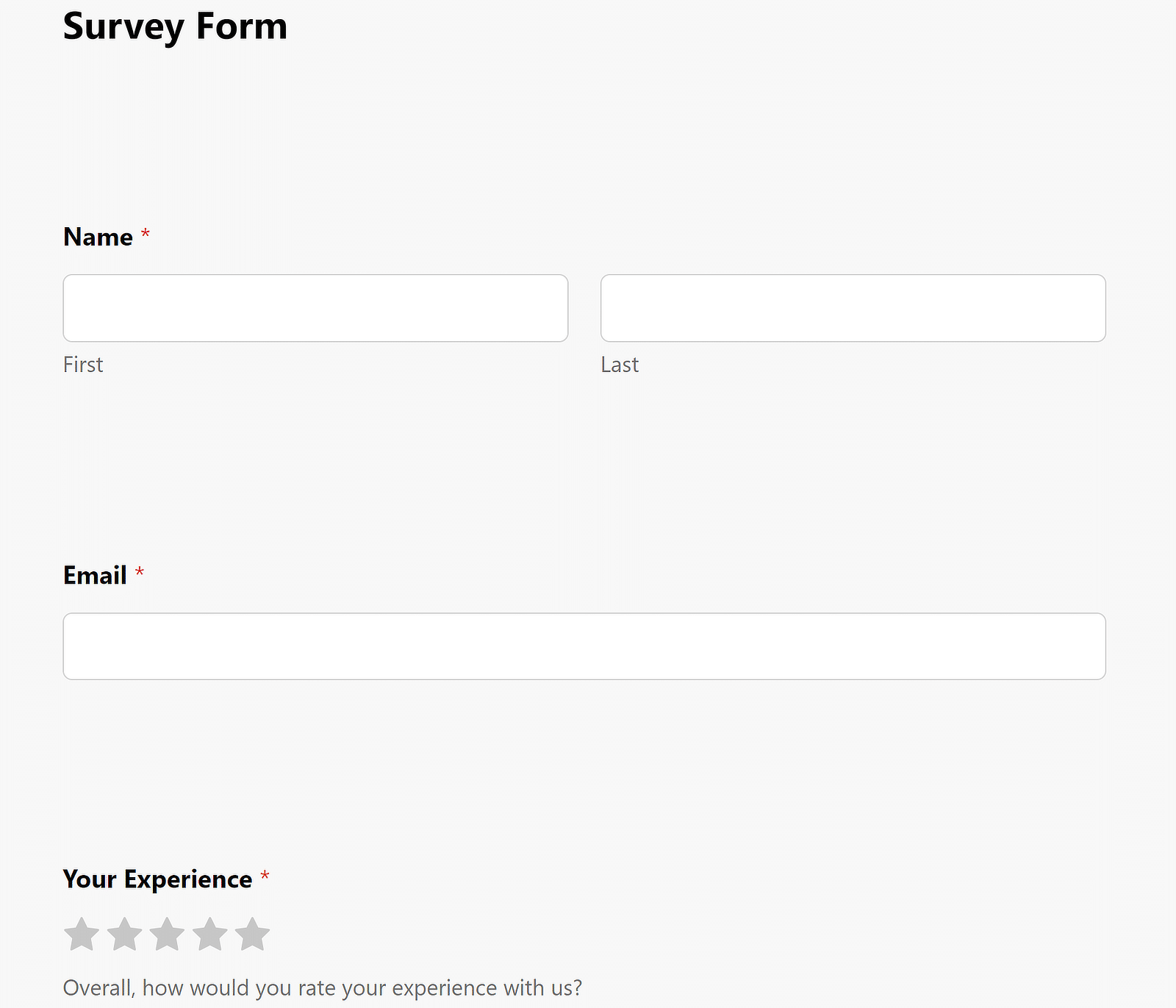
Vejamos primeiro o espaçamento padrão entre o título do formulário e o primeiro campo em WPForms. Esta é a aparência típica:

