Como incluir um formulário de contato em seu rodapé Divi
Publicados: 2023-02-15O rodapé do Divi é um ótimo lugar para adicionar um formulário de contato. Felizmente, isso é fácil de fazer com o Divi Theme Builder. Obviamente, não queremos apenas adicioná-lo a qualquer lugar, pois há algumas coisas a serem lembradas para a usabilidade. Neste post, veremos como incluir um formulário de contato no rodapé do seu Divi. Veremos alguns exemplos para ajudá-lo a começar.
Vamos começar!
- 1 Visualização
- 1.1 Formulário de contato do rodapé Divi da área de trabalho Exemplo um
- 1.2 Exemplo de formulário de contato Phone Divi Footer One
- 1.3 Exemplo dois de formulário de contato do rodapé Divi da área de trabalho
- 1.4 Telefone Divi Rodapé Formulário de Contato Exemplo Dois
- 2 Sobre o formulário de contato em seu rodapé Divi
- 2.1 Por que incluir um formulário de contato em seu rodapé Divi?
- 2.2 Onde Adicionar o Formulário de Contato
- 3 Como incluir um formulário de contato em seu rodapé Divi
- 3.1 Importar seu layout de rodapé Divi
- 4 Como adicionar o formulário de contato Divi Footer
- 4.1 Mover as informações de contato
- 4.2 Ajustar a Linha
- 4.3 Adicionar o Formulário de Contato
- 5 Como estilizar o formulário de contato Divi Footer
- 5.1 Exemplo de formulário de contato Divi Footer One
- 5.2 Divi Footer Contact Form Exemplo Dois
- 6 Resultados
- 6.1 Formulário de contato do rodapé Divi da área de trabalho Exemplo um
- 6.2 Exemplo de formulário de contato Phone Divi Footer One
- 6.3 Exemplo dois de formulário de contato do rodapé Divi da área de trabalho
- 6.4 Telefone Divi Rodapé Formulário de Contato Exemplo Dois
- 7 pensamentos finais
Visualização
Formulário de contato do rodapé Divi da área de trabalho Exemplo um

Telefone Divi Rodapé Formulário de contato Exemplo um

Formulário de contato do rodapé Divi da área de trabalho Exemplo dois

Telefone Divi Rodapé Formulário de Contato Exemplo Dois

Sobre o formulário de contato em seu rodapé Divi
Por que incluir um formulário de contato em seu rodapé Divi?
O rodapé é um local onde os visitantes procurarão informações específicas. Isso inclui maneiras de entrar em contato com você. Adicionar um formulário de contato ao rodapé não apenas torna as informações de contato visual, mas também simplifica o processo.
Onde adicionar o formulário de contato
Ao escolher um local para o formulário de contato, observe os outros elementos do rodapé para ver o que chamaria a atenção.
É melhor colocar o formulário de contato próximo a outras informações de contato, mas você não quer que ele fique contra o formulário de e-mail. Colocar dois formulários próximos um do outro pode confundir seus visitantes. Coloque o formulário de contato em uma linha ou seção diferente do formulário de e-mail. Adicione espaço em branco suficiente ao redor do formulário de contato para que ele se destaque do restante do conteúdo.
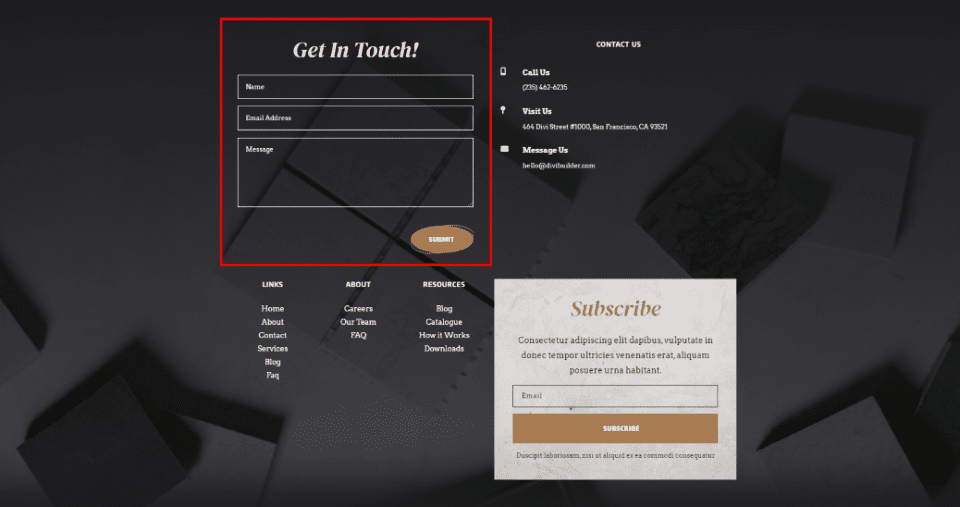
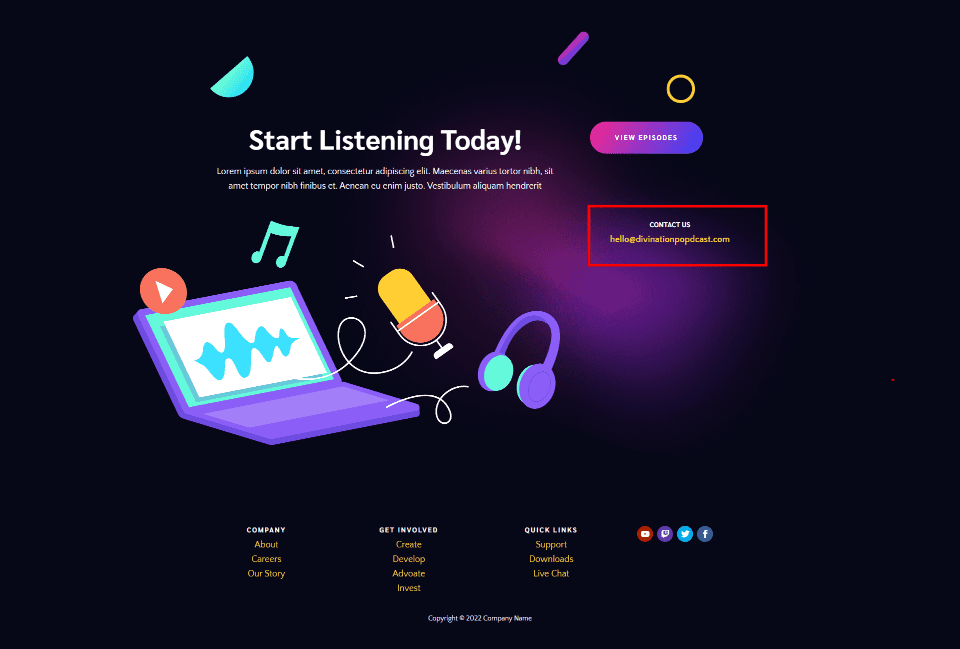
O exemplo abaixo é do modelo de cabeçalho e rodapé gratuito para o pacote de layout de fábrica de pedra da Divi . Este é um ótimo exemplo de como usar um formulário de contato no rodapé. Este layout inclui um formulário de contato e um formulário de e-mail. O formulário de contato é colocado com as informações de contato em uma linha diferente dos links e do formulário de e-mail. Também tem uma cor diferente do formulário de e-mail e está bem rotulado, para que os visitantes saibam rapidamente qual formulário é qual.

Como incluir um formulário de contato em seu rodapé Divi
A melhor maneira de adicionar um formulário de contato ao seu rodapé Divi é criando o rodapé no Divi Theme Builder. Um formulário de contato também pode ser adicionado a qualquer rodapé existente. O processo de adicionar o formulário é o mesmo.
Importar seu layout de rodapé Divi
No painel do WordPress, vá para Divi > Theme Builder . Selecione Adicionar rodapé global se você não tiver um rodapé global, selecione Adicionar novo modelo ou escolha o modelo de rodapé ao qual deseja adicionar o formulário de contato. Vamos importar um novo rodapé. Para este exemplo, adicionaremos um formulário de contato ao Header & Footer for Divi's Financial Services Layout Pack .
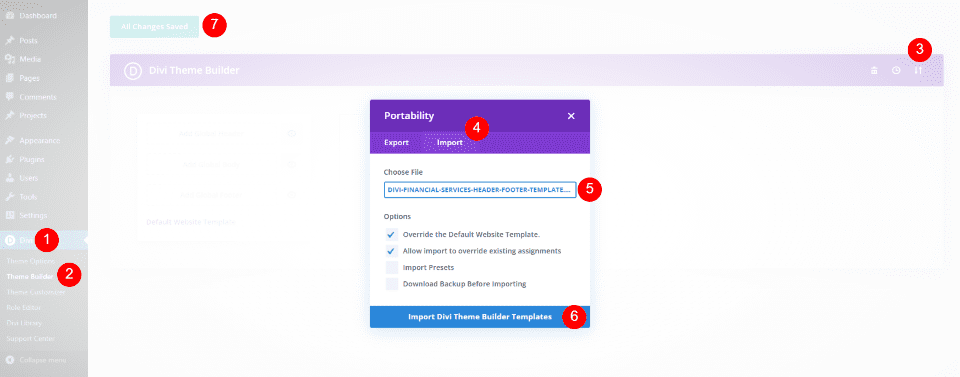
Selecione o ícone de portabilidade no canto superior direito do Theme Builder. Navegue até o modelo de cabeçalho e rodapé em seu computador, selecione- o e clique em Importar modelos do Divi Theme Builder . Salve suas alterações.

