Como permitir que os usuários enviem eventos do calendário no WordPress
Publicados: 2024-06-27
Os eventos de calendário enviados pelos usuários são uma das melhores maneiras de construir e desenvolver uma comunidade.
Eles criam um senso de propriedade e participação para seus usuários. Isso pode ajudá-los a se sentirem incluídos em sua missão. Por outro lado, os usuários que enviam eventos de calendário para o seu site WordPress podem ajudá-lo a promover eventos locais aos quais você não está associado.
Como resultado, o sentimento de união ocorre em ambos os sentidos, pois ajuda os usuários a se sentirem parte da comunidade também. Para completar, como os eventos ficam salvos em um calendário, fica mais fácil de gerenciar e de todos se lembrarem disso.
Neste artigo, mostraremos como permitir que os usuários enviem eventos de calendário no WordPress. Orientaremos você passo a passo para que você não precise de ajuda especializada para configurar esse recurso do WordPress.
A importância de permitir que os usuários enviem eventos do calendário
Agora, permitir que os usuários criem seus próprios eventos pode ajudá-lo a construir diferentes tipos de comunidades.
Você pode expandir sua comunidade por meio de eventos sociais, como encontros, festivais, feiras e oportunidades de voluntariado. Você pode permitir que seus usuários configurem eventos educacionais e informativos, como workshops, seminários, palestras e muito mais. Seus usuários podem configurar eventos de rede, como conferências, reuniões de rede e muito mais.
Além disso, seus usuários podem exibir seus eventos de caridade em seu site, o que pode ajudá-lo a fazer parte da solução para os problemas locais da comunidade.
A melhor parte é que você literalmente não precisa fazer muito, pois seus próprios usuários configurarão os eventos. Seu papel é fornecer as plataformas!
Aqui estão outros motivos para permitir que os usuários enviem eventos da agenda.
- Variedade: Garante uma gama diversificada de eventos, atendendo a diferentes interesses e necessidades da sua comunidade.
- Conhecimento local: os usuários geralmente têm melhores insights sobre eventos locais ou de nicho que podem não estar no seu radar.
- Informações atualizadas: os usuários podem fornecer atualizações e correções em tempo real, garantindo que o calendário esteja atualizado e preciso.
- Delegação: Distribui a carga de trabalho de manutenção do calendário entre um grupo maior, reduzindo a carga de trabalho para você ou sua equipe.
- Escalabilidade: Facilita o gerenciamento de um grande volume de eventos, especialmente em comunidades dinâmicas ou de rápido crescimento.
- Oportunidades de networking: você e seus usuários podem descobrir coisas novas e se conectar por meio de eventos.
- Visibilidade: Fornece uma plataforma para promoção de eventos pessoais ou comunitários, aumentando seu alcance e participação.
- Feedback: os usuários podem fornecer feedback sobre eventos, levando a melhorias e melhor planejamento futuro.
- Insights: a coleta de dados sobre eventos enviados por usuários pode oferecer insights valiosos sobre os interesses e tendências da comunidade.
- Contribuição criativa: os usuários podem apresentar ideias inovadoras e novos tipos de eventos que você talvez não tenha considerado.
Agora que você entende melhor a importância de organizar eventos liderados pela comunidade, vamos ver como você pode adicioná-los ao seu site WordPress.
Aqui está uma rápida olhada nas etapas a serem seguidas. Você pode selecionar os links abaixo para pular para a seção que deseja ler.
- Etapa 1: instale o plug-in do calendário de eventos
- Etapa 2: instale WPForms e seu complemento
- Etapa 3: Criação de um formulário de eventos enviados pelo usuário
- Etapa 4: conectar o formulário de evento ao calendário de eventos
- Etapa 5: configurar mensagens de confirmação e notificação
- Etapa 6: Publicação do formulário de eventos enviados pelo usuário
Etapa 1: instale o plug-in do calendário de eventos

O Calendário de Eventos é um dos melhores plug-ins de calendário de eventos do WordPress. Ele permite que seus usuários criem eventos a partir do front-end, o que significa que você não precisa conceder a eles acesso de administrador ou editor ao painel do WordPress.
O Calendário de Eventos também permite publicar os eventos do usuário imediatamente ou primeiro passá-los por um processo de aprovação. Além disso, você tem mais controle sobre os eventos exibidos em seu site WordPress.
A melhor parte é que você não precisa de nenhuma experiência em codificação para usar este plugin de eventos.
Confira a última análise do Calendário de Eventos aqui.
Então, como você configura o Calendário de Eventos?
Você pode acessar a versão pro do Calendário de Eventos acessando o site oficial e comprando um plano. Este plugin premium irá ajudá-lo com gerenciamento de eventos, eventos recorrentes e muito mais diretamente no painel do WordPress.
Mas para este tutorial usaremos a versão gratuita do plugin. Ele nos permite configurar eventos de calendário enviados pelo usuário sem incorrer em custos adicionais.
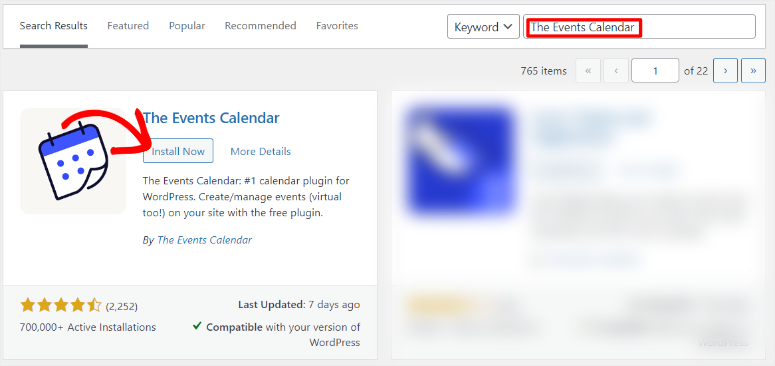
Primeiro, vá para Plugins »Adicionar novo plug-in no WordPress para acessar seu repositório de plug-ins. Nesta página, use a barra de pesquisa para encontrar o Calendário de Eventos. Em seguida, instale e ative-o como faria com qualquer outro plugin.

Se você tiver algum problema, aqui está um artigo sobre como instalar um plugin.
Depois de ativar o plugin, você será redirecionado para Eventos » Configurações . Aqui, você pode aceitar fazer parte da comunidade do plugin ao selecionar “Permitir e Continuar”. Ou você pode simplesmente selecionar “Pular” se não quiser receber atualizações da comunidade.

Na próxima página, selecione Definir configurações para ir para “Configurações de eventos”, onde você pode personalizar as configurações de eventos do usuário.

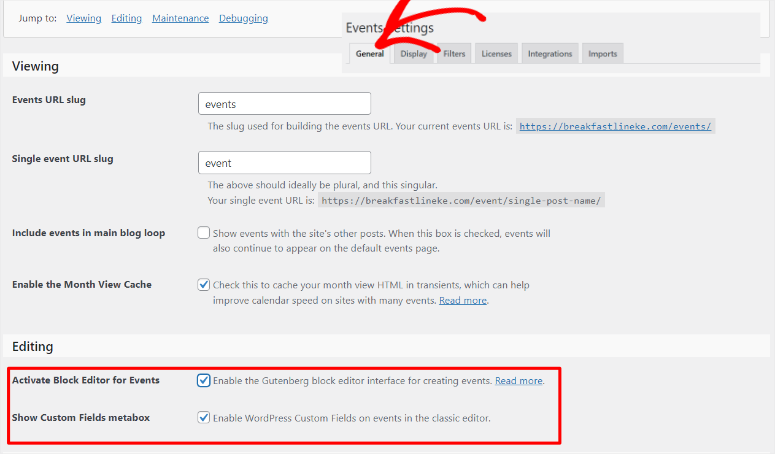
Na próxima página, vá para a aba “Geral”.
Em seguida, na seção Visualização da página, você pode personalizar o Events URL Slug e o Single Event URL Slug como desejar. Mas sugerimos que você deixe como “Eventos” e “Evento” para evitar qualquer confusão.
Depois disso, vá para a seção Edição da página e use a caixa de seleção para ativar “Ativar Editor de Bloco para Eventos”, para que você possa personalizar os formulários de eventos do usuário com blocos de Gutenberg.
Nesta seção, certifique-se de que “Mostrar metabox de campos personalizados” também esteja habilitado para garantir que você possa mapear campos de modelos de formulário de construtores de formulários.