Para alterar esse espaçamento, crie um novo snippet no WPCode, conforme mostrado na etapa 3. Você pode acessar isso rapidamente acessando Code Snippets » + Add Snippet na barra lateral do WordPress.
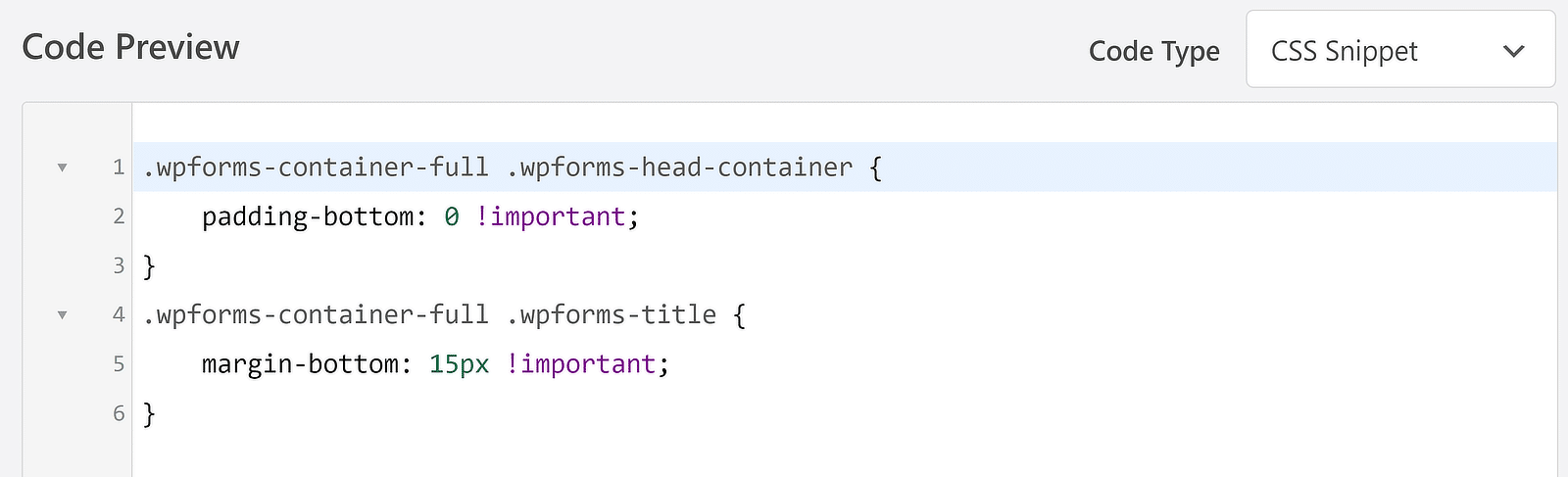
Aqui está o código para alterar o espaçamento do título para TODOS os formulários WPForms em seu site:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container-full .wpforms-title {
margin-bottom: 15px !important;
} Lembre-se de que os valores de preenchimento e margem são variáveis. Isso significa que você pode inserir qualquer valor necessário aqui. Eu recomendo alterar apenas o valor margin-bottom neste código e deixar o padding-bottom definido como 0.
Por exemplo, se quiser que o título apareça com a mesma distância do espaço entre cada campo, você pode usar 15px como valor da margin-bottom . Se você quiser criar uma distância maior ou menor que essa, simplesmente aumente ou diminua o valor do px margin-bottom conforme necessário.

Veja como o título aparece depois de adicionar o trecho de código acima ao meu formulário de pesquisa.

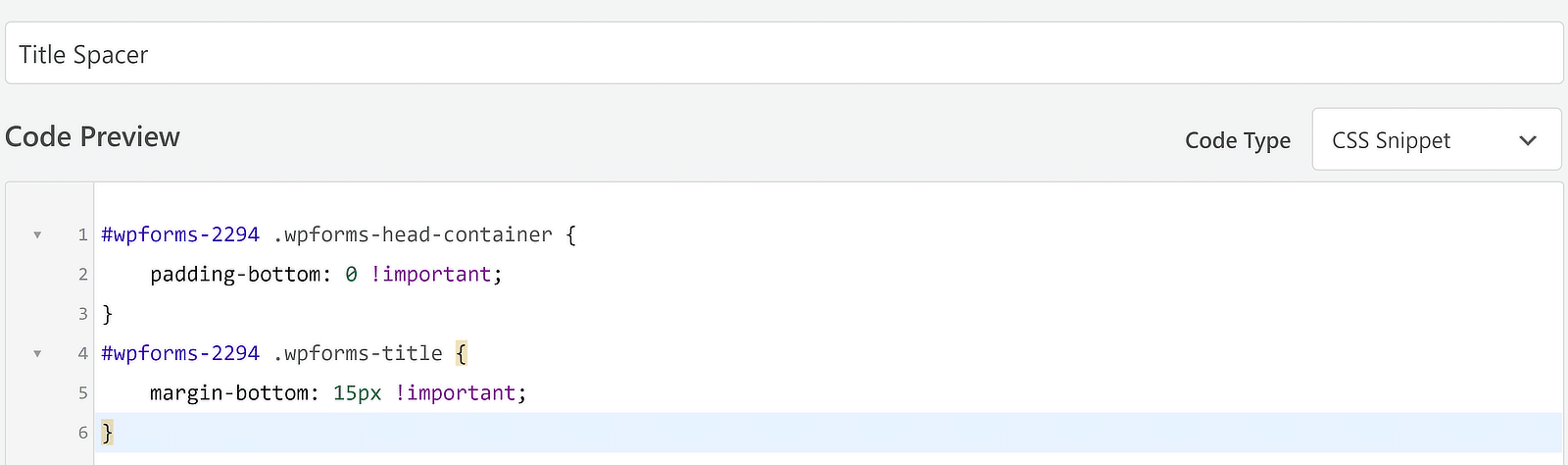
Se quiser ajustar esse espaçamento para formulários específicos em vez de aplicar alterações globais, você pode modificar o código acima mencionando o ID do formulário no qual está interessado.
Por exemplo, veja como o código será alterado para um formulário com ID# 2294.
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-title {
margin-bottom: 15px !important;
}
Isso cuida do espaçamento do título do formulário. Mas e o espaçamento entre cada campo?
Abordarei isso a seguir.
Modificando o espaçamento para todos os campos
A lacuna entre cada linha sucessiva de campos é outro número variável que pode ser facilmente controlado com código.
Para referência, vamos primeiro dar uma olhada no espaçamento padrão entre os campos.