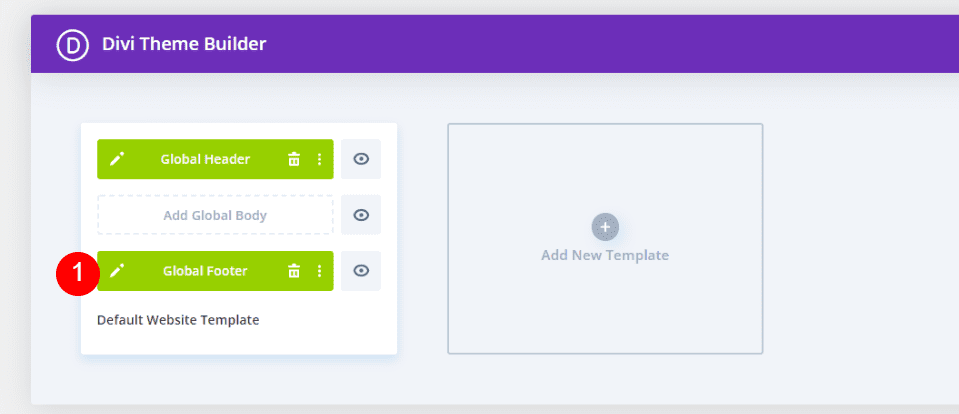
Em seguida, selecione o ícone Editar para o modelo de rodapé. Isso abrirá o modelo de rodapé no construtor onde faremos nossas alterações.

Como adicionar o formulário de contato Divi Footer
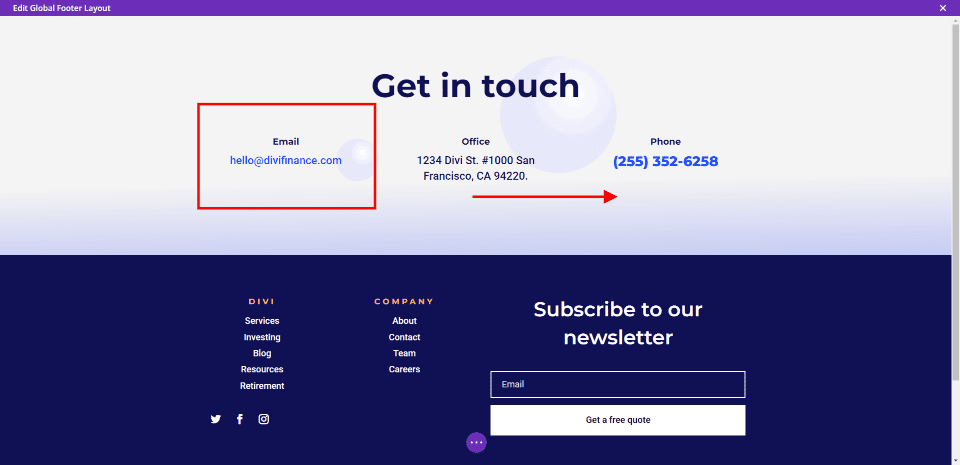
Em seguida, adicionaremos o formulário de contato ao layout do rodapé. Primeiro, precisaremos fazer alguns ajustes no design do layout. Vemos que o layout tem duas seções. A seção superior tem um título para identificar que são as informações de contato. Esta seção inclui três tipos de informações de contato alinhadas horizontalmente.
Colocaremos as informações de contato à direita, acima do formulário de inscrição por e-mail. Em seguida, colocaremos um módulo de formulário de contato Divi à esquerda. Isso aumenta o tamanho desta Seção e equilibra o rodapé com um formulário de cada lado.

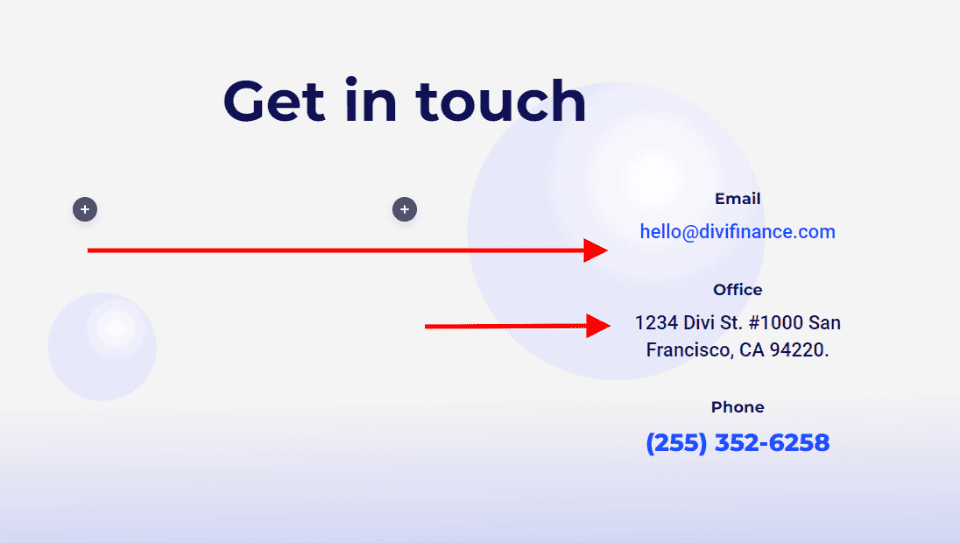
Mova as informações de contato
Primeiro, arraste e solte os Módulos de texto na coluna da direita. Empilhe-os para mostrar E-mail na parte superior, Escritório no meio e Telefone na parte inferior.

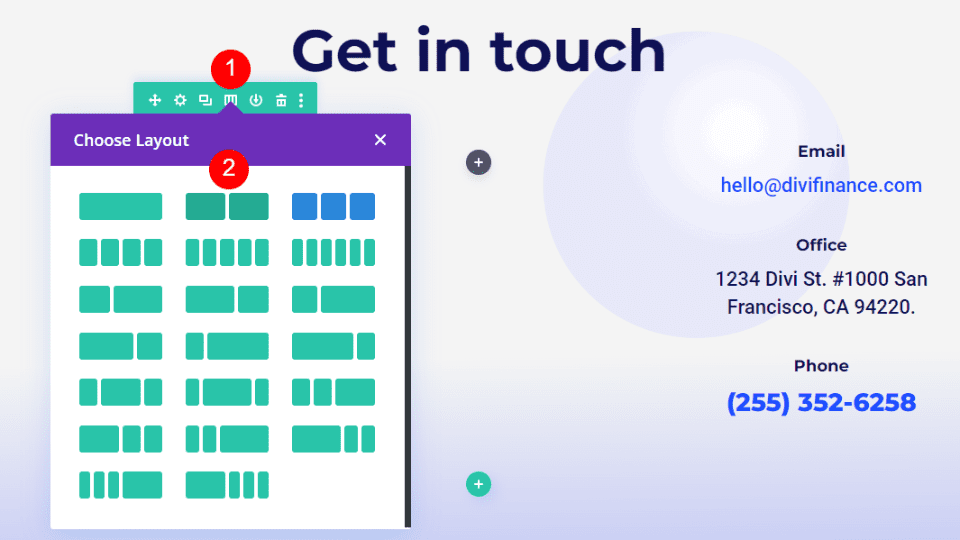
Ajuste a linha
Em seguida, ajuste a linha para mostrar duas colunas em vez de três.

