Como ocultar imagens no Mobile View no WordPress
Publicados: 2022-05-09Você está procurando uma maneira fácil de ocultar a imagem na visualização móvel em seu site WordPress?
A exibição de todos os elementos de design do seu site em telas de dispositivos móveis pode tornar a experiência de visualização confusa e esmagadora. Quando isso acontece, é mais difícil para os visitantes encontrarem o que estão procurando e pode até fazer com que eles abandonem seu site.
Não seria ótimo se você pudesse “desligar” certos elementos de design apenas para visualizadores móveis?
Este artigo mostrará como ocultar imagens no celular no WordPress, permitindo oferecer uma melhor experiência de usuário aos visitantes do site.
Por que ocultar imagens no celular no WordPress?
Como acabamos de mencionar, um site móvel desordenado pode desanimar seus visitantes, mas esse não é o único motivo para ocultar conteúdo em dispositivos móveis.
Às vezes, você pode querer alcançar os visitantes da área de trabalho com uma oferta direcionada. Nesse caso, você desejará ocultar suas imagens promocionais dos visitantes de dispositivos móveis para não segmentá-los acidentalmente e distorcer seus resultados.
Outro motivo para ocultar imagens é que elas podem ser grandes demais para serem exibidas em telas de dispositivos móveis. Uma imagem de herói enorme pode ficar ótima no desktop, mas pode ocupar muito espaço valioso em dispositivos móveis; nesse caso, a melhor solução é escondê-la.
Como Mostrar e Ocultar Imagem na Visualização Móvel no WordPress
As soluções para ocultar imagens em telas de dispositivos móveis podem parecer complexas para usuários não familiarizados com linguagens de codificação. Uma rápida pesquisa no Google revela instruções para escrever CSS personalizado, classes div e todo tipo de jargão técnico.
Não se preocupe. Você não precisará de nenhum conhecimento técnico para os métodos que abordamos abaixo. Tudo o que você precisa é de um plugin WordPress, um site WordPress e a capacidade de seguir algumas etapas fáceis.
- Método 1: Ocultar imagens do site no celular com o SeedProd
- Método 2: Ocultar imagens da página de destino no celular com o SeedProd
- Método 3: ocultar imagem na visualização móvel com CSS
Método 1: Ocultar imagens do site no celular com o SeedProd
Usaremos um poderoso plugin WordPress para ocultar imagens na visualização móvel para o primeiro método.

SeedProd é o melhor construtor de sites para WordPress. Ele permite que você crie temas WordPress, landing pages e layouts responsivos sem escrever código.
Ele inclui centenas de modelos pré-fabricados e você pode personalizar cada centímetro do seu site com o construtor visual de páginas de arrastar e soltar, blocos e seções. Você também pode usar as configurações de Visibilidade do dispositivo para ocultar conteúdo específico em visualizações para dispositivos móveis e desktop.
O SeedProd também oferece modos integrados, como em breve, modo de manutenção, página 404 e página de login. Você pode ativar e desativar cada modo com um clique, permitindo ocultar seu site do público enquanto trabalha em seu design.
Siga as etapas abaixo para ocultar imagens na visualização móvel em seu site WordPress.
Etapa 1. Instale e ative o SeedProd
Primeiro, clique no botão abaixo para obter sua cópia do SeedProd.
Nota: Para usar o recurso de construtor de sites do SeedProd, você precisa de uma licença do SeedProd Pro.
Depois de baixar o plugin, instale e ative-o em seu site WordPress. Você pode seguir este guia sobre como instalar um plugin do WordPress se precisar de ajuda.
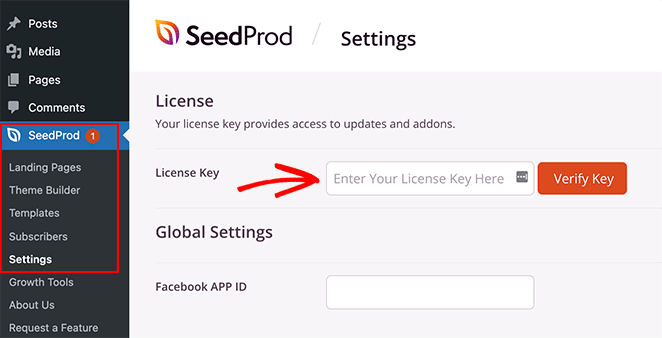
Em seguida, vá para SeedProd » Configurações e insira sua chave de licença.

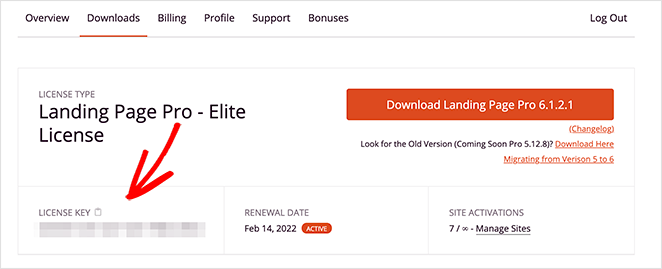
Você pode encontrar sua chave no painel da sua conta SeedProd na seção 'Downloads'.

