Como fazer um formulário de preenchimento automático do Google Maps
Publicados: 2021-09-28Você quer aprender a fazer um formulário de preenchimento automático do Google Maps?
Adicionar um campo de preenchimento automático aos formulários do seu site melhora a experiência do usuário, economiza tempo e valida o endereço enviado usando o poder do Google Maps.
Portanto, neste tutorial, vamos percorrer um guia passo a passo sobre como fazer um formulário de preenchimento automático do Google Maps - sem fazer malabarismos com qualquer código HTML personalizado!
Crie seu formulário de preenchimento automático agora
Aqui está um índice se você quiser avançar:
- Instale o plug-in WPForms
- Habilitar o complemento de geolocalização
- Definir configurações de geolocalização
- Criar um formulário de preenchimento automático do Google Maps
- Adicionar campo de endereço ao seu formulário
- Habilite o recurso de preenchimento automático de endereço
- Adicione o formulário de preenchimento automático do Google Maps ao site do WordPress
Como faço um formulário de preenchimento automático do Google Maps?
Quer saber como usar o recurso de preenchimento automático de endereço do Google Maps? O preenchimento automático de endereços é um dos recursos poderosos do Google Maps. Você pode adicionar o preenchimento automático aos seus formulários de contato do WordPress para torná-los mais fáceis de preencher.

A incorporação do recurso de preenchimento automático de endereço do Google Maps em um formulário de contato requer conhecimento prévio de codificação. Mas se você usar um plug-in de construtor de formulários como WPForms, poderá fazer o processo em algumas etapas e sem codificação.
O WPForms Pro inclui um poderoso complemento de geolocalização que vem com um recurso de preenchimento automático de endereço pré-criado. Este recurso localiza e sugere automaticamente a localização de seus usuários conforme eles preenchem e digitam seus endereços.
Além disso, com o complemento Geolocalização, você pode adicionar um mapa ao seu formulário de contato do WordPress e permitir que seus usuários adicionem uma localização ajustando o pino no mapa.
Vamos ver como criar um formulário de preenchimento automático do Google Maps com WPForms e o complemento Geolocation.
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar o plugin WPForms. Assim que o WPForms estiver instalado, clique no botão ativar.
Se você é novo no WordPress ou está enfrentando alguma dificuldade durante o processo de instalação do plug-in, você pode verificar o guia passo a passo sobre como instalar um plug-in do WordPress.
Etapa 2: Habilitar o complemento de geolocalização
Depois que o WPForms estiver instalado, você poderá ativar o complemento Geolocalização .
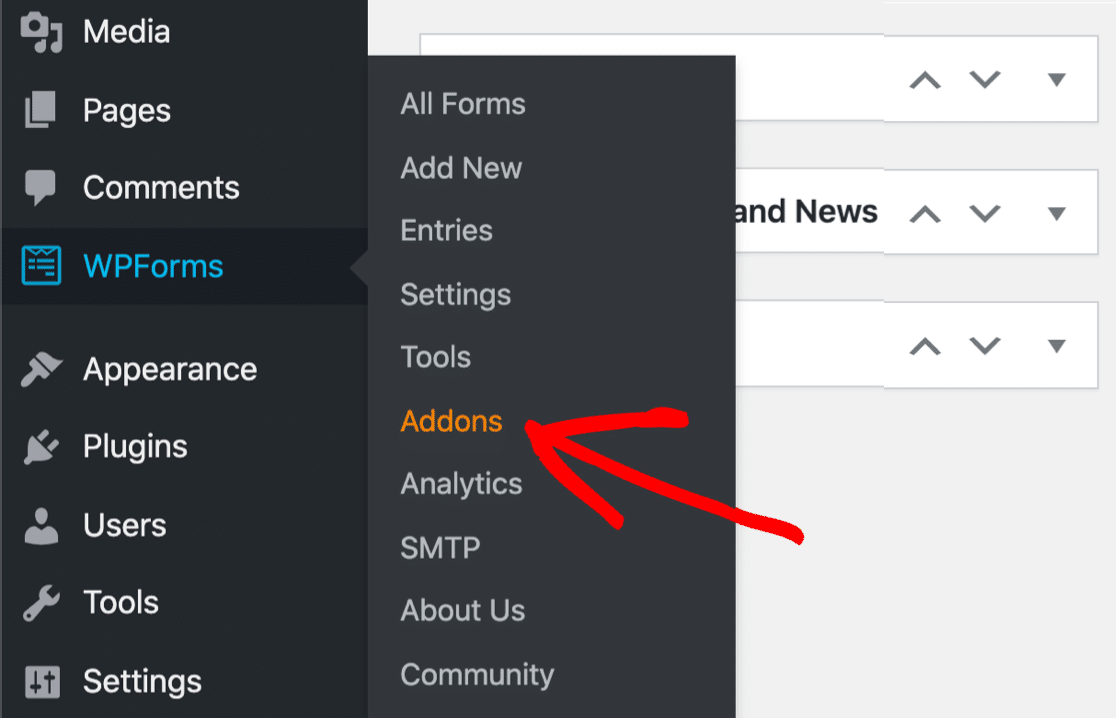
Agora, para ativar o addon, vá para o painel do WordPress e clique em WPForms »Addons.

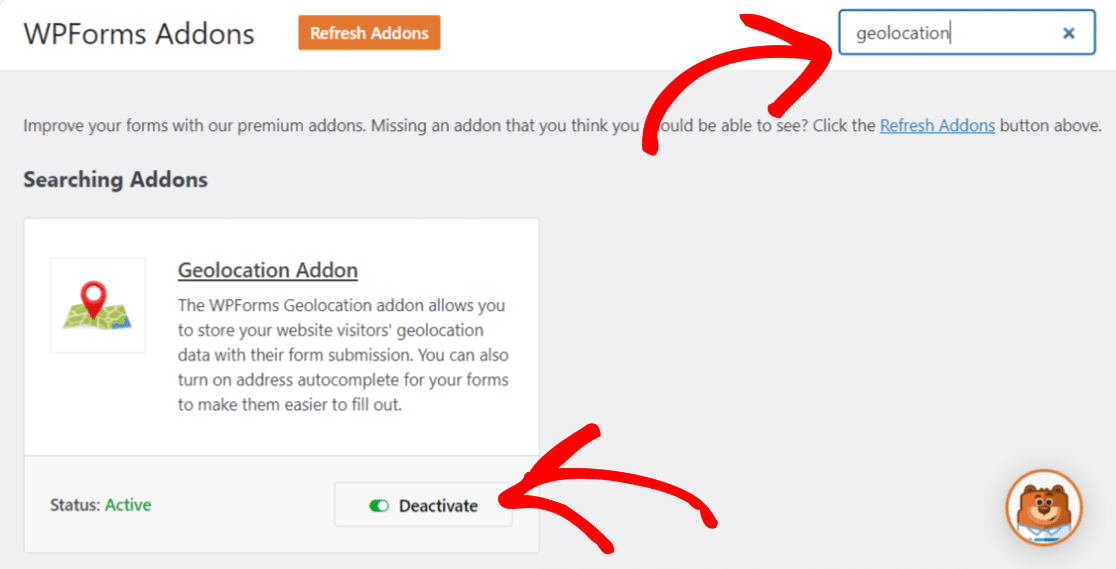
Na barra de pesquisa, digite Geolocalização e pressione para ativar.

