Como aumentar a pontuação do Google PageSpeed Insights para WordPress
Publicados: 2025-01-24A velocidade de carregamento de um site pode fazer ou interromper seu sucesso. Se você comparar duas páginas idênticas, a página mais rápida receberá tratamento preferencial de mecanismos de pesquisa como o Google. Felizmente, existe uma maneira de testar a velocidade do seu site e obter conselhos sobre como melhorar. Chama -se Google PageSpeed Insights - aqui é o que é e como você pode usá -lo.

- 1 O que é o Google PageSpeed Insights?
- 1.1 Qual é a diferença entre o Lighthouse e o PageSpeed Insights?
- 1.2 Vitals da Web centrais: o que esses acrônimos significam e medem?
- 1.3 Por que priorizar a velocidade da página móvel?
- 2 Como melhorar os principais vitais da Web para melhores pontuações de página de páginas
- 2.1 LCP (maior tinta conteúdo)
- 2.2 INP (interação com a próxima tinta)
- 2.3 CLS (mudança de layout cumulativa)
- 2.4 FCP (primeira tinta conteúdo)
- 2.5 TTFB (hora de primeiro byte)
- 3 Como fixar a velocidade da página para o site do WordPress
- 3.1 Como melhorar o TTFB
- 3.2 Como melhorar o FCP, CLS e LCP
- 3.3 Como melhorar o LCP e o INP
- 4 Juntando tudo
- 5 Crie um site WordPress de alta pontuação hoje
- 6 perguntas frequentes
O que é o Google PageSpeed Insights?
O Google PageSpeed Insights (PSI) é uma ferramenta on -line gratuita desenvolvida pelo Google que analisa a velocidade e vários elementos da experiência do usuário das páginas da Web em dispositivos móveis e de desktop. Ele analisa a página e fornece pontuações e recomendações para ajudar os proprietários de sites a melhorar o desempenho de seu site. Qualquer um pode executar um relatório em qualquer página da web - é uma ótima maneira de ver o quão bem seus próprios sites de concorrentes estão em execução.

Aqui está uma demonstração ao vivo de um site criado com nosso tema Divi WordPress, onde você clica em um botão para executar um relatório rápido do PageSpeed, se ainda não o fez.
A equipe Chrome do Google introduziu os principais vitais da Web (CWV) em 2020 para padronizar as métricas para determinar a boa velocidade do site e a experiência do usuário. O PageSpeed Insights é simplesmente a ferramenta que analisa e relata essas métricas. É por isso que é crucial que os proprietários do site entendam as métricas da CWV e como afetam o SEO da velocidade da sua página.
Qual é a diferença entre o Lighthouse e o PageSpeed Insights?
O Google Lighthouse e o Google PageSpeed Insights são as duas ferramentas que medem o desempenho de um site. O Lighthouse é mais focado no desenvolvedor e fornece informações mais detalhadas, enquanto o PageSpeed Insights é mais focado no usuário e fornece um entendimento mais amplo da velocidade da página.
Central Web Vitals: O que esses acrônimos significam e medem?
