Como implementar lógica condicional nos menus do WordPress
Publicados: 2022-10-14Por padrão, você pode criar facilmente menus do WordPress para o seu site, mas o menu criado é renderizado em todas as páginas do seu site. Isso às vezes pode ser visto como uma limitação porque, em alguns casos, você pode querer ter menus diferentes em páginas diferentes ou menus diferentes renderizados para usuários diferentes. Por exemplo, renderizar um item de menu “registrar” para um usuário conectado é inapropriado.
A implementação de diferentes menus em diferentes condições não é uma flexibilidade que o WordPress oferece. Neste guia, examinaremos a lógica condicional e como você pode implementá-la em seus menus do WordPress para exibir diferentes menus sob diferentes condições.
Índice
O que é lógica condicional
Importância da lógica condicional nos menus do WordPress
Configurando um Menu de Navegação
Como adicionar lógica condicional nos menus do WordPress
- Exiba diferentes menus do WordPress para usuários conectados e desconectados
- Exiba diferentes menus do WordPress para diferentes funções de usuário
- Exibir diferentes menus do WordPress em diferentes páginas
- Alternativas ao plugin de menus condicionais
Conclusão
O que é lógica condicional
A Lógica Condicional é simplesmente um conjunto de automação para ocorrer se um determinado critério for atendido ou alcançado. A lógica condicional é, por exemplo, vista principalmente em formulários em que, se uma opção específica estiver habilitada, um campo específico será exibido. Isso pode ser visto, por exemplo, no checkout do WooCommerce, no qual, se você selecionar um gateway de pagamento específico, os campos do gateway de pagamento serão renderizados.
No nosso caso aqui, exploraremos a lógica condicional em contextos de menu. Semelhante aos campos do gateway de pagamento, você pode ter menus do WordPress renderizados com base na ação de um usuário.
Importância da lógica condicional nos menus do WordPress
A lógica condicional permite que você melhore a navegação em seu site WordPress.
Existem diferentes cenários em que você deseja implementar lógica condicional em seus menus. Alguns deles incluem:
i) Exibição de menus diferentes para usuários logados e desconectados.
ii) Renderizar menus diferentes em várias páginas.
iii) Exibindo menus diferentes para várias funções de usuário
Os exemplos acima são apenas alguns dos casos em que a lógica condicional nos menus pode ser aplicável. Mais adiante neste guia, veremos como implementar a lógica condicional nos cenários acima.
Configurando um Menu de Navegação
A maioria dos temas do WordPress vem com menus predefinidos e locais de menu. No entanto, pode ser necessário configurar uma navegação de menu adequada à funcionalidade do seu site. Por exemplo, você pode precisar configurar um menu que seja renderizado para arquivos e outro para páginas normais.
Para configurar um menu de navegação, você pode fazê-lo realizando o seguinte:
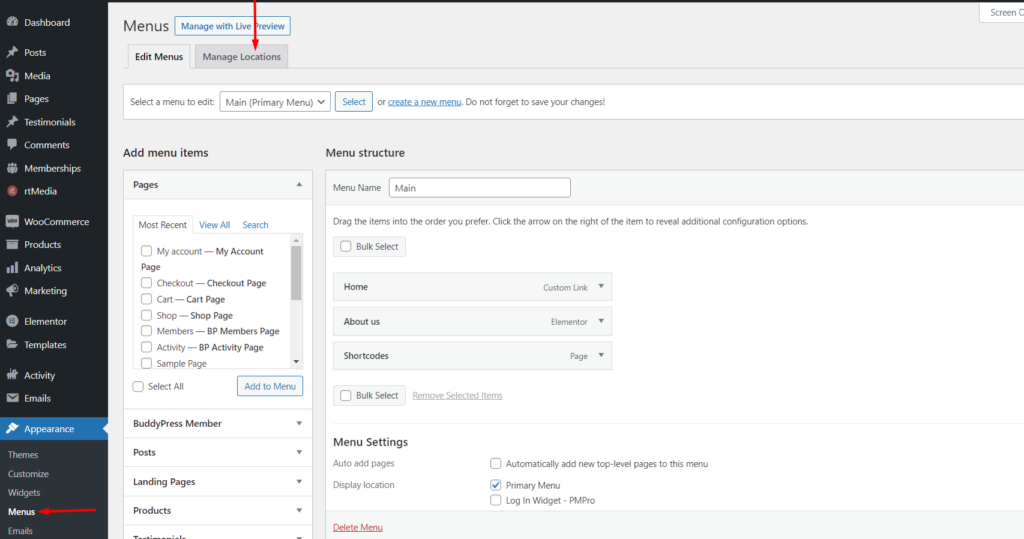
Navegue até a seção Aparência > Menus em seu painel do WordPress