Clique no botão Verify Key para desbloquear sua licença SeedProd e, em seguida, passe para a próxima etapa.
Etapa 2. Escolha um modelo de site
O próximo passo envolve a criação de um tema WordPress personalizado. Isso permitirá que você use as configurações de 'Visibilidade do dispositivo' do SeedProd para mostrar e ocultar conteúdo diferente no desktop e no celular.
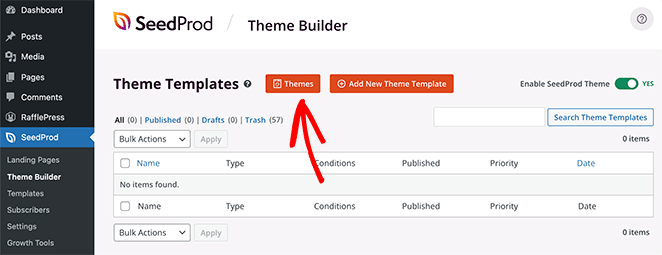
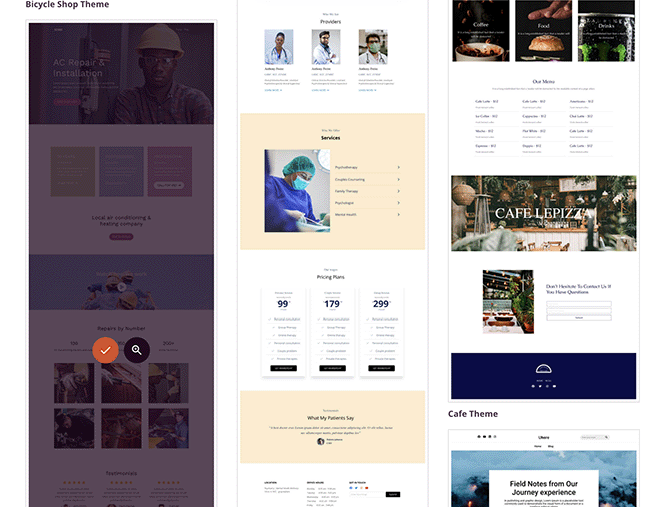
Vá para SeedProd » Theme Builder e clique no botão Temas para escolher um modelo de site.

Muitos temas estão disponíveis para vários setores e tipos de sites, incluindo comércio eletrônico, blogs, portfólios, etc.
Depois de encontrar um tema que você gosta, passe o mouse sobre ele e clique no ícone de marca de seleção para importá-lo para o seu site.

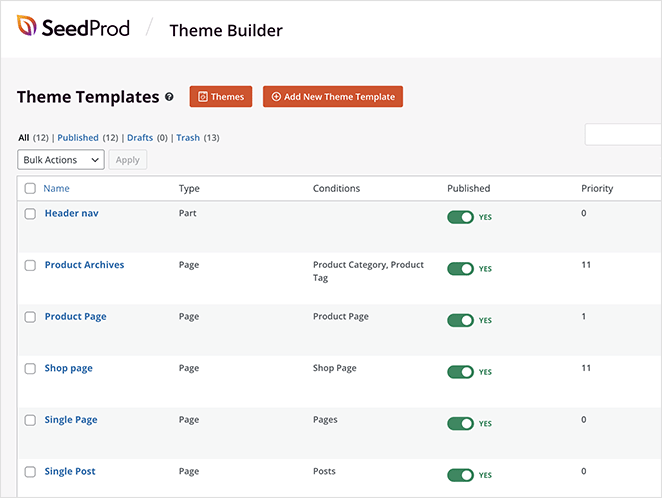
Agora você verá as diferentes partes que compõem o seu tema WordPress.

Normalmente, você precisaria personalizá-los manualmente com código, mas com o SeedProd, você pode editar visualmente cada parte do seu site com o construtor de páginas de arrastar e soltar.
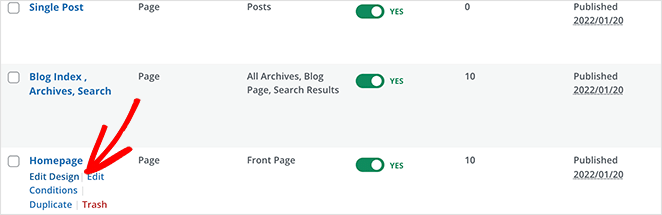
Para personalizar qualquer parte do seu site, passe o mouse sobre um modelo de tema e clique no link de design 'Editar design'. Para este guia, estamos começando com a página inicial.

