Como Instalar Template Kits no WordPress (Passo a Passo)
Publicados: 2023-05-03Deseja instalar kits de modelos no WordPress?
Projetar um site pode levar muito tempo e esforço, especialmente se você não tiver nenhuma experiência anterior. Felizmente, os kits de modelo permitem que você aplique um design profissional em todo o seu site WordPress com o clique de um botão.
Neste artigo, mostraremos como você pode instalar facilmente kits de modelos de sites no WordPress.

Por que instalar kits de modelos no WordPress?
Os kits de modelo do WordPress são uma coleção de modelos, layouts e outros elementos pré-projetados que permitem criar um site com aparência profissional sem a necessidade de escrever código.
Os kits de modelo são projetados para serem usados juntos, então você pode simplesmente instalar um kit e usar o mesmo design em todo o site.
Um bom kit de modelo tem designs para todas as páginas mais comuns, incluindo uma página sobre, uma página de contato e uma página inicial personalizada. Eles também podem fornecer modelos para áreas que aparecem em várias páginas, como um modelo de cabeçalho e rodapé.
Existem alguns kits de modelos que você pode personalizar para se adequar a qualquer tipo de site, semelhante aos temas multifuncionais do WordPress. Outros modelos são projetados para um setor específico, como moda, marketing de risco e kits de blogs de tecnologia.
Não importa qual kit de modelo você use, com o plug-in do construtor de páginas certo, você pode personalizá-lo para se adequar perfeitamente ao seu negócio e marca.
Com isso dito, vamos ver como você pode criar um belo site rapidamente, instalando kits de modelos no WordPress.
Como escolher os melhores kits de modelos do WordPress
Os kits de modelos têm muitos nomes, já que algumas empresas os chamam de kits de sites, modelos de sites ou modelos iniciais do WordPress. Não importa qual seja o nome, o melhor lugar para encontrar kits de modelos é instalando um plug-in do construtor de páginas de arrastar e soltar.
SeedProd é o melhor plugin de criação de páginas com mais de 1 milhão de usuários. Ele permite que você crie um site WordPress completo sem precisar escrever uma única linha de código.
O SeedProd vem com 90 blocos prontos que você pode adicionar a qualquer página e mais de 180 modelos que você pode usar para criar páginas de destino, páginas de vendas e muito mais.

A SeedProd também possui uma biblioteca crescente de kits de sites profissionais que você pode adicionar ao seu site com um único clique. Depois de escolher um kit, você pode personalizar cada parte do design usando o editor de arrastar e soltar do SeedProd.
Como é o método mais rápido e fácil, neste guia mostraremos como instalar kits de modelos usando o SeedProd.
Etapa 1. Instale um plug-in do WordPress Page Builder
Primeiro, você precisa instalar e ativar o plugin SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há também uma versão gratuita do SeedProd que permite criar belas páginas em breve, páginas de manutenção e muito mais, independentemente do seu orçamento. No entanto, neste guia, usaremos o plug-in premium, pois ele possui muitos kits de modelos diferentes. Esteja ciente de que você precisará de um plano Pro ou superior para usar os kits de modelo.
Após a ativação, vá para SeedProd »Configurações e insira sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão 'Verificar chave'.
Com sua chave de licença ativa, você está pronto para instalar um kit de modelo.
Etapa 2. Escolha um kit de modelo do WordPress
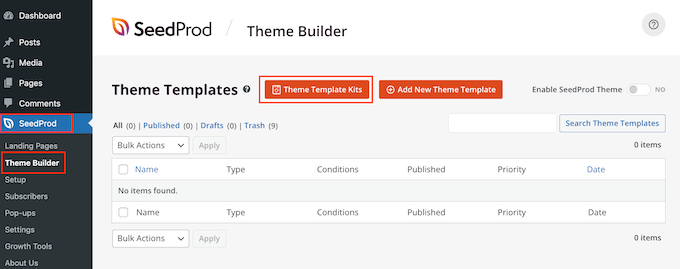
Os kits de sites da SeedProd funcionam perfeitamente com seu criador de temas WordPress, então vá para SeedProd »Theme Builder para começar. Aqui, clique no botão Kits de modelo de tema.