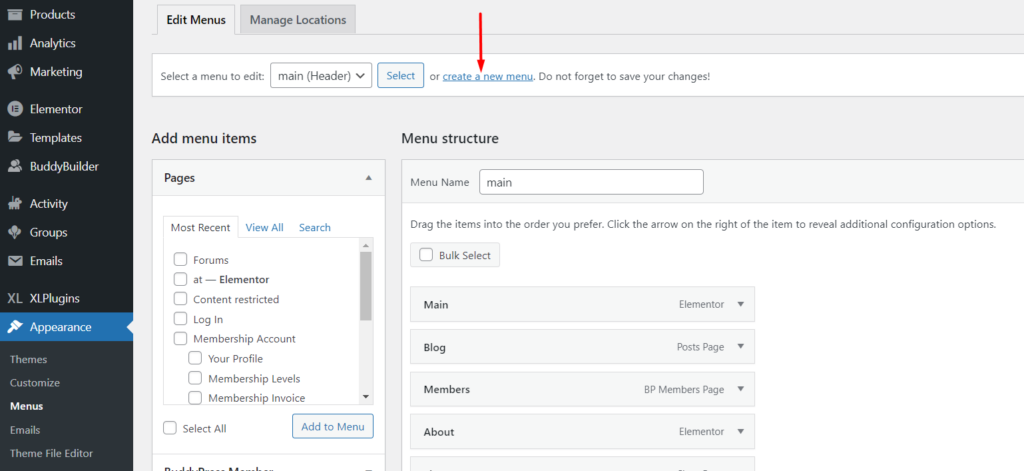
Clique no link “Criar um novo menu”

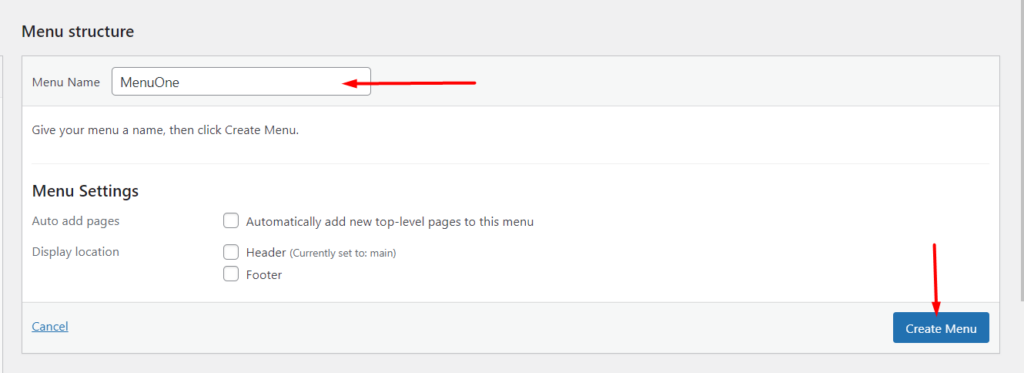
Na próxima tela, especifique um nome de menu e clique no botão “Criar menu”:

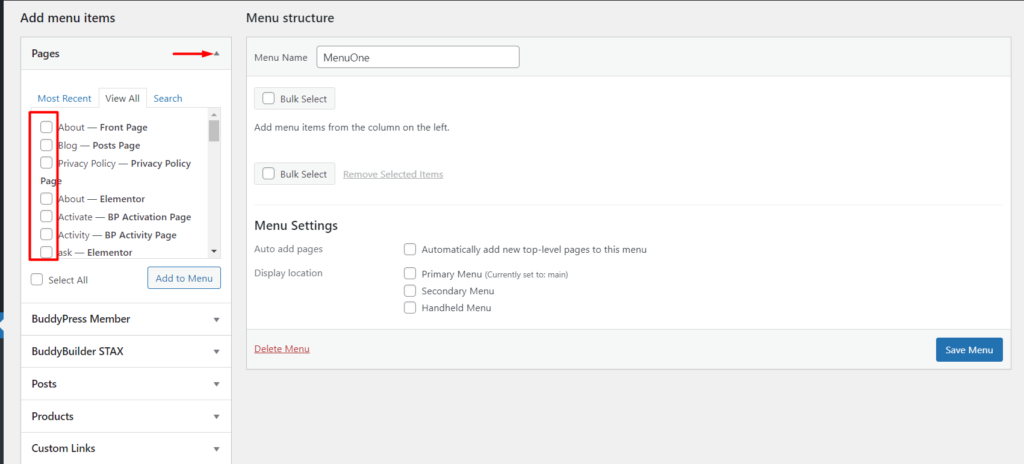
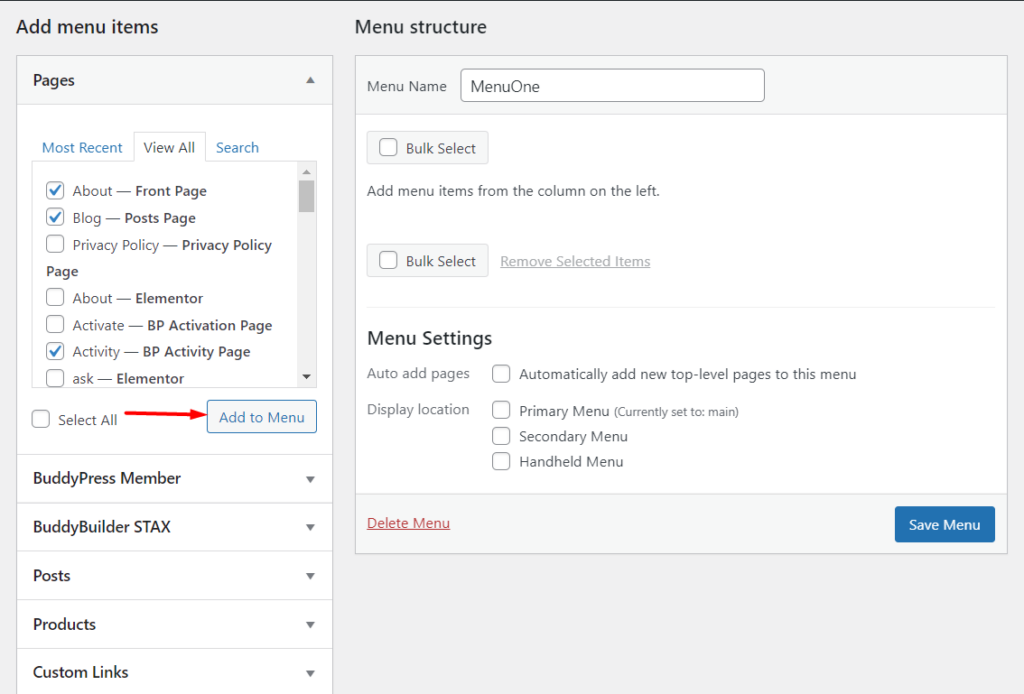
Em seguida, no painel esquerdo, você pode selecionar o conteúdo que deseja renderizar nos menus clicando no ícone de acordeão e selecionando os vários itens de menu selecionando as várias caixas de seleção.

