Como incluir um botão de rolagem para baixo no seu módulo de cabeçalho Divi Fullwidth
Publicados: 2022-10-19O módulo de cabeçalho de largura total da Divi inclui um botão que indica ao usuário que ele pode rolar para baixo. Uma vez que eles clicam nele, eles são redirecionados automaticamente para a próxima seção. Este é um botão simples com vários ícones para escolher e sua cor e tamanho são totalmente personalizáveis. Neste post, veremos como personalizá-lo e veremos quatro botões de rolagem para baixo que você pode incluir no seu módulo de cabeçalho Divi Fullwidth. Também veremos como estilizá-lo com CSS para obter ainda mais opções de design.
Vamos começar!
Visualização dos botões de rolagem para baixo
Primeiro, vamos ver os designs que criaremos neste post.
Exemplo de botões de rolagem para baixo da área de trabalho

Exemplo de botões de rolagem para baixo do telefone

Exemplo dois de botões de rolagem da área de trabalho

Exemplo de botões de rolagem para baixo do telefone dois

Exemplo três de botões de rolagem da área de trabalho

Exemplo de três botões de rolagem do telefone

Exemplo quatro de botões de rolagem da área de trabalho

Exemplo quatro de botões de rolagem do telefone

Design de cabeçalho de largura total dos botões de rolagem para baixo
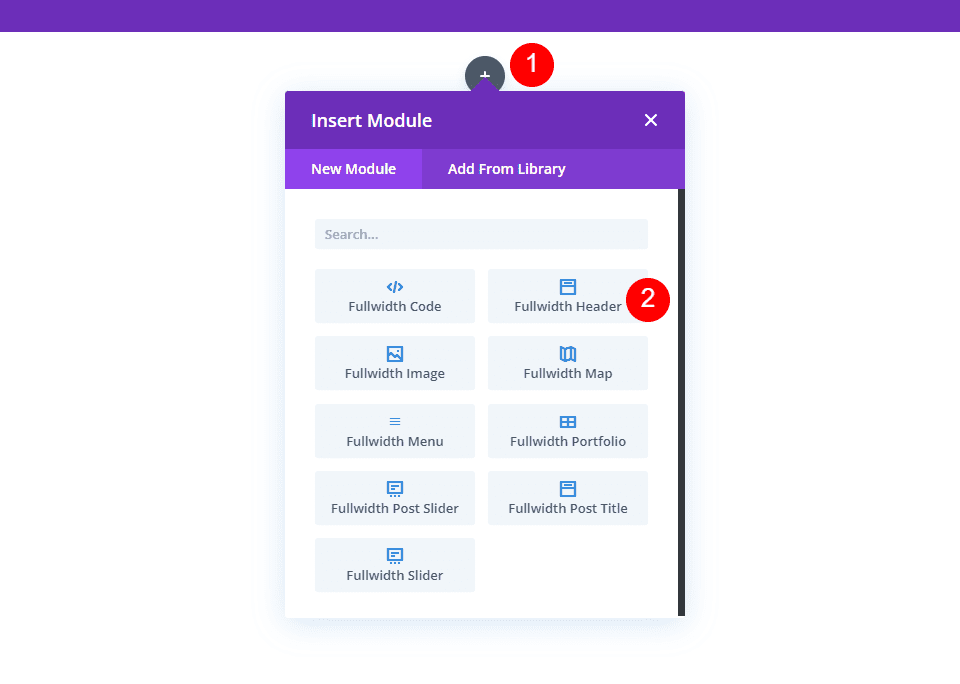
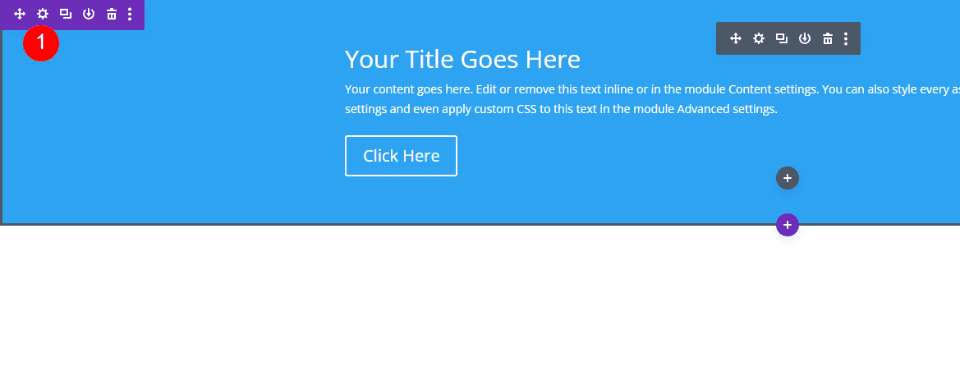
Primeiro, criaremos nosso design de cabeçalho de largura total. Estou construindo do zero usando designs do pacote de layout de terapia gratuito que está disponível no Divi. Crie uma nova página e adicione um Módulo de cabeçalho de largura total a uma nova seção de largura total.

Divisor de seção de largura total
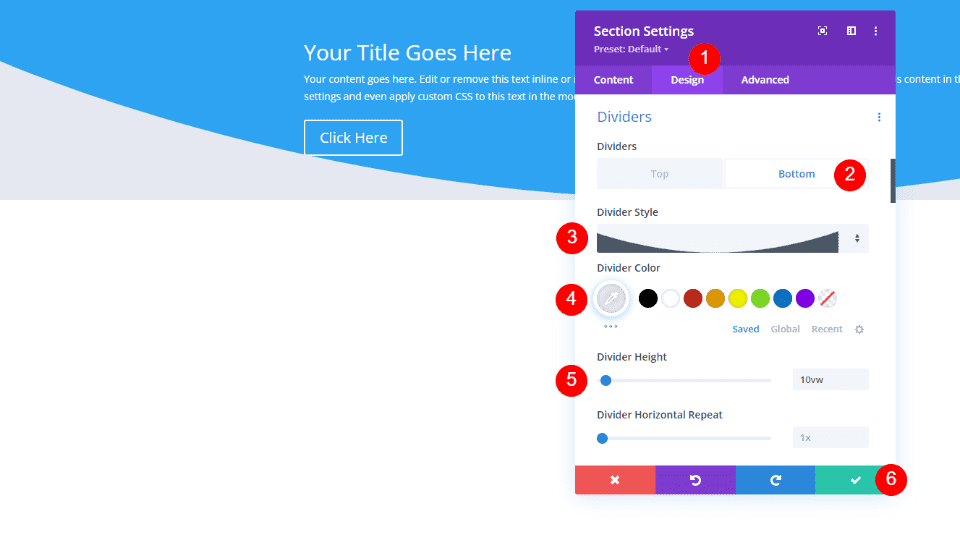
Adicionaremos um divisor para este cabeçalho de largura total. Abra as configurações para a seção Fullwidth .

