Como fazer um site de diretório com WordPress (2024)
Publicados: 2024-06-25Na sociedade digital de hoje, as pessoas procuram e esperam encontrar rapidamente o que procuram. É aí que um diretório online pode ser útil. Um site de diretório funciona como uma página amarela moderna, combinando listagens de empresas, organizações, imóveis ou similares.
Uma das maneiras mais versáteis de criar um site de diretório é com o WordPress, um sistema versátil de gerenciamento de conteúdo (CMS) que permite criar um lindo site sem codificação. Neste post, ensinaremos como fazer um diretório de sites com WordPress. Percorreremos o processo passo a passo, descrevendo o que você precisa para ter sucesso.
Vamos mergulhar.
- 1 O que você precisa para criar um site de diretório com WordPress
- 2 Como fazer um site de diretório com WordPress
- 2.1 Etapa 1: Adquira um nome de domínio
- 2.2 Etapa 2: Adquira um plano de hospedagem WordPress
- 2.3 Etapa 3: Adquira um tema WordPress Premium
- 2.4 Etapa 4: Instalar e configurar um plug-in de diretório WordPress
- 2.5 Etapa 5: crie sua página de listagens com Divi
- 2.6 Etapa 6: Estilizar a página do diretório
- 2.7 Etapa 7: Aprimore seu site de diretório com plug-ins adicionais
- 2.8 Estenda o Divi com produtos no Divi Marketplace
- 3 Criar um site de diretório com WordPress e Divi é uma tarefa óbvia
- 4 perguntas frequentes
O que você precisa para criar um site de diretório com WordPress
Antes de criar um site de diretório com WordPress, vamos reunir as peças essenciais que você precisa.
- Nome de Domínio: Este é o endereço exclusivo do seu site na internet, como nomedoseusite.com . É a primeira impressão que os visitantes terão, então escolha um nome que seja memorável e reflita o foco do seu diretório.
- Hospedagem na web: pense na hospedagem na web como o local onde seu site fica. Ele armazena os arquivos do seu site e os torna acessíveis aos visitantes online. Existem muitos provedores de hospedagem web confiáveis disponíveis, incluindo SiteGround, que é nossa melhor escolha.
- WordPress: esta plataforma gratuita e de código aberto é a base do seu site. É fácil de usar e permite gerenciar conteúdo, páginas e configurações sem escrever código.
- Tema Divi: Embora não seja obrigatório, o tema Divi é uma ferramenta poderosa para personalizar o site do seu diretório. Ele oferece uma interface de arrastar e soltar e belas opções de design, facilitando a criação de uma experiência visualmente atraente e fácil de usar.
- Plug-in de diretório: Este é o ingrediente secreto do seu site de diretório! Um plugin de diretório adiciona a funcionalidade necessária para gerenciar listagens, categorias e envios de usuários. Opções como GeoDirectory e o plugin Business Directory são excelentes.
Como fazer um site de diretório com WordPress
Agora que você sabe melhor o que vai precisar, podemos começar a trabalhar. Desde a compra de um nome de domínio até o design de suas páginas com Divi, orientaremos você em cada etapa para que você saiba com certeza como criar um site de diretório com WordPress.
Etapa 1: Adquira um nome de domínio
Antes de fazer qualquer outra coisa, você deve adquirir um nome de domínio para o site do seu diretório. Um nome de domínio serve como endereço do seu site de diretório na Internet. Normalmente se parece com yourwebsitename.com . É a primeira impressão que seus visitantes terão, por isso é importante escolher o domínio certo. De certa forma, é tão importante quanto nomear sua empresa. Deve ser fácil para os usuários lembrarem, digitarem e refletirem o foco do seu negócio. Lembre-se de que um nome de domínio forte pode ajudar a estabelecer seu diretório como um recurso confiável, portanto, observe esta etapa.

Existem muitos registradores de nomes de domínio diferentes onde você pode adquirir um nome de domínio. Uma opção popular, Namecheap, tem a reputação de ser um registrador fácil de usar e com preços excelentes. Normalmente, você pode obter um domínio .com por apenas US$ 5,98 por ano no primeiro ano. Namecheap é um dos únicos registradores que oferece proteção de privacidade gratuita. Isso significa que suas informações privadas, como seu nome e endereço registrado, são automaticamente mantidas em sigilo contra olhares indiscretos na Internet.
Obtenha o Namecheap
Etapa 2: Adquira um plano de hospedagem WordPress
Depois de adquirir um domínio, a próxima etapa para criar um site de diretório com WordPress é adquirir um plano de hospedagem. Existem muitas opções por aí, incluindo provedores de hospedagem compartilhada, VPS e dedicada. Dito isto, a melhor opção para a maioria é um provedor de hospedagem otimizado para WordPress. Hospedagem otimizada significa que seu site terá um plano de hospedagem de alto desempenho com configurações personalizadas especificamente para sites WordPress. Esses tipos de hosts normalmente instalam o WordPress para você também, eliminando as suposições de como começar a usar o WordPress.

Nossa opção favorita para hospedagem WordPress otimizada é o SiteGround. Eles são conhecidos por seu incrível suporte ao cliente, serviço confiável e recursos específicos do WordPress que facilitam a configuração do seu site de diretório. Com instalações com um clique, você pode ter seu site WordPress instalado e funcionando em minutos, tudo sem levantar um dedo. SiteGround também oferece atualizações gratuitas, backups e migração de sites, um certificado SSL, um CDN gratuito e muito mais. Os planos começam em US $ 2,99 mensais muito acessíveis e podem ser facilmente atualizados à medida que o site do seu diretório cresce.
Obtenha o SiteGround
Etapa 3: compre um tema WordPress premium
Embora você possa tecnicamente construir um site de diretório com um tema WordPress gratuito, há algumas vantagens em considerar um tema WordPress premium. Os temas premium geralmente oferecem suporte premium, essencial para novos usuários do WordPress. Eles também fornecem atualizações regulares, para que você não precise se preocupar com vulnerabilidades de segurança. Além disso, os temas premium geralmente oferecem mais recursos, incluindo criadores de páginas de arrastar e soltar, recursos completos de edição de site e opções de estilo global. Temas como Genesis Pro e OptimizePress são boas opções, mas não se comparam a outra escolha popular, Divi.

Divi possui uma vasta biblioteca de layouts pré-fabricados e elementos de design criados especificamente para diferentes tipos de sites, incluindo diretórios. Você pode criar sites bonitos e funcionais com pouco esforço, graças a um construtor de páginas de arrastar e soltar, o Visual Builder. Com o Divi, você pode personalizar tudo, desde o layout geral das páginas do seu diretório até os detalhes específicos dos seus formulários de listagem. Graças ao Theme Builder do Divi, você pode criar cabeçalhos, rodapés, páginas de arquivo e muito mais. O que quer que você queira criar, o Divi oferece controle total sobre a aparência do seu site. Por apenas US$ 89 por ano , o Divi pode ser usado em sites ilimitados.
Obtenha Divi
Etapa 4: instalar e configurar um plug-in de diretório WordPress
Com um domínio, plano de hospedagem web e tema premium adquiridos, a próxima etapa é instalar um plugin de diretório WordPress. Com um plugin de diretório, você pode adicionar, editar e excluir facilmente listagens enviadas por empresas ou usuários. Você também pode criar e categorizar listagens para melhor organização e experiência do usuário. O objetivo final é que os usuários pesquisem e encontrem o que precisam com pouco esforço. Vários plug-ins de diretório populares, incluindo GeoDirectory, são perfeitos para quem deseja configurar sites de diretório baseados em localização. No entanto, recomendamos enfaticamente o plug-in Business Directory pela facilidade de uso, recursos robustos e ótimo valor.

O Business Directory permite que você crie e gerencie listagens do seu site com facilidade. É otimizado para SEO, oferece suporte à integração com o Google Maps e permite criar opções de assinatura gratuitas e pagas para gerar receita. Versões gratuitas e pagas do plugin possuem diversos recursos disponíveis em cada plano. Para esta seção sobre como criar um site de diretório com WordPress, instalaremos a versão gratuita e orientaremos na configuração do plugin, na personalização do formulário de listagem e na criação de categorias de negócios.
Obtenha o diretório de empresas
Instale o plug-in do diretório comercial
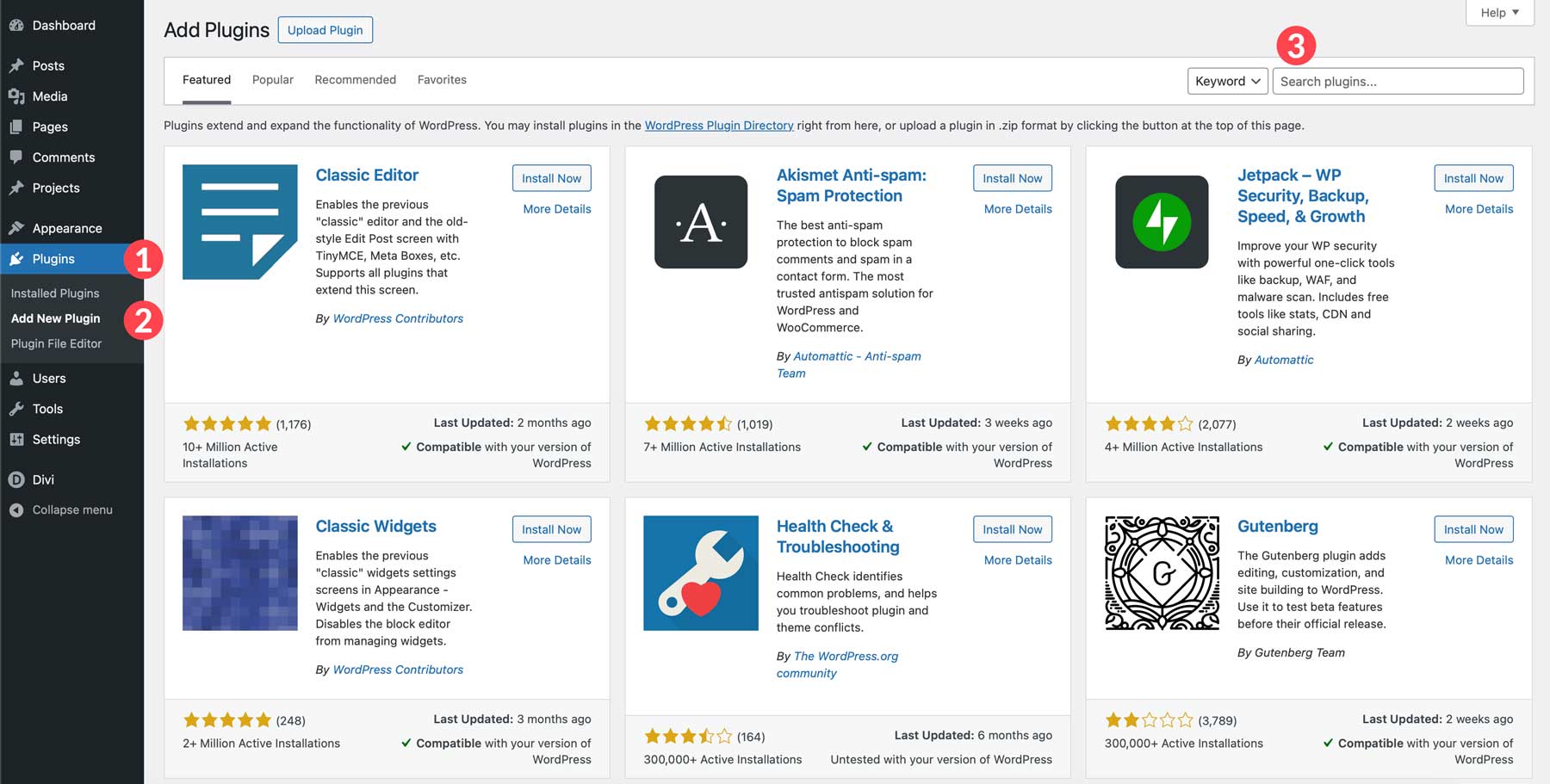
Com todas as outras peças necessárias instaladas, podemos começar a construir a estrutura de nossos sites de diretório. Enquanto estiver conectado ao seu site WordPress, navegue até Plugins > Adicionar novo plug-in . Pesquise Business Directory no campo de pesquisa de plug-ins .

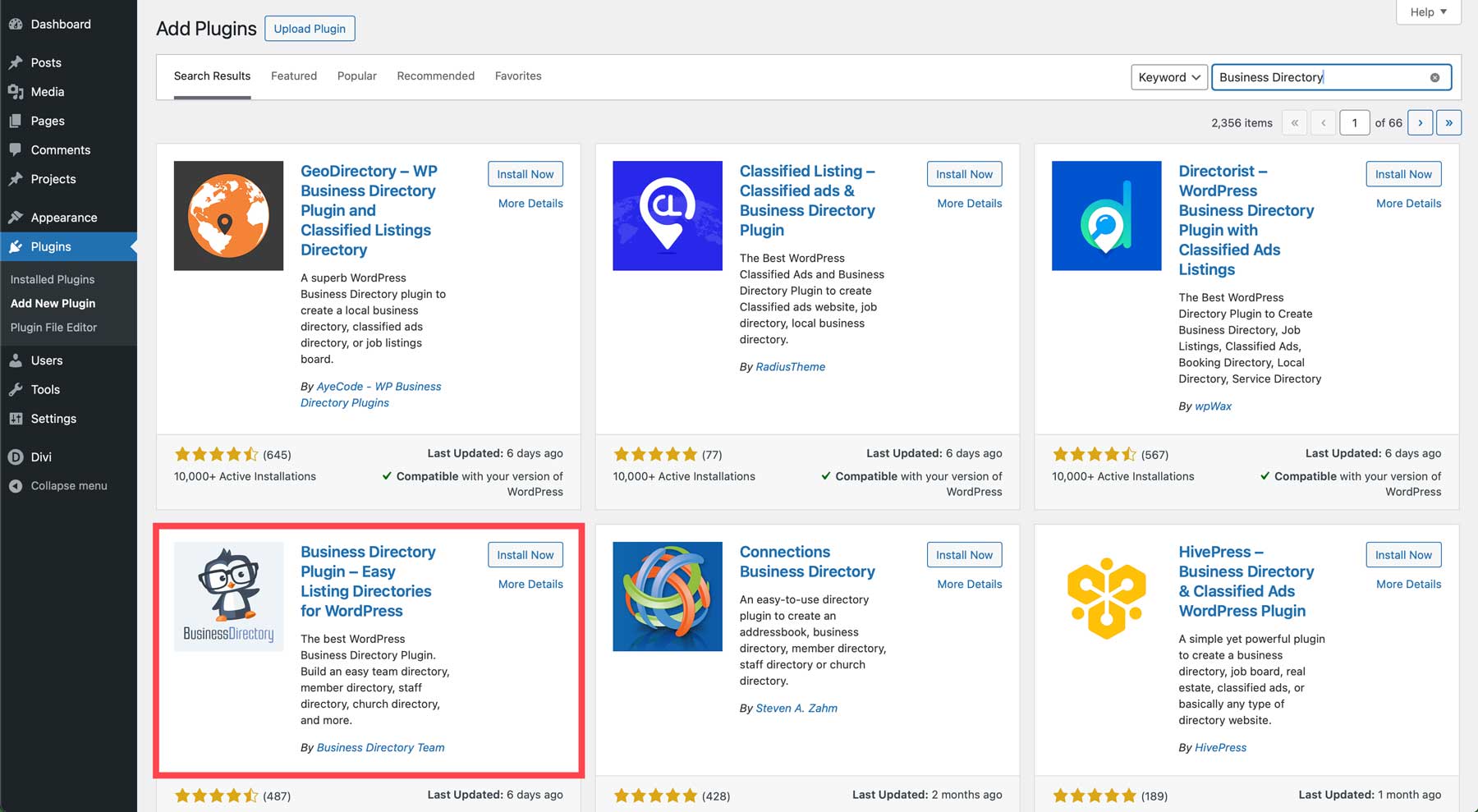
Localize o plugin nos resultados da pesquisa e clique no botão Instalar agora .

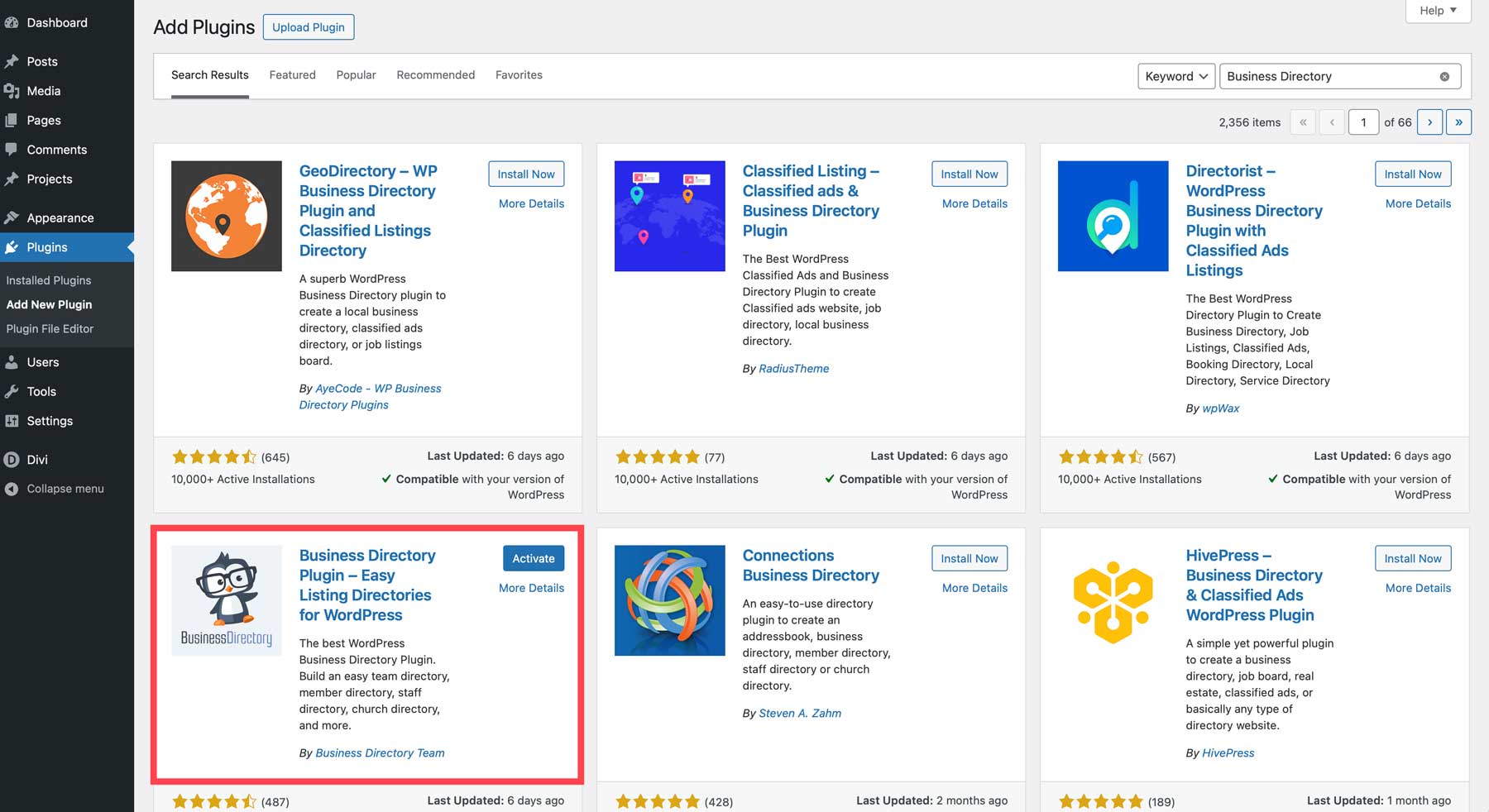
Por fim, clique no botão Ativar para instalar o plugin.

Configurar páginas de diretório
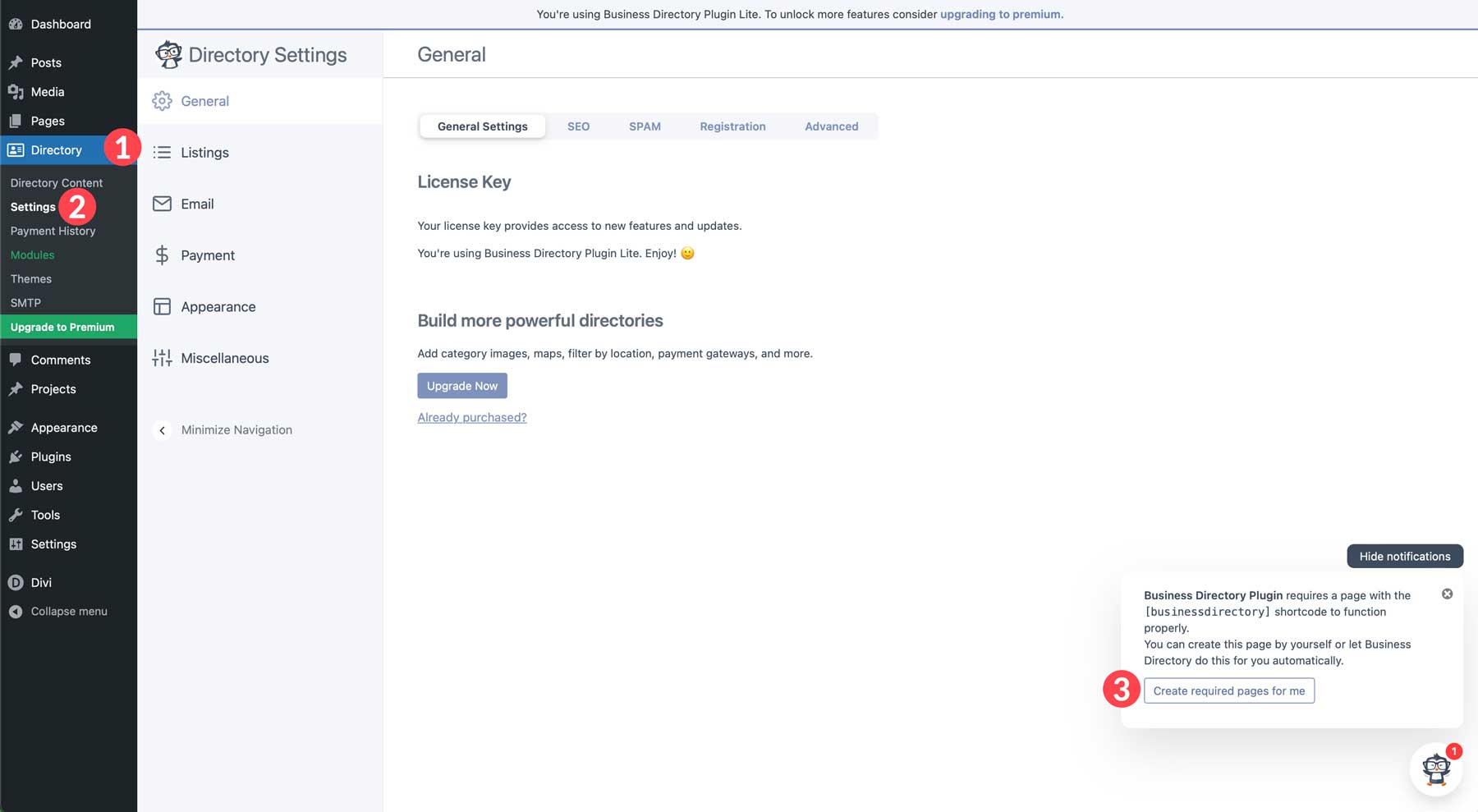
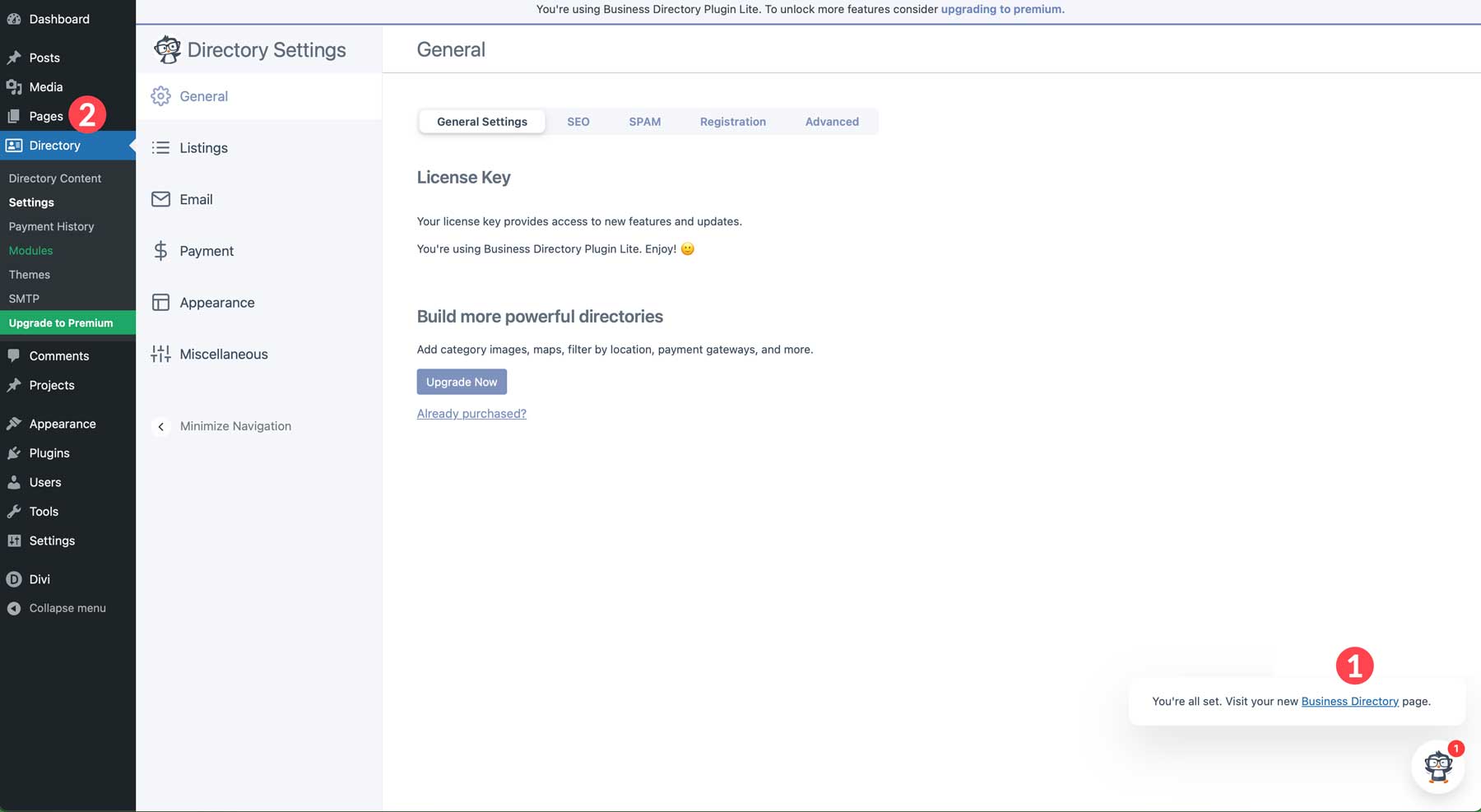
Assim que o plugin estiver instalado, navegue até Directory > Settings . Esta seção de plug-in permite controlar todas as configurações necessárias para começar, incluindo e-mails, configuração de pagamentos e criação de páginas de diretório. Na página Geral, você notará uma pequena caixa pop-up no canto inferior direito da tela. Explica que o plugin requer um shortcode para exibir listagens. Você pode copiar o shortcode ou permitir que o plugin crie as páginas necessárias. Clique no botão criar páginas obrigatórias para mim para continuar.

Depois de criada, você pode visitar a página clicando no link no canto inferior direito ou visualizá-la navegando até Páginas .

