Como melhorar o design do site usando o carrossel de logotipos e o carrossel de depoimentos
Publicados: 2019-12-17Representar o depoimento do cliente ou o logotipo do cliente para o qual você trabalhou, de forma sequencial, pode ajudá-lo a gerar vendas imediatas. E a parte mais interessante é que você pode utilizá-lo em qualquer lugar do seu site. Mas é aconselhável usá-lo onde seus usuários mais visitam. Além disso, você também precisa garantir que os depoimentos de seus clientes ou carrosséis de logotipo sejam exibidos da maneira mais estética e bem projetada. Assim, ajuda a melhorar o design do site e também direcionar mais tráfego para seu site.
O uso de depoimentos ou carrossel de logotipos no site pode ser considerado uma ótima maneira de adquirir a confiança do cliente e melhorar a taxa de conversão.
Mais importante, se você tem um negócio de comércio eletrônico que está sendo executado em uma plataforma WordPress e está vendendo ou promovendo bens/produtos, um plug-in de carrossel de depoimentos e logotipos pode ajudá-lo a exibir seus conhecimentos e experiência de uma maneira mais organizada.
No entanto, se você estiver usando o Elementor para criar seu site, poderá obter esses dois recursos em seus Happy Addons favoritos. Além disso, esses são recursos profissionais do Happy Addons, mas vale a pena falar sobre os benefícios que ele possui.
No entanto, no post de hoje, mostraremos como adicionar um carrossel de depoimentos e logotipos em um site WordPress com facilidade. Mas antes de nos aprofundarmos no tutorial, vamos apresentar primeiro esses dois widgets do Happy Elementor Addons.
Então, sem mais delongas, vamos começar.
Apresentando o logotipo e o carrossel de depoimentos de Happy Addons

Se você é um usuário regular do Elementor, deve estar muito bem associado ao seu recurso. E já mencionamos várias vezes o que é Happy Addons e como funciona. Mas nesta seção, apresentaremos mais dois recursos Pro do Happy Addons que são altamente personalizáveis para mostrar os depoimentos de seus clientes, bem como os logotipos.
Logo Carousel Widget de Happy Addons
Usando o widget 'Logo Carousel' você pode exibir um grupo de logotipos de clientes. Por exemplo, logotipos de seus clientes, parceiros, patrocinadores e afiliados e muito mais. Mais importante ainda, é 100% responsivo, o que significa que os logotipos estarão bem ativos em todos os dispositivos.
Portanto, se você puder utilizar bem esse recurso em seu site, ele gerará uma aparência única e melhorará o design do site da sua empresa.
Widget Carrossel de Depoimentos de Happy Addons
Como todos os outros widgets do Happy Addons, o widget 'Carrossel de Testemunhos' também é um widget essencial em termos de melhorar a aparência de um site. E também permitirá que você crie uma bela seção de depoimentos de clientes para sua página da web.
Branding: Papel de um logotipo e depoimentos

Quem não quer que sua empresa seja uma marca? Sim, independentemente do tamanho, muitos empresários hoje em dia prezam por criar uma marca em torno de seus negócios. E seguir dicas e truques sustentáveis de relacionamento com o cliente pode ajudá-lo a atingir esse marco.
De acordo com a American Marketing Association, o consumidor médio recebe até 10.000 mensagens de marca por dia. Mas os clientes compram apenas de algumas marcas selecionadas.
Como todos sabemos, as pessoas preferem a interação visual do que ler algo na web. Portanto, qualquer coisa única no site pode mudar o jogo. Nesse caso, você pode exibir suas mensagens de clientes satisfeitos ou seus logotipos para atrair mais clientes. Porque os recursos integrados permitem que você crie um design excelente.
Como resultado, ajudará você a criar mais confiança e confiabilidade entre os clientes e a qualidade da sua marca aumentará automaticamente.
No entanto, leia o artigo sobre '9 segredos de lucro para construir sua marca com o desenvolvimento de sites'. Este artigo mostrará o que você deve seguir para aumentar o valor da sua marca.
Como usar o carrossel de logotipos