Ao selecionar os itens de menu que você deseja ter em cada acordeão, adicione os itens de menu ao menu clicando no botão "Adicionar ao menu" em cada um.

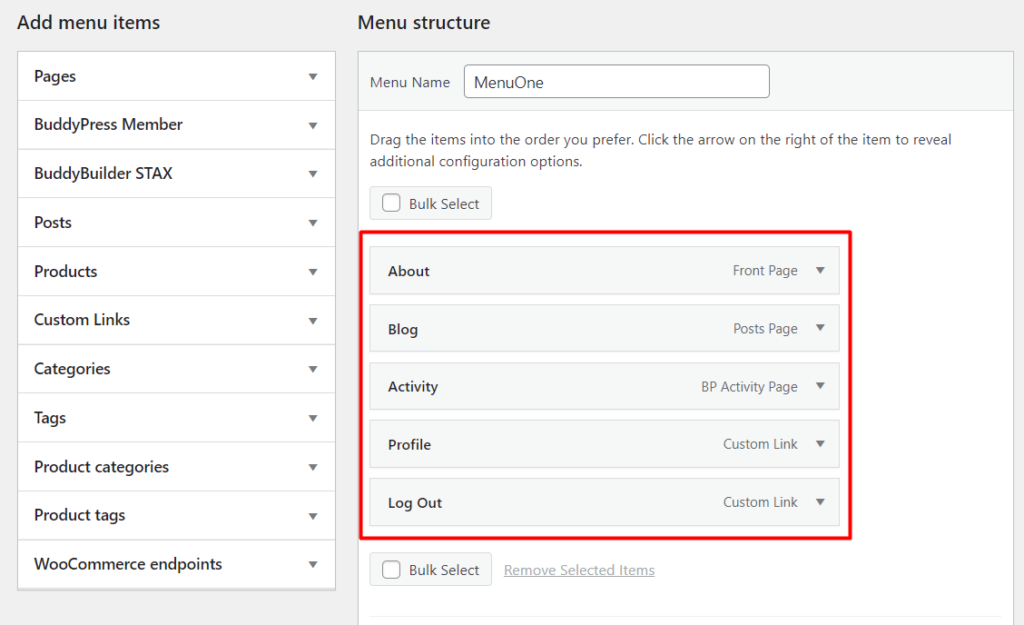
Você pode então arrastar e soltar os itens de menu à direita com base em sua ordem preferida.

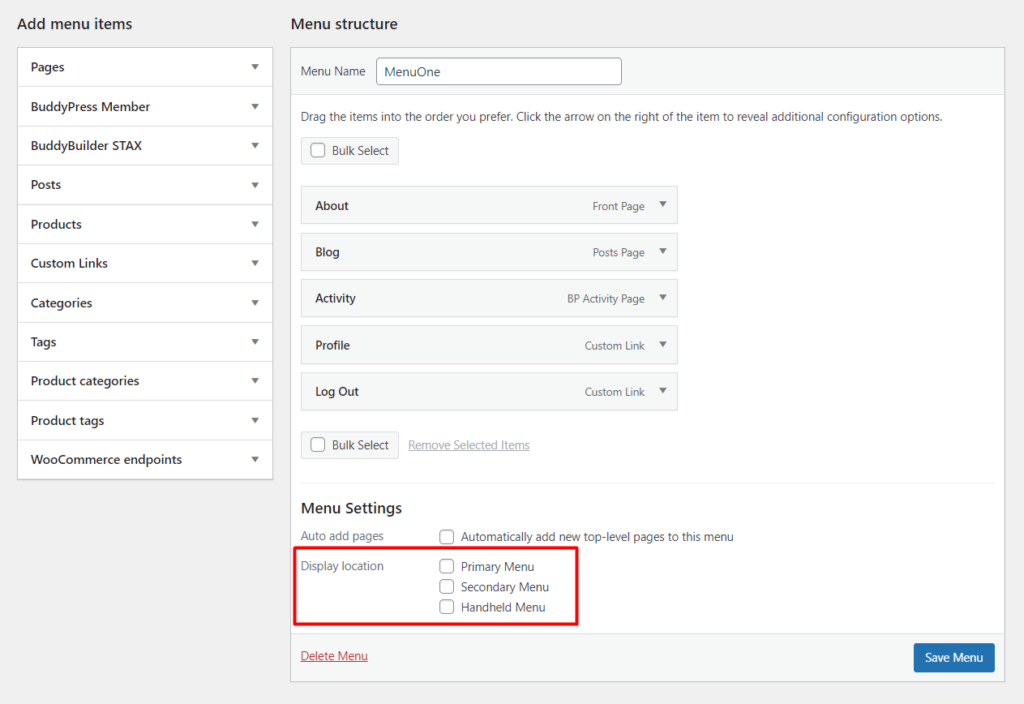
Abaixo dos itens do menu também há uma opção para especificar o local de exibição do menu ou então a seção que você deseja que o menu seja renderizado. Temas diferentes podem ter locais de menu diferentes.