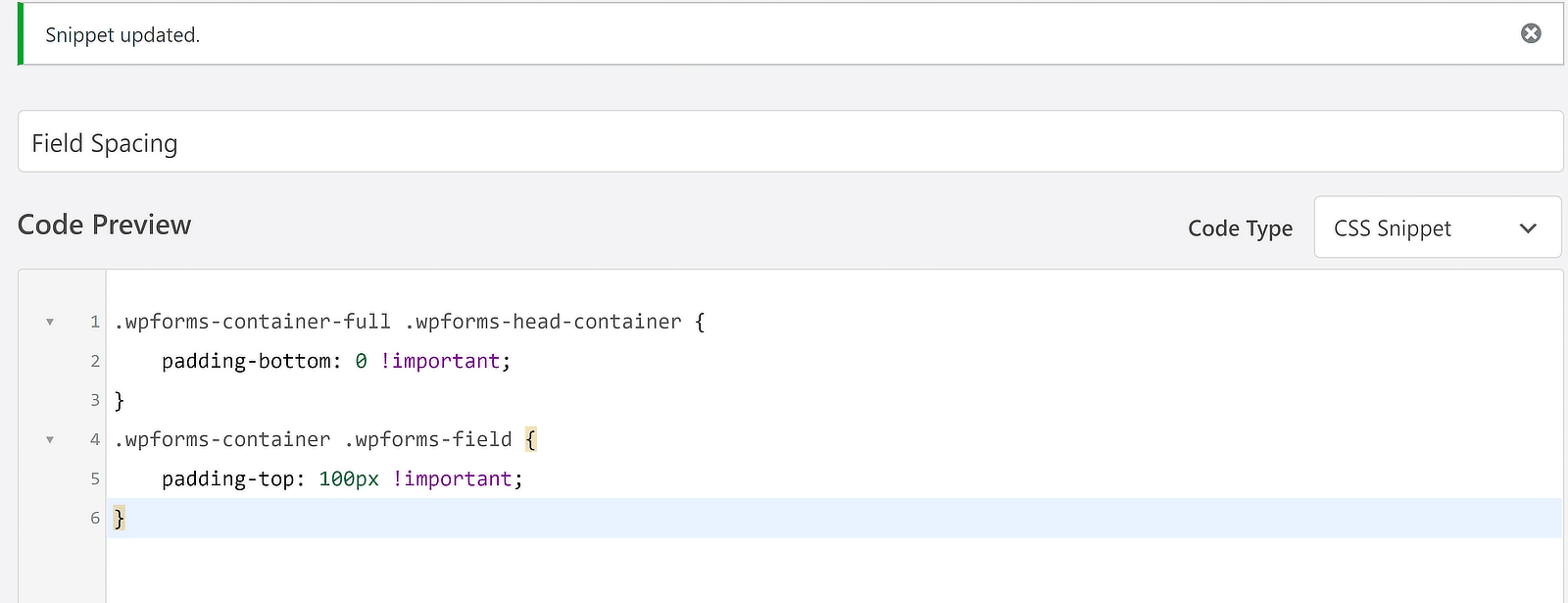
Agora, se quiser aumentar ou diminuir essa lacuna, você pode criar um novo snippet CSS seguindo os mesmos passos mostrados aqui.
Só que desta vez, o código que você precisa é assim:
.wpforms-container-full .wpforms-head-container {
padding-bottom: 0 !important;
}
.wpforms-container .wpforms-field {
padding-top: 100px !important;
}
O resultado é uma forma mais esticada com uma lacuna maior entre cada campo sucessivo.