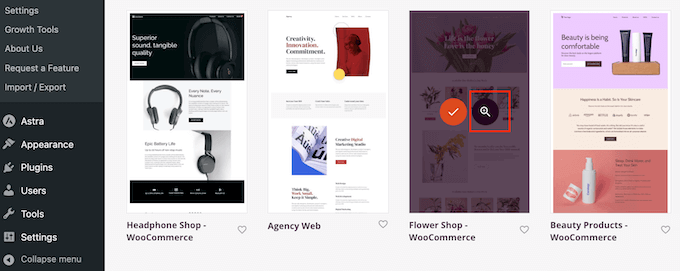
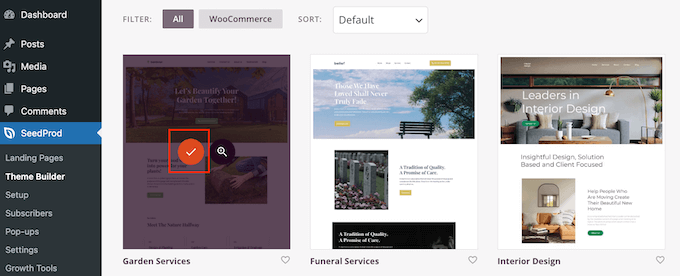
Agora você verá a biblioteca de kits do site da SeedProd.
Para ver mais de perto qualquer modelo, basta passar o mouse sobre ele e clicar no ícone da lupa quando ele aparecer.

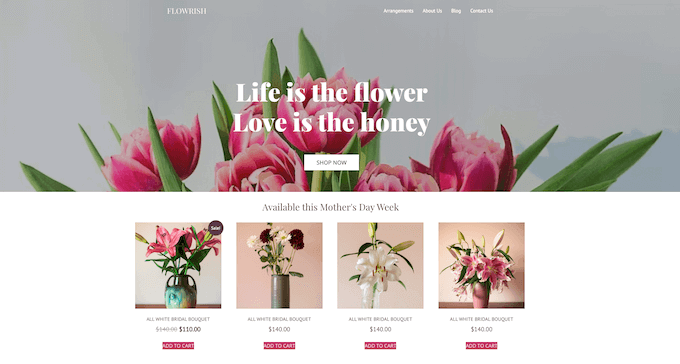
Isso abre o kit de modelo em uma nova guia.
Como é um kit de site completo, você pode ver mais páginas e designs clicando nos diferentes links, botões e itens de menu.

A SeedProd possui kits de modelos para diferentes setores e nichos, como sites de restaurantes, blogs de viagens, consultorias de marketing e muito mais.
Quando você encontrar um kit de modelo que deseja usar, simplesmente passe o mouse sobre ele e clique no ícone de marca de seleção quando ele aparecer.

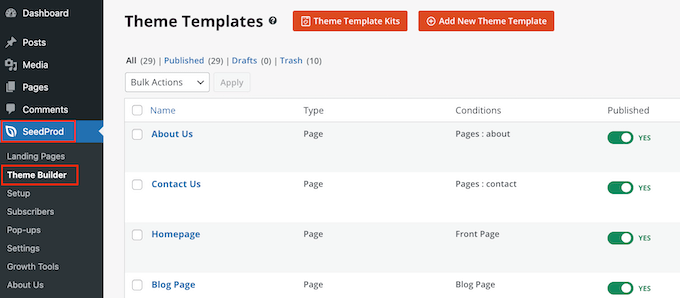
O SeedProd agora adicionará todos os modelos diferentes ao painel do WordPress.
Para dar uma olhada, acesse SeedProd » Theme Builder . Você pode ver opções ligeiramente diferentes dependendo do kit que está usando.