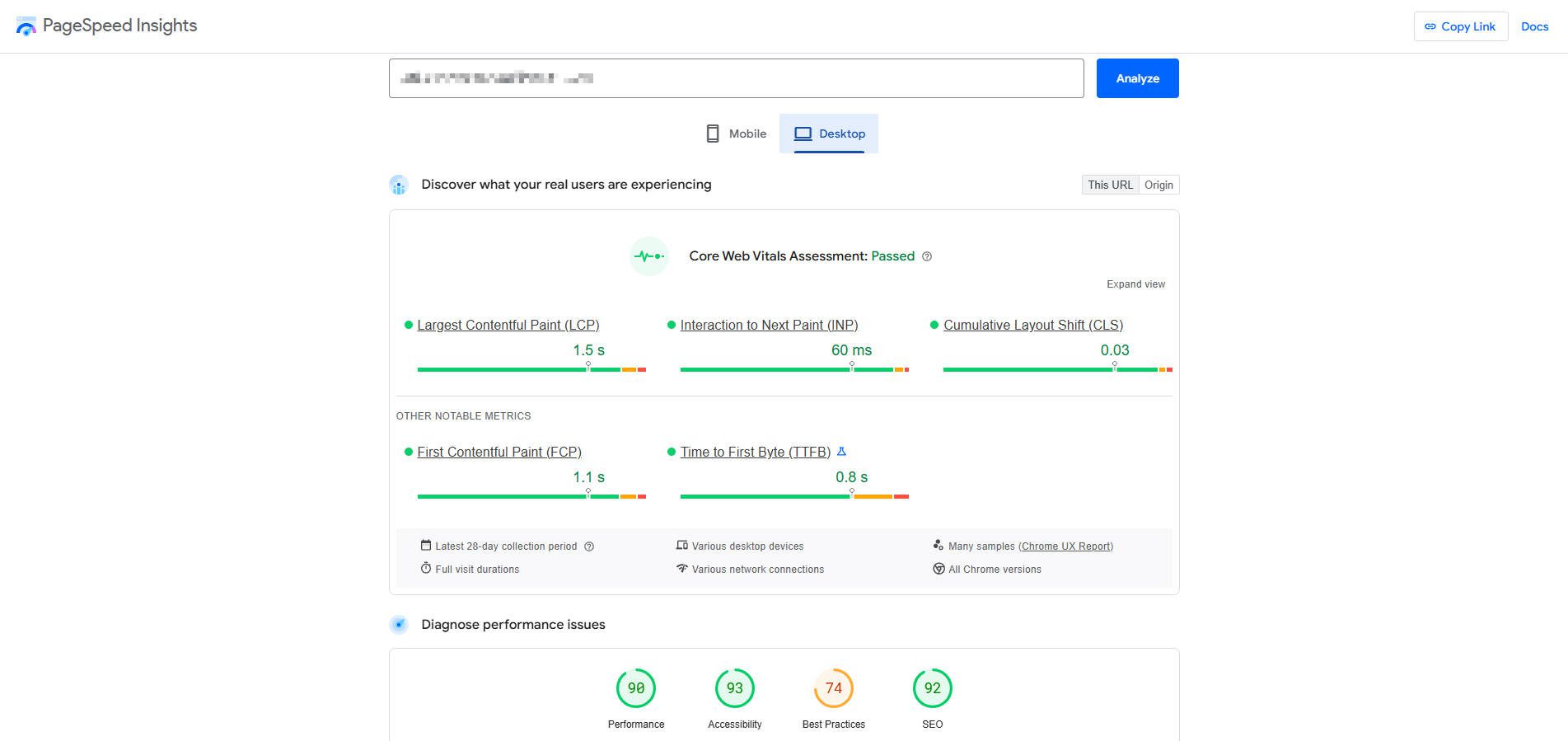
Sua pontuação no PageSpeed é medida através de cinco métricas principais (embora apenas três sejam realmente consideradas "núcleo", com os outros dois sendo chamados de "notável".

