Como carregar imagens facilmente no WordPress (recurso padrão + plug-in + codificação)
Publicados: 2024-08-31O seu site WordPress está carregando lentamente? Seus visitantes estão ficando entediados e indo embora? Chegou a hora de deixar seu site mais rápido!
A boa notícia é que há uma solução fácil: carregamento lento .
O carregamento lento pode fazer uma grande diferença para qualquer pessoa com um site WordPress. Se você é um blogueiro, fotógrafo ou administra uma loja online, precisa que seu site seja rápido. E o carregamento lento pode realmente ajudá-lo nesse aspecto.
Quer saber o que é o carregamento lento de imagens no WordPress ?
Neste guia completo, discutiremos o que é carregamento lento de imagens, por que você deve usá-lo e como usá-lo seguindo algumas etapas fáceis. Então, continue lendo!
O que é carregamento lento do WordPress?
WordPress Lazy Load é uma maneira inteligente de tornar seu site mais rápido. Normalmente, quando alguém visita seu site, todas as imagens são carregadas de uma vez, o que pode fazer com que a página carregue lentamente.
Com o carregamento lento, as imagens só são carregadas quando estão prestes a aparecer na tela. Isso significa que as imagens mais abaixo na página não serão carregadas até que o visitante role para baixo até elas.
Dessa forma, seu site carrega mais rápido porque não tenta carregar todas as imagens de uma vez. Tempos de carregamento mais rápidos podem melhorar a experiência do usuário e até mesmo aumentar suas classificações nos mecanismos de pesquisa!
Como funcionam as imagens de carregamento lento do WordPress?
O carregamento lento do WordPress funciona atrasando o carregamento de imagens até que sejam necessárias.
Quando alguém visita sua página, apenas as imagens no topo da página são carregadas primeiro. À medida que o visitante rola para baixo, o restante das imagens é carregado pouco antes de serem visualizadas.
Isso geralmente é feito com um pouco de código ou um plugin que adiciona um atributo “preguiçoso” às suas imagens. Isso diz ao navegador: “Ei, não carregue esta imagem ainda; espere até que seja necessário.”
Aqui está uma análise simplificada:
- Imagem de espaço reservado: quando uma página é carregada, o WordPress inicialmente exibe imagens de espaço reservado em vez de imagens em tamanho real.
- Rolagem: conforme você rola a página para baixo, o WordPress detecta quais imagens estão visíveis agora.
- Carregamento de imagens: o WordPress começa a carregar as imagens reais para essas áreas visíveis.
- Substituição: Depois que a imagem é carregada, ela substitui o espaço reservado, fornecendo a imagem completa.
Nos bastidores, o WordPress usa JavaScript para rastrear sua rolagem. Quando você se aproxima de uma imagem, ele envia um sinal ao servidor para carregar a imagem em tamanho real. Dessa forma, você só verá a imagem quando precisar e seu site carregará mais rápido.
Por que o carregamento lento de imagens no WordPress é importante
Agora você sabe o que é carregamento lento de imagens e como funciona. Se você está se perguntando por que deveria implementar esse recurso em seu site, deixe-nos mostrar os motivos.
Aqui está porque você deve implementar o carregamento lento de imagens do WordPress:
- Tempos de carregamento de página mais rápidos: ao carregar imagens apenas quando você precisa delas, seu site carrega muito mais rápido, especialmente em conexões de Internet mais lentas.
- Experiência do usuário aprimorada: tempos de carregamento mais rápidos significam visitantes mais felizes. É mais provável que eles permaneçam em seu site e explorem mais.
- Melhores classificações nos mecanismos de pesquisa: os mecanismos de pesquisa gostam de sites rápidos. Lazy Load pode ajudar a melhorar a classificação do seu site nos resultados de pesquisa.
- Sites compatíveis com dispositivos móveis: o carregamento lento é especialmente importante para dispositivos móveis, onde velocidades de Internet mais lentas e telas menores podem afetar a experiência do usuário.
