Como fazer uma nova página com WordPress em 2024 (guia simples)
Publicados: 2024-08-02O WordPress permite adicionar uma nova página de várias maneiras. Abordaremos alguns métodos diferentes, dois dos quais economizarão muito tempo. Também mostraremos como criar novas páginas com o Block Editor e o Divi. Ambos os construtores visuais tornam a construção de novas páginas mais fácil do que o WordPress clássico.
DR
- Existe uma maneira simples de adicionar uma nova página por meio do painel. Em seguida, use o Block Editor para ajustar as configurações da página e construir sua página usando padrões pré-construídos.
- Mas se não quiser construir do zero, você pode usar o Divi para criar várias páginas e modelos de site (um site inteiro) em menos de dois minutos. Você também pode criar novas páginas usando layouts Divi predefinidos.
Criar uma nova página no WordPress é fácil e é uma das primeiras coisas que você deve aprender a fazer. Nesta postagem. mostrará como fazer isso, incluindo algumas das melhores maneiras de criar rapidamente uma nova página e deixá-la pronta para publicação.
- 1 Como adicionar uma nova página no WordPress
- 2 Como construir uma página usando elementos de design pré-fabricados
- 2.1 Construindo uma página WordPress usando um padrão pré-fabricado
- 2.2 Geração automática de páginas, modelos ou um site inteiro com Divi
- 2.3 Construindo páginas WordPress com layouts pré-fabricados da Divi
- 3 Construindo layouts de página com Divi AI
- 4 Experimente o Divi Quick Sites para criar páginas em um instante
Como adicionar uma nova página no WordPress
Adicionar uma nova página no WordPress leva apenas alguns cliques. Você pode criar uma nova página e atribuir-lhe um título e um slug de URL rapidamente. O que leva mais tempo é construir a página manualmente. Posteriormente neste artigo, mostraremos algumas maneiras de começar com o design de sua página.
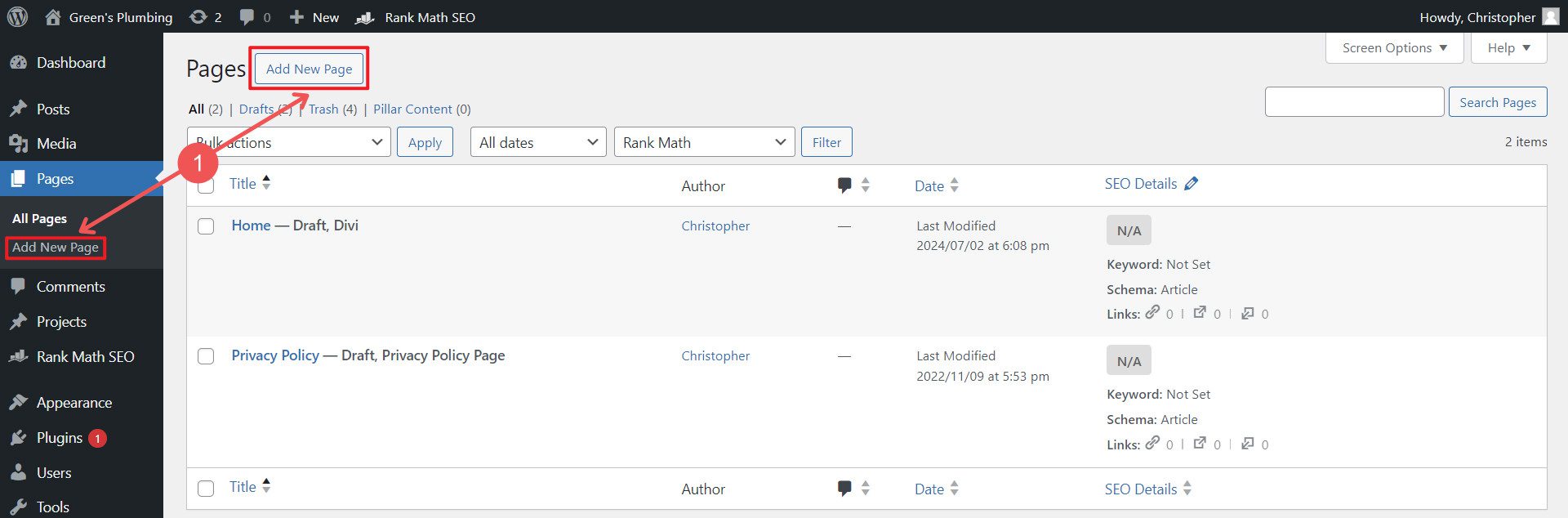
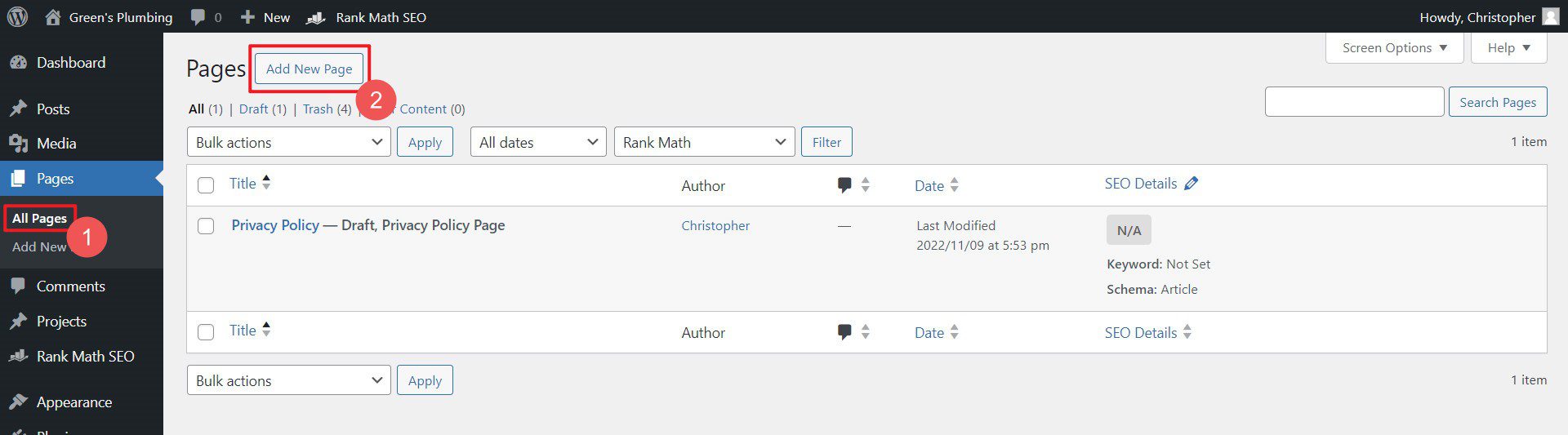
Primeiro, passe o mouse sobre “páginas” no painel do WordPress na barra lateral e selecione “Adicionar nova página”. Você também pode fazer isso clicando em “Páginas” e no botão “Adicionar nova página” próximo ao topo.

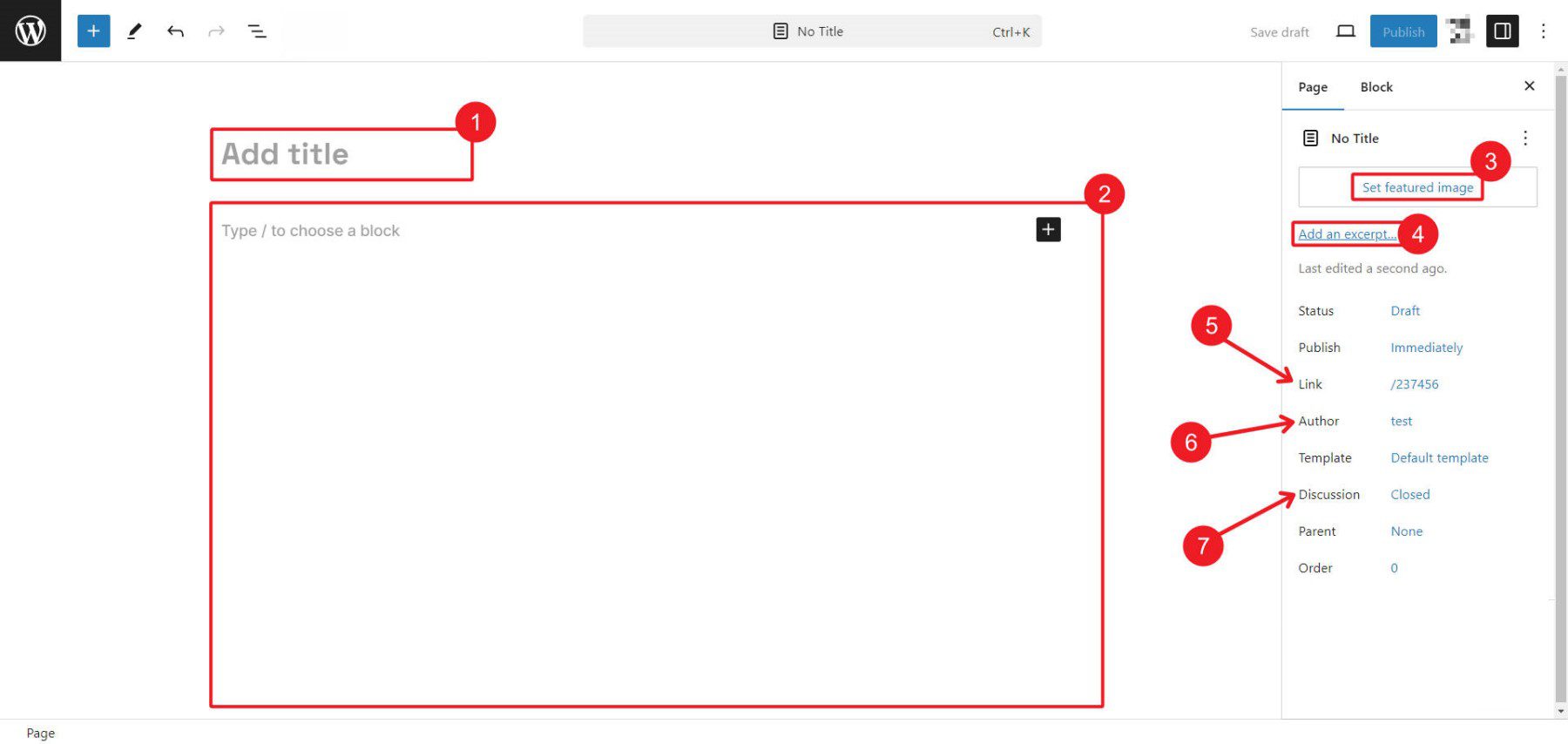
O Editor de Blocos do WordPress será aberto com uma página em branco. Depois de entender o básico, usar o Block Editor é fácil . Antes de começar a adicionar blocos de conteúdo para construir o conteúdo da sua página, reserve algum tempo para definir as configurações da sua página. Observe várias coisas, incluindo adicionar um título, alterar o slug da URL, selecionar um autor e definir suas preferências para a imagem em destaque, seção de comentários, trecho da página e outros atributos.