Em seguida, role até Divisores . Clique na aba Bottom e escolha o 8 th Divider Style. Defina a Cor para #e5e8f0 e insira 10vw para a Altura. Feche as configurações da seção.
- Divisores: Inferior
- Estilo do divisor: 8º estilo
- Cor: #e5e8f0
- Altura: 10vw

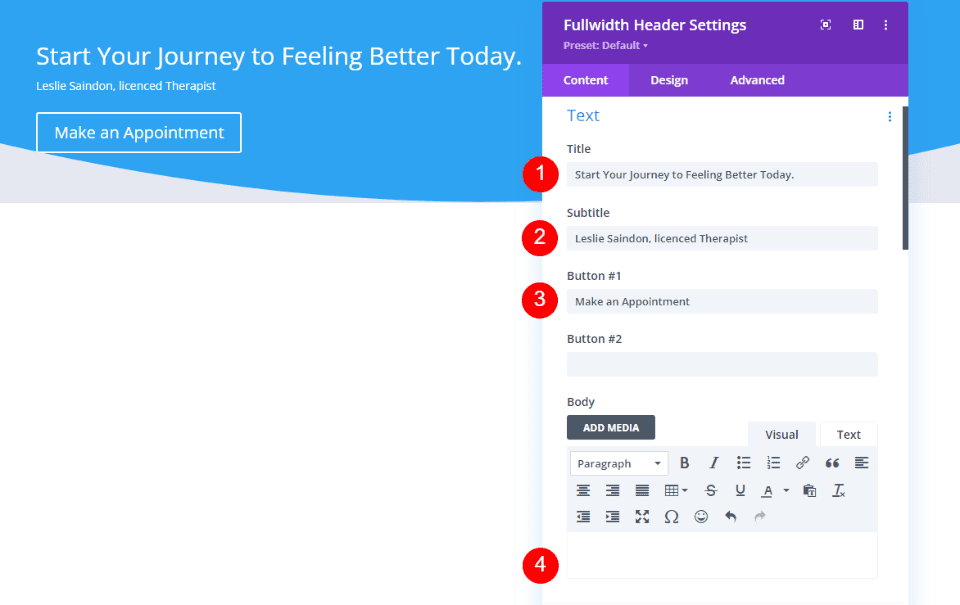
Texto do cabeçalho de largura total
Em seguida, abra o Módulo de cabeçalho de largura total e adicione seu título, legenda e texto do botão. Exclua o texto fictício para o conteúdo do corpo e deixe-o vazio.
- Título: Comece sua jornada para se sentir melhor hoje.
- Legenda: Nome, terapeuta licenciado
- Texto do botão um: marcar um compromisso
- Conteúdo do corpo: Nenhum

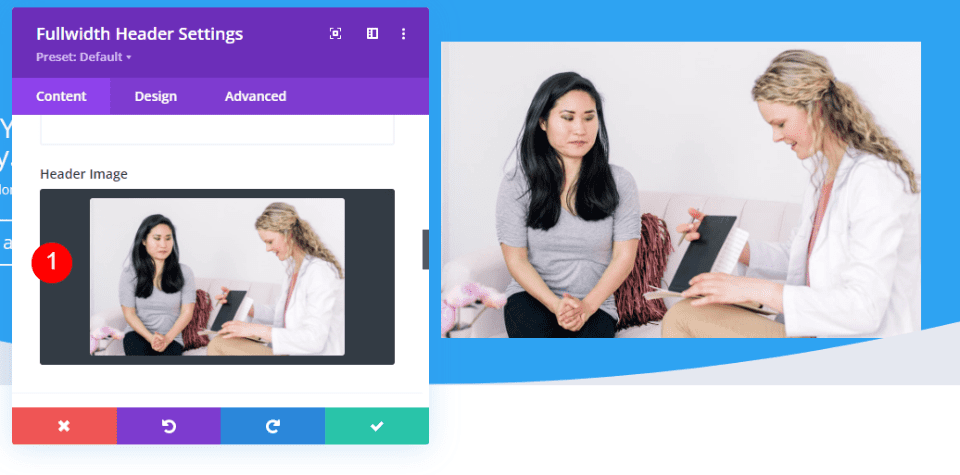
Imagens de cabeçalho de largura total
Role para baixo até Imagens e escolha uma imagem de cabeçalho ampla. Estou escolhendo uma imagem que vem com o Pacote de Layout de Terapia. Você pode encontrar a imagem rolando a postagem e baixando os recursos da imagem.

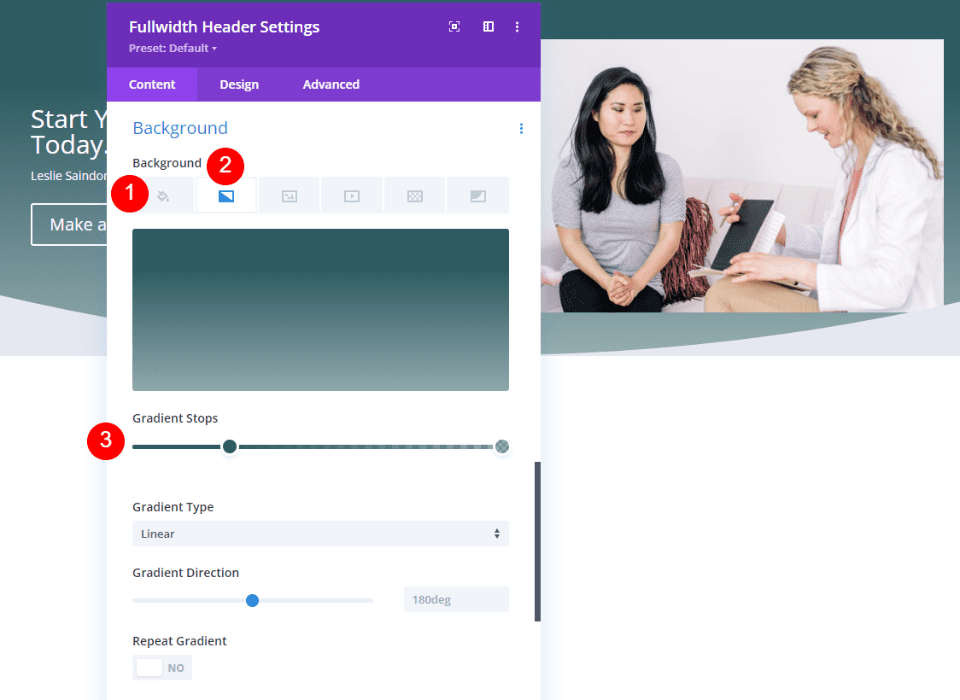
Fundo do cabeçalho de largura total
Role para baixo até Plano de fundo . Exclua a cor de fundo e selecione a guia Gradiente. Altere a primeira Cor do Gradient Stop para #2e5b61 e defina a posição para 25%. Deixe o segundo Gradient Stop em 100% e mude a Color para rgba(46,91,97,0.5).
- Gradiente Parada Um: #2e5b61, 25%
- Gradiente Parada Dois: rgba(46,91,97,0,5), 100%

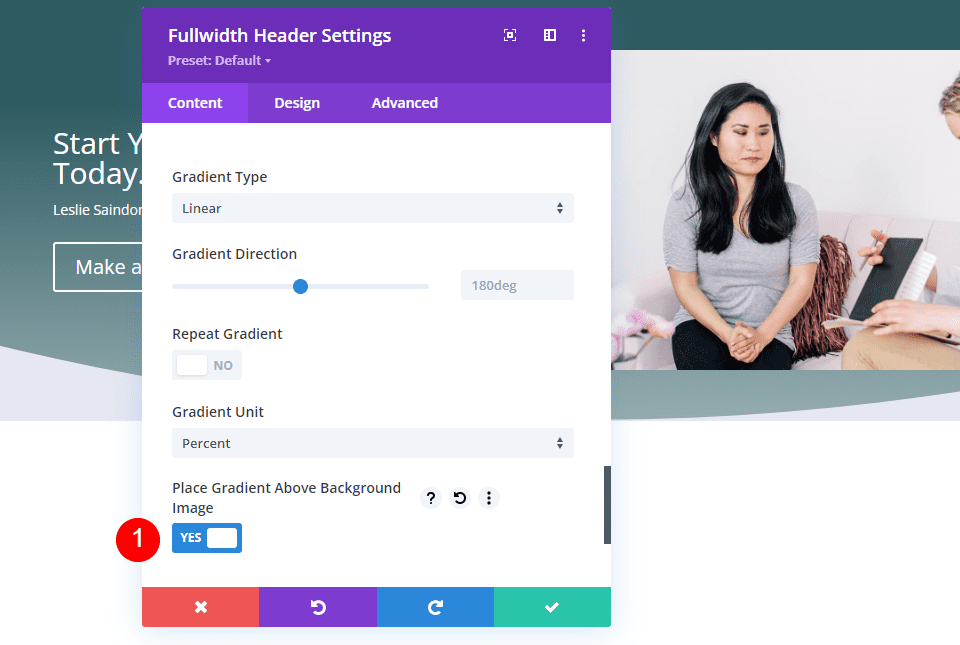
Ative Colocar gradiente acima da imagem de fundo .
- Colocar gradiente acima da imagem de fundo: sim