Porém, antes de prosseguir, recomendamos que você se familiarize com as configurações do plugin. Aqui está uma breve visão geral de cada guia nas configurações do plugin Business Directory para que você saiba onde precisa ir para fazer alterações específicas.
- Geral: atualize para a versão pro do plugin, remova o slug de categoria para melhorar o SEO, instale o reCAPTCHA, defina as configurações de registro e controle os controles de envio do usuário
- Listagens: defina o número de listagens a serem exibidas por página, defina um status de listagem padrão, configure mensagens, defina configurações de pesquisa e defina o comportamento da categoria, configurações de botão e classificação
- E-mail: escolha se deseja exibir endereços de e-mail no front-end, ativar notificações por e-mail e configurar campos de formulário de e-mail
- Pagamento: ative o modo de teste, configure um gateway de pagamento, defina uma mensagem de agradecimento personalizada ou ative Authorize.net
- Aparência: defina configurações básicas como estilos de botão, cor primária e configurações de imagem. Opções mais avançadas, como estilos de layout de diretório, estão disponíveis na versão pro
- Diversos: ative a coleta de dados ou desinstale o plug-in do seu site
Personalize o formulário de listagem
Agora que o plugin está instalado e a página do diretório criada, a próxima etapa é personalizar um formulário de listagem. A maioria dos plug-ins de diretório, incluindo o plug-in Business Directory, permitem que você personalize facilmente o formulário de listagem. Você pode criar campos, reorganizá-los em uma ordem específica e selecionar diferentes tipos de campos com base no tipo de site de diretório que você está construindo. Para este guia, criaremos um formulário para as pessoas criarem listagens de seus restaurantes locais favoritos.
Ao criar seu formulário de listagem, equilibre a captura dos detalhes necessários e mantenha o formulário conciso para evitar sobrecarregar os usuários. Tente usar rótulos claros, adicione dicas de ferramentas relevantes para orientar os usuários e indique claramente quais campos são obrigatórios para evitar confusão.
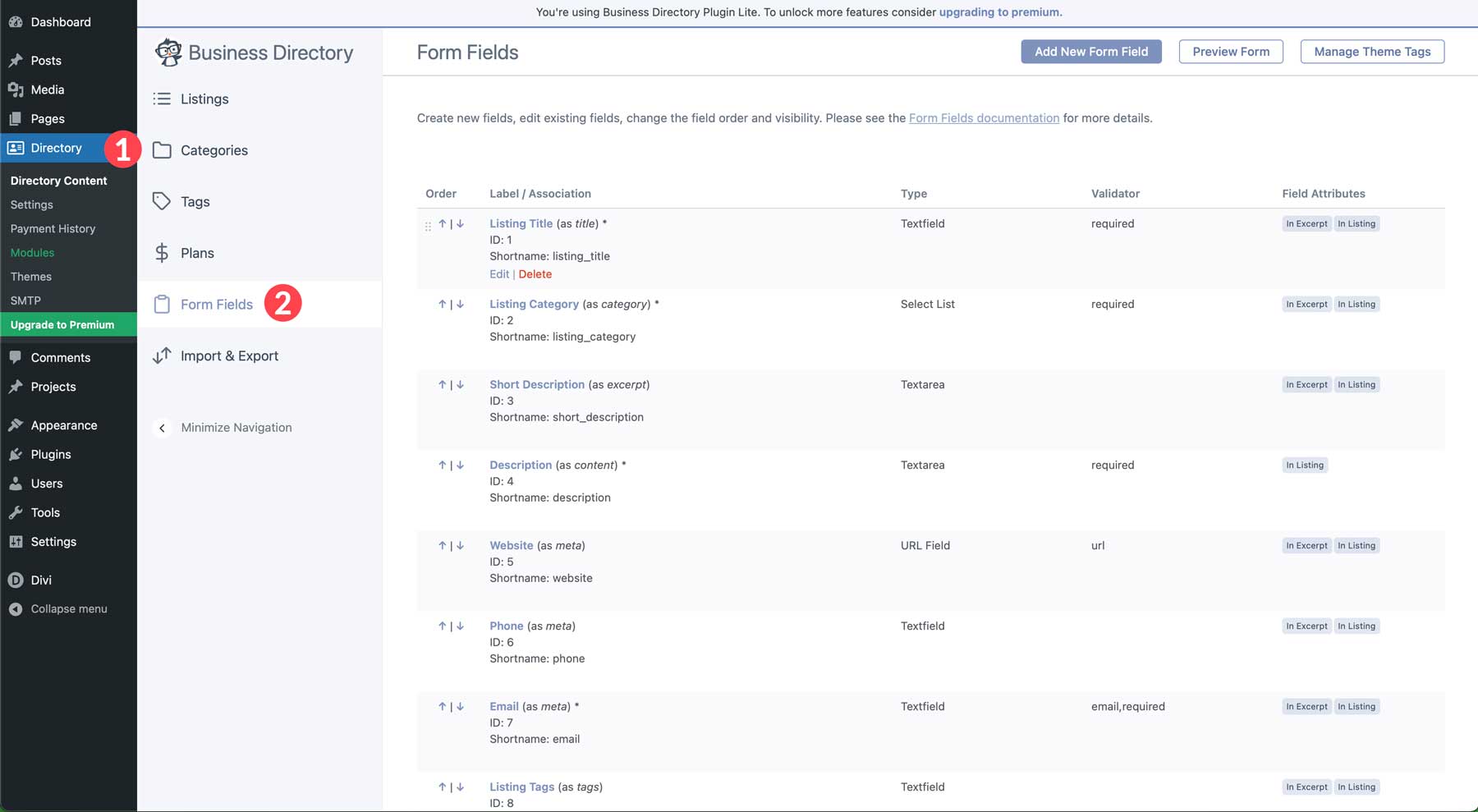
Para criar um novo formulário, navegue até Directory > Directory Content . Em seguida, selecione a guia campos do formulário .

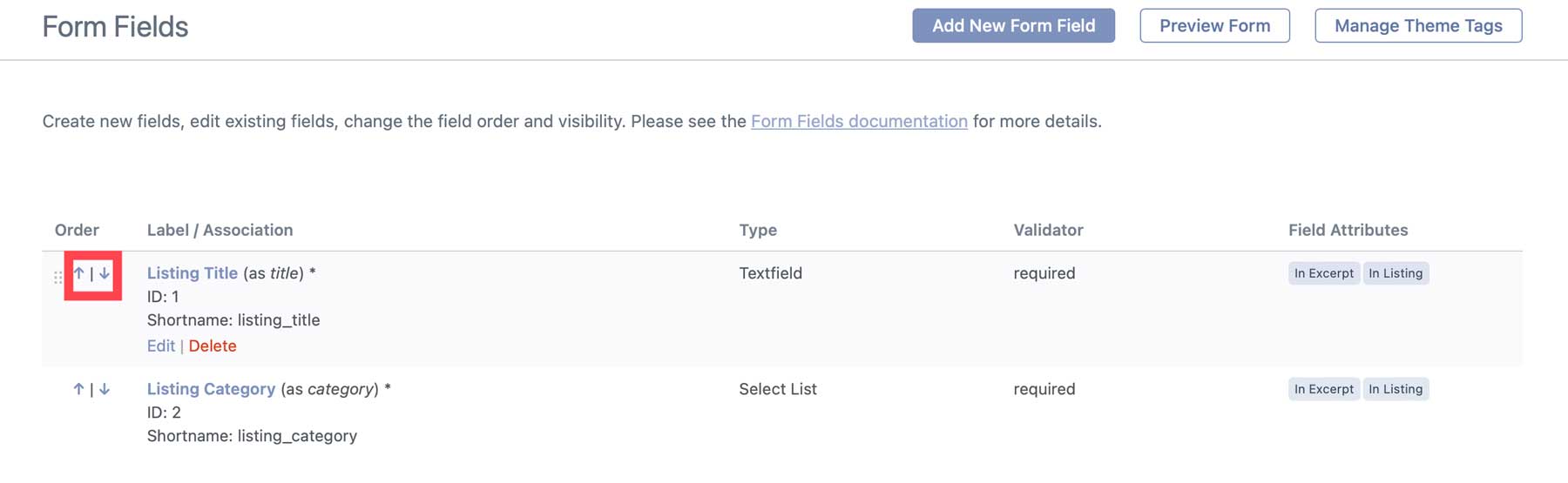
Ao acessar a página, você verá vários campos já gerados. Estes são os campos padrão associados ao Business Directory. Você pode adicionar, editar, excluir ou reorganizar a ordem dos campos clicando nas setas para cima e para baixo ao lado de cada nome de campo .

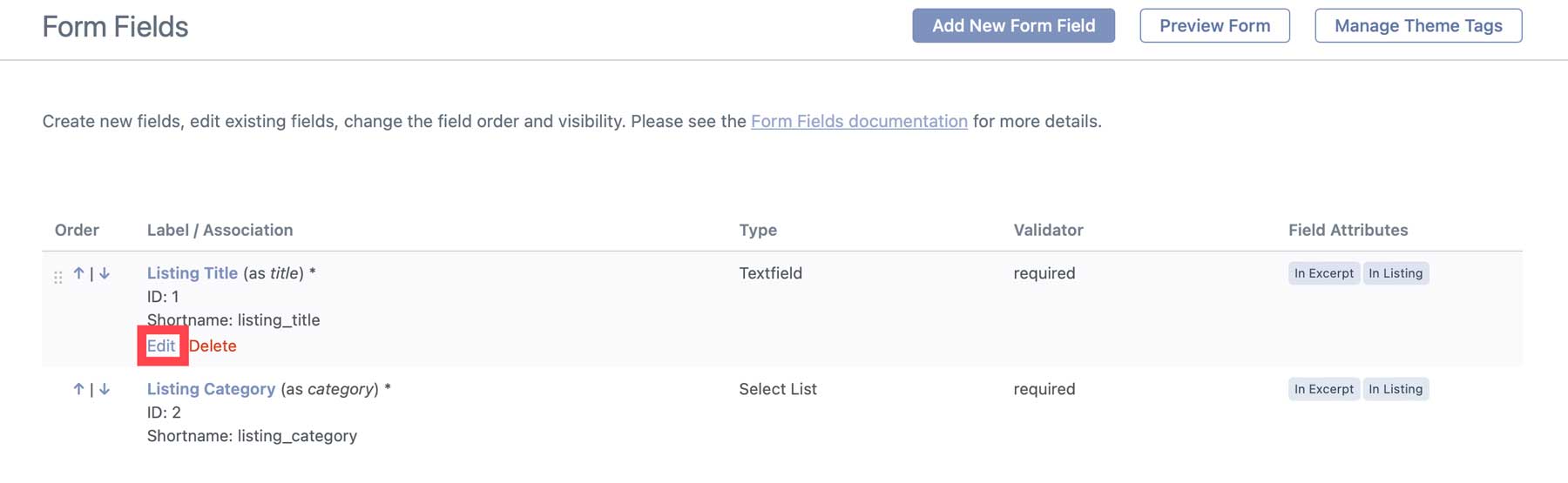
Clique no link editar abaixo do nome do campo para editar um campo.

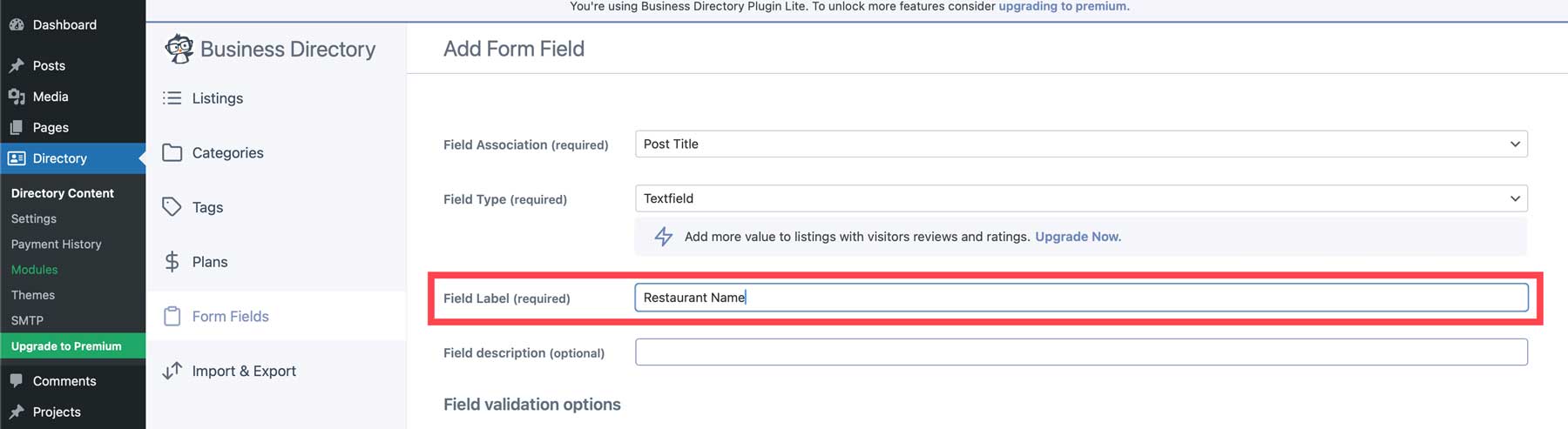
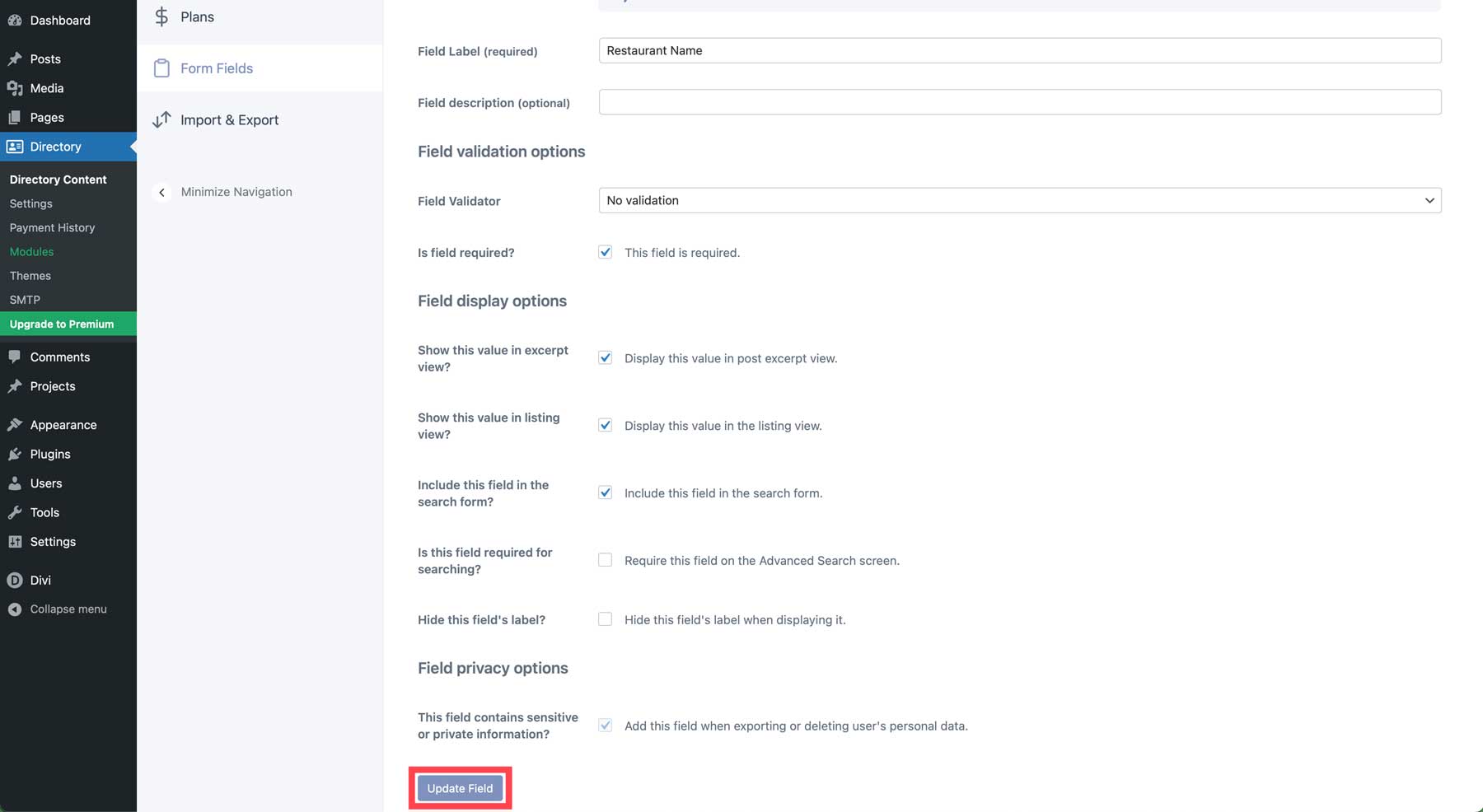
Para demonstrar, editaremos o campo Título da listagem. Como estamos criando um site de diretório de restaurantes, renomear o campo para Nome do Restaurante faz mais sentido. Quando a página for aberta, você poderá visualizar várias opções, incluindo o tipo de campo, opções de exibição, uma descrição de campo opcional e o rótulo do campo . É isso que precisaremos mudar. Renomeie o rótulo para Restaurant Name .

Clique no botão atualizar campo para salvar as alterações.

Repita as etapas acima para editar ou adicionar mais campos para criar seu formulário de listagem.
Crie suas categorias de negócios
Antes de começar a carregar listagens em seu site de diretório, é uma boa ideia seguir as etapas necessárias para manter as coisas organizadas. Imagine entrar em uma biblioteca e ver enormes pilhas de livros do chão ao teto, sem nenhuma ordem específica. Isso seria esmagador, não seria? Pense nas categorias como seções de uma biblioteca, mantendo tudo organizado e ajudando os usuários a encontrar o que procuram.
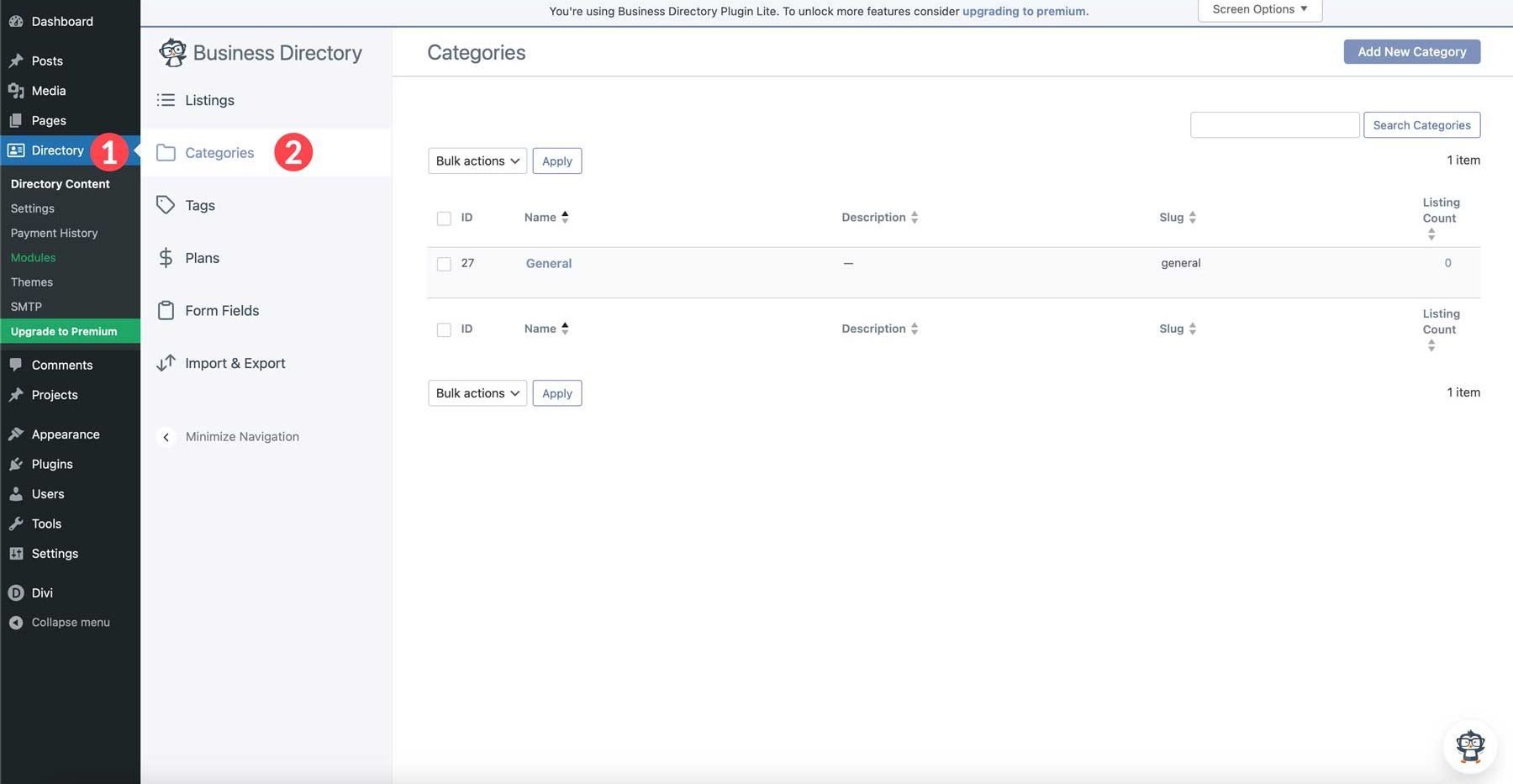
Criar e gerenciar categorias com o plugin Business Directory é muito fácil. Navegue até Diretório > Conteúdo do diretório > Categorias .

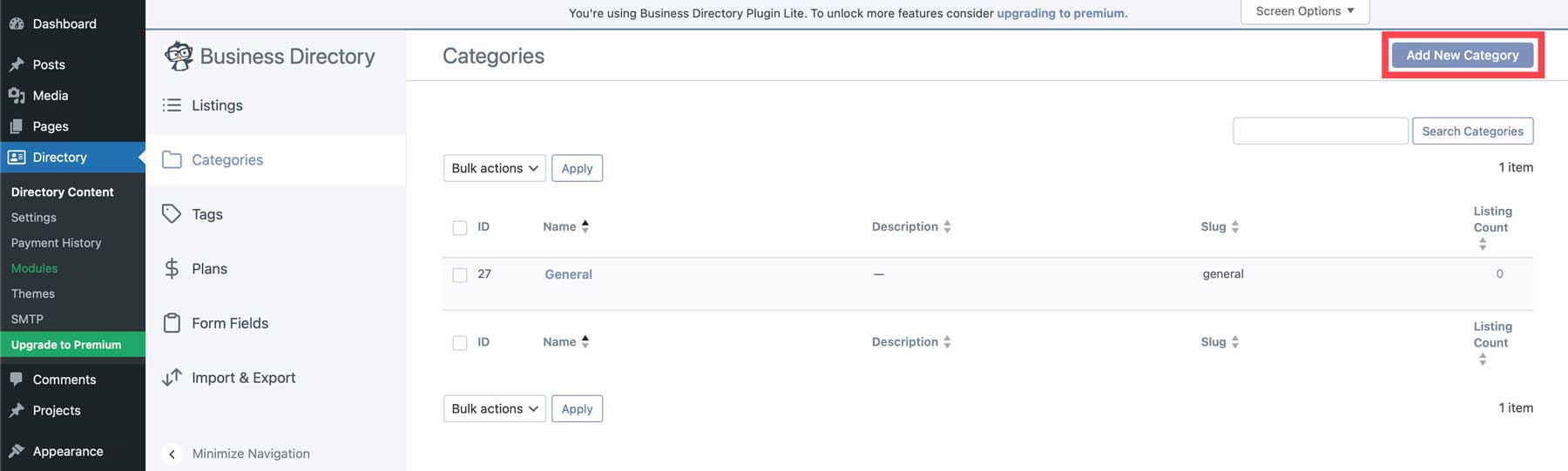
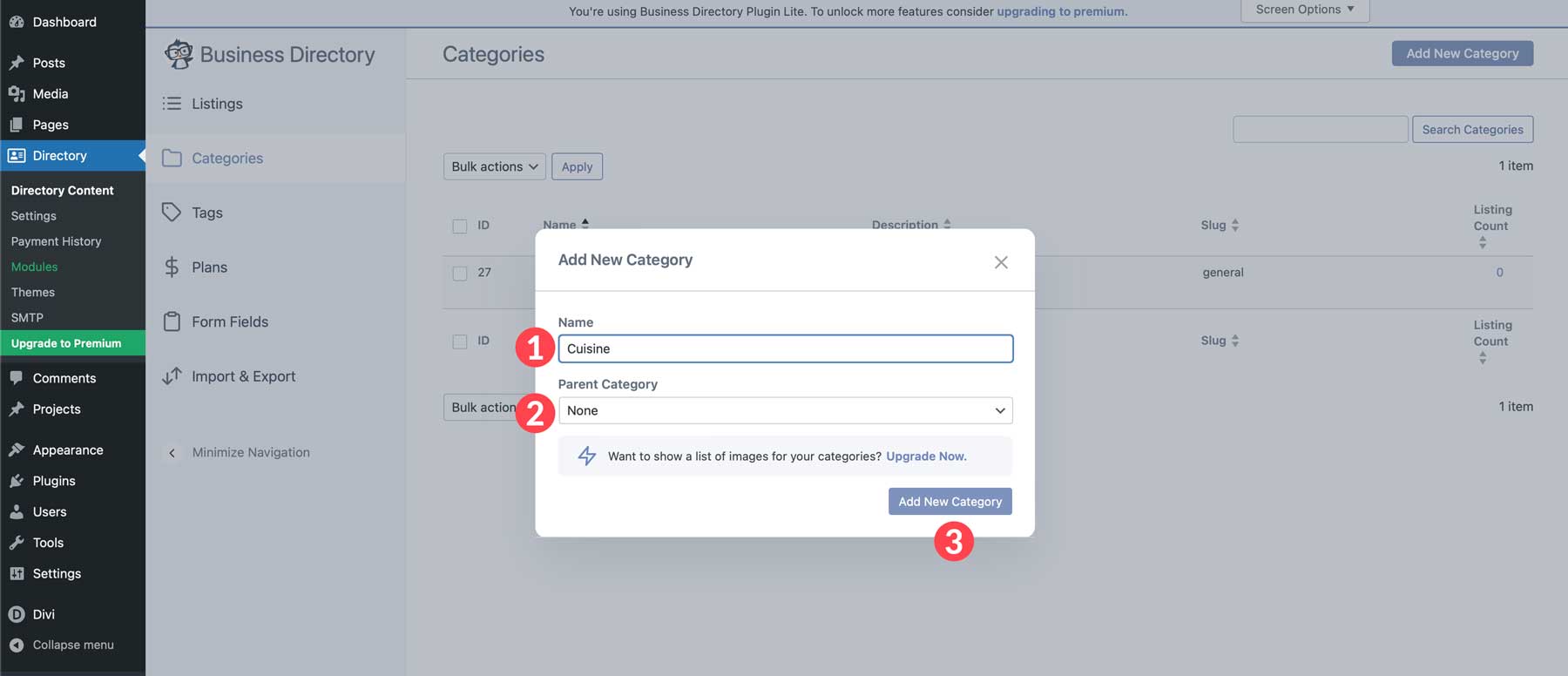
Para criar uma nova categoria, clique no botão Adicionar nova categoria .

Quando a caixa pop-up aparecer, dê um nome à categoria, atribua uma categoria pai opcional e clique no botão Adicionar nova categoria .