Os modelos do SeedProd estão desabilitados por padrão, então eles não mudarão imediatamente a aparência do seu site, substituindo o tema atual do WordPress.
Etapa 3. Personalize seu kit de modelos no WordPress
Antes de ativar o kit, você precisa substituir o conteúdo de demonstração. Você também pode alterar a marca do kit para melhor corresponder ao seu próprio negócio. Por exemplo, você pode adicionar fontes personalizadas, alterar as cores, adicionar seu próprio logotipo e muito mais.
Os modelos que você vê podem variar dependendo do kit. No entanto, a maioria dos kits possui um modelo de cabeçalho e rodapé, portanto, mostraremos como personalizar esses modelos como exemplo.
Como personalizar um kit de modelo de cabeçalho no WordPress
O cabeçalho é a primeira coisa que os visitantes veem quando chegam ao seu site. Pensando nisso, ele deve apresentar sua marca e facilitar o acesso aos conteúdos mais importantes do seu site.
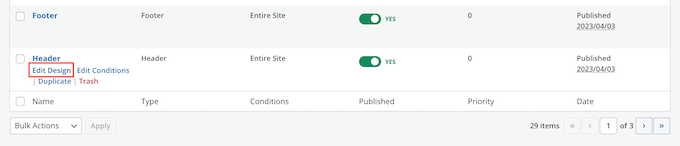
Para personalizar o modelo de cabeçalho, basta passar o mouse sobre ele e clicar em 'Editar design'.

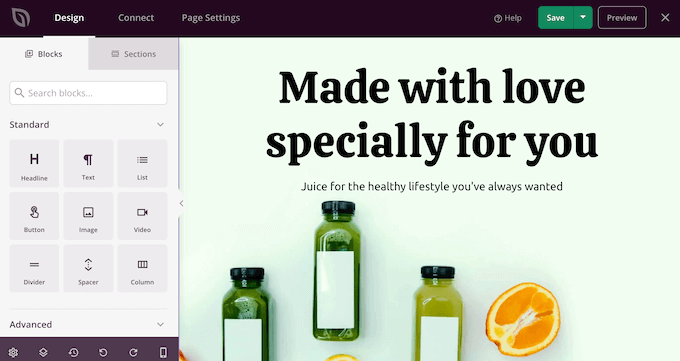
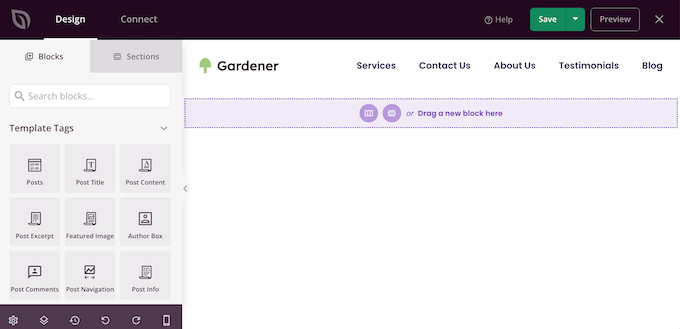
Isso carrega o editor SeedProd, com o modelo de cabeçalho à direita da tela.
No lado esquerdo, você verá um menu com diferentes opções.

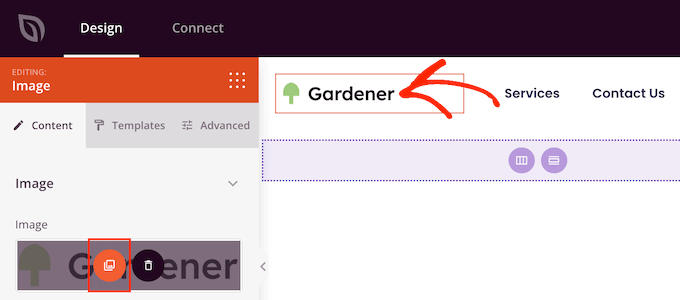
A maioria dos modelos de cabeçalho vem com um logotipo de espaço reservado, então vamos começar substituindo-o. Basta clicar para selecionar o logotipo do espaço reservado e o menu à esquerda mostrará todas as configurações que você pode usar para personalizar o bloco.
Basta passar o mouse sobre a imagem no menu à esquerda e clicar no botão Selecionar imagem quando ela aparecer.