Convencido a implementar o carregamento lento de imagens? Vamos verificar como você pode fazer isso facilmente!
Como carregar imagens lentamente no WordPress – 3 métodos para você

Agora você sabe o que é carregamento lento de imagens no WordPress e como funciona. Animado para implementar esse recurso em seu site?
Bem, vamos fazer isso juntos!
Nesta parte, mostraremos como fazer carregamento lento de imagens no WordPress de três maneiras fáceis:
- Atualize para WordPress 5.4 ou superior
- Imagens de carregamento lento do WordPress usando um plug-in
- WordPress Lazy Load Imagens Manualmente (Coading)
Vamos começar com o primeiro método-
Método 01: atualize para WordPress 5.4 ou superior
As versões mais recentes do WordPress (5.4 ou superior) incluem o recurso de carregamento lento de imagens por padrão. Isso significa que você pode ativar o carregamento lento atualizando seu site WordPress.
Portanto, se você estiver usando uma versão do WordPress anterior à 5.4, atualize-a agora. Para fazer isso,
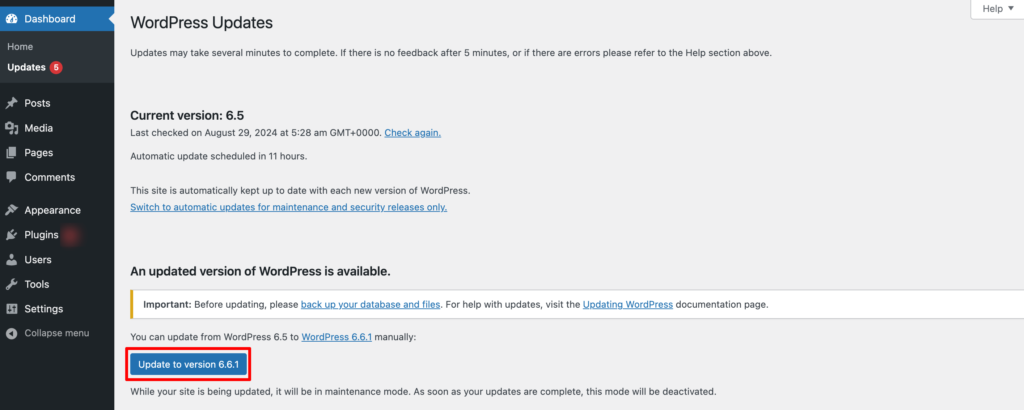
- Vá para o seu painel do WordPress -> Atualizar
- Se você estiver usando a versão mais antiga, receberá uma solicitação para atualizar para uma versão mais recente.

Embora esse método seja o mais fácil, ele oferece menos controle sobre quais imagens carregar lentamente. Portanto, os desenvolvedores podem não considerá-la uma opção confiável.
Agora vamos pular para o próximo método!
Método 02: imagens de carregamento lento do WordPress usando um plug-in
Existem vários plug-ins de carregamento lento disponíveis no repositório do WordPress. Dentre eles, escolhemos o plugin a3 Lazy Load para a criação deste tutorial.
Por que?
Porque este plugin nos parece o plugin mais fácil de usar nesta categoria. Além disso, você obterá todos os recursos necessários para o carregamento lento de imagens na versão gratuita. Portanto, você pode contar com este plugin para realizar seu trabalho.
Agora vamos seguir em frente!
