Como incluir vários endereços de e-mail em seu módulo de formulário de contato Divi
Publicados: 2023-11-13Às vezes, você pode querer que os envios do formulário de contato do seu site sejam enviados para vários endereços de e-mail, em vez de apenas um. Felizmente, isso é muito fácil de fazer com o Divi! Neste tutorial, mostraremos como incluir vários endereços de e-mail em seu módulo de formulário de contato Divi. Além disso, também mostraremos como adicionar e personalizar o design de um formulário de contato para combinar com o design do seu site.
Vamos começar!
- 1 Espiada
- 2 O que você precisa para começar
- 3 Como incluir vários endereços de e-mail em seu módulo de formulário de contato Divi
- 3.1 Crie uma nova página com um layout pré-fabricado
- 3.2 Modificar o layout do módulo de formulário de contato
- 3.3 Adicionar e personalizar o módulo de formulário de contato
- 3.4 Incluir vários endereços de e-mail em seu módulo de formulário de contato Divi
- 4 Resultado Final
- 5 considerações finais
Espiada
Aqui está uma prévia do que iremos projetar

O que você precisa para começar
Antes de começarmos, instale e ative o Divi Theme e certifique-se de ter a versão mais recente do Divi em seu site.
Como incluir vários endereços de e-mail em seu módulo de formulário de contato Divi
Agora você está pronto para começar! Percorreremos este tutorial passo a passo.
Crie uma nova página com um layout predefinido
Vamos começar usando um layout predefinido da biblioteca Divi. Para este design, usaremos a página inicial da terapia do pacote de layout de terapia.
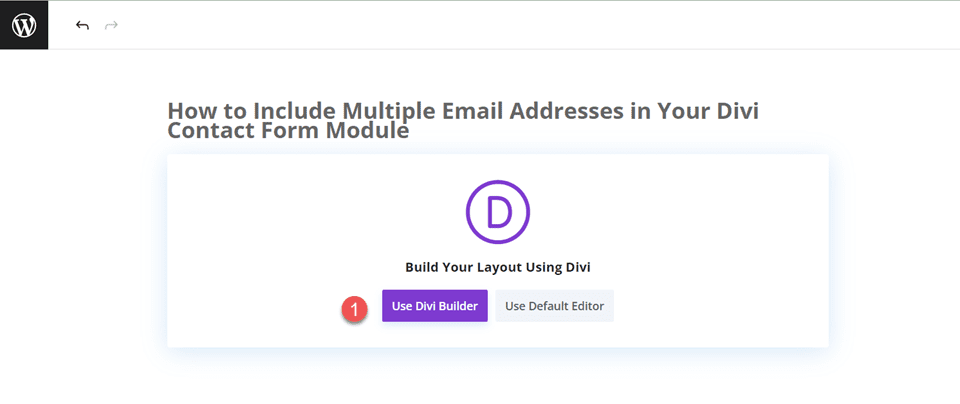
Adicione uma nova página ao seu site, dê um título a ela e selecione a opção Usar Divi Builder.

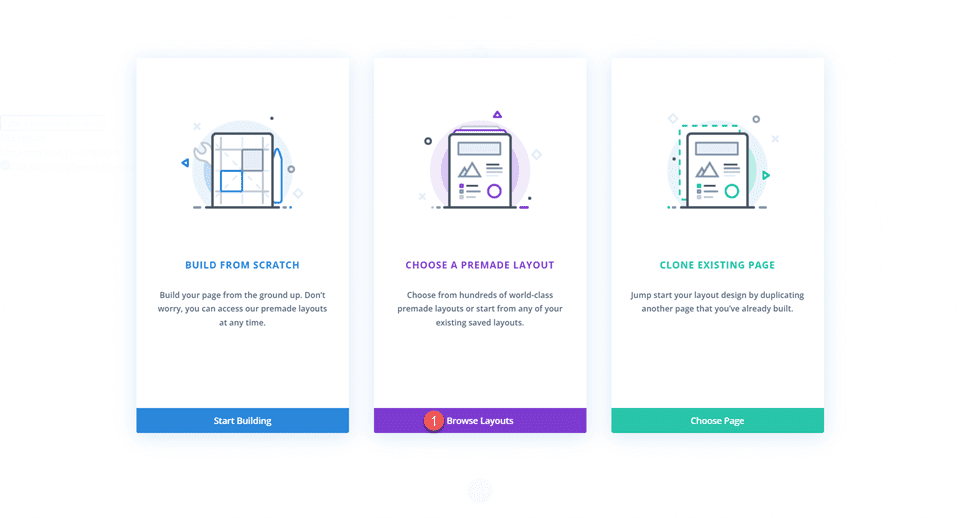
Usaremos um layout predefinido da biblioteca Divi para este exemplo, então selecione Navegar Layouts.

