Como obter feedback sobre o design do site no WordPress (passo a passo)
Publicados: 2023-12-12Você deseja coletar feedback de design para o seu site WordPress?
O feedback sobre o design do site é importante para melhorar a experiência do usuário dos visitantes. Mas, para obter o feedback mais valioso, você precisará perguntar de uma forma que incentive as pessoas a responderem com atenção.
Neste guia, mostraremos como obter feedback sobre o design do seu site WordPress usando um widget de pesquisa.

Por que você deve pedir feedback sobre o design do site?
Embora seja bom pedir dicas e truques de design de especialistas, é essencial obter feedback de seus usuários sobre o design do site. Isso porque são eles que utilizam o seu site no dia a dia. E se você é proprietário de uma empresa on-line, provavelmente eles também são seus clientes.
Com o feedback do design do site, você pode otimizar seu site WordPress de acordo com as necessidades exatas dos visitantes, em vez de adivinhar o que pode funcionar melhor. Seus comentários podem ajudar a identificar pontos problemáticos, melhorar a navegação e aprimorar a experiência geral do usuário.
Ao ouvir seus usuários, você pode criar um site WordPress que ressoe com seu público e incentive visitas e conversões repetidas.
Há muitas maneiras de solicitar feedback sobre o design do site. Algumas pessoas optam por adicionar um formulário de feedback no final de uma postagem no blog, enquanto outras podem solicitá-lo por e-mail.
Com base em nossa pesquisa, acreditamos que a melhor maneira de solicitar feedback sobre o design de um site no WordPress é usando um widget de pesquisa que aparece no canto da sua página da web. Dessa forma, os usuários podem deixar seus comentários sem que sua experiência de navegação seja interrompida.
Este artigo o ajudará a criar uma pesquisa de feedback sobre o design do site usando o método de widget de pesquisa. Dividimos o processo em etapas fáceis e você pode acessar qualquer seção rapidamente usando os links abaixo:
- Etapa 1: instalar e ativar o plug-in UserFeedback
- Etapa 2: crie uma nova pesquisa de feedback do site
- Etapa 3: adicione perguntas ao formulário de feedback sobre o design do seu site
- Etapa 4: decidir quando e onde exibir a pesquisa
- Etapa 5: configurar notificações por e-mail
- Etapa 6: salve a pesquisa como rascunho ou publique-a
- Dicas para fazer perguntas para um formulário de feedback sobre design de site
Etapa 1: instalar e ativar o plug-in UserFeedback
O primeiro passo é instalar o plugin UserFeedback. UserFeedback é uma plataforma de coleta de feedback projetada para sites WordPress.
Com seu criador de formulários fácil de usar, você pode configurar um widget de pesquisa facilmente e rapidamente. O recurso de segmentação inteligente também facilita o lançamento de um formulário de pesquisa que não pareça intrusivo para os visitantes do site.

Nota: Neste guia, usaremos UserFeedback Pro. Também é possível criar uma pesquisa de feedback sobre o design do site usando a versão Lite gratuita, mas optamos por usar a Pro porque ela oferece recursos mais poderosos para a criação de nossas pesquisas.
Depois de escolher qual versão do UserFeedback deseja usar, vá em frente e instale-o no WordPress. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Então, se estiver usando a versão Pro, você pode ativar sua chave de licença Pro.
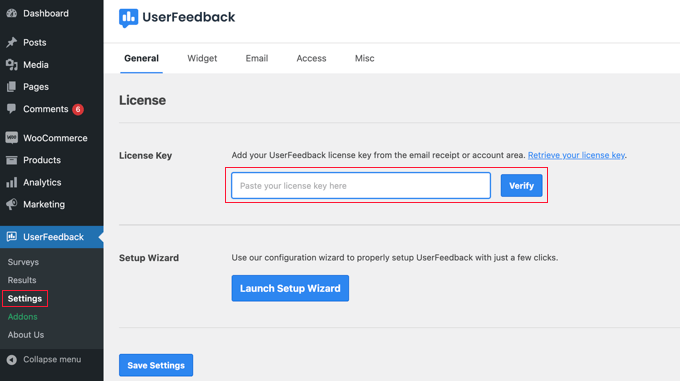
Para fazer isso, vá para UserFeedback »Configurações no painel do WordPress. Depois disso, copie e cole sua chave no campo ‘Chave de licença’ e clique em ‘Verificar’.