Etapa 01: Instale e ative o plug-in a3 Lazy Load
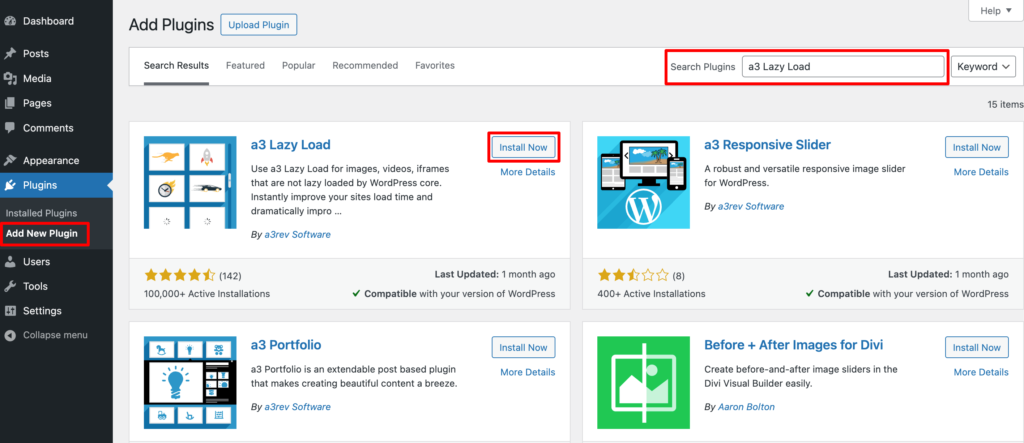
Para instalar o plugin, faça login no painel do WordPress e navegue até Plugins -> Adicionar novo plugin .
Lá você encontrará uma caixa de pesquisa para pesquisar o plugin que procura. Em seguida, instale e ative o plugin.

Etapa 02: definir as configurações de carregamento lento
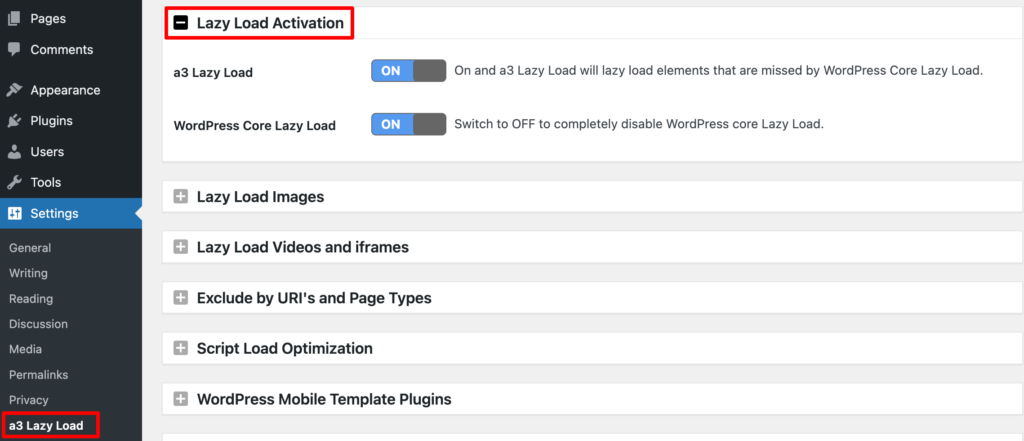
Para acessar as configurações deste plugin, clique em a3 Lazy Load na opção Configurações . Em seguida, clique na guia Ativação de carregamento lento . Aqui você encontrará 2 opções:
- a3 Lazy Load: mantenha-o ativado se desejar fazer o carregamento lento de elementos que são perdidos pelo WordPress Core Lazy Load.
- WordPress Core Lazy Load: Você pode ativar ou desativar as configurações do WordPress Core Lazy Load nesta opção.

