Como tornar um link clicável
Publicados: 2023-05-15Os links on-line estabelecem a base para a interatividade on-line simples, seja enviando usuários para páginas da Web, documentos para download ou outros aplicativos.
O que é ótimo é que você pode criar links clicáveis em muitos aplicativos, incluindo sistemas de gerenciamento de conteúdo, criadores de sites, processadores de texto e clientes de e-mail.
Este guia ilustra tudo o que você precisa saber sobre como tornar um link clicável, além de explicar o básico por trás de um link e a terminologia que você pode encontrar ao criá-lo.
Noções básicas de hiperlink
Existem vários termos para um conteúdo, como texto ou imagem, que oferece capacidade de clique ou a opção interativa de colocar o cursor sobre o conteúdo e navegar para outro lugar.
Alguns desses termos incluem:
- Link
- hiperlink
- link clicável
Tecnicamente, todos eles têm suas próprias definições, mas hoje em dia são usados de forma intercambiável.
A capacidade do usuário de interagir com o conteúdo on-line depende desses hiperlinks, onde os usuários podem rolar um pouco de texto, uma imagem ou um botão e clicar nele, enviando-os para outro conteúdo (como uma página da Web externa) ou para realizar uma ação (como ligar para um número de telefone de seu smartphone).
Uma versão simples codificada em HTML de um hiperlink se parece com isto:
<a href="https://example.com/">the hyperlink text</a>Mas fica mais complexo ao incluir itens opcionais como alvos e elementos nofollow:
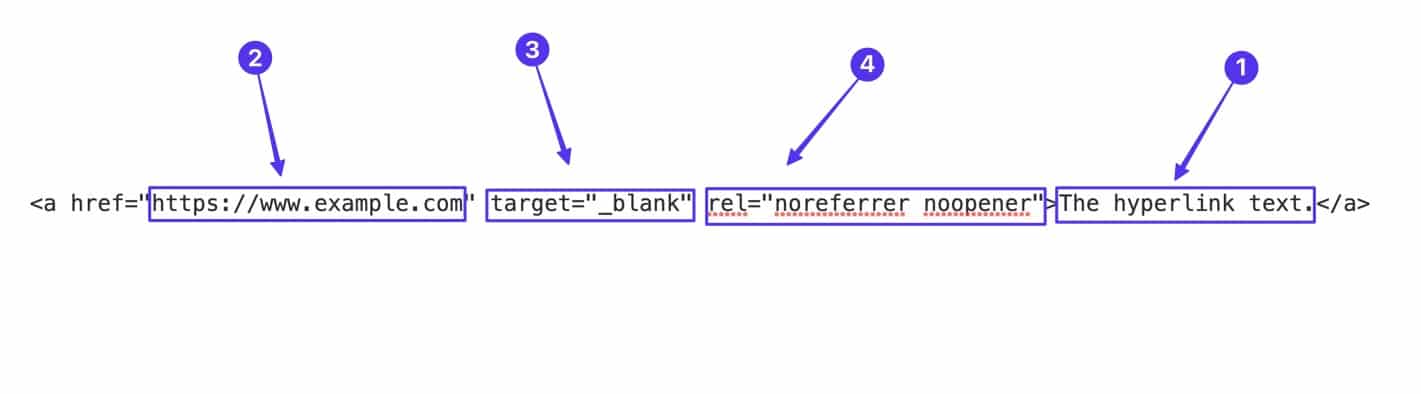
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >the hyperlink text</ a >Aqui estão os elementos que compõem um hiperlink:
- O conteúdo
- A URL ou link permanente
- Alvo
- Nofollow, noreferrer e noopener

Continue lendo para aprender sobre cada um desses elementos e como eles funcionam.
O conteúdo
Você pode criar links clicáveis com dois tipos de conteúdo:
- Texto
- Gráficos
Isso significa que, desde que o aplicativo que você está usando suporte hiperlinks, você pode encontrar qualquer linha de texto ou imagem escrita em seu conteúdo e transformá-la em um link clicável.
Texto com hiperlink
O texto é uma das opções de conteúdo ao criar links clicáveis.
Se estiver usando um editor como o WordPress, você pode destacar o texto que quiser na tela do editor e, em seguida, selecionar o botão Link .

Isso renderiza um link no frontend, geralmente com texto sublinhado e colorido.

Às vezes, um hiperlink de texto muda quando um usuário passa o mouse sobre ele, geralmente alterando as cores ou ocultando o sublinhado para especificar que é um link clicável.
Além disso, ao mover o mouse sobre um link de texto, os navegadores geralmente mostram uma visualização do URL vinculado para você ver aonde ele leva.

Imagens com Hiperlinks
Muitos programas, incluindo o WordPress, permitem gerar hiperlinks usando mídia online, como imagens.
Isso funciona selecionando uma imagem no back-end (em vez de texto) e adicionando o URL desejado por meio da função Link .

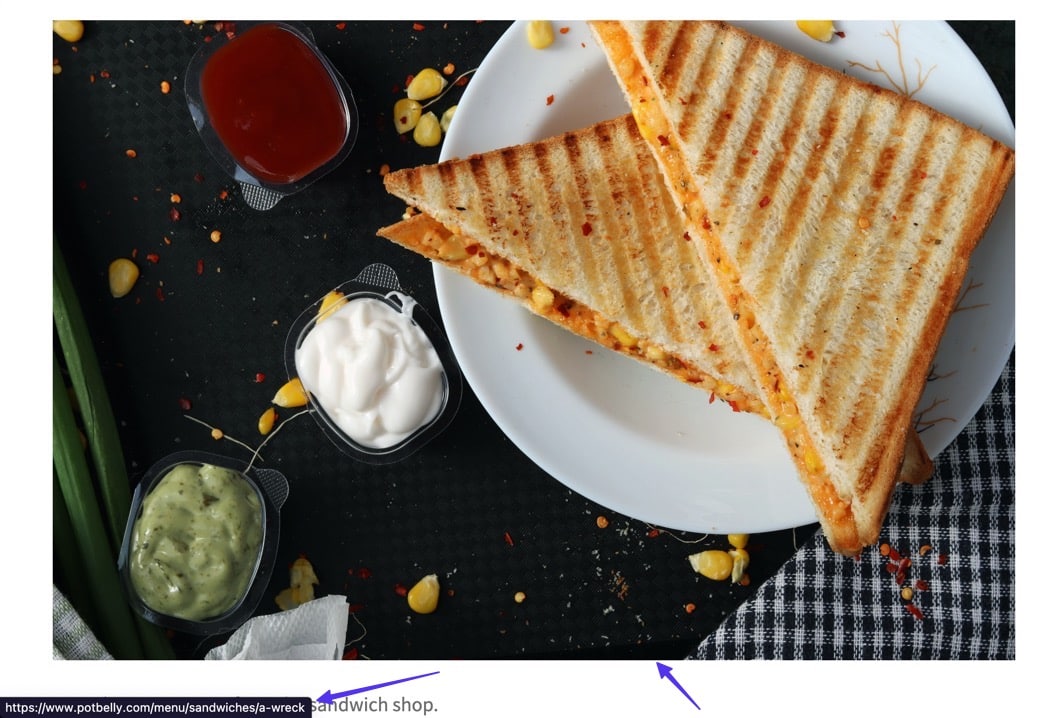
Uma vez publicada, a seta do cursor padrão se transforma em um cursor de mão ao passar o mouse sobre a imagem, e os visitantes verão o navegador apresentar uma visualização do URL vinculado.

Seja um link de imagem ou um link de texto, clicar nele ativará uma ação, como enviar o usuário para um URL diferente.

Como fica a codificação
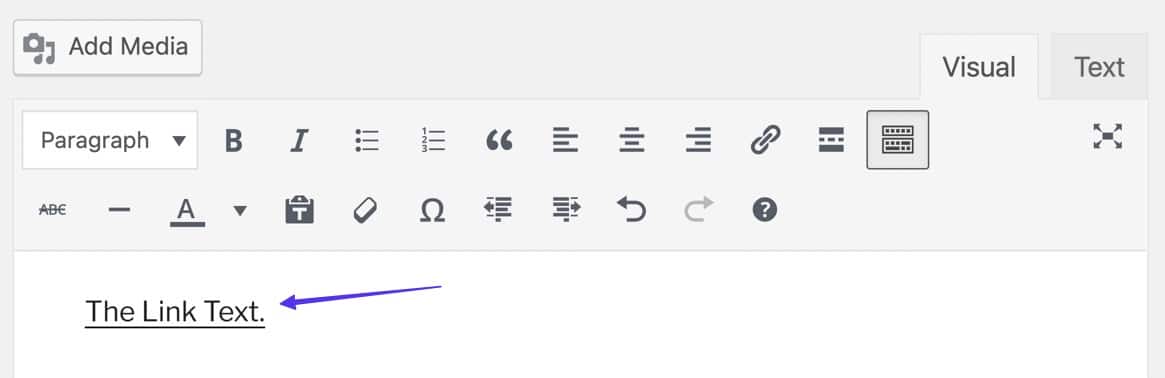
O conteúdo de texto ou imagem em um hiperlink é representado por “The Link Text” no exemplo abaixo:
< a href = "https://example.com/" target = "_blank" rel = "noreferrer noopener" >The Link Text</ a >No entanto, aprender a criar um link clicável significa que você substituirá esse texto por seu próprio conteúdo.
Para um link de texto, o texto clicável vai logo antes do colchete de fechamento </a> .

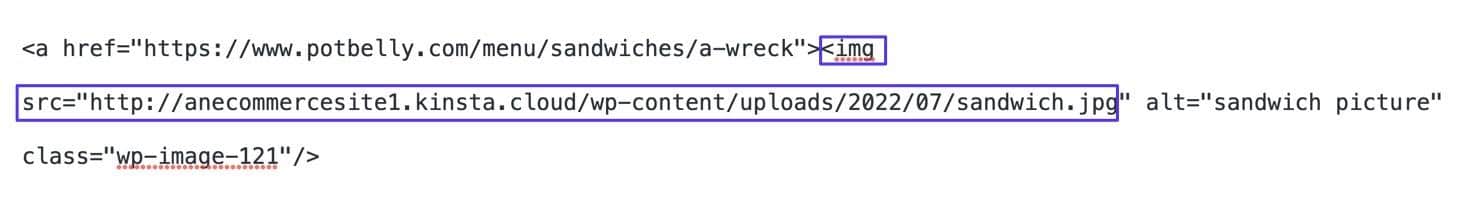
Os links de imagem são um pouco diferentes, pois devem incluir o URL da imagem (melhor se forem carregados no banco de dados de mídia do site).
Essa URL de mídia vai entre aspas na seção img src="" .

Existem outros elementos para adicionar com links de imagem, como:
- Uma tag alt ( alt=“” ): Texto que descreve a imagem para rastreadores de mecanismos de pesquisa e usuários com deficiência visual.
- Uma classe ( class=“” ): Um nome codificado para usar a imagem em outro lugar em seu código ou arquivos do site.
O URL
Como parte de um hiperlink, a URL serve como destino ou ação que ocorre quando alguém clica no link.

Mas nem todos os URLs apresentam URLs de páginas da web. Você pode descobrir que alguns hiperlinks têm a funcionalidade “clique para ligar”, permitindo que os usuários liguem para um número de telefone diretamente de seus smartphones com um clique.

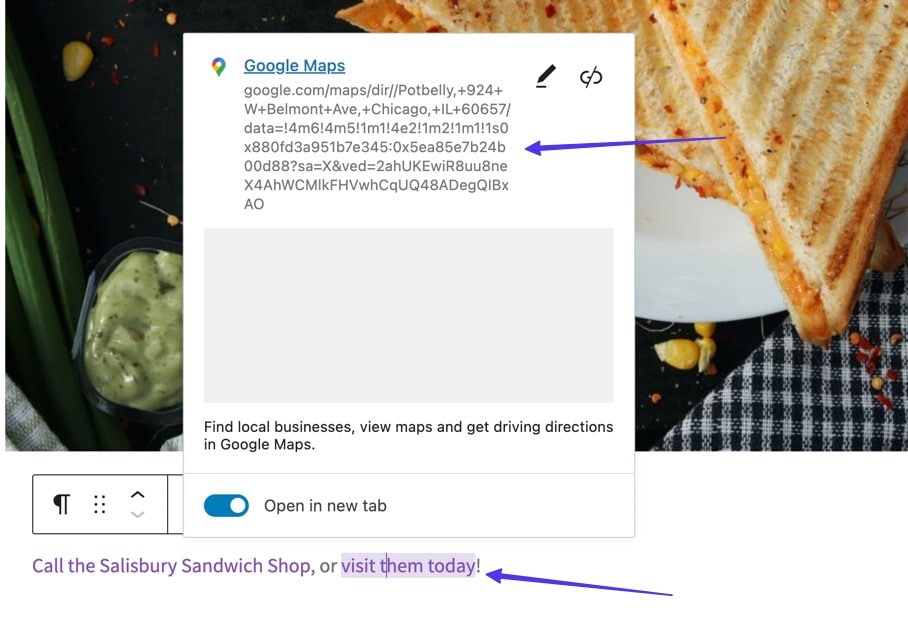
Outra opção é revelar um mapa que abre o aplicativo de mapa do usuário em seu telefone.

Como fica a codificação
URLs em links clicáveis são colocados entre aspas na parte <a href="" do hiperlink.
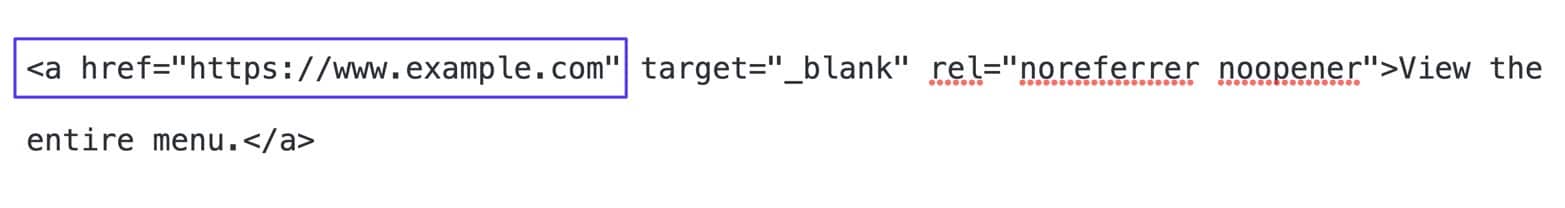
Por exemplo, a parte https://www.example.com do seguinte código de hiperlink é a URL:
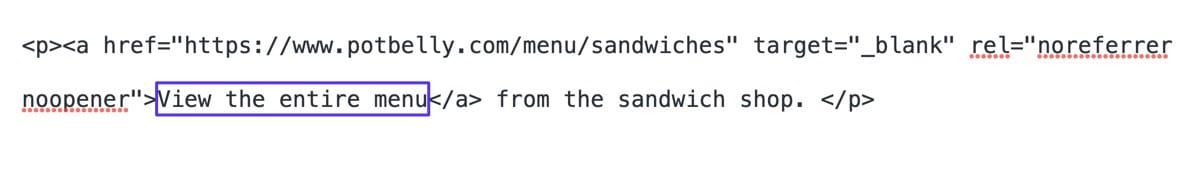
< a href = "https://www.example.com" target = "_blank" rel = "noreferrer noopener" >View the entire menu.</ a > 
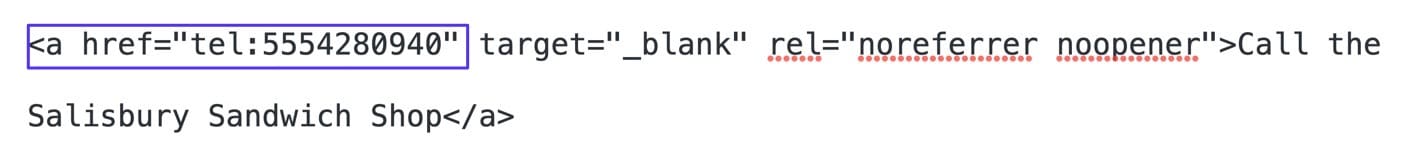
Alguns URLs levam a documentos para download, enquanto outros requerem codificação especial. Por exemplo, um link “clique para ligar” exige que você coloque tel: e um número de telefone entre as aspas href=“” .