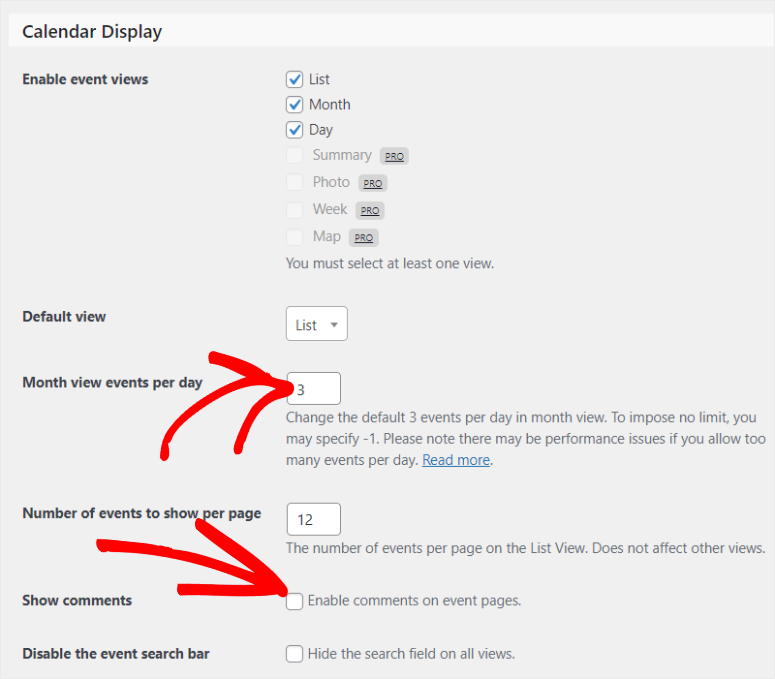
Vamos para a guia “Exibição” para ver como configurar a aparência da página de eventos do usuário em seu site.
Por padrão, “Eventos de visualização mensal por dia” é definido como 3 para garantir que você mantenha o calendário limpo e fácil de ler. Você pode alterar esse número para atender ao seu site e às suas necessidades.
Mas, se quiser exibir todos os eventos sem limite, você pode definir o valor como -1. Isso significa que serão mostrados todos os eventos agendados para um dia, independente de quantos sejam.
Em seguida, digite o número de eventos que deseja exibir em sua página de eventos em “Número de eventos a serem mostrados por página”.
Depois disso, ative “Mostrar comentários” para garantir que você obtenha conteúdo gerado pelo usuário para apoiar a legitimidade do evento e melhorar o engajamento e o SEO.

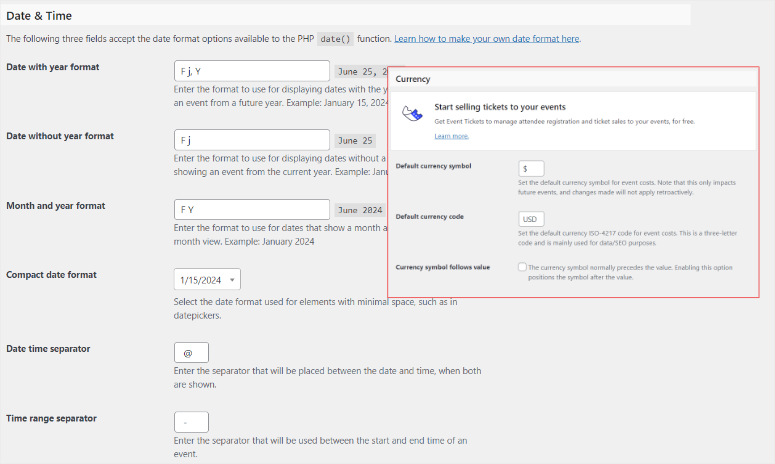
Em seguida, vá para a seção Data e hora para configurar o formato de data e hora. Por fim, use a seção Moeda para configurar o símbolo e o código da moeda padrão.

É isso! Você está pronto para usar o plugin Calendar Events para adicionar eventos de usuário ao seu site.
Etapa 2: instale WPForms e seu complemento
Agora, para permitir que os usuários enviem eventos de calendário, você precisa criar um formulário. E não há melhor criador de formulários do que WPForms.

WPForms é o melhor plugin de formulários porque pode ajudá-lo a criar qualquer formulário com um construtor de arrastar e soltar fácil de usar. Ele vem com mais de 1.800 modelos que você pode personalizar para atender às suas necessidades. Você pode então editar qualquer modelo que desejar usando o construtor arrastar e soltar, tornando-o ótimo para iniciantes.
Uma das razões pelas quais o WPForms é tão poderoso são seus muitos recursos de integração.
Você pode adicionar gateways de pagamento como Stripe e PayPal para receber pagamentos diretamente em seus formulários. Você também pode integrá-lo a muitas ferramentas populares de marketing e assinatura para melhorar a geração e conversão de leads.
Mais importante ainda, você pode conectá-lo a outros plug-ins como o Calendário de Eventos para exibir um calendário de eventos do usuário.
Confira a análise mais recente do WPForms aqui.
Então, como você configura WPForms?
Primeiro, acesse o site oficial do WPForms para se inscrever em um plano premium. Claro, este plugin de criação de formulários vem com uma versão gratuita. Mas para aceitar conteúdo gerado pelo usuário desde o front-end, você precisa do WPForms Pro Plan ou superior.
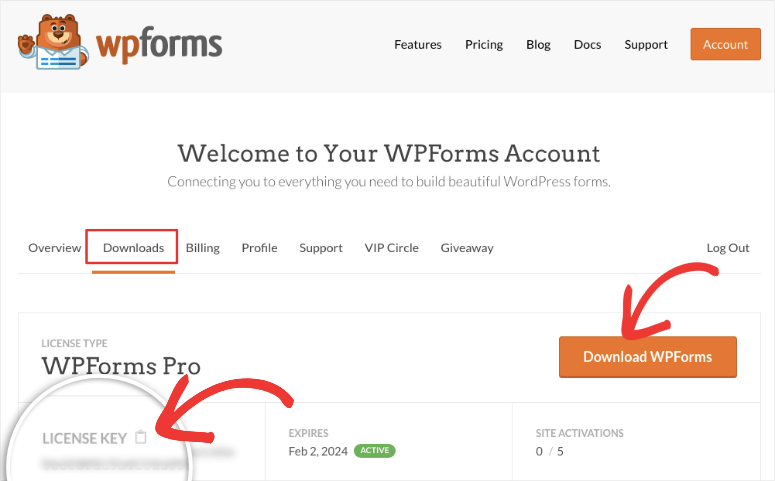
Depois de adquirir um plano, vá para a guia Download no painel do WPForms e baixe o arquivo Zip do plugin. Enquanto estiver nesta página, copie também a Chave de licença ; você precisará dele mais tarde para ativar o plano profissional.

Em seguida, vá para o painel do WordPress e navegue até Plugins »Adicionar novo plug-in . Aqui, carregue o arquivo ZIP do WPForms e ative-o. Depois disso, a opção de menu WPForms deve aparecer no painel do WordPress.
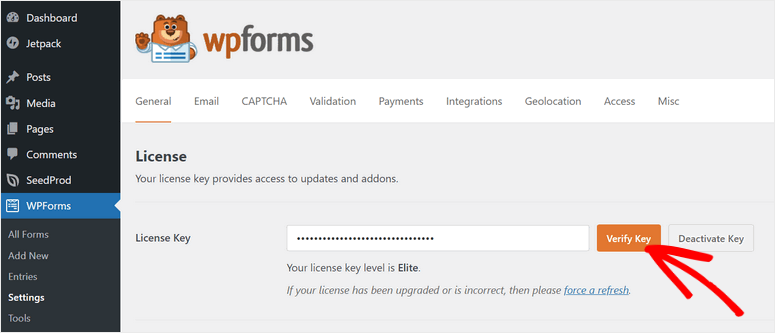
Agora, vá para WPForms »Configurações e selecione a guia “Geral”. Na barra da chave de licença , cole a chave de ativação que você copiou anteriormente e clique em “Verificar chave”.