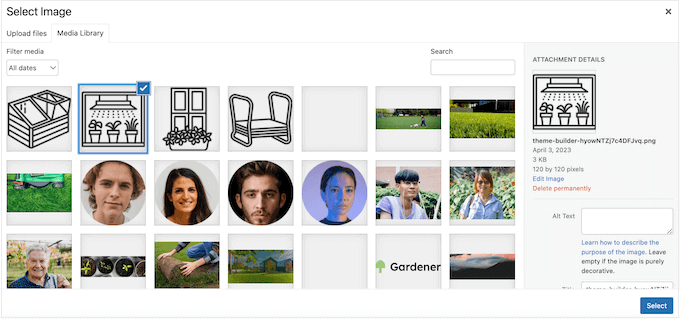
A maioria dos kits de modelo vem com logotipos e imagens alternativas que você pode adicionar ao seu site WordPress.
Você pode escolher uma dessas imagens da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.

Depois de substituir o logotipo, você pode alterar seu alinhamento e tamanho, adicionar texto alternativo à imagem e muito mais usando as configurações no menu à esquerda.

Quando estiver satisfeito com a aparência do logotipo, é uma boa ideia atualizar o menu.
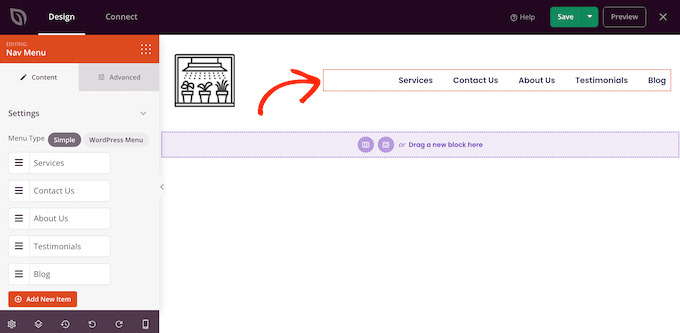
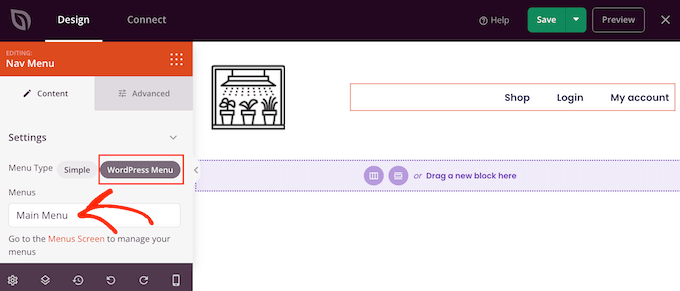
A maioria dos modelos de cabeçalho vem com um menu de espaço reservado que você pode personalizar facilmente adicionando seu próprio texto e links. Para começar, clique para selecionar o bloco Nav Menu.

Você pode criar um menu no SeedProd ou exibir qualquer menu de navegação criado no painel do WordPress.
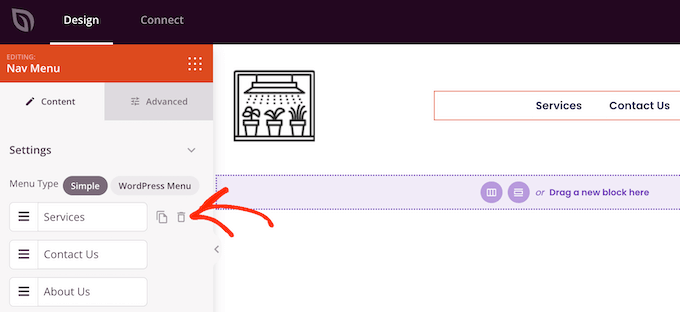
Para criar um novo menu usando SeedProd, basta passar o mouse sobre qualquer item de menu que você deseja excluir. Em seguida, clique no ícone da lixeira quando ele aparecer.

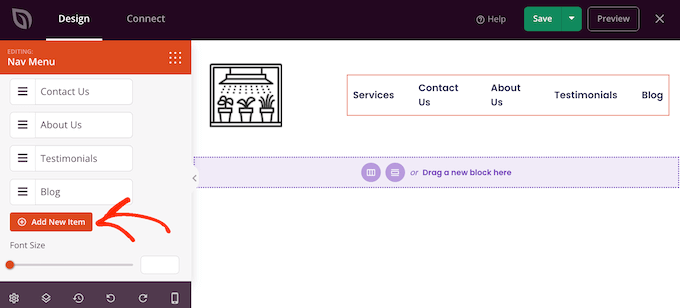
Para adicionar um novo item ao menu, clique no botão 'Adicionar novo item', que cria um novo item de espaço reservado.
Em seguida, basta clicar no item para expandi-lo.