Janela de Destino
A janela de destino é uma parte opcional de um hiperlink. Ele especifica se o conteúdo é aberto na mesma guia do navegador ou em uma nova guia do navegador.
No WordPress e em muitos outros aplicativos, você pode adicionar uma janela de destino sem tocar em nenhum código usando o editor visual.
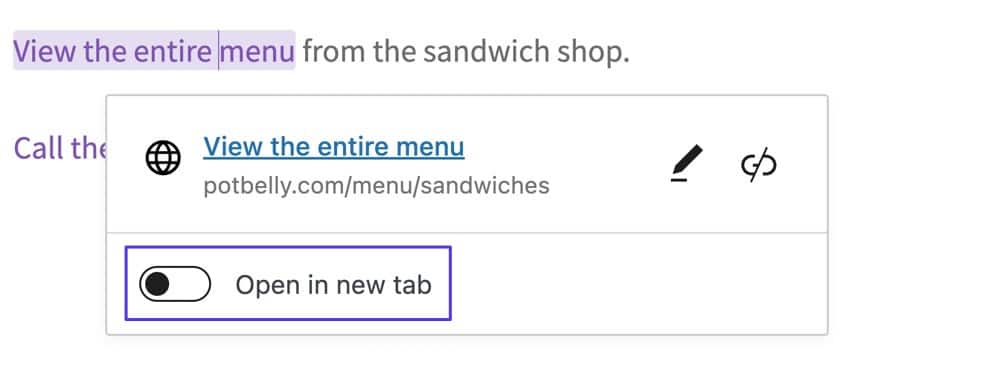
Simplesmente desative a opção "Abrir em uma nova guia" se desejar que o link seja aberto na mesma guia atualmente visualizada pelo usuário.

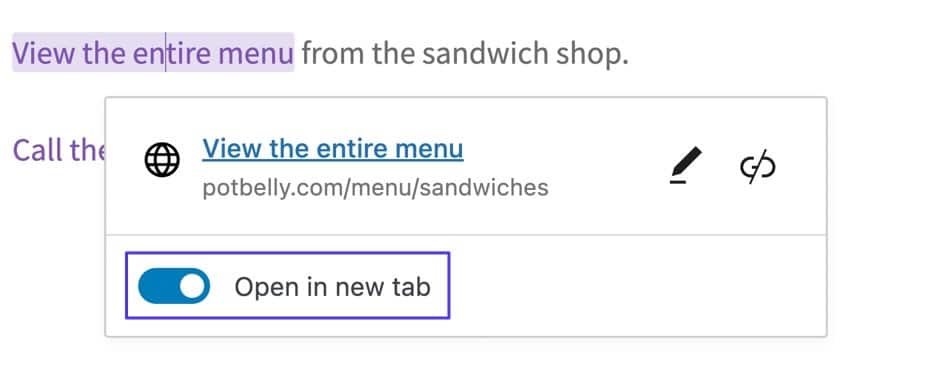
Como alternativa, você pode ativar a opção “Abrir em nova guia” , que adiciona automaticamente um atributo _blank à codificação do hiperlink e abre a URL em uma nova guia quando clicada.

Como fica a codificação
Essas opções são acionadas adicionando e editando o elemento target="" em um hiperlink.
Embora o atributo de destino tenha vários valores, como _blank , _parent , _self e _top , geralmente usamos apenas o valor _blank .
Um hiperlink sem o destino _blank se parece com isto:

Você notará que não é diferente de um hiperlink comum. Isso ocorre porque os hiperlinks, por padrão, não abrem em uma nova guia. Portanto, você não precisa fazer nada no link, a menos que prefira que ele seja aberto em uma guia separada do navegador.
Um hiperlink com o destino _blank, que aciona o URL para abrir em uma guia separada, é mais ou menos assim:
< a href = "https://www.example.com" target = "_blank" >View the entire menu.</ a > 
nofollow, noreferrer e noopener
Você também pode adicionar elementos adicionais a um link clicável, a maioria dos quais adiciona segurança ou ocultação dos mecanismos de pesquisa:
- nofollow: Um atributo que impede que o “suco de link de SEO” vá para o site vinculado. Isso ajuda a proteger seu site e pode ocultar o link dos mecanismos de pesquisa.
- noopener: Este é um atributo HTML que é adicionado automaticamente aos links do WordPress marcados como “Abrir em uma nova guia”. É emparelhado com noreferrer para minimizar certos problemas de segurança ao abrir links em novas guias.
- noreferrer: muitas vezes emparelhado com noopener , o atributo noreferrer impede que todas as informações de referência sejam passadas para o site de destino, adicionando segurança extra e potencialmente bloqueando dados de sites de rastreamento e sites de ganhos de afiliados.
Você não pode identificar nenhum desses atributos de link olhando para um link no site ativo. Em vez disso, você deve acessar o código HTML.
Como fica a codificação
Todos esses atributos de link ficam entre aspas na parte rel=“” do link clicável.
É possível incluir todos eles em um link.

Como alternativa, você pode ver que alguns hiperlinks incluem apenas um atributo noreferrer noopener ou um nofollow sem os outros dois. Tudo depende do que o criador do link deseja alcançar.
Razões pelas quais você pode querer tornar um link clicável
Ao aprender como tornar um link clicável, é importante entender todos os motivos por trás dos hiperlinks. Dessa forma, você conhece os recursos e pode aproveitá-los no futuro.
Aqui estão os principais motivos pelos quais você pode querer tornar um link clicável:
- Hiperlinks internos/externos gerais para URLs: você pode fazer links de texto que levam para fora do seu site (como para citar fontes ou fortalecer um argumento com um estudo de terceiros) ou para outras páginas em seu site (particularmente útil para enviar leitores para conteúdo relevante e mantê-los em seu site por mais tempo).
- Vinculando imagens: você pode adicionar hiperlinks a URLs, arquivos de mídia ou páginas anexadas a qualquer imagem no WordPress e em muitos outros criadores de sites.
- Botões de link: os botões CSS oferecem opções para adicionar hiperlinks, adicionando uma experiência visual mais atraente ao seu link clicável quando comparado ao texto simples.
- Números de telefone: geralmente chamados de recurso "clique para ligar", os hiperlinks que levam a números de telefone abrem aplicativos com recursos de chamada, como o aplicativo de telefone real em seu dispositivo ou o Skype.
- Endereços: o hiperlink para coordenadas específicas no Google ou no Apple Maps significa que o usuário que clicar no link terá essas informações automaticamente colocadas em seu aplicativo GPS/mapa para navegação.
- Endereços de e-mail: são semelhantes aos links “clique para ligar”, mas com endereços de e-mail. Ele aciona o aplicativo de e-mail em um telefone ou computador, juntamente com uma nova composição de e-mail com um endereço de e-mail específico adicionado ao campo Para .
- Para criar links âncora: Você pode criar um link para conteúdo na mesma página usando links âncora; eles são muito populares para criar um sumário no início de uma longa postagem no blog. Às vezes, eles são chamados de “hiperlinks de favoritos”.
- Para oferecer um arquivo para download: WordPress - e outros criadores de sites - oferecem ferramentas para fazer upload de arquivos SVG, PDFs, arquivos HTML e muito mais; você pode até mesmo fazer upload de itens em massa. Depois disso, é possível criar hiperlinks dentro dos posts/páginas para que os usuários baixem os arquivos diretamente em seus dispositivos.
Agora que abordamos os tipos de hiperlinks e os motivos pelos quais você pode querer gerar um, continue lendo para aprender tudo sobre como fazer isso acontecer.
Como tornar um link clicável
O método escolhido para criar um link depende da sua experiência. Você pode optar por um método visual mais fácil ou considerar o uso de código HTML.
Existem quatro métodos principais para tornar um link clicável:
- Usando o Editor Clássico do WordPress
- Usando o Editor de Blocos do WordPress (Gutenberg)
- Usando HTML
- Usando qualquer interface gráfica do usuário (GUI)
Lembre-se de que todos esses métodos funcionam de maneira semelhante para postagens e páginas do WordPress. Esses guias (particularmente o Método 4) também são úteis para outros criadores de aplicativos/websites, mas algumas terminologias/funcionalidades podem variar.
Método 1: Usando o Editor Clássico do WordPress
Se você estiver trabalhando com o Editor Clássico do WordPress, a maneira mais fácil de criar um link clicável em uma postagem ou página é por meio da guia Editor visual .
Para fazer isso, vá para a seção Postagens ou Páginas do painel do WordPress e selecione uma página ou postagem individual que você gostaria de editar, usando a guia Visual .
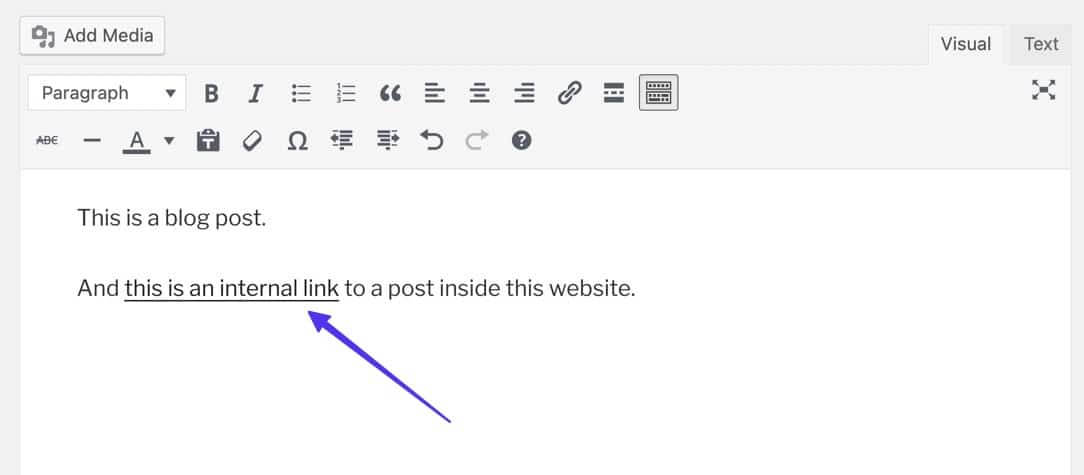
Etapa 1: destaque o texto que você gostaria de tornar clicável
Para um link de texto, é melhor já ter o texto digitado no Editor visual . Depois disso, use o cursor para realçar a sequência de texto.

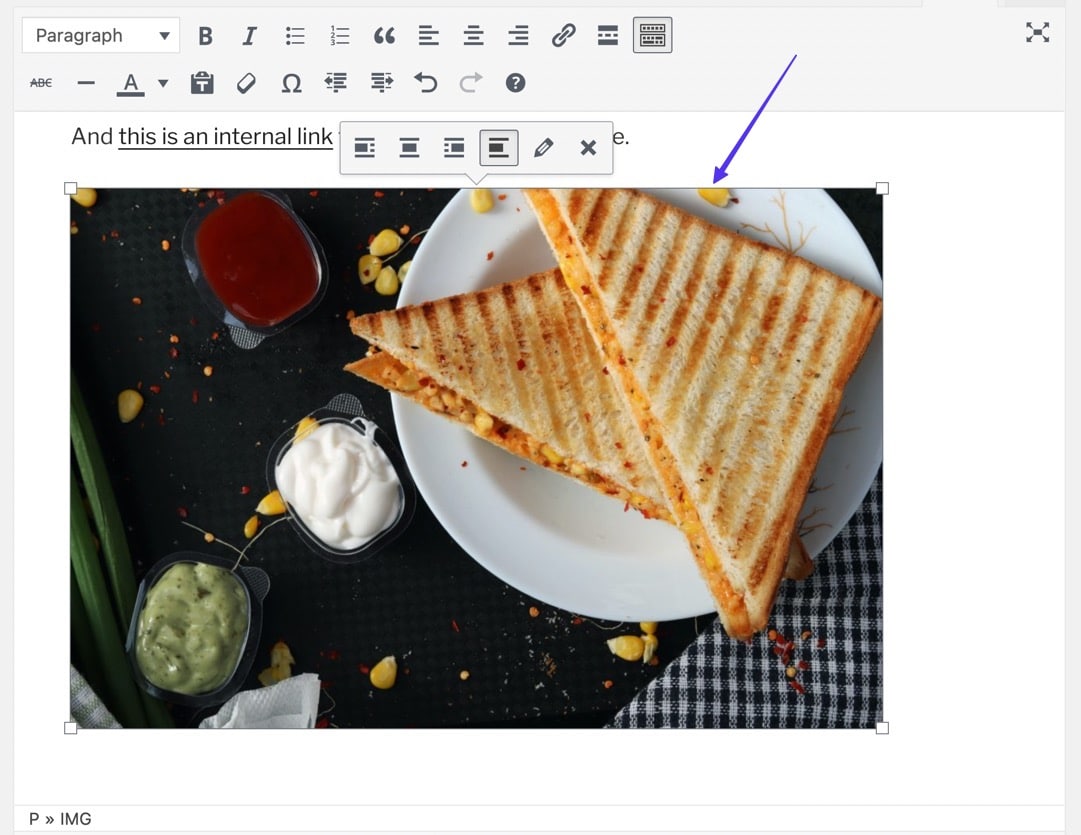
Se você estiver transformando uma imagem em um link clicável:
Selecione a imagem para que você possa ver uma barra de ferramentas do editor e um contorno ao redor da imagem.

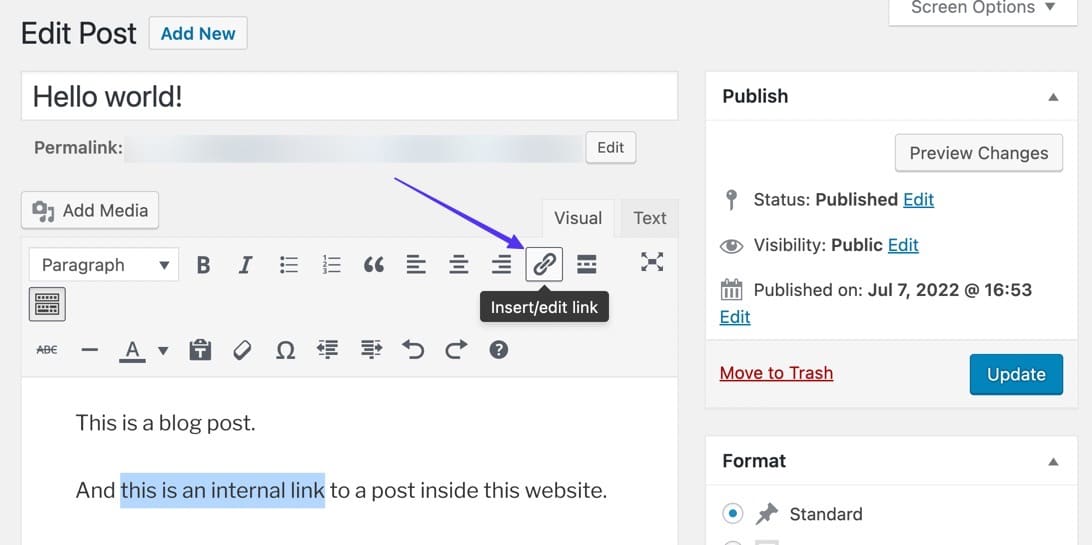
Passo 2: Clique no botão Inserir/Editar Link
Com o texto ainda realçado, role até o botão Inserir/Editar link na barra de ferramentas do Editor visual. O ícone do botão se parece com um elo de corrente.

Se você estiver transformando uma imagem em um link clicável:
Com a imagem ainda selecionada, clique no botão Inserir/Editar link (aquele que se parece com um elo de corrente).