Aqui estão alguns recursos para ajudar a definir as configurações da sua página WordPress.
- Como definir uma imagem em destaque
- Como usar trechos com Divi
- Como ativar ou desativar comentários
Quando terminar de editar os metacampos e configurações da sua página, salve-a como rascunho.
Agora você está pronto para começar a projetar sua página.
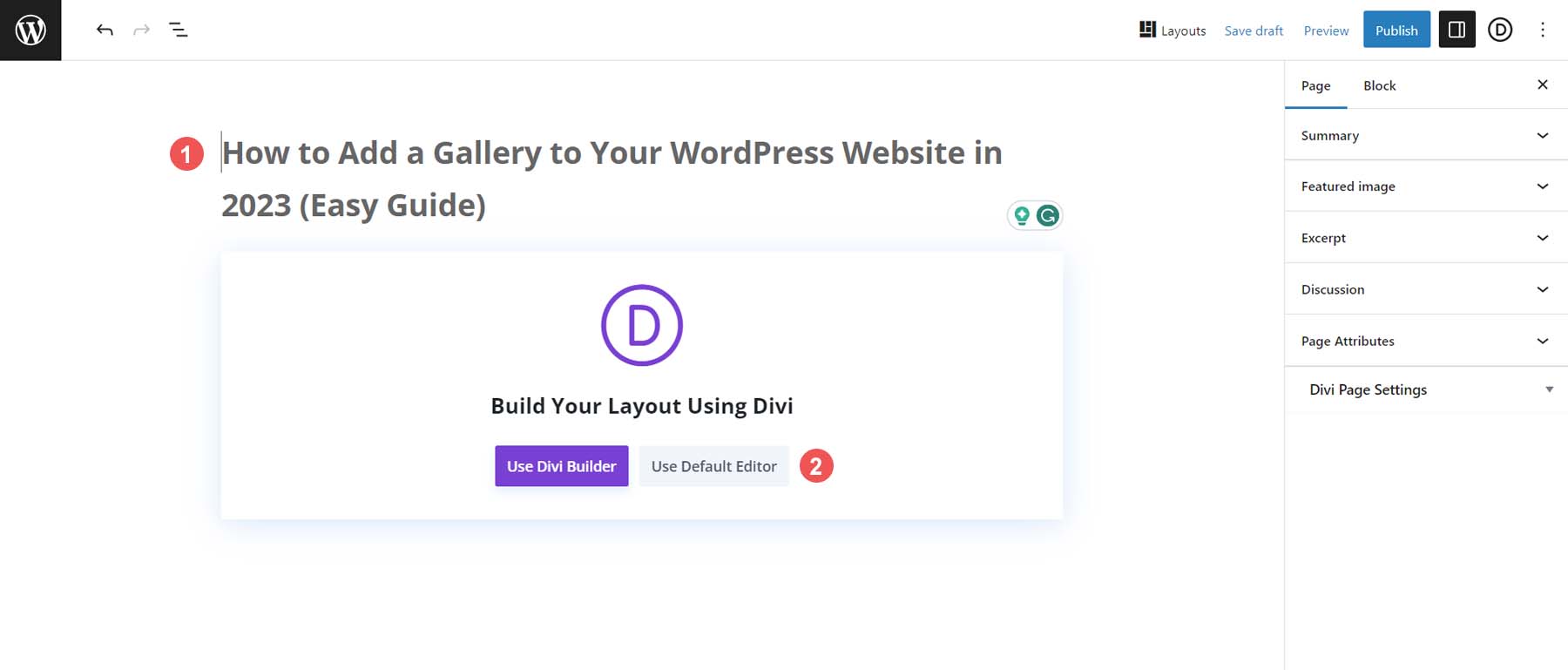
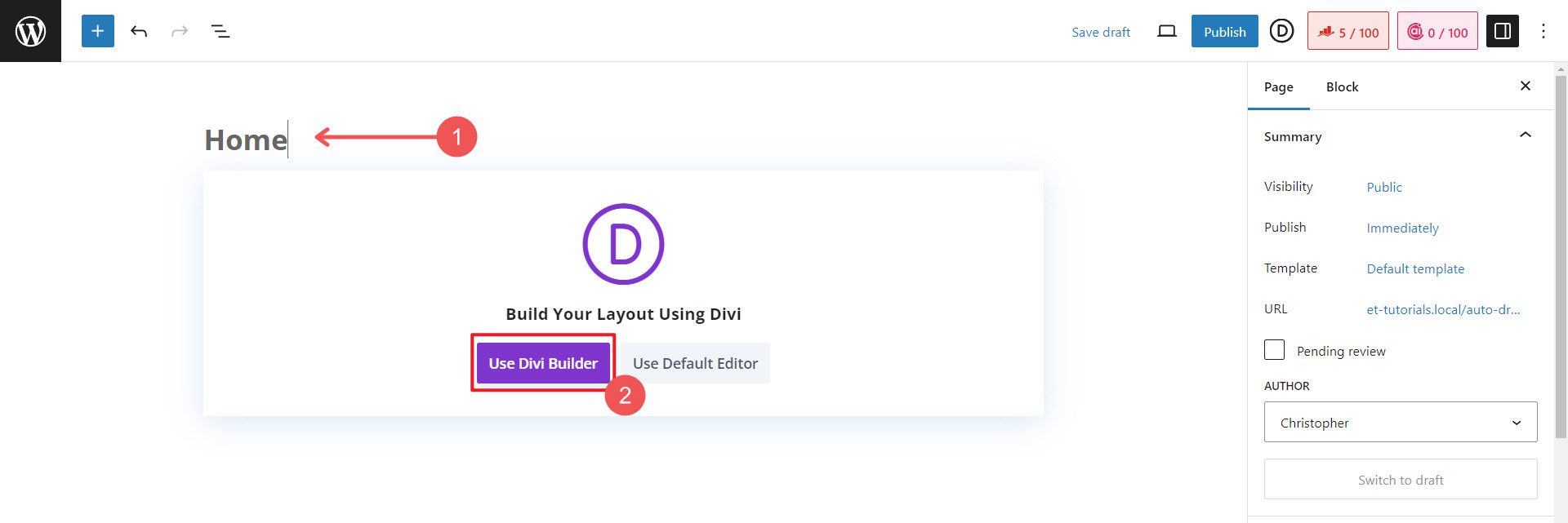
Se você usar o Divi, será perguntado se deseja construir a página usando o construtor visual do Divi ou o editor padrão (apenas o editor de bloco será exibido se você não estiver usando o Divi).

