Como destacar um item de menu no WordPress
Publicados: 2022-12-26Deseja destacar um item de menu em seu site WordPress?
Destacar um item de menu pode realmente ajudar a chamar a atenção do usuário para uma área específica do menu. Isso pode ser ótimo se você quiser destacar a página Preços ou Fale conosco em seu site.
Neste artigo, mostraremos como destacar facilmente um item de menu no WordPress usando o código CSS.

Por que você deve destacar um item de menu?
Um menu de navegação é uma lista de links que apontam para áreas importantes do seu site. Eles geralmente são apresentados como uma barra horizontal na parte superior de cada página em um site WordPress.
Este menu de navegação é criado adicionando diferentes itens de menu. Para mais detalhes, você pode ver nosso artigo sobre como adicionar um menu de navegação no WordPress.
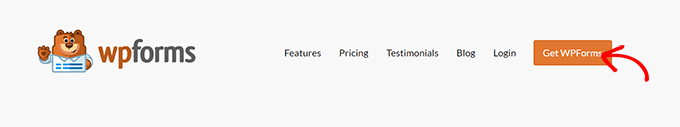
Um item de menu destacado pode ser uma ótima maneira de chamar a atenção do usuário para sua frase de chamariz mais destacada. Os olhos dos visitantes serão automaticamente atraídos para o item de menu quando eles visitarem seu site.

Ao adicionar esse recurso, você pode criar um site amigável e destacar itens de menu importantes que deseja que seus usuários verifiquem.
Dito isso, vamos ver como você pode destacar um item de menu no WordPress usando CSS.
- Método 1. Destacando um item de menu usando o Full Site Editor
- Método 2. Destacando um item de menu usando o personalizador de tema
- Personalizando o destaque do item de menu
Método 1. Destacando um item de menu usando o Full Site Editor
Se você estiver usando um tema habilitado para blocos, terá o Editor de site completo em vez do antigo Personalizador de tema. Você também pode facilmente destacar um item de menu nele.
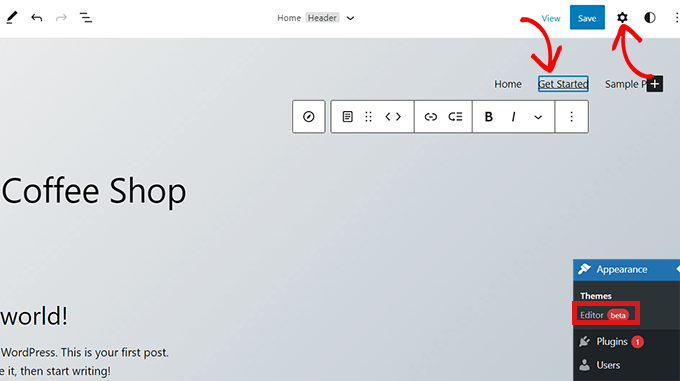
Primeiro, vá para Aparência »Editor no painel de administração do WordPress. Isso irá direcioná-lo para o editor completo do site.
Aqui, basta clicar duas vezes no item de menu que deseja destacar e, em seguida, clicar no ícone de engrenagem na parte superior. Isso abrirá imediatamente o bloco 'Configurações' desse item de menu específico.

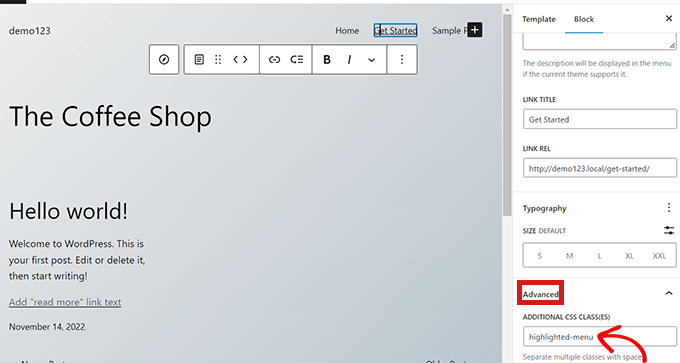
Basta rolar para baixo no bloco 'Configurações' até a guia 'Avançado' e clicar no ícone de seta ao lado para expandir a guia.
Isso abrirá um campo 'Classe CSS adicional' onde você simplesmente terá que escrever highlighted-menu no campo.

