Como ocultar os itens do menu do painel do fornecedor Dokan
Publicados: 2022-08-24Você deseja ocultar alguns itens de menu do painel do fornecedor Dokan? Você pode usar códigos personalizados ou um plug-in para fazer seu trabalho. Este guia mostra as duas maneiras em detalhes.
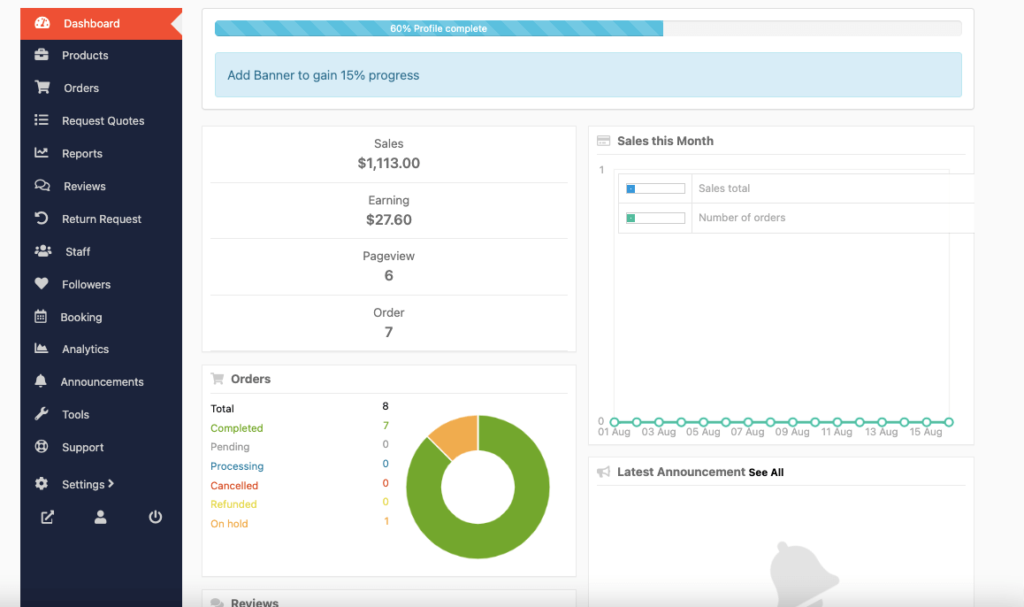
O Dokan oferece uma maneira fácil de gerenciar suas lojas diretamente do painel do fornecedor. Há uma opção de menu no painel que permite aos fornecedores acessar rapidamente as páginas úteis.
Devido aos requisitos individuais de diferentes indústrias, cada item do menu não seria necessário para todos. Você pode ocultar alguns itens do menu do painel, considerando a finalidade e as necessidades de seus fornecedores. Seus fornecedores obterão um painel personalizado com apenas os itens necessários para administrar suas lojas em seu marketplace.
Vamos ver como ocultar o menu do painel no WordPress para o mercado multifornecedor desenvolvido por Dokan.
Observação : você pode aprender maneiras de adicionar um menu extra no painel do fornecedor do Dokan Multivendor.
Como ocultar itens de menu do painel do fornecedor Dokan
Como mencionamos acima, você pode ocultar os itens de menu do painel do fornecedor seguindo dois métodos diferentes:
- Método 1: remover itens de menu usando código personalizado
- Método 2: Remover itens de menu usando um plug-in do WordPress
Mostraremos as duas maneiras de escolher a melhor para você.
Vamos ver como ocultar o menu do painel no WordPress-
Método 1: Remover itens de menu usando código personalizado
Inicialmente, mostraremos como usar um código personalizado para ocultar os itens de menu do painel do fornecedor.
Aqui estão os passos que você precisa seguir:
- Etapa 1: criar um tema filho
- Etapa 2: adicione o código personalizado ao arquivo Functions.php do tema filho
- Etapa 3: salve o código e veja os resultados
Vamos ver os passos em detalhes.
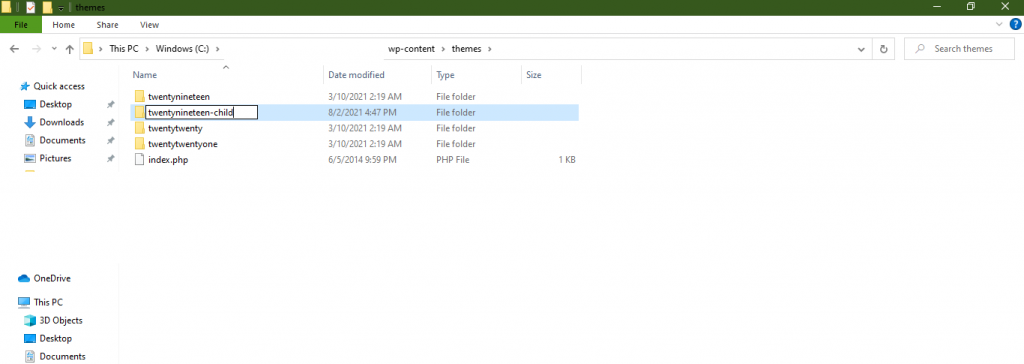
Etapa 1: criar um tema filho
Como sempre, ao fazer personalizações, é melhor usar o tema do seu filho. Dessa forma, você não perderá nenhum dado ao atualizar os plugins.
Leia: Como criar um tema filho para o seu site WordPress.
Você também encontrará plugins para criar um tema filho.