Etapa 3: definir as configurações de geolocalização
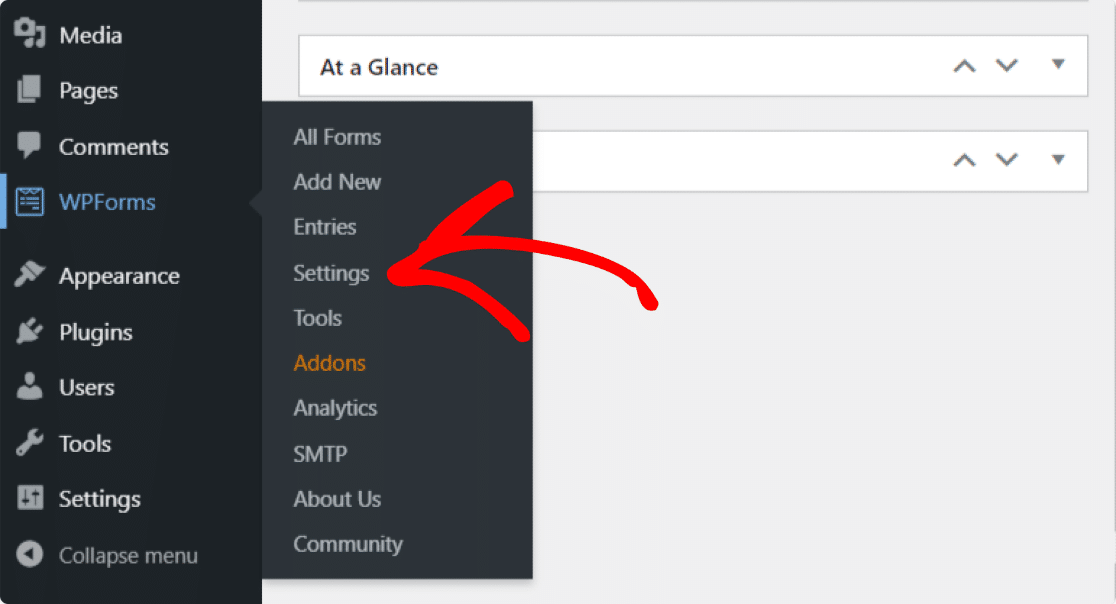
Depois de habilitar o complemento Geolocalização, você precisa definir suas configurações. Para fazer isso, clique em WPForms »Configurações.

Na página de configurações de WPForms, clique em Geolocalização nas guias na parte superior.

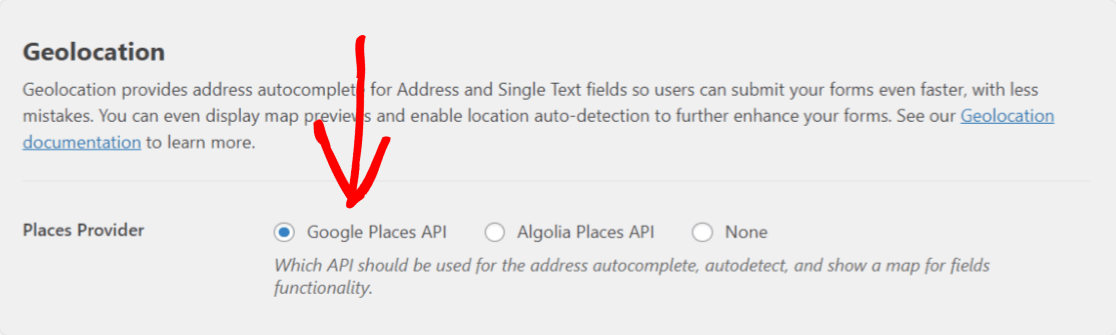
Aqui, você verá diferentes opções para configurar o complemento de geolocalização:
- Provedor de locais : você tem a opção de escolher qual provedor deseja receber suas informações de geolocalização. Aqui, selecionaremos a API do Google Places como nosso provedor de locais.

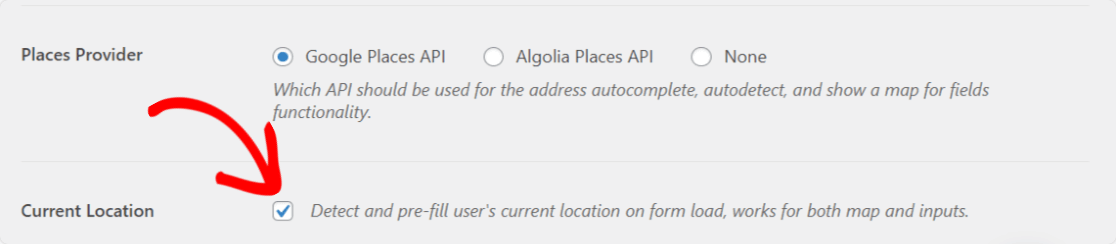
- Localização atual : ative esta opção para permitir que a localização do seu usuário seja pré-preenchida no formulário.

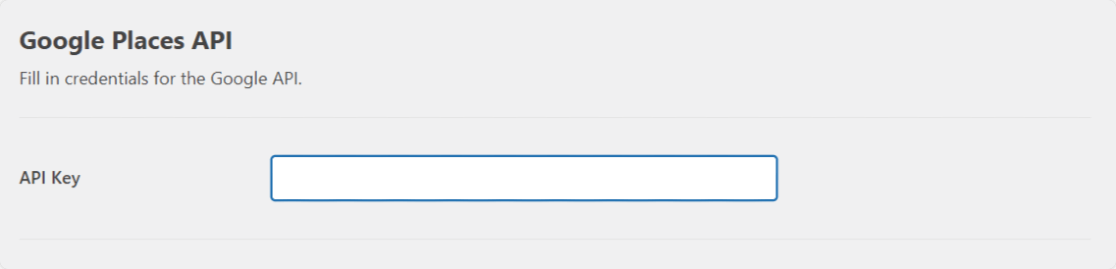
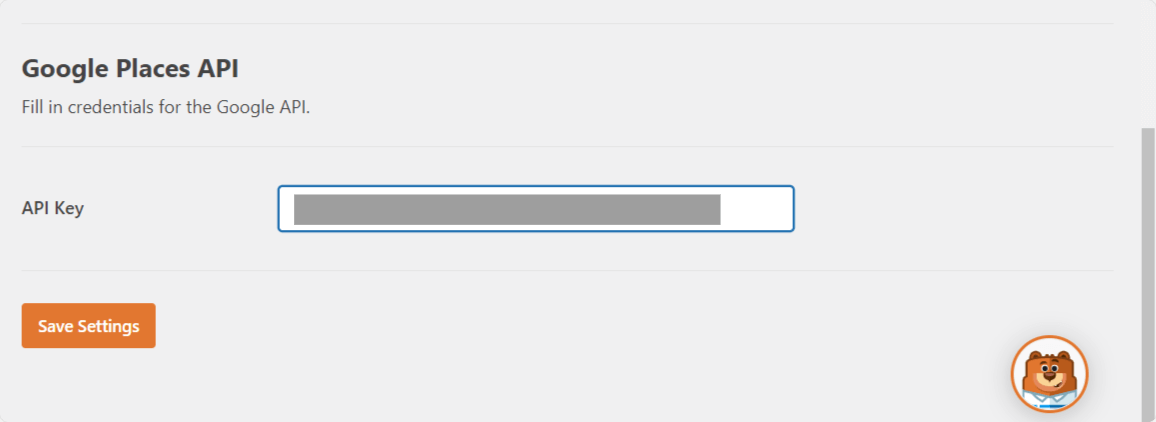
- API do Google Places : Para ativar o recurso de preenchimento automático de endereço e exibir o Google Maps em seus formulários, você precisará gerar uma chave de API e conectá-la com WPForms.

Vamos ver o processo completo de geração de uma chave de API.
Gere uma chave de API a partir do Google Developer Console
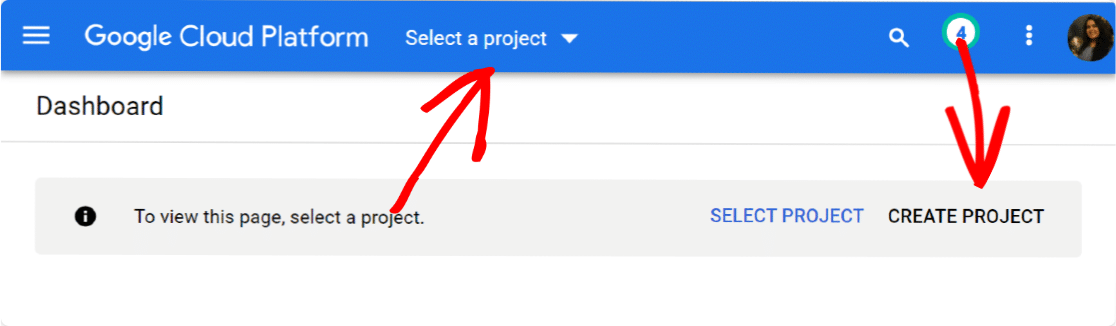
Vá para o Google Developer Console e selecione o projeto no menu Selecionar um Projeto na parte superior. Se você não tiver nenhum projeto criado anteriormente, clique em Novo projeto para criar um novo.