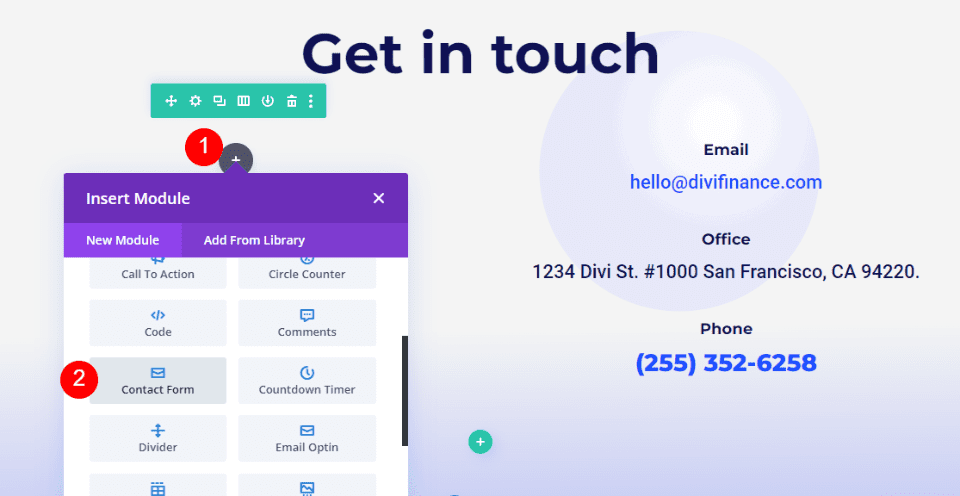
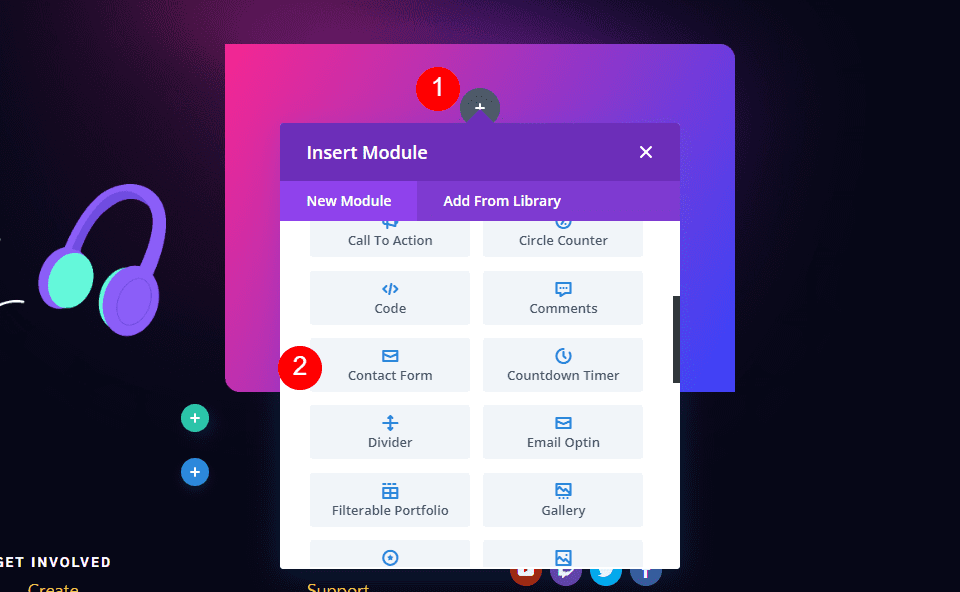
Adicione o formulário de contato
Por fim, adicione um módulo de formulário de contato à coluna da esquerda.

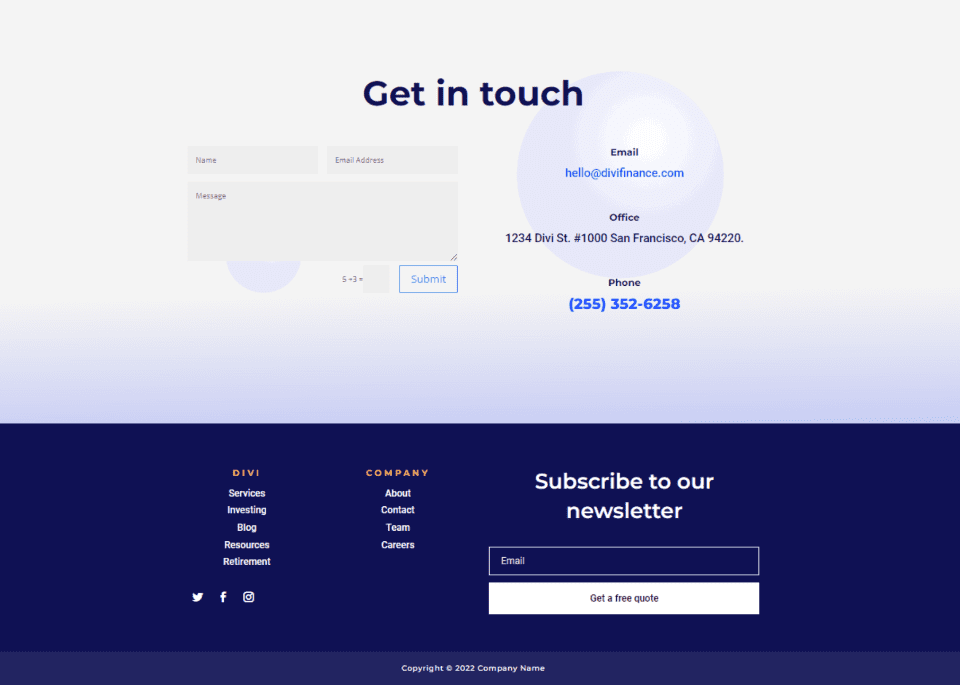
Agora temos um formulário de contato adicionado ao nosso layout Divi. O formulário de contato se equilibra bem com o formulário de e-mail do outro lado do layout. É claro que funciona, mas não se ajustará bem ao design do layout até que o estilizemos.

Como estilizar o formulário de contato Divi Footer
Agora, vamos ver como estilizar o módulo de formulário de contato Divi para corresponder ao layout. Veremos dois exemplos, incluindo aquele que já iniciamos. Usaremos dicas de design do próprio layout.
Divi Footer Contact Form Example One
Para este, vamos estilizar o formulário que adicionamos na seção anterior.
Texto
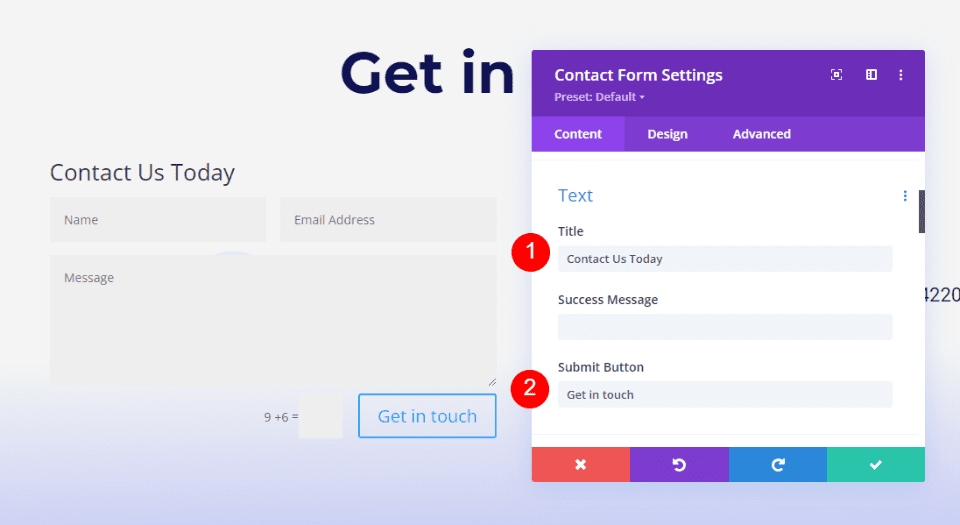
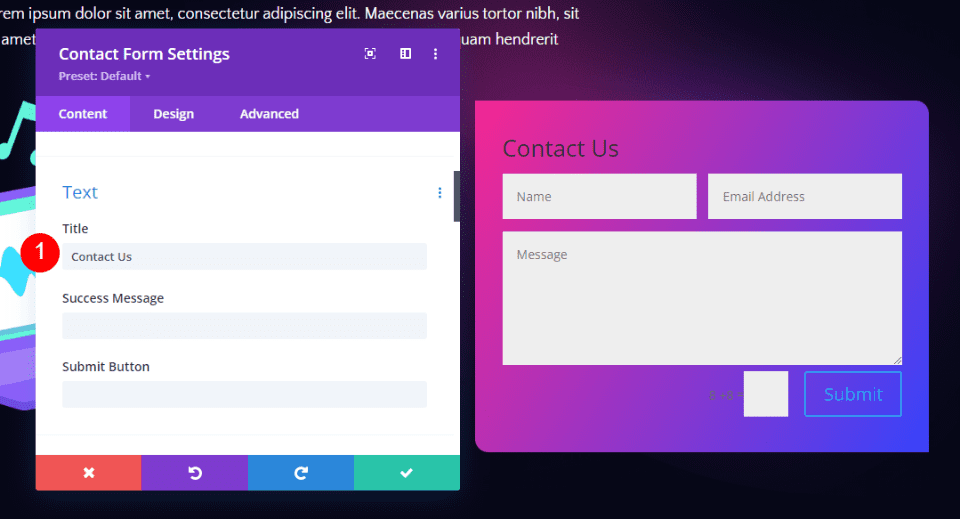
Abra as configurações do módulo de formulário de contato. Digite o texto para o Título e Botão Enviar .
- Título: Entre em contato conosco hoje
- Botão Enviar: Entre em contato