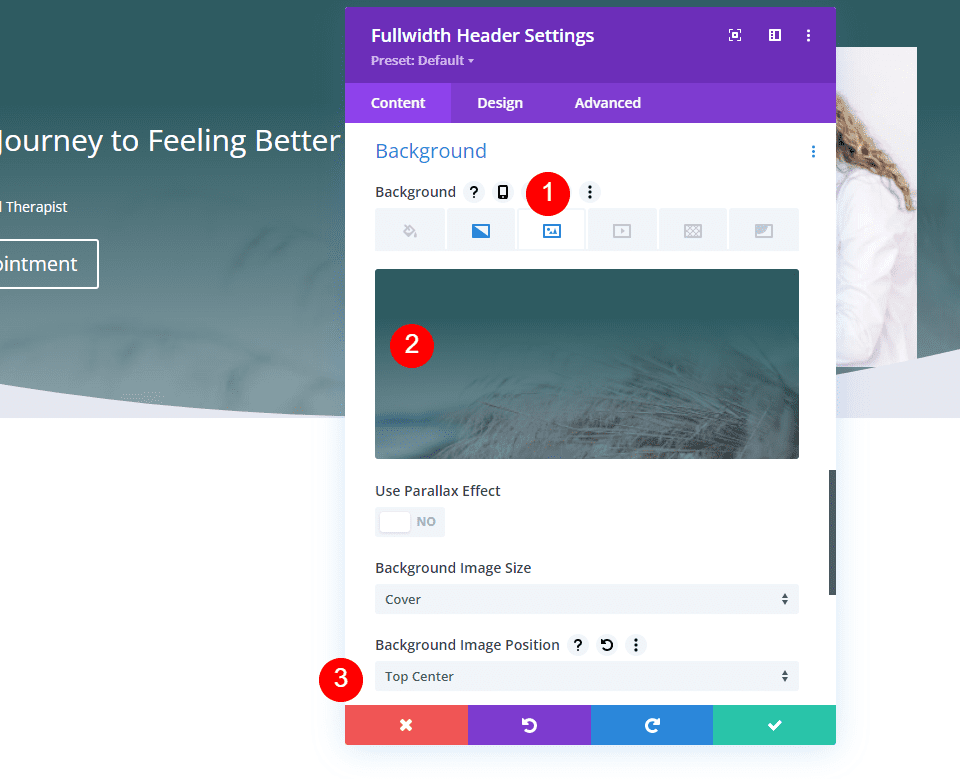
Imagem de fundo do cabeçalho de largura total
Em seguida, selecione a guia Imagem de fundo e escolha uma imagem de tela inteira. Estou usando outra imagem do pacote de layout de terapia.
- Posição: Centro Superior

Layout de cabeçalho de largura total
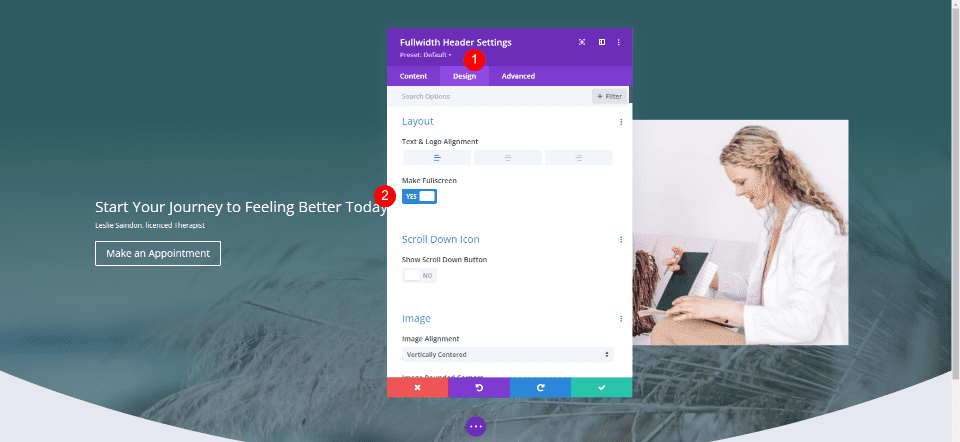
Em seguida, selecione a guia Design e ative Make Fullscreen .
- Fazer tela cheia: Sim

Ícone de rolagem para baixo do cabeçalho de largura total
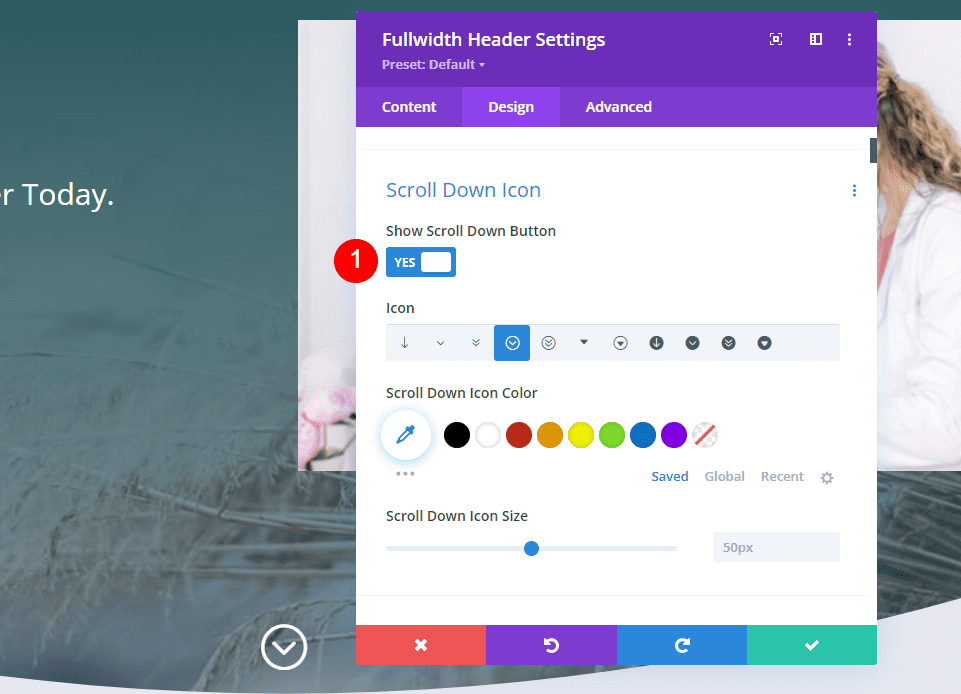
Em seguida, ative Mostrar botão de rolagem para baixo . Vamos estilizar este botão em nossos exemplos, então vamos deixá-lo nas configurações padrão por enquanto.
- Mostrar botão de rolagem para baixo: Sim

