Como fazer um site de negócios usando o WordPress em 2 etapas simples
Publicados: 2022-11-10 Ter um site profissional para o seu negócio ajuda você a se destacar da concorrência. Ele oferece uma plataforma para comercializar seus produtos e serviços com detalhes e gráficos interessantes e, finalmente, conquistar novos clientes.
Ter um site profissional para o seu negócio ajuda você a se destacar da concorrência. Ele oferece uma plataforma para comercializar seus produtos e serviços com detalhes e gráficos interessantes e, finalmente, conquistar novos clientes.
No passado, você tinha que ser experiente em tecnologia ou precisava contratar um desenvolvedor para ter um site. No entanto, com construtores de sites sem código e sistemas de gerenciamento de conteúdo, agora você pode criar um site de negócios profissional.
Neste guia abrangente, mostraremos como criar um site de negócios usando o WordPress . Explicamos cada passo do início ao fim, para que, ao chegar ao final deste guia, você tenha um site de negócios pronto para o lançamento!
Contente:
- Por que você deve usar o WordPress
- Crie seu site de negócios em 2 etapas
- Qual o proximo?
Por que usar o WordPress para o seu site de negócios?
Existem muitas ferramentas e sistemas de gerenciamento de conteúdo para construir um site de negócios. No entanto, há uma razão pela qual o WordPress é usado por mais de 42% de todos os sites . Esta seção explora algumas das vantagens de usar o WordPress para criar seu site.
É gratuito e de código aberto
Você pode baixar e instalar o WordPress em seu servidor gratuitamente. Ao contrário de outras ferramentas, como o construtor de sites Wix, que exigem assinaturas para acessar seu serviço, o WordPress é gratuito e de código aberto.
Tudo que você precisa ter é o seu nome de domínio e um provedor de hospedagem onde você instalará o software.
Personalizável e amigável para iniciantes
O WordPress é ideal para iniciantes online porque você pode criar seu site de negócios sem escrever código. O personalizador padrão do WordPress e o recurso de edição completa do site facilitam o design de páginas da web impressionantes.
E com a ajuda de plugins de construtor de páginas, como o Elementor, você obtém acesso a modelos prontos. Eles também vêm com um poderoso construtor de arrastar e soltar para projetar seu site mais rapidamente.
Otimização para mecanismos de busca (pronto para SEO)
Por padrão, o WordPress é otimizado para SEO e seus temas já estão configurados para serem responsivos a dispositivos móveis. Quando você usa um plugin de SEO em seu site, ele fornece dicas e alterações para implementar em seu site para classificar nos mecanismos de pesquisa.
Grande comunidade e suporte de desenvolvedores
Anteriormente, mencionamos que a participação de mercado do WordPress é superior a 42%. Isso significa que há uma grande comunidade por trás do software. Sempre que você estiver com algum erro do WordPress, existem recursos para ajudá-lo a resolvê-lo.
Além disso, algumas marcas, como Fixrunner, fornecem suporte profissional ao WordPress para proprietários de sites. Isso significa que dificilmente haverá um problema em seu site sem uma solução.
Crie seu site de negócios em 2 etapas
Nesta seção, criaremos um site comercial totalmente funcional usando o WordPress em duas etapas simples.
Continue lendo se preferir a versão escrita deste tutorial.
- Etapa 1. Escolha o domínio e o host do seu site
- Etapa 2. Instale seu site e configure-o
- Instalando o WordPress
- Configurando um certificado SSL
- Instalando um tema WordPress
- Personalize seu tema
- Configure as páginas do seu site
- Adicionar uma loja online
- Adicionar plugins úteis
- Segurança
- Cópia de segurança
- Otimização de imagem
- Acessibilidade com um clique
- Consentimento de cookies
- Yoast SEO
- Plug-in de armazenamento em cache
- Configurações importantes do WordPress
- Configurar links permanentes
- Adicionar outros funcionários
Etapa 1. Escolha o domínio e a hospedagem do seu site comercial
Para instalar o WordPress, você precisa de um nome de domínio e um serviço de hospedagem.
Um nome de domínio é a identidade do seu site. É o endereço que os usuários digitam em seus navegadores para visitar seu site (por exemplo, meusite.com). Pense nisso como o endereço do escritório que você fornece aos seus clientes para localizar sua loja física.
Por outro lado, a hospedagem é o servidor web onde são armazenados todos os arquivos e configurações do seu site. Usando a mesma analogia do escritório, seu servidor de hospedagem é como um armário em seu escritório onde você armazena informações importantes sobre seu negócio.
Ao escolher um nome de domínio, você precisa garantir que ele esteja alinhado ao nome da sua empresa e aos serviços que você presta.
Por exemplo, se você tem um blog de culinária, “tastyrecipes.com” pode ser uma boa escolha de domínio. Encontrar o nome certo não é tão fácil quanto você pensa, considerando que existem milhões de sites online.
É provável que outra empresa tenha registrado as primeiras sugestões que você apresentará. Pode exigir alguma tentativa e erro para encontrar o melhor ajuste.
Confirmando a disponibilidade do domínio
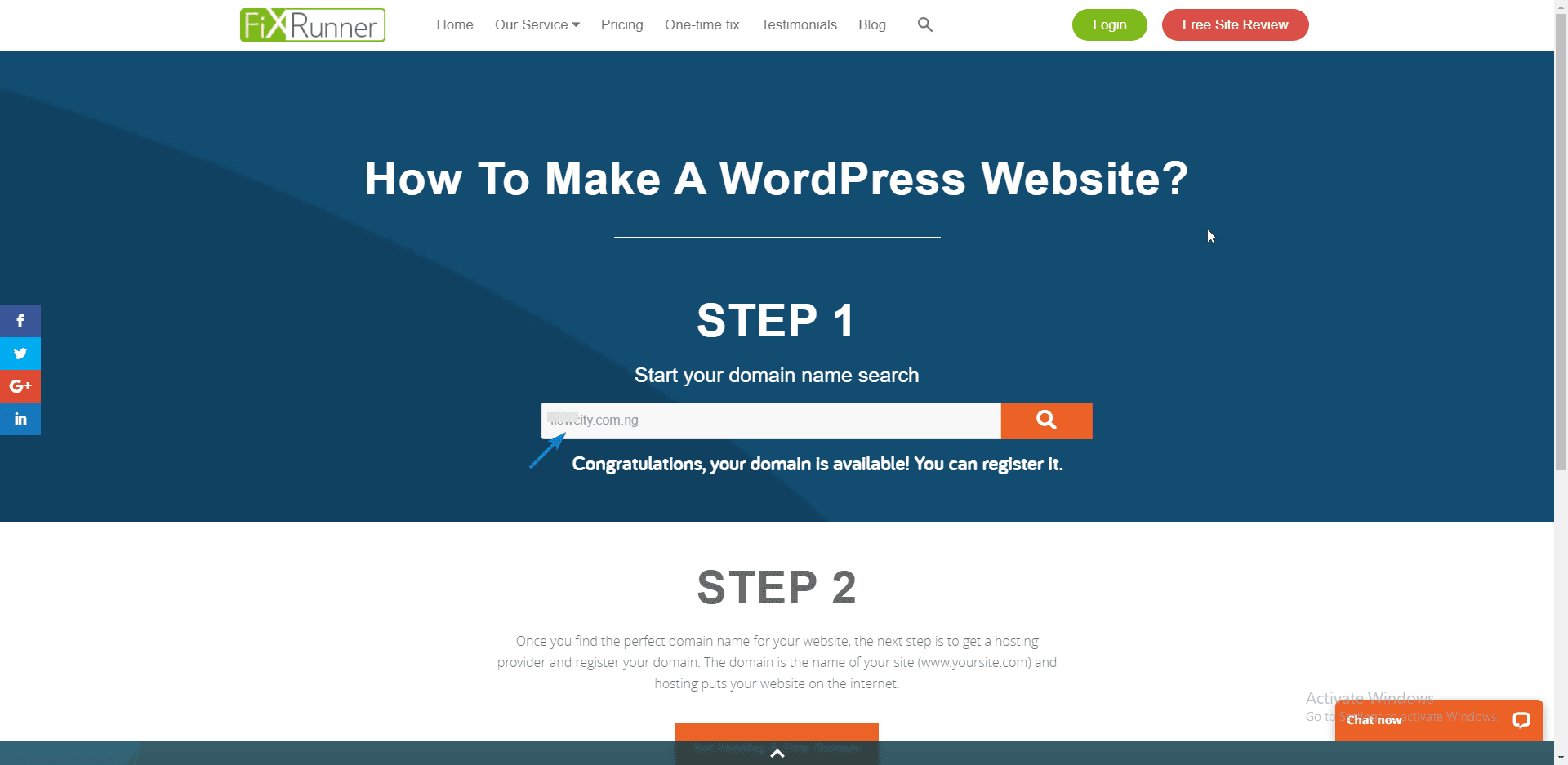
Depois de escolher seu domínio, você precisa confirmar se o nome está disponível. Temos uma ferramenta de verificação de domínio gratuita que você pode usar para essa finalidade.

Você pode pesquisar a disponibilidade de um nome de domínio digitando-o na caixa de pesquisa. Se o nome estiver disponível, você poderá comprá-lo de um registrador de nomes de domínio. Caso contrário, pode ser necessário verificar a disponibilidade de outros nomes.
Comprando Domínio e Hospedagem
Antes de escolher um host, certifique-se de que o host oferece suporte ao cliente 24 horas por dia, 7 dias por semana. A largura de banda fornecida pelo seu host também deve ser suficiente para o seu site de negócios em crescimento.
Além disso, você deve optar por uma empresa de hospedagem que forneça SSL gratuito para seus clientes. Um certificado SSL ajuda a criar confiança entre você e seus clientes. É também um importante fator de classificação de SEO.
Enquanto isso, você pode conferir nossa análise da hospedagem recomendada para sites WordPress. Recomendamos usar o mesmo provedor para o registro e a hospedagem do seu nome de domínio. Isso facilita a propagação de suas configurações de DNS.
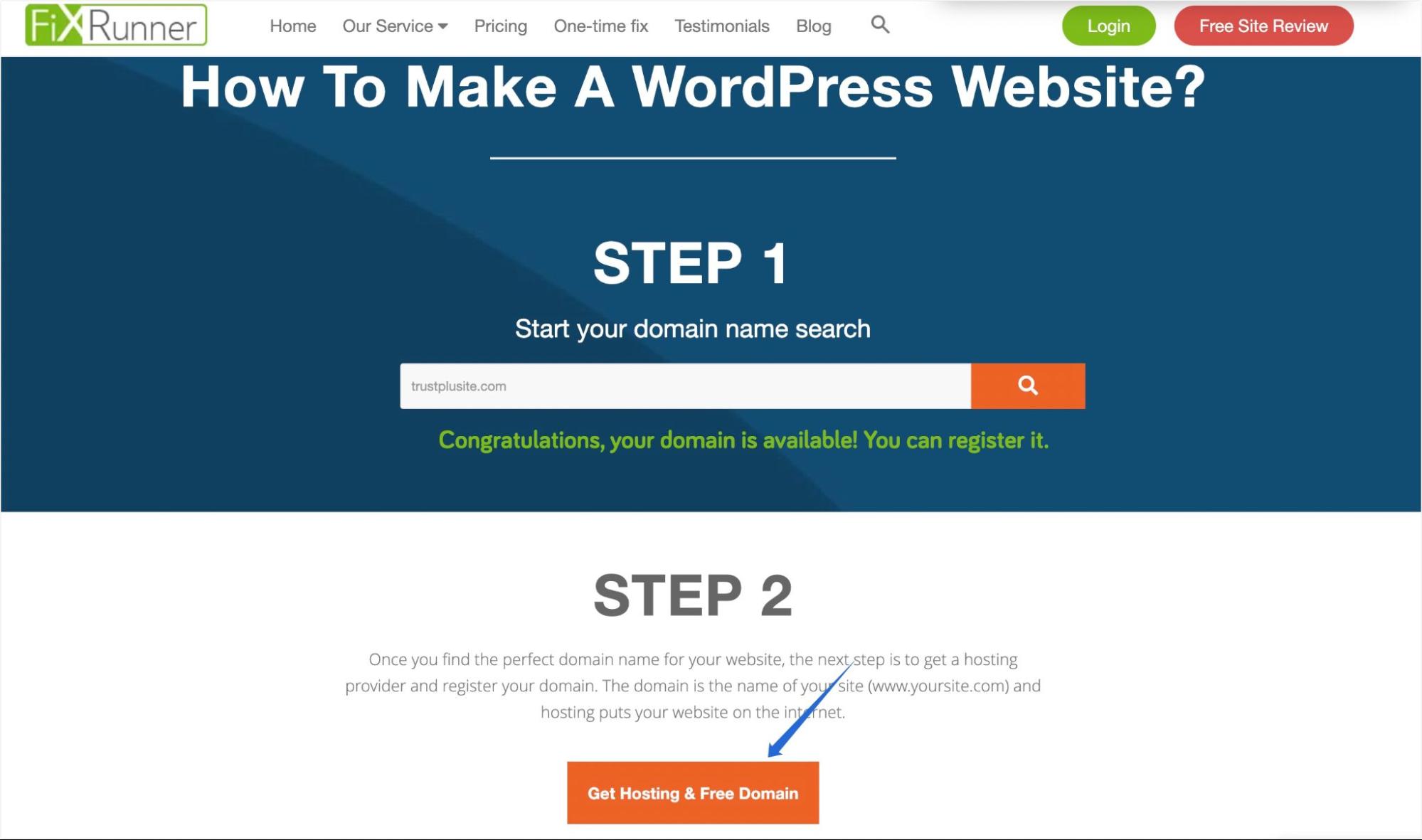
Para comprar sua hospedagem e domínio, clique no botão Obter Hospedagem e Domínio Gratuito na página do verificador de domínio.

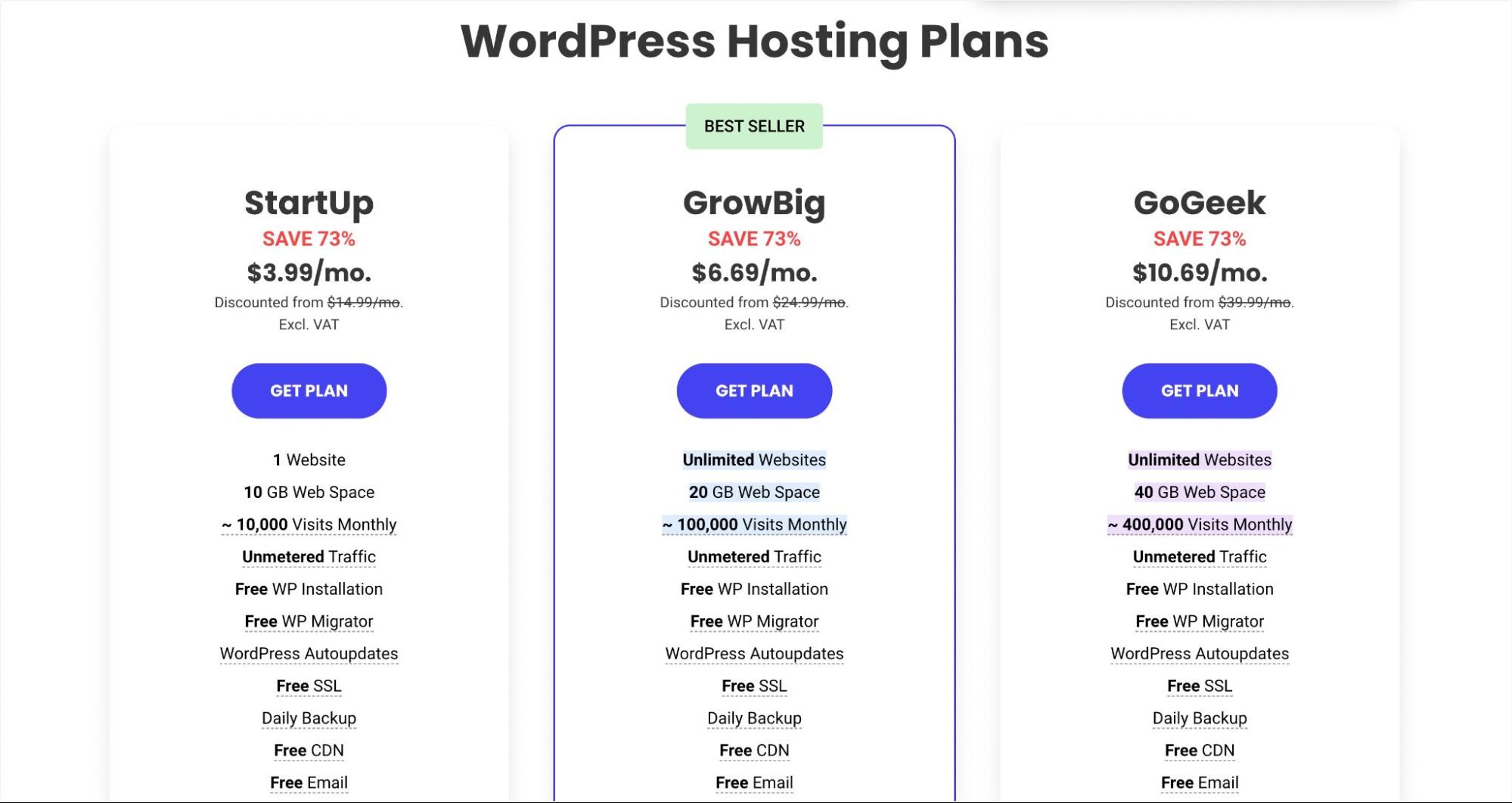
Depois disso, escolha um pacote que deseja comprar e selecione Obter Plano .

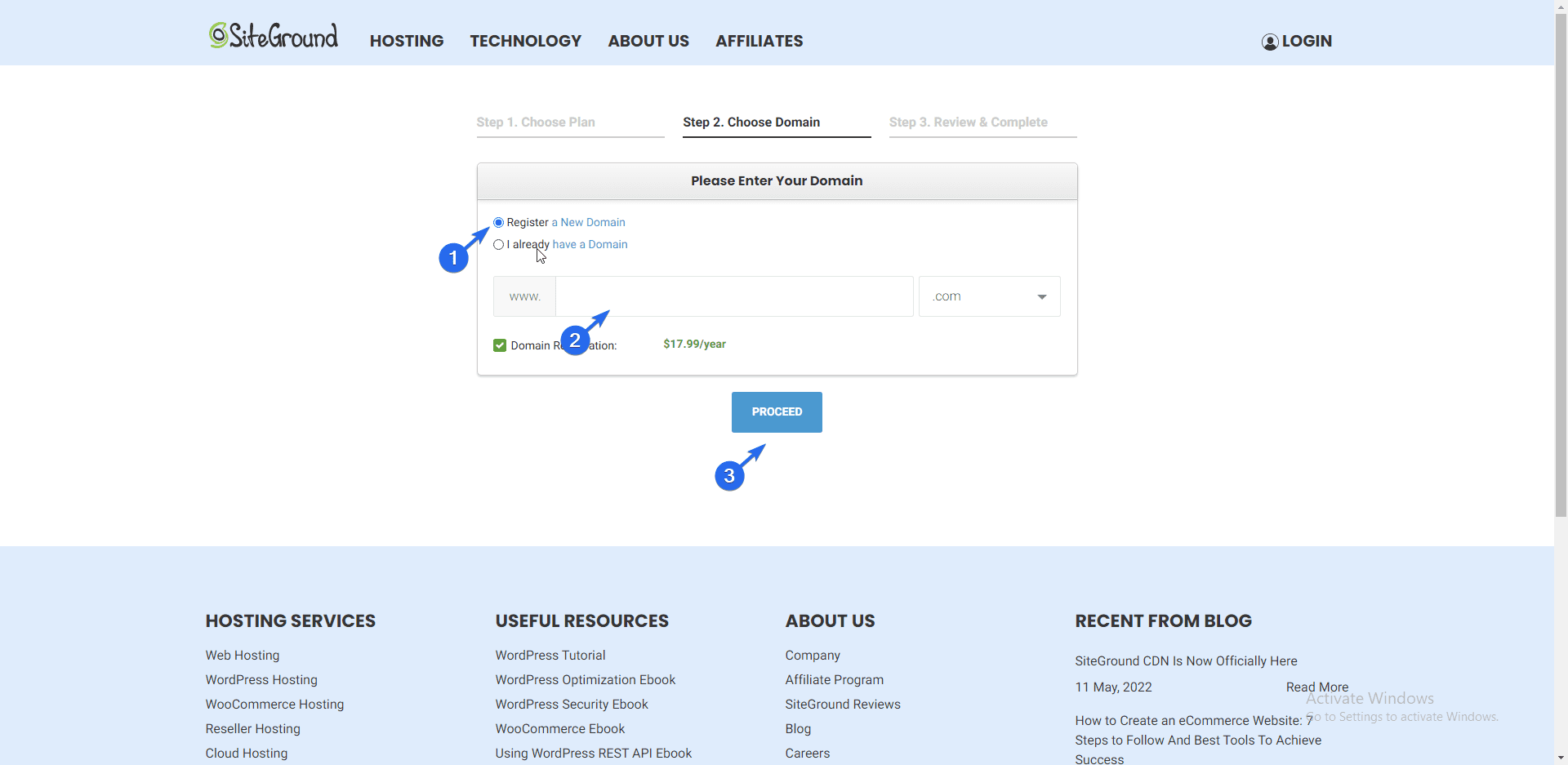
Na página seguinte, selecione a opção para registrar um novo domínio. Em seguida, digite o nome de domínio que deseja registrar e clique em Continuar .

Nota lateral: Se você já possui um nome de domínio com outro registrador, pode selecionar a opção “Já tenho um domínio” e seguir o prompt para adicionar seu domínio.
Por fim, você precisará inserir seus dados de contato e proceder ao pagamento do plano de hospedagem na web que você selecionou.
Etapa 2. Instale o site da sua empresa e configure-o
Depois de comprar seu nome de domínio e hospedagem, você precisa instalar o WordPress no servidor de hospedagem. Existem duas maneiras de conseguir isso;
- Usando a instalação com um clique
- Instalar manualmente o WordPress
Usando a instalação com um clique
A maioria dos hosts WordPress modernos incluem um botão de instalação de um clique para WordPress em seu painel de hospedagem. A forma como isso aparece pode variar dependendo do seu provedor de hospedagem. No entanto, a funcionalidade permanece a mesma.
Para instalar o WordPress, faça login no painel de controle da sua conta de hospedagem. Você pode perguntar aos seus provedores de hospedagem como acessar este painel se não souber como. É por isso que um host com suporte por chat ao vivo 24 horas por dia, 7 dias por semana, é essencial.
Neste guia, usaremos o instalador de um clique do SiteGround.
Instalando o WordPress na Hospedagem SiteGround
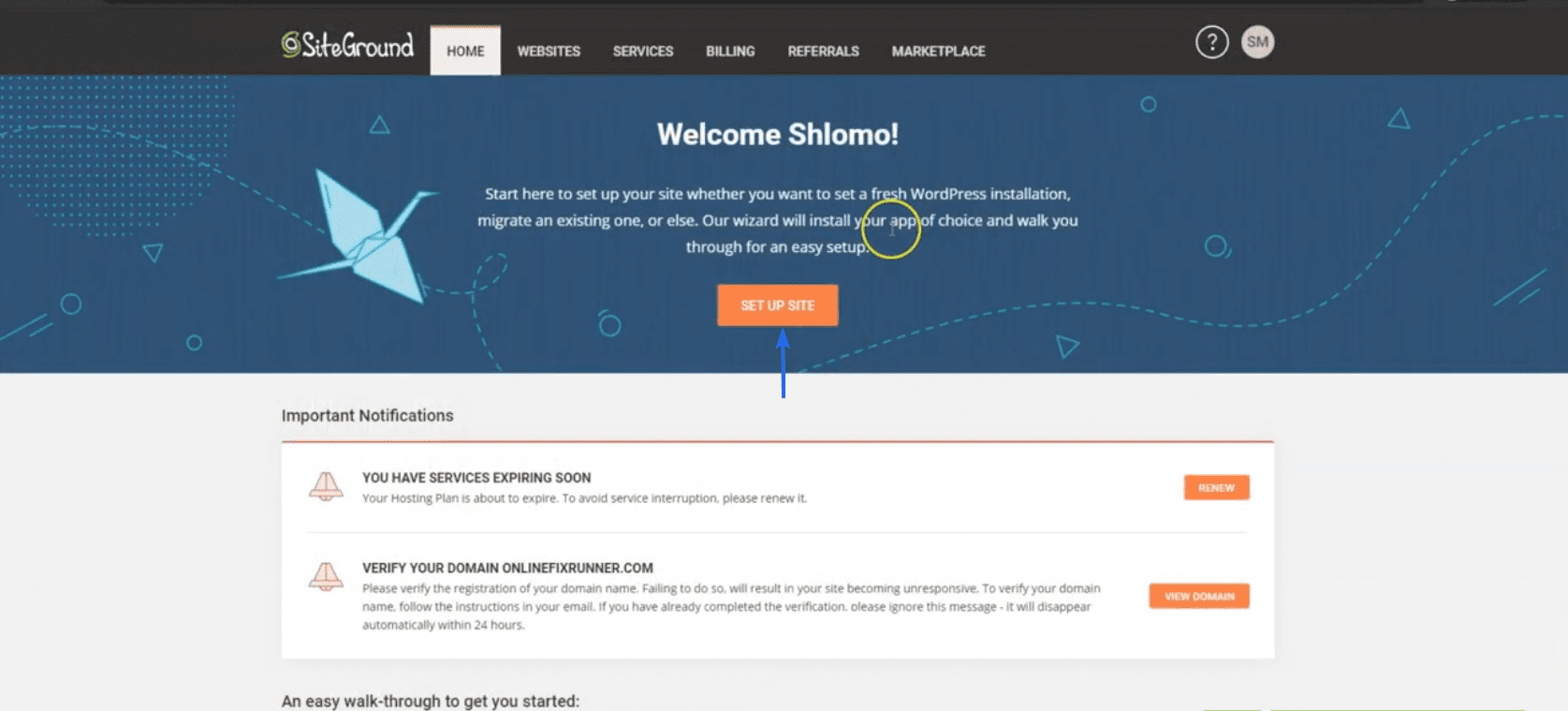
Para começar, faça login no painel do SiteGround. Depois disso, clique no botão Setup Site para iniciar a instalação.

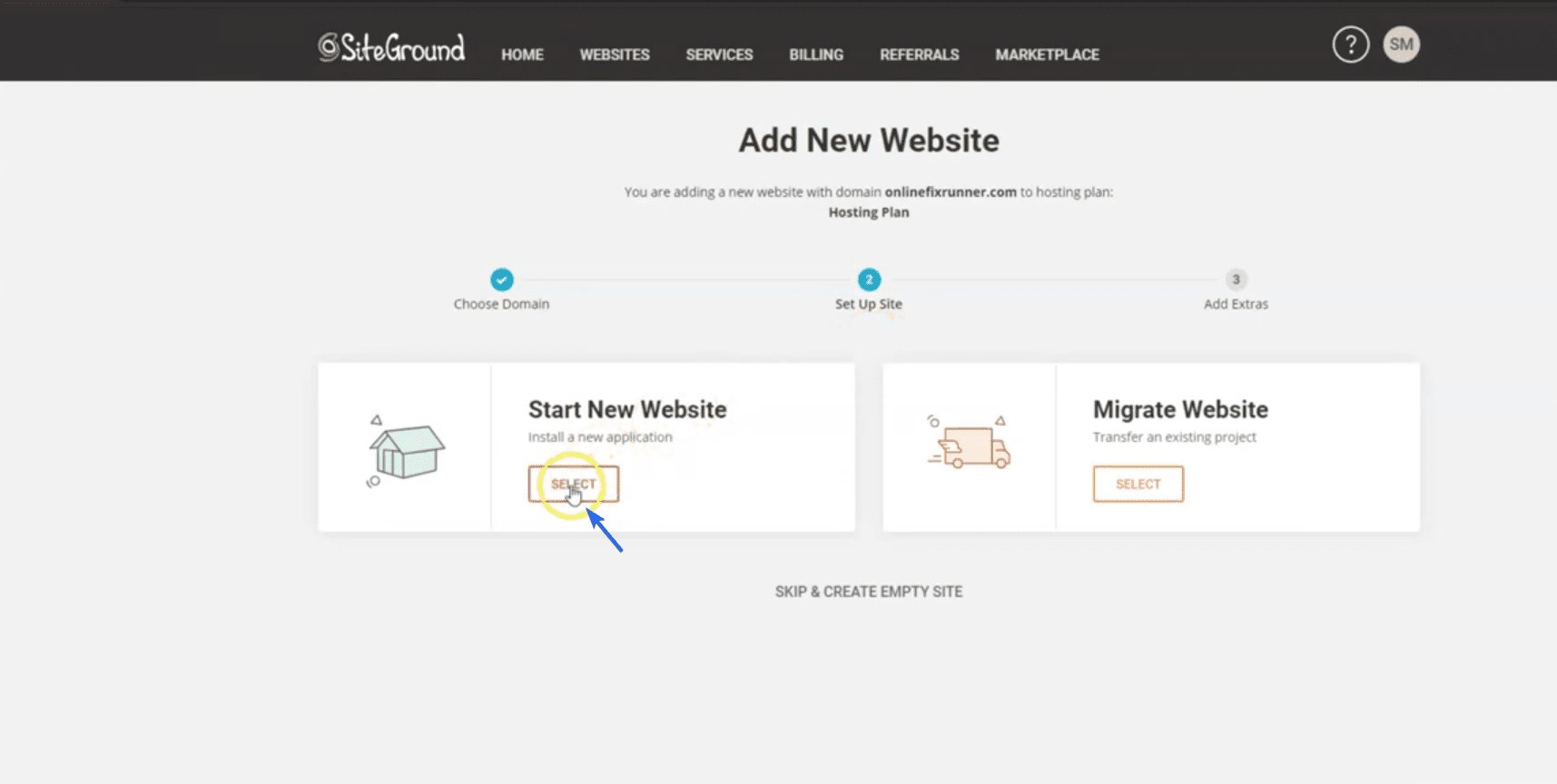
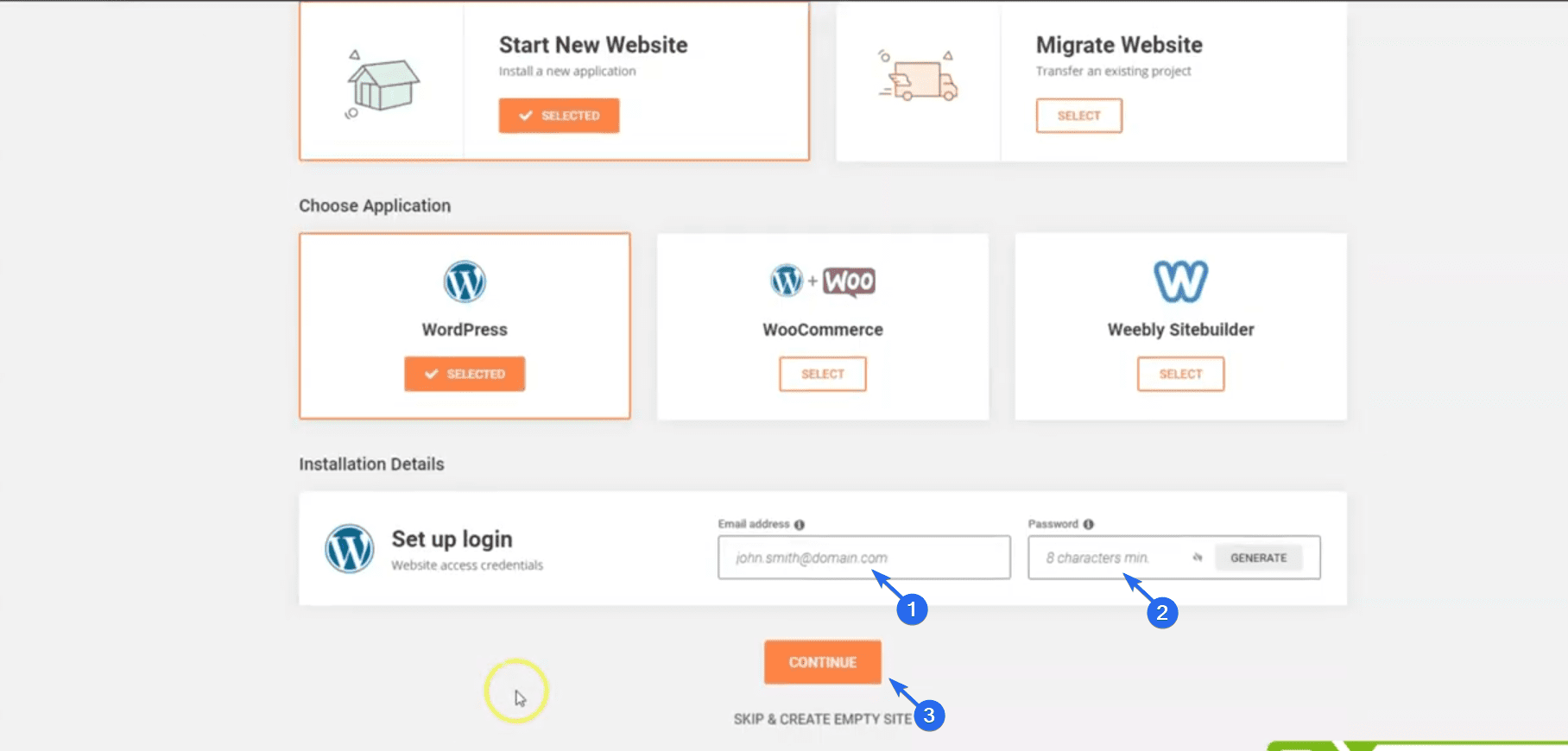
Na próxima página, clique no botão Selecionar abaixo de “Iniciar novo site”.

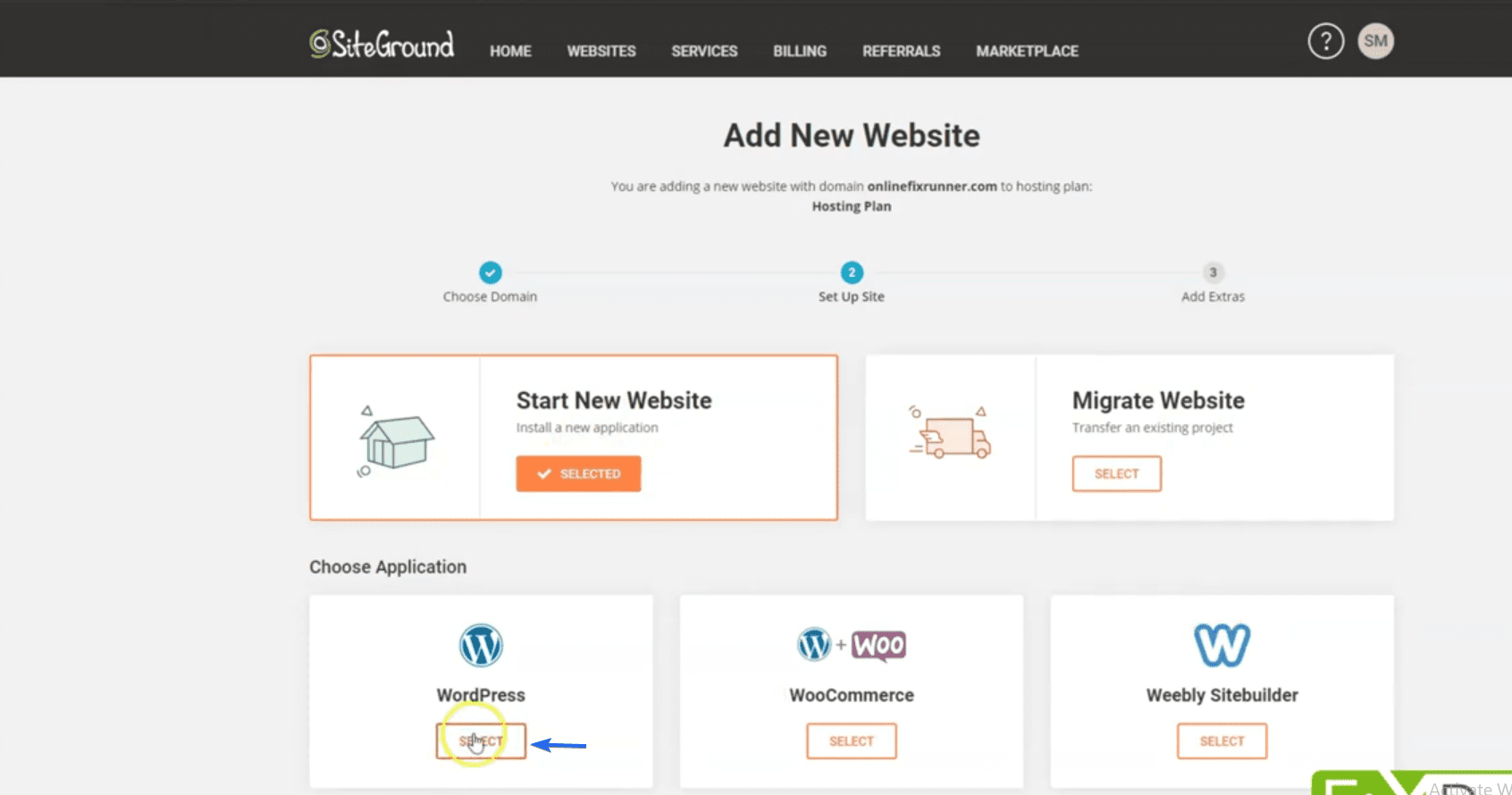
Em seguida, selecione WordPress como seu construtor de sites em “Escolher aplicativo”.

Em “Detalhes da instalação”, digite seu endereço de e-mail e escolha uma senha para o novo site. Estes são os detalhes que você usará para fazer login no painel de administração do seu site.

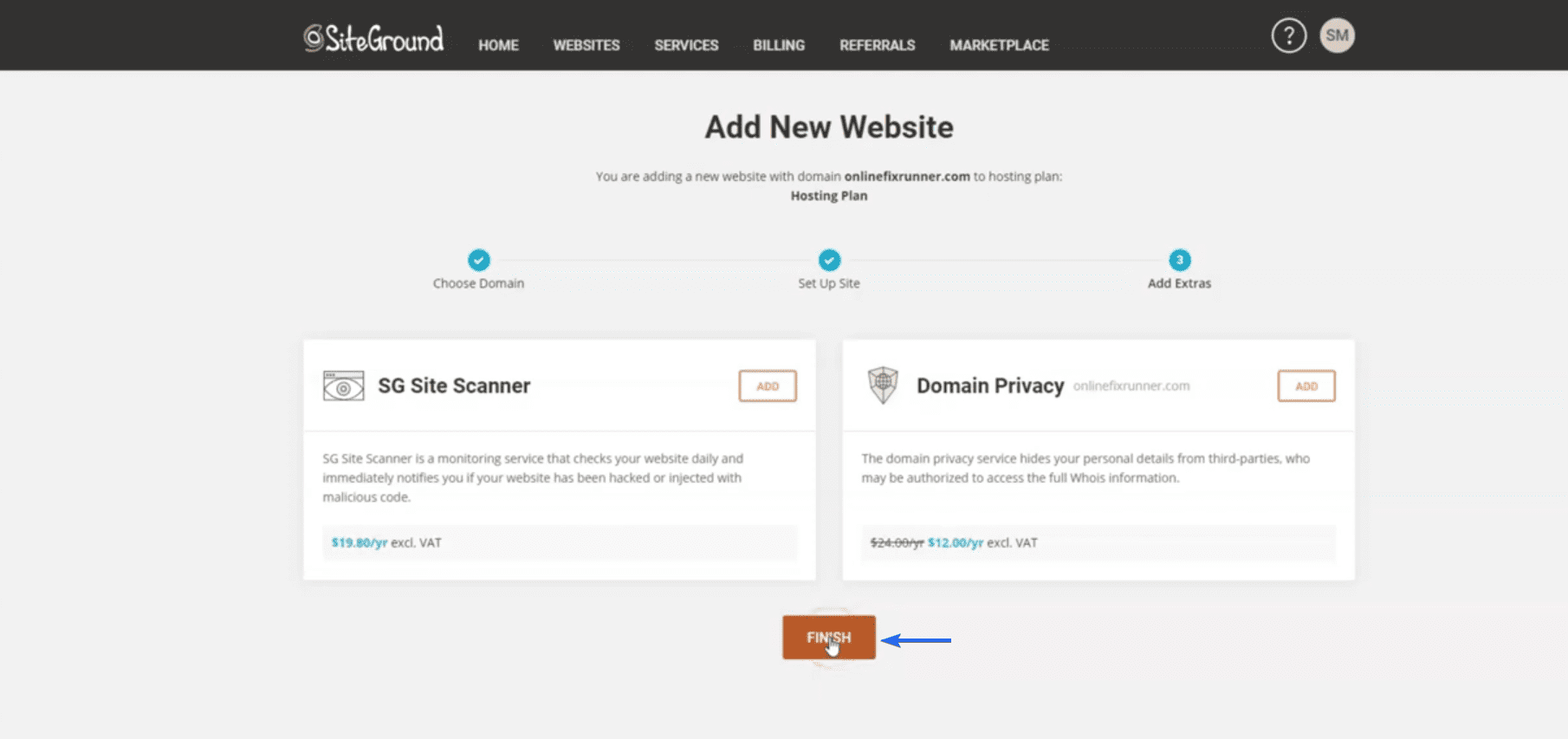
Feito isso, clique em Continuar . Na próxima página, o SiteGround sugerirá recursos para adicionar ao seu site. Você pode ignorá-los por enquanto e clicar no botão Concluir .

Agora, aguarde o instalador do SiteGround concluir a configuração.

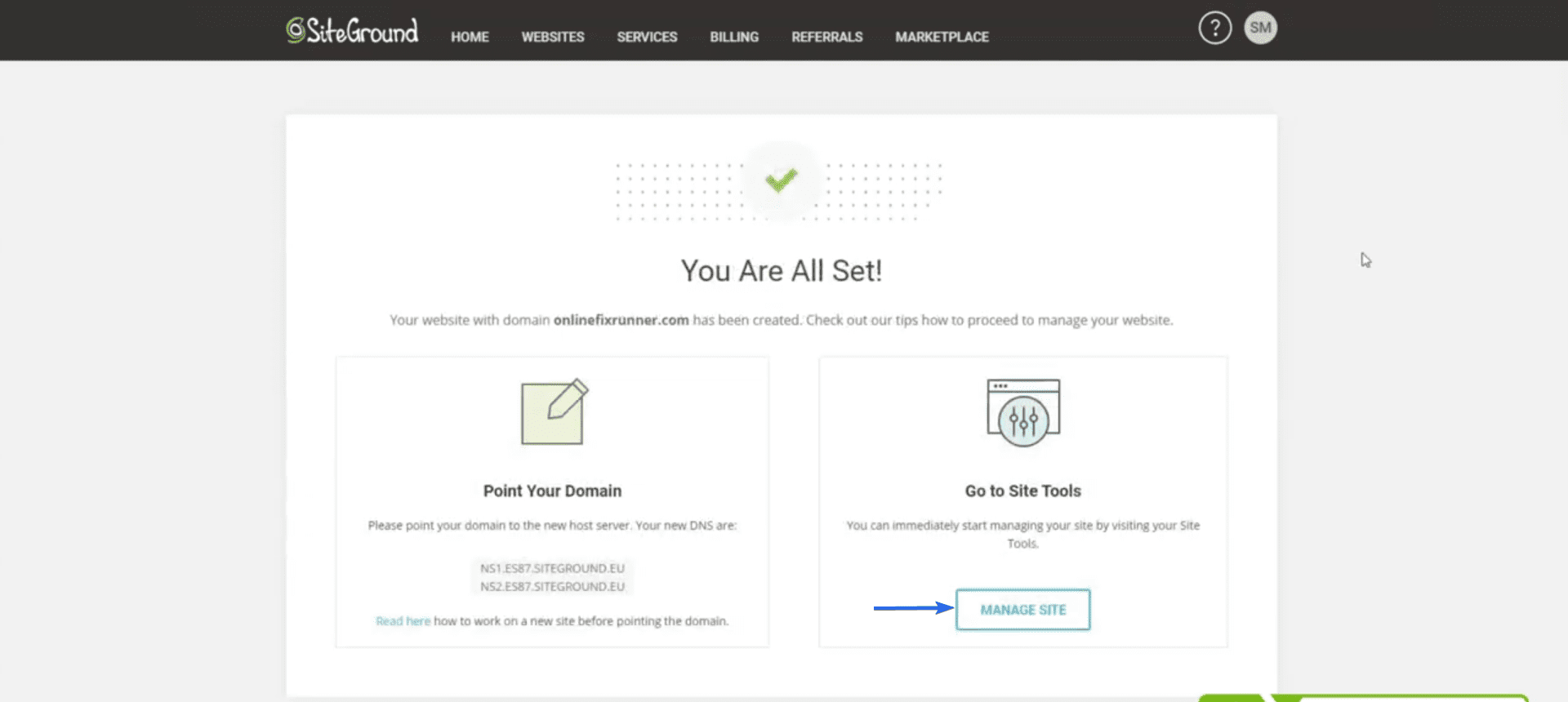
Após a instalação, clique em Gerenciar Site para acessar a página de configurações do seu site.

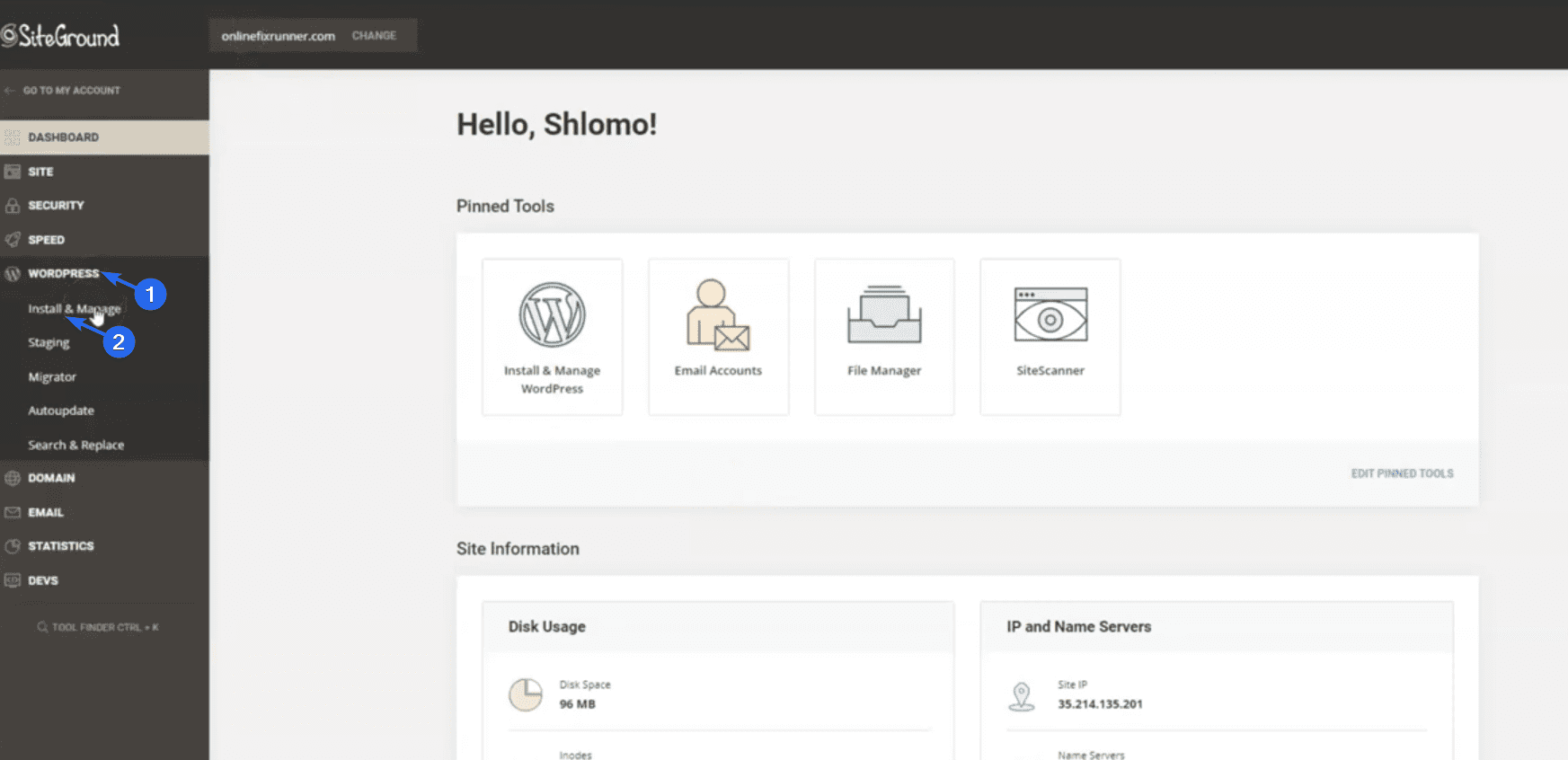
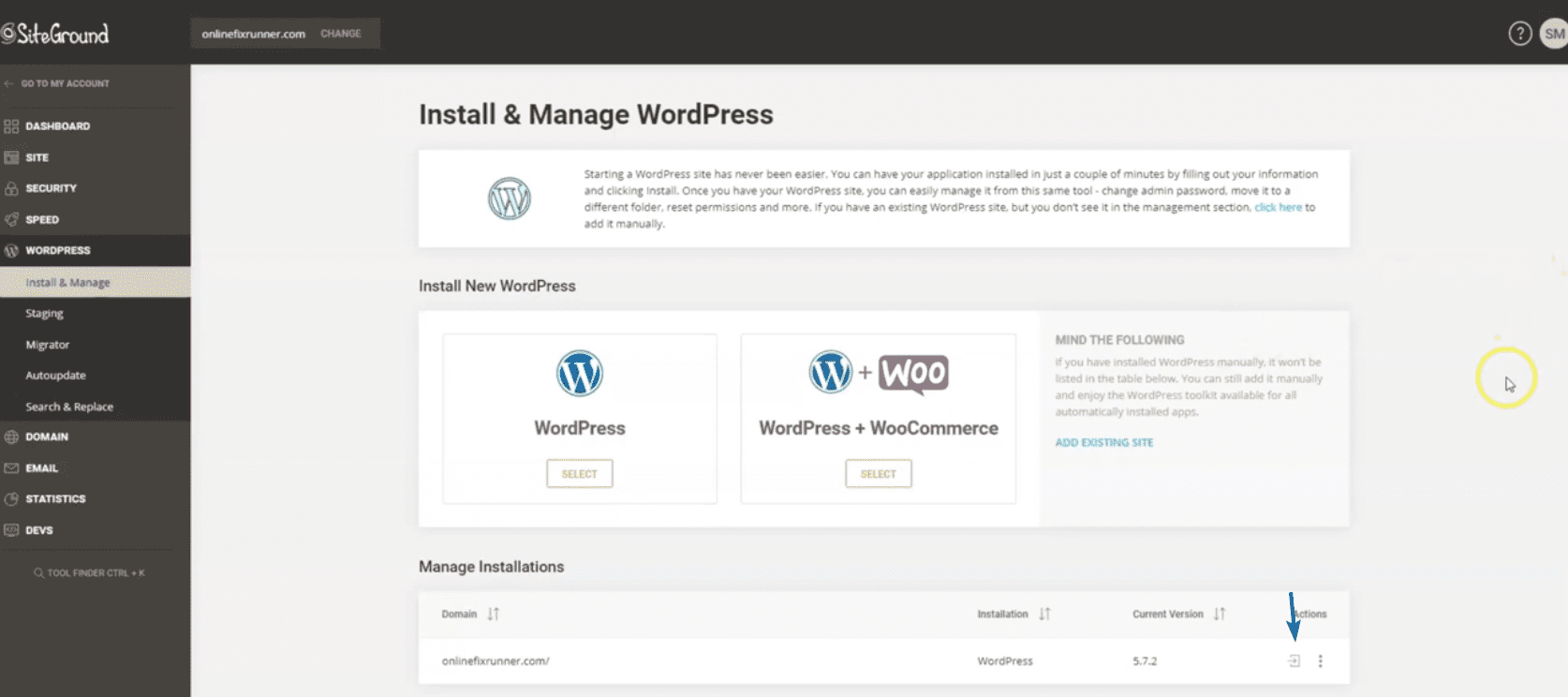
No painel do SiteGround, vá para WordPress >> Instalar e gerenciar para abrir o painel de administração do site.

Agora role até a seção "Gerenciar instalações". Você precisará clicar no ícone de engrenagem ao lado do seu nome de domínio para acessar o painel do site.