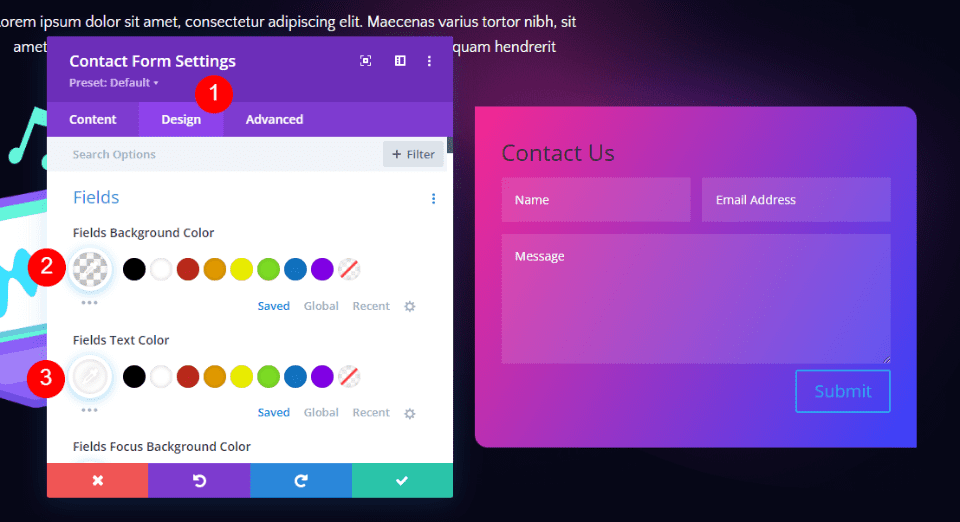
Campos
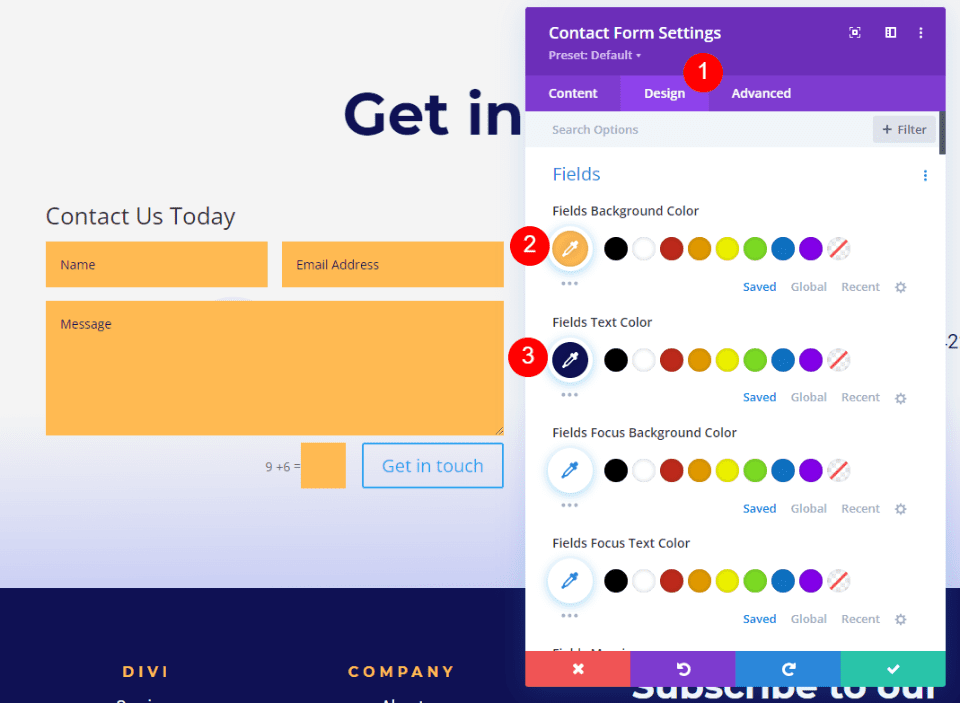
Em seguida, vá para a guia Design . Altere a cor de fundo dos campos para #ffba52 e altere a cor do texto dos campos para #0f1154. Deixe as cores de foco em suas configurações padrão. Isso permite que eles usem as mesmas cores dos campos regulares.
- Cor de fundo: #ffba52
- Cor do texto: #0f1154

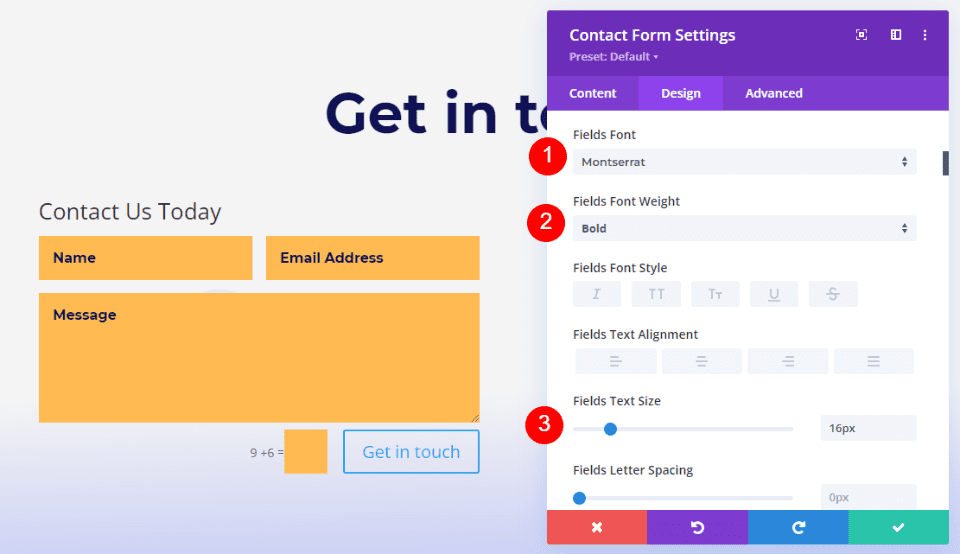
Em seguida, altere a fonte dos campos para Montserrat. Defina o Peso como Negrito e o Tamanho como 16px.
- Fonte: Montserrat
- Peso: Negrito
- Tamanho: 16px


Texto do título
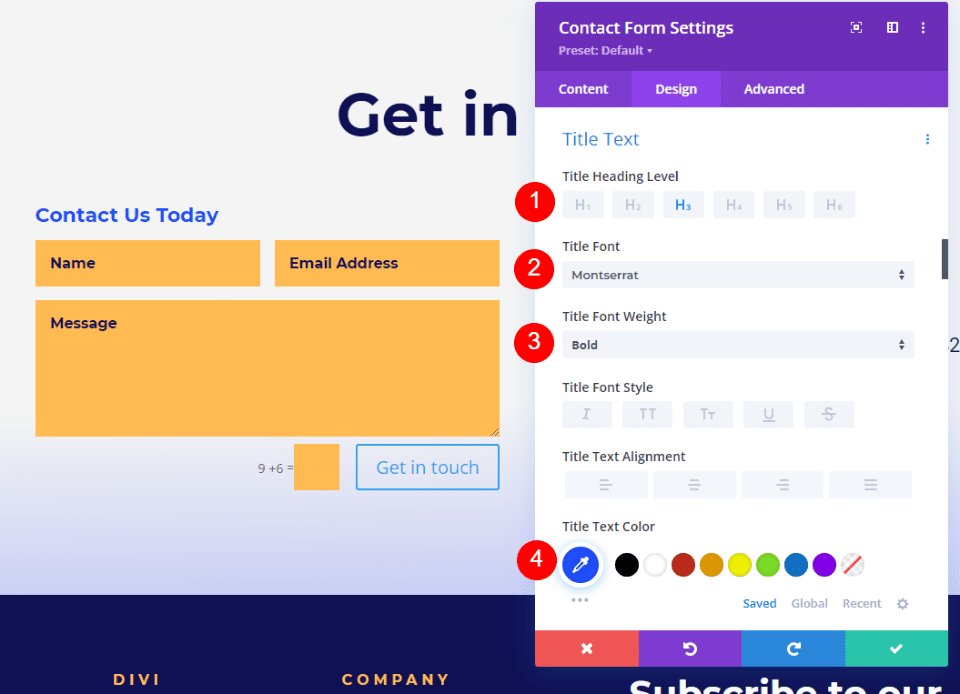
Em seguida, role para baixo até Title Text . Escolha H3 para o nível de título . O título desta seção usa H2, portanto, selecionar H3 criará a estrutura de página adequada. Selecione Montserrat para a fonte . Selecione Negrito para Peso e mude a Cor para #1d4eff.
- Nível de Título: H3
- Fonte: Montserrat
- Peso: Negrito
- Cor: #1d4eff