Etapa 3. Personalize o design do seu site
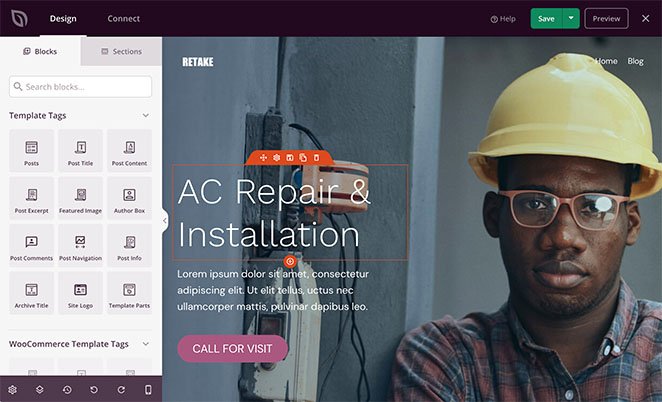
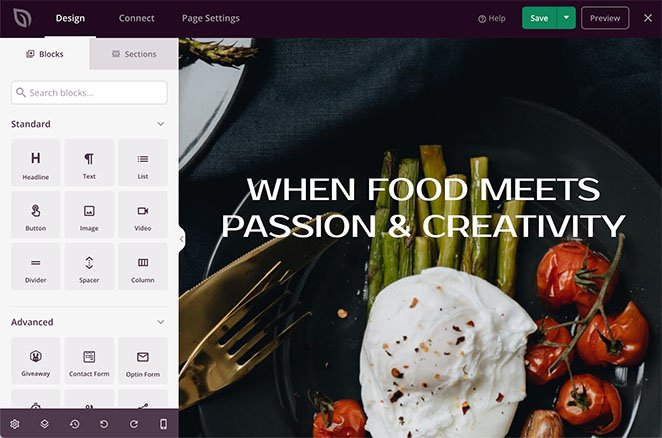
Você verá o editor de página visual do SeedProd ao abrir um modelo de tema. Tem blocos e seções à esquerda para adicionar conteúdo personalizado e uma visualização ao vivo à direita.

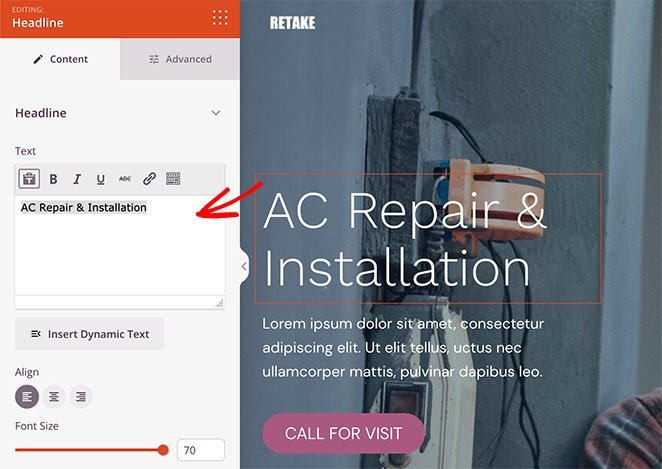
Você pode clicar em qualquer elemento para ver suas configurações e alterar o design e o layout. Por exemplo, o elemento de título permite editar o conteúdo, alinhamento, nível de título, etc.

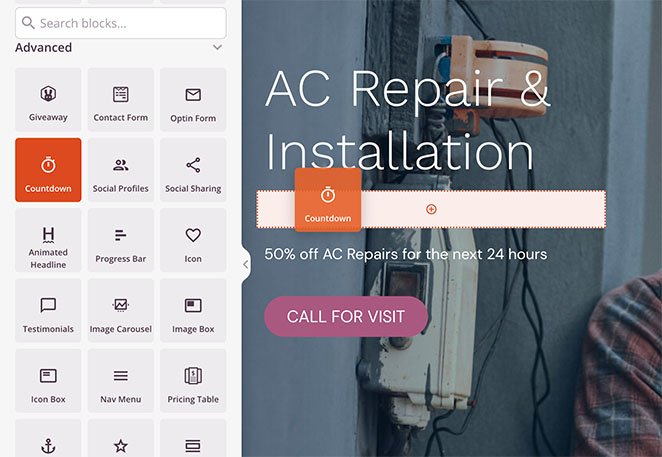
Também é fácil adicionar novos elementos ao seu design. Basta arrastar um bloco da esquerda e soltá-lo em sua visualização ao vivo.

Usamos o bloco 'Countdown' neste exemplo. Os cronômetros de contagem regressiva são uma excelente maneira de adicionar urgência ao seu site e incentivar os visitantes a agir antes de perder.