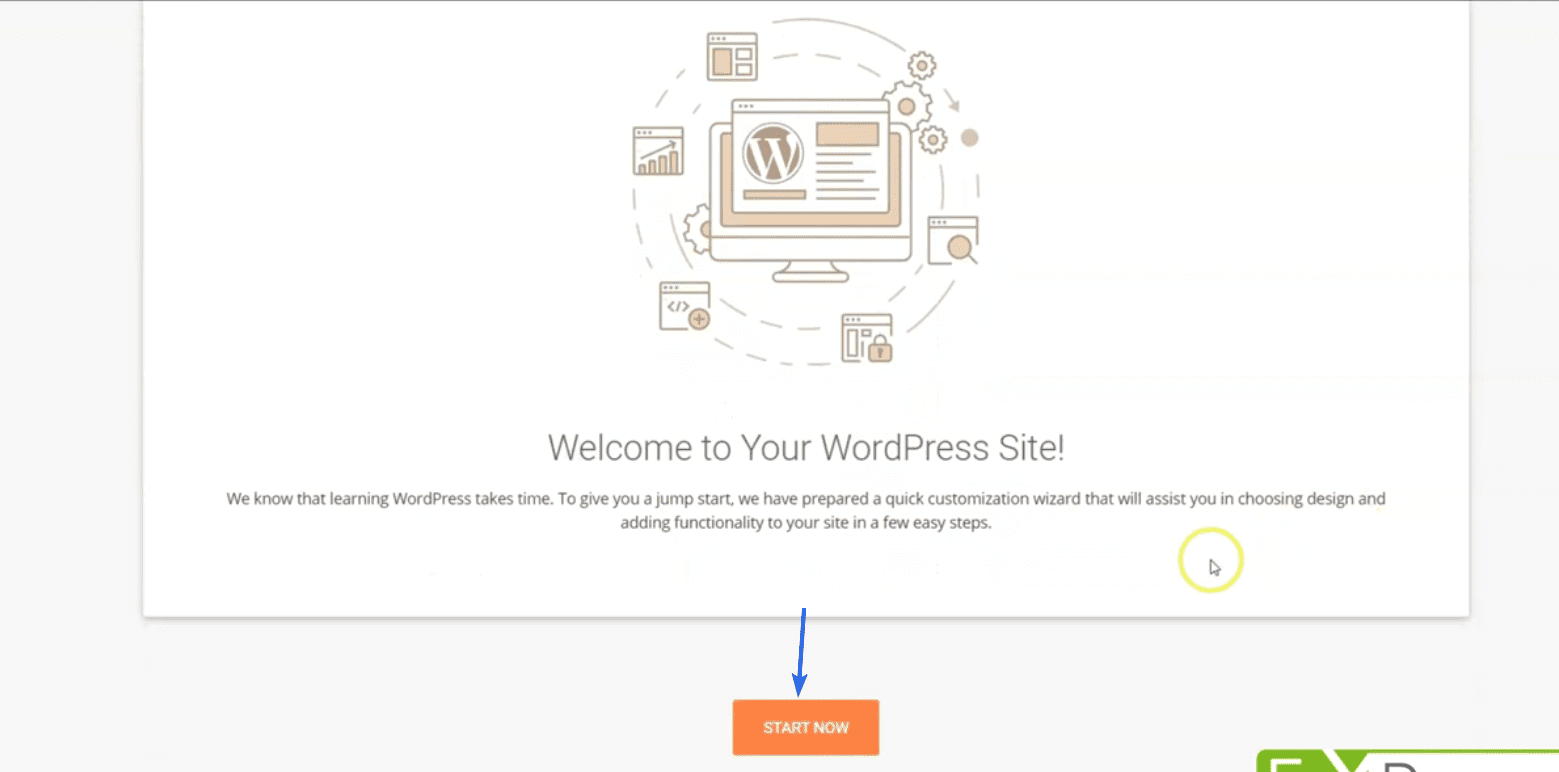
Na página seguinte, clique em Iniciar agora .

O WordPress solicitará que você escolha um tema para o seu site. Você pode pular esta etapa por enquanto. Mostraremos como instalar temas na próxima seção.
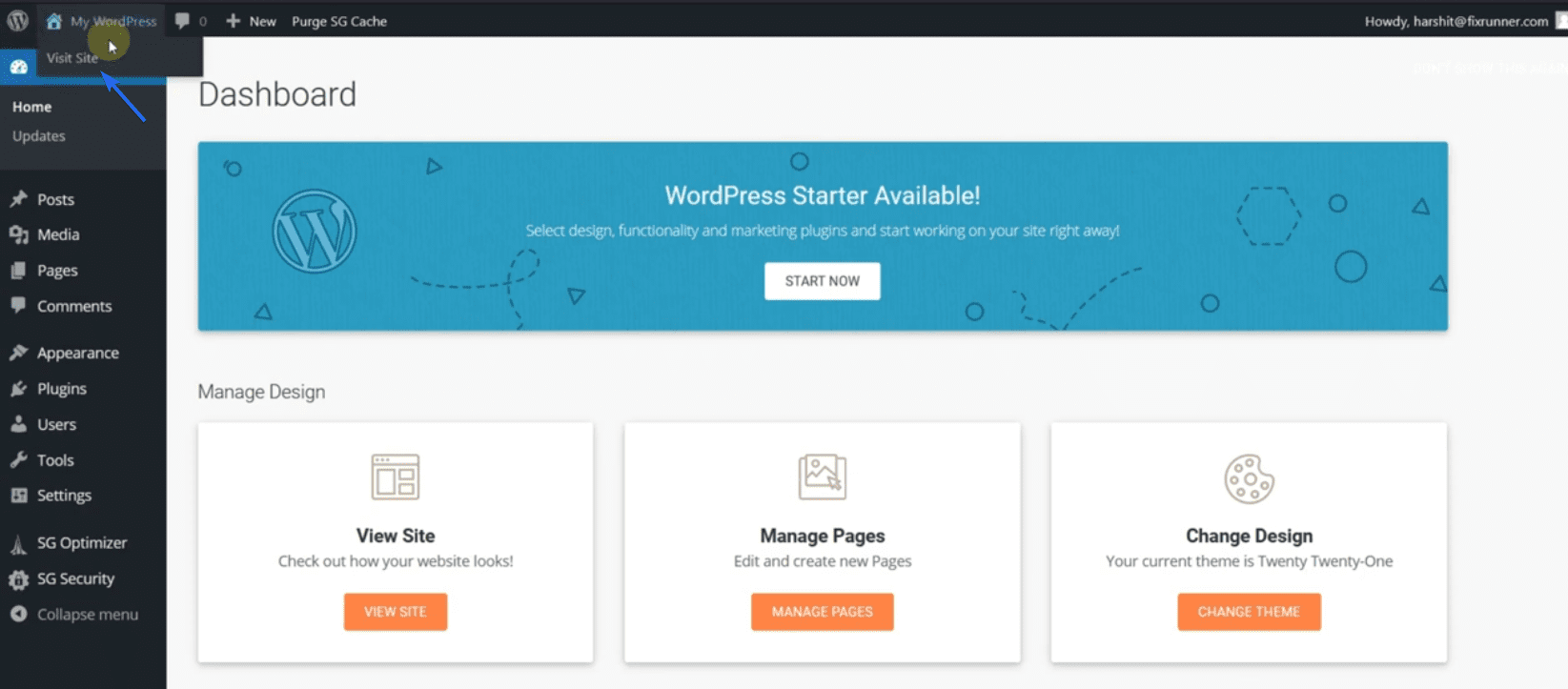
Volte e você será redirecionado para o painel de administração do WordPress. Para visualizar seu site, passe o mouse sobre o nome do seu site e clique em Visitar Site, conforme mostrado abaixo.

Instalar manualmente o WordPress
No caso improvável de seu host não fornecer instalação com um clique, você pode instalar o WordPress manualmente.
Este método requer o download do software WordPress e, em seguida, o upload dos arquivos para o seu servidor. Temos um guia explicando as etapas em detalhes. Você pode verificar aqui para aprender como instalar o WordPress manualmente.
Para acessar o painel de administração após a instalação, adicione “/wp-admin” ao nome de domínio. Por exemplo, se o seu site estiver disponível em “onlinefixrunner.com”, o painel de administração do seu site será “onlinefixrunner.com/wp-admin”.
Configurando um certificado SSL
Um certificado SSL (Secure Socket Layer) é um recurso essencial que você precisa em seu site de negócios. Ele protege o tráfego do seu site para que os invasores não possam acessar os dados do seu site.

Você consegue ver o ícone do cadeado na imagem acima? É assim que você sabe que seu certificado é válido. Se o seu site não for seguro, os visitantes podem achar difícil confiar em sua marca.
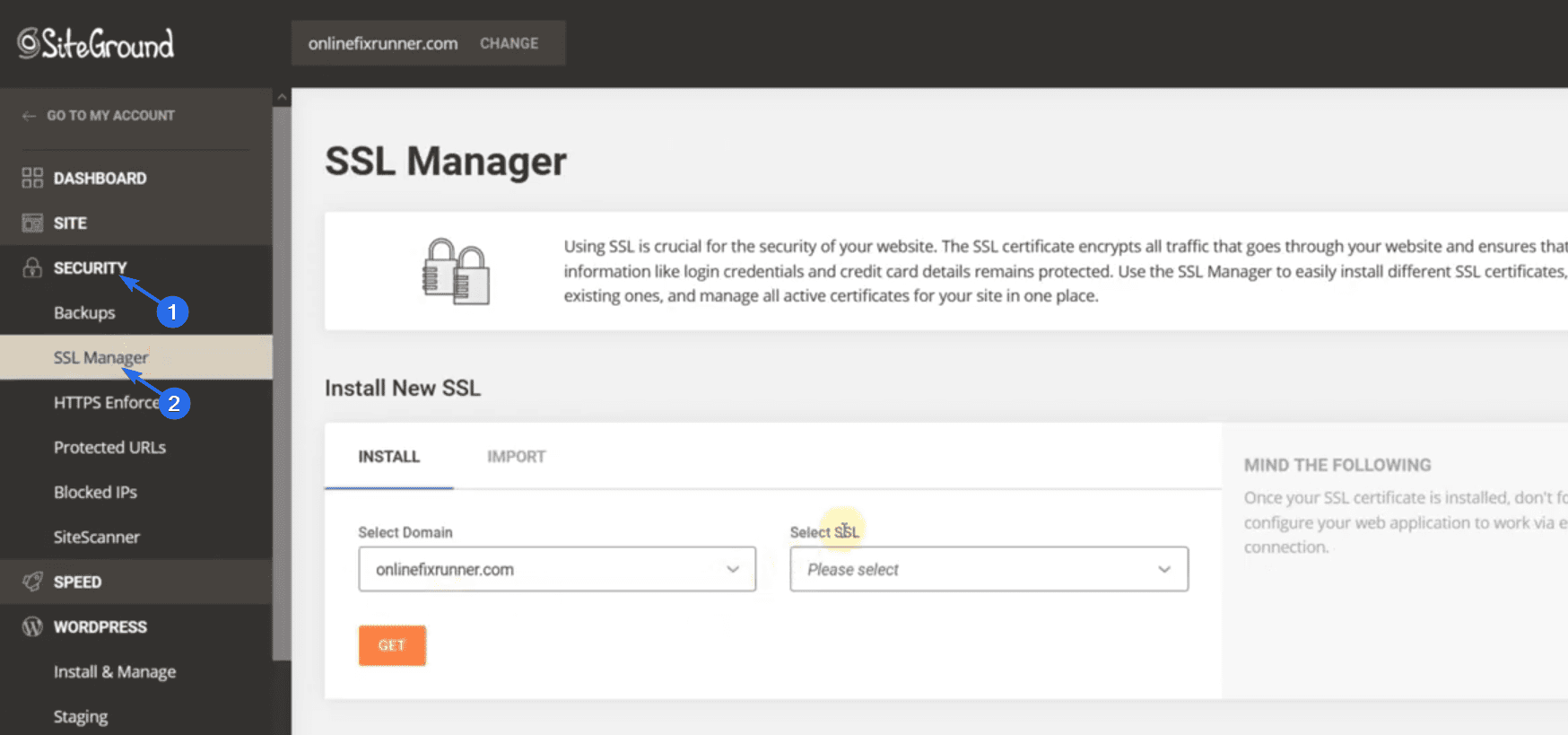
Portanto, para instalar o SSL no site da sua empresa, faça login na sua conta do SiteGround e vá para Security >> SSL Manager .

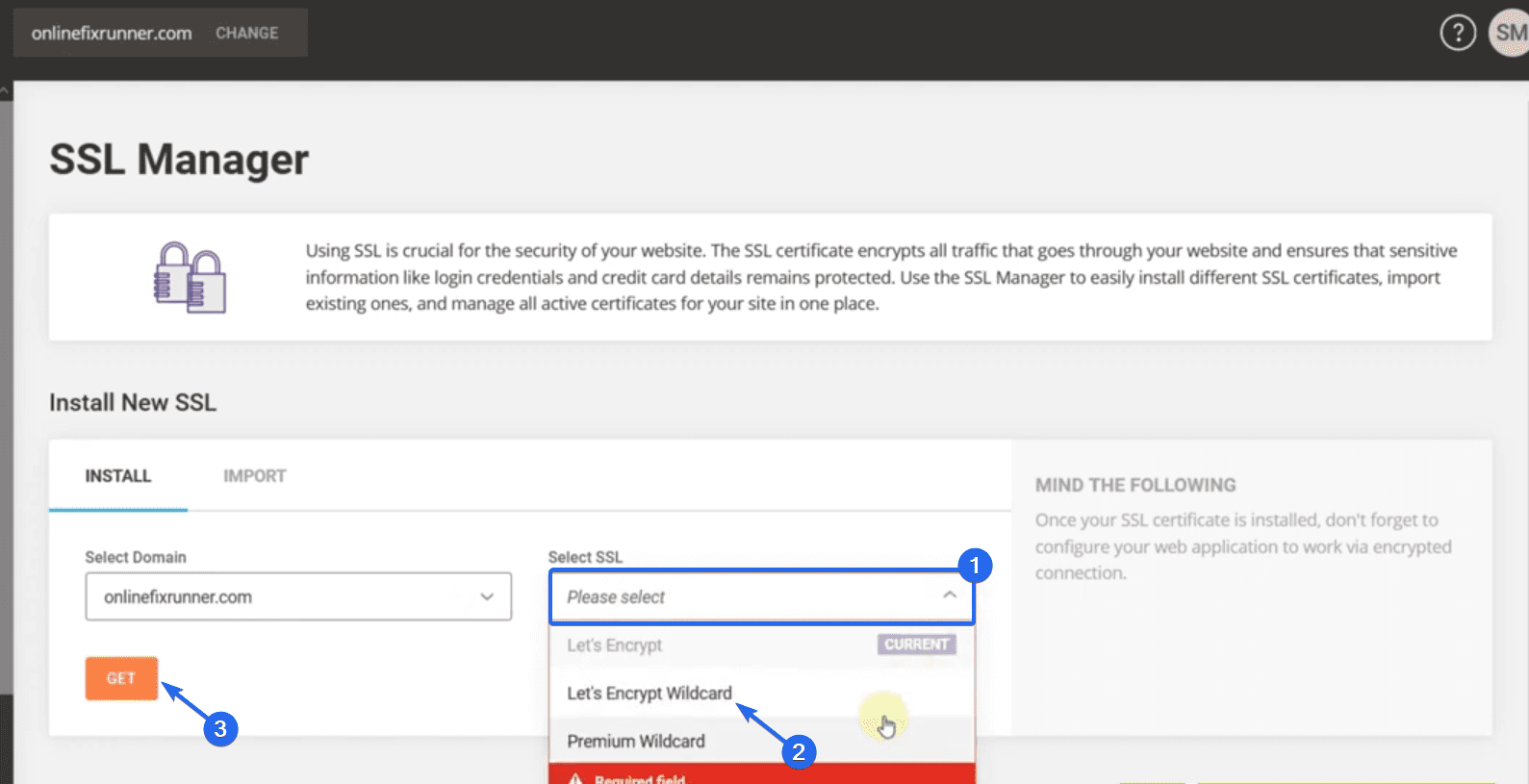
O SiteGround fornece um certificado SSL gratuito para usuários do plano inicial. Para instalar este certificado, clique no menu suspenso Selecionar SSL e escolha a opção Let's Encrypt Wildcard .

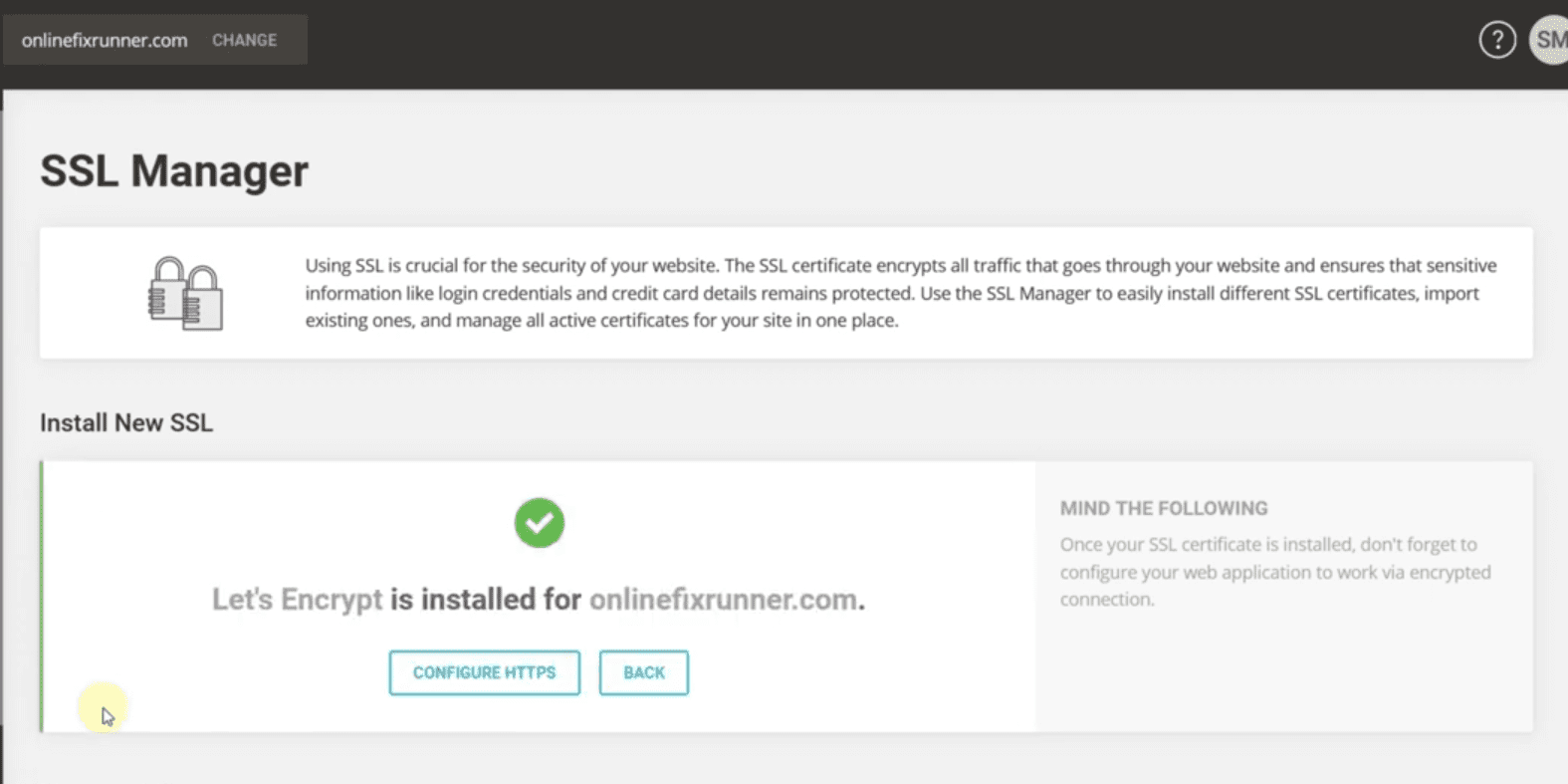
Depois disso, clique no botão Obter . Você receberá uma notificação de que seu certificado foi instalado.

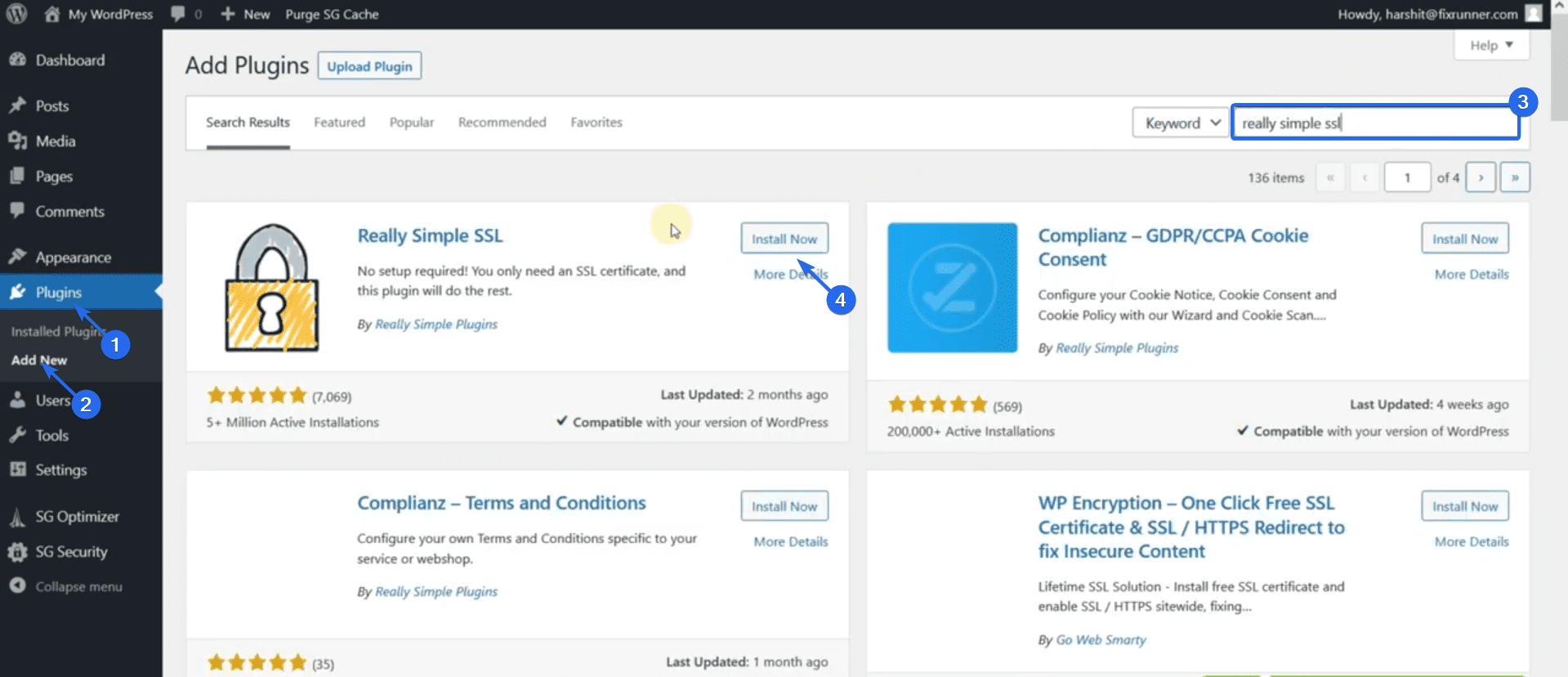
Para garantir que tudo esteja funcionando, podemos usar um plugin para forçar o WordPress a usar conexões HTTPS seguras. Para isso, faça login no seu painel de administração e vá para Plugins >> Add New .

Na caixa de pesquisa, digite “Really Simple SSL”. Em seguida, clique em Instalar agora ao lado do nome do plug-in. Após a conclusão da instalação, o botão muda para “Ativar”. Clique neste botão para ativar o plugin.
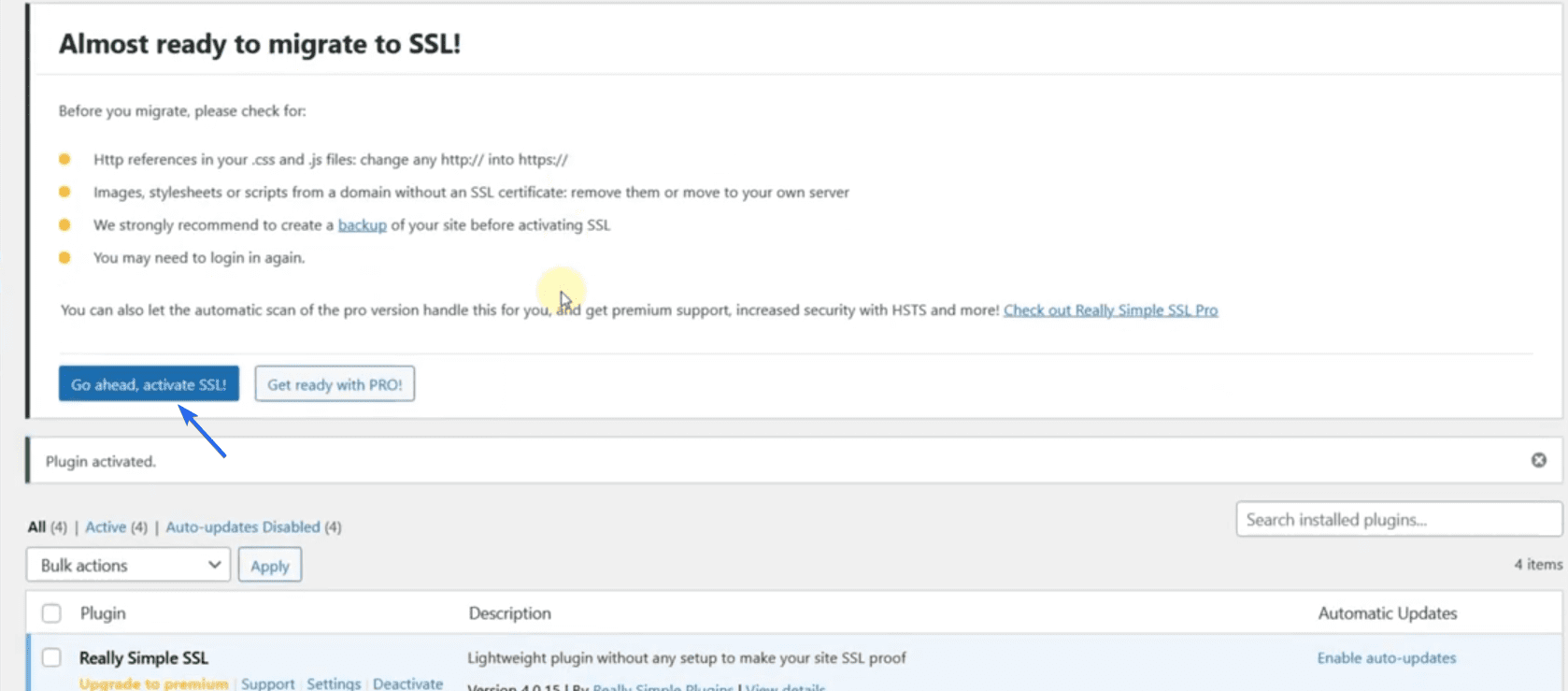
Você será redirecionado para a página de plugins. Para configurar este plugin, clique em Vá em frente, ative o SSL!

Agora atualize seu site para confirmar se está funcionando. Você deve ver o ícone de cadeado seguro em seu site.
Nota lateral: Se o seu host não fornecer um certificado SSL, talvez seja necessário comprá-lo. Como alternativa, você pode usar um provedor de terceiros, como Cloudflare, para obter SSL gratuito para seu site. Temos um guia detalhado sobre como configurar SSL grátis na Cloudflare .
Instalando temas do WordPress
Os temas do WordPress ajudam você a projetar seu site com o mínimo esforço de sua parte. A instalação de um novo tema pode alterar todo o design e layout do seu site.
O WordPress tem mais de 9000 temas gratuitos no diretório de temas para você escolher. Você certamente encontrará um tema que se adapte às necessidades do seu site neste diretório.
No entanto, se você não estiver satisfeito com os designs dos temas gratuitos, poderá obter um tema premium com designs modernos.
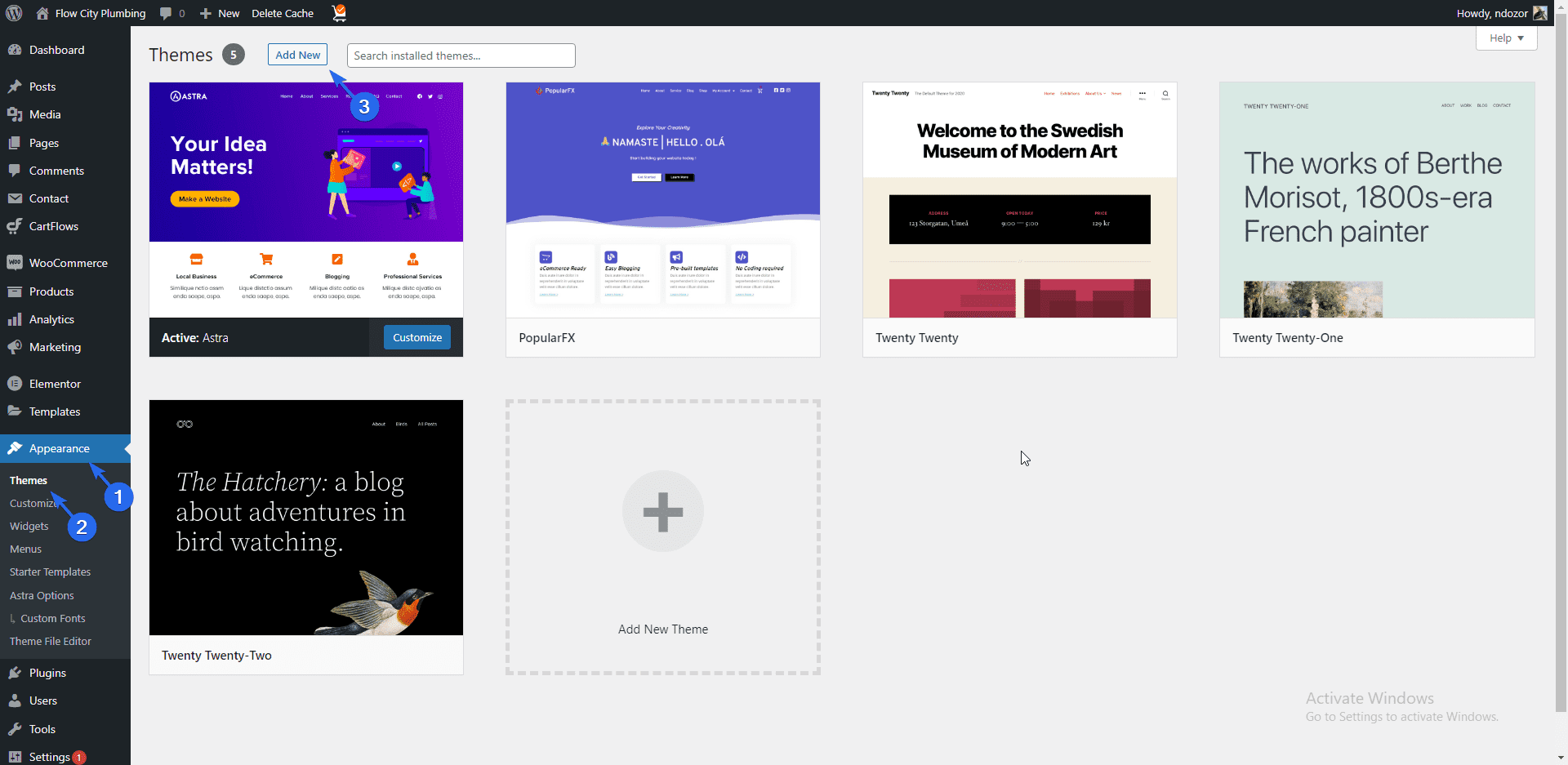
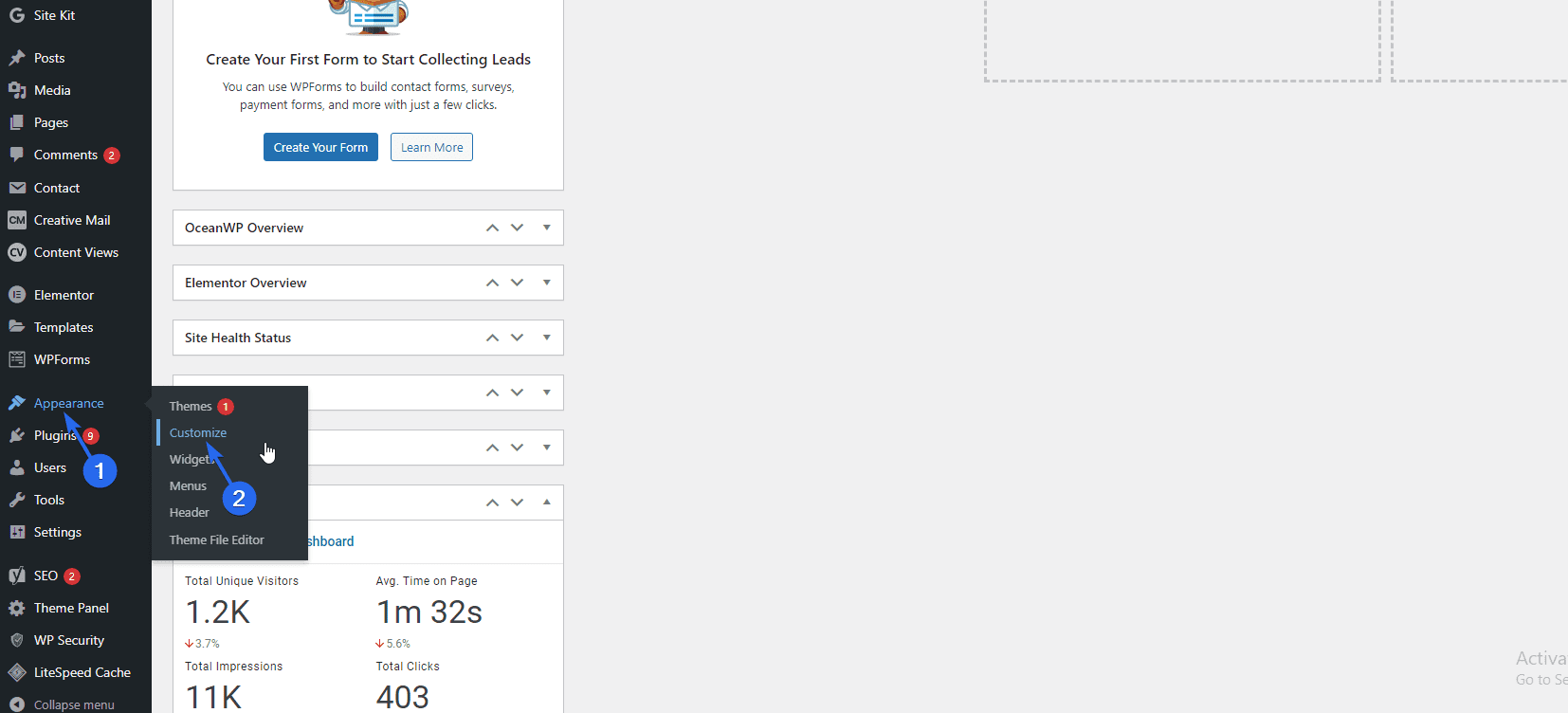
Para instalar um novo tema em seu site, faça login no painel de administração e vá para Aparência >> Temas .

Você verá todos os temas padrão em sua nova instalação do WordPress aqui. Clique no botão Adicionar novo para instalar um novo tema.
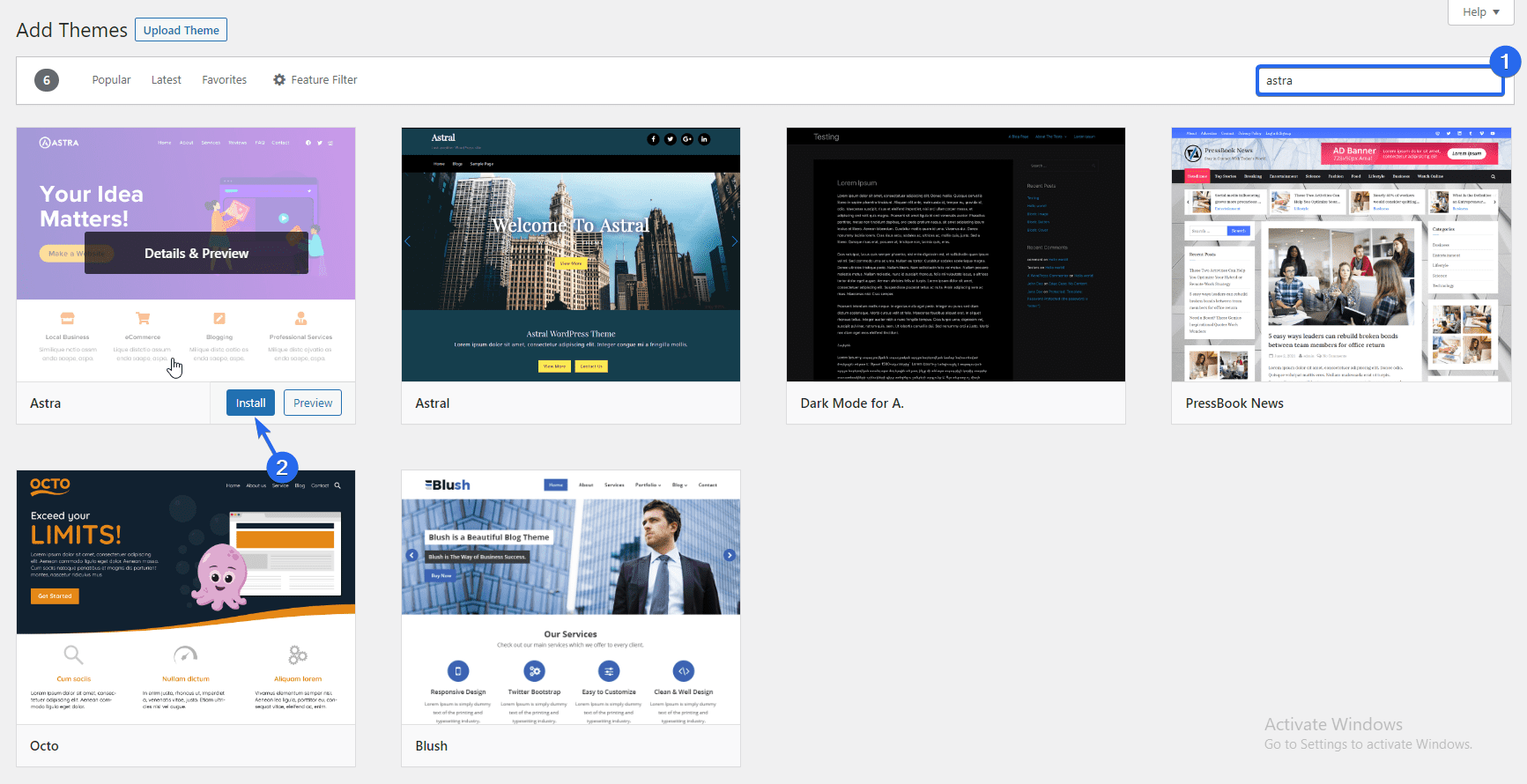
No diretório de temas, você pode usar a caixa de pesquisa para pesquisar um tema específico. Neste guia, instalaremos o tema “Astra”. Como o Astra é um tema multifuncional e personalizável, ótimo para sites de negócios, recomendamos que você também o use.
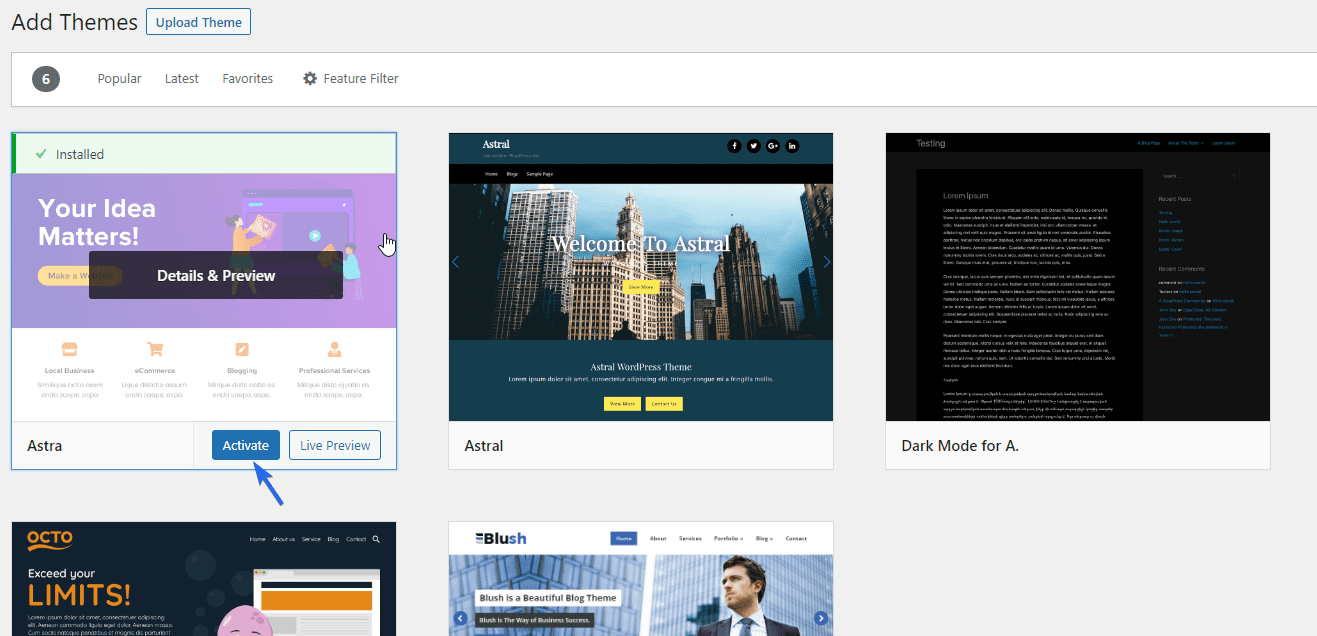
Ao pesquisar o tema Astra, passe o mouse sobre o tema e clique no botão Instalar .

Depois de instalar o tema, o botão muda para “Ativar”, clique neste botão para defini-lo como seu tema padrão.

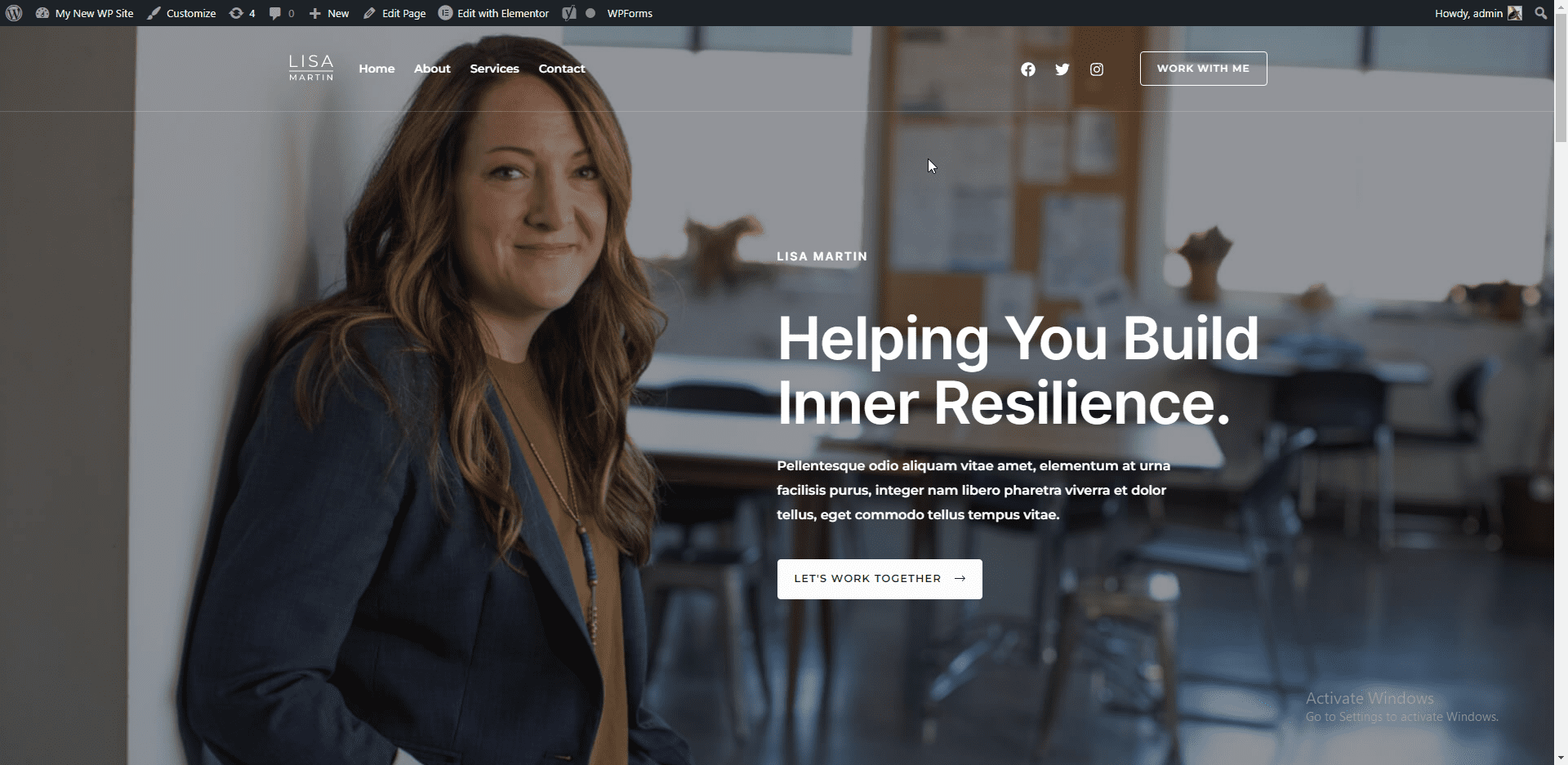
Ao visualizar seu site, você notará que toda a aparência foi atualizada.
Instalando os modelos iniciais do WP Astra
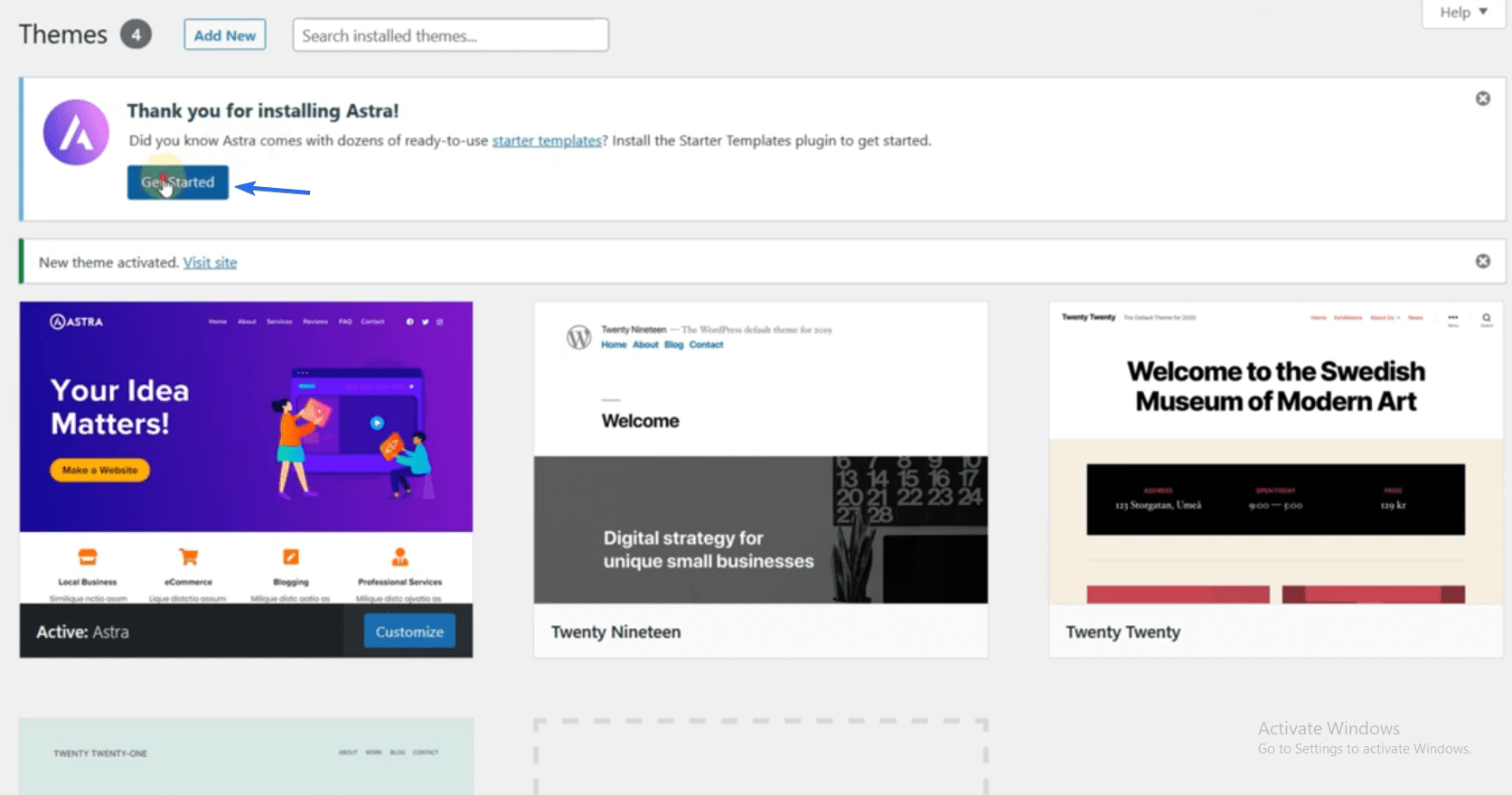
O tema Astra vem com dezenas de modelos iniciais que você pode importar para o site da sua empresa. Esses modelos são totalmente personalizáveis. Portanto, para usar esse recurso, clique no botão Começar que aparece após a instalação do tema. Isso instalará o plug-in Starter Template em seu site.

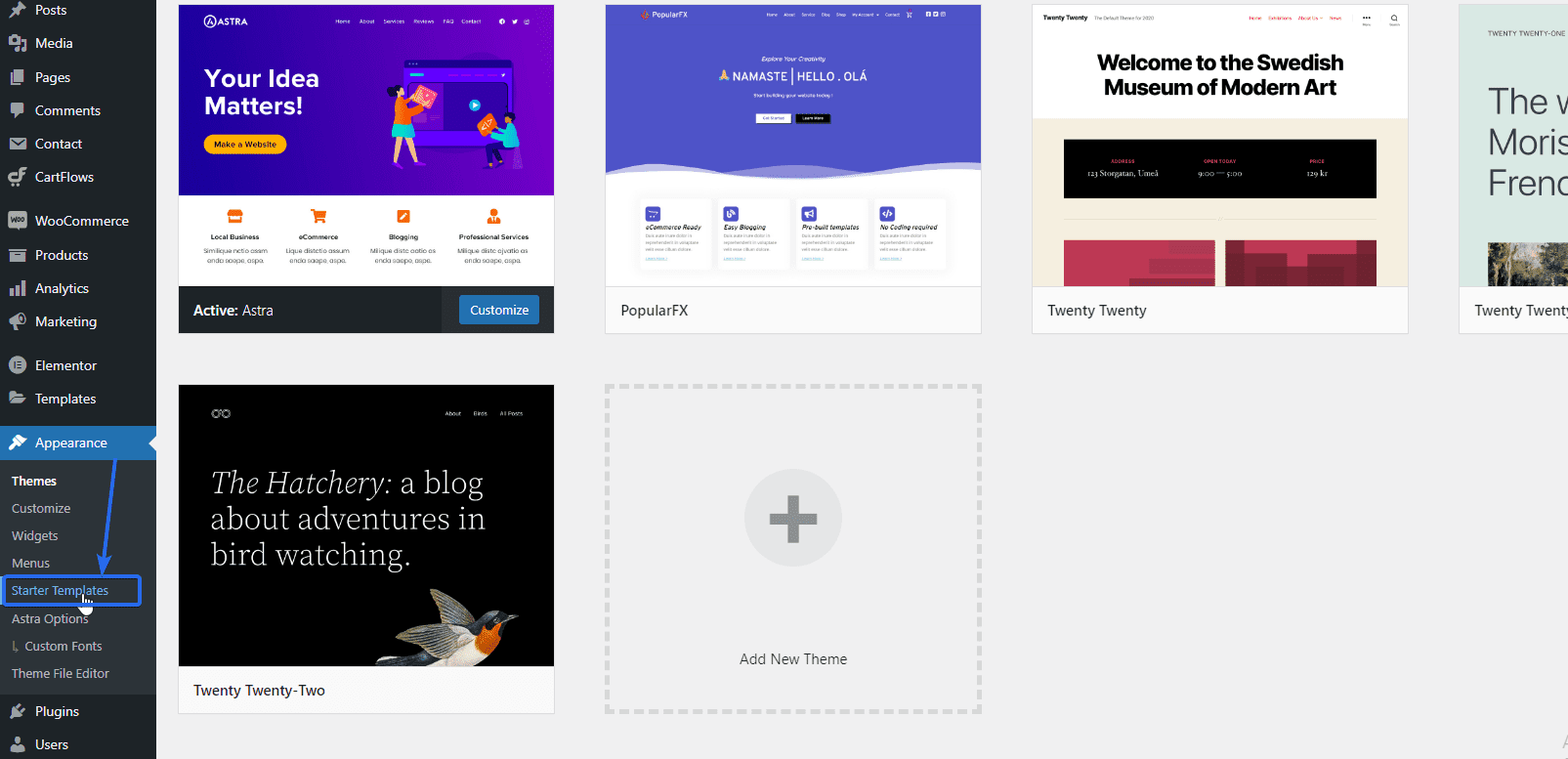
Quando o processo for concluído, o instalador o levará à página de modelos iniciais. Como alternativa, vá para Aparência >> Modelos iniciais para acessar a página de modelos.