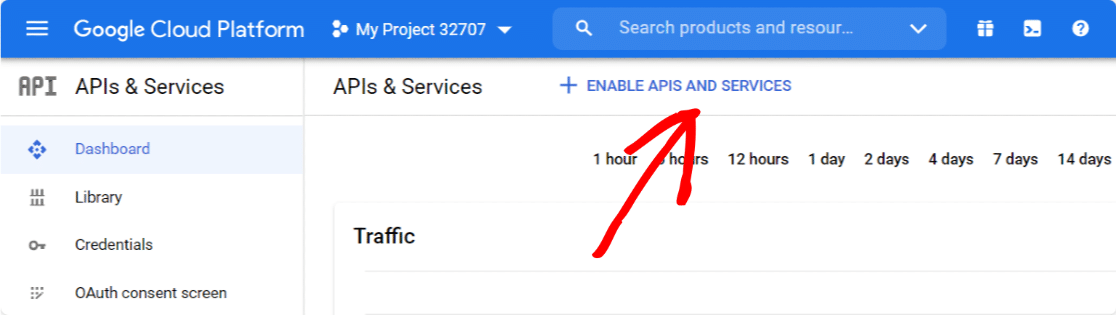
Depois de criar um novo projeto com sucesso, clique em Ativar APIs e serviços.

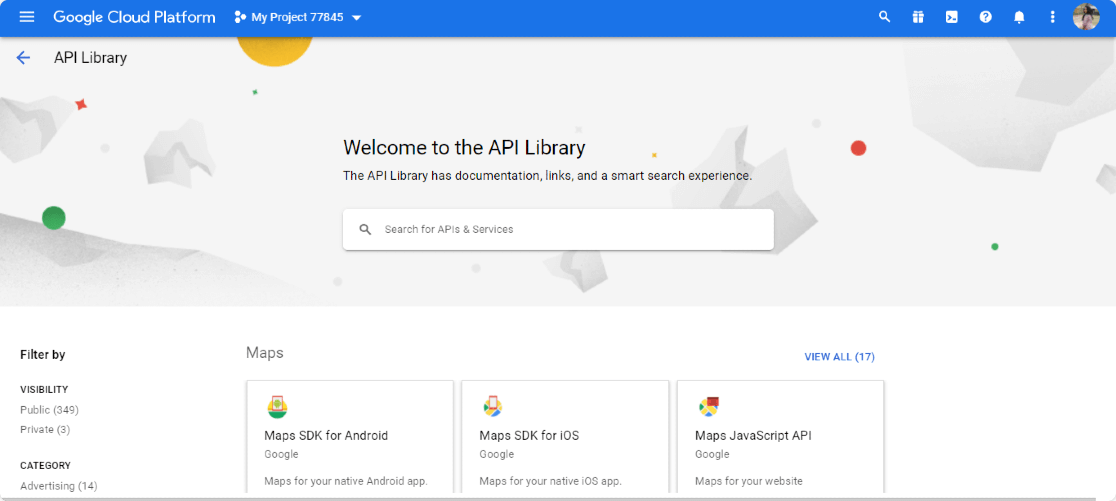
Isso abrirá uma biblioteca de API do Google.

A partir daqui, você precisará habilitar três APIs:
- API de geocodificação
- API JavaScript do Maps
- API do Google Places
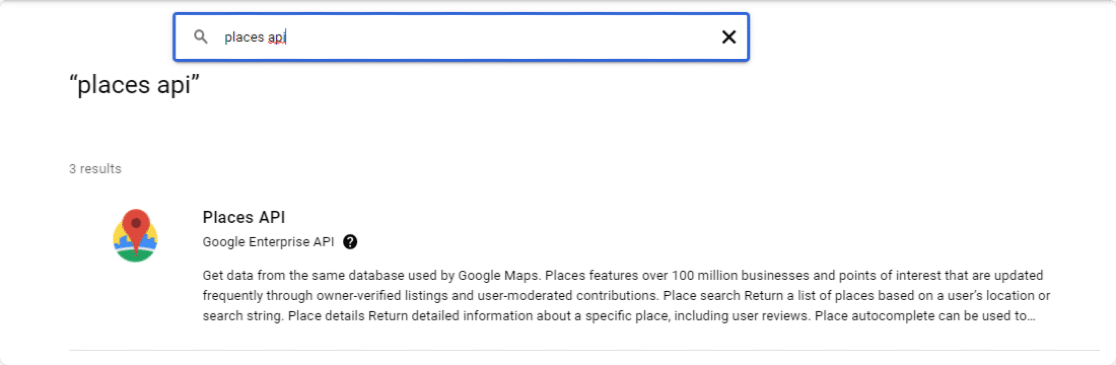
Esta biblioteca API fornece uma opção de pesquisa fácil; digite o nome da API na caixa de pesquisa, acesse sua API e clique no botão ATIVAR .

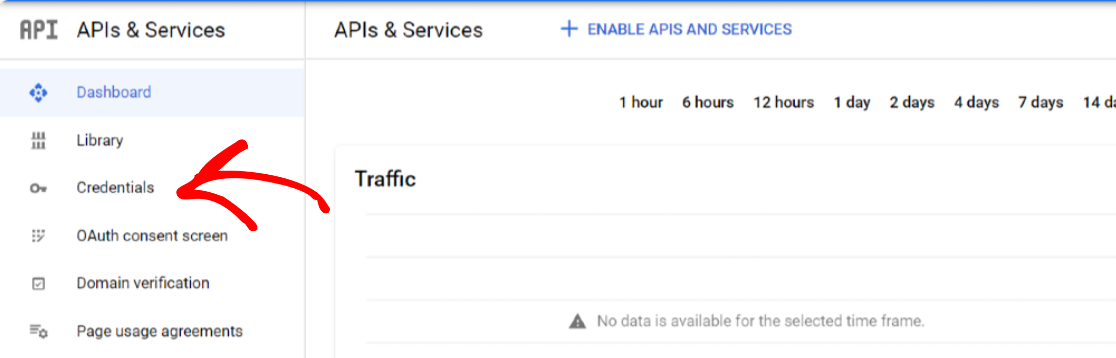
Depois de habilitar todas as suas APIs, volte para o painel do Console do Google e navegue na guia Credenciais .

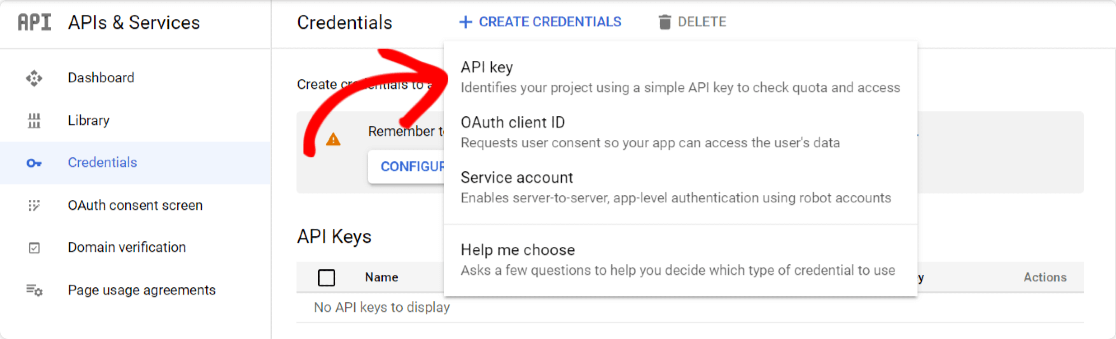
Clique no botão Criar credenciais na parte superior e selecione a opção de chave API .

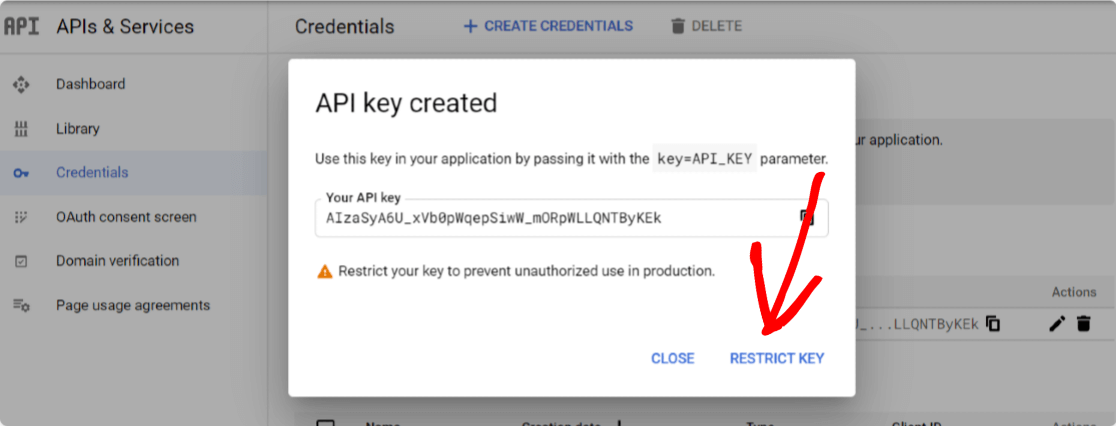
Um pop-up com uma chave de API será aberto. Clique na opção RESTRICT KEY no canto inferior direito da janela pop-up.