Etapa 2: Copie o código no arquivo Function.PHP do tema filho
Agora, abra o arquivo function.php do seu tema filho e copie o seguinte código:
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['?'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );“?” = Escreva o nome do menu aqui.
Etapa 3: salve o código e teste fazendo login como fornecedor.
Você terminou. Agora salve o código e atualize seu site. Faça login como fornecedor e você verá as alterações.
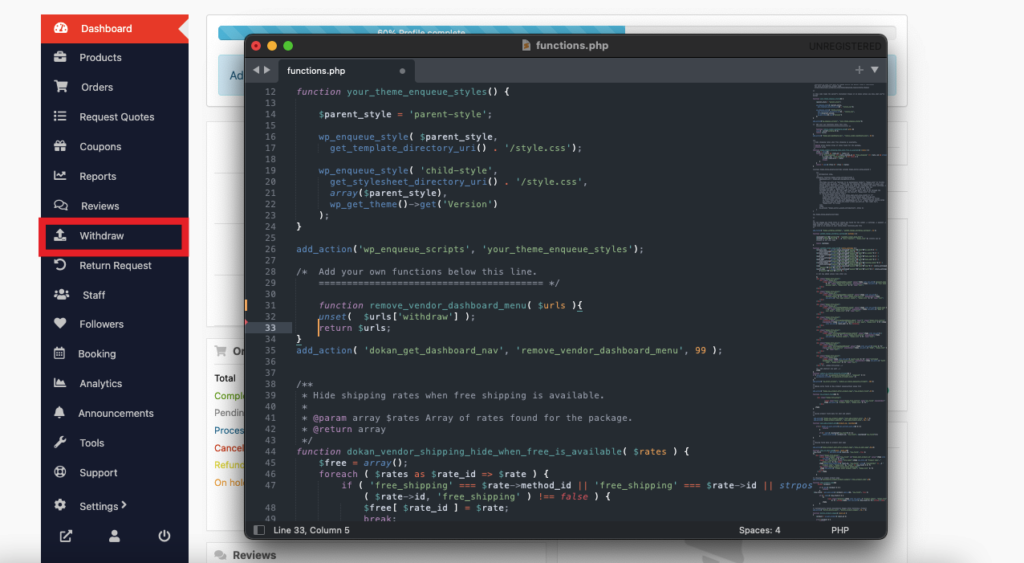
A princípio, removeremos a opção de menu Retirar do painel do fornecedor. Então nosso código será,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Aqui você pode ver na imagem abaixo-