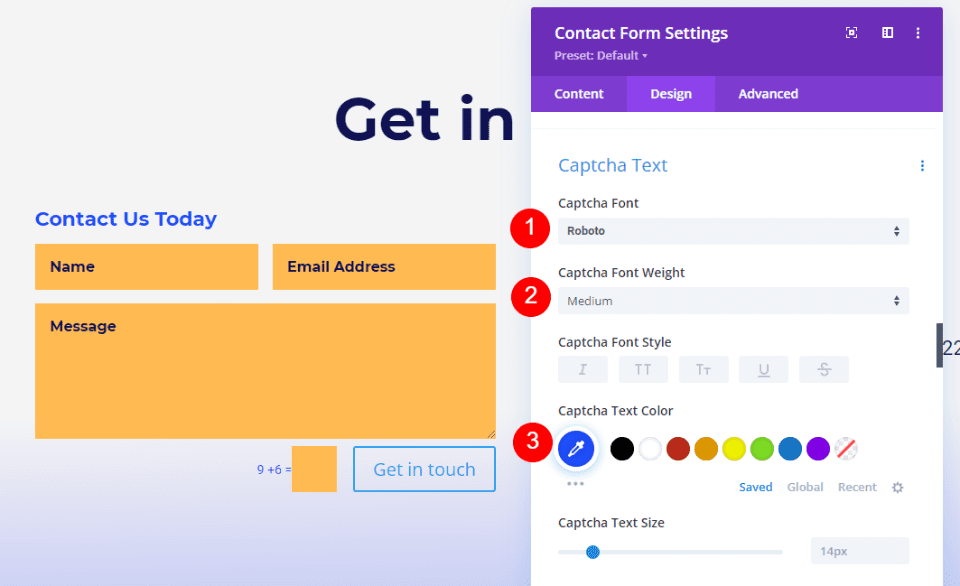
Texto Captcha
Em seguida, role para baixo até Captcha Text . Faremos alterações no Captcha Text nesta configuração, mas também adicionaremos algum CSS para alterar a cor do campo. Altere a fonte para Roboto, o peso para médio e a cor para #1d4eff. Vamos adicionar o CSS no final.
- Fonte: Roboto
- Peso: Médio
- Cor: #1d4eff

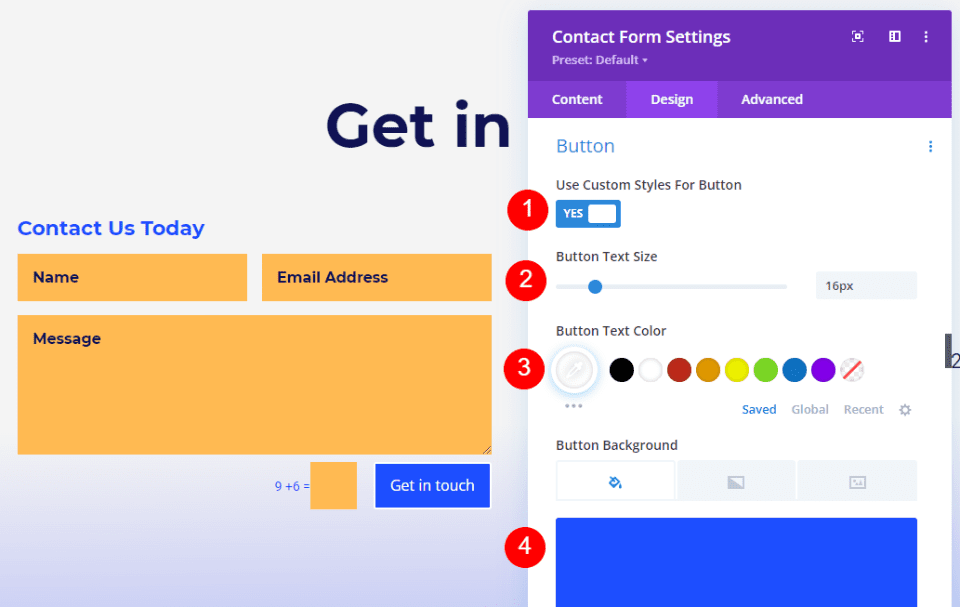
Botão
Em seguida, role para baixo até Button e ative Use Custom Styles for Button . Altere o tamanho da fonte para 16px, a cor da fonte para branco e a cor de fundo para #1d4eff.
- Usar estilos personalizados para o botão: Sim
- Tamanho: 16px
- Cor do texto: #ffffff
- Cor de fundo: #1d4eff

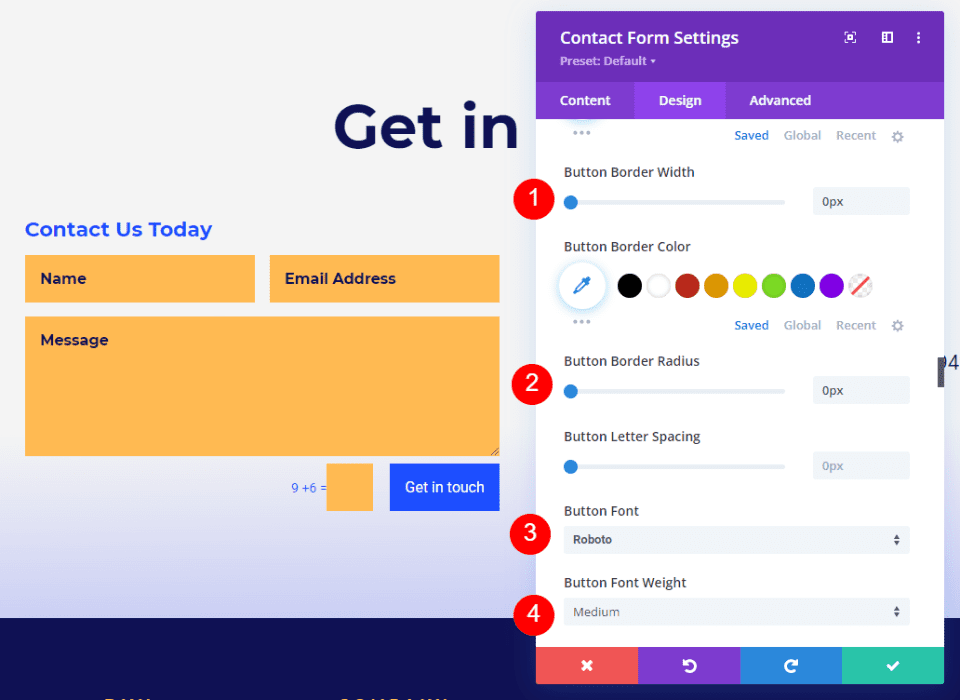
Defina a largura da borda e o raio da borda como 0px para ambos. Altere a fonte para Roboto e o peso para médio.
- Raio da borda: 0px
- Largura da borda: 0px
- Fonte: Roboto
- Peso: Médio

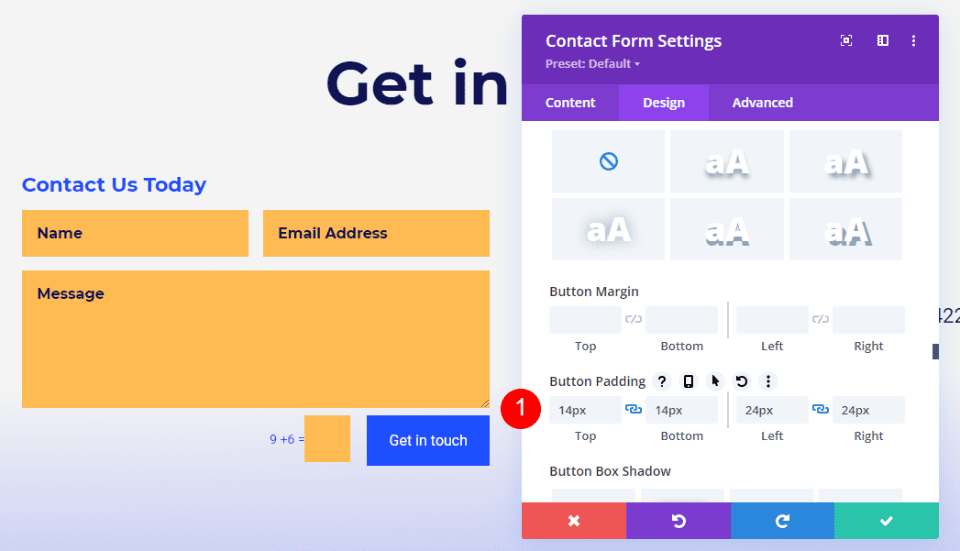
Em seguida, role para baixo até Button Padding . Insira 14px para o preenchimento superior e inferior e 24px para o preenchimento esquerdo e direito.
- Padding: 14px Superior e Inferior, 24px Esquerda e Direita