Em seguida, basta clicar no botão ‘Salvar configurações’ na parte inferior.
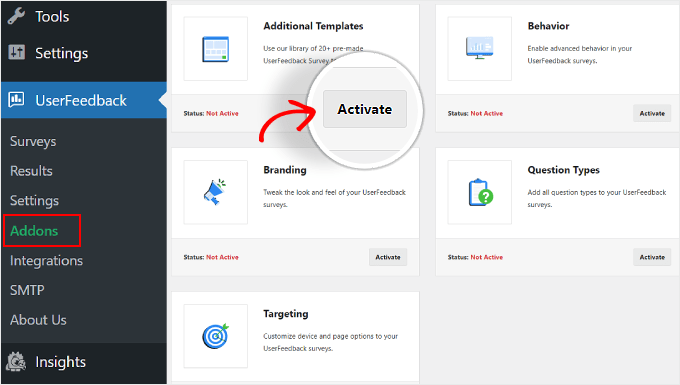
Uma observação para usuários Pro: antes de passar para a próxima etapa, você deve ativar alguns complementos para facilitar muito a criação do formulário de feedback. Para fazer isso, basta acessar UserFeedback »Addons .
Nesta página, você encontrará 5 complementos: modelos adicionais, comportamento, marca, tipos de perguntas e segmentação. Recomendamos instalar e ativar todos eles, pois todos serão importantes para o processo posteriormente. Basta clicar no botão 'Ativar' para cada complemento.

Etapa 2: crie uma nova pesquisa de feedback do site
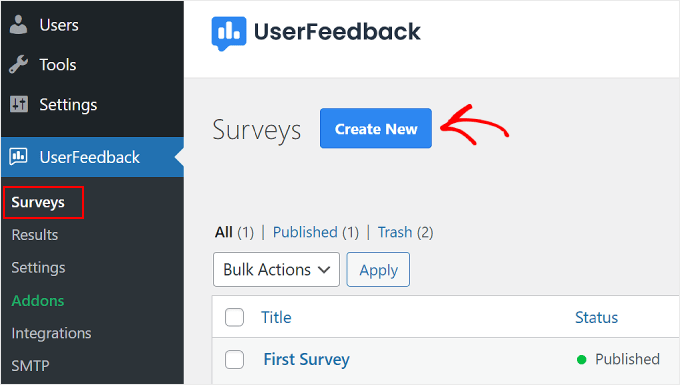
Neste estágio, você está pronto para criar seu formulário de feedback de web design, então vá em frente e navegue até UserFeedback » Surveys .
Aqui, basta clicar no botão ‘Criar novo’ próximo ao topo.

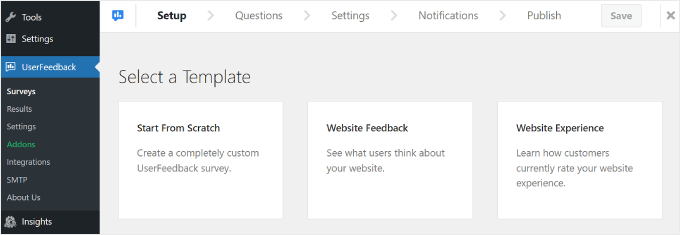
Você será direcionado para a página de configuração ‘Selecionar um modelo’.
Se você usar a versão Lite, poderá usar o modelo 'Feedback do site' ou 'Experiência no site'. Ambos incluem perguntas prontas para uso relacionadas a web design e feedback de desenvolvimento web.

Dito isto, você sempre pode selecionar ‘Começar do zero’ para criar um formulário de feedback personalizado.
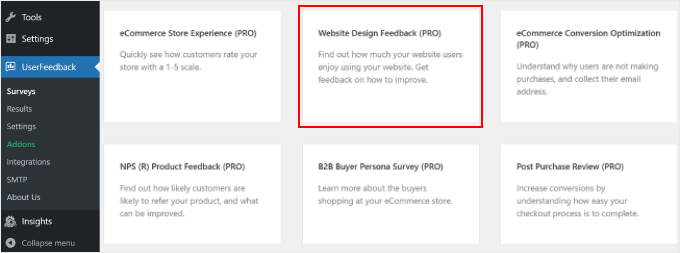
Para usuários Pro, recomendamos o uso de 'Feedback sobre o design do site (PRO)', que você pode encontrar rolando a página para baixo. Usaremos esse modelo em nosso tutorial.

Etapa 3: adicione perguntas ao formulário de feedback sobre o design do seu site
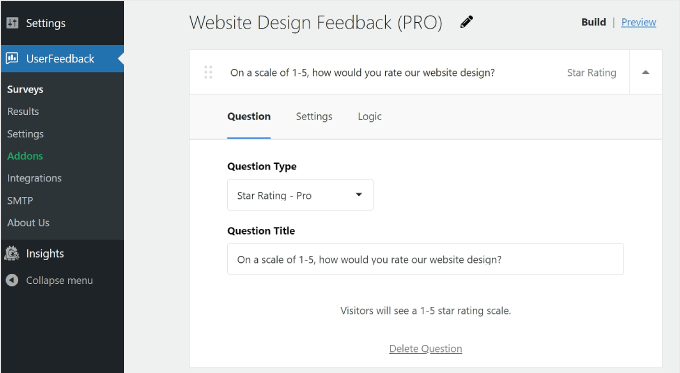
A terceira etapa é inserir perguntas no formulário de feedback sobre o design do seu site.
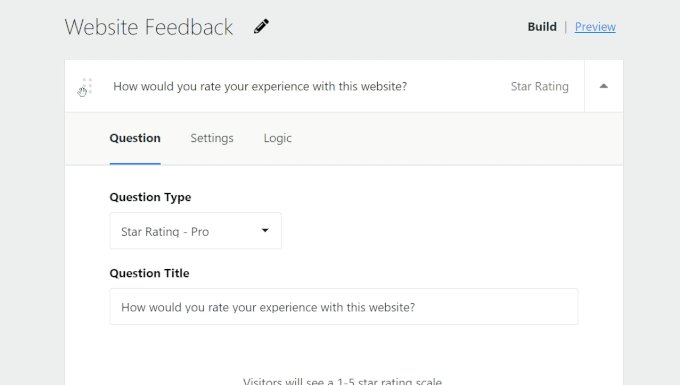
Se você usar o modelo 'Feedback sobre design de site (PRO)', verá que algumas perguntas já foram adicionadas para você. Você pode usá-los ou excluí-los, dependendo de seus objetivos.