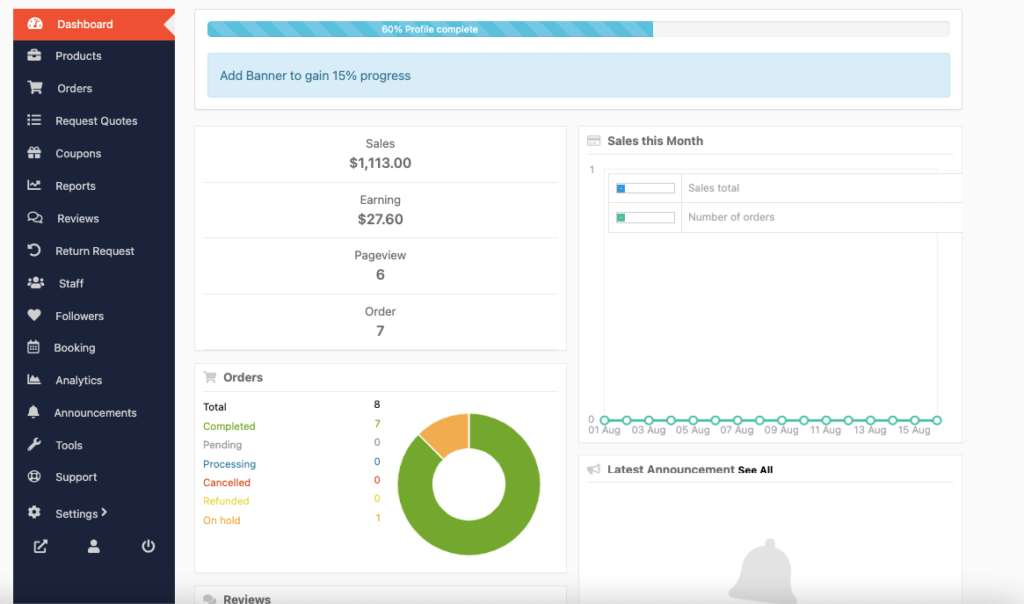
Salve o código e atualize seu site. Você verá que a opção Retirar foi removida.

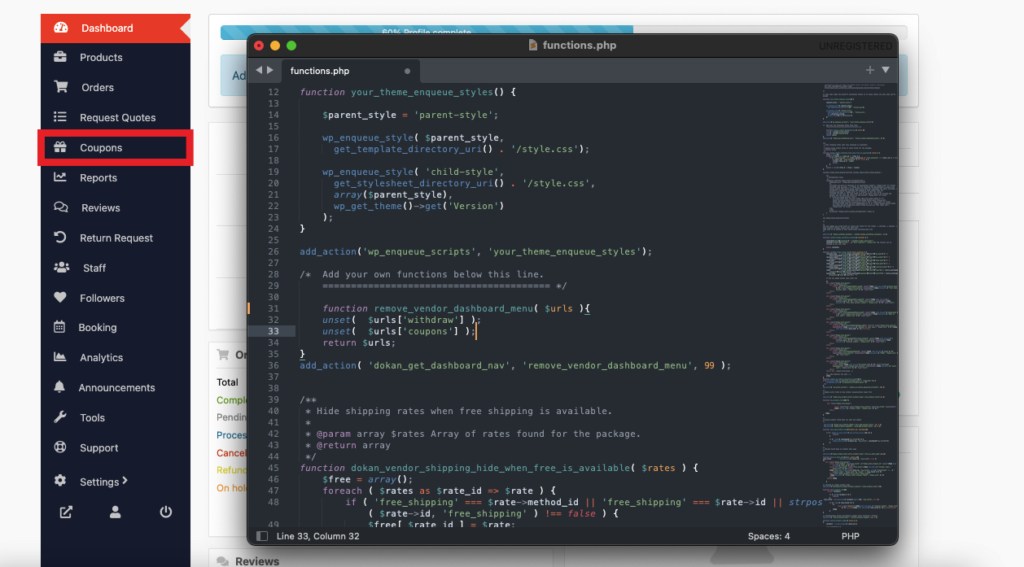
E se você quisesse remover várias opções de menu? Sim, você também pode fazer isso. Digamos que junto com a opção Retirar queremos remover também a opção Cupons. Veja como ficará o código,
function remove_vendor_dashboard_menu( $urls ){ unset( $urls['withdraw'] ); unset( $urls['coupons'] ); return $urls; } add_action( 'dokan_get_dashboard_nav', 'remove_vendor_dashboard_menu', 99 );Você pode ver na imagem abaixo do editor-

Salve o código e atualize seu site. Você verá que a opção Cupom também foi removida.

