Como melhorar o design do seu site? Explicado com exemplos práticos
Publicados: 2018-01-10Sendo uma empresa de web design e desenvolvimento web, nos esforçamos constantemente para oferecer aos usuários um web design melhor com pensamentos inovadores. Mas design inovador não significa tornar o seu site completamente diferente dos outros e deixar os usuários completamente vendados sobre como interagir com o seu site. A complexidade final é tornar a coisa simples. Web design não é fazer coisas diferentes, trata-se de fazer coisas de maneira diferente. Aqui estão algumas dicas para melhorar o design do seu site.
Mantenha simples
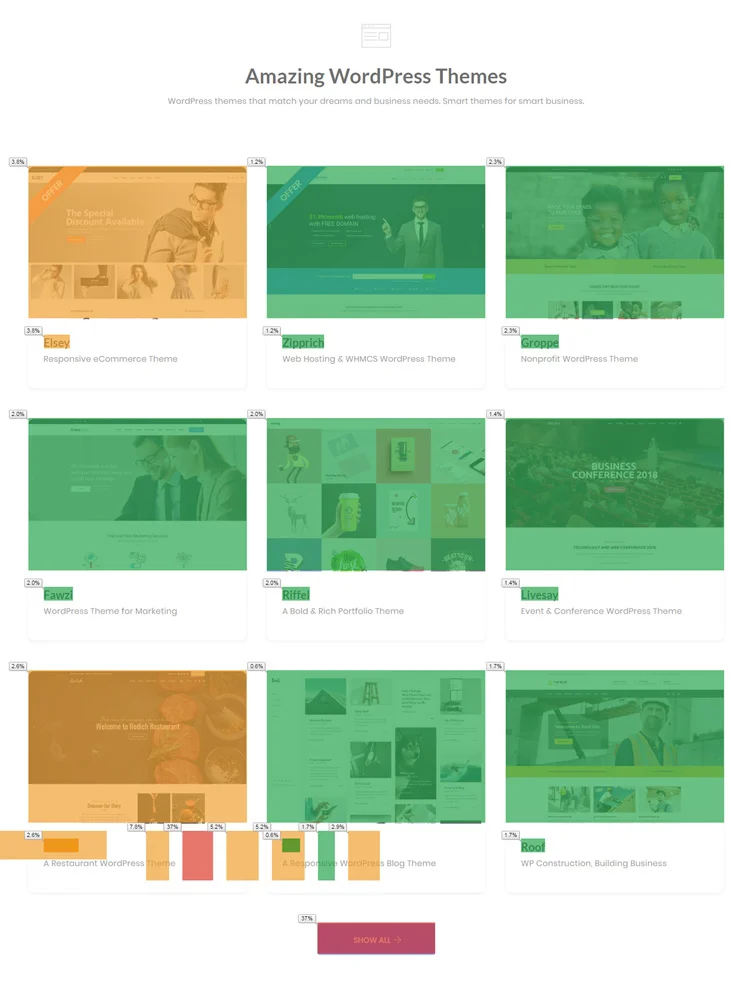
Como dito antes, a simplicidade é a complexidade máxima. Quando você simplifica o design e facilita a interação com o seu site, os usuários tendem a permanecer no site por mais tempo do que costumavam. Ao criar uma imagem térmica do seu site com base no clique do usuário, você poderá conhecer o padrão de interação do usuário no seu site.