Repita essas etapas para adicionar quaisquer categorias restantes ao site do seu diretório. As opções incluem faixa de preço, localização, ambiente e comodidades como bar na cobertura, música ao vivo ou salas de eventos. Assim que sua estrutura de categorias estiver definida, podemos criar nossa primeira listagem de diretório.
Crie uma listagem de diretório
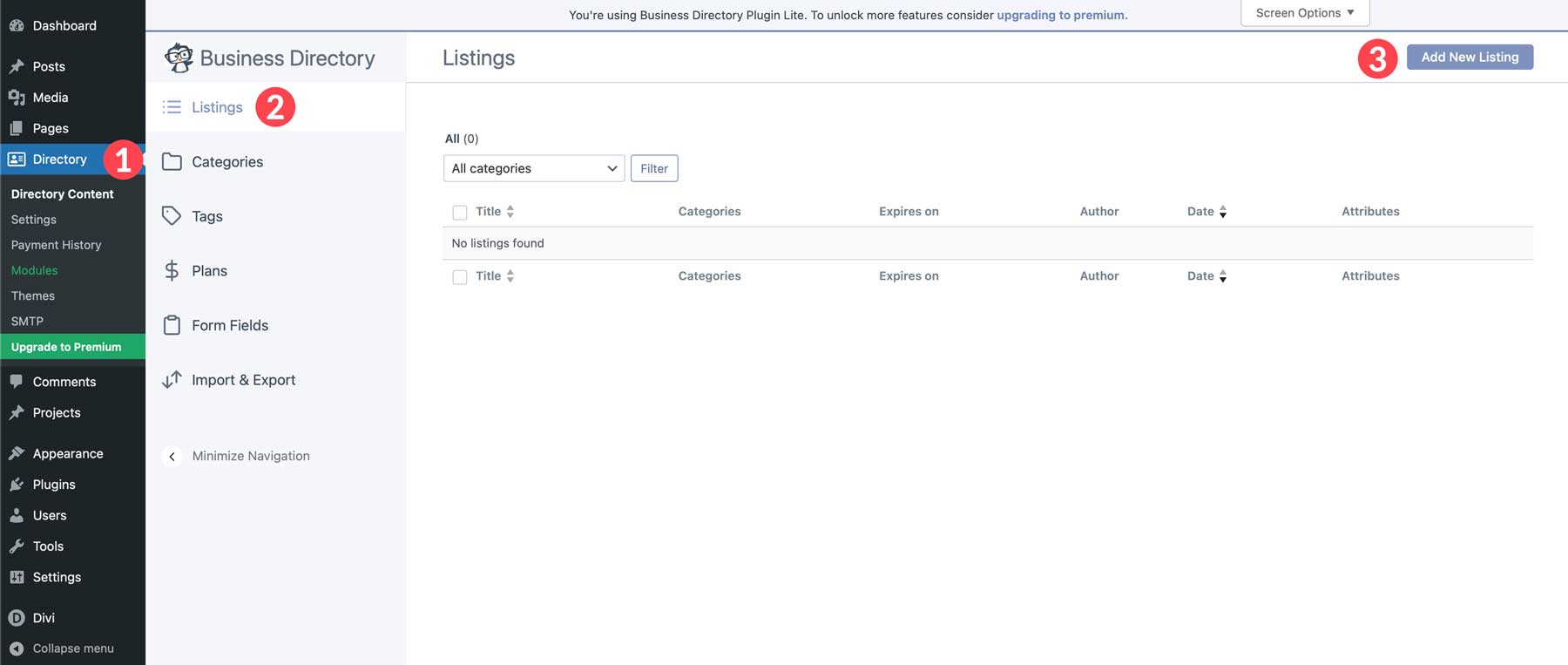
Com suas categorias definidas, agora você pode criar sua primeira listagem. Navegue até Diretório > Conteúdo do diretório > Listagens . Em seguida, clique no botão Adicionar nova listagem .

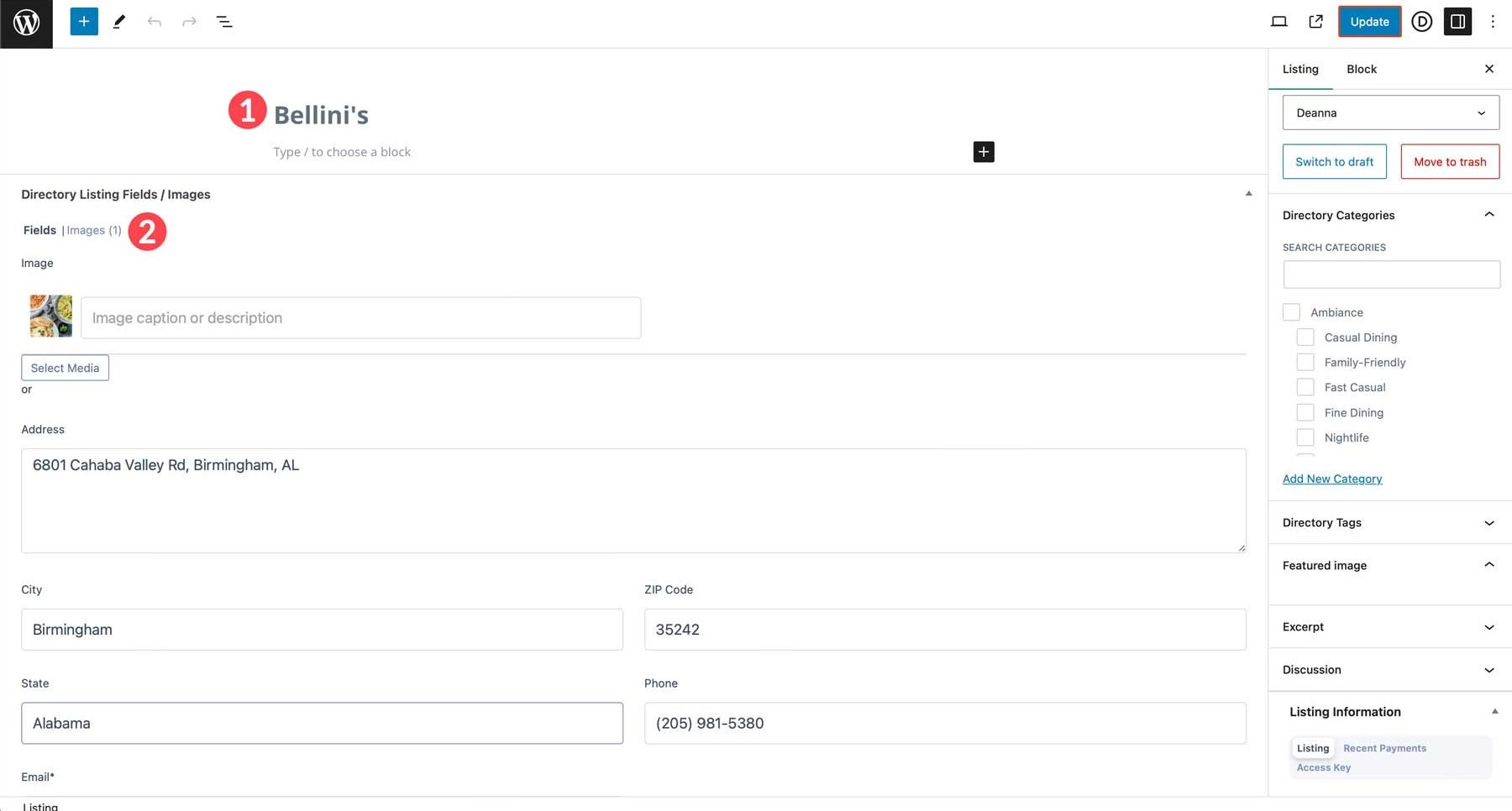
Quando a página for atualizada, você notará que todos os campos do formulário estão presentes no tipo de postagem personalizada da listagem. Comece adicionando um nome para sua listagem e preenchendo os campos do formulário .

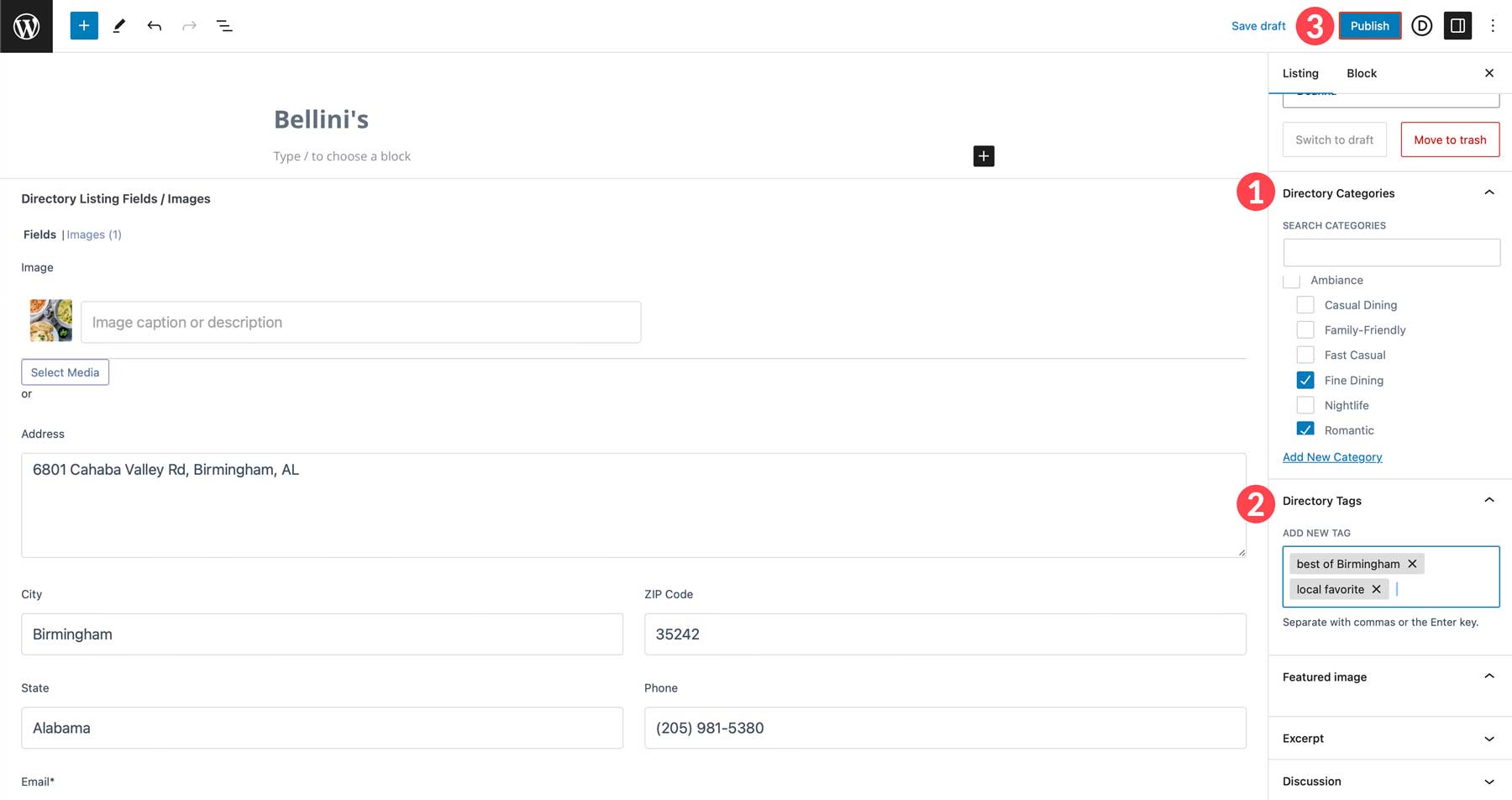
Em seguida, escolha a categoria ou categorias nas quais deseja que sua listagem apareça, adicione tags relevantes e clique no botão Publicar .

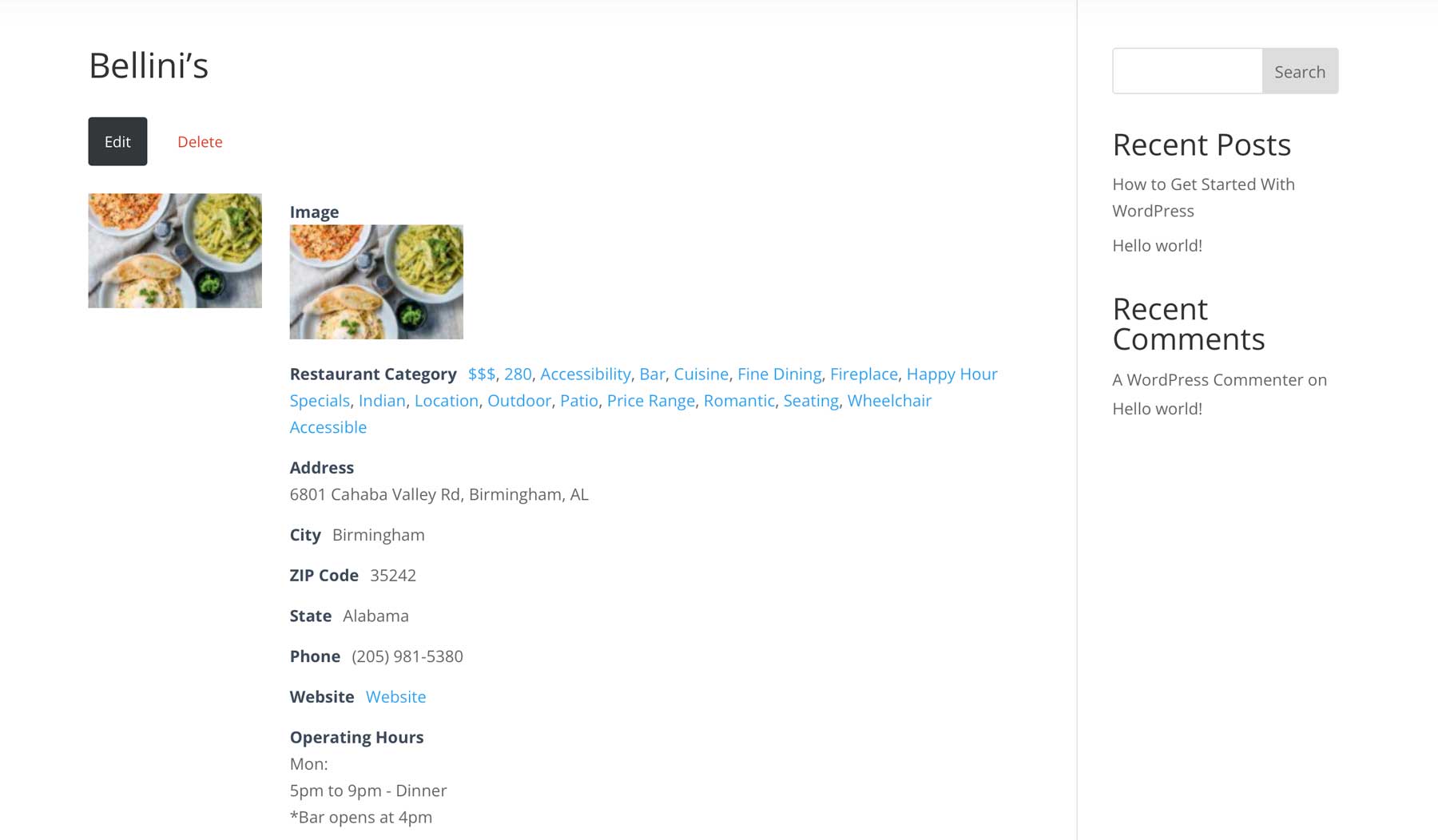
Ao visualizar a listagem do diretório, você verá que temos muito trabalho a fazer. Embora a informação esteja lá, ela pode ser mais atraente.

Na próxima seção de como criar um site de diretório com postagem em WordPress, mostraremos como mudar isso.
Etapa 5: crie sua página de listagem com Divi
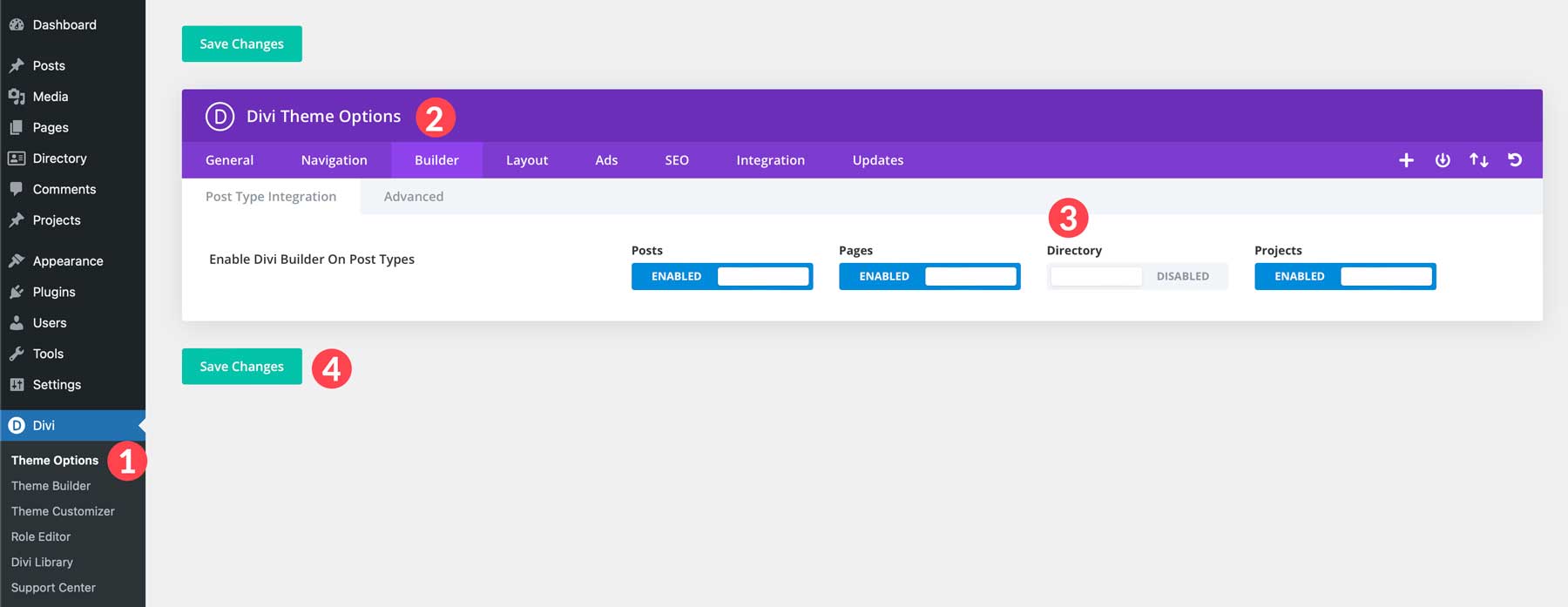
Abordamos as principais funcionalidades do seu site de diretório, mas agora vamos falar sobre como torná-lo visualmente impressionante e fácil de usar. É aqui que entra o Divi. Uma das melhores coisas do Divi é sua capacidade de projetar todos os aspectos do seu site. Na verdade, você também pode usar o Visual Builder front-end sem código em tipos de postagem personalizados, como páginas de listagem. Precisamos habilitar essa funcionalidade antes de podermos usar o Divi Builder para criar nossas páginas de listagem. Para fazer isso, navegue até Divi > Opções de tema > Construtor . Em seguida, ative a opção Diretório . Clique no botão Salvar alterações para salvar suas alterações.

Crie um modelo de listagem com o Theme Builder
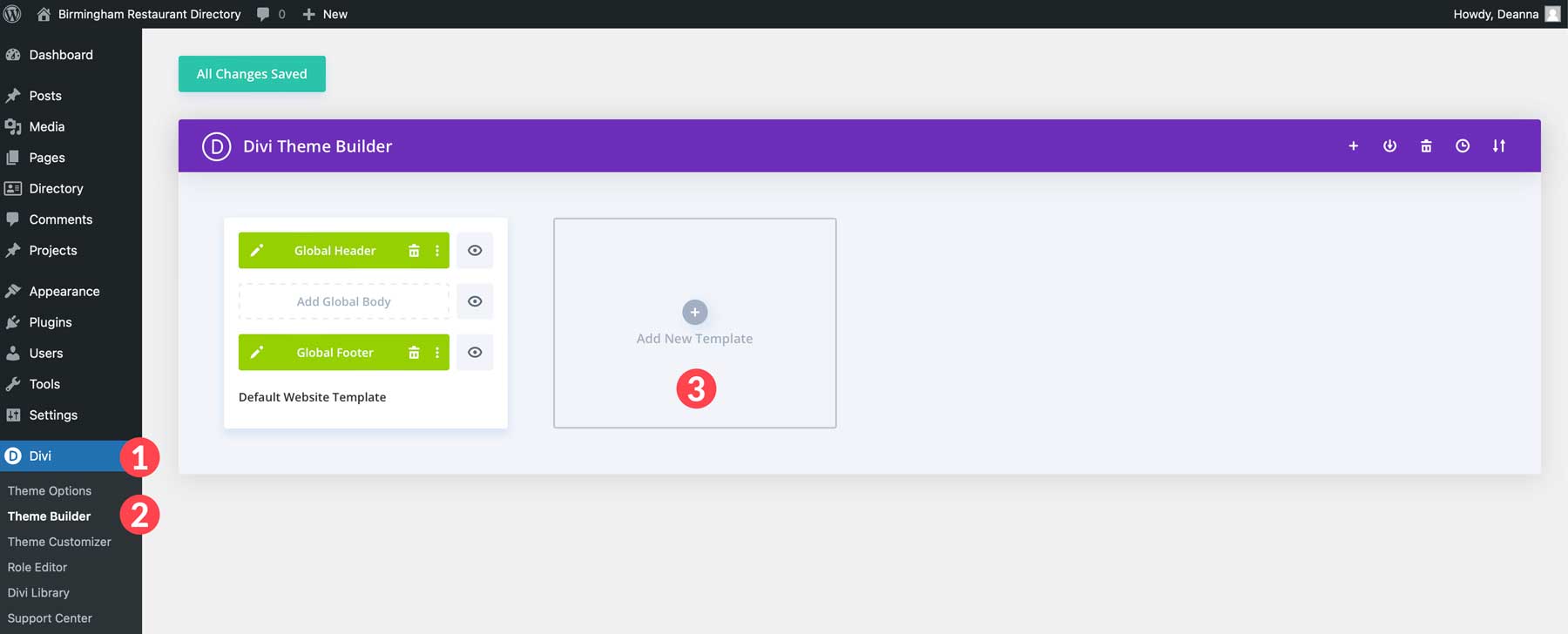
A próxima etapa é criar um modelo para nossas listagens. A maneira mais fácil de fazer isso é com o Theme Builder da Divi. Comece navegando até Divi > Theme Builder . Em seguida, clique no botão Adicionar novo modelo .

Em seguida, clique em Construir novo modelo .

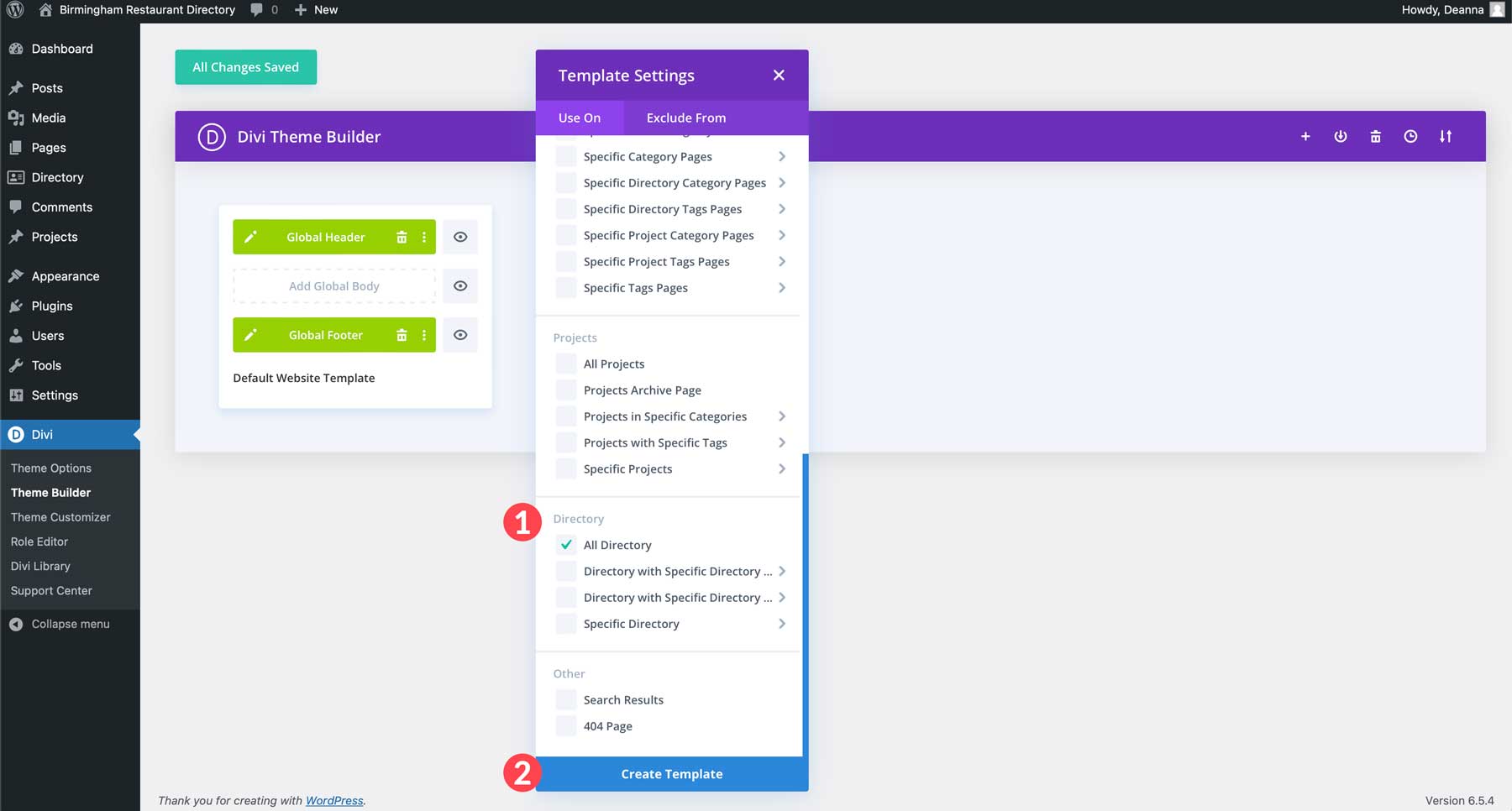
Quando o pop-up aparecer, role para baixo e selecione Directory > All Directory . Isso atribuirá um novo modelo a cada listagem criada, dando-lhes uma aparência uniforme. Em seguida, clique em Criar modelo .

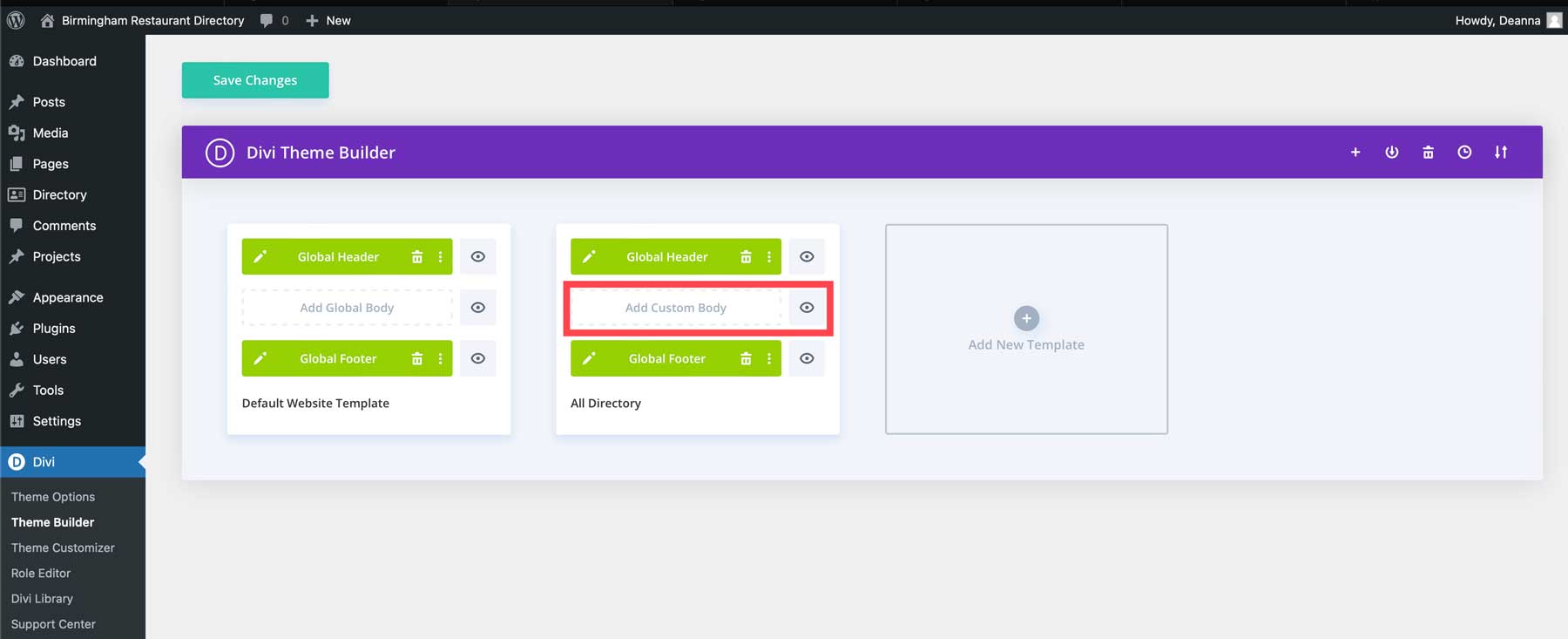
Em seguida, clique no botão Adicionar corpo personalizado .