Imagem de cabeçalho de largura total
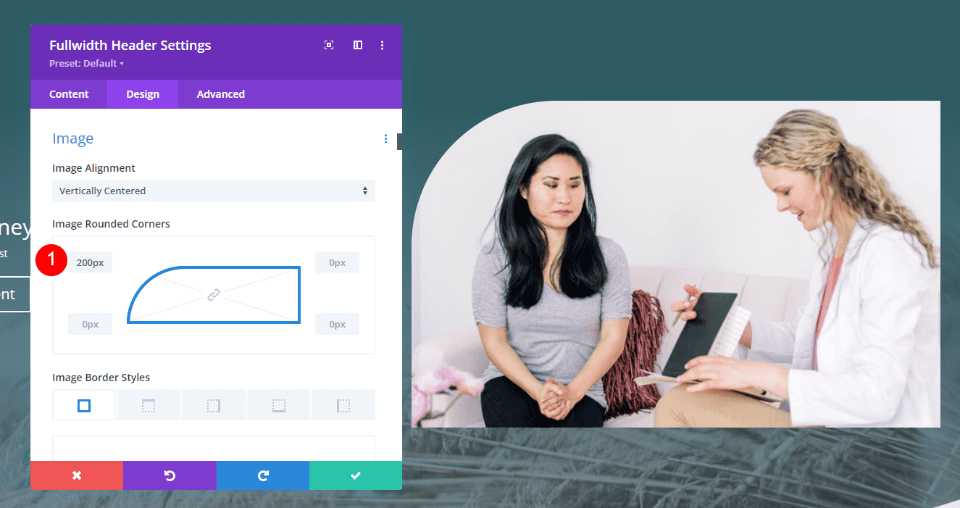
Em seguida, role até Image e altere os cantos arredondados superiores esquerdos para 200px para desktops. Defina o restante dos cantos arredondados para 0px. Altere os cantos arredondados para 100px para tablets e telefones.
- Áreas de trabalho de cantos arredondados: 200px superior esquerdo, 0px todos os outros
- Tablets e telefones de cantos arredondados: 200px superior esquerdo, 0px todos os outros

Texto do título do cabeçalho de largura total
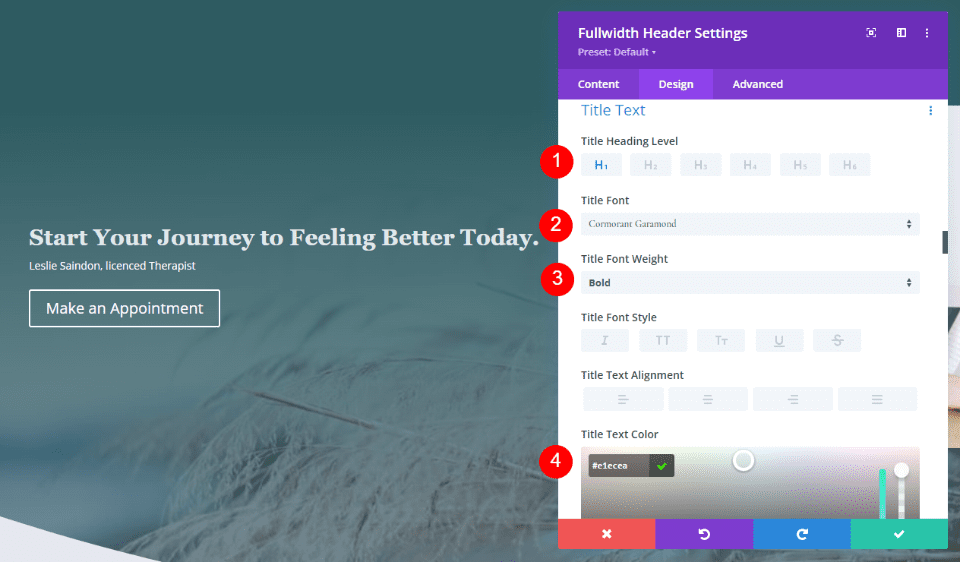
Em seguida, role até Texto do título . Use H1 para o Nível de Direção. Escolha Cormorant Garamond para a fonte do título, defina a espessura para negrito e a cor para #e1ecea.
- Nível de título: H1
- Fonte: Cormorant Garamond
- Peso: Negrito
- Cor: #e1ecea

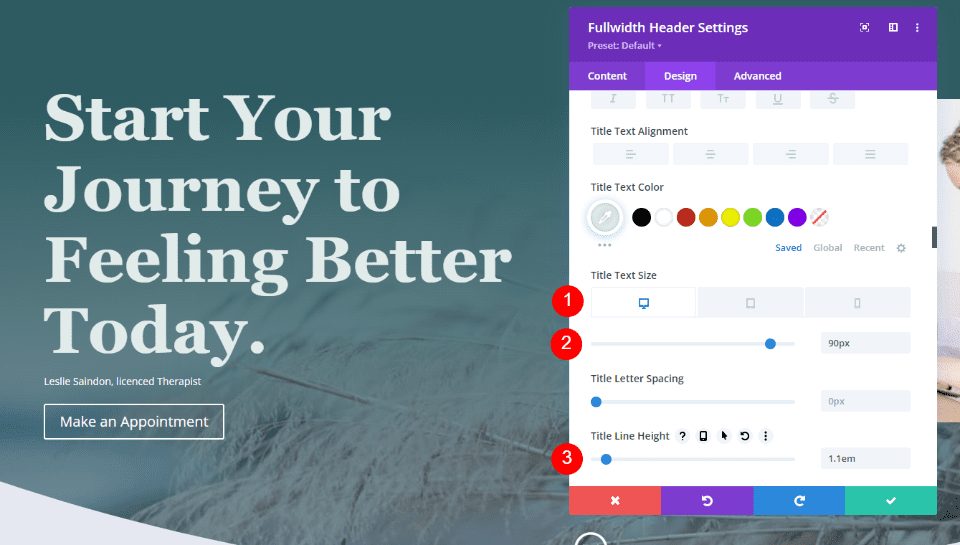
Em seguida, defina o Tamanho para todos os três tamanhos de tela. Use 90px para desktops, 40px para tablets e 24px para telefones. Altere a Altura da Linha para 1,1em.
- Tamanho: 90px, 40px, 24px
- Altura da linha: 1.1em

Texto da legenda do cabeçalho de largura total
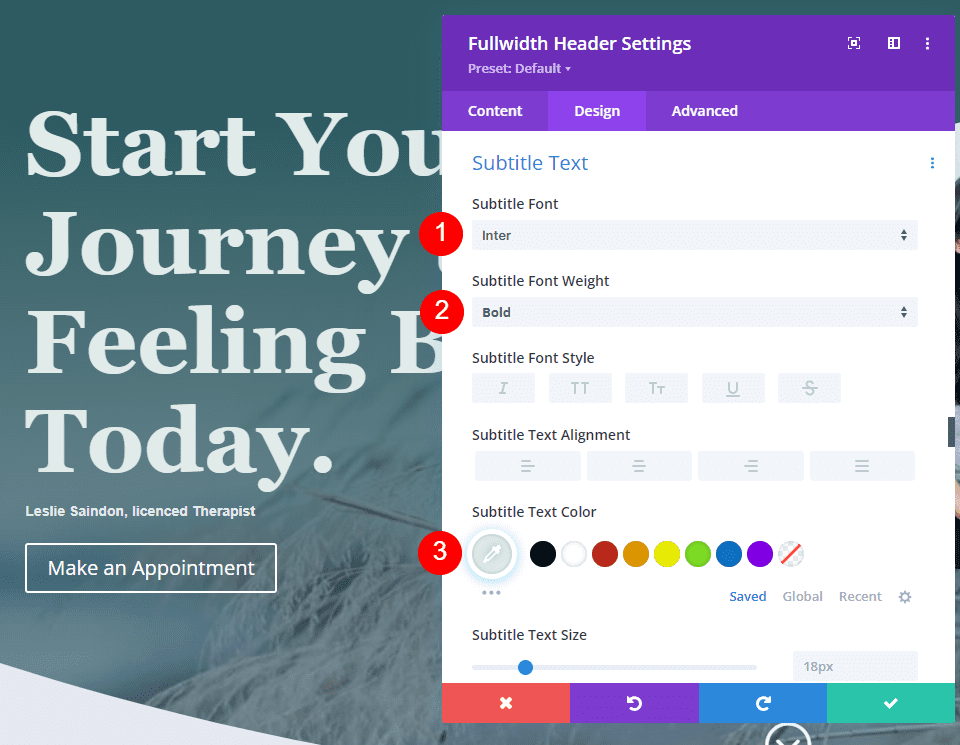
Em seguida, role até Texto da legenda . Altere a fonte para Inter, a espessura para negrito e a cor para #e1ecea.
- Fonte: Inter
- Peso: Negrito
- Cor: #e1ecea