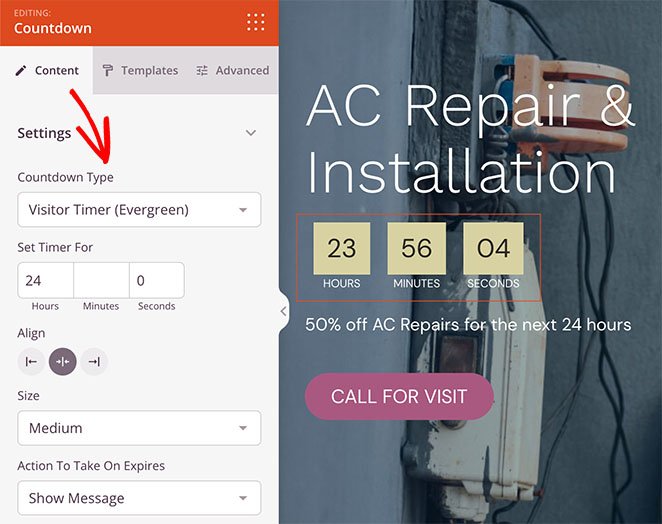
Como todos os blocos SeedProd, você pode clicar nele para:
- Alterar o tipo de temporizador
- Ajustar o alinhamento do temporizador
- Adicionar uma mensagem personalizada
- Redirecionar usuários quando o cronômetro terminar
- Alterar o tamanho do temporizador
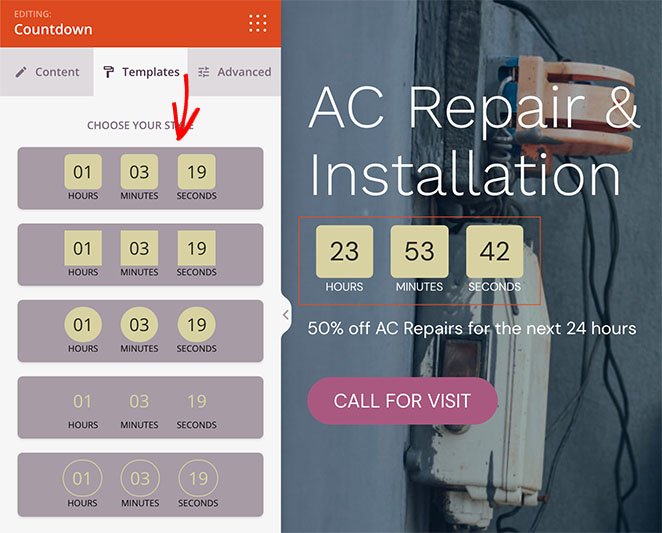
Você também pode clicar na guia 'Modelos' para escolher um estilo diferente rapidamente.

Etapa 4. Ocultar imagens do site em dispositivos móveis com visibilidade do dispositivo
Ocultar imagens na visualização móvel é fácil com as configurações de 'Visibilidade do dispositivo' do SeedProd. Você pode ocultar imagens individualmente ou seções inteiras de imagens com um único clique.
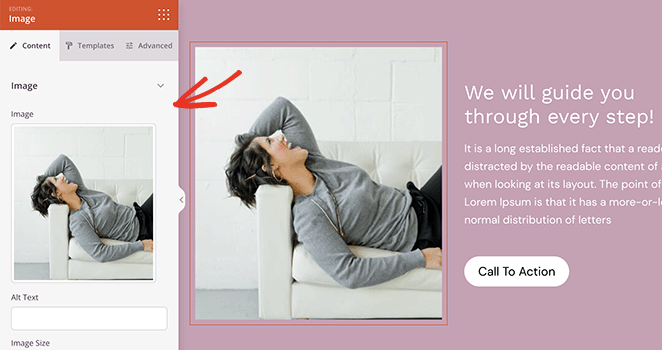
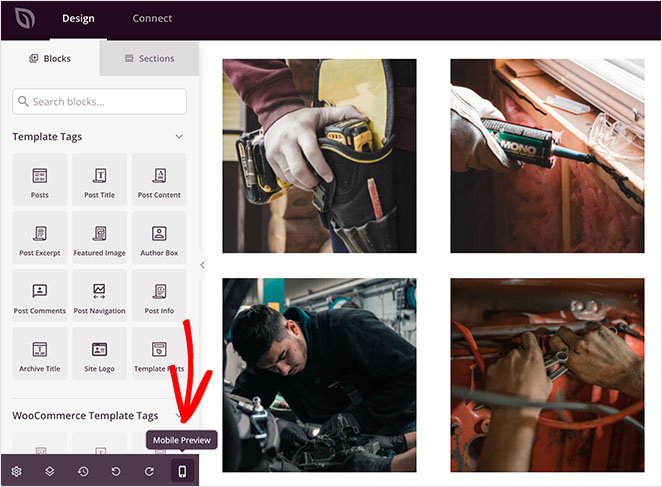
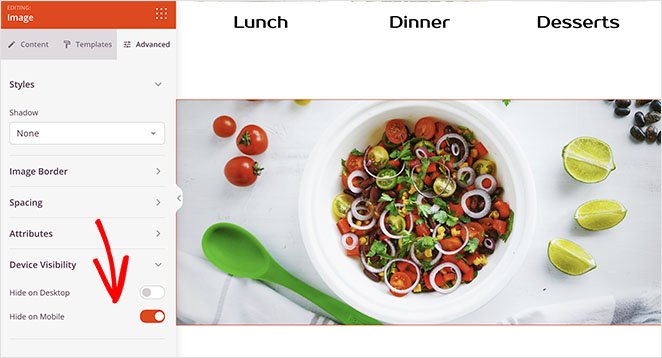
Para ocultar imagens individualmente, encontre a imagem que deseja ocultar e clique nela para abrir as configurações de conteúdo.

