Como integrar o MailChimp ao seu WordPress facilmente
Publicados: 2022-06-16Está se tornando cada vez mais difícil aumentar o número de leitores do seu site. As pesquisas do Google praticamente só mostram anúncios na primeira página de resultados. Muitas empresas viram como o número de visitas e o tráfego em seus sites diminuíram consideravelmente, se não estiverem dispostos a pagar pelos anúncios.
Perante este novo cenário, é importante não só aumentar a sua visibilidade nas redes sociais, mas também aumentar a lista de subscritores da sua Newsletter para que estejam a par das notícias que publica. Hoje veremos como criar uma lista de assinantes no MailChimp e como integrá-la ao seu site WordPress para fazer a lista crescer rapidamente e garantir que seus assinantes recebam notícias do seu blog automaticamente.
Criar uma lista de discussão no MailChimp
Para conectar o Mailchimp ao seu WordPress, a primeira coisa que você precisa é de uma conta do Mailchimp. Para fazer isso, visite o site do MailChimp e clique no botão “Cadastre-se grátis” no canto superior direito.

Basta preencher seu e-mail, criar um nome de usuário e senha para sua conta e seguir as instruções na tela para concluir a configuração de sua conta.
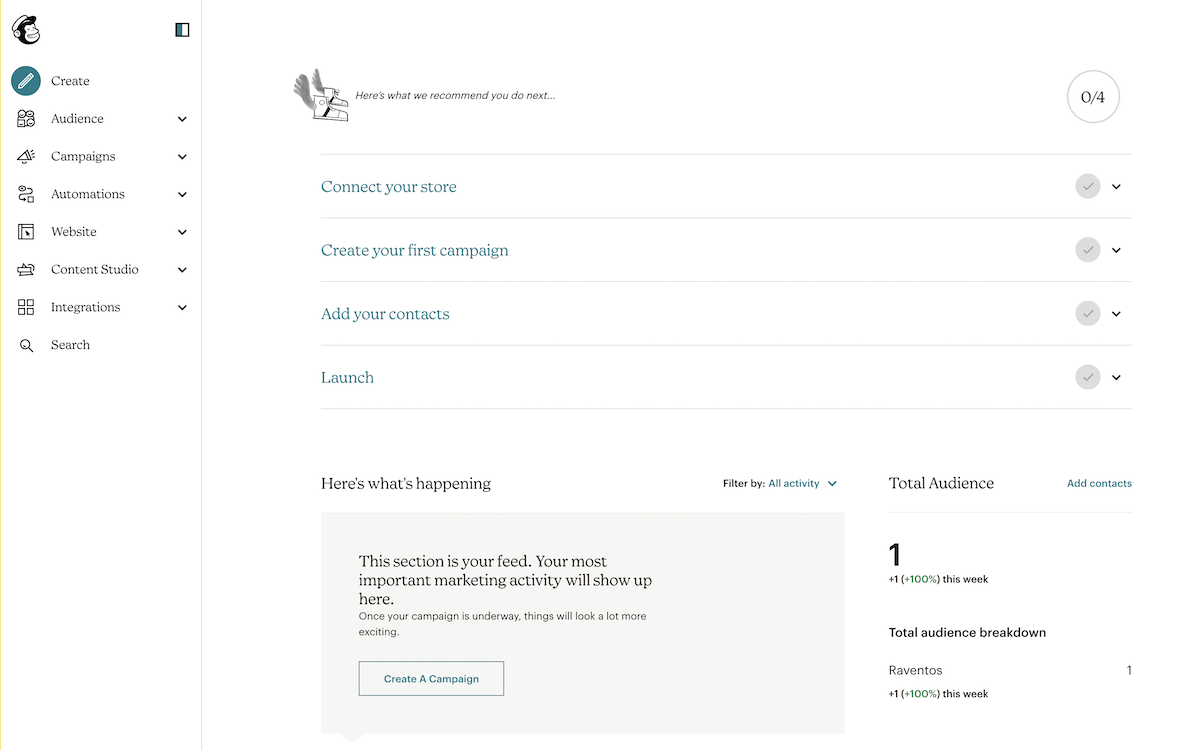
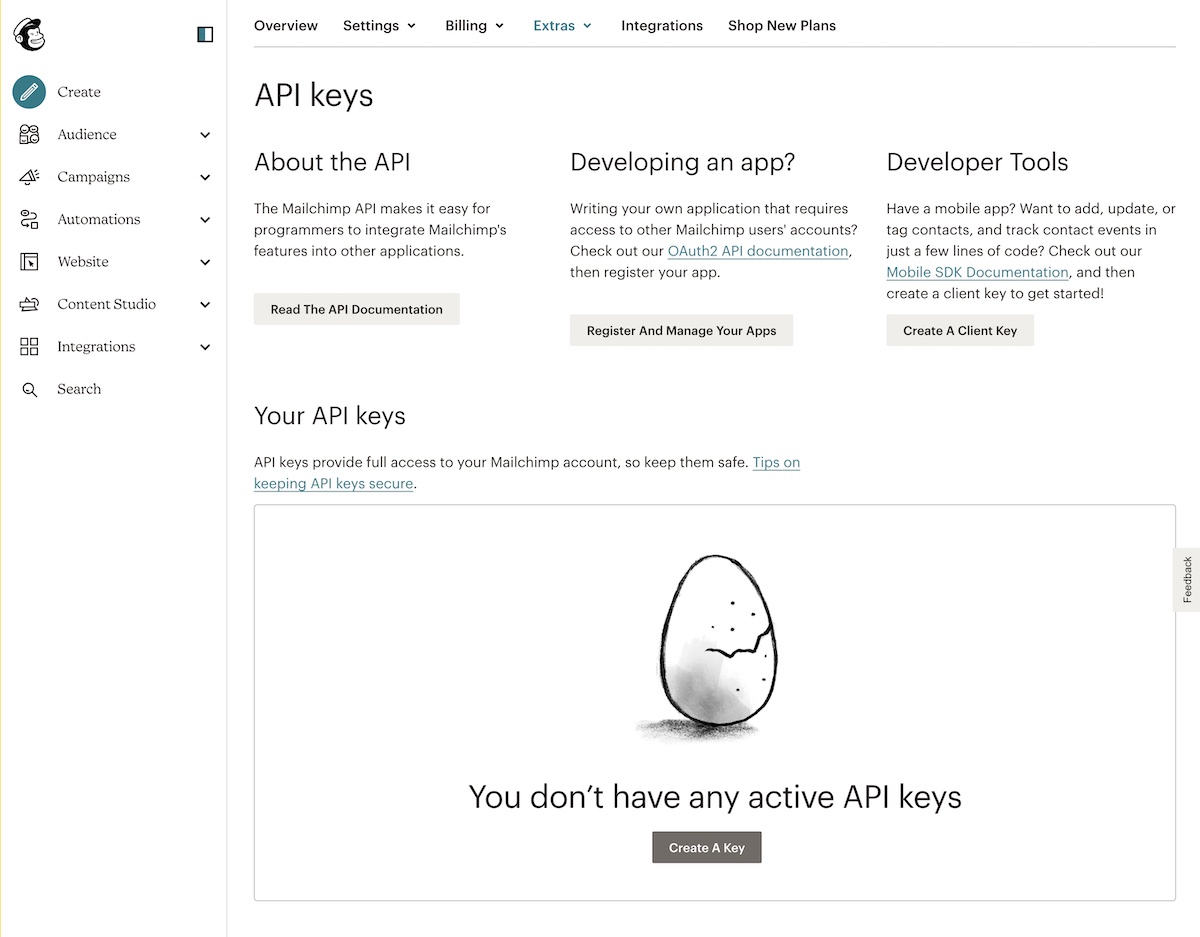
Depois de criar sua conta, você chegará ao painel do Mailchimp, que se parece com isso:

Vamos dar uma olhada nas diferentes opções que você tem para adicionar um formulário do MailChimp ao seu site WordPress.
Incorpore um formulário do MailChimp em seu site WordPress
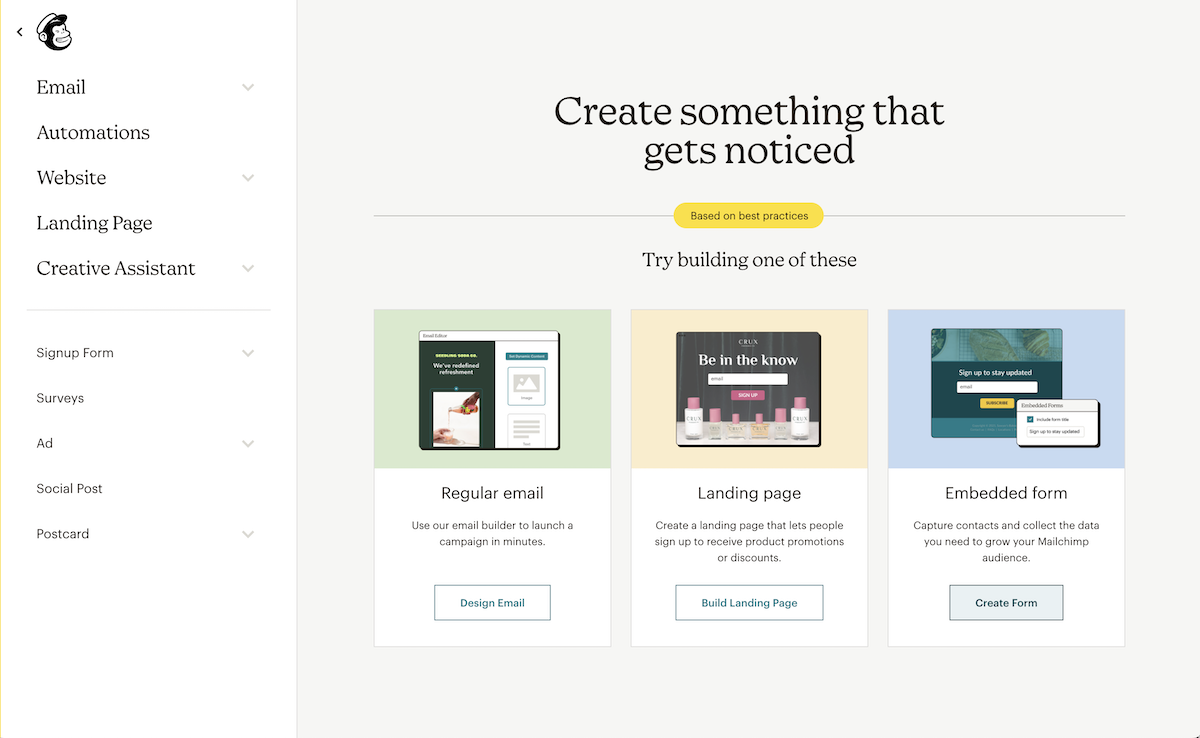
O Mailchimp já vem com formulários de assinatura integrados que você pode incorporar diretamente no seu site WordPress. Para fazer isso, como você pode ver na imagem acima, você precisa clicar no ícone de criação no menu à esquerda e selecionar a opção para criar um formulário incorporado.

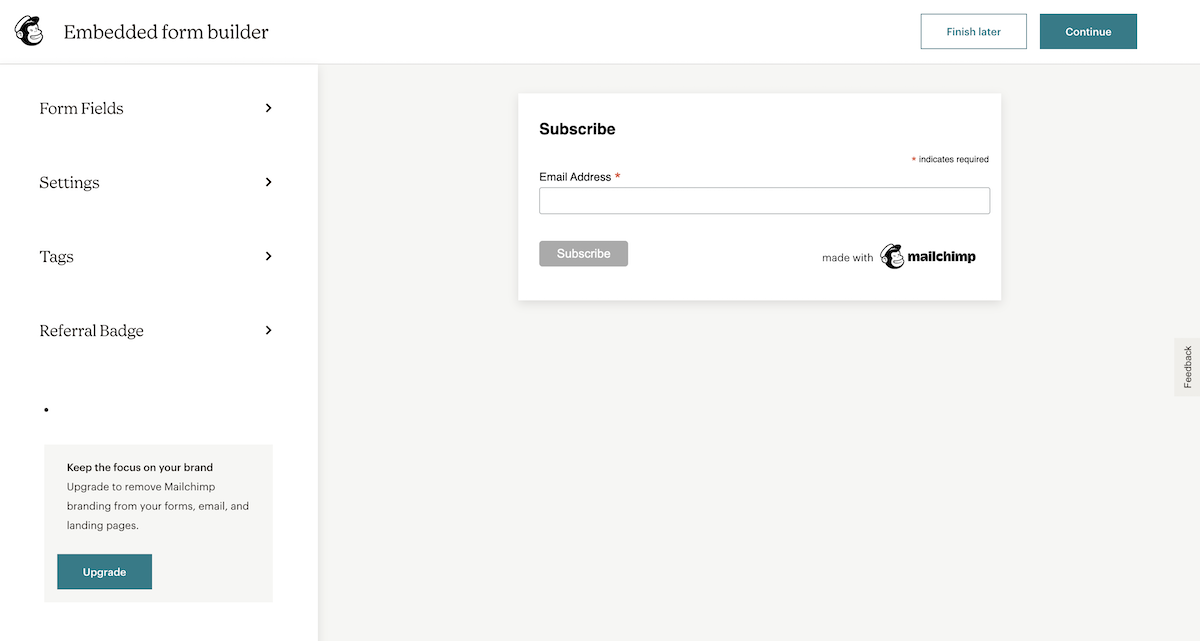
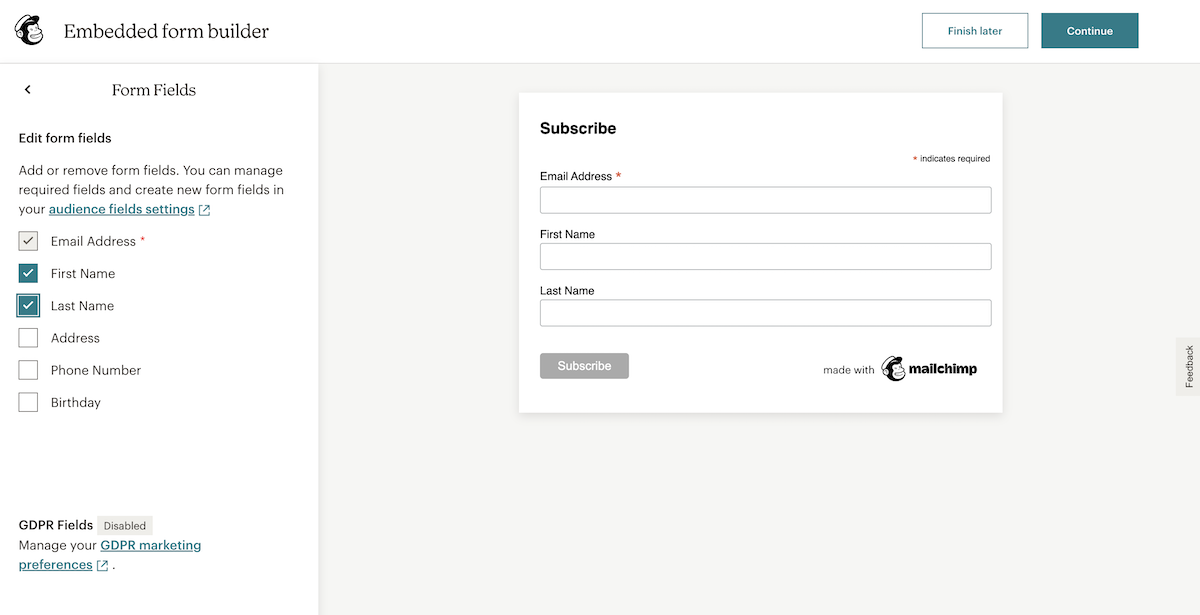
Na página de configuração do formulário, ele mostra, por padrão, um formulário que inclui apenas o endereço de e-mail.

