Como melhorar o desempenho de um site WordPress com minificação
Publicados: 2023-06-30A velocidade do site continua sendo uma preocupação constante para praticamente todos os proprietários de sites. Embora existam várias maneiras de melhorar a velocidade do seu site, há uma técnica frequentemente negligenciada (mas altamente eficaz) a ser considerada: a minificação.
Em termos simples, a minificação otimiza o código do seu site para torná-lo menor em tamanho e mais eficiente para executar. Embora isso possa parecer uma pequena preocupação, na verdade é surpreendentemente eficaz.
Neste artigo, apresentaremos o conceito de minificação e como ele funciona. Também mostraremos várias maneiras pelas quais você mesmo pode utilizar esse método, sem entrar no código. Vamos começar!
Uma introdução à minificação (e como ela pode ajudar você)
Você já deve estar ciente de várias maneiras de otimizar a velocidade do seu site. Hoje, vamos nos concentrar nas especificidades relacionadas à minificação.
Veja bem, uma das possíveis razões por trás dos longos tempos de carregamento é o código escrito de forma ineficiente. A maioria dos proprietários de sites raramente (ou nunca) precisa codificar qualquer coisa hoje em dia, então você pode nem saber se o seu código está fazendo com que o site fique lento. No entanto, usando um processo conhecido como minificação, você pode desconsiderá-lo.
Se você não é programador, isso pode parecer assustadoramente complexo, mas não se preocupe. A minificação é, na verdade, um processo simples que envolve simplesmente a otimização do código CSS, HTML e JavaScript. Mostraremos como você pode conseguir isso sem precisar de nenhuma habilidade de codificação mais abaixo. Porém, antes de chegarmos lá, vamos ver como funciona a minificação na prática, usando o seguinte trecho de CSS:
h1 { background-color: blue; } h2 { background-color: red; } p { background-color: black; }Mesmo tendo uma familiaridade passageira com CSS, isso é bem fácil de decifrar. Ele simplesmente especifica qual estilo deve ser atribuído a diferentes elementos em uma página. Isso ocorre porque o código foi escrito para ser legível ao olho humano. Para isso, quebras de linha e espaços extras são usados para tornar cada parte do código claramente definida e mais fácil de escanear.
No entanto, isso não é realmente algo que um computador precisa para entender e executar o código. Na verdade, os caracteres adicionais tornam o código “mais pesado” e, portanto, demora mais para o computador ler e executar. Dessa forma, você pode pensar na minificação como o processo que transforma um código amigável para humanos em um código amigável para máquinas.
Se você diminuísse esse código, ficaria assim:
h1{background-color:blue}h2{background-color:red}p{background-color:black}Na verdade, esse código compreende exatamente a mesma funcionalidade do código acima, mas com todas as partes desnecessárias removidas. Embora possa não parecer uma grande diferença, o código minificado é, na verdade, 36% mais leve que o original. Se você imaginar esse mesmo princípio aplicado a todos os códigos em sua página, provavelmente poderá ver como isso pode ser eficaz a longo prazo.
Então, como você realmente faz isso? Existem alguns métodos à sua disposição, e vou analisá-los ao longo deste artigo. Primeiro, vamos ver como você pode minificar o código manualmente.
Como minificar o código manualmente
Uma maneira de reduzir o código é fazendo você mesmo. Isso é particularmente útil se você estiver escrevendo seu próprio código, como ao criar um tema ou plug-in. No entanto, passar por seu código com um pente fino pode ser cansativo, se não impossível, dependendo da quantidade.
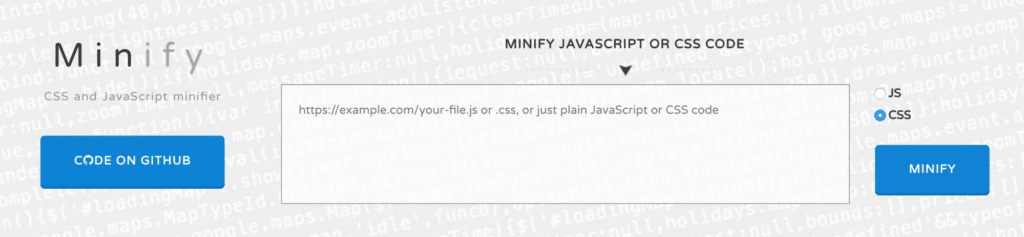
Felizmente, existem muitas ferramentas para ajudá-lo a gerar código minificado em questão de segundos. Um desses exemplos é o Minify, que funciona com CSS e JavaScript:

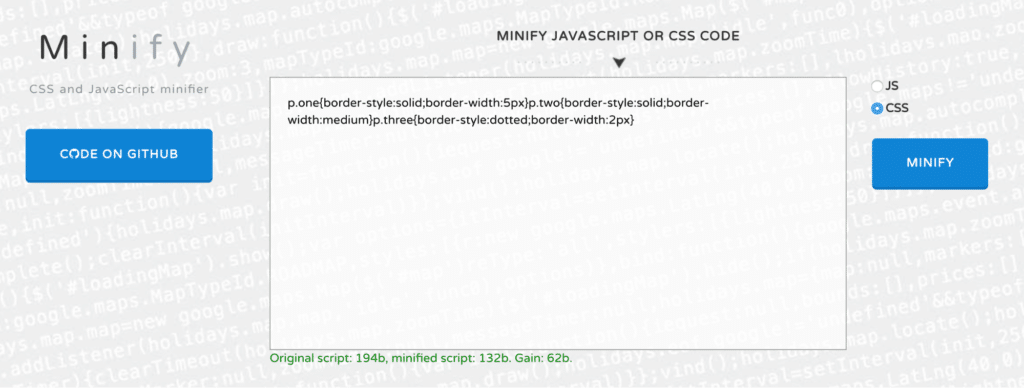
Basta colar o código que deseja compactar na caixa de texto, clicar em Minify e o código será instantaneamente retornado em seu novo formato. Você verá até um resumo de como a nova versão é mais leve em comparação com a original:


