Como recuar parágrafos em um site WordPress? 4 maneiras rápidas
Publicados: 2024-08-28Por mais conteúdo de qualidade que você crie para seus leitores, se ele não for bem organizado, decorado e formatado, não cumprirá 100% seu propósito.
Portanto, recuar parágrafos no WordPress é essencial para alcançar o sucesso do conteúdo. É um processo muito simples e fácil e, com um pouco de esforço, pode aumentar a legibilidade e melhorar a experiência do usuário.
Seja usando o editor clássico, o editor Gutenberg ou HTML/CSS, esta postagem irá guiá-lo pelos melhores métodos de recuo no WordPress.
Então, sem mais extensões, vamos começar!
Como o recuo no WordPress pode aumentar a legibilidade e a experiência do usuário?
Considerando o ponto de vista do escritor, o recuo desempenha um papel crucial na transição entre dois parágrafos.
No entanto, não deve ser mal interpretado que o recuo é essencial em todos os parágrafos; varia de acordo com os cenários de caso de uso e o tipo de conteúdo.
Pode parecer muito básico e simples, mas a maioria de vocês pode não saber que, se o recuo for feito corretamente, pode fazer uma diferença significativa na forma como seu conteúdo é percebido pelos leitores.
Vamos ver como o recuo no WordPress pode ser benéfico para seus leitores.
Aqui está uma explicação simplificada com pontos-chave :
1 . Conteúdo bem organizado, estruturado e de fácil leitura:
- Os parágrafos de recuo no WordPress ajudam a estruturar e formatar bem o seu conteúdo, o que torna mais fácil para os visitantes navegar e ler. Ele separa parágrafos, listas ou códigos, ajudando os usuários a acompanhar com mais facilidade.
2 . Verificação rápida:
- A maioria dos visitantes escaneia o conteúdo em vez de ler cada palavra. O recuo de pontos ou títulos importantes torna mais fácil para eles encontrarem informações importantes rapidamente.
3 . Código mais claro:
- Se você usar código personalizado em seu site WordPress, o recuo adequado tornará o código mais fácil de ler e gerenciar. Ajuda você a ver diferentes partes do código e detectar erros com mais rapidez.
4 . Aparência Profissional:
- O recuo consistente dá ao seu site uma aparência elegante e profissional. Isso mostra que você se esforçou para organizar seu conteúdo.

Como recuar no WordPress?
Agora vamos verificar diferentes métodos de recuo no WordPress online.
- Recuar parágrafos no WordPress usando o Editor Clássico
- Recuar parágrafos inteiros usando HTML no WordPress
- Recuar parágrafo usando CSS no WordPress
- Recuo no WordPress usando plug-ins do WordPress
1. Recuar parágrafos no WordPress usando o Editor Clássico
Como já mencionamos anteriormente, o recuo ajuda a organizar seu conteúdo, tornando-o mais fácil de ler e visualmente mais atraente.
Para resolver isso, o editor WordPress, também chamado de editor Gutenberg, fornece ferramentas fáceis de usar para recuar seu conteúdo.
Veja como você pode usar essas ferramentas simples com instruções passo a passo:
Como recuar texto no WordPress:
Passo 1: Faça login no WordPress: Vá para o painel de administração do WordPress e faça login com suas credenciais.
Passo 2: Vá até Seu Conteúdo: Depois disso, clique em “Postagens” ou “Páginas” dependendo de onde deseja adicionar ou editar conteúdo. Agora, clique em “Adicionar novo” para criar uma nova postagem/página ou selecione uma existente para editar.
Passo 3: Abra o Editor: O editor WordPress (Gutenberg) será aberto, mostrando seu conteúdo.

Passo 4: Selecione o Texto: Destaque o texto que deseja recuar clicando e arrastando o cursor sobre ele.
Etapa 5: Encontre o botão Indent: Uma barra de ferramentas com opções de formatação aparecerá na parte superior. Procure um ícone que se parece com uma seta apontando para a direita. Este é o botão “Recuar”.