No menu à esquerda, você pode escolher quais campos de formulário exibir e selecionar outras opções para seu formulário de registro.

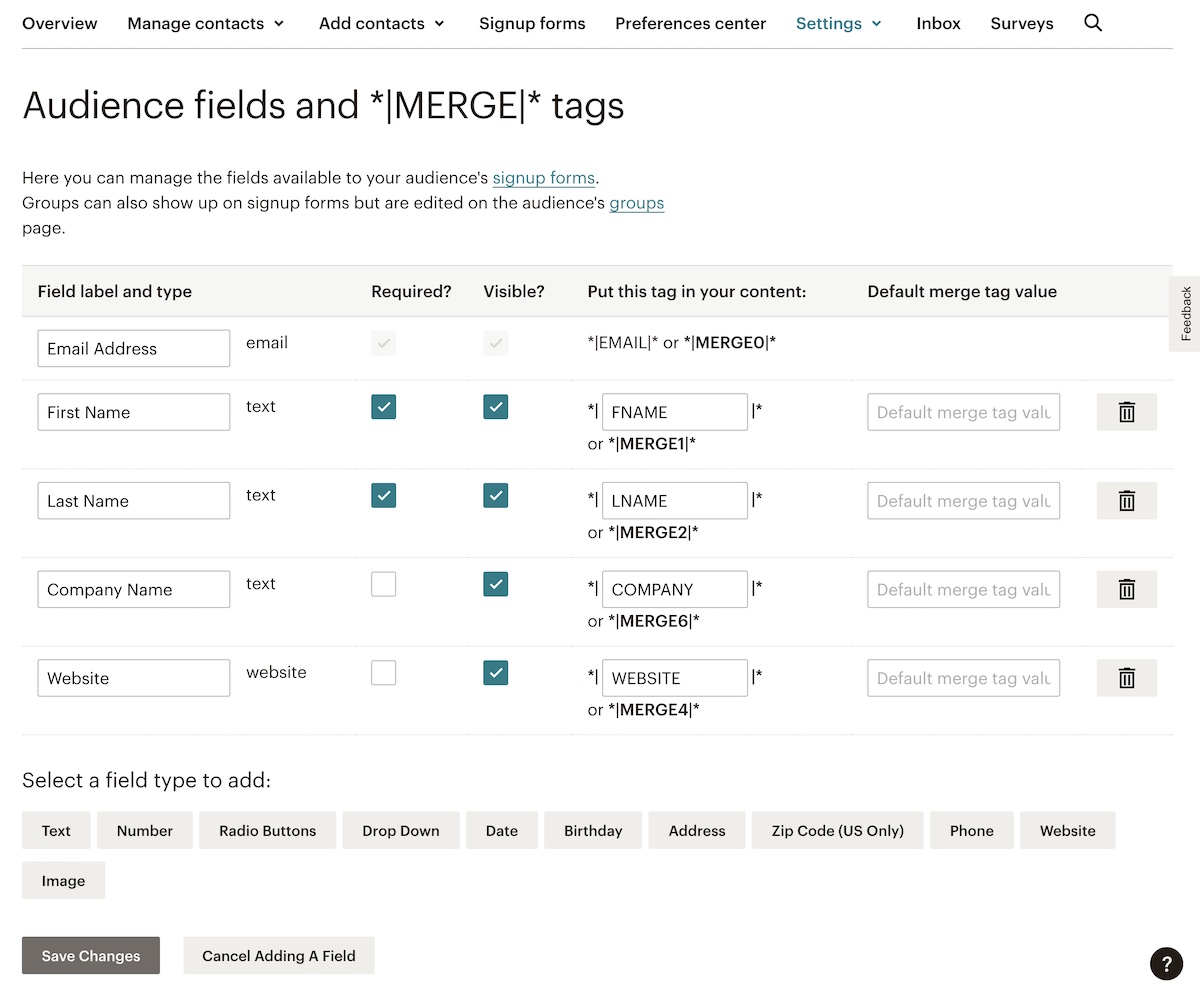
Os campos que você pode selecionar não são exclusivamente aqueles mostrados na imagem acima. Você também pode personalizar os campos a serem exibidos no formulário, na opção de configurações de público.

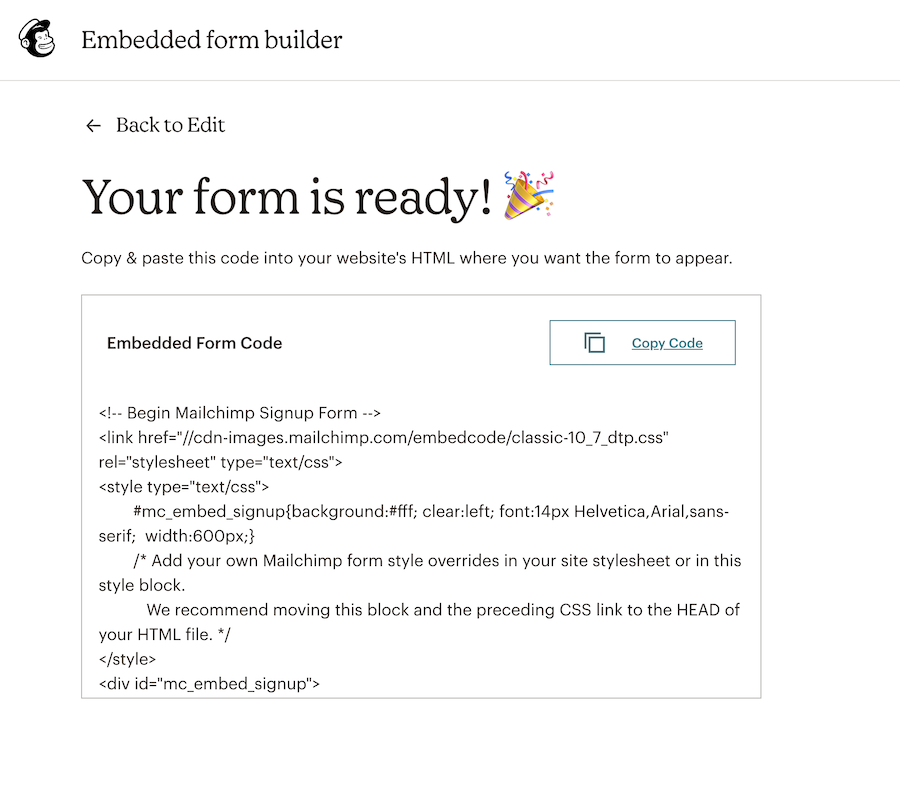
Uma vez que os campos foram modificados e incluídos no formulário a ser exibido, clique no botão “Continuar” para revelar o código que você deve colar em seu site para obter o formulário. Clique em “Copiar Código”.