Uma vez que o acima é realizado, certifique-se de salvar o menu clicando no botão “Salvar menu” visto na captura de tela acima.
Como adicionar lógica condicional nos menus do WordPress
A lógica condicional nos menus do WordPress pode ser adicionada por meio de código personalizado ou usando um plug-in. No nosso caso aqui, usaremos o plugin Conditional Menus.
O plugin Conditional Menus é um plugin gratuito e você pode configurá-lo seguindo os passos abaixo:
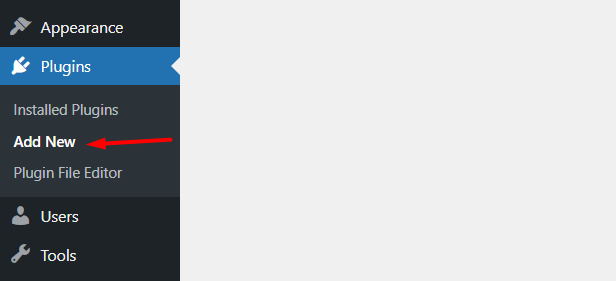
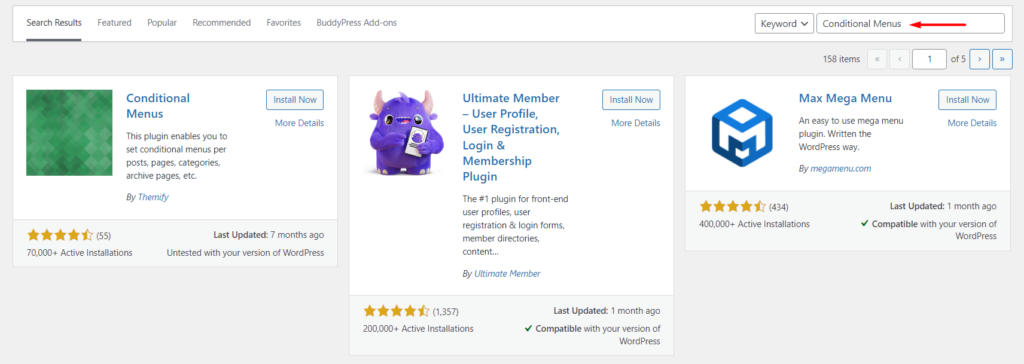
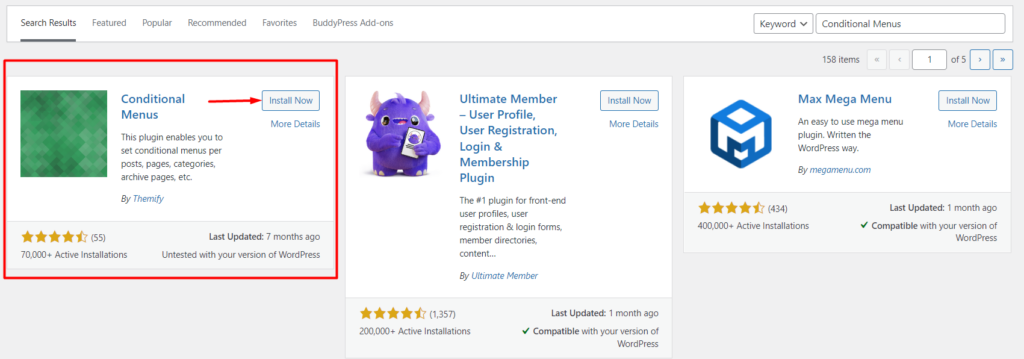
Navegue até a seção Plugins> Adicionar novo no painel do WordPress

Procure o plugin “Menus condicionais”