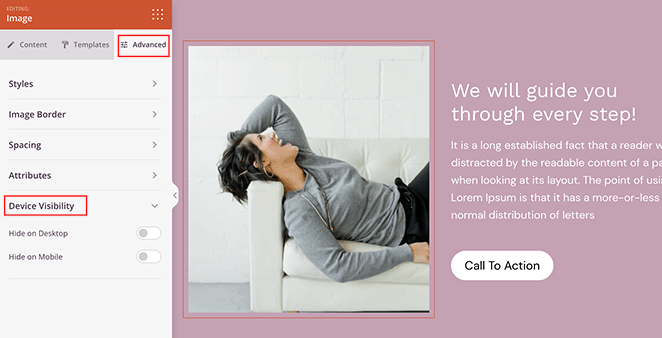
Em seguida, clique na guia 'Avançado' e expanda a seção 'Visibilidade do dispositivo'.

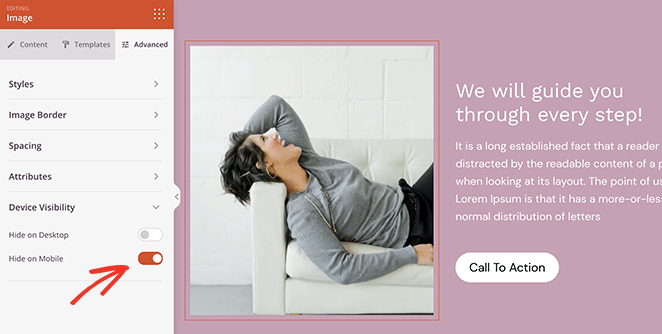
Para ocultar a imagem no celular, clique no botão de alternância ao lado do título 'Ocultar no celular'.


Essa imagem agora será exibida apenas para visitantes de desktop e está oculta no celular.
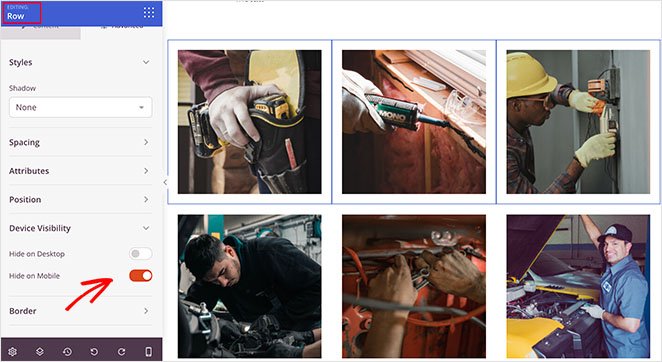
Você pode seguir as mesmas etapas para ocultar linhas de imagem inteiras com o SeedProd. Basta abrir as configurações da linha e, na guia 'Avançado', use as configurações de 'Visibilidade do dispositivo' para ocultar a linha da imagem no celular.