É isso! Agora você pode configurar WPForms em seu site.
Mas para aceitar eventos de usuário, você precisará do complemento “Post Submissions”.
Este complemento de plug-in permite que seus usuários enviem envios como eventos, postagens de convidados e muito mais desde o front-end.
Eles não precisam fazer login no seu back-end para criar o conteúdo, o que pode apresentar problemas de segurança. Tudo o que eles precisam para criar um evento de calendário está convenientemente colocado no front-end do seu site.
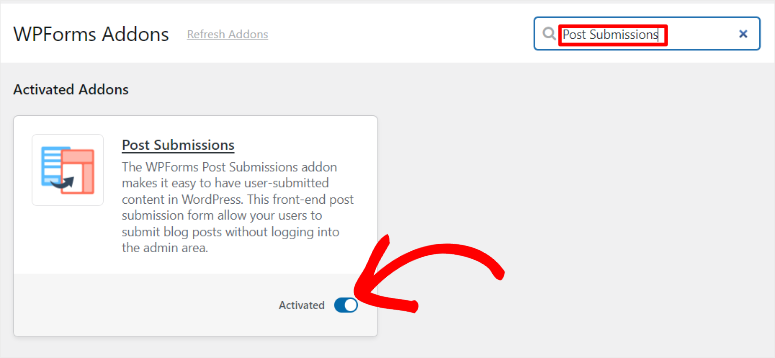
Para começar, vá para WPForms »Complementos.
Nesta página, use a barra de pesquisa para encontrar o complemento Post Submissions. Instale e ative-o como faria com qualquer outro complemento de plug-in e pronto!

Agora você pode usar o complemento Post Submissions com WPForms para aceitar eventos enviados por usuários.
Etapa 3: Criando um formulário de eventos enviados pelo usuário
Com o WPforms, o complemento WPForm Post Submissions e o plugin Events Calendar configurados, é hora de criar um formulário de eventos enviado pelo usuário.
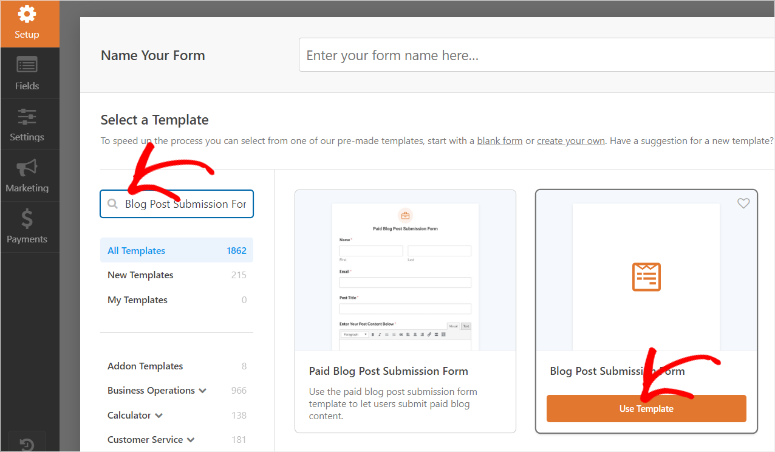
Para começar, vá para WPForms »Adicionar novo no painel do WordPress para abrir o construtor de formulários WPForms. Você verá todos os +1.800 modelos de formulário exibidos aqui.
Para ajudá-lo a encontrar rapidamente o formulário desejado, o WPForms organizou os modelos em categorias à esquerda. Você também pode usar a barra de pesquisa para encontrar o modelo desejado.
Para este tutorial, usaremos a barra de pesquisa para encontrar o modelo “Formulário de envio de postagem no blog”. Lembre-se de que este modelo específico está vinculado ao complemento Post Submission. Portanto, você só pode acessar este modelo após configurar o complemento Post Submission.
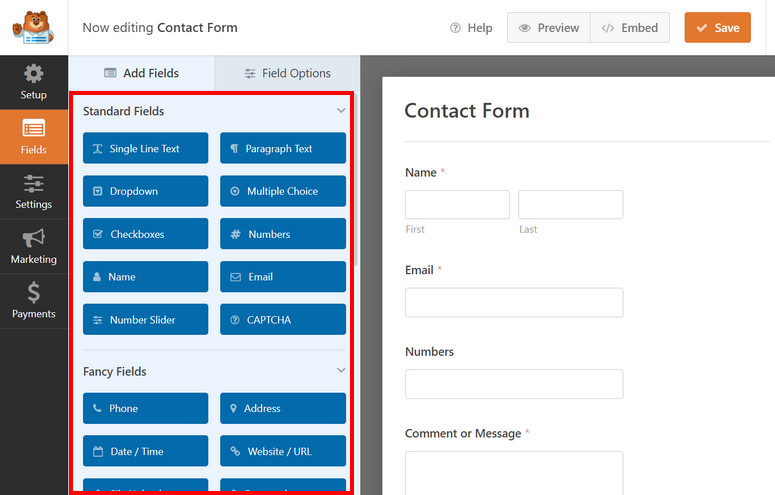
Em seguida, selecione “Usar modelo” para ir para o construtor de formulários de arrastar e soltar.

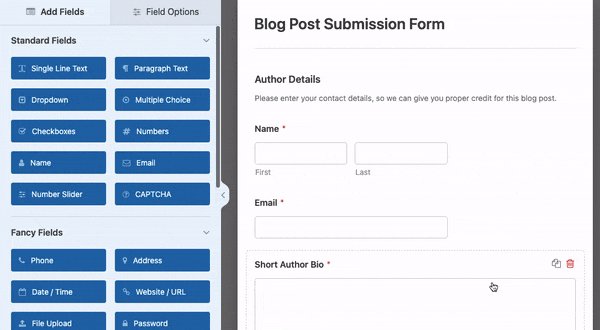
Nesta página, todas as opções de campo estão colocadas à esquerda, enquanto a janela de visualização está à direita. Os campos são agrupados em campos padrão, campos sofisticados e campos de pagamento para simplificar ainda mais o processo de construção de formulários.
Lembre-se de que o modelo que selecionamos, Formulário de envio de postagem de blog, foi desenvolvido para envio de postagens de blog.

Portanto, nossa primeira missão é personalizá-lo para se adequar aos envios de eventos.
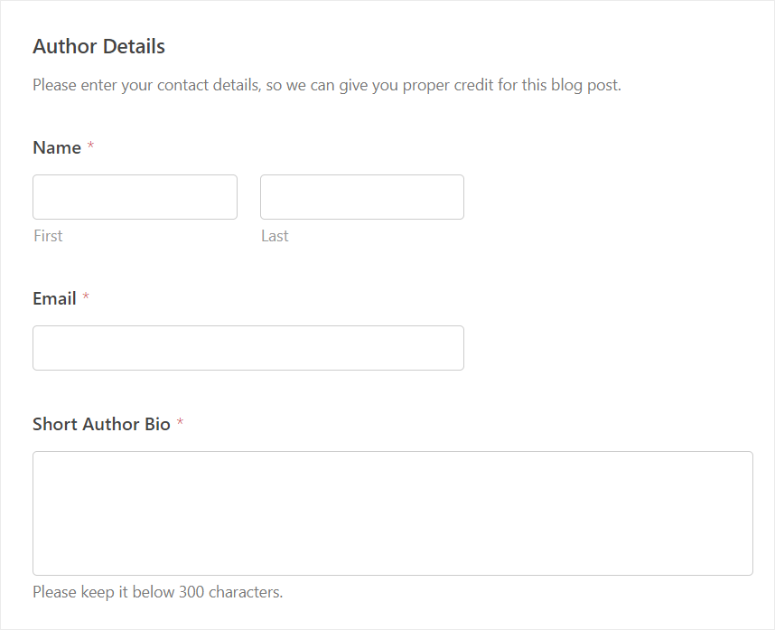
A primeira seção deste modelo é Detalhes do autor . Nesta seção, o autor do evento fornece informações do usuário, como nome e email. Isso garante que você tenha todos os detalhes do autor do evento em seu banco de dados.
Abaixo está o campo Short Author Bio . Aqui, o usuário pode fornecer detalhes sobre si mesmo e sua ligação com o evento ou organização.
Como a seção Biografia do Autor é importante para a credibilidade do evento, deixaremos como está.

