Como melhorar rapidamente a velocidade do seu site: 5 dicas comprovadas
Publicados: 2023-12-15Na web, milissegundos são importantes. Os visitantes do site exigem experiências rápidas e responsivas, e apenas alguns segundos extras de carregamento podem fazer a diferença entre um cliente fiel e uma oportunidade perdida. À medida que os proprietários de websites procuram melhorar a sua presença online, a velocidade simplesmente não pode ser negligenciada.
Neste guia abrangente, aprofundaremos a importância da velocidade do site e ofereceremos cinco estratégias testadas e comprovadas para turbinar o desempenho do seu site.
Para usuários do WordPress, destacamos o Jetpack Boost, um plugin valioso e aliado na busca pela otimização da velocidade.
Por que a velocidade do site é importante
1. Impacta a experiência do usuário e a taxa de rejeição
Quando um visitante chega ao seu site, as expectativas são altas. Um atraso na resposta do site pode não ser bem atendido. As pessoas querem que os sites carreguem em menos de alguns segundos. Qualquer atraso além desse limite aumenta a probabilidade de a pessoa abandonar o site, fazendo com que sua taxa de rejeição dispare.
A taxa de rejeição é a porcentagem de visitantes que saem do seu site depois de visualizar apenas uma página. Esse número é mais do que apenas uma estatística — ele reflete a satisfação do usuário que pode impactar a receita.
2. Existe uma correlação direta entre velocidade e conversões
Estudos têm demonstrado consistentemente uma ligação direta entre a velocidade do site e as taxas de conversão. Por cada segundo a mais que seu site leva para carregar, você pode perder quase 5% das conversões.
3. Ajuda a determinar as classificações dos mecanismos de pesquisa
Os motores de busca têm um objetivo principal: oferecer aos usuários os resultados mais relevantes e eficientes. A velocidade do site serve como uma métrica essencial na determinação desses resultados porque os mecanismos de pesquisa reconhecem que os visitantes valorizam a velocidade e são mais propensos a passar mais tempo em um site que carrega rapidamente.
Sites mais rápidos não apenas oferecem melhores experiências ao usuário, mas também ganham destaque nas classificações dos mecanismos de pesquisa. O Google, o gigante das buscas, afirmou explicitamente que a velocidade do site é um dos sinais usados por seu algoritmo para classificar as páginas. Com o SEO se tornando mais competitivo, a otimização da velocidade do site não é mais opcional.
Como avaliar a velocidade atual do seu site
1. Use ferramentas como Google PageSpeed Insights, GTMetrix e Pingdom
Antes de embarcar na jornada de otimização da velocidade, você deve primeiro identificar onde você está. Várias ferramentas de benchmarking podem ajudar a avaliar o desempenho do seu site sob diferentes perspectivas.
O Google PageSpeed Insights oferece insights baseados nas práticas recomendadas mais recentes da web, o GTMetrix fornece uma análise combinada usando Google PageSpeed e YSlow, e o Pingdom fornece relatórios visuais e notas de desempenho.
2. Interprete os resultados e compreenda as principais métricas
Embora essas ferramentas gerem relatórios abrangentes, é fundamental compreender suas métricas. Alguns parâmetros principais a serem considerados incluem:
- First Contentful Paint (FCP), que mede o tempo gasto desde o momento em que a página começa a carregar até quando qualquer parte do conteúdo da página é renderizada na tela.
- Largest Contentful Paint (LCP) , que indica o ponto em que o conteúdo principal foi carregado e está visível para os usuários.
- Total Blocking Time (TBT) , que captura a quantidade total de tempo que o thread principal fica bloqueado e não pode responder às entradas do usuário. Em outras palavras, esse é o período de tempo que um visitante do site fica essencialmente incapaz de interagir com qualquer coisa no site.
- Cumulative Layout Shift (CLS) , que avalia a estabilidade visual do site, verificando se há elementos que mudam inesperadamente.
Cada métrica desempenha um papel único na compreensão da saúde holística da velocidade e do desempenho do seu site.