Vamos explorar algumas configurações básicas do construtor de formulários do plugin de feedback.
Adicionando, removendo e reorganizando perguntas
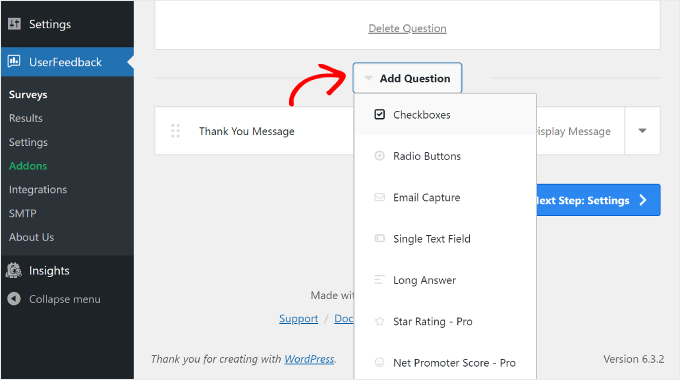
Para adicionar mais perguntas, clique no botão “Adicionar pergunta” na parte inferior e selecione um tipo de pergunta.

Existem 7 tipos de perguntas:
- Caixas de seleção
- Botões do rádio
- Captura de e-mail
- Campo de texto único
- Resposta longa
- Classificação por estrelas (disponível para usuários Pro)
- Pontuação líquida do promotor (disponível para usuários Pro)
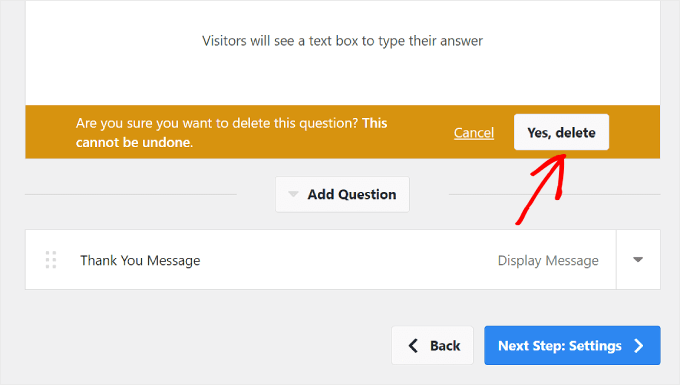
Para remover uma pergunta, você pode clicar no botão ‘Excluir pergunta’ na parte inferior da caixa de pergunta, como na imagem acima.
Em seguida, clique em 'Sim, excluir'.

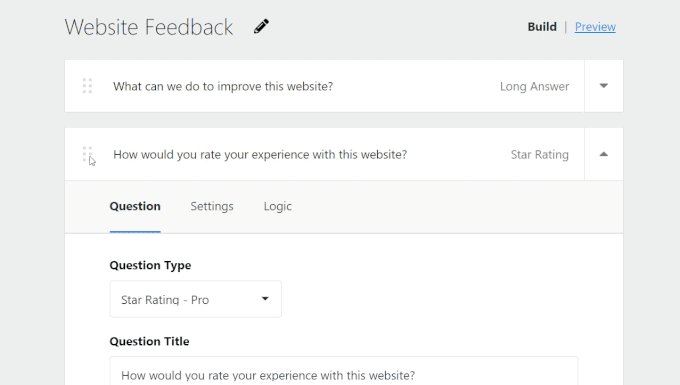
Para reorganizar a lista de perguntas, você pode clicar no botão de seis pontos à esquerda da caixa de perguntas.
Em seguida, arraste e solte a pergunta, como abaixo:

Recomendamos manter a pesquisa curta, com cerca de 5 perguntas, mas não mais que 7. É mais provável que os usuários respondam pesquisas curtas porque elas não ocupam muito tempo.
Configurando as configurações e a lógica das perguntas
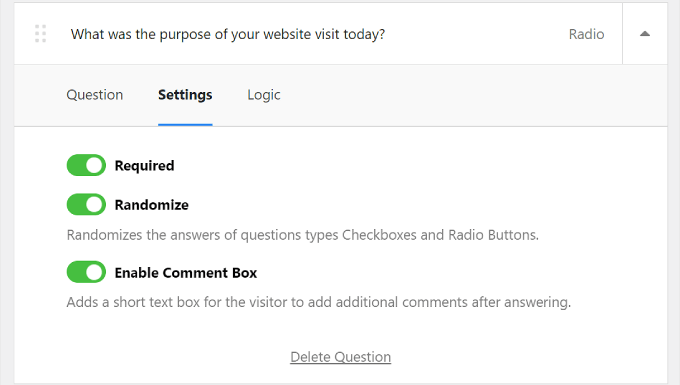
Se você usa o UserFeedback Pro, pode alternar para a guia ‘Configurações’ na caixa de perguntas e ver mais algumas opções para configurar as perguntas da sua pesquisa.
Cada tipo de pergunta tem suas próprias configurações, portanto, explore as opções de cada uma. Por exemplo, se você usar caixas de seleção ou botões de opção, poderá ver as configurações para tornar a pergunta obrigatória, randomizar as respostas e ativar uma caixa de texto para comentários adicionais.

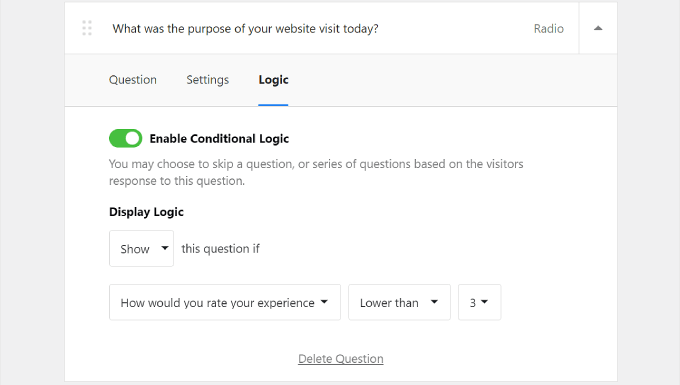
Ao lado de ‘Configurações’ está a guia ‘Lógica’. É aqui que você pode ativar a lógica condicional para a pergunta. Isso significa que você pode optar por mostrar ou ocultar uma pergunta caso o usuário tenha respondido de determinada forma em uma pergunta anterior.
No exemplo abaixo, os visitantes que avaliaram a experiência do site com nota inferior a 3 responderão à pergunta: 'Qual foi o objetivo da sua visita ao site hoje?'

Personalizando a mensagem de agradecimento
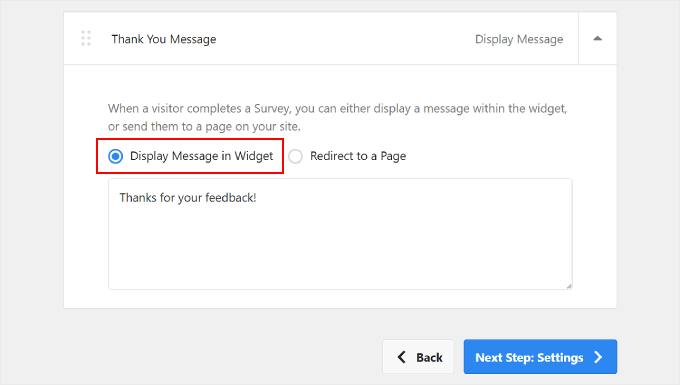
Ao final da pesquisa, os visitantes verão uma mensagem de agradecimento. Para usuários Pro, você pode editar o conteúdo desta mensagem de acordo com suas preferências.
Você pode personalizar o conteúdo desta mensagem para que o texto se ajuste à identidade da sua marca. Basta selecionar ‘Exibir mensagem no widget’ para fazer isso e alterar o texto na caixa.

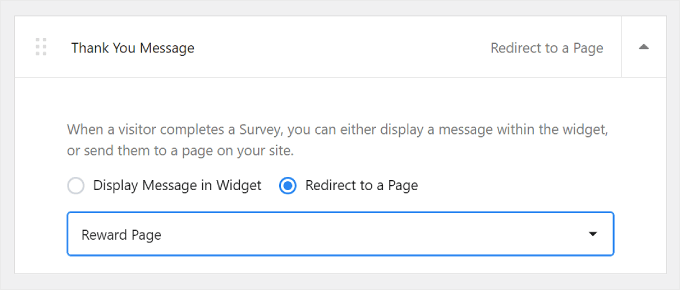
Alternativamente, você pode selecionar a opção ‘Redirecionar para uma página’. Recomendamos fazer isso se quiser recompensar seus visitantes pelo preenchimento da pesquisa.
Você pode encaminhá-los para uma página especial de agradecimento, onde poderão ter acesso a descontos exclusivos ou participar de um sorteio.
Redirecionar os usuários para uma página dedicada não apenas expressa sua gratidão, mas também melhora a experiência geral do usuário. Pode fazer com que os visitantes se sintam apreciados e valorizados pelo seu tempo e contribuição.

