Como começar com Gutenberg
Publicados: 2019-06-11Se você está curioso sobre o novo editor do WordPress, Gutenberg, então este post é para você.
Gutenberg é o novo garoto no bloco para o Editor WordPress. Ele foi desenvolvido no GitHub usando a API REST do WordPress, JavaScript e React . O editor parece moderno, fácil de trabalhar e muito modesto. Comparar Gutenberg com o Classic Editor é como comparar duas casas: uma com muitos móveis e outra com quase nenhum. Mesmo que você sinta que o estilo minimalista é um pouco assustador, uma vez que você comece a usar o Gutenberg, a experiência geral pode ser agradável.
Claro, Gutenberg tem suas desvantagens e se você é muito experiente no Editor Clássico, você pode sentir que trabalhar com Gutenberg parece um passo atrás.
Neste artigo, tentarei cobrir o máximo de terreno possível e fornecer uma imagem clara do que esperar de Gutenberg. Discutirei os prós e os contras , bem como como você pode melhorar essas desvantagens para que a transição seja mais tranquila.

Para começar, você pode usar o Gutenberg apenas atualizando o WordPress para a última versão . Gutenberg agora faz parte do núcleo do WordPress. Se você ainda tem o plugin Classic Editor , pode começar removendo-o e se preparar para usar o Gutenberg.
Primeiros passos
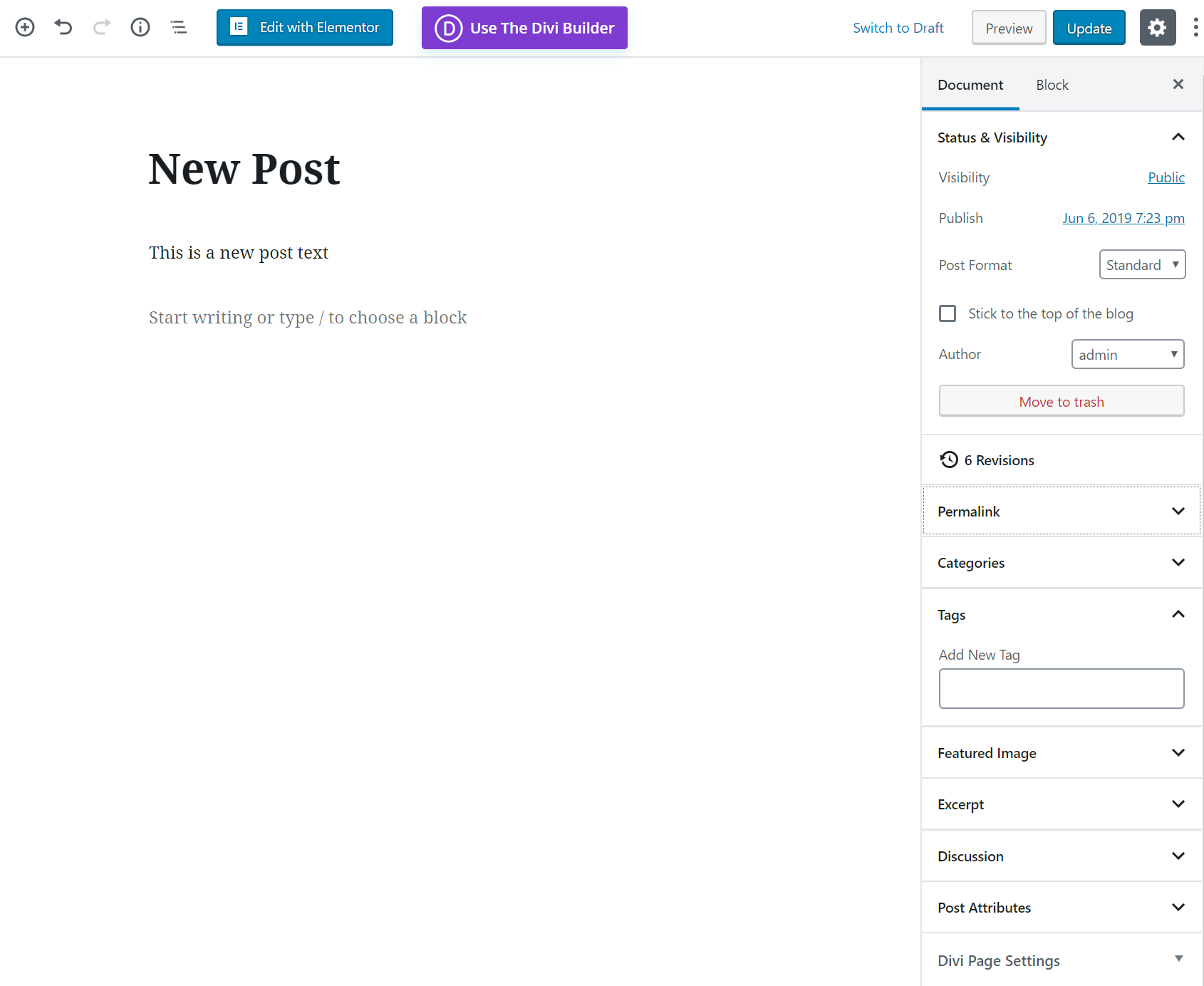
Gutenberg e Divi percorreram um longo caminho de integração. Nos estágios iniciais você não poderia salvar um post feito por Divi com Gutenberg sem o risco de perder todo o seu conteúdo. Hoje esses tipos de problemas se foram. Você pode salvar facilmente uma postagem feita com o Divi no Gutenberg e ainda poderá editá-la com o Divi. O mesmo se aplica com Elementor.

A funcionalidade do Gutenberg agora é perfeita, você pode ter Divi, Elementor e Gutenberg funcionando perfeitamente bem no mesmo site e você pode até criar conteúdo diferente usando construtores diferentes sem nenhum problema. É claro que, desde que você não volte para o editor Gutenberg enquanto estiver usando o Divi e, em seguida, forçando um salvamento, nesse caso ele certamente substituirá seu conteúdo Divi, o mesmo acontecerá se você tentar descartar e salvar conteúdo com outro construtor.