3. Use as pontuações de desempenho acionáveis do Jetpack Boost para sites WordPress
O cenário em evolução da otimização de sites exige ferramentas que não sejam apenas informativas, mas também acionáveis. O Jetpack Boost entra nesse vazio, especialmente para sites WordPress. Ele não apenas apresenta dados, mas também oferece soluções práticas, permitindo que os usuários melhorem diretamente o desempenho de seus sites.
Com o Jetpack Boost, os proprietários de sites WordPress podem passar da identificação do problema à implementação da solução de forma rápida e eficaz.
Cinco dicas essenciais para melhorar rapidamente a velocidade do seu site
Entrando no domínio prático da otimização da velocidade, a vasta gama de melhorias potenciais pode ser assustadora. Mas resumimos as informações em seis estratégias essenciais que foram testadas e comprovadas para gerar ganhos substanciais de velocidade.
À medida que avançamos nessas áreas vitais, destacamos os recursos do Jetpack Boost para demonstrar como os proprietários de sites WordPress podem capitalizar rapidamente essas recomendações.
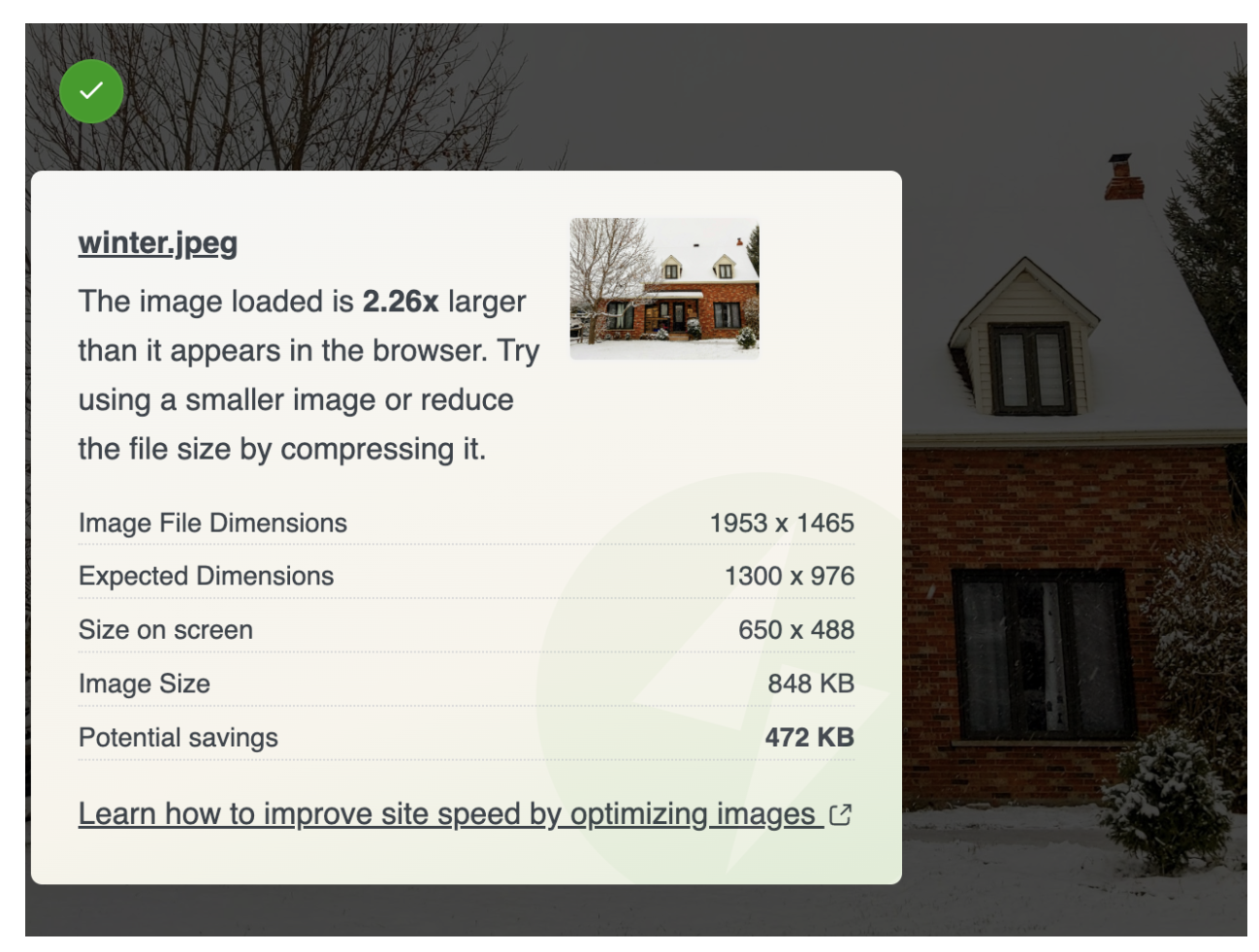
1. Otimize imagens
A importância da otimização da imagem
As imagens geralmente constituem a maior parte do conteúdo da página da web. Embora visualmente atraentes, as imagens não otimizadas podem prejudicar consideravelmente o desempenho de um site. A otimização eficiente da imagem garante que os recursos visuais sejam entregues sem comprometer a velocidade.
Compressão sem perdas vs. com perdas
Existem dois métodos principais para compactação de imagem:
- Compressão sem perdas . Este método reduz o tamanho do arquivo sem qualquer redução na qualidade da imagem. Aqui, os dados redundantes são eliminados, permitindo que a imagem seja reconstruída perfeitamente quando exibida.
- Compressão com perda . Com este método, alguns dados da imagem são removidos, o que resulta numa ligeira perda de qualidade. No entanto, consegue tamanhos de arquivo significativamente reduzidos.
A escolha entre estes métodos depende dos objetivos do site e da utilização específica de cada imagem.