Prossiga para instalar e ativar o plug-in

Exiba diferentes menus do WordPress para usuários conectados e desconectados
Em vários casos, é importante exibir diferentes menus do WordPress para usuários logados e usuários desconectados. Por exemplo, se você estiver executando uma loja online, essa funcionalidade pode ser útil. Para alcançar tal implementação, você precisará realizar o seguinte:
i) Primeiro configure dois menus diferentes. Um para servir como menu para usuários logados e outro para usuários desconectados. Você pode utilizar as etapas mencionadas na seção "Configurando um menu de navegação".
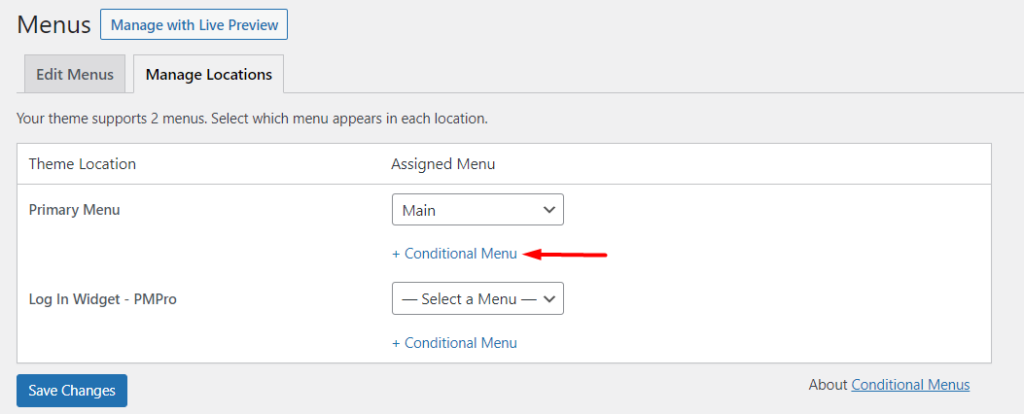
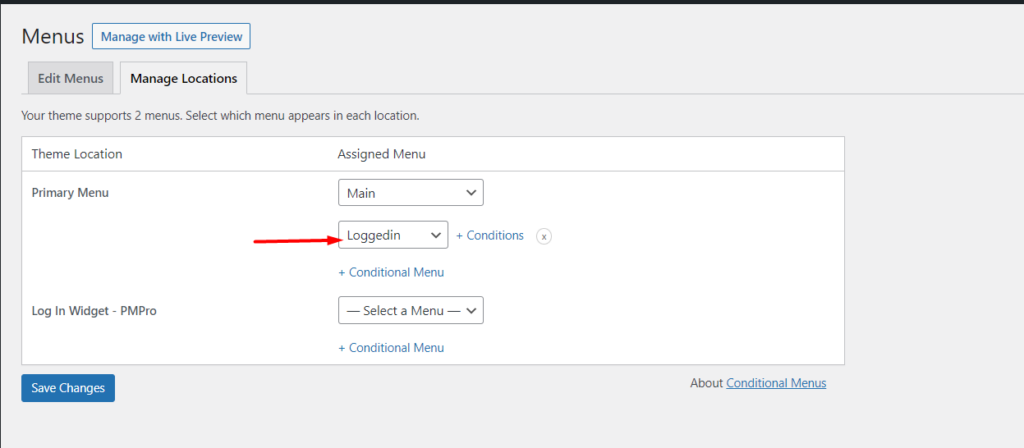
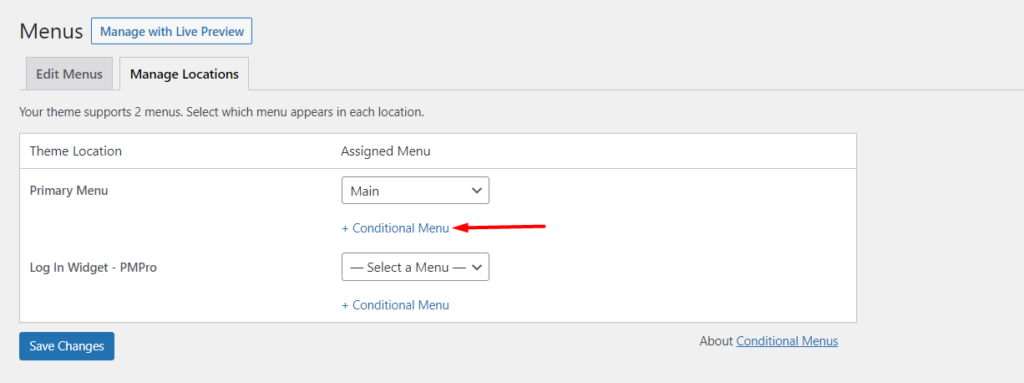
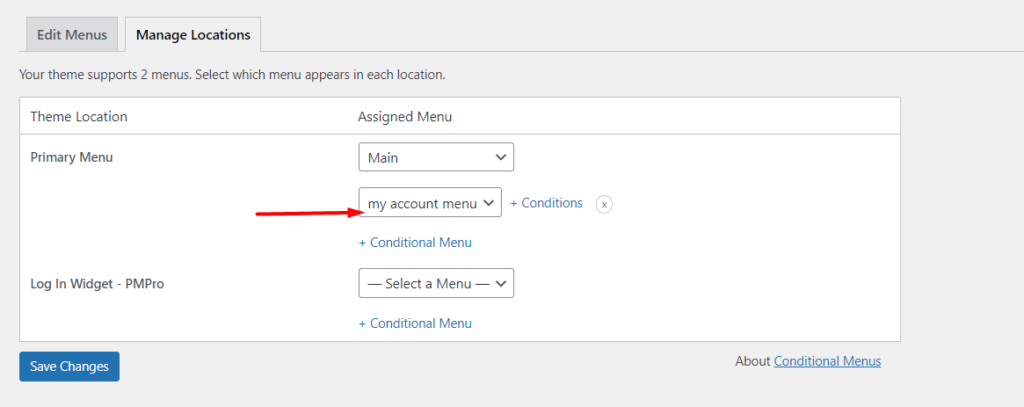
ii) Navegue até a seção Aparência > Menus > Gerenciar locais

iii) Em seguida, dentro do local do tema onde você deseja que o menu seja renderizado, clique no link “Menu condicional”