Estrutura Geral e Blocos

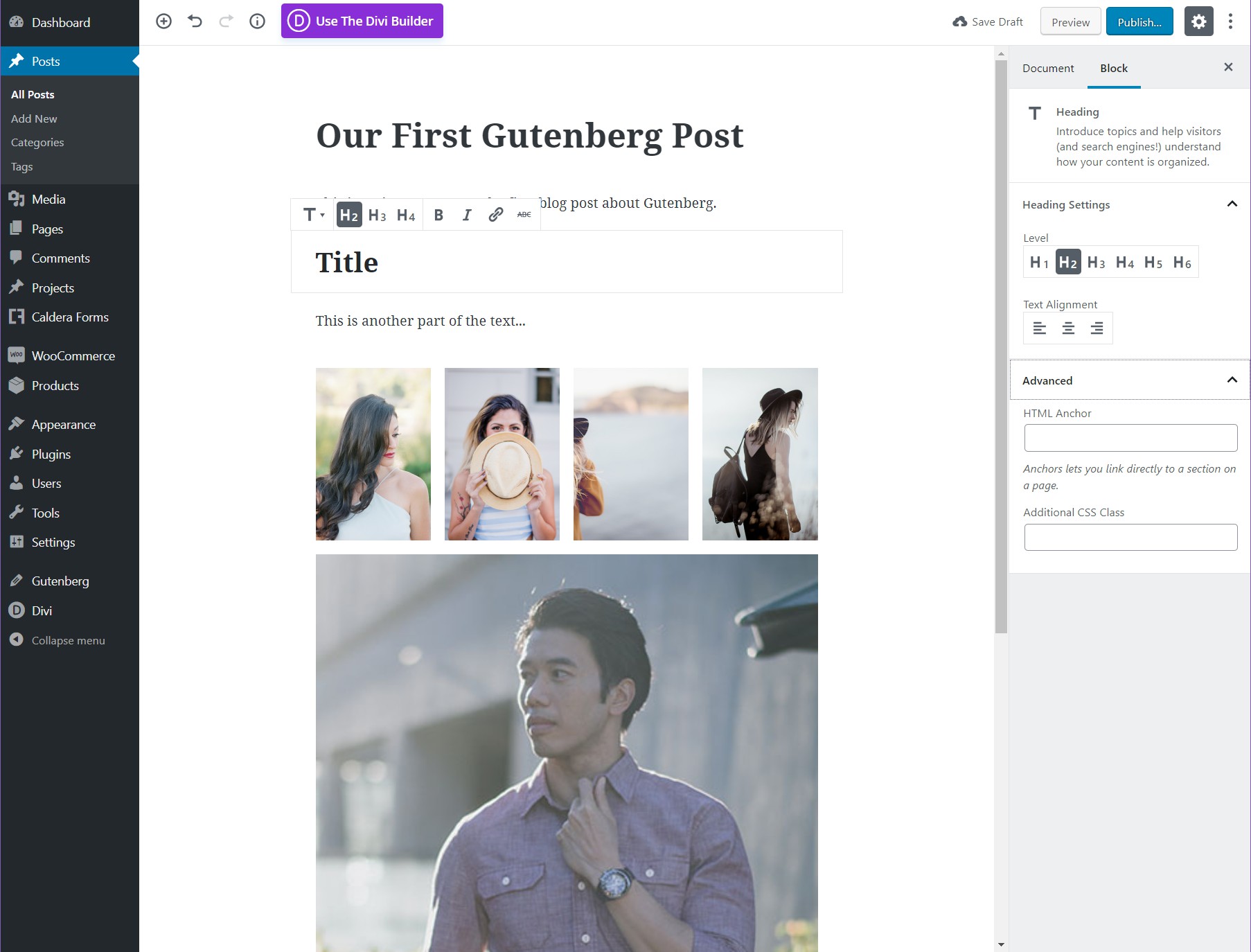
Para visualizar as opções de edição e estilo, passe o mouse sobre o bloco. Isso exibirá várias opções específicas de bloco, como oferecer H1 a H6 para títulos ou estilos diferentes para texto de parágrafo, como negrito, itálico, links e assim por diante.

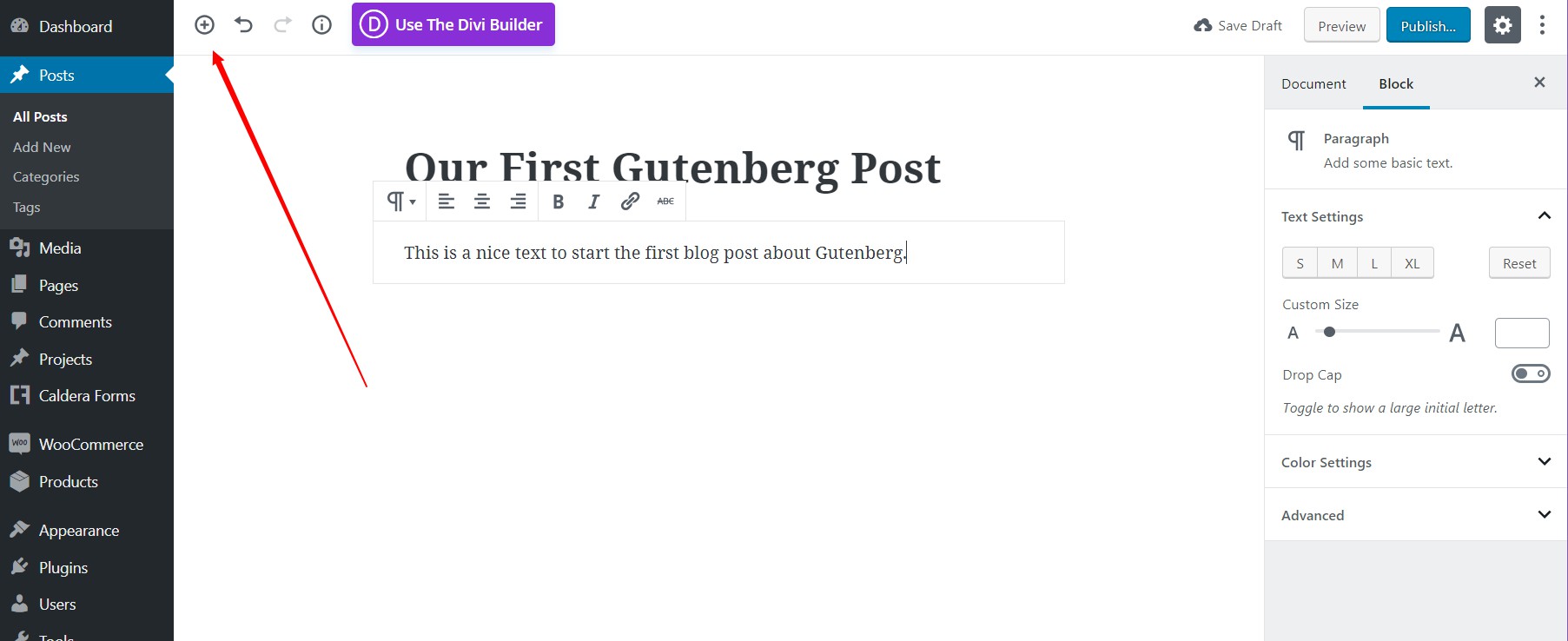
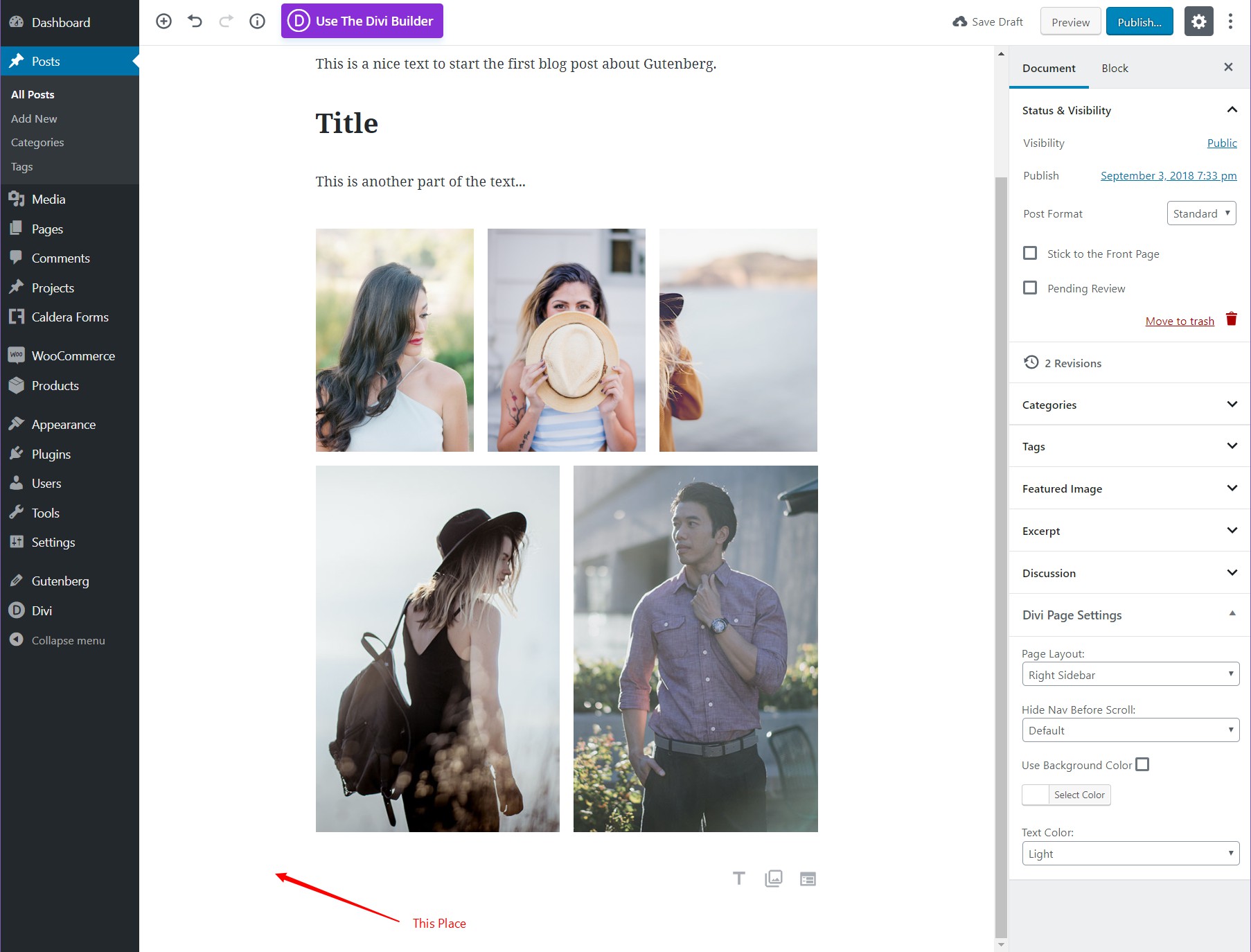