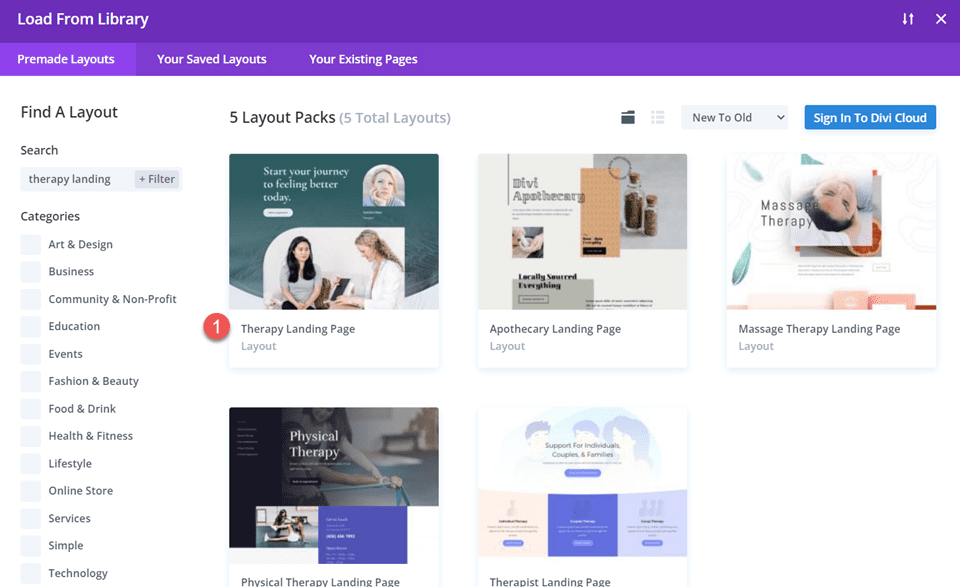
Pesquise e selecione a página inicial da terapia.

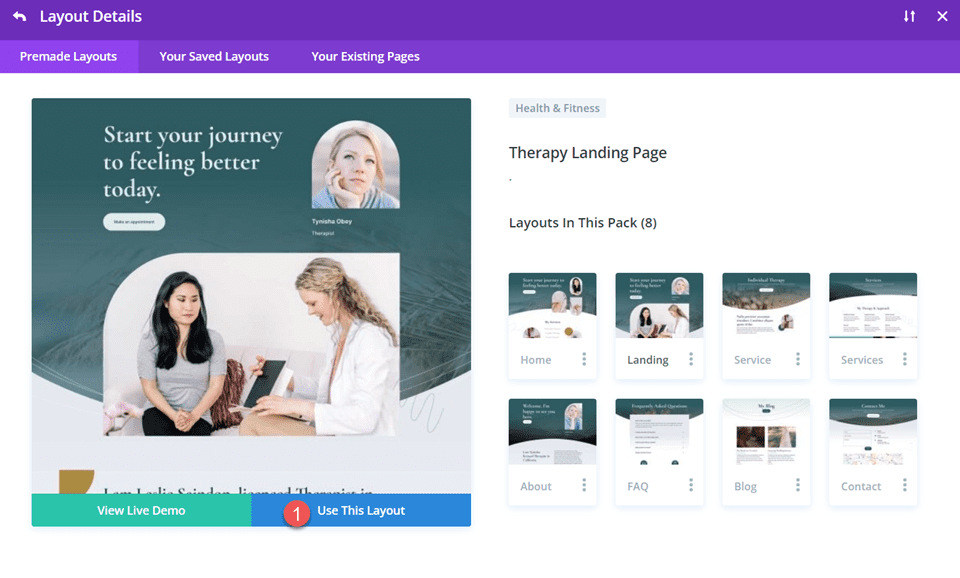
Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Modifique o layout do módulo de formulário de contato
Primeiro, precisamos adicionar um formulário de contato a esta página. Role até a parte inferior do layout. Adicionaremos um formulário de contato entre a seção de depoimentos e o rodapé. Adicione uma nova linha com uma única coluna abaixo da seção de depoimentos.

Configurações de linha
Abra as configurações de linha. Adicionaremos um plano de fundo para o formulário de contato. Defina a cor de fundo.
- Antecedentes: #e1ecea

Em seguida, abra as configurações de espaçamento na guia Design e adicione preenchimento.
- Preenchimento superior: 30px
- Parte inferior do preenchimento: 30px
- Preenchimento à esquerda: 30px
- Preenchimento à direita: 30px

Em seguida, abra as configurações de borda e adicione cantos arredondados.
- Cantos arredondados: 50px