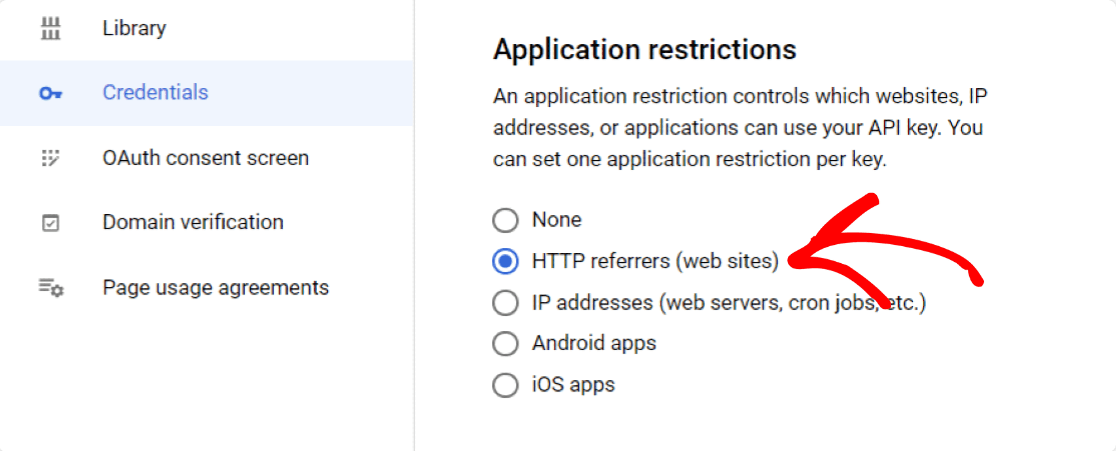
Uma nova página será aberta, onde você deve definir as seguintes configurações:
- Restrições do aplicativo: A partir daqui, você pode selecionar quais sites, endereços IP ou aplicativos você pode usar a chave API. Aqui, você precisará escolher a opção HTTP Referrers para permitir que sua chave seja usada em seus sites.


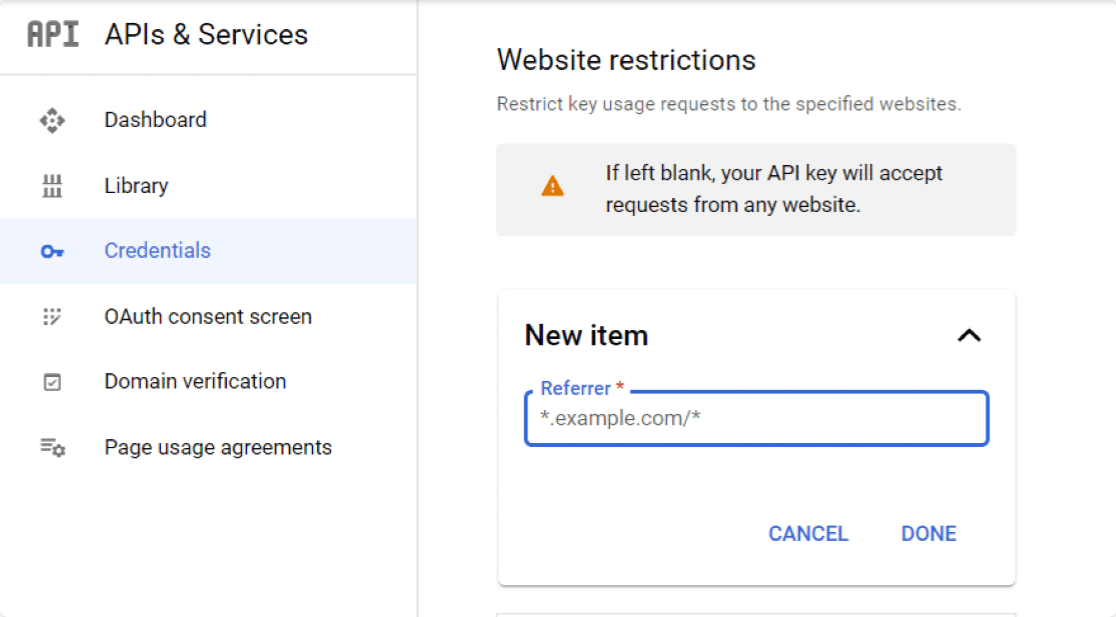
- Restrições de sites: Depois de selecionar os referenciadores HTTP, uma nova opção será exibida, restrições de sites . Aqui você precisa adicionar o nome de domínio do seu site para restringir a chave API a ser usada apenas pelos sites especificados.

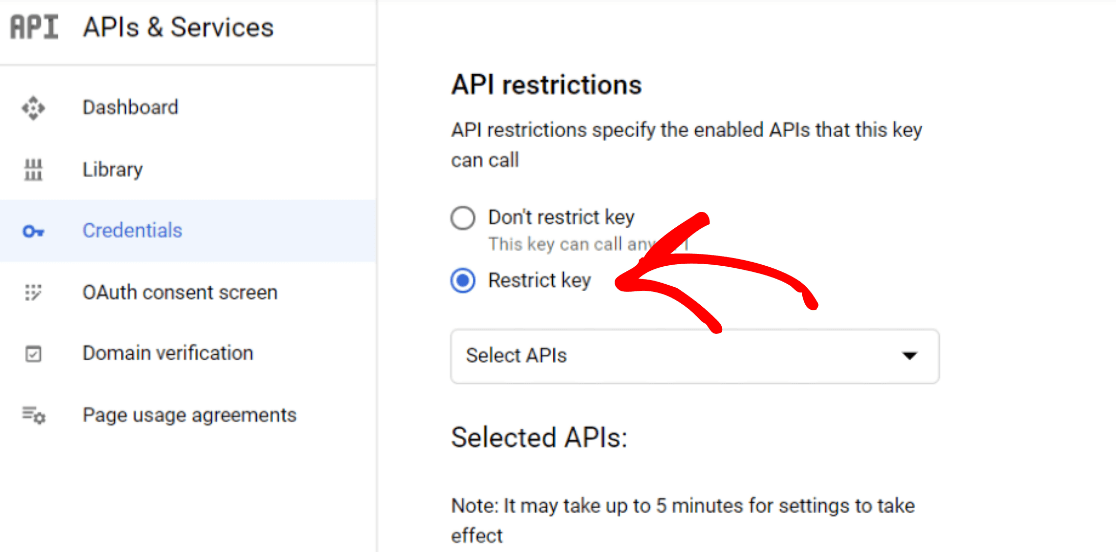
- Restrições de API: Depois de restringir sua chave por aplicativo e site, você precisará restringir sua chave por API. Para fazer isso, clique na opção Restringir chave .

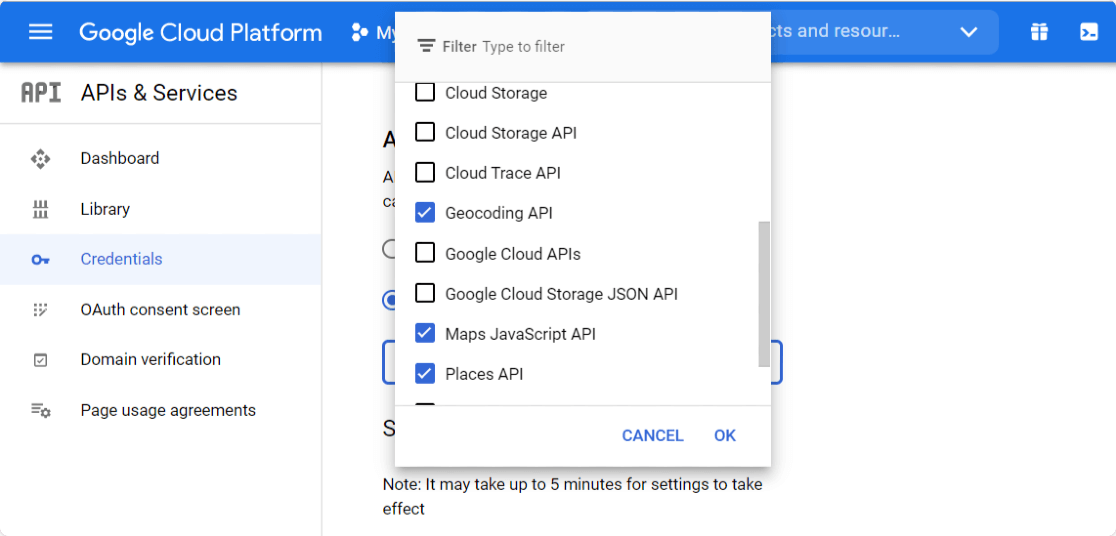
Isso abrirá um menu suspenso com uma opção de várias APIs. Selecione as seguintes APIs no menu suspenso:
- API do Google Places
- API JavaScript do Maps
- Geocodificação AP