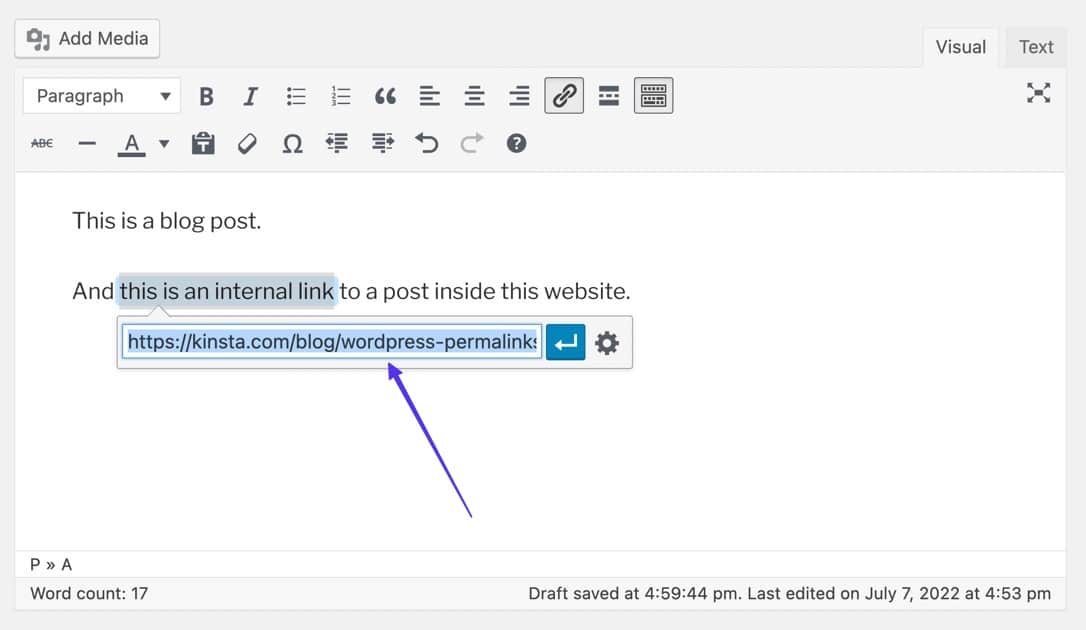
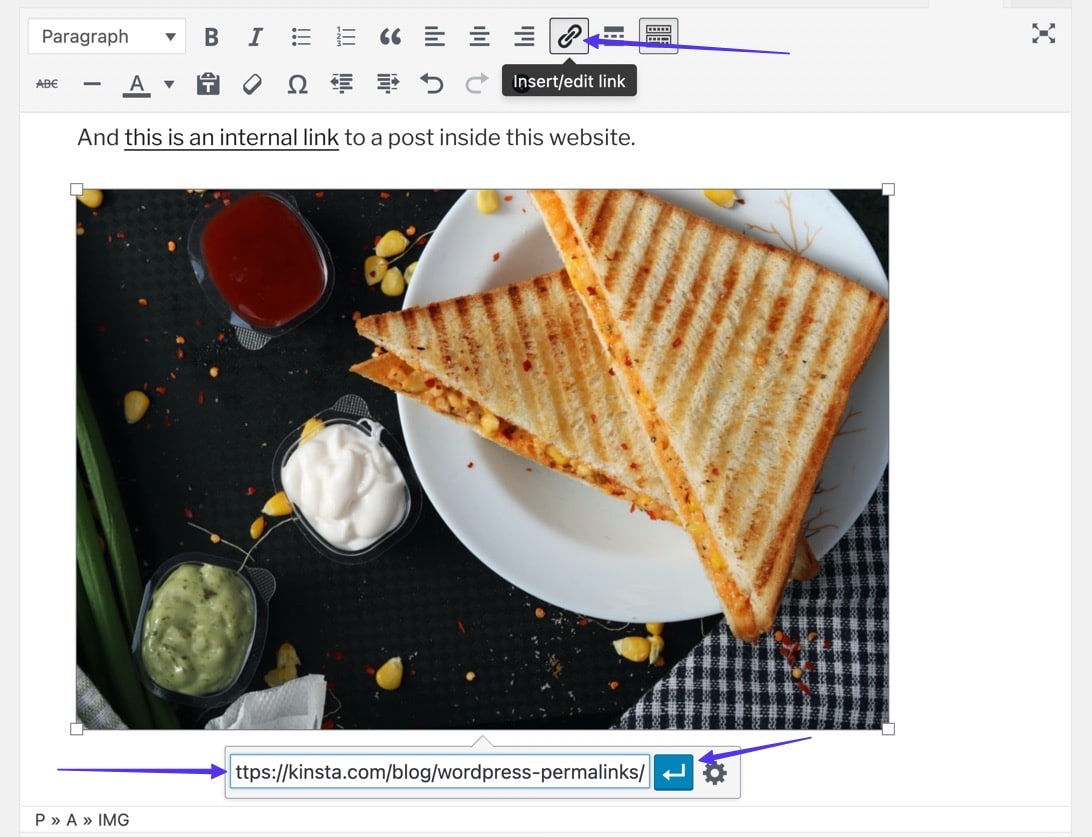
Passo 3: Cole em um URL
Isso revela um campo de URL vazio. Copie (Command + C ou Ctrl + C) o URL do link desejado para a área de transferência do seu dispositivo. Esse link pode ser um URL externo que você encontrou em outro lugar na Internet ou um URL do seu próprio site.
Uma vez copiado, cole-o (Command + V ou Ctrl +V) no campo.

Se você estiver transformando uma imagem em um link clicável:
Cole o URL desejado no campo revelado e clique no botão Aplicar para ativar o link.

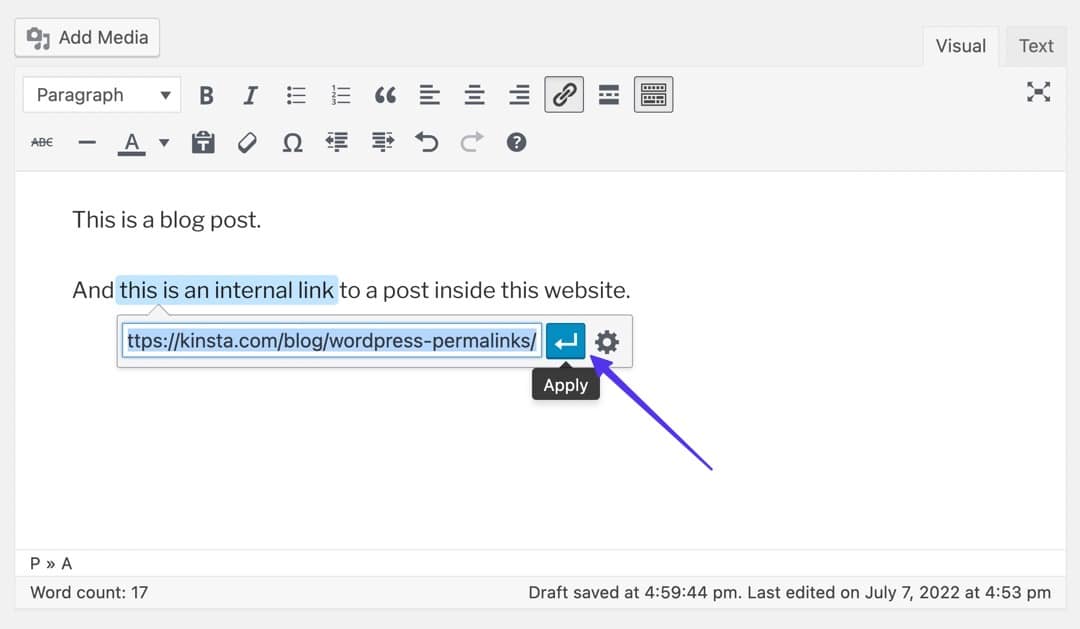
Etapa 4: aplicar o link
Clique no botão Aplicar para ativar o link e tornar o texto clicável.

Agora você deve ver a parte do hiperlink do seu texto sublinhada e possivelmente em uma cor diferente.

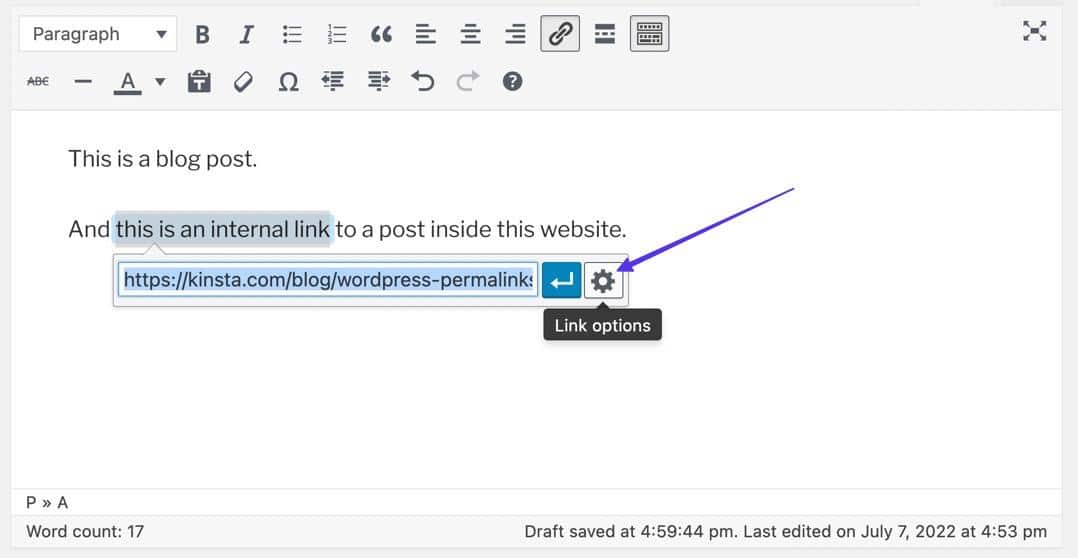
Se você clicar no hiperlink em seu editor, ele revelará um link ao vivo para testar, juntamente com ferramentas de edição caso você queira alterar o hiperlink.

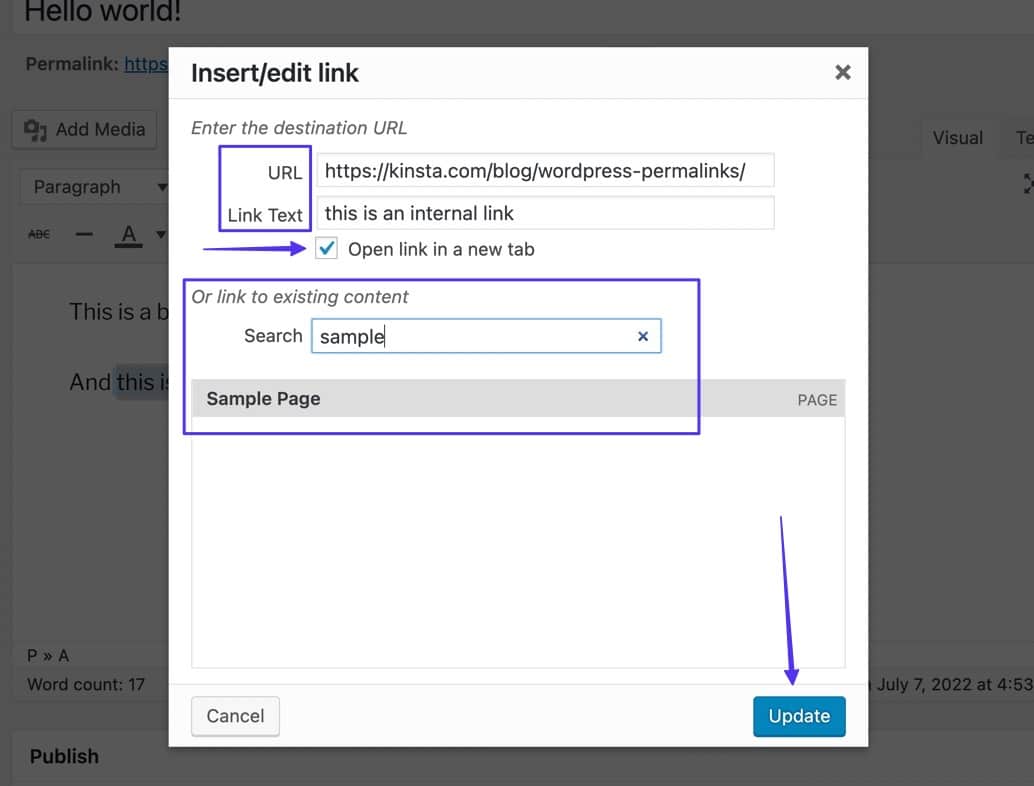
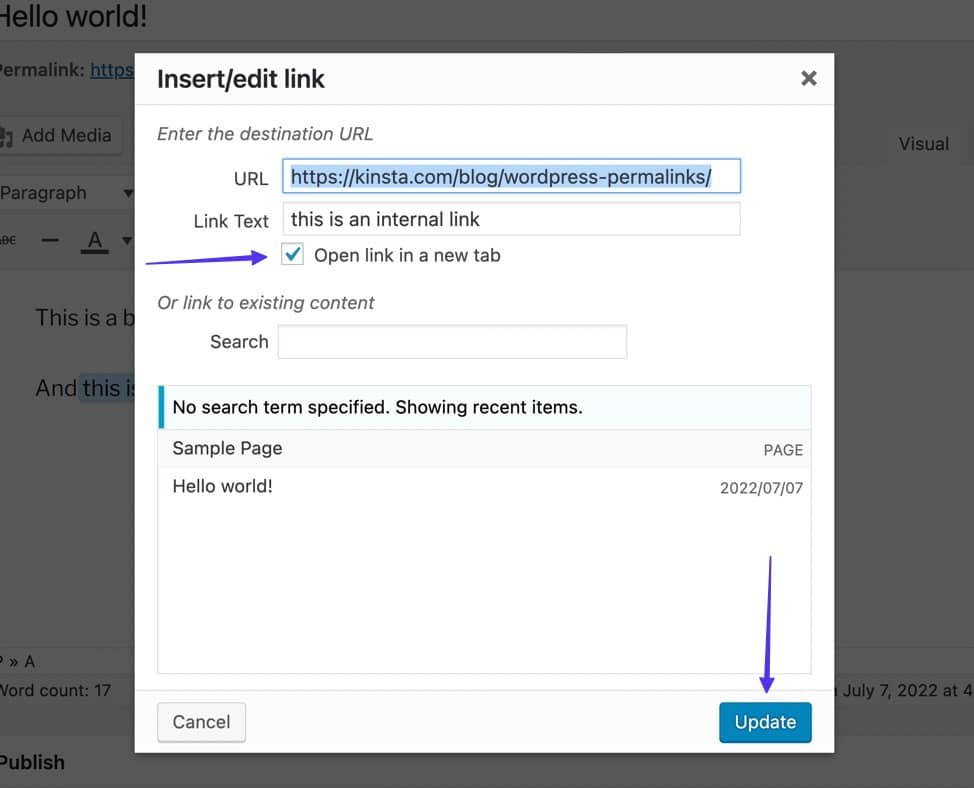
Aqui você pode:
- Ajuste o URL
- Alterar o texto do link
- Abra o link em uma nova aba
- Pesquise e crie links para conteúdo existente em seu site

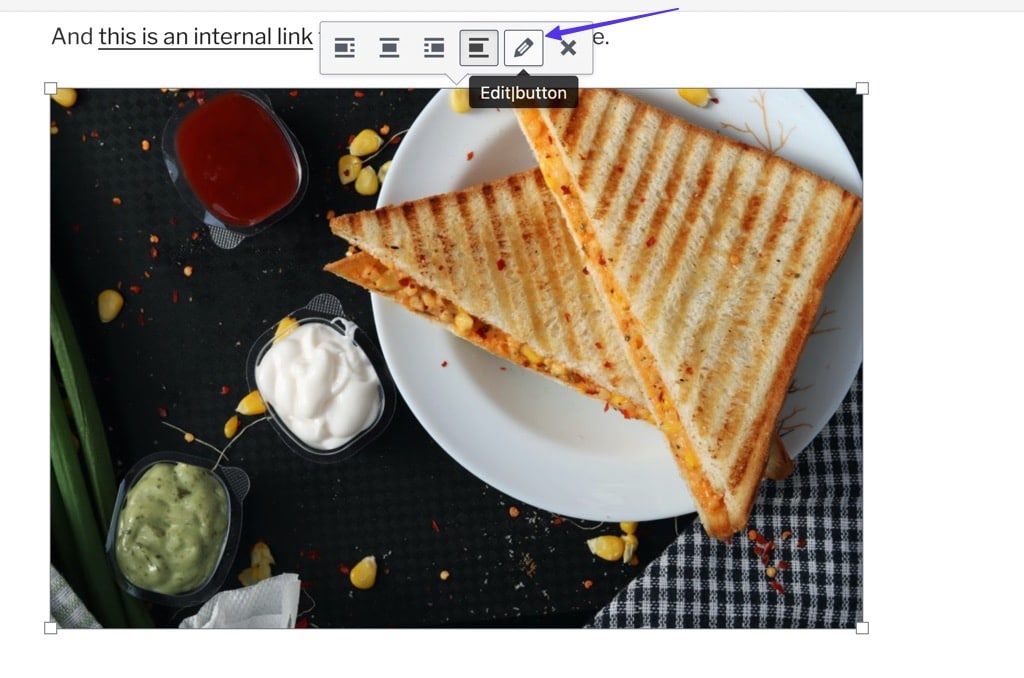
Se você estiver transformando uma imagem em um link clicável:
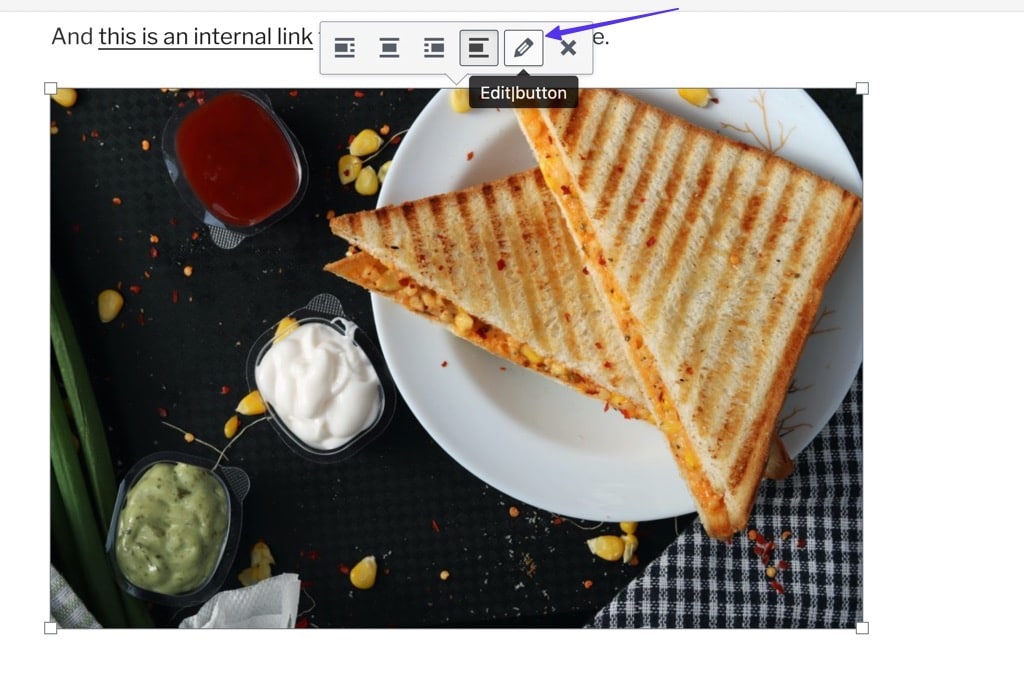
O editor clássico do WordPress fornece uma maneira secundária de tornar as imagens clicáveis. Isso é feito selecionando a imagem e escolhendo o botão Editar (parece um lápis) na barra de ferramentas pop-up.