Etapa 6: recuar seu texto: Clique no botão “Recuar” uma vez para mover o texto para a direita. Se você quiser mais recuo, clique várias vezes.
Use atalhos de teclado (opcional):
- Windows: pressione “Ctrl +]” para recuar. Para reduzir o recuo, pressione “Ctrl + [”.
- Mac: pressione “Cmd +]” para recuar. Para reduzir o recuo, pressione “Cmd + [”.
Seguindo essas etapas, você pode recuar facilmente seu texto no WordPress e organizar melhor seu conteúdo. Na próxima seção, você aprenderá como recuar usando HTML.
2. Recuar parágrafos inteiros usando HTML no WordPress
Além do editor visual do WordPress, você também pode usar tags HTML para recuar parágrafos inteiros no WordPress. A vantagem é que o HTML oferece mais flexibilidade e controle sobre a estrutura e o formato do texto.
Para usar tags HTML, você não precisa de ferramentas especiais; você pode fazer isso diretamente através do Editor Clássico ou do Editor de Blocos no WordPress. Aqui estão as etapas que você pode seguir.
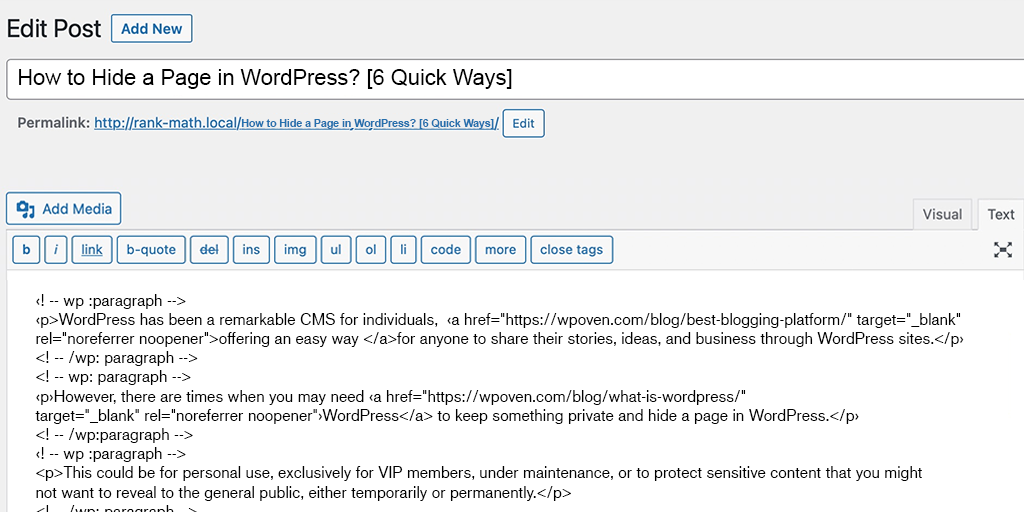
Etapas para recuar parágrafos usando tags HTML no Editor Clássico:
1. Abra sua postagem ou página no Editor Clássico.
2. Clique na guia “Texto” para mudar para o modo de texto.

