Como cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress
Publicados: 2023-07-27Deseja cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress?
Cumprimentar os usuários com uma mensagem de boas-vindas pode ajudar a aumentar o engajamento em seu site, pois faz com que as pessoas se sintam bem-vindas e cuidadas. É uma ótima maneira de manter contato com seus visitantes, gerar leads e aumentar as vendas.
Neste artigo, mostraremos como cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress.

Por que e quando você deve cumprimentar os usuários com mensagens de boas-vindas no WordPress
Nem todos os sites precisam cumprimentar os usuários com uma mensagem de boas-vindas personalizada. No entanto, se você estiver administrando uma loja online, tentando gerar leads ou aumentar o engajamento do usuário, uma mensagem de boas-vindas pode ser muito útil.
Existem diferentes tipos de mensagens de boas-vindas que você pode usar. O objetivo aqui é oferecer aos usuários muito valor com cada mensagem.
Aqui estão alguns casos de uso para mostrar uma mensagem de boas-vindas em seu site WordPress:
- Quando os clientes chegam à sua loja de comércio eletrônico, você pode mostrar uma mensagem de boas-vindas cumprimentando-os com ofertas de desconto, a oferta do dia ou auxiliá-los no processo de checkout.
- Uma mensagem de boas-vindas ajuda a fornecer suporte ao vivo para usuários que podem não estar familiarizados com seus produtos e serviços. Você pode incentivá-los a fazer perguntas e resolver quaisquer dúvidas que possam ter.
- Mostrar uma mensagem de boas-vindas aos visitantes recorrentes pode aumentar as vendas em seu site. Você pode mostrar um pop-up com produtos populares, descontos e outros incentivos.
- Você também pode criar mensagens de boas-vindas personalizadas em diferentes idiomas para seu público global. Isso ajuda a aumentar o engajamento e faz com que usuários de todo o mundo se sintam bem-vindos.
- Em um blog WordPress, uma mensagem de boas-vindas pode ajudá-lo a aumentar sua lista de e-mail. Você pode incentivar os usuários a baixar um curso gratuito, mostrar a eles seu melhor conteúdo e muito mais.
- Criar uma mensagem de boas-vindas para um site sem fins lucrativos pode ajudar você a conseguir mais doações. Você pode cumprimentar os usuários e mostrar as principais causas para apoiar na mensagem pop-up.
Dito isso, vamos ver como cumprimentar facilmente cada usuário com uma mensagem de boas-vindas personalizada no WordPress. Abordaremos 2 métodos, então você pode clicar nos links abaixo para pular para qualquer seção:
- Método 1: cumprimente os usuários com uma mensagem de boas-vindas personalizada usando o OptinMonster
- Método 2: cumprimente os usuários com uma mensagem de boas-vindas personalizada usando o LiveChat
Método 1: cumprimente os usuários com uma mensagem de boas-vindas personalizada usando o OptinMonster
Para este método, usaremos o OptinMonster. É o software de geração de leads mais popular do mundo que ajuda você a converter visitantes do site em assinantes e clientes.
Primeiro, você precisa se inscrever para uma conta OptinMonster. Basta visitar o site e clicar no botão 'Obter OptinMonster agora' para começar.

Após o registro, você precisará instalar e ativar o plugin OptinMonster. Para mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
É um plug-in gratuito que atua como um conector entre seu site WordPress e o OptinMonster.
Após a ativação, você verá o assistente de configuração do OptinMonster e a tela de boas-vindas. Vá em frente e clique no botão 'Conectar sua conta existente'.

Depois disso, uma nova janela será aberta.
Você precisa clicar no botão 'Conectar ao WordPress' para conectar seu site WordPress ao OptinMonster.

Agora você está pronto para criar uma nova campanha para seu site.
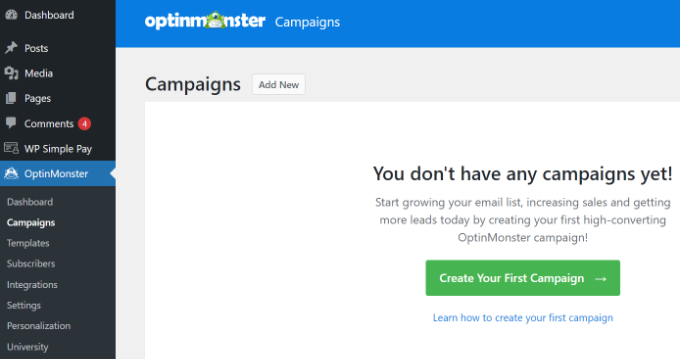
Basta acessar OptinMonster »Campanhas no painel de administração do WordPress e clicar na opção 'Criar sua primeira campanha'.