Etapa 03: definir as configurações de carregamento lento da imagem
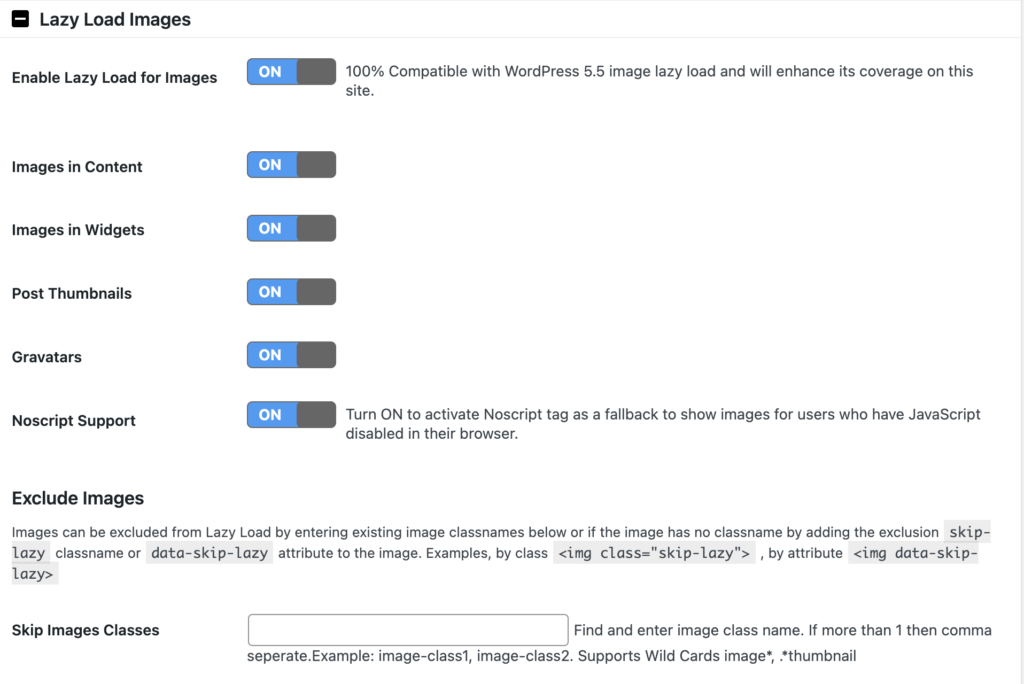
Por padrão, todas as opções de Lazy Load Images estão ativadas, o que recomendamos manter. Ou você também pode ativar ou desativar cada opção de acordo com suas necessidades.
O Skip Images Classes é interessante. Isso permite que você exclua imagens específicas do carregamento lento, atribuindo uma classe a elas.

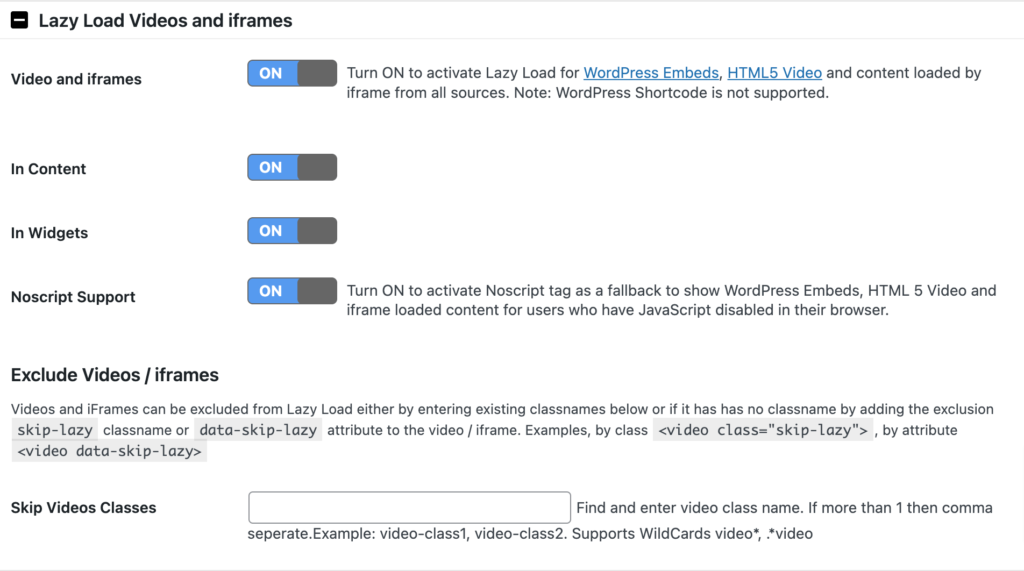
Etapa 04: ajuste as configurações de vídeos e iFrames
Em seguida, vá para a guia Lazy Load Videos and iFrames. Assim como acontece com as imagens, o a3 Lazy Load permite escolher o carregamento atrasado para clipes específicos.