Selecione “Usar Divi Builder” se estiver construindo com o tema Divi
Como construir uma página usando elementos de design pré-fabricados
O uso de elementos de design e layouts de página predefinidos ajuda os usuários do WordPress a colocar suas páginas em funcionamento rapidamente. Você pode criar suas páginas usando modelos, layouts ou seções de conteúdo pré-projetados profissionais para iniciar o processo de design e, ao mesmo tempo, manter a capacidade de personalizar as coisas à medida que avança.
Construindo uma página WordPress usando um padrão pré-fabricado
Se estiver usando o Editor de blocos, você terá acesso a coleções de blocos de conteúdo predefinidos (basicamente seções de conteúdo da página) chamados Padrões. Você pode encontrar padrões pré-construídos para o seu site em vários lugares. O primeiro já está no seu site WordPress – Core Block Patterns são carregados com cada instalação do WordPress. Outro é encontrado em diretórios de padrões como WordPress.com e WordPress.org. Por último, alguns plugins carregarão mais opções de padrões para você usar.
Guia passo a passo
Começaremos encontrando um padrão que gostamos. Você pode consultar os Core Block Patterns já em seu site ou procurar padrões mais exclusivos (e menos usados) em outro lugar. Se você estiver usando um tema de bloco, poderá ter acesso a mais padrões carregados com o seu tema.
Etapa 1: encontrar o padrão
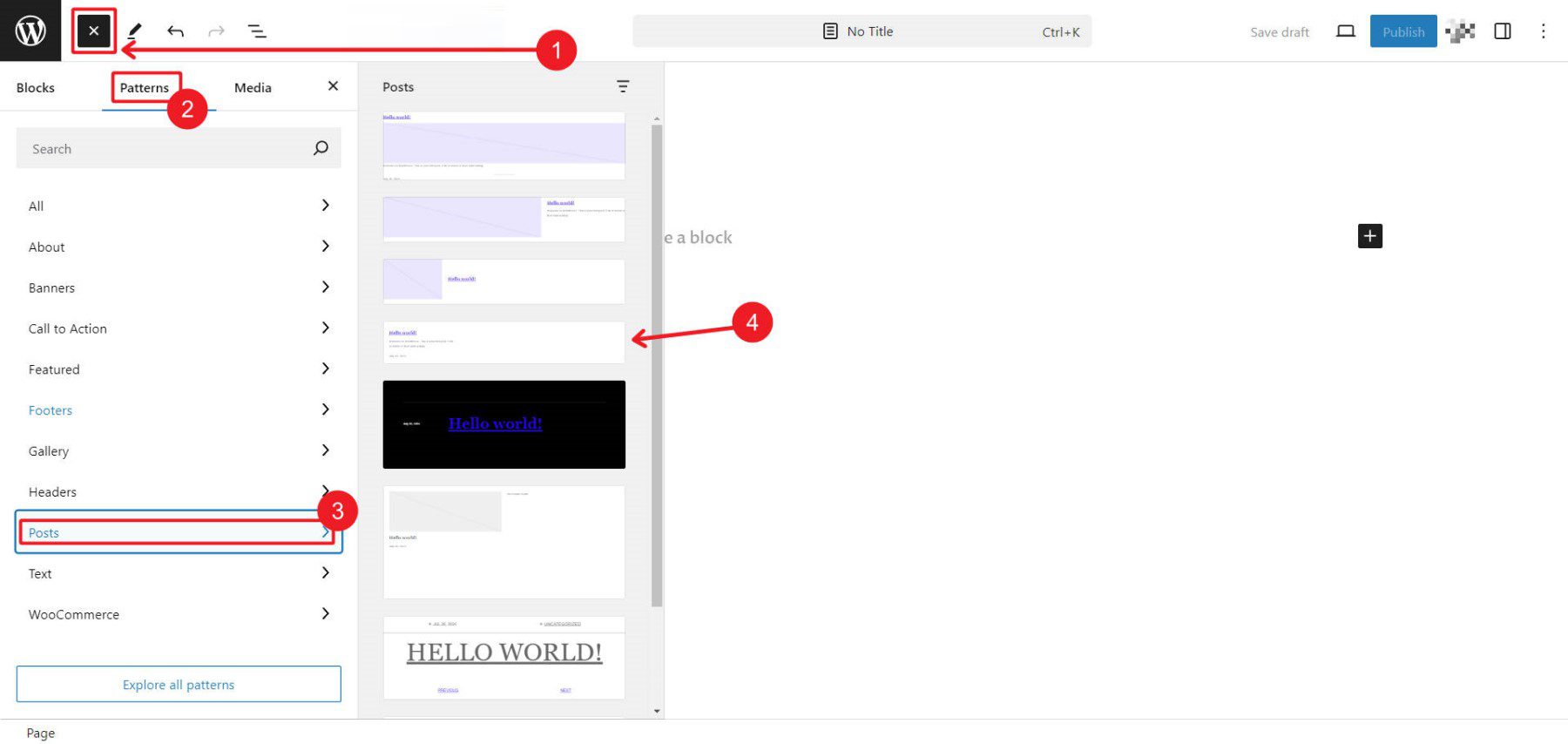
Para encontrar padrões padrão ou padrões criados para o seu tema de bloco, navegue até sua página, clique em Block Inserter , alterne as guias de Blocks para Patterns , encontre a categoria de padrões que deseja inserir e procure os padrões disponíveis. Ao encontrar um, clique nele para adicioná-lo à página.

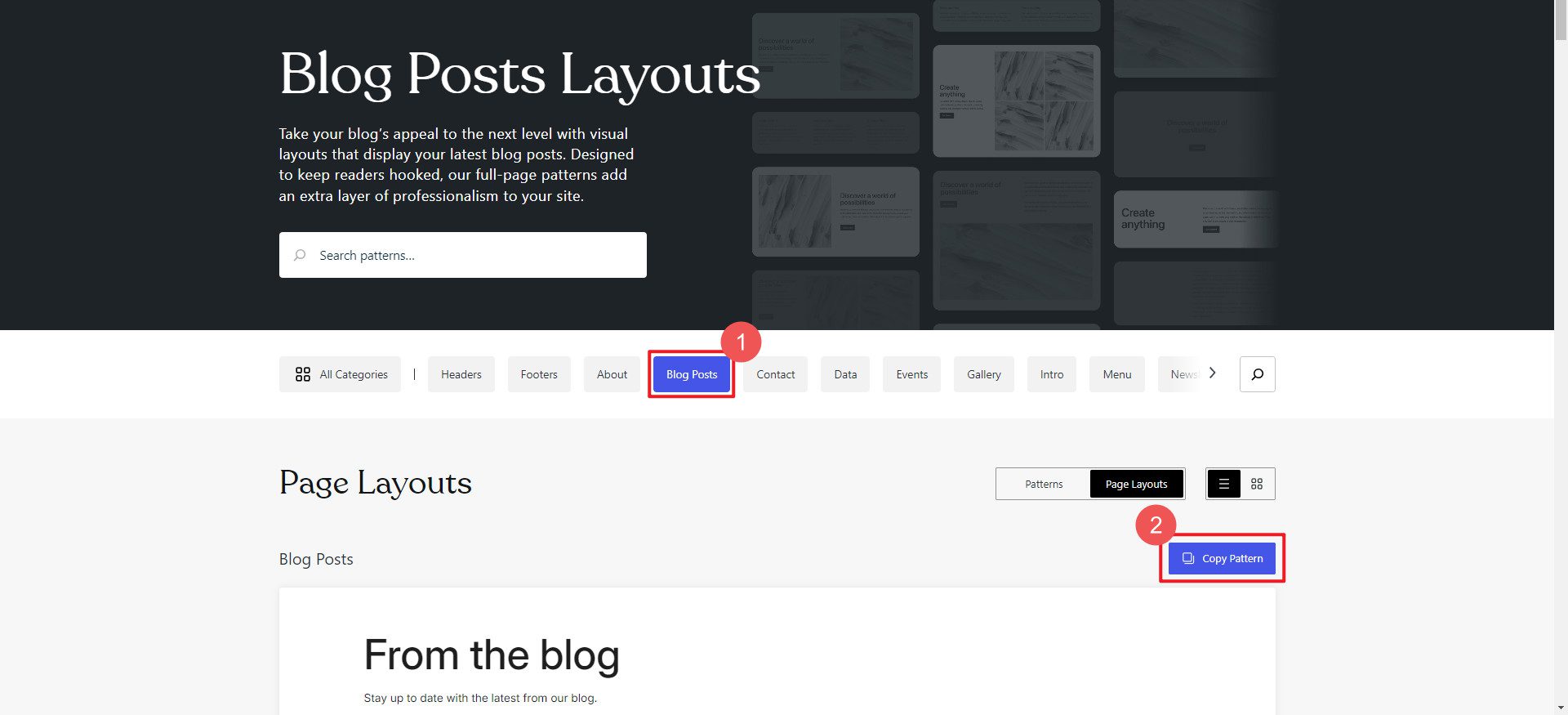
Se os padrões padrão não forem suficientes, você pode pesquisar em alguns repositórios de padrões compartilhados publicamente. Procuraremos no WordPress.com algo para usar. Pesquise um padrão por meio de categorias de padrões ou pesquisando uma palavra-chave. Quando encontrar um que você goste, clique nele e encontre o botão Copiar padrão .

Etapa 2: adicionar padrão ao modelo ou página
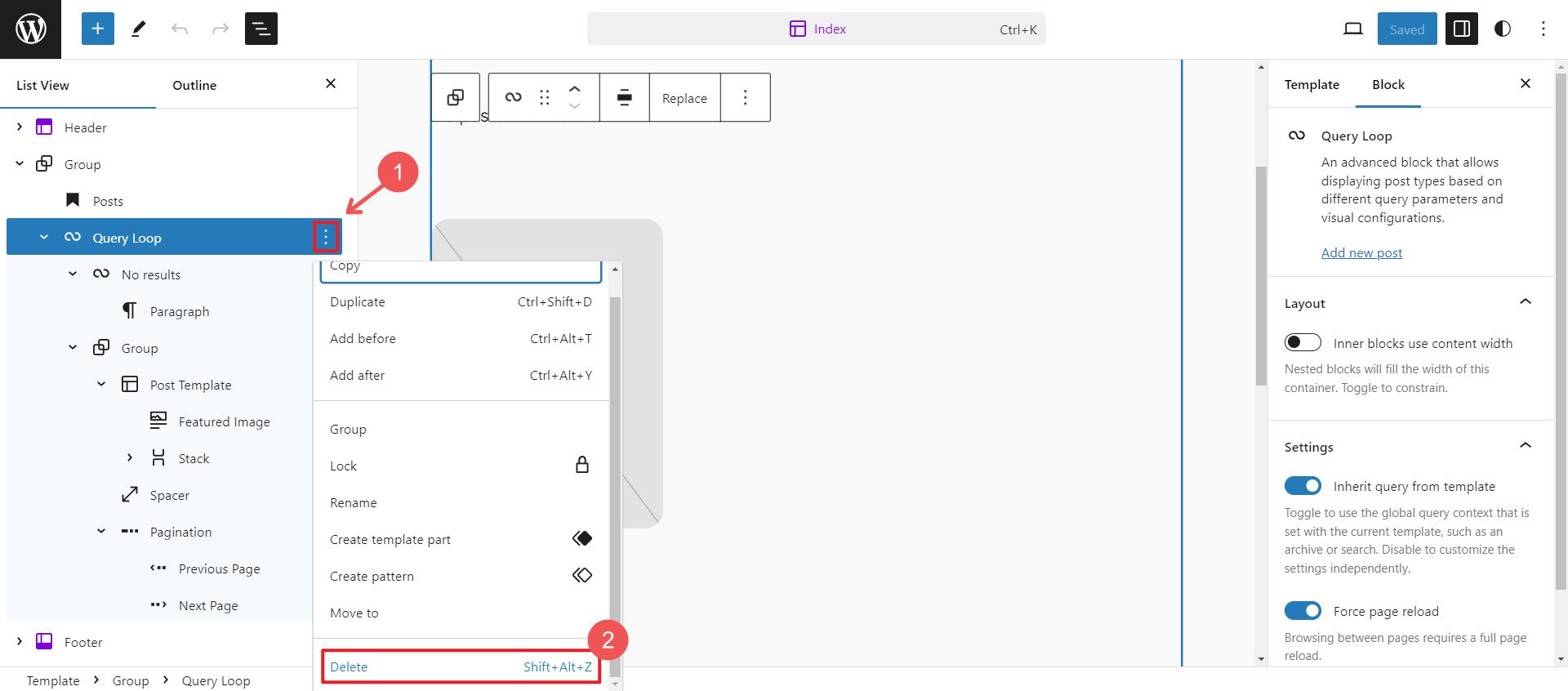
Encontre a página ou modelo onde você gostaria de usar o padrão. Neste exemplo, queremos excluir uma seção Postagens do nosso modelo e substituí-la por um padrão que mais gostamos.