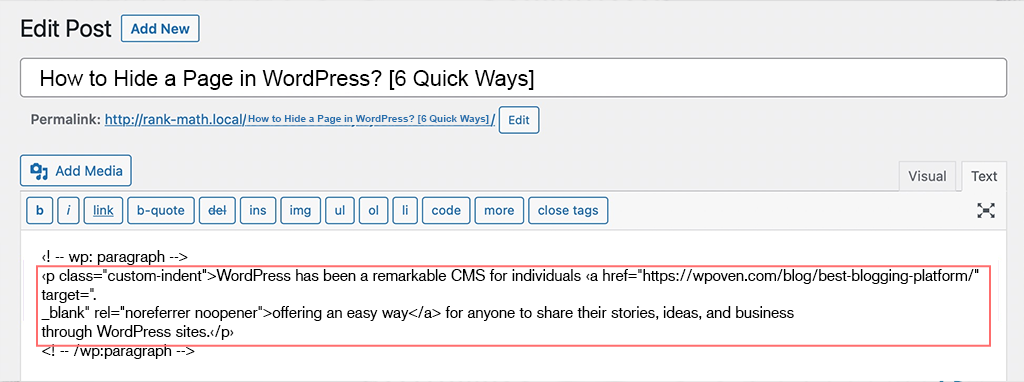
3. Envolva seu parágrafo com tags <p> e </p>.
- Exemplo: <p>O texto do seu parágrafo vai aqui…</p>
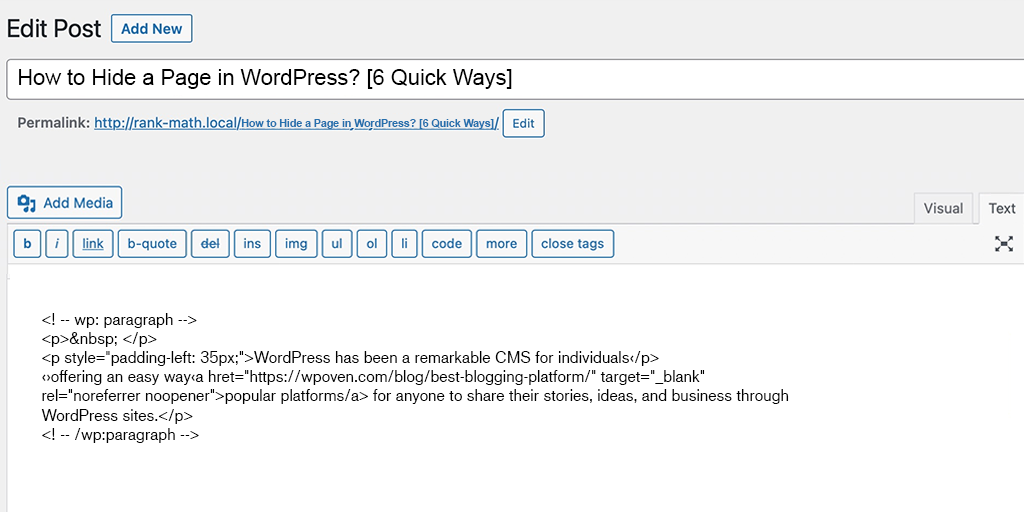
4. Adicione CSS embutido à tag <p> para recuar o parágrafo.
- Exemplo: <p style=”padding-left: 35px;”>O texto do seu parágrafo vai aqui…</p>

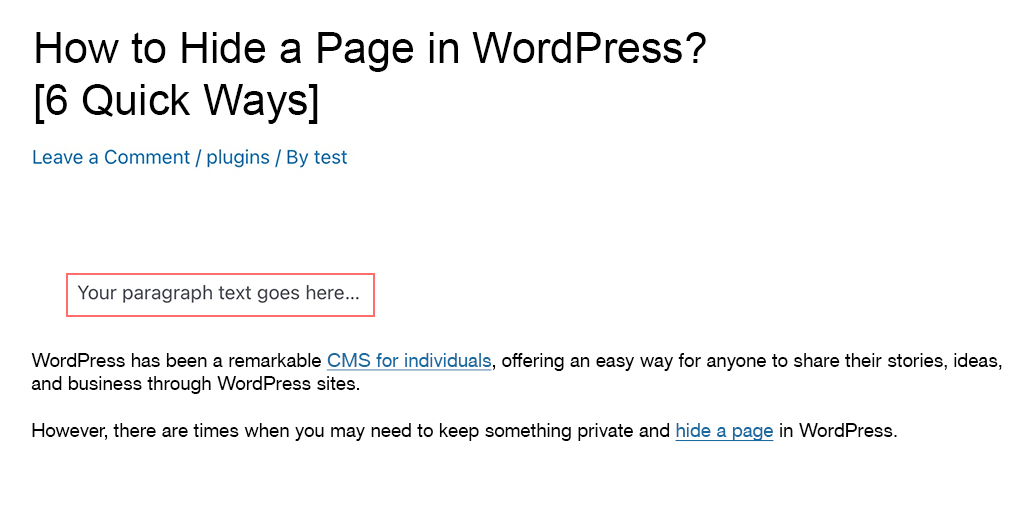
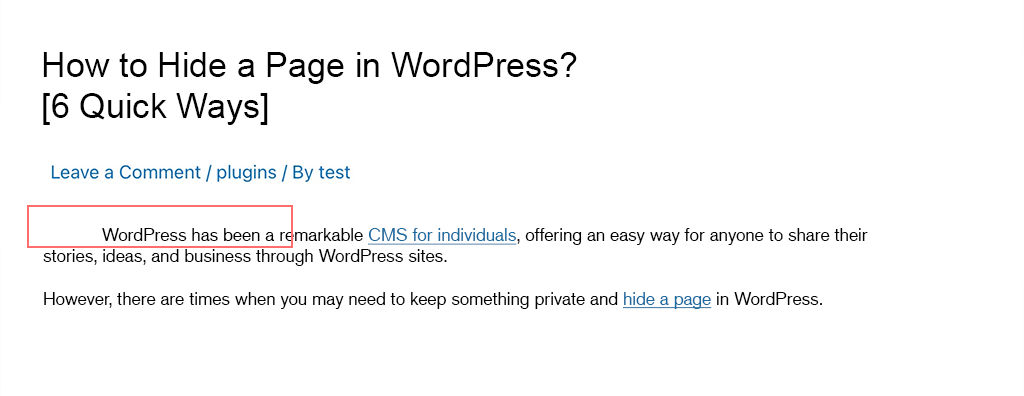
5. Visualize seu conteúdo para ver o efeito de recuo.