Adicionar o widget ' Logo Carousel ' em um site é uma tarefa fácil. Especialmente se você é um usuário regular do Elementor, é ainda mais fácil para você. Mas antes de ir para a discussão elaborada, vamos verificar os requisitos necessários para adicionar este widget.
Requisitos
- WordPress
- Elementor
- Complementos felizes (grátis)
- Complementos felizes (Pro)
Nota: Os requisitos para ' Carrossel de Testemunhos ' são os mesmos que ' Carrossel de Logotipos '
Por enquanto, vamos apenas supor que você tenha todas as configurações necessárias para começar com o tutorial. Ok, sem mais delongas, vamos seguir os passos abaixo:
Primeiro Passo: Adicionando o widget 'Logo Carousel'
Para sua informação, antes de adicionar este widget, você deve saber como criar uma página, como adicionar um cabeçalho e outras coisas relacionadas. Essas coisas facilitarão sua tarefa e também ajudarão a melhorar o design do site.
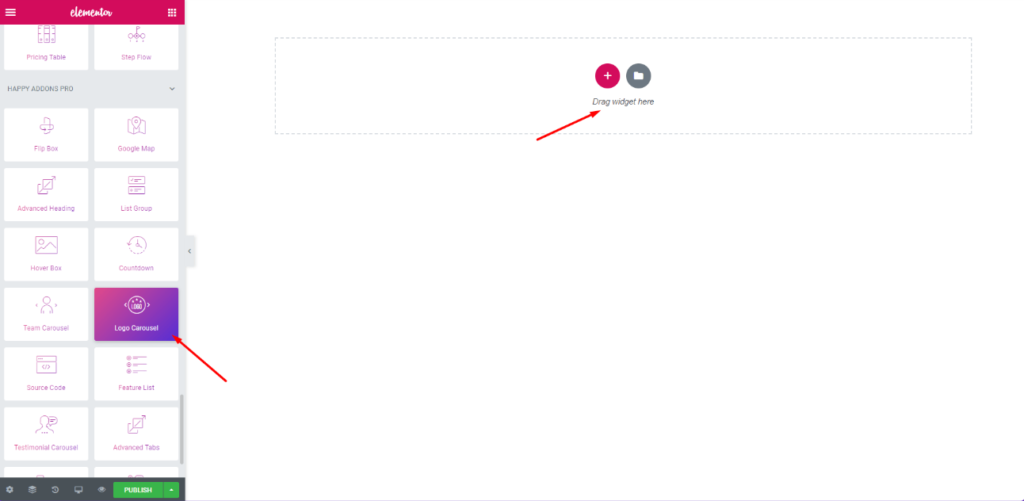
Ok, agora para adicionar este widget, vá para a página que você deseja personalizar. Em seguida, clique em 'editar com Elementor. Você receberá a tela branca carregada na sua frente. Agora digite 'Logo Carousel' na barra de pesquisa à esquerda. Selecione o widget e arraste-o para a área marcada.