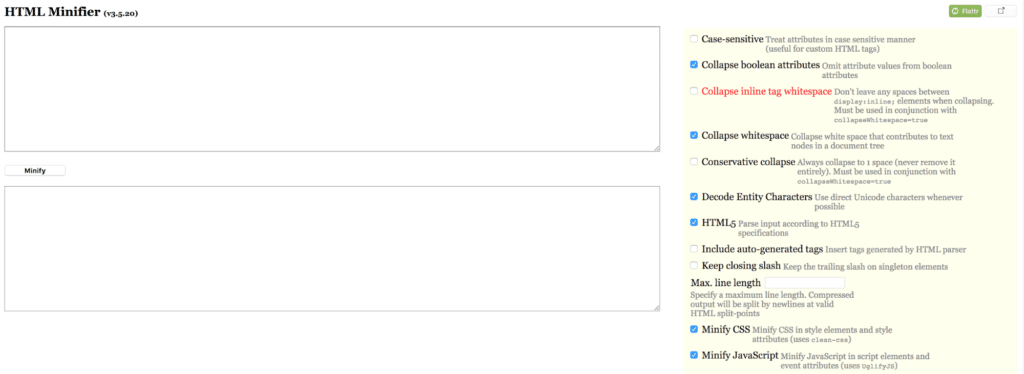
Quando você precisar minificar o código HTML, recomendamos o HTML Minifier para o trabalho:

Esta ferramenta é particularmente interessante porque oferece muitas opções sobre como o código deve ser compactado e também é aprovado pelo Google. Você pode usar as configurações à direita para adaptar a saída final ao seu gosto.
Embora a redução manual do código certamente possa ser útil, na maioria das vezes você provavelmente desejará automatizar o processo. A seguir, veremos como você pode fazer exatamente isso.
3 plugins do WordPress para ajudá-lo a reduzir o código automaticamente
De longe, a maneira mais fácil de implementar a minificação é usando um plug-in do WordPress para fazer o trabalho para você. Esse plug-in reduzirá automaticamente seu código assim que for chamado.
Isso significa que você pode minificar seu código sem precisar examiná-lo por conta própria. Com isso em mente, vamos ver alguns dos melhores plugins de minificação!
1. Otimize automaticamente

Se você estava preocupado que a minificação fosse um processo complexo, o Autoptimize é o contraponto perfeito. Esta é uma solução do tipo “definir e esquecer” que reduzirá automaticamente todos os scripts do seu site sem nenhuma entrada necessária de sua parte. Você simplesmente instala e ativa o plug-in e ele cuida do resto. No entanto, se você deseja entrar no lado técnico das coisas, o plug-in também oferece várias opções de configuração avançadas.
Características principais
- Simples de usar, sem necessidade de configuração.
- Minimiza e comprime automaticamente todos os scripts em seu site.
- Move todos os estilos para o cabeçalho do site para desempenho ideal.
Preço: o plug-in é gratuito e o Autoptimize também oferece um nível premium.
2. Redução de velocidade rápida

Um tema recorrente para todos esses plugins é a simplicidade. Como na oferta anterior, o Fast Velocity Minify funciona imediatamente. Ao compactar seus códigos e scripts no número mínimo de arquivos, o plug-in garante que seu CSS e JavaScript sejam entregues da maneira mais eficiente possível. Ele também inclui uma série de definições de configuração, incluindo minificação HTML opcional.
Características principais
- Reduz os arquivos de script para reduzir o número de solicitações HTTP.
- Oferece funcionalidade plug-and-play com as configurações padrão.
- Mescla e otimiza o Google Fonts.
Preço: O plug-in é totalmente gratuito, sem a necessidade de um plano premium.
3. Mesclar + Minificar + Atualizar

Merge + Minify + Refresh é outro plug-in de minificação que começa a funcionar imediatamente. Embora seus recursos sejam bastante semelhantes ao Autoptimize, é uma alternativa particularmente leve. Devido à maneira como o processo de minificação funciona, o plug-in oferece lentidão mínima e não exige que você limpe manualmente o cache (ao contrário de outras soluções).
Características principais
- Minimiza e combina seus arquivos de script automaticamente.
- Usa wp-cron para minimizar a desaceleração durante a minificação.
- Compatível com configurações WordPress Multisite.
Preço: Merge + Minify + Refresh é gratuito para baixar e usar, sem plano premium disponível.
Conclusão
Quando se trata de otimizar seu site, é importante usar todos os métodos à sua disposição. Uma delas é a minificação, que permite compactar seu código para torná-lo mais eficiente sem afetar sua funcionalidade.
Neste artigo, discuti como você pode utilizar a minificação em seu próprio site com um dos meus plugins recomendados:
- Autoptimizar. Poderoso, mas simples, com configurações adicionais para usuários experientes.
- Minificação de velocidade rápida. Uma opção sólida que é ótima para iniciantes e desenvolvedores.
- Mesclar + Minificar + Atualizar. Rápido e confiável, o que ajuda a garantir um bom desempenho em todos os momentos.
Quer aprender mais? Encontre toneladas de conteúdo útil como este no Centro de Recursos do WP Engine ou fale com um representante do WP Engine agora para obter respostas para suas perguntas.