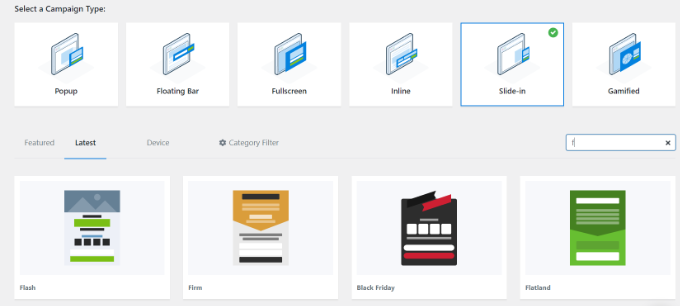
Em seguida, você precisa escolher um tipo de campanha e um modelo. O OptinMonster vem com diferentes tipos de campanha e você pode usar qualquer um deles para saudar os usuários com uma mensagem de boas-vindas no WordPress.
Para este tutorial, usaremos o tipo de campanha slide-in com o modelo Flatland.

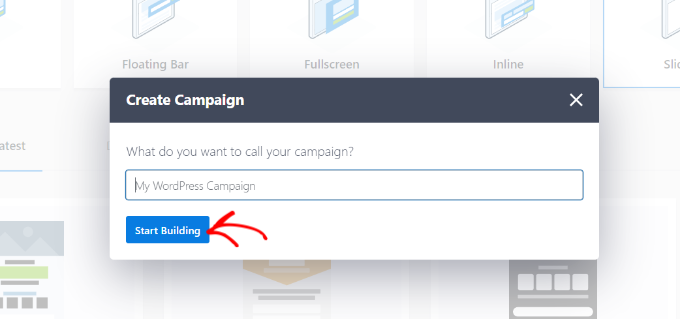
Em seguida, você será solicitado a dar um nome à sua campanha.
Feito isso, basta clicar no botão 'Iniciar construção'.

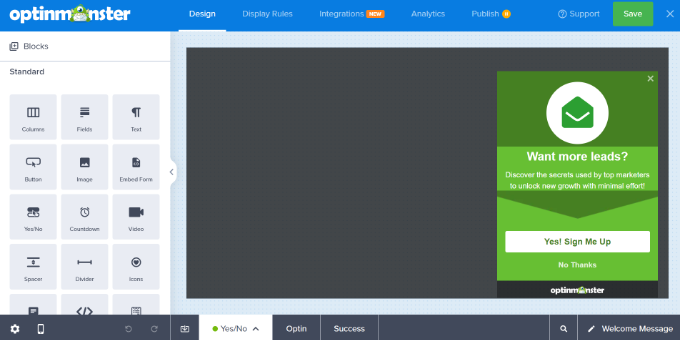
O OptinMonster agora iniciará o editor de arrastar e soltar, onde você pode simplesmente adicionar qualquer elemento e editá-lo.
Você pode adicionar blocos diferentes, como colunas, texto, vídeo, botões, campos de inscrição e muito mais.

Você também pode alterar o texto no pop-up da mensagem de boas-vindas.
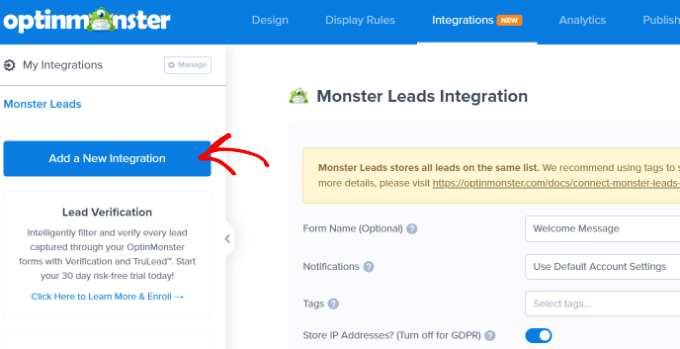
O OptinMonster também se integra aos seus serviços de marketing por e-mail. Basta mudar para a guia 'Integrações' na parte superior.