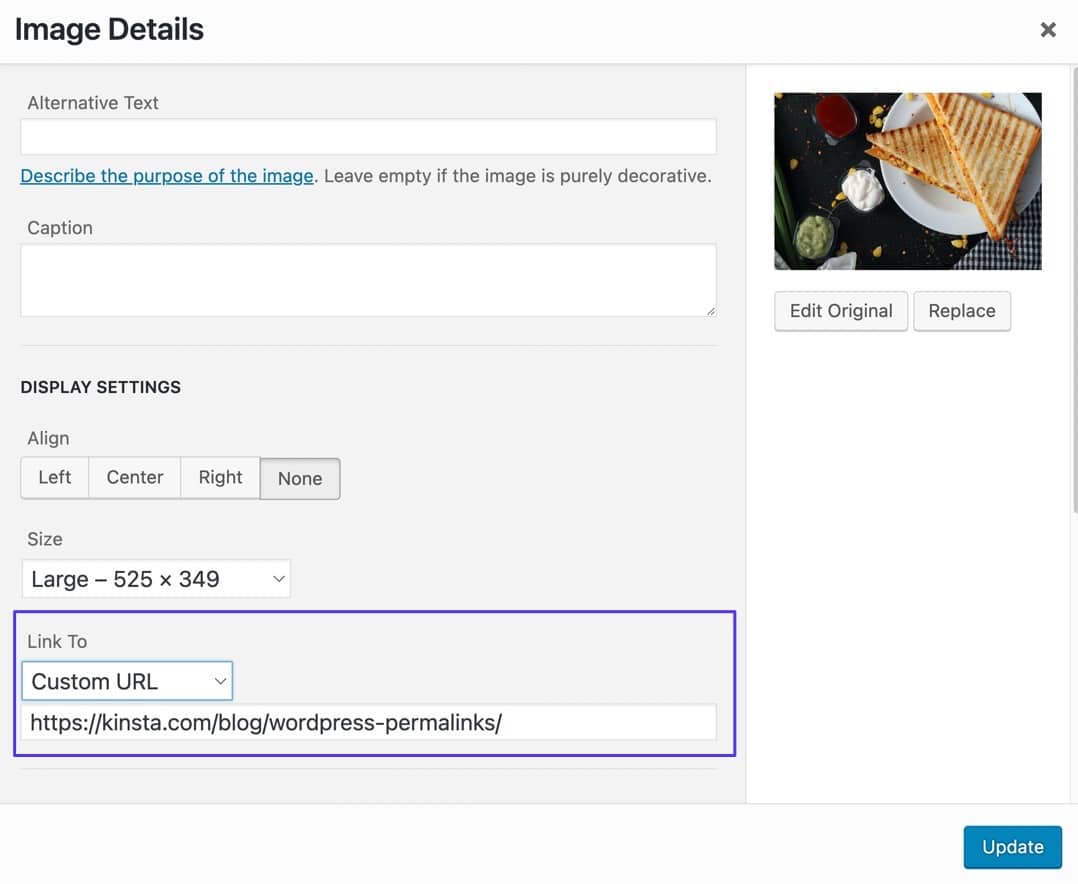
Role até o campo Vincular a , que permite vincular a um URL personalizado . Basta colar a URL desejada no campo abaixo dela e clicar em Atualizar .

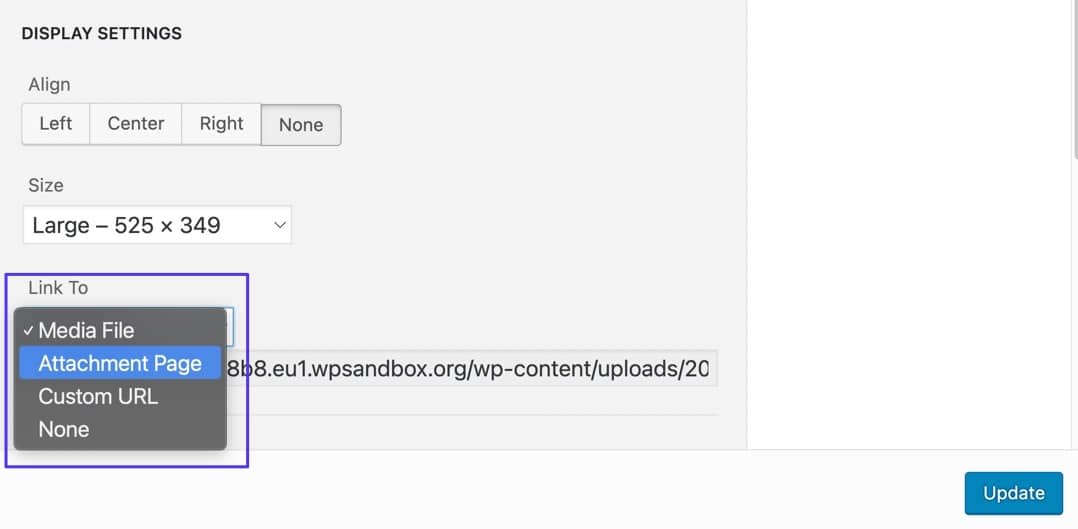
Você também pode selecionar o menu suspenso Link To para criar um hiperlink para:
- arquivos de mídia
- páginas de anexo
- URLs personalizados
- Nenhum

Método 2: Usando o Editor de Blocos do WordPress (Gutenberg)
Os hiperlinks funcionam da mesma forma em postagens e páginas no Editor de blocos do WordPress.
Para começar, vá para a seção Postagens ou Páginas do seu painel do WordPress. Selecione uma postagem ou página individual que gostaria de editar e siga as etapas abaixo.
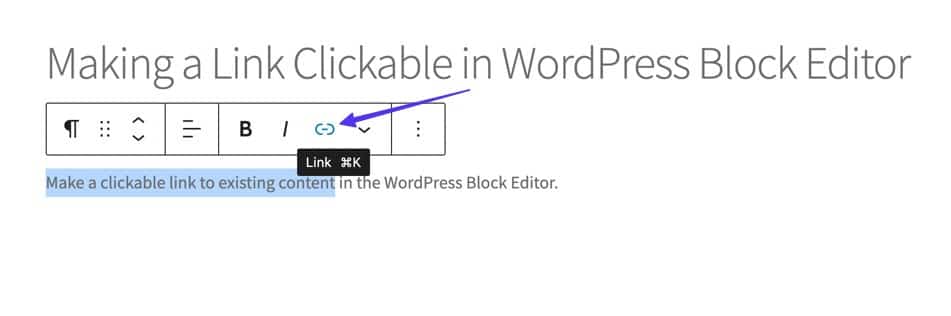
Etapa 1: realçar algum texto
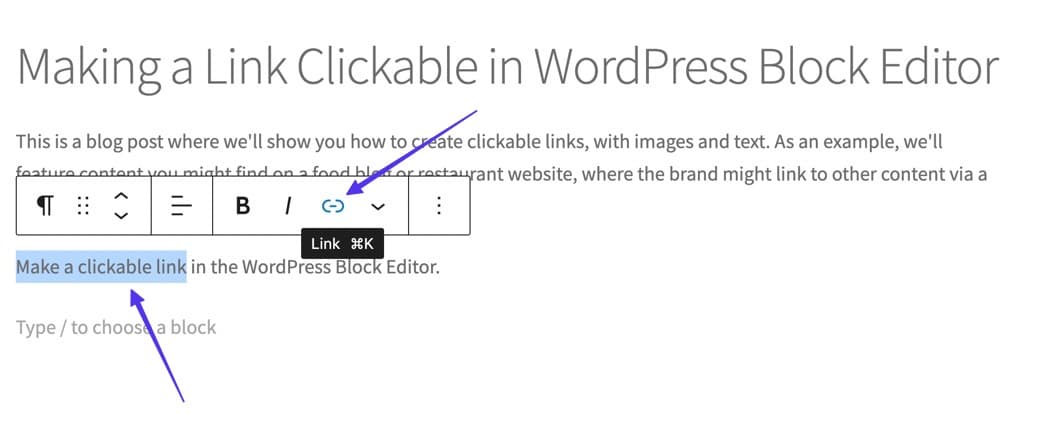
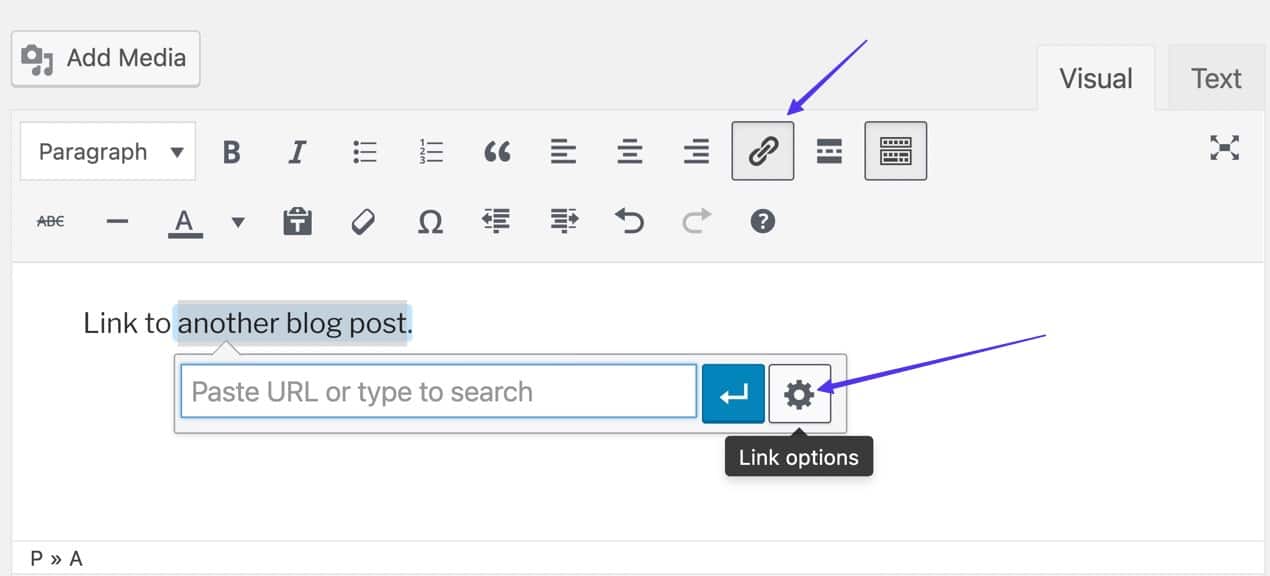
Digite algum texto no editor. Com o cursor, destaque a parte desse texto que deseja tornar clicável. Na barra de ferramentas pop-up, clique no botão Link .

Se você estiver transformando uma imagem em um link clicável:

Tornar uma imagem clicável no editor de blocos do WordPress começa adicionando uma imagem ao editor.
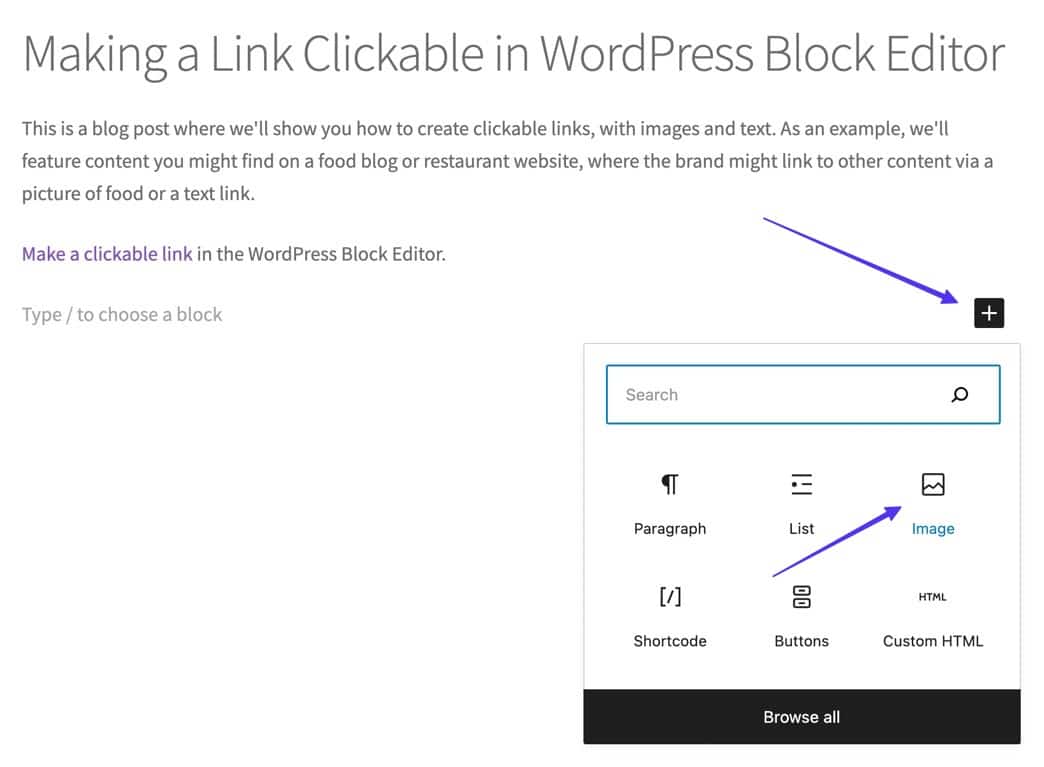
Para fazer isso, clique no botão Adicionar bloco e selecione o bloco Imagem . Carregue qualquer imagem que você gostaria de vincular.