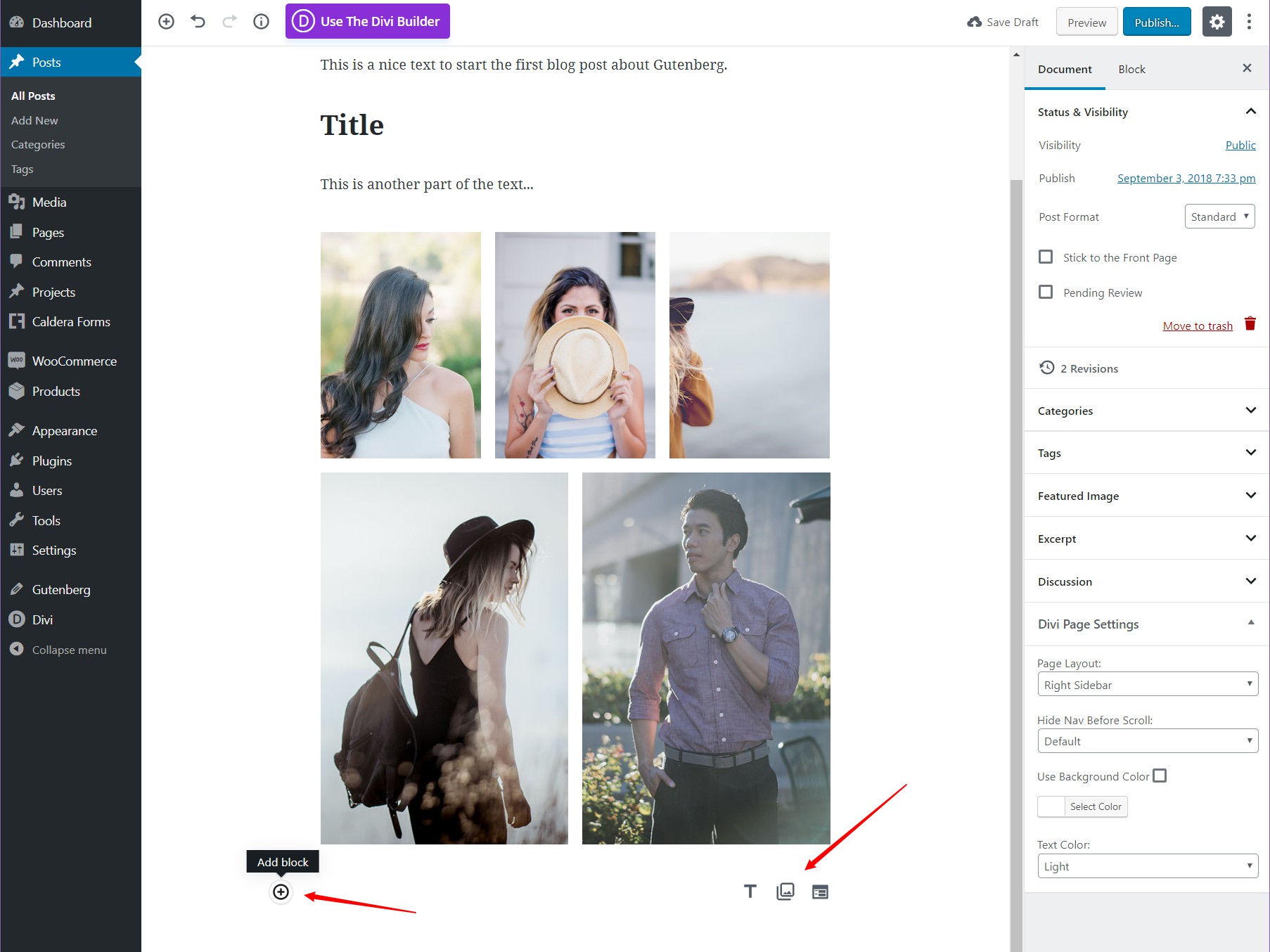
O botão Adicionar novo bloco


Um problema com o editor minimalista de Gutenberg é que o segundo botão pode se perder . Você precisa passar o mouse sobre o espaço vazio para que o botão apareça. Isso só acontece ao adicionar novos módulos que não são parágrafos Os parágrafos são facilmente adicionados com um “enter” do seu teclado.