Nota: Use este método se não precisar recuar parágrafos com frequência.
Etapas para recuar parágrafos usando tags HTML no editor de bloco :
Se você estiver usando o Block Editor para editar páginas ou postagens em seu site WordPress, siga estas etapas.
1. Faça login no painel de administração do WordPress.
2. Vá para a seção “Postagens” ou “Páginas”.
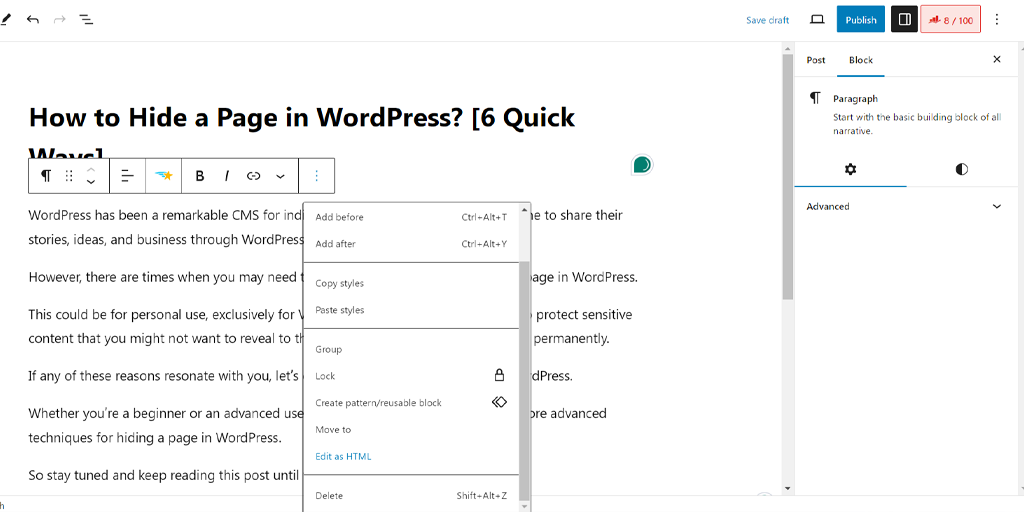
3. Agora selecione o parágrafo ou bloco que deseja editar e mude para “Editar como HTML” conforme mostrado na imagem. (Desta forma você pode editar diretamente o código HTML do conteúdo)