O plug-in oferece suporte a vídeos em conteúdo e widgets e oferece um recurso substituto para navegadores que bloqueiam JavaScript.
As configurações de vídeo permitem especificar uma classe CSS que exclui vídeos específicos do carregamento adiado. Para uma configuração mais fácil, você pode usar a mesma classe escolhida na seção de imagens.

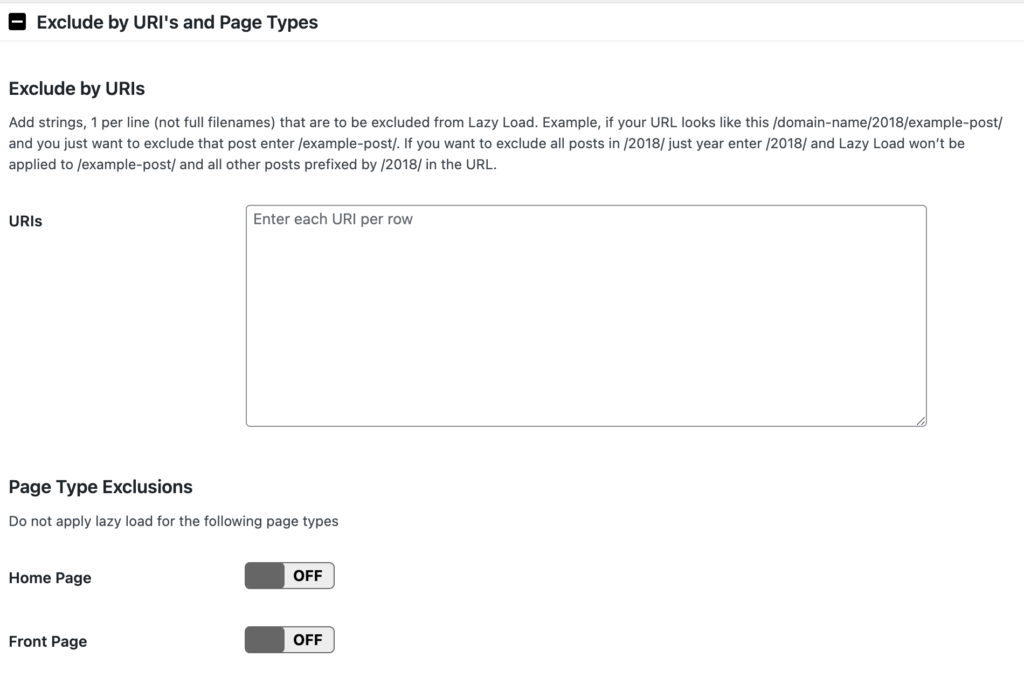
Etapa 05: excluir carregamento lento por URL específico e tipo de página
Esta configuração permite excluir páginas ou postagens específicas, ou tipos de páginas específicos, do carregamento lento. Por exemplo, você pode optar por não ter sua página inicial carregada lentamente.


Quando terminar todas essas configurações, não se esqueça de salvar essas alterações clicando no botão “ Salvar alterações ”.
É assim que você pode carregar lentamente suas imagens do WordPress usando o plugin a3 Image Lazy Load. Agora vamos passar para o último método.
Método 03: WordPress Lazy Load Images Manualmente
Se você não estiver satisfeito com o recurso limitado das configurações do WordPress Core Lazy Load e não quiser usar nenhum plugin extra para estender a funcionalidade, há outro caminho aberto para você. Isso é fazer manualmente com codificação.
Como mencionamos anteriormente, o WordPress, por padrão, permite o carregamento lento para todas as imagens que possuem dimensões definidas. Você não precisa ativar nada ou adicionar nenhum código para fazer isso. No entanto, pode haver momentos em que você queira personalizar o funcionamento dessa funcionalidade.