iv) Selecione o menu que deseja exibir para usuários logados

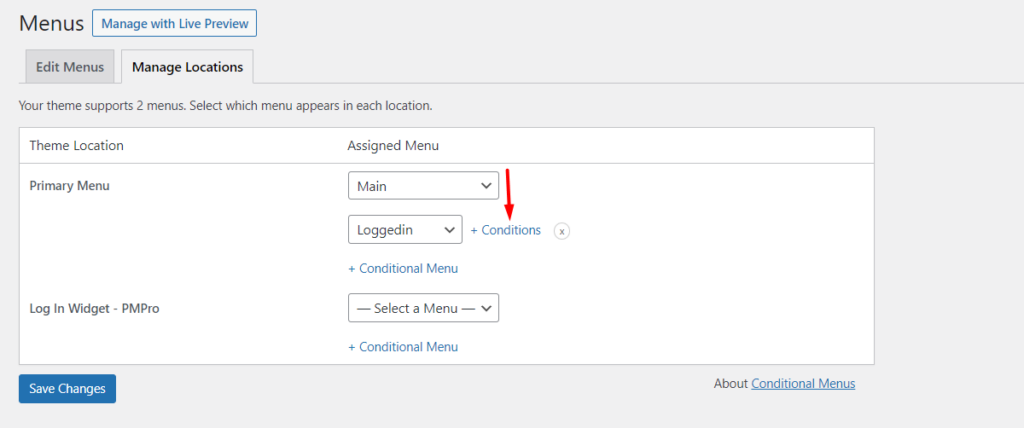
v) Clique no link condições


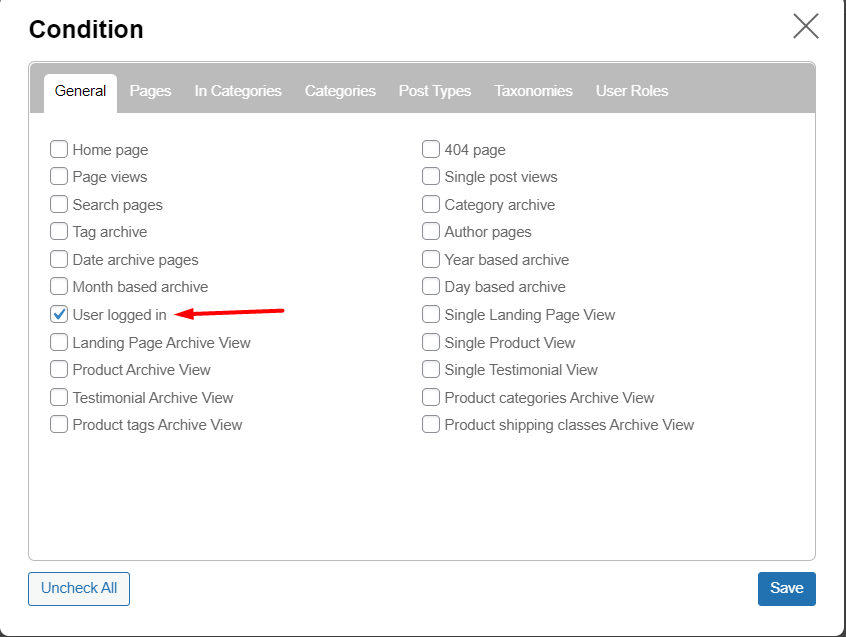
vi) No popup renderizado, selecione a opção “Usuário logado” que está presente na aba Geral

vii) Salve todas as suas alterações
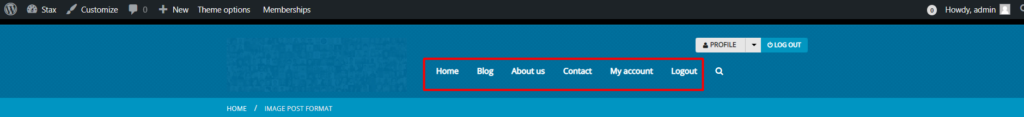
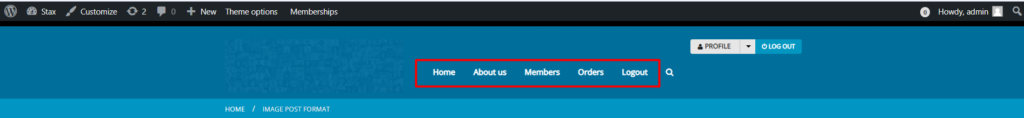
Depois de tentar acessar o site enquanto estiver logado, você notará que o menu logado será renderizado dentro do site. Abaixo está uma ilustração de exemplo baseada em nosso exemplo aqui:

Se você também visualizar o site enquanto estiver desconectado, notará que o menu padrão é renderizado. Abaixo está uma amostra sobre isso:

Exiba diferentes menus do WordPress para diferentes funções de usuário
Com a ajuda do plugin de menus condicionais, é possível renderizar diferentes menus do WordPress para diferentes funções de usuário. Semelhante à exibição de diferentes menus para usuários conectados e desconectados, você precisará primeiro configurar menus diferentes para as diferentes funções de usuário na seção Aparência > Menus. Uma vez feito isso:
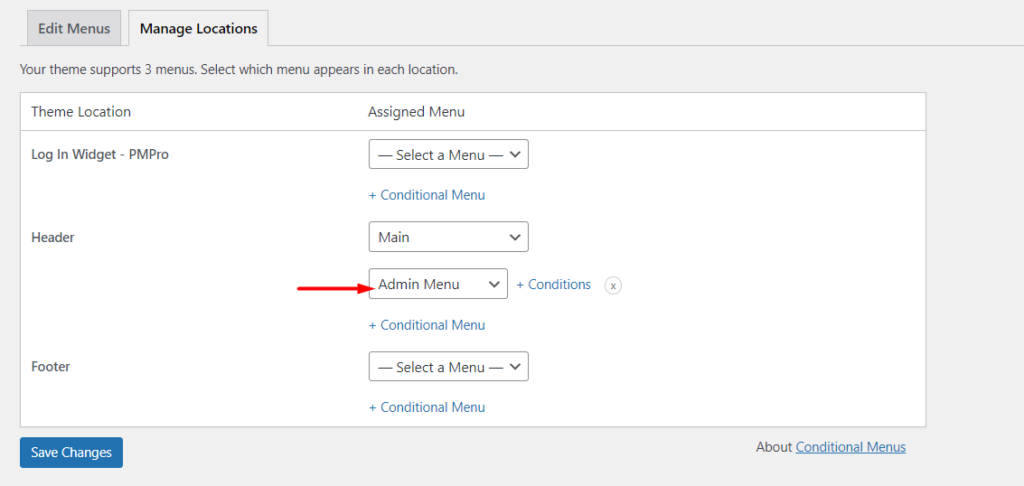
i) Navegue até a seção Aparência > Menu > Gerenciar locais
ii) Em seguida, clique no link “Menu Condicional”