Existem vários plug-ins de mapas de calor para ajudá-lo se você estiver usando um site WordPress. Aqui usei a ferramenta de solução geral, complemento do Google Analytics para Chrome. Mostra o número de cliques em seu site. Em nossa página inicial, você pode inferir que mais cliques estão no menu e nos botões de call to action. Os usuários online são as pessoas com menor nível de tolerância e paciência. O usuário tende a folhear seu conteúdo e procurar as informações mais relevantes. Certifique-se de que seu web design seja simples para que o usuário possa navegar facilmente e obter o que procura em seu site.
O espaço em branco é a tendência
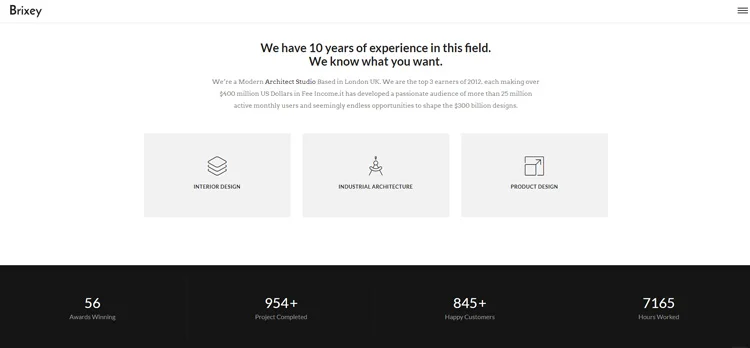
Se você der uma olhada nos temas recentes do WordPress, poderá notar que a maioria deles segue muitos espaços em branco. Deixar muito espaço em branco não é desperdiçar o espaço da tela, mas sim apresentar apenas as informações mais importantes ao usuário. O espaço em branco ajuda o usuário a ter uma experiência no site sem distrações. Os espaços em branco adicionam riqueza ao seu site e ajudam você a exibir o conteúdo do seu site com elegância.

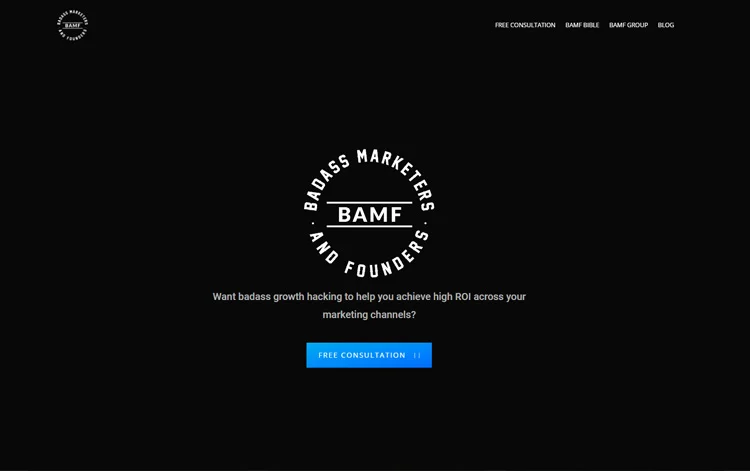
Se você estiver usando um tema de pele escura, essa também é a melhor escolha de design. Os temas de pele negra proporcionam uma sensação real e premium. A maioria das tendências das marcas de luxo segue o tema dark. Por exemplo, dê uma olhada no site Badass Marketers and Founders, eles seguem o tema sombrio, mas para pontos de conteúdo, eles sabiamente optaram por espaços em branco para uma melhor experiência de leitura.

Mantenha uma abordagem minimalista
O minimalismo é a era moderna do web design. Quando falamos em minimalismo não significa a cor e o layout do design, mas também aponta os efeitos visuais no template. Alguns dos modelos realmente seguem um layout de design limpo e um esquema de cores sutis e moderno. Quando tentam adicionar muitos efeitos de animação, isso estraga todo o design do modelo.
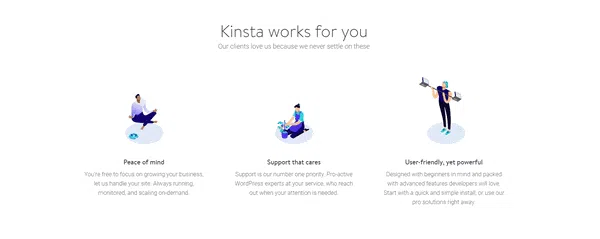
Os locais mais importantes onde você precisa adicionar animação são as opções de menu, os botões de call to action e os locais onde você acha que o ponteiro do mouse dos usuários fica. Por exemplo, dê uma olhada no site Kinsta, eles são uma empresa de hospedagem de sites, é um dos sites que até invejamos. Em nossa postagem de resumo de design do WordPress sobre uma ideia moderna de design de site de hospedagem, mencionei que gostaria de ver um site de hospedagem como este, em breve a Kinsta compartilhará seu site renovado, estou completamente sem palavras.