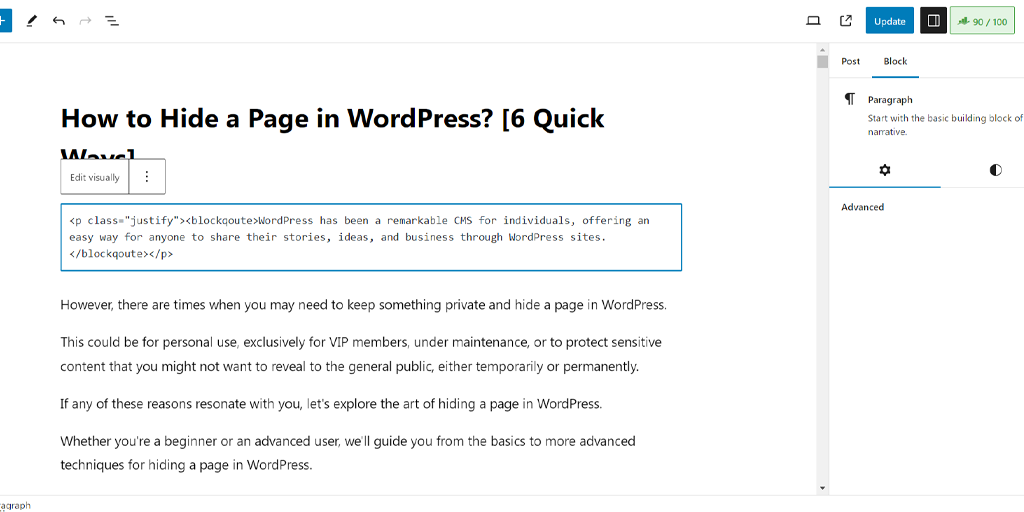
4. Agora adicione a tag <blockquote> antes do texto e a tag </blockquote> após o texto.

5. Salve ou atualize sua postagem/página.
Observação: usar a tag <blockquote> criará um bloco de texto recuado em seu conteúdo.
Dicas a seguir para evitar problemas de recuo de HTML no WordPress
Se você é iniciante e novo em códigos HTML, é provável que encontre alguns problemas comuns ao recuar com HTML no WordPress. Para corrigi-los, você pode seguir as dicas abaixo:
1. Você fez o recuo, mas não reflete as alterações:
Se você fez o recuo do HTML a partir do final, mas ainda assim o recuo não aparece,
- Verifique se você adicionou corretamente as tags <blockquote> ao redor do texto que deseja recuar ou não.
- Além disso, verifique se você está editando no modo “HTML” e não no modo “Visual”.
2. Recuo não estruturado:
Se você descobrir que o recuo não é simétrico em todos os parágrafos, verifique se usou as tags <blockquote> da mesma maneira para cada bloco de texto.
3. Recuo bagunçado:
- Você não deve colocar uma tag <blockquote> dentro de outra em HTML. Fazer isso pode fazer com que o recuo se sobreponha, fazendo com que o texto pareça confuso. Para evitar isso, use apenas uma tag <blockquote> para o texto que deseja recuar.
Considerando todas essas dicas ao usar tags HTML para recuo no WordPress, você pode criar facilmente conteúdo bem estruturado.
3. Recuar parágrafo usando CSS no WordPress
Outra maneira de fazer recuo no WordPress é usando CSS. É assim que você pode fazer isso.
Recuando apenas a primeira linha do parágrafo
Caso você queira apenas recuar a primeira linha do parágrafo, você pode fazer isso facilmente simplesmente ajustando o arquivo CSS do seu tema. Para fazer isso,
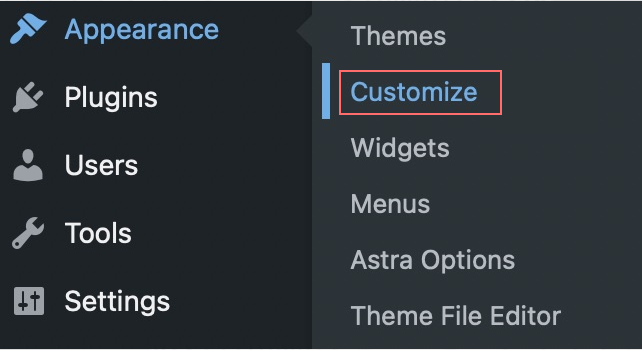
1. Vá para o painel do WordPress e navegue até Aparência → Personalizar .