Por exemplo, digamos que você não deseja que imagens de modelo sejam incluídas. Você adicionaria este código ao seu arquivo functions.php :
function disable_template_image_lazy_loading( $default, $tag_name, $context ) { if ( 'img' === $tag_name && 'wp_get_attachment_image' === $context ) { return false; } return $default; } add_filter( 'wp_lazy_loading_enabled', 'disable_template_image_lazy_loading', 10, 3 );Ou você deseja desativar o carregamento lento para imagens específicas. Você pode fazer isso atribuindo uma classe de imagem extra a cada imagem quando adicionada a uma página ou postagem e, em seguida, adicionando essa classe ao seguinte código em seu arquivo functions.php :
function skip_loading_lazy_image_48_large( $value, $image, $context ) { if ( 'the_content' === $context ) { $image_url = wp_get_attachment_image_url( 48, 'medium' ); if ( false !== strpos( $image, ' src="' . $image_url . '"' )) { return false; } } return $value; } add_filter( 'wp_img_tag_add_loading_attr', 'skip_loading_lazy_image_48_large', 10, 3 );Para adicionar a classe de imagem skip-lazy no exemplo acima a uma imagem:
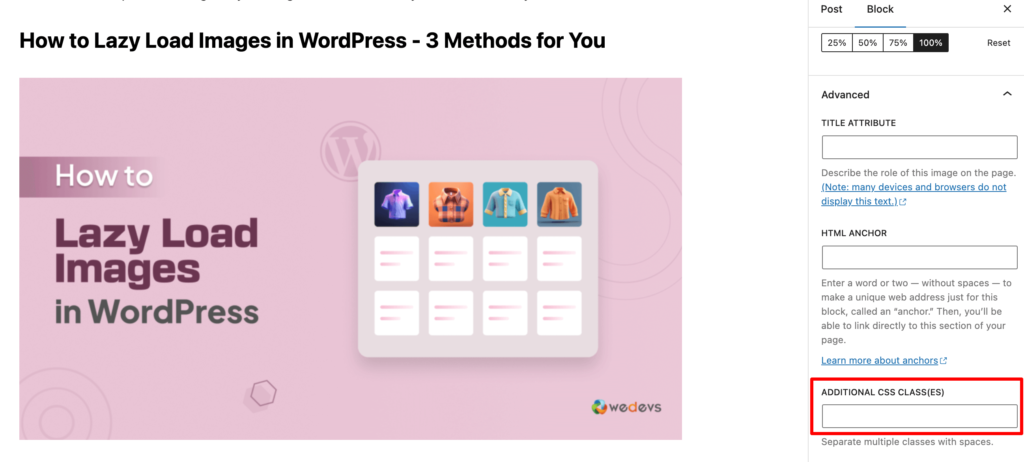
- Adicione a imagem à página ou poste através da Biblioteca de Mídia.
- Depois de adicionar a imagem, encontre as configurações da imagem. A capacidade de adicionar uma nova classe CSS geralmente é encontrada na área Configurações avançadas.

- Adicione a aula skip-lazy à imagem e salve sua atualização.
É isso! É assim que você pode implementar o carregamento lento em seu site WordPress com codificação.
Quando você não deve carregar com preguiça suas imagens do WordPress
Lazy Load geralmente é uma boa ideia para a maioria dos sites WordPress. No entanto, existem algumas situações em que você pode querer ser cauteloso:
- Imagens pequenas: se suas imagens forem muito pequenas, o tempo que leva para carregá-las pode não afetar significativamente a velocidade do seu site. Nesses casos, o Lazy Load pode não fornecer um benefício perceptível.
- Imagens acima da dobra: imagens que ficam visíveis imediatamente quando uma página é carregada (acima da dobra) normalmente são carregadas imediatamente de qualquer maneira. Carregá-los lentamente pode não fazer uma diferença significativa.
- Imagens críticas: se houver imagens essenciais para a funcionalidade do seu site, você pode querer carregá-las imediatamente em vez de usar o Lazy Load.
Você pode usar o recurso de carregamento lento de imagens do WordPress para o seu site, exceto nesses cenários.