É assim que você pode remover vários itens de menu do painel do fornecedor usando um código personalizado.

Agora, vamos ver como fazer isso usando um plugin do WordPress.
Método 2: Remover itens de menu usando um plug-in do WordPress
Além de usar código personalizado, você também pode ocultar itens de menu do painel do fornecedor usando um plug-in. Vamos ver como.
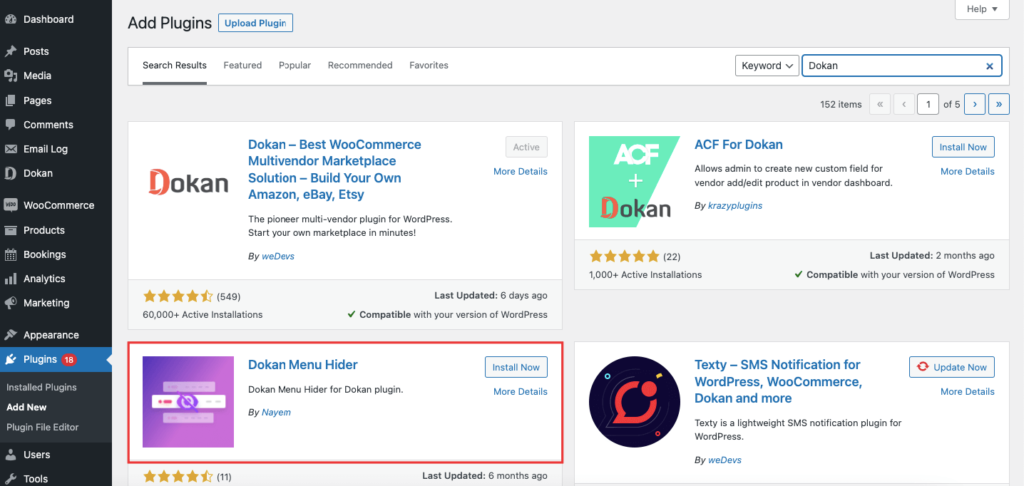
Faça login no painel do WordPress e navegue até Plugins–> Adicionar novo . Digite “Dokan Menu Hider” na caixa de pesquisa. Em seguida, instale e ative o plugin.

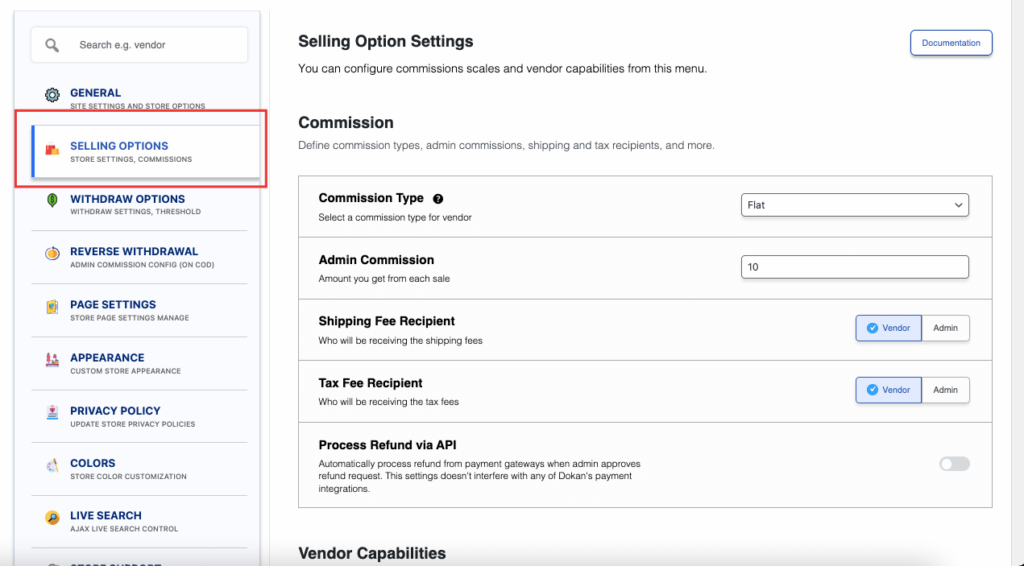
Depois de instalar o plug-in, vá para Dokan–> Configurações–> Opções de venda.