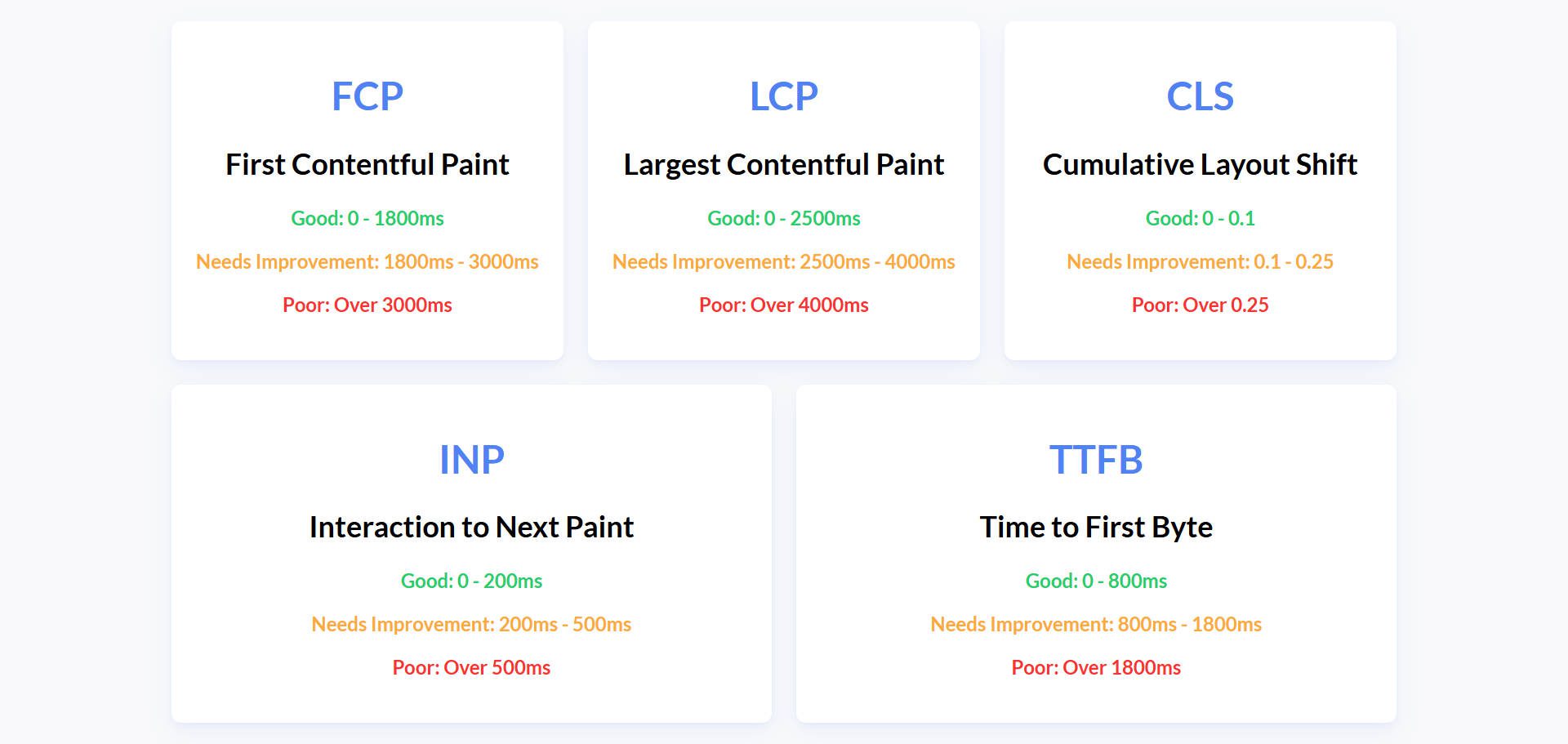
Aqui está uma rápida explicação do acrônimos LCP, INP, CLS, FCP e TTFB:
- O LCP (maior tinta conteúdo) mede quanto tempo leva para o maior elemento de conteúdo (imagem, vídeo, bloco de texto) visível dentro da visualização para renderizar na tela. Representa a rapidez com que o conteúdo principal da página é visível para o usuário. Aponte para 2,5 segundos ou menos para uma boa experiência do usuário.
- O INP (interação com a próxima tinta) mede a capacidade de resposta de uma página às interações do usuário. Ele analisa a latência de todos os cliques, toque e as interações do teclado durante a visita de um usuário a uma página e relata um único valor que representa a latência típica da página. Um bom INP é de 200 milissegundos ou menos. Isso costumava ser chamado de atraso de entrada .
- O CLS (mudança de layout cumulativo) mede a estabilidade visual de uma página. Ele quantifica quanto movimento de conteúdo visível ocorre na viewport. Mudanças inesperadas de layout podem frustrar os usuários (por exemplo, se um botão se mover enquanto eles tentarem clicar nele). Aponte para uma pontuação CLS de 0,1 ou menos.
- O FCP (Primeira tinta conteúdo) mede o tempo de quando a página começa a carregar até quando qualquer conteúdo (texto, imagem etc.) é pintado pela primeira vez na tela. Indica a rapidez com que o usuário recebe algum feedback visual que a página está carregando. Apontar para 1,8 segundos ou menos.