iii) Feito isso, especifique o menu para a função de usuário desejada

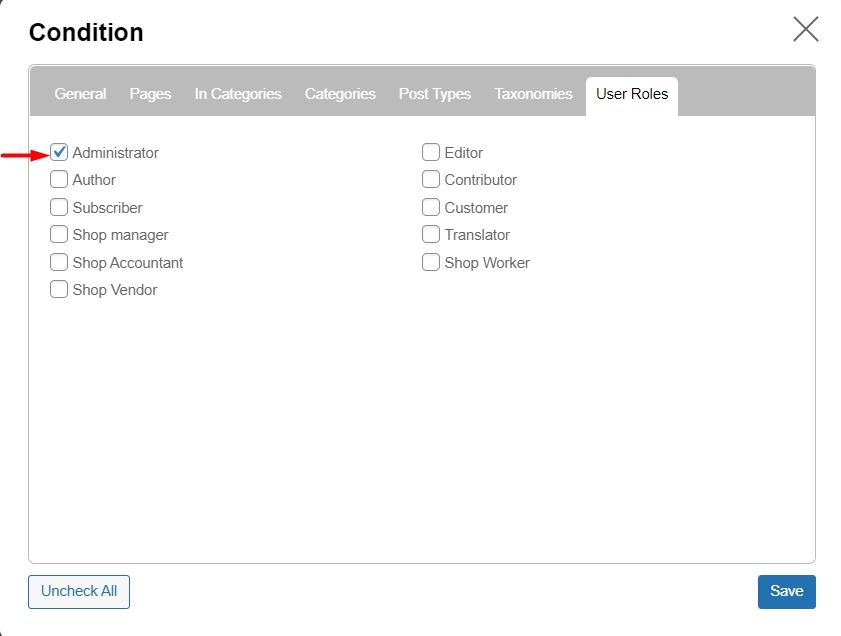
iv) Clique no link “Conditions” visto na imagem acima e dentro do popup renderizado, acesse a aba “User Roles” e especifique a função do usuário que estará em condições de visualizar o menu específico

v) Salve suas alterações
Ao visualizar o menu como administrador em nosso caso aqui, você notará que o menu definido é o que será renderizado. Abaixo está uma captura de tela de exemplo sobre isso:

Exibir diferentes menus do WordPress em diferentes páginas
O plugin de menu condicional também pode ser usado para renderizar diferentes menus do WordPress em diferentes páginas.
Semelhante aos outros aplicativos discutidos acima, você precisará primeiro configurar um menu na seção Aparência > menu. Este menu será usado na página onde você deseja ter um menu diferente renderizado.
Ao fazer isso, navegue até a seção Gerenciar locais e selecione o menu que você deseja renderizar.

Em seguida, clique no link de condições visto na captura de tela acima
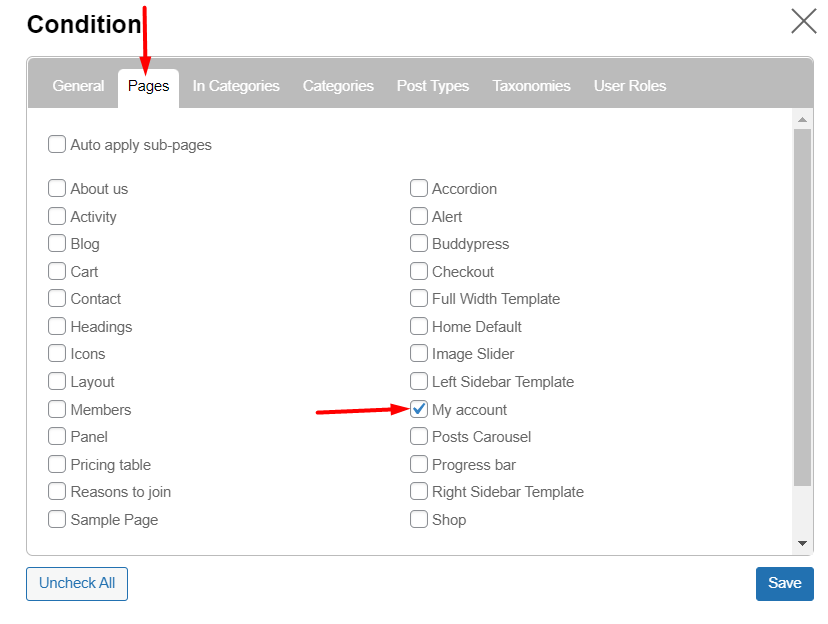
Dentro do pop-up renderizado, navegue até a seção “Páginas” e selecione a página na qual você deseja que o menu seja renderizado.