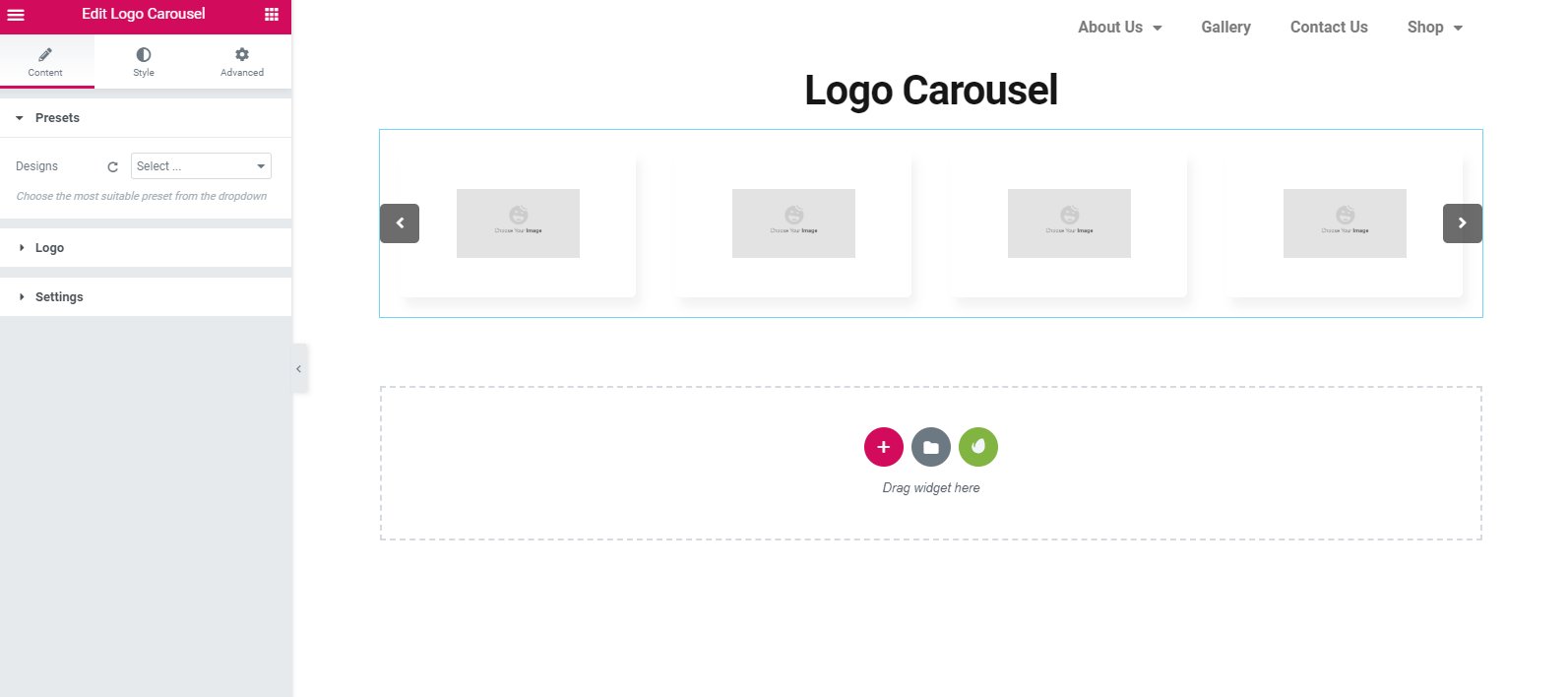
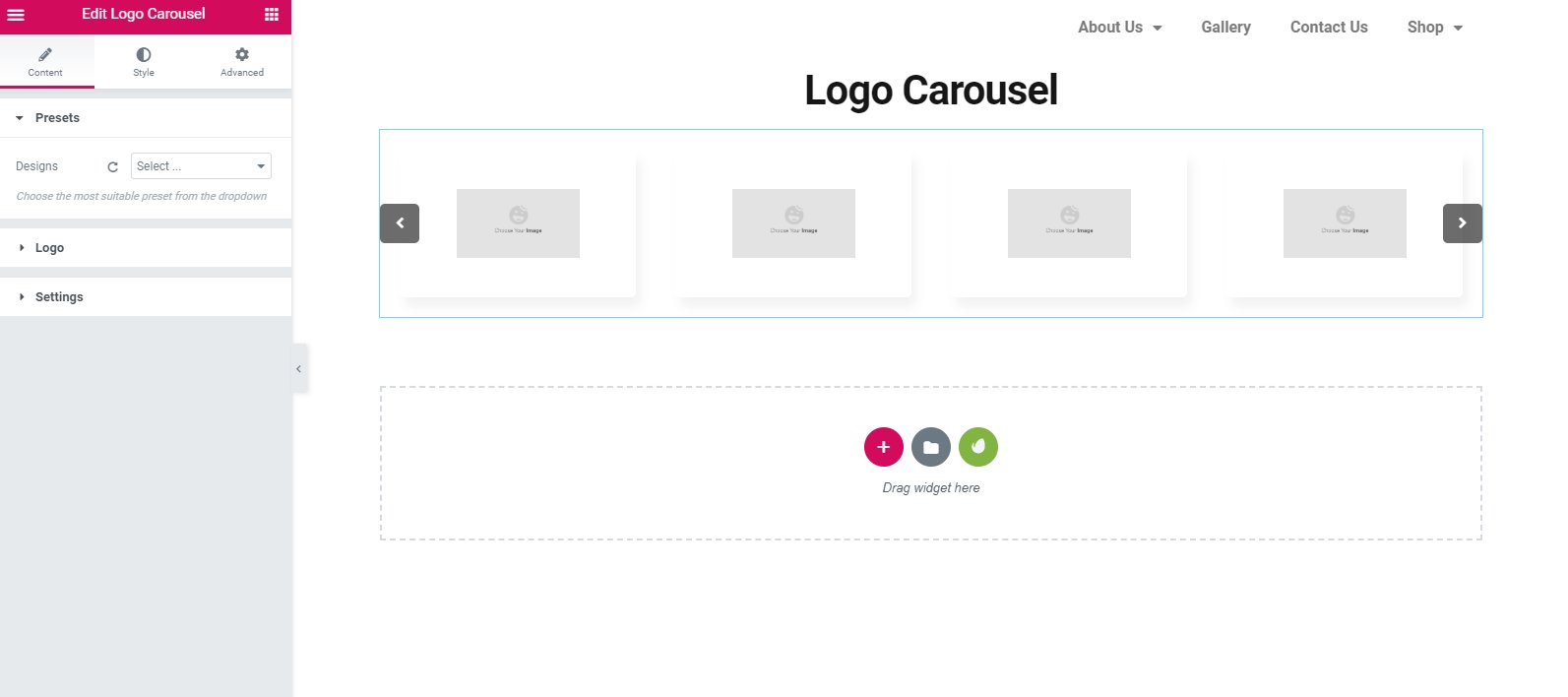
Passo Dois: Funções do 'Logo Carousel'
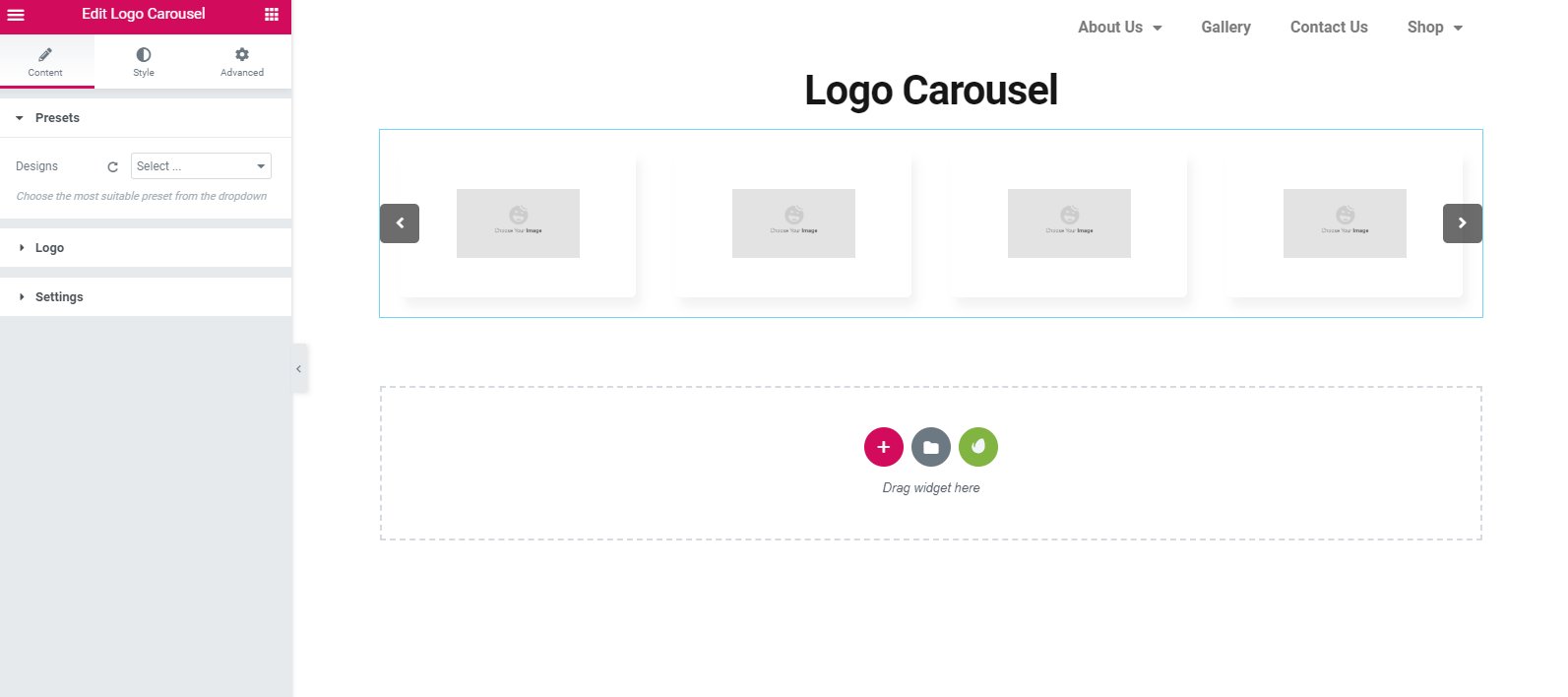