Em seguida, clique no botão 'Salvar' na parte superior da página para armazenar suas alterações.
Depois disso, você precisará adicionar um pouco de CSS ao seu tema para obter o efeito de destaque. Você pode corrigir o personalizador de tema ausente ou usar um plug-in de snippet de código para adicionar código CSS.
Como adicionar trechos de CSS usando WPCode
Para adicionar CSS no WordPress, recomendamos o uso do WPCode porque é a maneira mais fácil de adicionar qualquer código personalizado ao WordPress.
Primeiro você precisa instalar e ativar o plugin gratuito WPCode. Para obter mais instruções, confira nosso guia sobre como instalar um plug-in do WordPress.
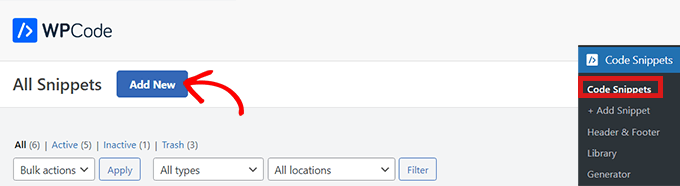
Após a ativação, navegue até Code Snippets »Add Snippet no painel de administração do WordPress. Agora clique no botão 'Adicionar novo'.

Isso o levará à página 'Adicionar snippet'.
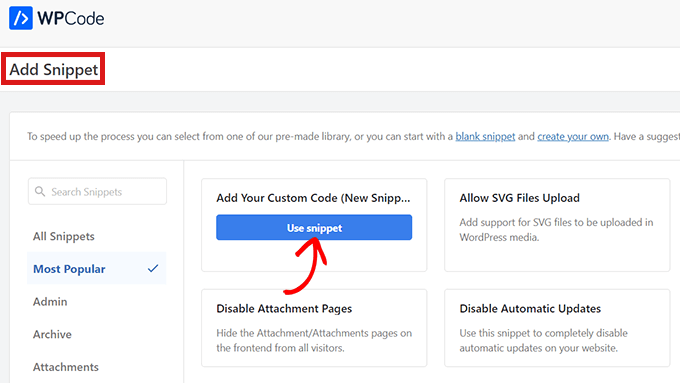
Aqui, passe o mouse sobre a opção 'Adicionar seu código personalizado (novo snippet)' e simplesmente clique no botão 'Usar snippet' abaixo dela.

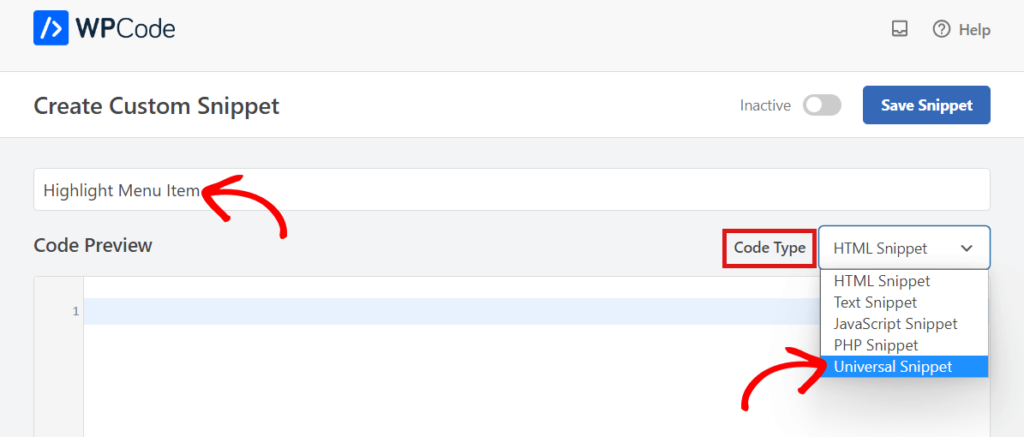
Agora que você está na página 'Criar snippet personalizado', comece escolhendo um nome e um 'Tipo de código' para seu snippet CSS.
Você pode escolher qualquer nome que desejar.