Projete seu modelo de página com Divi
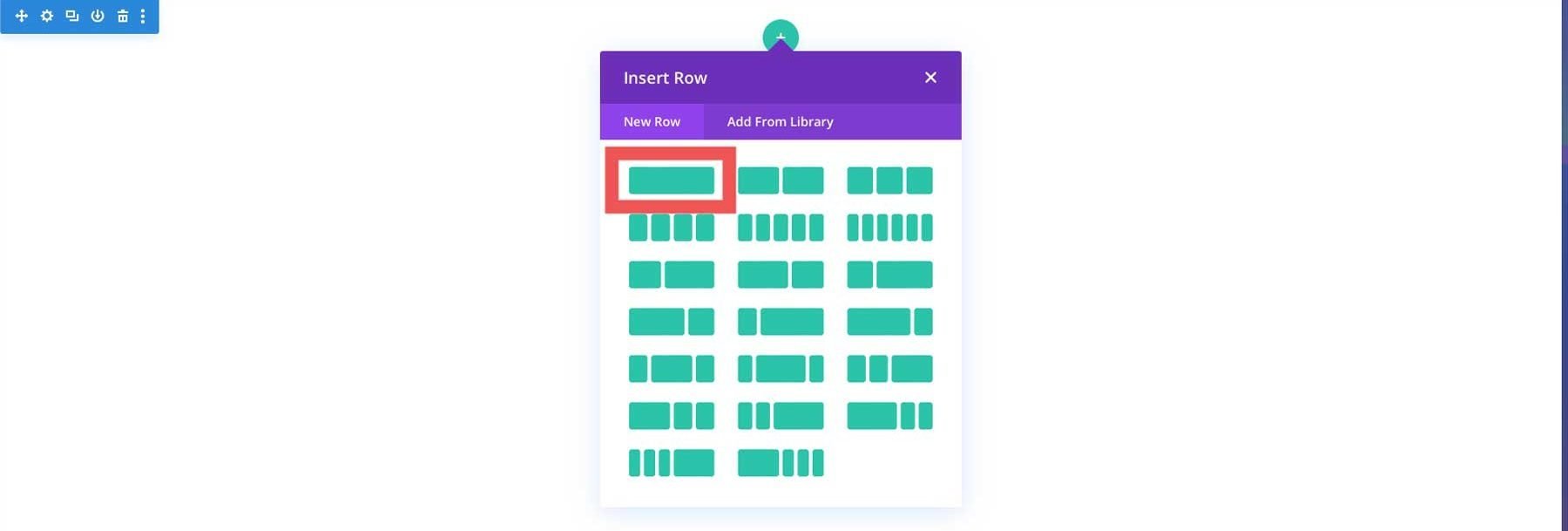
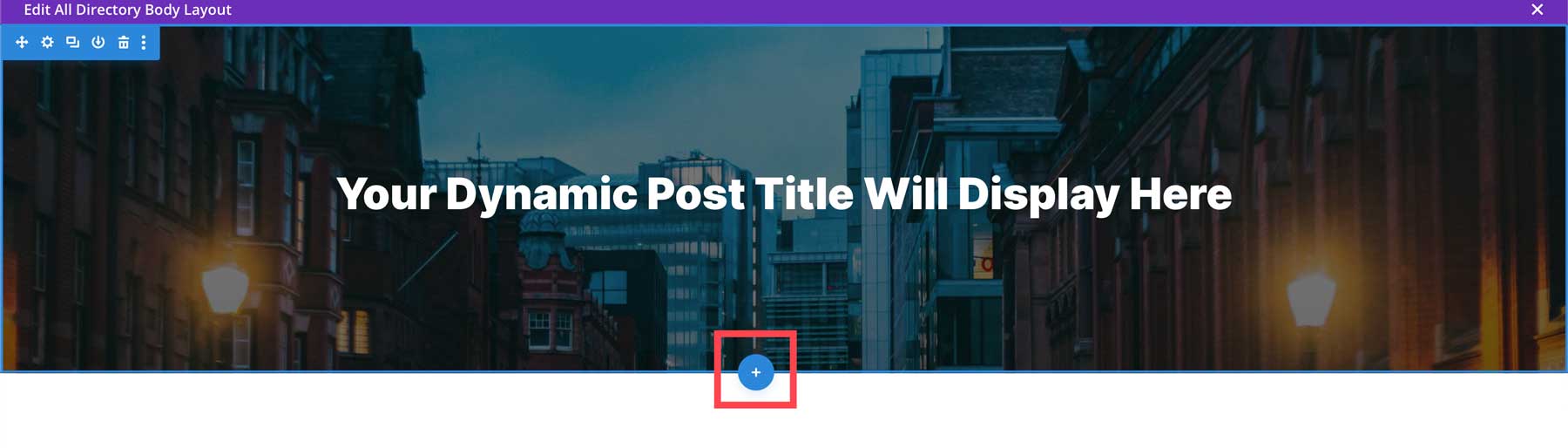
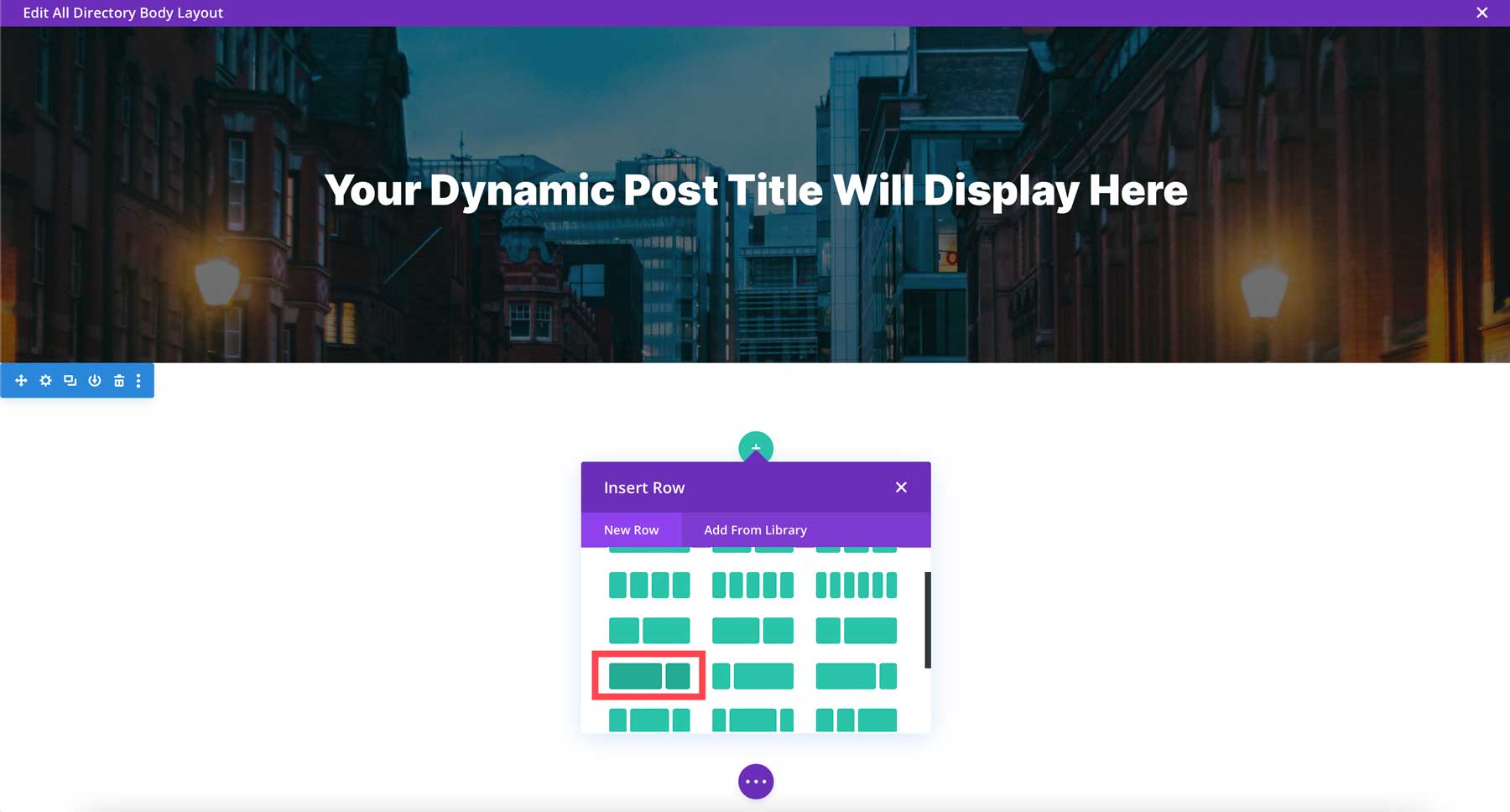
Agora podemos tomar medidas para projetar nosso modelo de listagem com Divi. Você pode começar com um pacote Theme Builder, um de nossos layouts predefinidos ou criar a página você mesmo. Projetaremos a página do zero para demonstrar como é fácil usar o Divi Builder. Ao iniciar o Visual Builder pela primeira vez, você notará um ícone + verde na parte superior da página. Este é o Divi solicitando que você adicione uma linha. As linhas vêm em vários layouts, permitindo que você crie qualquer formato para o conteúdo desejado. Para este layout, começaremos com uma linha de coluna única. Toque no ícone + verde e selecione a primeira opção, uma linha de coluna única .

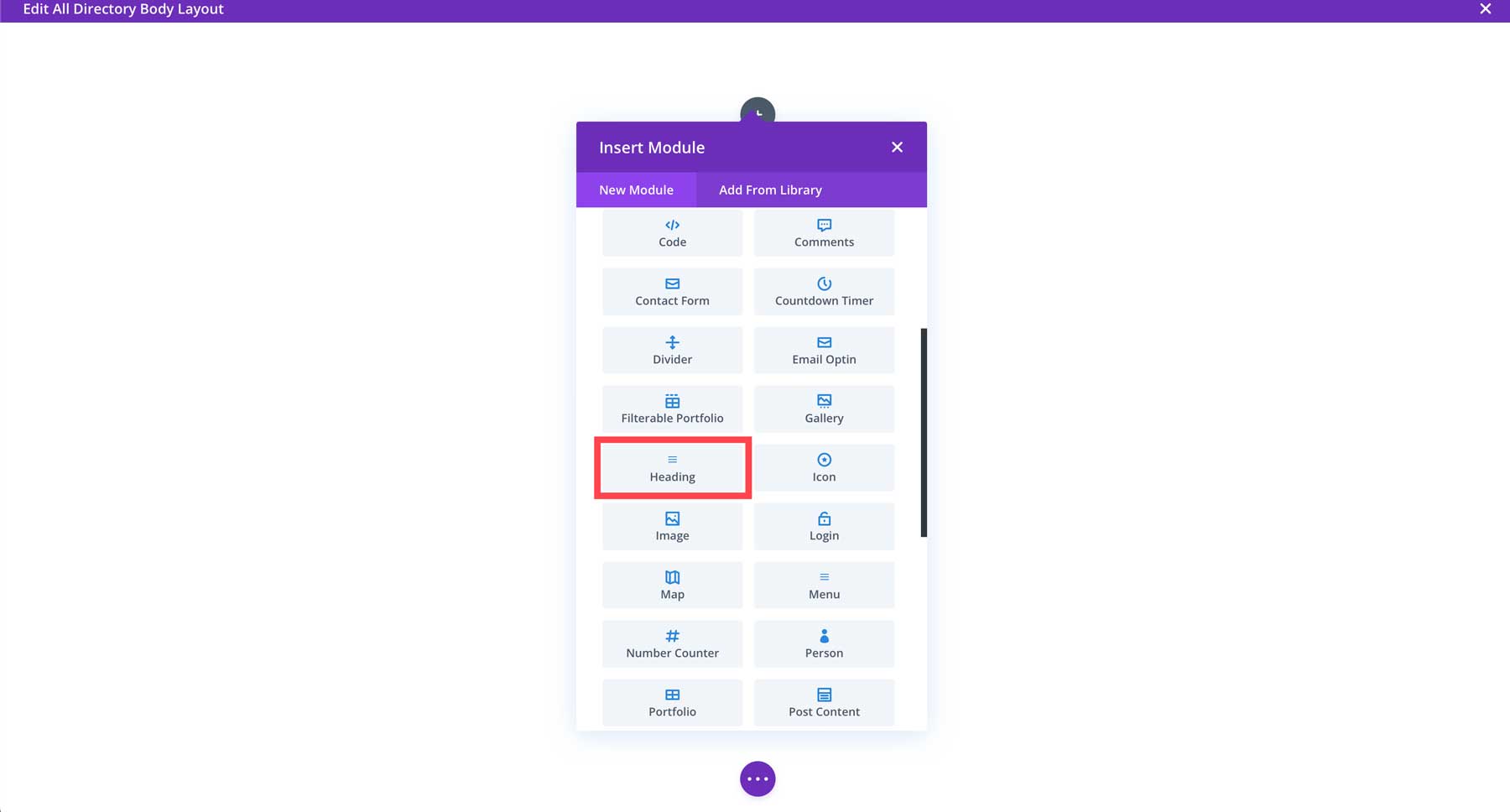
Procure e toque no Módulo de Título para adicioná-lo ao modelo.

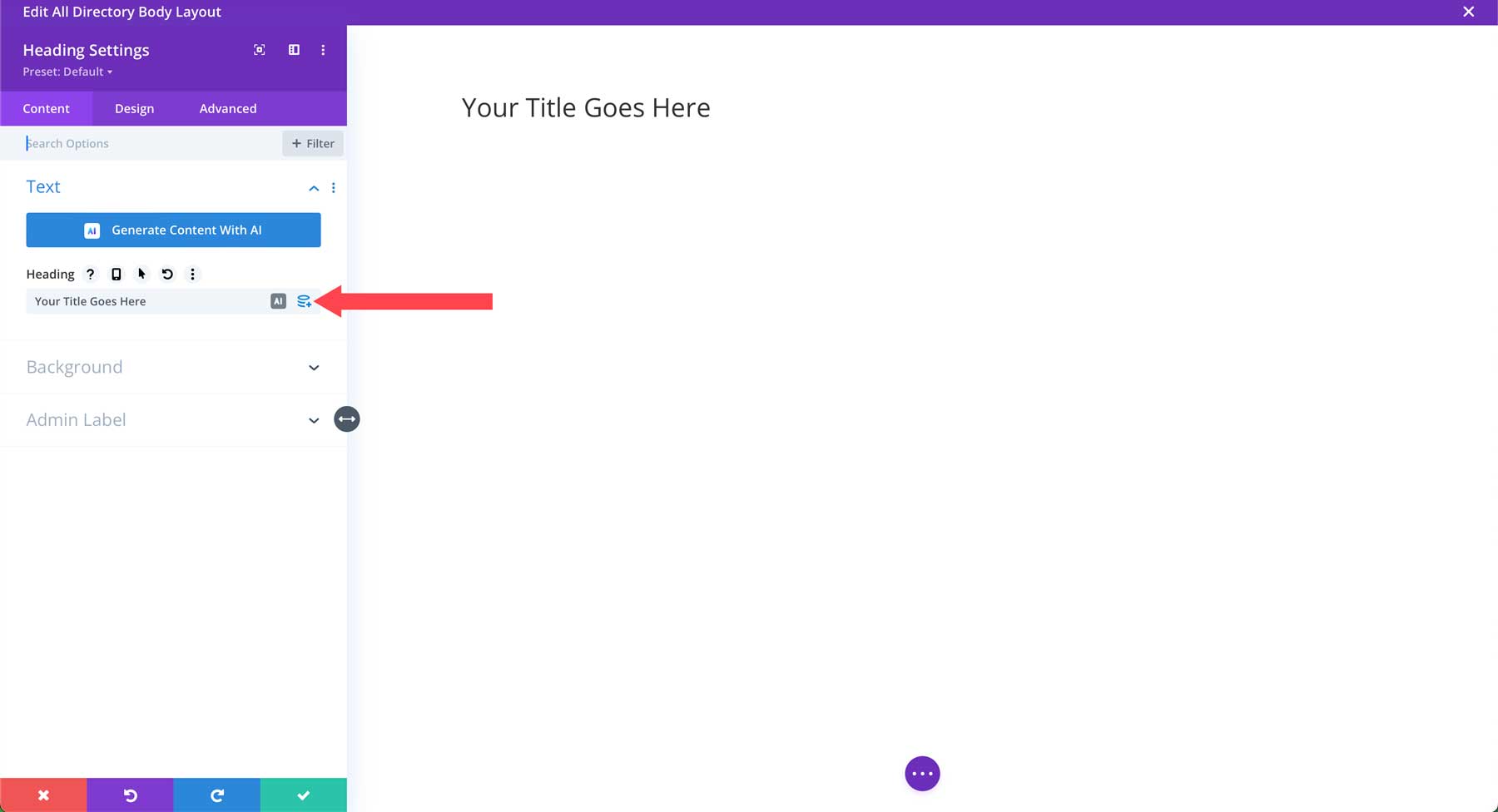
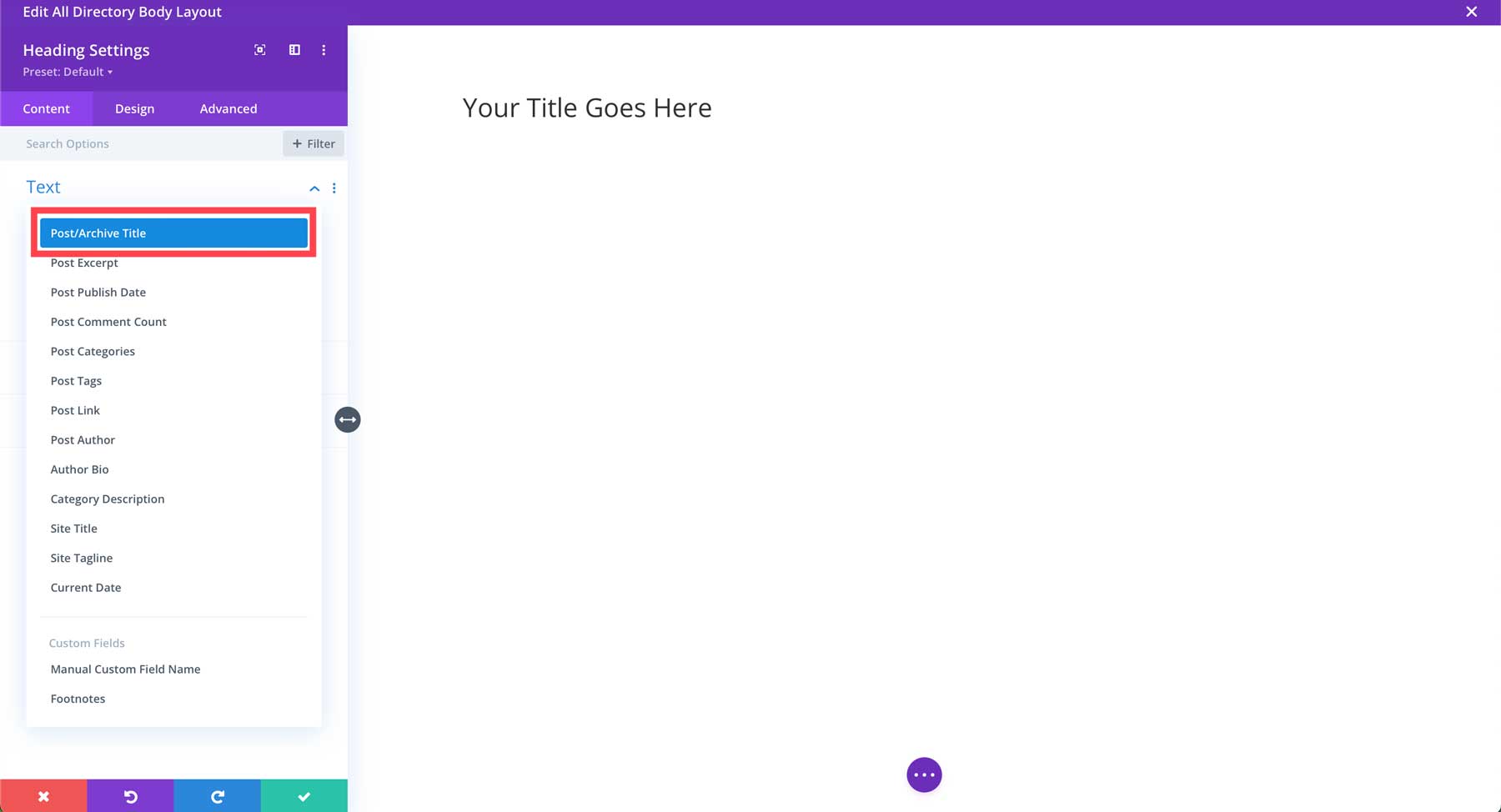
Quando as configurações do módulo aparecerem, passe o mouse sobre o campo de título para revelar o ícone de conteúdo dinâmico . Clique nele para abrir a caixa de diálogo de opções de conteúdo dinâmico.

Selecione Título da postagem/arquivo quando as opções aparecerem. Isso permitirá que o Divi coloque dinamicamente o título de cada listagem em nosso modelo. Dessa forma, não teremos que editar nossos anúncios individualmente para alterar o design.

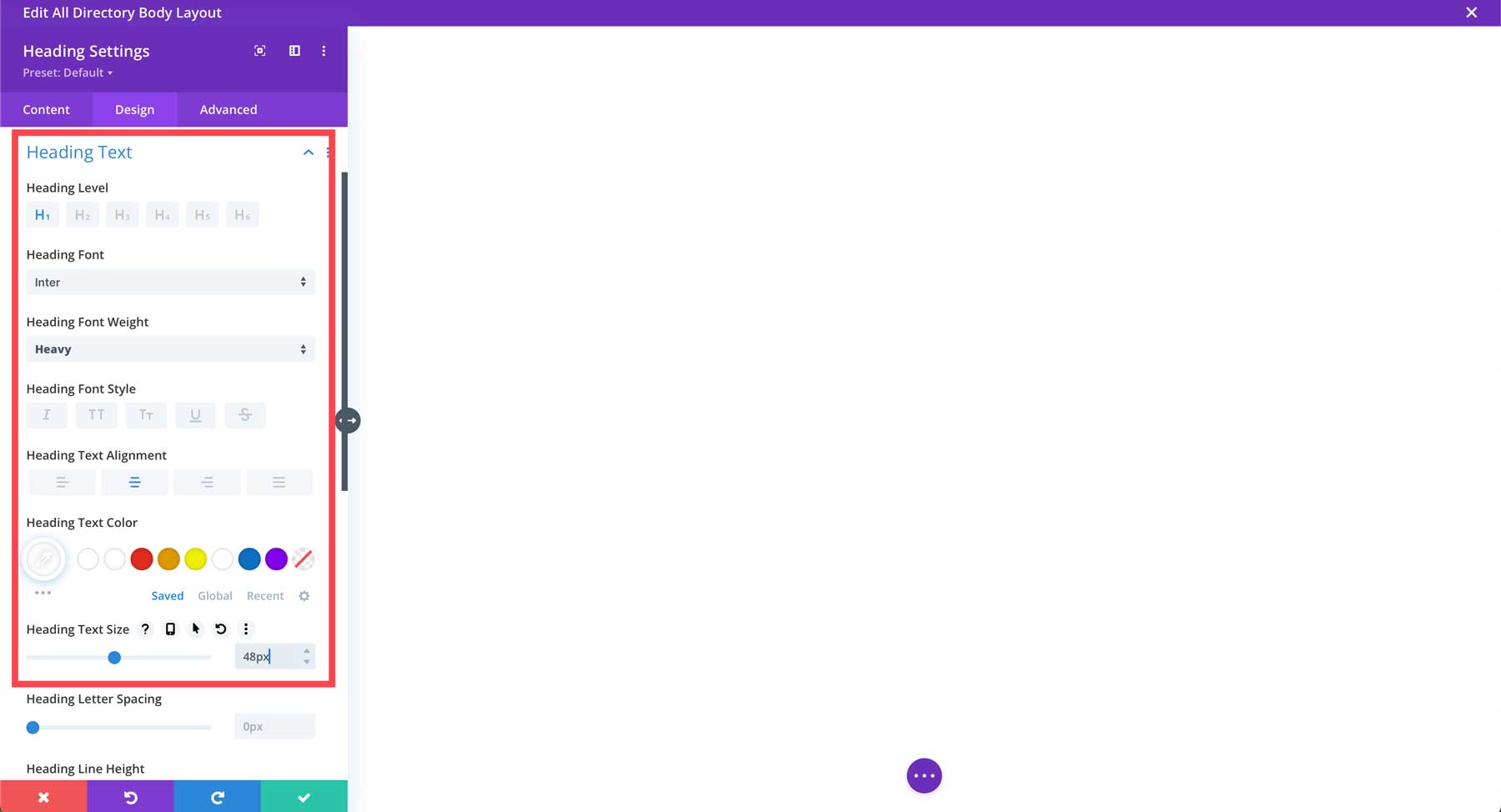
Em seguida, clique na guia de design . Em Texto do título , selecione H1 como o nível do título , Inter como a fonte do título , pesado como a espessura da fonte do título , alinhe o texto ao centro , selecione branco como a cor do texto do título e 48px para o tamanho do texto do título .

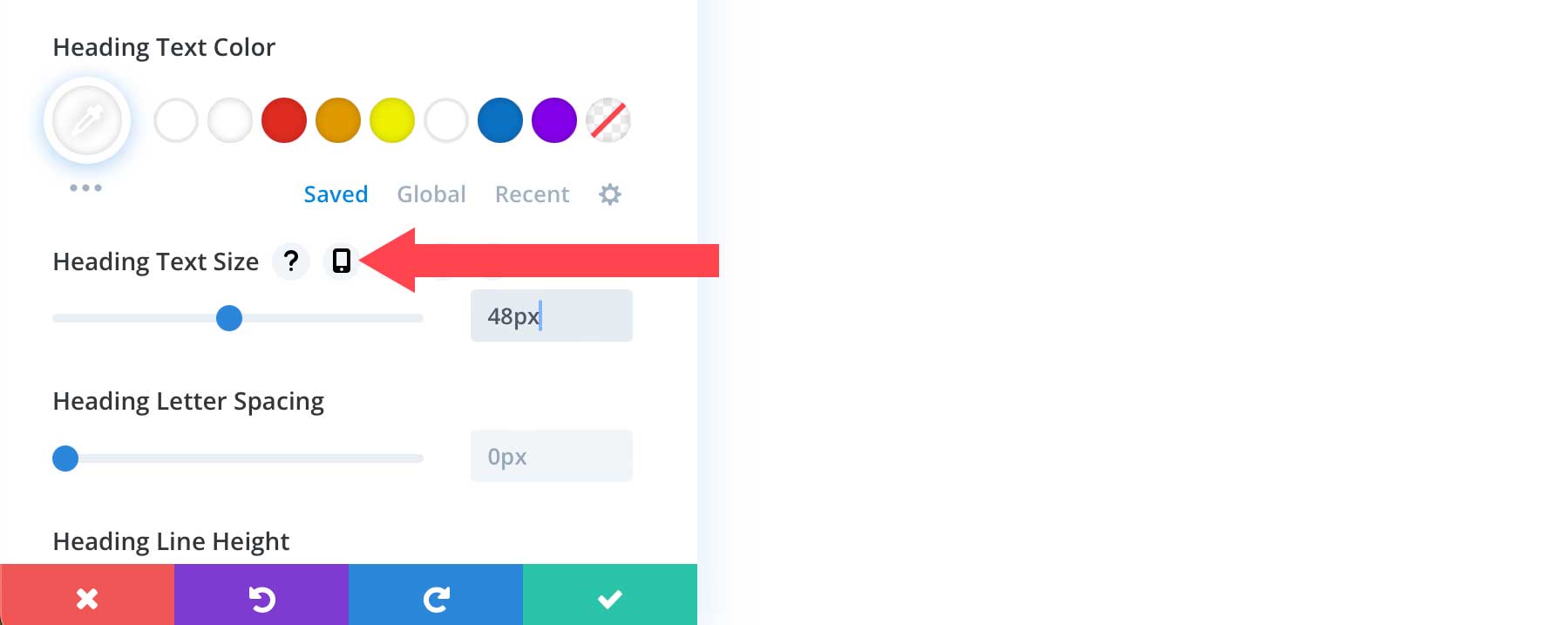
Role para baixo para ajustar o tamanho do texto do título responsivo, passando o mouse sobre a opção para revelar as configurações responsivas.