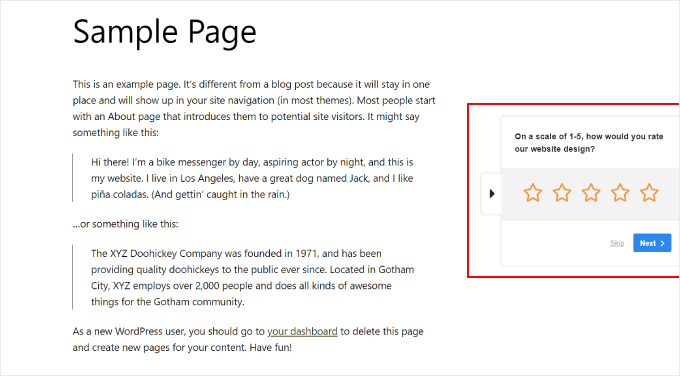
Visualizando o widget de pesquisa
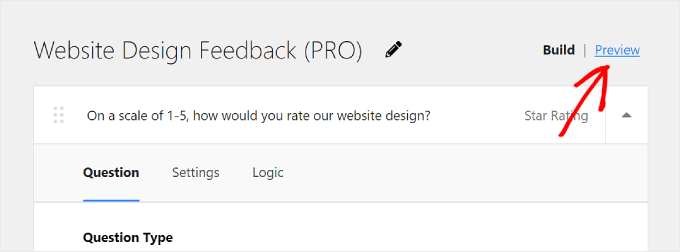
Se você quiser visualizar a aparência do widget de pesquisa, vá em frente e clique no botão ‘Visualizar’ próximo ao topo, ao lado de ‘Construir’.

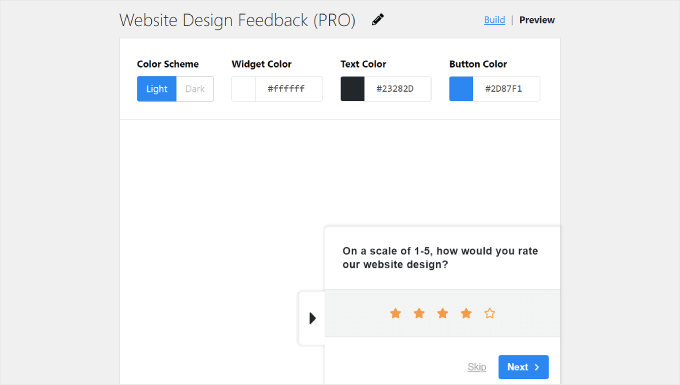
Pessoas que usam a versão Pro também podem personalizar o design do pop-up da pesquisa para combinar com o design da web. Isso é importante para manter uma experiência de usuário consistente em todo o seu site.
Você pode ajustar:
- Esquema de cores do claro ao escuro ou vice-versa
- A cor de fundo do widget
- A cor do texto
- A cor do botão
Se você quiser saber mais sobre como alterar cores no WordPress, leia nosso guia sobre como personalizar cores em seu site WordPress.


Para o botão, recomendamos escolher uma cor que contraste bem com o fundo. Dessa forma, o botão pode se destacar e ser facilmente percebido pelos visitantes, incentivando-os a clicar e fornecer feedback.
Você pode usar a ferramenta Contrast Checker do WebAIM para ver quão bem uma cor contrasta com outra.
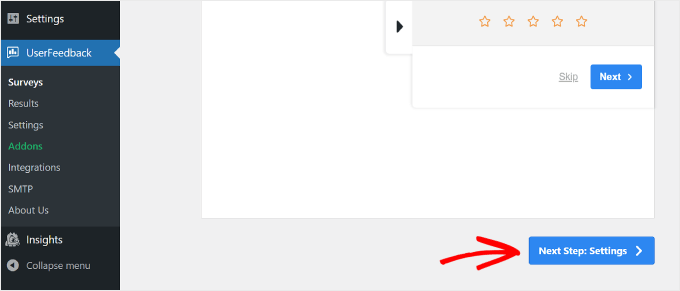
Quando tudo estiver certo, basta clicar no botão ‘Próxima etapa: Configurações’ na parte inferior.

Etapa 4: decidir quando e onde exibir a pesquisa
Depois de criar as perguntas da pesquisa, você será redirecionado para a etapa Configurações. Se você for um usuário Pro, poderá definir as configurações de rastreamento, segmentação e comportamento da sua pesquisa.
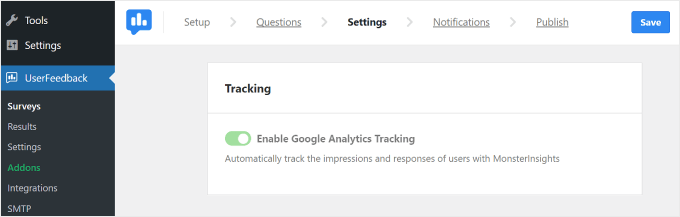
Monitorando