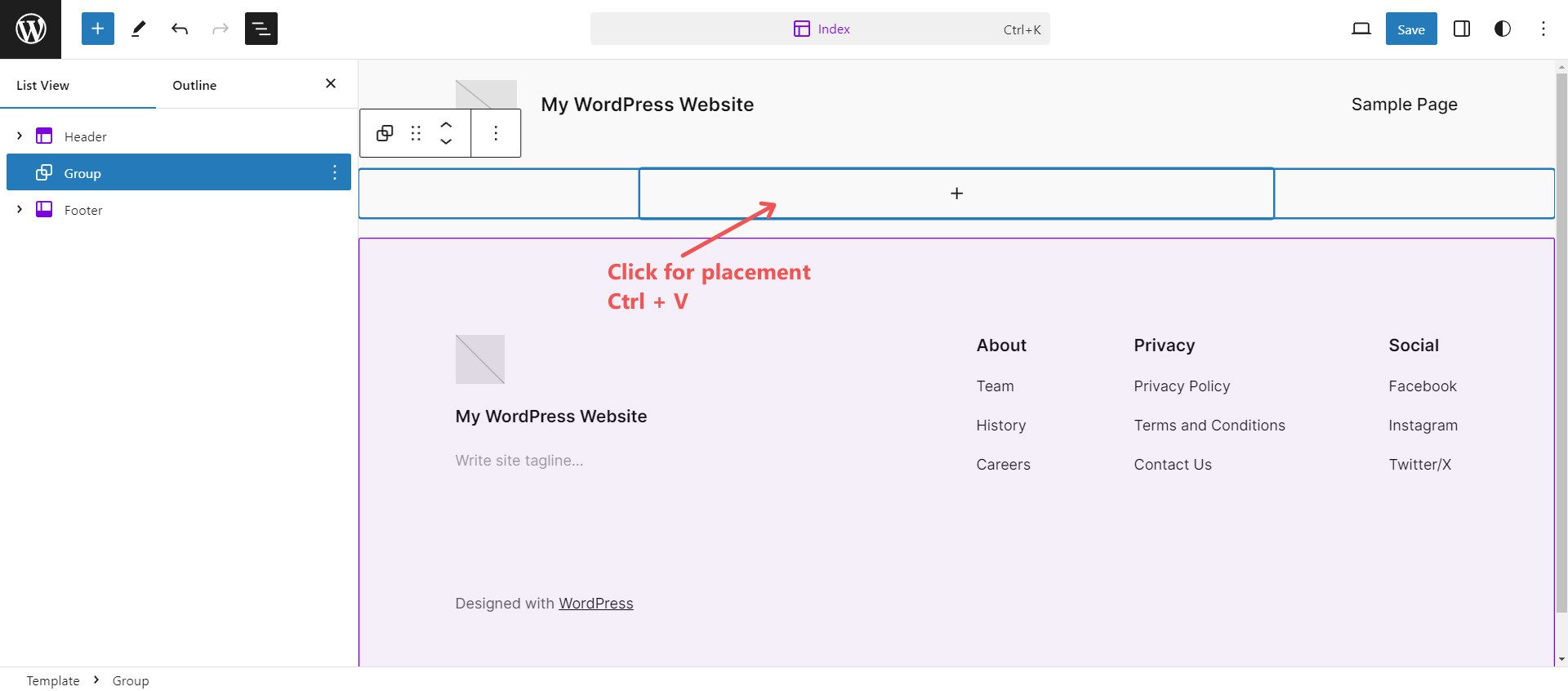
Em seguida, precisamos colar o padrão pré-fabricado em nosso padrão copiado. Clique no editor onde deseja inserir o padrão e pressione Ctrl + V para colar o padrão.

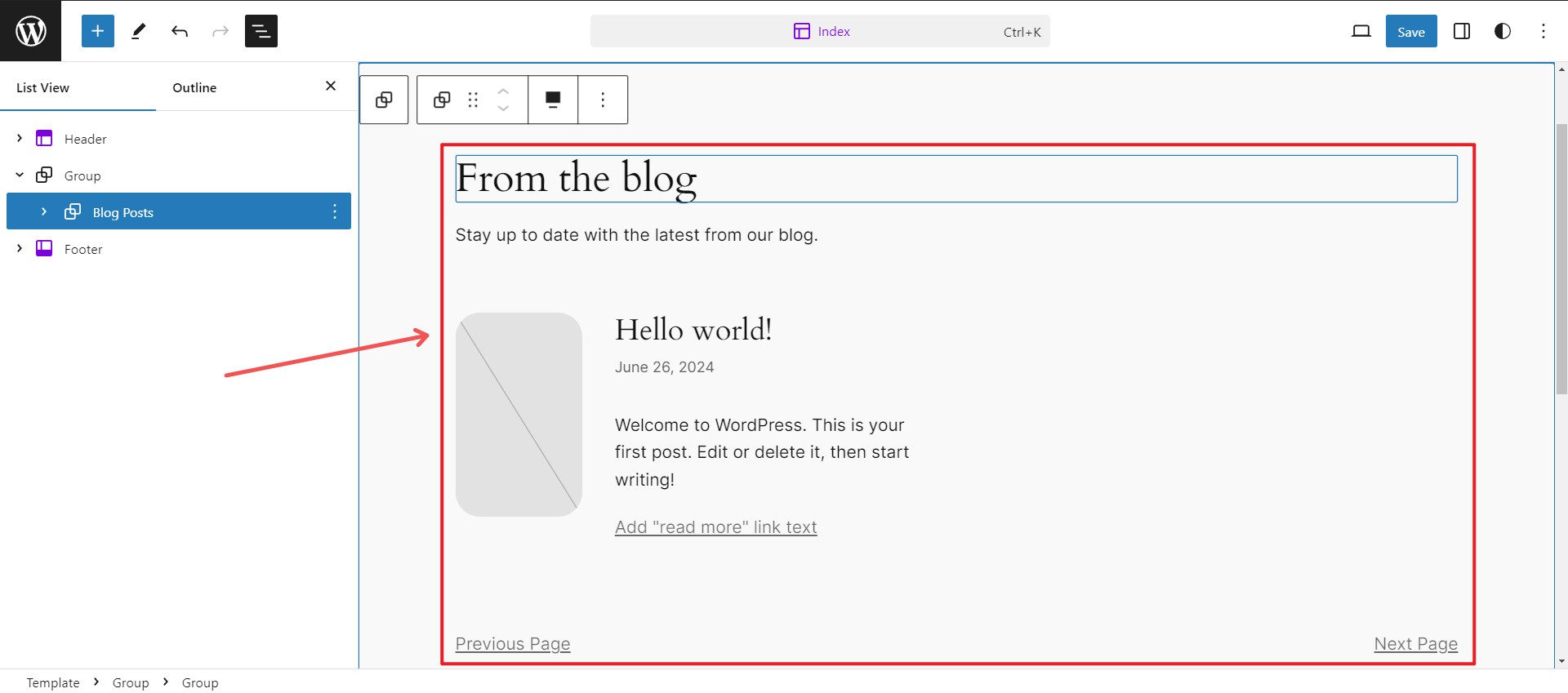
Você deverá ver o padrão aplicado imediatamente à página e agora poderá editá-lo com todas as configurações normais de bloco encontradas no padrão.

Encontrar padrões que você goste é um pouco mais difícil do que você imagina. Veremos o Divi, que oferece centenas de pacotes de modelos gratuitos e uma experiência mais consistente na localização de layouts. Além disso, vários pacotes de layout de terceiros estão disponíveis no mercado se você estiver ansioso por mais opções.
Geração automática de páginas, modelos ou um site inteiro com Divi
Antes de mostrarmos como carregar modelos de páginas individuais em uma página usando o Divi, gostaríamos de mostrar como o Divi Quick Sites pode construir todas as páginas do seu site e modelos de construtor de temas em 2 minutos. Esta é a maneira mais rápida de criar um site inteiro porque constrói várias páginas simultaneamente. E se você estiver usando o Divi AI, ele até escreverá o conteúdo da página para você, para que você tenha um primeiro rascunho de texto sólido para acompanhar um design totalmente personalizado para cada página.