Plano de fundo do Captcha
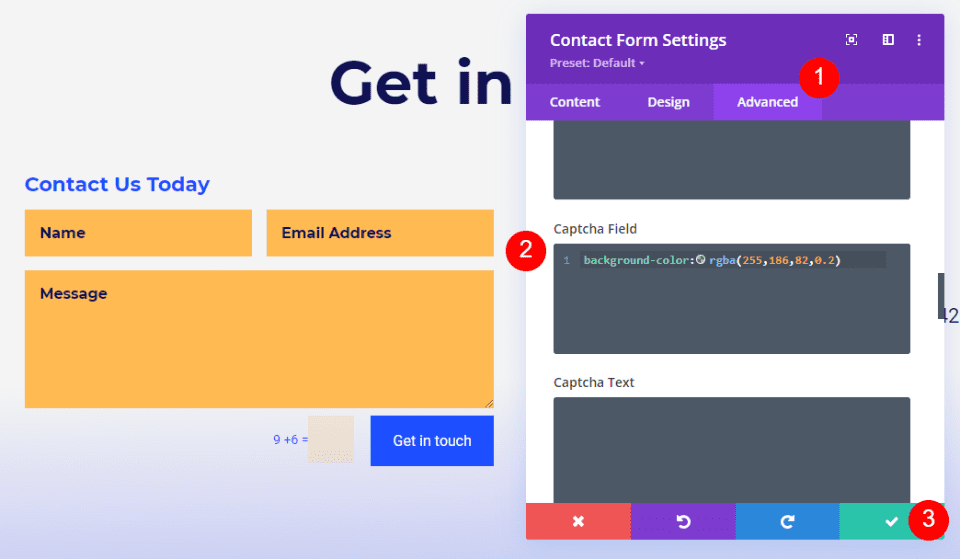
Por fim, vá para a guia Avançado e role para baixo até o Campo Captcha . Insira o CSS abaixo no campo. Isso dá ao plano de fundo uma cor diferente do restante do formulário, para que os usuários saibam que é diferente. Agora, feche o módulo e salve suas configurações.
- CSS do campo Captcha:
background-color:rgba(255,186,82,0.2)

Divi Footer Contact Form Exemplo Dois
Vejamos outro exemplo. Para este, estou usando o rodapé global do Header & Footer for Divi's Podcaster Layout Pack gratuito . Substituiremos o e-mail de contato por um formulário de contato.

Excluir módulo de texto de e-mail
Primeiro, exclua os módulos de texto Fale conosco e e-mail. Substituiremos o título pelo do Módulo de Formulário de Contato.

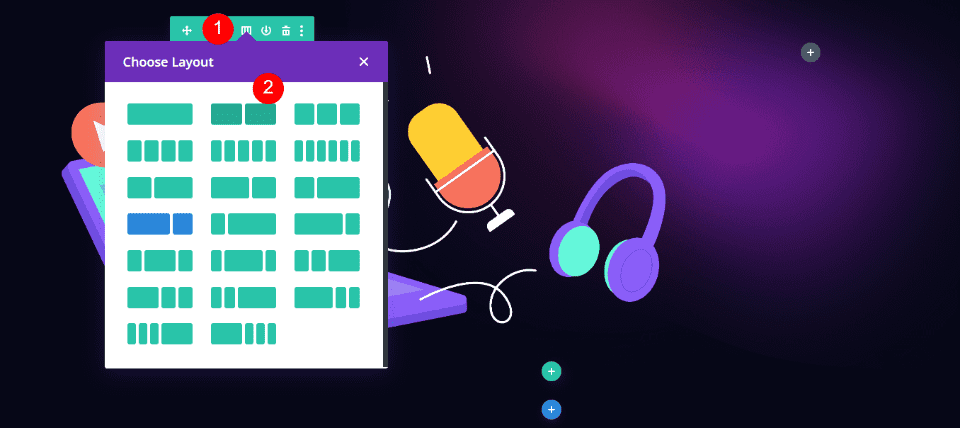
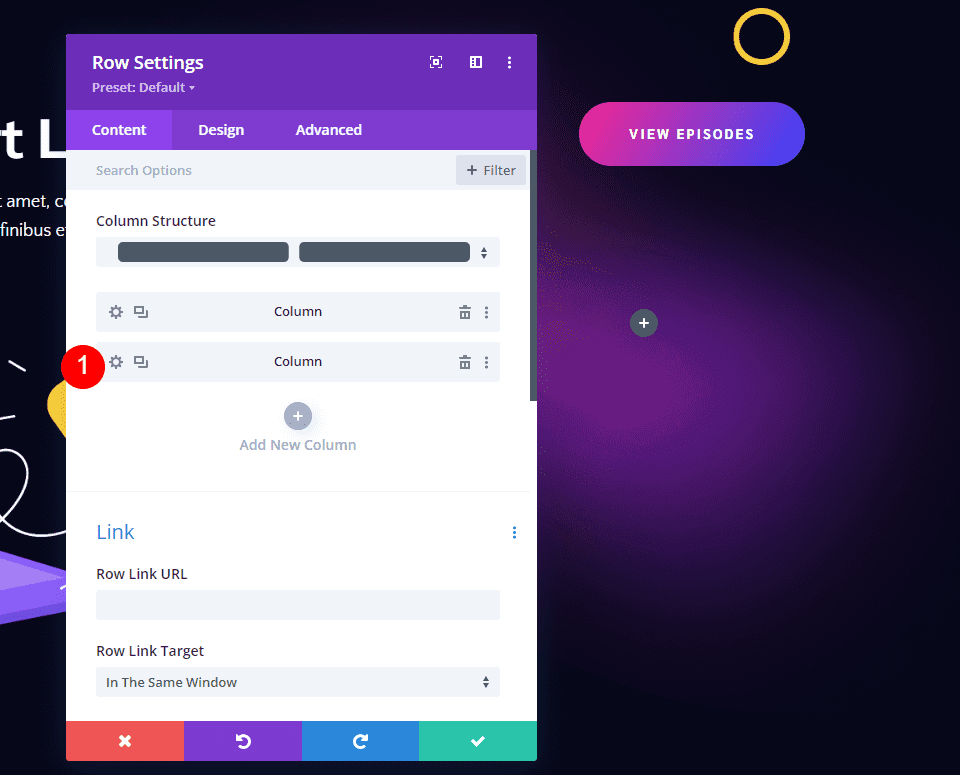
Alterar Largura da Coluna da Linha
Em seguida, altere o layout da coluna para exibir duas colunas iguais. Isso nos dá mais espaço para o formulário de contato.

Ajustar coluna
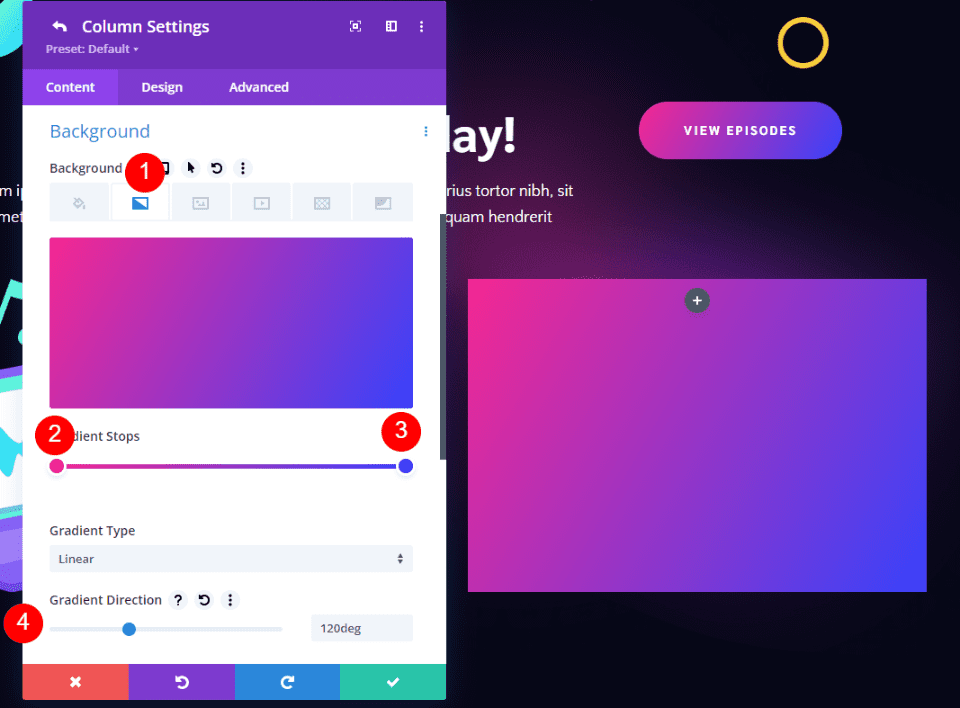
Em seguida, mudaremos o Background da coluna para o formulário de contato. Isso nos dá mais controle sobre o design do formulário. Abra as configurações para a coluna da direita.

Role para baixo até Plano de fundo e selecione a guia Gradiente de plano de fundo . Defina a cor do primeiro Gradient Stop como #f52791 e deixe-o na posição de 0%. Defina a cor do segundo Gradient Stop como #3742fb e deixe sua posição em 100%. Altere a direção para 120 graus.
- Primeira parada de gradiente: #f52791, 0%
- Segunda parada de gradiente: #3742fb, 100%
- Direção: 120 graus

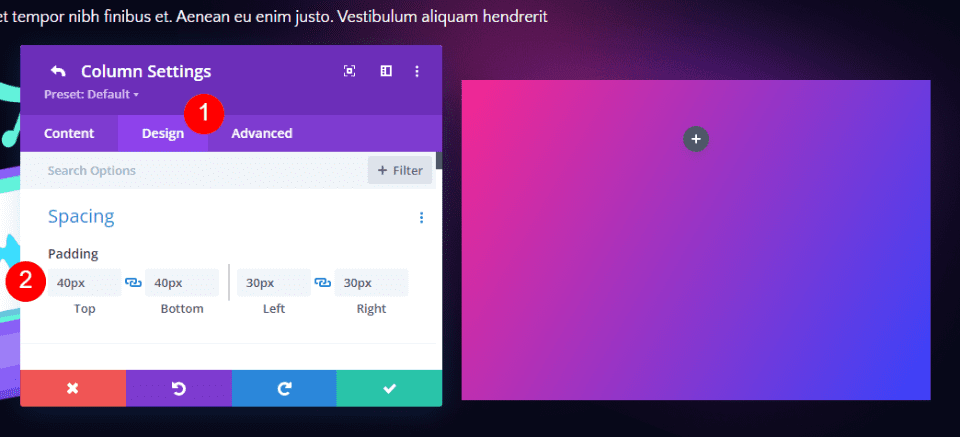
Em seguida, vá para a guia Design . Altere o preenchimento superior e inferior para 40px e o preenchimento esquerdo e direito para 30px.
- Preenchimento: 40px Superior e Inferior, 30px Esquerda e Direita.