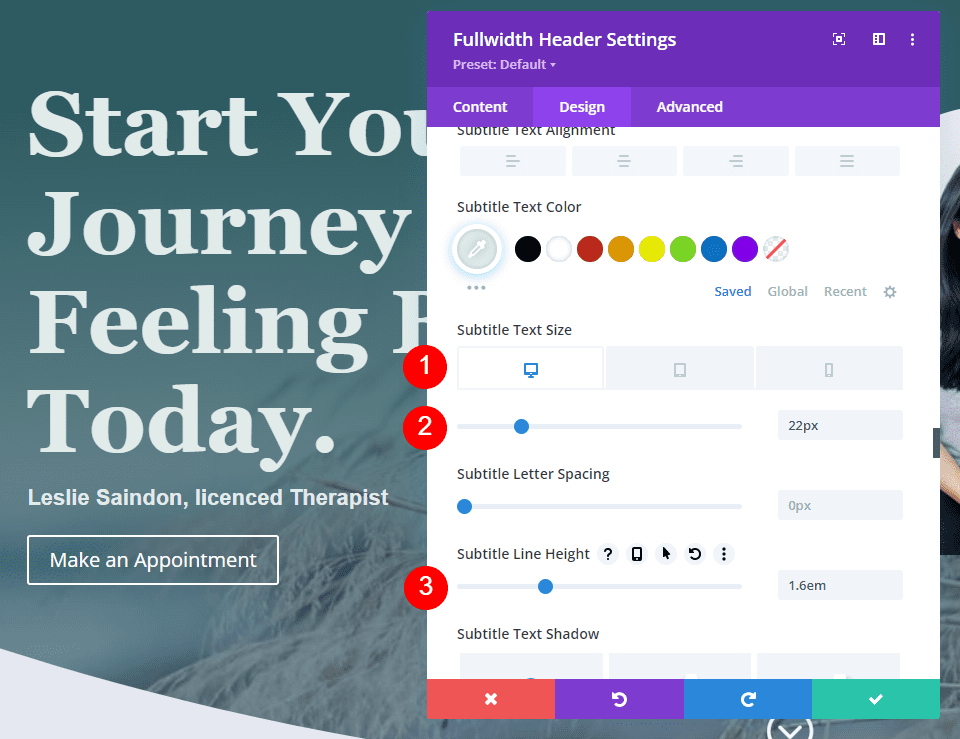
Defina o Tamanho para 22px para desktops, 20px para tablets e 16px para telefones. Altere a Altura da Linha para 1,6em.
- Tamanho: 22px, 20px, 16px
- Altura da linha: 1,6 em

Botão de cabeçalho de largura total
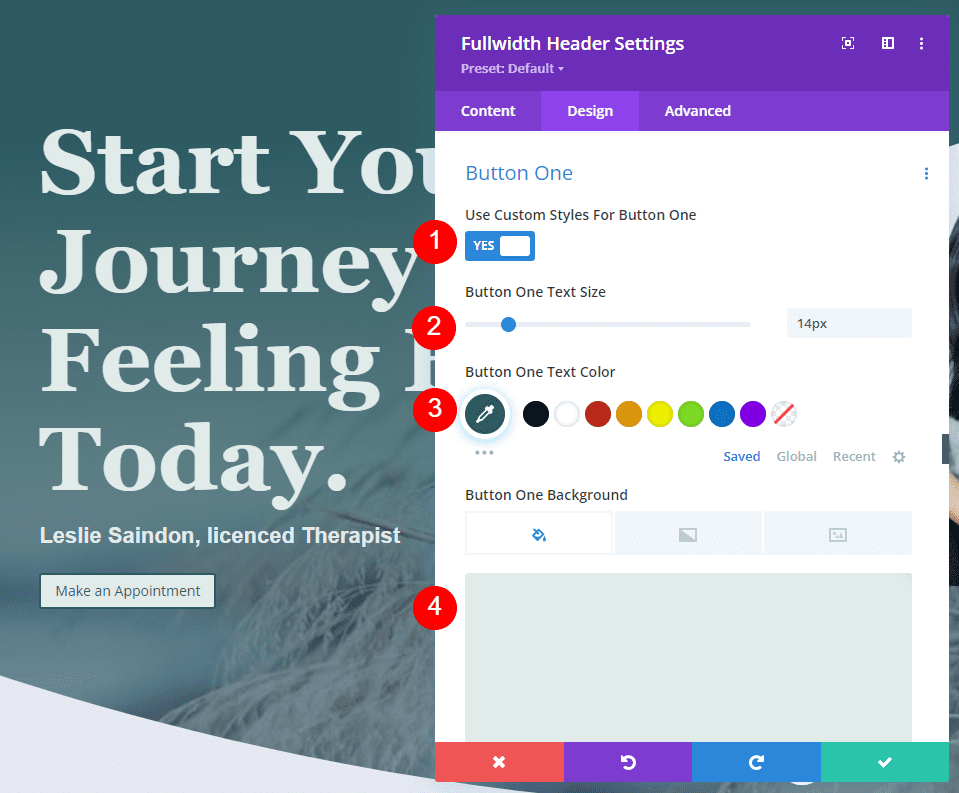
Role para baixo até as configurações do Button One e ative Use Custom Styles for Button One . Altere o Tamanho para 14px, a Cor do Texto para #2e5b61 e a Cor de Fundo para #e1ecea.
- Usar estilos personalizados para o botão um: Sim
- Tamanho do texto: 14px
- Cor do texto: #2e5b61
- Fundo do botão: #e1ecea