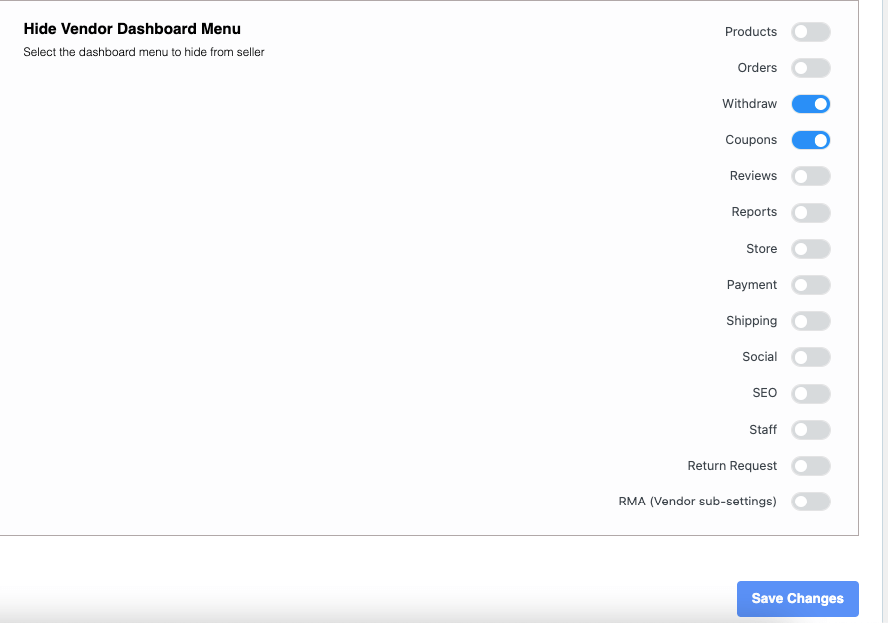
Se você rolar para baixo, encontrará as opções “Ocultar menu do painel do fornecedor”. Ative as opções de menu que deseja remover do menu do painel. Você pode escolher várias opções, se quiser.

Clique no botão Salvar alterações e você verá as alterações no menu do painel do fornecedor.

É assim que você pode usar um plug-in para ocultar as opções de menu do painel do fornecedor.
Observação importante: Adicionar outro plug-in ao seu site pode criar uma carga em seu site. Isso também pode prejudicar o desempenho do seu site. Embora o uso de um plug-in seja mais fácil, sugerimos o uso de um código personalizado. O uso de um código não sobrecarregará seu site e prejudicará o desempenho dele.
Você também pode conferir o tutorial em vídeo abaixo para saber mais sobre como ocultar itens de menu do painel do fornecedor Dokan-
Perguntas frequentes sobre como ocultar o menu do painel no WordPress
Na barra lateral do Personalizador, clique na guia Menus > . Clique em Primário. Agora basta abrir o item de menu que deseja ocultar/remover, clicando nele e clicando no link Remover vermelho. Por fim, clique em Salvar e publicar.
A maneira mais fácil de ocultar menus e itens do painel de administração do WordPress é usando o plug-in Admin Menu Editor . É um plug-in gratuito do WordPress que permite alterar os títulos do menu, URLs, ícones e muito mais.
No painel do WordPress, vá para Aparência e clique em Personalizar. Procure a seção CSS adicional e clique nela. Na caixa, cole isto: nav#site-navigation { display: none; }. Publique suas alterações
Personalize seu mercado Dokan com personalizações avançadas
A personalização do painel do fornecedor ajudará você a personalizar seu mercado com tecnologia Dokan. Você também pode-
- Usar códigos personalizados
- Ou instale um plugin em seu site
Com personalizações avançadas, você pode atualizar a experiência dos fornecedores em seu site. Mantenha-o mais fácil de digitalizar e mais acessível. Assim, os fornecedores podem encontrar facilmente os itens necessários e agir rapidamente. Uma melhor experiência do fornecedor aumenta sua lealdade e inspira mais fornecedores a se inscreverem em seu site.
Se você enfrentar algum problema com os códigos ou o plug-in, informe-nos na seção de comentários abaixo.