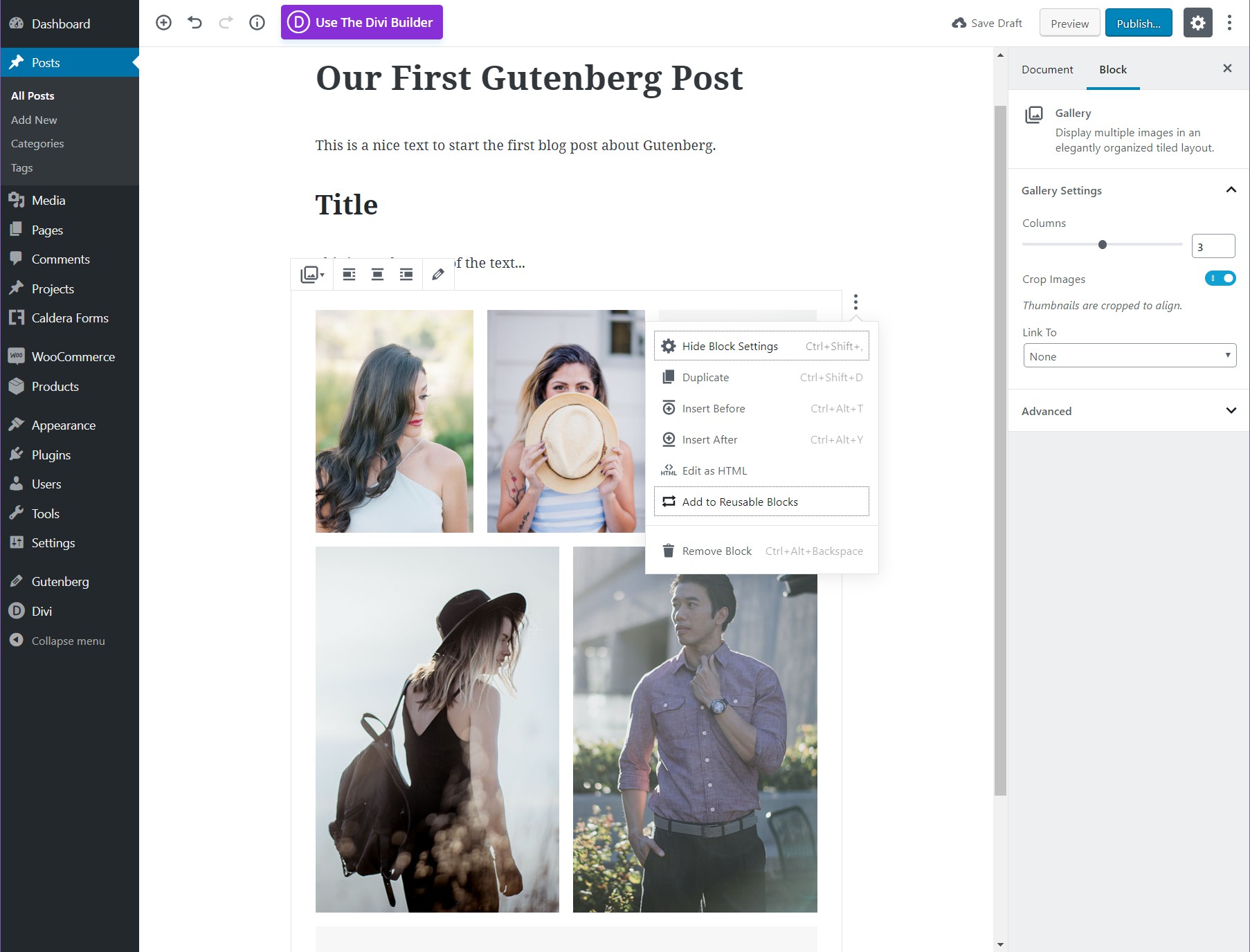
Gerenciamento de Blocos





Depois de adicionar blocos, você pode movê-los sobre o conteúdo, para cima e para baixo com as setas e assim por diante.
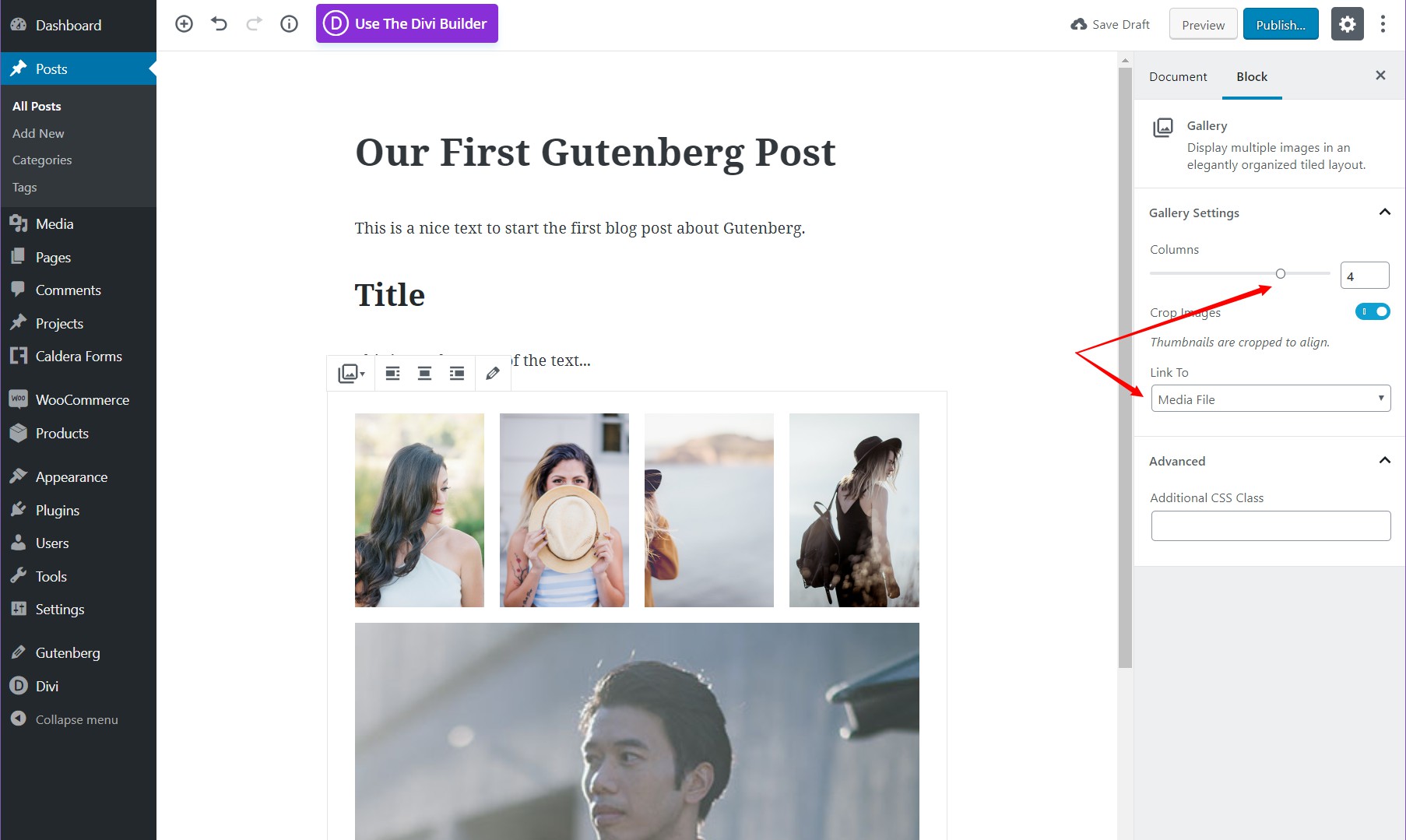
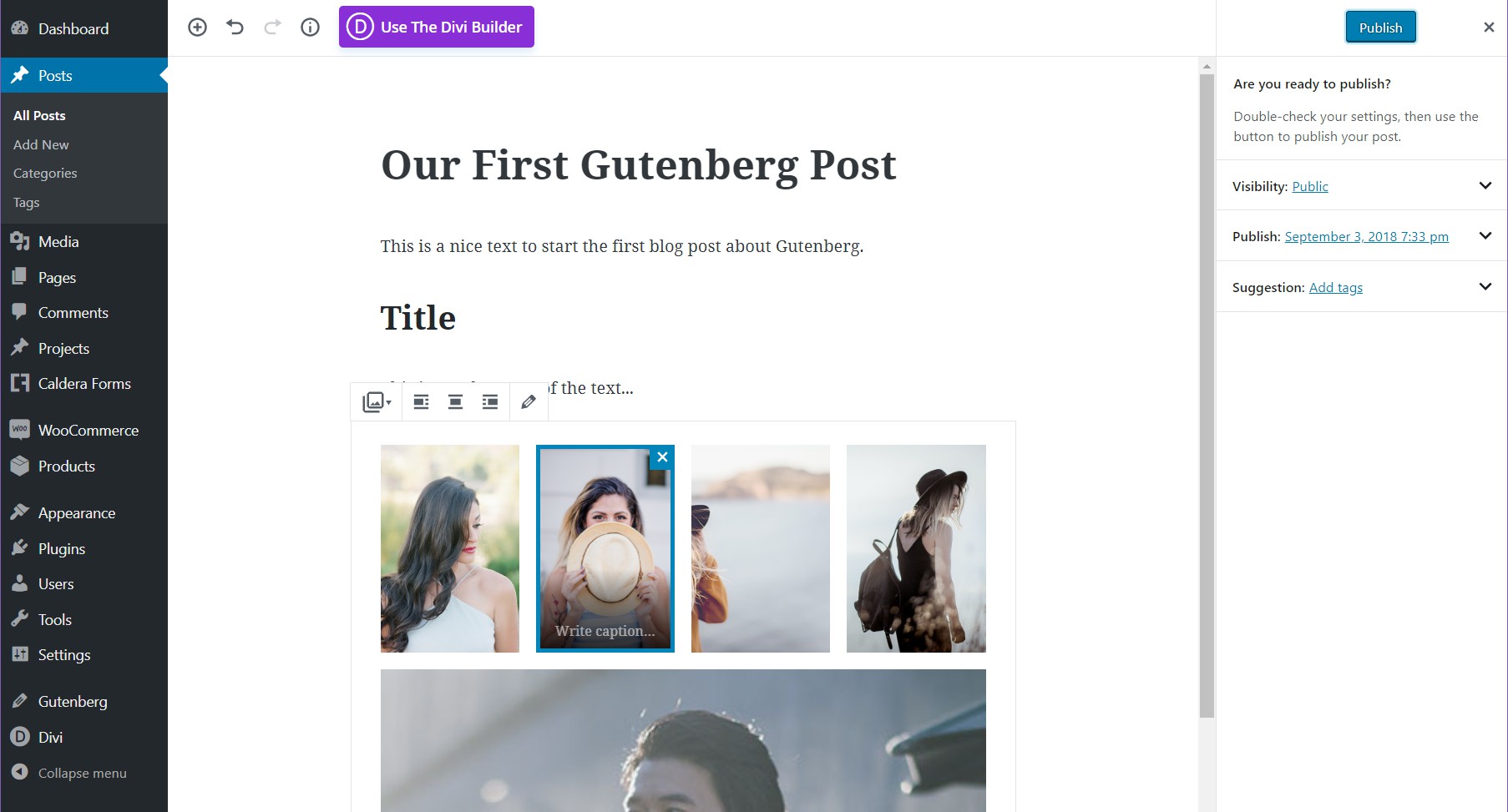
A barra lateral