Agora, vamos para a seção do corpo do evento.
Lembre-se, você não precisa usar as edições exatas deste tutorial para criar seu tipo de postagem personalizado; você pode personalizar este formulário para atender às suas necessidades específicas.
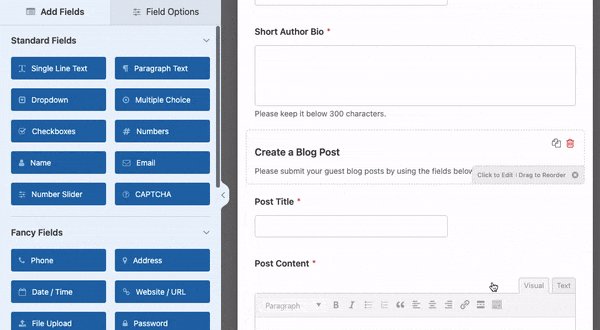
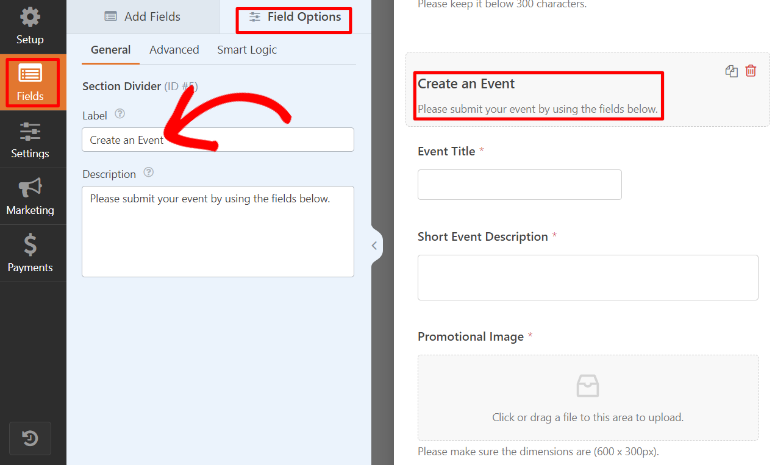
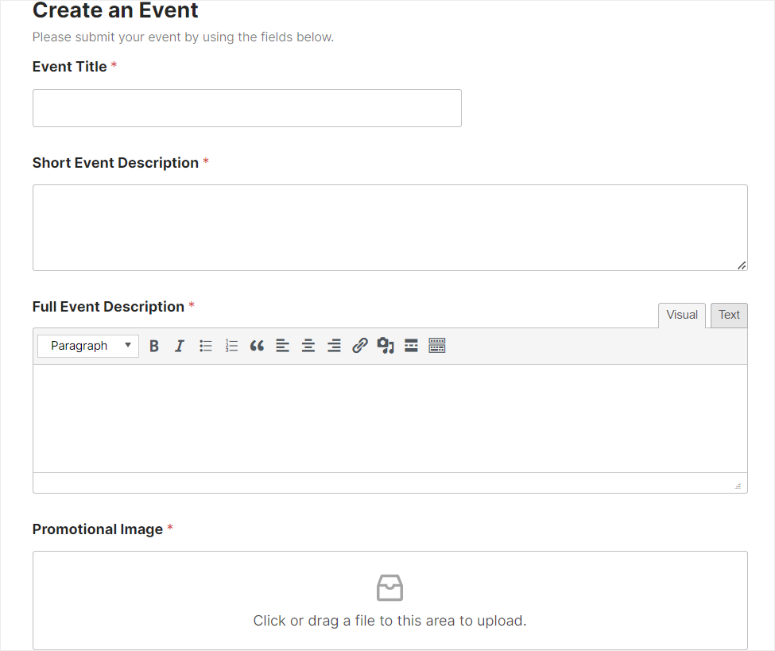
Primeiro, vá para o campo “Criar uma postagem no blog” e selecione-o para abrir as Opções de campo .
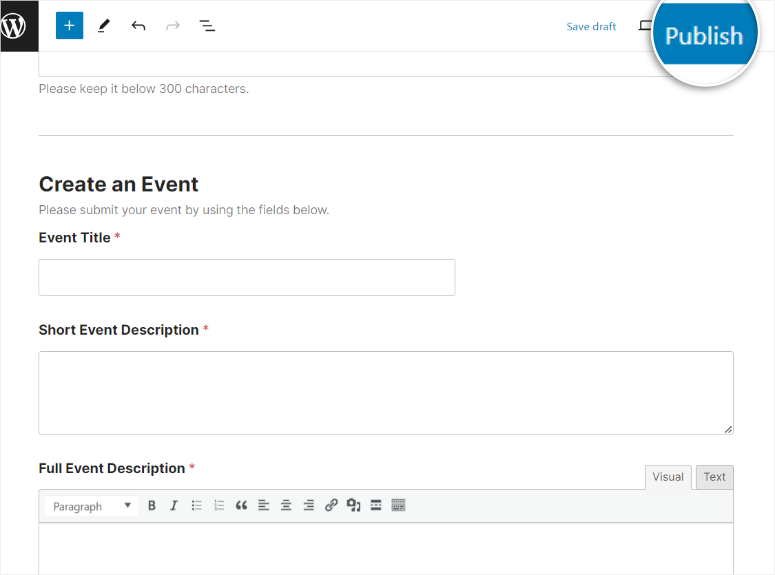
Aqui, altere o rótulo para algo como “Criar um evento” para corresponder ao objetivo do formulário. Abaixo disso, edite o conteúdo do espaço reservado na caixa Descrição para algo como “Envie seus eventos usando os campos abaixo”.
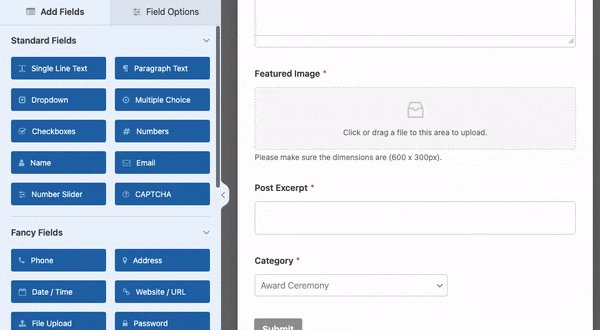
Em seguida, vá para o campo Texto de linha única denominado Título da postagem e edite-o para algo como “Título do evento”. Depois disso, prossiga para o trecho da postagem e edite-o para “Descrição resumida do evento”.

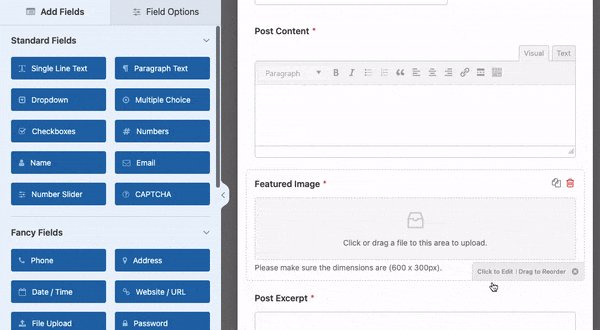
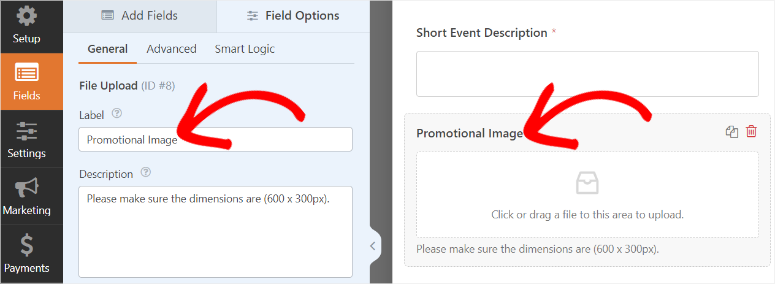
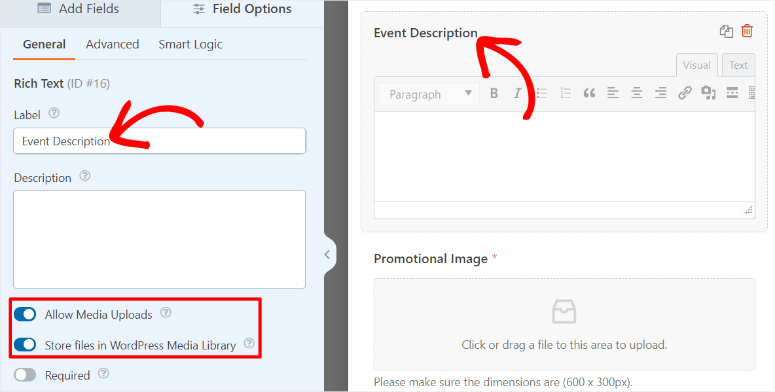
Quando terminar, edite também “Imagem em destaque” para Imagem promocional”, garantindo que o evento tenha uma imagem em destaque.