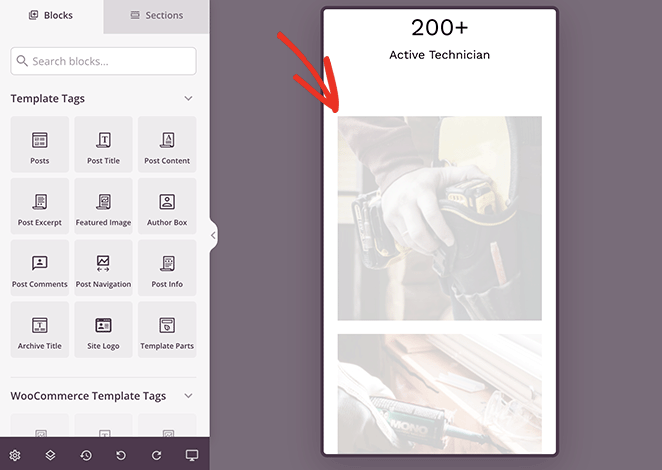
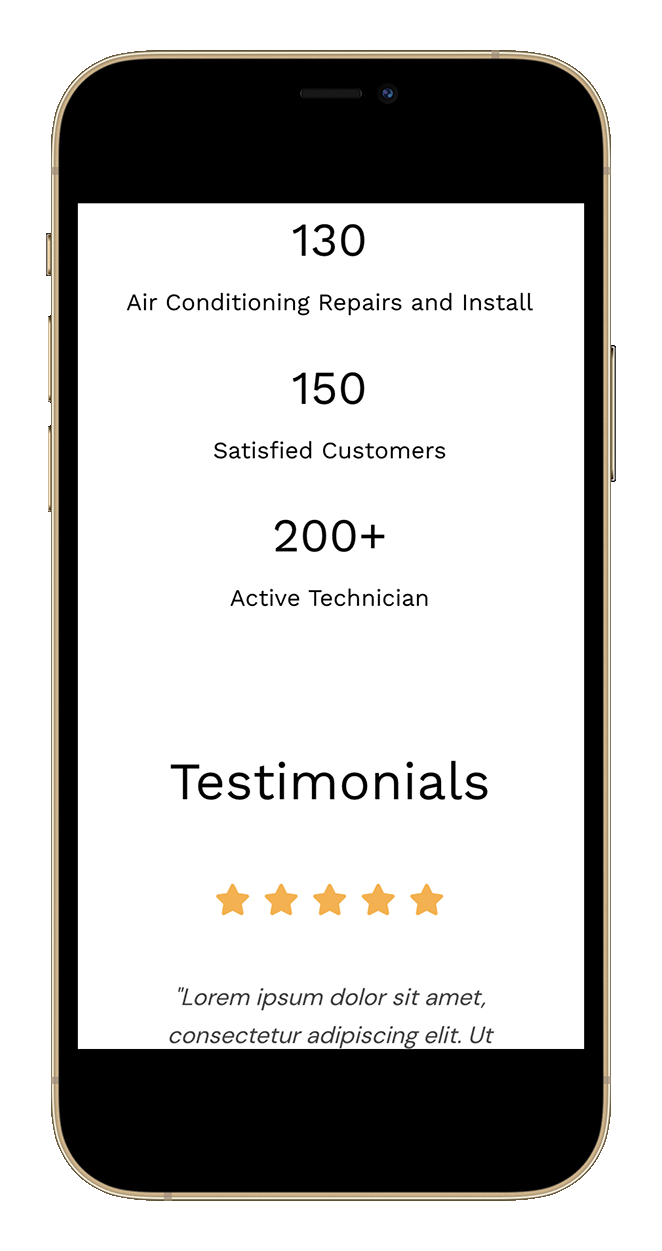
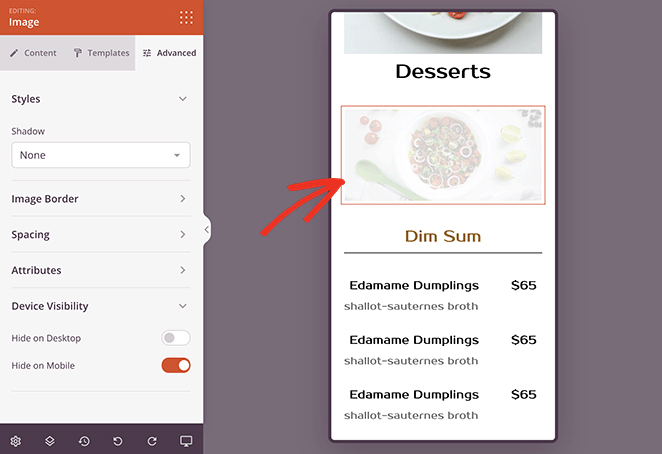
Você pode visualizar suas alterações clicando no ícone 'Visualização móvel' na barra de ferramentas inferior.

Quaisquer imagens 'acinzentadas' não serão visíveis para os visitantes do site para dispositivos móveis.

Quando estiver satisfeito com a aparência do seu design, clique no botão Salvar no canto superior direito da tela.

Siga as etapas acima para ocultar imagens na visualização móvel para qualquer outro modelo de tema, como sua barra lateral, postagens únicas, páginas etc.
Etapa 5. Publique seu site WordPress
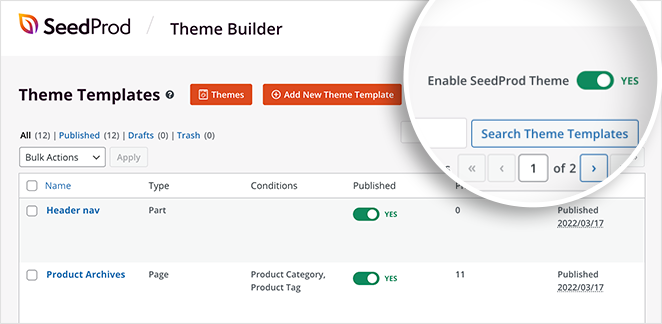
Quando estiver pronto para tornar seu tema personalizado ao vivo, vá para SeedProd » Theme Builder e gire o botão 'Ativar SeedProd Theme' para a posição 'On'.

Agora você pode visualizar seu site para ver as alterações. Como você pode ver neste exemplo, as imagens que escolhemos anteriormente estão ocultas no celular.