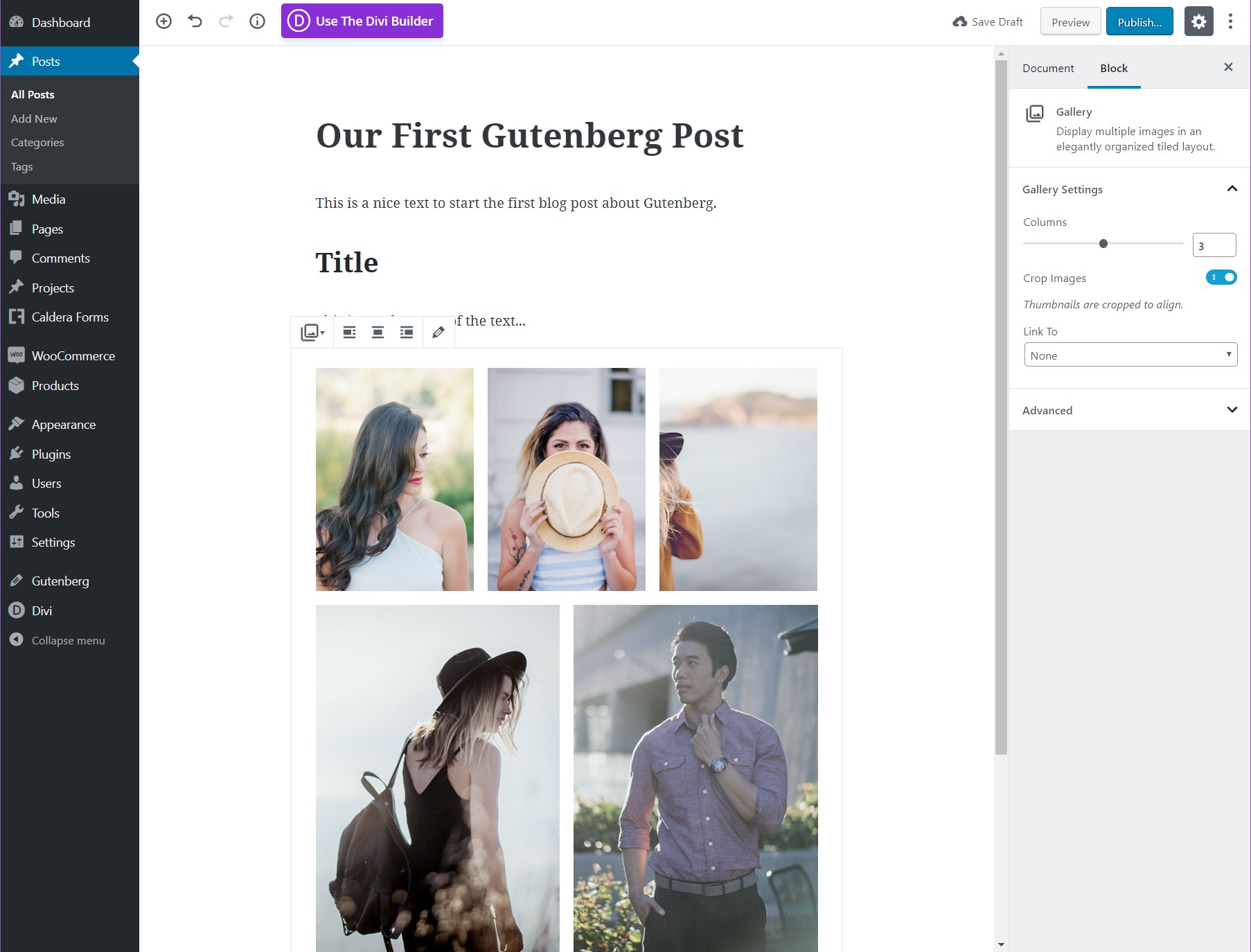
A guia Bloco exibe opções detalhadas para um bloco específico. Neste exemplo, podemos vincular imagens ao arquivo de mídia e selecionar o número de colunas que desejamos exibir. Cada módulo tem seu próprio conjunto de opções configuráveis na guia Bloco da barra lateral.