- Adicionar um bloco de imagem
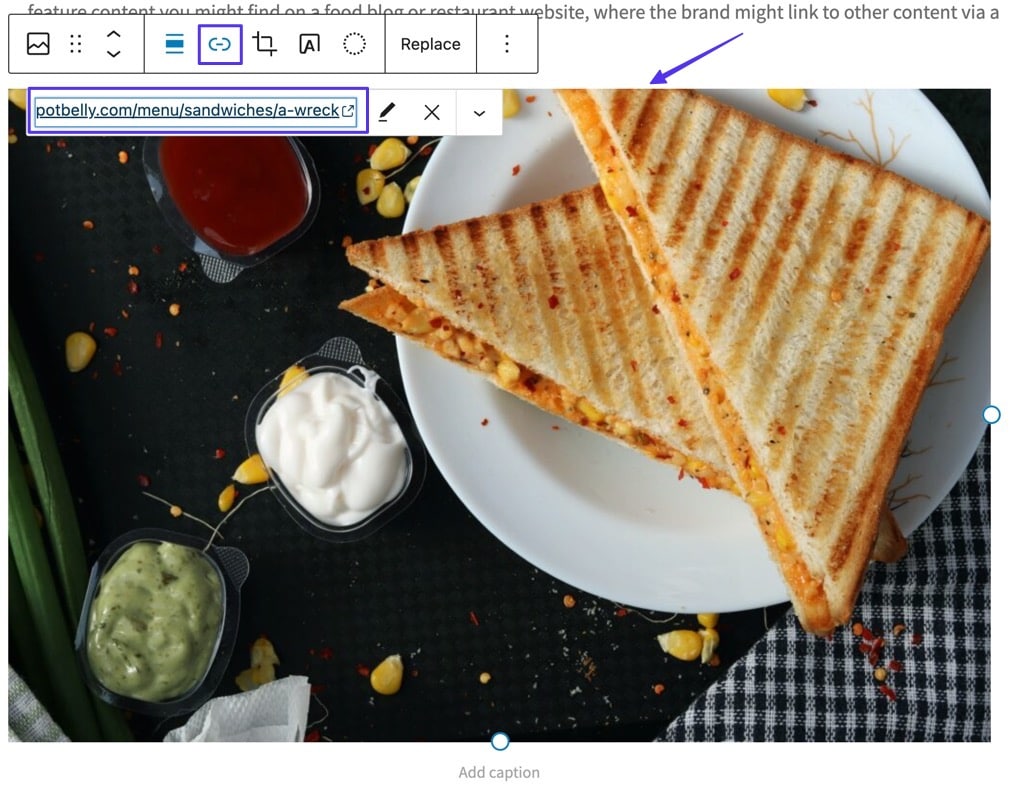
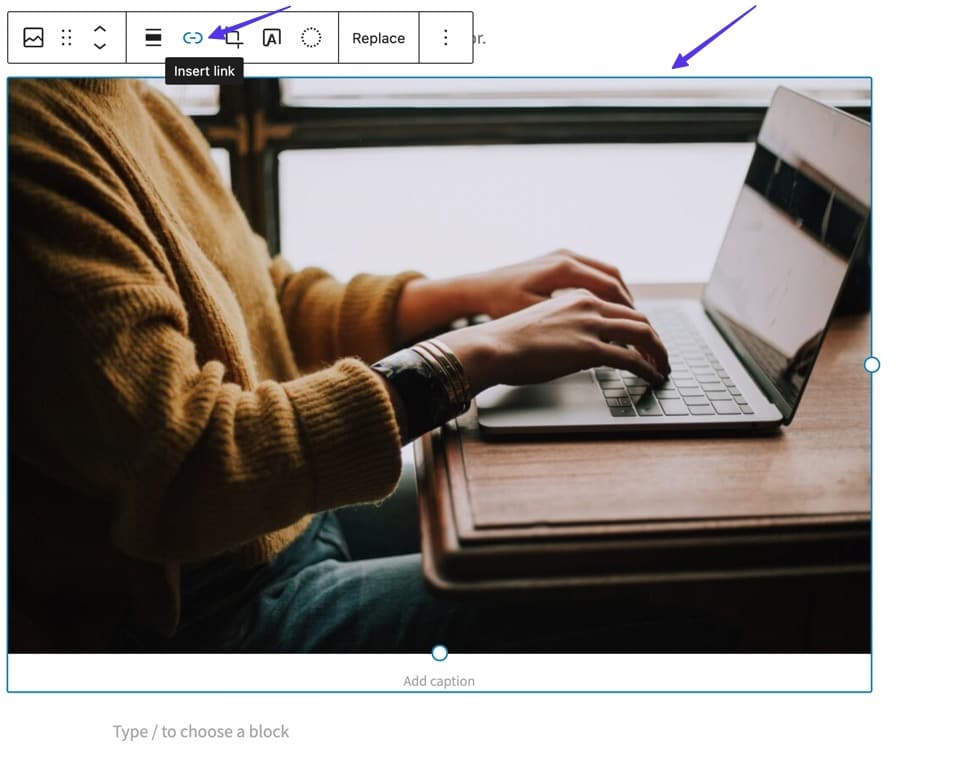
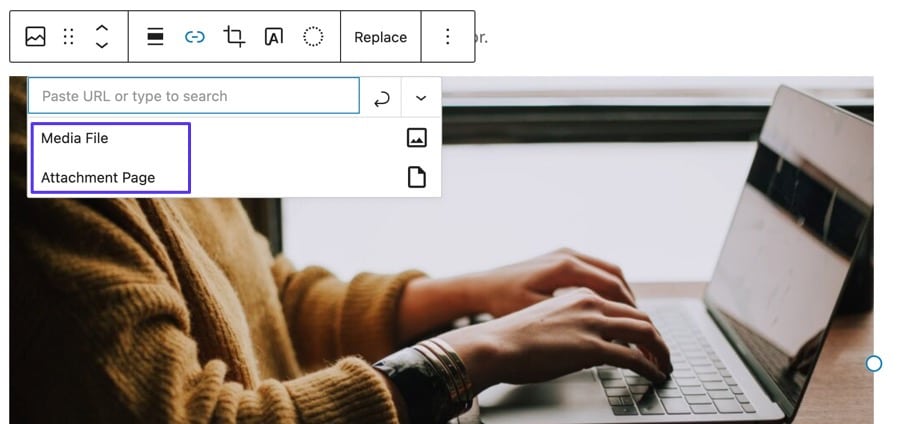
Clique na imagem para realçá-la/selecioná-la e escolha o botão Inserir link na janela pop-up da barra de ferramentas.

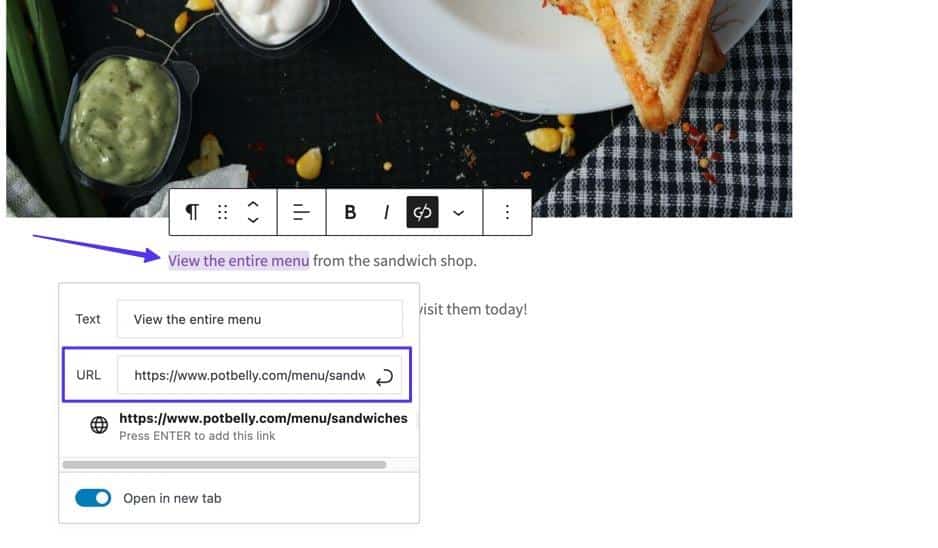
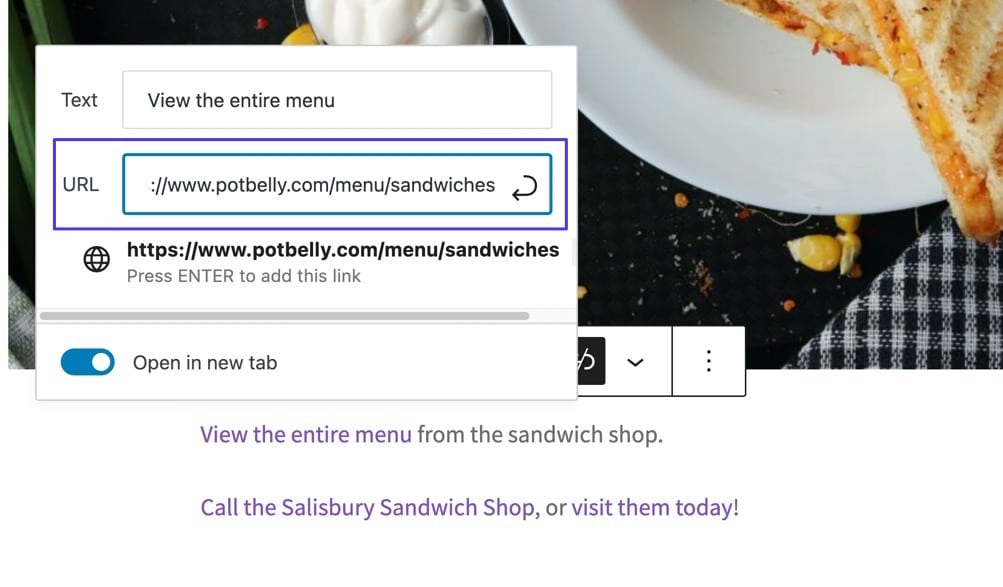
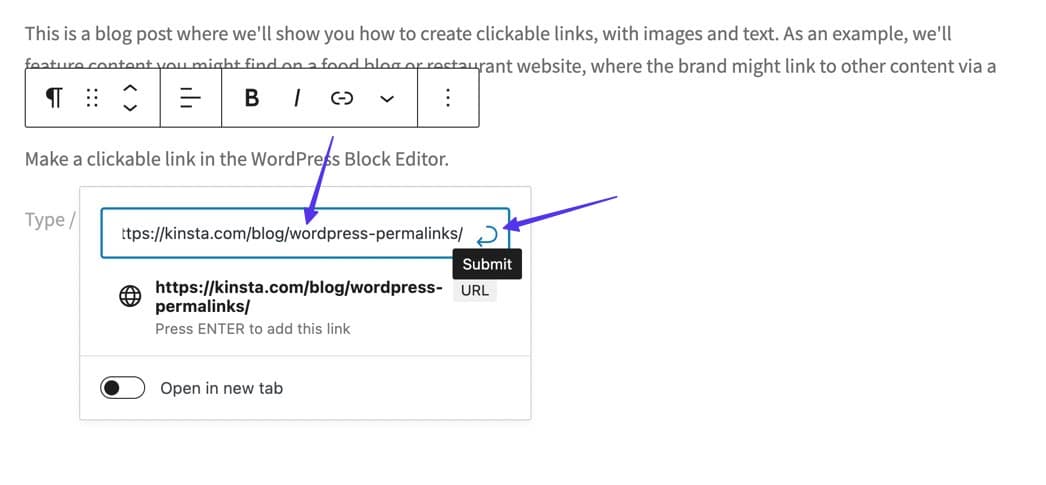
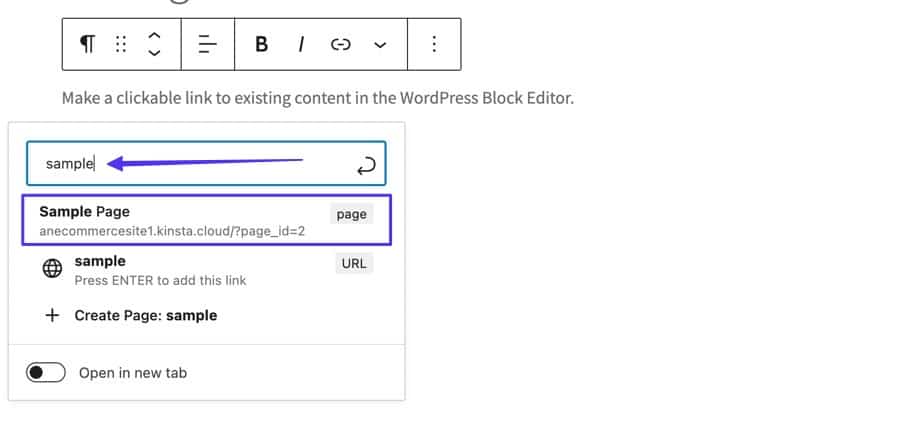
Etapa 2: cole a URL e envie o link
Você verá um pop-up com um campo em branco. Cole qualquer URL para o qual você gostaria de vincular e clique em Enter no teclado ou no botão Enviar para ativar o link clicável.

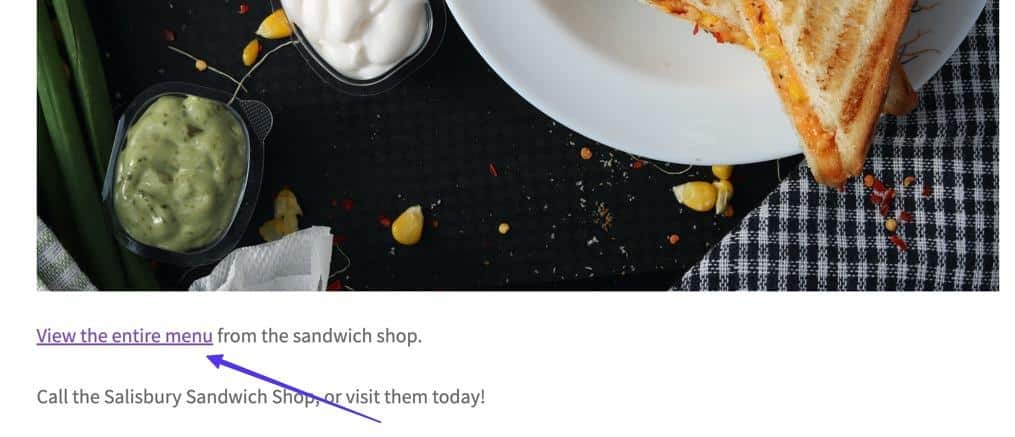
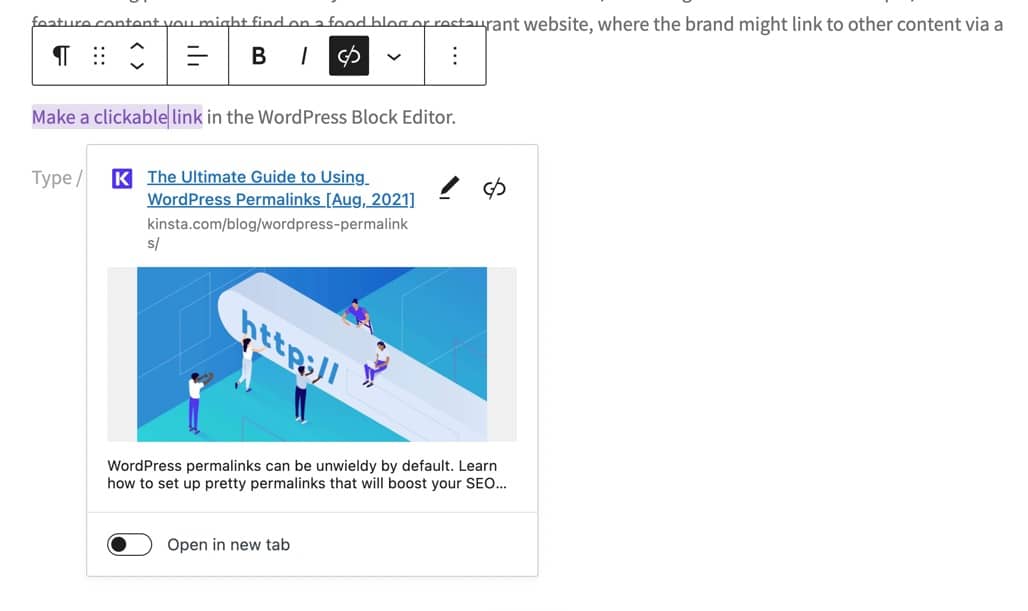
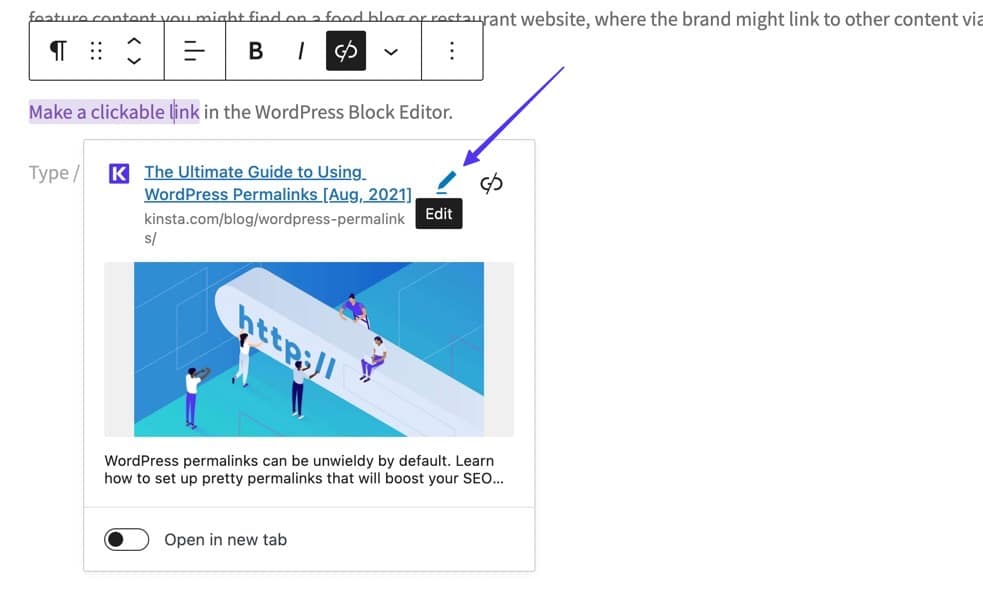
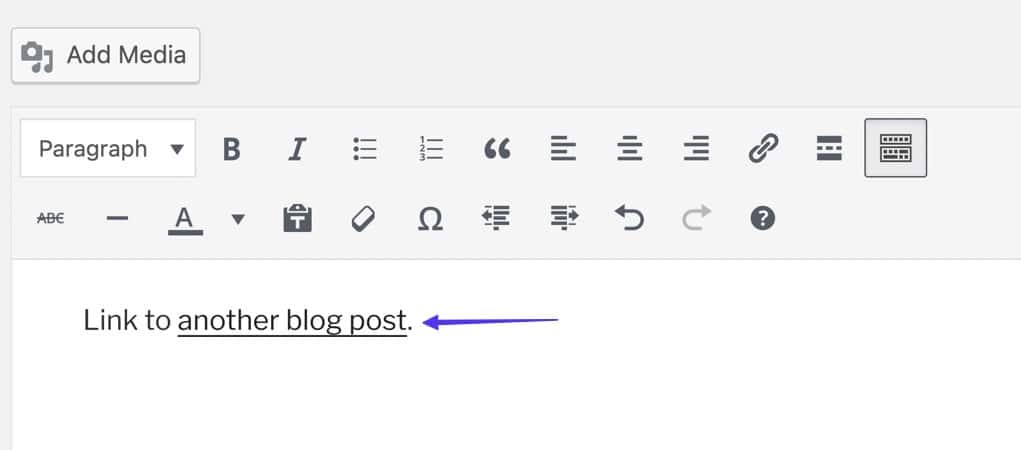
Como resultado, o texto com hiperlink é exibido em uma cor diferente e você pode clicar no link para revisar uma visualização do conteúdo e adicionar configurações de link mais avançadas.