Com esta configuração, você pode optar por ativar o rastreamento do Google Analytics com o plugin MonsterInsights. Se você é novo no acompanhamento do desempenho do seu site WordPress com o Google Analytics, o MonsterInsights é a ferramenta mais fácil de usar.
Para obter mais informações sobre como configurar o Google Analytics, leia nosso guia para iniciantes sobre como instalar o Google Analytics no WordPress.
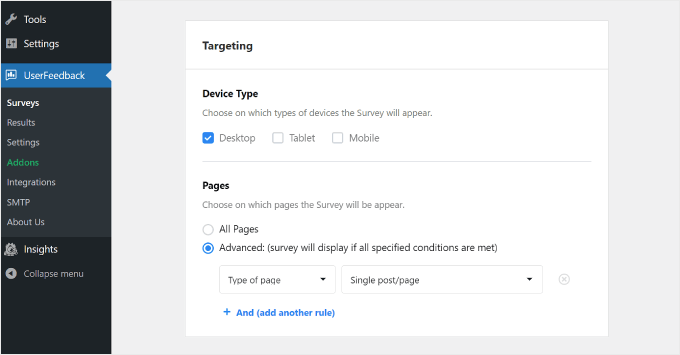
Alvejando

Esta configuração permite escolher onde o widget de pesquisa aparece com base em diferentes dispositivos e páginas da web.
Para ‘Tipo de dispositivo’, é melhor selecionar Desktop, Tablet e Mobile. As pessoas usam vários dispositivos para navegar na web, portanto, coletar feedback de todos os tipos garante que você obtenha insights para melhorar seu design para todos os usuários.
Confira nosso guia sobre maneiras de criar um site WordPress compatível com dispositivos móveis para obter dicas e truques para deixar seu site com boa aparência em smartphones.
Quanto a ‘Páginas’, você pode escolher se deseja que o widget de pesquisa apareça em todas as páginas ou apenas em algumas páginas.
Recomendamos exibir o widget em páginas importantes, como página inicial, páginas de produtos/serviços e página de contato. Esses são os lugares onde os visitantes costumam formar opiniões sobre o seu site.
Obter feedback dessas páginas pode fornecer informações valiosas sobre a experiência do usuário e ajudá-lo a fazer melhorias importantes.
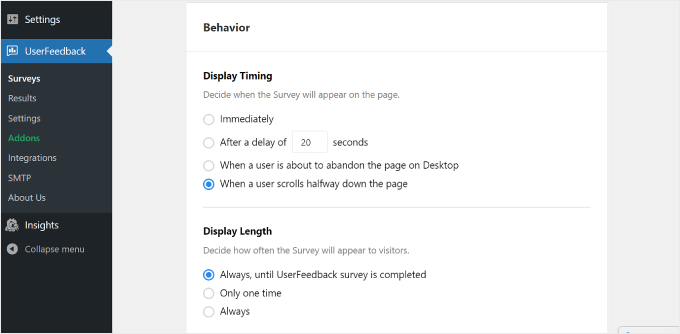
Comportamento
Com esta configuração, você pode decidir quando a pesquisa aparecerá no seu site e por quanto tempo.

Em 'Tempo de exibição', você pode optar por exibir a pesquisa:
- Imediatamente
- Depois de vários segundos de atraso
- Quando um usuário está prestes a sair da página no desktop
- Quando um usuário rola até a metade da página
Como estamos solicitando feedback sobre o design do site, recomendamos exibir a pesquisa depois que o visitante tiver explorado seu site por algum tempo e formado uma primeira impressão.
Para isso, você pode escolher ‘Após um atraso de _ segundos’ ou ‘Quando um usuário rola a página até a metade’.
Escolher ‘Quando um usuário está prestes a abandonar a página no Desktop’ também é uma boa ideia. UserFeedback pode detectar quando um usuário está prestes a sair ou navegar para uma guia diferente.
Como a pesquisa aparece quando os usuários já estão saindo do site, eles podem ser mais honestos e dispostos a compartilhar suas opiniões sobre o seu site.
Em ‘Display Length’, você pode selecionar a frequência com que a pesquisa aparece. Você pode escolher:
- 'Sempre, até que a pesquisa UserFeedback seja concluída'
- 'Apenas uma vez'
- 'Sempre' (mesmo que a pesquisa tenha sido concluída)
Você não quer sobrecarregar e incomodar seus visitantes mostrando a pesquisa com muita frequência. É por isso que recomendamos escolher a primeira ou a segunda opção para não irritar seus usuários.
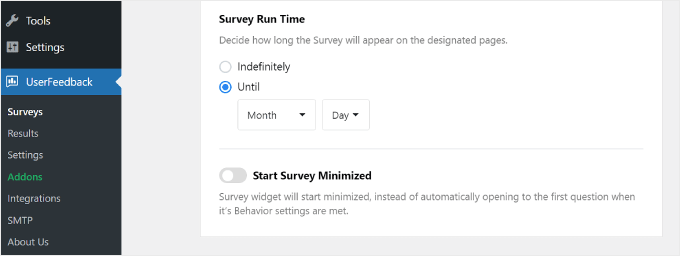
A próxima seção é 'Tempo de execução da pesquisa'. Aqui, você pode especificar por quanto tempo o widget de pesquisa será executado. Pode ser 'Indefinidamente' ou até um determinado período.

