Como fazer um site de uma página no WordPress (a maneira mais fácil)
Publicados: 2022-06-22Curioso por que e como fazer um site de uma página no WordPress?
Sites de uma página podem ter taxas de conversão mais altas do que sites mais complexos. E eles são simples de construir. Para muitas pequenas empresas, um site de uma página bem projetado é mais que suficiente.
Neste tutorial, você aprenderá como criar seu próprio site no WordPress.
Quando construir um site de uma página
Sites de uma página são tão úteis quanto sites de várias páginas. Muitas vezes é mais rápido montar um site de uma página do que um site mais complexo, e o espaço limitado força você a priorizar o que é mais importante.
As pequenas empresas geralmente podem sobreviver com um site de página única, que funciona como um cartão de visita virtual. Em vez de ter várias páginas, você pode dividir seu site de uma página em várias seções. Em seguida, você pode usar links âncora para ajudar os usuários a navegar até a seção desejada.
Sites de uma página também são ótimos quando o resto do seu site ainda está sendo construído. Você usa um formulário de optin de e-mail como uma página em breve para coletar endereços de e-mail para o lançamento completo do seu site.
As páginas de vendas geralmente são sites de uma página. Isso ajuda no rastreamento da taxa de conversão porque você direciona todo o tráfego para uma página de destino. Não ter links externos para distrair o cliente também pode aumentar as taxas de conversão.
Por fim, os sites de uma página costumam ser úteis para eventos pontuais, como conferências e workshops. A maioria dos visitantes acessa esse site para um propósito específico e não precisa de links para várias outras páginas. Além disso, você pode fechar um site de uma página assim que o evento terminar sem afetar outras partes de um site maior.
Partes importantes do seu site de uma página
Se você estiver criando um site de uma página sobre sua empresa, deseja que esse site responda ao maior número possível de perguntas dos clientes. Muitos clientes não se incomodarão em tentar fazer perguntas se não tiverem certeza. Eles simplesmente irão para outro lugar.
Você pode pensar em um site de uma página como uma introdução virtual para o seu negócio. Imagine que você está conhecendo um cliente em potencial pela primeira vez. As partes do seu site de uma página devem corresponder ao fluxo de uma conversa sobre sua empresa.
Ao criar um site de uma página para sua empresa, inclua as seguintes seções:
Cabeçalho

A seção de cabeçalho é a primeira coisa que as pessoas veem. É como apertar a mão de alguém com um sorriso no rosto quando você o conhece.
Seu cabeçalho deve ter o nome da sua empresa aqui, bem como uma rápida visão geral do que você faz.
Sobre

Em sites maiores, a página Sobre é uma das páginas com maior tráfego. Portanto, é importante incluir uma seção Sobre semelhante em seu site de uma página.
É como seu discurso de elevador ao conhecer alguém: você compartilha um pouco sobre quem você é e o que faz.
Mas lembre-se, a seção Sobre não deve ser apenas sobre você. Você precisa mostrar que realmente entende as necessidades do seu cliente e explicar como sua empresa pode ajudar o leitor.
Serviços/Produtos

Ao conhecer alguém pela primeira vez, você não pularia imediatamente em um discurso de vendas. Você os cumprimentaria calorosamente e mostraria que está interessado neles, não apenas no dinheiro deles.
Então, em seu site de uma página, depois de se apresentar e de sua empresa, você pode falar sobre suas ofertas.
Para provedores de serviços, explique o que você pode fazer pelo visitante. Concentre-se nos benefícios que seu serviço trará ou em como a vida deles será diferente depois de trabalhar com você. Você não precisa entrar em todos os detalhes sobre agendamento ou pagamento ainda. Guarde isso para mais tarde!
Para comércio eletrônico ou vendas de produtos digitais, não apenas conte, mas mostre os produtos que você vende. Novamente, certifique-se de falar sobre como cada recurso pode ajudar o leitor.
Prova Social