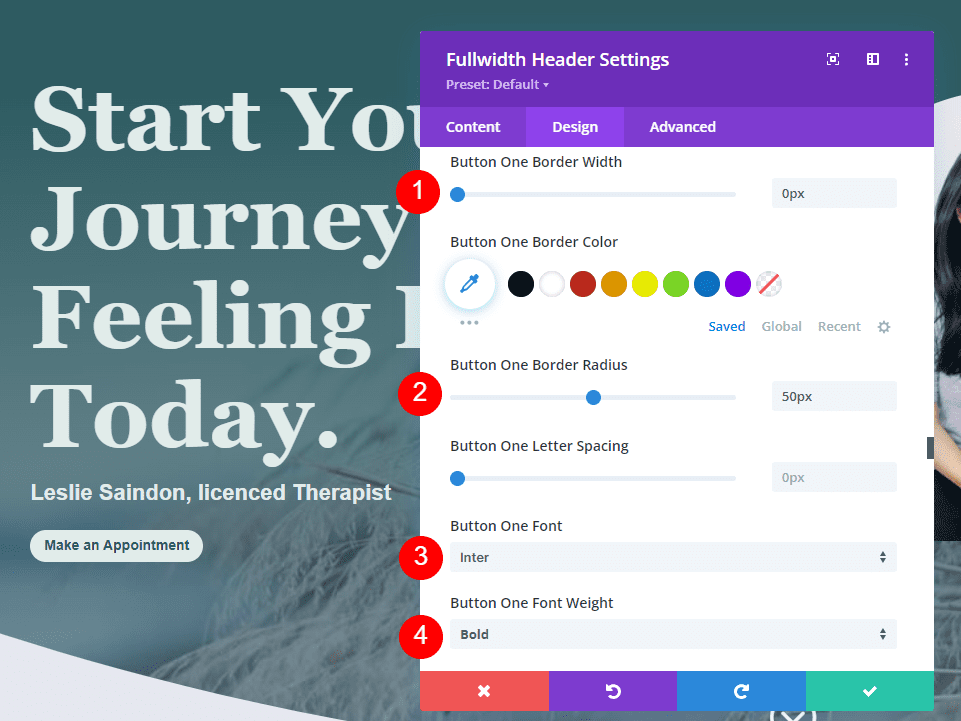
Altere a largura da borda para 0px e o raio da borda para 50px. Use Inter para a Fonte e altere a Espessura para Semi Negrito.
- Largura da borda: 0px
- Raio da borda: 50px
- Fonte: Inter
- Peso: Semi Negrito

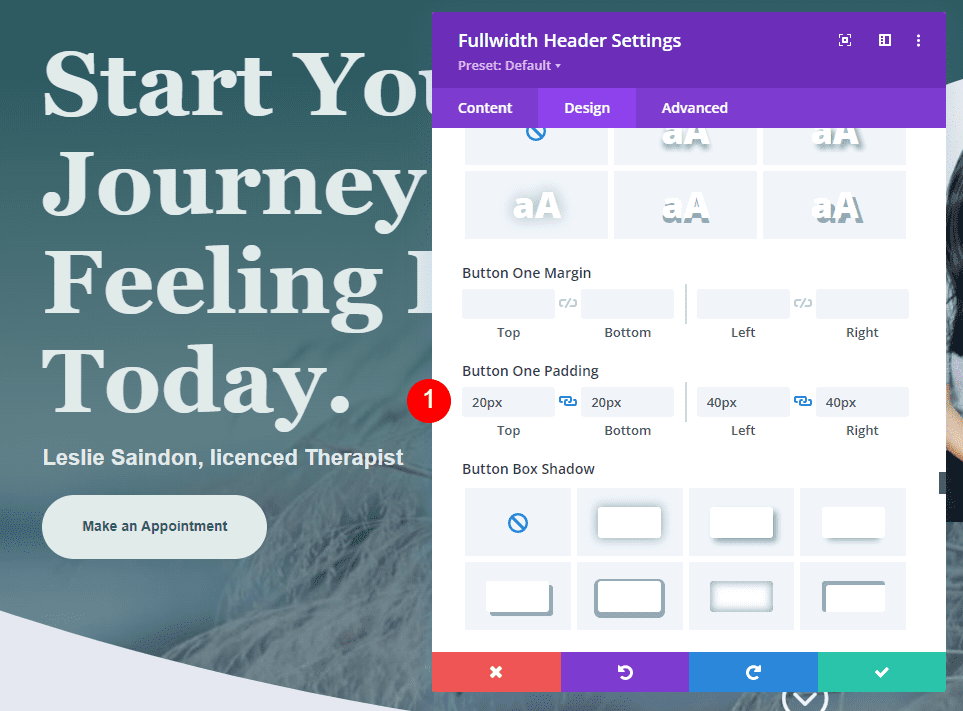
Para o Button Padding , use 20px para Top e Bottom e 40px para Left e Right.
- Preenchimento: 20px Superior e Inferior, 40px Esquerda e Direita

Exemplos de botões de rolagem de cabeçalho de largura total
Agora que temos nosso cabeçalho de largura total, vamos ver como estilizar os botões de rolagem para baixo. Veremos quatro exemplos com várias combinações de ícones, cores e tamanhos.
Os botões de rolagem para baixo incluem três configurações. Cada configuração pode ser ajustada para cada tamanho de tela de forma independente. As configurações incluem:
- Seleção de ícones – escolha entre 11 ícones. Eles incluem vários designs de seta com ou sem fundo, incluindo não circulado, circulado e sólido.
- Cor – o seletor de cores Divi padrão.
- Tamanho – o ajuste de tamanho Divi padrão.

Ele também inclui um campo CSS na guia Avançado. Usaremos todas essas configurações.
Exemplo de botão de rolagem para baixo um
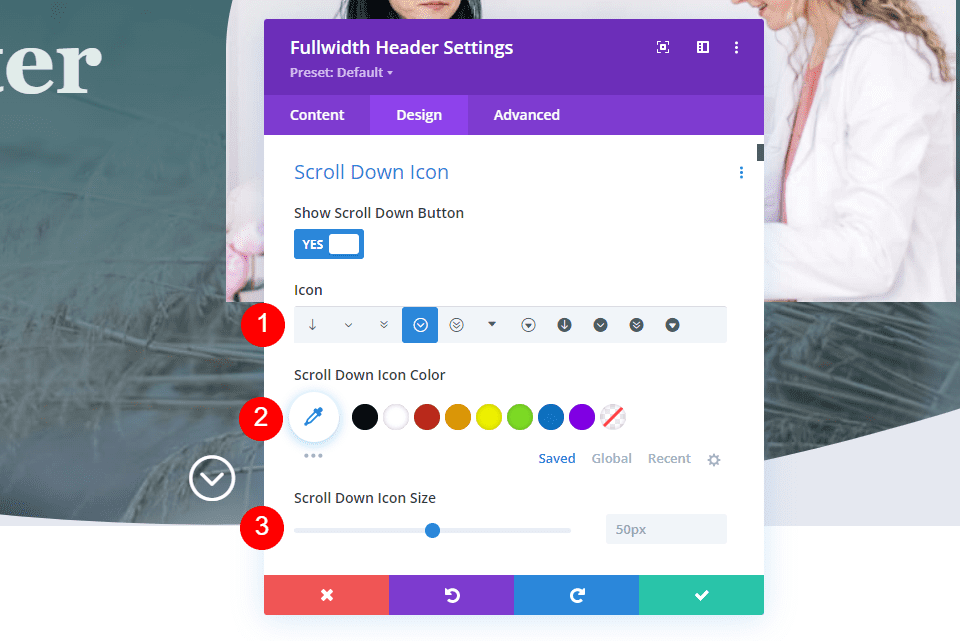
Para nosso primeiro exemplo, usaremos um ícone não circulado sem plano de fundo. Selecione o primeiro ícone, altere a Cor para #e1ecea e altere o Tamanho para 66px para desktops, 60px para tablets e 50px para telefones.
- Ícone: 1º ícone
- Cor: #e1ecea
- Tamanho: 66px para desktops, 60px para tablets, 50px para telefones
Isso cria uma seta verde clara para baixo que funciona bem com o resto do design e se destaca o suficiente para informar o usuário.