Como fazer a seleção adequada do formato de imagem (JPEG, PNG, WebP)
Aqui estão várias opções de formatos de imagem:
- JPEG.webp . Melhor para fotografias ou imagens com gradientes, utiliza compressão com perdas, que pode ser ajustada para encontrar um equilíbrio entre tamanho e qualidade.
- PNG . Adequado para imagens que exigem transparência ou detalhes finos, utiliza compactação sem perdas, preservando o máximo de qualidade.
- WebP . Formato moderno introduzido pelo Google, oferece compactação superior e vem ganhando ampla aceitação para uso na web.
Usando imagens responsivas e o atributo 'srcset'
As imagens responsivas garantem que os visitantes obtenham o tamanho de imagem ideal com base no tamanho e na resolução da tela do dispositivo. O atributo 'srcset' permite que os desenvolvedores especifiquem múltiplas variações de imagem, permitindo que os navegadores selecionem o melhor ajuste.
Destaque para os recursos integrados de otimização de imagens do Jetpack Boost
Jetpack Boost brilha brilhantemente no domínio da otimização de imagens. O Image CDN descarrega imagens, servindo-as a partir de uma rede global e garantindo entrega rápida. O Guia de imagens fornece práticas recomendadas concisas, e o carregamento lento de imagens garante que as imagens sejam carregadas somente quando entrarem na janela de visualização, conservando a largura de banda e aumentando a velocidade.

Para usuários do WordPress, o Jetpack Boost é uma ferramenta indispensável no kit de ferramentas de otimização de imagens.
Saiba mais sobre o Jetpack Boost aqui.
2. Reduza o tempo de resposta do servidor
Fatores que afetam o tempo de resposta do servidor
O tempo de resposta do servidor, às vezes chamado de tempo até o primeiro byte (TTFB), é o tempo que um servidor leva para começar a entregar conteúdo em resposta à solicitação de um visitante. Aqui estão alguns dos fatores que podem influenciar isso:
- Hospedagem na web . Os recursos e a configuração do servidor físico desempenham um papel fundamental.
- Volume de trafego . Um fluxo de visitantes simultâneos pode sobrecarregar os recursos do servidor.