- O TTFB (tempo para primeiro byte) mede o tempo necessário para o navegador receber o primeiro byte de dados do servidor depois de solicitar uma página. É uma métrica chave para a capacidade de resposta do servidor. Aponte para 800 milissegundos ou menos.
Por que priorizar a velocidade da página móvel?
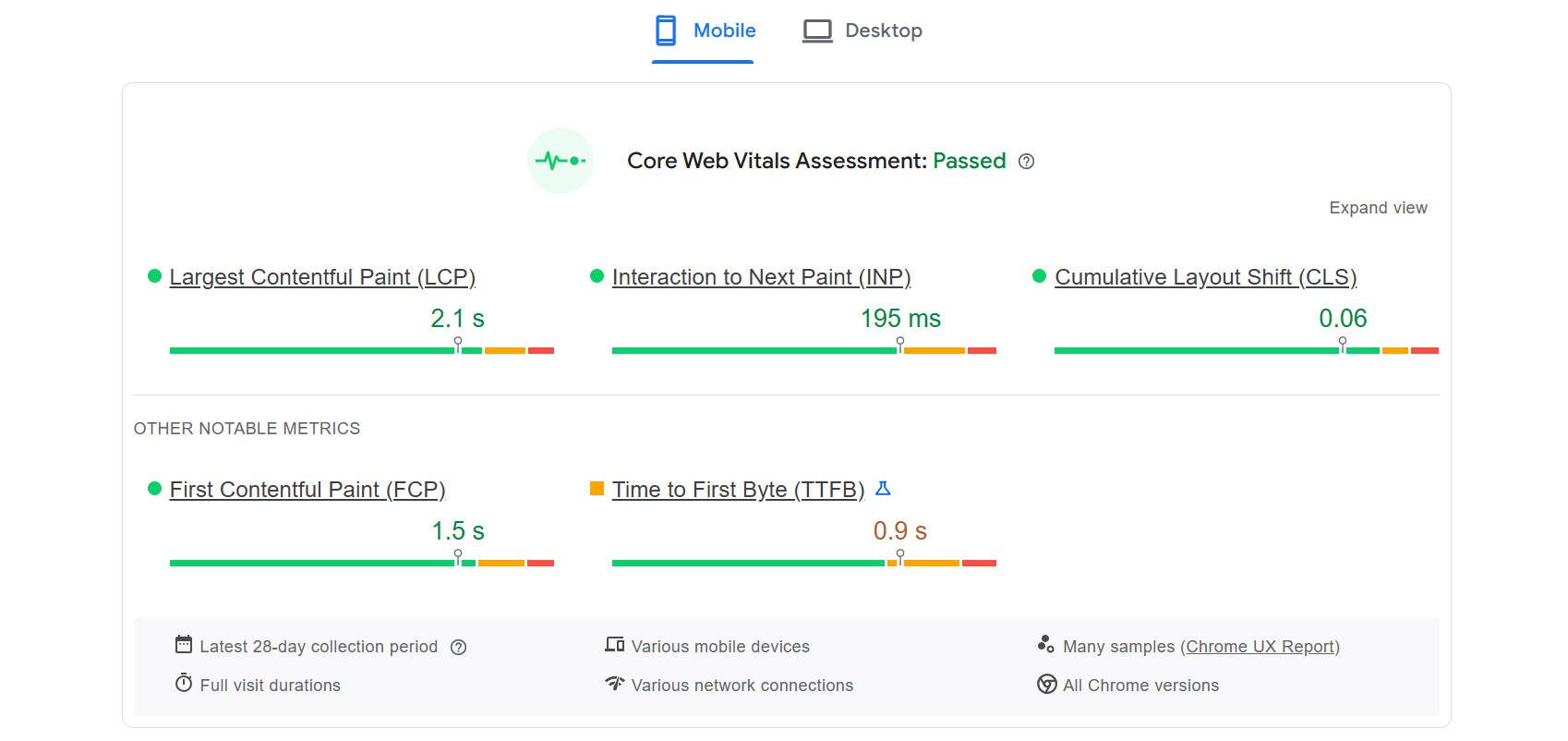
Com o advento dos smartphones e o fato de que a maioria das pesquisas acontece agora em dispositivos móveis, o Google e outros mecanismos de pesquisa começaram a priorizar a experiência móvel de sites e páginas da web. Portanto, quando você executa uma avaliação do PageSpeed Insight, verá que ela oferece uma pontuação para o desktop e o celular.