Quando terminar de selecionar as APIs, clique no botão Salvar para salvar suas configurações.
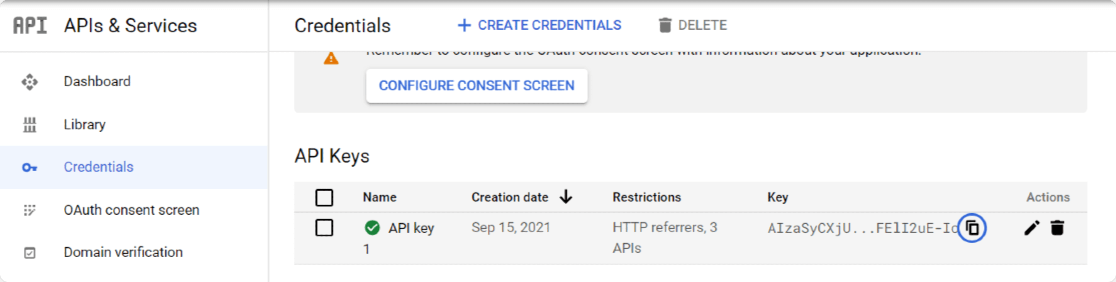
Clicar no botão Salvar redirecionará você de volta para a página Credenciais . Copie sua chave da página e volte para as configurações do WPForms.

Em suas configurações de WPForms, cole isso no campo Chave da API na API do Google Places e clique no botão Salvar configurações .

Excelente! Vamos agora adicionar o recurso de preenchimento automático de endereços aos seus formulários.
Etapa 4: Criar um formulário de preenchimento automático do Google Maps
Agora que terminamos as configurações da API, é hora de criar um formulário de preenchimento automático do Google Maps.
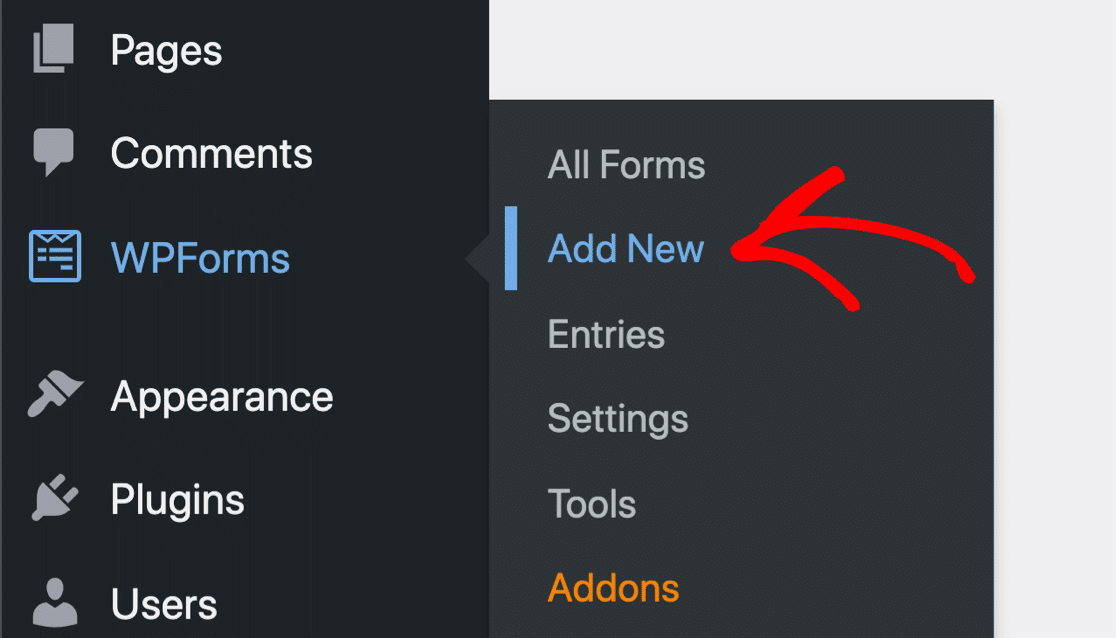
Para isso, primeiro, precisamos criar um novo formulário usando WPForms. Vá para WPForms »Add New para criar um novo formulário.

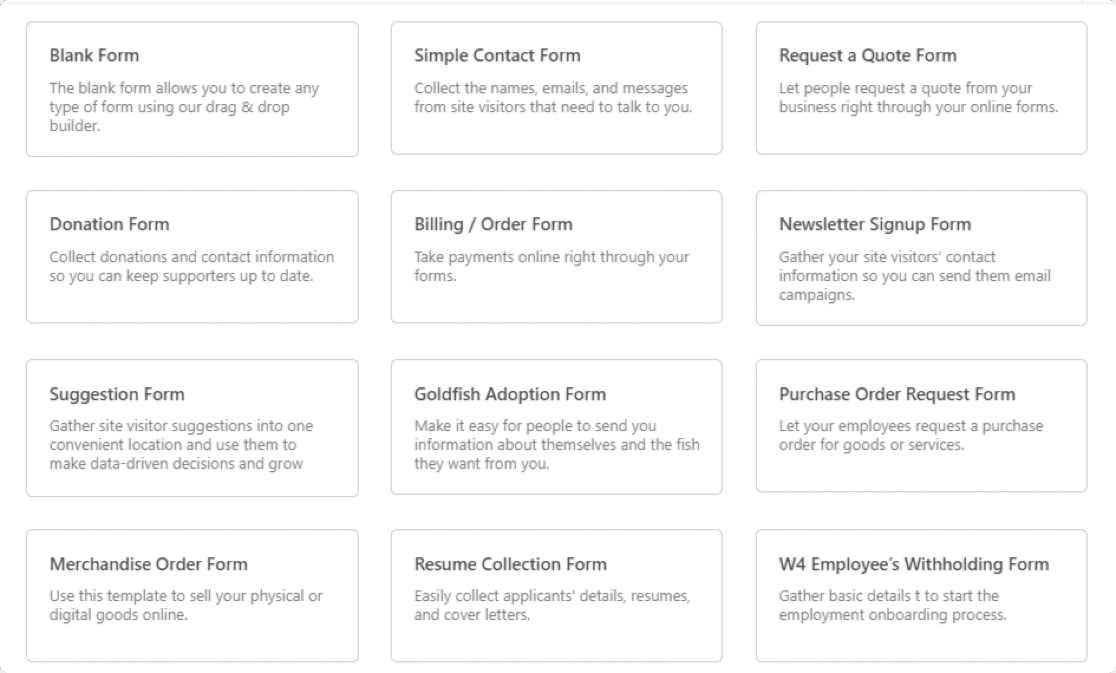
Na tela de configuração, adicione um nome ao seu formulário e selecione o modelo que deseja usar. O WPForms inclui uma enorme biblioteca de modelos pré-construída que consiste em mais de 300 belos modelos de formulários.