É melhor realizar a pesquisa por um período limitado, como uma semana ou um mês. Dessa forma, os visitantes não veem essa pesquisa de feedback com muita frequência e você não recebe novos comentários mesmo que já tenha informações suficientes.
Dito isso, você pode considerar a realização de pesquisas durante temporadas ou eventos específicos, quando espera um volume maior de tráfego. Isso ocorre para que você obtenha feedback de diversos visitantes, permitindo que você veja diferentes perspectivas e experiências.
Na parte inferior da página Configurações, há um botão para a opção ‘Iniciar pesquisa minimizada’. Ativar isso torna o widget de pesquisa menos intrusivo, embora também possa ser menos perceptível.
Quando ativado, o pop-up da pesquisa não mostrará automaticamente a primeira pergunta. Em vez disso, ele aparecerá como um botão minimizado no qual os usuários podem clicar para abrir e participar conforme sua conveniência.
Depois de definir todas as configurações, vá em frente e clique no botão ‘Próxima etapa: Notificações’ na parte inferior.

Etapa 5: configurar notificações por e-mail
A próxima etapa é configurar suas notificações por e-mail. Se você deseja ativar essa configuração, depende de você. Se você espera receber muitos comentários, sua caixa de entrada de e-mail pode ficar sobrecarregada.
Também é uma boa ideia receber notificações por email para respostas de feedback que sejam urgentes ou que exijam atenção imediata. Por exemplo, se um usuário avaliar a experiência do seu site com 1 em 5 estrelas, você pode querer investigar o problema e resolvê-lo o mais rápido possível.
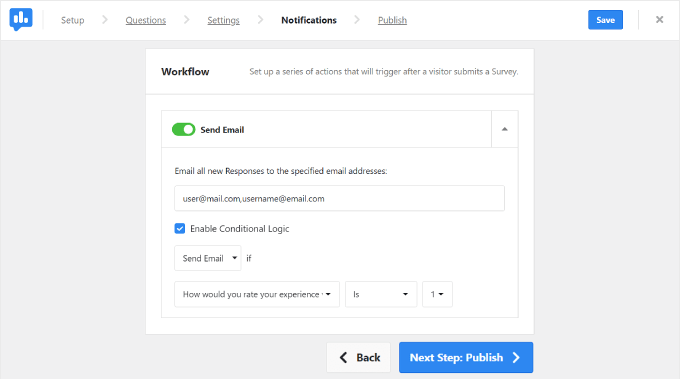
Nesse caso, você pode ativar o botão ‘Enviar e-mail’ na seção Fluxo de trabalho.

Em seguida, preencha seu endereço de e-mail no campo ‘Enviar todas as novas respostas por e-mail para os endereços de e-mail especificados’.
Você também pode inserir vários e-mails nesta caixa, o que pode ser útil se você trabalhar com muitos membros de equipe diferentes. Apenas certifique-se de separar os endereços com uma vírgula sem espaço depois.
Em seguida, você deseja marcar a caixa ‘Ativar lógica condicional’. Abaixo de 'Enviar e-mail se', você pode especificar os critérios para quando as notificações por e-mail devem ser enviadas.
Neste exemplo acima, pedimos ao UserFeedback que enviasse uma notificação por e-mail se o usuário avaliasse a experiência do site com menos de 3 de 5 estrelas.
Quando terminar, basta clicar no botão 'Próxima etapa: Publicar'.
Dica do especialista: para garantir que você receba esses e-mails de notificação do WordPress, recomendamos instalar o plugin WP Mail SMTP. Você pode conferir nosso guia sobre como corrigir o erro de não envio de e-mails do WordPress para obter mais informações.
Etapa 6: salve a pesquisa como rascunho ou publique-a
A última etapa é salvar a pesquisa como rascunho ou publicá-la.
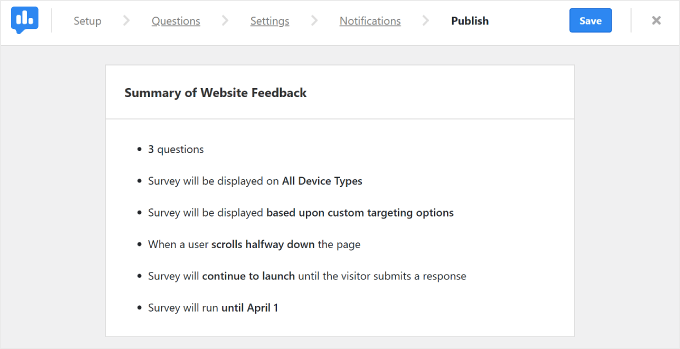
Na parte superior da página, você encontrará um resumo da pesquisa de feedback do seu site e as configurações que você definiu.