Em seguida, basta clicar no menu suspenso ao lado da opção 'Tipo de código' à direita e, em seguida, escolher a opção 'Fragmento universal'.
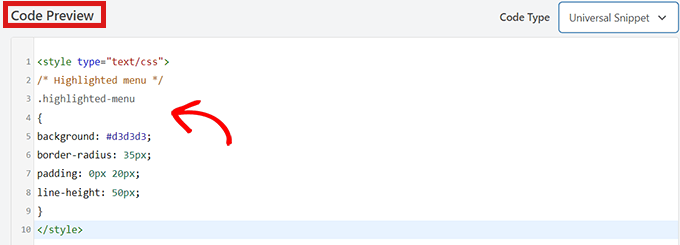
Depois disso, copie/cole o seguinte código CSS no 'Code Preview'.
<style type="text/css">
/* Highlighted menu */
.highlighted-menu
{
background: #d3d3d3;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
</style>
Certifique-se de incluir as tags de estilo, como você vê nas linhas 1 e 10 abaixo.

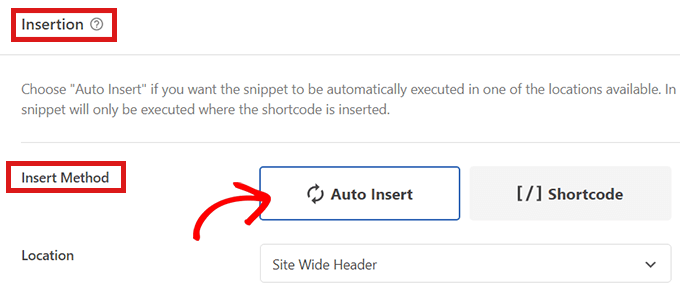
Depois de colar o código, vá para a seção 'Inserção' rolando para baixo.
Aqui basta escolher o modo 'Auto Insert' para que o código possa ser executado automaticamente em todo o seu site.

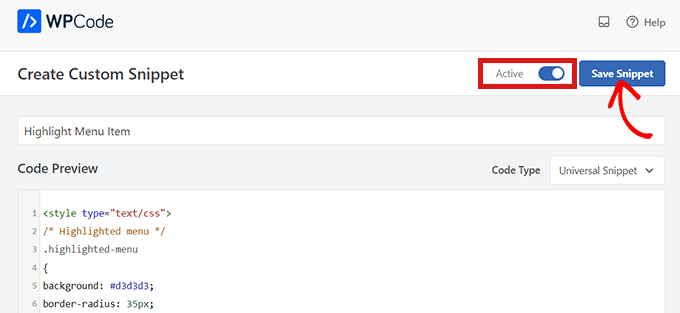
Agora, vá para o topo da página e alterne a opção de 'Inativo' para 'Ativo'.
Em seguida, basta clicar no botão 'Salvar trecho'.

Agora você destacou com sucesso um item de menu no WordPress usando um editor de site completo.
É assim que seu item de menu ficará depois que você adicionar o código CSS.


Como acessar o personalizador de tema usando um tema de bloco
Se você quiser usar o Theme Customizer e usar um tema FSE, basta copiar e colar o URL abaixo em seu navegador. Certifique-se de substituir 'example.com' pelo nome de domínio do seu próprio site.
https://example.com/wp-admin/customize.php
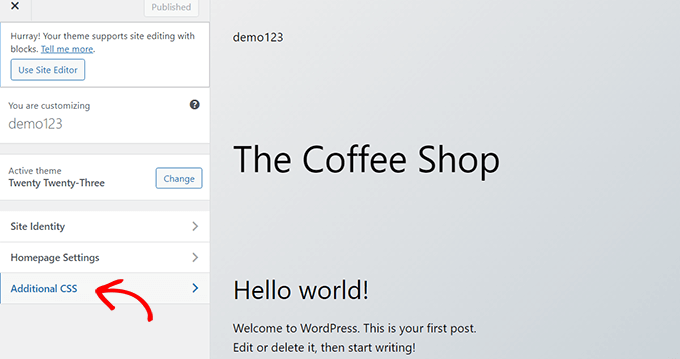
Aqui, basta clicar na guia 'CSS adicional'.