Adicionar texto de título
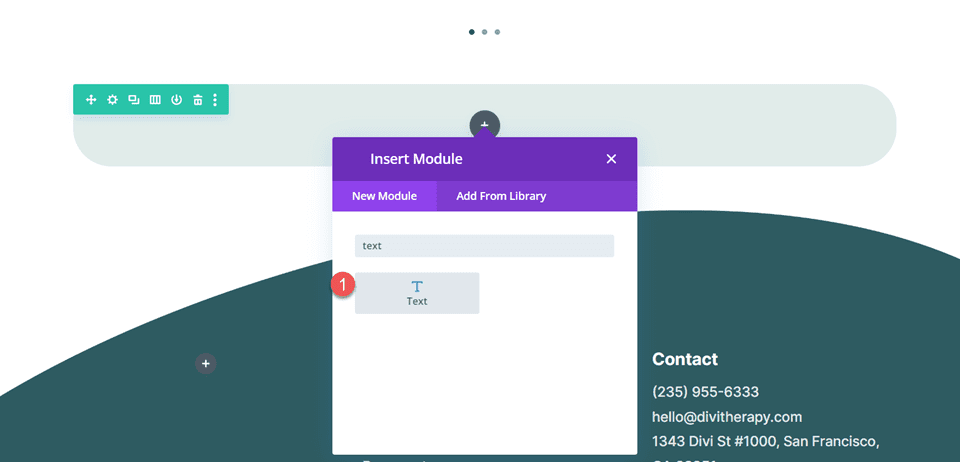
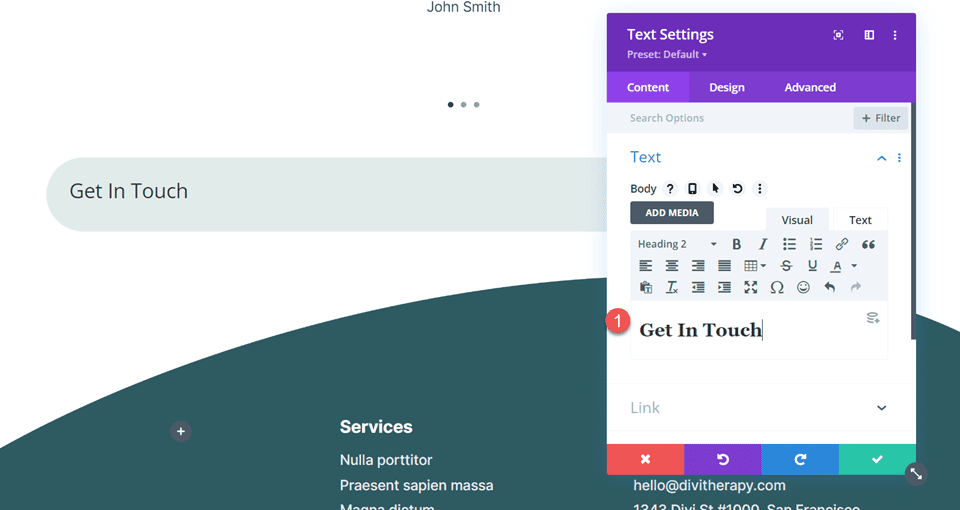
A seguir, adicione um módulo de texto à linha. Vamos adicionar algum texto de título.

Adicione o texto do título.
- H2: Entre em contato

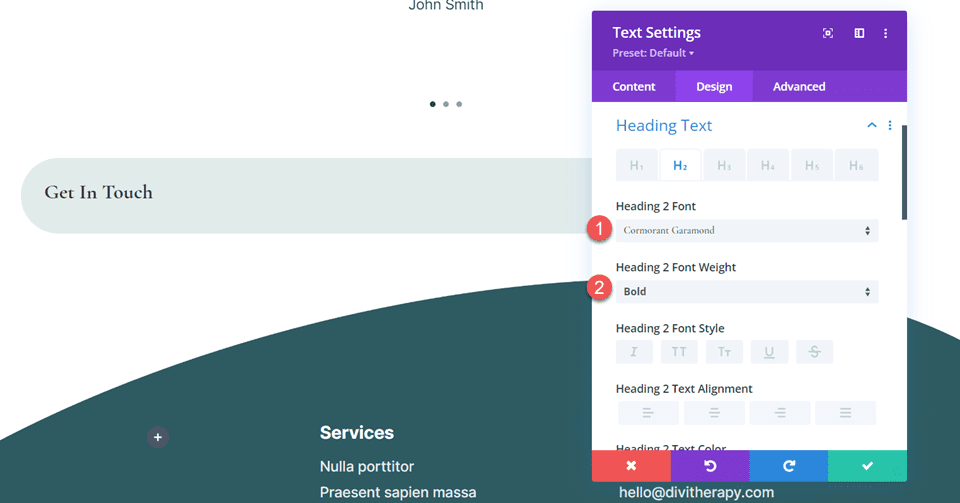
Abra as configurações de texto do título na guia de design e modifique a fonte e a espessura da fonte.
- Fonte do título 2: Cormorant Garamond
- Título 2 Peso da fonte: Negrito