Depois disso, você precisará clicar no botão 'Adicionar uma nova integração' no menu à esquerda.
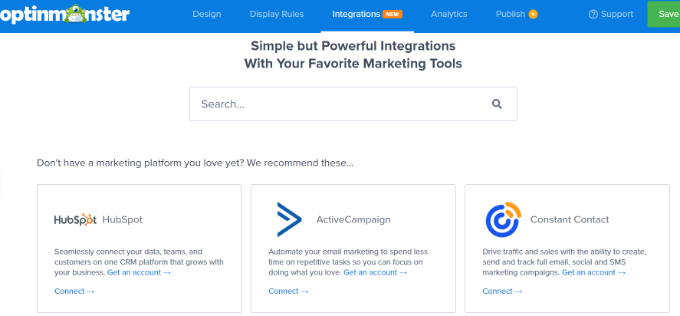
O OptinMonster funciona perfeitamente com ferramentas populares como ActiveCampaign, Constant Contact, HubSpot e muito mais.
Vá em frente e selecione a ferramenta de marketing por e-mail que você gostaria de integrar e clique no link 'Conectar'. Você pode seguir as instruções na tela para fazer login no serviço de sua preferência.

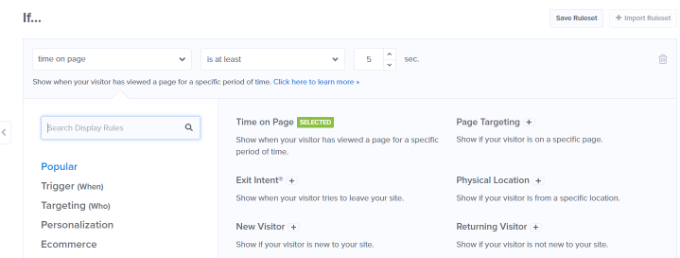
Em seguida, você precisa mudar para a guia 'Regras de exibição' para selecionar quando deseja exibir a saudação.
O OptinMonster vem com várias opções que você pode usar para criar mensagens de boas-vindas menos intrusivas e altamente envolventes.
Exibindo a mensagem de boas-vindas usando a regra de tempo na página
Por padrão, o OptinMonster usará a regra de exibição de tempo na página para mostrar sua campanha de mensagem de boas-vindas.
Digamos que um usuário chegue à sua loja de comércio eletrônico e passe 5 segundos na página inicial. Você pode então mostrar uma mensagem pop-up dando as boas-vindas ao usuário e mostrar vendas recentes, produtos populares ou outros incentivos.
Da mesma forma, se você tiver um blog WordPress, poderá exibir artigos populares, os últimos anúncios ou informações sobre novos produtos ou serviços aos usuários na mensagem de boas-vindas.

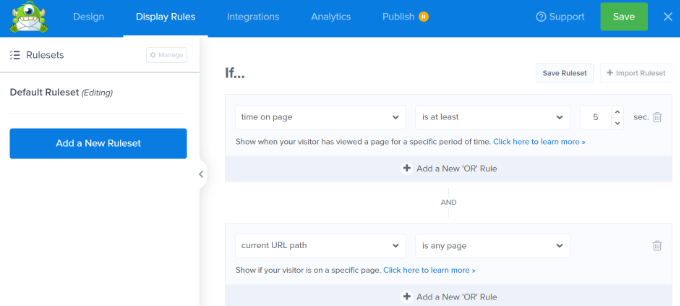
Basta selecionar a regra de exibição 'Tempo na página' para começar e definir o tempo para 5 segundos.
Se você quiser mostrar a campanha em todas as páginas do seu site, precisará usar as regras 'caminho do URL atual' e 'é qualquer página'.
No entanto, você pode alterar essas configurações e aumentar o tempo ou selecionar uma página específica para mostrar sua mensagem de boas-vindas.

Exibir mensagem de boas-vindas com base no local
Você também pode exibir diferentes mensagens para usuários de locais específicos. Você pode até criar várias campanhas e cumprimentar os usuários em seus idiomas nativos.
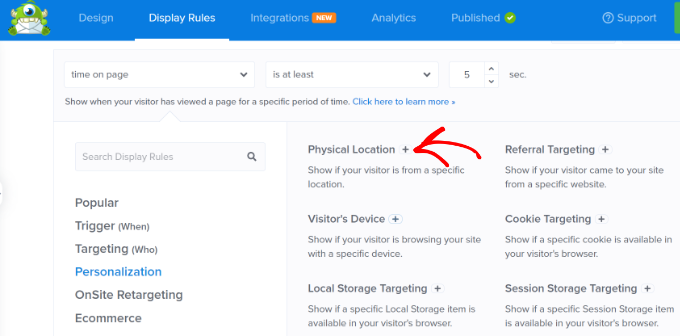
Tudo o que você precisa fazer é selecionar a regra de exibição 'Physical Location' no OptinMonster.