Hoje em dia, na minha experiência, obter uma pontuação de 95 ou mais em uma área de trabalho é muito fácil, mas muito mais difícil com uma versão móvel. Isso é por alguns motivos:
- Muitos web designers ainda projetam seus sites principalmente a partir da experiência da área de trabalho. O design móvel é uma reflexão tardia.
- O teste de velocidade móvel assume velocidades da Internet usando dados celulares, enquanto os desktops tendem a usar conexões estáveis e de alta velocidade em casa ou na Internet. Devido a essa disparidade, as experiências móveis tendem a ser mais lentas.
- Com base no número 1 acima, os web designers também otimizam seus sites com desktops em mente, o que significa que muitas das melhores otimizações não são adaptadas à experiência móvel.
Diante disso, verifique se sua experiência móvel é pelo menos tão boa quanto a sua área de trabalho. Mas de qualquer maneira, as experiências de desktop e móveis são julgadas pelos mesmos critérios e você deve estar bem ciente dessas métricas.
Como melhorar os principais vitais da Web para melhores pontuações de página de páginas
Ok, há muito o que você poderia fazer , mas ajuda a reduzi -lo. Eu colecionei sugestões priorizadas e acionáveis para os proprietários de sites melhorarem cada um dos principais vitais da Web. Você encontrará minhas recomendações com base nos problemas que você está enfrentando.
LCP (maior tinta conteúdo)
Para o LCP, você deseja se concentrar no "maior elemento", conforme descrito pelo relatório. Com uma pontuação ruim para isso, os usuários veem conteúdo de página menos importante antes de ver o conteúdo principal.
Concentre -se nessas três coisas:
- Otimize o elemento LCP: identifique o maior elemento dentro da viewport inicial (geralmente uma imagem ou texto de herói). Otimize este elemento primeiro:
- Imagens: Compressa imagens usando formatos modernos como Webp. Use o dimensionamento apropriado (não sirva imagens maiores do que o necessário). Use atributos srcset e tamanhos para imagens responsivas. Considere usar um CDN para entrega de imagem.
- Blocos de texto: Verifique se as fontes da Web são carregadas com eficiência (usando o Display de fontes: a troca é boa). Evite grandes blocos de JavaScript de renderização ou CSS que atrasam a renderização de texto.
- Otimize o conteúdo acima da dobra: priorize o conteúdo de carregamento acima da dobra (a parte da página visível sem rolar) rapidamente. Adiar o carregamento de recursos não críticos abaixo da dobra.
- Melhorar os tempos de resposta do servidor (TTFB): um TTFB mais rápido afeta diretamente o LCP. Veja sugestões do TTFB abaixo.
INP (interação com a próxima tinta)
A INP concentra -se em como sua página responde à interação do usuário (por exemplo, cliques no botão). É uma das métricas mais focadas no desenvolvedor e pode ser muito mais difícil para os não desenvolvedores resolverem.
Mas você deve se concentrar nessas tarefas se achar que está pronto para isso:
- Minimize as tarefas longas : identifique e divida as tarefas de JavaScript de longa duração (qualquer coisa que bloqueie o encadeamento principal por 50ms ou mais). Use a divisão de código e adie JavaScript não crítico.
- Otimize os manipuladores de eventos : Garanta que os manipuladores de eventos (como clique ou toque de eventos) sejam eficientes e não causem atrasos longos. Evite cálculos complexos ou manipulações de DOM nos manipuladores de eventos.
- Evite a debulhagem no layout : evite forçar layouts síncronos (onde JavaScript força o navegador a recalcular o layout várias vezes em um curto período). Isso geralmente ocorre ao ler e depois escrever estilos imediatamente.
CLS (mudança de layout cumulativa)
Para melhorar o CLS, trabalhe duro para evitar mudanças inesperadas de layout. Quando isso está acontecendo, elementos e estilos importantes estão carregando em momentos inesperados, fazendo as coisas saltarem na tela.