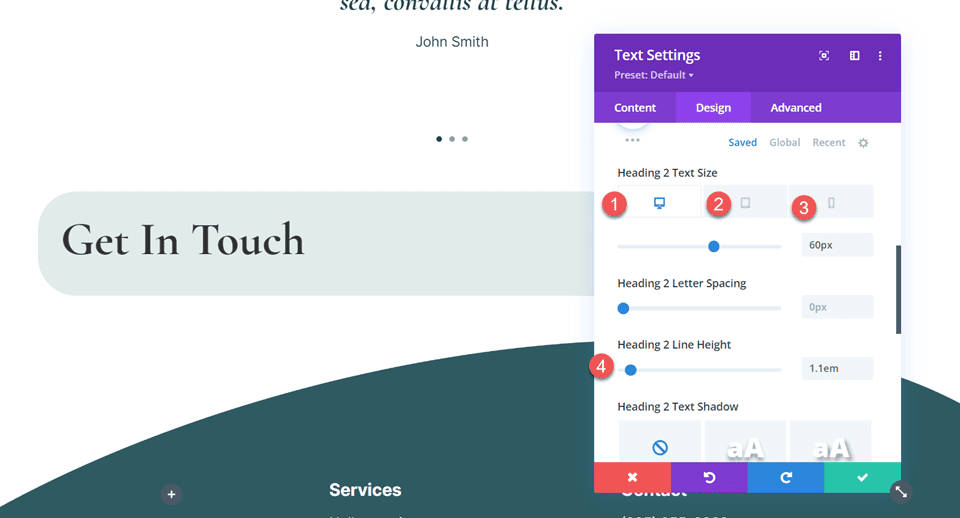
Em seguida, ajuste o tamanho do texto do título usando as opções responsivas para definir tamanhos de texto menores em telas menores. Além disso, ajuste a altura da linha.
- Título 2 Tamanho do texto na área de trabalho: 60px
- Título 2 Tamanho do texto Tablet: 32px
- Título 2 Tamanho do texto para celular: 26px
- Altura da linha do título 2: 1,2em


Adicione e personalize o módulo de formulário de contato
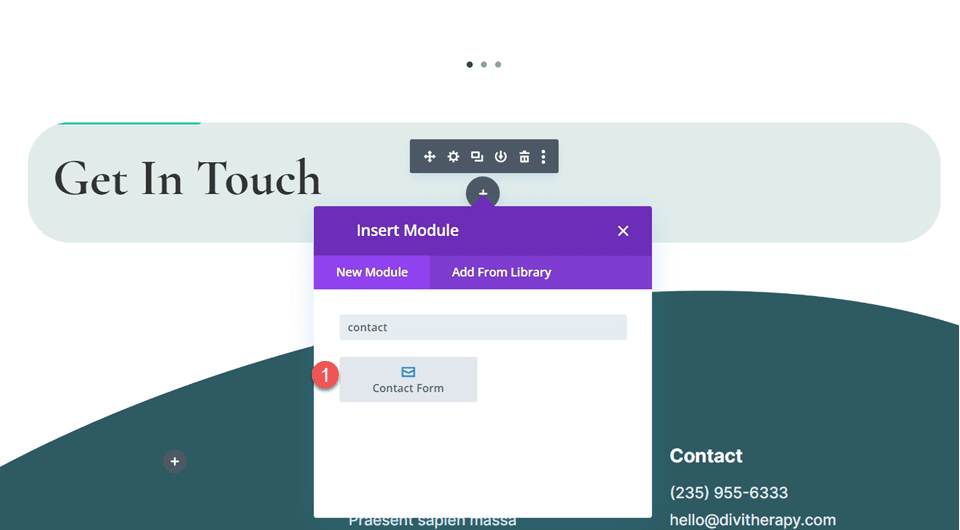
Adicione o módulo de formulário de contato
Agora que as configurações da linha foram personalizadas e o texto do cabeçalho está no lugar, podemos adicionar o módulo de formulário de contato à linha. Adicione o módulo abaixo do texto do título.