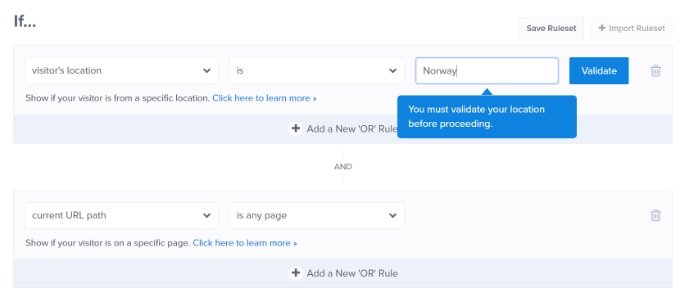
Em seguida, você pode inserir o nome do país nas configurações de regra de exibição.
A partir daqui, você precisará clicar no botão 'Validar'.
Depois de configurar as regras de exibição, você pode alternar para a guia 'Publicar' na parte superior.

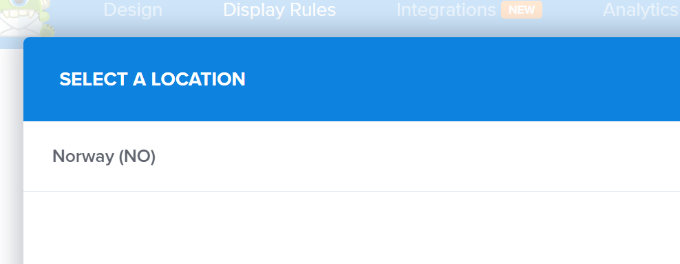
Na próxima tela, você precisará confirmar o local que inseriu.
Basta clicar no nome do local para continuar.

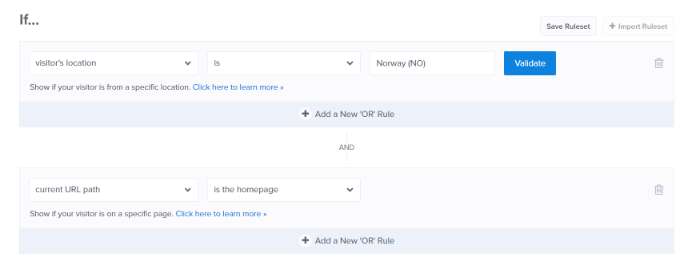
Você pode manter a configuração de exibição da campanha em todas as páginas.
No entanto, se desejar, você pode editar isso e mostrar sua mensagem de boas-vindas em uma página específica, como a página inicial.

Existem muitas outras regras de exibição que você pode usar no OptinMonster para mostrar sua mensagem de boas-vindas. Por exemplo, existem opções para mostrar a campanha com base no dispositivo do usuário, quando ele clica em um link, quando visita uma determinada página e muito mais.

Publique sua campanha de mensagem de boas-vindas
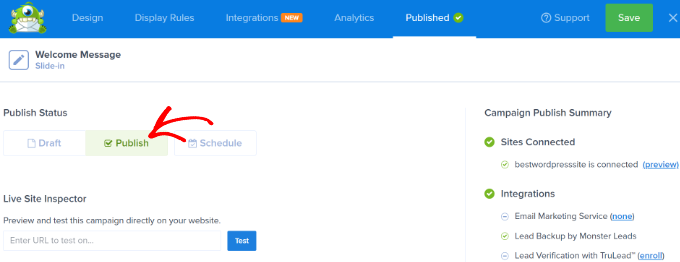
Depois que sua mensagem de boas-vindas estiver pronta, vá em frente e altere o status de publicação para 'Publicar'. Em seguida, você pode clicar no botão 'Salvar' na parte superior e sair do criador de campanhas.