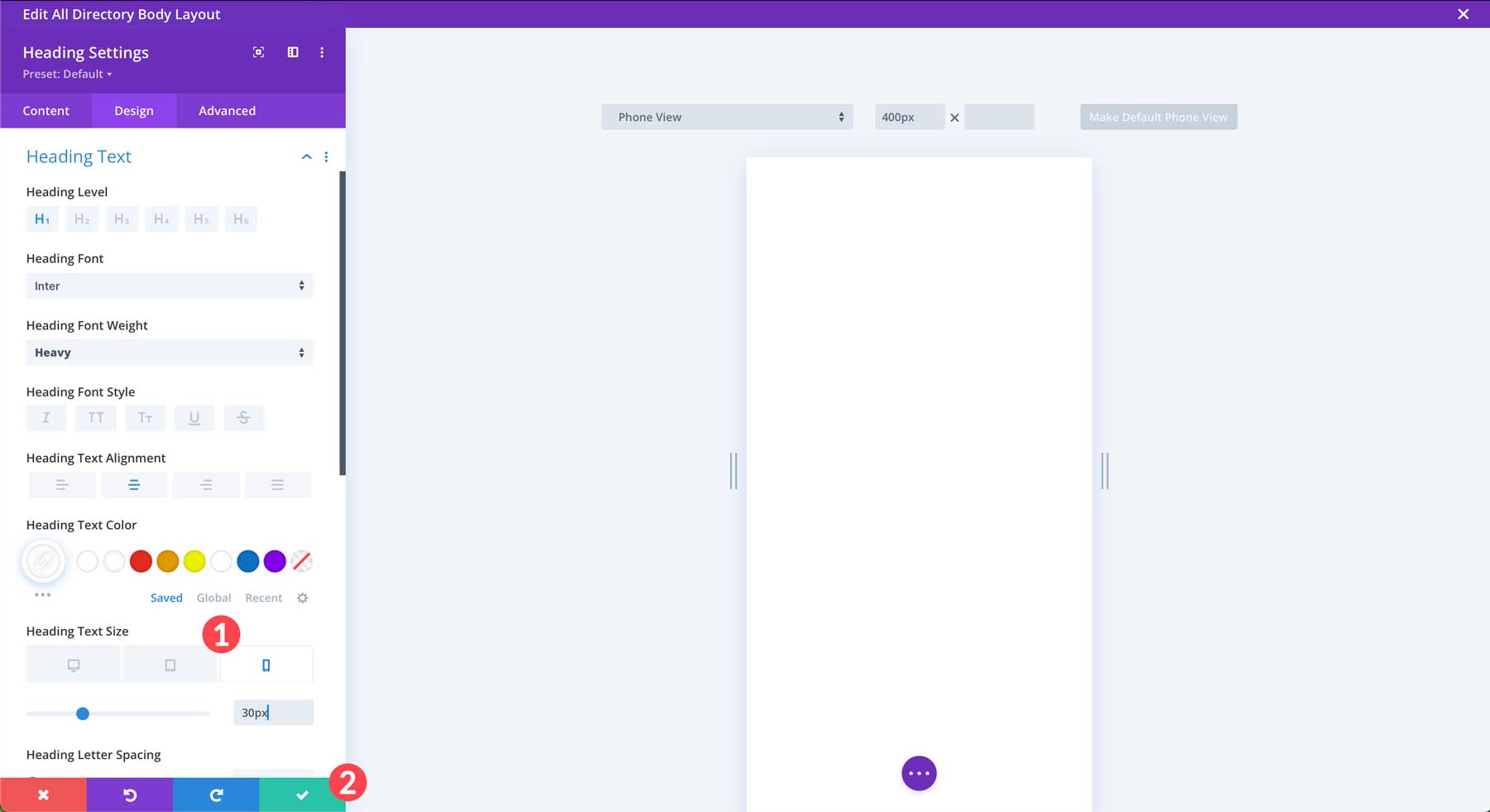
Ajuste o tamanho da fonte do tablet para 40px e o tamanho da fonte do celular para 30px . Salve as configurações do módulo clicando no botão de verificação verde .

Adicionar uma imagem de fundo e efeitos de herói
A próxima coisa que queremos fazer é adicionar um design de fundo interessante à nossa seção de heróis. Passe o mouse sobre o terço superior da página para revelar as configurações da seção. As seções são destacadas em uma borda azul, enquanto as linhas são destacadas em verde. Clique no ícone de configurações para editar as configurações da seção.

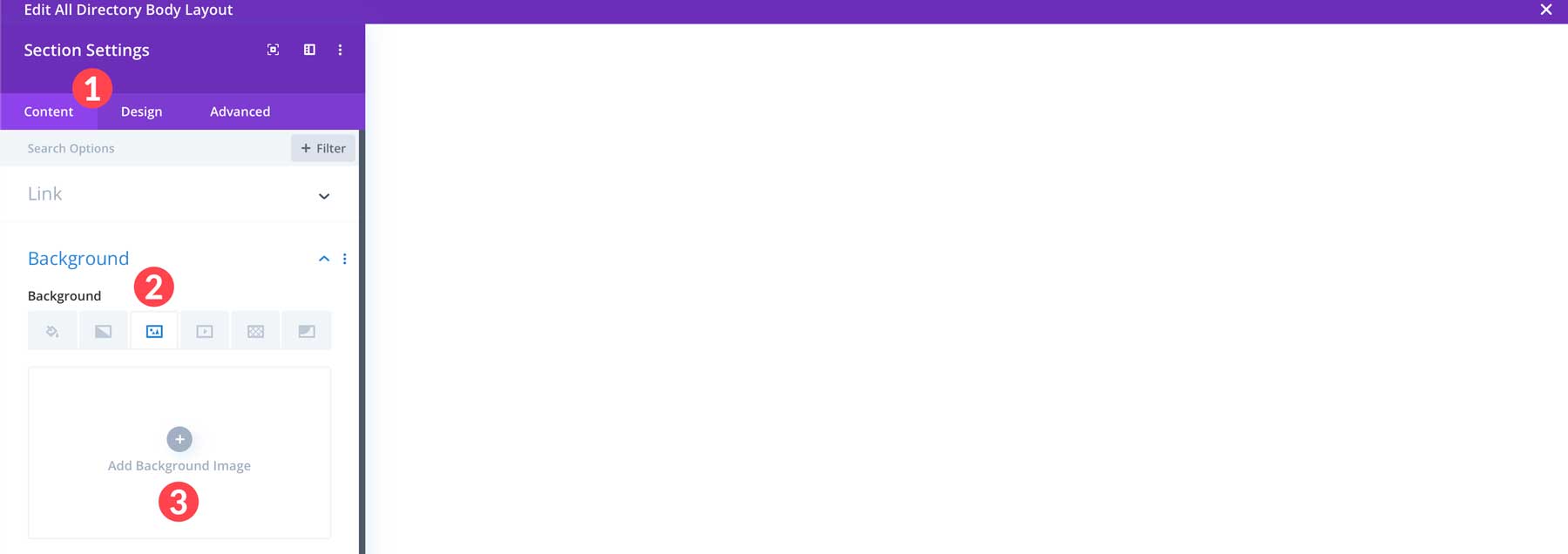
Na guia de conteúdo , clique no menu suspenso próximo à guia Plano de fundo . Clique na guia Imagem de fundo . Clique no botão Adicionar imagem de fundo para adicionar uma foto.

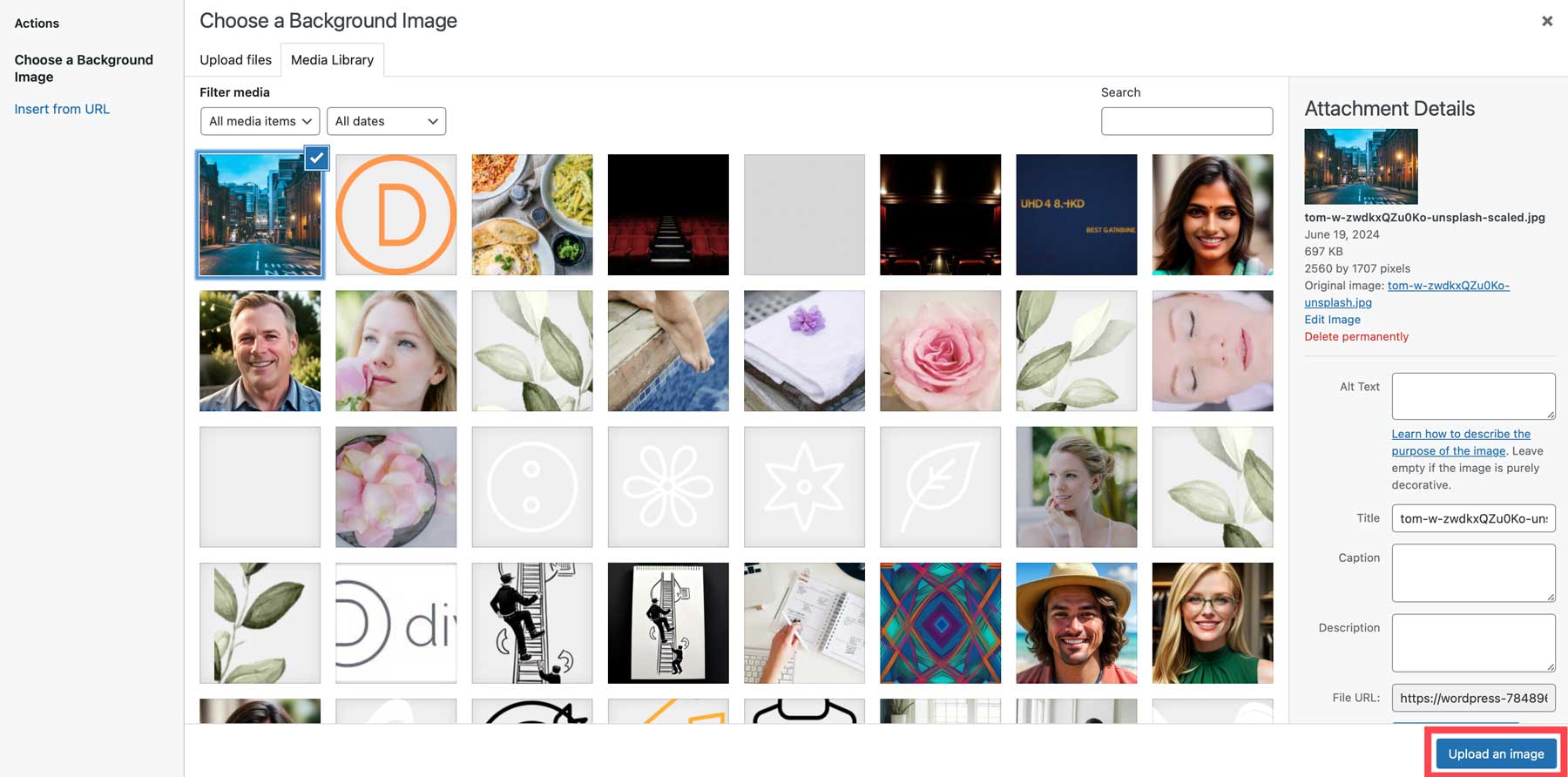
Selecione uma imagem da galeria de mídia do WordPress ou carregue uma do seu computador e clique em carregar uma imagem . Observação: as imagens de fundo destinadas a abranger a largura de uma seção devem ter 1920px de largura.

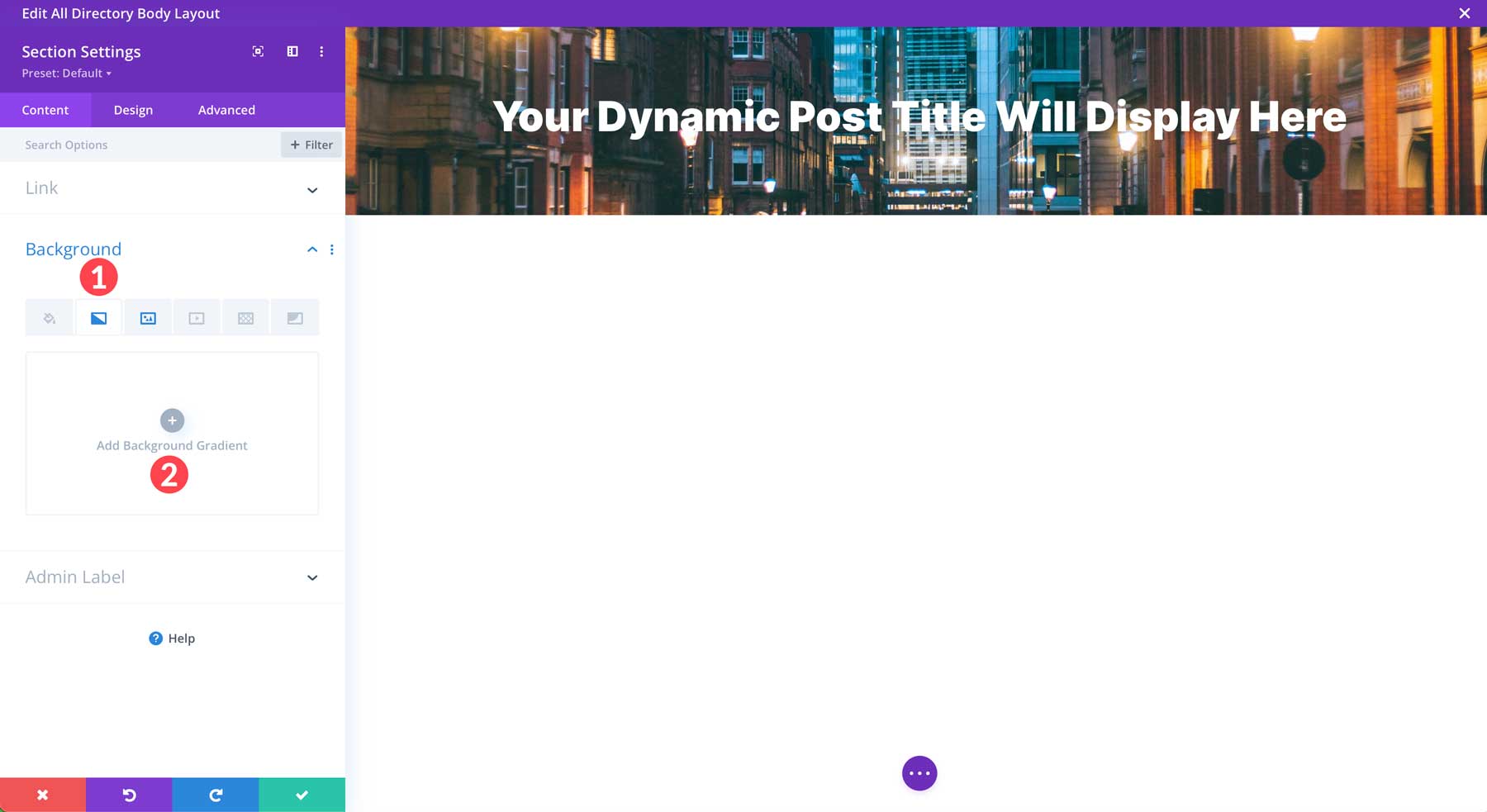
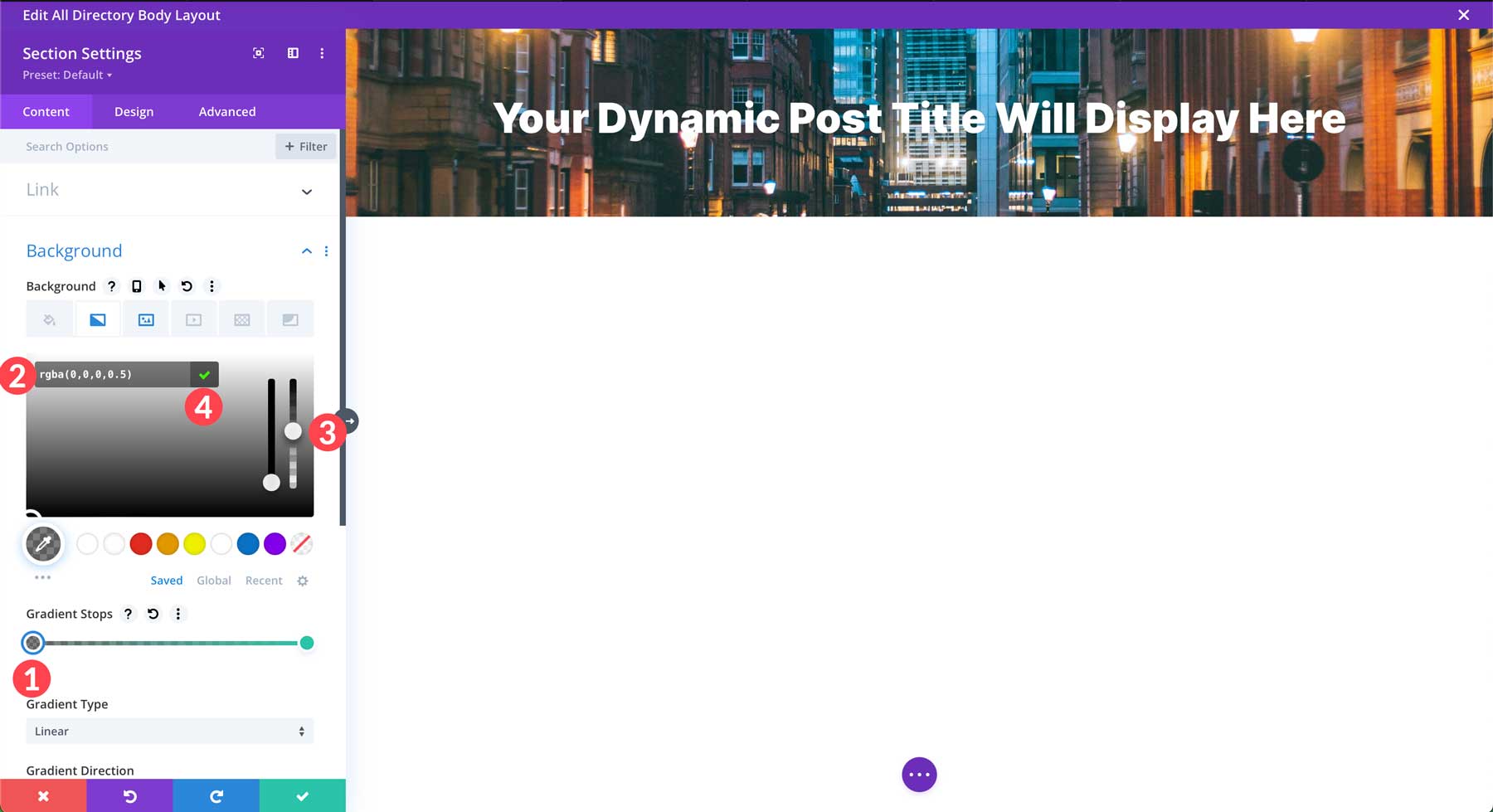
Em seguida, clique na guia Gradiente de fundo . Clique no botão Adicionar gradiente de fundo para adicionar um novo gradiente.

Clique na primeira cor em Gradient Stops para substituir o gradiente padrão. No campo de código hexadecimal, digite #000000. Em seguida, ajuste o controle deslizante de transparência para 50%. Por fim, clique na marca verde para definir a primeira cor do gradiente.

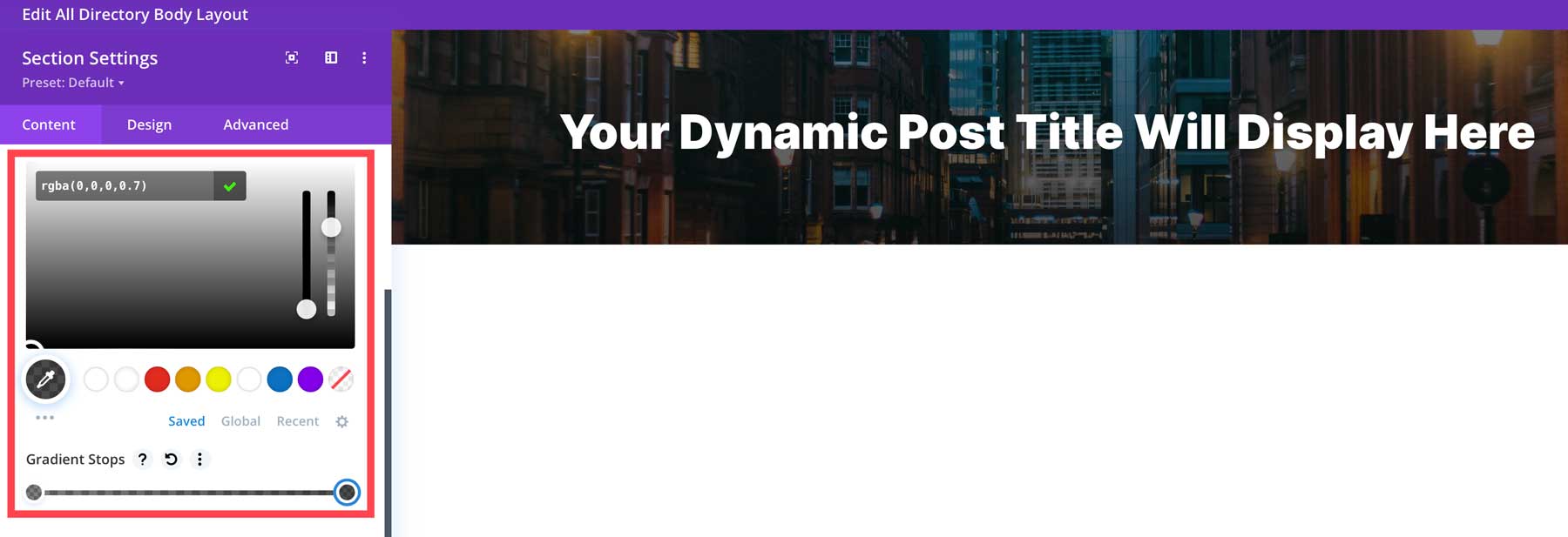
Repita as etapas para editar a segunda parada de gradiente. Desta vez, defina o nível de transparência para 70% .

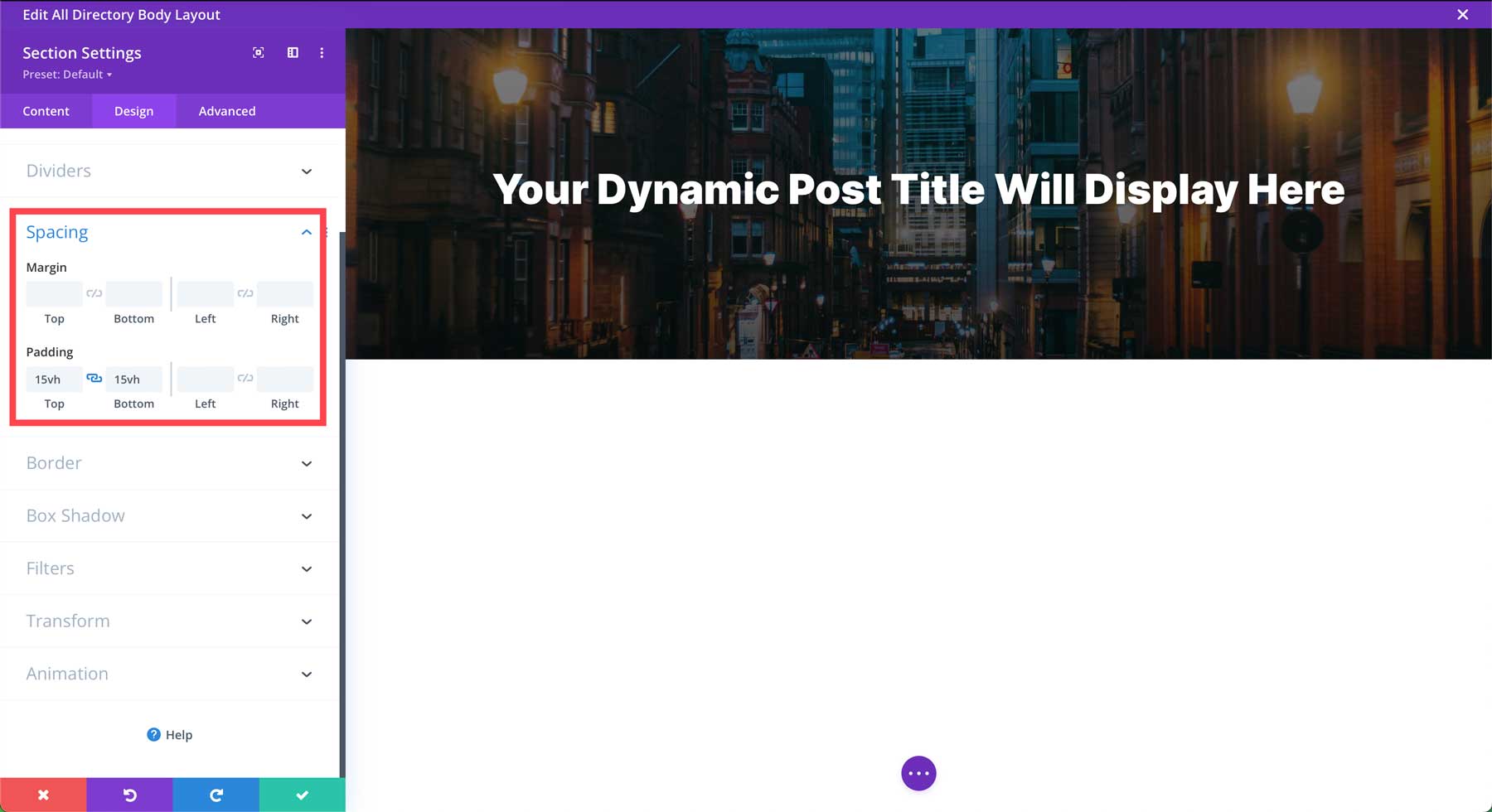
Em seguida, clique na guia Design e role para baixo até Espaçamento . Adicione 15vh ao preenchimento superior e inferior .

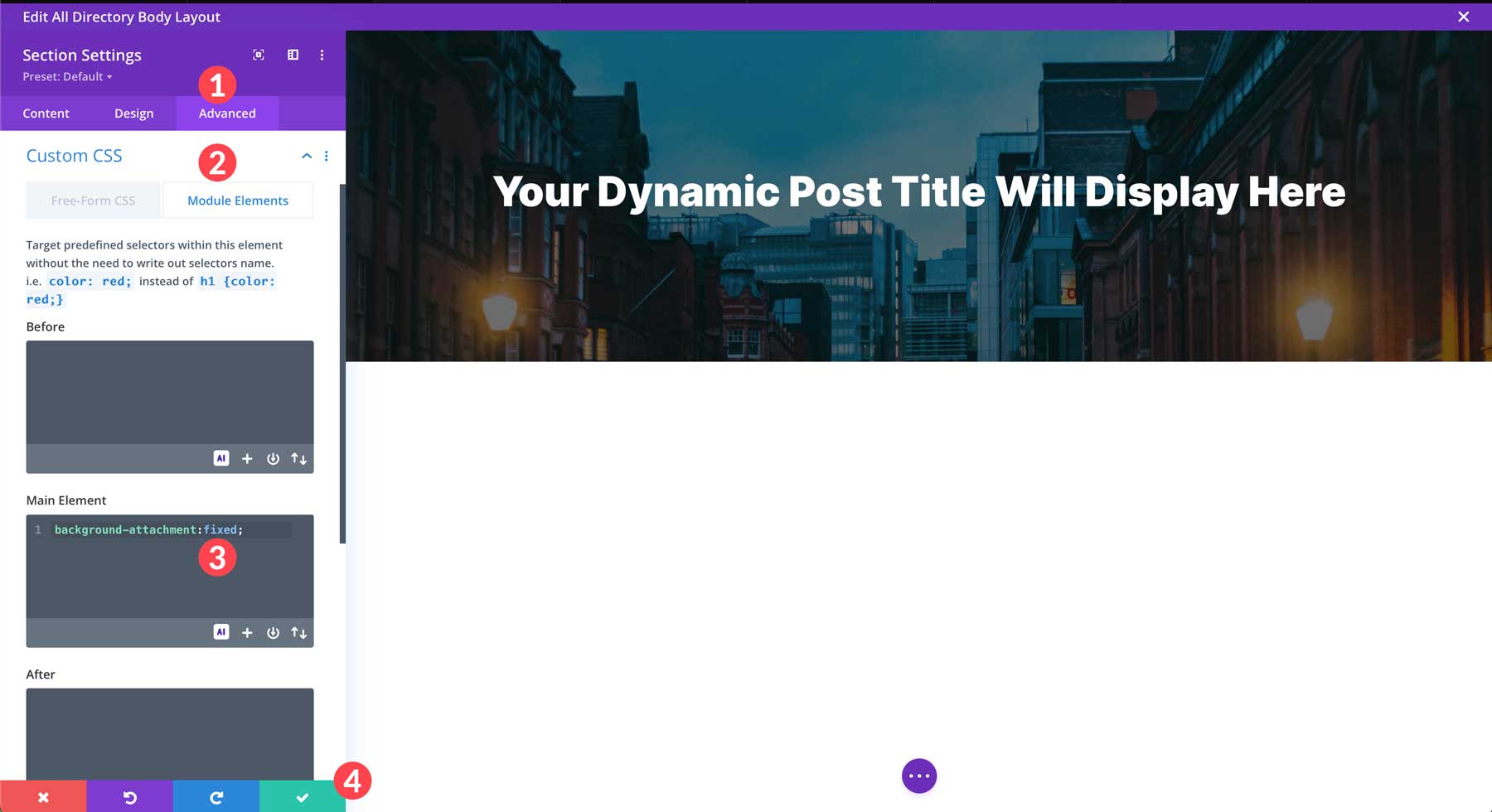
Em seguida, clique na guia Avançado . Expanda o menu suspenso CSS personalizado e clique na guia de elementos do módulo . No elemento principal, insira a seguinte regra CSS:

background-attachment:fixed;
Por fim, clique no botão de verificação verde para salvar o módulo.