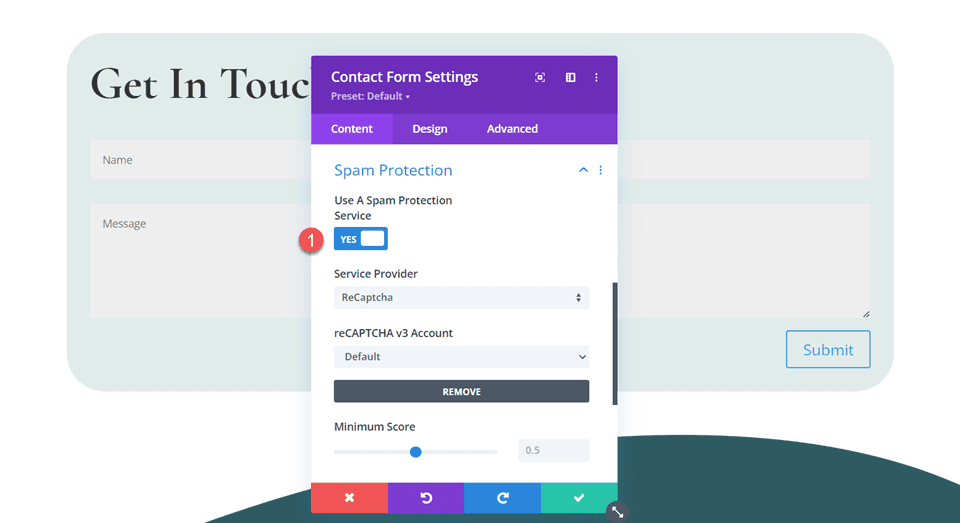
Abra as configurações do formulário de contato. Nas opções de proteção contra spam, habilite “Usar um serviço de proteção contra spam” para habilitar o ReCaptcha e remover o requisito de Captcha básico do formulário.
- Use um serviço de proteção contra spam: sim
- Use Captcha Básico: Não

Personalize o design do módulo do formulário de contato
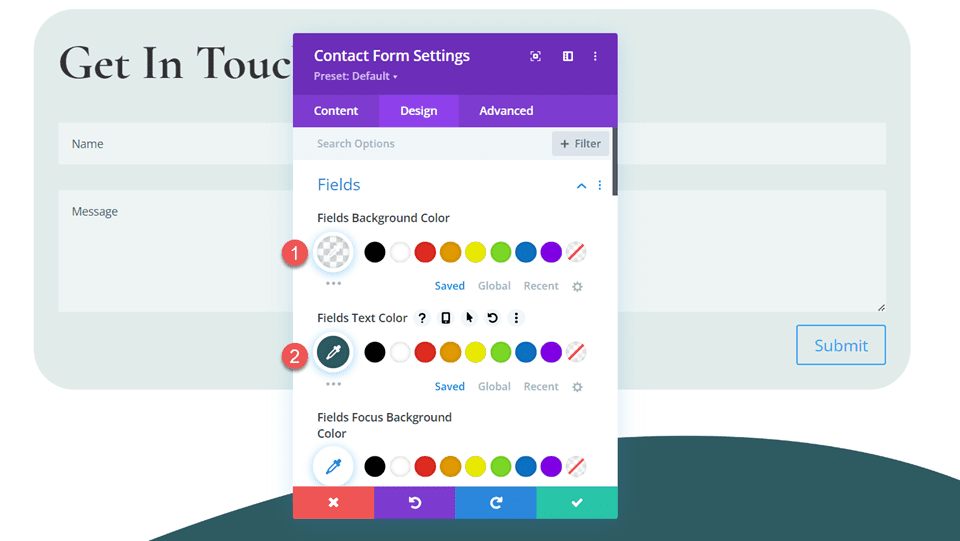
Configurações de campos
Vá para a guia de design e abra as configurações de Campos. Altere a cor de fundo e a cor do texto.
- Cor de fundo dos campos: rgba (255.255.255.0,42)
- Cor do texto dos campos: #2e5b61

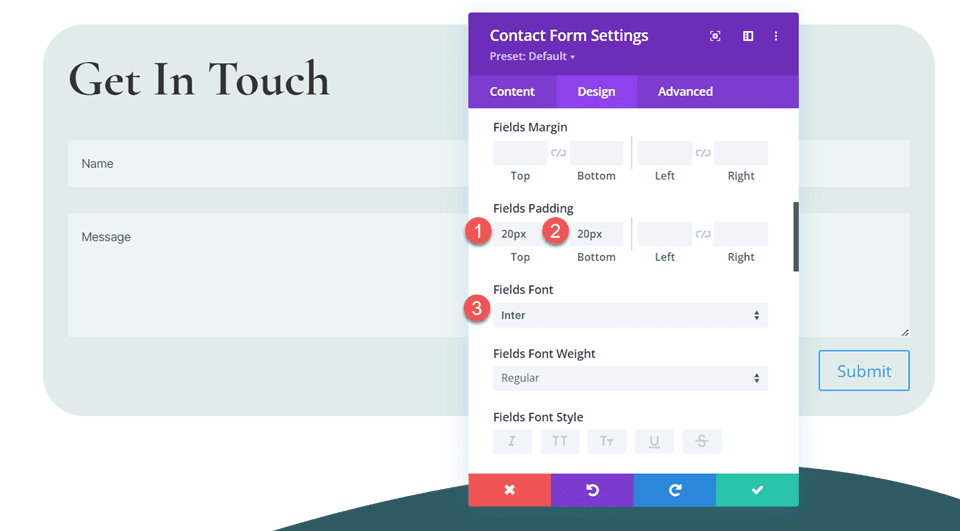
Em seguida, modifique o preenchimento e a fonte do campo.
- Preenchimento de campos superior: 20px
- Preenchimento de campos inferior: 20px
- Fonte dos Campos: Inter