É muito simples: o Quick Sites usa sites iniciais ou IA para criar um site completo para você.
Guia passo a passo
Veja como selecionar um site inicial e obter tudo o que você precisa em um piscar de olhos.
Etapa 1: abrir sites rápidos Divi
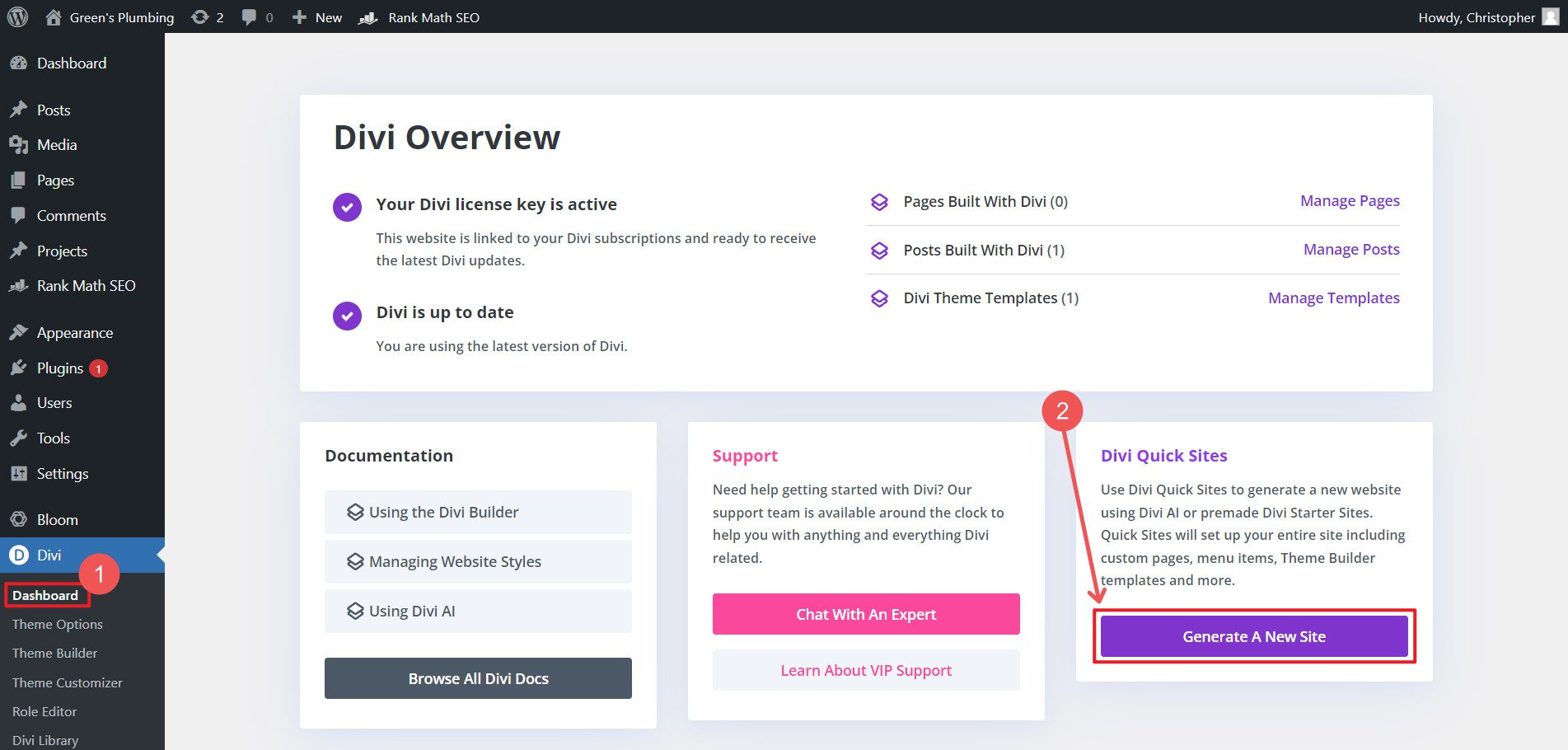
No painel de administração, passe o mouse sobre Divi e clique em “Painéis”. Clique em “Gerar um novo site” em Divi Quick Sites.

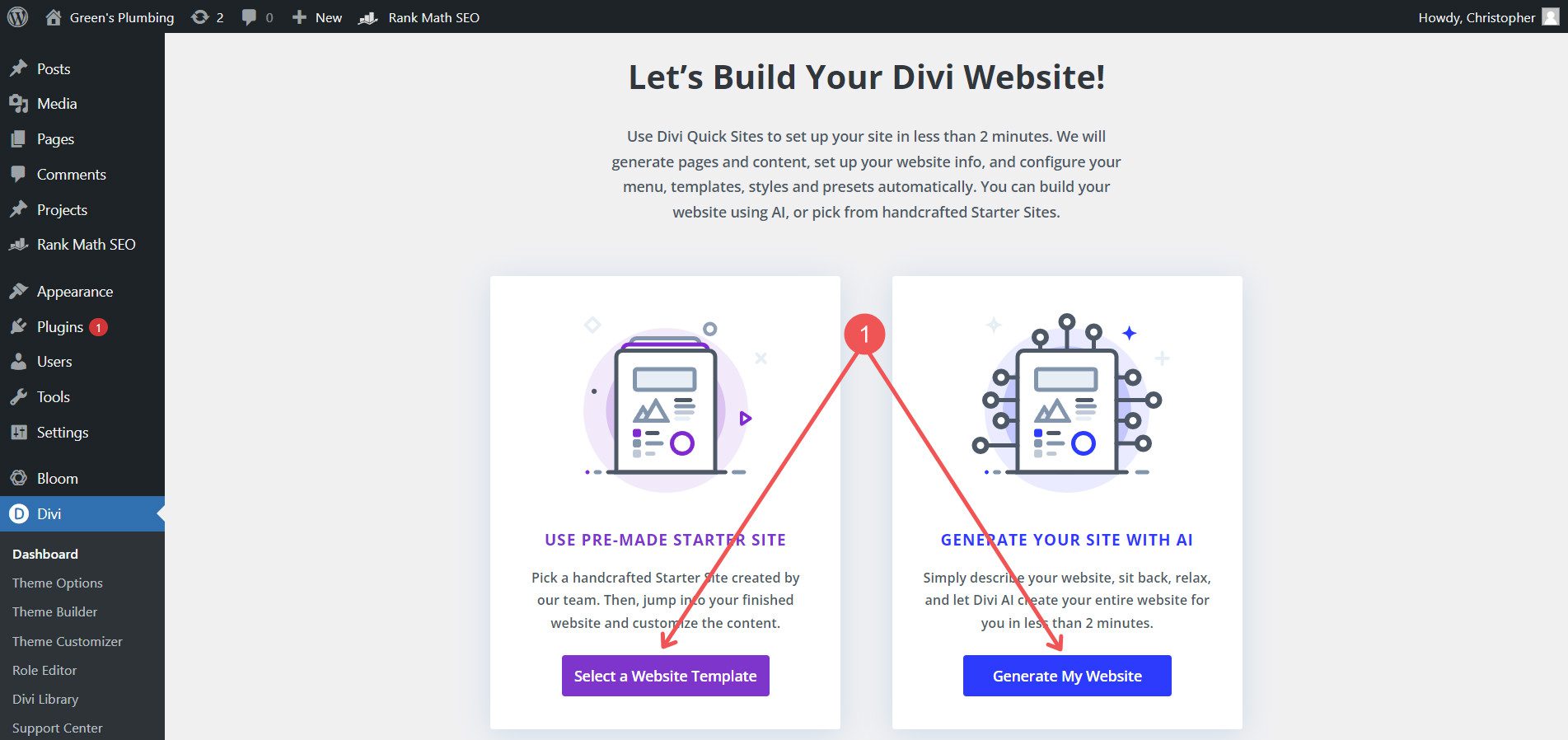
Você terá duas opções: 1) Usar o site inicial pré-fabricado ou 2) Gerar seu site com IA. Os sites iniciais são sites totalmente pré-concebidos. Isso inclui modelos predefinidos de páginas e criadores de temas. Você pode excluir certas páginas que sabe que não precisará ou criar espaços reservados para páginas adicionais que você tem em mente. Os modelos do Theme Builder cobrem a página de arquivo do seu blog, cabeçalho, rodapé e páginas 404.