Método 2: Ocultar imagens da página de destino no celular com o SeedProd
Você também pode usar o SeedProd para ocultar a imagem na visualização móvel para páginas de destino individuais. Esta é uma excelente solução se você deseja manter seu tema WordPress existente e criar páginas de destino de alta conversão no WordPress.
Etapa 1. Instale e ative o SeedProd
Primeiro, siga as etapas acima para instalar o plug-in SeedProd e ativá-lo em seu site.
Observação: você pode usar a versão gratuita do SeedProd para esse método, pois as configurações de visibilidade do dispositivo estão disponíveis para todos os usuários. No entanto, usaremos o SeedProd Pro para a maior variedade de modelos de página de destino.
Etapa 2. Escolha um modelo de página de destino
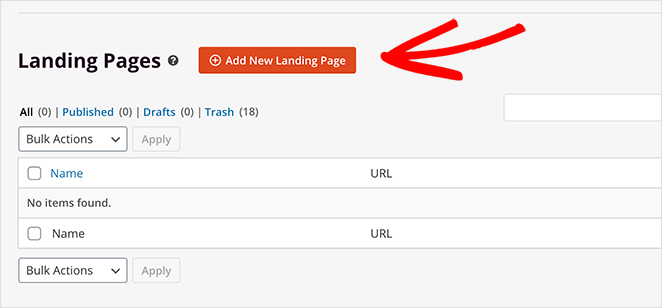
Em seguida, vá para SeedProd » Landing Pages e clique no botão Add New Landing Page .

Você pode escolher qualquer modelo de página de destino na próxima página, incluindo:
- Em breve
- Modo de manutenção
- página 404
- Vendas
- Webinar
- Aperto de chumbo
- Obrigada
- Conecte-se
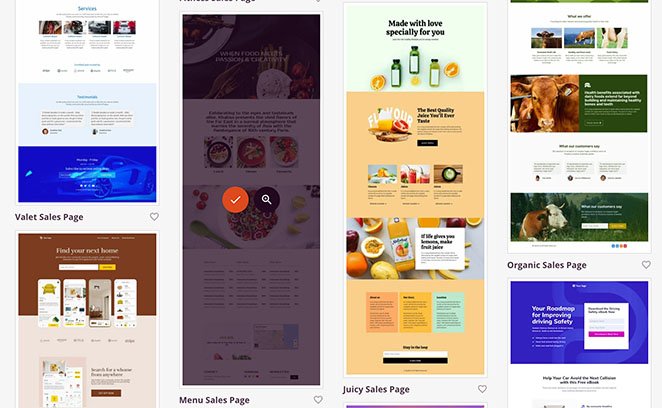
Quando você encontrar um modelo que você gosta, passe o mouse sobre ele e clique no ícone de marca de seleção.

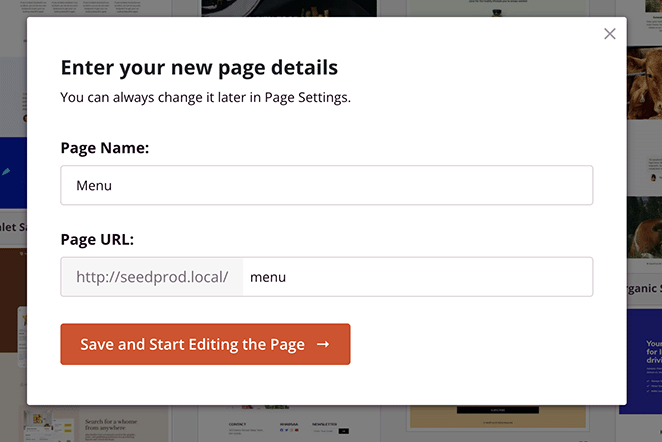
Você pode então dar um nome à sua página de destino e clicar no botão Salvar e começar a editar a página .

Etapa 3. Personalize o design da sua página de destino
Seu modelo de página de destino será aberto no mesmo construtor de páginas que usamos para personalizar o tema do WordPress anteriormente. Funciona da mesma maneira e inclui as mesmas seções e elementos que o construtor de temas.

Os únicos blocos que você não pode usar em sua landing page são as tags de template WordPress e WooCommerce. Esses blocos estão ocultos porque as páginas de destino não usam conteúdo dinâmico do WordPress, como postagens de blog, categorias, tags etc.
Em vez disso, você pode personalizar sua página de destino com:
- Sorteios
- Títulos animados
- Formulários de ativação
- Temporizadores de contagem regressiva
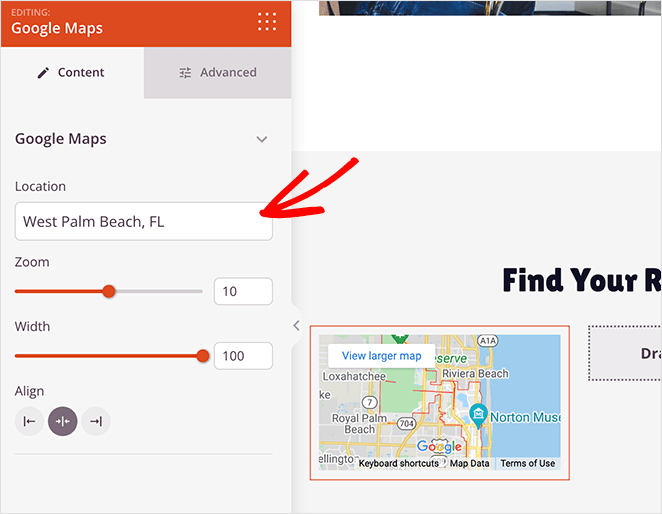
- Mapas do Google
- Incorporações de mídia social
- E muito mais.