Agora, como mencionado, queremos dar aos usuários a capacidade de criar um lindo evento sem acessar o backend.
Para fazer isso, adicionaremos um campo Rich Text .
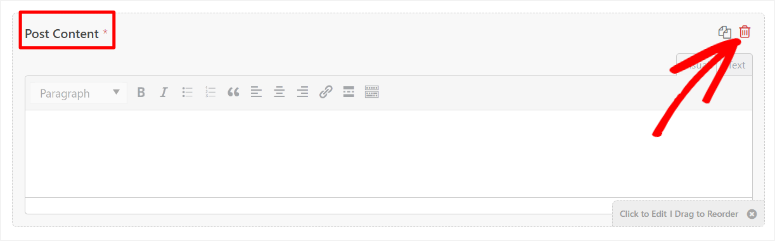
Para fazer isso, primeiro exclua o campo “Post Content” do formulário usando o ícone da lixeira.

Em seguida, na seção Fancy Fields à esquerda, encontre o campo “Rich Text” e mova-o para onde “Post Content” estava localizado anteriormente.
Uma vez feito isso, edite o rótulo do campo de “Rich Text” para algo como “Descrição do Evento”.
Agora, Rich Texts pode ajudar seus usuários a adicionar negrito, itálico, tags H, links, citações, listas, links, arquivos de mídia e muito mais. Isso pode ajudar seus usuários a estilizar seu conteúdo para ser mais atraente para seu público e melhorar o SEO logo no front-end de seu site.

Em seguida, adicione uma data de início e término para o evento.
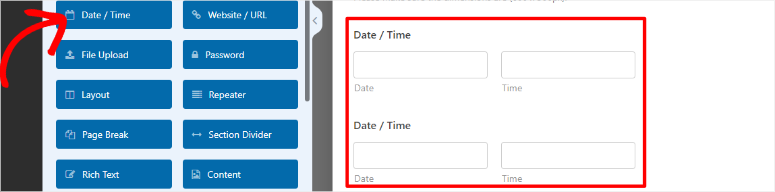
Para fazer isso, acesse Fancy Fields mais uma vez e encontre o campo “Data/Hora”. Arraste e solte 2 desses campos de data/hora em seu formulário. Em seguida, edite um desses campos para ser a “Data de início” e o outro para ser a “Data de término”.

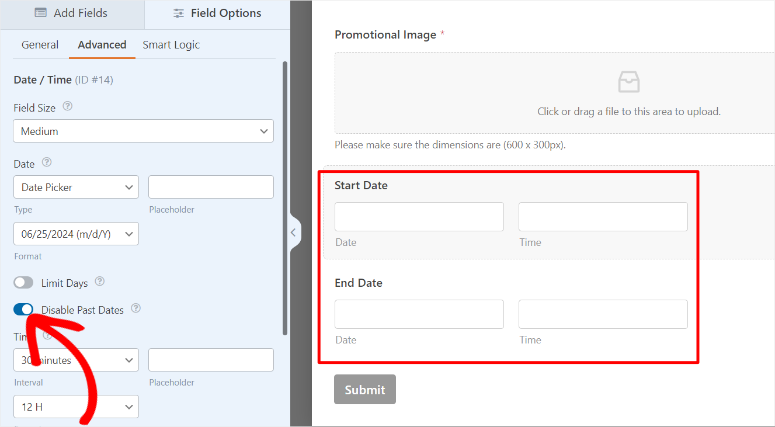
Agora, selecione um dos campos de data/hora em sua janela de visualização para abrir suas “Opções de campo”.

Em seguida, vá para a guia Avançado e use o botão de alternância para ativar “Desativar datas anteriores” para garantir que seus usuários criem eventos apenas para datas futuras. Quando terminar, selecione o outro campo Data/Hora e faça o mesmo.

Lembre-se de que cada formulário exige que os usuários preencham determinadas seções antes de enviar para garantir que você ou outros usuários tenham todas as informações. E um formulário de calendário de listagem de eventos não é diferente.
Com WPForms, você pode tornar obrigatório qualquer campo que desejar no formulário.
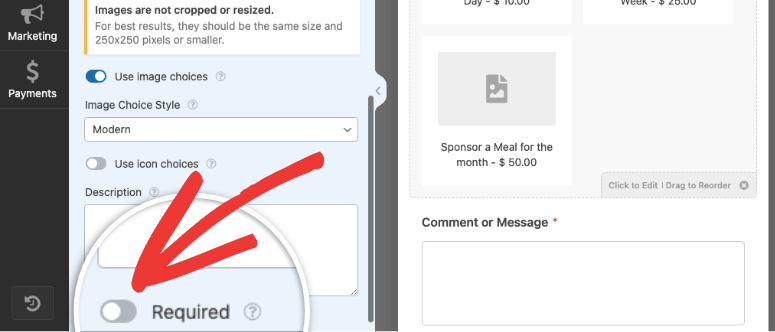
Tudo o que você precisa fazer é ativar o botão de alternância “Obrigatório” em “Opções de campo” em qualquer campo. Por exemplo, você pode definir Nome, Email, Título do Evento e Descrição do Evento conforme necessário para este formulário de calendário de eventos.

Seus usuários verão uma pequena estrela vermelha ao lado dos campos obrigatórios para informá-los que devem preenchê-los antes do envio.
Como bônus, você pode adicionar campos adicionais como Telefone, Site/URL e Endereço para obter mais informações sobre o usuário que está enviando o evento. Você também pode adicionar um campo CAPTCHA ou um campo Captcha personalizado para aumentar a segurança do formulário e garantir que você receba apenas eventos genuínos.
Mas lembre-se de não adicionar muitos campos ou campos desnecessários, mantendo o formulário curto e preciso para reduzir o abandono do formulário.