Você pode escolher qualquer modelo e usá-lo em seu site.
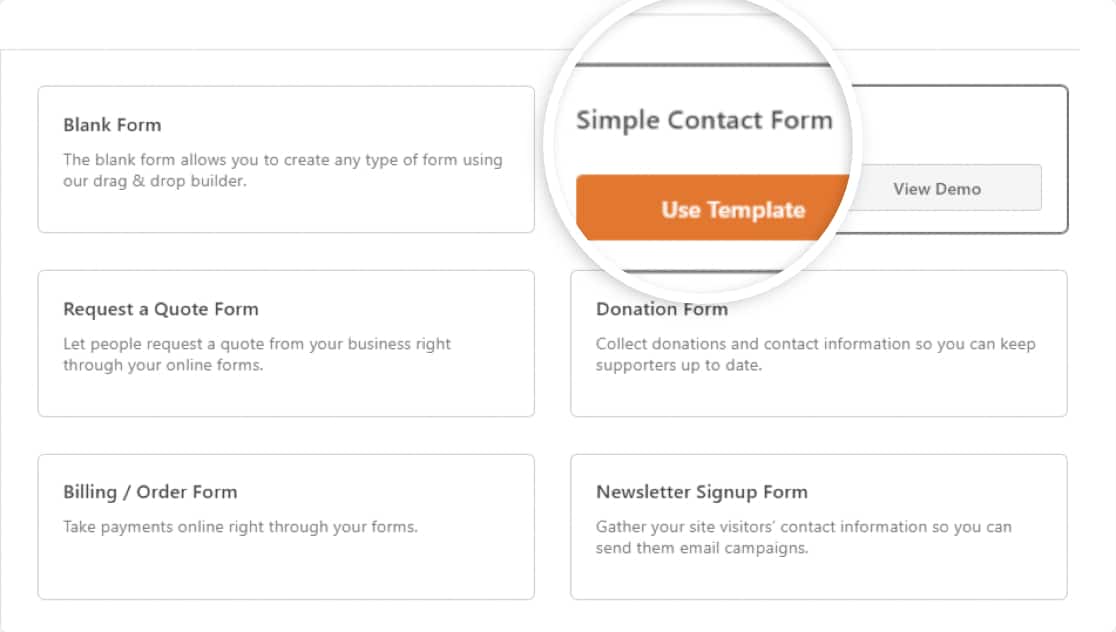
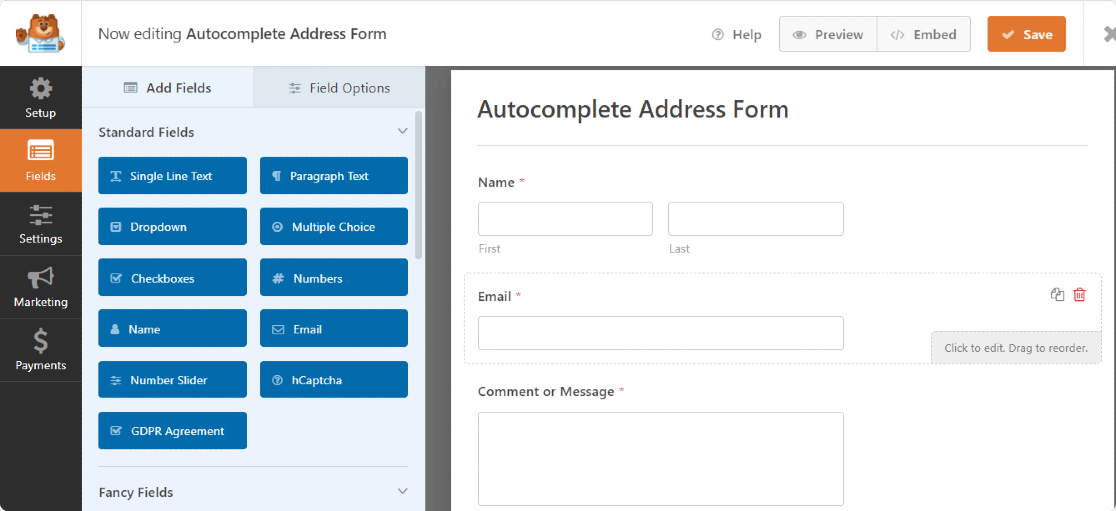
Aqui, escolheremos um modelo de Formulário de Contato Simples . Clique no modelo para visualizá-lo ao vivo no painel do construtor de formulários.

Abaixo, você pode verificar o painel do construtor de formulários WPForms. A partir desse construtor, você pode adicionar campos adicionais ao seu formulário de contato.

Etapa 5: adicione o campo de endereço ao seu formulário
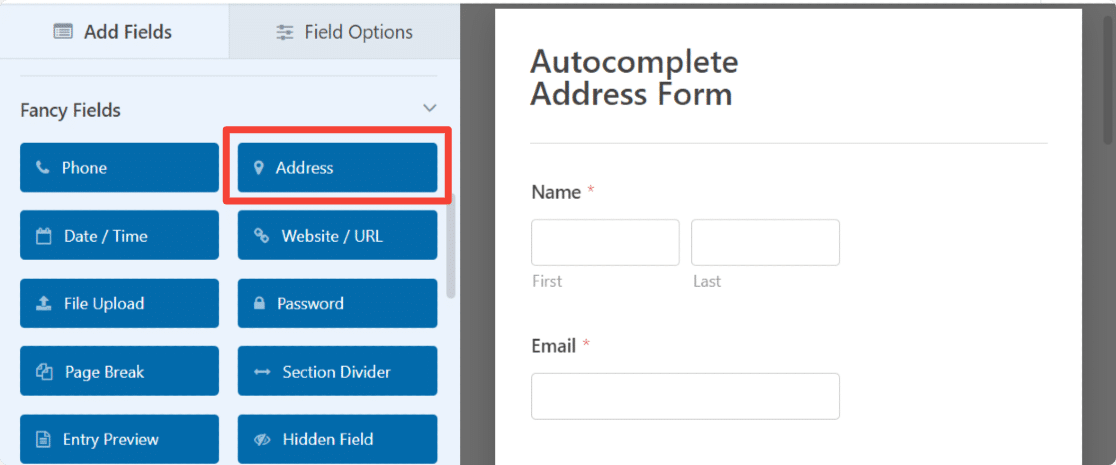
Agora que temos nosso formulário pronto, precisamos apenas adicionar o Campo de Endereço.
À esquerda, na seção Campos Extraordinários, arraste o Campo de Endereço e coloque-o em seu formulário.