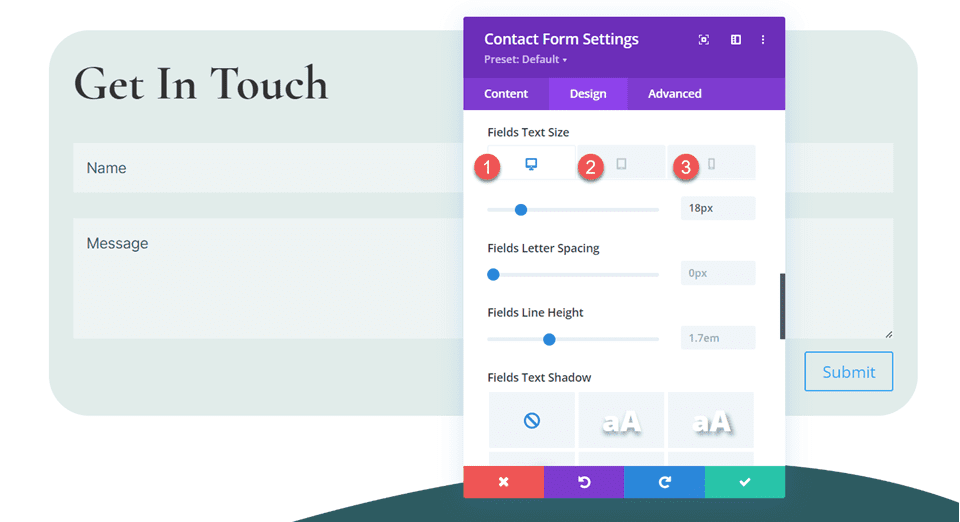
Em seguida, altere o tamanho do texto do campo. Use as opções responsivas para definir diferentes tamanhos de texto em telas menores.
- Campos Tamanho do texto Área de trabalho: 18px
- Campos Tamanho do texto Tablet: 16px
- Tamanho do texto dos campos para celular: 14px

Configurações de botão
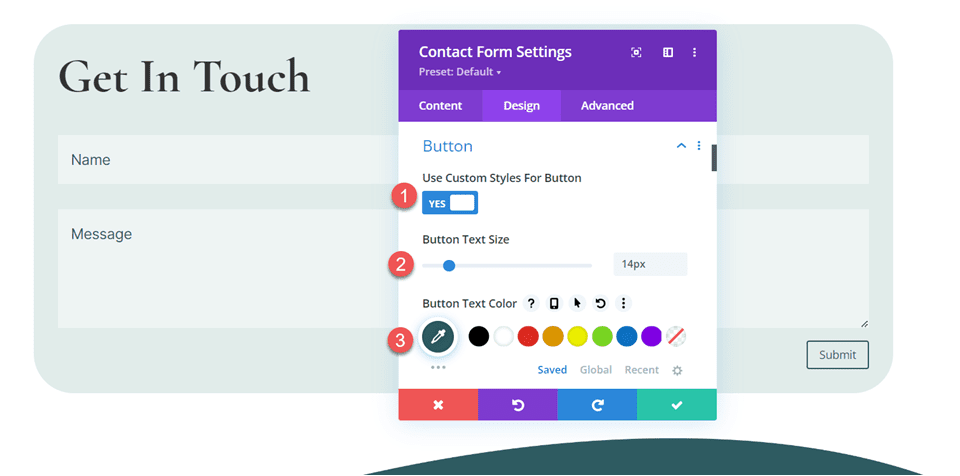
Vá para as configurações do botão e habilite estilos personalizados. Em seguida, altere o tamanho e a cor do texto.
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #2e5b61