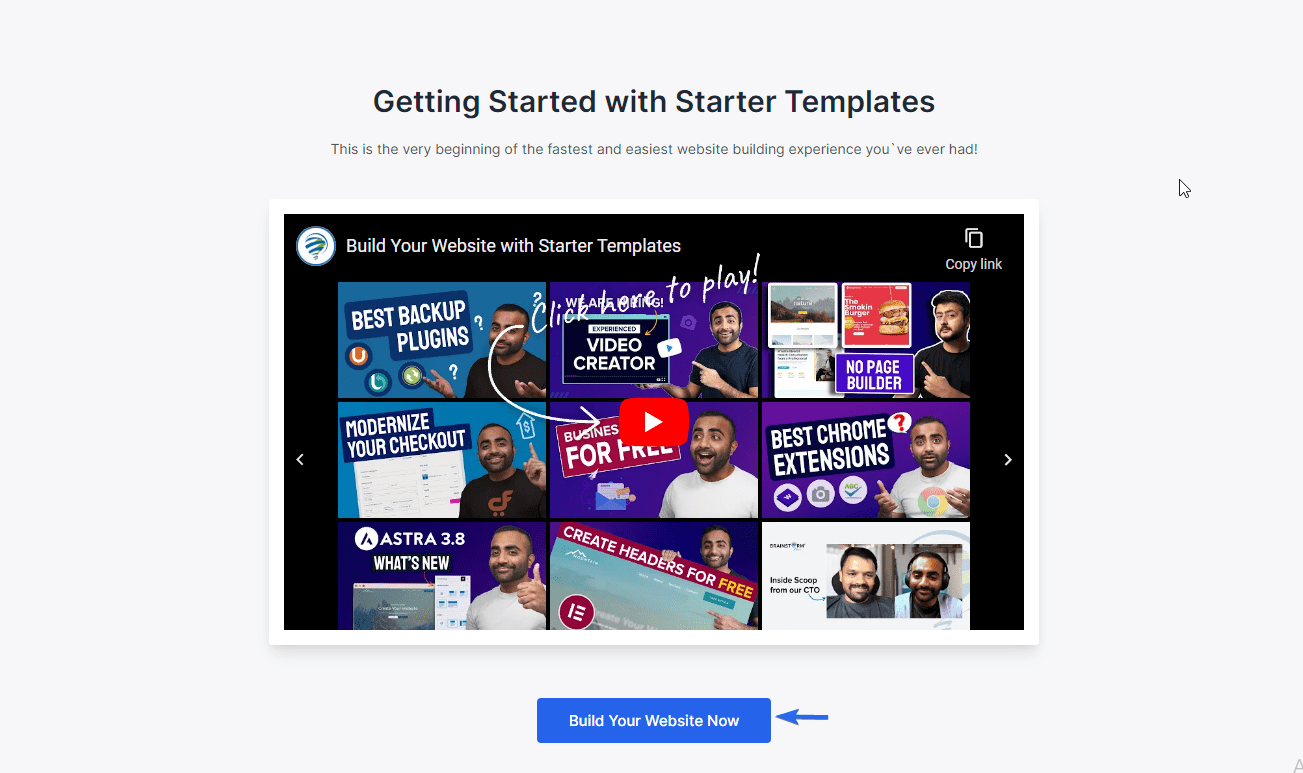
Depois disso, clique em Construir seu site agora para acessar os modelos.

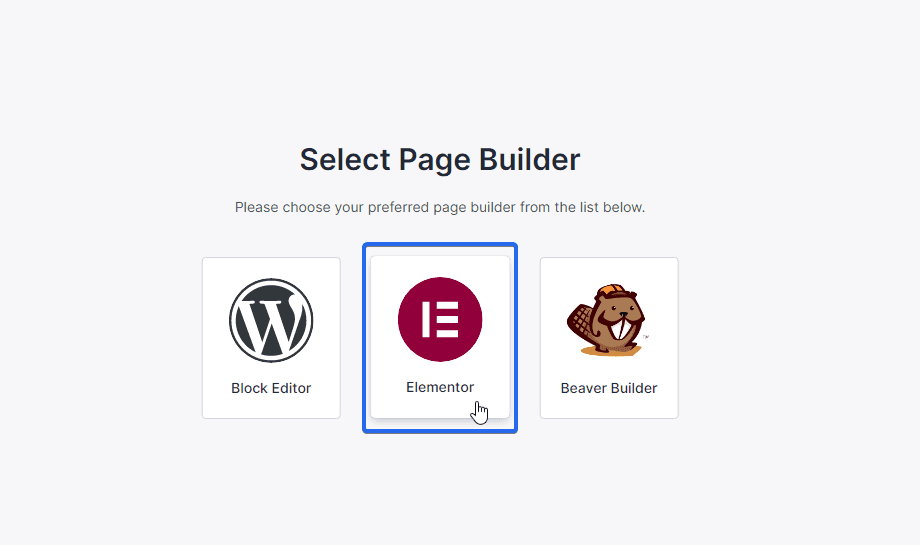
Você precisará escolher um construtor de páginas para continuar. O Elementor é um dos construtores de páginas mais fáceis de usar. Portanto, selecione a opção Elementor .

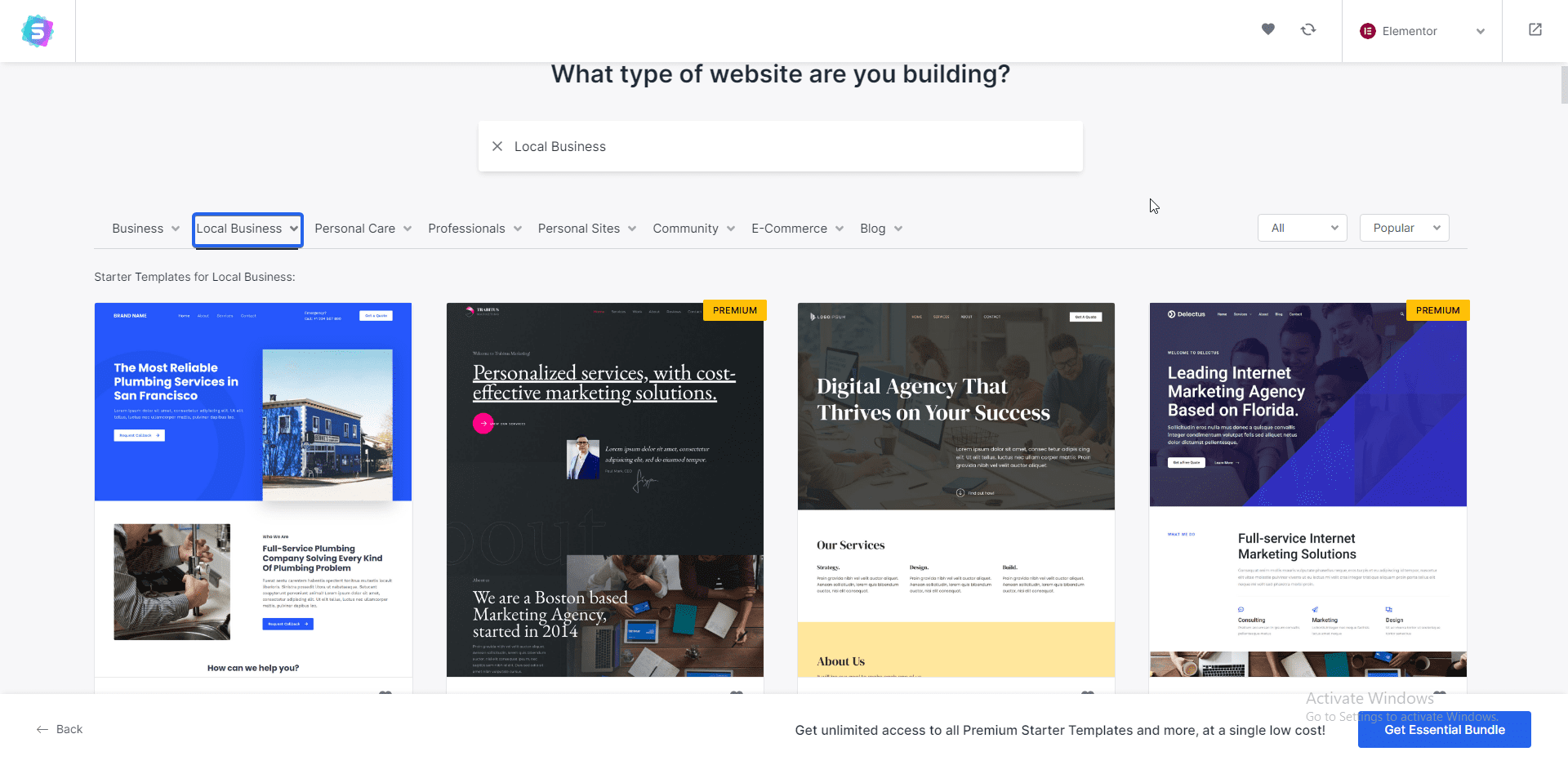
Na próxima página, você verá uma variedade de modelos que você pode escolher. Modelos gratuitos e premium estão disponíveis aqui. Os modelos premium exigem a atualização do seu tema para um plano profissional.
Selecione um modelo de negócios
Como estamos criando um site comercial, podemos usar a opção de filtro para mostrar modelos de sites comerciais.

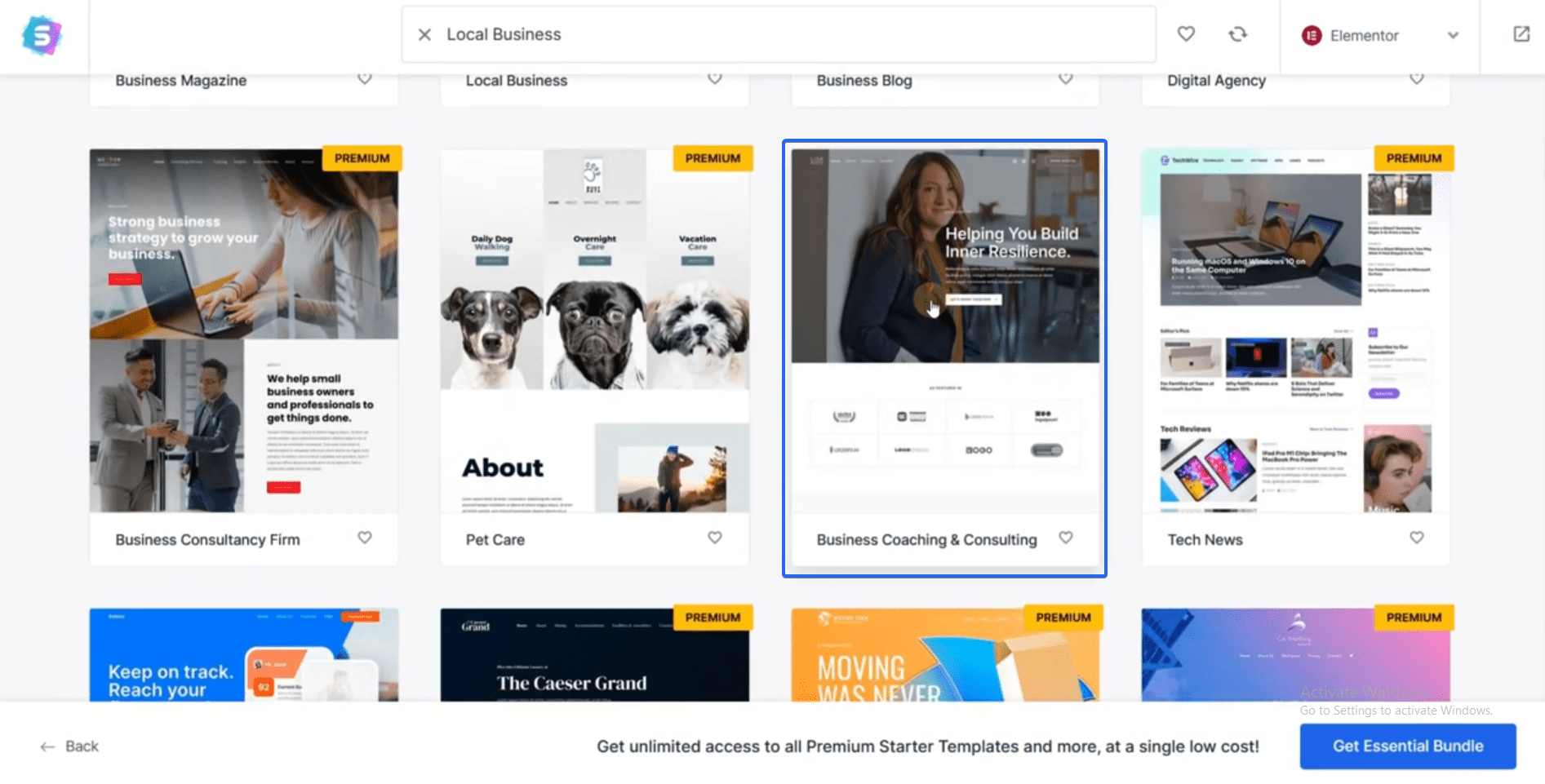
Escolhemos o modelo “Business Coaching and Consulting” para este guia. No entanto, você pode escolher um modelo diferente. Apenas certifique-se de que está alinhado com a sua marca.

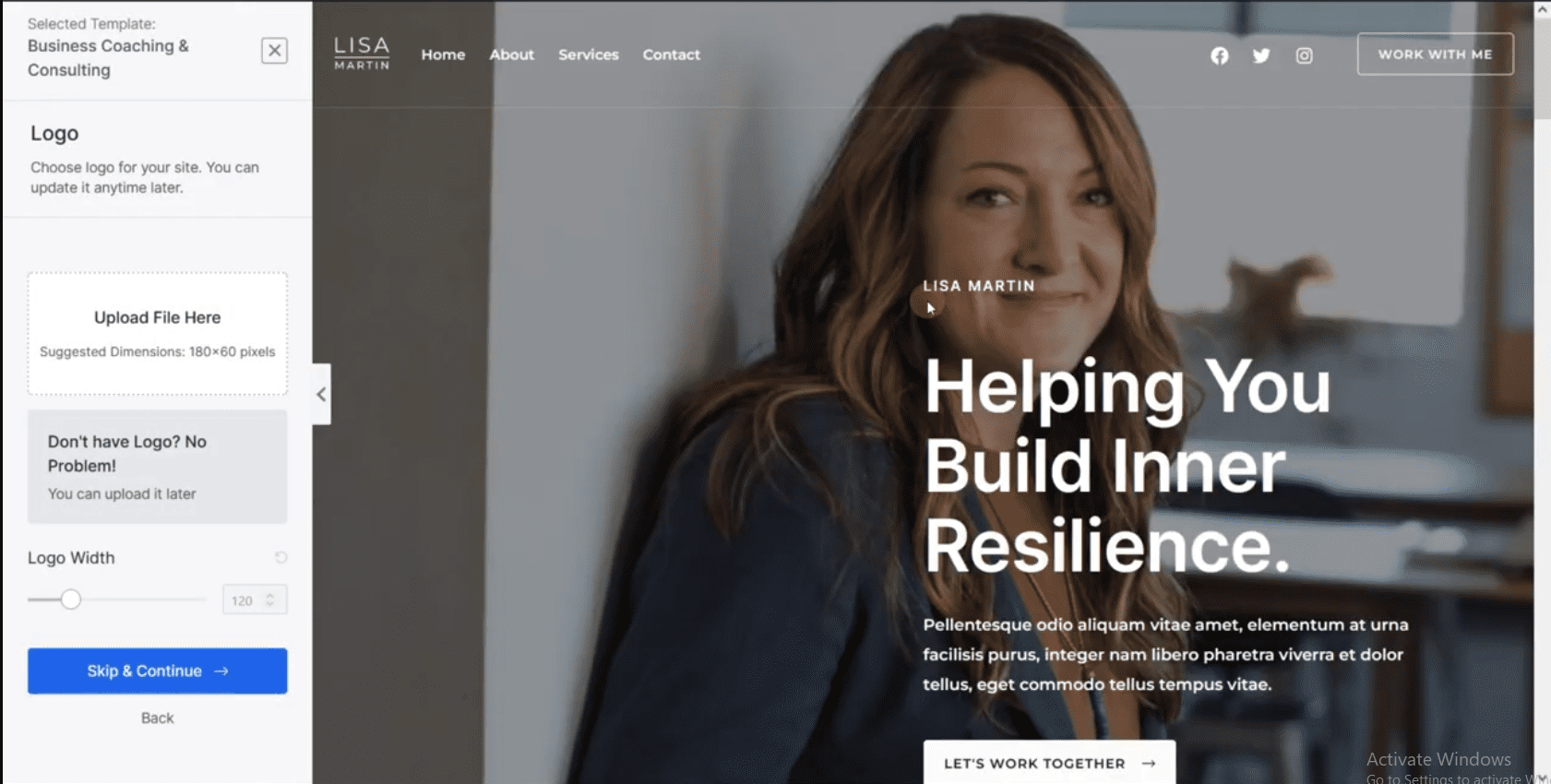
Depois de selecionar um modelo, você verá uma visualização do modelo.

Você pode adicionar seu logotipo aqui antes de baixar o modelo. Mostraremos como fazer upload do seu logotipo ao personalizar este modelo. Portanto, você pode pular esta etapa por enquanto clicando em Ignorar e Continuar .
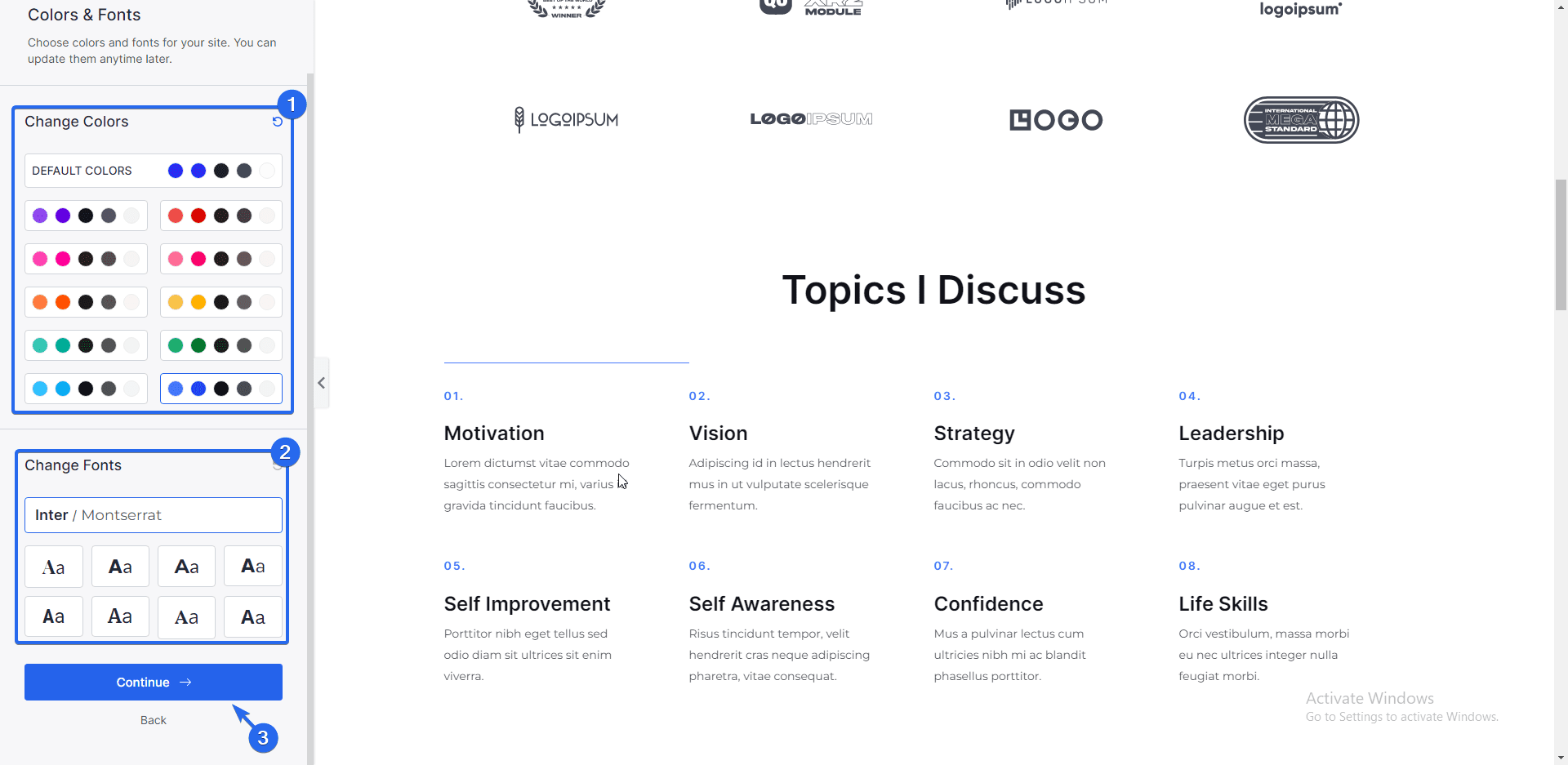
Em seguida, você pode alterar as cores do tema no painel “Alterar cores”. Escolha a cor que se alinha com a cor da sua marca. Você também pode alterar a fonte do tema na seção "Alterar fontes".

Qualquer alteração que você fizer refletirá na página de visualização do tema. Quando terminar, clique no botão Continuar .
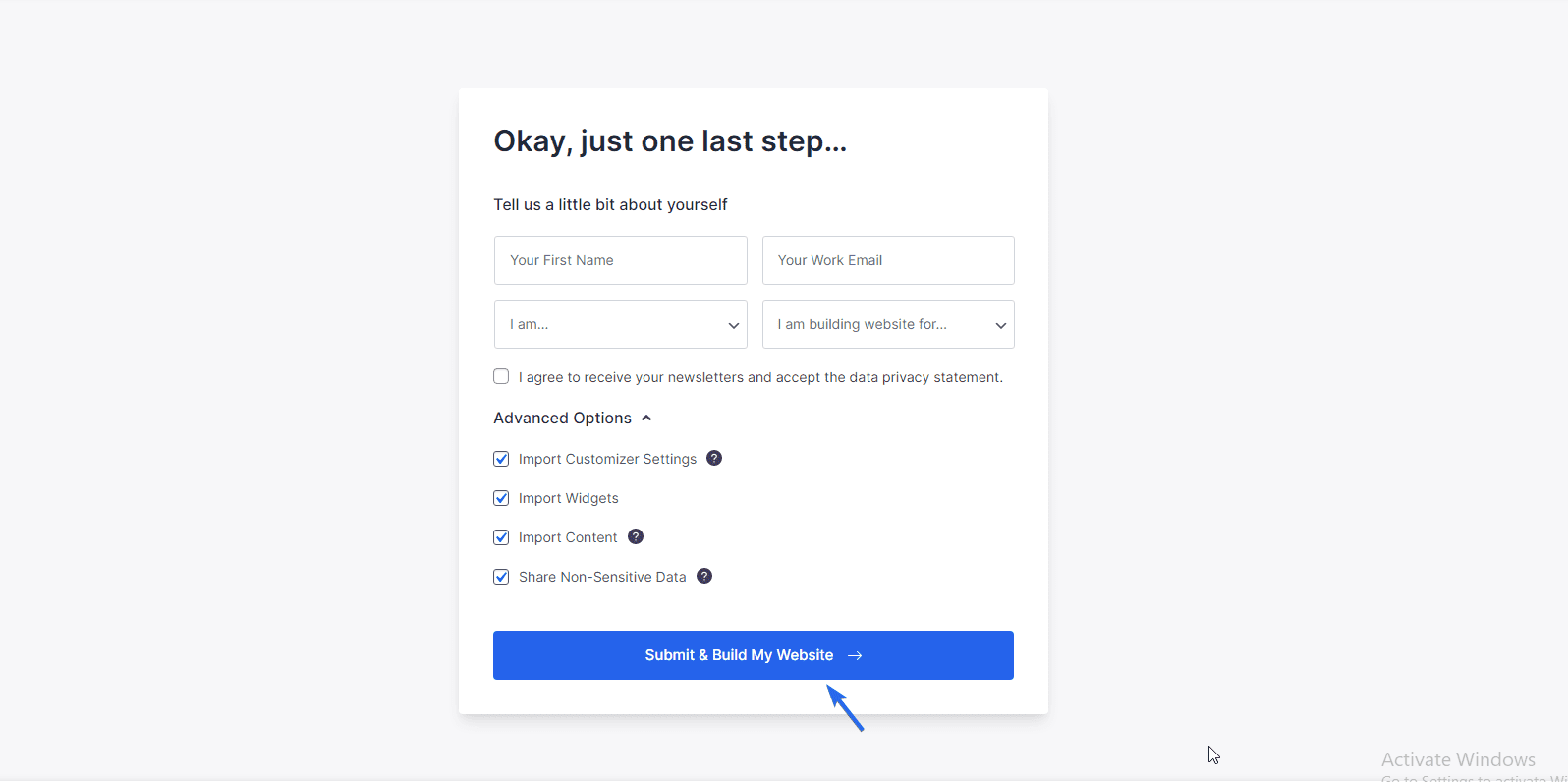
Na página seguinte, há uma opção para inserir informações básicas sobre seu site. Você pode pular esta etapa e clicar em Enviar e construir meu site .

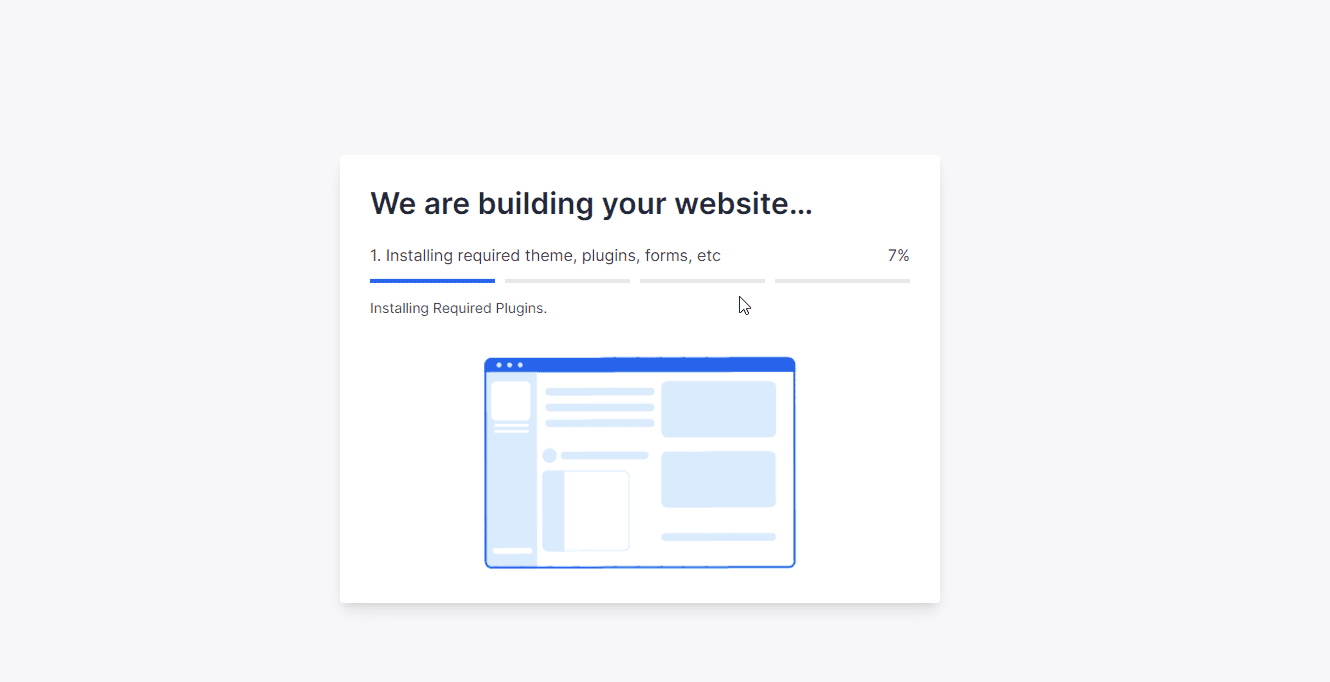
Agora seu site começará a importar o modelo. A instalação baixará todos os arquivos, plugins e imagens necessários.

Após a conclusão da instalação, o layout do seu site será alterado. Você pode clicar em Visualizar seu site para ver como fica.

A partir daqui, você só precisa atualizar os detalhes do modelo para refletir a identidade da sua marca. Na próxima seção, vamos personalizar o tema e adicionar widgets também.

Personalizando seu novo tema
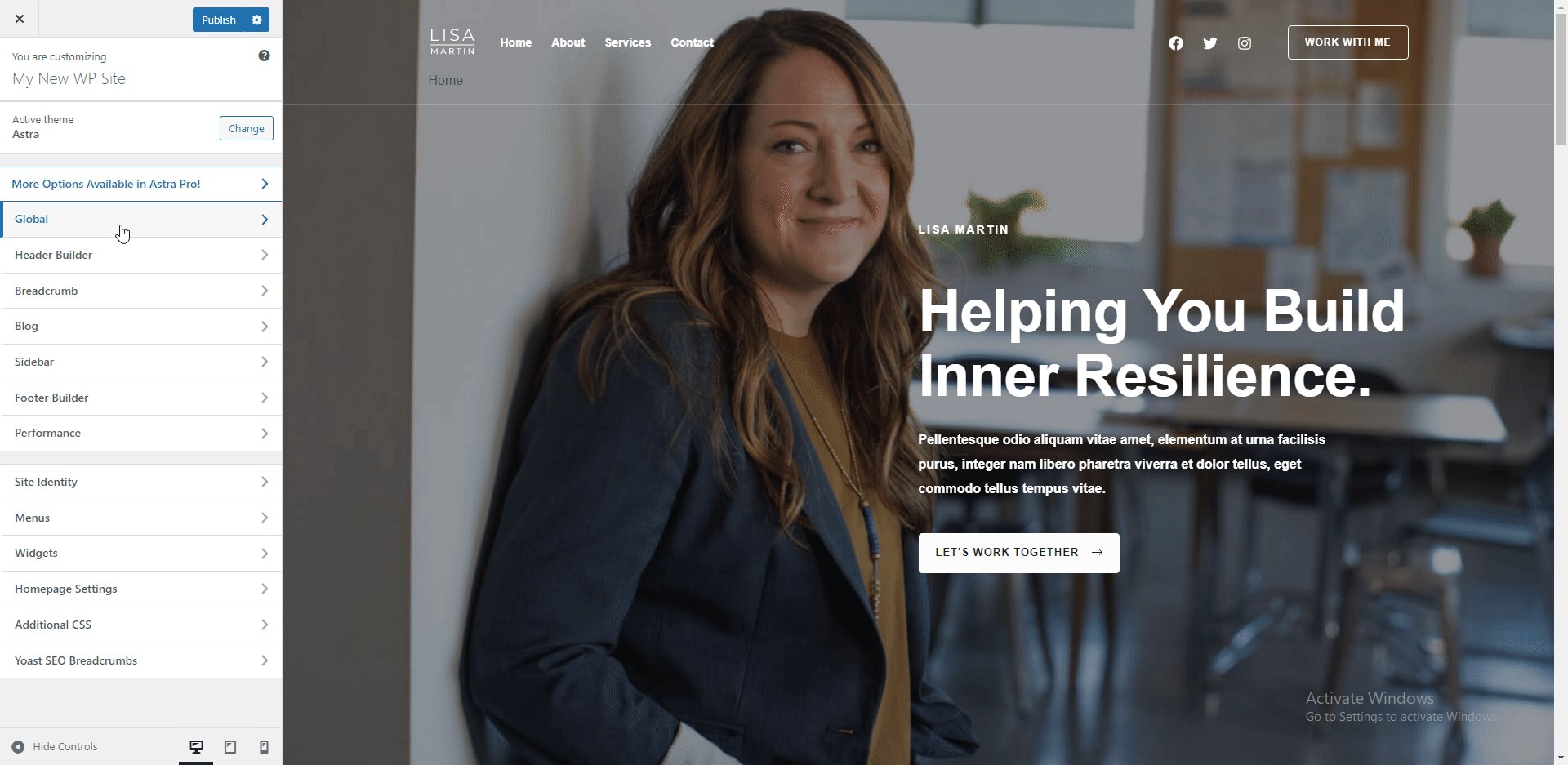
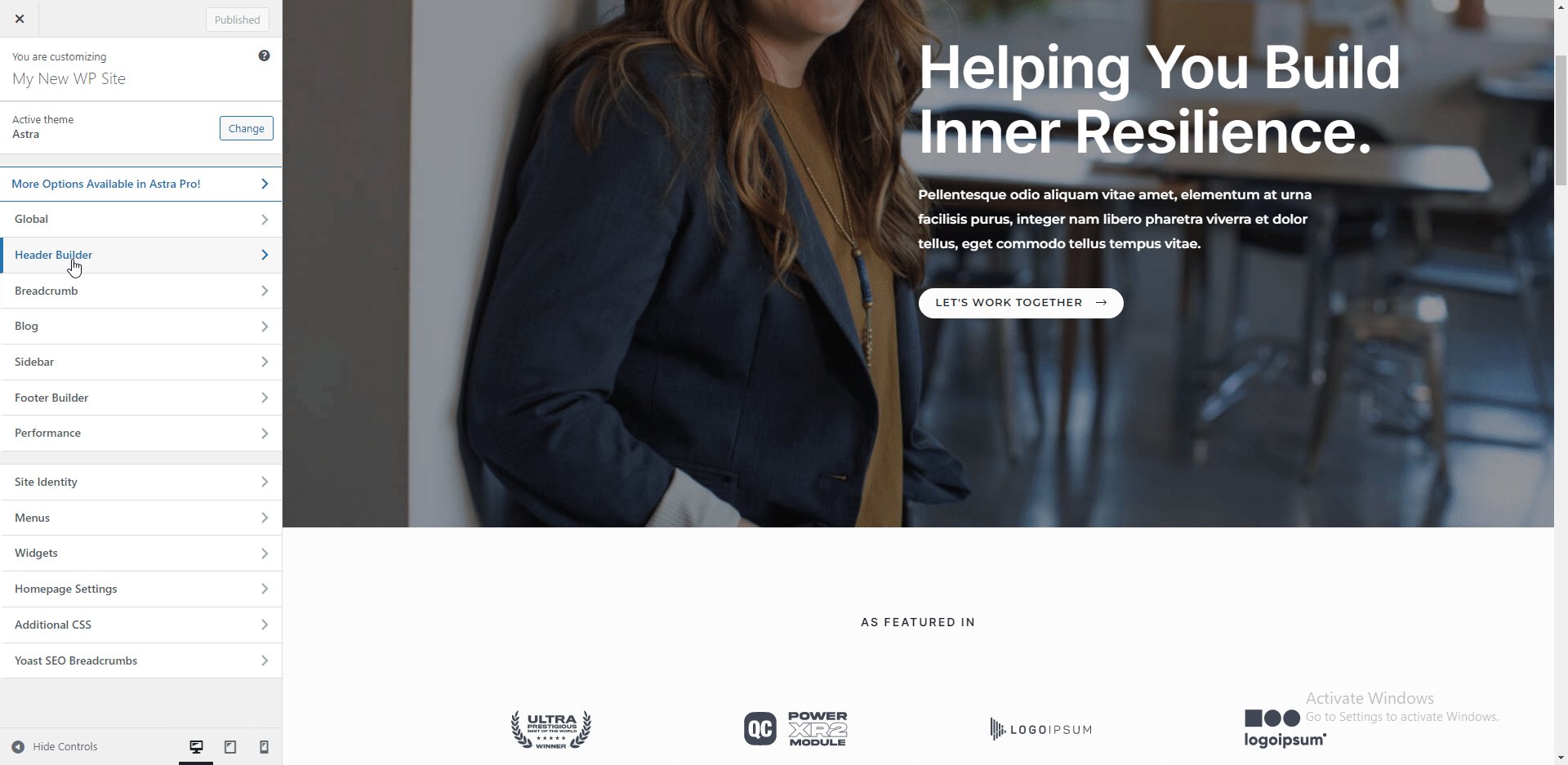
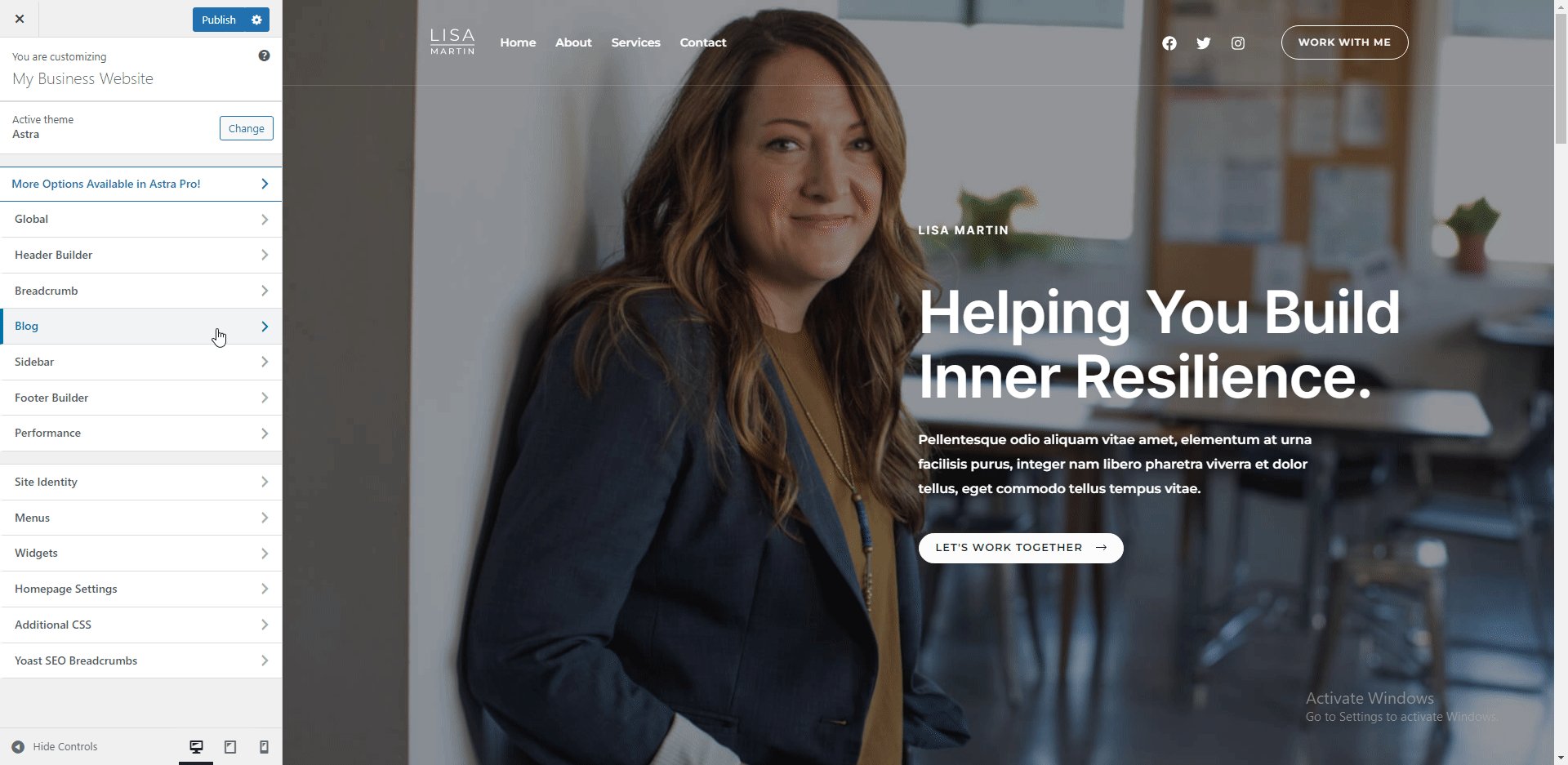
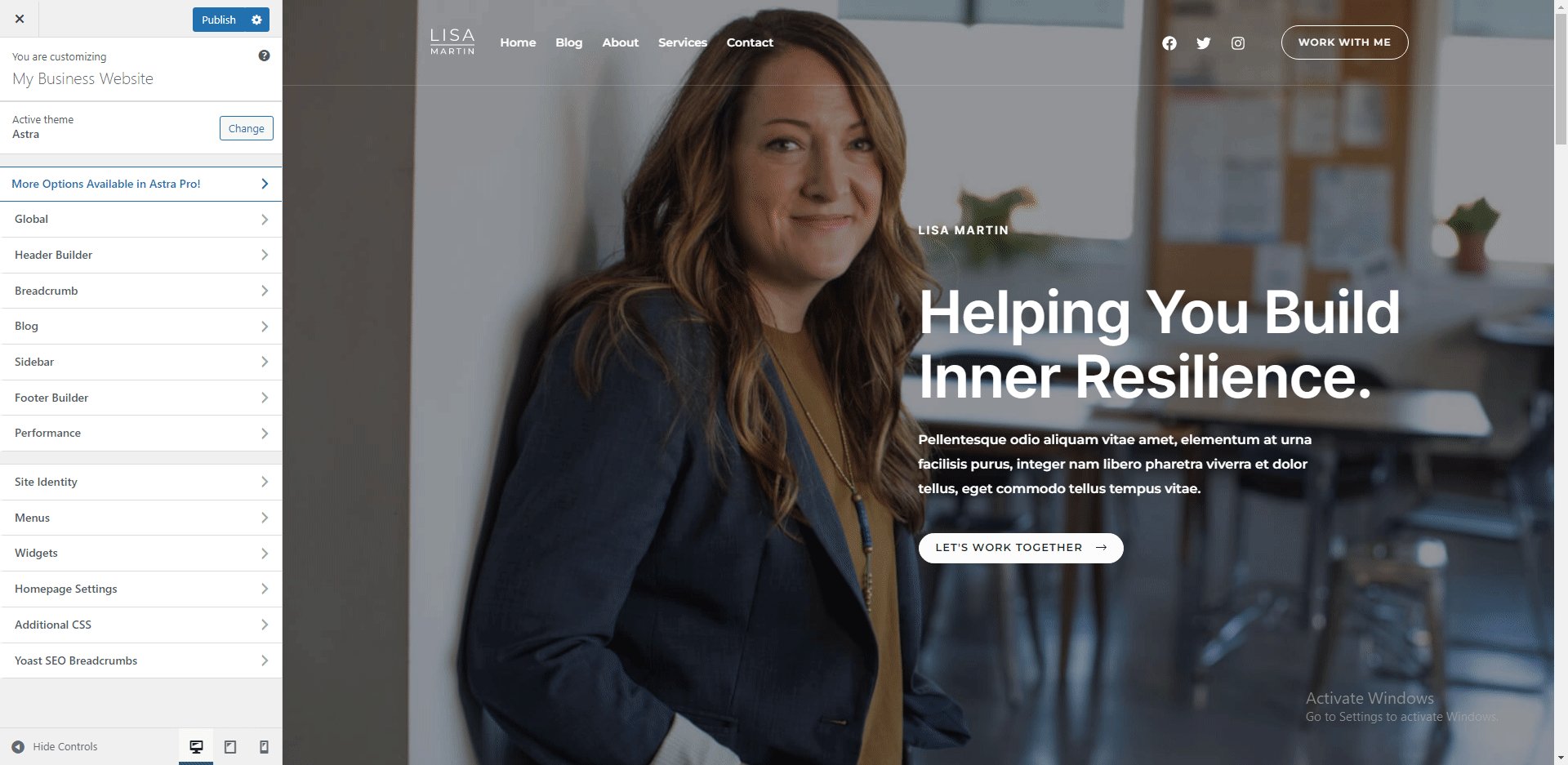
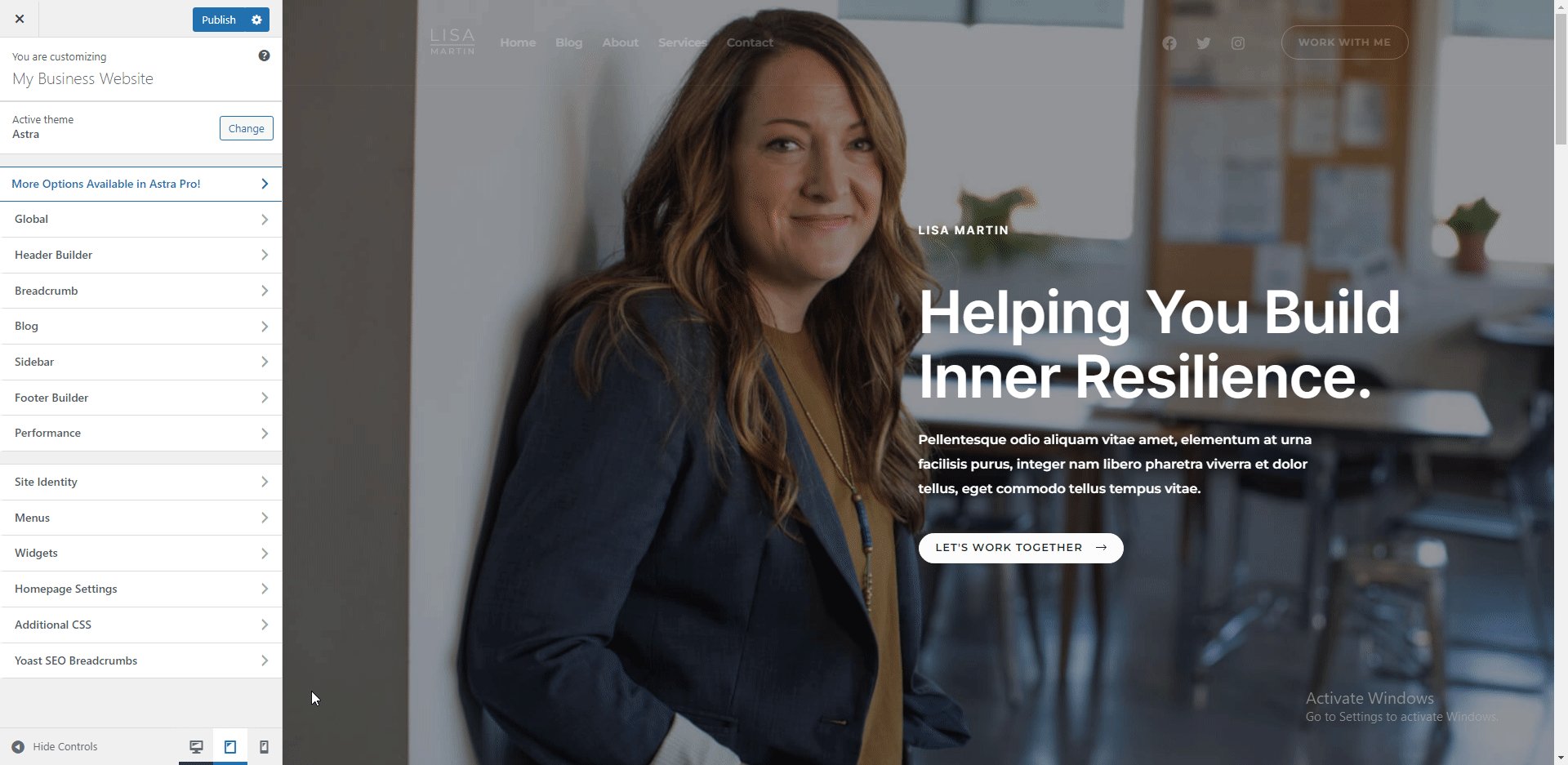
Agora vamos começar a personalizar o tema. Para começar, vá para Aparência >> Personalizar .

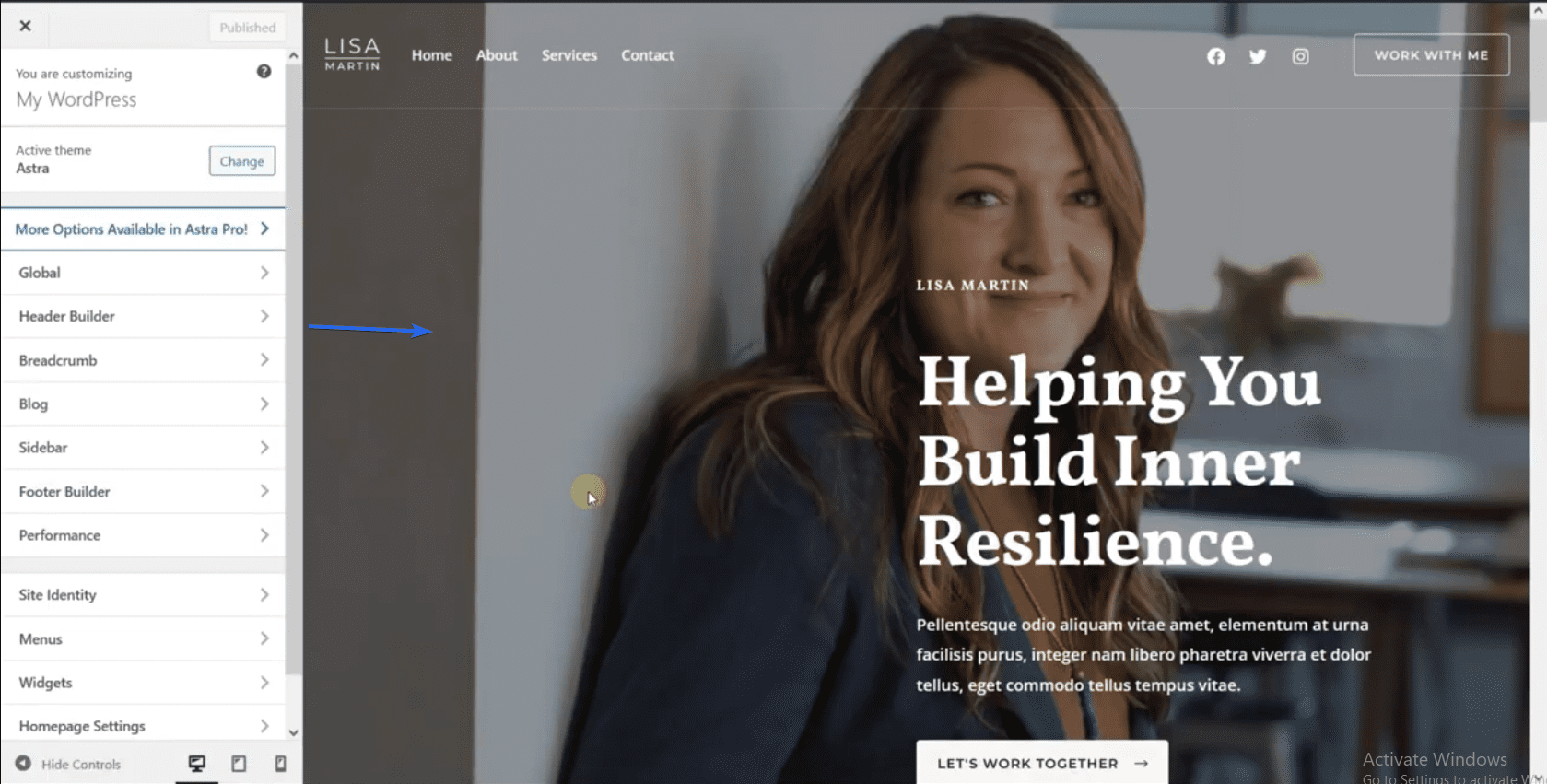
É aqui que vamos personalizar todo o tema. Você pode ver as alterações na visualização no lado direito da página.

As alterações feitas aqui serão feitas em nível global. Isso significa que qualquer alteração que você fizer aparecerá em todo o seu site.