Adicione uma nova seção ao modelo
A seguir, adicionaremos uma nova seção ao modelo para exibir as informações de nossa listagem. Passe o mouse sobre a página e clique no ícone + azul para adicionar uma nova seção ao modelo.

Quando o pop-up aparecer, escolha o layout de coluna 2/3 + 1/3 .

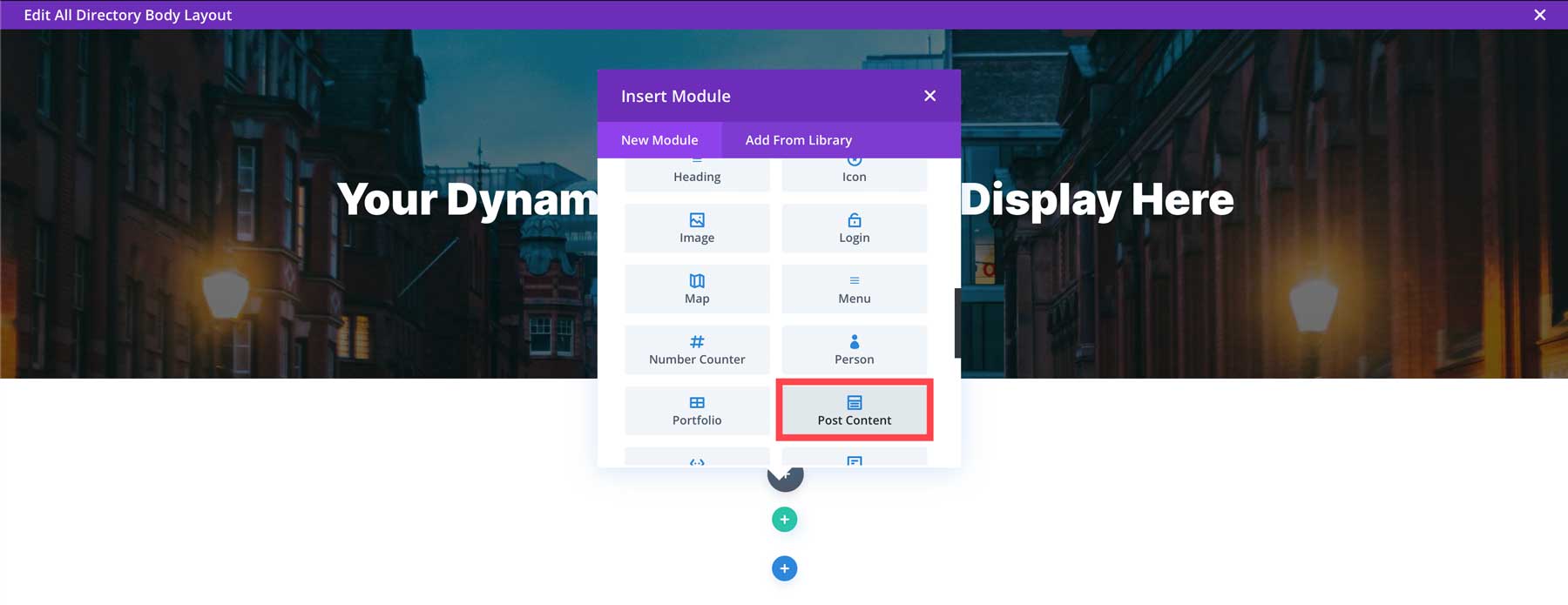
Coloque um módulo de conteúdo de postagem na primeira coluna. Isso permitirá que todo o conteúdo dos nossos campos de formulário seja exibido em cada página de listagem.

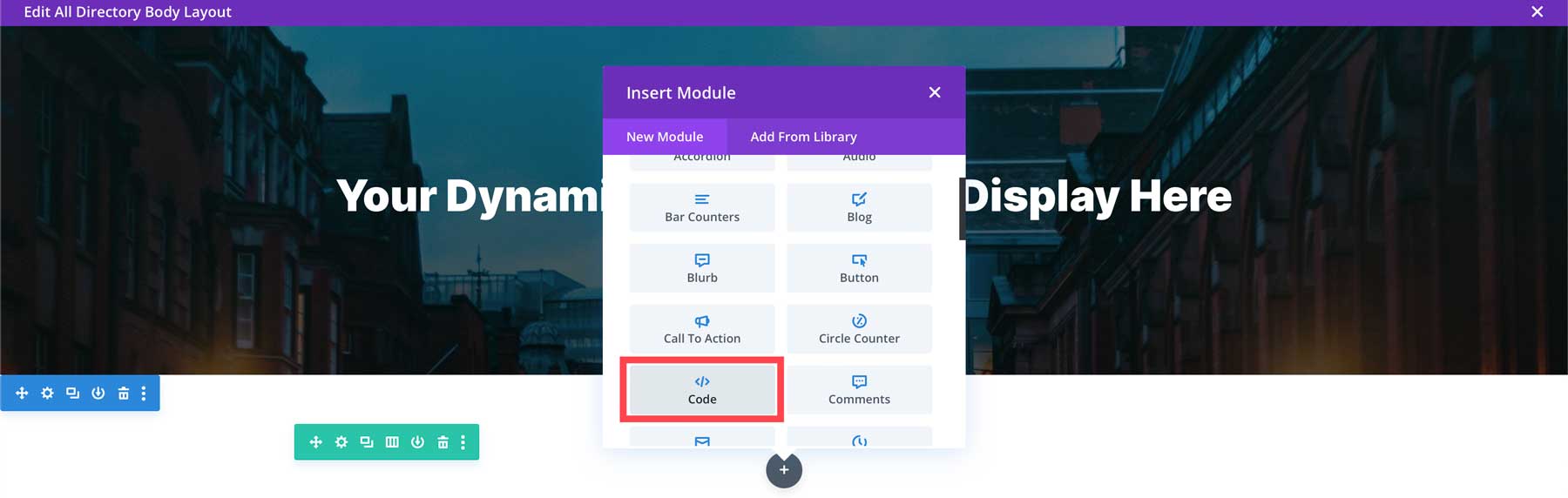
Adicione um módulo de código à segunda coluna.

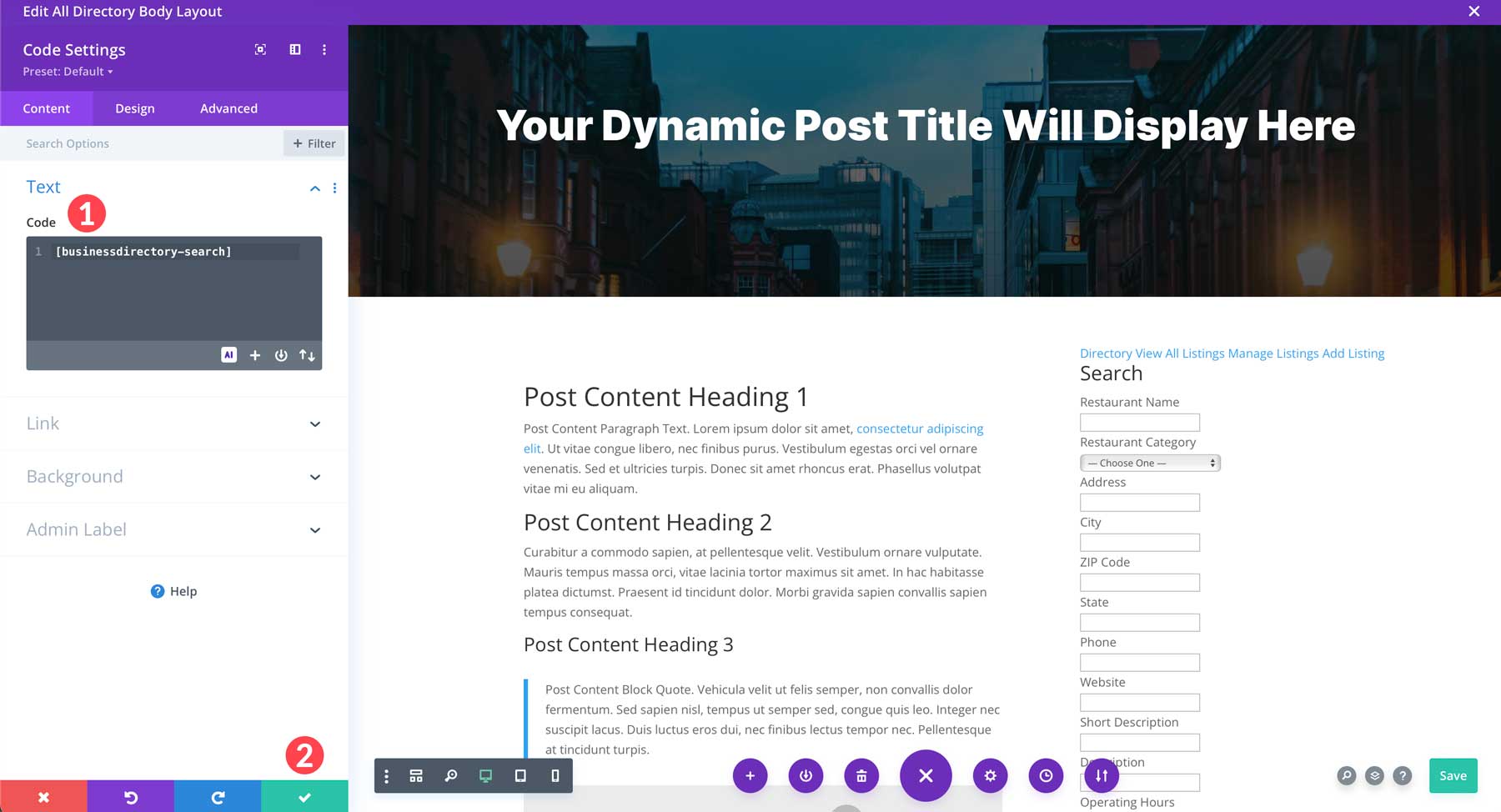
Quando as configurações do módulo forem abertas, adicione o seguinte código de acesso:
[businessdirectory-search]
Isso adicionará a barra de pesquisa do Diretório de Empresas à página, permitindo que os usuários naveguem nas listagens. Salve o módulo para continuar.

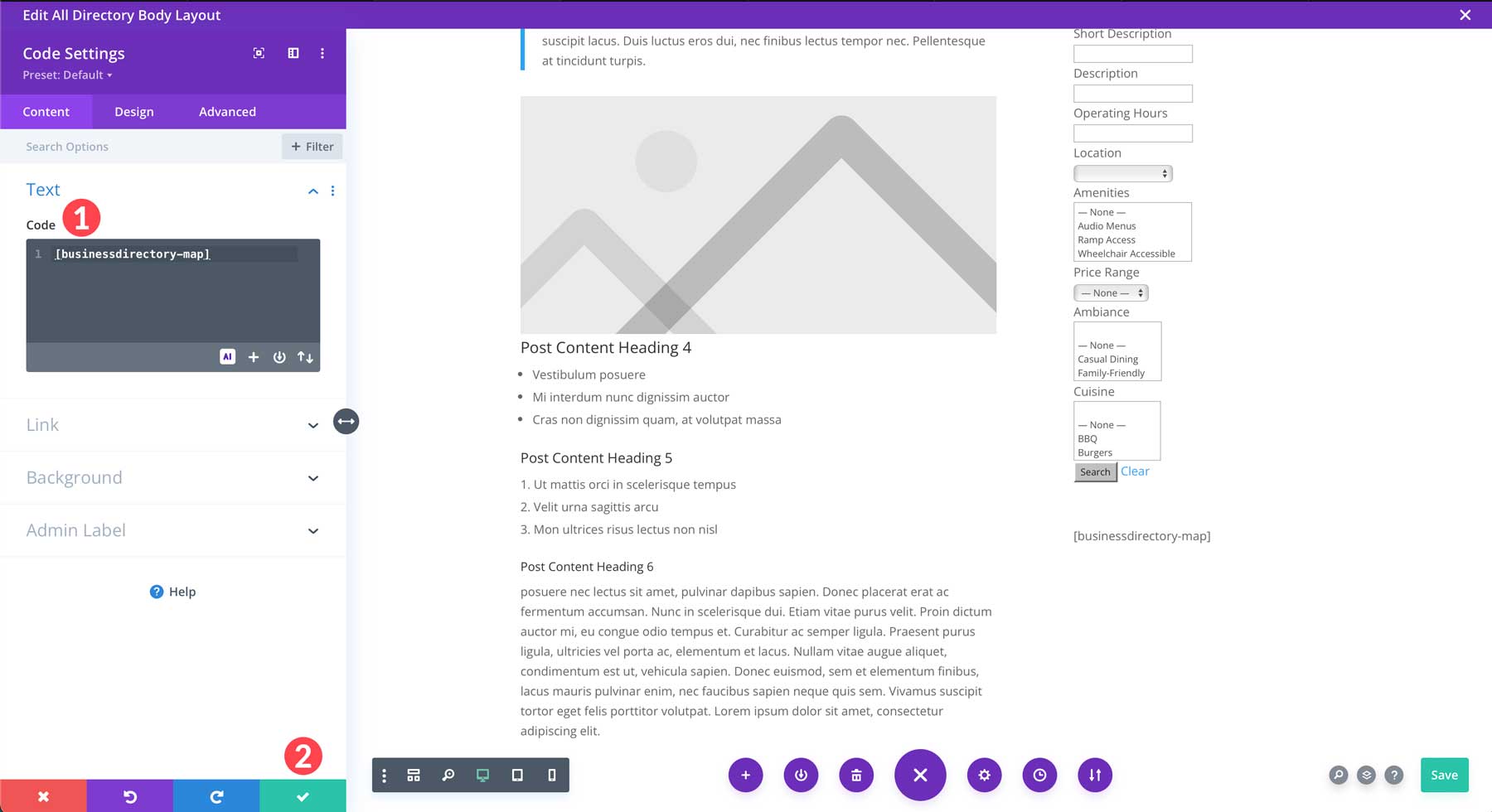
Em seguida, adicione um novo módulo de código abaixo do atual na segunda coluna. Desta vez, use o seguinte código de acesso para exibir um mapa da listagem atual:
[businessdirectory-map]

Estilize a linha
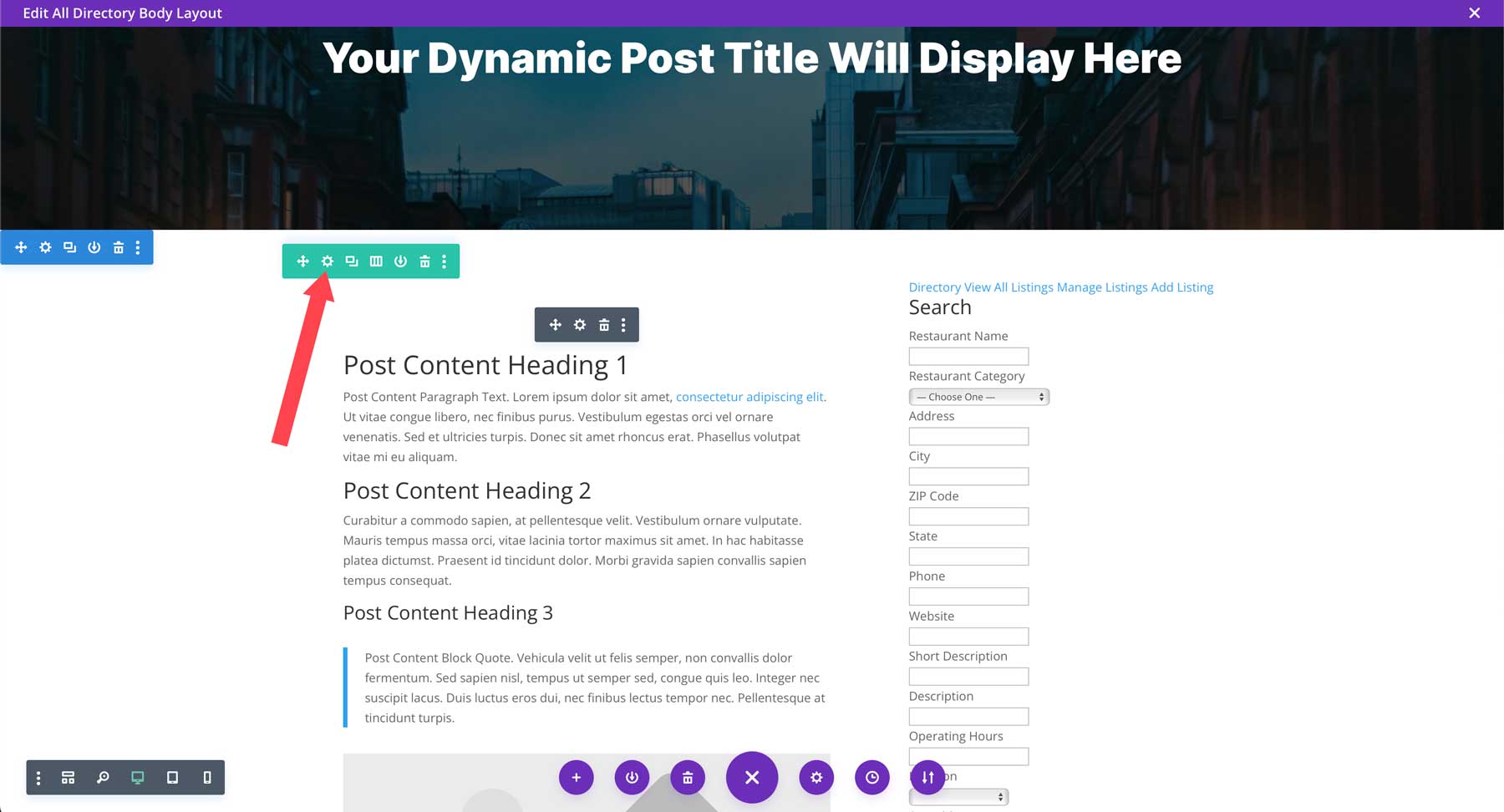
Agora que o conteúdo foi colocado em nosso modelo, devemos dar-lhe algum estilo. Passe o mouse sobre a linha para revelar a broca verde e clique no ícone de configurações .

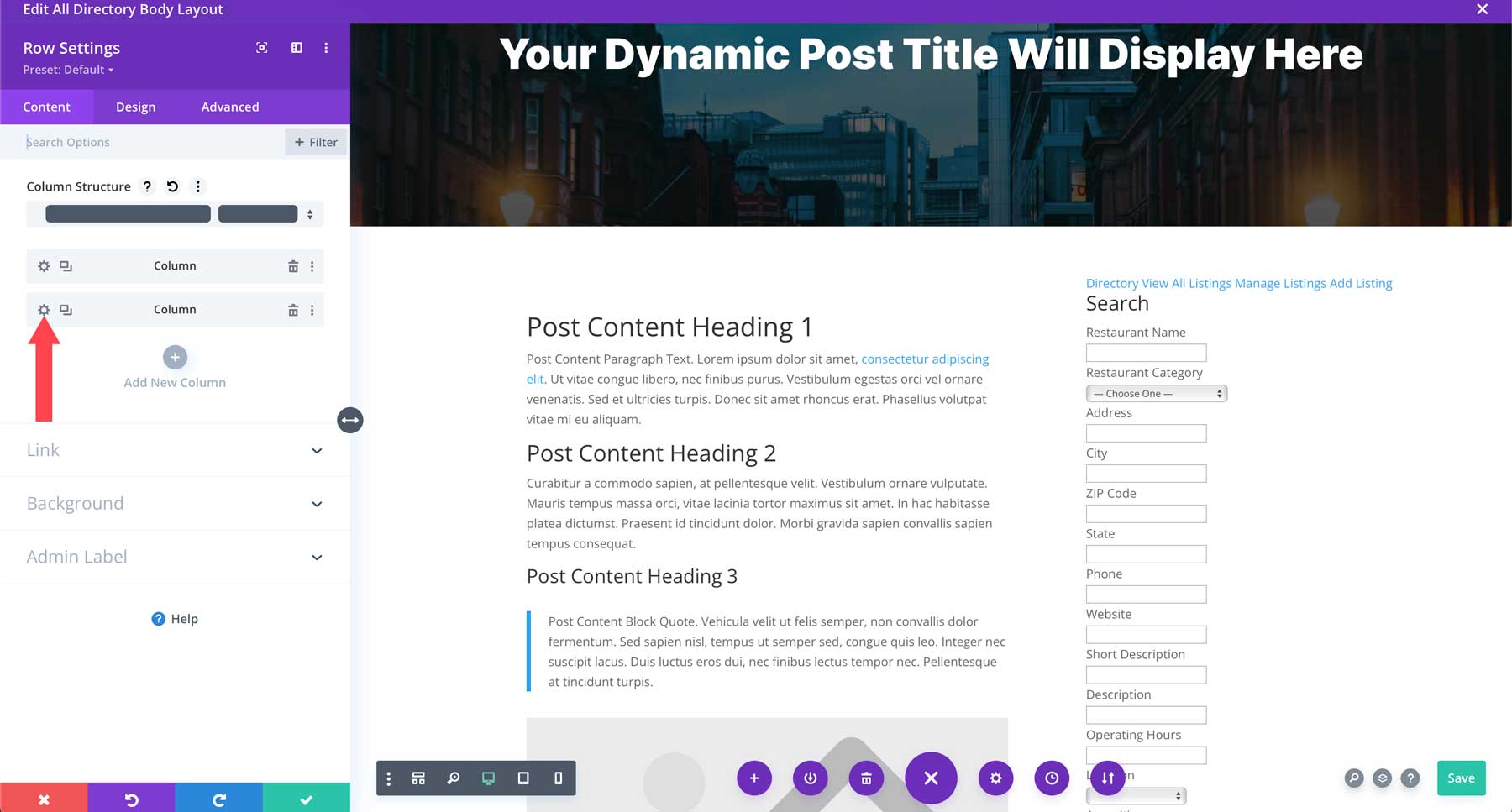
Clique no ícone de configurações para editar a segunda coluna.

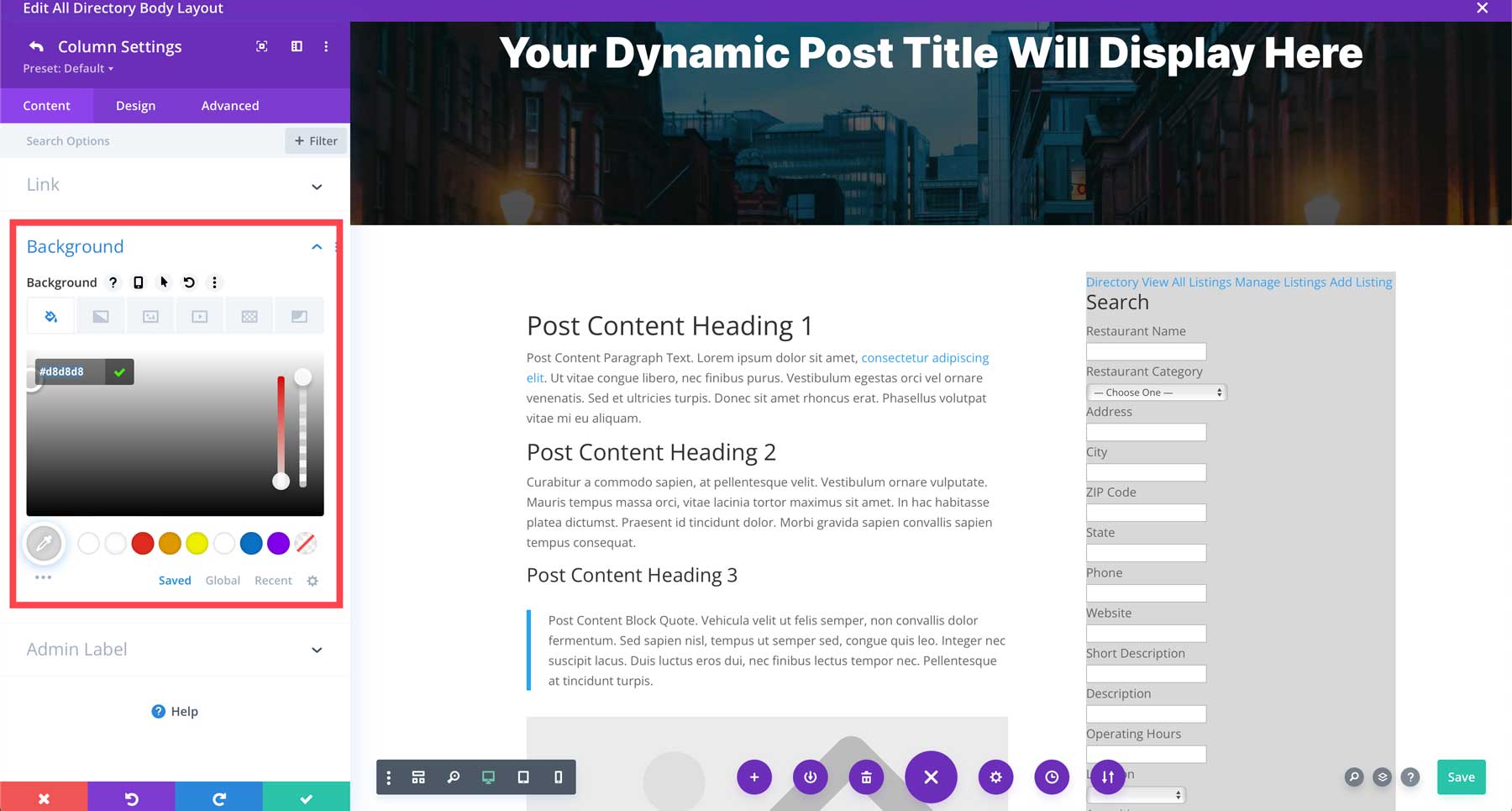
Clique para abrir as configurações de plano de fundo. Adicione #d8d8d8 como cor de fundo .

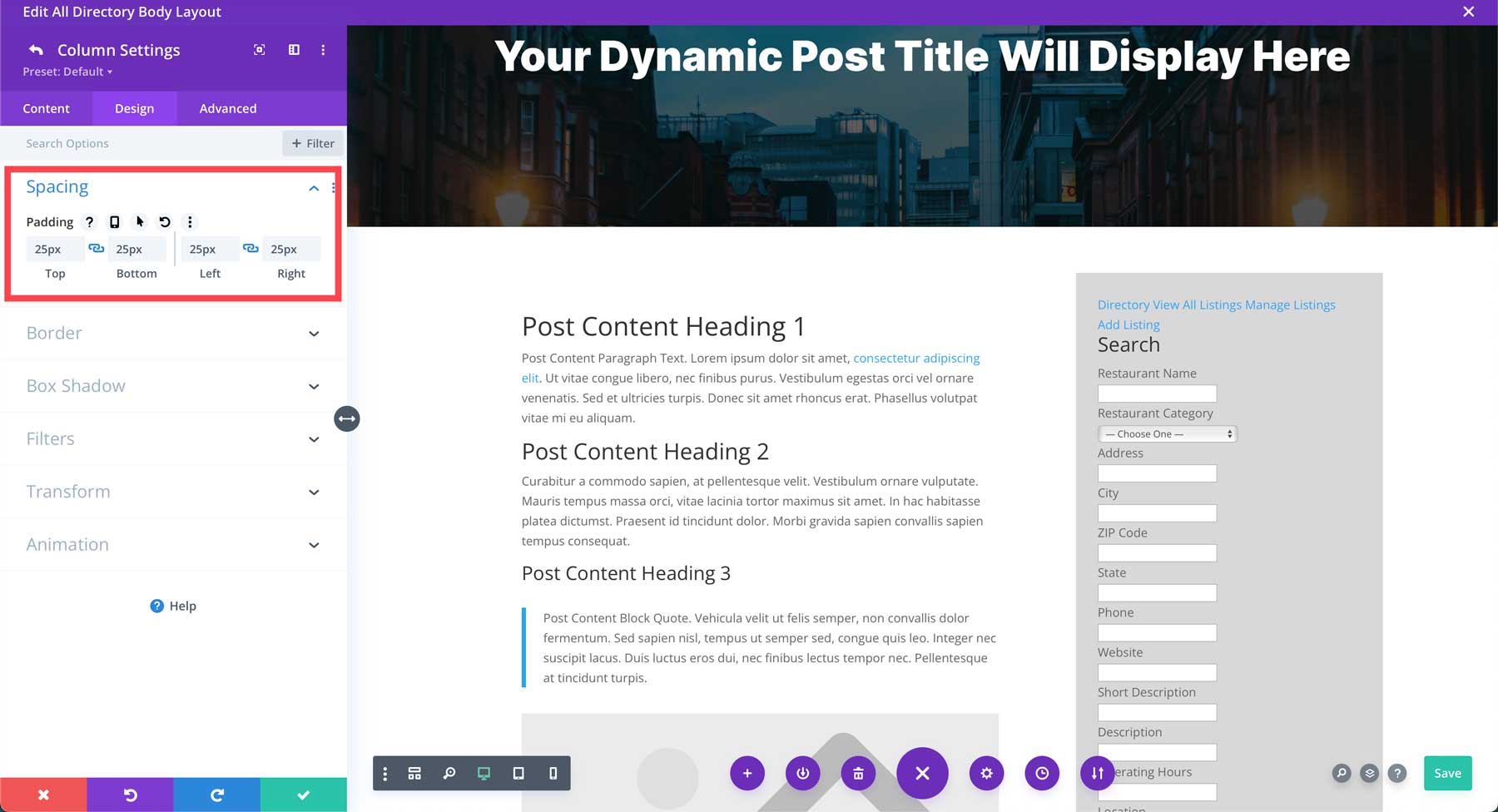
Clique na guia de design e dê à coluna um preenchimento de 25px em todos os lados . Salve o módulo para continuar.