2. No Personalizador, encontre a seção onde você pode adicionar CSS personalizado.
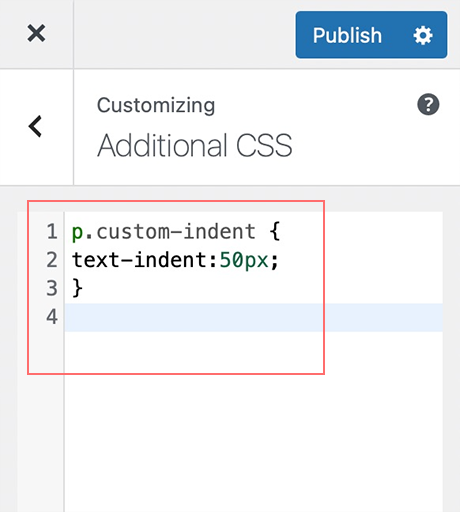
3. Adicione o seguinte código CSS para criar um recuo personalizado:
p.custom-indent {
recuo do texto: 50px;
}


4. Salve as alterações no Personalizador.
5. Edite sua postagem e mude para o modo editor de texto.
6. Envolva seu parágrafo com o seguinte código para aplicar o recuo:
<p class=”custom-indent”>O texto do seu parágrafo vai aqui…</p>

7. Atualize ou publique sua postagem.

8. Visualize sua postagem para ver se apenas a primeira linha do parágrafo está recuada em 50 pixels.
Recuando a primeira linha de todos os parágrafos do conteúdo
Se você deseja aplicar um recuo à primeira linha de cada parágrafo do seu conteúdo, siga estas etapas para adicionar código ao CSS personalizado do seu tema:
- Vá para Aparência → Personalizar no painel do WordPress.
- Encontre a seção CSS personalizado .
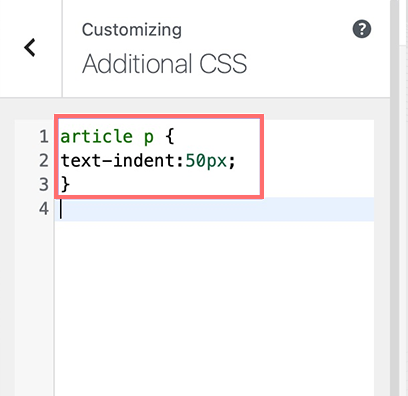
- Adicione o seguinte código se quiser recuar a primeira linha dos parágrafos em 50 pixels, o código será o seguinte:
artigo p {
recuo do texto: 50px;
}