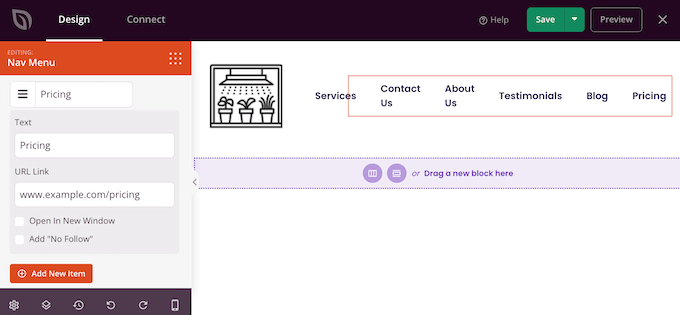
Agora você verá algumas novas configurações nas quais poderá digitar o texto e o link que deseja usar.
Você também pode definir o link para abrir em uma nova guia ou marcá-lo como não seguir.

Basta repetir essas etapas para adicionar mais itens ao menu. Você também pode reorganizar os itens no menu arrastando e soltando.
Outra opção é simplesmente exibir um menu que você já criou no painel do WordPress. Para fazer isso, clique em 'Menu WordPress' e escolha um menu no menu suspenso.

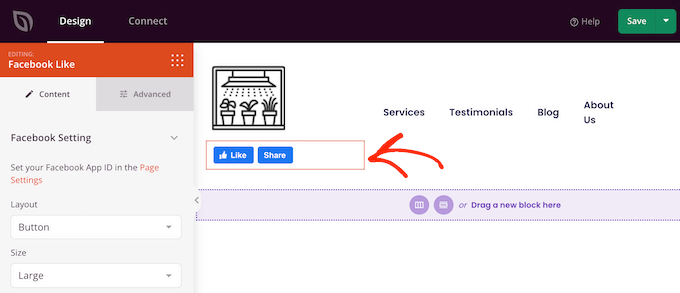
Depois de fazer essas alterações, você pode adicionar mais conteúdo ao cabeçalho. Por exemplo, você pode incentivar os visitantes a segui-lo nas mídias sociais adicionando os botões 'curtir' e 'compartilhar' ao cabeçalho.
No menu à esquerda, basta encontrar o bloco que deseja adicionar e arrastá-lo para o layout.

Você pode personalizar o bloco usando as configurações no menu à esquerda.
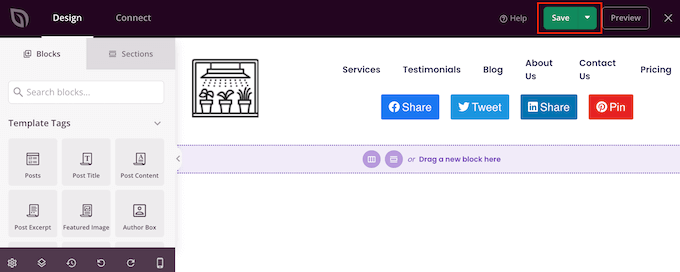
Quando estiver satisfeito com a aparência do modelo de cabeçalho, clique em 'Salvar' para armazenar suas configurações.

Como personalizar o modelo de rodapé no WordPress
O rodapé é o local perfeito para adicionar informações úteis, como uma data dinâmica de direitos autorais ou seu número de telefone. Você também pode criar um link para conteúdo importante, como seu formulário de contato, blog e perfis de mídia social.
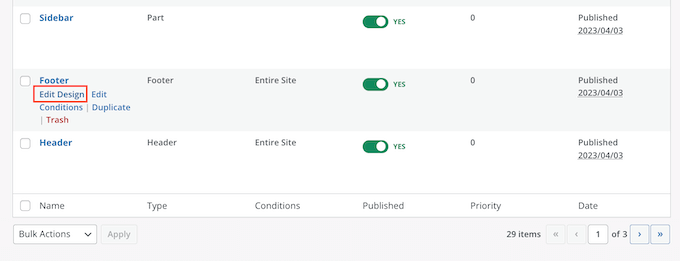
Com isso em mente, a maioria dos kits de modelo SeedProd vem com um modelo de rodapé. Para editar este modelo, vá para SeedProd » Theme Builder e passe o mouse sobre o modelo 'rodapé'. Quando o link 'Editar design' aparecer, clique nele.