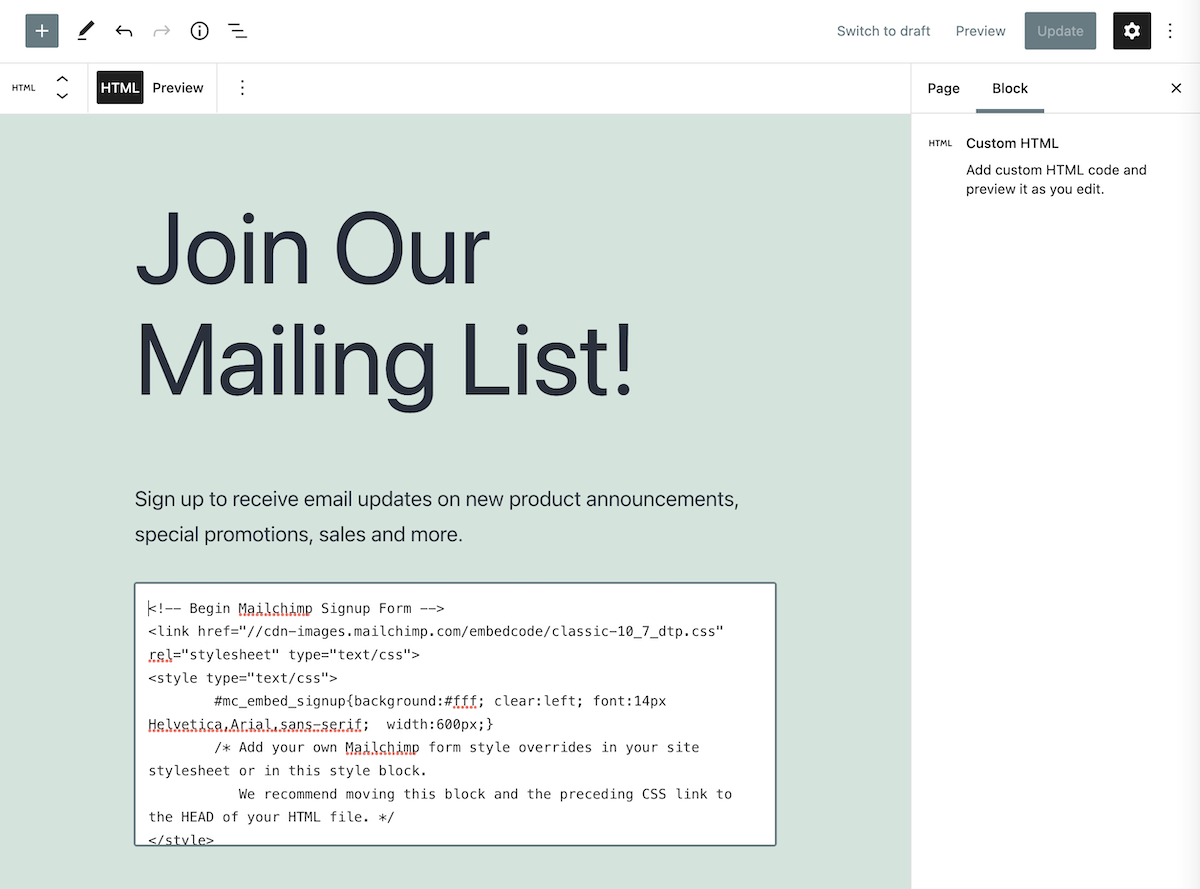
Edite a página do seu site onde você deseja exibir o formulário, insira um bloco do tipo HTML e cole o código que você copiou anteriormente e agora você pode salvar a página.

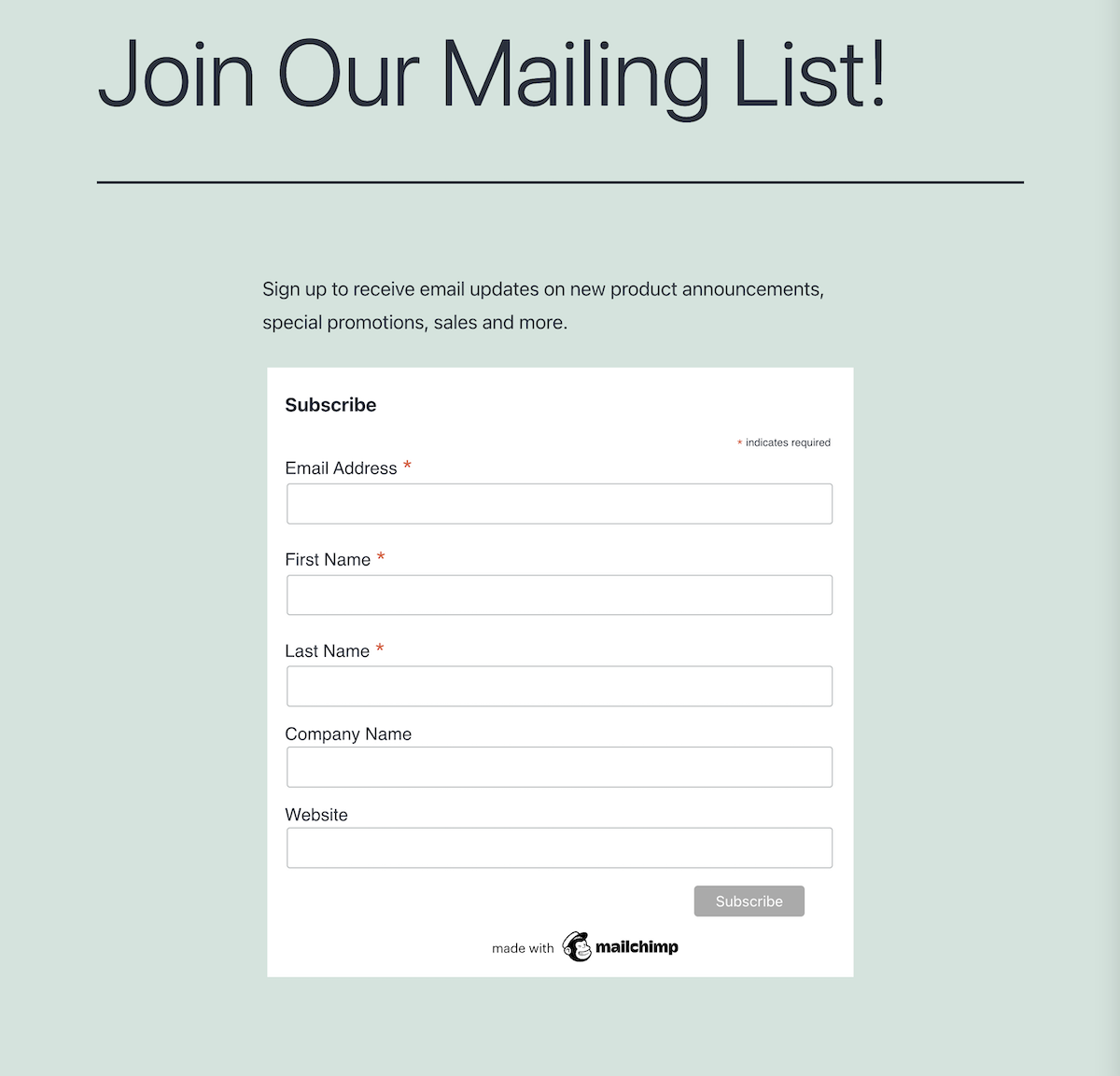
Agora você pode visualizar a página para ver como foi fácil adicionar um formulário incorporado ao seu site.