Você pode ajustar a lacuna livremente alterando o valor px da propriedade padding-top .
Mais uma vez, se quiser modificar apenas os espaçamentos dos campos de um formulário individual, você precisará editar o código mencionando o ID do formulário:
wpforms-2294 .wpforms-head-container {
padding-bottom: 0 !important;
}
#wpforms-2294 .wpforms-field {
padding-top: 100px !important;
}Alterando o preenchimento do botão Enviar
Alterar a lacuna entre o último campo e o botão enviar é tão fácil quanto os códigos que você usou acima.
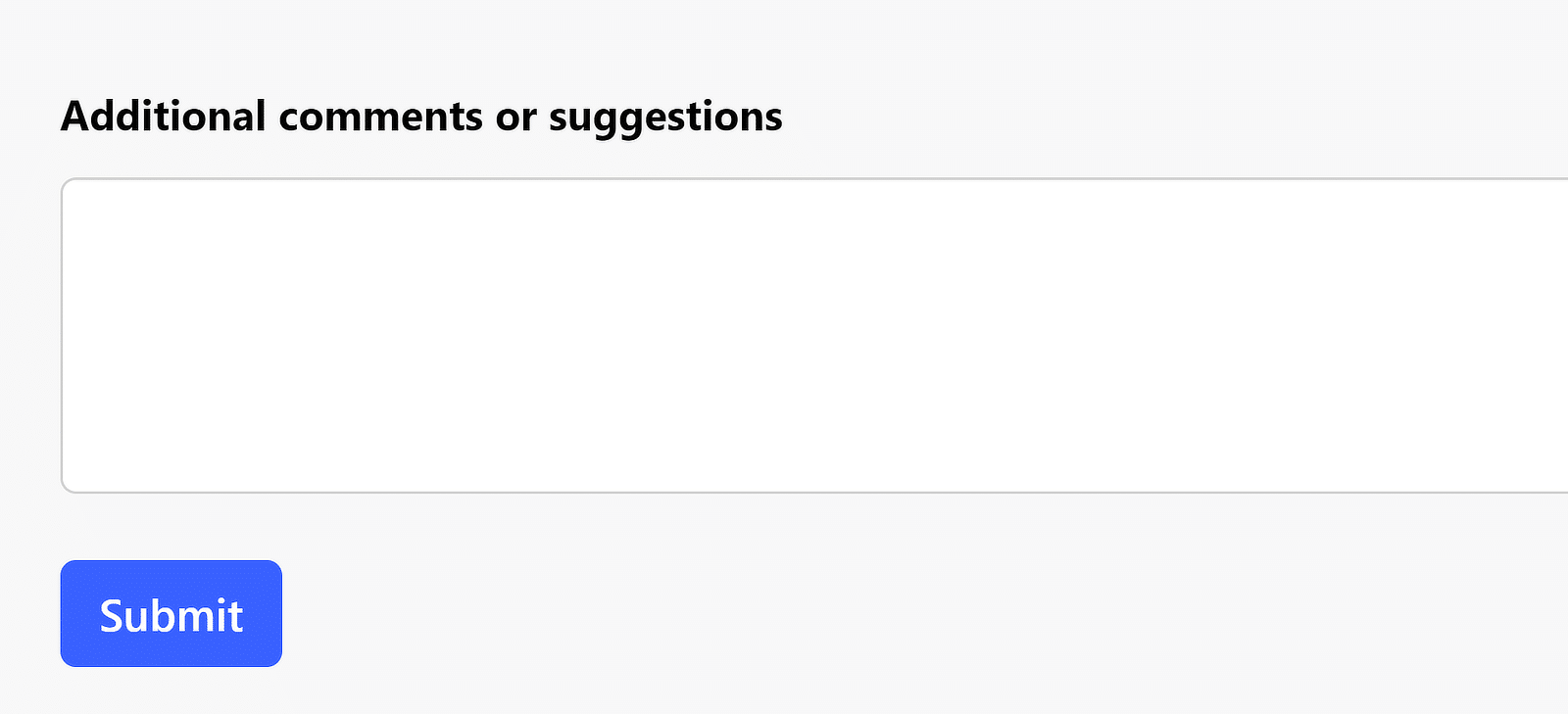
Por padrão, o espaçamento do botão enviar em WPForms aparece assim:

O código necessário para ajustar o preenchimento do botão enviar é:
.wpforms-container .wpforms-submit-container {
padding-top: 30px !important;
}Depois de ativar este código, você verá que o preenchimento aumentado entrará em vigor para o botão de envio do formulário:

Isso foi bastante simples, não foi?
Sinta-se à vontade para usar os códigos CSS para forçar um espaço nos WPForms conforme achar necessário!
A seguir, aplique estilos de formulário avançados
Ajustar as margens e o preenchimento dos formulários é uma das poucas coisas que requer código. Mas WPForms permite que você personalize seus estilos de formulário com muitos detalhes, sem nenhum código na maior parte.
Você pode alterar a aparência de seus campos, rótulos, botões e muito mais com controles intuitivos de apontar e clicar. Consulte nosso guia sobre estilo de formulário com editor de blocos para uma visão geral abrangente.
Crie seu formulário WordPress agora
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