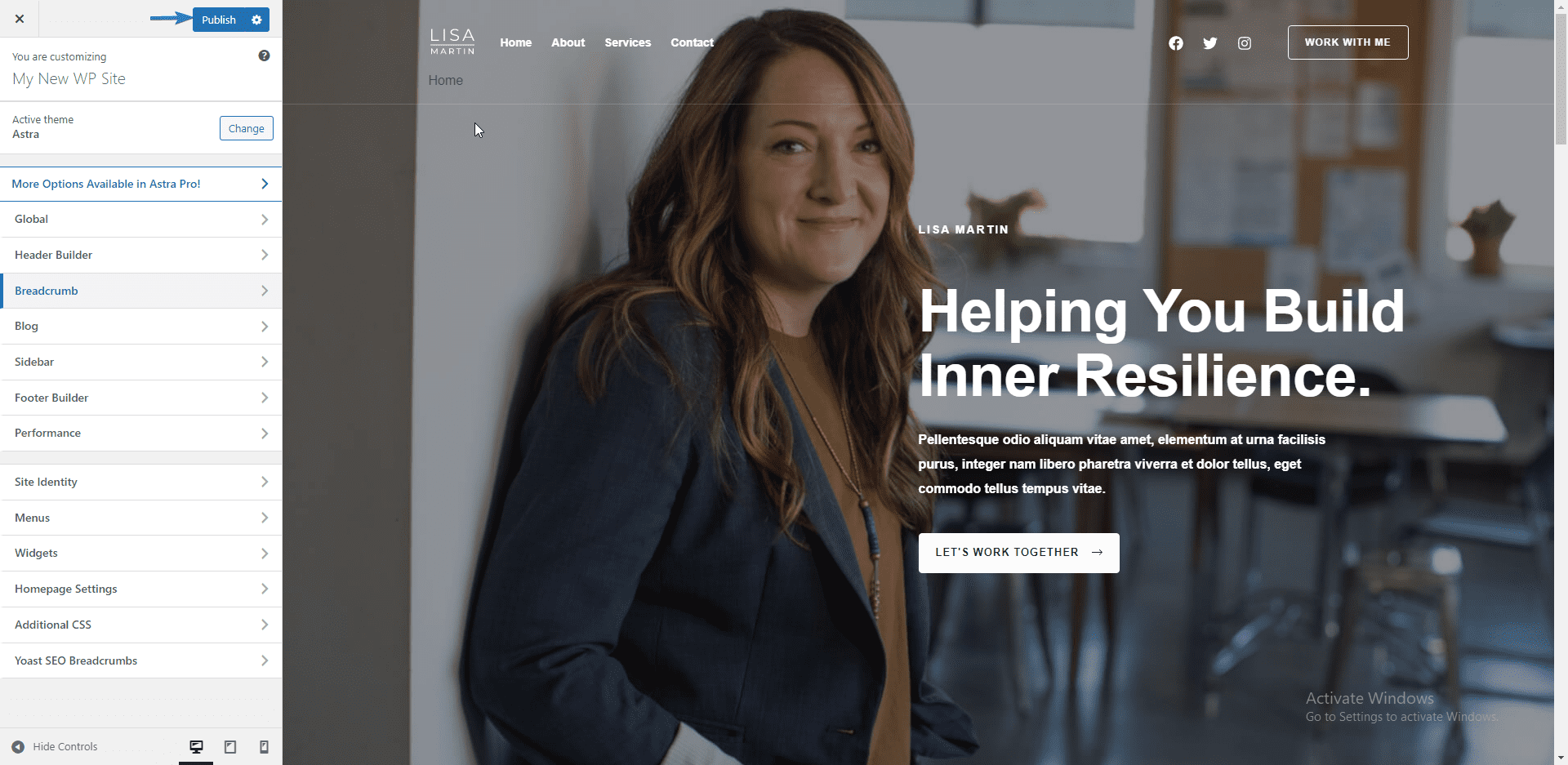
Depois de fazer as alterações, você precisará clicar no botão Publicar para atualizar seu site com as novas alterações. Esta seção mostrará como personalizar partes importantes do seu site.
Configurações globais do site
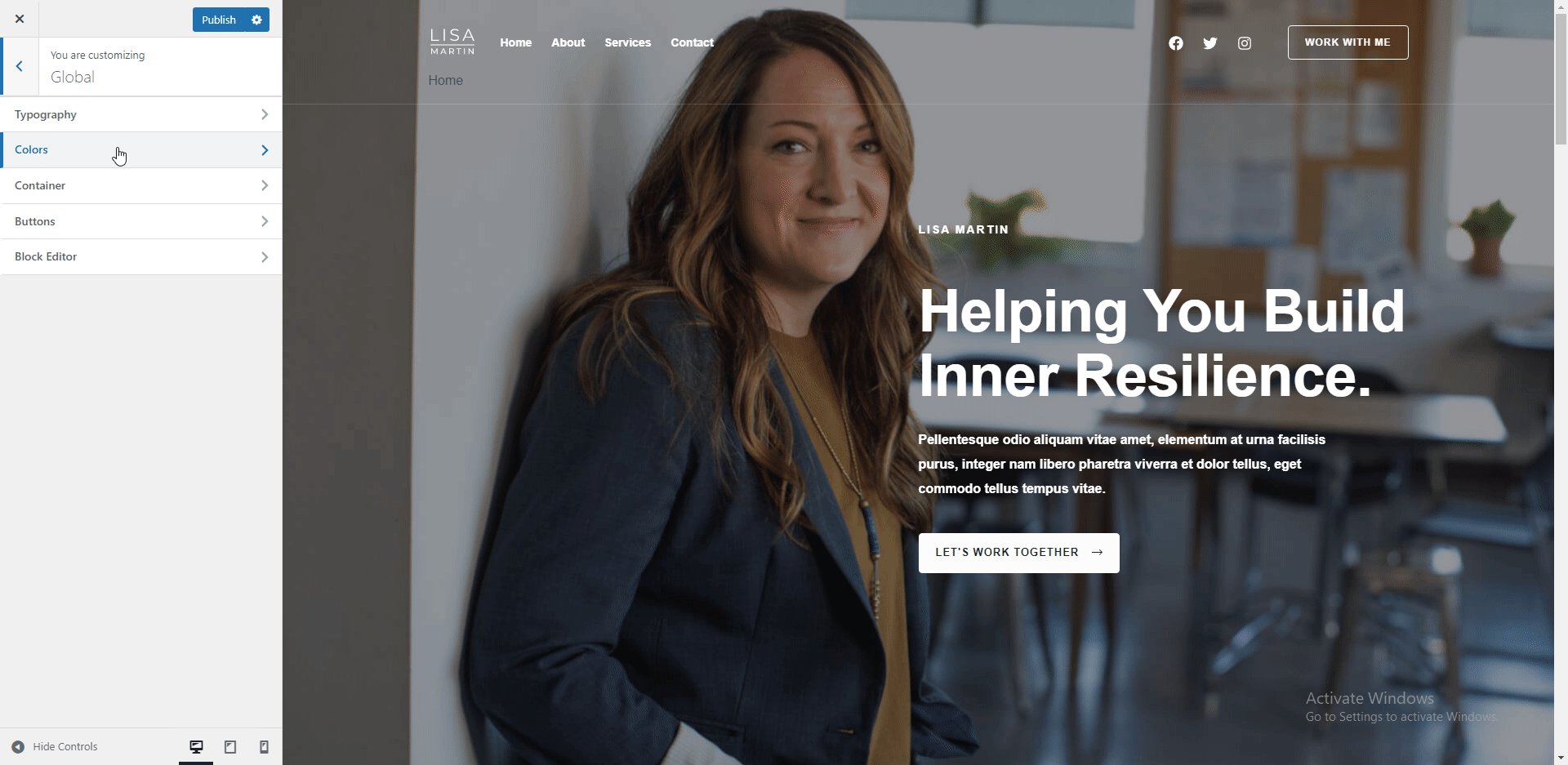
Primeiro, vamos para a configuração global. Aqui você tem cinco opções: tipografia, cores, container, botões e o editor de blocos.

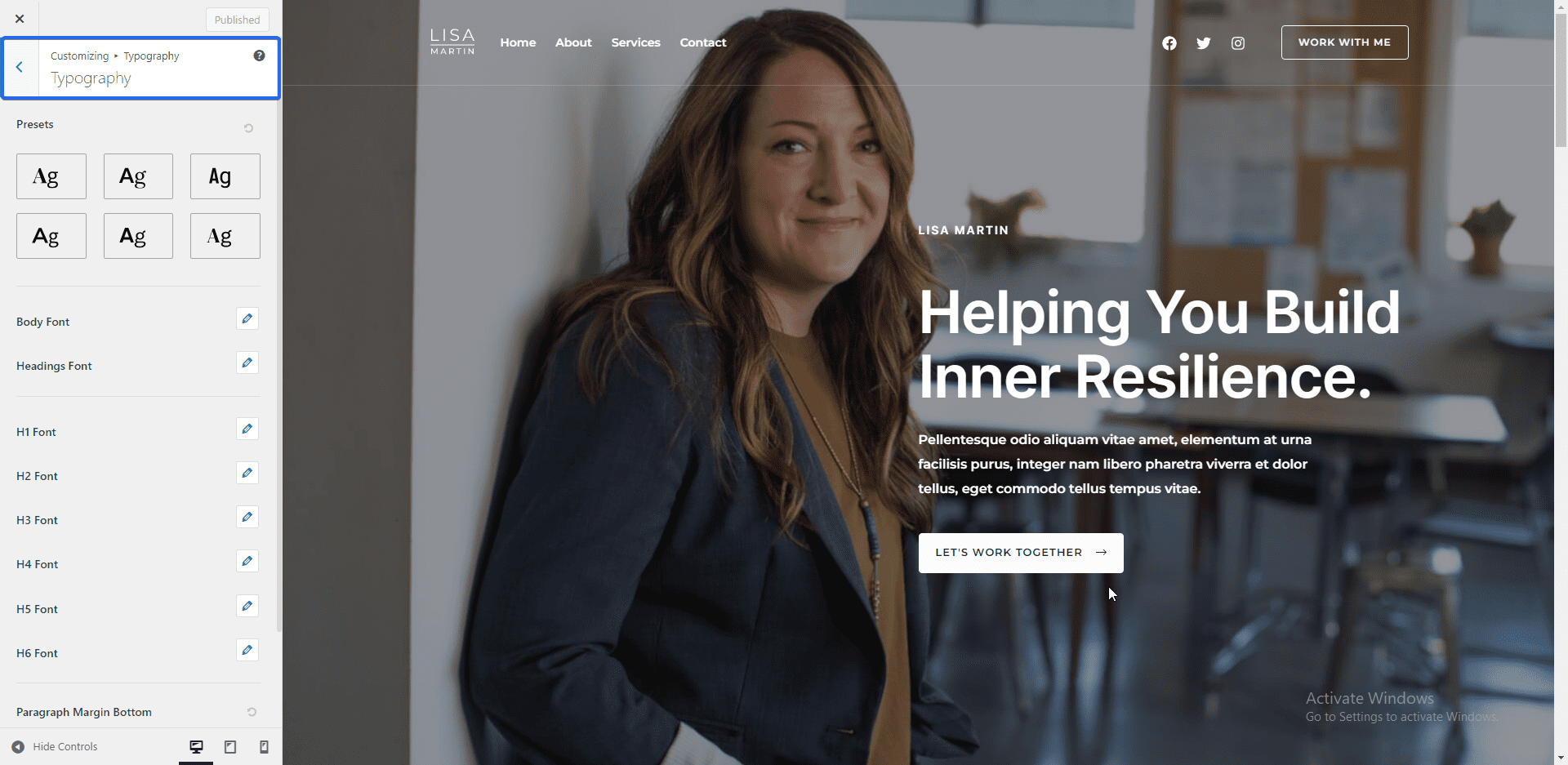
No menu “Tipografia”, você pode alterar as fontes e o texto do seu site. Você também pode alterar a fonte predefinida e do título aqui.

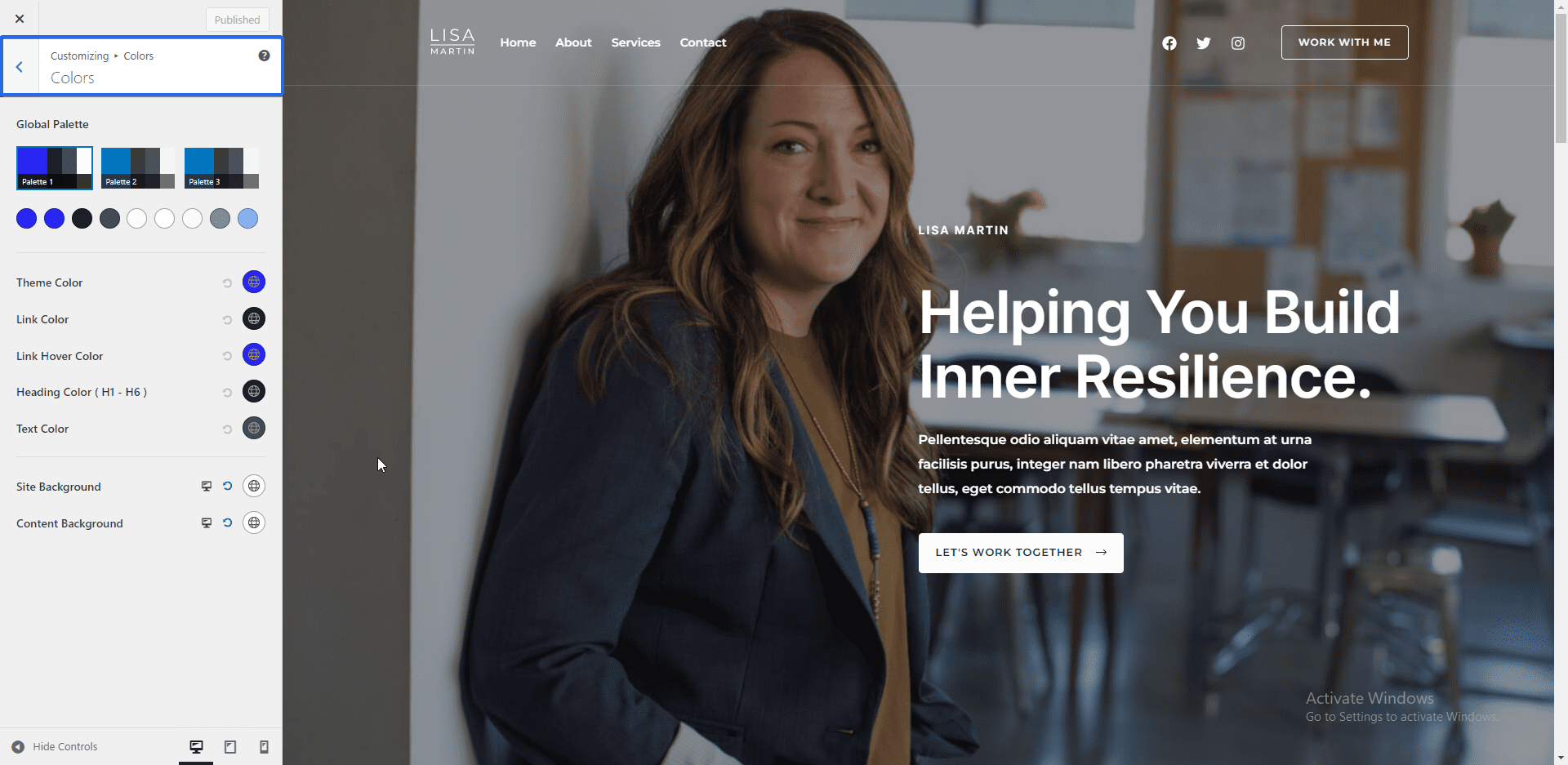
O menu de configurações “Cores” permite alterar as cores dos elementos do seu site. Por exemplo, você pode alterar as cores de links, títulos ou o plano de fundo do seu site. Você também pode alterar a cor do tema neste painel.

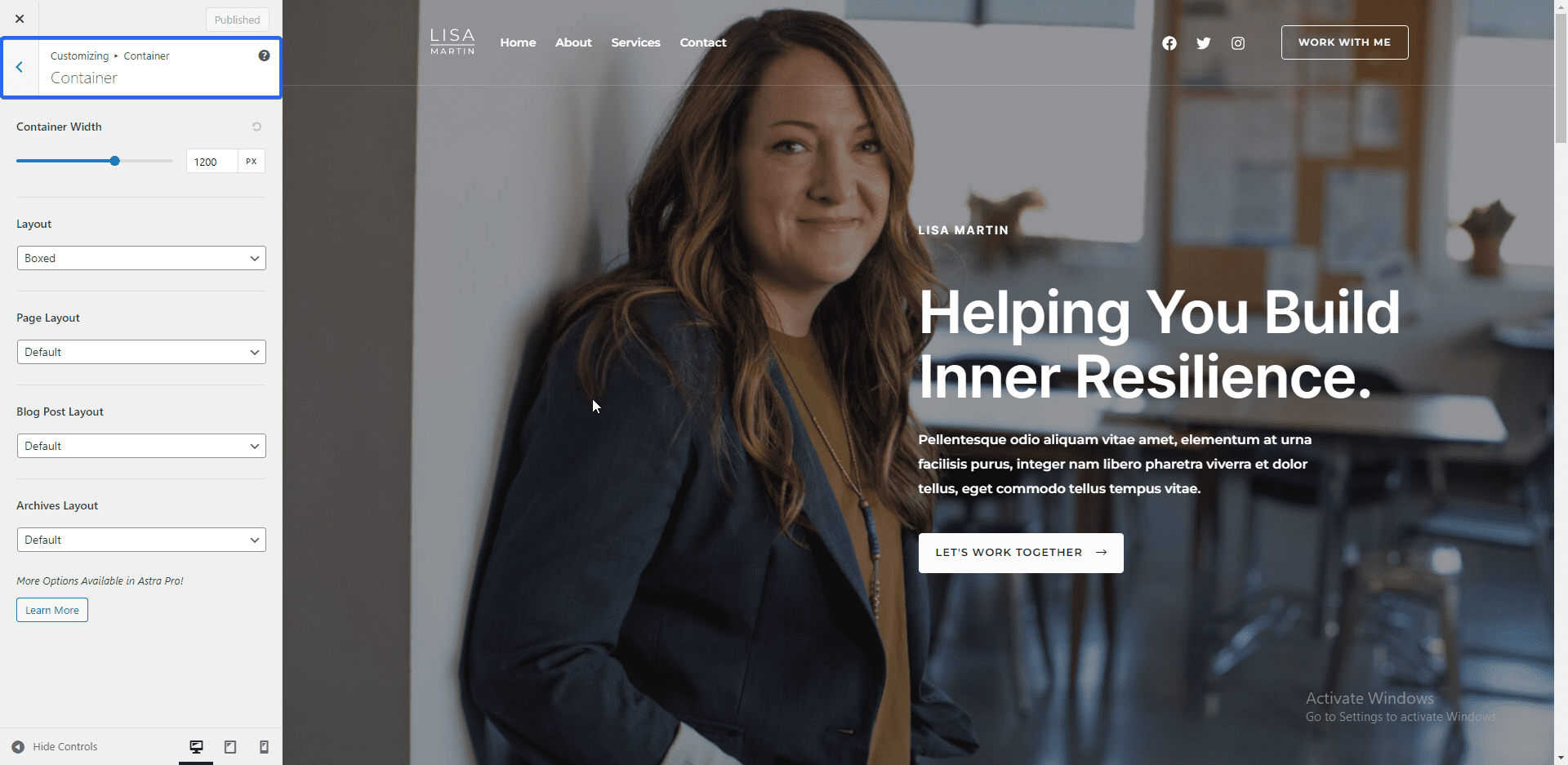
Em seguida, temos as configurações de “Contêiner”. Aqui você pode configurar o layout do site. Mas é melhor deixar essas configurações definidas com o valor padrão.

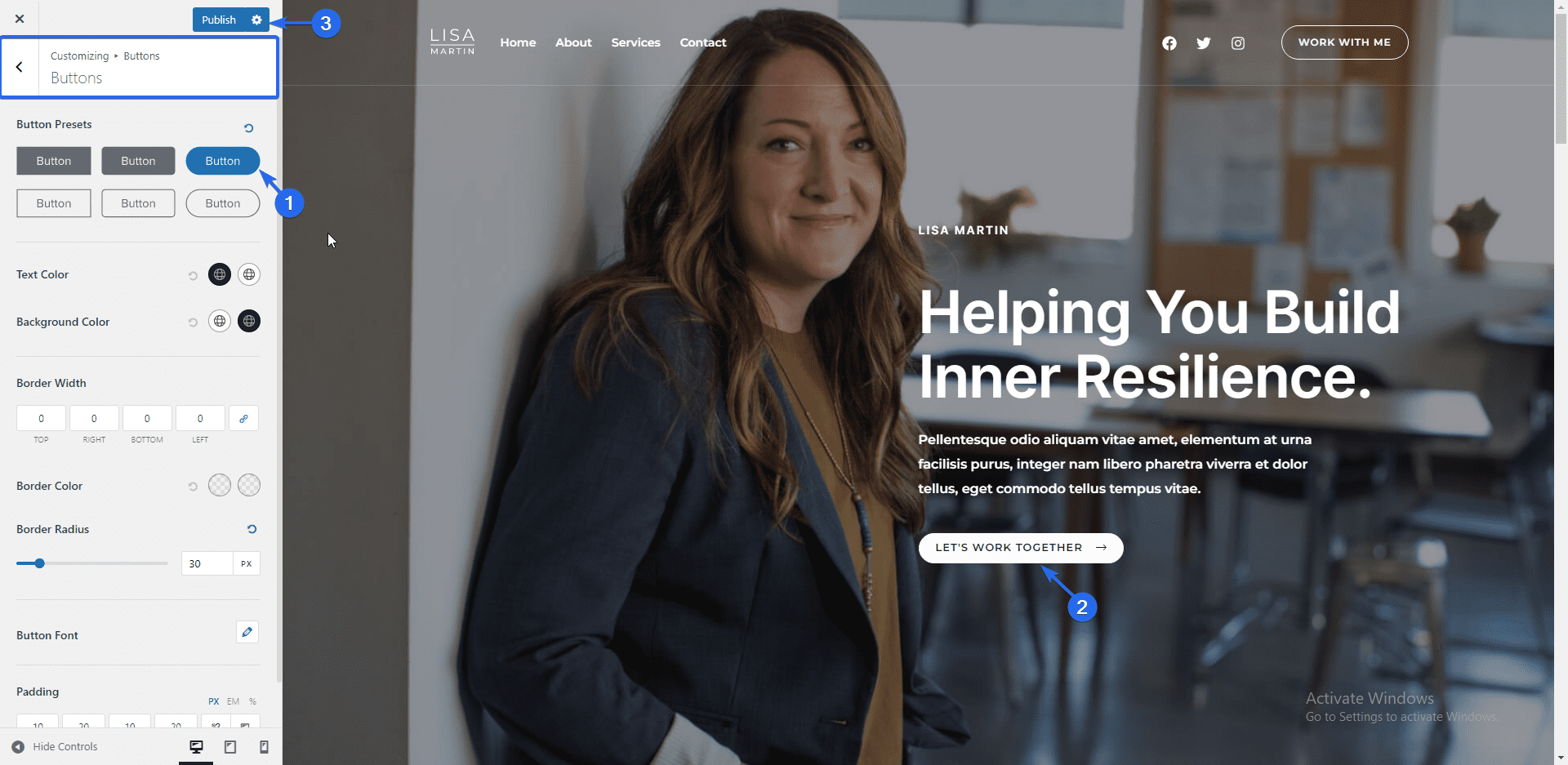
Na guia “Botões”, você pode alterar a predefinição dos botões. Você também pode alterar a cor do texto e do plano de fundo dos botões do seu tema aqui.

Adicionando o logotipo do site
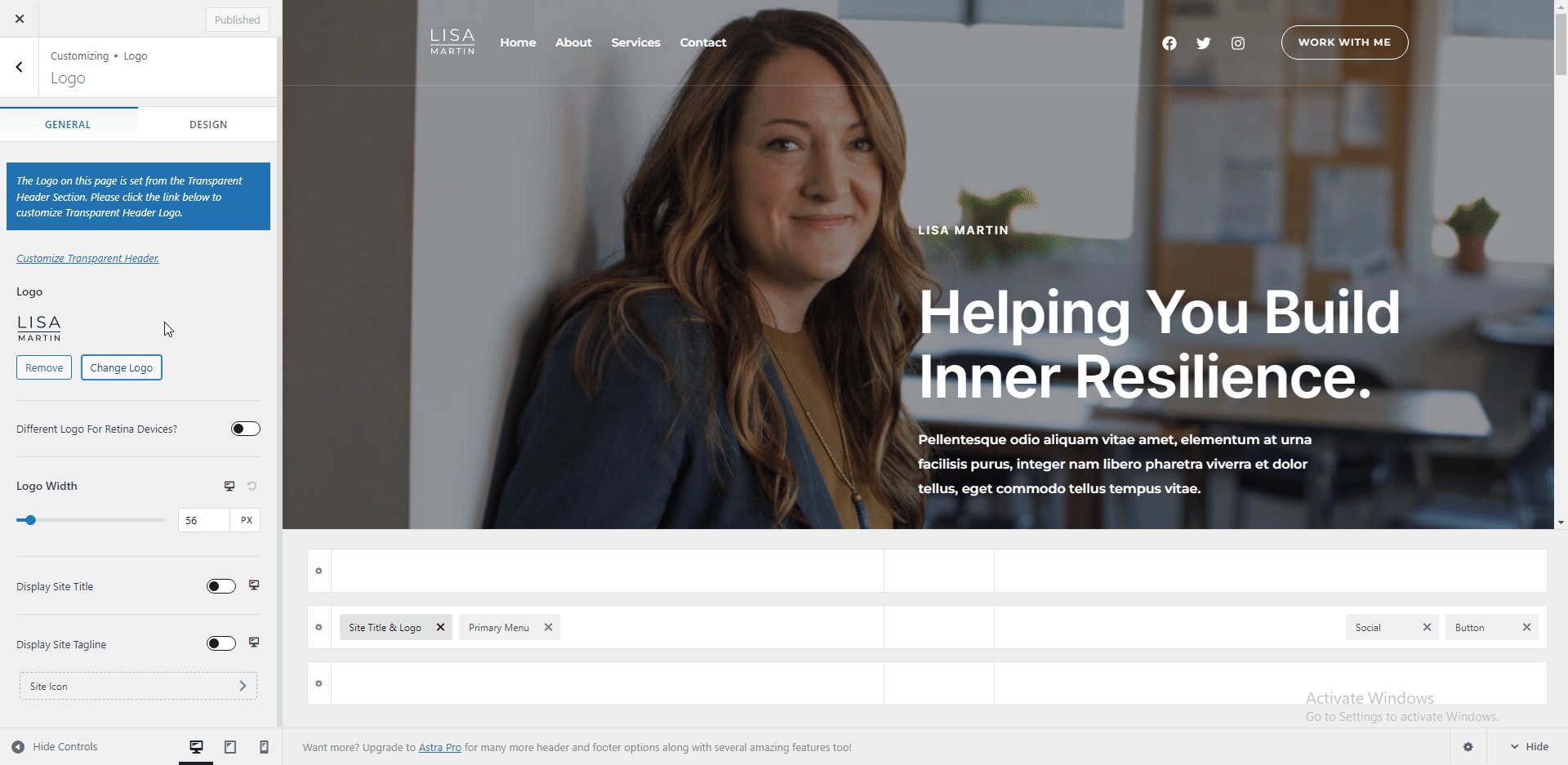
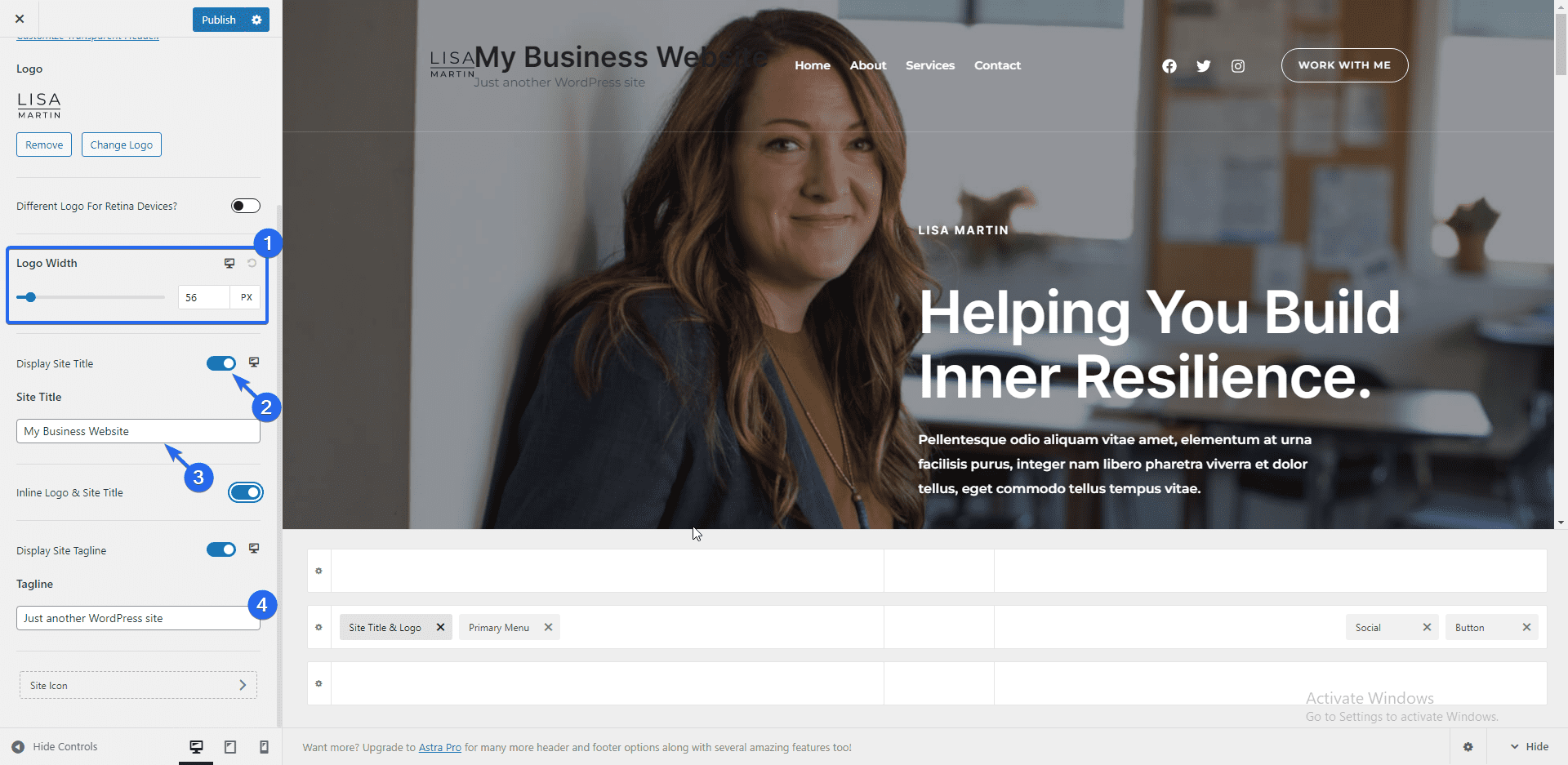
Para carregar o logotipo da sua marca, clique no menu Header Builder . Alternativamente, você pode clicar em Site Identity para acessar esta página. Em seguida, clique no título e no logotipo do site .

Aqui você pode adicionar o logotipo da sua empresa. Para alterar o logotipo do seu site, clique no botão Alterar logotipo e faça o upload da imagem do logotipo.
Você pode ajustar a largura para aumentar o tamanho do logotipo. Se você não tiver um logotipo para o site da sua empresa, poderá usar o título do site e o recurso de slogan para mostrar o nome da sua empresa.

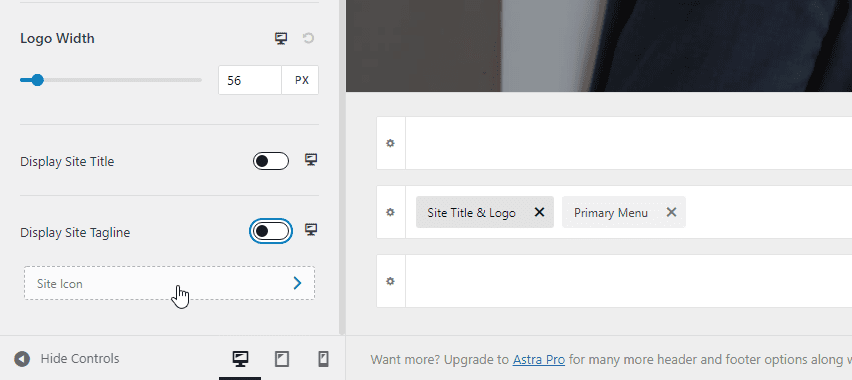
Depois disso, clique no botão do ícone do site para adicionar seu favicon.

Favicon é este pequeno ícone que aparece próximo ao título do seu site na guia do navegador.

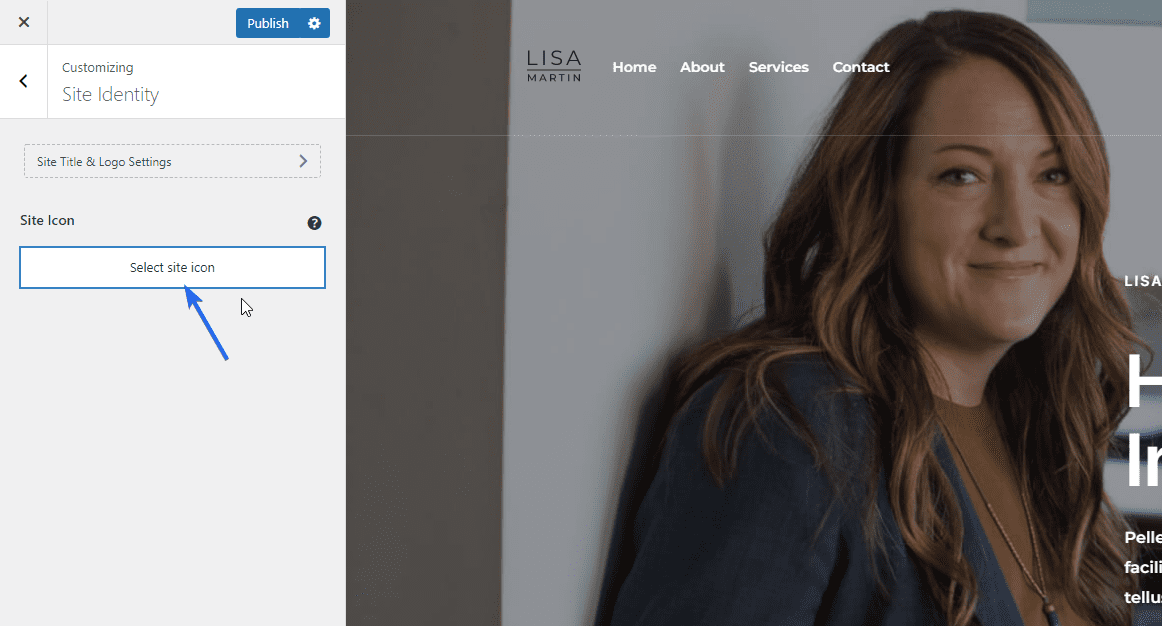
Para adicionar seu favicon, clique em Selecionar ícone do site e carregue o ícone da mesma forma que fez com o logotipo. Você pode pular essa configuração se não tiver uma imagem de favicon.

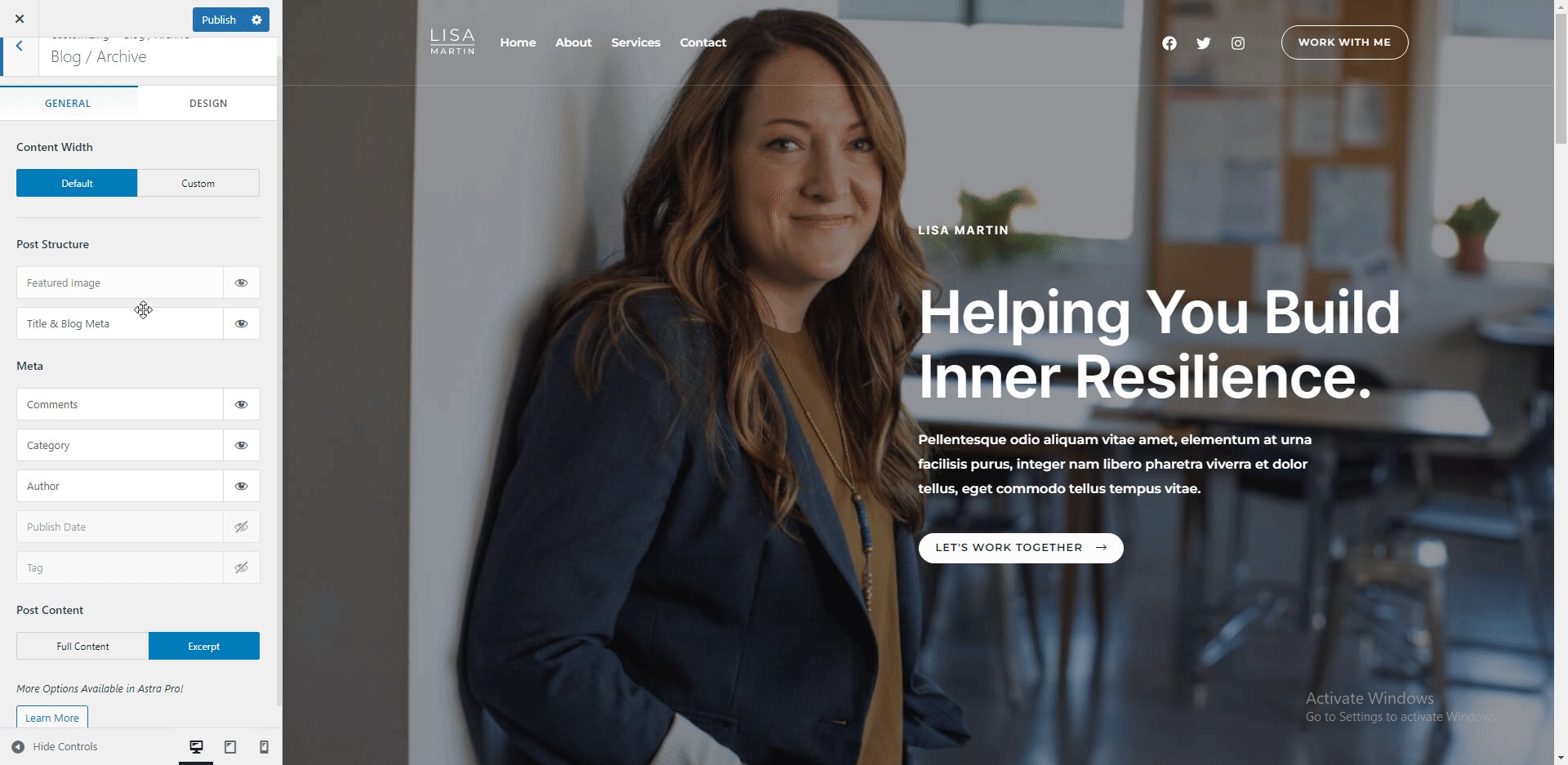
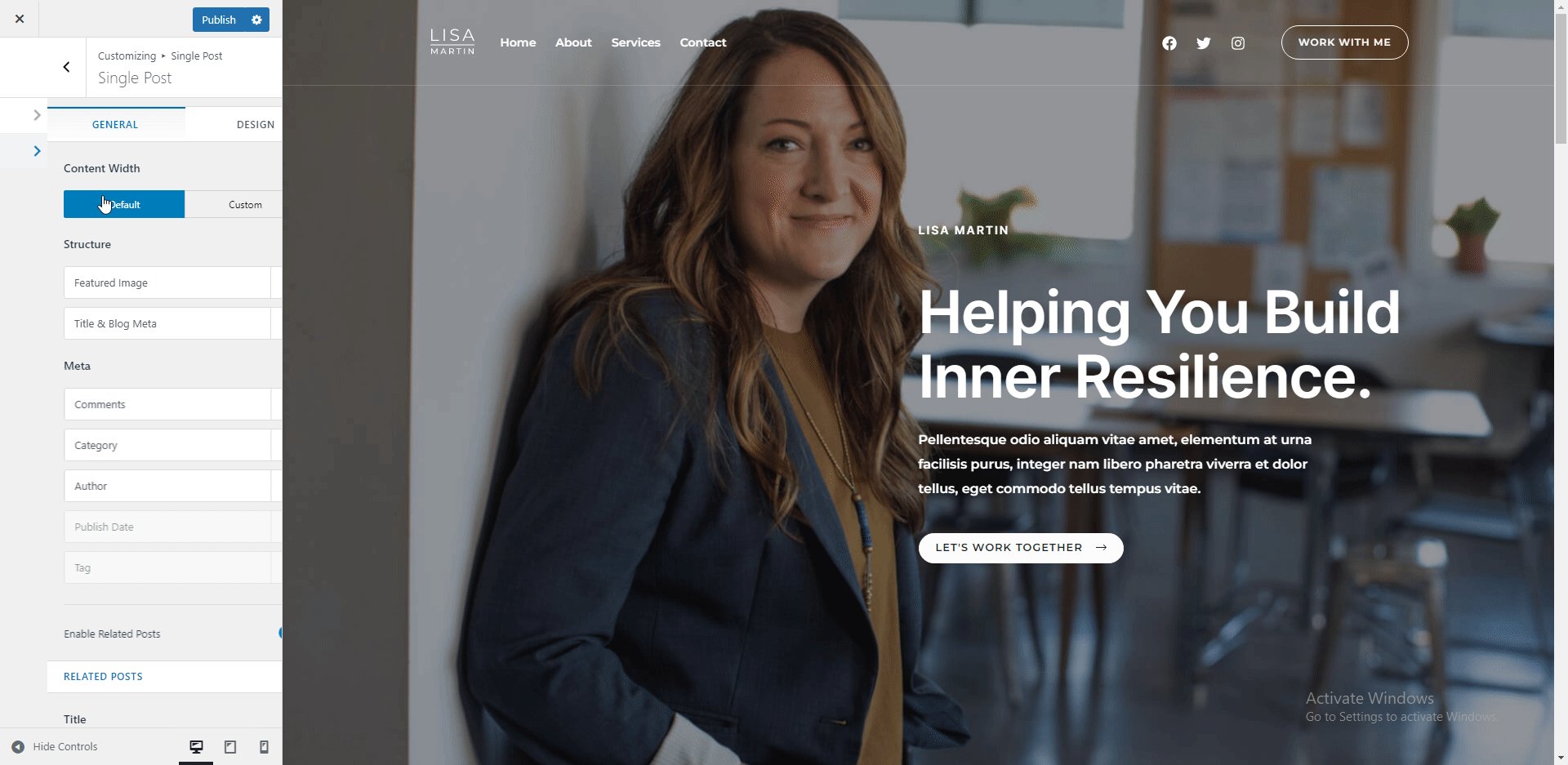
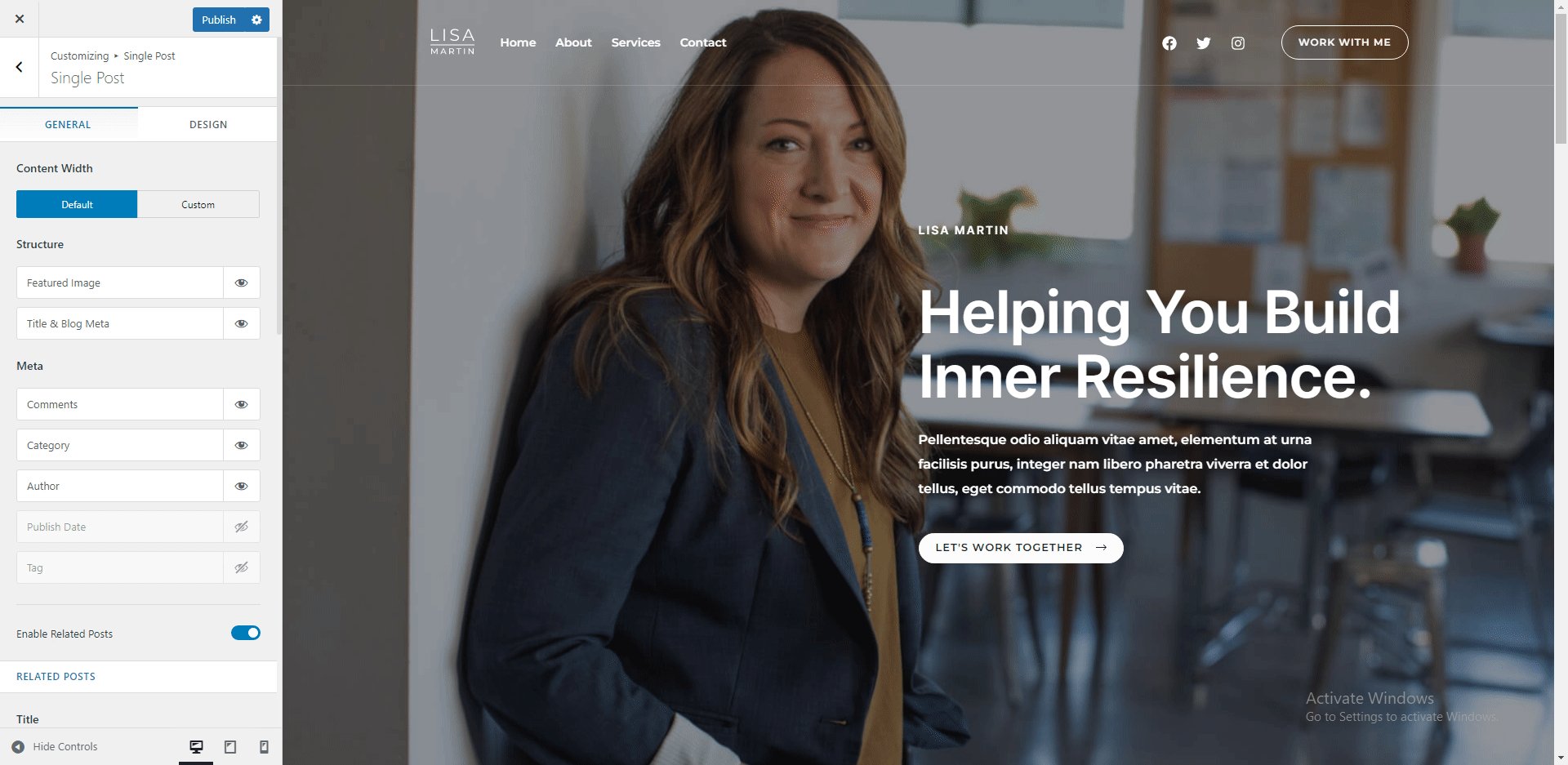
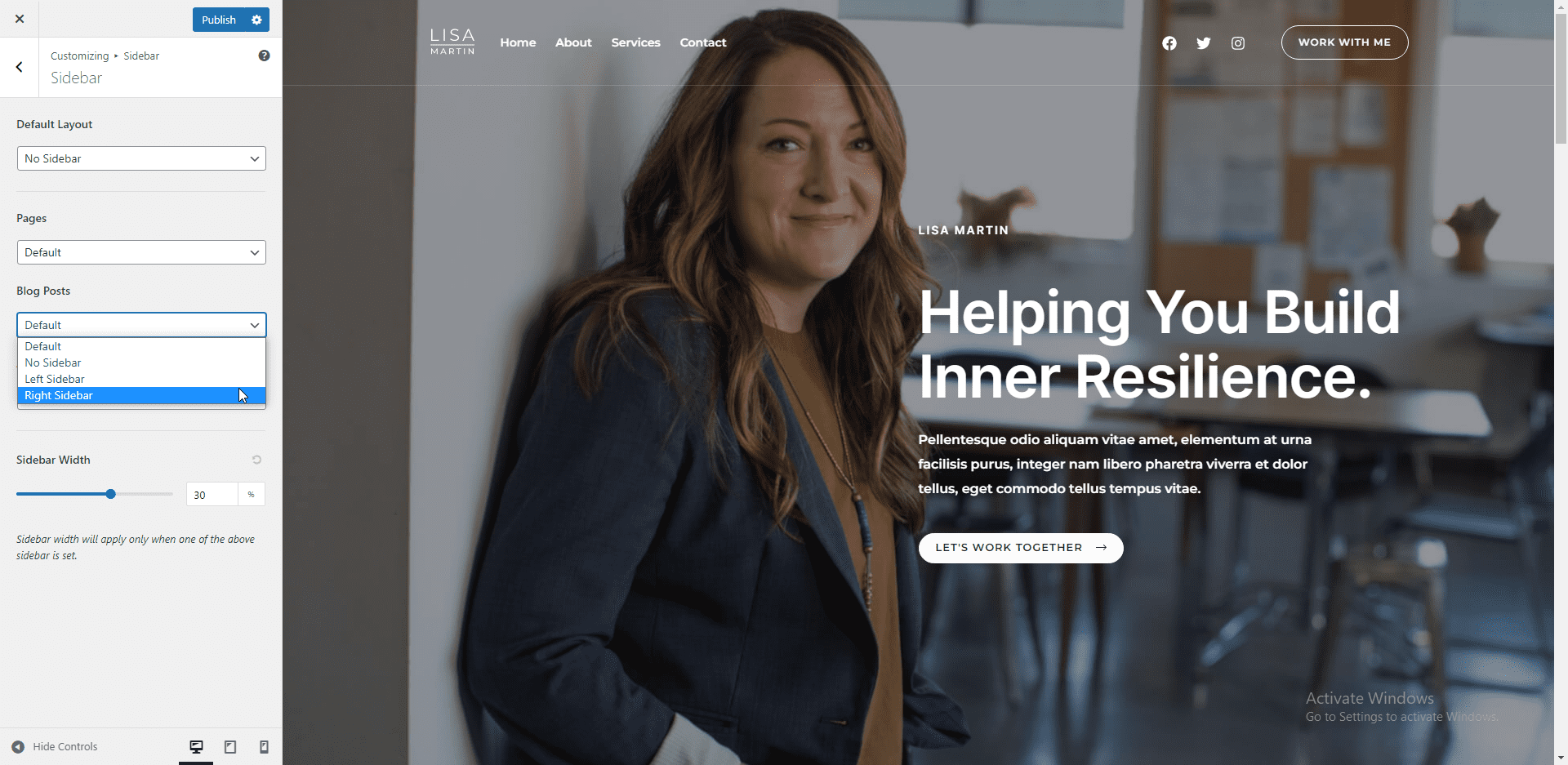
Configurações do blog
Se você planeja criar postagens de blog no site da sua empresa, pode configurar o layout para postagens únicas e a página da lista de blogs na opção de configurações "Blog".


Por padrão, a opção da barra lateral está desabilitada neste modelo. Mas você pode ativá-lo no menu da barra lateral. Adicionar uma barra lateral na página do blog pode ser benéfico para exibir widgets em seu site.

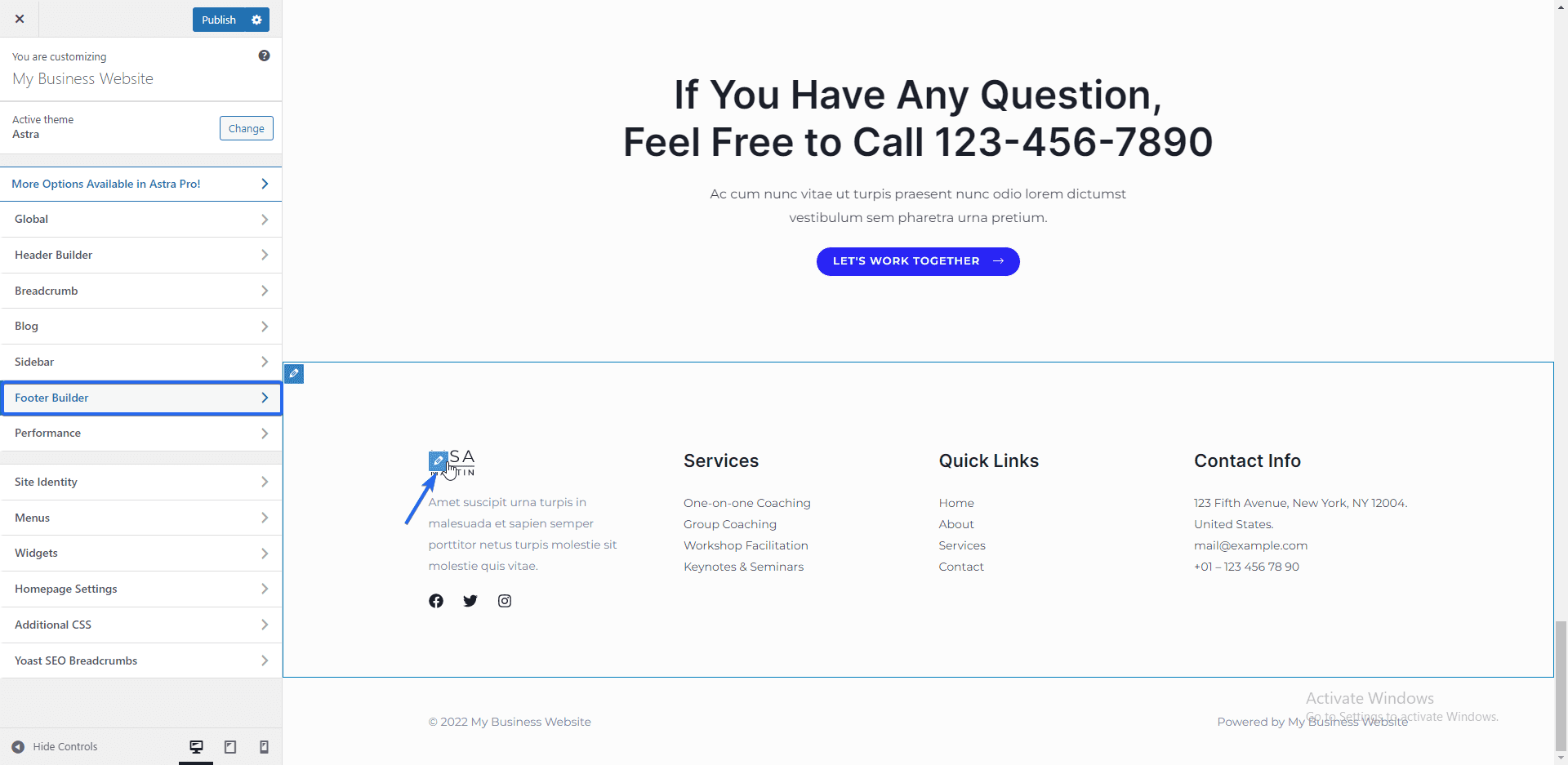
Configurações do Criador de Rodapés
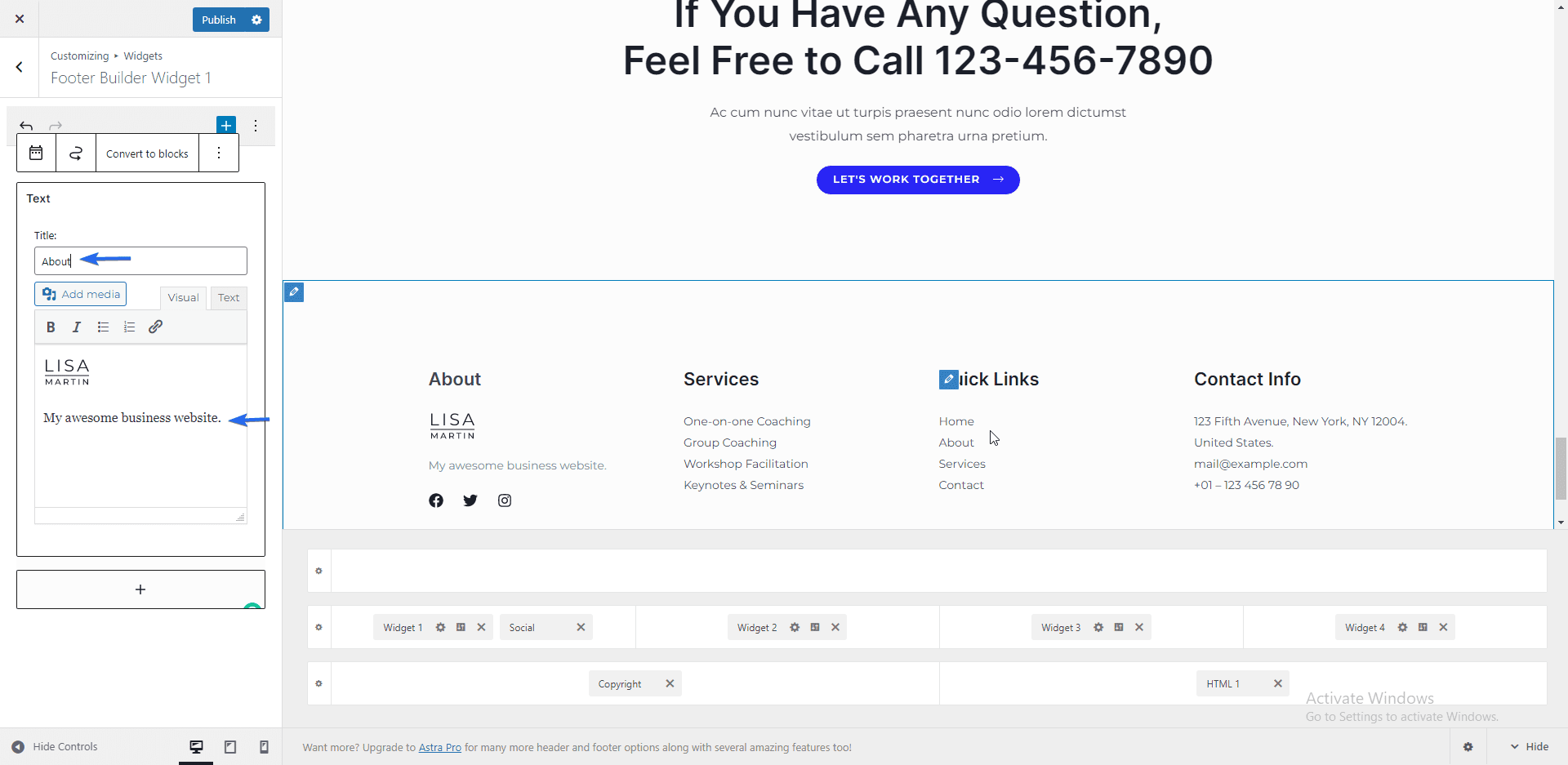
O construtor de rodapé no tema WP Astra permite adicionar e editar elementos no rodapé do seu site. Para editar um widget, passe o mouse sobre o widget e clique no ícone Caneta para abrir o editor.