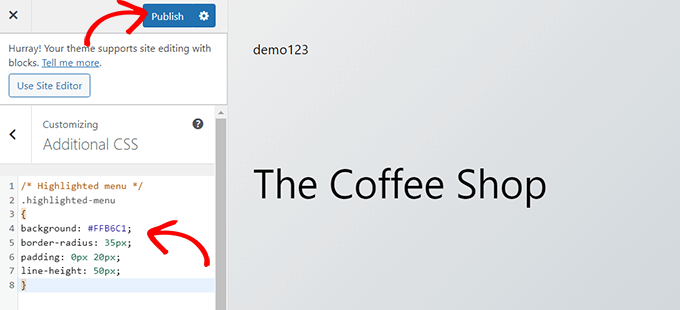
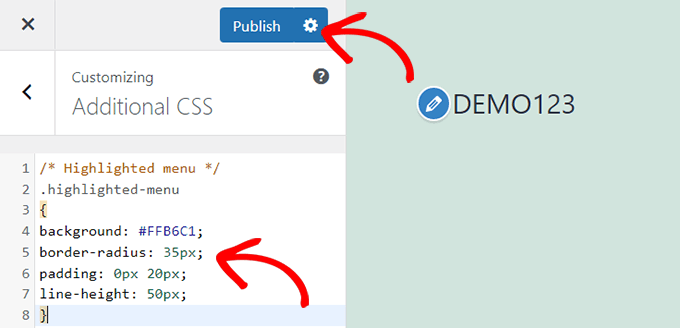
Agora, expanda o campo 'CSS adicional' e, em seguida, apenas copie/cole o trecho de código a seguir.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Depois disso, basta clicar no botão 'Publicar' na parte superior.

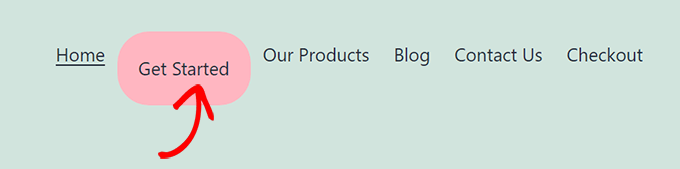
Isso é tudo o que é necessário para destacar um item de menu.
Deve ser algo como isto em seu site quando terminar:

Método 2. Destacando um item de menu usando o personalizador de tema
Se você estiver usando um tema não habilitado para blocos, provavelmente terá um personalizador de tema habilitado por padrão. Destacar um item de menu em um personalizador de tema é um processo bastante simples.
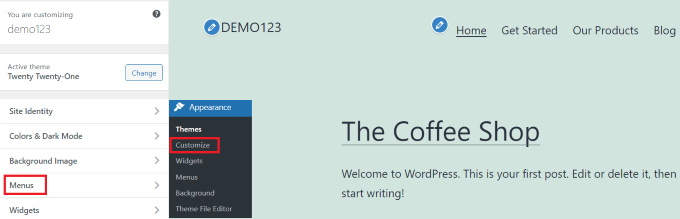
Primeiro, basta ir para Aparência » Personalizar no painel do WordPress para iniciar o personalizador de tema. Quando o personalizador de tema abrir, basta clicar na guia 'Menus'.

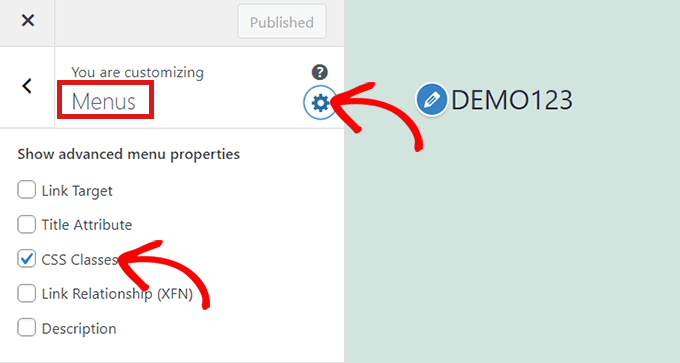
Quando estiver na seção 'Menus', basta clicar no ícone de engrenagem no canto superior direito para exibir as propriedades avançadas.
Agora, basta marcar a caixa 'Classes CSS'.