Etapa 4: conectar o formulário de evento ao calendário de eventos
Conforme mencionado, o WPForms funciona perfeitamente com outras ferramentas, como o plugin do Calendário de Eventos. Para conectar esses dois plugins realizaremos um processo simples chamado Mapeamento.
Mapeamento refere-se ao processo de conexão de dados entre diferentes partes de um formulário e outros aplicativos ou serviços.
Neste caso, conectaremos os campos WPForms ao Calendário de Eventos. Isso garante que os dados coletados por meio dos formulários sejam transferidos de maneira precisa e eficiente para os campos apropriados no Calendário de Eventos.
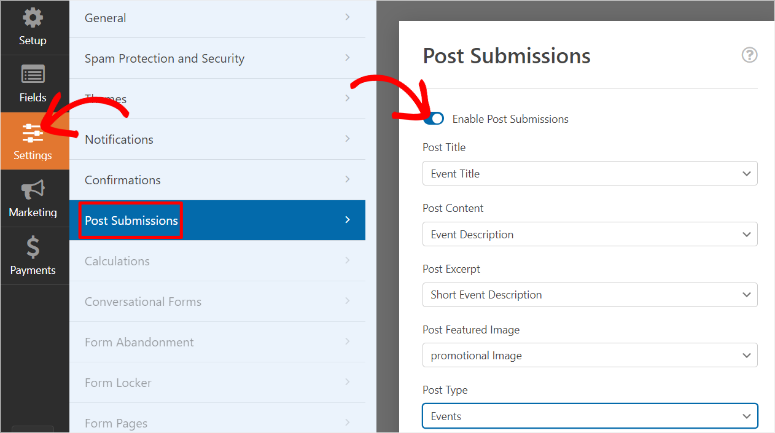
Para começar, vá para Configurações »Postar envios em seu construtor de arrastar e soltar WPForms. Em seguida, habilite “Ativar envios de postagem” usando o botão de alternância para expandir as opções.
Agora com WPForms, mapear seus formulários é muito simples, pois você usará opções suspensas.
Primeiro, vá para cada opção suspensa na lista e selecione o seguinte.
- Título da postagem mapeado para “Nome do evento”
- Conteúdo da postagem mapeado para “Descrição do evento”
- Trecho da postagem mapeado para “Descrição resumida do evento”
- Imagem em destaque da postagem mapeada para “Imagem promocional”
- Tipo de postagem mapeado para “Eventos”

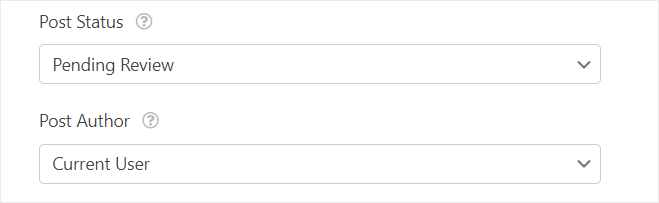
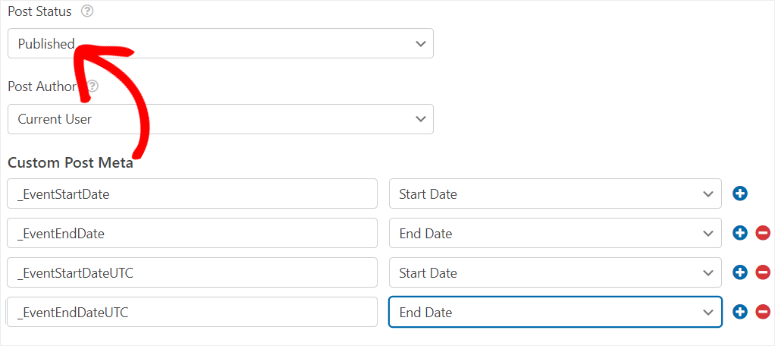
Depois disso, use também o menu suspenso em Status da postagem para selecionar “Revisão pendente”. Dessa forma, você tem a oportunidade de revisar qualquer evento antes de ir ao ar.
Em seguida, defina o autor da postagem como “Usuário atual”. Isso garantirá que o evento seja publicado em nome do criador.

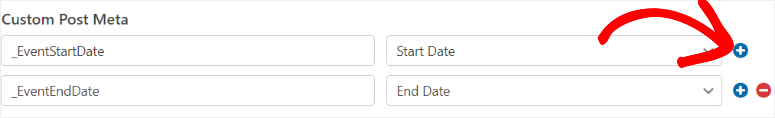
Agora vamos mapear a hora e a data usando o “Custom Post Meta”.
Nesta seção, adicionaremos um código muito simples para informar ao plugin Events Calendar WordPress a duração do evento.
Na primeira linha da barra de texto, digite “_EventStartDate” e, no menu suspenso ao lado, selecione Data de início. Em seguida, pressione o sinal de adição (+) e outra linha de barra de texto aparecerá abaixo. Aqui, digite “_EventEndDate” e, no menu suspenso ao lado, selecione Data de término.

Mas e se você quiser que o evento vá ao ar sem a sua aprovação?
Para fazer isso, primeiro altere o status da postagem de “Revisão pendente” para “Publicada”. Em seguida, volte para a área Custom Post Meta e adicione mais duas linhas de barra de texto.
Na próxima linha da barra de texto, digite “_EventStartDateUTC” e selecione Data de início no menu suspenso. Depois disso, vá para a última linha da barra de texto e digite “_EventEndDateUTC”
Então, para resumir, é assim que o mapeamento se parece:
- _EventStartDate mapeado para horário de início
- _EventEndDate mapeado para horário de término
- _EventStartDateUTC mapeado para hora de início
- _EventEndDateUTC mapeado para horário de término

É isso! Agora você pode mapear seus WPForms com o Calendário de Eventos.
Etapa 5: configurar mensagens de confirmação e notificação
Com a conexão do formulário e da ferramenta de calendário de eventos pronta, é hora de personalizar as mensagens de confirmação e notificação. Essas mensagens ajudam você e os criadores do evento a saber o status de um evento.
Por exemplo, eles confirmam a um usuário que seu envio foi recebido com sucesso. Isso elimina qualquer incerteza ou confusão sobre se o formulário foi enviado corretamente, evitando envios múltiplos.
Por outro lado, as notificações por e-mail garantem que você, administrador do site, seja rapidamente informado sobre novos envios, permitindo que você tome medidas imediatas, se necessário.
Como resultado, você pode automatizar facilmente tarefas como atribuir envios a membros da equipe ou acionar fluxos de trabalho. Isso pode economizar tempo e reduzir o esforço manual.
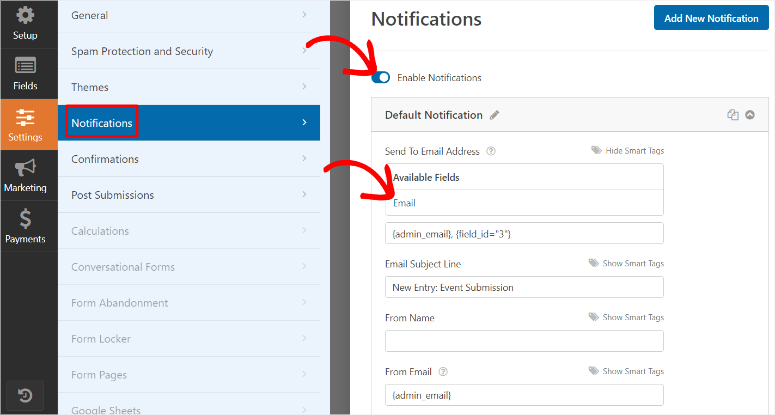
Primeiro, vá para a guia “Notificações” em seu editor de formulários WPForms.
Aqui, habilite notificações com o botão de alternância para abrir mais opções. Em seguida, na barra de texto “Enviar para endereço de e-mail”, você encontrará a tag inteligente {admin_email} , que permite que WPForms enviem alertas por e-mail para o seu endereço de e-mail do WordPress.
Se você quiser enviar a notificação para um de seus outros endereços de e-mail, basta excluir a Smart Tag e digitar a que deseja.
Se você deseja que seu usuário receba uma cópia do e-mail, selecione o botão Mostrar tags inteligentes . No menu suspenso Campos disponíveis, selecione “E-mail”. Dessa forma, uma cópia do e-mail será enviada para o endereço de e-mail que o usuário utilizou para criar o formulário do evento.

Em seguida, vá para a caixa de texto Linha de assunto do email e personalize-a para refletir os envios de eventos. Você pode usar algo como “Nova entrada: envio de evento”.
No campo From Name , digite o nome da sua empresa, o seu nome ou o nome do membro da equipe responsável pelo processo.