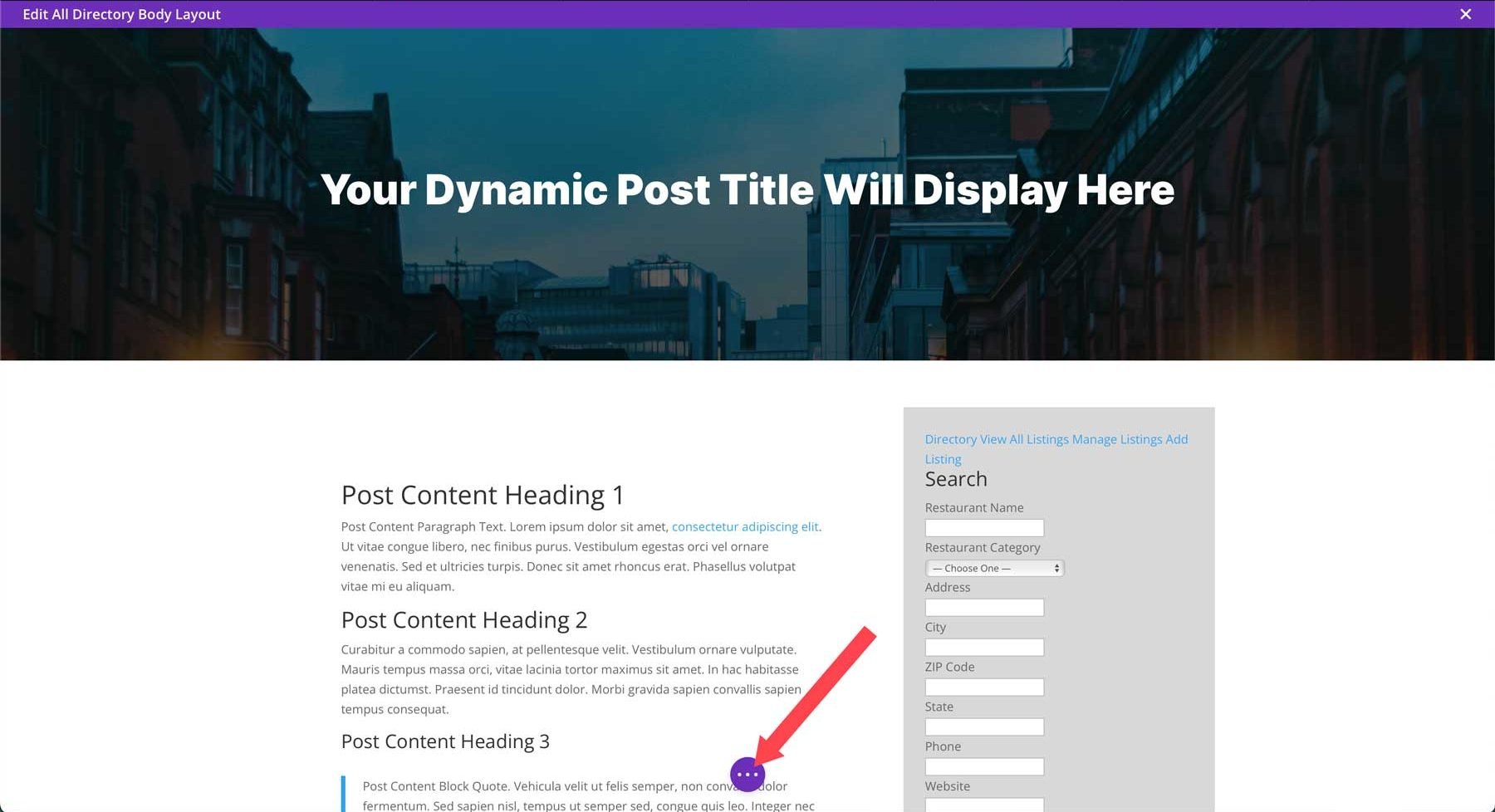
Por fim, clique no menu de reticências roxas na parte inferior central da tela para revelar o menu de configurações do modelo.

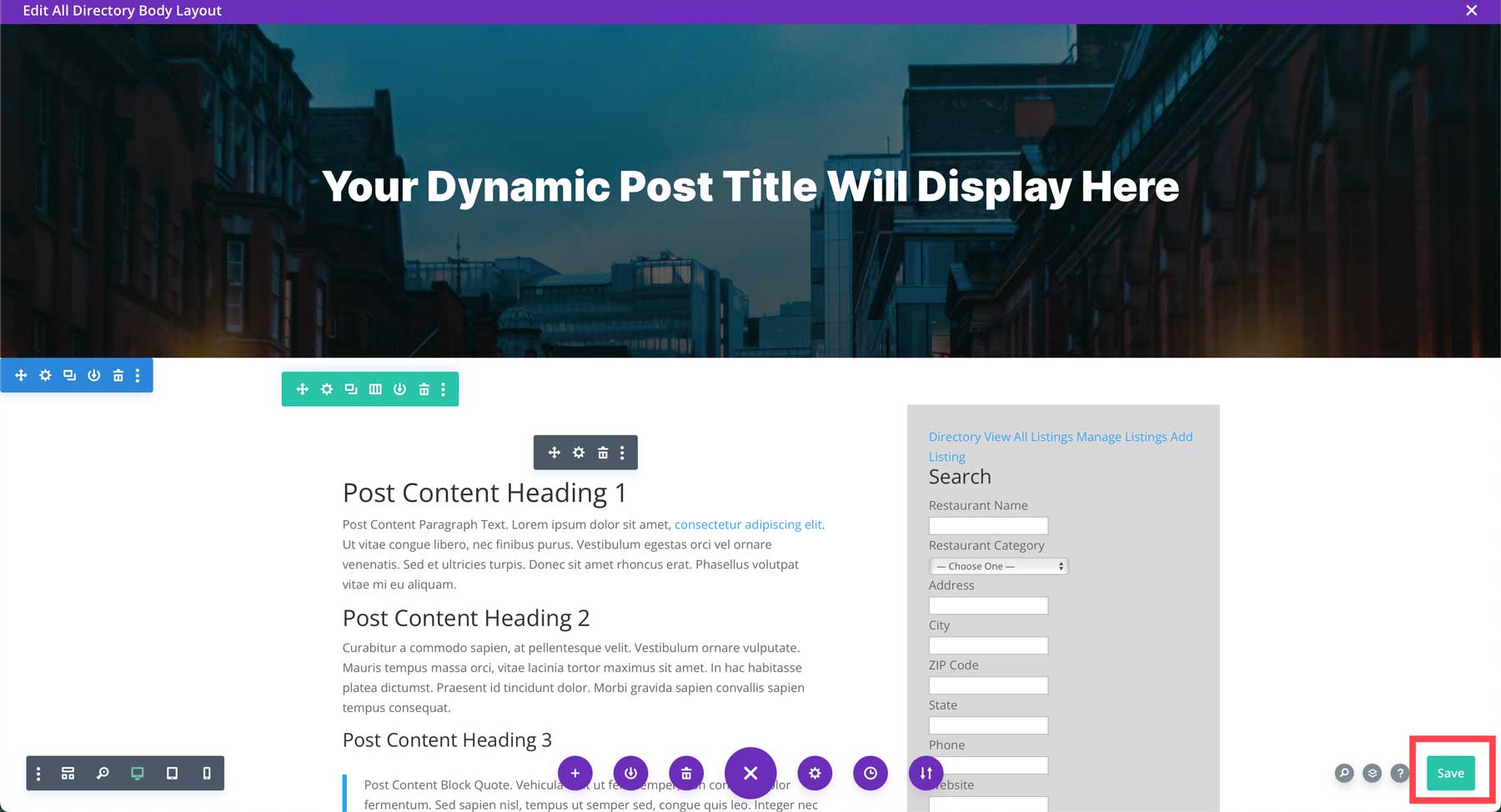
Salve o modelo clicando no botão verde salvar .

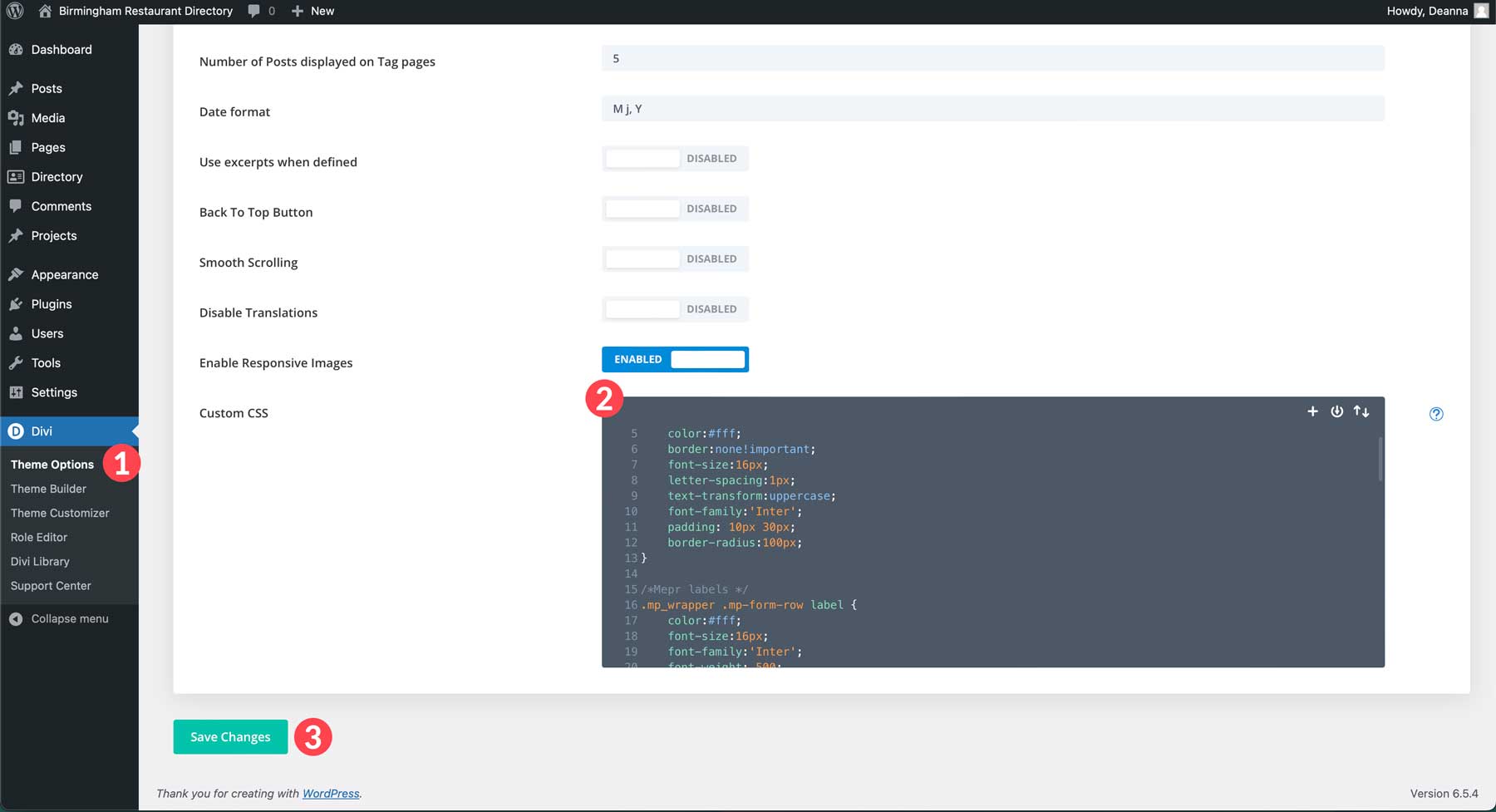
Estilize a página de listagens com CSS
Nosso modelo foi criado, mas ainda temos algum trabalho. Olhando a listagem que criamos, você notará que o conteúdo está todo presente, mas precisa de algum estilo. Felizmente, um pouco de CSS pode fazer muita diferença. Você pode adicionar CSS ao Divi navegando até Divi > Theme Options > Custom CSS .
Use este CSS para definir o estilo dos links, botões e texto da nossa página de listagens.
/* Business Directory Listing Page Styles */
/*hide contact form */
.wpbdp-listing-contact-form {
display:none!important;
}
/* hide comments */
#comment-wrap {
visibility:hidden!important;
}
/* add listing button */
.wpbdp-main-links-tiny #wpbdp-bar-submit-listing-button {
color:#fff!important;
background-color:#000!important;
border:none!important;
}
/* field labels */
.field-value label, .field-value .field-label {
font-size:18px;
font-weight:bold;
}
/* field content */
.field-value .value {
display: block;
font-size:16px;
color:#666666;
margin-top:5px;
}
/* form fields */
.wpbdp-search-page .wpbdp-form-field {
grid-column: span 2!important;
}
.wpbdp-form-field-association-category .select2 {
width: 100%!important;
}
/* directory buttons */
.wpbdp-main-links-tiny .button, .wpbdp-main-links-tiny .wpbdp-link {
color:#fff!important;
text-transform:uppercase;
font-weight:600!important;
background-color:#000!important;
padding:10px!important;
font-size:16px;
margin: 0 0 4px;
width: 100%;
text-align: center;
}
.wpbdp-search-page h2 {
font-weight:900;
margin:30px 0;
}

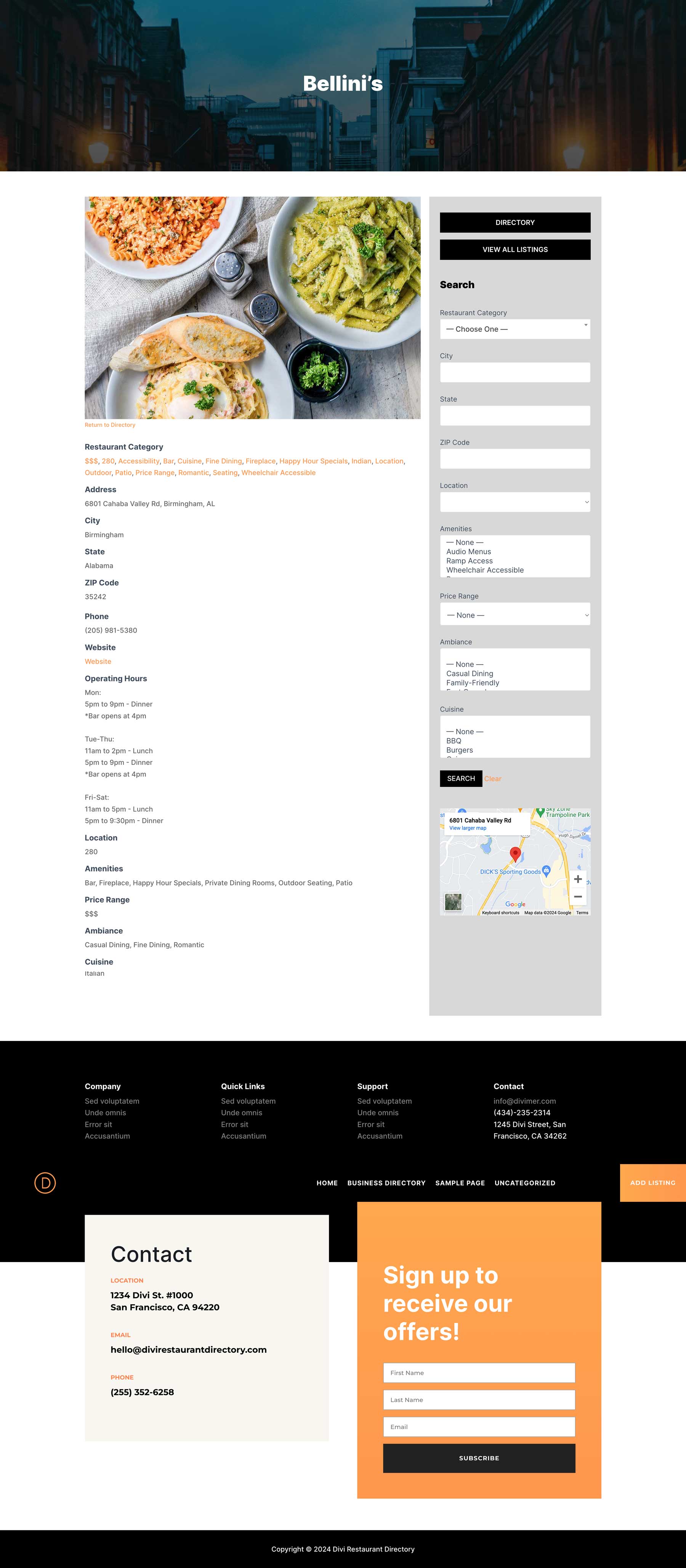
Com o CSS instalado, nossa página de listagem parece muito melhor.

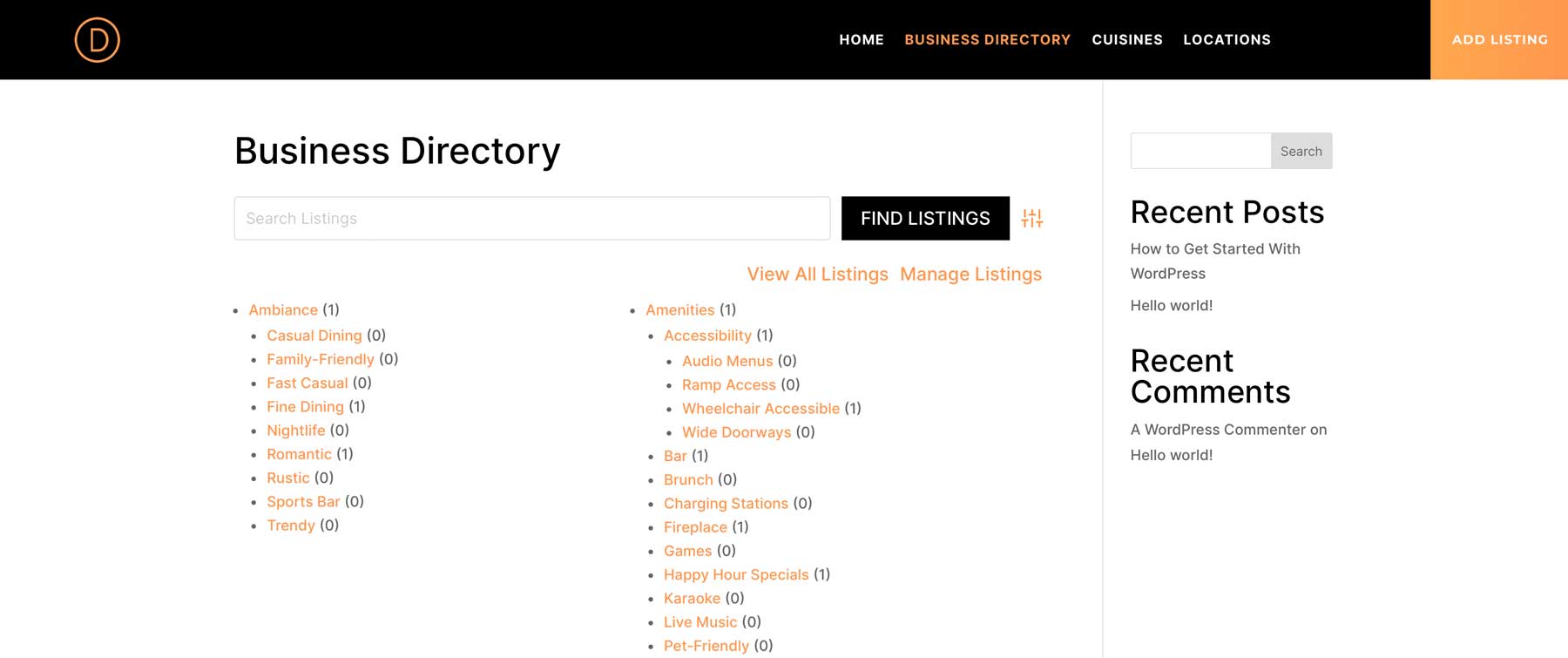
Etapa 6: estilize a página do diretório
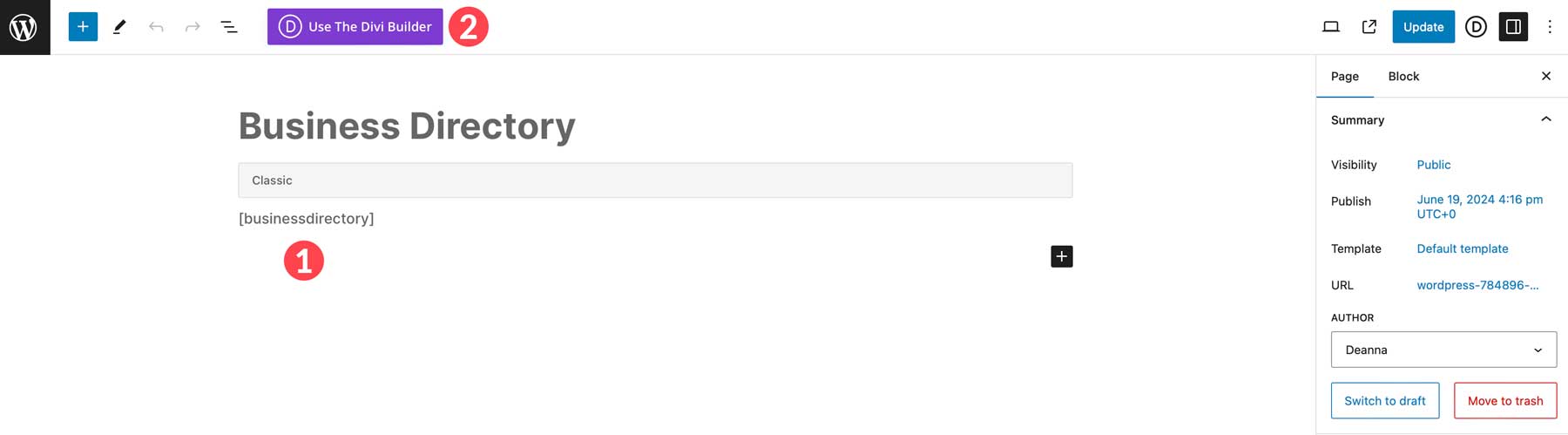
O plugin Business Directory usa um sistema de shortcode para exibir seu conteúdo. A página principal do diretório usa o código de acesso [businessdirectory] , o que significa que, desde que você utilize o código de acesso na página, poderá projetar o conteúdo ao redor da maneira que desejar com o Divi Builder. Por padrão, a página do diretório será semelhante a esta:

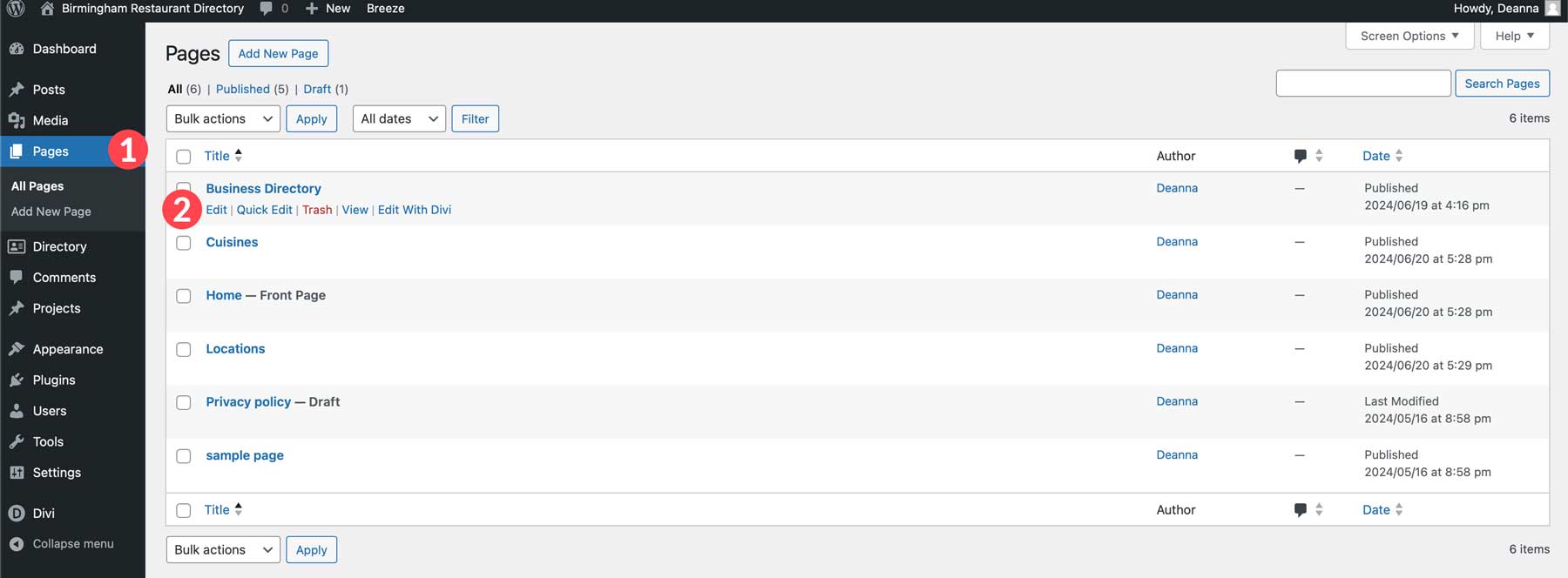
A boa notícia é que existem várias maneiras de estilizar esta página usando Divi. Podemos construir uma página do zero, usar um layout pré-fabricado ou usar Divi AI. Navegue até Páginas e localize a página do diretório comercial . Clique em editar para começar.

O que é Divi AI?

Divi AI é uma adição relativamente nova e interessante ao ecossistema Divi. Ele fornece ferramentas de inteligência artificial (IA) para escrever textos de sites da marca, criar imagens impressionantes, criar trechos de código ou gerar páginas da web inteiras com um prompt de texto. Divi AI é uma ótima maneira de economizar tempo, romper bloqueios criativos e aumentar rapidamente o apelo do seu site. Todos os usuários do Divi podem experimentar o Divi AI gratuitamente, por até 100 gerações. Depois de fazer isso, você perceberá rapidamente que é um assistente de design de IA abrangente, sem o qual você não pode viver. Você pode assinar o serviço por apenas US$ 16,08 por mês (cobrado anualmente). Cada assinatura vem com gerações e uso de site ilimitados, para que você possa usá-la em todos os sites Divi de sua propriedade.
Obtenha Divi AI
Gerando um Layout com Divi AI
Começar com Divi AI é simples. Ao editar a página do diretório de negócios no back-end, copie o código de acesso incorporado na página e clique no botão Usar o Divi Builder .