- Eficiência do software Web . A eficiência de um CMS ou de aplicações web em uso pode fazer uma grande diferença.
- Gerenciamento de banco de dados . O tempo de recuperação dos bancos de dados pode aumentar os atrasos.
A importância de uma hospedagem de qualidade
A hospedagem de alta qualidade é a base para uma resposta rápida do servidor. Soluções de hospedagem robustas fornecem hardware otimizado, software eficiente no servidor e suporte competente. Além disso, eles gerenciam os picos de tráfego de forma eficaz e garantem o tempo de atividade.
Utilizando cache do lado do servidor
Cache refere-se à prática de armazenar cópias de arquivos em locais de fácil acesso, para que não precisem ser reprocessados ou recuperados do zero para cada solicitação. O cache do lado do servidor pode ser dividido em:
- Cache de bytecode, que acelera os scripts armazenando em cache seu estado compilado.
- Cache de objetos , que salva os resultados da consulta ao banco de dados.
- Cache de páginas , que armazena páginas HTML renderizadas inteiras.
Destaque para WP Super Cache para sites WordPress
Para sites WordPress, WP Super Cache se destaca como a solução ideal de cache. Ao criar arquivos HTML estáticos a partir de blogs WordPress dinâmicos, o WP Super Cache reduz significativamente o processamento do servidor. Isso significa que os visitantes recebem uma página em cache, melhorando drasticamente a velocidade, sem perceber que estão visualizando uma versão em cache.

Esta ferramenta, combinada com a habilidade do Jetpack Boost, permite que os usuários do WordPress obtenham sites muito mais rápidos.
3. Otimize a entrega de CSS
A importância de um caminho de renderização crítico
O caminho crítico de renderização representa a sequência na qual um navegador processa HTML, CSS e JavaScript para renderizar uma página da web. CSS crítico envolve extrair e incorporar o CSS necessário para renderizar o conteúdo da página acima da dobra. Ao focar nisso, garante que os visitantes possam ver rapidamente o conteúdo essencial de uma página, mesmo que a folha de estilo completa não tenha sido carregada.
Eliminando CSS que bloqueia a renderização
Cada arquivo CSS referenciado em um cabeçalho de documento HTML bloqueia a renderização por padrão. Isso significa que o navegador interromperá a renderização até buscar e processar essas folhas de estilo. Isso pode ser contornado incorporando CSS crítico ou carregando de forma assíncrona folhas de estilo não essenciais.
Usando Jetpack Boost para otimizar o carregamento de CSS no WordPress
Jetpack Boost oferece ferramentas personalizadas para sites WordPress para lidar com CSS de bloqueio de renderização. O plugin identifica e otimiza a entrega de CSS, garantindo que o conteúdo visível de uma página (acima da dobra) carregue rapidamente. A interface intuitiva do Jetpack Boost garante que os usuários do WordPress, independentemente de sua perspicácia técnica, possam otimizar o carregamento de CSS perfeitamente.
4. Otimize o manuseio do JavaScript
Compreendendo o impacto do JavaScript no desempenho
JavaScript é fundamental na criação de páginas da web interativas. Quando mal gerenciado, entretanto, pode se tornar um obstáculo significativo aos tempos de carregamento. Os navegadores não devem apenas baixar arquivos JavaScript, mas também analisá-los e executá-los. Quando esses arquivos bloqueiam a renderização, eles atrasam a renderização das páginas da web, às vezes de forma perceptível.
Carregamento assíncrono e diferido de JavaScript
Dois métodos populares atenuam a natureza de bloqueio de renderização do JavaScript: carregamento assíncrono e diferido.
Carregamento assíncrono . Os scripts configurados para carregamento assíncrono serão processados ao mesmo tempo que o restante do conteúdo da página. Isso significa que os navegadores dos visitantes não sofrerão tempo de inatividade porque continuarão funcionando enquanto o código é executado em segundo plano.
Carregamento diferido . Quando os scripts são adiados, eles mantêm sua ordem apropriada, de modo que o primeiro será executado enquanto o navegador espera para carregar os outros.