Em seguida, na barra de texto “Do e-mail”, deixe a tag inteligente {admin_email} como está para evitar quebrar a configuração do e-mail.
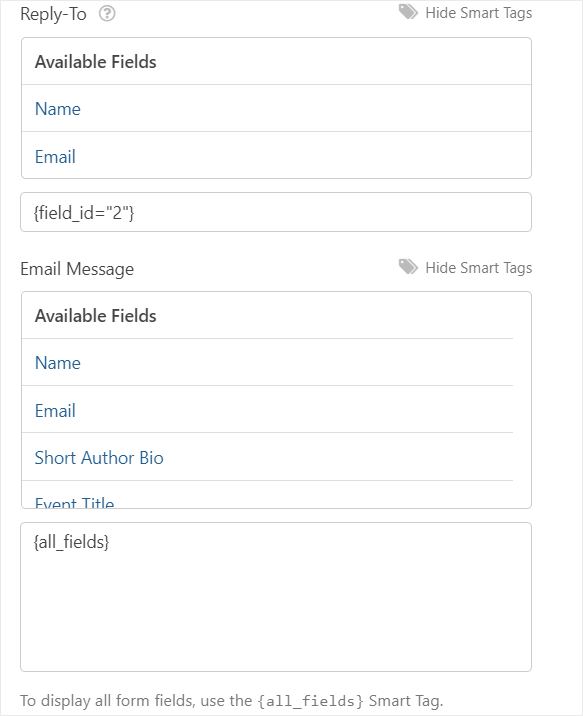
Agora, vá para a seção Responder para para personalizar a mensagem que deseja enviar como parte da mensagem de notificação automática. Pode ser uma mensagem de agradecimento ao usuário pelo envio do evento, uma mensagem rápida de marketing ou outras etapas a serem executadas após o envio do formulário.

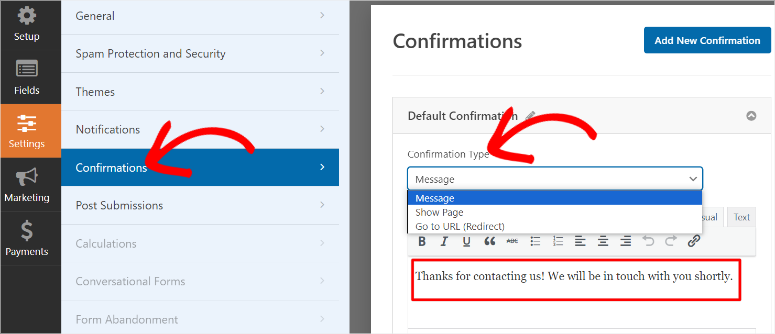
Agora vá para a próxima guia “Confirmação”.
Na seção Confirmação padrão , use o menu suspenso para selecionar o “Tipo de confirmação” que deseja usar. Selecione entre “Mostrar página”, que permite redirecionar o usuário para outra página do seu site. Você também pode selecionar “Ir para URL (Redirecionar)” para enviar o usuário para uma URL externa fora do seu site.
Mas para este tutorial, selecionaremos Mensagem no menu suspenso “Tipo de confirmação” para exibir uma mensagem de confirmação simples. Em seguida, digite a mensagem personalizada para seus usuários na caixa “Confirmar mensagem”.

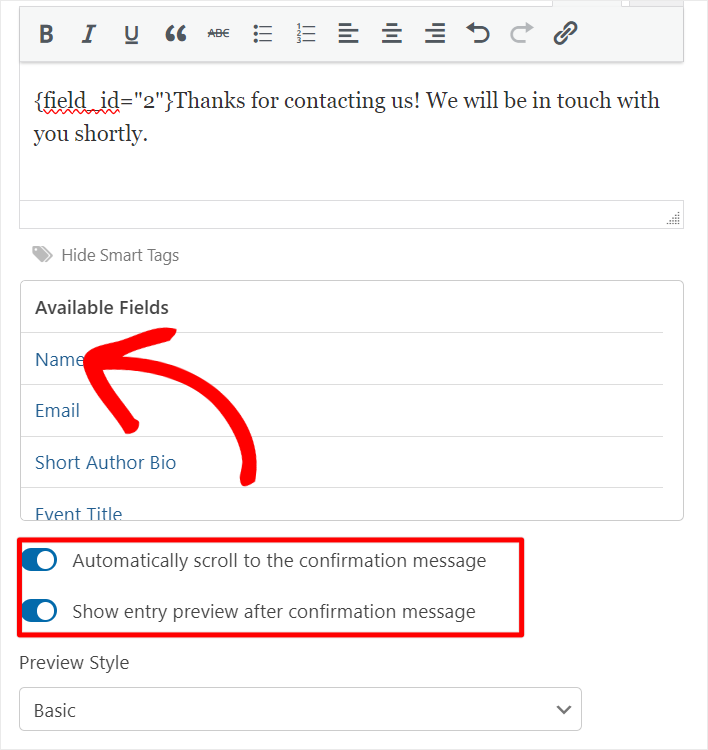
Em seguida, abaixo disso, selecione “Mostrar Smart Tags” e clique em “Nome” para que a mensagem contenha o nome do usuário.
Em seguida, permita “Rolar automaticamente até a mensagem de confirmação” usando um botão de alternância. Isso garantirá que seus usuários não precisem recarregar a página do evento ou ir para uma página diferente do WordPress para ver a mensagem de confirmação.
Depois de fazer isso, você também pode usar o botão de alternância para ativar “Mostrar visualização da entrada após mensagem de confirmação”. Isso exibirá o formulário do evento preenchido ao usuário para que ele possa ver se cometeu algum erro durante o envio.
Por fim, vá para Preview Stye e use o menu suspenso para selecionar entre Basic, Compact, Table e Compact-Table.

Ótimo! O formulário de evento enviado pelo usuário está pronto para publicação.
Etapa 6: Publicação do formulário de eventos enviados pelo usuário
Agora que seu formulário está pronto, é hora de publicá-lo em seu site.
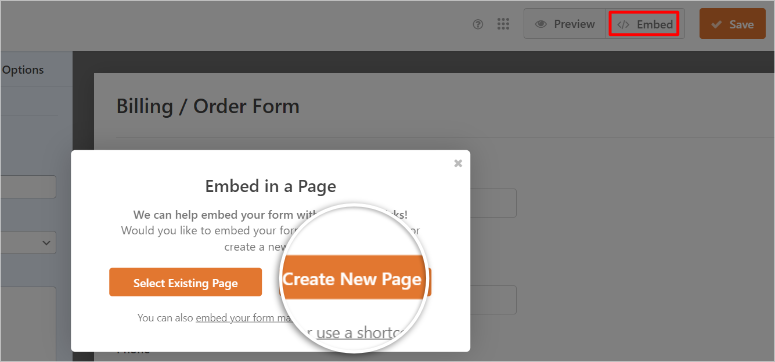
Para fazer isso, primeiro “Salve” seu formulário. Em seguida, selecione o botão Incorporar no canto superior direito da página do construtor de formulários de arrastar e soltar WPForms.
Em seguida, na janela pop-up, selecione “Criar nova página”.

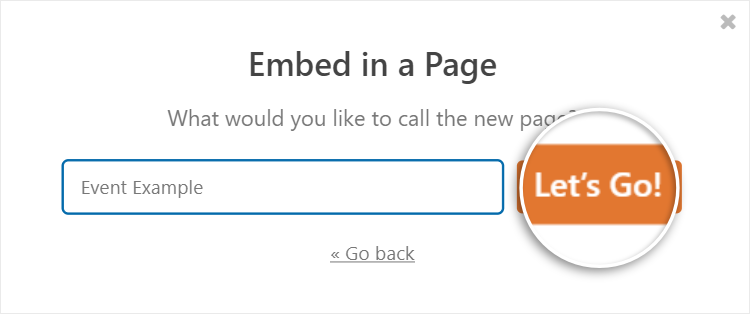
No próximo pop-up, digite o nome da página desejada para a página do calendário de eventos. Lembre-se de que esse nome serve como título da página e slug do URL da página.

Depois disso, o WPForms irá redirecioná-lo para o rascunho da página que você acabou de criar. Você pode verificar se está faltando alguma coisa ou se cometeu algum erro. Quando estiver satisfeito com seu formulário, clique em “Publicar” e a página do calendário de eventos deverá entrar no ar.