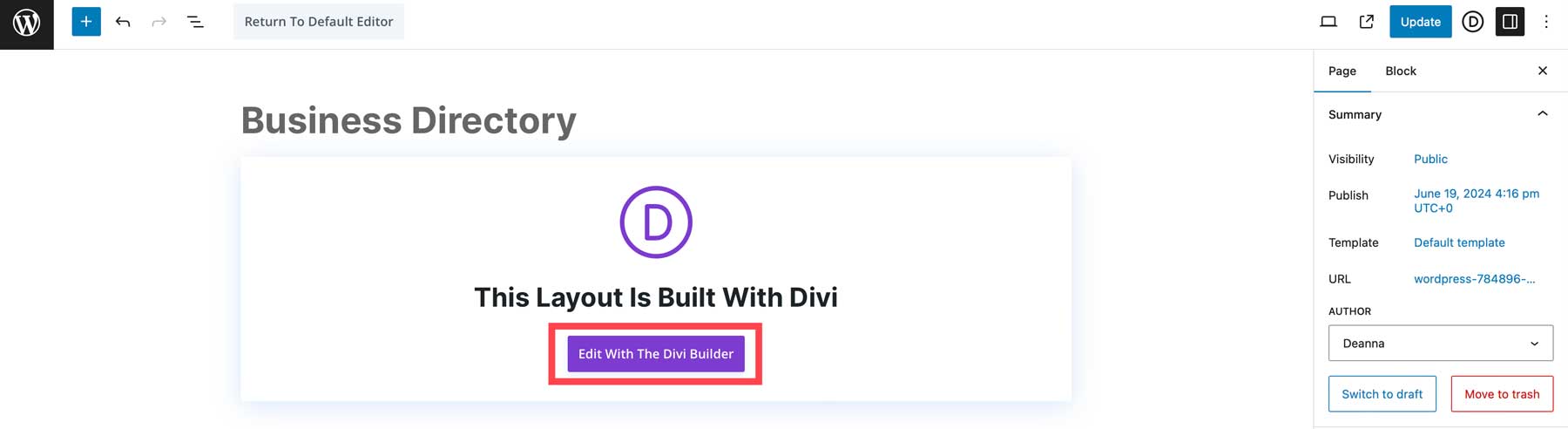
Em seguida, clique em Editar com o Divi Builder .

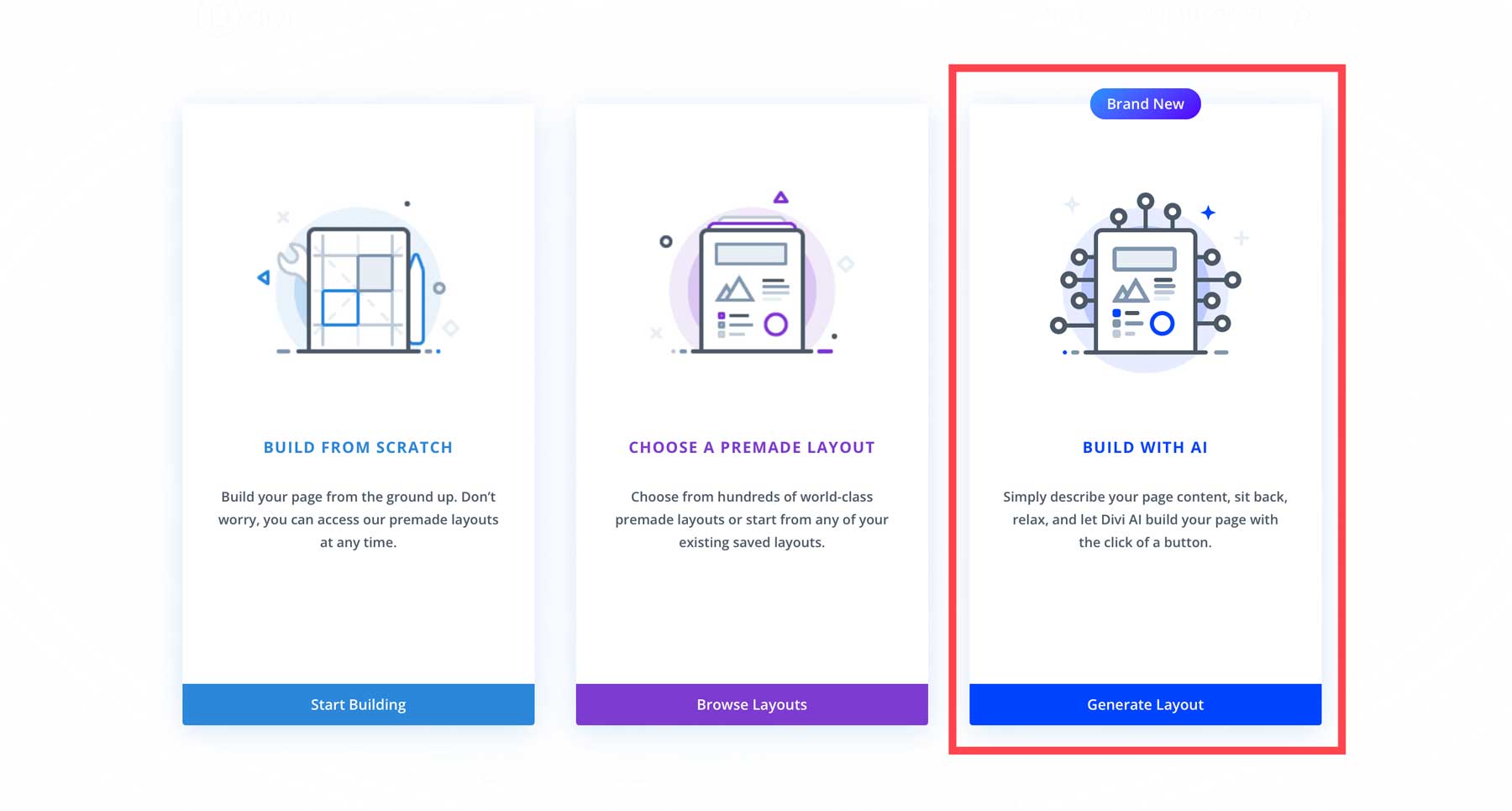
Escolha Construir com IA quando a página carregar.

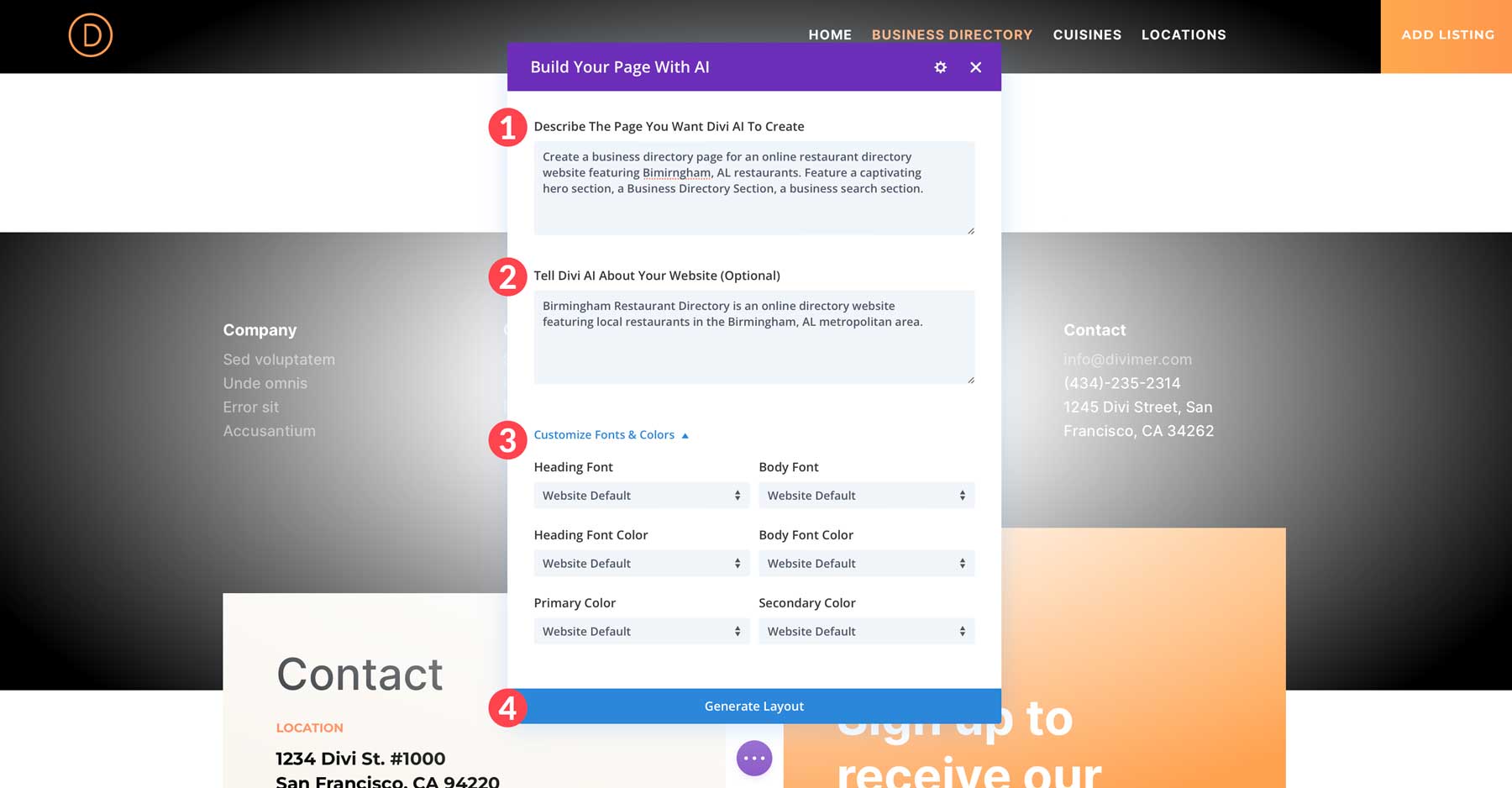
Você verá pela primeira vez a interface do Divi AI quando a caixa de diálogo AI aparecer. Existem apenas alguns campos para preencher, dando à IA mais informações sobre a página que você deseja criar. Insira um prompt para descrever a página , informe a Divi AI sobre seu site e escolha fontes e cores personalizadas para usar em sua página. Várias opções incluem deixar a IA escolher, fontes e cores padrão do site, padrão Divi AI e personalizado. Você pode selecionar os padrões do site se tiver configurado as opções de tema do Divi. Para todos os outros, use os menus suspensos para fazer suas escolhas. Depois de concluído, clique no botão Gerar layout para criar a página.

Divi AI seguirá as etapas para criar um wireframe e adicionar módulos de design Divi com texto e imagens.

Edite a página do diretório comercial com o Divi Builder
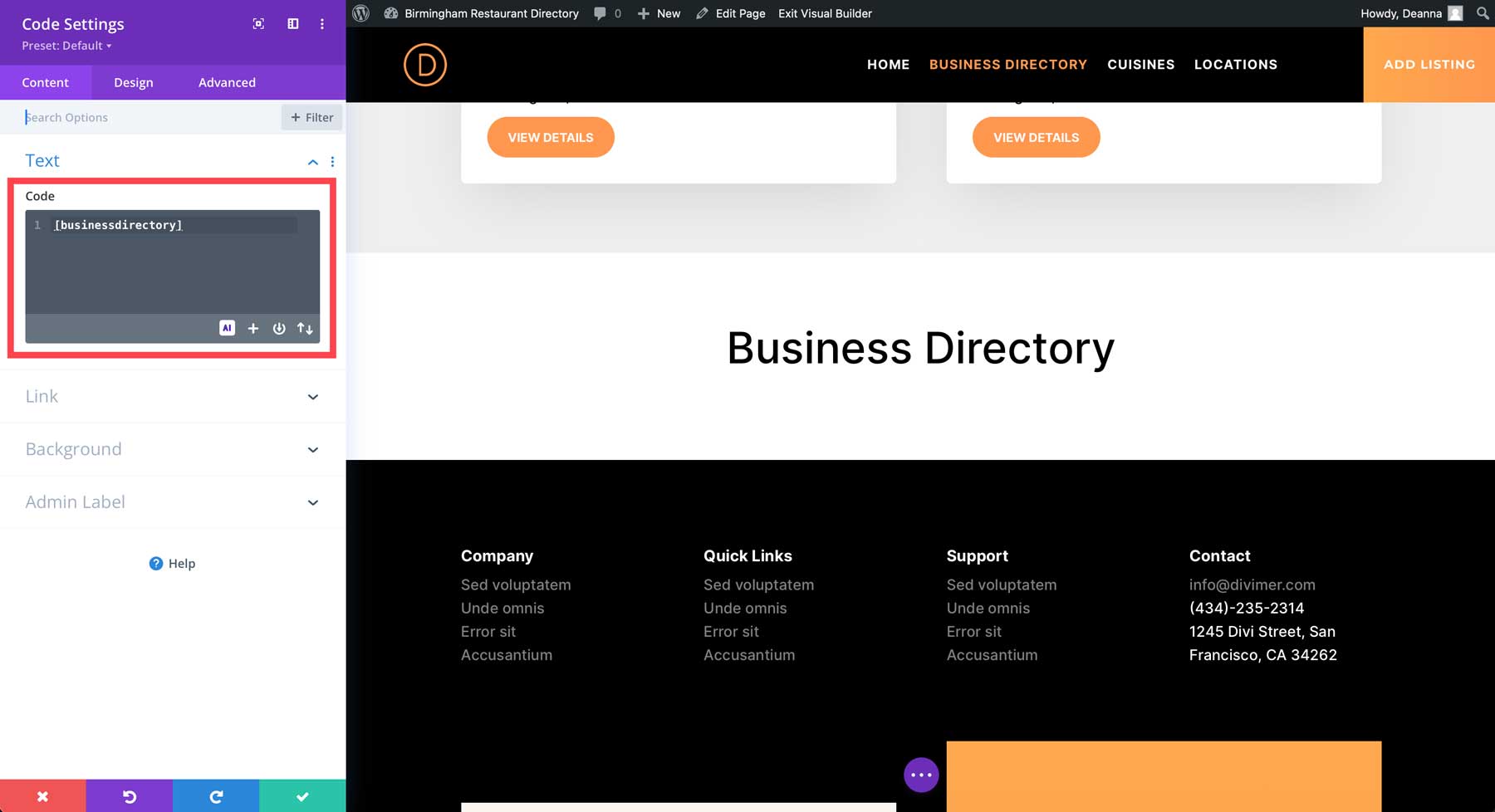
Com nosso layout criado, podemos usar o Visual Builder para editar a página. Conforme mencionado, o plugin Business Directory requer um código de acesso para exibir listagens. Isso foi removido quando criamos a página com Divi AI, então devemos adicioná-lo de volta à página. Crie um título para a seção à qual adicionaremos nosso código de acesso e nomeie-o como Diretório de Negócios. Em seguida, adicione um módulo de código e adicione o shortcode [businessdirectory] ao módulo.

Isso é tudo que você precisa fazer para exibir seu diretório. No entanto, experimentar diferentes módulos e considerar adicionar informações relevantes ao seu diretório, como listagens em destaque, é uma boa ideia. O plugin possui uma variedade de códigos de acesso que você pode usar para exibir informações em todo o seu site, portanto as possibilidades são infinitas.

Divi AI pode projetar todo o seu site de diretório
Embora o Divi AI não possa projetar sozinho todo o seu site do zero (ainda), é uma ferramenta poderosa que agiliza significativamente o seu fluxo de trabalho. Como mencionamos anteriormente, o Divi AI pode gerar conteúdo para qualquer seção do seu site, como descrições de produtos, postagens de blog ou até mesmo o título da seção principal da sua página inicial. No entanto, Divi AI vai além de simples gerações de IA. Ele pode analisar o conteúdo existente e sugerir melhorias, ajudando você a manter um tom e estilo consistentes em todo o site do diretório.
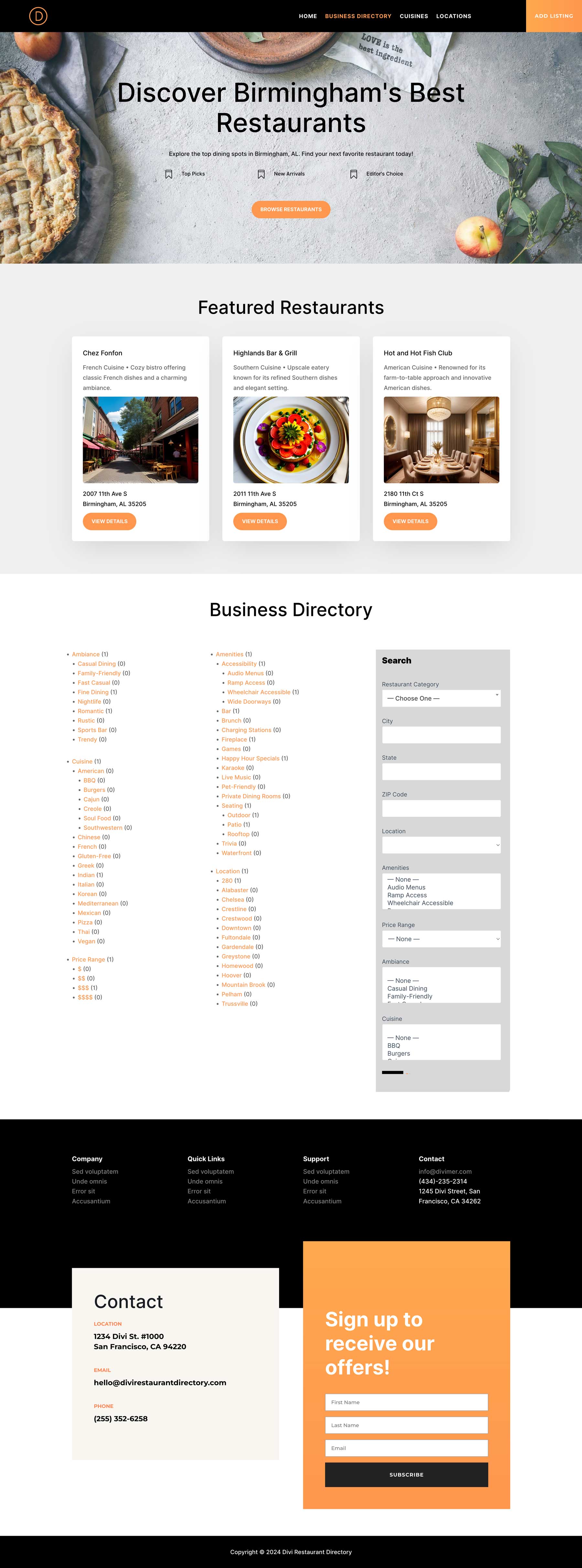
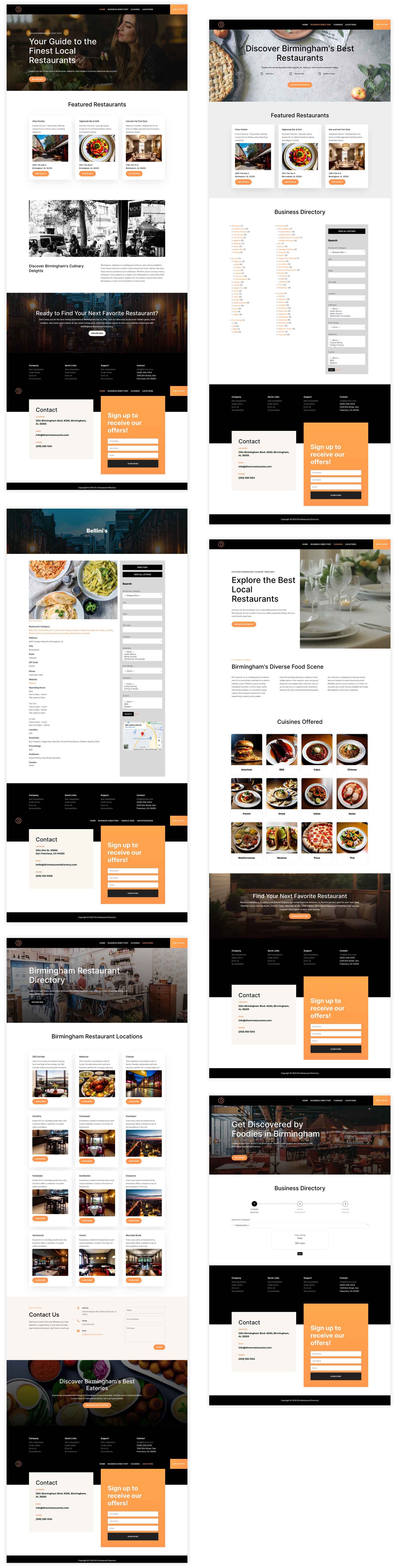
Usando Divi AI, geramos todas as páginas frontais do nosso site em minutos. Dessa forma, você pode se concentrar mais em adicionar listagens e menos em projetar a aparência do seu site.

Etapa 7: aprimore seu site de diretório com plug-ins adicionais
Abordamos as etapas essenciais para construir um site de diretório funcional e fácil de usar com WordPress. No entanto, pode haver funcionalidades adicionais que você gostaria de adicionar para que seu site funcione da maneira que você deseja. A beleza do WordPress é seu extenso ecossistema de plugins que permite adicionar ainda mais recursos. Com isso dito, é necessário um equilíbrio ao adicionar plug-ins. Você deseja equilibrar recursos e velocidade, especialmente porque adicionar muitos plug-ins pode tornar seu site lento.
A maioria dos nossos princípios básicos é coberta por um host como o SiteGround, incluindo plug-ins de backup, segurança e otimização de velocidade. No entanto, existem alguns plug-ins que você deve considerar para o seu site de diretório. Aqui estão algumas possibilidades:
- Plug-ins de SEO: ajude seu diretório a ser encontrado com um plug-in de SEO como o Rank Math. Realize pesquisas de palavras-chave, obtenha ajuda para criar títulos atraentes e otimize seu site de diretório para as páginas de classificação do mecanismo de pesquisa (SERPs)
- Plug-ins de avaliação: você pode incentivar o envolvimento do usuário, permitindo que os visitantes deixem comentários sobre suas empresas favoritas. Plug-ins de revisão, como Starfish Reviews, são a maneira perfeita de aumentar a credibilidade do seu site. Além disso, também é bom para SEO
- Plug-ins de mapas interativos: ajude os usuários a visualizar locais de negócios integrando um plug-in de mapas interativos, como mapas geográficos interativos.
- Plug-ins de pesquisa: aprimore a função de pesquisa do seu diretório integrando um plug-in de pesquisa avançado como SearchWP. Esses plug-ins permitem que os usuários filtrem listagens com base em critérios específicos, como faixa de preço, comodidades ou classificações, tornando mais fácil encontrar exatamente o que procuram.
- Plug-ins de publicidade: se você planeja monetizar seu blog, adicionar um plug-in de publicidade como Advanced Ads é uma ótima ideia. Você pode exibir anúncios em seu site, abrindo oportunidades para aumentar sua receita
Amplie o Divi com produtos no Divi Marketplace

Além do repositório WordPress e ofertas de terceiros, existem centenas de plug-ins, temas infantis e pacotes de layout específicos do Divi disponíveis no Divi Marketplace. Cada produto no mercado é projetado especificamente para funcionar com o tema Divi. Embora o Divi já seja uma estrutura incrível, os desenvolvedores do mercado trazem novas funcionalidades para a mesa. Se você deseja uma variedade de layouts para o site do seu diretório, uma maneira única de exibir suas listagens ou um lindo carrossel de imagens, o Divi Marketplace tem o que você precisa.
Aqui estão alguns exemplos de produtos que você pode usar para tornar seu site de diretório ainda melhor.
Criador de Carrossel Divi

A extensão Divi Carousel Maker permite criar lindos carrosséis de imagens para exibir suas fotos. Existem mais de 120 configurações de design, mais de 110 layouts de carrossel e a capacidade de adicionar módulos Divi diretamente no carrossel. Você pode criar facilmente lindos carrosséis para avaliações, vídeos, postagens e muito mais. A melhor parte? A extensão está disponível por US$ 29 por ano e pode ser usada em sites Divi ilimitados.
Obtenha o Divi Carousel Maker
Divi FilterGrid

A extensão Divi FilterGrid permite exibir postagens de blog e tipos de postagens personalizadas em um layout de grade filtrável. Embora os módulos possam ser personalizados com o Visual Builder como qualquer outro módulo Divi, há uma coleção de skins temáticos para escolher para fornecer diferentes visuais instantaneamente. Além de exibir o conteúdo em um layout de grade, os usuários podem configurar uma lightbox e opções de pop-up para que os visitantes possam visualizar o conteúdo sem sair da página. Divi FilterGrid está disponível por US$ 79 por ano com uso ilimitado do site.
Obtenha o Divi FilterGrid
Pacote de cabeçalhos Divi

O Divi Headers Pack pode ajudá-lo a superar o bloqueio do designer, graças a quase 380 cabeçalhos funcionais para o seu site de diretório Divi. Existem vários estilos de cabeçalho, incluindo padrão, compatível com WooCommerce, criativo, logotipo vertical e da direita para a esquerda (RTL). No entanto, alguns de seus designs mais avançados exigem algum conhecimento de CSS, portanto, os iniciantes devem ter isso em mente. O Divi Headers Pack está disponível por uma taxa única de US$ 19 e é adequado para sites ilimitados.
Obtenha o pacote de cabeçalhos Divi
Criar um site de diretório com WordPress e Divi é uma tarefa óbvia
Exploramos o mundo emocionante de construir seu próprio site de diretório. Desde a compra de um domínio através do Namecheap até a compra de um plano de hospedagem de qualidade através do SiteGround até a geração de páginas da web completas com Divi AI, cobrimos tudo que você precisa saber para começar. Com o WordPress, o Business Directory Plugin e o Divi como seus aliados, um site de diretório com aparência profissional e rico em recursos é mais viável do que nunca.
Interessado em saber mais sobre os produtos mencionados neste post? Confira a tabela abaixo para encontrar links e preços para cada um.
| Produtos mencionados | Preço inicial | Descrição | Ação | |
|---|---|---|---|---|
| 1 | Nome barato | US$ 5,98/ano | Registrador de domínio | Pegar |
| 2 | SiteGround | US$ 2,99/mês | Provedor de hospedagem | Pegar |
| 3 | Divi | $ 89/ano | Tema WordPress | Pegar |
| 4 | Construtor Visual | Incluído com Divi | Plug-in do construtor de páginas | Pegar |
| 5 | Elementos de design | Incluído com Divi | Plug-in do construtor de páginas | Pegar |
| 6 | Construtor de temas | Incluído com Divi | Edição completa do site | Pegar |
| 7 | Divi AI | US$ 16,08/mês (cobrado anualmente) | Construtor de sites de IA | Pegar |
| 8 | GeoDiretório | $ 139/ano | Plug-in de diretório | Pegar |
| 9 | Diretório de negócios | Grátis, $ 99/ano | Plug-in de diretório | Pegar |
| 10 | Gênesis Pro | $ 360/ano | Tema WordPress | Pegar |
| 11 | OtimizarPress | $ 129/ano | Plug-in do construtor de páginas | Pegar |
| 12 | RankMath | Grátis, $ 6,99/mês | Plug-in de SEO | Pegar |
| 13 | Críticas sobre estrelas do mar | US$ 37/mês | Revise o plug-in | Pegar |
| 14 | Mapas geográficos interativos | US$ 39,99/ano | Plug-in de mapa interativo | Pegar |
| 15 | PesquisaWP | $ 99/ano | Plug-in de pesquisa | Pegar |
| 16 | Anúncios avançados | 59€/ano | Plug-in de publicidade | Pegar |
| 17 | Mercado Divi | Os preços variam | Extensões, temas filhos e layouts para Divi | Pegar |
| 18 | Criador de Carrossel Divi | US$ 29/ano | Extensões Divi | Pegar |
| 19 | Divi FilterGrid | US$ 79/ano | Extensões Divi | Pegar |
| 20 | Pacote de cabeçalhos Divi | US$ 19/taxa única | Layouts Divi | Pegar |
perguntas frequentes
Embora tenhamos tentado ser o mais completos possível nesta postagem, você ainda pode ter algumas perguntas que precisam ser respondidas. Dê uma olhada na seção de perguntas frequentes abaixo para encontrar as respostas. O WordPress é uma boa plataforma para construir um site de diretório?
Preciso de algum conhecimento de codificação para construir um site de diretório com WordPress?
Quais são alguns plug-ins essenciais do WordPress para um site de diretório?
Posso construir um site de diretório gratuito com WordPress?
Quais são os benefícios de usar um tema como o Divi ao construir um site de diretório com WordPress?
Como posso categorizar listagens em meu site de diretório WordPress?
Como posso garantir que meu site de diretório WordPress tenha uma boa classificação nos mecanismos de pesquisa?
Posso monetizar meu site de diretório WordPress?
Como posso manter meu site de diretório WordPress seguro?
Como posso fazer backup do meu site de diretório WordPress?