- Clique no botão Publicar .
4. Recuo no WordPress usando plug-ins do WordPress
Não importa que os recursos integrados do WordPress possam lidar com o recuo de parágrafo, se você quiser mais opções de personalização e controle, considerar os plug-ins do WordPress pode ser uma ótima ideia.
Aqui estão os benefícios que você terá ao usar plug-ins do WordPress para recuo no WordPress:
- Muitas opções de personalização: os plug-ins do WordPress podem estender a funcionalidade de formatação e adicionar recursos extras que o editor padrão não pode oferecer. Os plug-ins permitem que você crie estruturas exclusivas e com mais estilo que parecem mais atraentes e atraentes para os leitores.
- Fácil de usar: eles geralmente têm uma curva de aprendizado superficial, o que significa que são fáceis de usar e aprender, então você não precisa saber código para fazer seu conteúdo parecer bom.
- Economia de tempo: alguns plug-ins agora vêm com recursos de IA que podem detectar e recuar conteúdo automaticamente ou aplicar alterações a muitas seções de uma vez, o que economiza tempo e esforço.
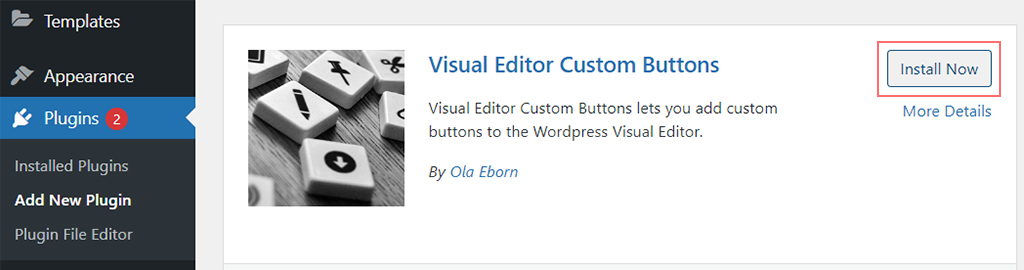
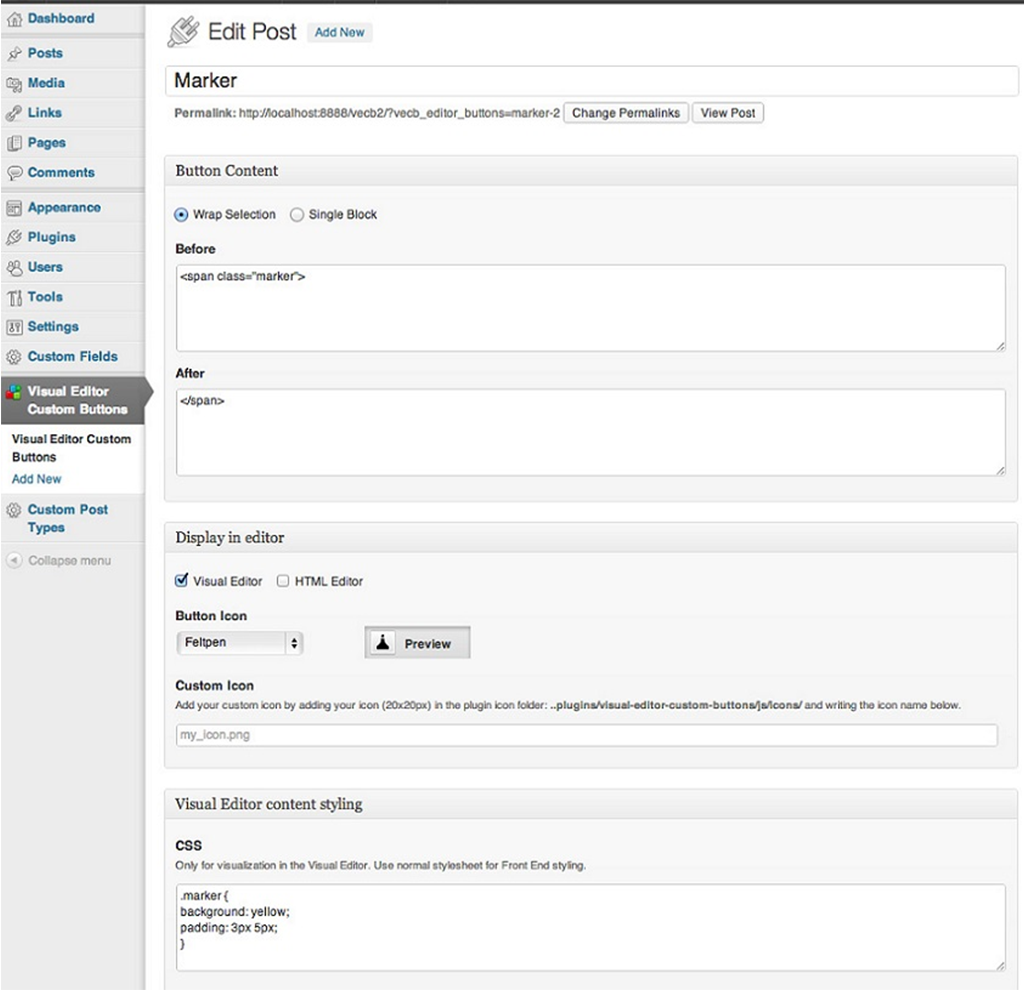
Agora, vamos falar sobre plugins para recuo no WordPress. Existem muitos plug-ins disponíveis no diretório do WordPress, mas para sua referência, estamos usando os botões personalizados do Editor Visual como exemplo.
Vamos ver como você pode fazer isso. Como qualquer plugin do WordPress, você precisa instalá-lo primeiro no repositório do WordPress. Após a ativação, siga estas etapas:

Passo 1: Vá para as configurações do plugin, que geralmente você pode encontrar na seção “Configurações” ou “Ferramentas” no painel do WordPress.
Etapa 2 : Defina as configurações do plug-in de acordo com seus requisitos, como a opção de escolher o estilo de recuo, selecionar quais tipos de conteúdo recuar e ativar quaisquer recursos de automação que o plug-in oferece.