Exemplo de sites populares que usam carregamento lento
Muitos sites populares estão usando o recurso de carregamento lento de imagens em seus sites. Aqui vamos mostrar 3 exemplos dos sites mais populares para sua inspiração.
01. YouTube
O YouTube é uma enorme plataforma de vídeo que usa Lazy Load para otimizar seu desempenho. À medida que você rola pela página inicial ou pelos resultados da pesquisa, os vídeos só carregam quando são visualizados, reduzindo o tempo de carregamento inicial e melhorando a experiência geral do usuário.
02. Pinterest
O Pinterest, uma plataforma de descoberta visual, depende muito de imagens. Ao usar o Lazy Load, o Pinterest garante que apenas as imagens que você está visualizando no momento sejam carregadas, economizando largura de banda e melhorando a velocidade da página, especialmente em dispositivos móveis.
03. Amazônia
A Amazon, um dos maiores varejistas online do mundo, usa o Lazy Load para otimizar suas páginas de produtos. Quando você visita a página de um produto, apenas a imagem principal é carregada inicialmente. À medida que você rola para baixo, imagens adicionais de produtos são carregadas sob demanda, melhorando o desempenho e reduzindo o tempo geral de carregamento da página.

Perguntas frequentes mais comuns sobre carregamento lento do WordPress
I. O Lazy Load afetará o SEO do meu site?
Sim, o Lazy Load pode impactar positivamente o SEO do seu site. Os mecanismos de pesquisa valorizam sites de carregamento rápido, e o Lazy Load pode melhorar significativamente o tempo de carregamento da página. Tempos de carregamento mais rápidos podem levar a uma melhor experiência do usuário e classificações mais altas nos mecanismos de pesquisa.
II. Posso usar o Lazy Load com todos os formatos de imagem?
Sim, o Lazy Load pode ser usado com os formatos de imagem mais comuns, incluindo JPEG, PNG, GIF e WebP. No entanto, alguns navegadores mais antigos podem não suportar determinados formatos de imagem ou técnicas de carregamento lento.
III. O Lazy Load é compatível com todos os temas e plug-ins do WordPress?
Geralmente, o Lazy Load é compatível com a maioria dos temas e plug-ins do WordPress. No entanto, se você estiver usando um tema ou plug-in personalizado com mecanismos específicos de manipulação ou carregamento de imagens, é sempre uma boa ideia testar a implementação do Lazy Load para garantir que não haja conflitos.
4. O Lazy Load afetará a qualidade das minhas imagens?
Não, o Lazy Load não afeta a qualidade das suas imagens. As imagens ainda são carregadas em sua qualidade original, mas são simplesmente atrasadas até serem necessárias.
V. Posso usar o Lazy Load com vídeos também?
Sim, você pode usar o Lazy Load com vídeos para melhorar o desempenho do seu site. Existem plug-ins e técnicas projetadas especificamente para vídeos de carregamento lento no WordPress.
Imagens de carregamento lento para acelerar seu site WordPress!
O carregamento lento de imagens é uma maneira simples, mas poderosa, de aumentar a velocidade e o desempenho do seu site WordPress. Também tem um impacto positivo no SEO.
Mostramos três maneiras de usar o carregamento lento de imagens em seu site WordPress. Escolha qualquer um dos métodos e siga as etapas mostradas neste tutorial para realizar seu trabalho com facilidade.
Se você está enfrentando dificuldades para ampliar as imagens para carregar em seu site, confira nosso blog sobre como ampliar imagens sem escolher a qualidade.
Quer otimizar imagens para o seu site? Aqui está nosso tutorial passo a passo sobre como otimizar imagens para você.
Temos outro blog sobre como criar uma galeria de imagens. Verifique este blog se quiser criar facilmente uma galeria de imagens.
Quer compartilhar algo relacionado às imagens de carregamento lento do WordPress? Agradecemos seus esforços se você compartilhar seus comentários usando a caixa de comentários abaixo. Obrigado e se cuidem!