Exemplo de botão de rolagem para baixo dois
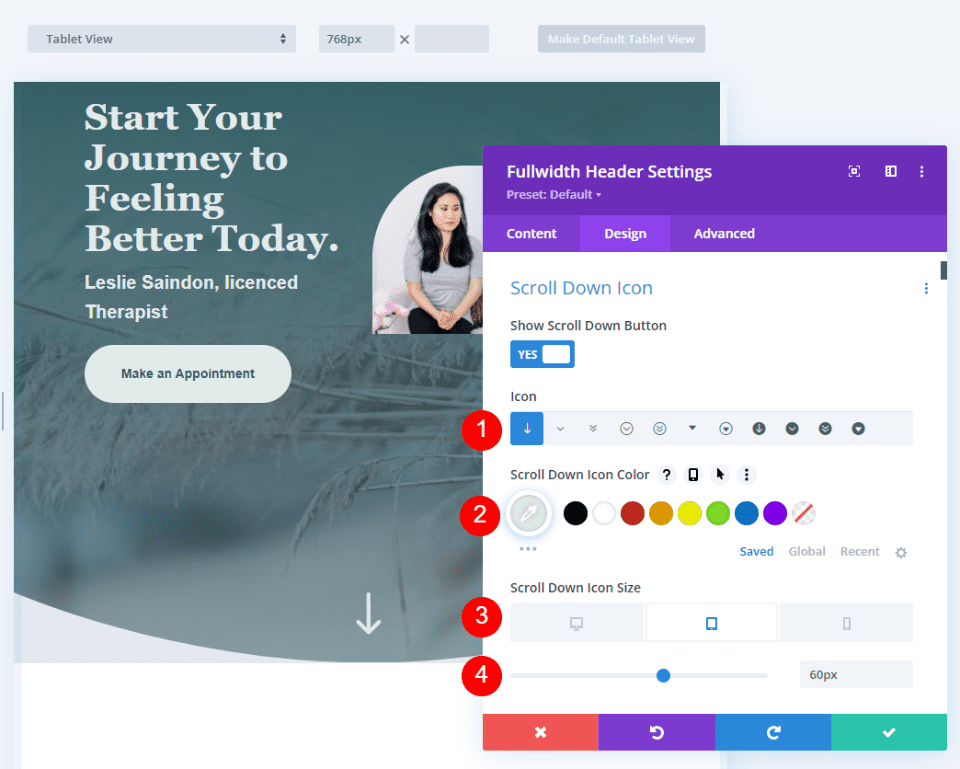
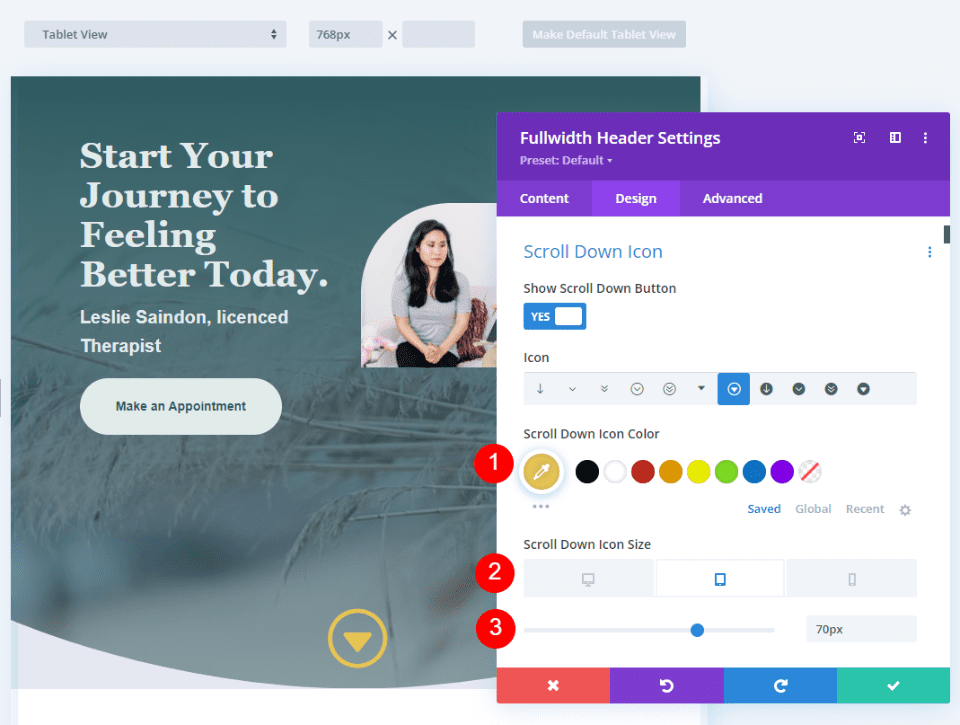
Para nosso segundo exemplo, usaremos um ícone circulado. Selecione o sétimo ícone e altere a Cor para #e8c553. Vamos definir o ícone maior para este. Altere o tamanho para 78px para desktops, 70px para tablets e 60px para telefones.
- Ícone: 7º ícone
- Cor: #e8c553
- Tamanho: 78px para desktops, 70px para tablets, 60px para telefones
Essa cor é uma variação do amarelo do pacote de layout, mas é mais clara, o que funciona melhor sobre o fundo verde. O ícone tem cantos afiados, mas o círculo corresponde ao design arredondado do layout.

Exemplo de botão de rolagem para baixo três
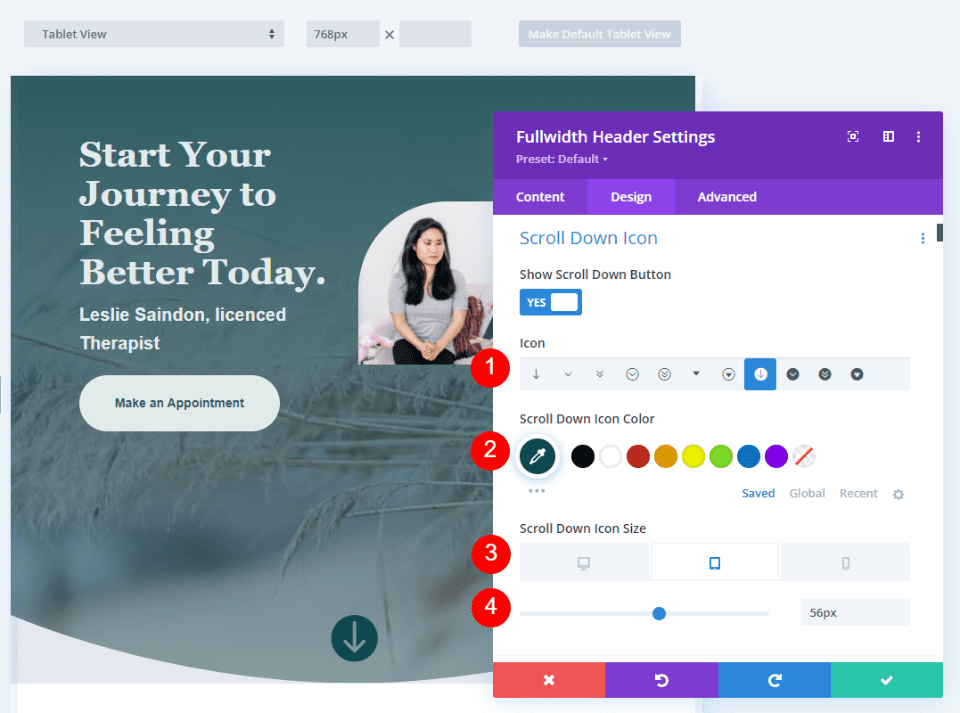
Para nosso terceiro exemplo, usaremos um ícone circulado e com um plano de fundo. Isso colore o fundo e cria o ícone com uma abertura que permite que a imagem de fundo do site apareça. Para obter os melhores resultados, precisamos prestar muita atenção ao tamanho do ícone e à cor do plano de fundo do botão.
Selecione o oitavo ícone e altere sua cor para #0e4951. Defina o Tamanho para 60px para desktops, 56pc para tablets e 50px para telefones.
- Ícone: 8º ícone
- Cor: #0e4951
- Tamanho: 60px para desktops, 56px para tablets, 50px para telefones
O verde é um tom mais escuro do verde no fundo. O tom mais escuro se destaca sobre o verde e ainda combina com o restante do layout.