Etapa 2: escolha um site inicial
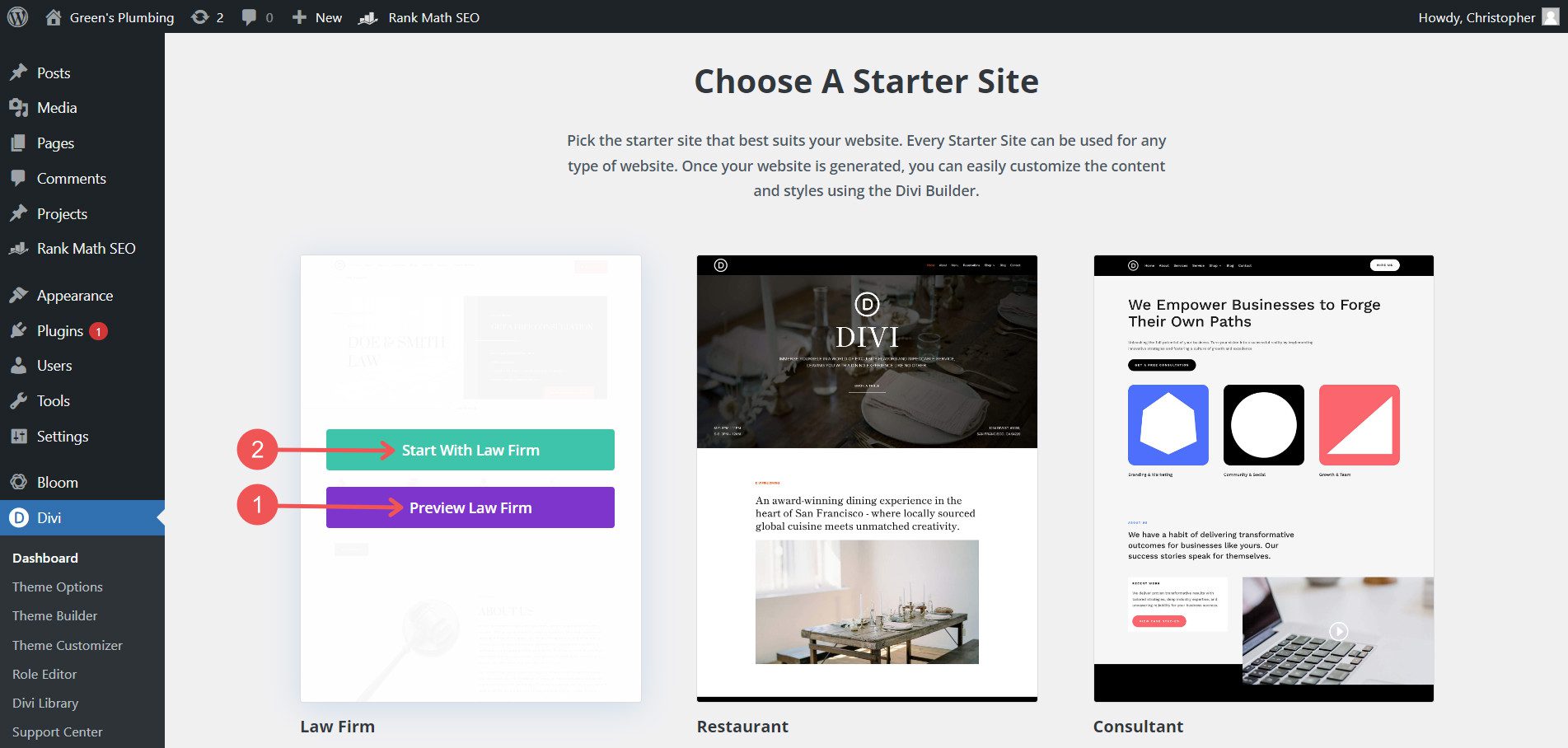
Existem vários sites iniciais para você escolher. Você pode visualizar qualquer um deles e, quando encontrar o que precisa, clique em “Iniciar” no conjunto de sua preferência.

Etapa 3: adicionar informações do site
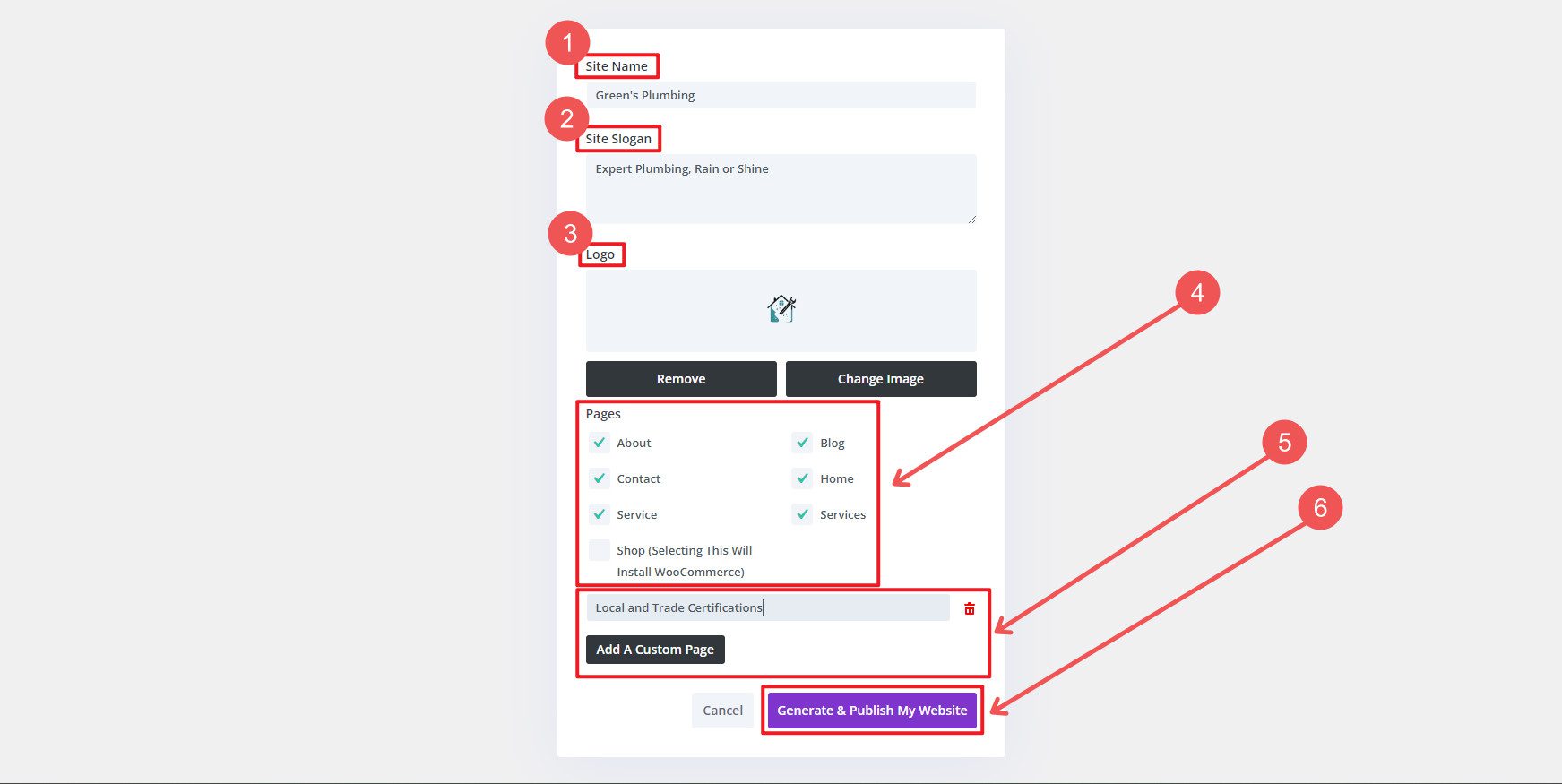
Serão solicitadas algumas informações que a Divi usará em todo o seu site. Dê a ele o nome do site, o slogan do site e o logotipo. Além disso, indique quais páginas você gostaria de usar em seu site e inclua outras que não tenham versões completas (evita que você as crie mais tarde). Se você selecionar que deseja uma página de loja, o Divi carregará o WooCommerce para você. Como é uma dependência, caso contrário, você mesmo precisaria instalá-la manualmente - isso economiza a etapa.

Só vai demorar um pouquinho. Mas no final, você terá muitas páginas novas criadas para você com designs pré-fabricados – um ponto de partida perfeito.

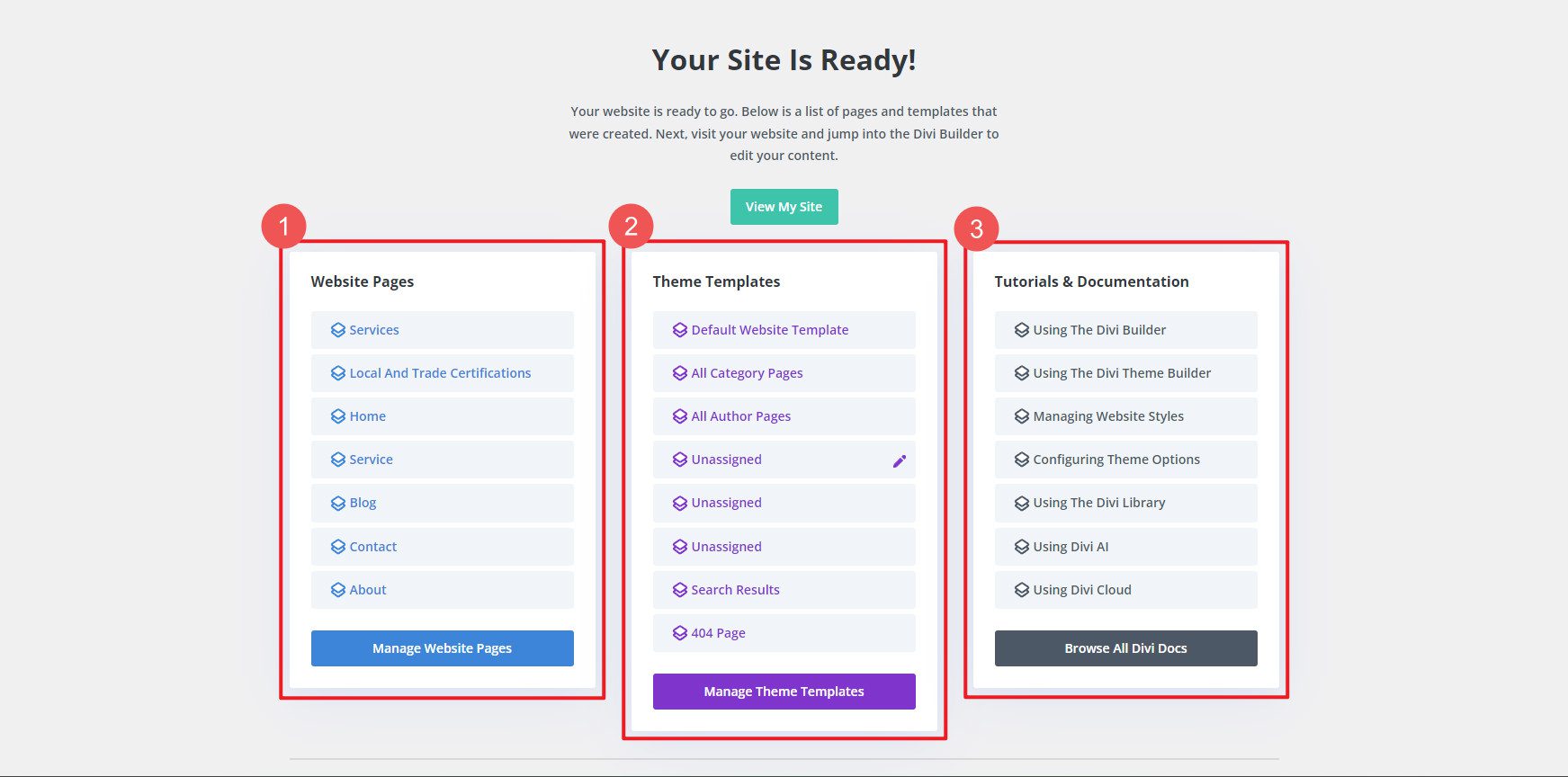
Uma vez feito isso, você verá um relatório do que foi feito para você. Neste exemplo, o Divi Quick Sites criou sete (7) páginas e cinco (5) modelos de temas. O que poderia ter levado algumas horas, o Divi Quick Site levou apenas alguns minutos.