Quando você conhece alguém em um ambiente social, eles podem perguntar se você tem amigos ou colegas em comum, ou como você conhece o anfitrião da festa.
Os clientes não são diferentes. Eles querem saber se seu produto ou serviço os ajudará, e uma maneira de julgar isso é por meio de prova social. A prova social pode incluir análises de produtos, estudos de caso, depoimentos, prêmios do setor, recursos de mídia ou endossos de celebridades e influenciadores.
A compra é tipicamente um processo movido pela emoção. Para fazer mais vendas, você pode apelar para emoções poderosas como confiança e pertencimento.
Um cliente em potencial pode ver que seu trabalho foi destaque em uma revista famosa. Parte da credibilidade e prestígio da revista será transferida para o seu negócio e persuadirá esse cliente a contratá-lo em vez de outra pessoa.
Da mesma forma, um visitante pode decidir que deseja os mesmos ótimos resultados sobre os quais leu em uma avaliação do cliente. Para obter os mesmos resultados, eles imitarão a pessoa que escreveu a avaliação e comprarão seu produto.
Uma das melhores ferramentas para alavancar a prova social em qualquer site é o TrustPulse.

TrustPulse é o melhor software de prova social do mercado. Com o TrustPulse, você pode exibir notificações de prova social de forma rápida e fácil. Mesmo em seu site de uma página, você pode mostrar quando os visitantes:
- Inscreva-se no seu boletim informativo
- Inscreva-se para um webinar
- Deixe uma avaliação para sua empresa em sites de terceiros, como Google Meu Negócio ou Yelp
- Compre um produto na sua loja online
- Clique para páginas de destino ou páginas de produtos
- E mais…
Em outras palavras, você estará mostrando as ações positivas de outras pessoas para motivar seus visitantes a realizar ações semelhantes. Além disso, não requer nenhuma habilidade de codificação para começar.
E a melhor parte é que você pode usar o TrustPulse por uma fração do custo quando comparado aos concorrentes mais próximos. Enquanto outros softwares de prova social podem custar de US$ 20 a US$ 30/mês, os planos pagos do TrustPulse começam em US$ 5/mês .
Isso o torna a ferramenta perfeita para empresas de todos os tamanhos: de empresas de 8 dígitos a blogueiros individuais que procuram mais leitores.
Para obter mais informações sobre como o TrustPulse se compara à concorrência em relação a preços e recursos, confira este post útil: FOMO vs. UseProof vs. TrustPulse: Qual é o melhor para prova social?
Pronto para começar a construir credibilidade com seu público e aumentar instantaneamente as vendas?
Comece sem riscos com o TrustPulse hoje mesmo!
Chamada para ação

Lembre-se, você não quer tráfego por causa do tráfego. Você quer que os visitantes façam algo antes de saírem do seu site de uma página. Portanto, certifique-se de incluir uma chamada para ação.
Isso é como entregar a alguém suas informações de contato no final de uma conversa e convidá-lo a entrar em contato novamente no futuro.
Se você deseja que o visitante compre seu produto ou agende seu serviço, inclua um botão para comprar ou agendar.
Ou você pode querer que eles sigam você nas mídias sociais ou compartilhem uma de suas postagens. Você pode usar o Smash Balloon para exibir conteúdo de mídia social compartilhável em seu site de uma página.
Você também pode incluir um formulário de optin por e-mail para se inscrever em sua lista de marketing por e-mail. OptinMonster é a nossa ferramenta favorita para adicionar opções em linha, pop-up, slider e barra flutuante ao seu site de uma página.
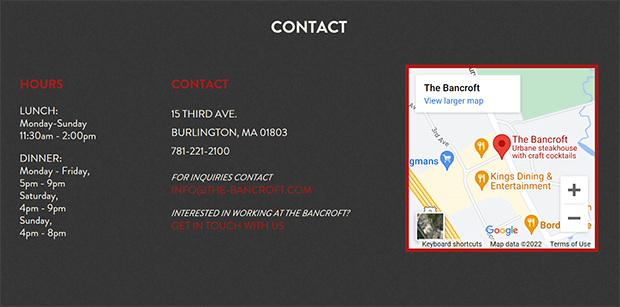
Informações de contato