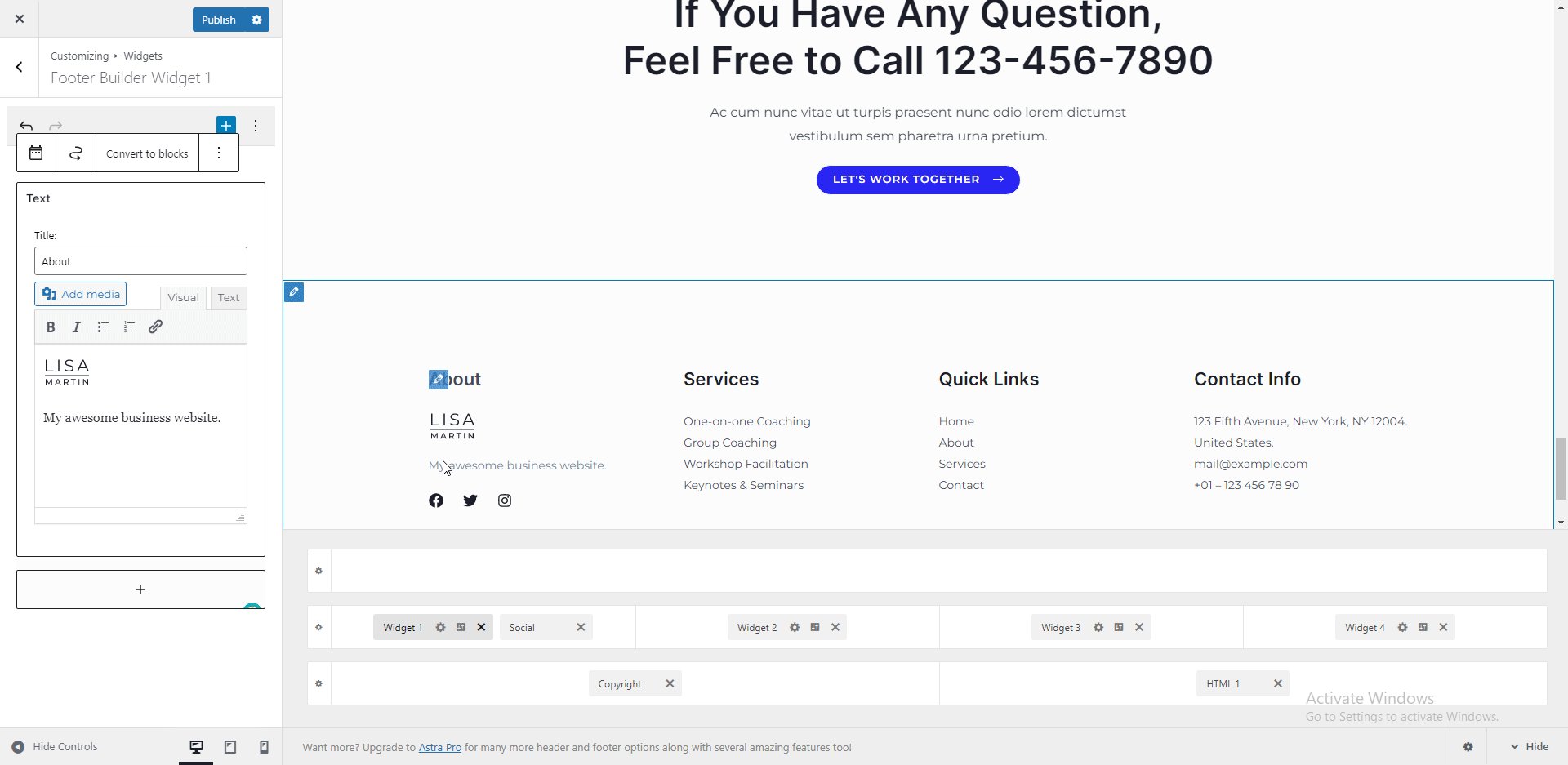
Aqui, você pode editar o título e o conteúdo do widget. Qualquer alteração que você fizer refletirá automaticamente no painel de visualização.

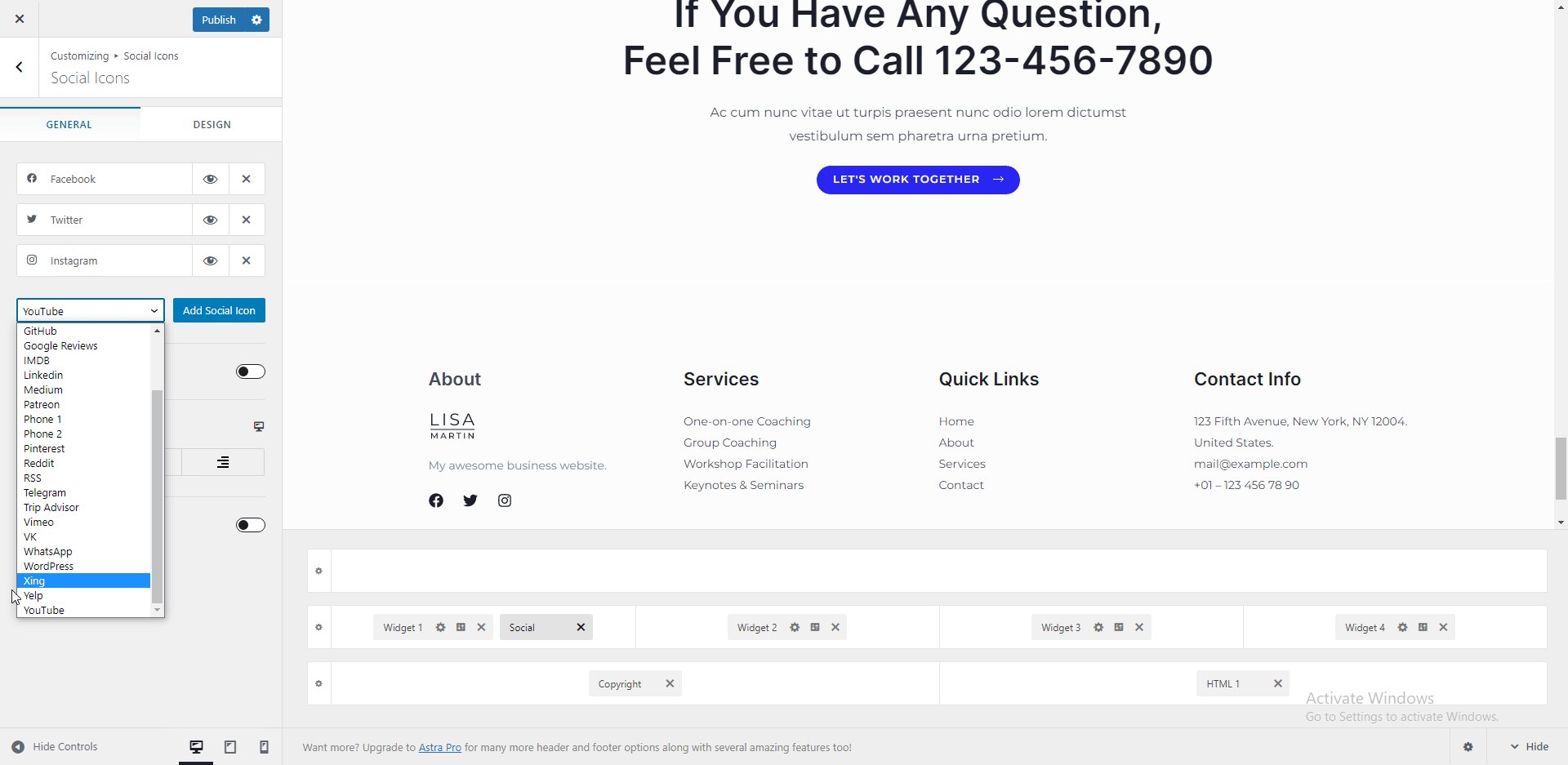
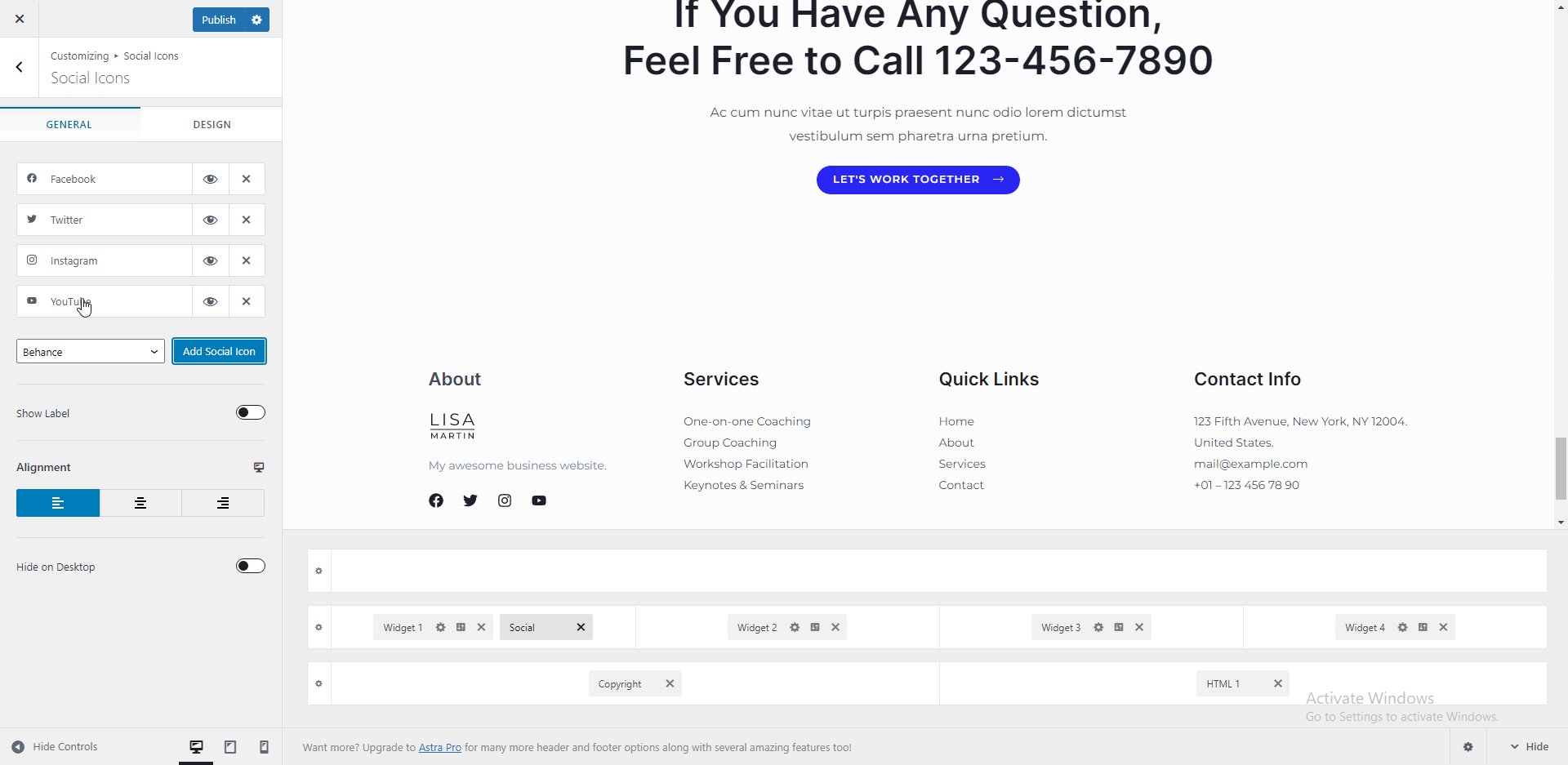
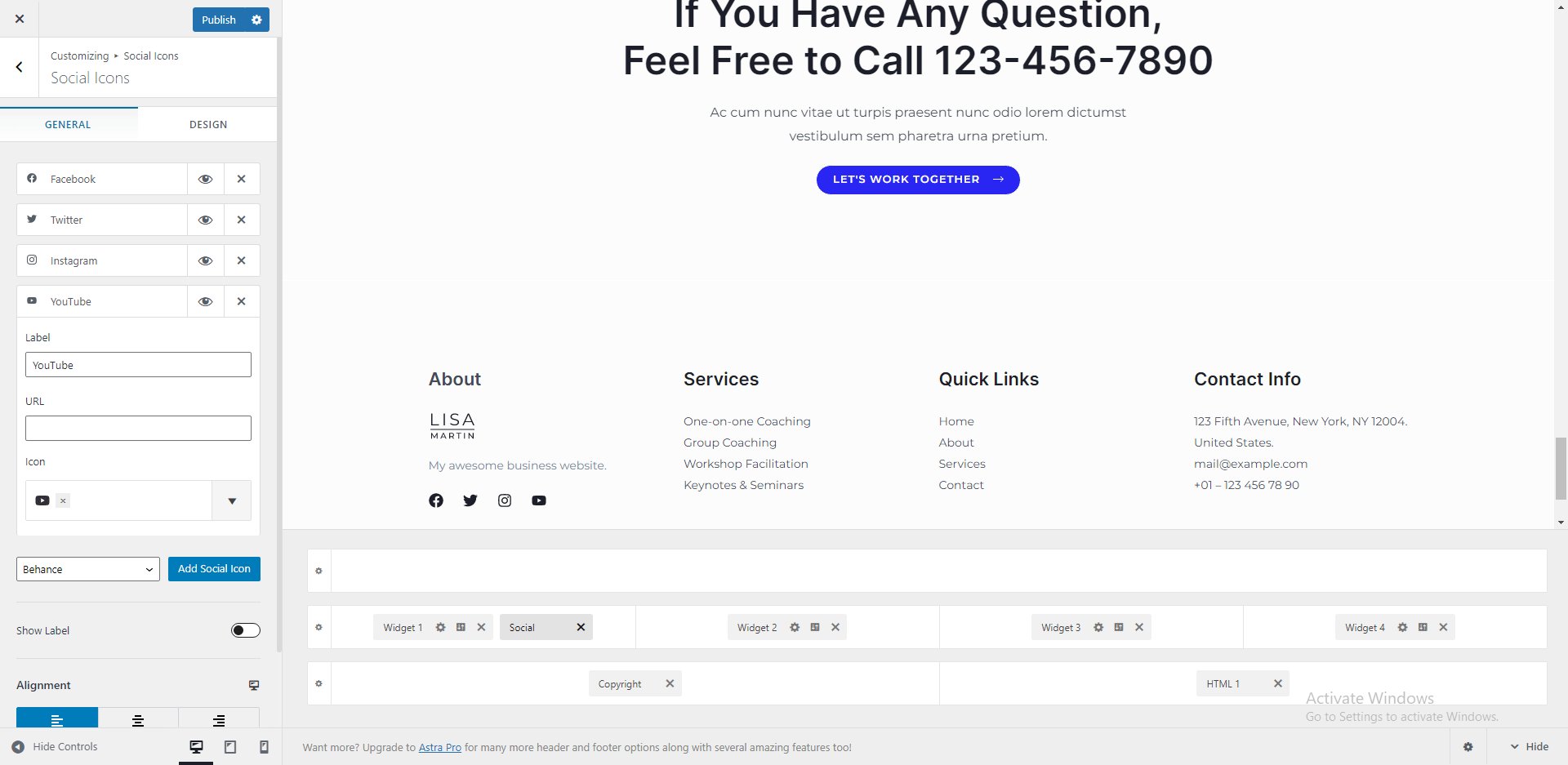
Você pode adicionar ou remover ícones de mídia social clicando no ícone “Caneta” ao lado do widget social.

Siga o mesmo processo para editar outros widgets na seção de rodapé do site da sua empresa.
Adicionando menus de navegação
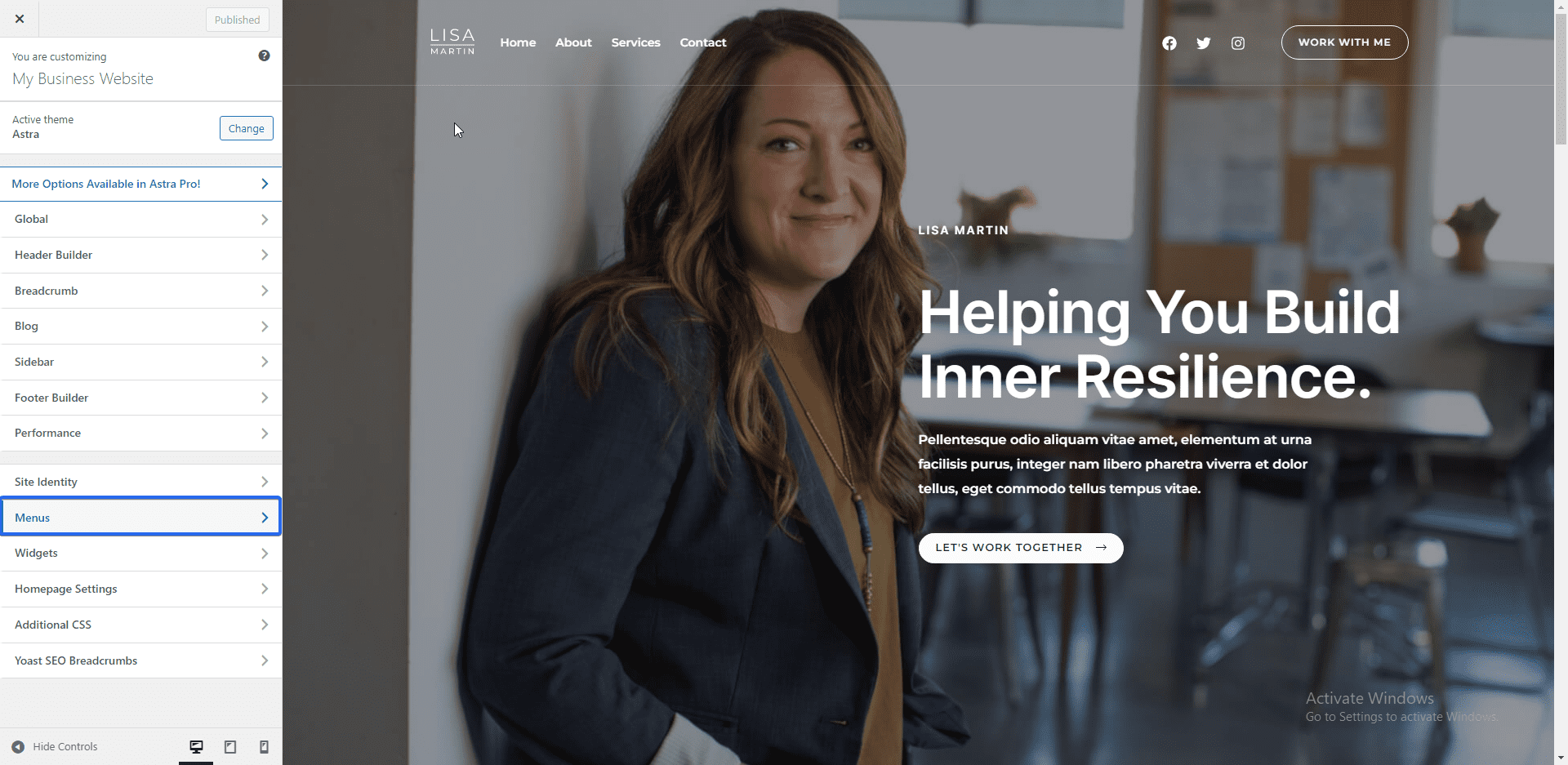
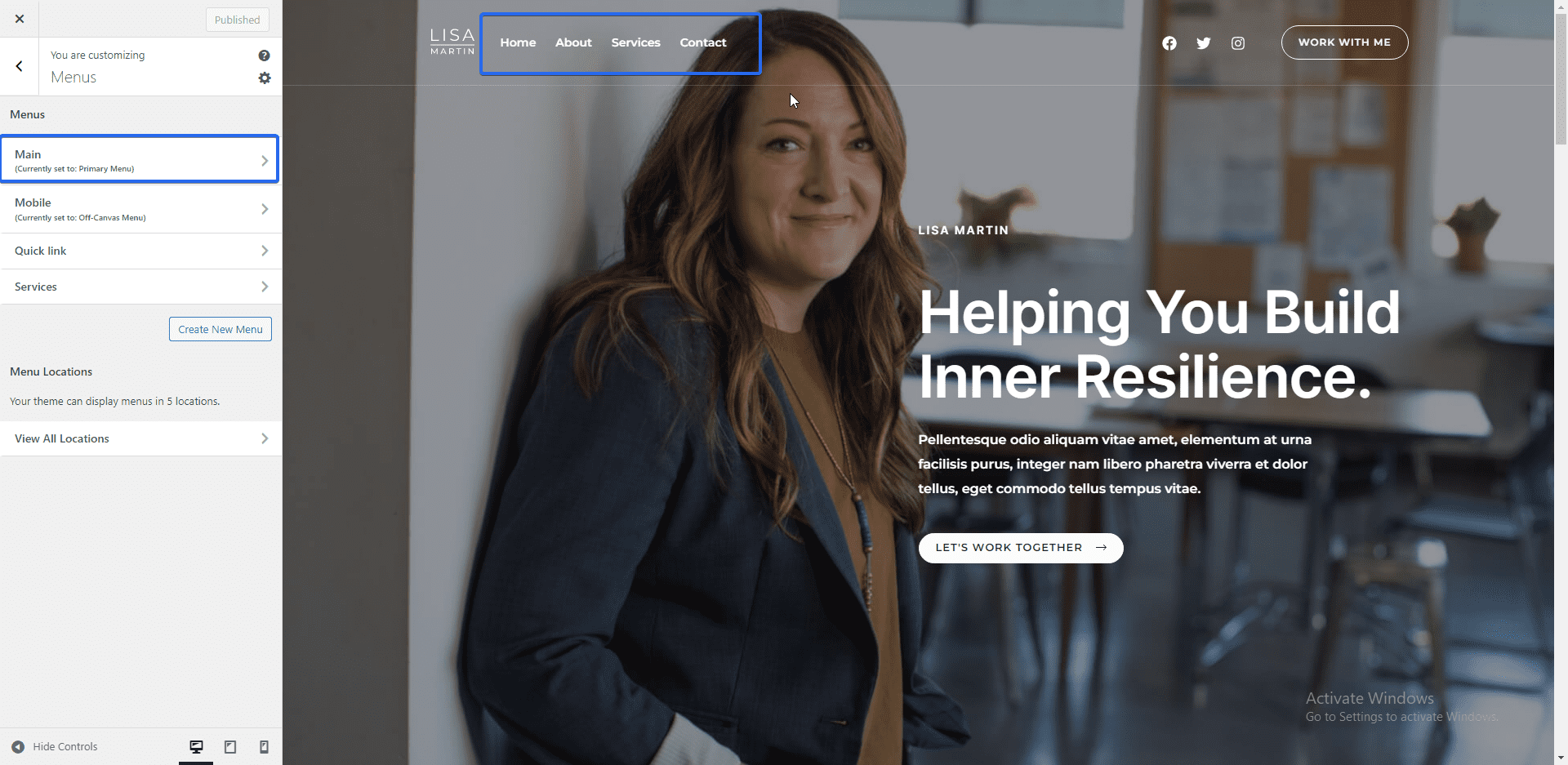
Os menus de navegação melhoram a experiência do usuário, tornando seu site fácil de navegar. O modelo que estamos usando tem um menu de navegação principal. No entanto, você pode editar os itens do menu ou até mesmo criar novos na aba “Menus”.

O menu principal é o menu de navegação principal na barra superior. Clique no menu principal para editar os itens do menu.

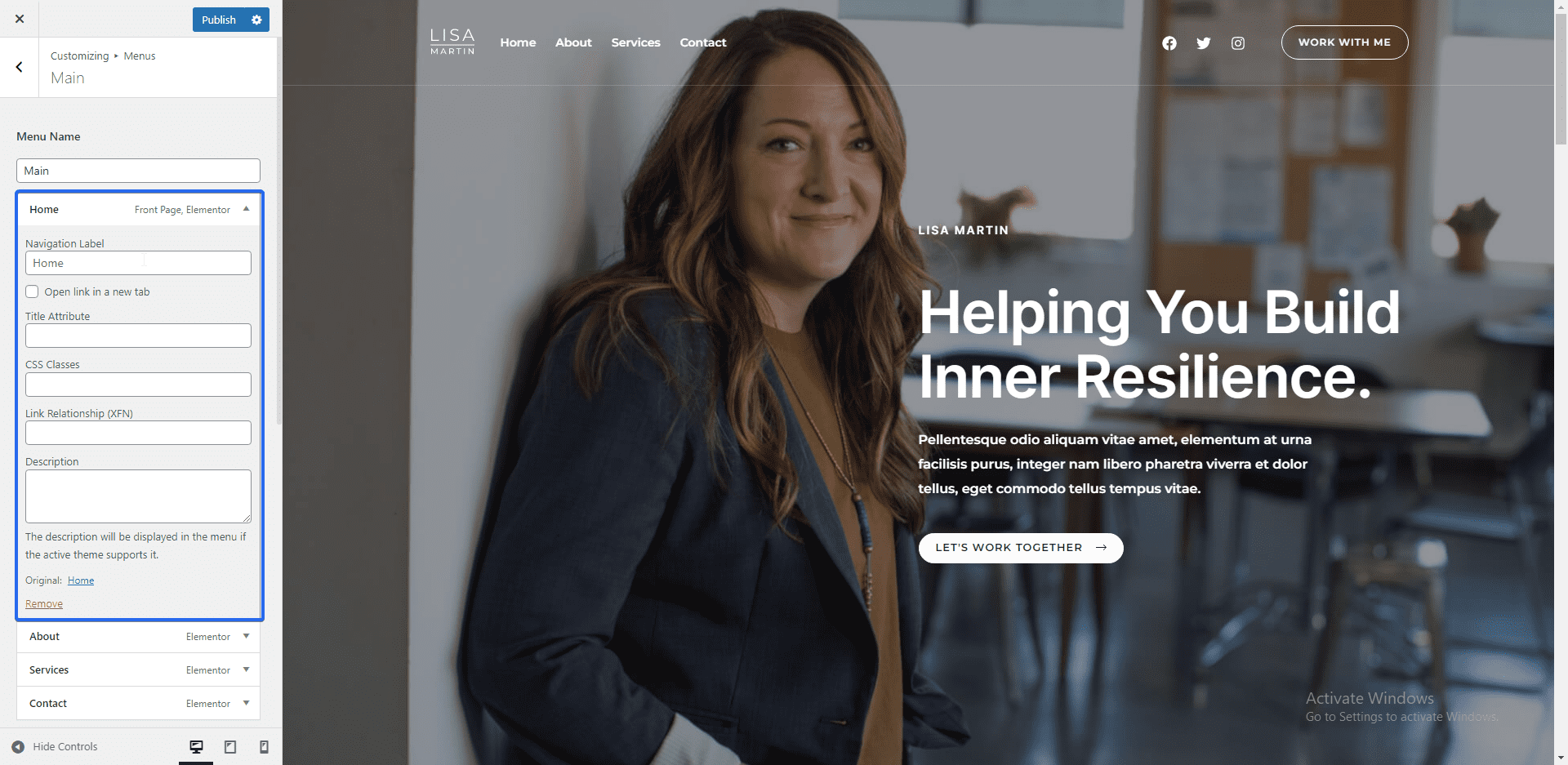
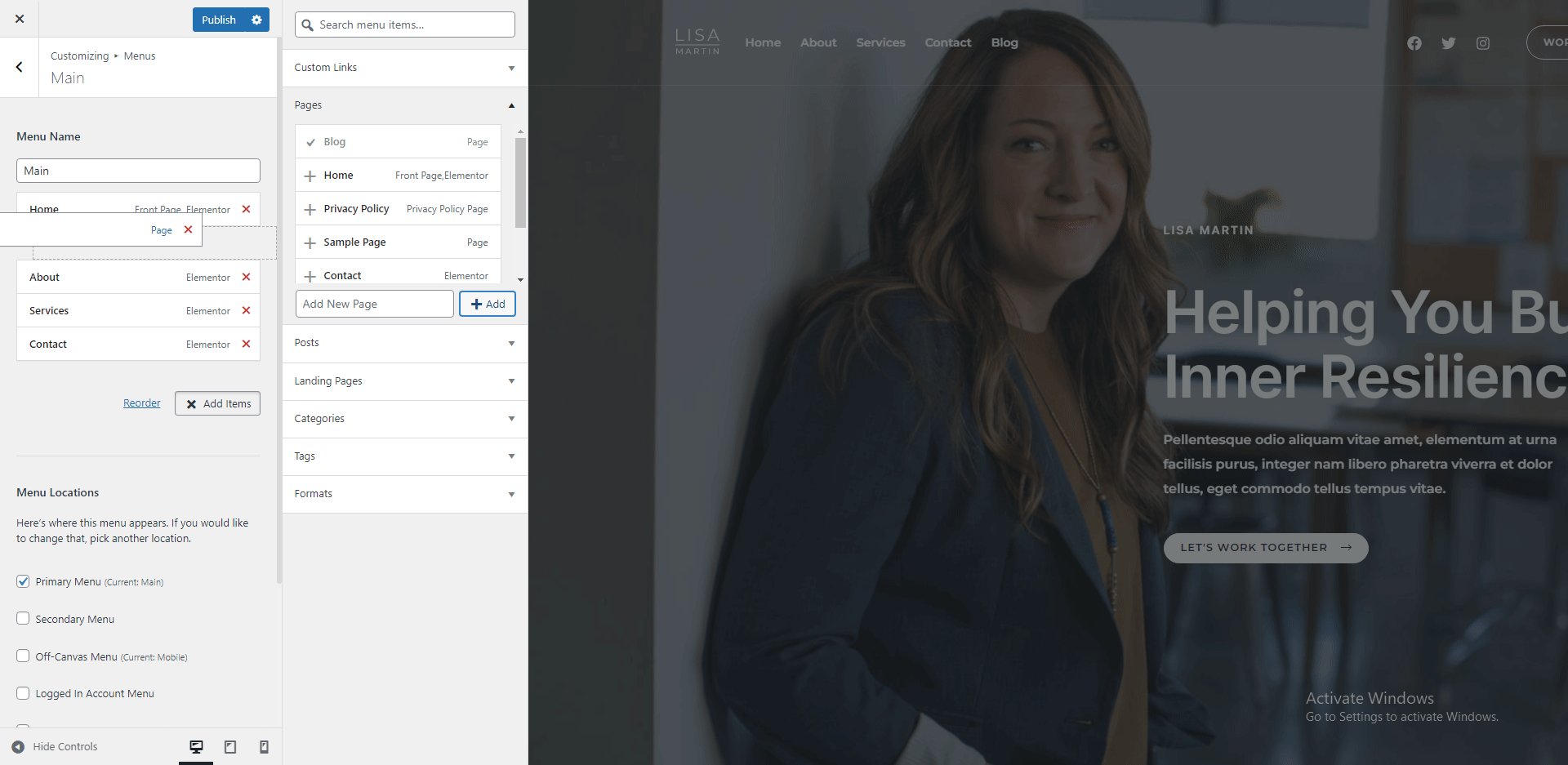
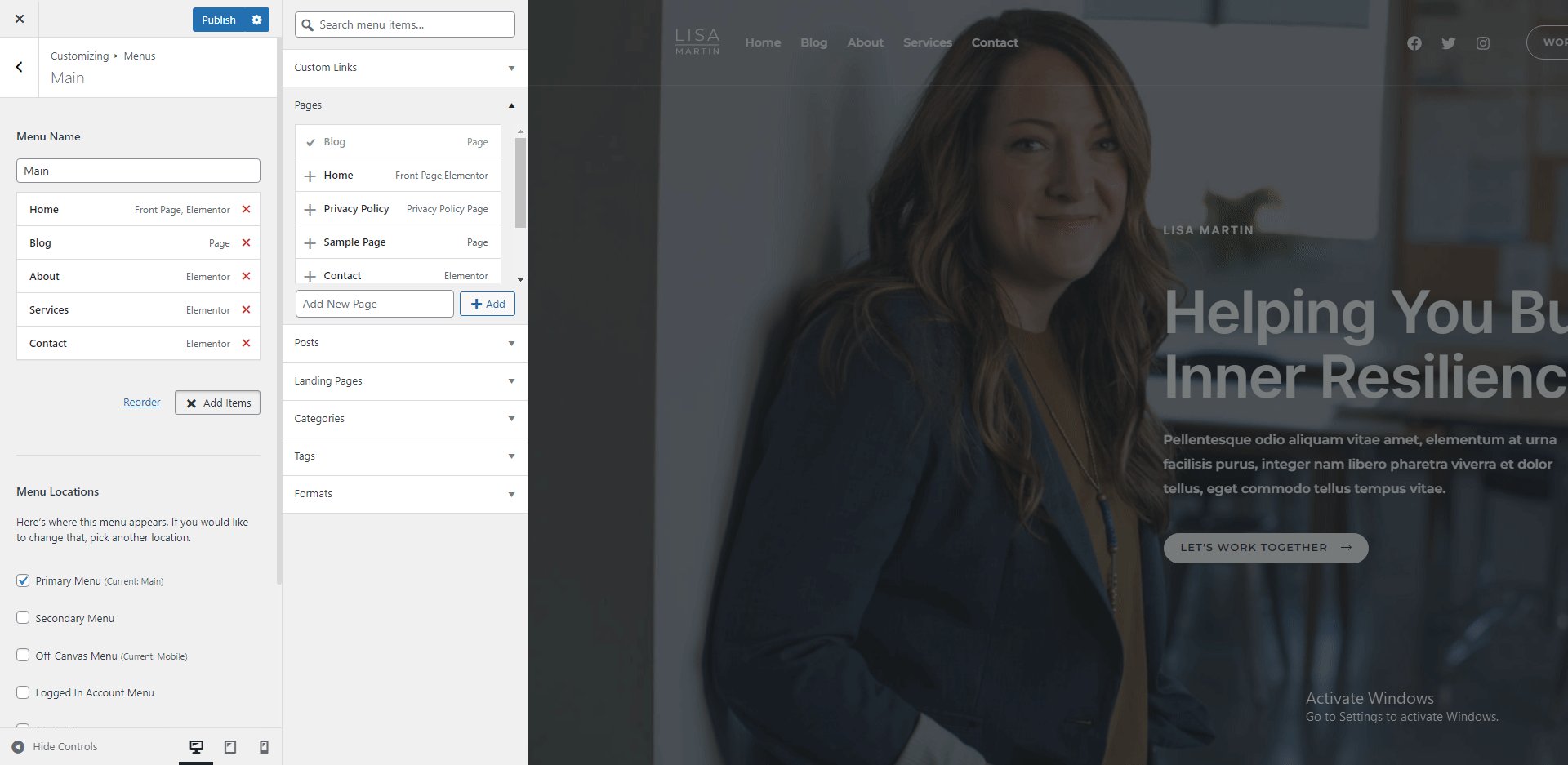
Você pode clicar em um item de menu na próxima página para editá-lo. Arraste e solte os itens do menu para reorganizá-los em qualquer ordem.

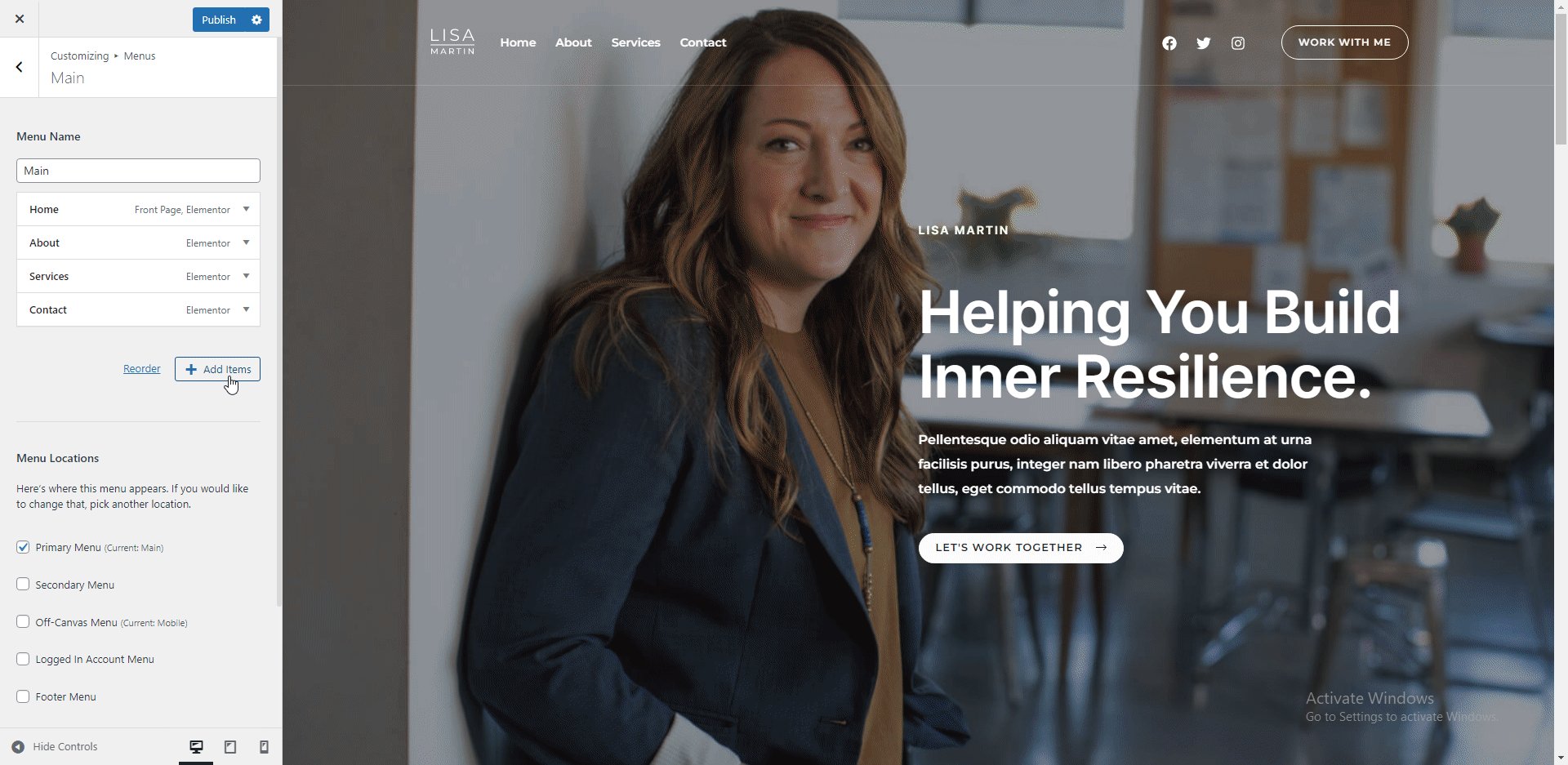
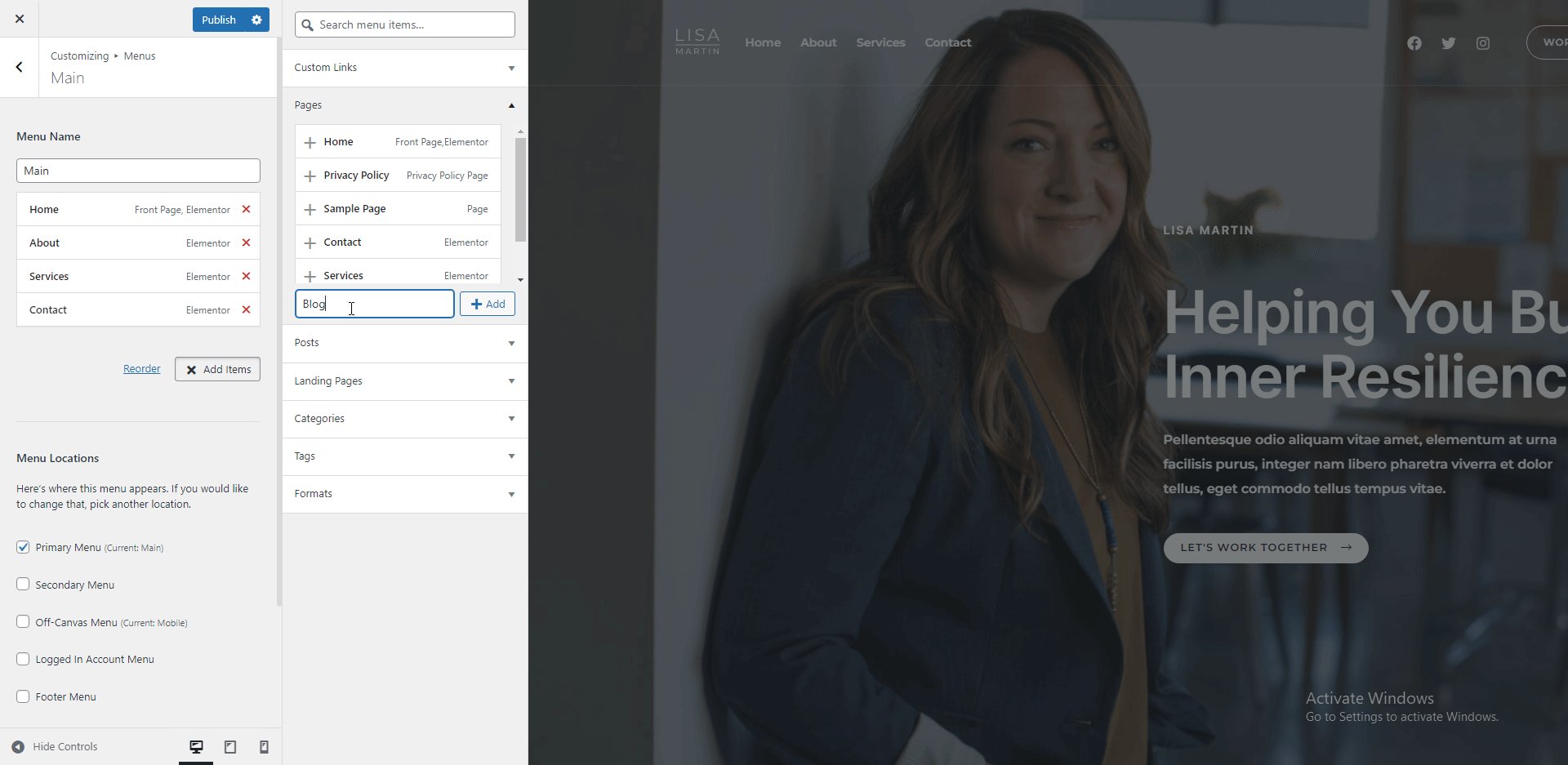
Para adicionar um novo item de menu, clique no botão Adicionar itens . Você pode adicionar páginas novas ou existentes ao menu. Além disso, você pode adicionar postagens de blog, categorias e páginas de destino aos seus itens de menu.

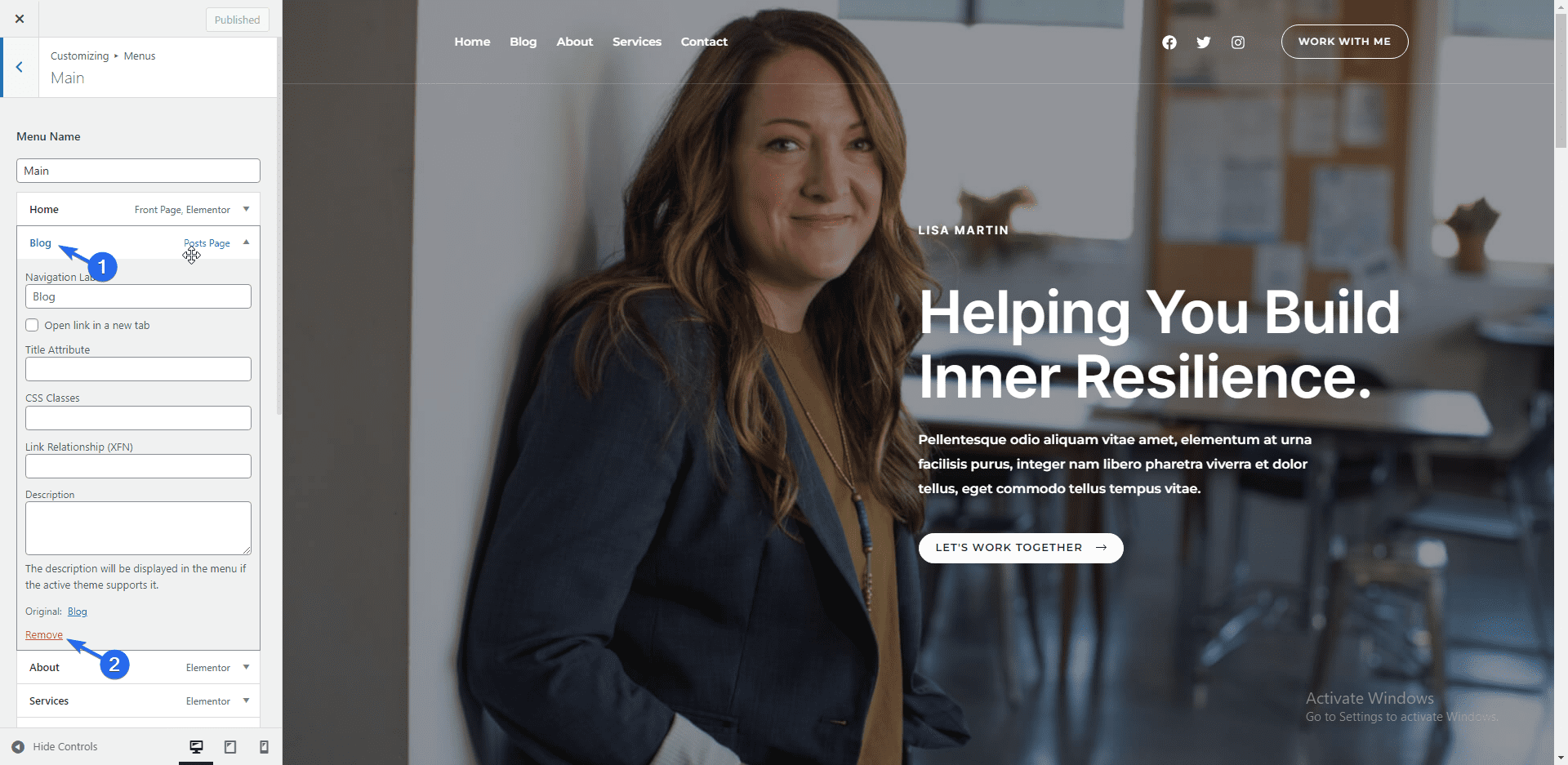
Para remover um item de menu, clique no item para expandir as opções e clique em Remover .

Nota lateral: Temos um guia detalhado sobre como criar menus de navegação no WordPress. Você pode conferir para saber mais sobre os menus do WordPress.
Capacidade de resposta móvel
Por padrão, a maioria dos temas do WordPress são responsivos para dispositivos móveis. No entanto, ao personalizar seu site, você deve verificar a aparência do conteúdo em telas menores.
Para isso, você pode usar os ícones na seção inferior do menu do personalizador para visualizar outros tamanhos de tela.

Outras opções a serem exploradas incluem adicionar widgets à barra lateral e à seção de rodapé do seu site. Depois de personalizar o site da sua empresa, clique no botão Publicar para atualizar as alterações.

Configurando páginas do site
Em geral, ao construir um site, existem algumas páginas necessárias que você precisa incluir. Algumas das páginas são:
- Pagina inicial
- Sobre a página
- Página de contato
- Página de serviços (opcional)
- Política de Privacidade
A página inicial é a primeira página que os usuários verão quando visitarem seu site. Portanto, você deve gastar tempo projetando esta página de acordo com o padrão.
A página Sobre descreve quem você é e o propósito da criação do site. Em outras palavras, fornece aos usuários mais informações sobre sua marca.
Na página Contato, você lista as várias opções para entrar em contato com sua equipe, incluindo plataformas de mídia social. Você também pode incluir um formulário de contato na página para que os usuários possam entrar em contato com você preenchendo o formulário.
A página Serviços mostra em detalhes os vários serviços que sua marca oferece. Aqui você também deve incluir sua proposta de valor exclusiva – uma declaração convincente para incentivar os usuários a patrocinarem sua marca.
A página da Política de Privacidade contém detalhes sobre as informações do usuário que você pretende coletar em seu site. Esta página é exigida por lei em algumas regiões.
Editando a página inicial
Usaremos o plugin Elementor para personalizar as páginas do site. O Elementor é um dos melhores plugins de construção de arrastar e soltar para projetar páginas da web robustas. Possui mais recursos do que o bloco padrão do WordPress e o editor clássico.
Você já deve ter o Elementor instalado em seu site se importou um modelo inicial.
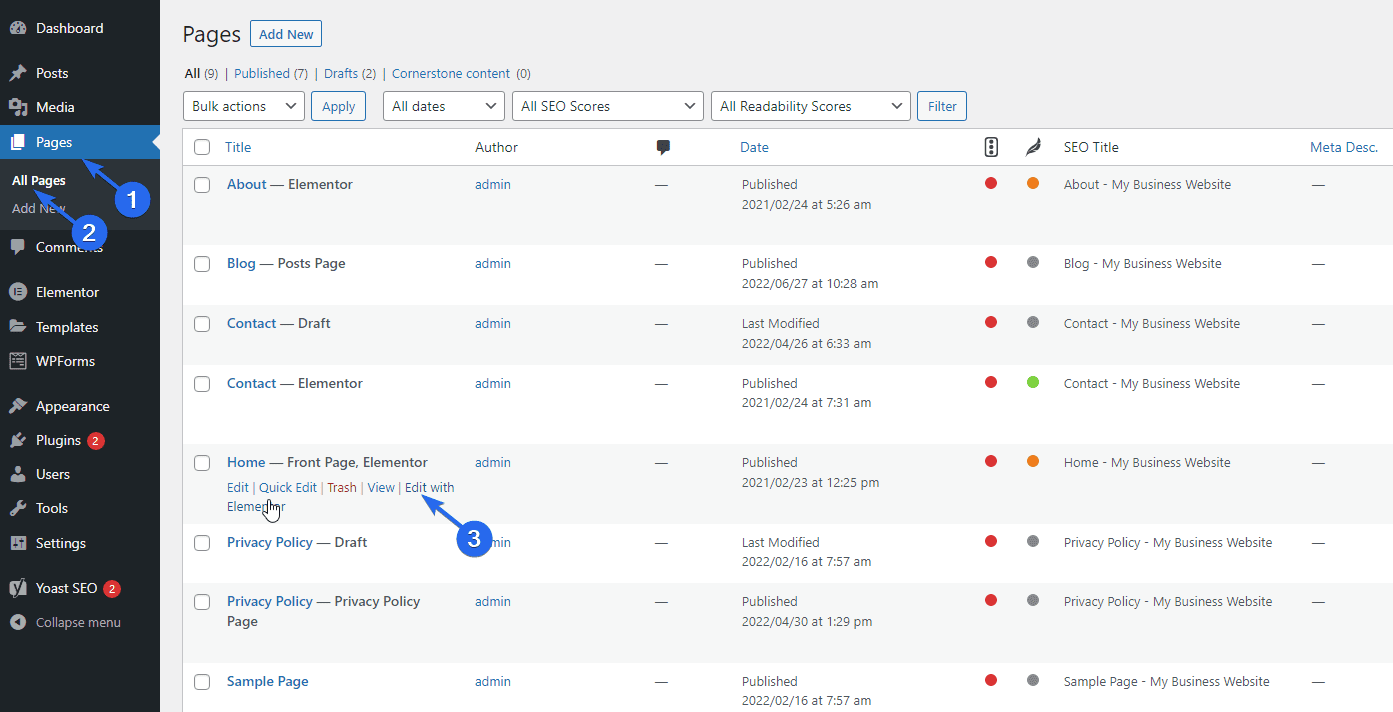
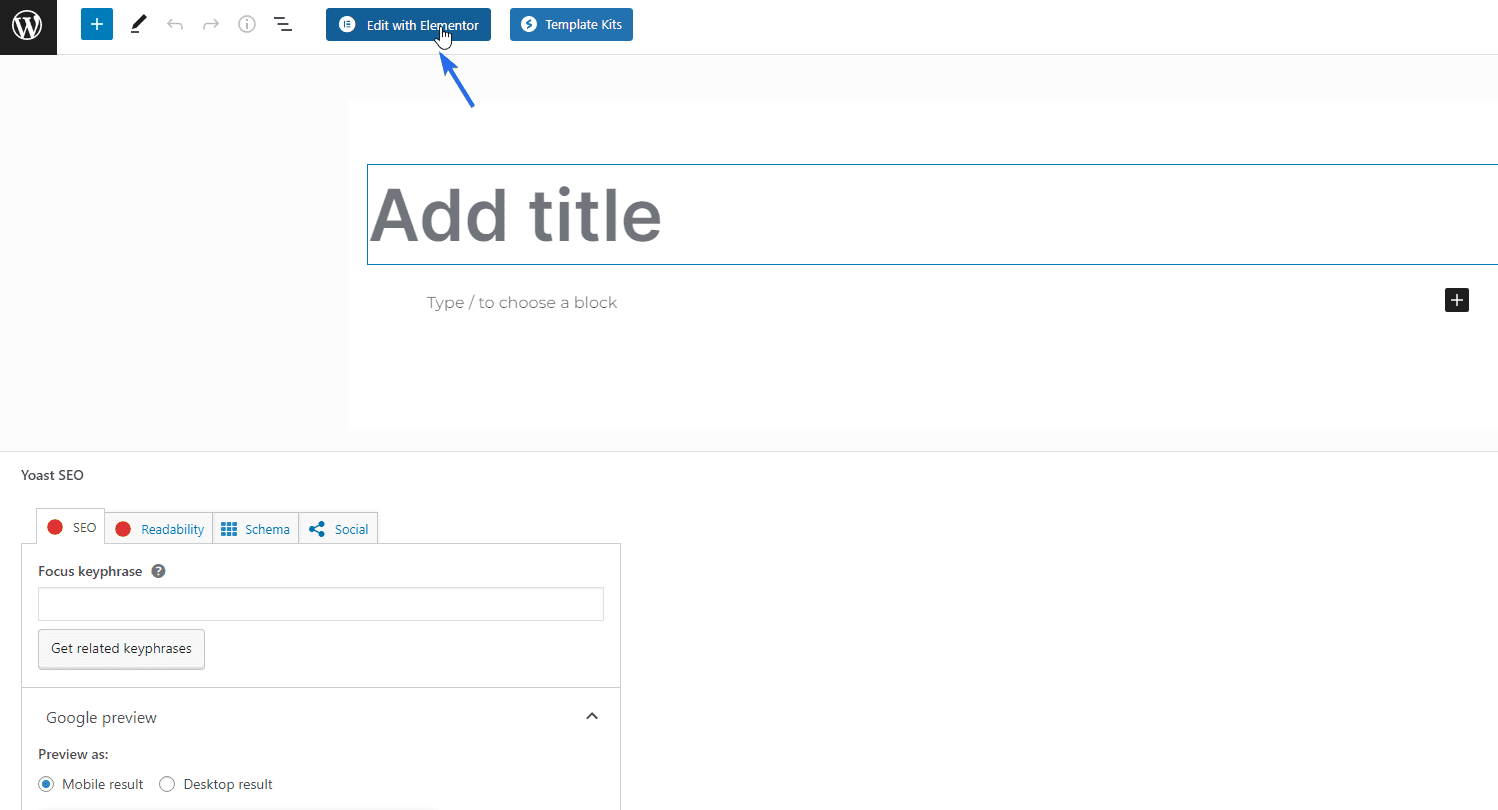
Para editar uma página, vá para Páginas >> Todas as páginas . Em seguida, passe o mouse sobre a página que deseja editar e selecione Editar com Elementor .