O método existente de usar layouts Divi de nossos pacotes de layout gratuitos em páginas individuais ainda é uma opção. Abordaremos isso a seguir.
Construindo páginas WordPress com layouts pré-fabricados da Divi
Além dos Starter Sites da Divi e de seu construtor de sites de IA, a Divi também oferece uma vasta biblioteca de modelos pré-construídos, chamados de layouts, cobrindo vários setores. Esses layouts fornecem um ponto de partida rápido para páginas com aparência profissional, sem precisar criar a partir de uma tela em branco. Veja como usar os layouts predefinidos do Divi para sua nova página.
Guia passo a passo
Para construir uma nova página no WordPress com um Divi Layout pré-fabricado, você precisa apenas de um site WordPress com o Divi Theme instalado.
Etapa 1: Acessando a Biblioteca Divi
No painel do WordPress, navegue até Pages > Add New Page .

Aqui, você pode criar uma nova página, abri-la no Divi Builder e, em seguida, optar por construir a página a partir de um layout.

Etapa 2: aplicando um modelo
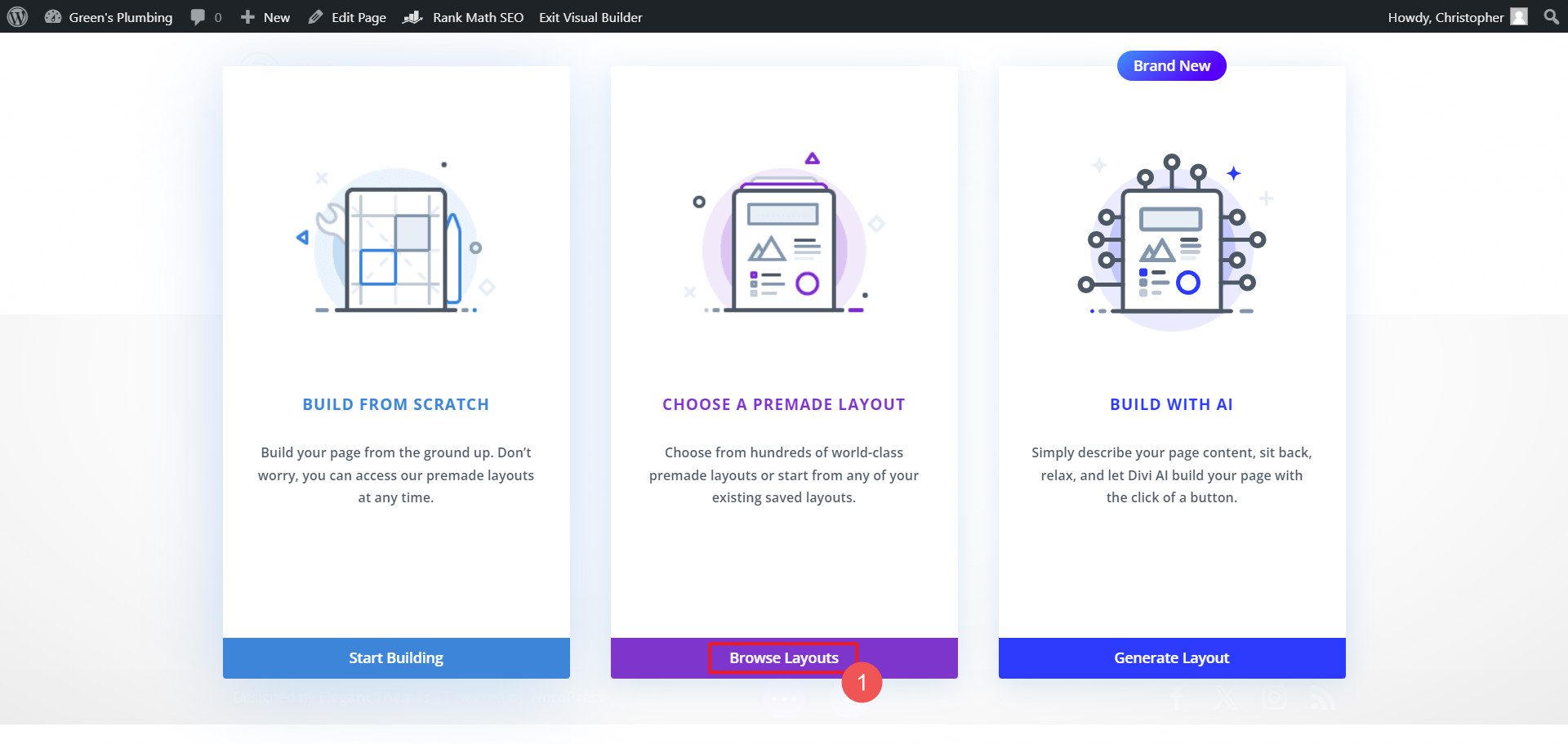
No Divi Builder, clique em Escolha um layout pré-fabricado .

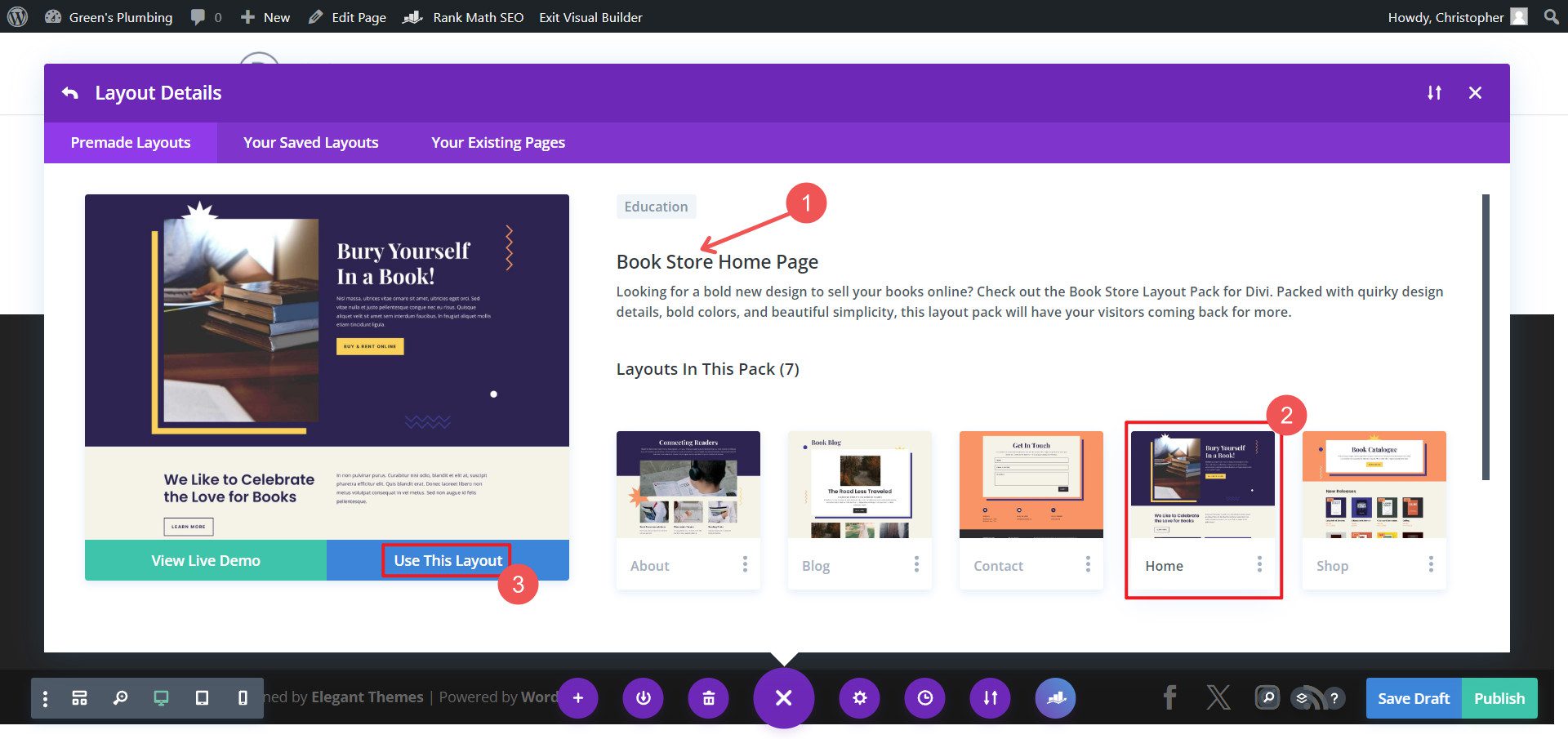
Navegue pela biblioteca de layouts ou pesquise um pacote de layout específico. Escolha uma página desse pacote e use este layout .