Alguns visitantes podem não estar prontos para comprar ou reservar. Outros podem ter dúvidas antes da compra.
Seu site de uma página deve ter suas informações de contato para que os clientes em potencial possam entrar em contato com você.
Um formulário de contato preenchível torna mais fácil para os visitantes fazerem perguntas e mantém seu endereço de e-mail escondido de spammers. O WPForms é o construtor de formulários mais fácil para WordPress e você pode usá-lo para criar formulários de pagamento, pesquisas e outros formulários à medida que sua empresa cresce.
Como construir seu site de uma página no WordPress
Sabemos que você está ansioso para aprender a criar um site de uma página no WordPress.
Mas antes de começar, vamos nos certificar de que você tem tudo o que precisa.
É muito mais fácil construir um site de uma página quando você tem todas as partes prontas, assim como é mais fácil cozinhar uma refeição quando todos os ingredientes já estão medidos e preparados.
Para construir seu site de uma página, você precisará de:
- Branding: Decida com antecedência quais cores e fontes você usará. Tenha seu logotipo pronto também, se você tiver um.
- Copiar: Escreva o que você vai dizer em cada seção do seu site de uma página.
- Imagens: salve qualquer imagem de produto ou marca que você deseja usar em uma pasta especificada.
- Lista de e-mail: se você planeja ter um formulário de inscrição por e-mail, certifique-se de se inscrever em uma conta com um provedor de serviços de e-mail como Mailchimp ou ConvertKit.
Agora mostraremos como criar um site WordPress de uma página em apenas 6 etapas.
Etapa 1: obter hospedagem na web
Primeiro, você precisa se inscrever para hospedagem na web e um nome de domínio.
Se o seu site é uma casa, a hospedagem na web é como o terreno virtual em que você constrói sua “casa”. O nome de domínio é como o endereço de correspondência que informa às pessoas como encontrar seu site de uma página.
Para obter hospedagem na web e um nome de domínio gratuito em um só lugar, recomendamos Bluehost.
Para obter ideias para um nome de domínio, tente usar Nameboy, o melhor gerador de nomes de domínio.
Etapa 2: instalar um construtor de páginas
O próximo passo é instalar um plugin construtor de páginas, como o SeedProd.
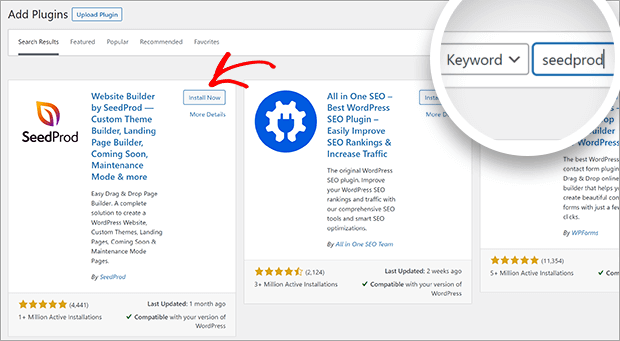
A maneira mais fácil é usar a pesquisa de plugins para instalar a versão gratuita do SeedProd.
Procure por SeedProd. Em seguida, clique em Instalar. Por fim, clique em Ativar.