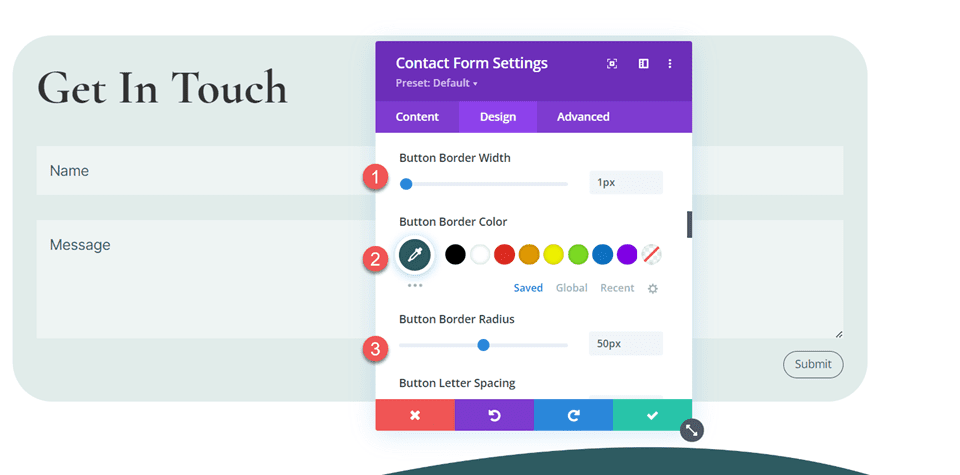
Em seguida, defina a largura, a cor e o raio da borda.
- Largura da borda do botão: 1px
- Cor da borda do botão: #2e5b61
- Raio da borda do botão: 50px

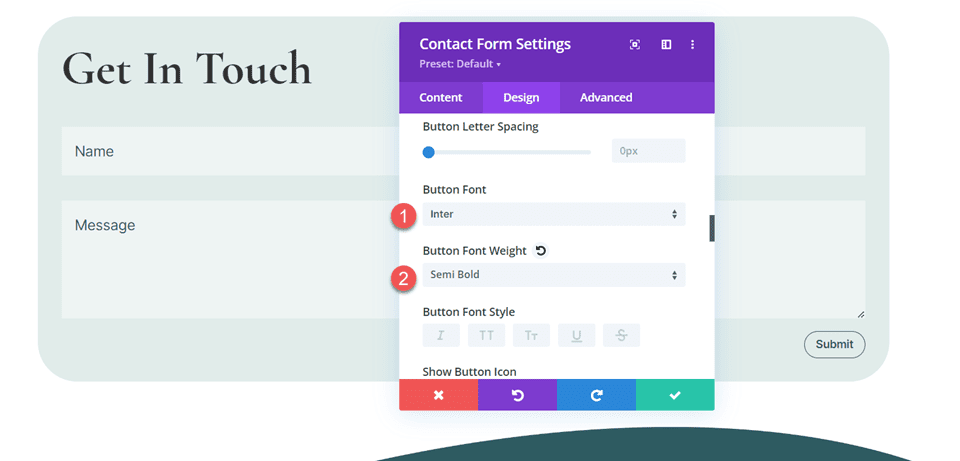
Modifique a fonte do botão e a espessura da fonte.
- Fonte do botão: Inter
- Peso da fonte do botão: Semi Negrito

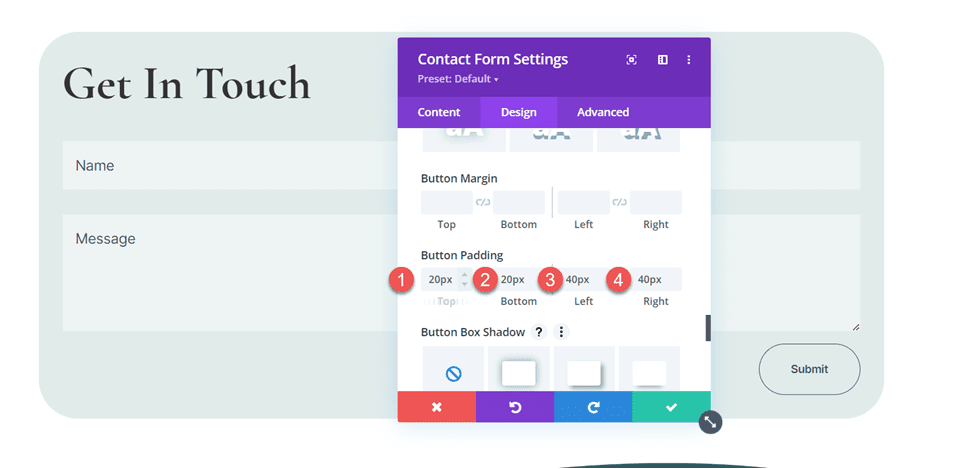
Por fim, adicione preenchimento ao botão.
- Parte superior do preenchimento do botão: 20px
- Parte inferior do preenchimento do botão: 20px
- Preenchimento do botão à esquerda: 40px
- Preenchimento do botão à direita: 40px