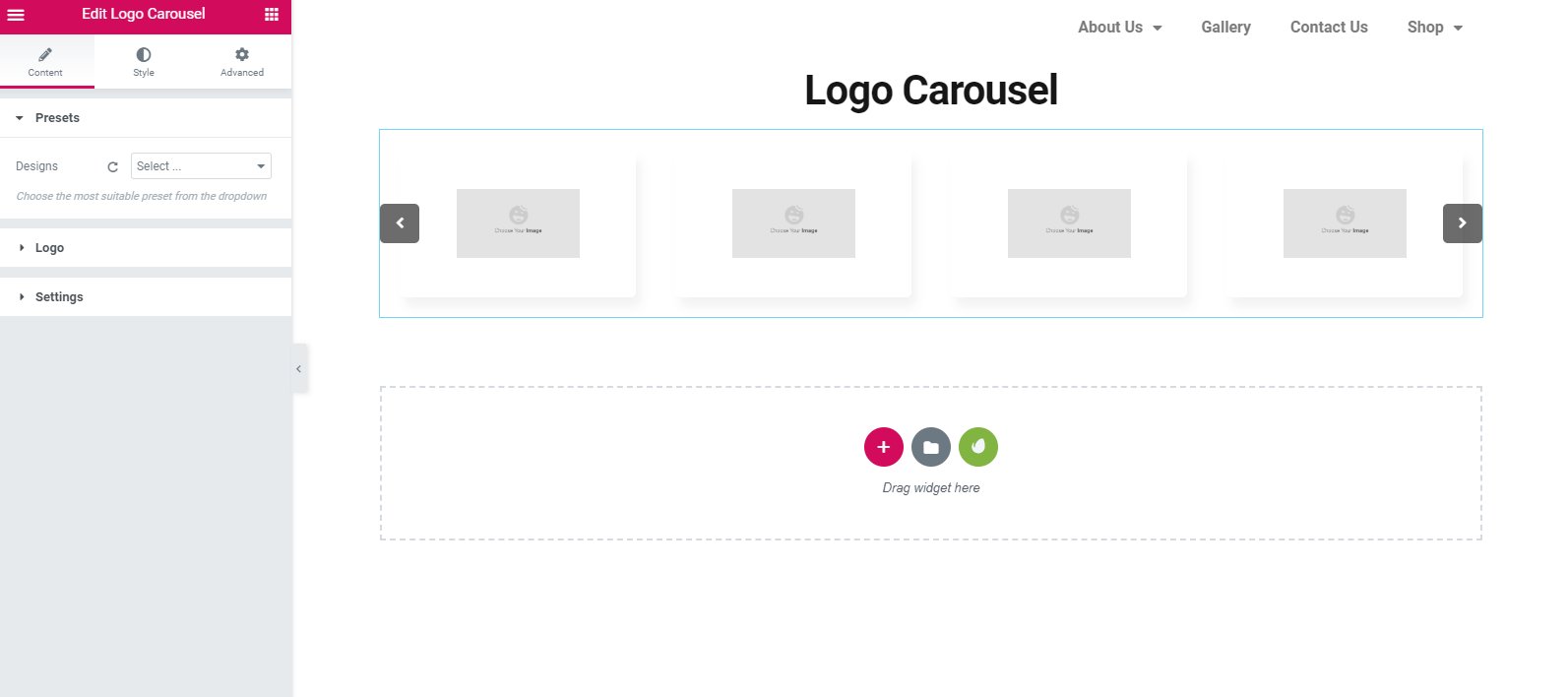
Depois de adicionar este widget, você terá a opção de personalizar. E lá você pode facilmente obter algumas configurações incríveis, como pode ser visto abaixo