Em seguida, você verá as configurações de saída do WordPress para sua campanha.
Para garantir que sua campanha esteja ativa, clique no menu suspenso 'Status' à direita e selecione a configuração 'Publicada'.
Não se esqueça de salvar as configurações após alterar o status.
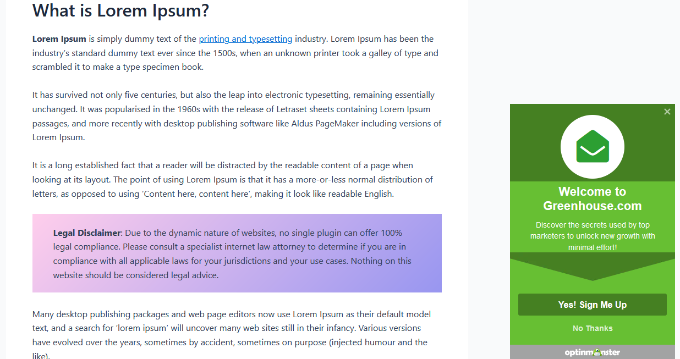
Agora você pode visitar seu site para ver sua mensagem de boas-vindas personalizada em ação.

Você também pode criar outros pop-ups como este usando regras diferentes para outros usuários. Para mais detalhes, você pode consultar nosso guia sobre como mostrar conteúdo personalizado para diferentes usuários no WordPress.
Método 2: cumprimente os usuários com uma mensagem de boas-vindas personalizada usando o LiveChat
O LiveChat é o melhor software de suporte de bate-papo ao vivo para sites WordPress. Ele permite que você crie botões de bate-papo ao vivo lindamente projetados e suporte de bate-papo ao vivo para o seu site WordPress.
Você pode personalizar a mensagem de saudação, exibir seus próprios botões, carregar seu logotipo, mostrar perfis de agentes e muito mais.
Primeiro, você precisa visitar o site do LiveChat e se inscrever para uma conta. Basta seguir as instruções na tela para configurar sua conta.

Depois disso, você será direcionado para o painel do LiveChat.
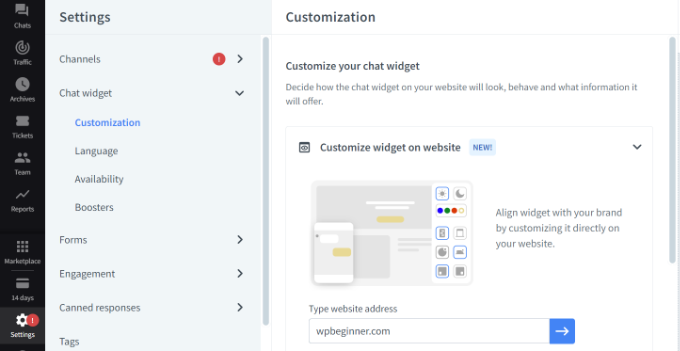
Em seguida, você precisa ir para a guia 'Configurações' no painel esquerdo e ir para a página Widget de bate-papo »Personalização .

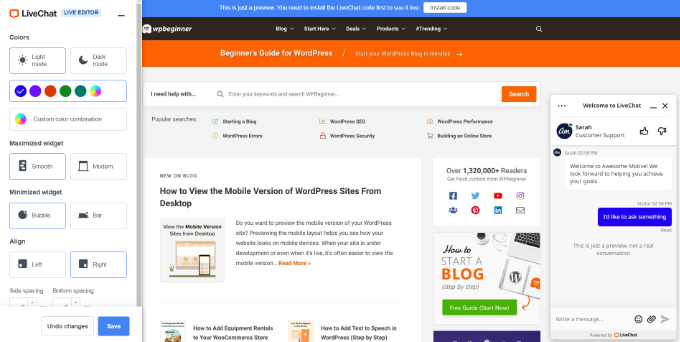
Aqui, você pode personalizar seu widget de bate-papo.
O LiveChat permite editar widgets diretamente no seu site. Basta inserir a URL do seu site na opção 'Personalizar widget no site' e clicar no botão de seta azul.