Você pode atualizar para o SeedProd Pro para criar temas, coletar e-mails e acessar outras ferramentas de crescimento.
Etapa 3: criar uma nova página
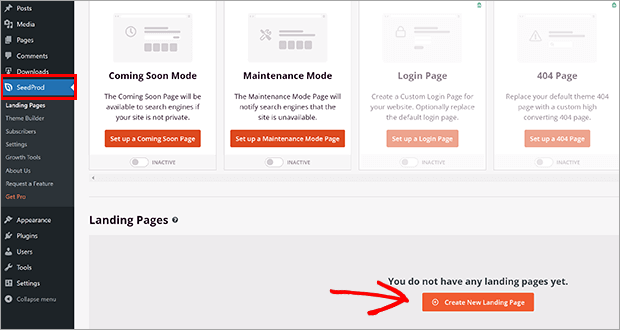
Agora você tem uma nova opção na área de administração do WordPress chamada SeedProd. Os sites de uma página são chamados de Landing Pages no SeedProd.
Primeiro, clique em SeedProd » Landing Pages . Em seguida, clique no botão Criar uma nova página de destino.


Você pode usar qualquer um dos modelos disponíveis no SeedProd. Como cada site de uma página é diferente, usaremos o modelo em branco . Não se preocupe, mostraremos como personalizá-lo do início ao fim!
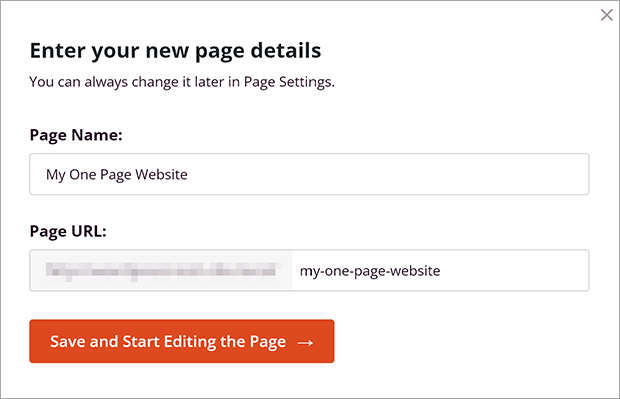
Você verá uma janela pop-up solicitando os detalhes da sua nova página. Preencha o nome da sua página. Não se preocupe, você pode alterar isso mais tarde se precisar!

Clique em Salvar e começar a editar a página.
Etapa 4: personalize seu site de uma página
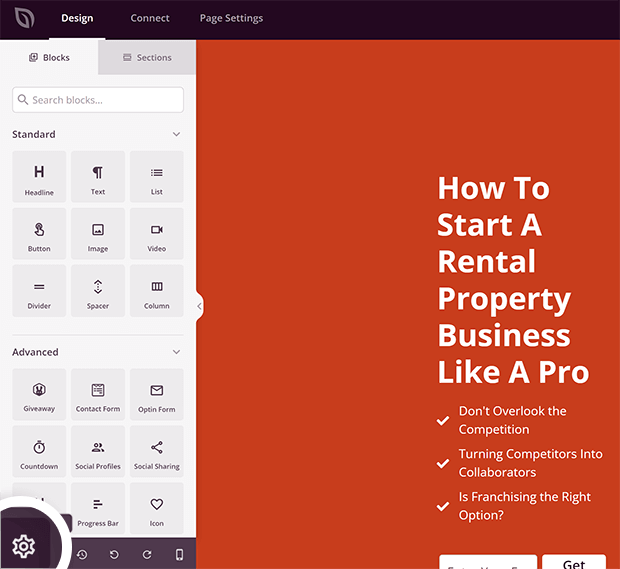
Você está agora no SeedProd Builder. É hora de começar a construir!
Configurações globais
Primeiro, vamos personalizar as configurações globais. Isso permite definir fontes e cores para a página inteira. Você quer que sua marca pareça consistente em todo o seu site de uma página. É por isso que é importante escolher as cores e as fontes da sua marca com antecedência.
Para acessar as configurações globais, clique no ícone de engrenagem no menu inferior esquerdo.