Etapa 4. Ocultar imagens da página de destino em dispositivos móveis com visibilidade do dispositivo
Você pode ocultar imagens em dispositivos móveis em sua página de destino da mesma forma que fez com o criador de temas. Basta clicar na imagem que deseja ocultar. Em seguida, na guia 'Avançado', gire o botão 'Ocultar no celular' para a posição 'Ligado'.

A imagem ficará 'acinzentada' quando você a visualizar em dispositivos móveis, o que indica que a imagem está oculta para visitantes de dispositivos móveis.

Continue personalizando sua página de destino até ficar satisfeito com a aparência dela.
Etapa 5. Publique sua página de destino
Para publicar sua página de destino personalizada, clique na seta suspensa no botão Salvar . Em seguida, selecione a opção Publicar .

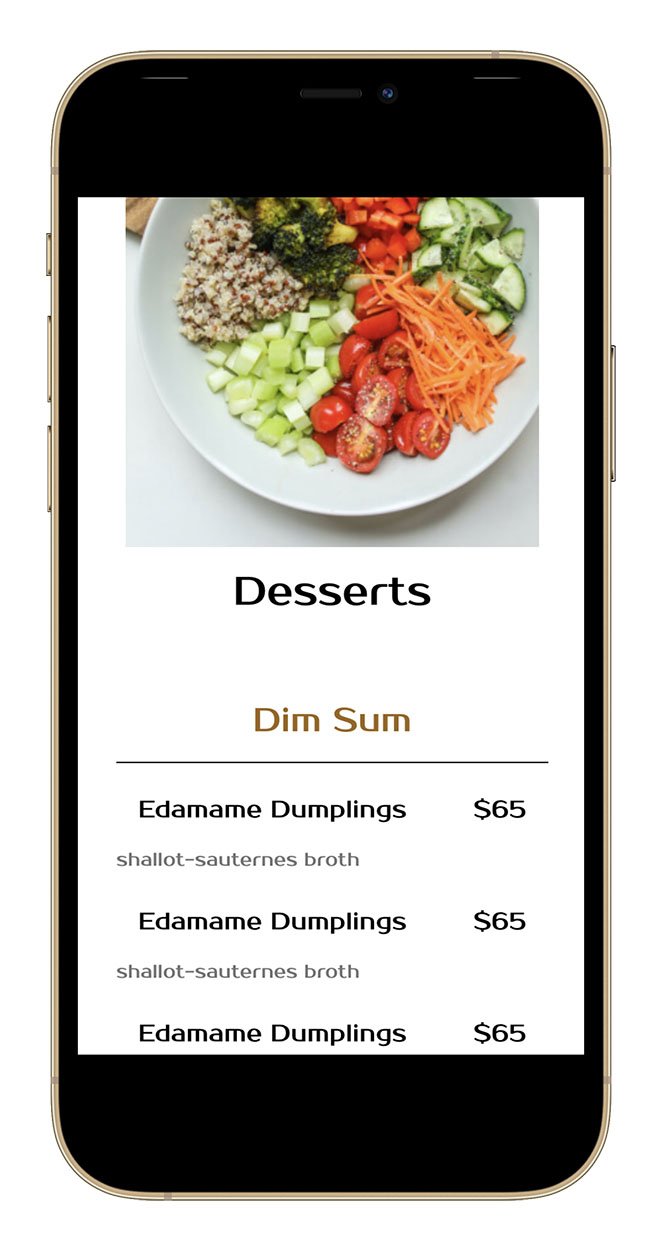
Ao visualizar sua página de destino em um dispositivo móvel, você não poderá ver a imagem que ocultou com as configurações de visibilidade.

Método 3: ocultar imagem na visualização móvel com CSS
Entendemos que alguns proprietários de sites preferem personalizar seus sites manualmente. Por esse motivo, o método a seguir mostrará como ocultar imagens no celular usando CSS personalizado.
Observação: só recomendamos esse método se você se sentir à vontade para trabalhar com linguagens de codificação. Você pode usar o personalizador interno do WordPress para adicionar CSS personalizado ao seu site.
Primeiro, encontre a classe do elemento de conteúdo que contém sua imagem. Por exemplo, a imagem em destaque das postagens do seu blog. Você pode então ocultá-lo usando a seguinte classe CSS:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Você precisará substituir 'your-element-class' pela classe CSS que contém sua imagem. Você também pode precisar ajustar a largura máxima do dispositivo para se adequar ao seu tema do WordPress e à consulta de mídia.
Neste exemplo, ocultamos a imagem em destaque da postagem no celular segmentando a '.featured-media img class':
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
Como você pode ver, a imagem desaparece automaticamente em tamanhos de tela menores.

Aí está!
Esperamos que este artigo tenha ajudado você a aprender como ocultar imagens na visualização móvel no WordPress. Você também pode gostar deste guia sobre como adicionar uma caixa de autor ao WordPress.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.