O plugin de otimização de velocidade mais fácil para WordPress

O Jetpack Boost oferece ao seu site as mesmas vantagens de desempenho dos principais sites do mundo, sem a necessidade de desenvolvedor.
Impulsione seu site gratuitamenteAproveitando o Jetpack Boost para carregamento eficiente de JavaScript
O Jetpack Boost leva em consideração as complexidades do carregamento do JavaScript. Ele oferece recursos que lidam automaticamente com arquivos JavaScript, garantindo que eles não atrapalhem a rápida renderização do conteúdo.
Com apenas alguns cliques, os administradores do WordPress podem configurar a estratégia de carregamento ideal para seus scripts, melhorando o desempenho do site sem entrar nas complexidades do JavaScript.
5. Use uma rede de distribuição de conteúdo (CDN)
O que é um CDN e por que é benéfico?
Uma rede de entrega de conteúdo, comumente chamada de CDN, é uma rede de servidores estrategicamente localizados em diferentes partes do mundo. Esses servidores armazenam versões em cache de conteúdo estático de sites, como imagens, folhas de estilo e arquivos JavaScript.
Quando um usuário acessa um site, o CDN carrega esse conteúdo do servidor mais próximo, reduzindo a distância que a informação precisa percorrer. O resultado? Tempos de carregamento mais rápidos, pressão reduzida no servidor primário e uma experiência de usuário aprimorada.
Como os CDNs funcionam para melhorar a velocidade do site
CDNs usam um princípio de proximidade. Sem uma CDN, cada visitante de um site busca conteúdo no servidor principal, que pode estar a continentes de distância. Essa distância leva à latência.
As CDNs reduzem isso duplicando e armazenando conteúdo em uma vasta rede de servidores. Quando um usuário faz uma solicitação, o servidor mais próximo responde, reduzindo o tempo de carregamento do conteúdo.
Um destaque no CDN de imagem do Jetpack Boost
O Jetpack Boost aproveita o poder de um CDN especificamente para imagens, um culpado comum pela lentidão da velocidade do site. O Image CDN otimiza e veicula imagens de uma rede global, garantindo que os recursos visuais sejam carregados de forma rápida e contínua, independentemente de onde o visitante esteja acessando o site.

Além disso, adapta as imagens ao dispositivo do usuário e à velocidade de conexão, garantindo sempre uma entrega ideal.
Melhores práticas a seguir ao melhorar a velocidade do seu site
1. Escolha um provedor de hospedagem SSD rápido
Selecionar o provedor de hospedagem certo é o primeiro passo para garantir o alto desempenho de um site. A hospedagem de unidade de estado sólido (SSD), em comparação com a hospedagem tradicional de unidade de disco rígido (HDD), oferece velocidade e confiabilidade superiores.
A principal vantagem da hospedagem SSD reside na falta de peças móveis, levando a tempos de acesso aos dados mais rápidos. O benefício imediato para um site é o carregamento rápido da página, resultando em uma experiência perfeita para o usuário final.
2. Priorize a velocidade do site para celular
Com o crescimento exponencial do uso de dispositivos móveis, otimizar a velocidade móvel não é mais uma opção, mas uma necessidade. Os usuários móveis tendem a ser menos pacientes, esperando carregamentos de site quase instantâneos.
Velocidades móveis lentas podem aumentar drasticamente as taxas de rejeição e diminuir o envolvimento do usuário. Garantir que seu site seja responsivo, com elementos adaptados para telas menores, pode reduzir significativamente o tempo de carregamento e atender a esse vasto segmento de usuários.
3. Otimize os Core Web Vitals do seu site
A introdução do Core Web Vitals pelo Google enfatizou a experiência do usuário em termos de carregamento, interatividade e estabilidade visual. Atender esses benchmarks não envolve apenas marcar caixas para otimização de mecanismos de pesquisa. Corresponde diretamente a como os usuários percebem e interagem com seu site. Um site que se destaca nessas métricas pode ter tempos de permanência maiores, taxas de rejeição mais baixas e maior engajamento.