Tente focar nessas coisas:

- Defina a largura e a altura explícitas em imagens e vídeos : sempre inclua atributos de largura e altura (ou use a razão de aspecto CSS) para imagens e vídeos para reservar espaço para eles durante o carregamento. Isso impede que o conteúdo salte.
- Espaço de reserva para anúncios e conteúdo incorporado : se você estiver usando anúncios ou incorporações que possam mudar de tamanho, reserve espaço suficiente para eles usando espaço reservado ou carregadores de esqueletos.
- Evite inserir conteúdo acima do conteúdo existente : não injete dinamicamente o conteúdo acima do conteúdo existente, a menos que seja em resposta à interação do usuário.
FCP (Primeira tinta conteúdo)
As pontuações ruins do FCP acontecem quando o conteúdo não é visível muito rapidamente. Isso dá a impressão de que a página pode não estar carregando.
Concentre -se nesses itens para resolver os problemas do FCP:
- Elimine os recursos de bloqueio de renderização : Minimize ou elimine o CSS e o JavaScript que bloqueiam a renderização. Minificar e compactar arquivos CSS e JavaScript. CSS crítico embutido (o CSS necessário para renderizar conteúdo acima da dobra) e adiar o CSS não crítico. Adiar JavaScript não crítico usando os atributos de adiamento ou assíncrono.
- Otimizar o tempo de resposta do servidor : um TTFB mais rápido melhora diretamente o FCP. Veja sugestões do TTFB abaixo.
- Otimize o pedido de carregamento de recursos : priorize o carregamento de recursos críticos (como CSS e fontes necessários para o conteúdo acima da dobra).
TTFB (hora de primeiro byte)
Semelhante ao exposto, os usuários estão aguardando a carga de uma página. No entanto, o TTFB é mais sobre a configuração do seu servidor do que sobre o desempenho de uma página individual. O TTFB mostraria a capacidade de resposta do seu servidor mostrando qualquer página no seu site.
Realmente cavar esses itens para abordar os tempos de resposta do servidor:
- Otimize o desempenho do servidor : esse geralmente é o fator mais impactante.
- Atualizando seu plano de hospedagem para um servidor mais poderoso (ou atualizando para um provedor de hospedagem mais poderoso).
- Usando uma rede de entrega de conteúdo (CDN) para armazenar em cache ativos estáticos mais próximos dos usuários.
- Otimizando o código do servidor e as consultas de banco de dados.
- Use cache : implemente mecanismos adequados de cache (GZIP, cache do navegador, cache do lado do servidor, cache de objetos) para reduzir a carga no seu servidor.
- Use um provedor DNS com tempos de pesquisa rápidos : um provedor DNS rápido pode reduzir o tempo necessário para resolver seu nome de domínio em um endereço IP.
Como fixar a velocidade da página para o site do WordPress
O WordPress é uma excelente plataforma para permitir que você otimize seu site da maneira que achar que precisar. Os construtores de sites como Wix e Squarespace lidam com isso para você, mas esses custos são assados na sua assinatura. Você está bloqueado se eles optarem por acelerar o desempenho ou aumentar os preços. Se isso acontecer com um provedor de hospedagem ou um plug -in (ao usar o WordPress), você poderá alternar facilmente os fornecedores para manter o desempenho pelo preço desejado.
Aqui estão as plataformas, serviços e plug -ins básicos que eu recomendo que você use para melhorar os principais vitais da Web, como mostrado no relatório do seu PageSPEED Insights. Os CWVs são interpenetrantes, então às vezes consertar um melhora os outros. Você notará que algumas de nossas recomendações podem ajudar várias métricas.
Como melhorar o TTFB
O TTFB mede a capacidade de resposta do seu servidor. Um TTFB mais rápido significa que seu site começa a carregar mais cedo. Para corrigir isso, você precisa fazer algum trabalho no lado do servidor.
Hospedagem do local

A hospedagem confiável com configurações otimizadas do servidor é crucial para um TTFB rápido. O Siteground oferece excelente desempenho e recursos otimizados para o WordPress.