Seguindo em frente
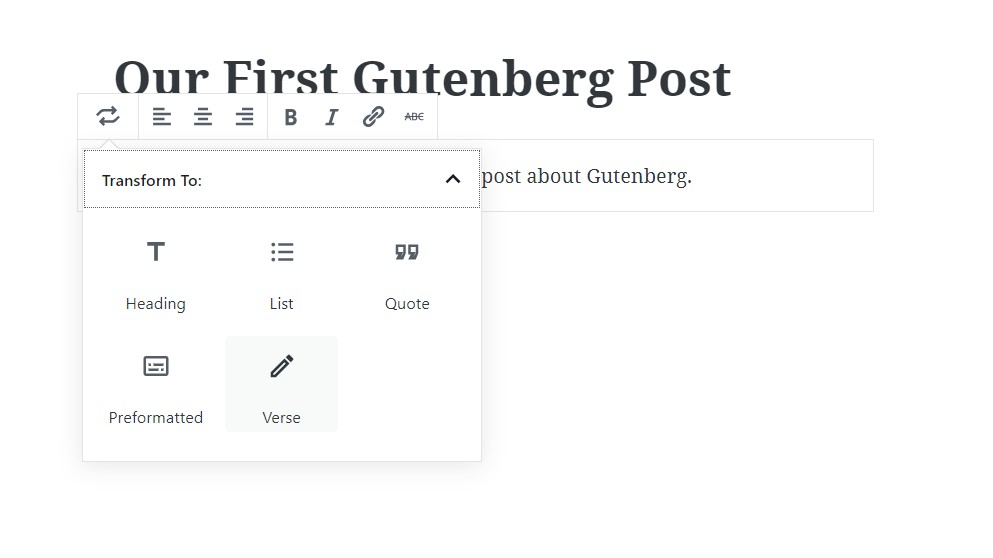
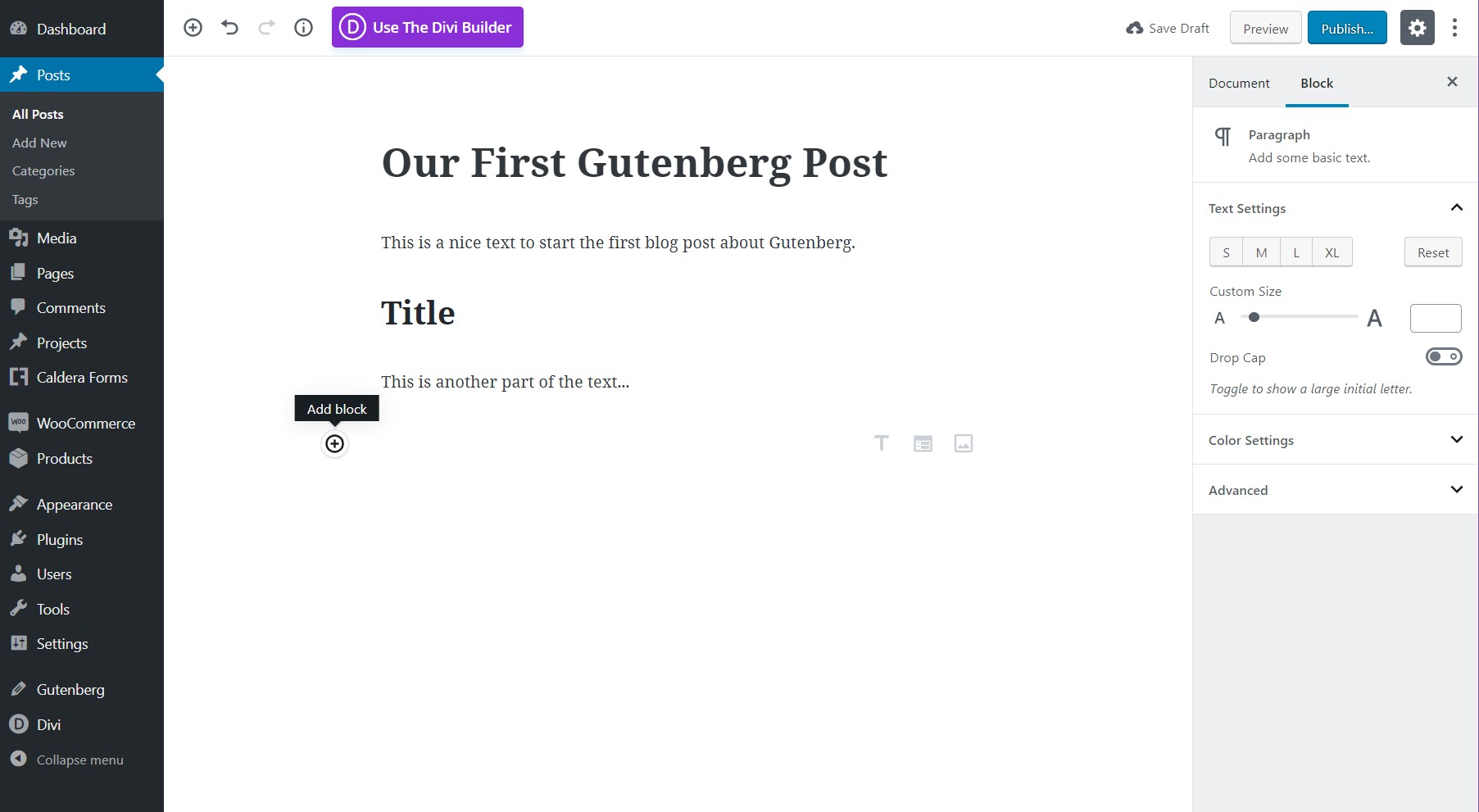
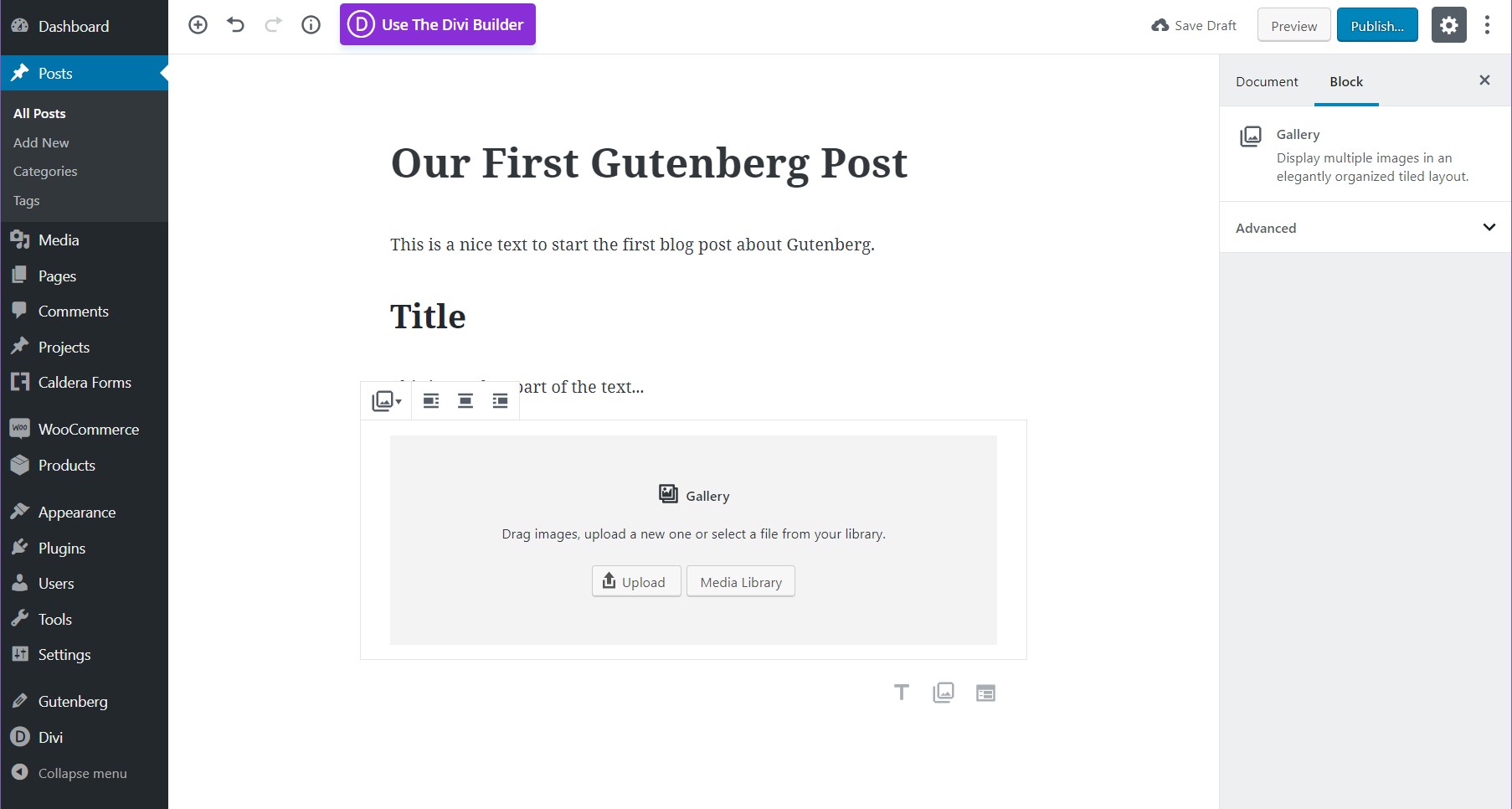
A melhor maneira de abordar o Gutenberg é brincar e digitar o máximo que puder. Usar a tecla Enter é a melhor maneira de estimular um novo bloco. Por exemplo, se você decidir adicionar um novo bloco de parágrafo, terá a opção de converter esse bloco em uma imagem ou galeria de imagens.