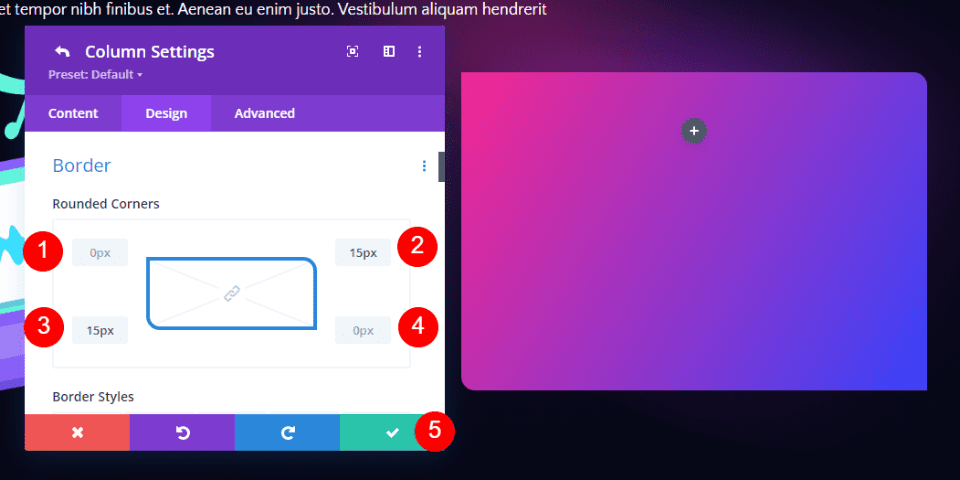
Em seguida, role para baixo até Borda e ajuste os cantos arredondados . Defina o canto superior esquerdo para 0px, o canto superior direito para 15px, o canto inferior esquerdo para 15px e o canto inferior direito para 0px. Feche as configurações de coluna e linha.
Cantos arredondados:
- Superior esquerdo: 0px
- Superior direito: 15px
- Inferior esquerdo: 15px
- Inferior direito: 0px

Adicionar um módulo de formulário de contato
Em seguida, adicione um módulo de formulário de contato no lugar dos módulos de texto.

Conteúdo do formulário de contato
Adicione o conteúdo do título .
- Título: Fale Conosco

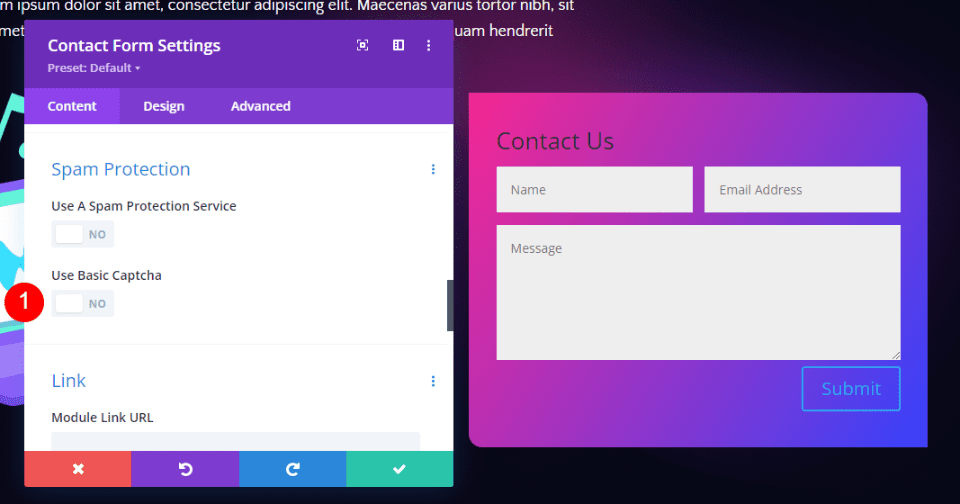
Proteção contra SPAM
Role para baixo até Proteção contra spam e desative-a.
- Usar captcha básico: não

Campos
Vá para a guia Projeto . Altere a cor de fundo dos campos para rgba(255,255,255,0,12) e altere a cor do texto para branco.
- Cor de fundo dos campos: rgba(255,255,255,0,12)
- Cor do texto dos campos: #ffffff

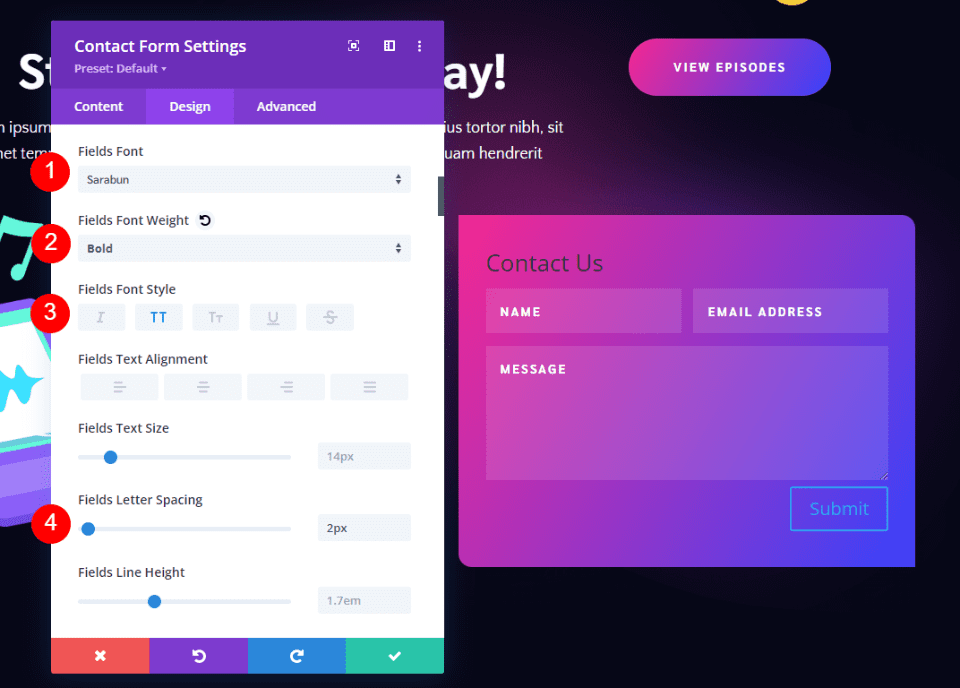
Altere a fonte dos campos para Sarabun. Defina o Peso como Negrito, o Estilo como TT e o Espaçamento entre Letras como 2px.
- Fonte dos campos: Sarabun
- Peso: Negrito
- Estilo: TT
- Espaçamento entre letras: 2px

Texto do título
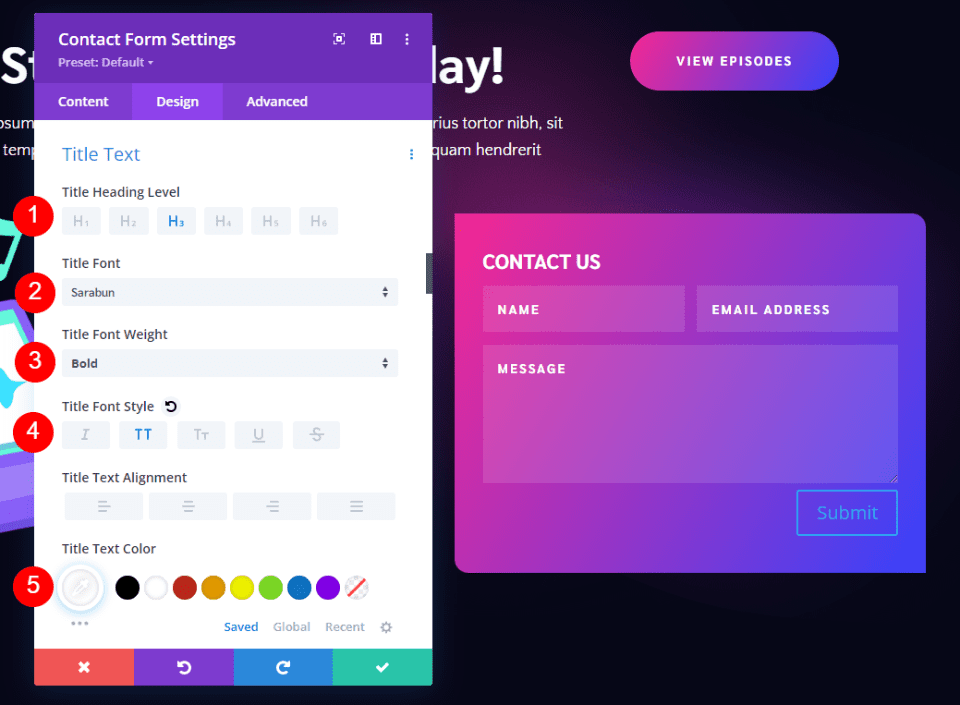
Em seguida, role para baixo até Title Text . Altere a fonte do título para Sarabun, o peso para negrito, o estilo para TT e a cor para branco.
- Nível de Título: H3
- Fonte dos campos: Sarabun
- Peso: Negrito
- Estilo: TT
- Cor: #ffffff