Agora você pode alterar a cor do seu widget de bate-papo, selecionar o modo escuro ou claro, ajustar o estilo e alterar o alinhamento e o espaçamento.
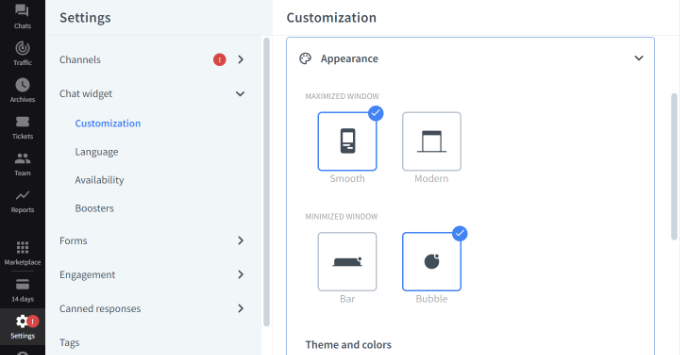
O LiveChat também permite que você edite a aparência do seu widget de chat ao vivo nas configurações do painel.

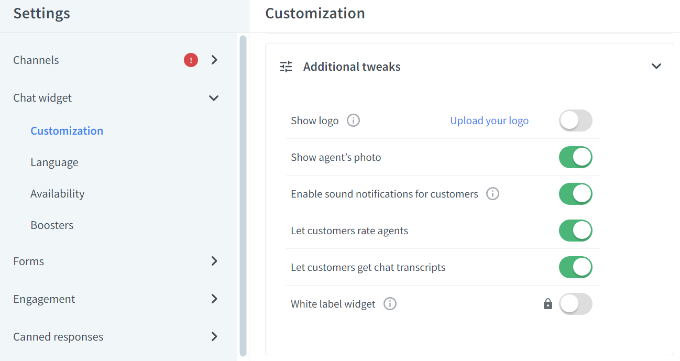
Além disso, você também pode fazer ajustes adicionais em seu widget de chat.
Por exemplo, existem opções para mostrar um logotipo ou a foto de um agente, habilitar notificações sonoras, permitir que os clientes avaliem os agentes e muito mais.

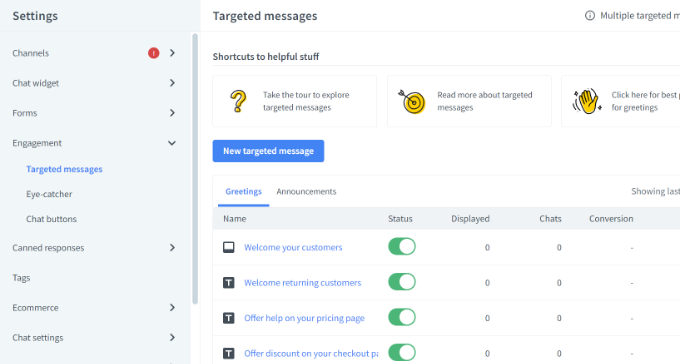
Em seguida, você precisa mudar para a seção Engajamento »Mensagens direcionadas no painel à sua esquerda.
Por padrão, o LiveChat permite algumas mensagens direcionadas. No entanto, você pode criar seus próprios tipos de mensagens direcionadas, como:
- Uma mensagem de boas-vindas aos novos clientes
- Uma mensagem de boas-vindas aos clientes que retornam
- Ajuda na página de preços
- Um desconto na página de checkout
- Anúncios de produtos
- Novos lançamentos de recursos
- Ofertas urgentes e ofertas de desconto

Você pode clicar nas mensagens padrão para personalizá-las ou adicionar uma nova mensagem.
Para este tutorial, adicionaremos uma nova notificação de boas-vindas clicando no botão 'Nova mensagem direcionada'.
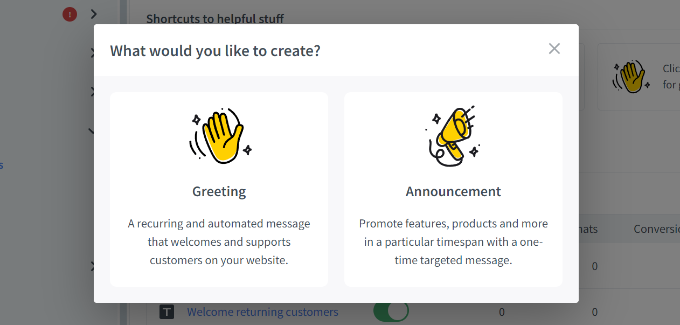
Em seguida, uma pequena janela se abrirá onde você poderá escolher o tipo de mensagem que deseja criar. Vá em frente e selecione a opção 'Saudação'.