Criar novos blocos com a tecla Enter é a melhor maneira de pular o botão “novo bloco” oculto. Tentar adicioná-lo ao usar o mouse afetará severamente suas habilidades de edição. Ao gerar novos blocos com a tecla Enter, você pode adicionar uma imagem posteriormente, simplesmente selecionando o ícone da imagem à direita desse bloco.
Lembre-se, no entanto, que o Gutenberg não possui uma tecla de atalho para adicionar novas imagens como o Editor Clássico . Isso força você a usar o mouse, que é algo que quebra completamente o fluxo da escrita. Se Gutenberg adicionasse um atalho para inserir imagens e galerias, isso poderia tornar o antigo Editor Clássico obsoleto rapidamente.



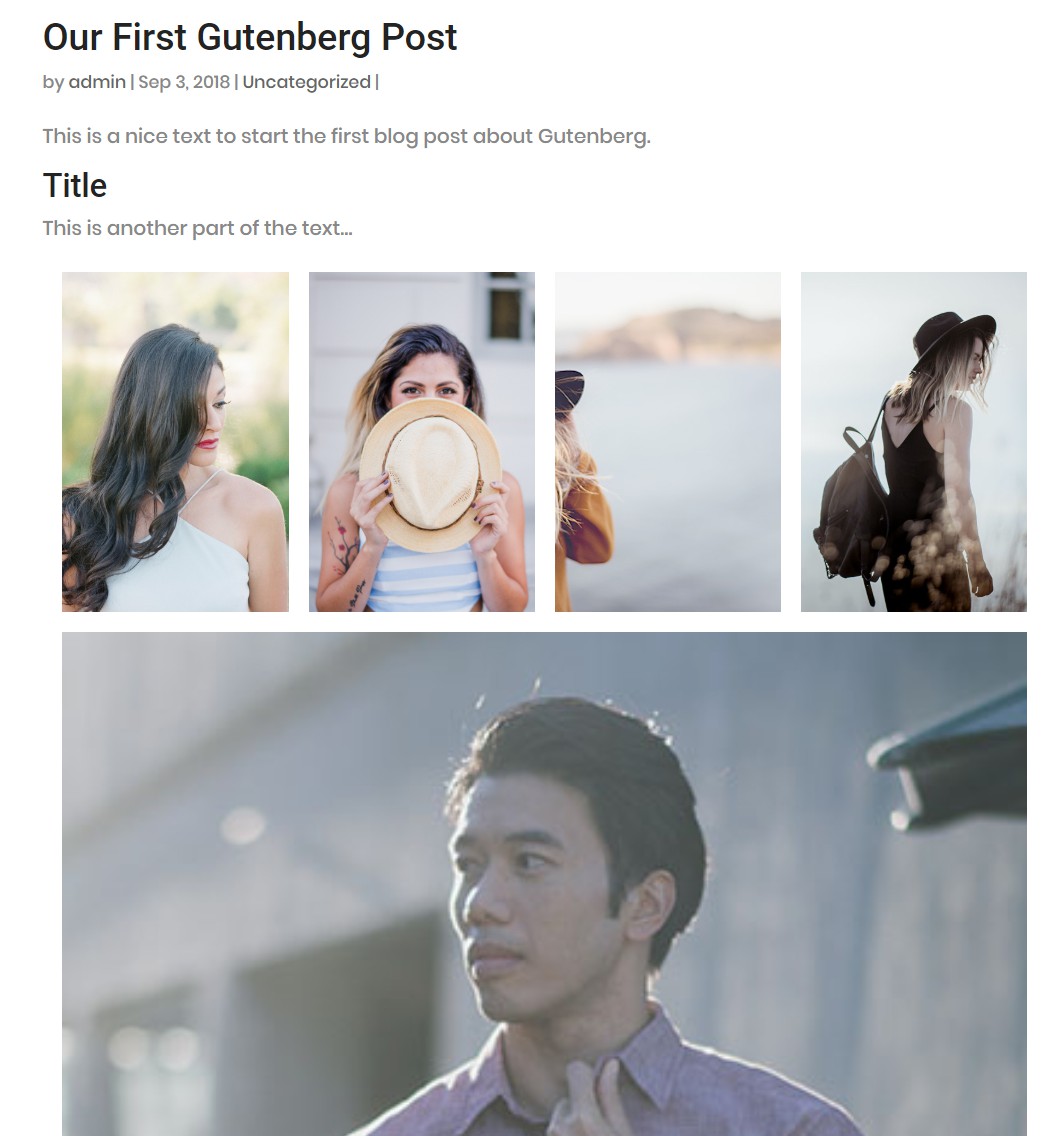
Ao criar galerias de parágrafos, títulos e imagens, você pode ver por que é mais fácil trabalhar com Gutenberg quando você tem muitos blocos que precisam ser reorganizados. Depois de ter seu artigo pronto, você pode publicá-lo e aproveitar sua primeira postagem no Gutenberg. Lembre-se de que, uma vez que você comece a criar postagens no Gutenberg, não poderá voltar.
Gutenberg adiciona código a cada post que fará com que pareça horrível se você decidir desativá-lo mais tarde, então, mesmo que você possa começar a experimentá-lo, lembre-se de que, se você começar a usá-lo em seu site, não poderá reverter sem ter que modificar cada post manualmente depois.