Criar um formulário com Nelio Forms
Como você deve ter notado, o Mailchimp permite criar formulários básicos que você pode integrar ao seu WordPress, mas com poucas opções de design e personalização.
Uma alternativa melhor aos formulários padrão fornecidos pelo MailChimp para adicionar formulários totalmente integrados ao design do seu site é usar um plugin como o Nelio Forms. O Nelio Forms se integra à sua conta MailChimp e tem a vantagem de permitir que você personalize o formulário como achar melhor usando o editor de blocos do WordPress.
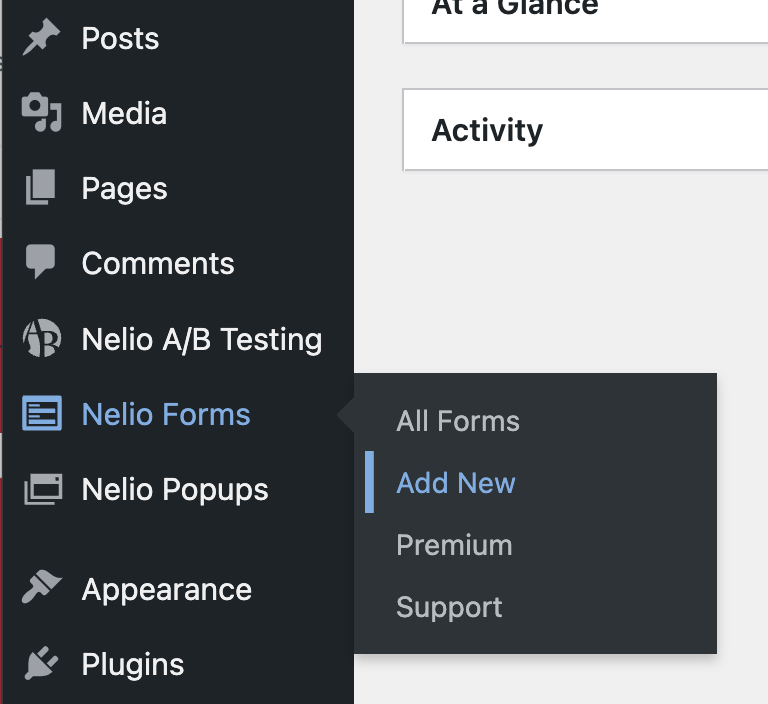
Uma vez instalado, você tem a opção na barra lateral esquerda do WordPress para adicionar um novo formulário.

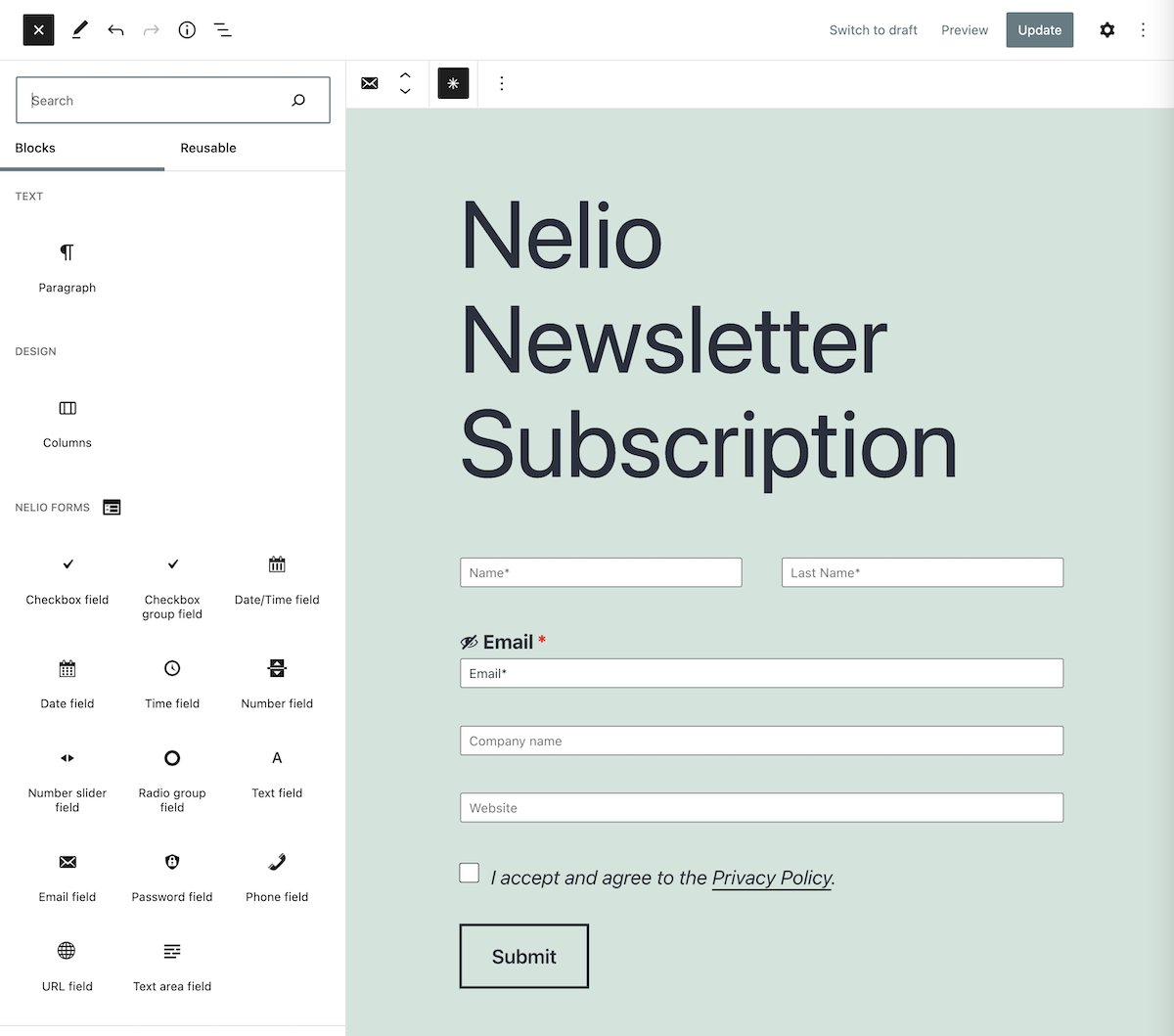
Você verá como o editor de formulários Nelio Forms é, na verdade, o mesmo editor de blocos do WordPress com o qual você já está familiarizado:


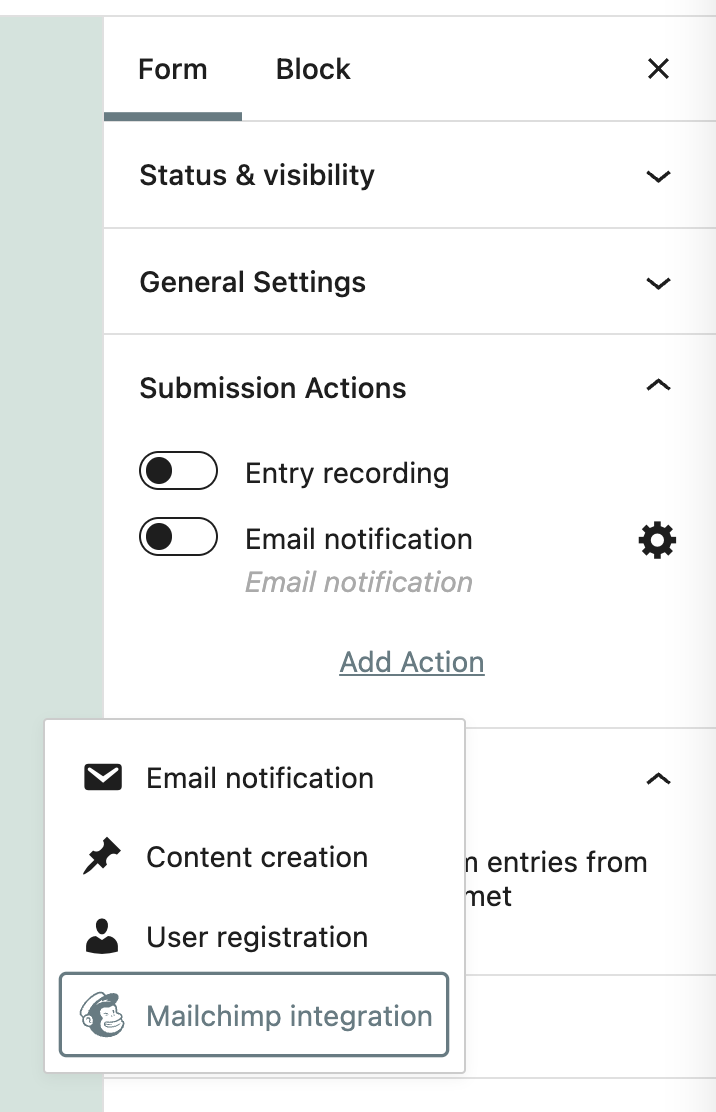
Como você pode ver na imagem anterior, você pode adicionar muito mais campos e/ou adicionar colunas, personalizando-o como desejar. Uma vez criado o formulário, só resta adicionar a ação de integrá-lo ao MailChimp. Para fazer isso, clique em adicionar esta ação na opção que você encontrará na barra lateral direita do editor de formulários.