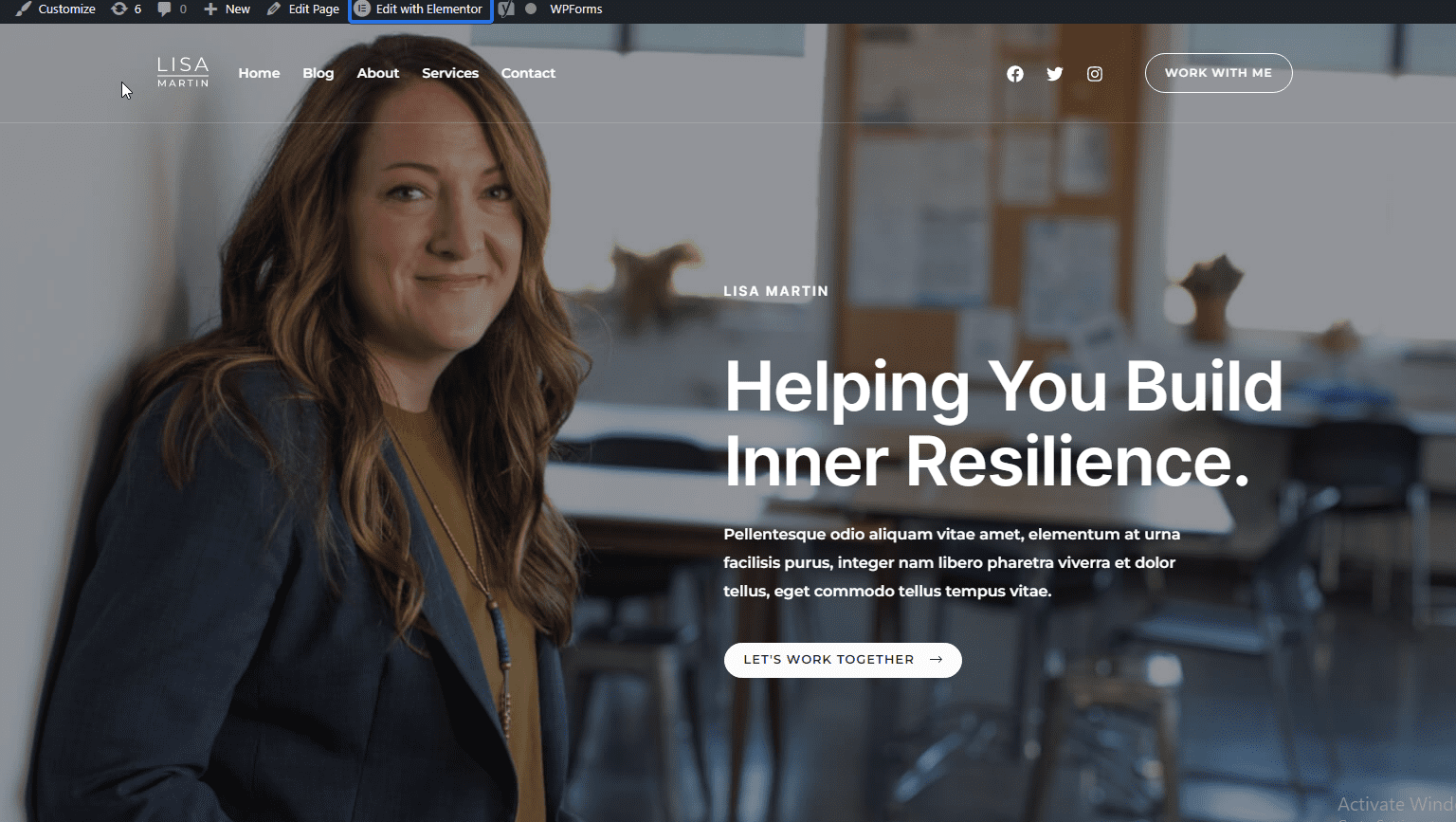
Alternativamente, ao visualizar a página, você pode acessar o construtor Elementor clicando no botão Editar com Elementor .

No construtor Elementor, você pode customizar sua página e editar os dados fictícios do modelo inicial.

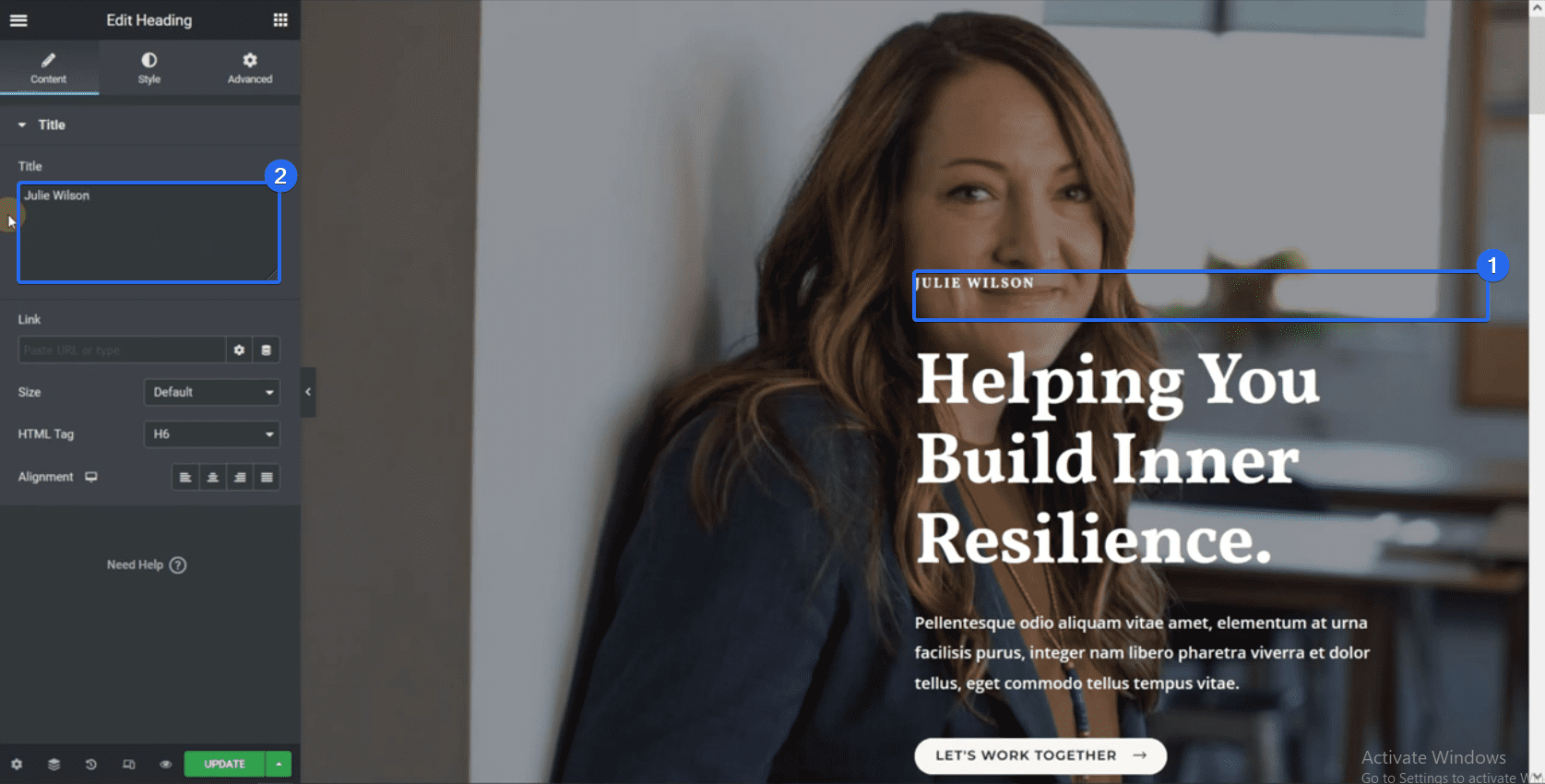
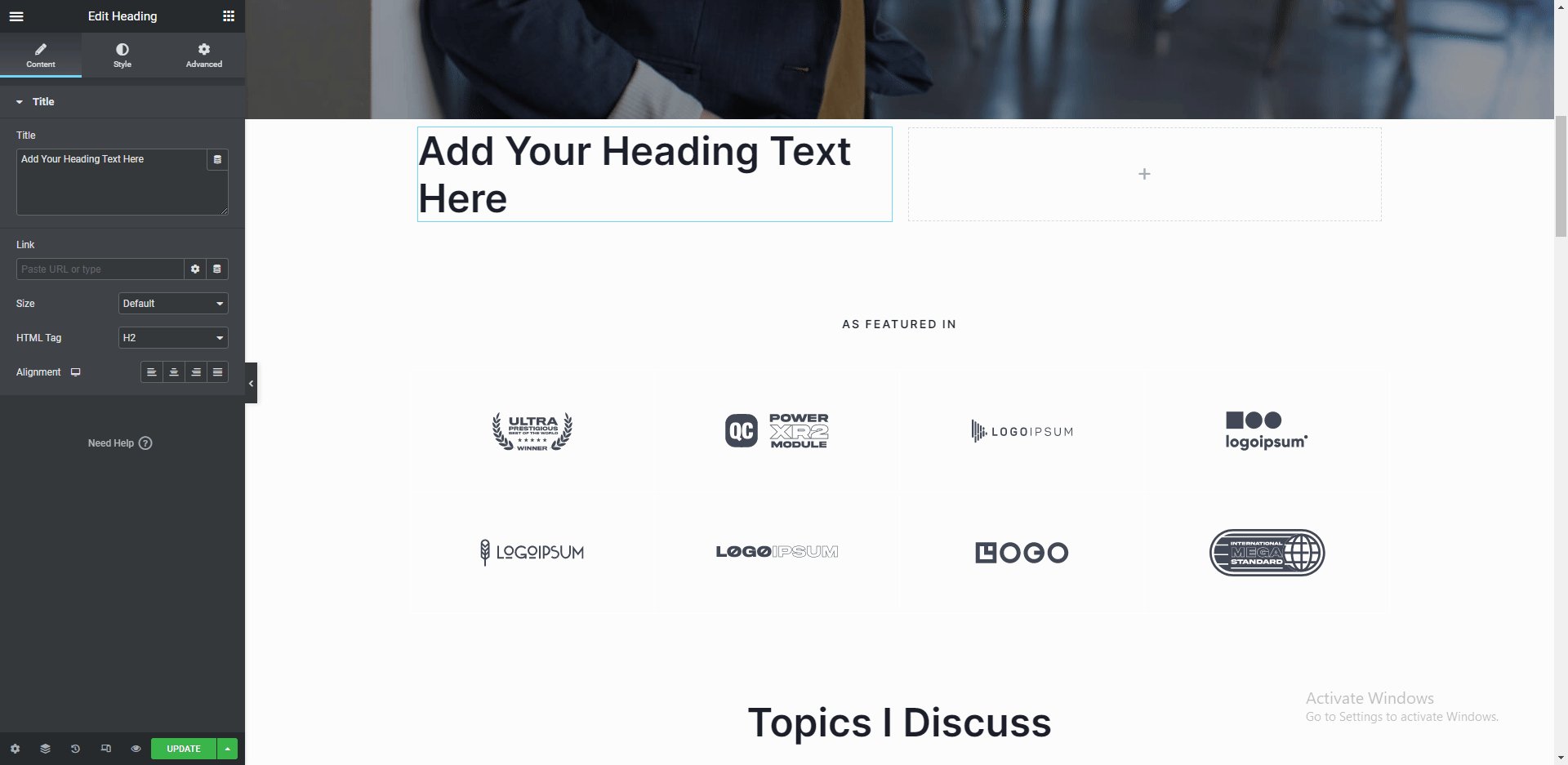
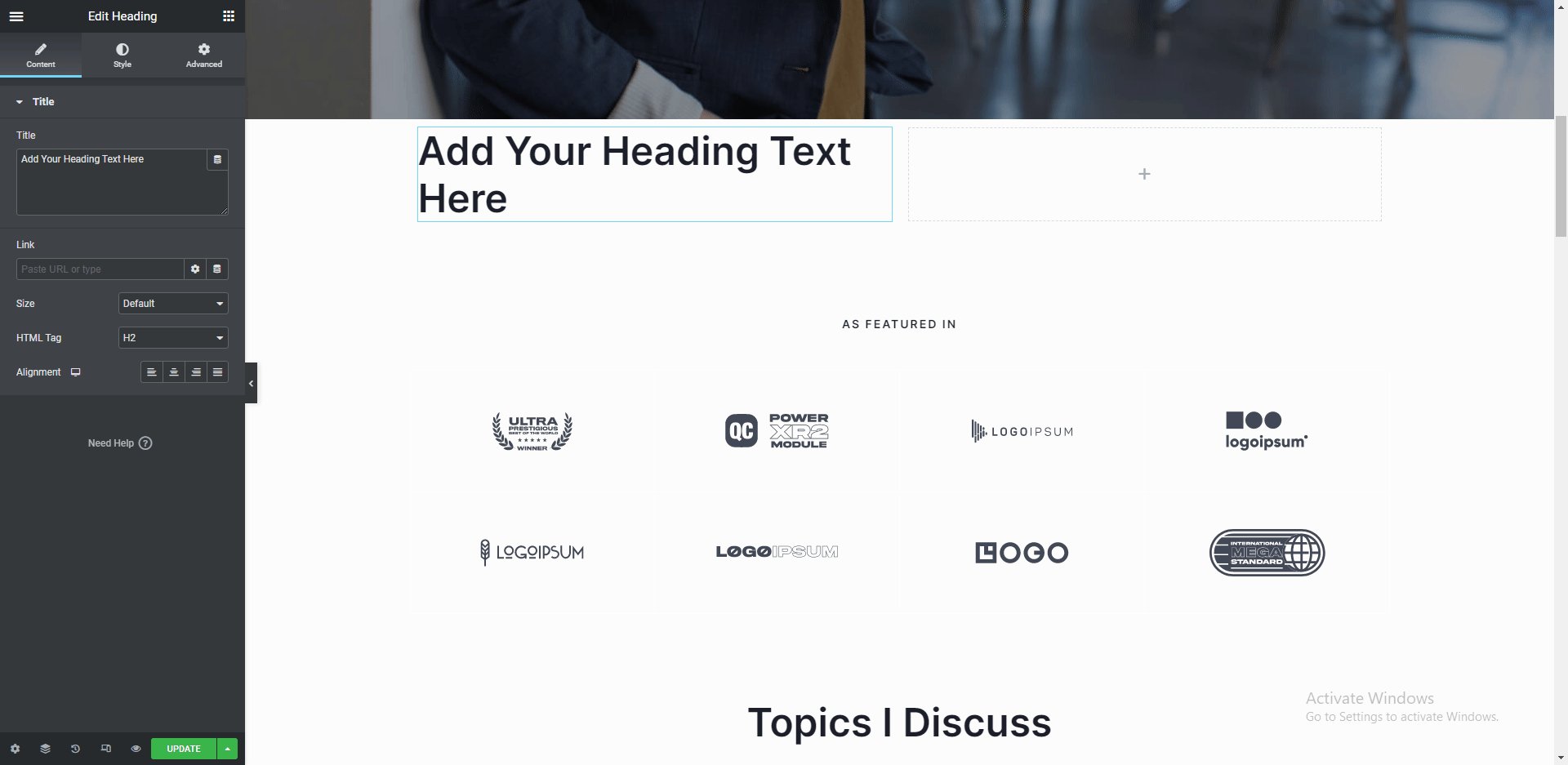
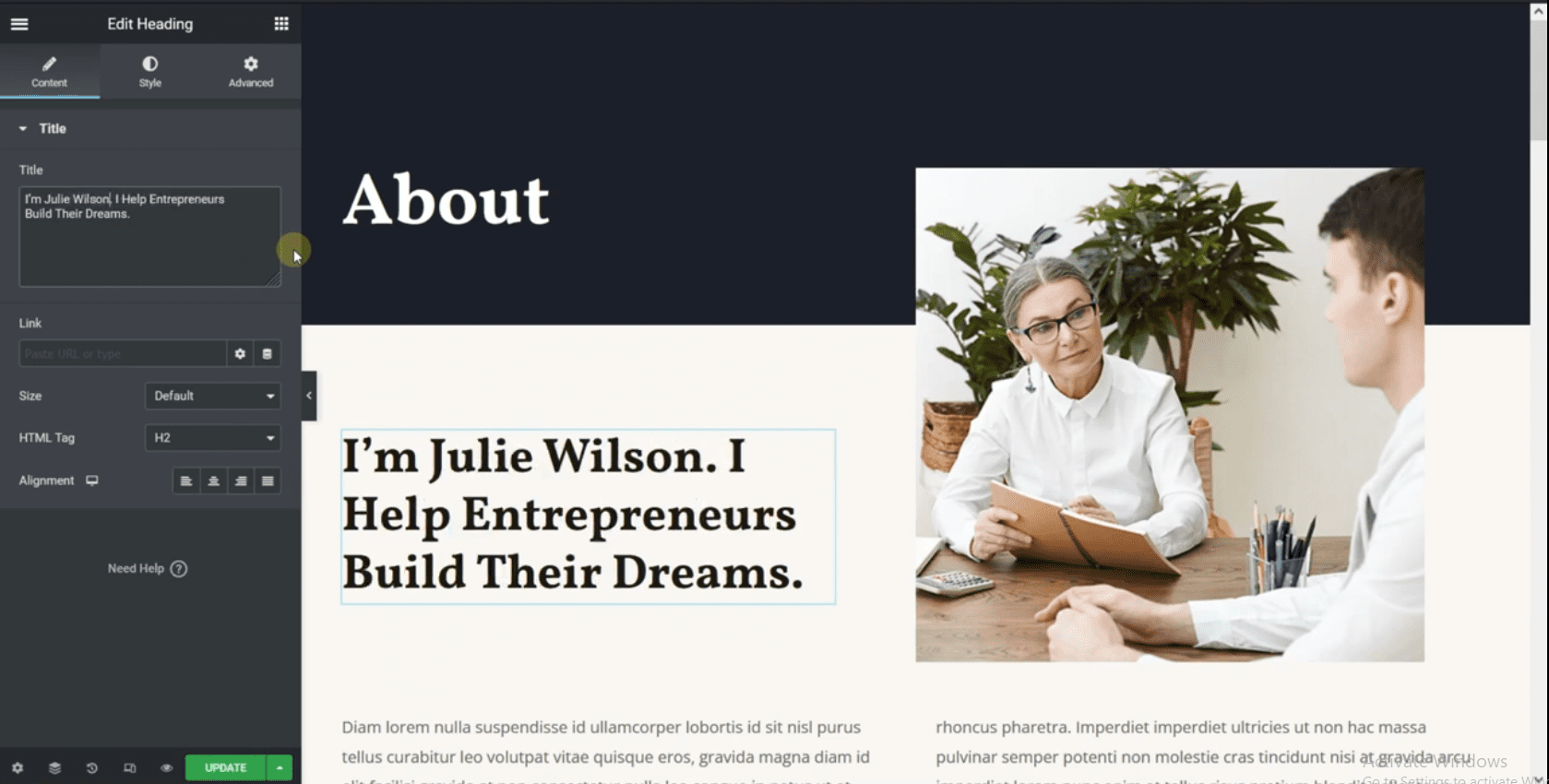
Você pode editar um elemento clicando nele. Quando você fizer isso, um editor de texto aparecerá na barra lateral esquerda. Você pode alterar o conteúdo do bloco neste editor.

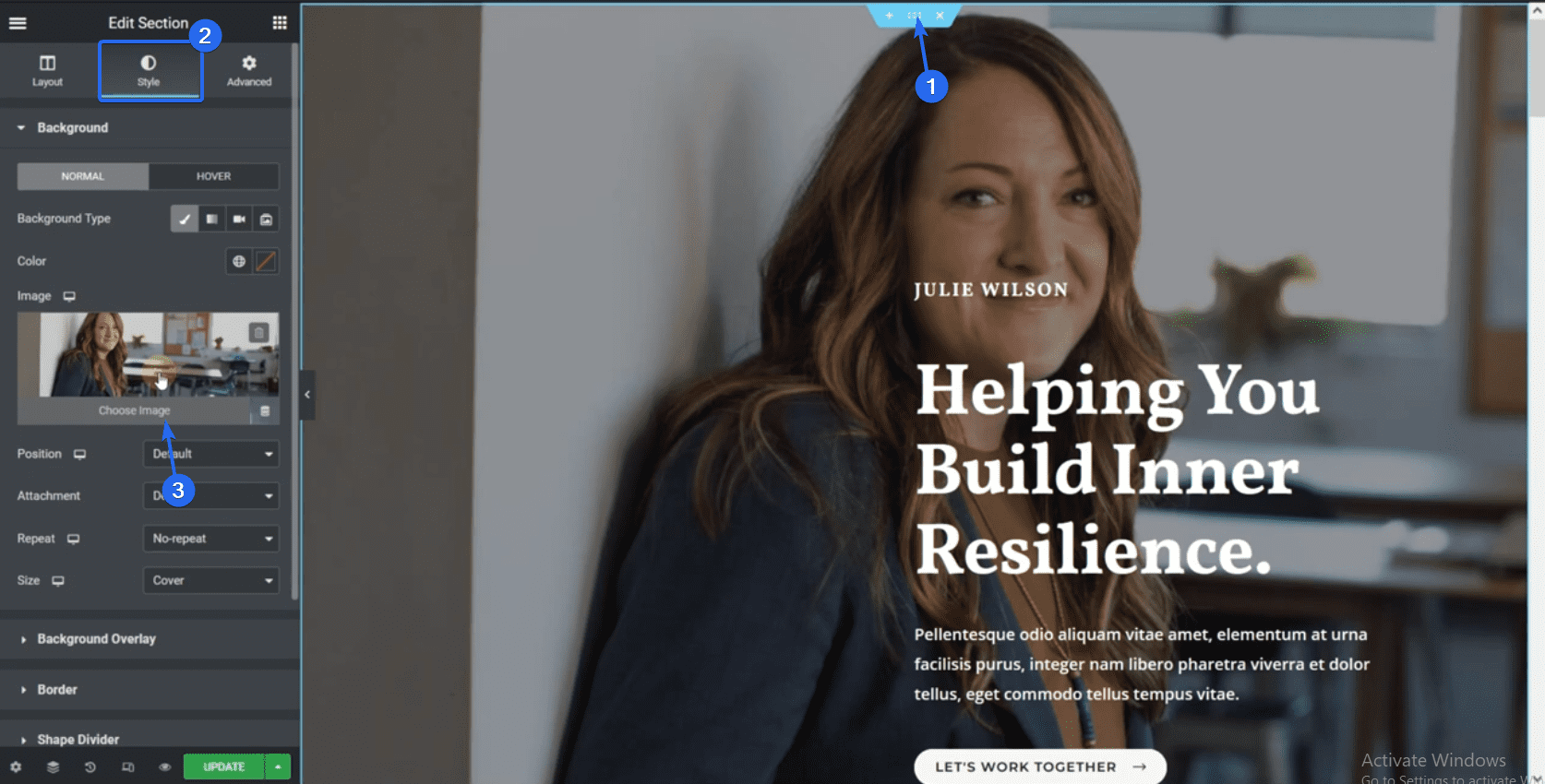
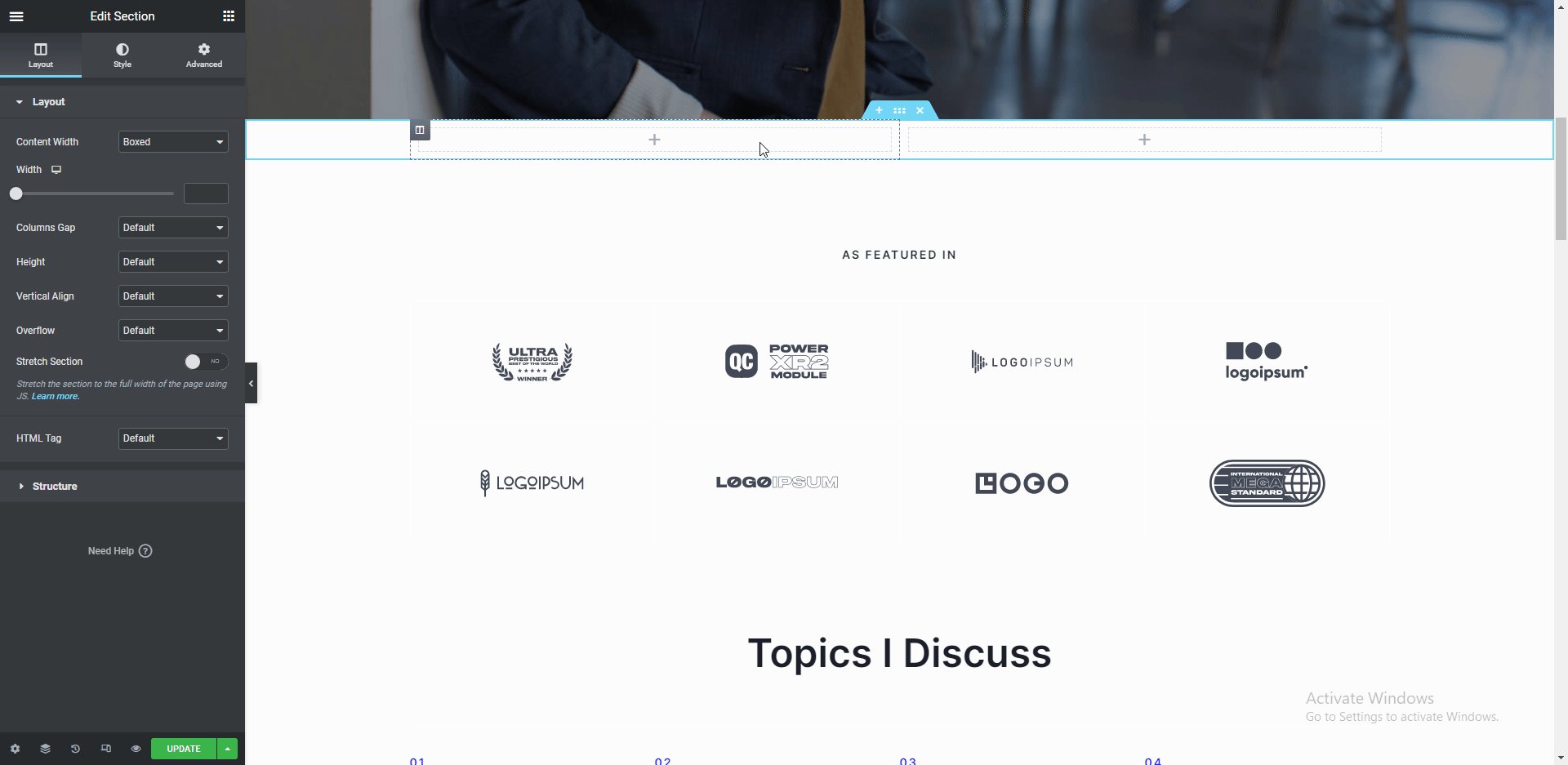
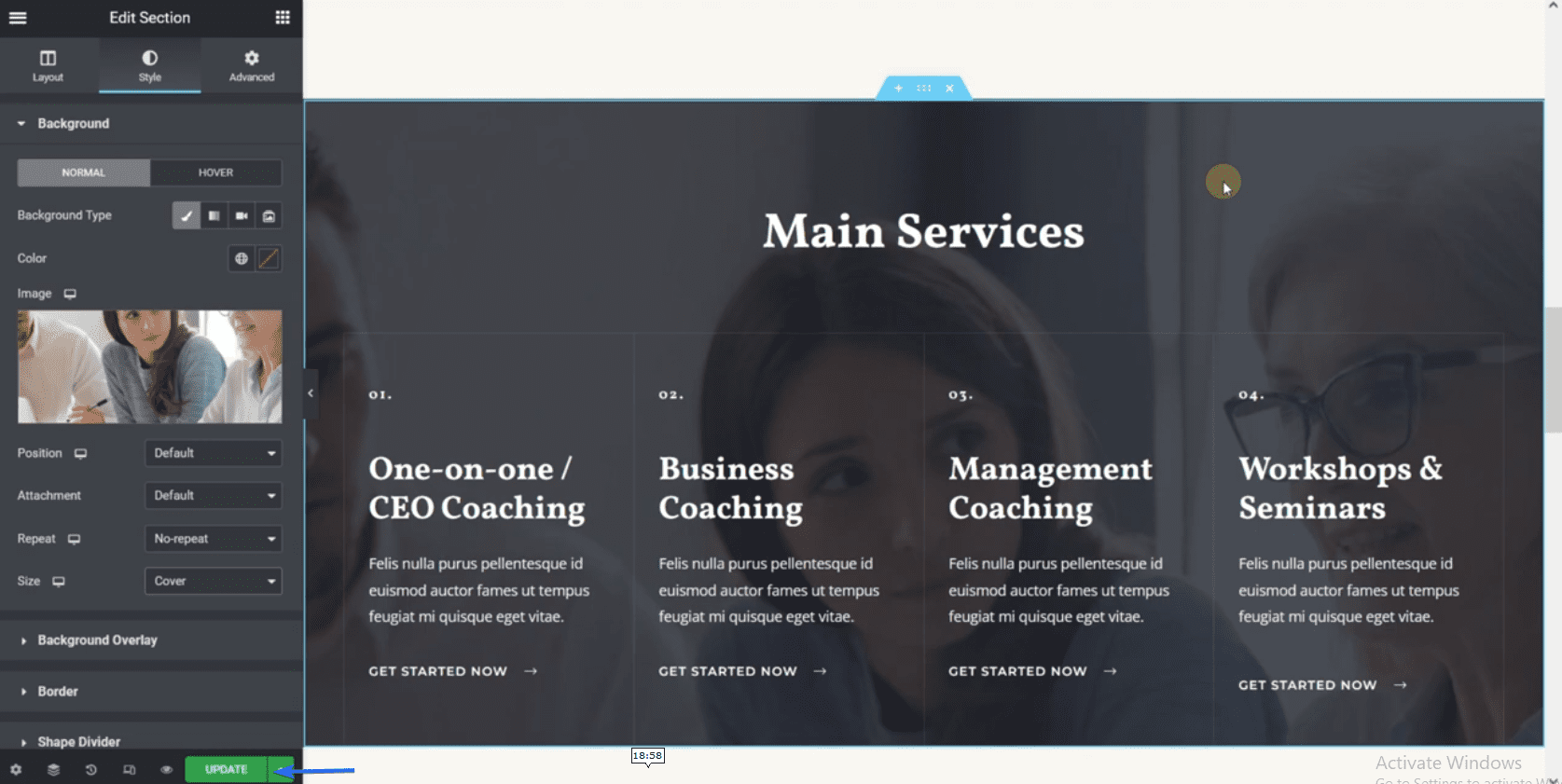
Para alterar a imagem de fundo de uma seção, clique no ícone para selecionar o bloco inteiro. Em seguida, clique na guia Estilo para abrir a página de personalização.

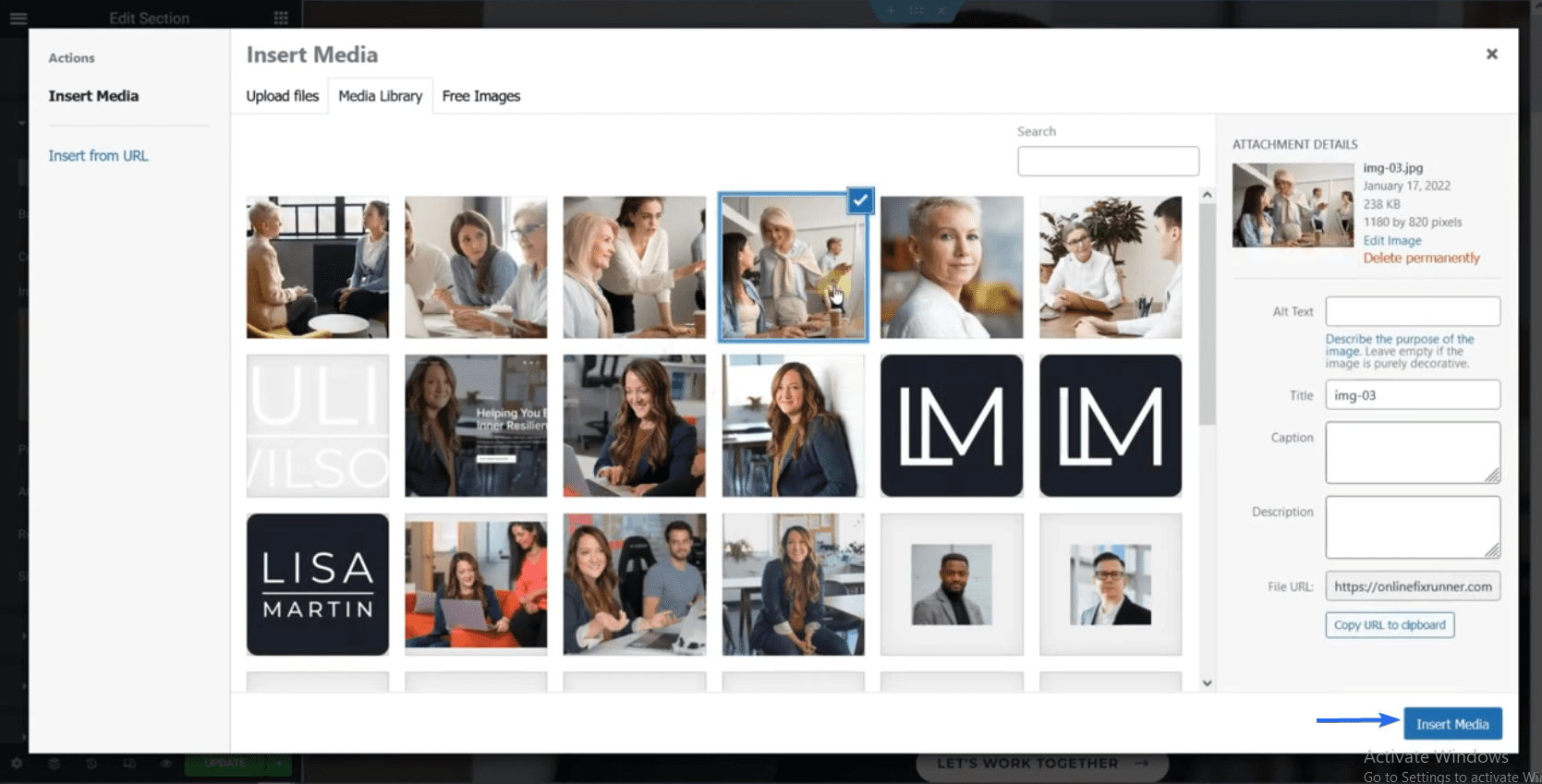
Aqui, você pode escolher uma imagem diferente da sua biblioteca de mídia. Você pode fazer upload de suas imagens de negócios para seu site e selecionar a que deseja exibir aqui.
Quando selecionado, clique em Inserir mídia para usar a imagem como plano de fundo.

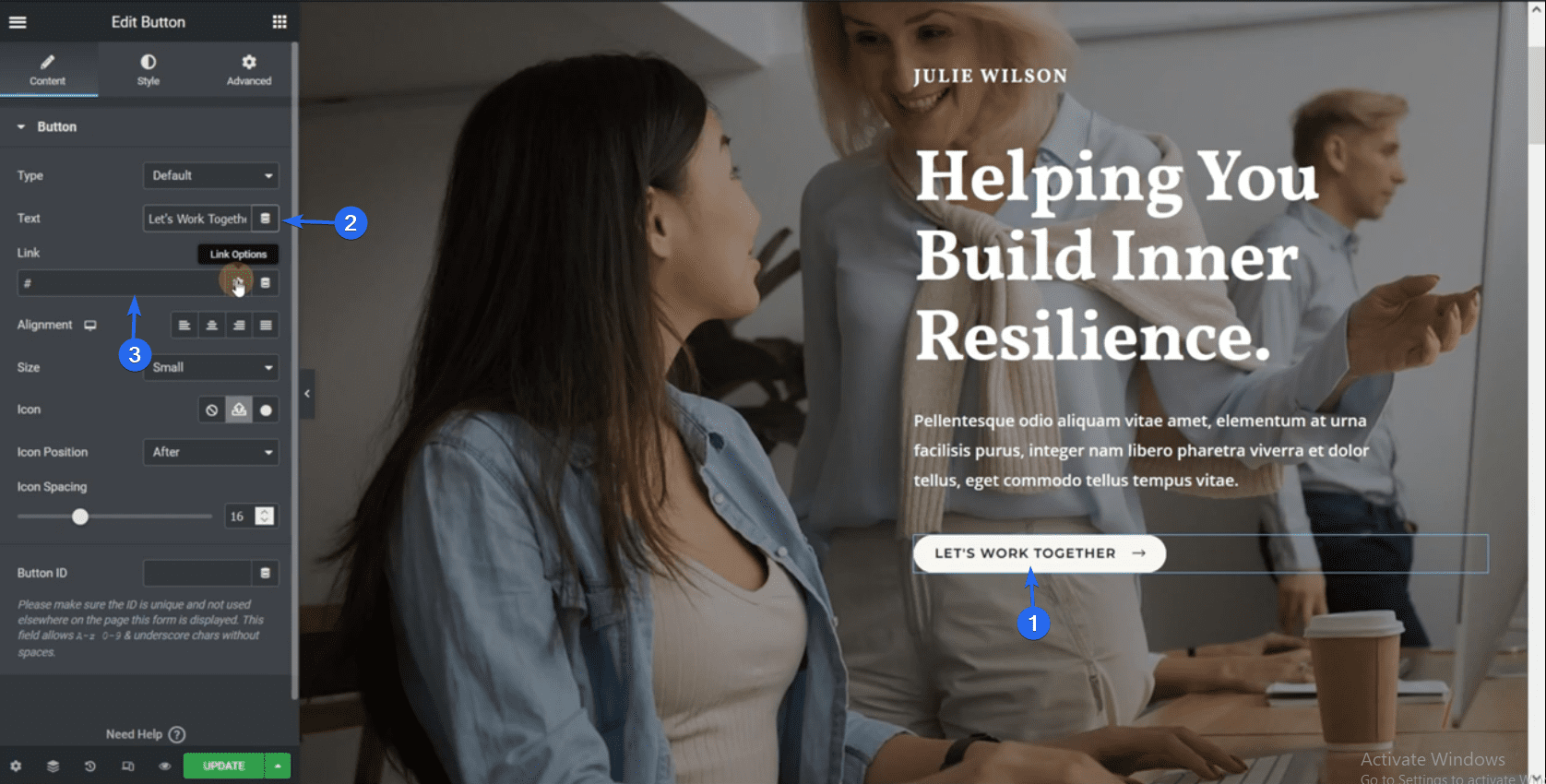
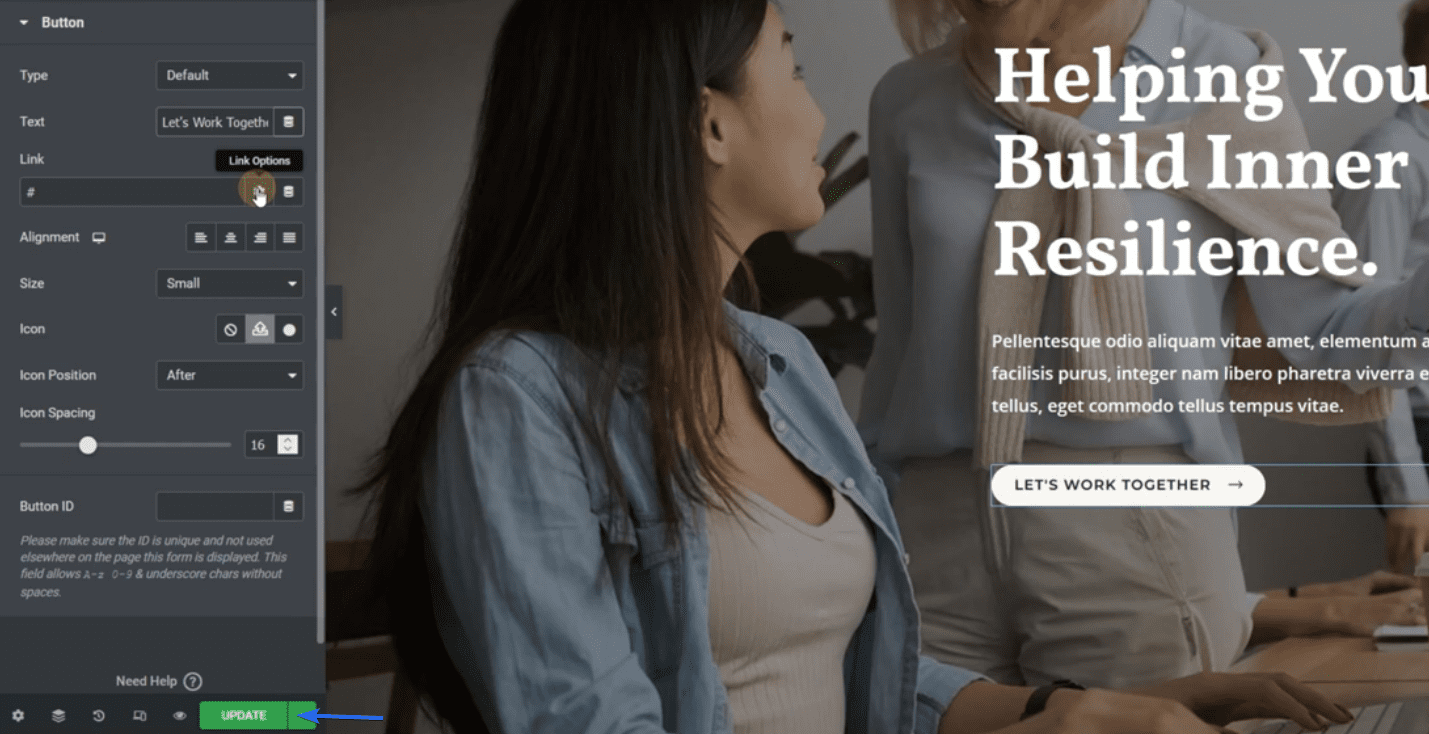
Em seguida, vamos mostrar como editar um botão. Clique no botão e altere o texto no menu da barra lateral. Você também pode vincular seu botão a uma página diferente. Para isso, adicione o URL da página na caixa “link”.

A edição de outros blocos Elementor em uma página segue as mesmas etapas explicadas acima. O modelo que importamos usa dados fictícios e textos de espaço reservado em alguns dos elementos. Portanto, você precisa substituir os dados fictícios por suas informações comerciais.
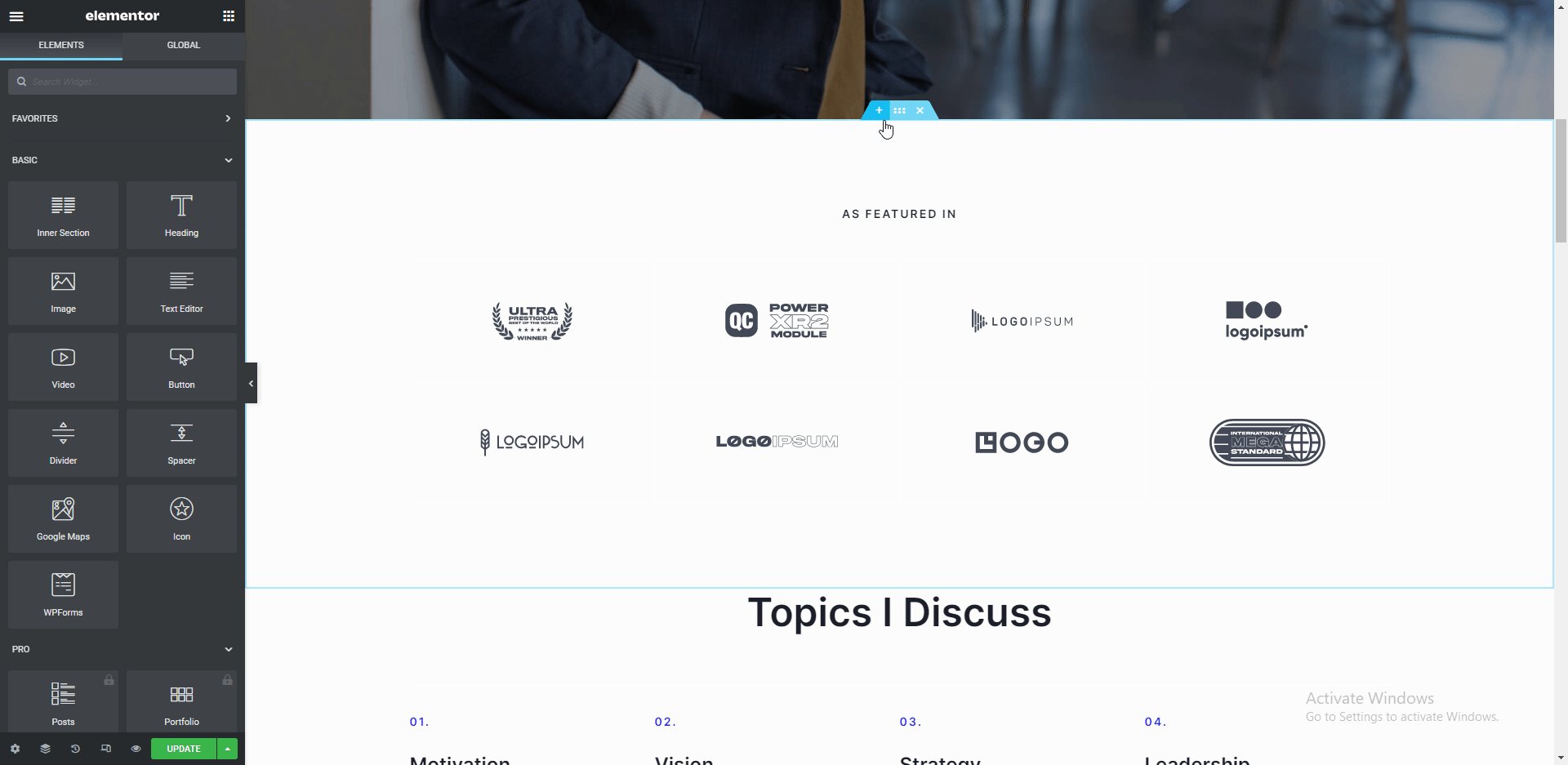
Adicionando uma nova seção
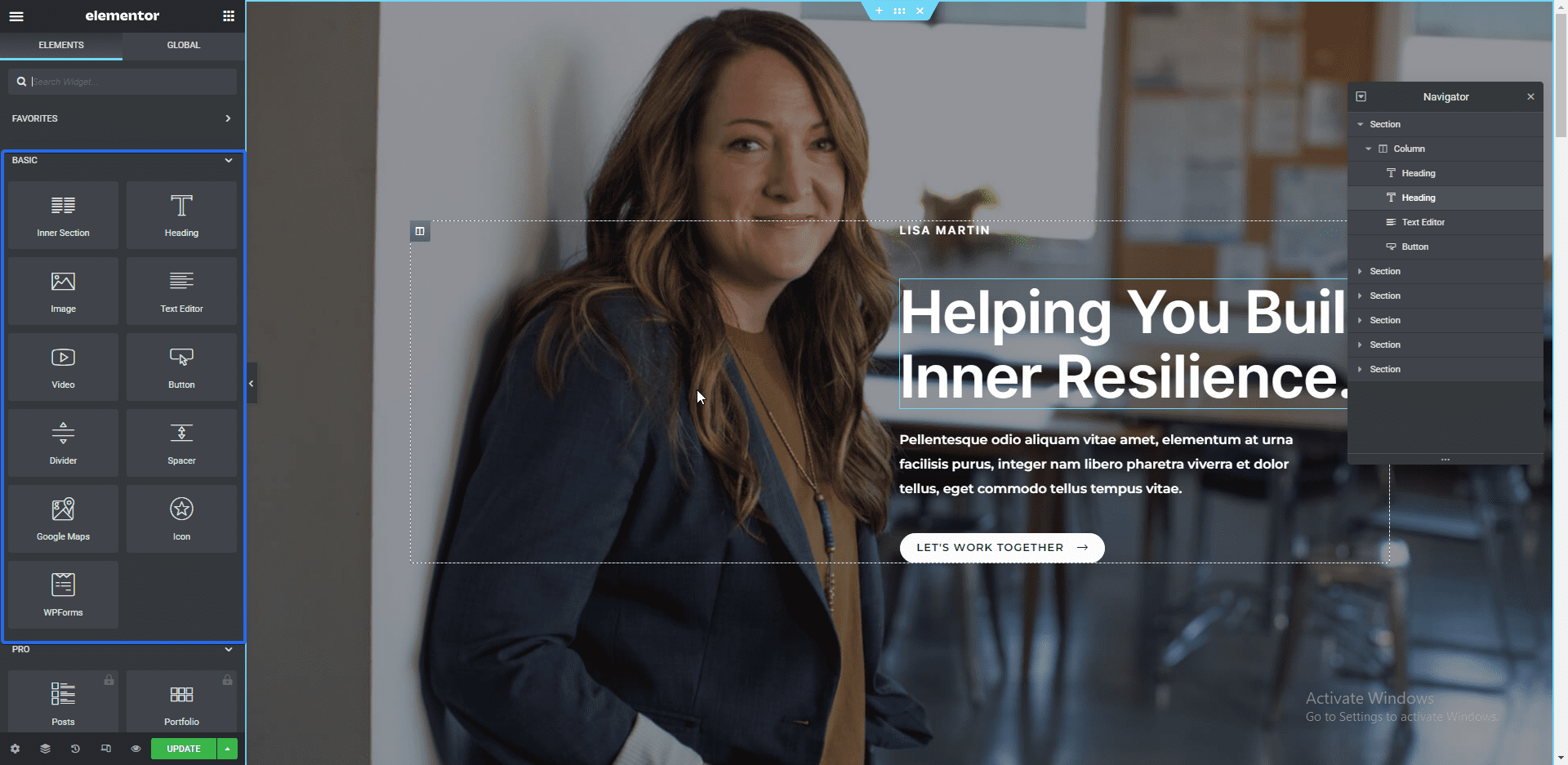
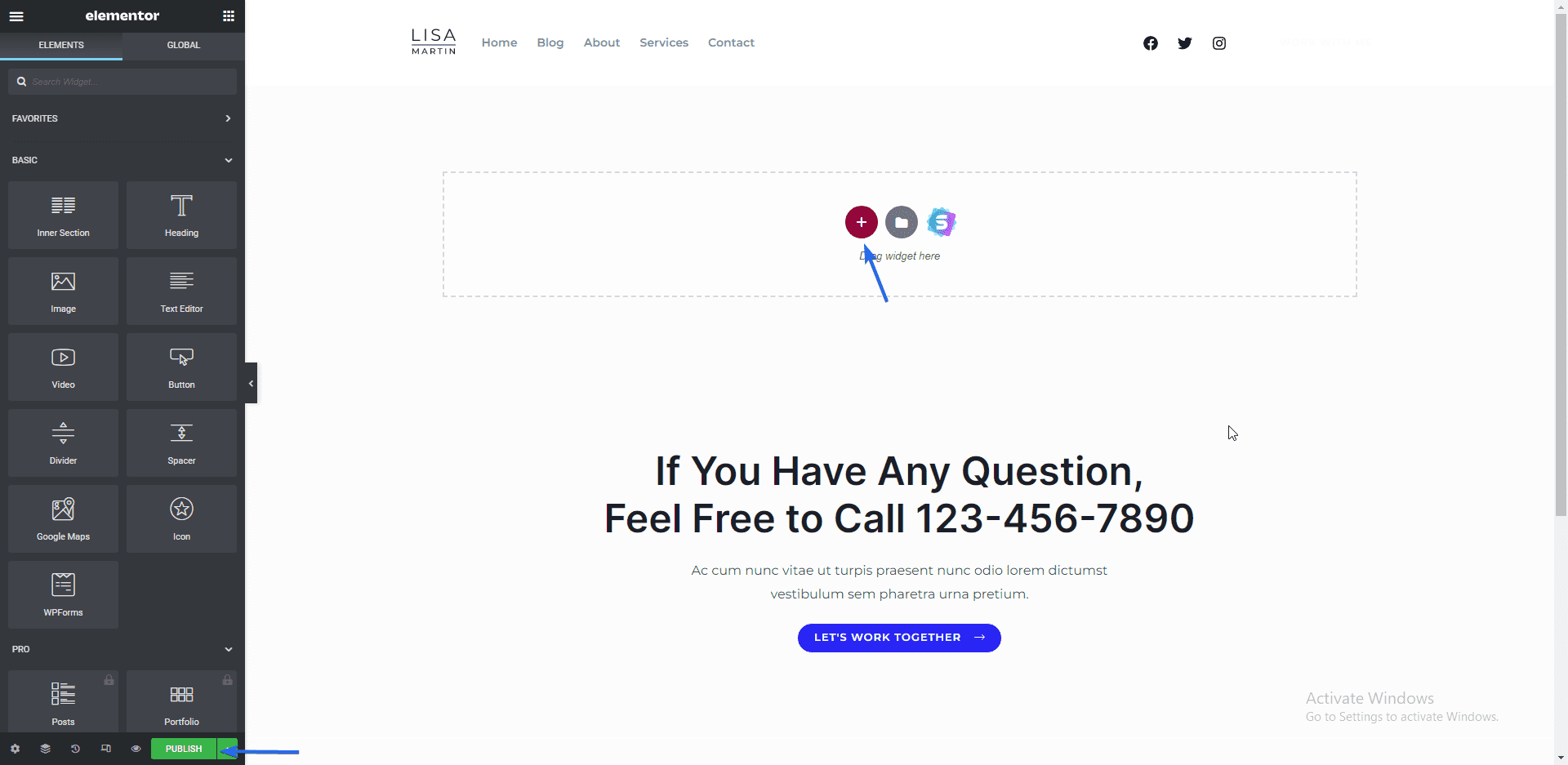
Para adicionar uma nova seção Elementor, clique no ícone de adição ao lado do local em que deseja adicionar a seção. Depois disso, selecione a estrutura que deseja para a seção.