Feito isso, salve todas as alterações.
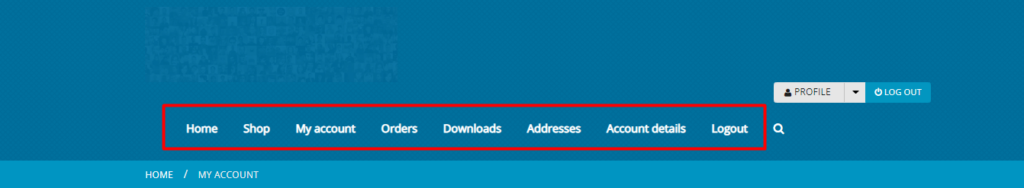
Ao visualizar a página definida, no nosso caso aqui “Minha conta”, você notará que o menu é aplicado. Abaixo está uma captura de tela de exemplo sobre isso:

Alternativas ao plugin de menus condicionais
Além do plugin Conditional Menus, existem vários outros plugins que também podem lhe dar controle sobre seus menus. Alguns dos plugins que você pode considerar incluem:
1. Menus do usuário - Visibilidade do menu de navegação

Menus do usuário é um plugin gratuito e pode ser usado para controlar a visibilidade de itens de menu específicos principalmente para sites que envolvem usuários logados.
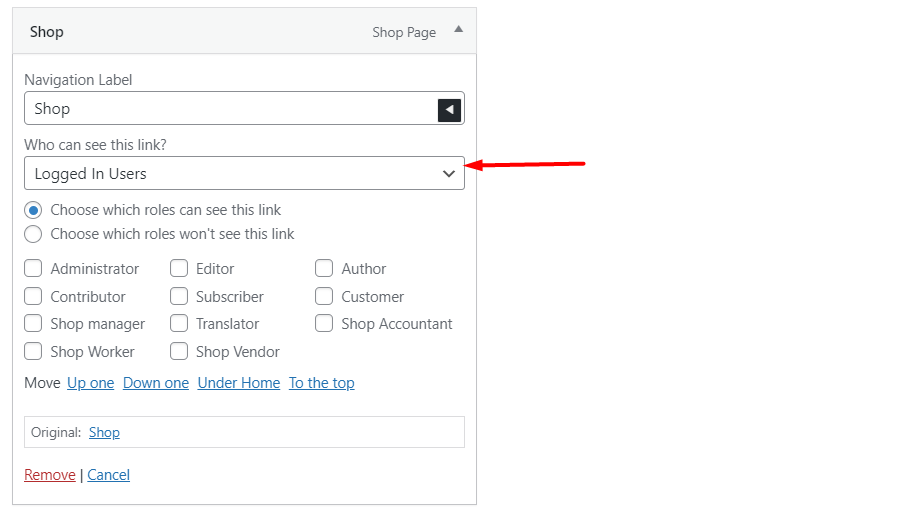
Com o plug-in, você pode especificar quem pode ver os links de menu específicos (funções de usuário específicas, usuários desconectados ou todos).

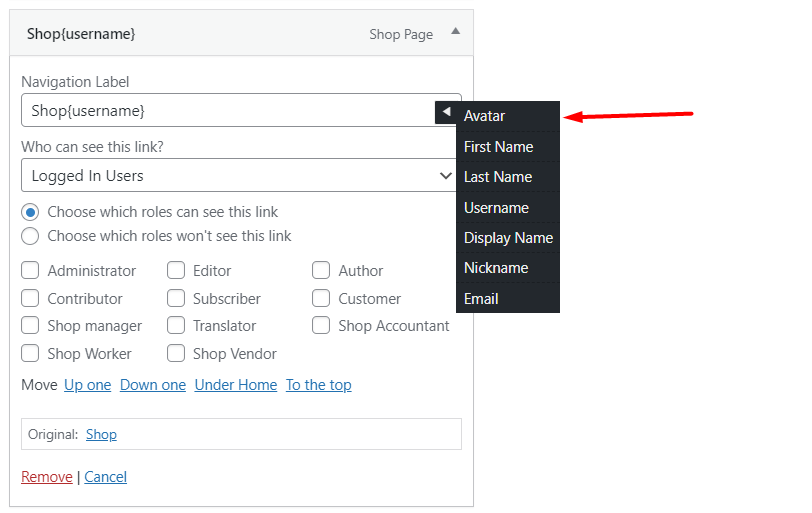
O plug-in também permite adicionar informações do usuário que serão renderizadas no rótulo de navegação do item de menu, conforme ilustrado abaixo:

2. If Menu - Controle de visibilidade para Menus

O plug-in If Menu permite controlar a visibilidade de seus itens de menu. Com a ajuda do plugin, você pode especificar as condições de visibilidade abaixo:
- Visibilidade com base na função do usuário
- Visibilidade com base em se um usuário está conectado
- Visibilidade com base no tipo de página
- Visibilidade com base no fato de o dispositivo dos visitantes ser um dispositivo móvel
Você também pode comprar o addon More Visibility Rules se desejar incorporar mais recursos de visibilidade em seus itens de menu. Alguns desses recursos incluem:
- Visibilidade com base na associação e assinaturas
- Visibilidade com base na localização do visitante
- Visibilidade com base no idioma do visitante
Conclusão
Usar diferentes menus em seu site WordPress ajuda a gerar uma ótima experiência do usuário ao navegar em seu site. Isso é realizado, por exemplo, ao renderizar menus relevantes apenas para os usuários com base nas condições especificadas.
Neste guia, analisamos como você pode implementar a lógica condicional nos menus do WordPress. Esperamos que esta informação seja útil para renderizar diferentes menus com base no conjunto e na condição desejada.
Se você tiver algum comentário, dúvida ou sugestão, sinta-se à vontade para utilizar a seção de comentários abaixo.