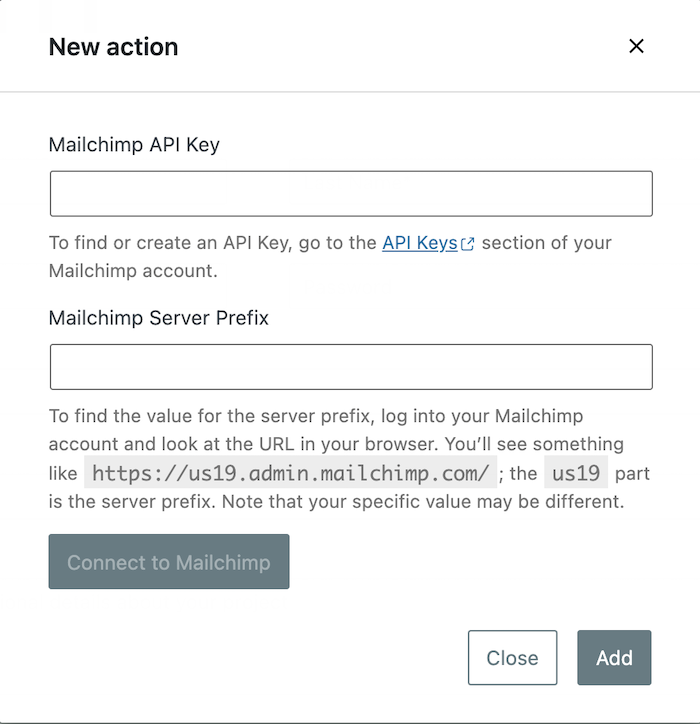
Em seguida, para conectar o MailChimp ao seu site, você deve inserir a chave de API do MailChimp que você encontrará no link “Chaves de API” fornecido.

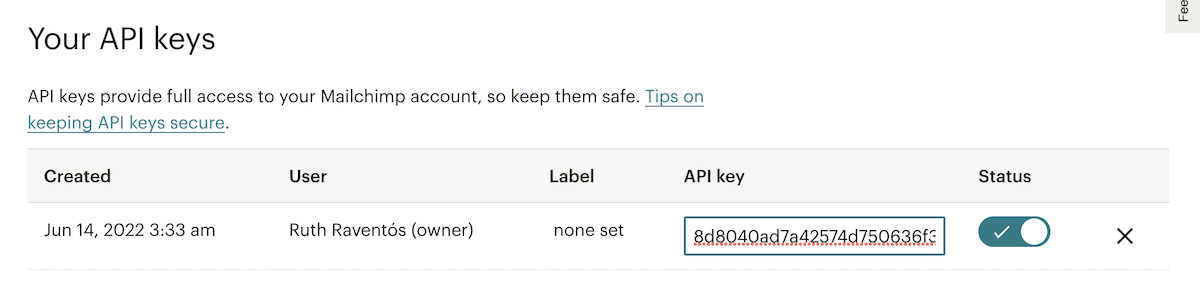
Se você ainda não ativou uma chave de API em seu MailChimp, você deve primeiro clicar no botão “Criar uma chave”.

e copie a chave gerada e cole-a na janela de conexão com seu WordPress.

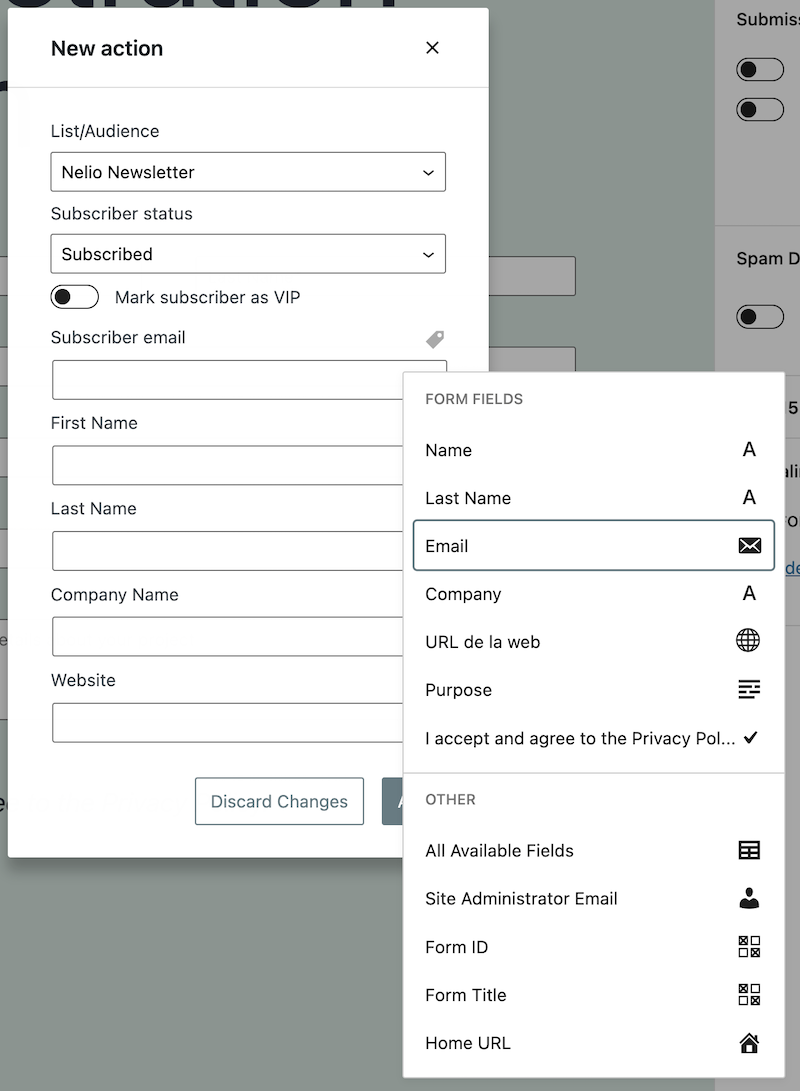
Depois de validar as credenciais inseridas, basta indicar a correspondência entre a lista de campos que você definiu em seu público do MailChimp e aqueles que você definiu em seu formulário WordPress.