Passo 3: Depois de configurar o plugin, clique no botão Salvar. Agora você pode usar facilmente os recursos de recuo fornecidos pelo plugin diretamente no editor do WordPress.
Nota: As etapas exatas podem diferir ligeiramente dependendo do plugin que você escolher. É uma boa ideia verificar a documentação do plugin ou os recursos de suporte para obter instruções específicas.

Algumas dicas e truques a seguir para um recuo eficaz no WordPress
Agora você aprendeu vários métodos sobre como recuar parágrafos no WordPress, mas o ponto principal é como você pode utilizar essa habilidade para obter os melhores resultados.
Não como? Confira algumas coisas que você deve fazer e não fazer que você deve seguir minuciosamente, conforme sugerido por vários editores e escritores.
Quando você deve usar o recuo? (O que fazer)
- Utilize em parágrafos: recue a primeira linha dos parágrafos para criar uma quebra visual entre as seções, tornando seu conteúdo mais fácil de ler e navegar.
- Uso em Listas: Utilize recuo em listas para destacar os pontos e a estrutura dos itens, o que aumenta a legibilidade e a organização.
- Siga o guia de formatação: se você trabalha com uma equipe composta por vários redatores, editores ou colaboradores, crie um guia de formatação para que todos sigam as mesmas diretrizes e produzam conteúdo semelhante e consistente para o seu site.
- Visualizar e testar: antes de clicar no botão publicar, verifique o conteúdo no modo de visualização para garantir que o recuo foi feito perfeitamente e aparece conforme o esperado. Além disso, certifique-se de que tenha a mesma aparência em todos os dispositivos, independentemente do tamanho da tela.
- Utilize editores visuais: se os códigos HTML não são uma boa opção, considere usar um editor visual ou plug-ins. Eles oferecem uma interface intuitiva e também são fáceis de usar.
- Faça revisões e atualize o conteúdo: mantenha-se sempre atualizado com os novos formatos de tendência e faça alterações em seu conteúdo de acordo. Se possível, verifique o conteúdo mais bem classificado em seu nicho e analise o estilo que eles usam. Se achar que é eficaz, você pode implementar o mesmo estilo e atualizar seu conteúdo de acordo. Atualizar e manter regularmente seu conteúdo melhora a legibilidade e facilita a navegação.
- Trechos de código: você também pode usar recuo em trechos de código, não apenas no conteúdo, para melhorar a legibilidade e facilitar a compreensão e o trabalho dos desenvolvedores com o código.
Que pontos você deve considerar ao recuar no WordPress? (Não faça)
- Muito recuo: Muito de qualquer coisa pode estragá-lo, e isso também se aplica aqui. Se você usar recuo excessivo, o conteúdo poderá parecer confuso e difícil de entender. Em vez disso, concentre-se no uso de recuo moderado no WordPress para manter o conteúdo devidamente organizado e estruturado.
- Recuo inconsistente: certifique-se de que seu recuo seja consistente em todo o conteúdo para criar uma aparência coesa e profissional. O recuo inconsistente pode atrapalhar o fluxo e fazer com que o conteúdo pareça desorganizado.
- Esquecendo de recuar: seja diligente ao aplicar indentação, especialmente em conteúdo longo ou trechos de código complexos, para manter a legibilidade e o apelo visual.
Seguir essas dicas e truques o ajudará a criar e manter conteúdo bem estruturado, organizado e visualmente atraente para seus leitores.
Conclusão
O recuo no WordPress pode parecer um pequeno detalhe, mas muitos de vocês podem não estar cientes de sua importância.
No Marketing de Conteúdo, o estilo e a arte de escrever desempenham um papel crucial para manter os leitores envolvidos com o seu conteúdo. Você não gostaria de perder nenhuma chance de atrair seus leitores e mantê-los interessados em seu conteúdo.
Da mesma forma, o recuo é uma técnica muito importante que você deve aplicar ao seu conteúdo, mas com a devida orientação.
Não se esqueça de considerar sua importância, o que fazer e o que não fazer, que mencionamos neste blog para melhor clareza, e siga a abordagem correta. Afinal, o conteúdo é rei e você não quer mexer com ele.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.