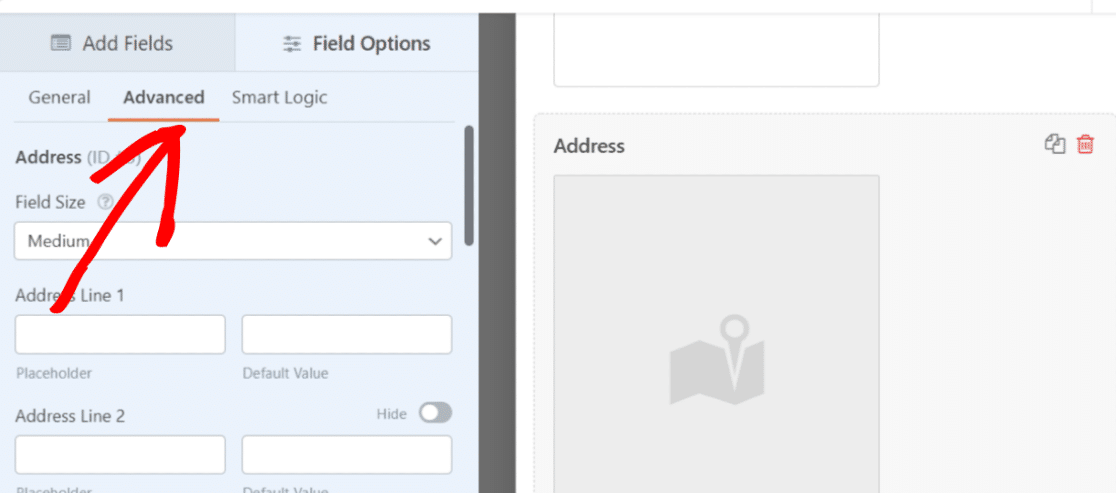
O campo Endereço já inclui um rótulo e um texto de sub-rótulo para sua facilidade. Você obtém flexibilidade para:
- Personalize o texto do rótulo
- Selecione o formato do esquema para o campo de endereço
- Personalize o tamanho do campo
- Ocultar etiqueta
- Ocultar sub-rótulos
Etapa 6: ativar o recurso de preenchimento automático de endereço
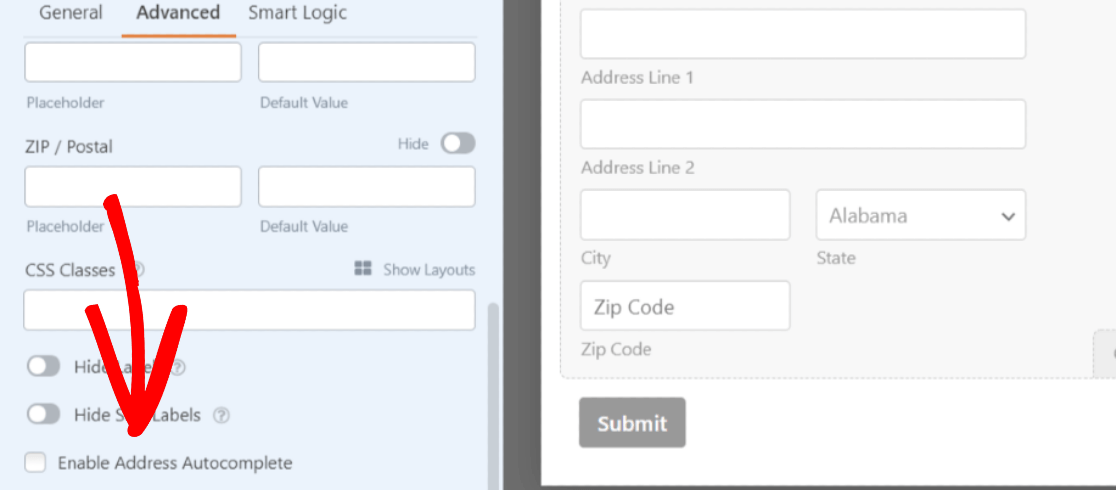
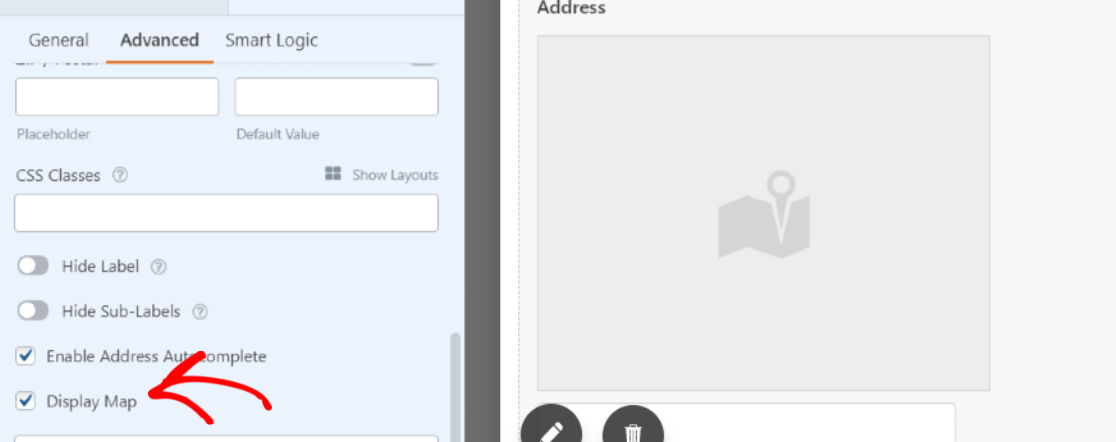
Para ativar o recurso de preenchimento automático de endereço , vá para a guia Avançado do campo Endereço.

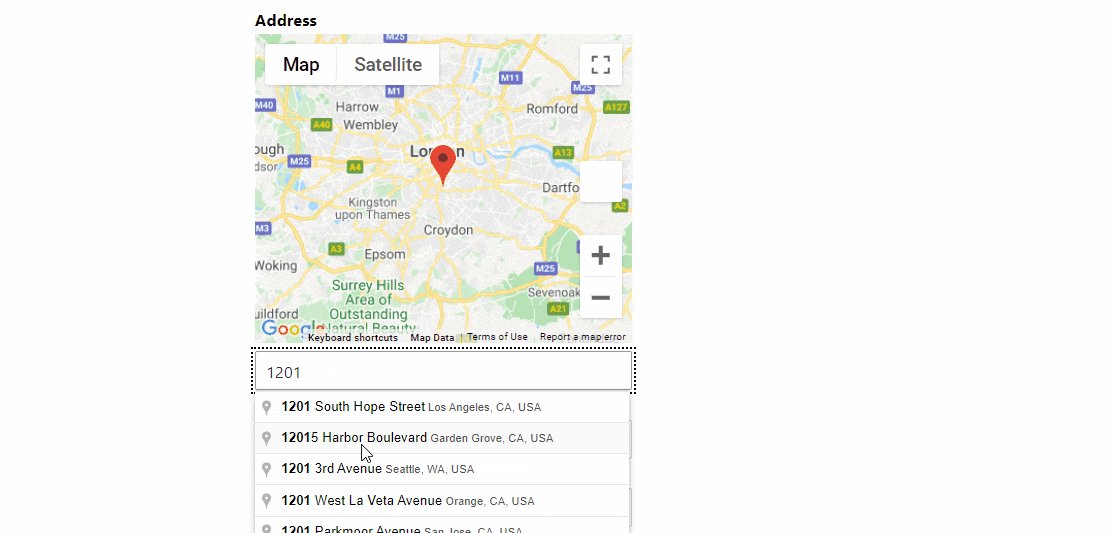
Role para baixo até ver uma caixa de seleção com a opção Ativar preenchimento automático de endereço .

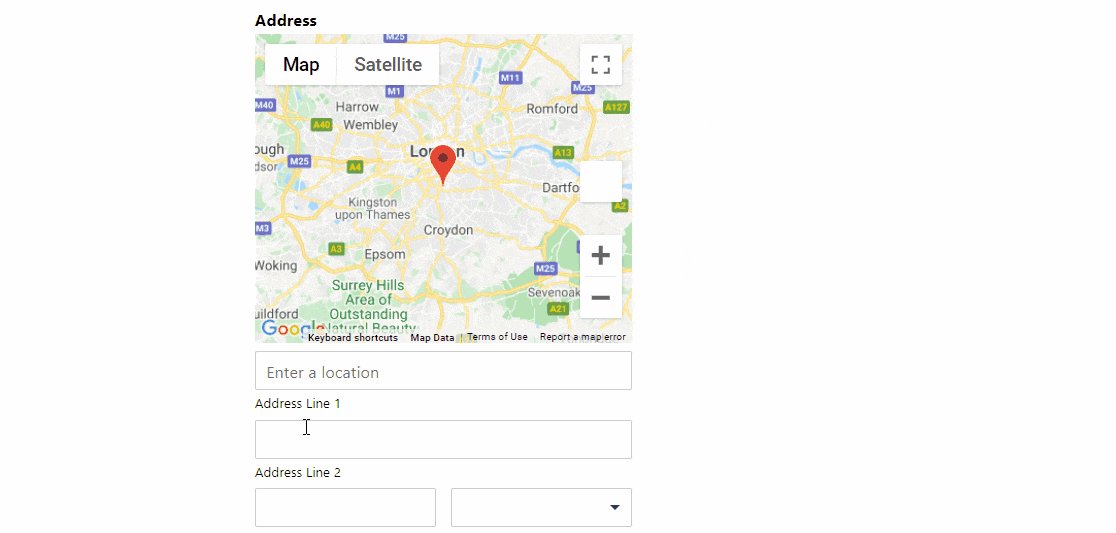
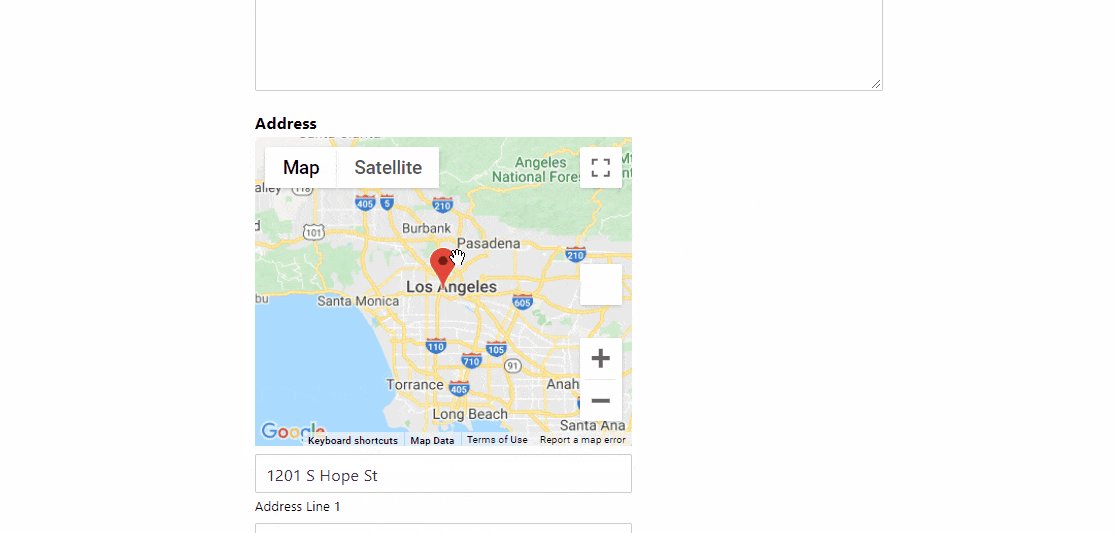
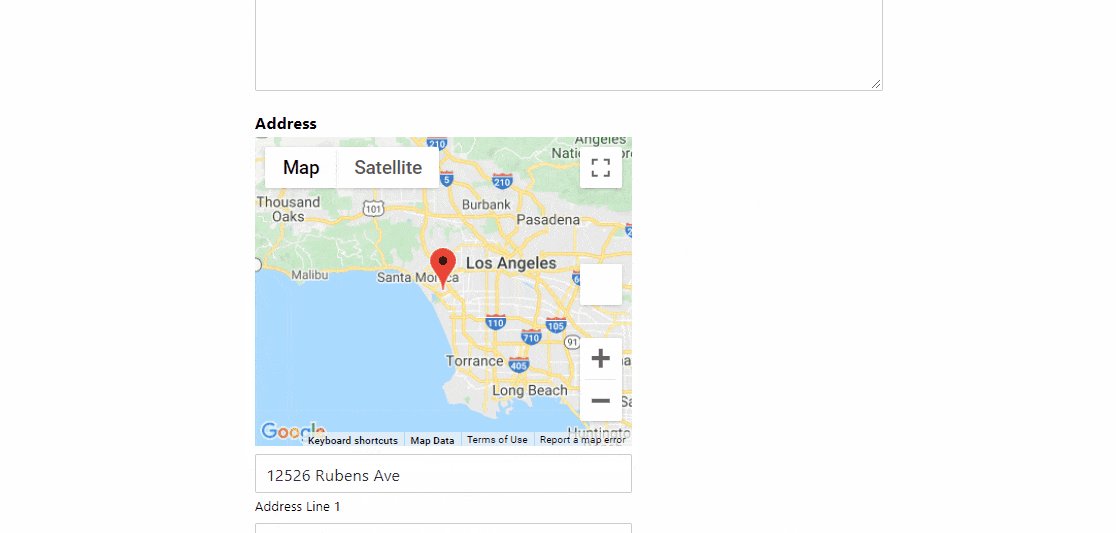
Marque a caixa para habilitar o Preenchimento Automático de Endereço em seu formulário. Permitindo isso abrirá mais um recurso: Exibir Mapa. Se você deseja exibir um mapa com seu contato, marque esta opção também.