Como você pode ver, a opção de personalização aparece aqui. E eles são 'Preset', 'Logo' e 'Settings'. Preset é um conjunto de designs incríveis que ajudarão a aplicá-lo ao seu design.
Na seção 'Logo', você poderá adicionar vários logotipos, os nomes dos logotipos e também inserir o link de sua escolha.
Para personalizar este widget, você pode usar sua seção 'Configurações'. Assim, também ajuda você a melhorar o design do seu site.

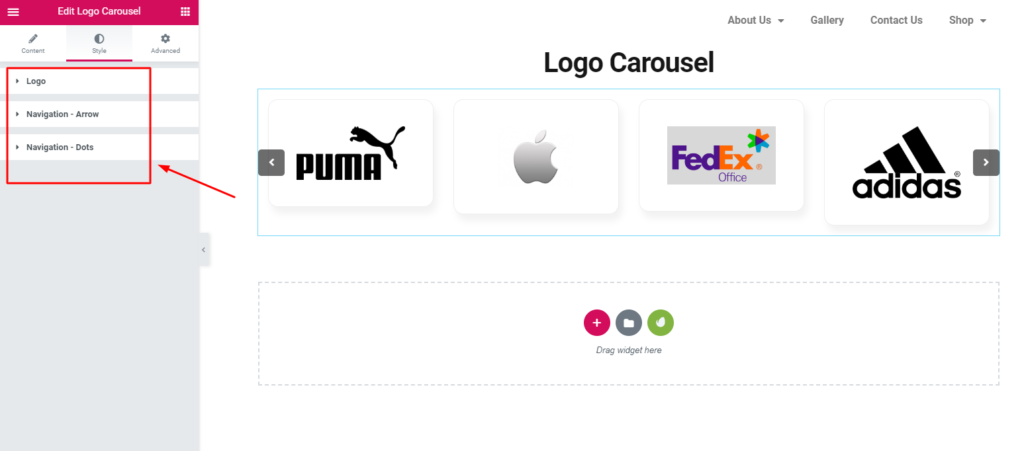
Terceiro Passo: Estilizar Widget
Esta seção é para estilizar a aparência da página. Como outros widgets do Elementor, você também encontrará a mesma opção para este widget. Na opção 'Estilo', você poderá editar, logotipo, navegação e pontos.

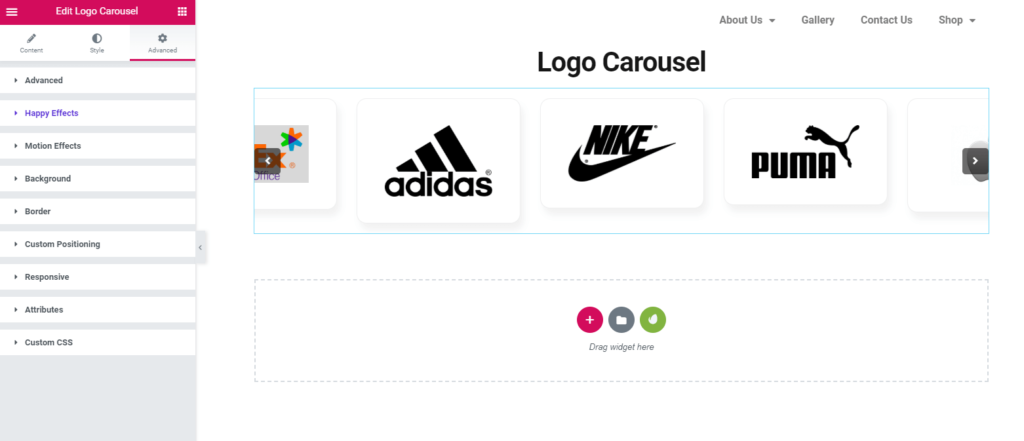
Etapa quatro: aplicando a configuração avançada
Na seção avançada, você poderá editar mais coisas. Mas aqui você encontrará 'Efeito Feliz'. O Happy Effect consiste em duas opções esplêndidas. Um é 'CSS personalizado' e o outro é 'Efeito flutuante'

Visualização final do carrossel de logotipos
Depois de finalizar todas as opções de edição, agora você pode clicar no botão 'Publicar'. Sim, é assim tão fácil.