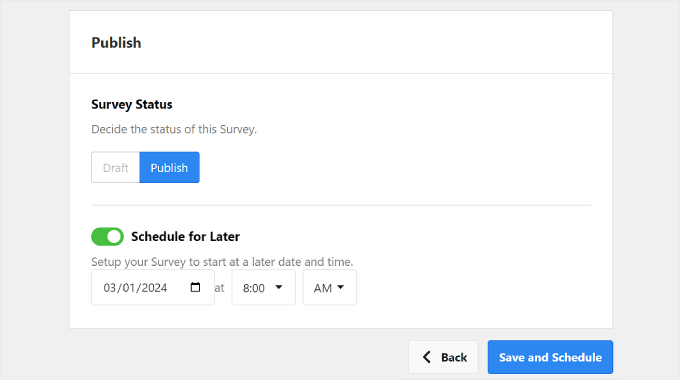
Ao rolar para baixo, você encontrará a seção ‘Publicar’. Aqui, você pode definir o ‘Status da Pesquisa’ como Rascunho ou Publicação, dependendo de suas preferências. Se quiser continuar trabalhando na pesquisa posteriormente, escolha Rascunho.
Se você deseja que a pesquisa seja executada imediatamente em seu site ativo, selecione 'Publicar'. Os usuários Pro também podem ativar a configuração ‘Agendar para mais tarde’ e escolher a data em que a pesquisa deve ser lançada.

Por fim, clique em ‘Salvar e publicar’ ou ‘Salvar e agendar’. Parabéns! Você criou com sucesso uma pesquisa de feedback sobre o design do site.
Vá em frente e visite seu site para ver a aparência do widget.

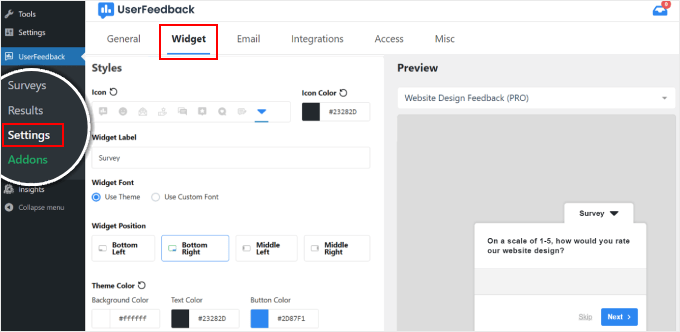
Se você é um usuário Pro e deseja personalizar a aparência do widget, você pode navegar até UserFeedback »Configurações no painel do WordPress. Em seguida, clique na guia ‘Widget’.
Aqui, você pode alterar os elementos de design do widget, como ícone, fonte, posicionamento e cor do tema.

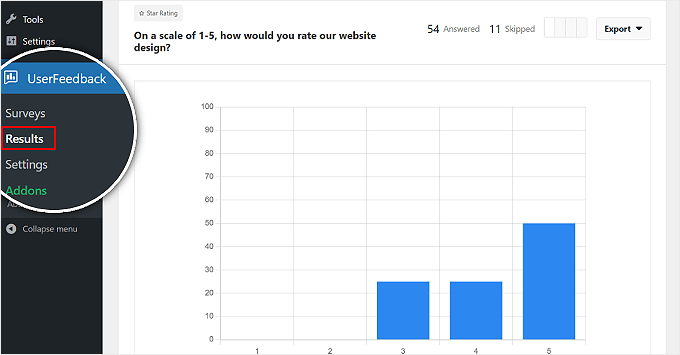
Para ver suas respostas de feedback, vá para UserFeedback »Results .
O relatório exibe informações como total de respostas e impressões para ajudar você a entender quantas pessoas preencheram o formulário.

Dicas para fazer perguntas para um formulário de feedback sobre design de site
Neste ponto, você sabe como usar o UserFeedback como uma ferramenta de feedback sobre o design do site. Agora, vamos discutir quais fatores considerar ao formular suas perguntas de feedback.
- Use uma combinação de tipos de perguntas. Você pode incluir perguntas de múltipla escolha para facilitar a análise, como: “Como você avaliaria o design do nosso site em uma escala de 1 a 5?”
- Adicione perguntas de texto aberto para obter feedback mais detalhado. Por exemplo, “Há algo específico que você achou difícil ao navegar em nosso site?” Para as perguntas abertas, tente se aprofundar nos pontos fracos dos leitores para poder identificar áreas problemáticas que precisam de melhorias.
- Considere perguntar se os usuários visitaram sites de concorrentes recentemente. Compreender o que os usuários gostam ou não gostam nos sites concorrentes pode fornecer informações valiosas para o seu próprio design. Um exemplo de pergunta poderia ser: “Você explorou algum site semelhante no mês passado? Se sim, quais recursos você prefere nesses sites em comparação aos nossos?”
- Peça feedback positivo e depoimentos dos usuários. Por exemplo, “Qual recurso ou aspecto do nosso site você achou mais útil?” Esta pergunta pode destacar aspectos bem-sucedidos do seu web design que você deve manter.
Por fim, lembre-se de pedir o endereço de e-mail do usuário. Isso é para que você possa contatá-los caso tenha dúvidas.
Esperamos que este artigo tenha ajudado você a aprender como obter feedback sobre o design de um site no WordPress. Você também pode consultar nosso guia sobre como adicionar um formulário de feedback do cliente no WordPress e como escolher o melhor software de web design.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