Clique no botão Salvar na parte superior para resolver tudo.
Etapa 7: adicione o formulário de preenchimento automático do Google Maps ao site do WordPress
Agora que o formulário de preenchimento automático está pronto, é hora de adicioná-lo ao seu site.
WPForms permite que você adicione seu formulário em vários locais, incluindo páginas, postagens de blog e até mesmo widgets da barra lateral do seu site.
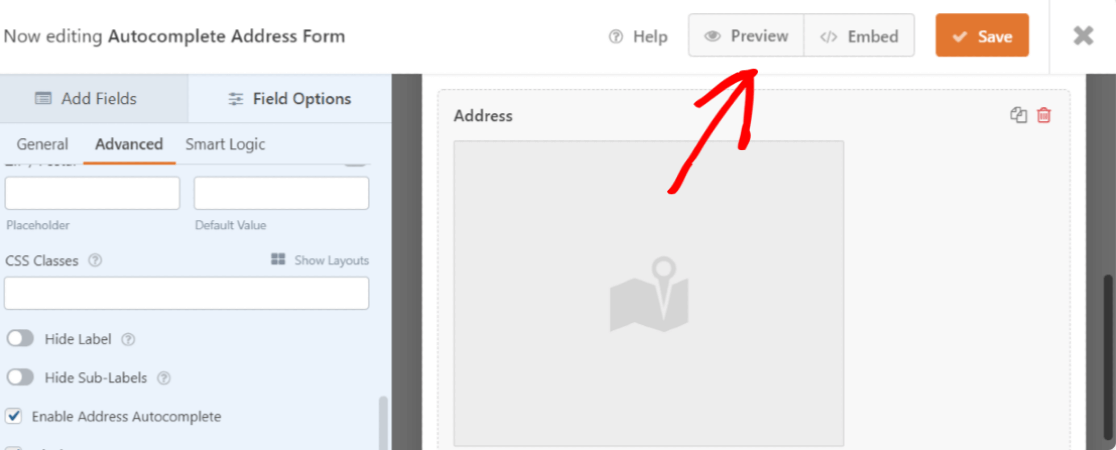
Antes de incorporar seu formulário a uma página, se desejar, você pode verificar como seu formulário ficará na página ativa. Para visualizar seu formulário, clique no botão Visualizar na parte superior.

Vamos adicionar o formulário de preenchimento automático do Google Maps à sua página.
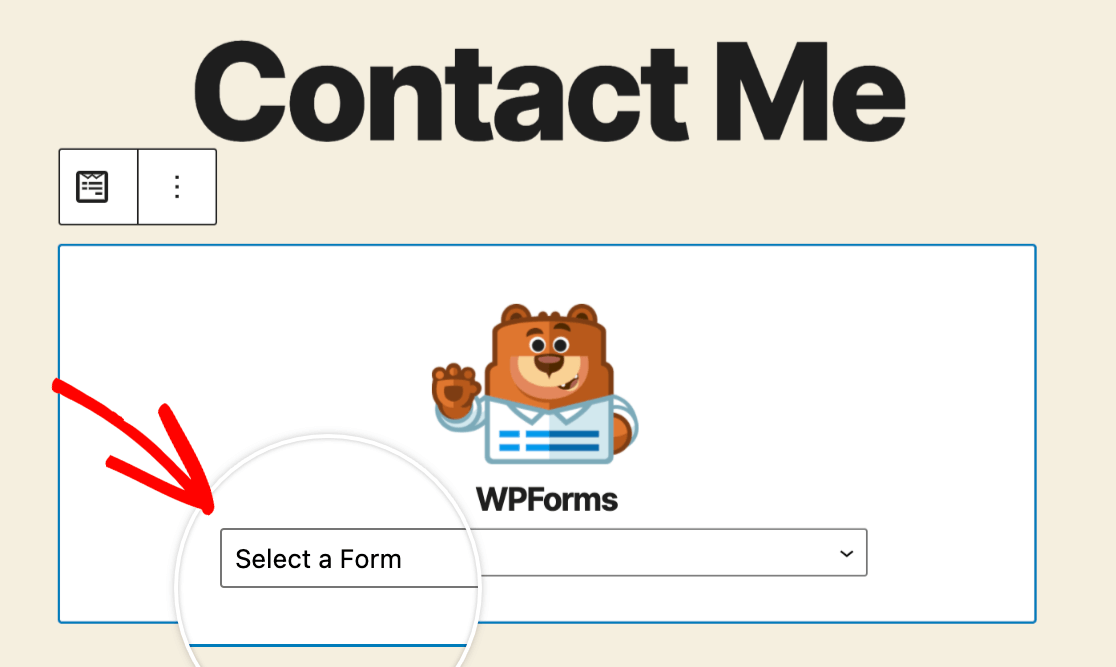
Crie uma nova página ou abra uma página existente no site WordPress. Clique no ícone “+” e adicione o bloco WPForms do editor de bloco.

Selecione seu formulário e publique a página.

Trabalho incrível! Você criou com êxito um formulário de preenchimento automático do Google Maps.
Em seguida, acompanhe suas conversões de formulários WordPress
E aí está! Com o complemento WPForms Geolocation, você pode habilitar facilmente o recurso de preenchimento automático de endereço nos formulários de contato do seu site e aprimorar a experiência do visitante.
Crie seu formulário de preenchimento automático agora
Depois de criar um formulário de preenchimento automático do Google Maps, você pode se interessar em rastrear as fontes que estão trazendo tráfego e clientes potenciais para o seu site. Para saber mais, confira nosso tutorial detalhado sobre como rastrear uma fonte principal no WordPress.
Em seguida, você pode estar interessado em verificar os truques simples para eliminar o registro de usuário de spam.
Então, o que você está esperando? Comece hoje com o plugin de formulários WordPress mais poderoso.
E não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