Como empregar o carrossel de depoimentos

Como widget ' Logotipo Carrossel ' de Happy Addons, ' Carrossel Testemunho ' também é fácil de adicionar. Geralmente, esse widget também melhora o design do site com mensagens doces dos clientes. E esse widget ajudará a projetar seus comentários com o painel de design integrado do Happy Addons.
Primeiro Passo: Adicionando Widget de Depoimento
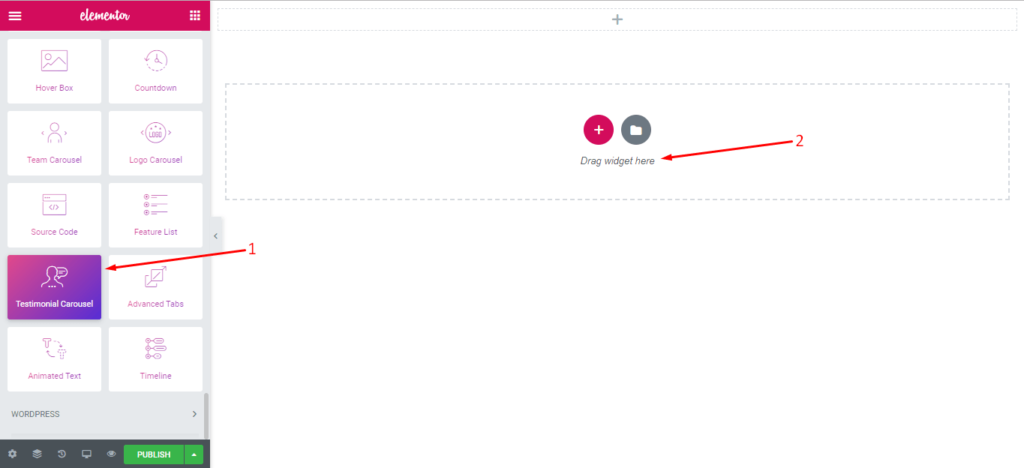
Para adicionar este widget, vá para a página que deseja editar. Em seguida, uma página branca aparecerá. Em seguida, basta arrastar o widget de depoimento encontrando-o na lista de widgets na guia esquerda para a área marcada na página em branco. E o resto dos processos são os mesmos.

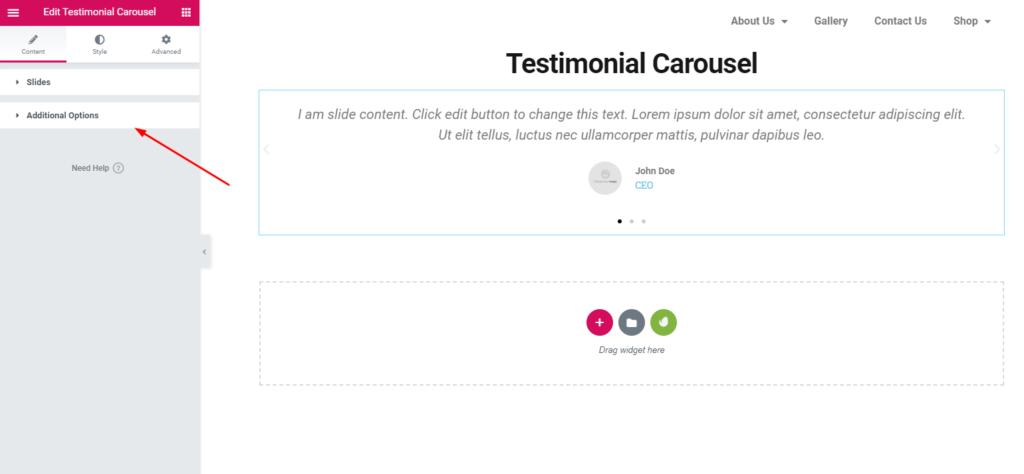
Depois de adicionar o widget, você verá um painel de edição como a captura de tela abaixo:

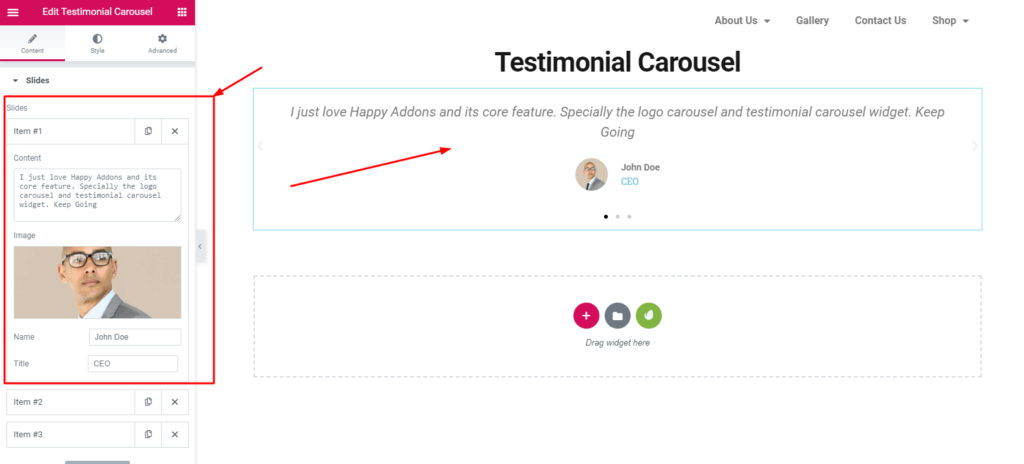
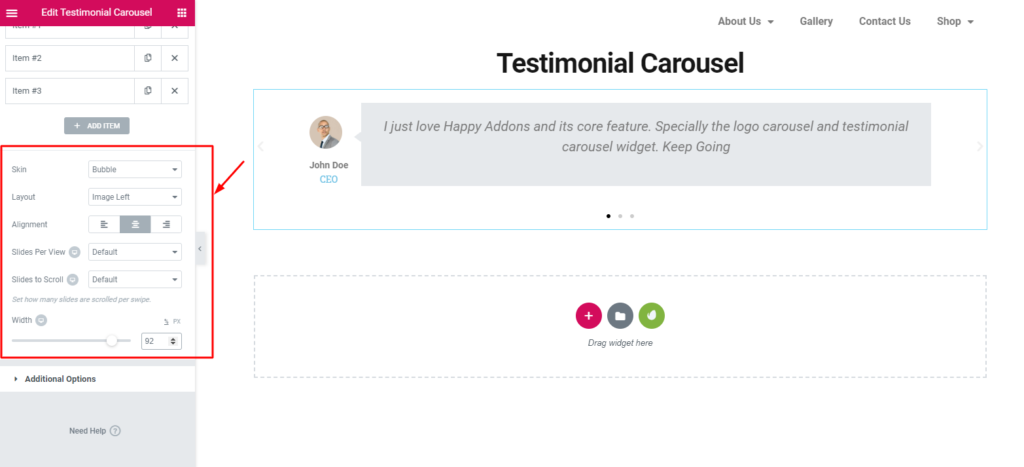
Etapa dois: adicionar imagens
Depois de adicionar este widget, clique nos 'Sliders'. Aqui você pode adicionar imagens, descrições e também o nome do revisor e os cargos. Confira a captura de tela abaixo:

Novamente, você também pode editar tamanhos de imagens, layout, alinhamento e muito mais.

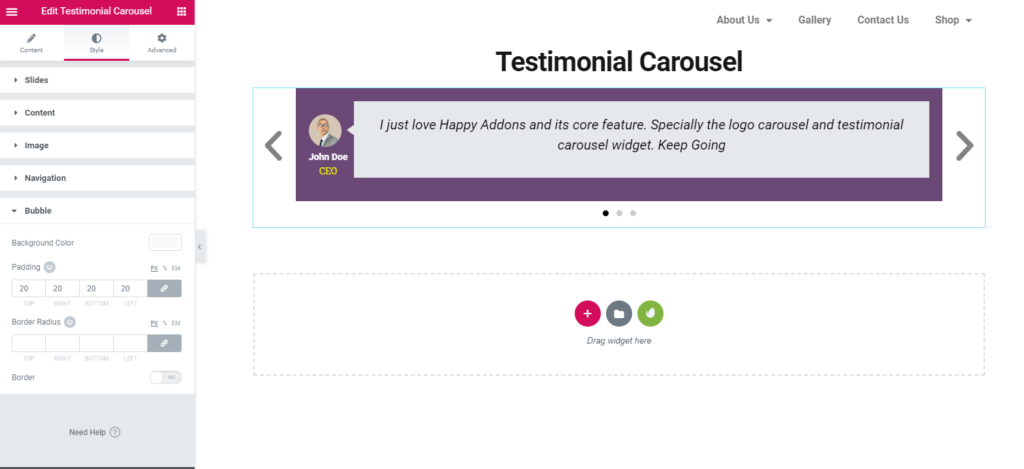
Terceiro Passo: Estilizando Widget
Você pode editar, personalizar e estilizar o 'Carrossel de Testemunhos' nesta seção. Aqui você pode ver facilmente que, controles deslizantes, conteúdo, imagens, barra de navegação e bolhas são organizados de forma incrível.