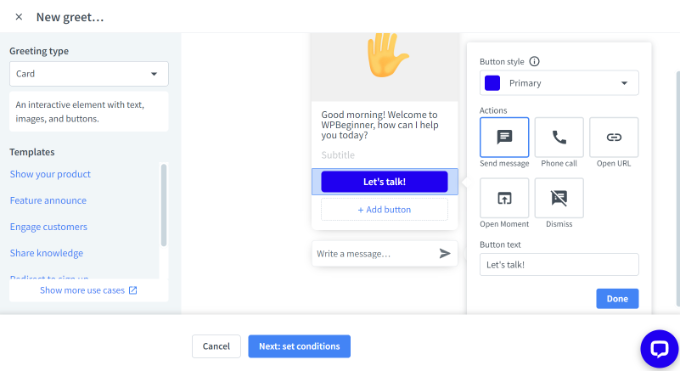
Depois disso, você pode editar a mensagem que os usuários verão como uma saudação.
O LiveChat também oferece modelos para sua mensagem de saudação. Por exemplo, você pode mostrar um produto, anunciar um novo recurso, compartilhar conhecimento e muito mais. Usaremos o modelo padrão para este tutorial.
Também existem opções para alterar o texto do botão, adicionar outro botão e muito mais.

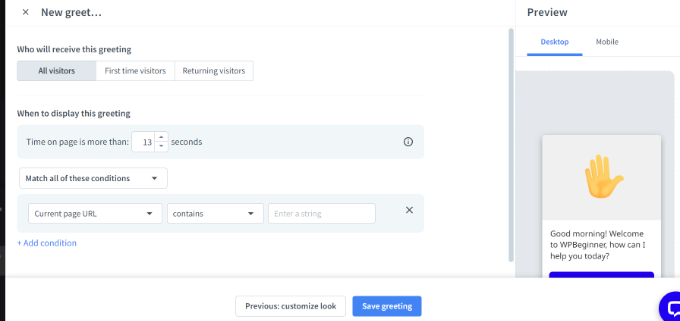
Depois de editar a mensagem de saudação, basta clicar no botão 'Avançar: definir condições' na parte inferior.
Em seguida, você precisará especificar quando a mensagem de saudação aparecerá. O LiveChat mostra 3 opções, que incluem mostrá-lo a todos os visitantes, visitantes iniciantes ou visitantes recorrentes.
O software de bate-papo ao vivo também permite escolher o tempo que um usuário gasta em uma página antes de mostrar a mensagem de saudação. Depois disso, você precisará selecionar uma página onde a mensagem aparecerá.

Depois de fazer as alterações, basta clicar no botão 'Salvar saudação'.
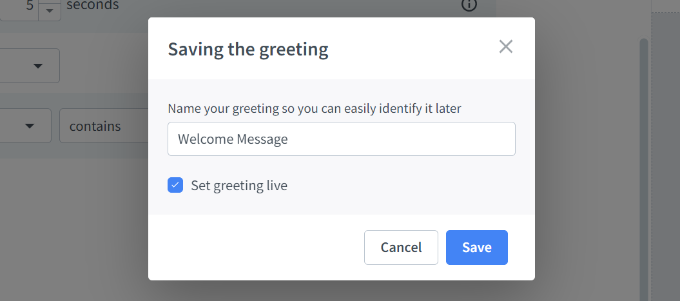
Uma nova janela será aberta agora. Vá em frente e digite um nome para sua mensagem de saudação e ative a opção 'Definir saudação ao vivo'. Depois disso, clique no botão 'Salvar'.

Observe que você pode desativar a mensagem de boas-vindas padrão definida pelo LiveChat se tiver acabado de criar uma nova.
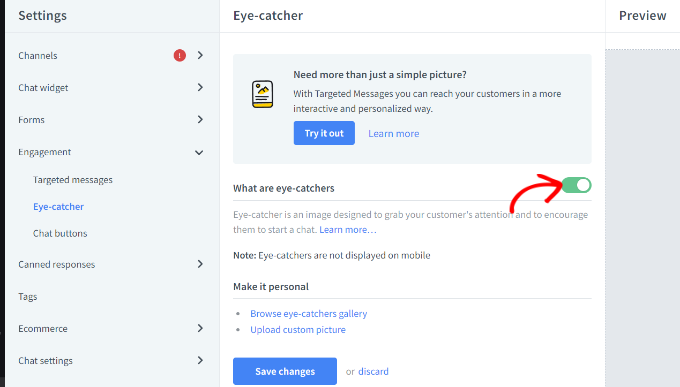
Em seguida, você precisa selecionar um atrativo. Esta é uma imagem que é exibida quando a janela do LiveChat é minimizada.
O LiveChat vem com vários atrativos prontos que você pode usar. Você também pode fazer upload de suas imagens e usar uma delas.
Basta ir para Engagement » Eye-catcher nas configurações do LiveChat e clicar no botão para habilitar o eye-catcher. Não se esqueça de clicar no botão 'Salvar alterações' quando terminar.