Se você estiver transformando uma imagem em um link clicável:
Existem opções para hiperligar arquivos de mídia e páginas de anexos, se desejar.

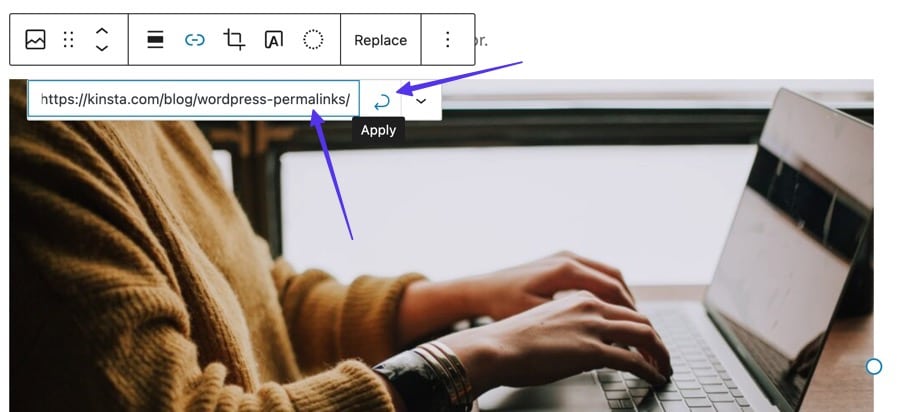
Caso contrário, cole um URL no campo de link vazio. Clique no botão Aplicar para ativar o link. Após a publicação, qualquer pessoa que clicar na imagem será direcionada para o link que você especificou.

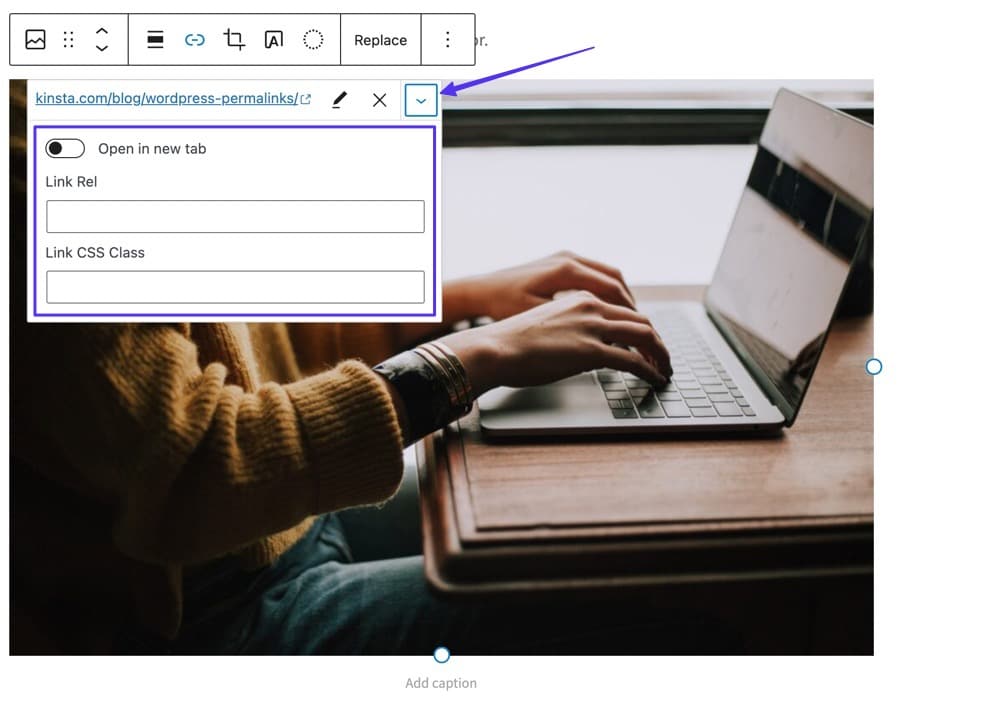
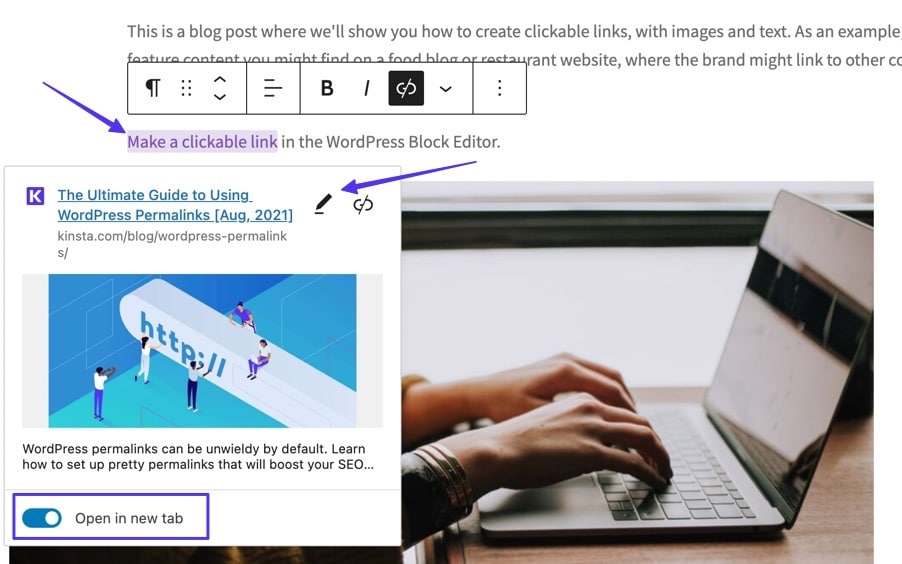
Para obter mais opções, clique no botão de cenoura para baixo (v) para:
- Abra o link em uma nova aba
- Adicionar Link Rel
- Adicionar Classe CSS de Link

Opções adicionais
Iremos aprofundar as estruturas de hiperlink avançadas nas seções a seguir, mas você deve saber que um botão Editar está disponível se você clicar com o cursor no link recém-criado.

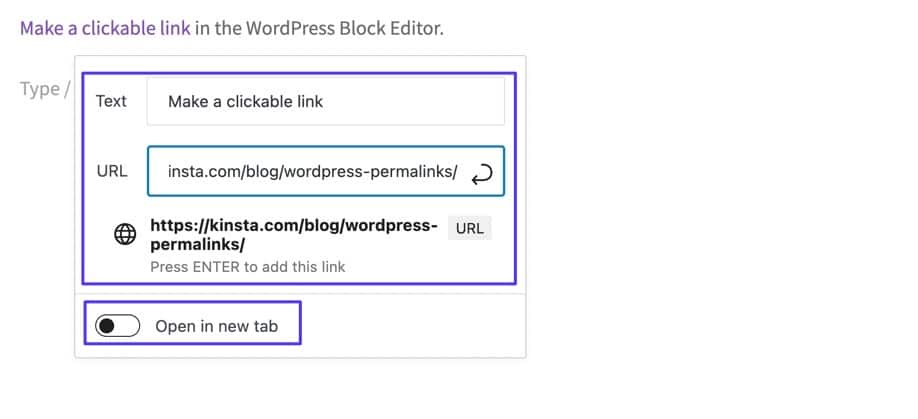
Essa página Editar revela campos para:
- Alterar o texto do link
- Modifique o URL
- Abra o link em uma nova aba

Outros links clicáveis que você pode criar no editor de blocos
O editor de blocos do WordPress expande as opções de links usuais disponíveis. Na verdade, dezenas de blocos integrados permitem algum tipo de estrutura de link clicável, incluindo:
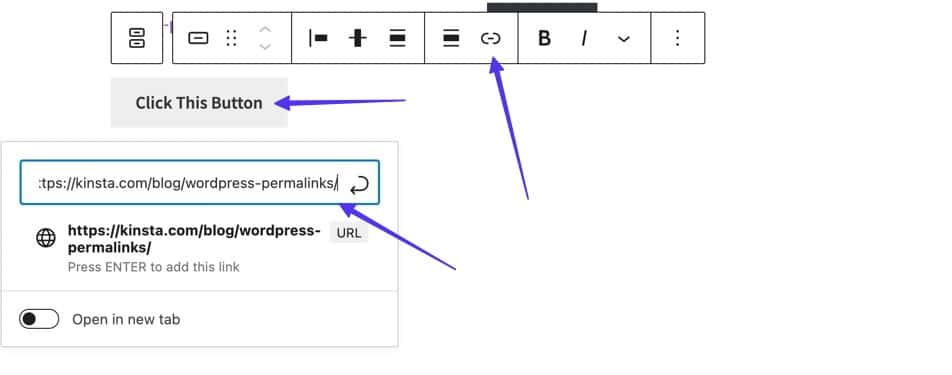
- Botões: uma maneira elegante de vincular conteúdo quando comparado a links de texto simples.
- Arquivos: carregue arquivos rapidamente e inclua um botão para os usuários clicarem e baixarem.
- Ícones sociais: insira ícones sociais com links clicáveis.
- Navegação: coloque botões de navegação em qualquer lugar do seu site com o uso de links clicáveis.
- Leia mais: pode ser usado para encurtar seu conteúdo e fornecer um link para a versão mais estendida.
- Login/out: Adicione um link rápido para os usuários fazerem login em seu site.
- Próxima postagem: adicione um link/botão clicável à próxima postagem do blog em seu site.
- Postagem anterior: adicione um link/botão clicável que vá para a postagem anterior do blog em seu site.

Método 3: Usando HTML
Torne um link clicável com funções HTML da mesma forma, independentemente da interface do seu editor.
Você pode editar HTML com:
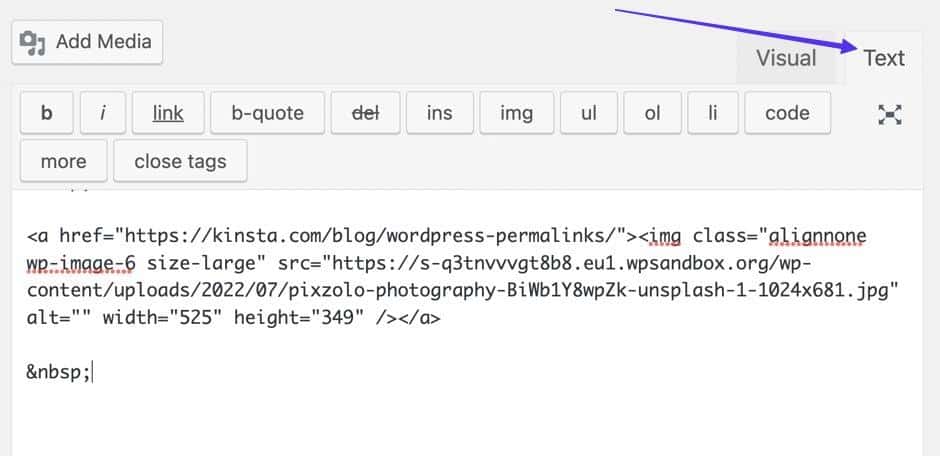
O painel Texto no Editor Clássico do WordPress

O Editor de Código no Editor de Blocos do WordPress

Um editor de HTML/texto no seu dispositivo
Editores de texto como Atom, Sublime Text e Coda fornecem a interface necessária para escrever e editar HTML, especialmente para links clicáveis. Também é possível usar editores de markdown.

Depois de trabalhar com o editor de texto, você pode:
- Carregue seus arquivos para publicação na internet, via FTP ou SFTP. Recomendamos o uso do FileZilla para um processo mais contínuo.
- Faça upload em massa de arquivos HTML para o diretório de arquivos do WordPress.
- Use um dos muitos outros clientes FTP para fazer upload de arquivos HTML para o WordPress.
Depois de encontrar um editor de texto - e você sabe como fará o upload do HTML para o WordPress - vá para as etapas abaixo para tornar um link clicável com HTML.
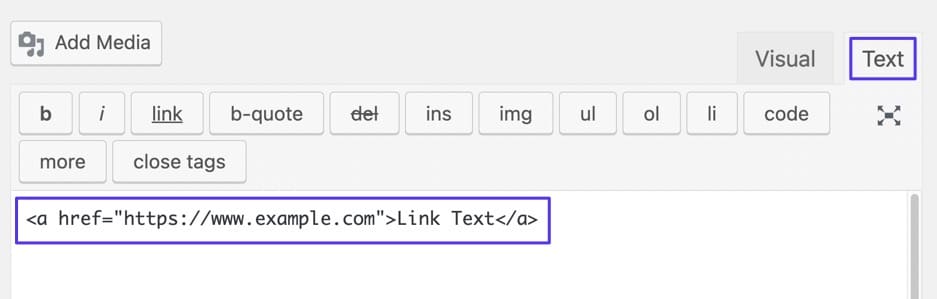
Este formato é usado para hiperlinks básicos em HTML:
<a href="https://www.example.com">Link Text</a> 
- Formato de link HTML básico
Notas:
- Substitua “https://www.example.com” pelo URL desejado.
- Substitua “Texto do link” pelo texto do link desejado.
Depois de ter o link pronto, você pode publicar a postagem/página ou fazer o upload do HTML para o seu site. Também é possível obter uma visualização visual do link alternando para a guia Visual no WordPress.
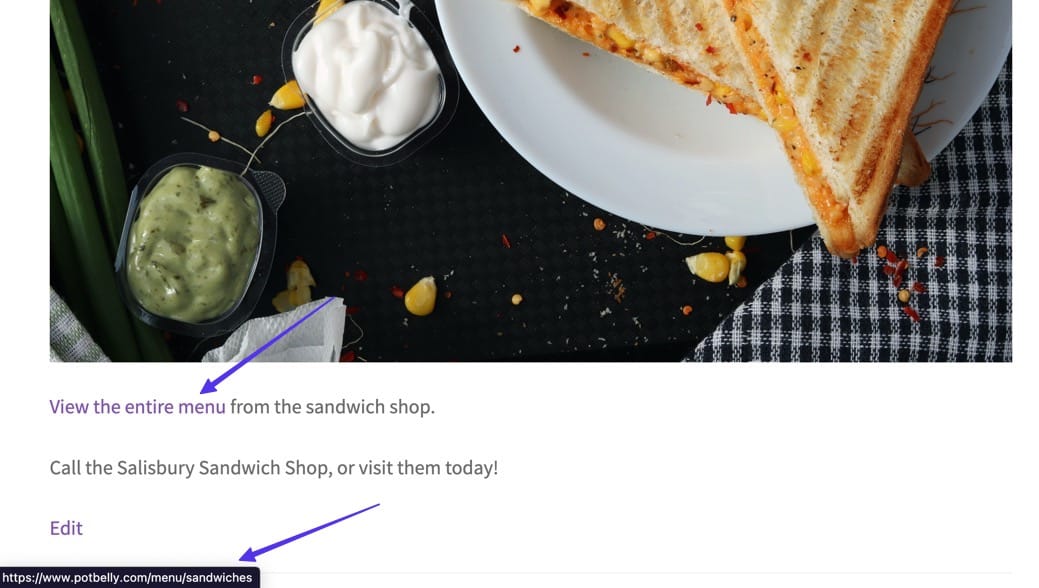
Uma versão publicada desse link HTML mostra o link sublinhado e, às vezes, em uma cor diferente. Mover o mouse sobre esse link revela seu destino na parte inferior do navegador.