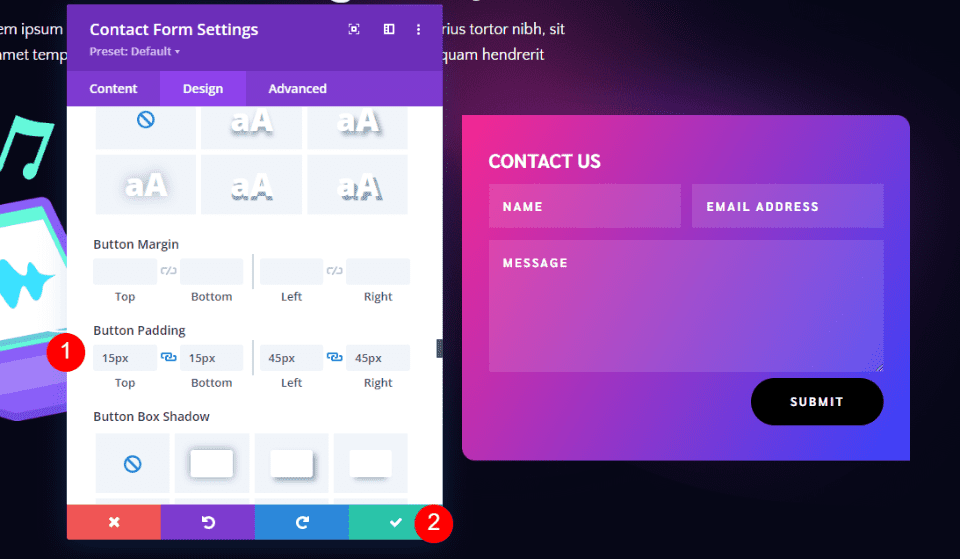
Botão
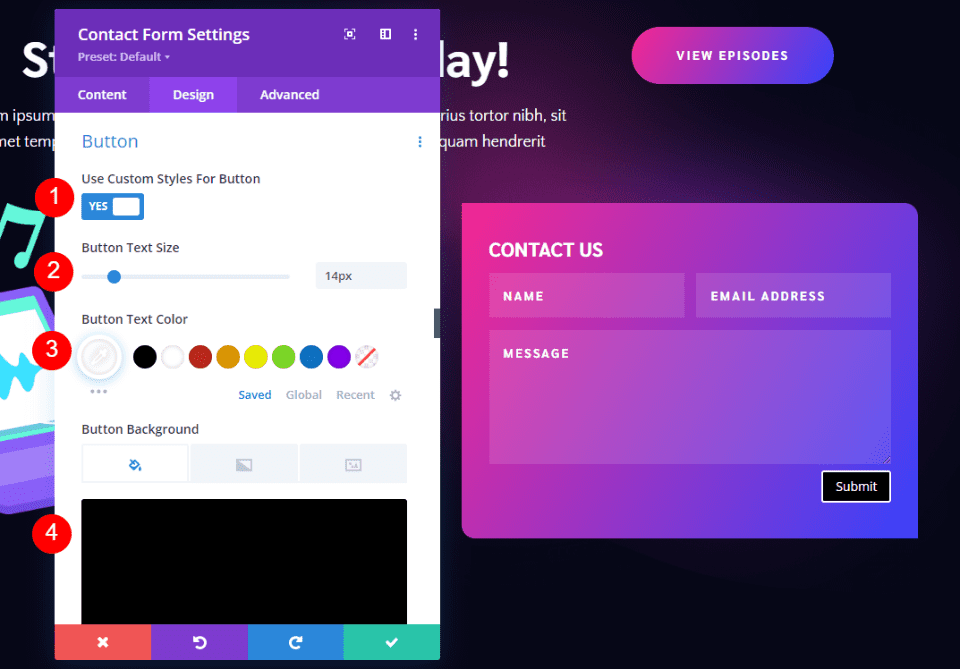
Em seguida, role para baixo até Button e ative Use Custom Styles for Button . Altere o tamanho da fonte para 14px, a cor da fonte para branco e a cor de fundo para preto.
- Usar estilos personalizados para o botão: Sim
- Tamanho: 14px
- Cor do texto: #ffffff
- Cor de fundo: #000000

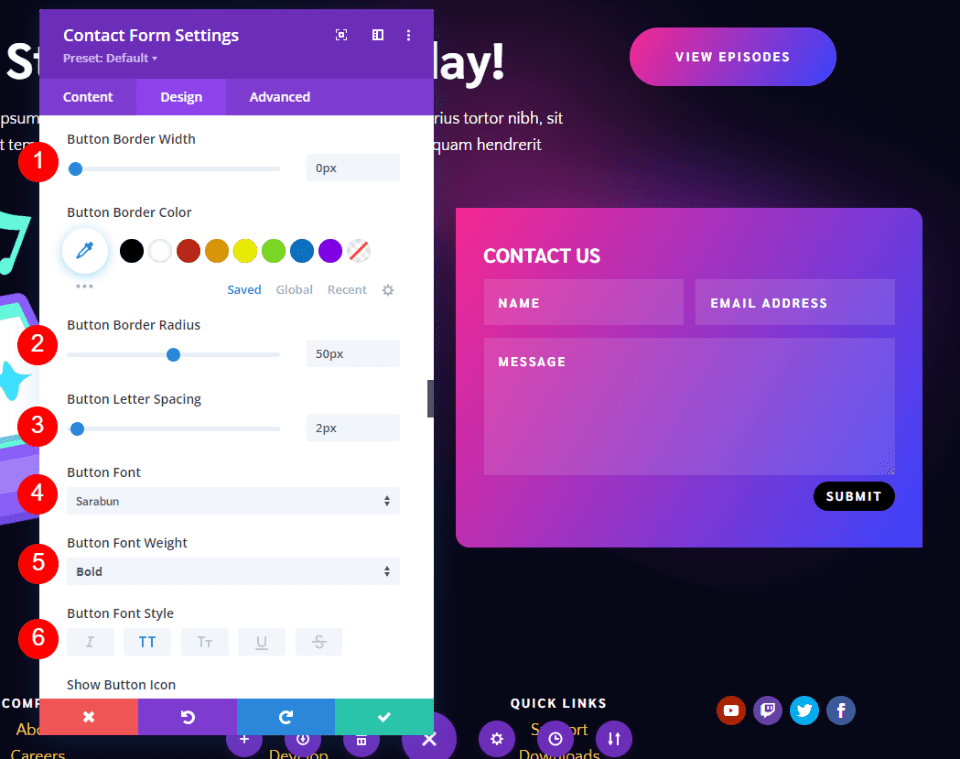
Altere a largura da borda para 0px e o raio da borda para 50px. Defina o espaçamento entre letras como 2px, a fonte como Sarabun, a espessura como negrito e o estilo como TT.
- Largura da borda: 0px
- Raio da borda: 50px
- Espaçamento entre letras: 2px
- Fonte: Sarabum
- Peso: Negrito
- Estilo: TT

Em seguida, role para baixo até Button Padding . Insira 15px para o preenchimento superior e inferior e 45px para o preenchimento esquerdo e direito. Feche o módulo e salve suas configurações.
- Padding: 15px Superior e Inferior, 45px Esquerda e Direita

Resultados
Formulário de contato do rodapé Divi da área de trabalho Exemplo um

Telefone Divi Rodapé Formulário de contato Exemplo um

Formulário de contato do rodapé Divi da área de trabalho Exemplo dois

Telefone Divi Rodapé Formulário de Contato Exemplo Dois

Acabar com os Pensamentos
Essa é a nossa visão de como incluir um formulário de contato no rodapé do Divi. O módulo de formulário de contato Divi é simples de adicionar a qualquer layout de rodapé Divi e é fácil de estilizar para combinar com qualquer layout Divi. Seguir alguns princípios de design garantirá que você aproveite ao máximo o espaço do rodapé.
Nós queremos ouvir de você. Você inclui um formulário de contato no rodapé do Divi? Deixe-nos saber nos comentários.