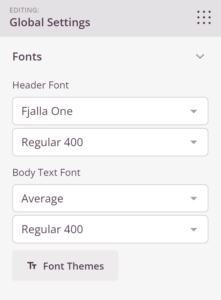
Escolha a fonte do cabeçalho e a fonte do texto do corpo nos menus suspensos. Ou você pode clicar em Temas de fonte para escolher alguns pares recomendados.

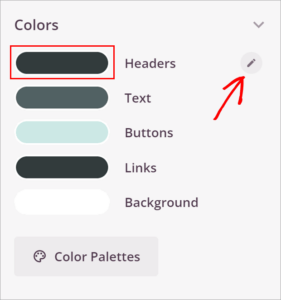
Em seguida, vamos escolher suas cores globais.

Para ajustar a cor, clique diretamente na visualização da cor ou clique no ícone de lápis que aparece quando você passa o mouse sobre cada configuração.
Escolha cores para seus cabeçalhos, texto, botões, links e plano de fundo. Você pode modificar essas cores em elementos individuais posteriormente, mas este é um bom ponto de partida.
Assim como as fontes, você pode ver combinações de cores predefinidas clicando em Paletas de cores .
Adicionar uma seção
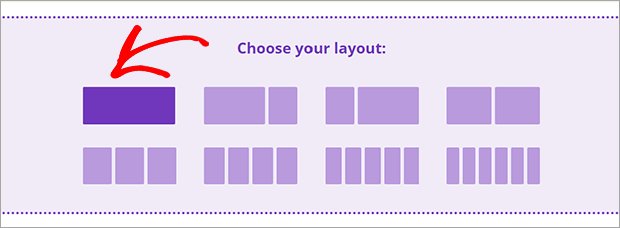
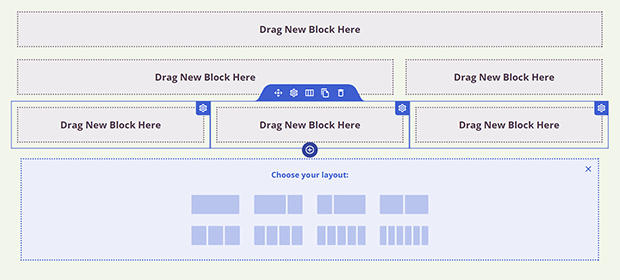
Agora é hora de escolher seu layout. Você pode ver as opções de layout no lado direito da tela do construtor. Para manter seu site de uma página simples e fácil de navegar em todos os dispositivos, recomendamos um layout de 1 coluna.

Isso criará uma nova seção e uma nova linha. Quando você passar o mouse sobre as seções, elas serão contornadas em roxo. As linhas são contornadas em azul. Você pode adicionar várias linhas em uma única seção. Cada linha também pode ter um número diferente de colunas. Novamente, recomendamos layouts de 1 ou 2 colunas para manter seu site fácil de usar, especialmente em dispositivos móveis.

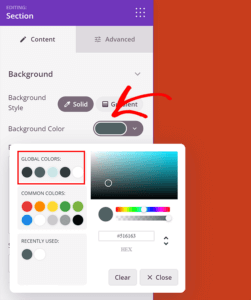
Para alterar a cor de fundo da seção, clique na seção destacada em roxo.
Ajuste a cor clicando na visualização de cor para Cor de fundo . Sugerimos escolher entre as cores globais que você definiu anteriormente.