4. Reduza scripts de terceiros (ou hospede-os localmente)
Cada script executado por um site pode aumentar seu tempo de carregamento, especialmente se esses scripts forem obtidos de fontes de terceiros. É prudente avaliar a necessidade de cada script de terceiros. Se forem cruciais, considere hospedá-los localmente, o que proporciona mais controle sobre seu carregamento e execução, agilizando, em última análise, o processo.
5. Se você estiver no WordPress, instale um plugin de otimização de velocidade
Os plug-ins de otimização de velocidade ajustam vários aspectos do desempenho do WordPress. É aqui que o Jetpack Boost brilha.
A vantagem do Jetpack Boost
Os proprietários de sites WordPress têm uma ferramenta robusta à sua disposição na forma de Jetpack Boost. Este plugin de otimização de velocidade do WordPress foi meticulosamente projetado para enfrentar os desafios típicos de velocidade que os sites WordPress enfrentam. Aqui está uma breve visão geral de suas ofertas:
Recursos de um clique. O Jetpack Boost não esconde seus recursos atrás de um labirinto de menus. Com uma interface simples e intuitiva, os usuários podem ativar as principais otimizações com um único botão, tornando o processo não apenas eficaz, mas também eficiente em termos de tempo.
Otimização do Core Web Vitals. Reconhecendo a importância dos Core Web Vitals do Google, o Jetpack Boost concentra seus esforços nessas métricas de desempenho essenciais. Desde Largest Contentful Paint (LCP) até First Input Delay (FID) e Cumulative Layout Shift (CLS), esta ferramenta aborda os elementos que importam no cenário de SEO atual.
Adie scripts não essenciais. Ao atrasar o carregamento de determinados JavaScript não essenciais até a interação do usuário, o Jetpack Boost garante que o conteúdo principal carregue rapidamente, melhorando a experiência do usuário e melhorando a velocidade percebida do site.
Geração crítica de CSS. O Jetpack Boost identifica e prioriza o CSS mais importante para o conteúdo acima da dobra do seu site, garantindo que ele carregue primeiro. Isso melhora a velocidade do site e oferece aos usuários uma experiência visual mais suave, eliminando as mudanças perturbadoras que podem ocorrer quando o CSS não crítico é carregado antes dos estilos essenciais.
Otimização de imagem. Embora as imagens melhorem o apelo visual de um site, elas também podem contribuir significativamente para a lentidão. O Jetpack Boost enfrenta esse desafio de frente, oferecendo ferramentas que otimizam imagens sem comprometer a qualidade.
Perguntas frequentes sobre a velocidade do site
Por que a velocidade do site é importante?
A velocidade do site é crucial porque influencia diretamente a satisfação do visitante, as taxas de rejeição e as taxas de conversão. Sites de carregamento rápido oferecem aos usuários uma experiência mais integrada, levando a visitas mais longas e maior interação. Por outro lado, atrasos podem levar à diminuição da confiança e ao envolvimento do usuário.
Como a velocidade do site afeta a experiência do usuário e as conversões?
A velocidade do site desempenha um papel decisivo na formação das primeiras impressões. Os visitantes esperam interações rápidas e responsivas com as páginas da web. Atrasos podem provocar frustração no usuário, fazendo com que abandonem o site – resultando em oportunidades perdidas de engajamento, vendas ou conversões.
Como a velocidade do site afeta o SEO?
Os mecanismos de pesquisa, principalmente o Google, consideram a velocidade da página ao classificar os sites. Sites mais rápidos geralmente recebem classificações melhores, aumentando sua visibilidade para visitantes em potencial. Um site lento pode, portanto, resultar na redução do tráfego orgânico.
Quais são os principais fatores que tornam um site lento?
Vários elementos podem paralisar um site. Imagens volumosas, plug-ins ou scripts de terceiros em excesso, código não otimizado, design que não responde, soluções de hospedagem inadequadas e não emprego de mecanismos de cache são alguns dos culpados predominantes.