Exemplo de botão de rolagem para baixo quatro
E se você quiser combinar cores para ter uma cor de fundo atrás do ícone de recorte? Podemos fazer isso com CSS. Para este exemplo, usaremos CSS para criar uma forma de plano de fundo atrás do ícone que será exibida através do ícone de recorte. O próprio ícone usará as configurações padrão.
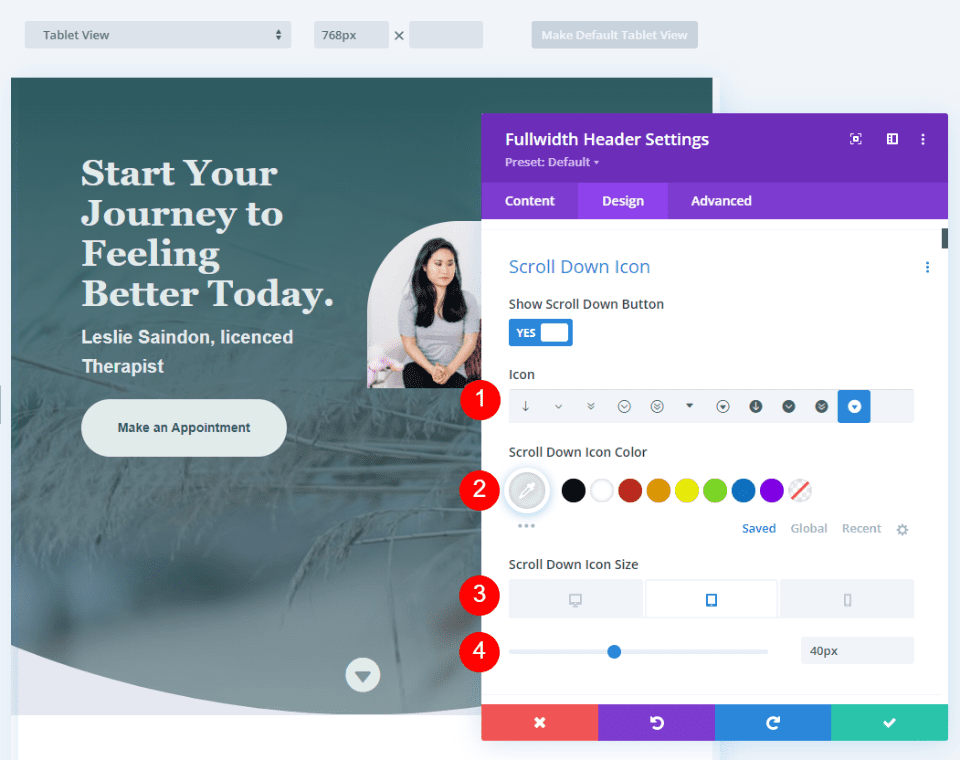
Selecione o décimo primeiro ícone e mude a Cor para #e1ecea. Vamos definir o ícone menor para este e criar uma forma de fundo grande. Altere o tamanho para 50px para desktops, 40px para tablets e 30px para telefones.
- Ícone: 11º
- Cor do ícone: #e1ecea
- Tamanho: 50px para desktops, 40px para tablets, 30px para telefones

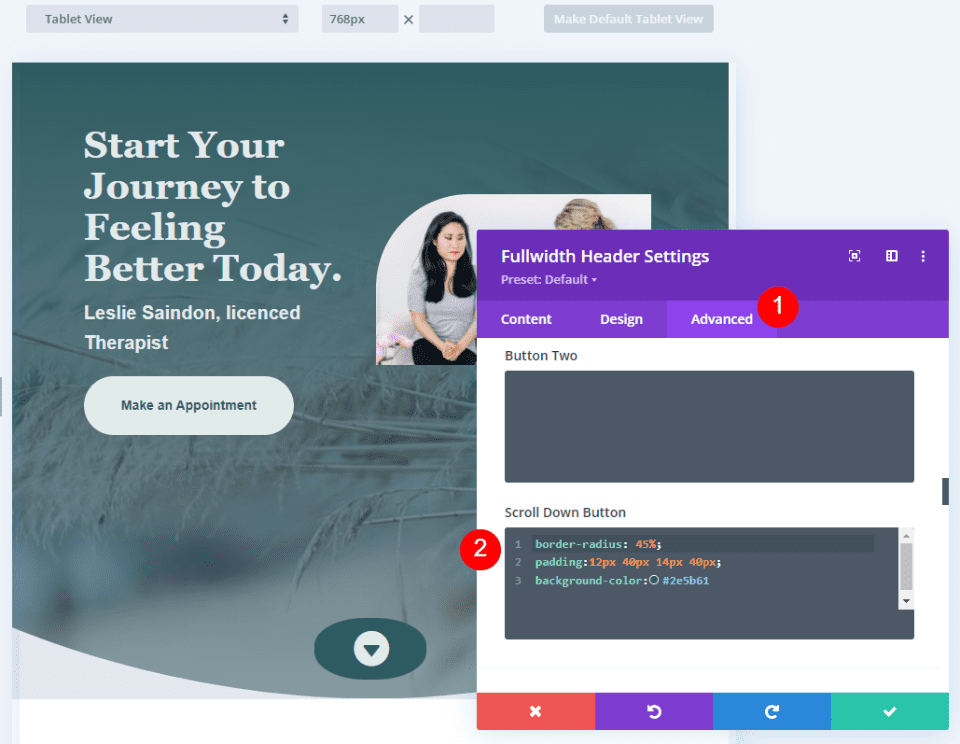
Em seguida, vá para a guia Avançado e role para baixo até o campo CSS do botão de rolagem para baixo e digite este CSS:
border-radius: 45%; padding:12px 40px 14px 40px; background-color:#2e5b61
Esse formato CSS adiciona preenchimento ao Top, Right, Bottom e Left. Eu usei esse preenchimento para criar um fundo oval que combina com o design do cabeçalho usando sugestões de design do layout.

Resultados dos botões de rolagem para baixo
Exemplo de botão de rolagem para baixo da área de trabalho um

Exemplo de botão de rolagem para baixo do telefone um

Exemplo de botão de rolagem para baixo da área de trabalho dois

Exemplo de botão de rolagem para baixo do telefone dois

Exemplo três do botão de rolagem para baixo da área de trabalho

Exemplo de botão de rolagem para baixo do telefone três

Exemplo de botão de rolagem para baixo da área de trabalho quatro

Exemplo de botão de rolagem para baixo do telefone quatro

Pensamentos finais
Essa é a nossa visão de quatro botões de rolagem para baixo que você pode incluir no seu módulo de cabeçalho Divi Fullwidth. O botão de rolagem inclui vários ícones para escolher e você pode estilizar sua cor e tamanho. Usando o campo CSS, você pode estilizar ainda mais o botão. As combinações de opções de estilo do botão e CSS oferecem muitas possibilidades de design com seus botões de rolagem para baixo.
Nós queremos ouvir de você. Você estiliza os botões de rolagem para baixo no seu módulo de cabeçalho Divi Fullwidth? Deixe-nos saber nos comentários.