As animações são leves para que as páginas carreguem mais rápido e esses efeitos proporcionam ao usuário uma sensação interativa. Na maior parte do nosso tema, você pode ver animações surpreendentes de elementos da web, já que temos que criar temas para um público de massa. Mas estamos criando esses sites em nossos projetos personalizados. Se você estiver interessado em criar um site interativo, você pode usar nosso serviço de desenvolvimento de temas personalizados.
Não apenas diga, narre quem você é!
Contar histórias é a parte mais importante de qualquer site. Muitas agências e marcas criativas estão tentando maneiras mais inovadoras de dizer quem são e o que oferecem. Screaming Frog é um desses sites que conta sua história em uma interface interativa rolável. O elemento atrativo da página web está no rodapé, um sapo e um elemento mosca, em vez de dizer que compartilhei como gif abaixo, aproveite.

É um pequeno detalhamento que ajuda o usuário a entender o quanto você valoriza o seu trabalho. Os segmentos mais importantes que você precisa adicionar à sua página inicial são;
- Uma introdução forte que fixa a sua marca na memória do visitante.
- Uma pequena essência dos serviços que você oferece.
- Recursos exclusivos do seu produto.
- Um interativo sobre nós.
- Depoimentos de construção de confiança.
- Experiência em impulsionar estudos de caso/histórias de sucesso.
- Recursos para compartilhar conhecimento.
Responsivo a dispositivos móveis, é claro! Mas AMP?
O responsivo móvel é quase uma opção padrão que você obtém até mesmo no tema WordPress gratuito. No tema premium, você tem mais opções de personalização. Fiz uma lista de plug-ins que ajudam você a criar uma versão mobile elegante do seu site.
Mas se você está se perguntando se deve usar AMP em seu site, a resposta está com você. Se a maior parte do seu tráfego vier de dispositivos móveis, é melhor optar pelo AMP, porque o Google testou silenciosamente o primeiro índice móvel e empurra as páginas AMP nas pesquisas móveis e nas pesquisas por voz Ok Google. É aconselhável implementar AMP. Também fiz um artigo exclusivo sobre como fazer páginas AMP, dê uma olhada para ter uma ideia melhor.
Design contemporâneo ou elegante
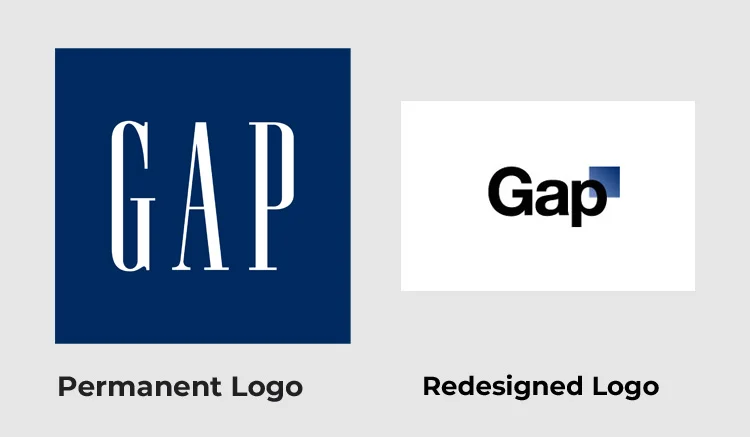
Depende totalmente do seu público-alvo, você deve ter visto que mesmo que os sites modernos tenham crescido muito, alguns sites mantêm seu design muito antigo. A razão para isso é que a marca é bastante conhecida pelo seu design. Aqui está um exemplo prático, você deve conhecer a GAP, varejista mundial de roupas e acessórios desde 1969. No ano de 2010, eles decidiram redesenhar seu logotipo para combinar com o público moderno.

Houve muitas reações invertidas de seus clientes no novo logotipo e eles substituíram o novo logotipo pelo antigo em dois dias. Portanto, antes de projetar ou redesenhar seu site, considere quem é seu público-alvo. Se você deseja desenvolver um novo site, consulte nosso guia de design para sites modernos.
Nunca se acomode
Estas são algumas das coisas básicas que você deve considerar ao decidir melhorar o design do seu site. Acredito que nada é permanente e nada é perfeito, continue experimentando pequenas mudanças em seu site, independentemente do que você achar. Milhares podem falhar, cem podem ter sucesso, mas se não tentarmos os mil, nunca encontraremos o sucesso dos cem.