O plugin mostrará os definidos no MailChimp e, para cada um deles, clicando no rótulo acima do campo, você poderá selecionar o campo do formulário correspondente.
Adicione o formulário onde quiser
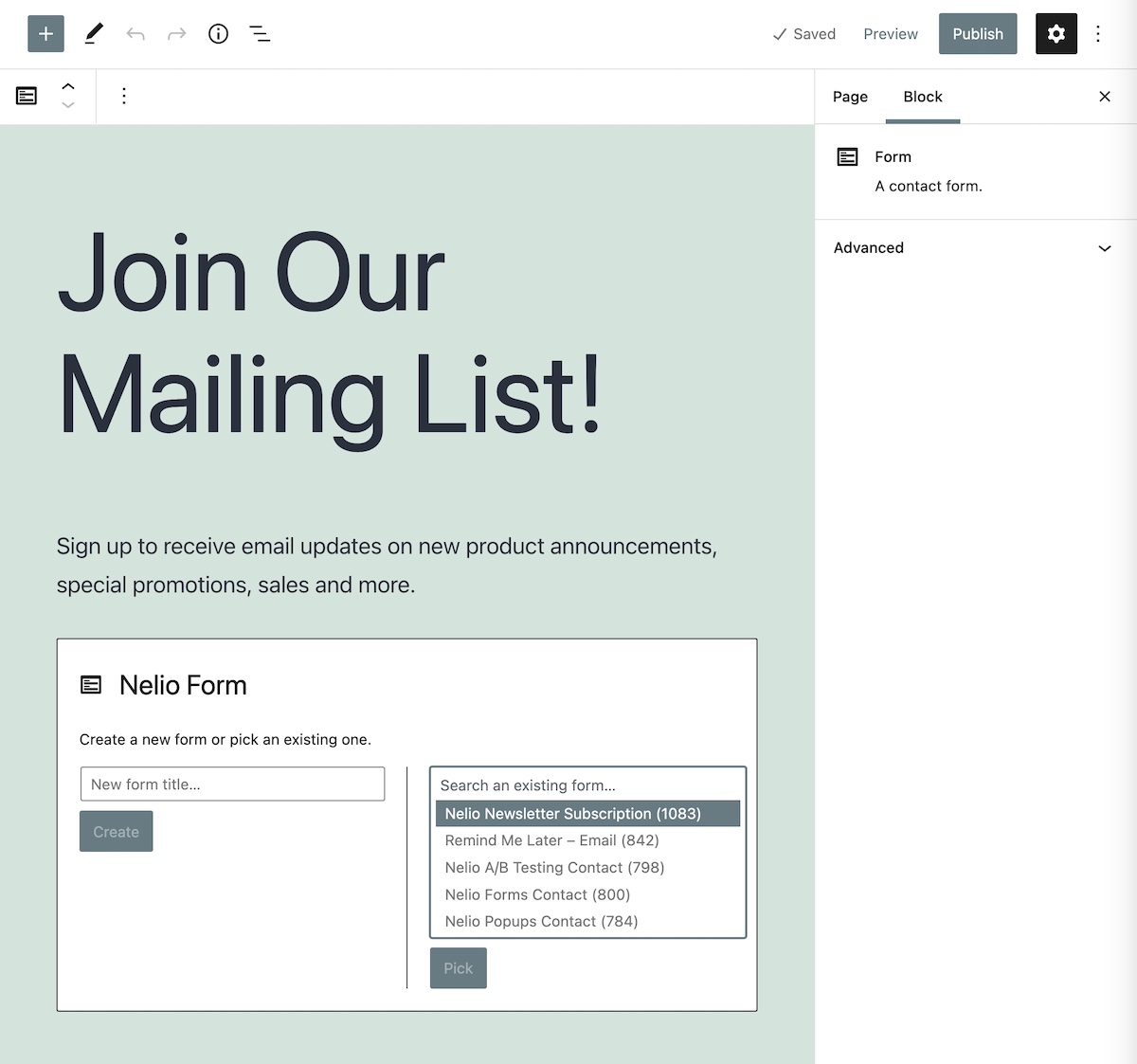
Depois que o formulário for criado, você poderá inseri-lo na página ou postagem que deseja exibi-lo adicionando um bloco de formulário.

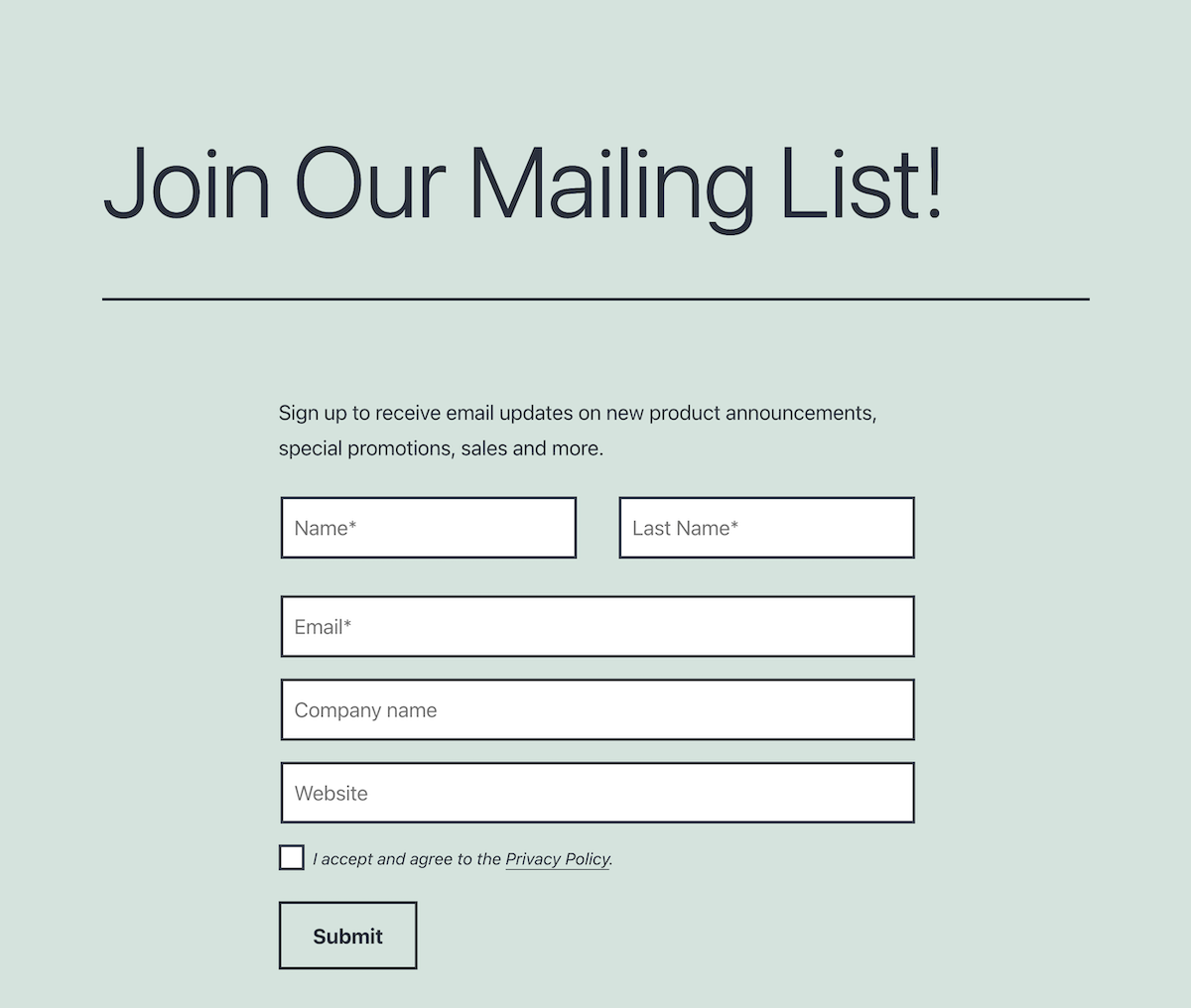
O formulário criado com o Nelio Forms, diferente do criado com o MailChimp, é totalmente integrado ao tema do seu site.