Configurações de borda
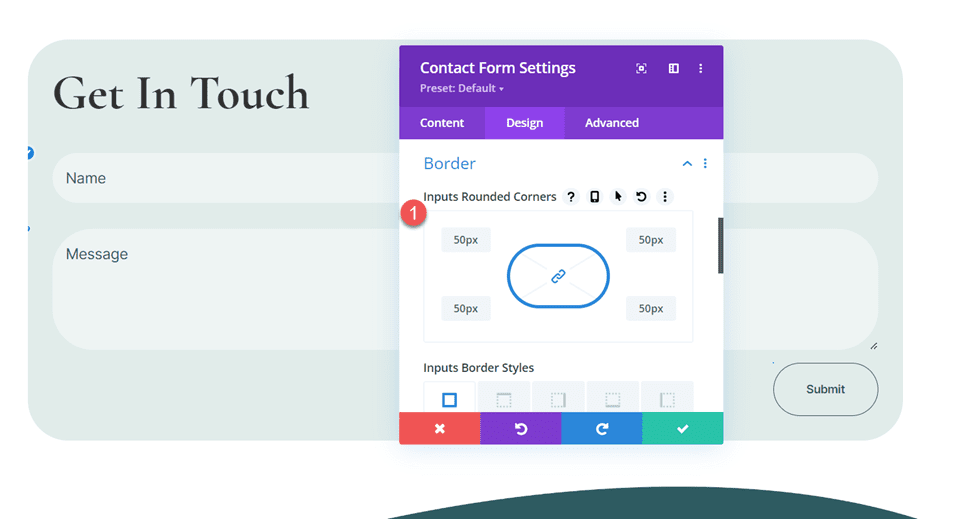
Agora abra as configurações de Borda e adicione cantos arredondados às entradas.
- Cantos arredondados de entrada: 50px

Isso completa o design do módulo de formulário de contato.
Incluir vários endereços de e-mail em seu módulo de formulário de contato Divi
Incluir vários endereços de e-mail em seu módulo de formulário de contato Divi pode ser útil se você deseja que várias pessoas possam receber mensagens de seu site ou se precisar que a mensagem seja enviada para vários endereços de e-mail. Se você estiver trabalhando com várias pessoas em uma equipe ou tiver várias caixas de entrada nas quais as mensagens devem ser entregues, esse recurso pode ser útil. Felizmente, é fácil incluir vários endereços de e-mail em seu módulo de formulário de contato usando o Divi.
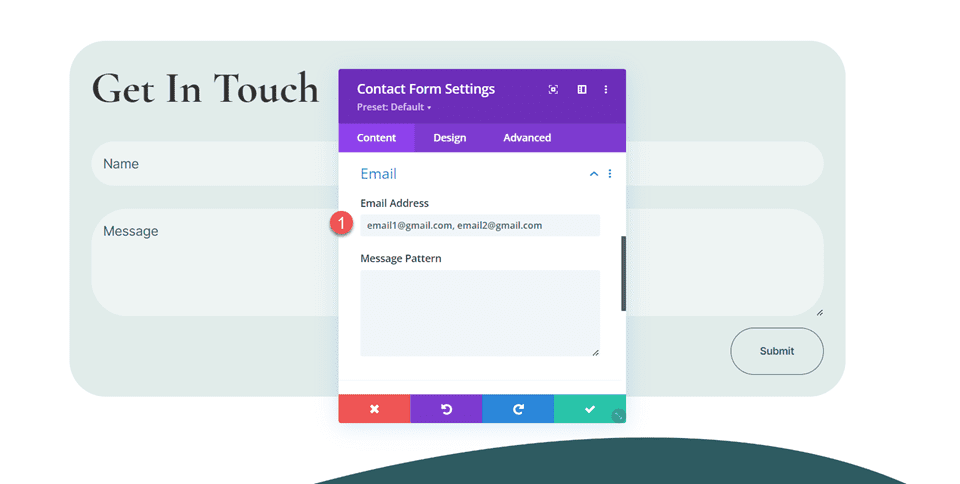
Primeiro, abra as configurações do formulário de contato. Navegue até as configurações de e-mail localizadas na guia Conteúdo. Para adicionar vários endereços de e-mail, separe-os com vírgula e adicione-os ao campo “Endereço de e-mail”. Você pode ter um espaço entre eles assim:
“[e-mail protegido], [e-mail protegido]”
Ou simplesmente coloque uma vírgula separando os e-mails:
“[e-mail protegido],[e-mail protegido]”

Depois de adicionar seus e-mails ao formulário de contato, preencha-o e envie uma mensagem de teste e verifique se a mensagem foi entregue a todos os endereços de e-mail listados no formulário.
Resultado final
Agora, vamos dar uma olhada no design final do nosso formulário de contato. 
Pensamentos finais
Pode ser conveniente enviar os envios do seu formulário de contato para vários e-mails, especialmente se você tiver várias pessoas precisando de uma cópia da mensagem. Felizmente, isso é muito fácil de implementar usando o módulo de formulário de contato do Divi. Para saber mais sobre o que você pode fazer com o módulo de formulário de contato do Divi, confira este artigo sobre como criar um formulário versátil com lógica condicional e como incluir um formulário de contato deslizante em uma seção principal. Como você personalizou o formulário de contato do seu site? Adoraríamos ouvir de você nos comentários!