Quando estiver satisfeito com o design da janela do LiveChat e com a saudação personalizada, você estará pronto para adicioná-lo ao seu site WordPress.
Em seguida, você pode voltar para a área de administração do WordPress para instalar e ativar o plugin LiveChat. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
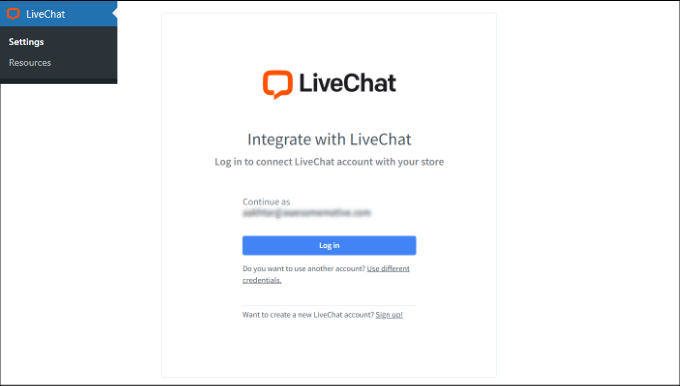
Após a ativação, o plug-in adicionará um novo item de menu chamado LiveChat à barra lateral do administrador do WordPress. Além disso, ele irá redirecioná-lo para uma tela de login, onde você pode selecionar sua conta do LiveChat e clicar no botão 'Log in'.

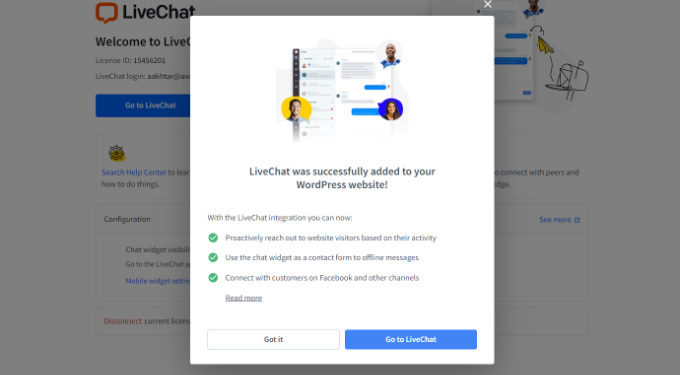
Agora você verá uma mensagem de sucesso informando que adicionou com sucesso o LiveChat ao WordPress.
Basta clicar no botão 'Entendi' para continuar.

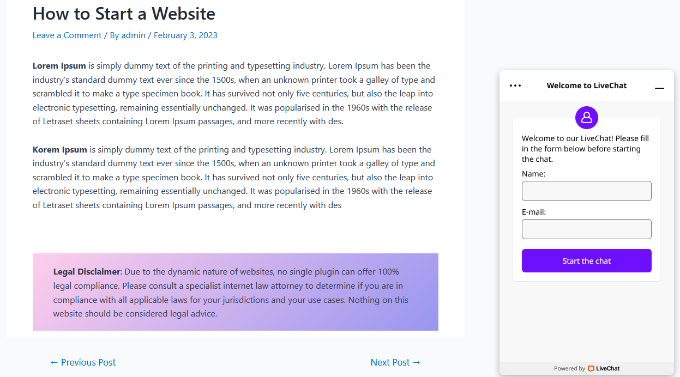
É isso. Você adicionou com sucesso uma mensagem de saudação de boas-vindas por meio do bate-papo ao vivo em seu site.
Agora você pode visitar seu site em uma nova guia do navegador para ver a saudação personalizada do LiveChat em ação.

Esperamos que este artigo tenha ajudado você a aprender como cumprimentar cada usuário com uma mensagem de boas-vindas personalizada no WordPress. Você também pode querer ver nosso artigo sobre como adicionar notificações push no WordPress e nossas escolhas de especialistas para os plug-ins essenciais do WordPress para expandir seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