Recursos extras
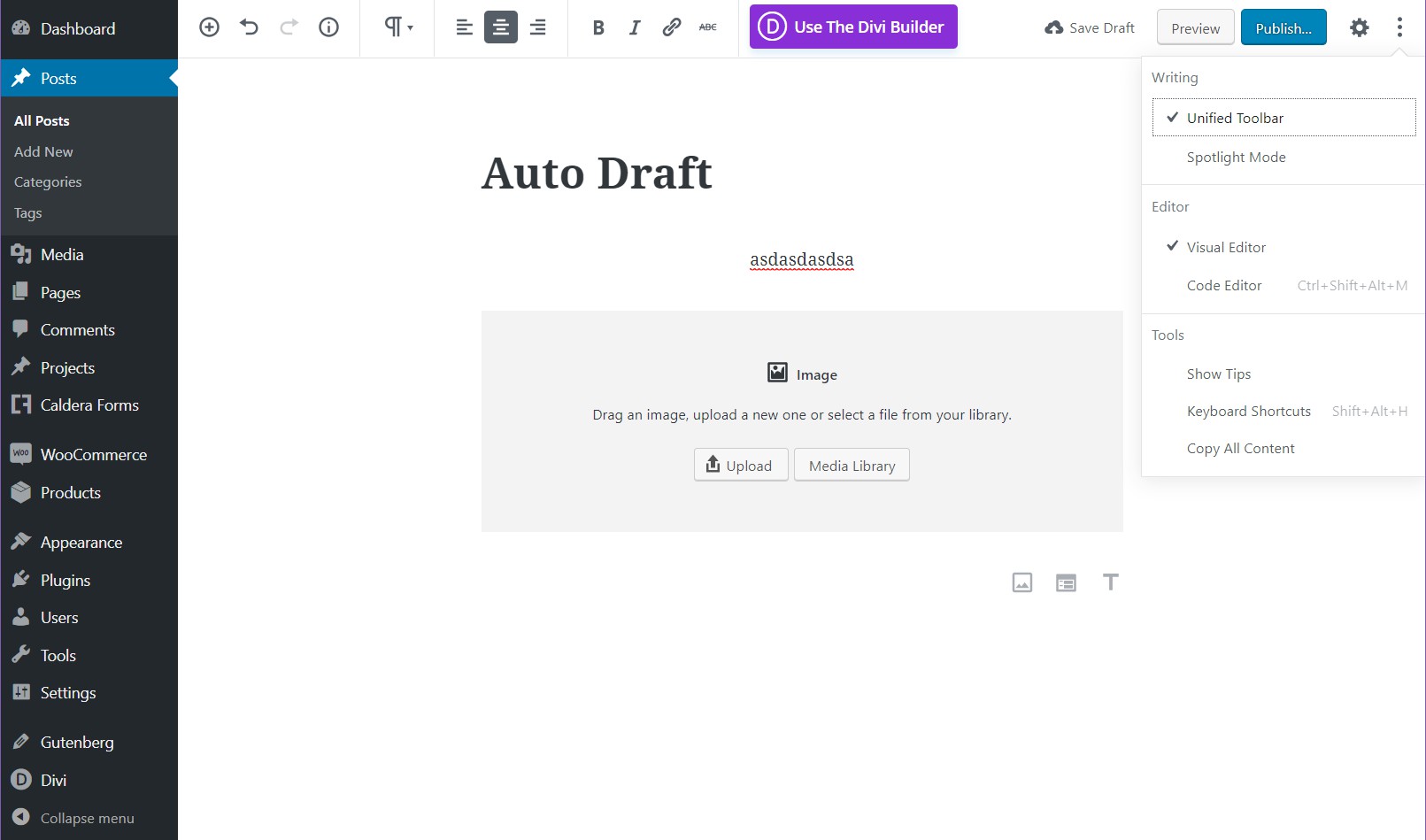
A barra de ferramentas unificada e o modo Spotlight são duas boas adições ao Gutenberg. O modo Unificado faz exatamente o que diz, unifica a barra de ferramentas no topo, para todos os módulos, então cada vez que você edita um módulo, todo o conteúdo da barra de ferramentas ficará no topo, isso é muito útil e imita o Editor Clássico em de alguma maneira.

Por outro lado, o recurso Spotlight diminui o brilho de todo o conteúdo, exceto da seção que você está editando. Isso é útil quando você tem um artigo muito complexo e precisa se concentrar no que está fazendo. Ambos os modos podem ser acessados nas opções de configuração do Gutenberg – os 3 pontos no canto superior direito da tela.
Para editores
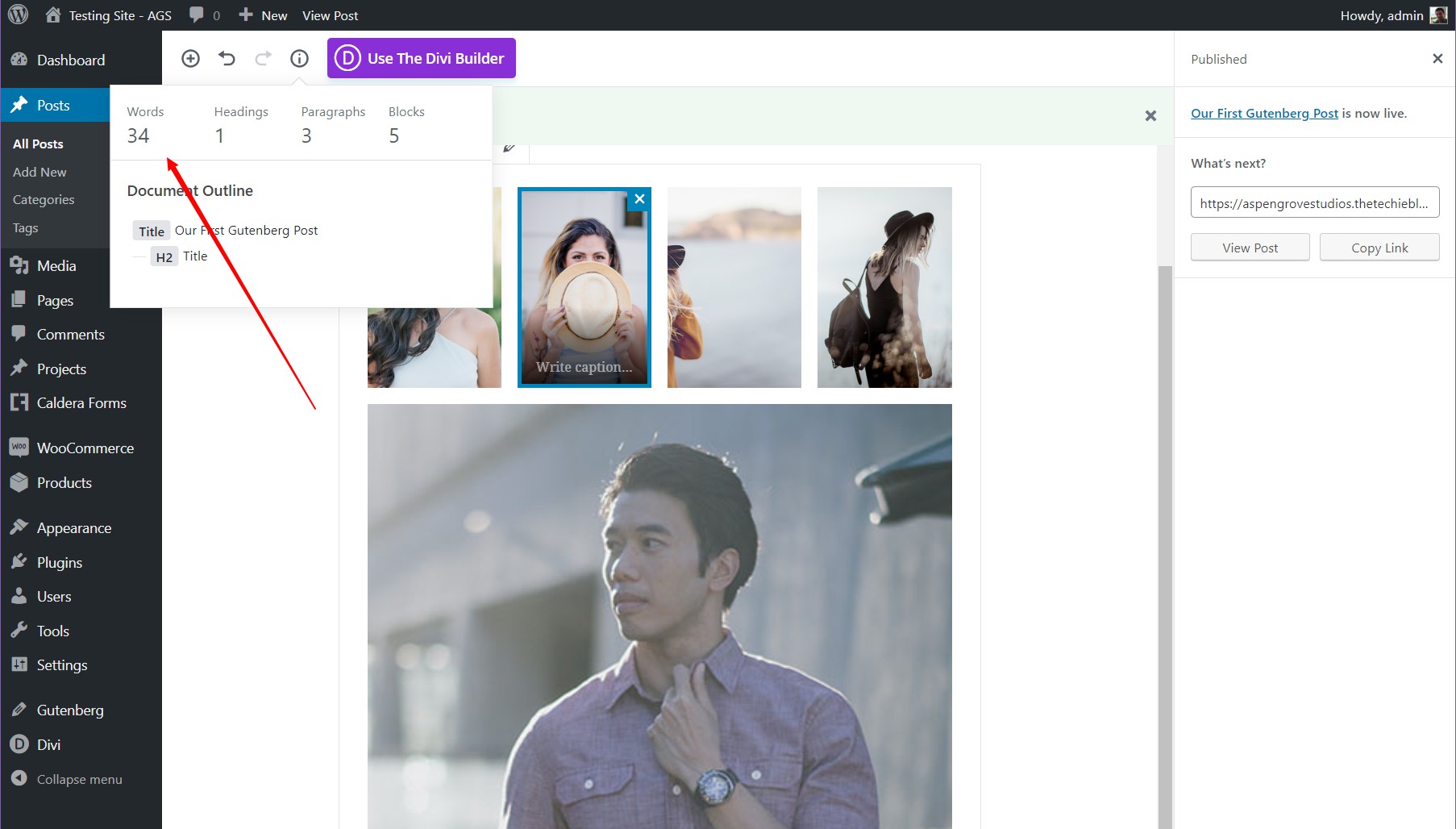
Gutenberg é incrível para editores. É muito mais fácil lidar com copywriting geral, pois você pode facilmente alterar e trocar blocos sem quebrar nada. Além disso, você pode editar blocos de forma independente e tem um menu de informações fácil que permite contar palavras.

O tema 42
Dê uma olhada no que está por vir, nosso novo projeto baseado no novo editor visual do WordPress, The 42 Theme. Ele será lançado no site da Aspen Grove Studios em breve, bem como no Repositório do WordPress.
Para concluir
Gutenberg é um editor fácil de usar quando você aprende as nuances . Se você se treinar para escrever usando a tecla enter e adicionar imagens e outros blocos a partir desse ponto, o Gutenberg pode melhorar positivamente sua experiência de criação de sites .
Se, no entanto, você preferir usar o mouse, toda a beleza do Gutenberg será perdida e sua produtividade poderá sofrer. Para aqueles extremamente adeptos do Editor Clássico, o Gutenberg pode ser um desafio, mas se você seguir meu conselho aqui, poderá se adaptar facilmente ao Gutenberg em pouco tempo.