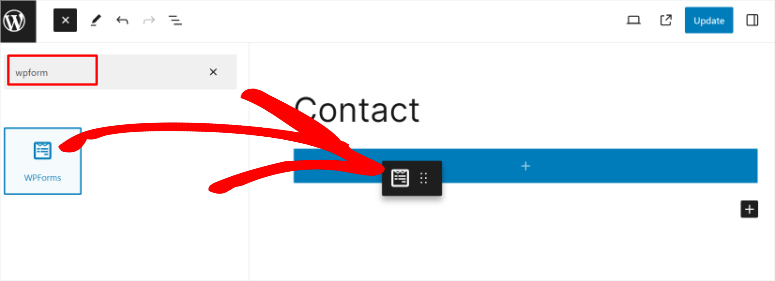
Mas você também pode querer adicionar o formulário a uma página existente. A boa notícia é que WPForms permite adicionar formulários usando seu bloco Gutenberg usando o editor de blocos padrão do WordPress.

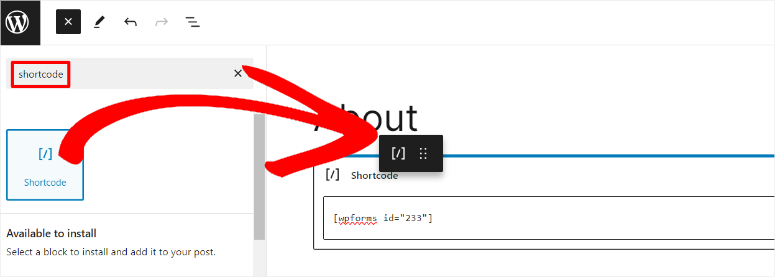
Você também pode usar um shortcode para colocar o formulário em praticamente qualquer lugar do seu site, como em um widget, barra lateral e muito mais.

Você também pode usar um assistente de incorporação, módulos de formulário Elementor, Divi Embed e módulo SeedProd.
Agora, depois que a página do calendário de eventos for ao ar, você poderá revisar os envios antes de irem ao ar.
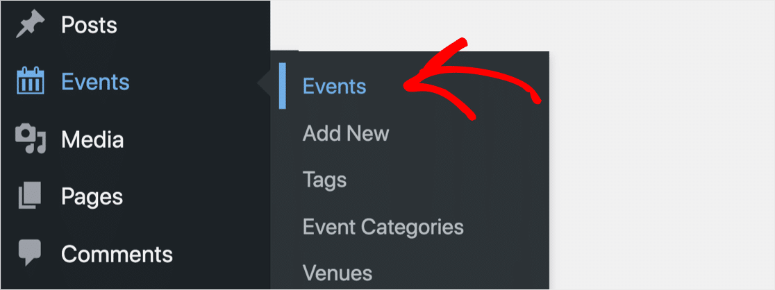
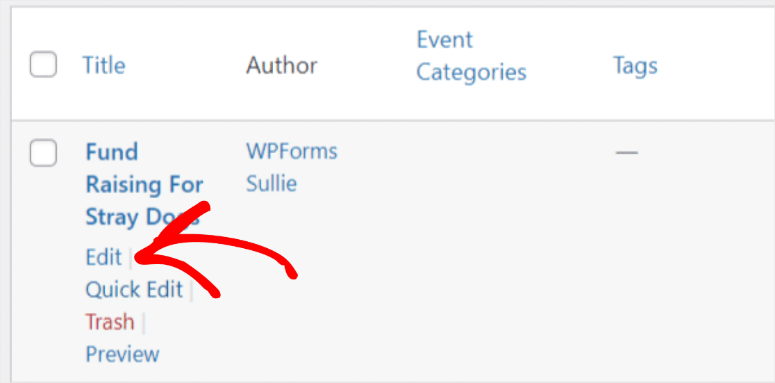
Para fazer isso, navegue até a opção de menu Eventos no painel do WordPress.

Lembre-se de que todos os eventos enviados por meio do formulário de calendário aparecerão como Pendentes , indicando que precisam de sua aprovação antes de serem exibidos.
Portanto, selecione o botão ‘Editar’ abaixo do título do evento. Isso permitirá que você visualize os detalhes do envio, incluindo imagens, usando o campo rich text do WPForms.

Preste atenção especial à seção Hora e Data para garantir que o evento esteja mapeado corretamente para o fuso horário do seu site. Agora, depois de revisar todos os detalhes do evento e fazer as edições necessárias, clique em ‘Publicar’.
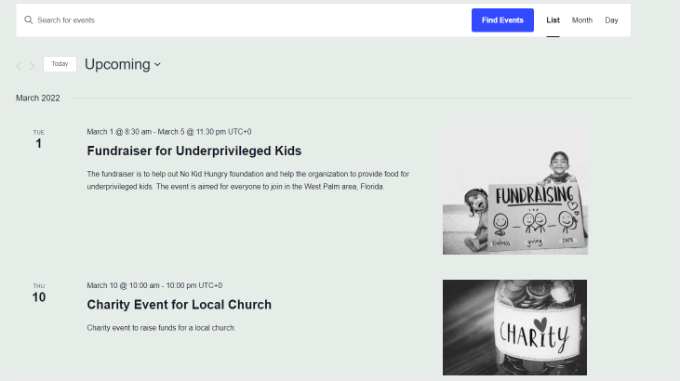
A página de eventos será publicada em seu site e poderá ser visualizada visitando o URL criado pelo Calendário de Eventos, como https://www.yoursite/events .
Abaixo está um exemplo de como a página apareceria.

Se você quiser visualizar o evento em sua página, o URL será semelhante a este, https://www.yoursite/event/single-post-name .
Abaixo está um exemplo de como seria um novo calendário de formulário de evento.

Parabéns! Agora você pode permitir que os usuários enviem eventos de calendário no WordPress. Se você tiver mais dúvidas, confira nossas perguntas frequentes abaixo.
Perguntas frequentes: como permitir que os usuários enviem eventos do calendário no WordPress
Posso conectar o Google Agenda ao meu calendário WordPress?
Sim, você pode conectar o Google Agenda ao seu calendário WordPress usando o Events Calendar Pro. Oferece complementos que permitem a sincronização com Google Calendar, Eventbrite, iCalendar, Meetup e muito mais. Essa integração permite gerenciar e exibir eventos do Google Agenda diretamente no seu site WordPress, garantindo que todos os eventos sejam atualizados e acessíveis em um só lugar.
Como posso enviar um evento de calendário?
Para enviar um evento de calendário, você pode usar o plugin Events Calendar com WPForms. Primeiro, crie um formulário de envio de eventos usando WPForms. Depois que o formulário estiver configurado e mapeado para o Calendário de Eventos, os usuários poderão enviar eventos por meio do formulário. O Calendário de Eventos irá ajudá-lo com o gerenciamento de eventos e a exibição desses eventos em seu site WordPress.
Preciso me inscrever para enviar um evento do calendário?
Não. Com o Calendário de Eventos, seus usuários não precisam se inscrever para enviar um evento de calendário. O plugin do WordPress permite que eles criem eventos diretamente do front-end e não precisam ser usuários logados no painel do WordPress. Porém, você pode configurar os envios para serem revisados antes da publicação para manter o controle sobre o conteúdo.
Qual é o melhor plugin gratuito de eventos enviados pelo usuário?
O Calendário de Eventos é o melhor plugin gratuito para eventos enviados por usuários. Ele permite que os usuários enviem eventos diretamente do front-end do seu site. Para melhor funcionalidade, você pode usá-lo com WPForms para criar formulários de envio de eventos personalizáveis. O construtor de arrastar e soltar do WPForms e o complemento Post Submissions facilitam a criação e o gerenciamento de formulários de eventos enviados pelo usuário. Isso fornece uma experiência amigável para os usuários e para você.
É isso! Esperamos que você tenha gostado de ler sobre como permitir que usuários criem eventos em seu site. Se você está procurando alternativas de plugins de eventos, confira este artigo sobre os 9 melhores plugins de eventos WordPress comparados.
Além disso, aqui estão outros artigos que você pode estar interessado em ler.
- Mais de 21 melhores temas WordPress para eventos e conferências
- Como usar o Sugar Calendar para gerenciar eventos e programações
- Como criar um formulário de reserva
O primeiro artigo lista mais de 21 melhores temas de eventos e conferências para WordPress. A próxima postagem mostra como usar o Sugar Calendar, um dos melhores plugins de eventos, para gerenciar e agendar eventos. Enquanto o último artigo ensina como criar um formulário de reserva.