Método 4: Usando qualquer Interface Gráfica do Usuário (GUI)
Embora não possamos cobrir todas as GUI imagináveis existentes, aprender como tornar um link clicável em algo além do WordPress ou HTML geralmente se parece com o que acabamos de abordar.
No geral, cada GUI pode usar um nome de botão ou ícone ligeiramente diferente para criar um hiperlink.
Seu processo geral deve ser assim:
- Realce qualquer texto que você deseja vincular.
- Clique no ícone Link (pode ter um nome diferente) no editor.
- Cole na URL desejada.
- Clique no botão Adicionar link (também pode ter um nome diferente).
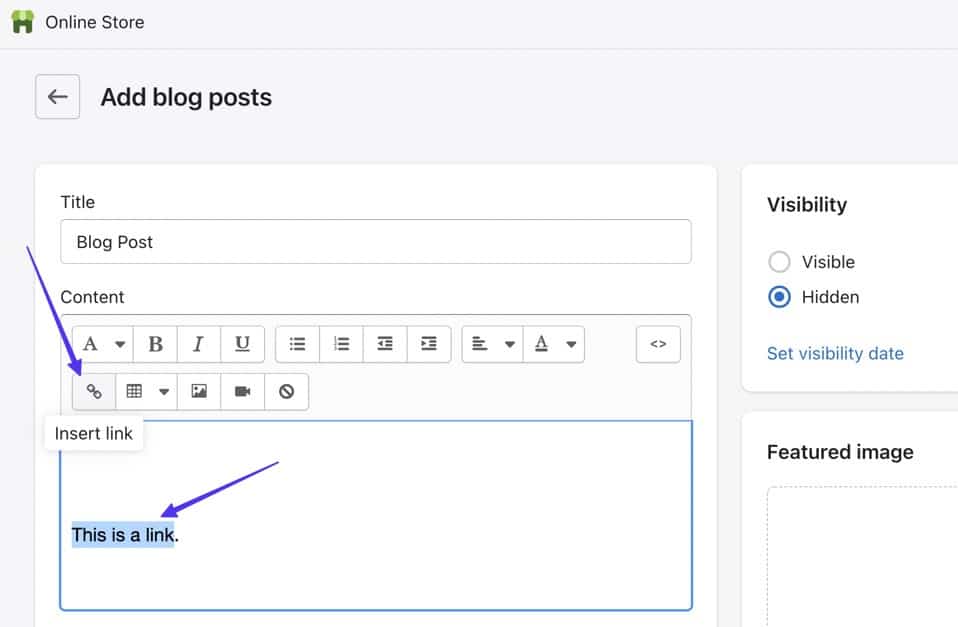
Como exemplo básico, um construtor de lojas online como o Shopify permite que você torne um link clicável em qualquer página ou postagem, destacando o texto e clicando no botão Inserir link .

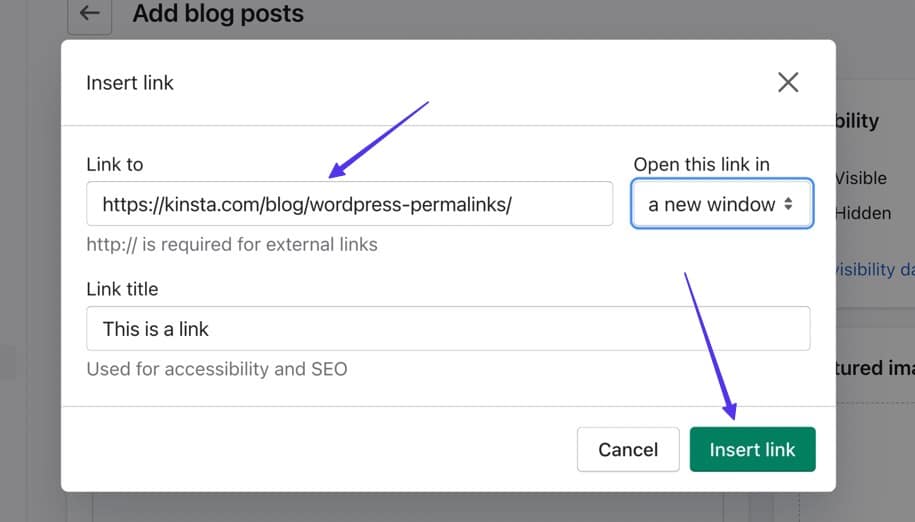
Em seguida, você colaria o URL de destino e clicaria no botão Inserir link .

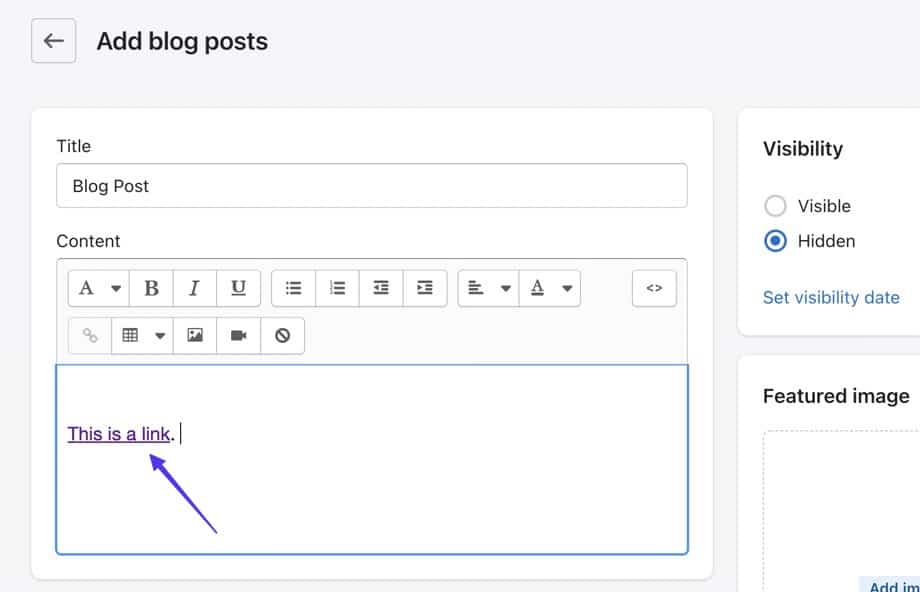
Isso produz um link clicável.

Como abrir links em uma nova guia
Conforme discutimos anteriormente, o WordPress e outras GUIs oferecem opções de personalização adicionais para links clicáveis, como forçar um link a abrir em uma guia diferente.
Como você faz isso? Vamos dar uma olhada.
Abrir link em uma nova guia usando o editor clássico do WordPress
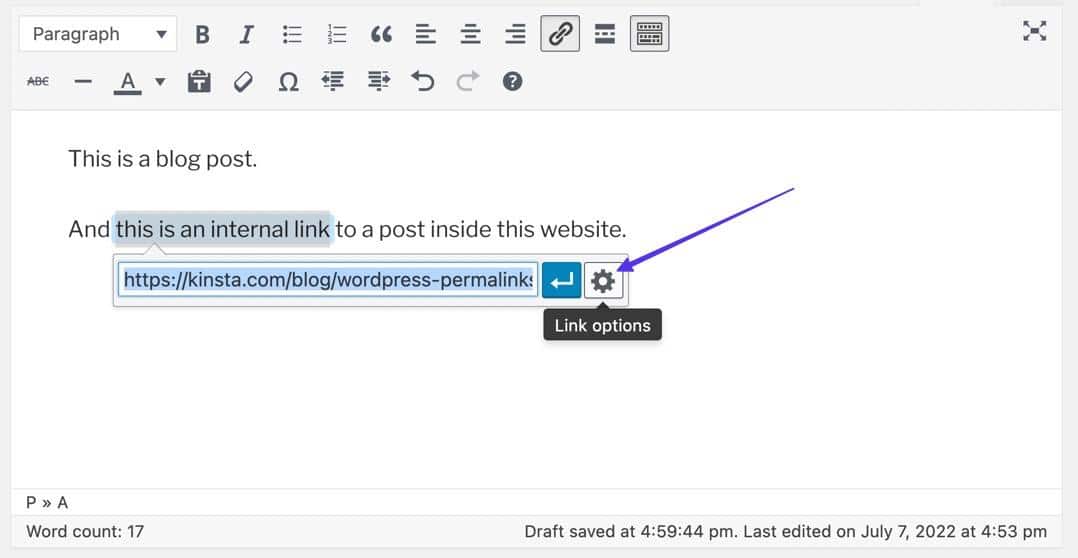
Assim que tiver um link clicável no Editor Clássico do WordPress, escolha o botão Opções de Link .


Abrir link em uma nova guia usando o editor de blocos do WordPress
Supondo que você já adicionou um link no Editor de bloco do WordPress, clicar no link abre uma visualização pop-up do conteúdo de destino.
O botão Editar fornece acesso a mais configurações (incluindo a opção Abrir em nova guia ), mas é mais fácil virar a chave Abrir em nova guia> na parte inferior da janela pop-up.

Abrir link em nova guia usando HTML
No editor de texto do WordPress, no editor de código do WordPress ou em um editor de HTML geral, você pode usar o seguinte código para fazer com que seu link clicável seja aberto em uma nova guia:
<a href="https://www.example.com" target="_blank" rel="noreferrer noopener">Link Text</a>- Substitua “https://www.example.com” pelo URL de destino desejado
- Substitua “Texto do link” pelo texto que você deseja vincular.
- O atributo target=“_blank” é o segmento de código que realmente abre o link na nova aba. É a única parte realmente necessária para essa função simples.
- É altamente recomendável adicionar os atributos e valores rel=”noreferrer noopener” para bloquear problemas de segurança comuns ao abrir links em novas guias. No entanto, é totalmente possível deixá-los fora do código e ainda ter o link aberto em uma nova guia.
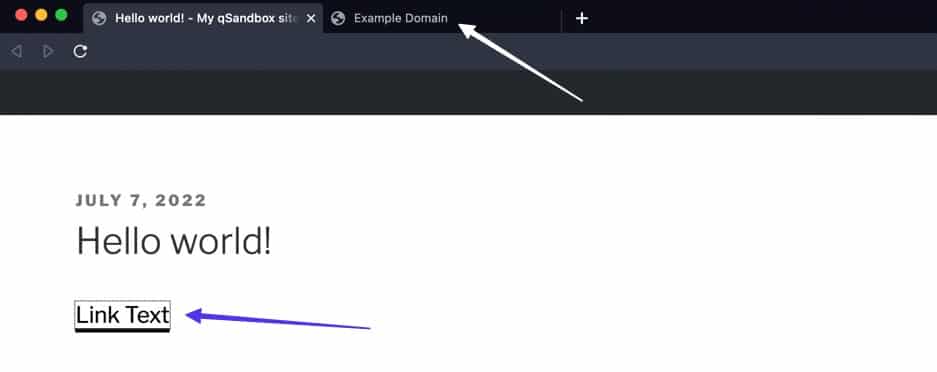
Após a publicação, o link parece exatamente o mesmo; mas, quando clicado, o URL de destino é aberto em uma nova guia.

Como adicionar Nofollow a um hiperlink
O valor nofollow HTML informa aos mecanismos de pesquisa para ignorar um link clicável e impede que o crédito do mecanismo de pesquisa (link juice) seja passado para o site de destino. O principal objetivo do nofollow é reduzir os links de spam, mas os criadores de conteúdo o usam para links pagos, comentários, conteúdo gerado pelo usuário, incorporações ou sempre que você preferir não ser visto como endossando um site ao qual se vincula.
O WordPress não possui uma maneira integrada de adicionar um link nofollow , mas é possível tocar no HTML.
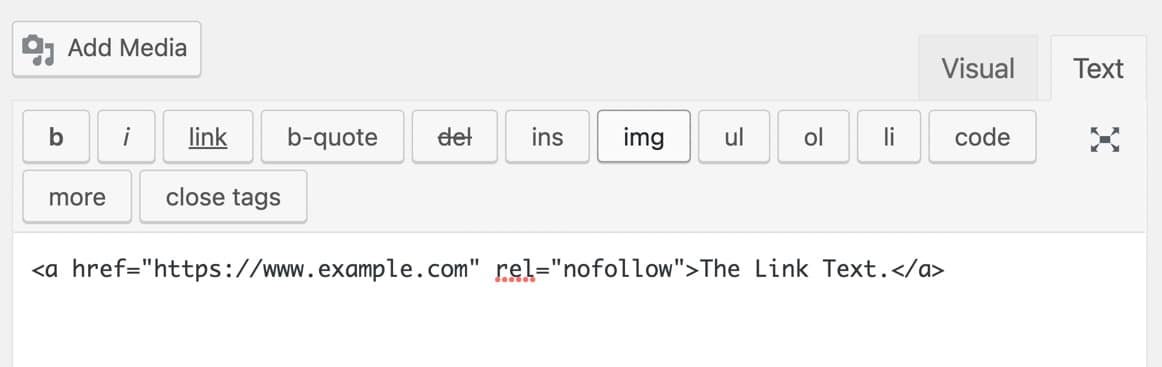
O código a seguir reflete um link básico com um valor nofollow :
< a href = "https://www.example.com" rel = "nofollow" >The Link Text.</ a > 
O que você está vendo:
- Substitua o texto “https://www.example.com” pelo URL de destino desejado.
- Substitua a parte “The Link Text” pelo texto do link que você deseja.
- Use o atributo rel=“nofollow” e o valor dentro do link HTML.
Quando publicado ou na exibição Visual, um link nofollow não parece diferente de um hiperlink padrão; ainda assim, a funcionalidade nofollow é salva no código de back-end.

Como vincular a um conteúdo existente
O link para o conteúdo existente é um recurso exclusivo do WordPress, onde você pode pesquisar postagens e páginas de blog criadas anteriormente diretamente no editor do WordPress. Isso elimina a necessidade de exibir seus URLs em outra janela do navegador para copiá-los e colá-los em um link clicável.
Link para o conteúdo existente no editor clássico do WordPress
Crie um link destacando o texto desejado e clicando no botão Inserir/Editar link (link em cadeia) no editor. Isso revela um campo pop-up, onde você pode clicar no botão Opções de link (ícone de engrenagem).