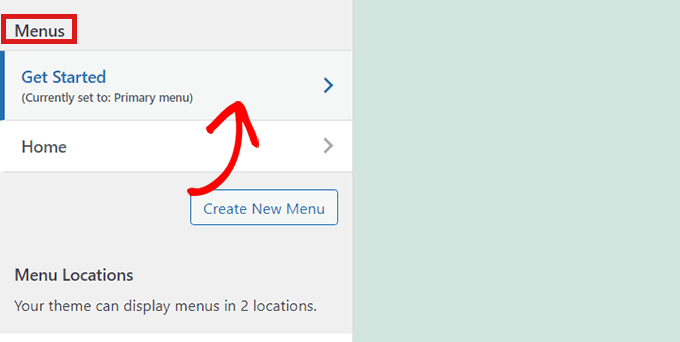
Depois disso, role para baixo até a seção 'Menus'.
Se você tiver vários menus em seu site, basta clicar no menu cujos itens de menu você deseja destacar.

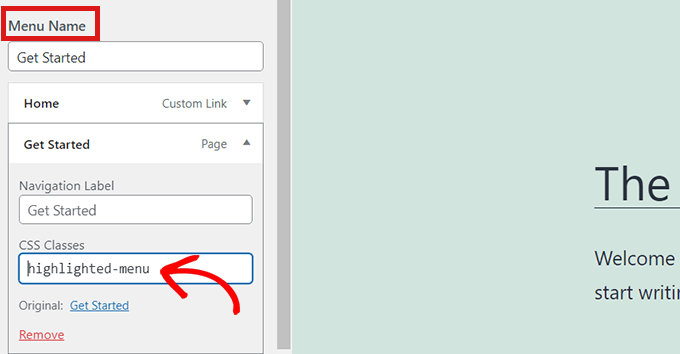
Isso abrirá uma nova guia onde você pode selecionar o item de menu que deseja destacar. Pode ser 'Começar' como em nosso exemplo, ou pode ser sua página de formulário de contato ou o link para sua loja online.
Basta clicar no item de menu de sua escolha, que o expandirá para exibir algumas opções. Clique no campo 'Classes CSS'.
Tudo o que você precisa fazer é escrever 'highlighted-menu' no campo. Você pode adicionar essa classe CSS a vários itens de menu e todos eles serão destacados.

Em seguida, basta acessar a guia 'CSS adicional' no personalizador de temas.
Agora, basta copiar e colar o seguinte código CSS.
/* Highlighted menu */
.highlighted-menu
{
background: #FFB6C1;
border-radius: 35px;
padding: 0px 20px;
line-height: 50px;
}
Parabéns! Você destacou com sucesso um item de menu.
Observação: seu tema pode não ter um campo 'CSS adicional' no personalizador de tema. Caso contrário, verifique as configurações do tema para descobrir como adicionar CSS personalizado. Se você não conseguir encontrá-lo, entre em contato com o desenvolvedor ou adicione-o usando o WPCode.

Personalizando o destaque do item de menu
Agora que você destacou o item de menu, pode ajustar o código CSS para personalizar seu item de menu da maneira que desejar.
Por exemplo, você pode alterar a cor de fundo do seu item de menu.

Basta procurar o código a seguir no trecho de CSS que você acabou de colar.
background: #FFB6C1
Depois de localizá-lo, você pode simplesmente substituir o número do código da cor rosa pelo código hexadecimal de qualquer cor de sua escolha:
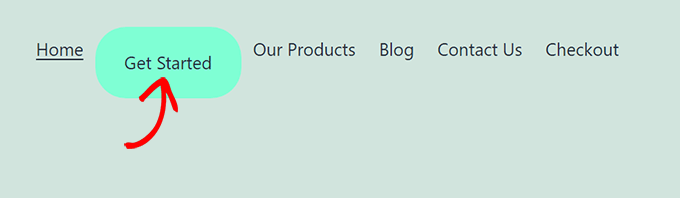
background: #7FFFD4;
Acima está o código hexadecimal para água-marinha.

Você pode conferir nosso guia para adicionar facilmente CSS personalizado para outras ideias sobre como personalizar o item de menu destacado.
Quando estiver satisfeito com suas escolhas, basta clicar no botão 'Publicar' no personalizador de tema ou 'Salvar trecho' no WPCode para salvar suas alterações.
Esperamos que este artigo tenha ajudado você a aprender como destacar um ícone de menu no WordPress. Você também pode conferir nosso guia para iniciantes sobre como estilizar os menus de navegação do WordPress ou nossas escolhas de especialistas dos plug-ins essenciais do WordPress para expandir seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