Como priorizo quais otimizações de velocidade abordar primeiro?
Comece com um teste abrangente de velocidade do site para identificar os problemas mais urgentes. Freqüentemente, os ganhos mais significativos vêm da otimização de imagens, do aproveitamento do cache do navegador e da redução de scripts de terceiros. Abordar essas áreas pode gerar melhorias imediatas.
Com que frequência devo verificar a velocidade do meu site?
É aconselhável monitorar a velocidade do site após qualquer atualização significativa de conteúdo ou design. No entanto, como prática recomendada, realizar uma verificação mensal pode ajudá-lo a identificar e corrigir preventivamente quaisquer problemas emergentes.
O que são os Core Web Vitals do Google e por que são cruciais?
Os Core Web Vitals do Google são um conjunto de métricas que se concentram na experiência do usuário – desempenho de carregamento, interatividade e estabilidade visual. Como essas métricas influenciam o processo de classificação do Google, é essencial que os proprietários de sites as otimizem para garantir a máxima visibilidade nos resultados de pesquisa.
Como posso saber se meu site é otimizado para celular?
A otimização para dispositivos móveis pode ser avaliada usando ferramentas como o teste de compatibilidade com dispositivos móveis do Google. Um site otimizado será fácil de navegar em dispositivos móveis, com texto de tamanho adequado e elementos facilmente clicáveis.
Qual é a diferença entre cache do navegador e cache do servidor?
O cache do navegador armazena recursos do site no dispositivo do usuário, reduzindo a necessidade de buscá-los durante visitas subsequentes. Já o cache do lado do servidor envolve o armazenamento de uma versão estática do seu site no servidor, que pode ser veiculada aos usuários, reduzindo a necessidade de gerar uma página dinamicamente para cada visita.
Como as imagens afetam o tempo de carregamento do site?
As imagens geralmente constituem a maior parte do tamanho de uma página da web. Se não forem otimizados adequadamente, eles podem aumentar substancialmente o tempo de carregamento. Imagens compactadas e formatadas corretamente garantem carregamento rápido da página, mantendo a qualidade visual.
Como a hospedagem afeta a velocidade do site?
A qualidade do seu provedor de hospedagem desempenha um papel fundamental. Uma solução de hospedagem robusta garante tempos de resposta rápidos do servidor, alocação eficiente de recursos e maior tempo de atividade geral, traduzindo-se em um site mais rápido.
Os anúncios podem tornar meu site mais lento?
Sim, os anúncios, especialmente aqueles obtidos de servidores de terceiros, podem tornar o seu site lento. É essencial gerenciar e otimizar scripts de anúncios para que não prejudiquem o desempenho geral do site.
Qual é a maneira mais fácil de acelerar um site WordPress?
Para usuários do WordPress, empregar um plugin de otimização de velocidade como o Jetpack Boost pode levar a ganhos imediatos de desempenho. Esta ferramenta, com recursos de um clique, agiliza o processo de otimização, abordando muitos problemas comuns que tornam os sites WordPress lentos.
Jetpack Boost: otimização de velocidade do WordPress facilitada
Em meio ao clamor digital e ao cenário em constante evolução do design e otimização de sites, ter uma ferramenta confiável em seu repertório pode fazer a diferença entre o sucesso e a estagnação do site.
Há uma infinidade de plug-ins do WordPress projetados para melhorar o desempenho do site, mas poucos reúnem a tríade de eficiência, eficácia e facilidade de uso como o Jetpack Boost.
Compreendendo o poder do Jetpack Boost
Jetpack Boost é uma solução projetada pensando no usuário final. Embora muitas ferramentas de otimização exijam a compreensão de nuances intrincadas de codificação ou horas gastas na definição de configurações complexas, o Jetpack Boost simplifica o processo em uma abordagem mais simples, tornando a otimização da velocidade acessível a todos, independentemente do conhecimento técnico.
Saiba mais sobre o Jetpack Boost e comece hoje mesmo gratuitamente: https://jetpack.com/boost/