Isso abre o modelo de rodapé no editor SeedProd. Agora você pode excluir blocos indesejados, substituir o conteúdo do espaço reservado e adicionar mais blocos seguindo exatamente o mesmo processo descrito acima.
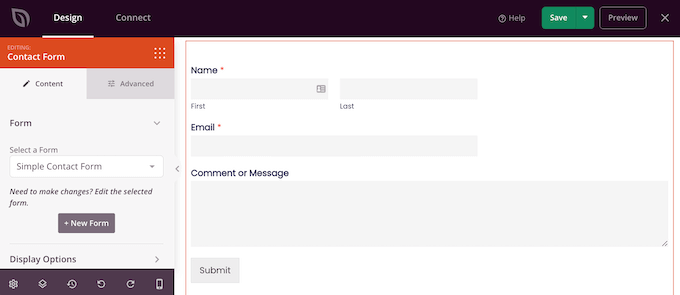
Muitos proprietários de empresas usam o rodapé para mostrar suas informações de contato, como o endereço de e-mail comercial. No entanto, se você estiver usando WPForms, poderá adicionar facilmente um formulário de contato ao rodapé do seu site. Isso permite que as pessoas entrem em contato com você de qualquer página ou postagem.

Se você está procurando mais ideias, pode ver nossa lista de verificação de coisas para adicionar ao rodapé do seu site WordPress.
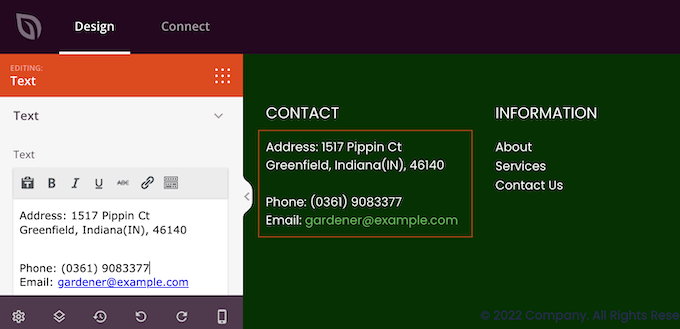
A maioria dos modelos de rodapé vem com texto de espaço reservado que você pode substituir por seu próprio conteúdo. Basta clicar para selecionar cada caixa de texto e digitar sua mensagem no pequeno editor de texto que aparece.
O editor possui todas as opções de formatação padrão, para que você possa destacar textos importantes ou adicionar links que aparecerão em seu blog ou site WordPress.

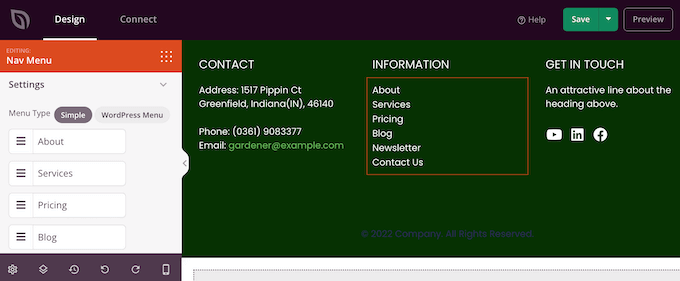
Muitos modelos de rodapé vêm com um bloco de menu de navegação pronto que contém alguns links de espaço reservado.
Você pode substituir esses itens de menu fictícios por links para seu próprio conteúdo seguindo o mesmo processo descrito acima. Por exemplo, você pode incluir links para a política de privacidade, blog, loja online e outros conteúdos importantes do seu site.