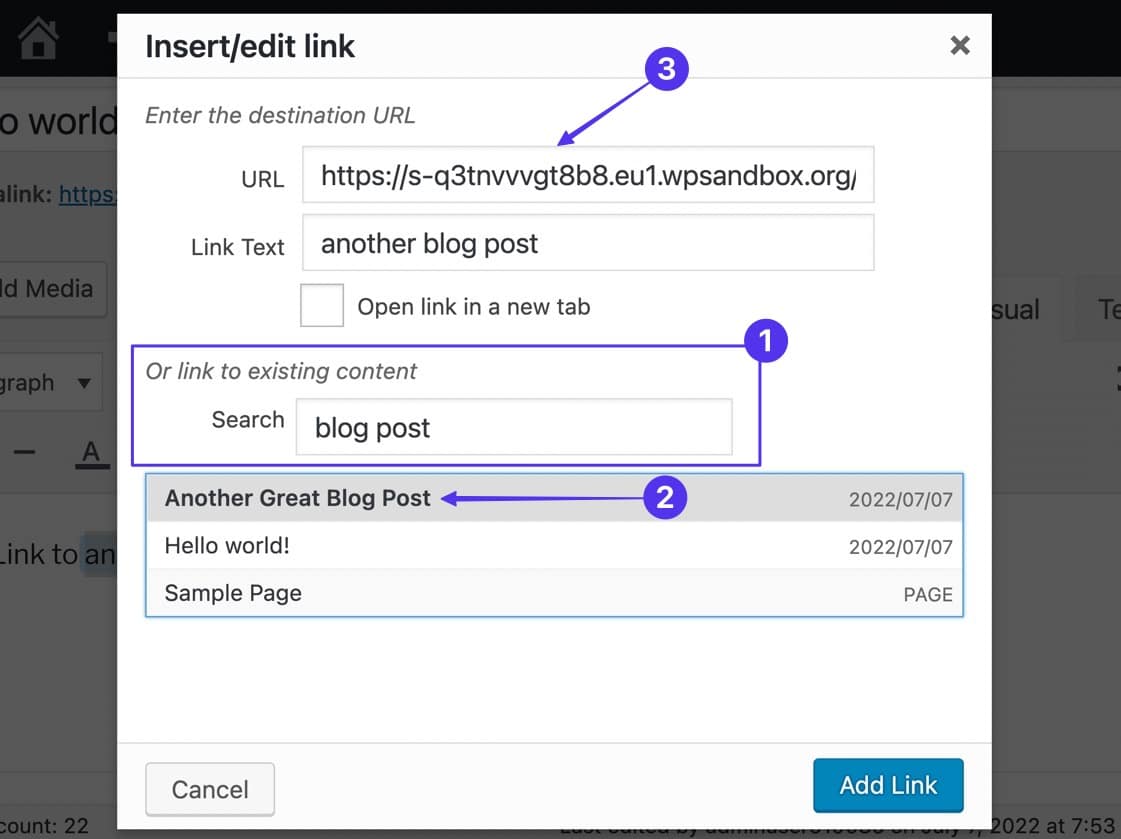
- Vá para a seção chamada “Ou link para conteúdo existente”.
- Digite uma palavra-chave na barra de pesquisa e escolha uma página ou postagem existente nos resultados.
- Observe como o link para o conteúdo existente é colocado automaticamente no campo URL.
Certifique-se de clicar no botão Adicionar link quando terminar.

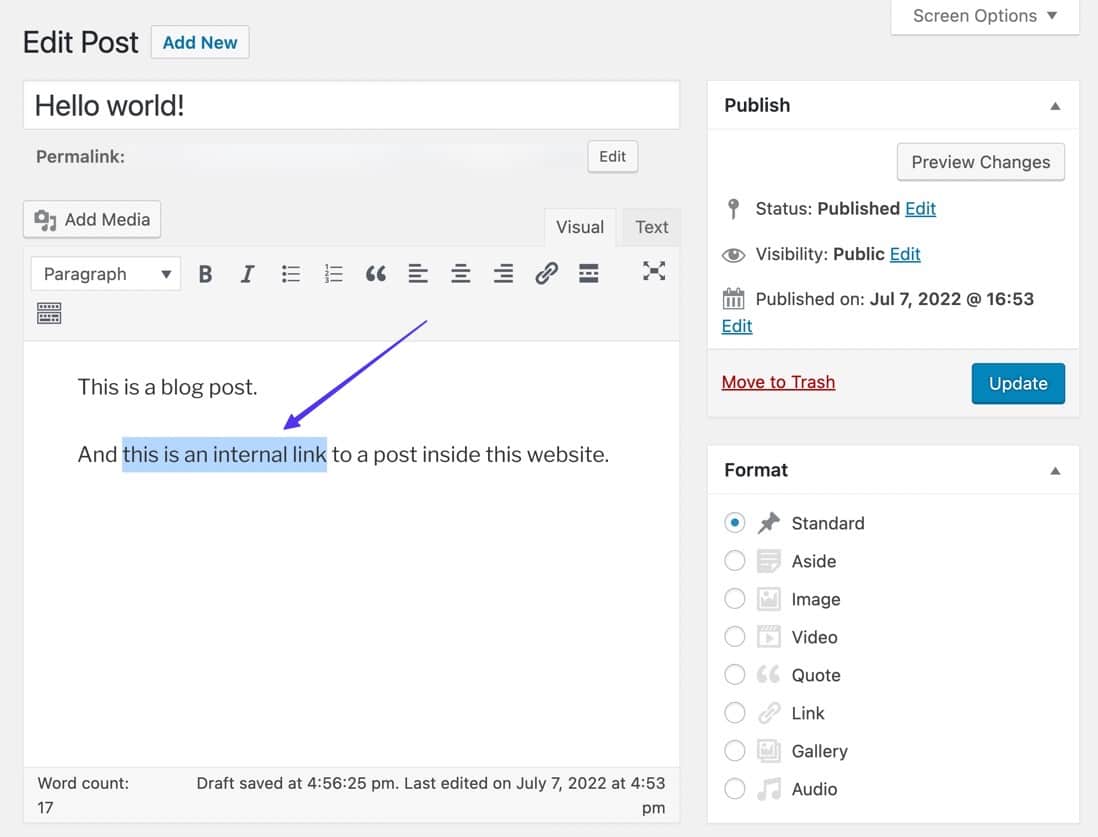
Isso produz um link imediato para outro conteúdo (também conhecido como link interno) no editor.

Link para o conteúdo existente no editor de blocos do WordPress
Destaque o texto/imagem que deseja vincular e clique no botão Link na barra de ferramentas pop-up.

O campo fornecido tem duas funções: você pode colar um URL ou usá-lo como uma barra de pesquisa. Portanto, digite qualquer palavra-chave relacionada a algum de seu conteúdo existente para revelar os resultados relacionados.
Depois de ver a página ou postagem desejada, clique nela.

Isso cria automaticamente um link para o conteúdo existente no Editor de blocos do WordPress.
Como criar links clicáveis de telefone, SMS e e-mail
Existem algumas maneiras de adicionar ações especiais a links clicáveis, trocando a estrutura de URL padrão e vinculando a algo diferente, como:
- Um número de telefone que abre o aplicativo Telefone.
- Um número de telefone que abre o aplicativo de mensagens de texto.
- Um endereço de e-mail que abre automaticamente o aplicativo de e-mail do usuário.
Como fazer um link telefônico clicável
Um “clique para ligar” ou link de telefone adiciona automaticamente um número de telefone específico ao aplicativo de telefone do usuário ou até mesmo um aplicativo que suporte números de telefone, como o Skype.
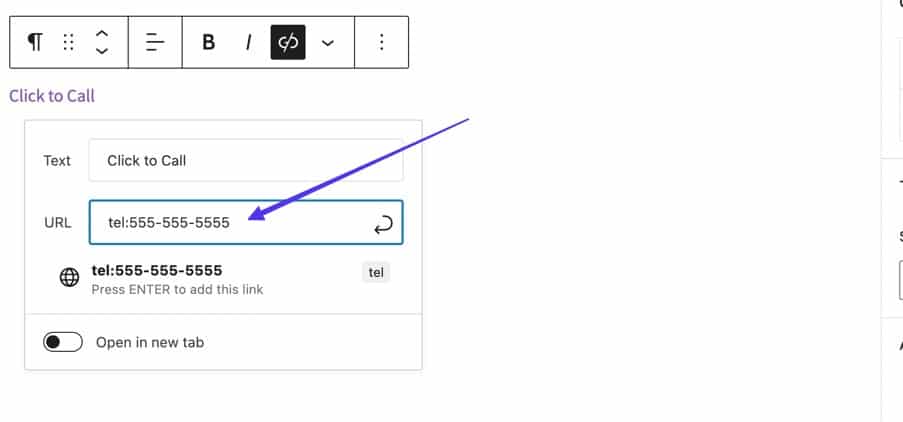
Em vez de usar um URL, você inseriria o código tel: no HTML, seguido de um número de telefone, como este:
< a href = "tel:555-555-5555" >Click To Call</ a >Notas:
- Substitua o número de telefone pelo número para o qual você deseja que os usuários liguem.
- Substitua o texto “Click To Call” pelo que você deseja que o texto do link mostre.

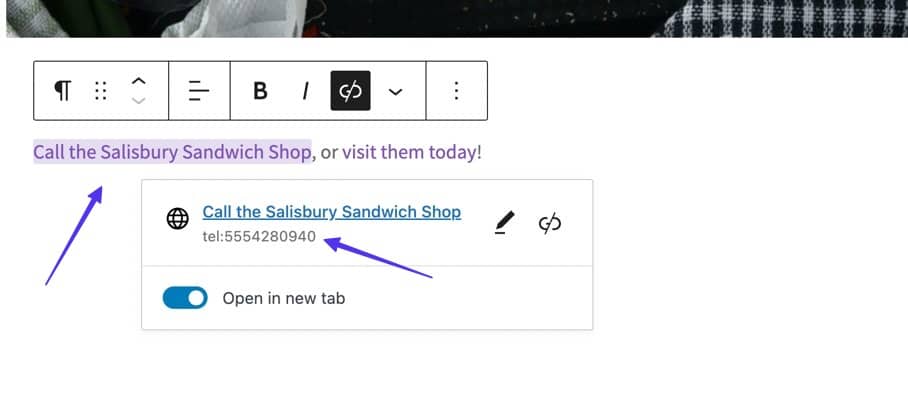
Em editores visuais como WordPress Block e WordPress Classic, simplesmente digite tel:555-555-5555 (com o número de telefone desejado) no campo de URL para um link. Clique em Enter para que ele gere automaticamente o link do telefone para você.
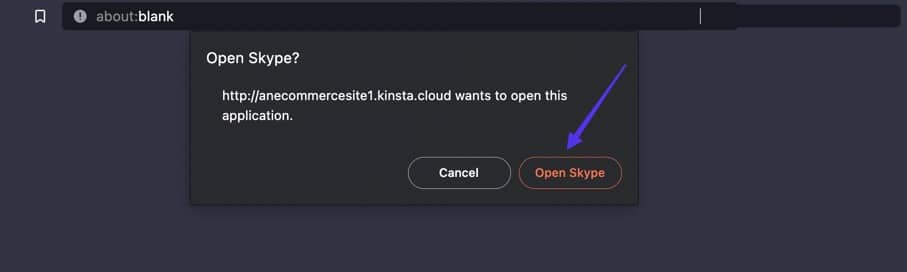
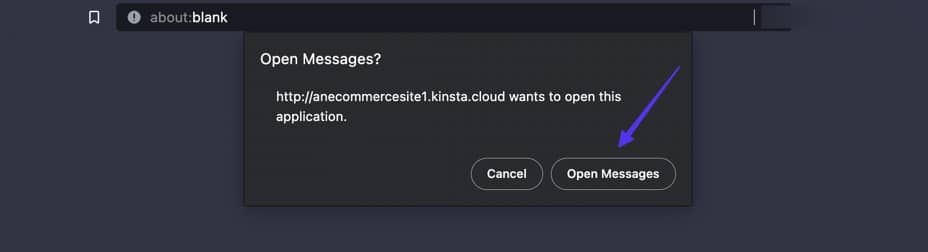
Quando alguém clica nesse link, ele é direcionado diretamente para o aplicativo mais relevante (o aplicativo de telefone em um smartphone) ou vê uma solicitação para abrir um aplicativo como o Skype.

Como fazer um link SMS clicável
Os links SMS clicáveis funcionam como links de telefone, mas eles optam por abrir aplicativos de mensagens automaticamente em vez de aplicativos de chamada.
Para adicionar um link SMS, use sms:555-555-5555 em vez de um URL.
< a href = "sms:555-555-5555" >Click To Text</ a >Notas:
- Substitua “555-555-5555” por um número de telefone diferente.
- Substitua “Click To Text” pelo texto que você deseja para o link.
Os editores Classic e Block WordPress oferecem suporte a links SMS quando você coloca o valor sms:555-555-5555 no campo de URL para links.
Conforme prometido, os usuários veem os aplicativos de mensagens ao clicar nesses tipos de links.

Como fazer um link de e-mail clicável
Quando clicados, os hiperlinks de e-mail solicitam automaticamente que o dispositivo do usuário abra o aplicativo de e-mail mais relevante, juntamente com uma seção de redação que leva a um endereço de e-mail específico.
Para este, adicione o código mailto:, seguido de um endereço de e-mail, onde você normalmente colocaria um URL de destino.
< a href = "mailto:[email protected]" >Click To Email</ a >Notas:
- Substitua o endereço de e-mail “[email protected]” pelo endereço de e-mail de destino desejado.
- Substitua o texto “Clique para enviar por e-mail” pelo que você deseja que o texto do link mostre.
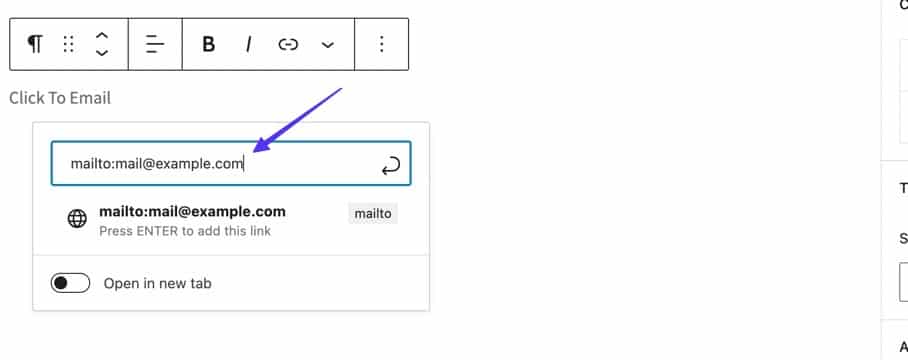
Se estiver usando o WordPress Classic ou Block Editors, simplesmente digite o valor mailto:[email protected] no campo URL ao criar um link.

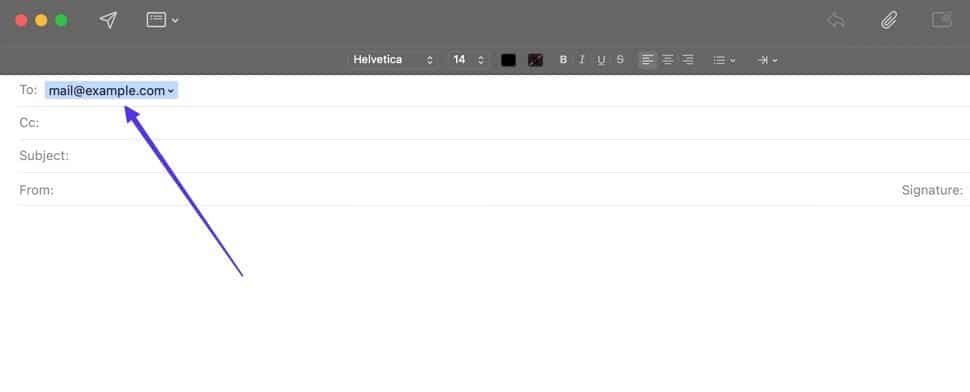
Depois de publicar o link, os usuários que clicarem nele serão redirecionados para o aplicativo de e-mail, com o endereço de e-mail especificado incluído no campo Para:.

Resumo
A adição de links clicáveis (também conhecidos como hiperlinks ou apenas links) pode melhorar a interatividade em seu site, levar as pessoas a mais de seu conteúdo e fazer referência a informações importantes de outros lugares na Internet. Como tal, aprender a criar um link clicável é uma das lições fundamentais do design de sites e da criação de conteúdo.
Depois de ler este artigo, você deve ser capaz de identificar a aparência de um link clicável e saber exatamente como fazer um, seja para adicionar um link a texto ou imagens. Também é bom saber que existem vários métodos para tornar um link clicável, como através do WordPress Classic Editor, Block Editor, HTML ou qualquer interface gráfica do usuário disponível.
E, claro, encorajamos você a explorar opções de links clicáveis mais avançados, como links para números de telefone, endereços de e-mail e aqueles com tags nofollow.
Se você ainda tiver alguma dúvida sobre como tornar um link clicável, compartilhe suas dúvidas e preocupações nos comentários abaixo.