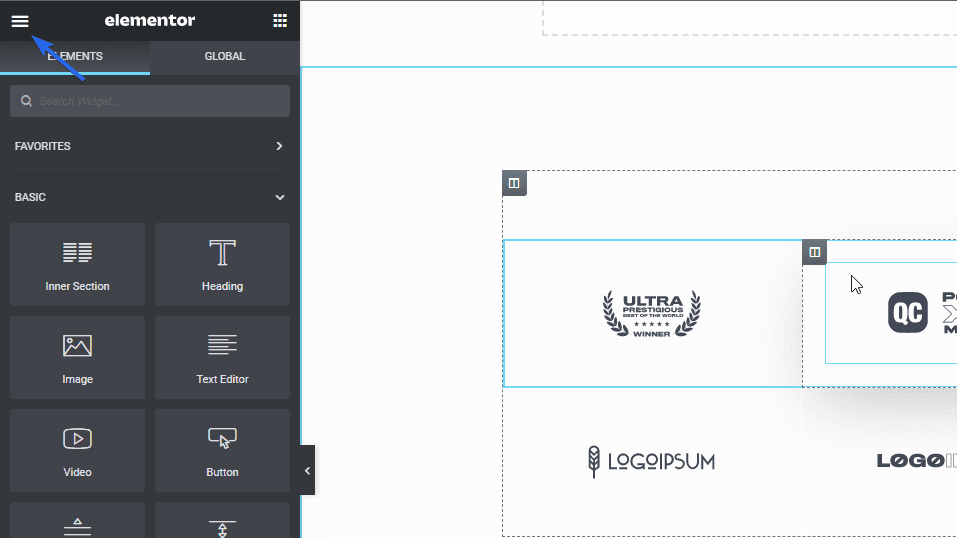
Para adicionar elementos à nova seção, clique no ícone Mais e escolha o elemento que deseja adicionar. Você também pode arrastar e soltar elementos, como mostrado acima.
Há muitos elementos disponíveis para você escolher, como texto, título e imagens. Após editar sua página, clique no botão Atualizar para salvar suas alterações.

Sidenote: Temos tutoriais sobre como usar o Elementor em nosso canal do YouTube. Siga este link para assistir aos vídeos no YouTube.
Editando a página Sobre nós
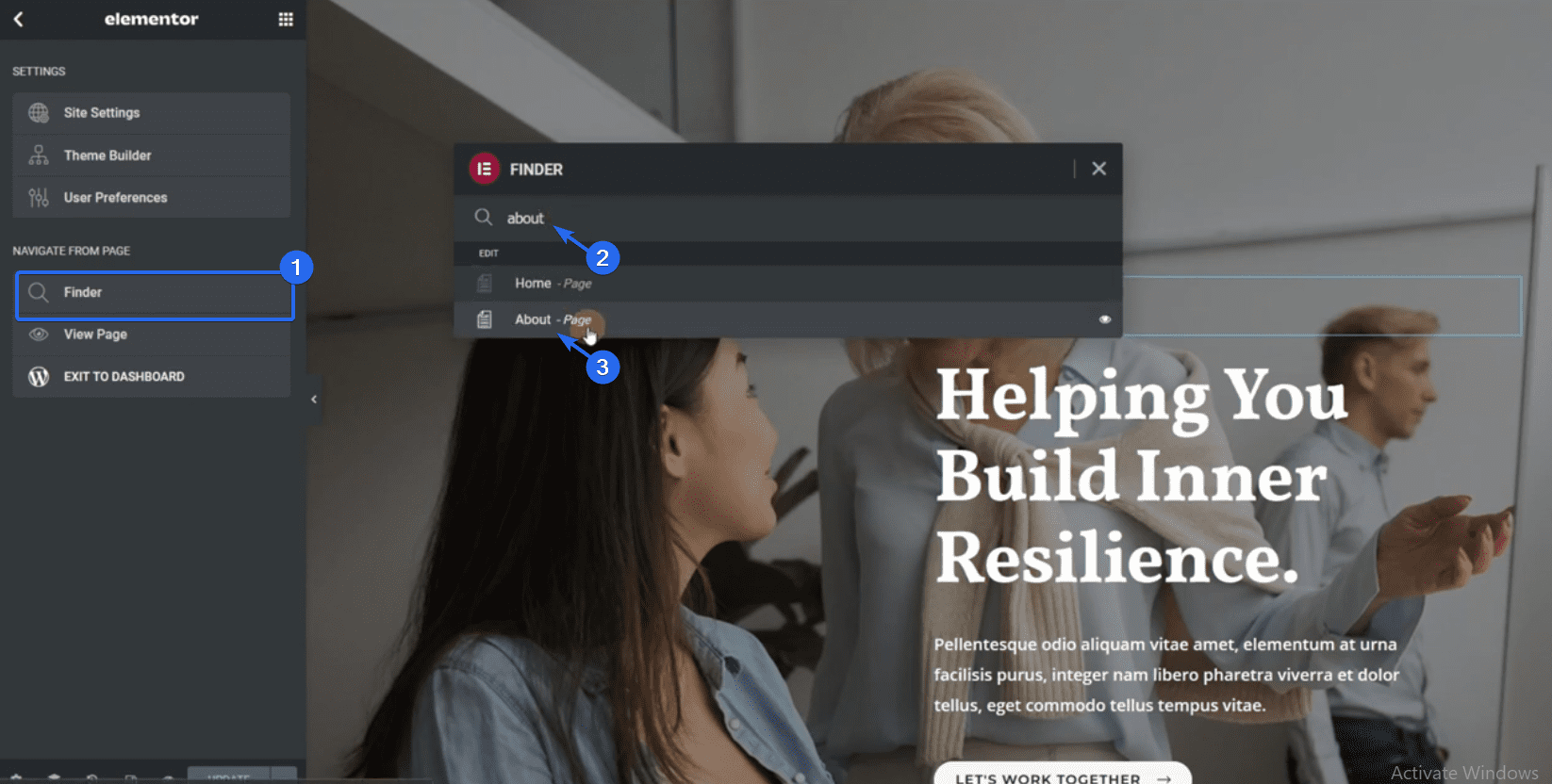
Para editar outra página no construtor Elementor, clique no ícone de 3 linhas horizontais.

Em seguida, clique no Finder e digite o nome da página que deseja procurar na caixa de pesquisa.

Depois de selecionar a página, o Elementor o redirecionará para essa página. Seguindo o mesmo procedimento que explicamos acima, você pode adicionar ou editar elementos na página.

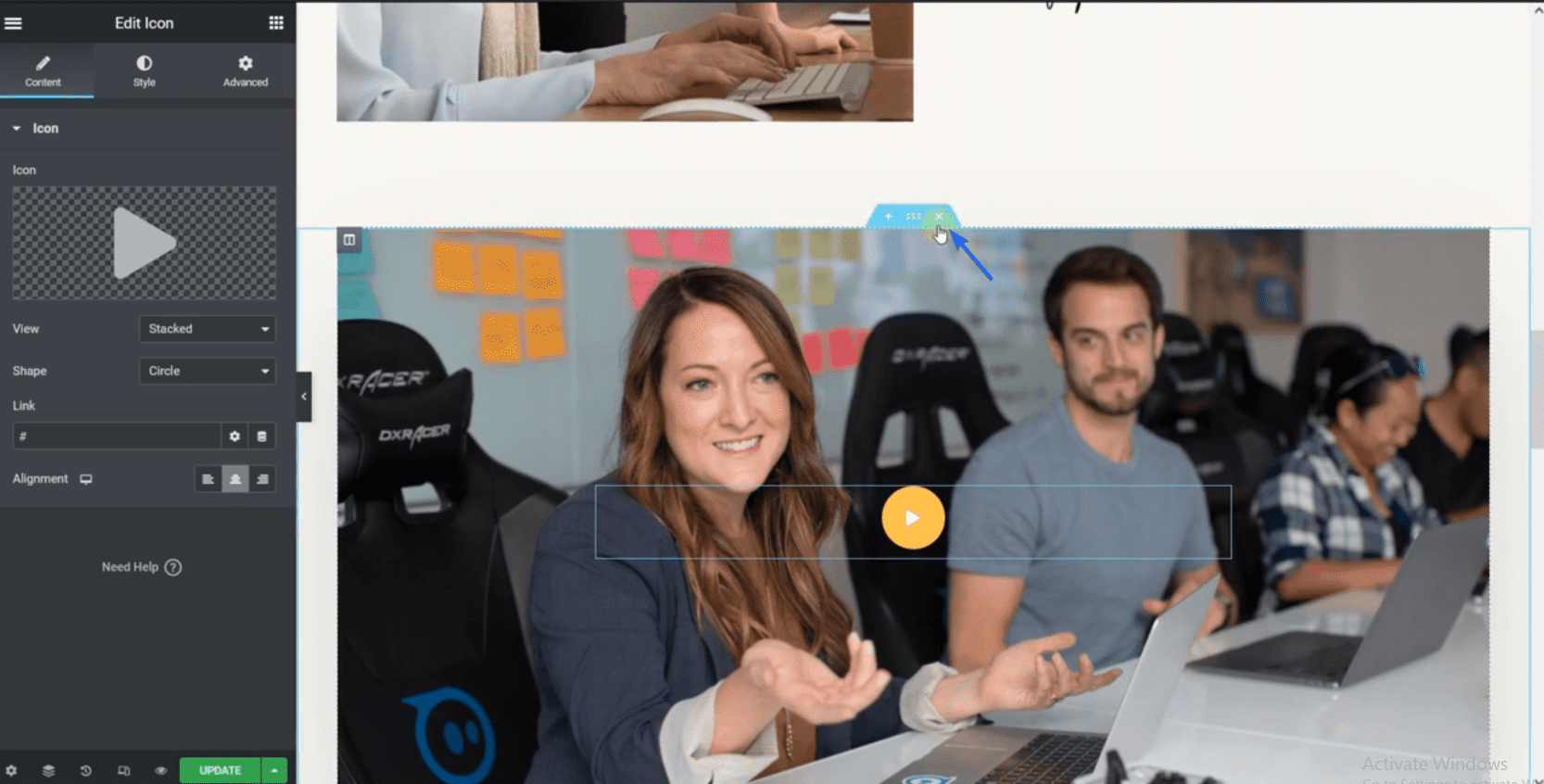
Se você deseja remover uma seção, clique no ícone X , que excluirá a seção inteira.

Da mesma forma, clique em Atualizar depois de fazer suas alterações.
Personalizando a página de contato
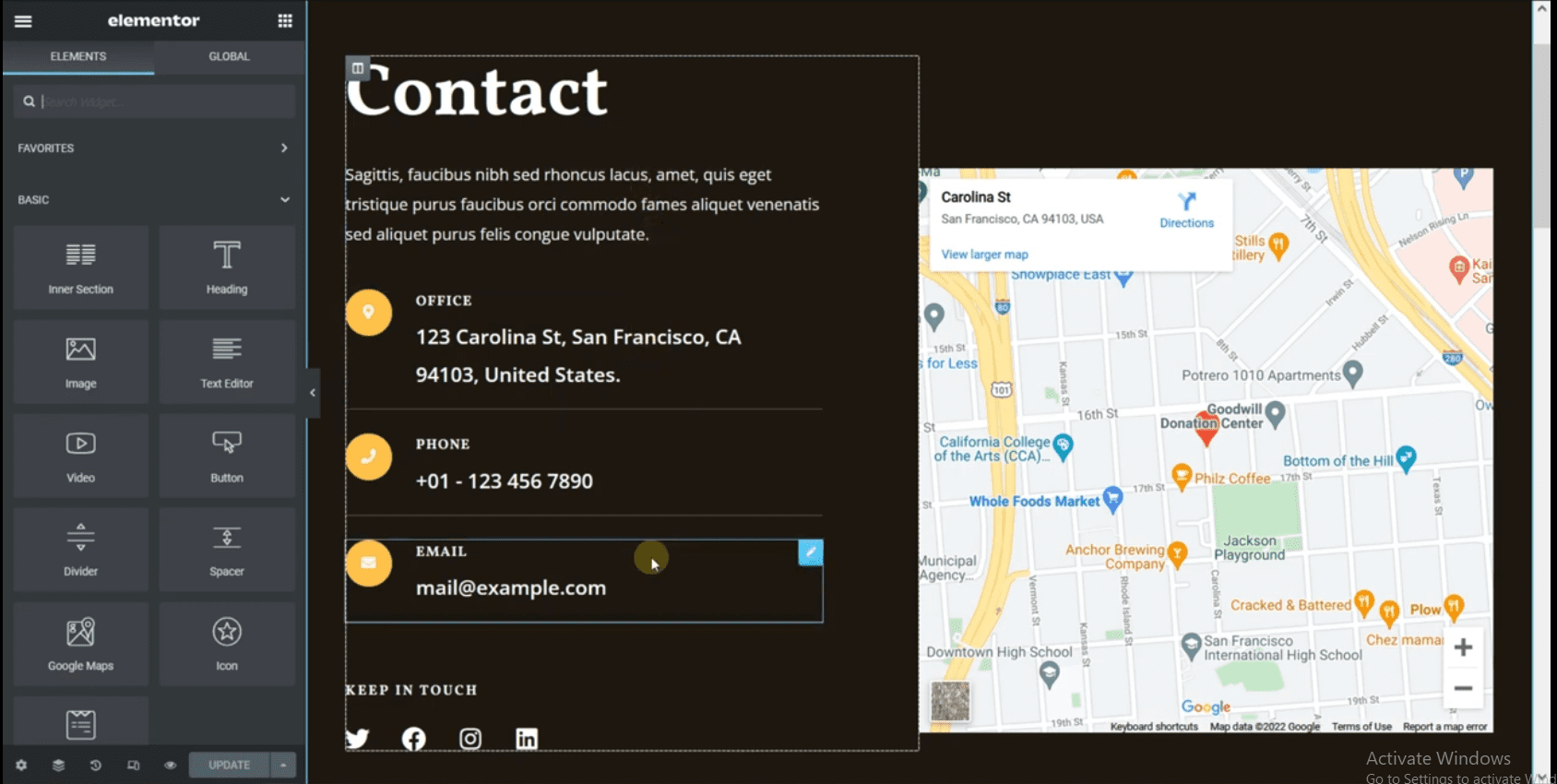
Primeiro, use o localizador para navegar até esta página no construtor Elementor. Você precisa adicionar seu endereço comercial e informações de contato nesta página.

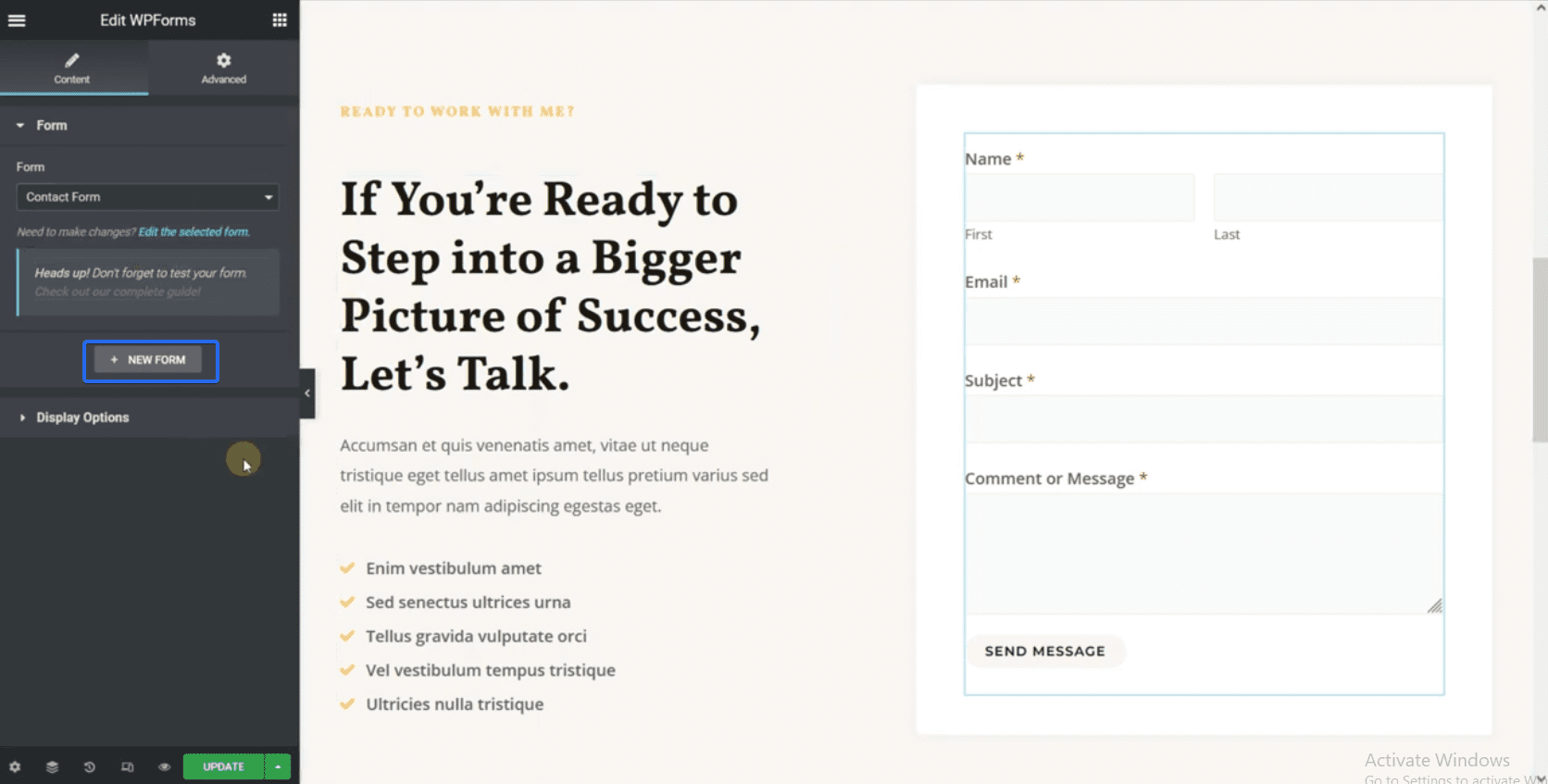
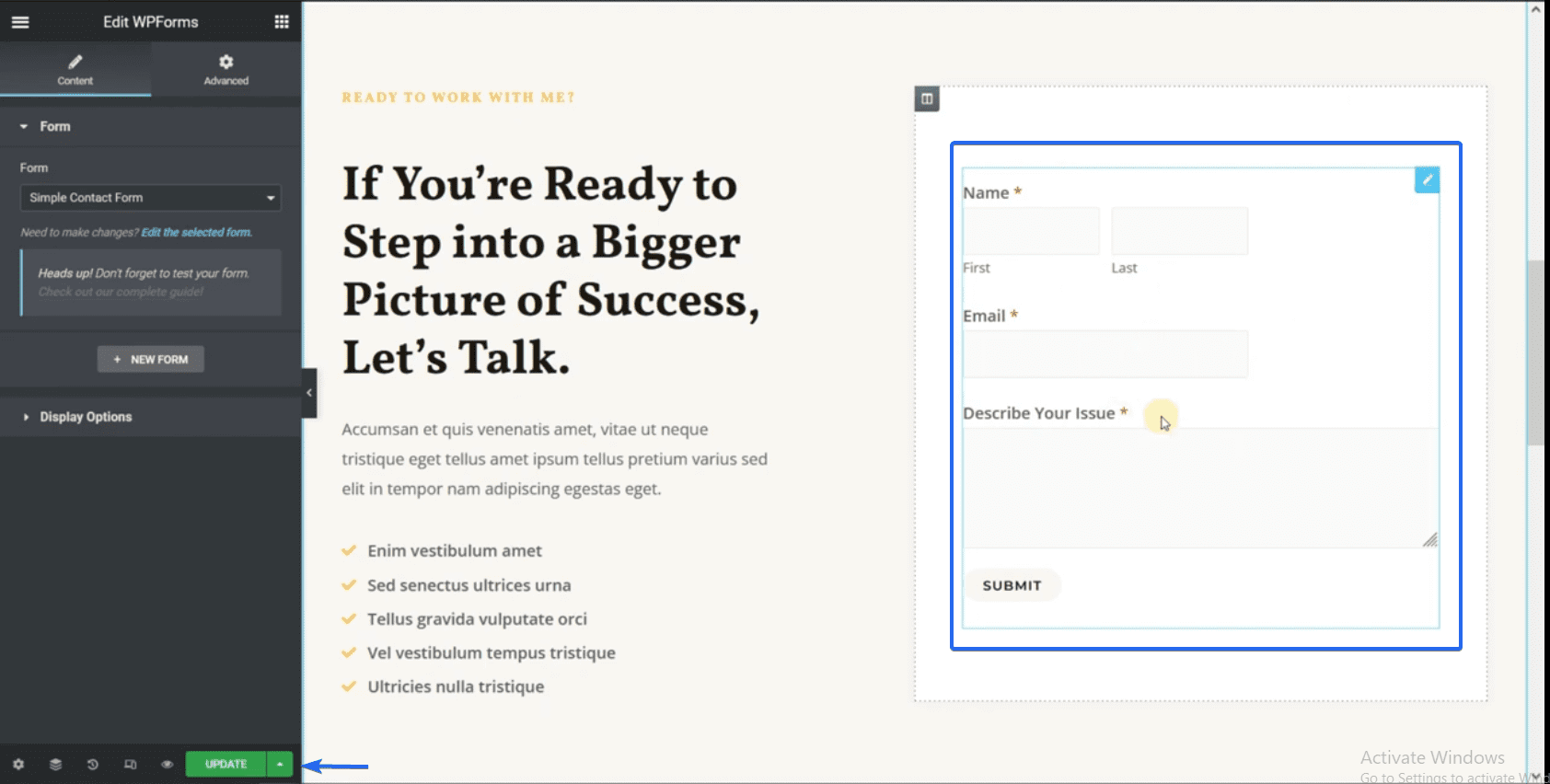
A página também possui um widget de formulário de contato. O formulário é feito usando o plugin WP Forms. Portanto, não temos acesso para editar os campos de formulário do construtor Elementor.
No entanto, você pode criar um novo formulário selecionando o botão Novo formulário .

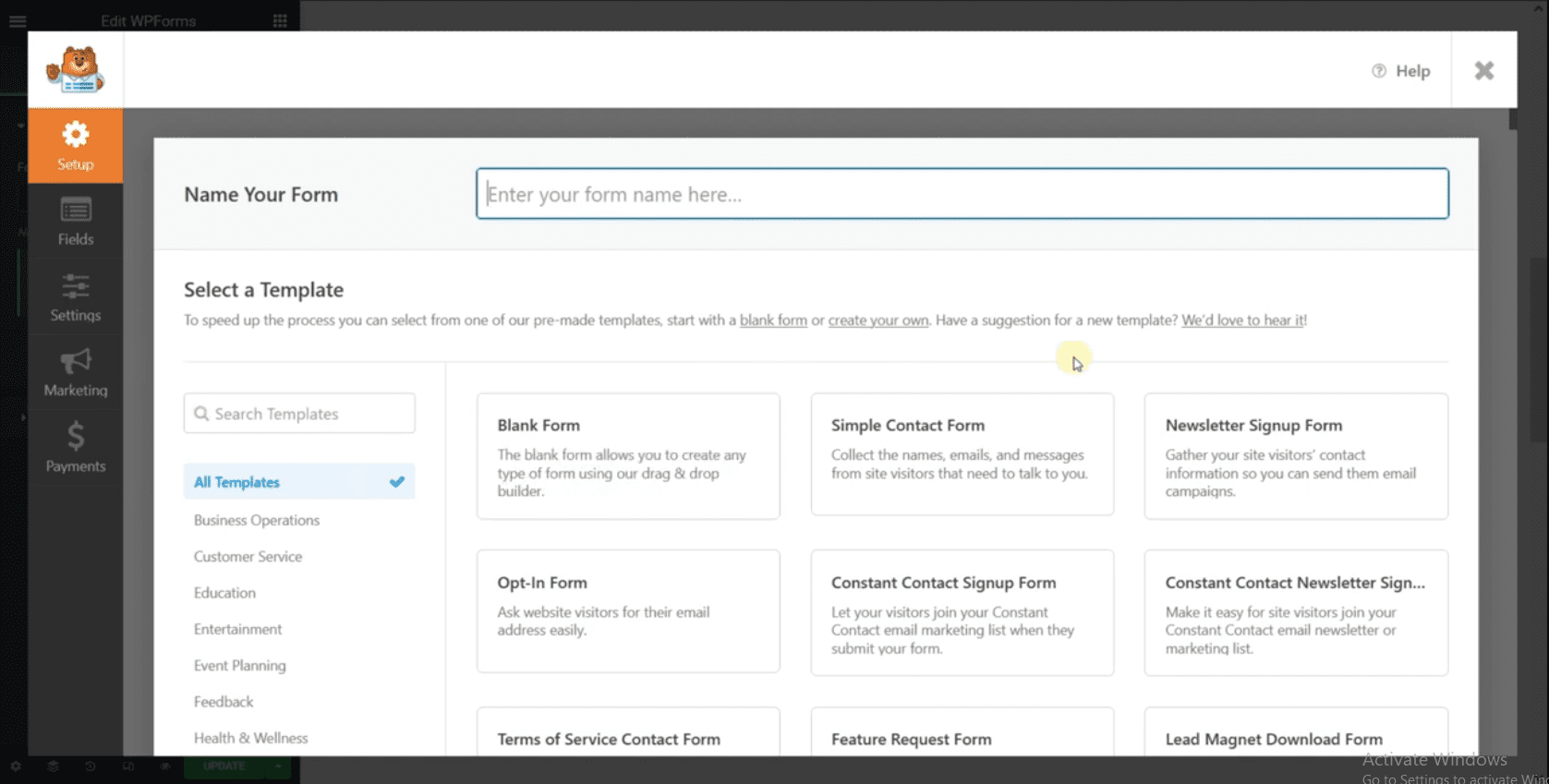
Em seguida, selecione a opção Formulário de contato simples . Isso gerará um novo formulário de contato para você.

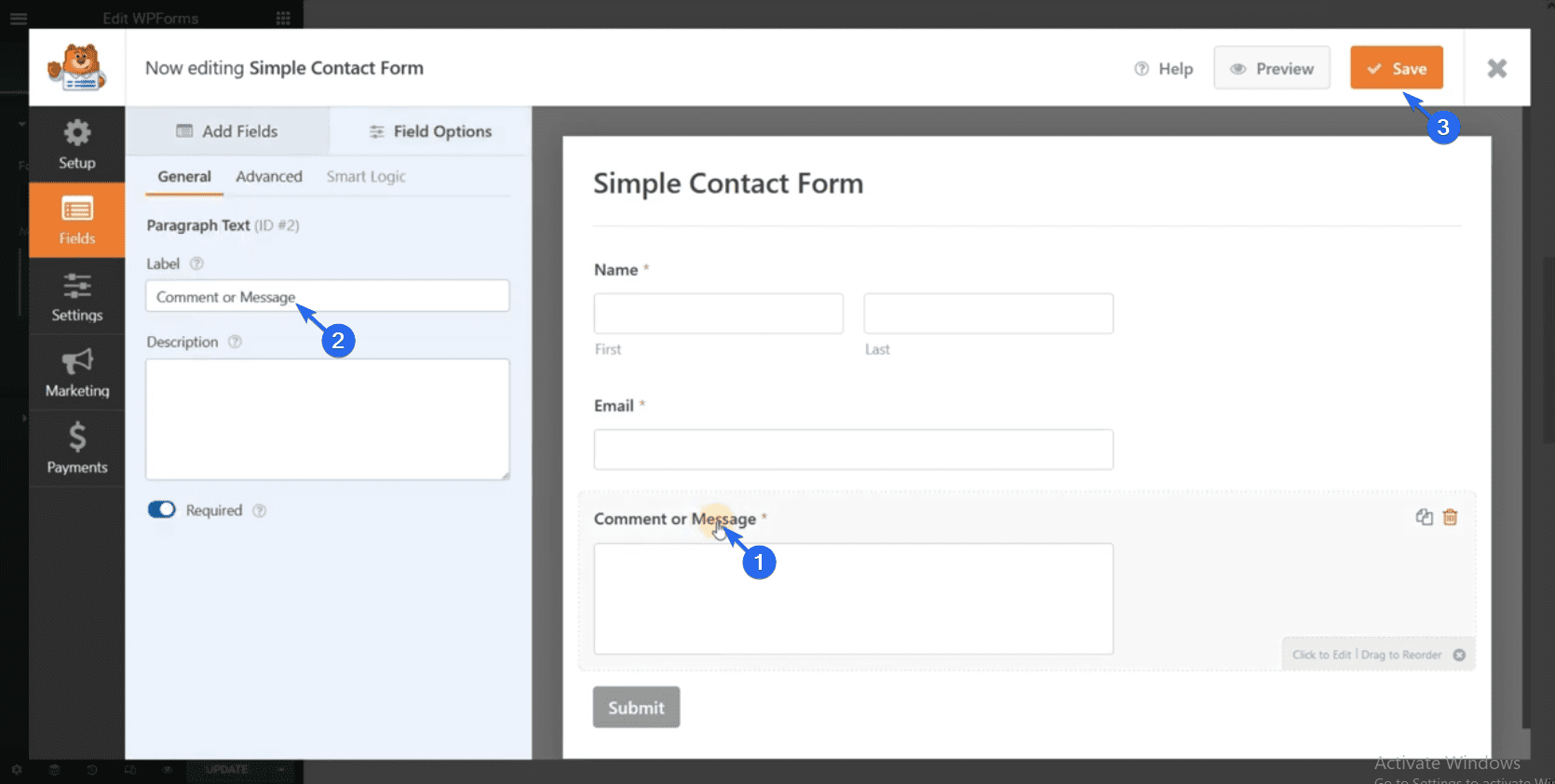
Você pode selecionar um campo para editá-lo. Após configurar seu formulário de contato, clique no botão Salvar para criar seu formulário.

O novo formulário preencherá automaticamente o campo do formulário. Após editar a página, clique em Atualizar para salvar suas alterações.

Editando as páginas de serviços
Você pode navegar para a página de serviços usando o recurso Finder no Elementor. Na página de serviços, você precisa atualizar os dados fictícios para incluir informações sobre sua empresa.

Você deve incluir todos os serviços que presta nesta página. Lembre-se de salvar suas alterações após editar a página.
Agora, quando você visualizar seu site, verá todas as alterações feitas.
Criando uma nova página no site da sua empresa
Para criar uma nova página, vá para Páginas >> Adicionar novo . No editor de postagem, clique no botão Editar com Elementor para personalizar a página com o Elementor.

A partir daí, você pode começar a adicionar elementos à nova página. Após personalizar a página, clique no botão Publicar para salvar suas alterações.

Se você precisar criar mais páginas no site da sua empresa, basta seguir o mesmo processo explicado acima.
Gerando a página de política de privacidade
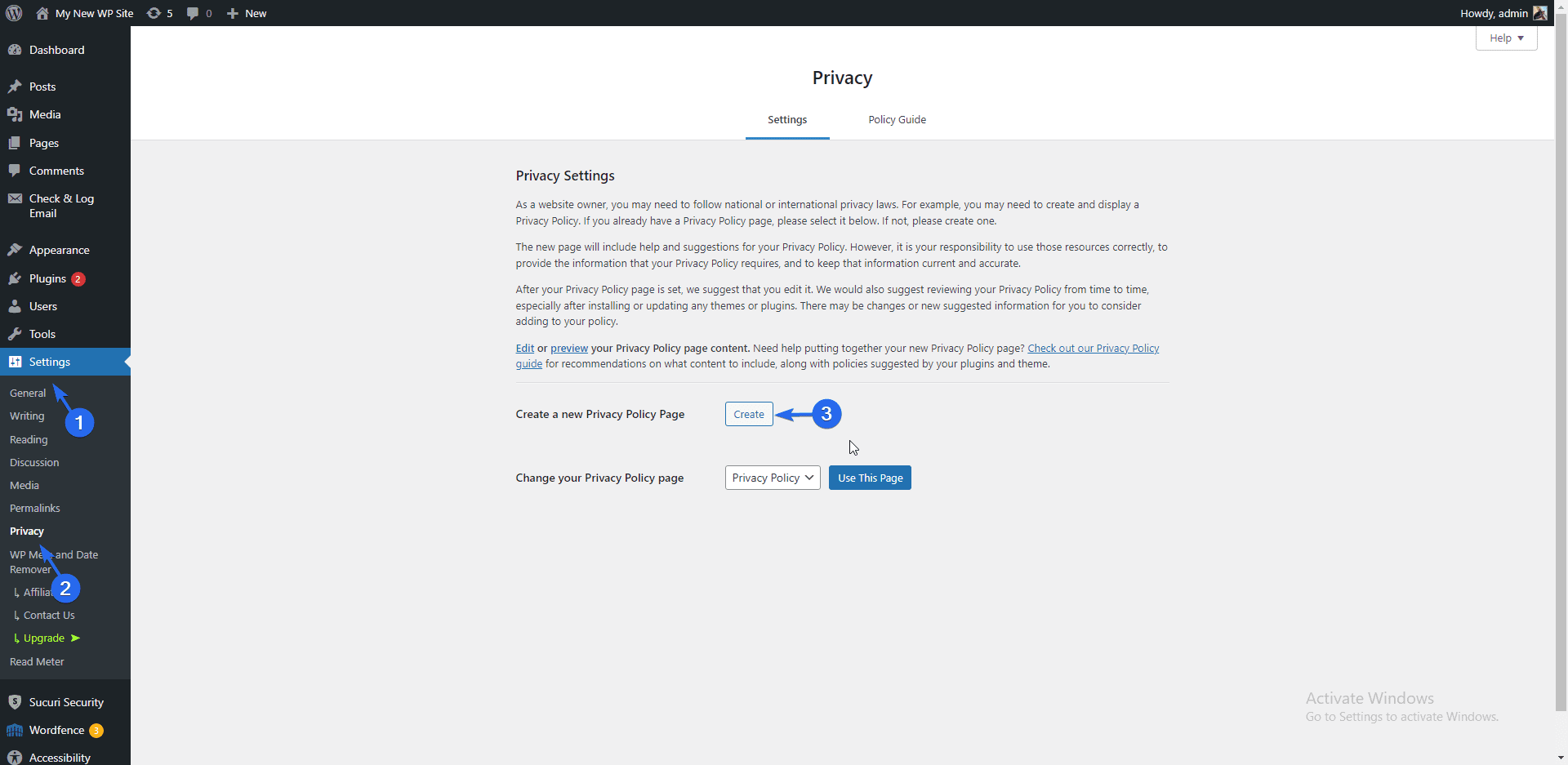
Para criar sua página de política de privacidade, vá para Configurações >> Privacidade . Na guia "Configurações", você tem duas opções disponíveis. Use uma página existente ou crie uma nova página. Vamos criar uma nova página aqui. Para isso, clique no botão Criar .

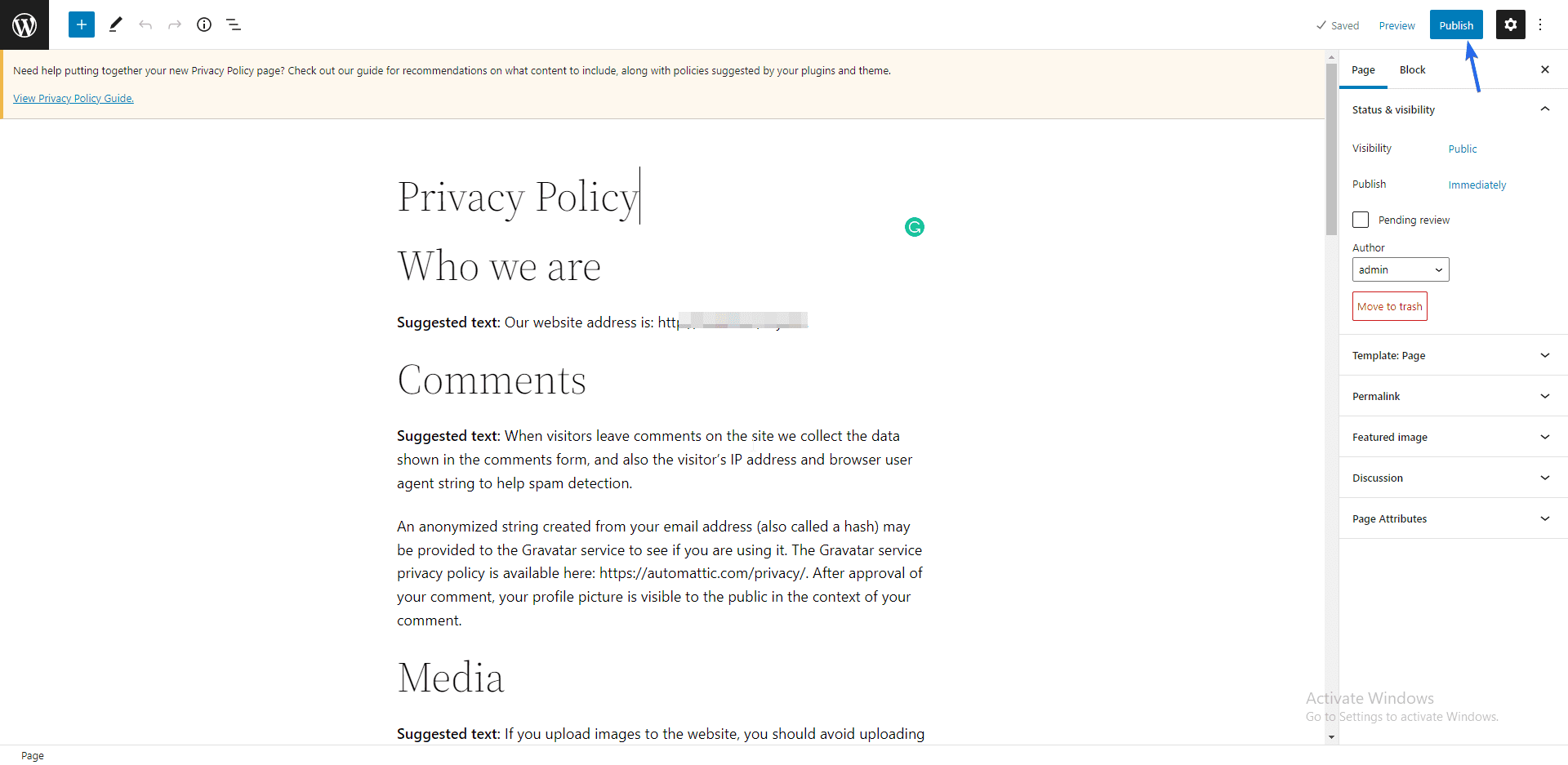
O WordPress carregará um modelo contendo a privacidade do seu site. Atualize as informações na página para se adequar à sua marca. Por fim, clique no botão Publicar para salvar e publicar a página.

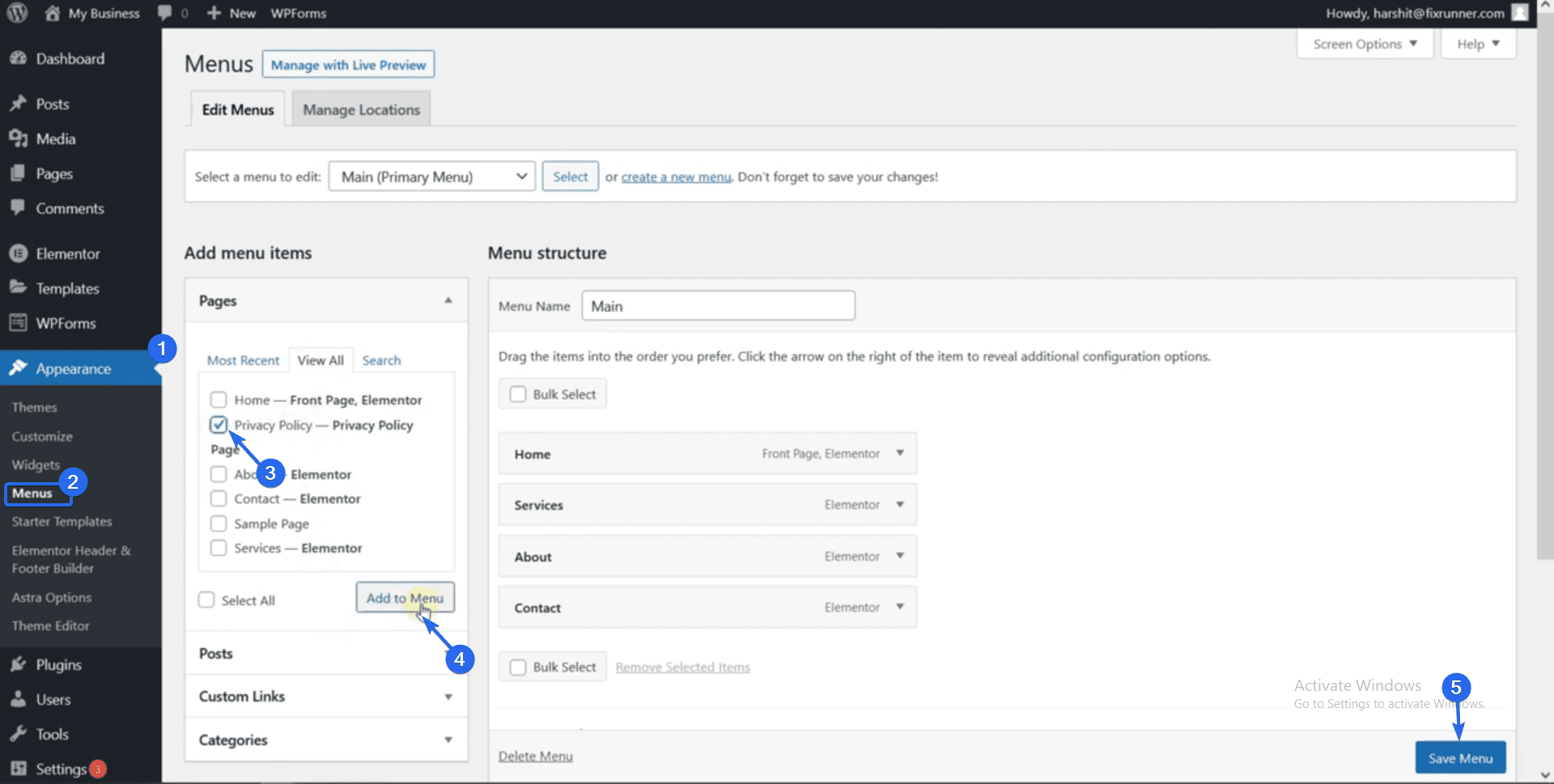
Agora você precisa adicionar esta página ao seu menu de navegação para que os usuários possam acessá-la. Para isso, acesse Aparência >> Menus . Em seguida, selecione a nova página que você acabou de criar e clique em Adicionar ao menu .

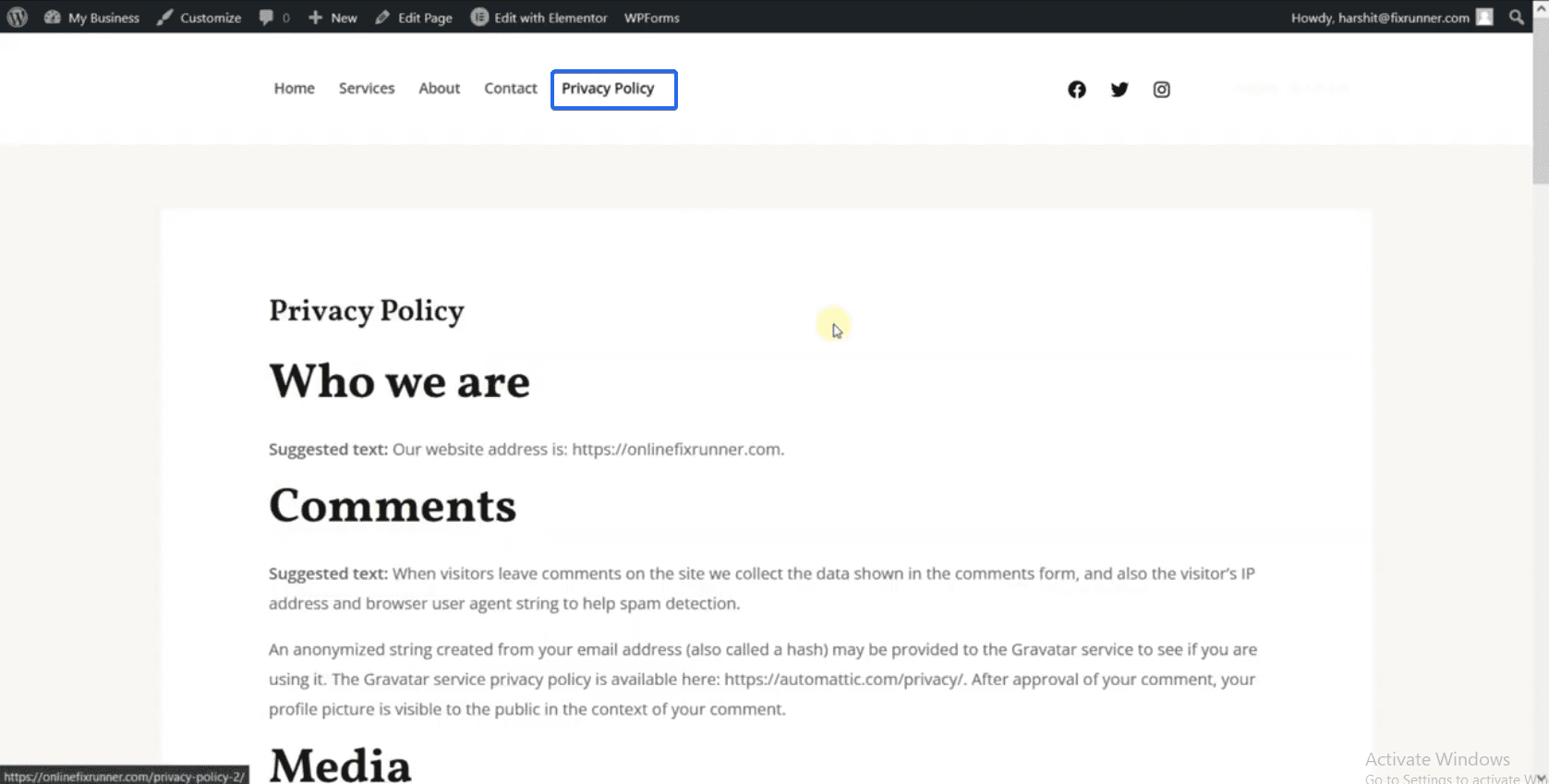
Por fim, clique no botão Salvar Menu para atualizar seu menu. Quando você visualiza seu site, o menu de navegação incluirá o link para a página de política de privacidade. Você pode clicar nele para visitar a página.