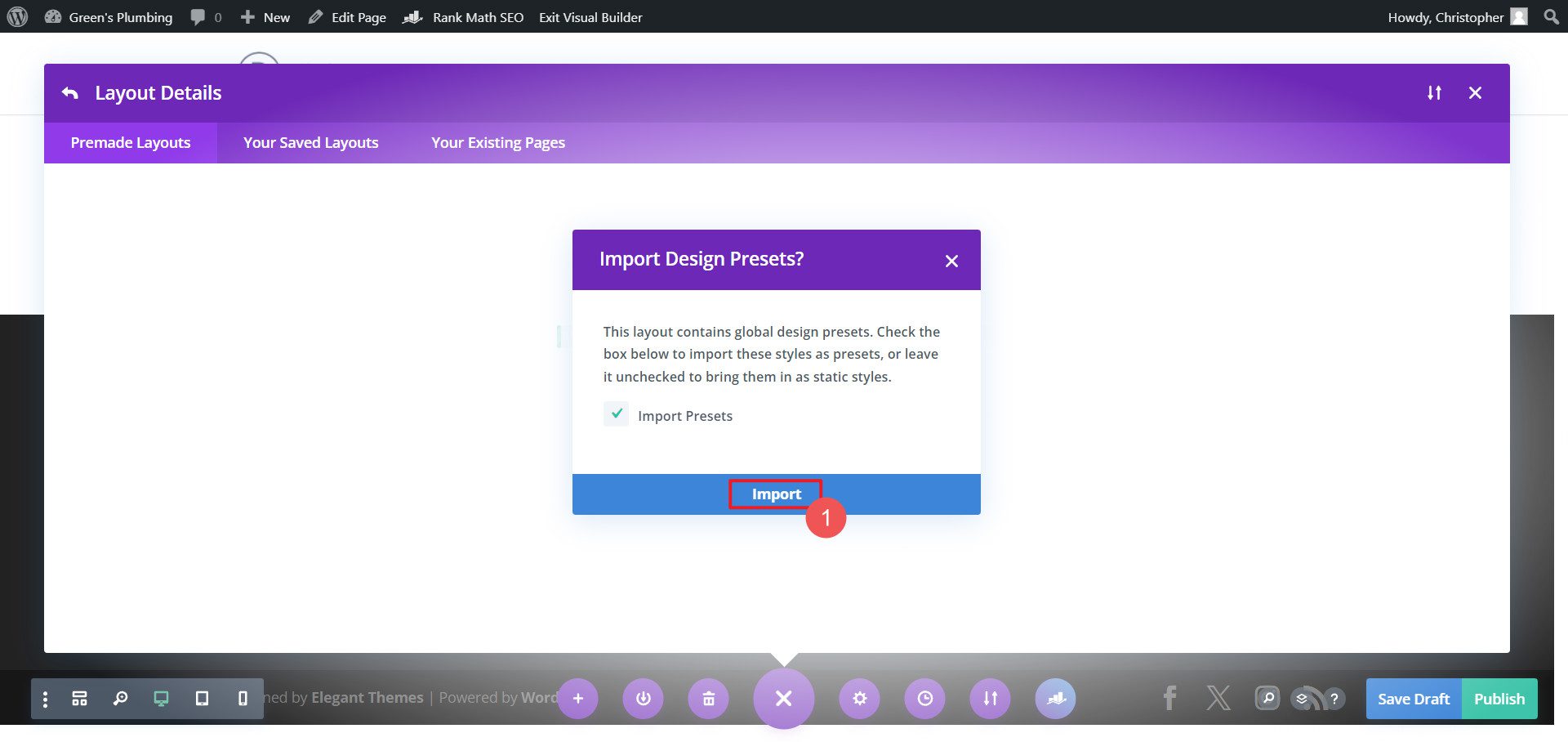
Se estiver usando outros designs deste pacote de layout em outras páginas, você poderá optar por Importar predefinições para manter um design consistente. Você também pode editar essas predefinições globais para atender às suas necessidades (o que é uma boa maneira de personalizar um modelo de acordo com suas necessidades e marca).

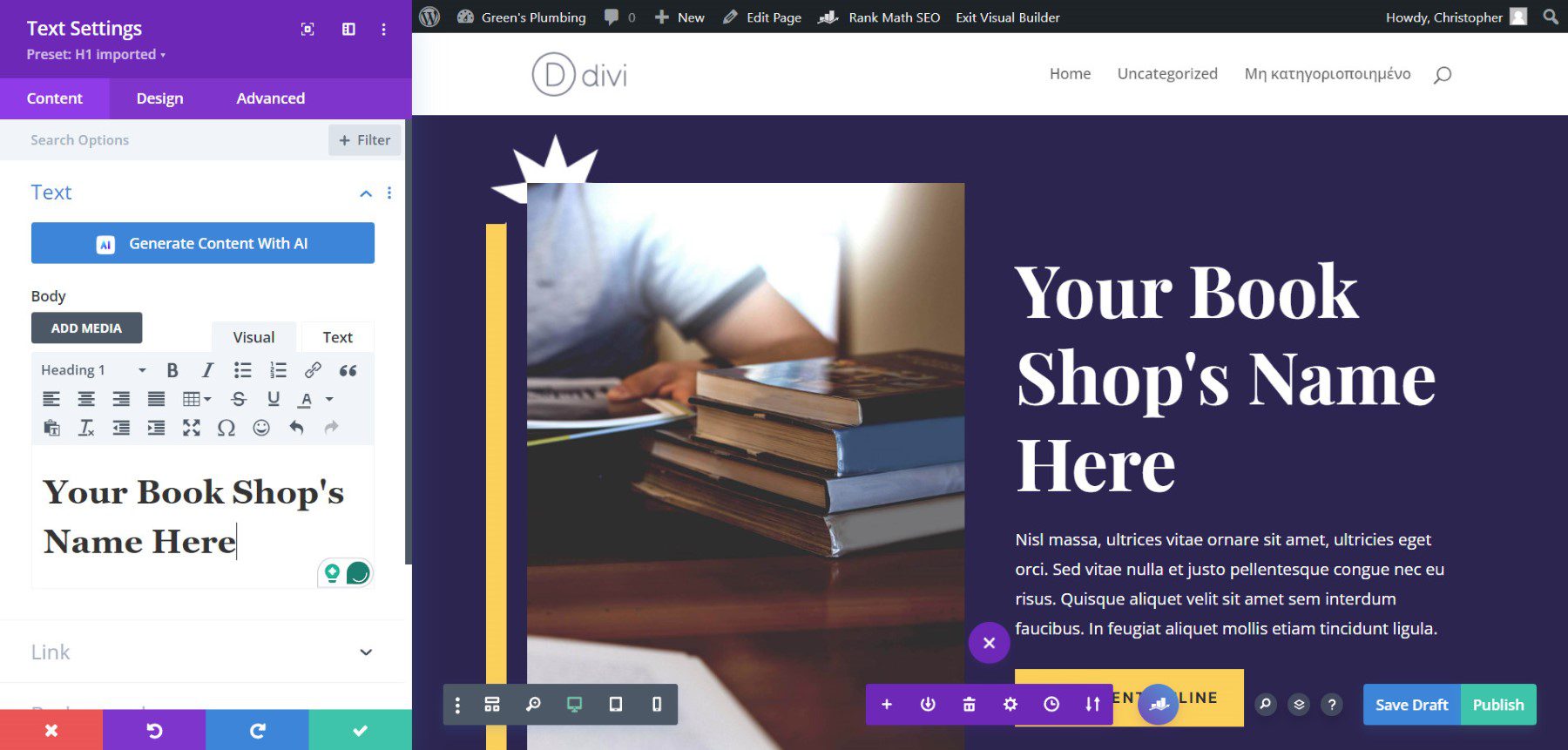
Etapa 4: Personalizando o modelo
- Clique em qualquer módulo para editar seu conteúdo (texto, imagens, etc.)
- Use o painel de configurações de cada módulo para personalizar estilos, cores e fontes
- Adicione, remova ou reorganize seções e módulos conforme necessário
- Utilize os controles responsivos do Divi para garantir que a página tenha uma boa aparência em todos os dispositivos

Construindo layouts de página com Divi AI
Claro, usar o construtor de sites da Divi AI é uma maneira mais fácil de criar páginas que correspondam perfeitamente à sua marca. O Divi AI não apenas pode gerar um site inteiro com IA, mas também pode gerar layouts de páginas ou até mesmo seções dinamicamente. Cada página inclui um design impressionante, conteúdo de texto utilizável, imagens da marca (da AI ou Unsplash) e outros elementos de design. Além disso, você ainda pode personalizar seu conteúdo gerado por IA usando Divi AI e inúmeras opções de design no Divi Builder. Com esse tipo de personalização, você nunca precisa se preocupar se outra pessoa usar o mesmo layout.
Obtenha Divi AI
Experimente o Divi Quick Sites para criar páginas em um instante
Novo no WordPress? Você vai gostar de como é simples criar sites inteiros com o Divi. Divi Quick Sites constrói todas as suas páginas da web e modelos (incluindo aqueles para sites WooCommerce) usando Starter Sites ou construções de IA personalizadas (se você ainda tiver créditos Divi AI ou uma assinatura Divi AI ativa).
Todos podem experimentar o Divi AI gratuitamente para gerar até 4 sites de IA (assumindo que os créditos não tenham sido usados em outros recursos do Divi AI). Obtenha uma assinatura Divi AI para seção ilimitada, texto, imagem, código, layout e agora geração de site .