Quando estiver satisfeito com a aparência do rodapé, clique no botão Salvar para armazenar suas alterações.
Etapa 4. Edite as configurações do kit de modelo global
Frequentemente, você desejará alterar as fontes, planos de fundo, cores e muito mais do modelo para corresponder à sua marca. Em vez de fazer essas alterações em cada modelo, você pode economizar tempo editando as configurações CSS globais do kit.
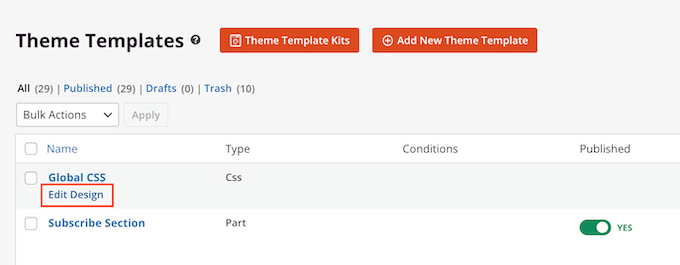
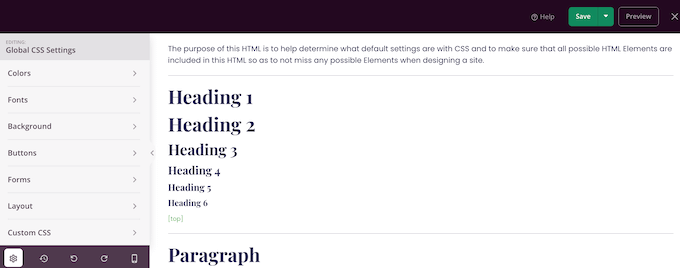
No painel do WordPress, vá para SeedProd » Theme Builder e passe o mouse sobre o modelo Global CSS. Você pode clicar no link 'Editar design' quando ele aparecer.

No menu à esquerda, SeedProd lista todos os diferentes elementos que você pode alterar, como fontes, formulários, layout e muito mais.
Para ver quais alterações você pode fazer, basta clicar em qualquer opção.

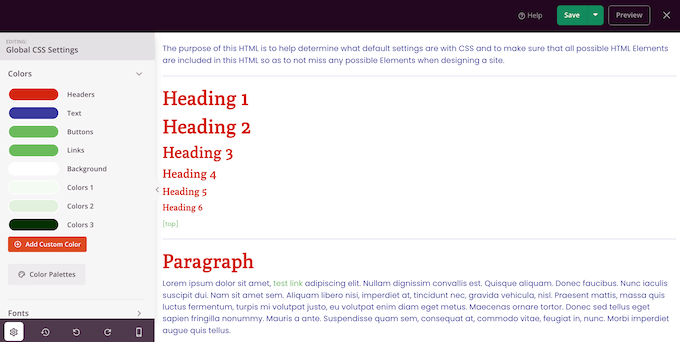
Agora você pode ajustar suas configurações. Por exemplo, você pode alterar as cores usadas nos cabeçalhos do kit, no texto do parágrafo, nos links e muito mais.
SeedProd aplicará automaticamente essas alterações em todo o kit de modelo.

Quando estiver satisfeito com as alterações feitas, clique no botão 'Salvar'.
Etapa 5. Ativando seu kit de modelo SeedProd
Agora você pode personalizar cada modelo SeedProd seguindo o mesmo processo descrito acima. Quando estiver satisfeito com a configuração dos modelos, é hora de criar o kit.
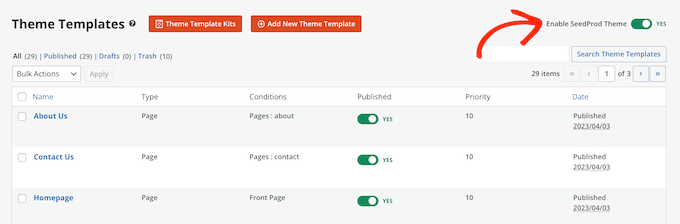
No painel do WordPress, vá para SeedProd » Theme Builder e clique em 'Ativar tema SeedProd' para que apareça 'Sim'.

Agora, se você visitar seu site WordPress, verá o novo design ao vivo.
Esperamos que este artigo tenha ajudado você a instalar kits de modelos no WordPress. Você também pode querer ver nosso guia sobre como escolher o melhor software de web design, ou ver nossa seleção de plugins WordPress indispensáveis.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