Bom trabalho! Seu novo site de negócios está no ar. Você pode estender o site da sua empresa para oferecer suporte à venda online.
Adicionando uma loja online (opcional)
Muitas empresas incluem uma seção de comércio eletrônico em seu site. Isso é essencial se você quiser vender produtos em seu site.
Tradicionalmente, criar um site de comércio eletrônico seria tedioso porque você precisa criar as funcionalidades e a lógica da loja. Felizmente, o WordPress facilita o processo para qualquer pessoa criar sites de comércio eletrônico sem precisar escrever código.
Para criar uma loja online, você precisa do plugin WooCommerce. Este plugin converte seu site em uma loja online.
O WooCommerce vem com a lógica de lidar com pagamentos e processar impostos. E a melhor parte é que você pode automatizar alguns desses processos.
Temos um guia completo sobre como instalar o plugin WooCommerce . O guia explica as etapas em detalhes para que os iniciantes possam acompanhar.
Instalando plugins úteis
Instalar alguns plugins essenciais depois de construir seu site e configurar sua loja online permitirá que você gerencie seu site de negócios com facilidade.
Antes de continuar, recomendamos que você consulte este guia para saber como instalar plugins do WordPress . Com isso em mente, aqui está uma lista de plugins úteis para sites WordPress.
Plug-in de segurança
A segurança deve ser sua prioridade como proprietário de um site. Isso ocorre porque, se você não proteger seu site, corre o risco de ser invadido.
O uso de um plug-in de segurança em seu site adiciona uma camada extra de proteção que mantém os hackers e malware afastados.
Existem muitos plugins de segurança para sites WordPress. Você pode ficar confuso ao escolher o plugin certo para o seu site com muitas opções disponíveis.
Para evitar isso, analisamos os melhores plugins de segurança para sites WordPress .
Cópia de segurança
Fazer backups regulares em seu site economizará muito em caso de perda de dados. Se você perder o acesso ao seu site devido a um erro, basta restaurar o backup que salvou.
Alguns hosts da web incluem um recurso de backup em seus planos. Além disso, você pode usar um plugin de backup para melhorar o processo. Para isso, consulte nosso guia sobre como realizar backups regulares no WordPress.
Otimização de imagem
A velocidade do seu site pode afetar sua classificação e desempenho nos mecanismos de pesquisa. Portanto, uma maneira de melhorar a velocidade do seu site é compactar as imagens e os arquivos de mídia que você carrega no seu site.
Quando as imagens são otimizadas, o tamanho que elas ocupam no servidor será reduzido significativamente. Isso, por sua vez, liberará recursos do servidor e melhorará a velocidade de carregamento do seu site.
Para começar, temos um guia completo sobre como otimizar imagens para a web. Você também pode consultar nosso guia sobre como organizar seus arquivos de biblioteca de mídia .
Acessibilidade com um clique
Este plug-in adiciona um recurso de acessibilidade ao seu site, para que os usuários possam escolher como o conteúdo é exibido em seu navegador. Com um plug-in de acessibilidade, os usuários podem aumentar/diminuir o tamanho da fonte, alterar cores e contraste na página.
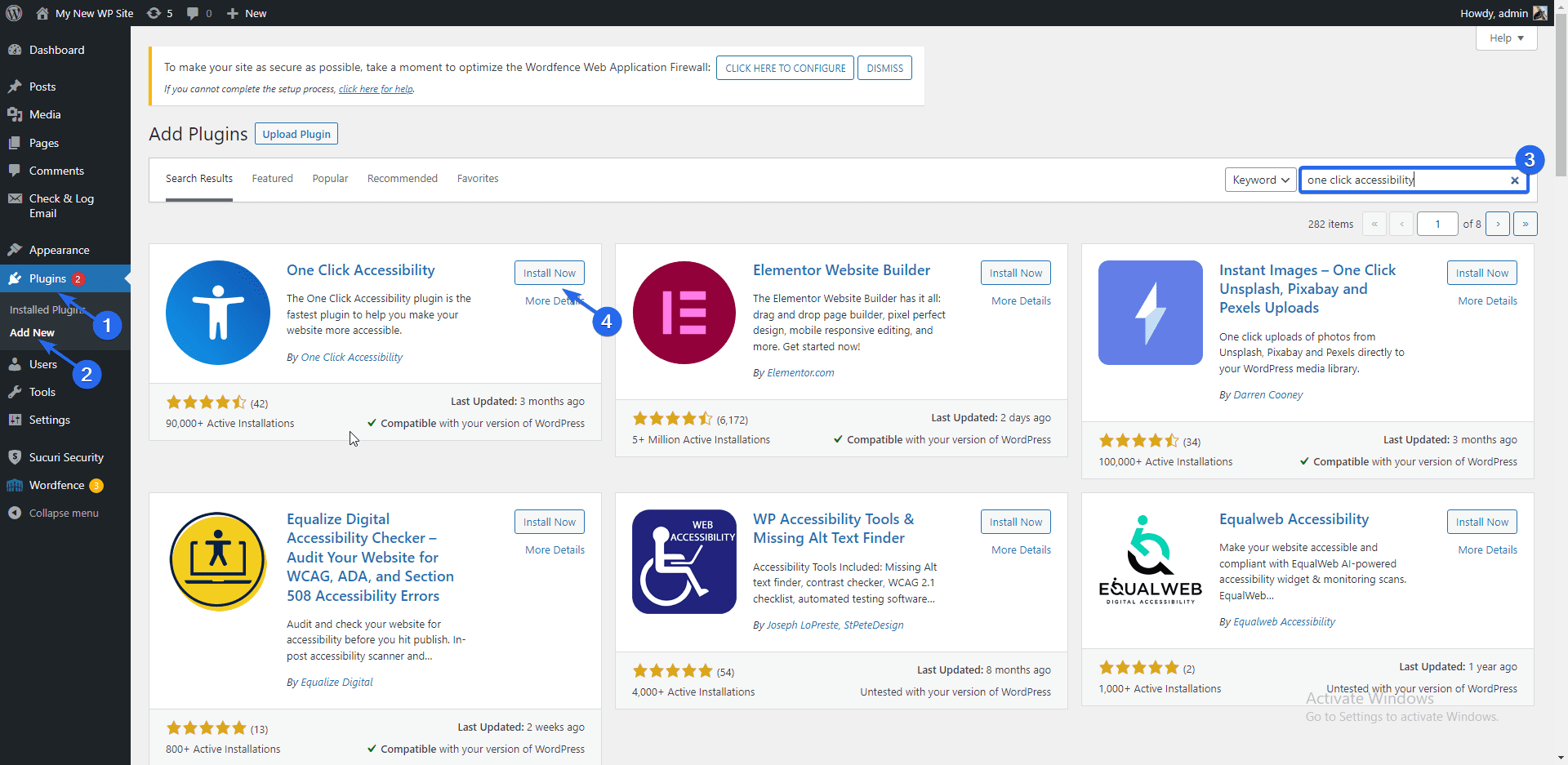
Para adicionar esse recurso, faça login no painel do WordPress e vá para Plugins >> Adicionar novo . Na caixa de pesquisa, digite "acessibilidade com um clique".

Depois disso, clique no botão Instalar agora ao lado do nome do plugin. Ative o plug-in após a conclusão da instalação.
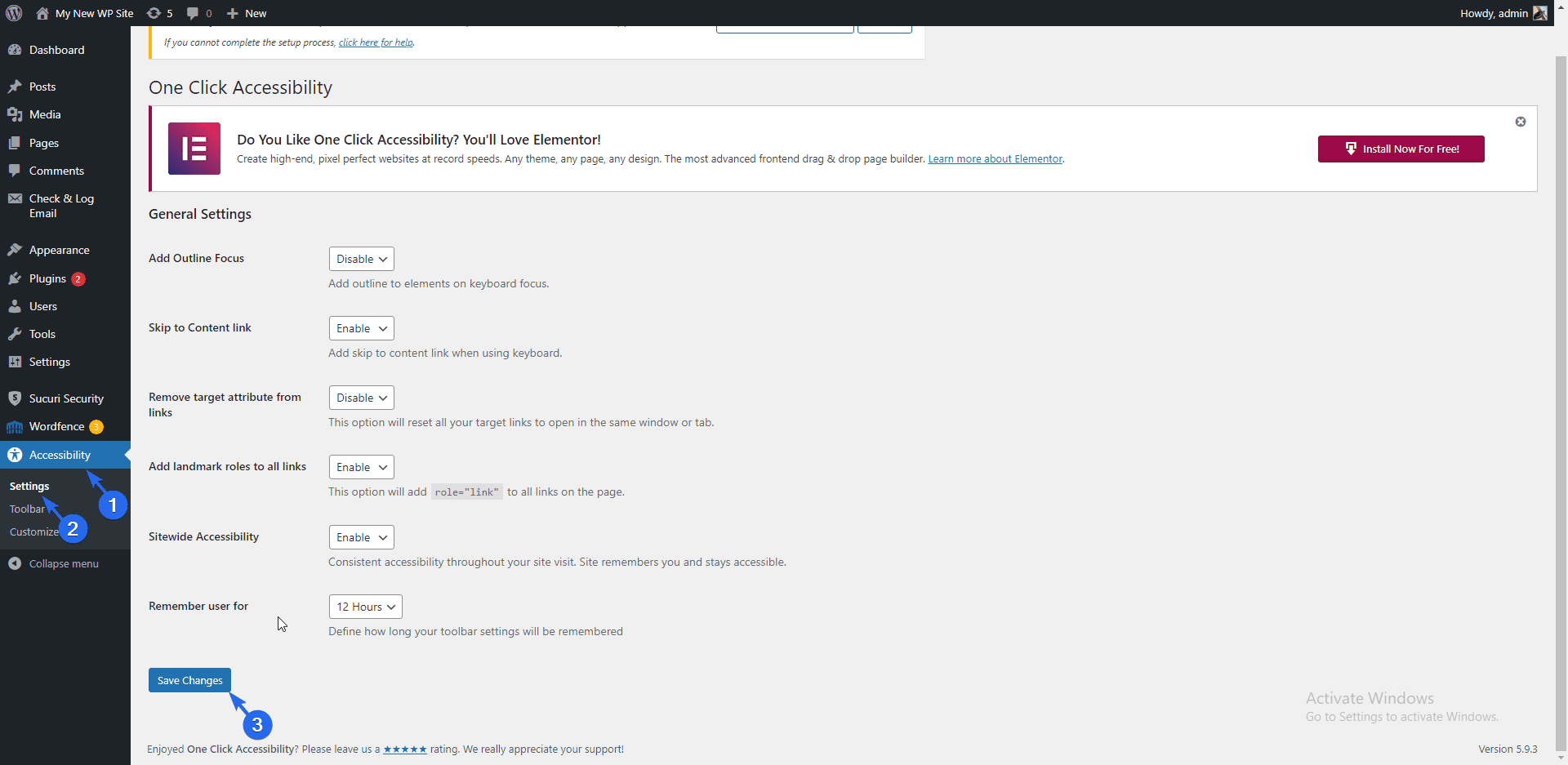
Agora vá para Acessibilidade >> Configurações para abrir a página de configurações dos plugins. Aqui, você pode escolher as opções para habilitar em seu site. Certifique-se de clicar no botão Salvar alterações depois de fazer sua seleção.

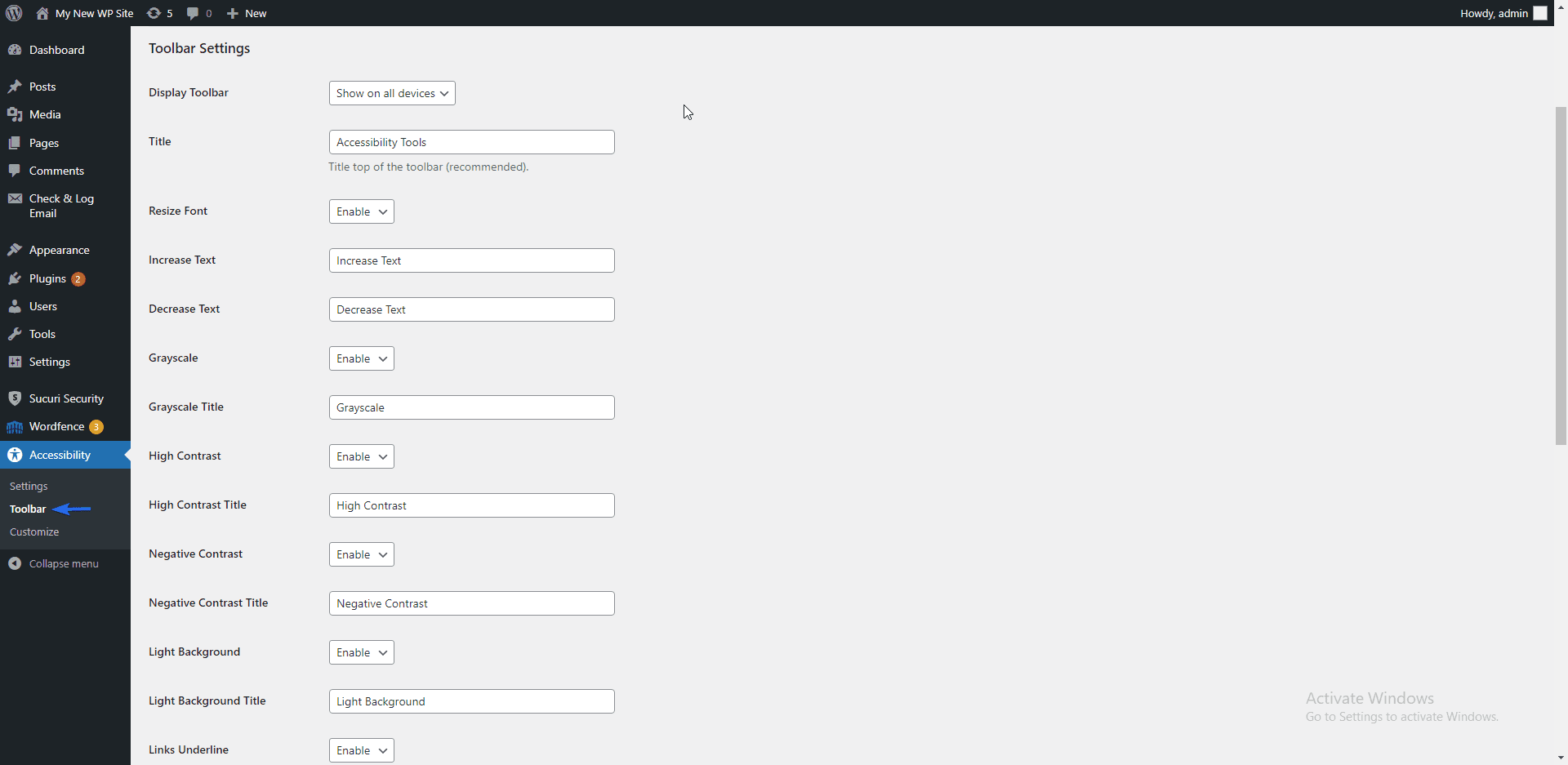
Na página "Barra de ferramentas", você pode escolher os tamanhos de tela para os quais deseja ativar a acessibilidade. Recomendamos escolher todos os tamanhos de tela. Outras opções estão disponíveis aqui, mas o plugin pode funcionar corretamente com as opções padrão.

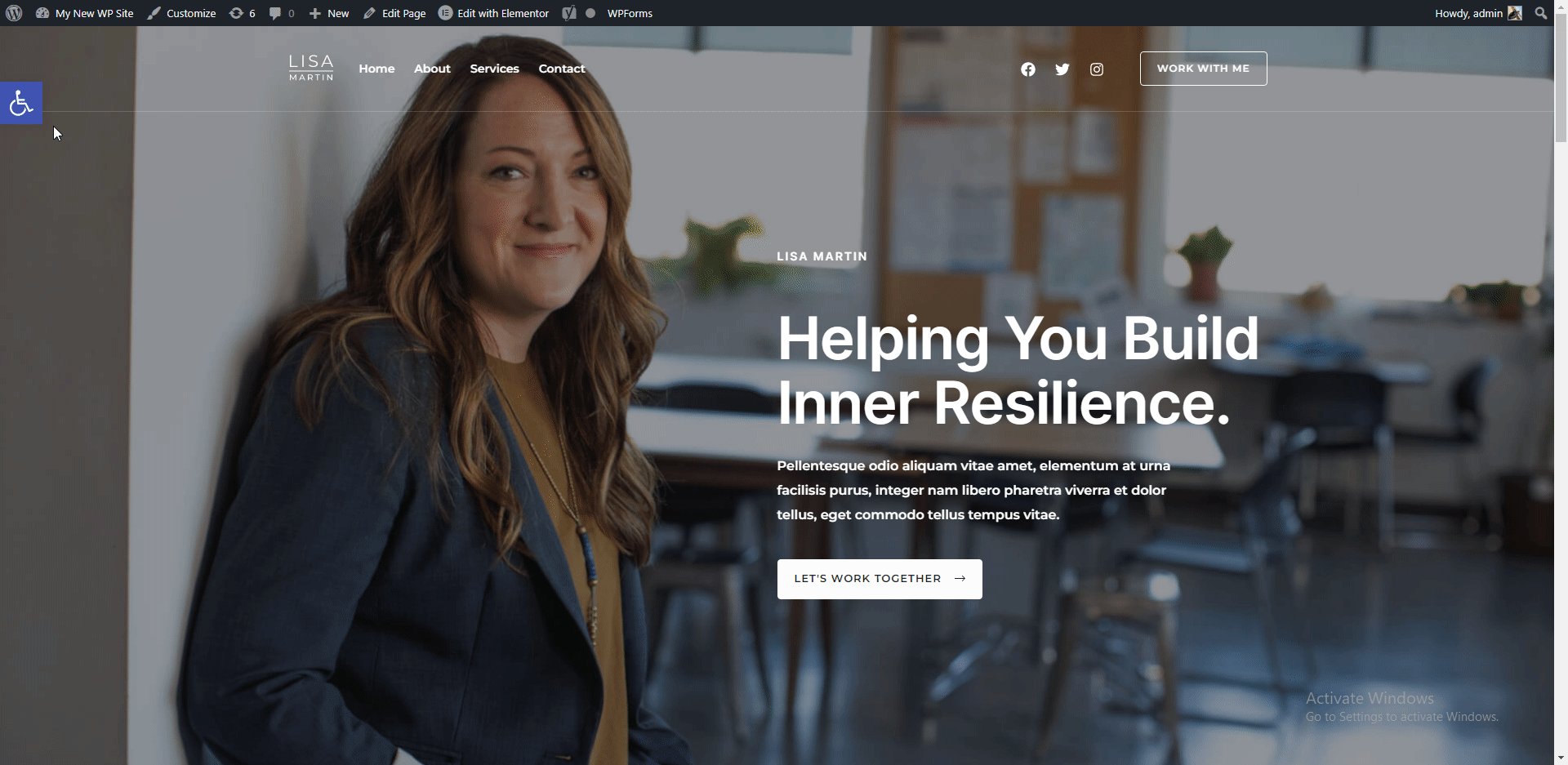
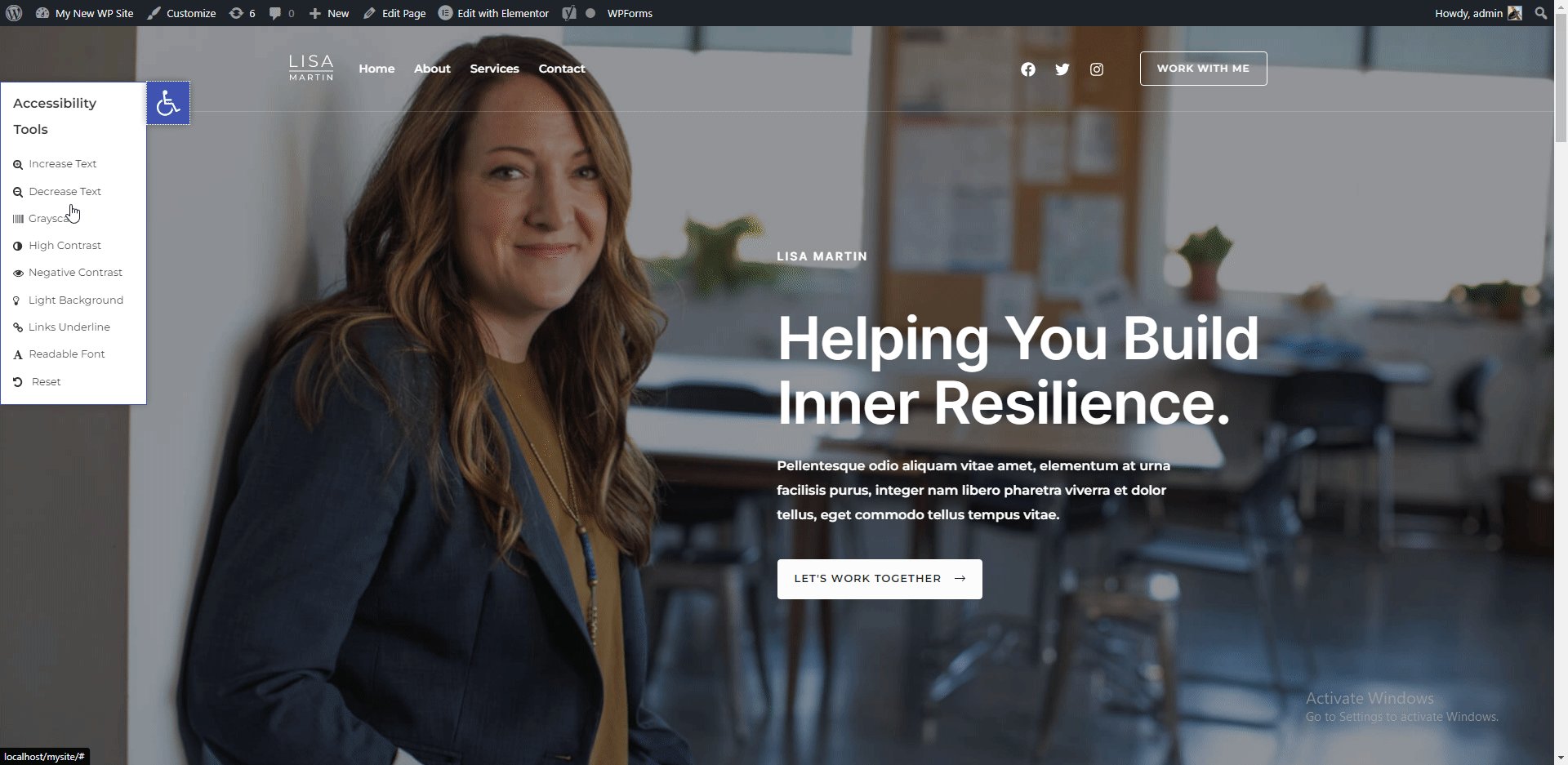
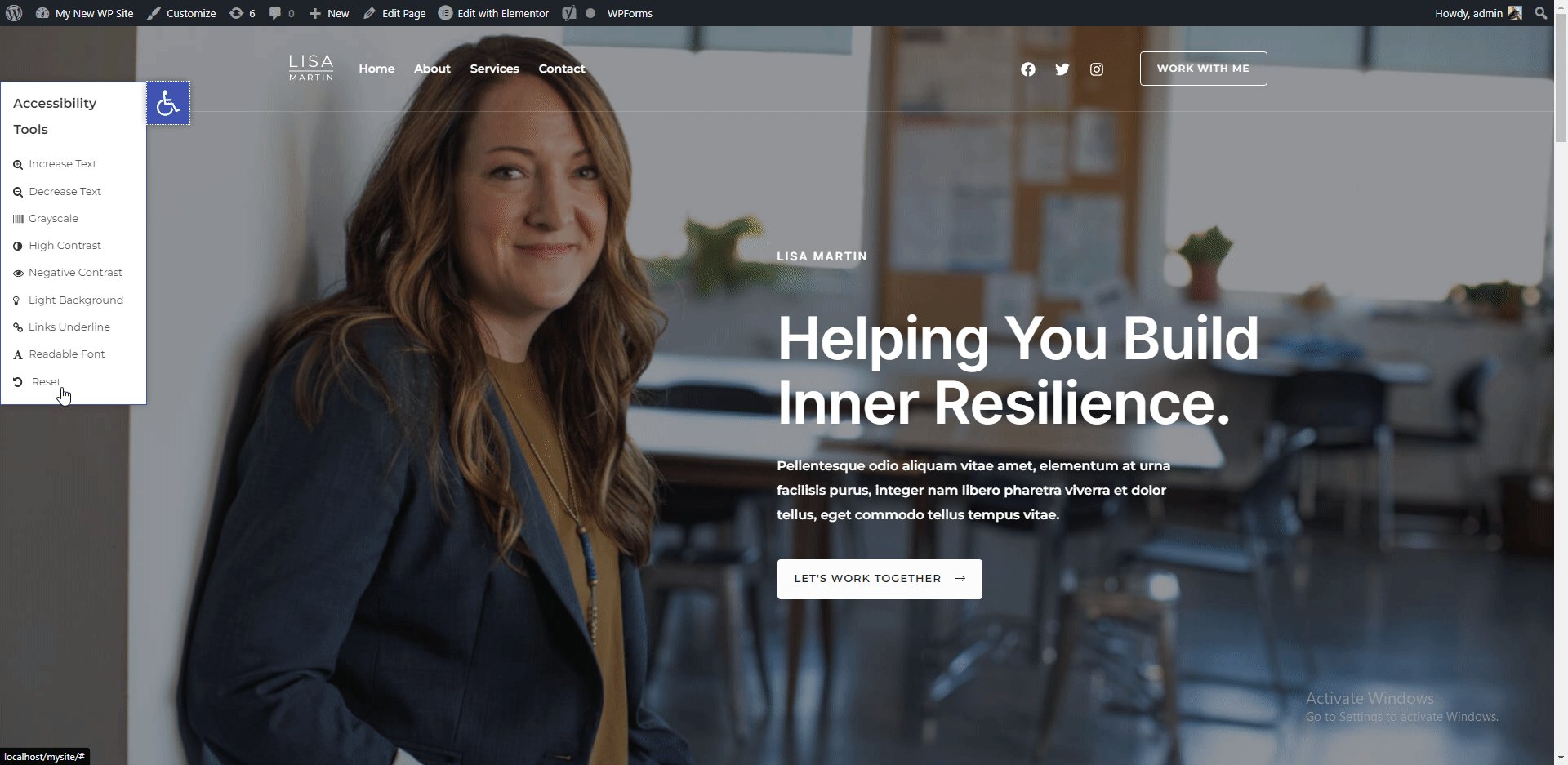
Para ver como a ferramenta de acessibilidade funciona, visite seu site e observe o ícone de cadeira de rodas no canto superior esquerdo da sua página.

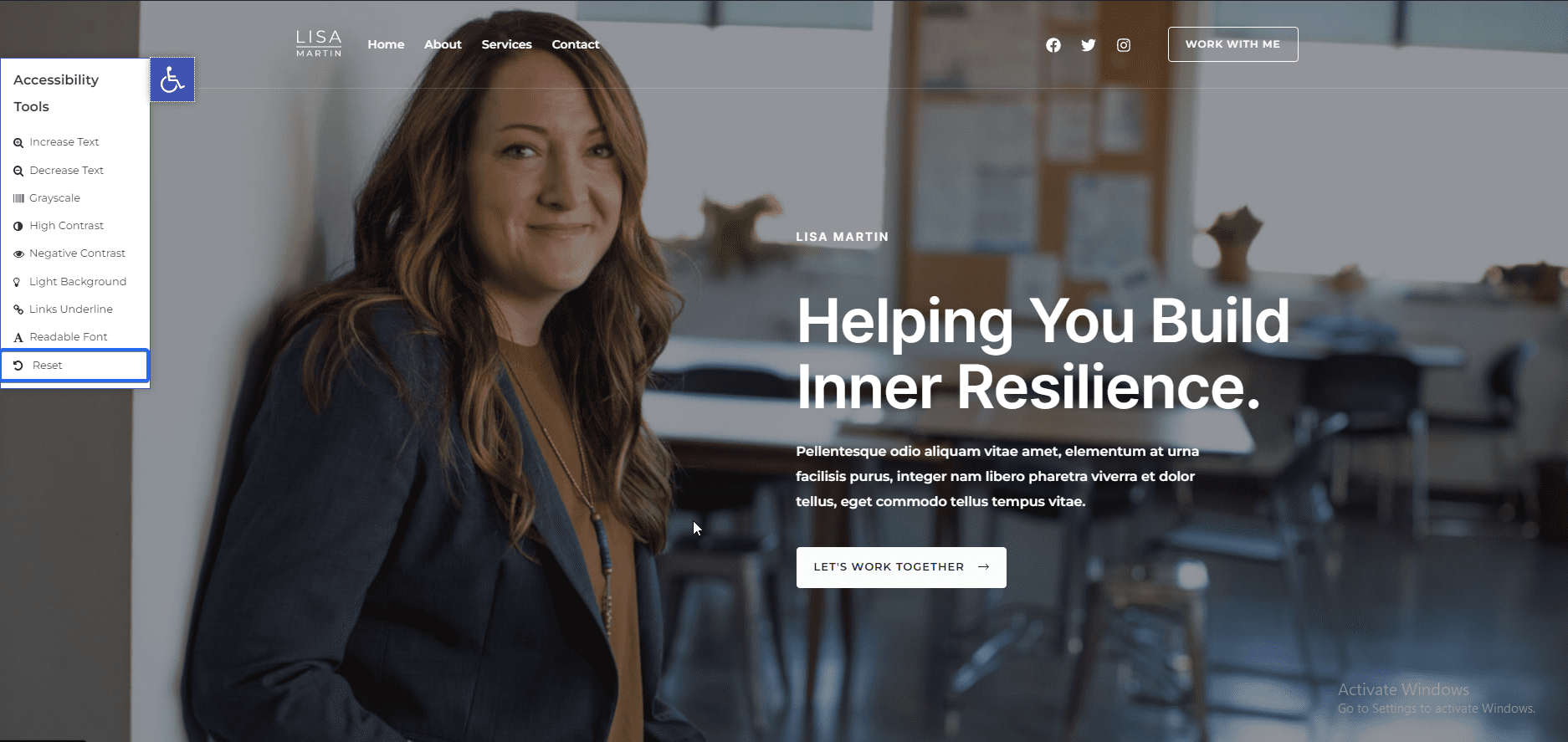
Clicking on the icon opens up a modal with various options, such as increasing or decreasing text size, etc. You can use the Reset link to restore the default design of your page.

Meanwhile, there are other tips you can implement on your site to improve accessibility. For this, we recommend going through our guide on how to improve WordPress accessibility .
Cookie consent
Cookies are small pieces of code that website owners add to their websites to keep track of user activity while they access their website.
In many regions, you are required by law to ask for user consent before monitoring their browsing activities. We have a guide that explains how to add a cookie consent popup in WordPress .
Yoast SEO
An SEO plugin is essential for any website that wants to rank on search engines. Yoast SEO is one of the best SEO plugins for WordPress sites.
This is because of its intuitive design and user-friendliness. Note that installing an SEO plugin does not automatically drive traffic to your business site.
However, they provide SEO checklists to help you optimize your blog posts for search engines. When done right, it gives you the boost to rank on search result pages.
Meanwhile, we have a detailed guide explaining how to install and use the Yoast SEO plugin . Do check it out to learn more.
Caching Plugin
A caching plugin stores static content of your site on the server. WordPress then displays the stored version of your site to users.
This can save your server resources and speed up your site, especially for big sites that receive multiple requests per second. To set this up, you need a caching plugin.
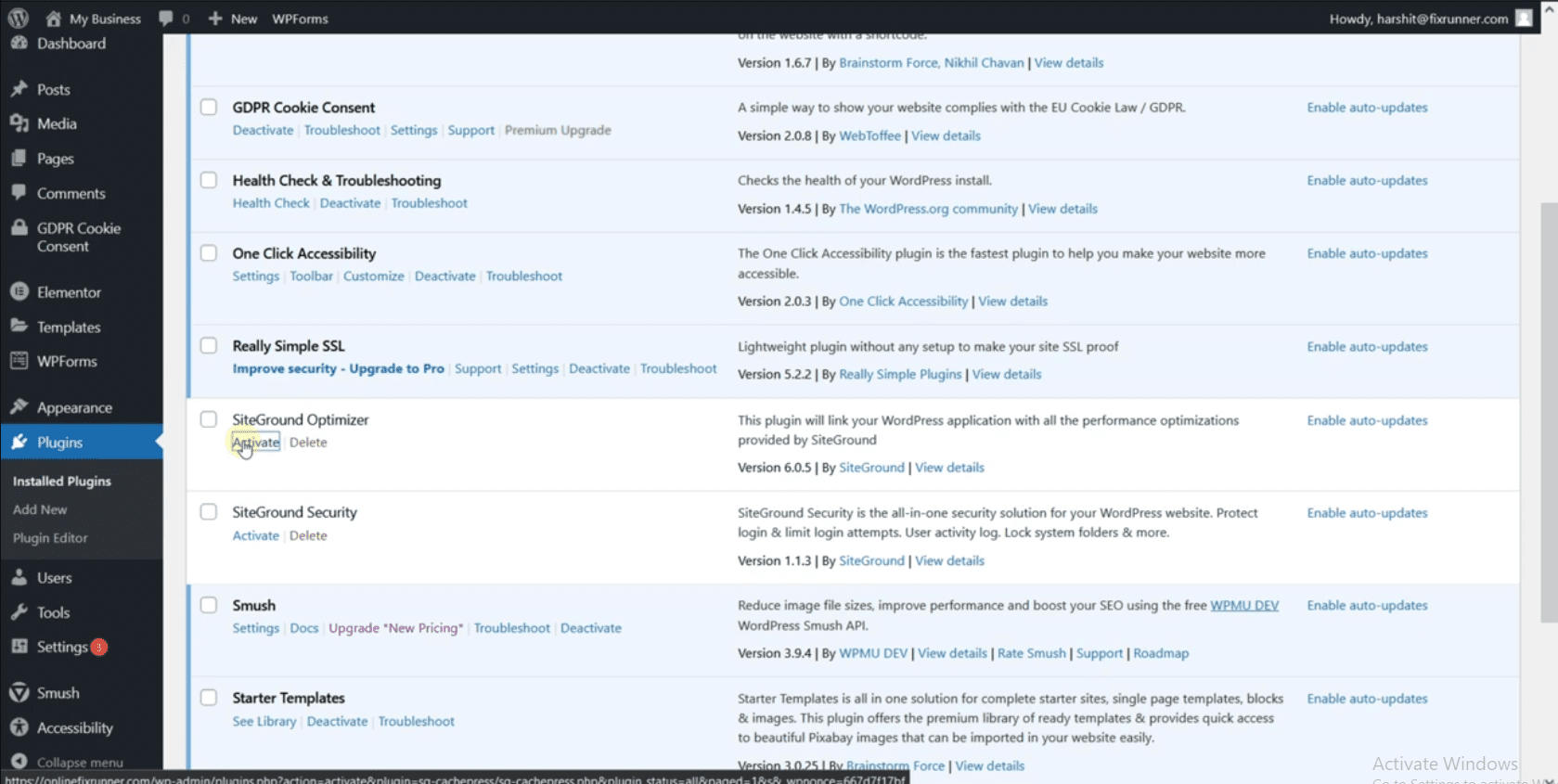
SiteGround has a caching plugin available that you can use for this purpose. To activate this plugin, go to Plugins >> Installed Plugins . Next, locate the SiteGround Optimizer plugin and click on Activate .

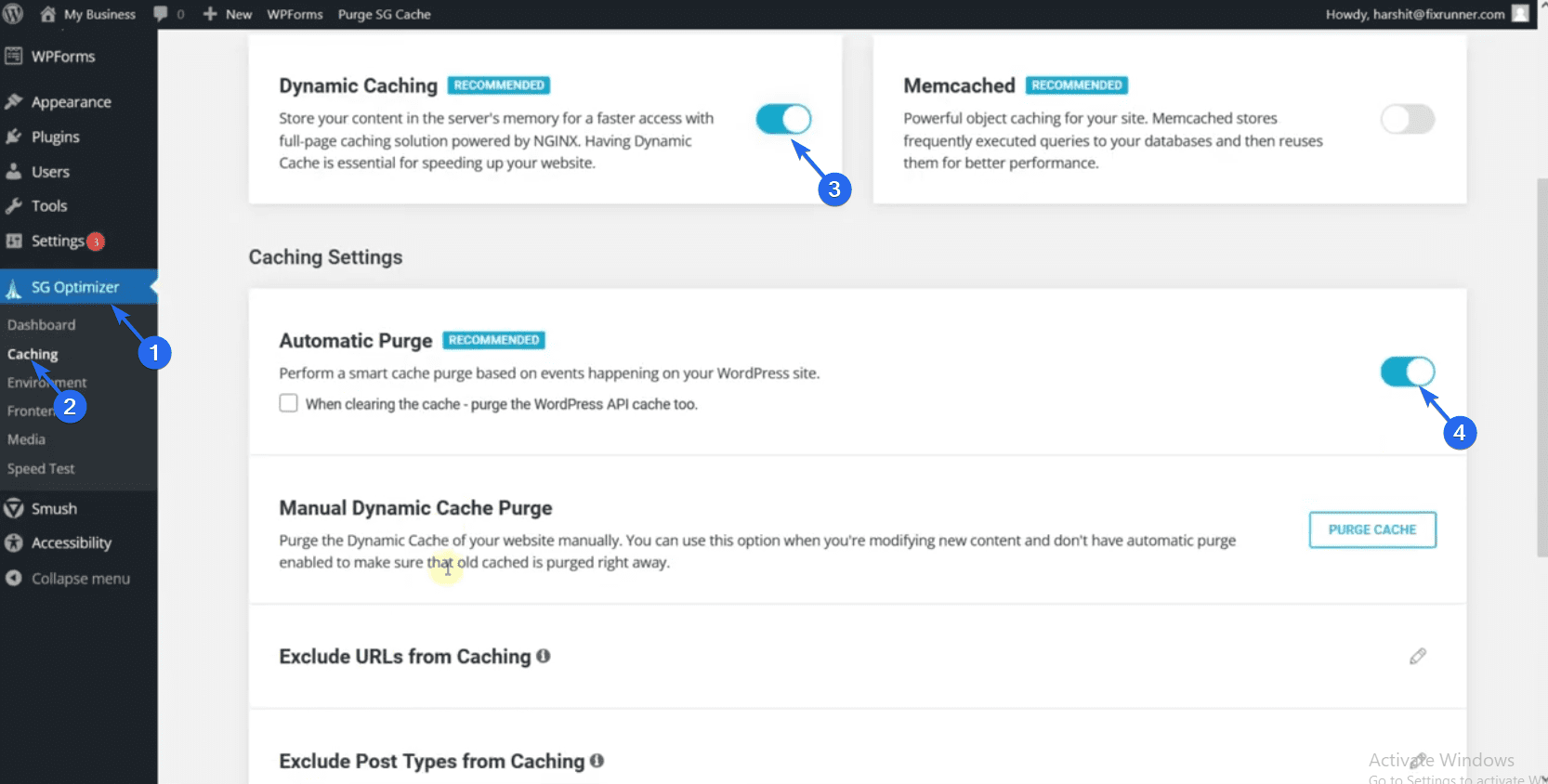
Agora vá para SG Optimizer >> Caching para abrir a página de configurações dos plugins. Aqui, você precisa habilitar o cache dinâmico para o site da sua empresa. Além disso, ative a opção de limpar automaticamente todo o cache ao atualizar seu site.

Configurações importantes do WordPress
Depois de configurar seu site, há algumas configurações necessárias que você precisa atualizar. Por exemplo, você precisa alterar a estrutura de links permanentes do seu site. Isso ocorre porque o permalink padrão não é amigável para SEO.
Atualizando links permanentes
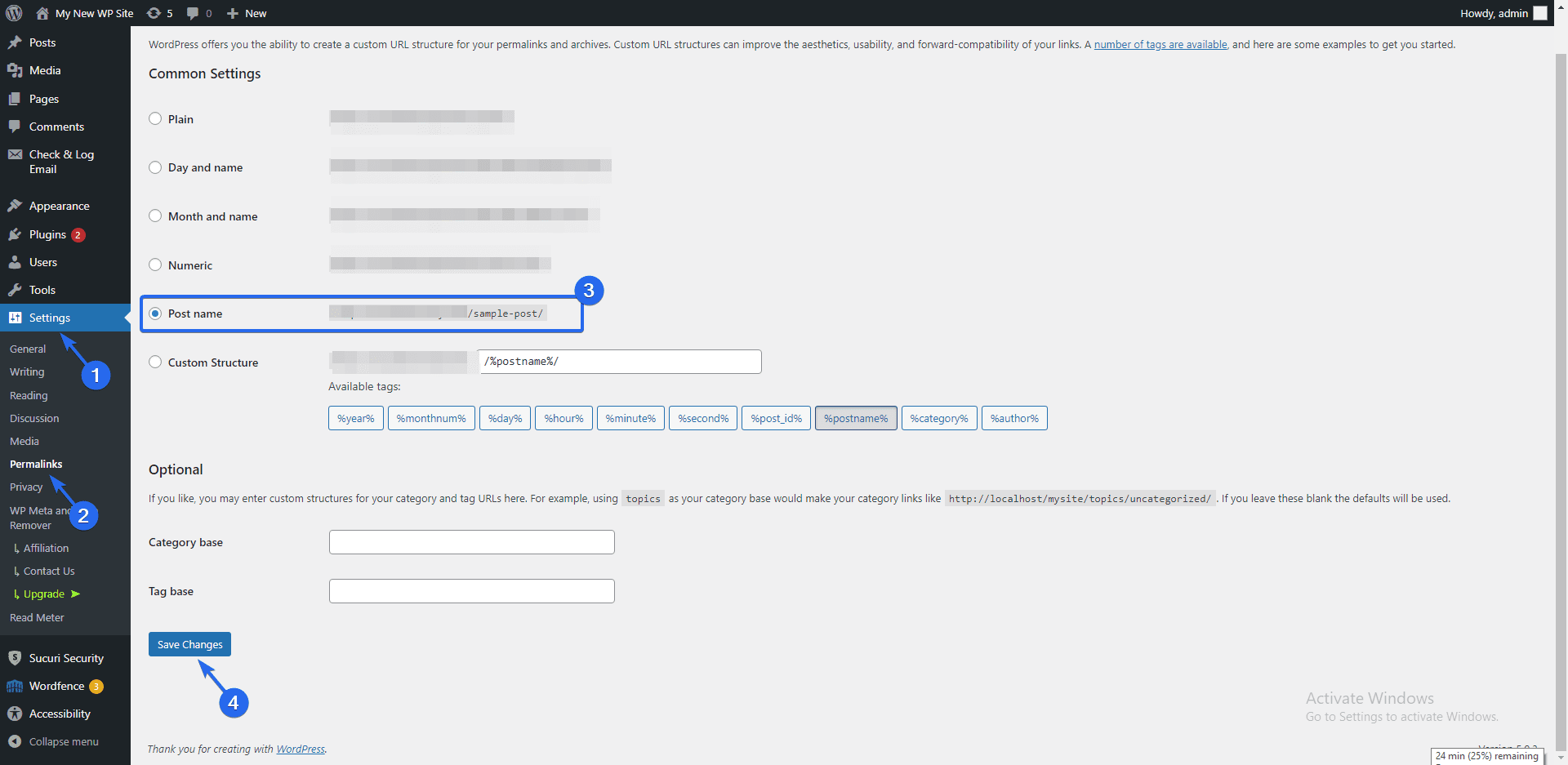
Para atualizar sua estrutura de permalink, faça login no painel do WordPress e vá para Configurações >> Permalinks .

Em seguida, escolha a opção “nome da postagem” e clique no botão Salvar alterações . Isso atualizará seus permalinks para usar links legíveis que sejam amigáveis para SEO. Recomendamos fazer isso assim que você criar seu site pela primeira vez.
Se você fizer essa alteração quando seu site tiver muito conteúdo, isso poderá levar a links quebrados.
Adicionando novos usuários
Se sua empresa tiver outros funcionários que você deseja convidar para o site, você pode criar uma conta para cada funcionário de sua equipe.
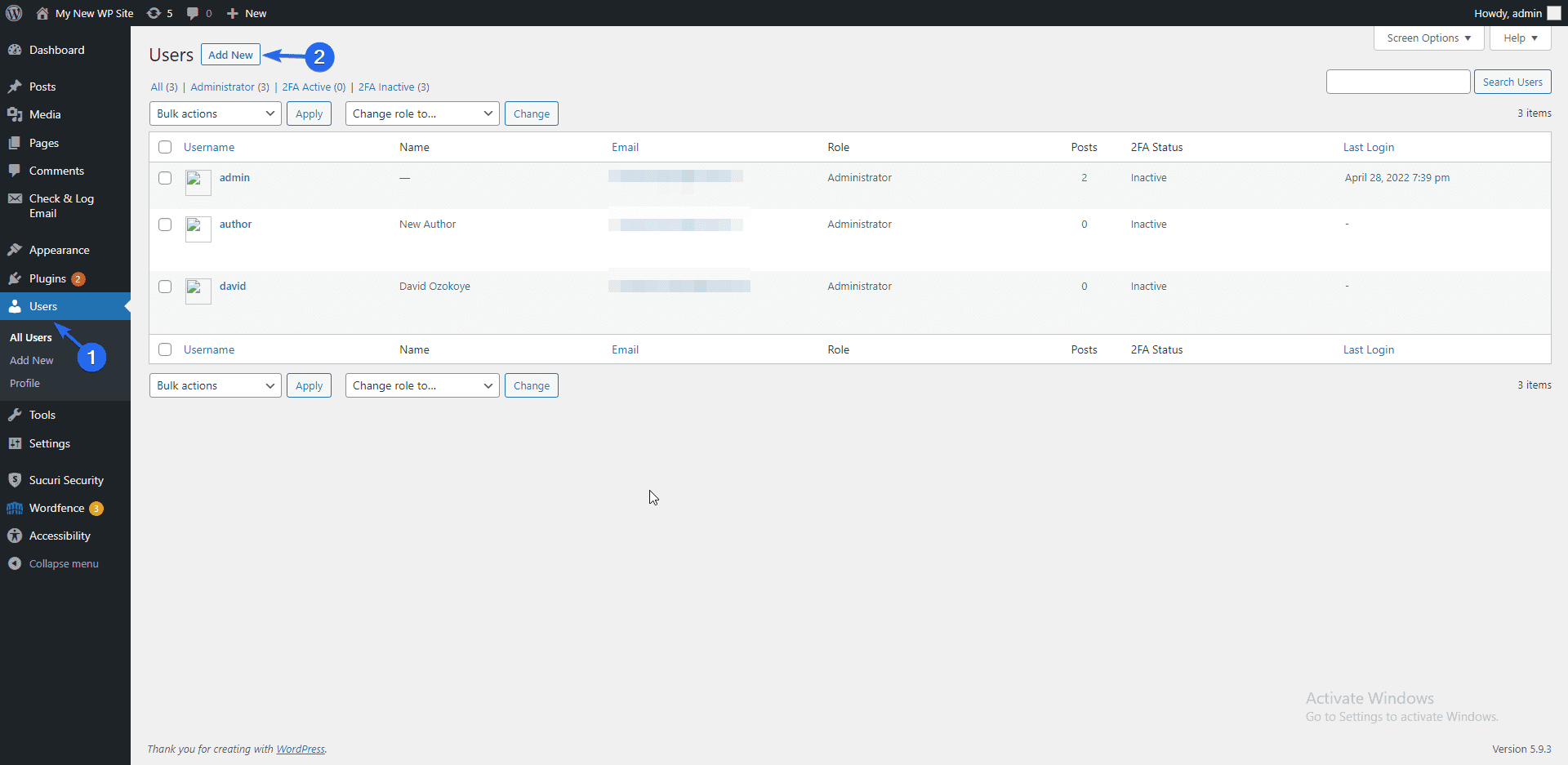
Para adicionar novos usuários ao site da sua empresa, vá para a seção Usuários . Aqui você verá todos os usuários em seu site. Clique no botão Adicionar novo para criar um novo usuário.

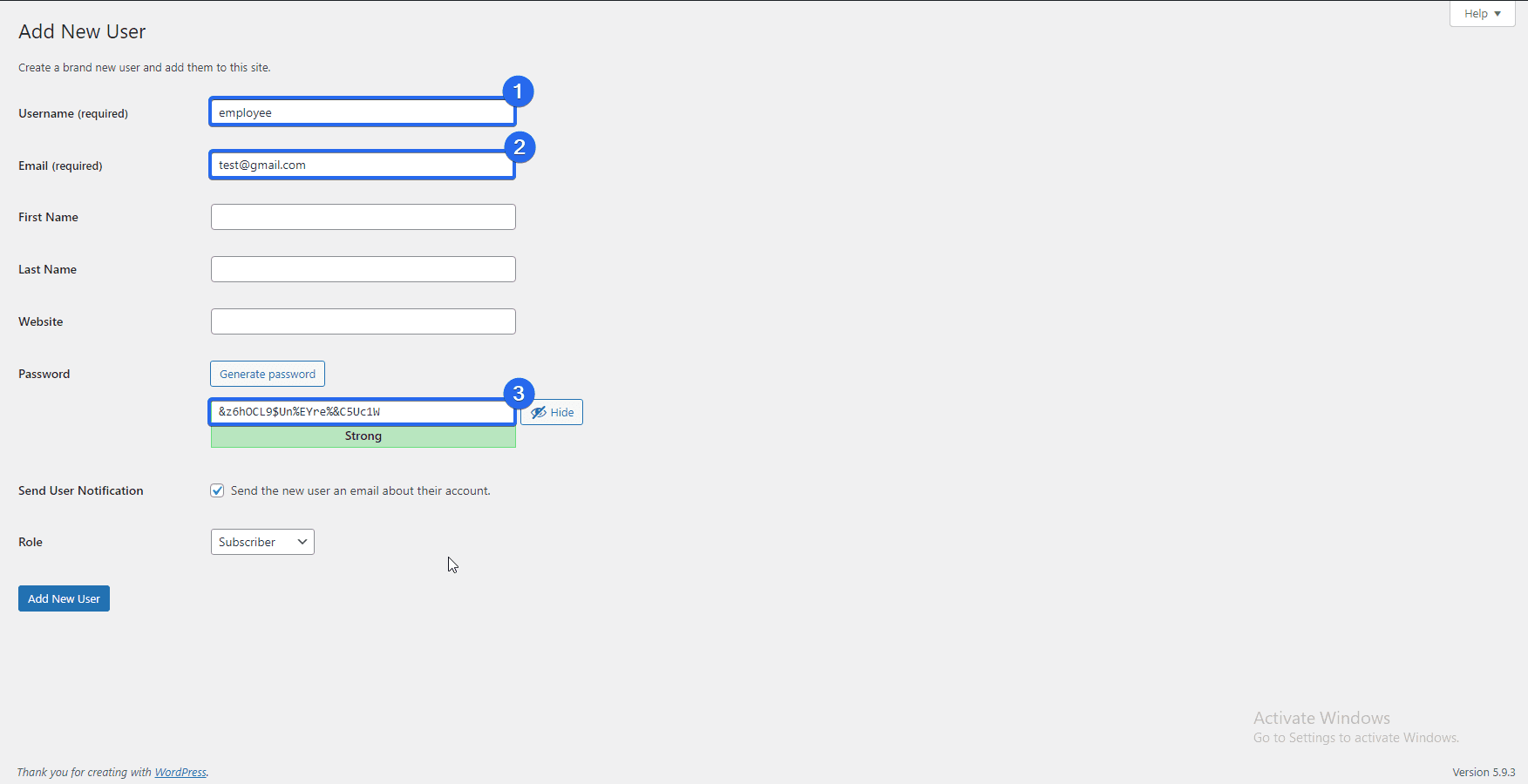
Na página do usuário "Adicionar novo", insira o nome de usuário e o e-mail do usuário. Além disso, digite uma senha.

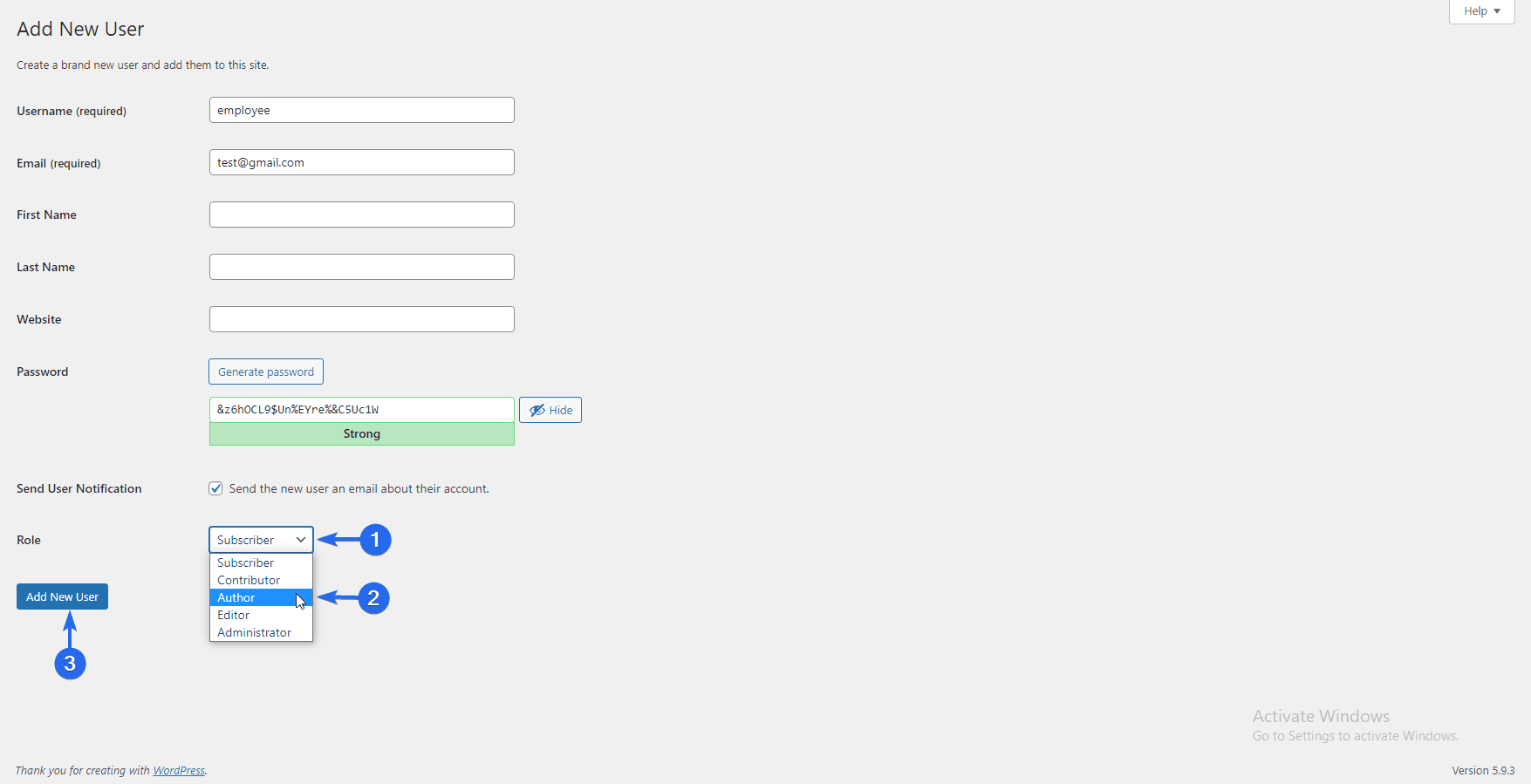
Agora clique no menu suspenso “Função” e escolha uma função para o usuário que você está criando. A função padrão é “Assinante” e este usuário não tem privilégios de administrador.

Você gostaria de atribuir aos usuários a função “Autor” para que eles possam criar e editar postagens e páginas em seu site.
Depois de fazer as alterações, clique no botão Adicionar novo usuário . Você também pode ver nosso guia detalhado sobre registro de usuários no WordPress para saber mais sobre isso.
O que vem depois de construir seu site de negócios?
Agora que você aprendeu a construir um site de negócios usando o WordPress, você precisa saber como gerenciar e expandir seu site de negócios.
Se você é novo no WordPress, consulte nosso guia para aprender a navegar no painel de administração do WordPress.
Além disso, mostramos plugins que ajudam no SEO e na segurança do site. Para obter mais dicas de desempenho, consulte nossos guias de otimização de velocidade e SEO do WordPress.
E se você tiver algum problema, temos um tutorial abrangente sobre erros comuns do WordPress. Além disso, se você estiver usando o plug-in WooCommerce, confira também nosso tutorial de problemas comuns do WooCommerce.
Por fim, nossa equipe do Fixrunner está sempre disponível para ajudar com qualquer problema do WordPress que você possa encontrar. Você pode assinar nosso serviço de manutenção e deixar que nossos especialistas cuidem de consertar e atualizar seu site enquanto você se concentra em administrar seus negócios.