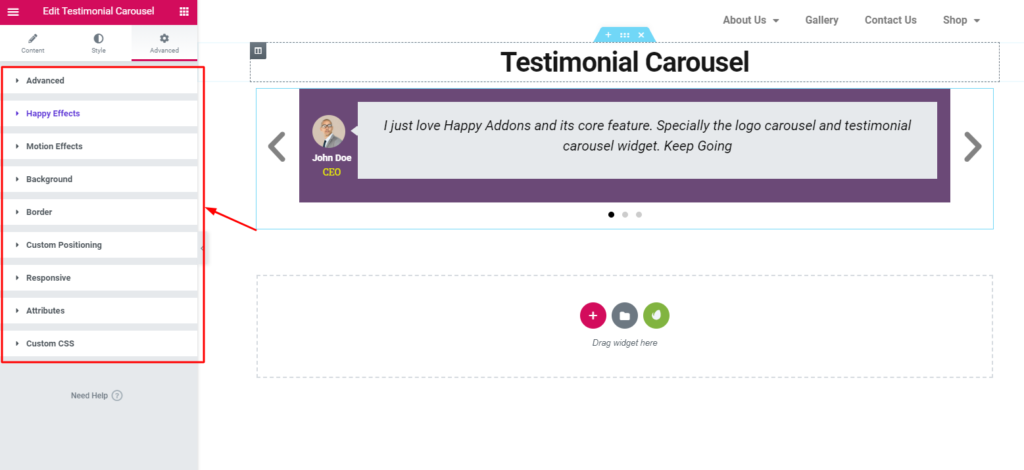
Etapa quatro: finalizando o design
Esta seção avançada ajudará você a usar as opções avançadas do plug-in Elementor. E também permitirá que você use os efeitos Happy . Isso permitirá que você use efeitos de movimento, efeitos flutuantes e muito mais.

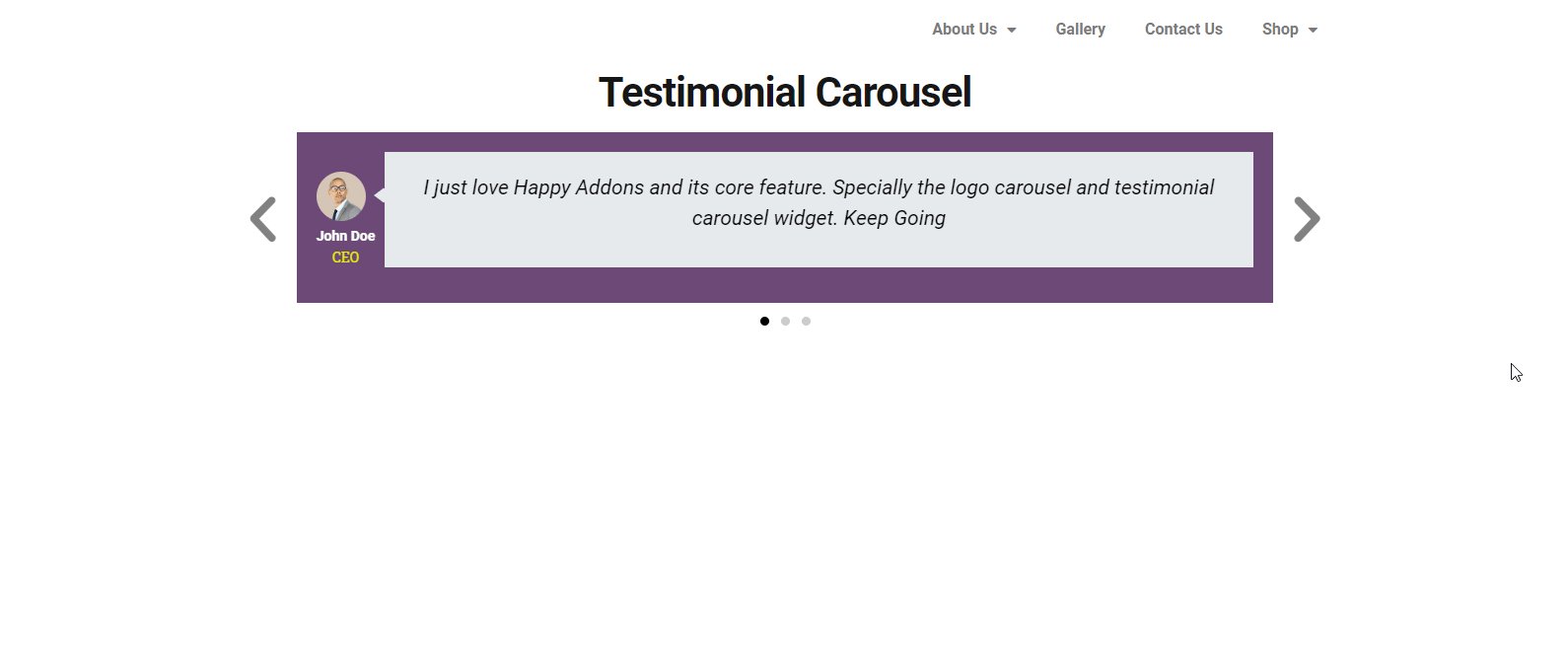
Prévia Final do Carrossel de Depoimentos
Como antes, clique no botão 'Publicar' quando terminar de editar seu design. Aqui está a prévia final

Qual é a sua decisão
Como proprietário de uma empresa, ele/ela precisa tomar várias decisões em momentos diferentes. Às vezes funciona ou às vezes não. Mas se a proporção positiva for melhor que a negativa, você estará na zona segura.
No entanto, no tutorial e discussão acima, tentamos mostrar como você pode melhorar a aparência do seu site usando o widget de carrossel de depoimentos e logotipos do Happy Elementor Addons. Portanto, se você deseja embelezar a aparência do seu site, pode usar esses dois widgets sem problemas.
Você pode nos informar na seção de comentários abaixo se tiver mais dúvidas.