Mostrar o formulário em vários lugares
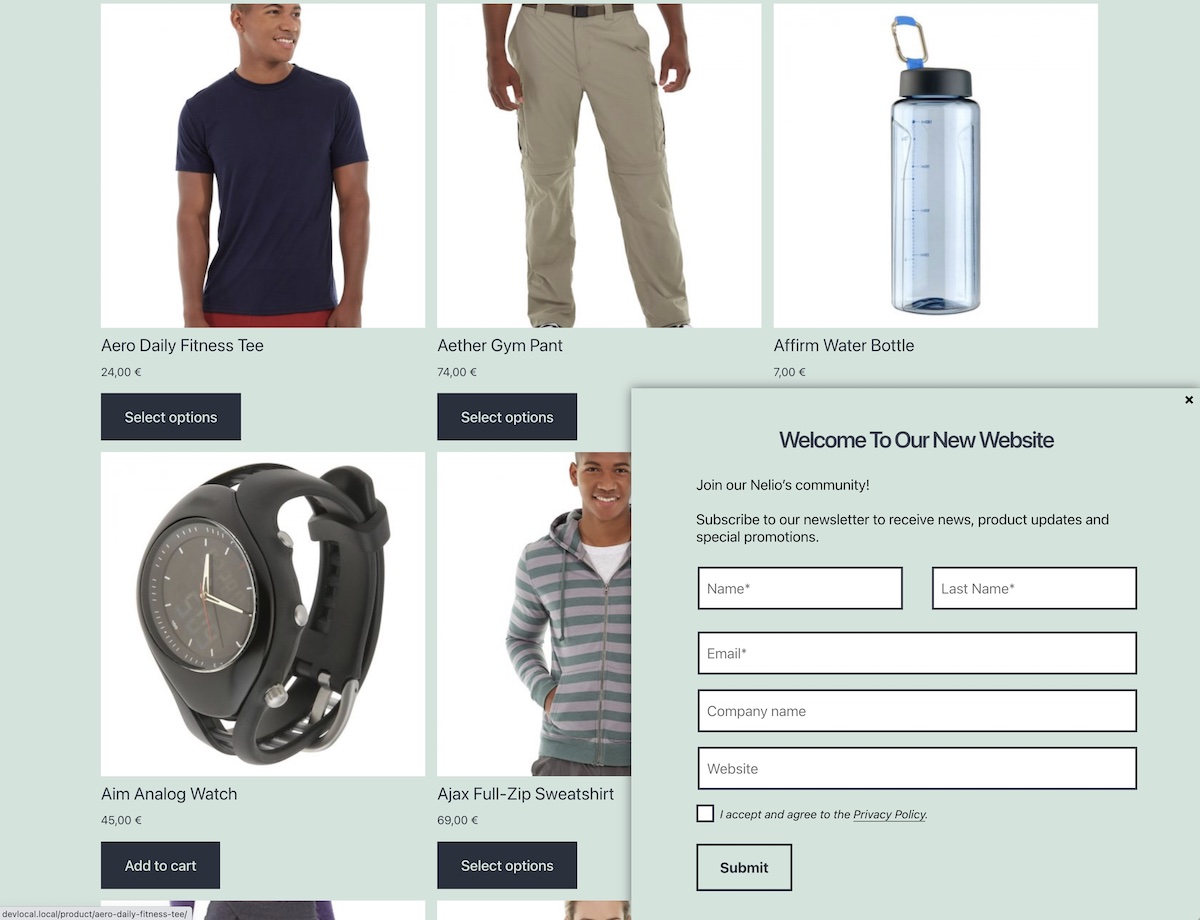
Se você deseja aumentar sua lista de assinantes mais rapidamente, nossa recomendação é que você não apenas adicione seus formulários a uma página ou postagem, mas crie pop-ups para exibi-los quando apropriado.
Por exemplo, na primeira vez que um visitante chegar ao seu site, convide-o a assinar sua Newsletter com um pop-up.

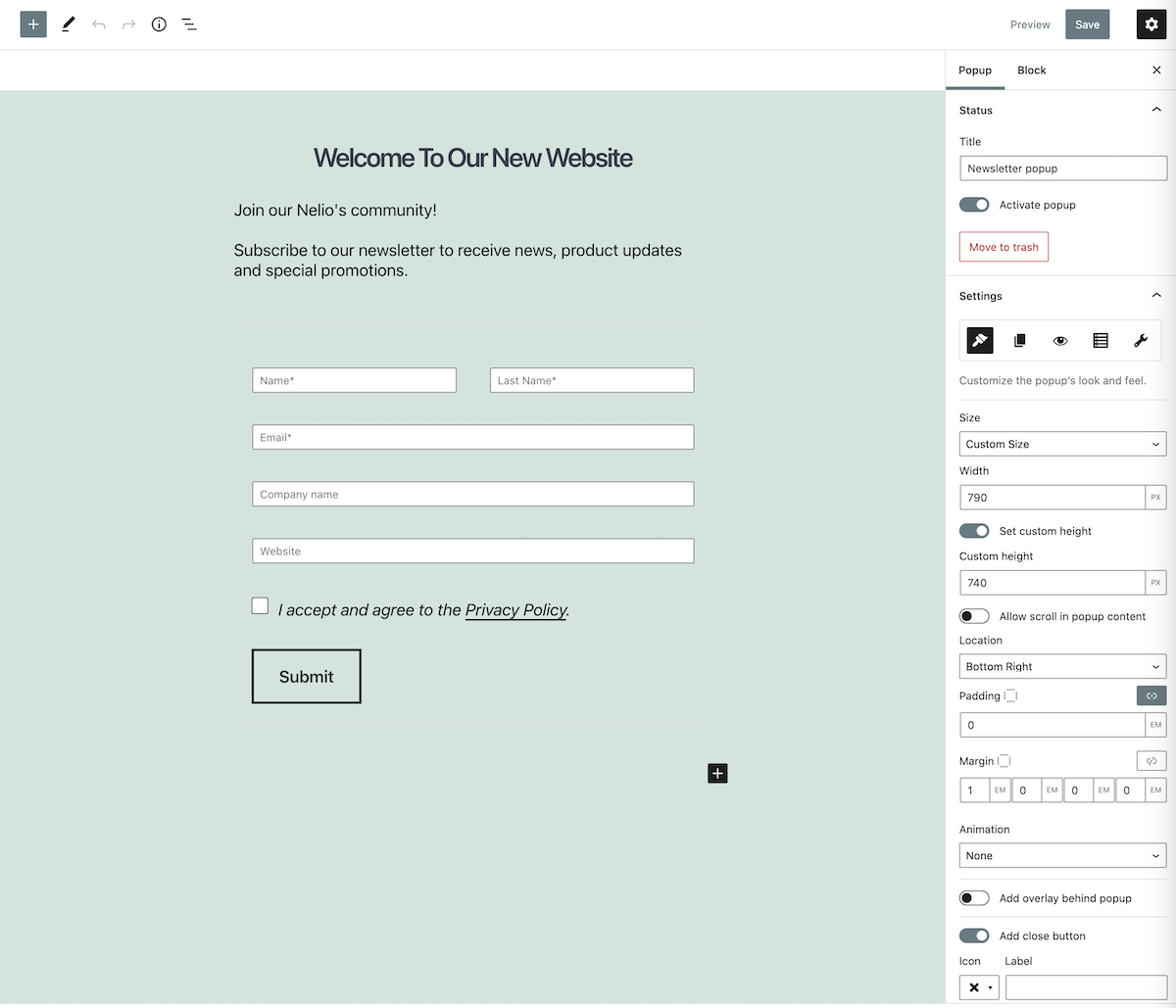
Adicionar o formulário criado anteriormente em um popup é muito fácil se você usar um plugin que permita adicionar qualquer tipo de bloco no popup. Neste exemplo, com o plugin Nelio Popups, você só precisa criar o popup e adicionar a ele, assim como fizemos antes na página, e selecionar o formulário que criamos anteriormente.

Em nosso blog você encontrará mais artigos com exemplos de janelas pop-up que você pode criar para conseguir mais assinantes para sua Newsletter.
Resumindo
Ter uma lista de assinantes da sua Newsletter é uma ferramenta muito boa para garantir que seus leitores e clientes conheçam as últimas notícias sobre seus produtos e serviços.
Você já viu que criar essa lista no MailChimp é muito fácil e você pode integrá-la diretamente ao seu WordPress com um simples bloco HTML. Mas para que o formulário fique igual ao tema do seu site, você deve usar um plugin como o Nelio Forms que integra facilmente o MailChimp ao seu WordPress.
Por fim, se você quer saber como criar uma newsletter automática no MailChimp com o conteúdo do seu blog, não perca este post do David.
Imagem em destaque por Phil Goodwin no Unsplash.