Obtenha siteground
CloudFlare CDN

Uma rede de entrega de conteúdo (CDN) como CloudFlare armazena em cache os ativos estáticos do seu site em servidores em todo o mundo, reduzindo os dados de distância e melhorando o TTFB para os usuários em todo o mundo. A versão gratuita oferece benefícios significativos.
Obtenha Cloudflare
Como melhorar o FCP, CLS e LCP
Esses CWVs são fortemente influenciados pela rapidez com que seu conteúdo é carregado e quão estável o seu layout é durante o carregamento. O cache e a otimização da imagem são fundamentais.
Nitropack

A Nitropack maximiza a eficiência do site com armazenamento em cache inteligente, entrega de recursos otimizados e técnicas avançadas de otimização de imagens, como carregamento preguiçoso e conversão da Webp. Quero mencionar este porque lida com o armazenamento em cache e oferece uma CDN e redimensionamento de imagem (dependendo do plano). Isso significa que é um balcão único para as três coisas principais que você precisará (armazenamento em cache, otimização de imagens e CDN).
Obtenha Nitropack
W3 Cache total

O W3 Total Cache é um plug -in de cache de WordPress de longa data que oferece um conjunto abrangente de opções para melhorar os tempos de carregamento, incluindo cache de páginas, minificação e cache do navegador.
Obtenha W3 Total Cache
Rocket WP

O WP Rocket é um plug-in de cache fácil de usar que simplifica a otimização com recursos como cache de páginas, pré-carregamento e modificação de arquivos. Ele tem um seguimento rave e é muito fácil de usar. Possui complementos para um CDN ou funciona bem com toneladas de configurações diferentes.
Obtenha foguete WP
Otimizador de imagem ewww

O EWWW Image Optimizer otimiza automaticamente suas imagens, reduzindo os tamanhos dos arquivos sem perda de qualidade perceptível. Isso melhora os tempos de carregamento e evita o CLS. Ajuda no dimensionamento da imagem, além de fornecer formatos de imagem de próxima geração que carregam melhor para a Web moderna.
Obtenha o otimizador de imagem ewww
Como melhorar o LCP e o INP
Crachar o código para LCP e INP significa que seu site precisa mostrar conteúdo rapidamente, seja no primeiro carregamento da página ou em qualquer atividade subsequente. Um tema WordPress de desempenho pode ajudar a fazer isso acontecer.
Tema divi

O Divi é criado para minimizar a quantidade de CSS e JavaScript carregados em cada página, mesmo antes da modificação. Quando você usa qualquer módulo Divi, pode confiar que ele está bem codificado e que não tributará seu servidor. Para obter ainda mais desempenho da Divi, use predefinições globais de design para reduzir ainda mais a quantidade de CSS necessária para uma página. Tudo isso se reúne para permitir que você crie páginas melhores que parecem boas e que você pode confiar para funcionar bem. Leia mais sobre como otimizar totalmente o divi.
Obter divi pro
Juntando tudo
Otimizar seu site para os principais vitais da Web (CWVS) é um investimento em seu sucesso on -line. Sei que é muito, mas, concentrando -se em LCP, INP, CLS, FCP e TTFB, você está melhorando diretamente a experiência do usuário, tornando seu site mais agradável e envolvente. Isso se traduz em taxas mais baixas de rejeição, aumento do tempo no local e, finalmente, mais conversões.
Além disso, o Google considera importantes essas métricas, portanto, melhorar seus principais vitais na Web pode melhorar sua visibilidade do mecanismo de pesquisa. Embora essas métricas não sejam fatores de classificação, elas ajudam os tipos de coisas que são fatores de classificação. Espero que você veja que essas melhorias direcionam ainda mais tráfego orgânico para o seu site.
Crie um site WordPress de alta pontuação hoje
Se você ainda não construiu seu site, aqui está o que eu focaria nesta ordem:
- Obtenha hospedagem confiável (recomendamos o Siteground)
- Escolha um tema como o Divi, construído usando as melhores práticas para oferecer um desempenho incrível.
- Termine com um bom plug -in de cache e CDN.
Teste a página Divi (demonstração ao vivo)
Obtenha divi hoje