Adicionar blocos
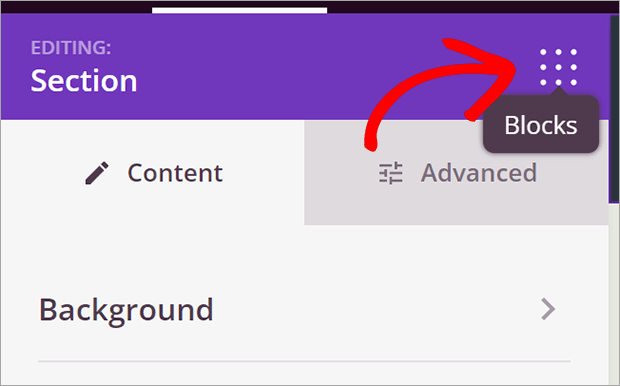
Os elementos individuais do seu site de uma página são chamados de Blocos no construtor SeedProd. Clique no ícone de pontos no canto superior direito do painel de edição para acessar seus Blocos. 
Escolha entre os diferentes blocos para construir cada uma de suas seções. Aqui estão nossas recomendações:
- Sobre blocos de seção: Título, Texto, Vídeo, Imagem
- Blocos da seção Serviços/Produtos: Título, Texto, Imagem, Carrossel de Imagens, Tabela de Preços
- Blocos da seção de prova social: depoimentos, comentários do Facebook, linha do tempo de incorporação do Twitter
- Blocos de seção de chamada para ação: formulário de ativação , botão
- Blocos de seção de contato: formulário de contato, texto
Etapa 5: adicionar navegação
Quando você tem um site de uma página, essa página pode ficar bastante longa. É importante ter uma maneira fácil de navegar para as diferentes seções. O SeedProd simplifica isso com os Blocos de Menu Âncora e Navegação.
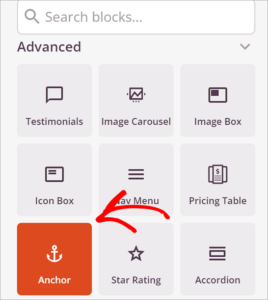
Primeiro, vamos adicionar as âncoras. Âncoras são blocos invisíveis que você usa para identificar seções de um site de página. Encontre o Bloco Âncora em Blocos Avançados.

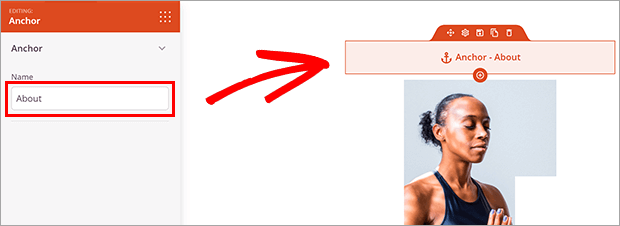
Arraste-o para a seção que você deseja nomear. Não importa exatamente onde você o coloca porque os visitantes não o verão. Apenas certifique-se de que esteja próximo ao topo da seção que você está rotulando.
Clique no Bloco Âncora no construtor ativo e insira um nome de seção no campo indicado.

Adicione um bloco de âncora para cada seção que você deseja vincular.
Em seguida, vamos adicionar o menu de navegação. Recomendamos colocá-lo no topo do seu site de uma página para que os visitantes possam pular imediatamente para a parte que desejam ler. Mas você pode colocá-lo em qualquer lugar em seu site de uma página.
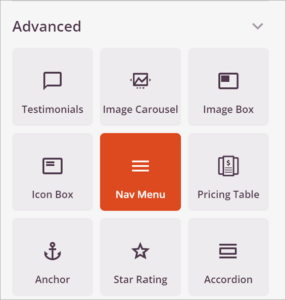
Escolha o bloco do Menu de Navegação em Blocos Avançados.

Arraste-o para a seção onde deseja colocar o menu de navegação.
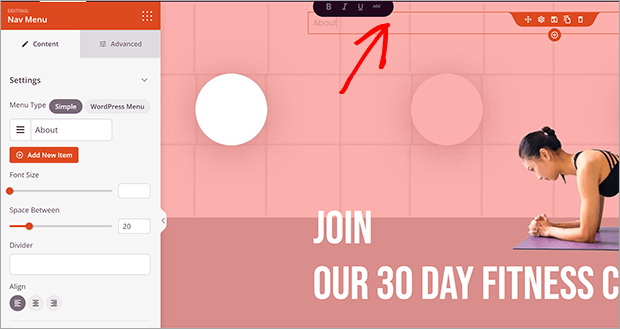
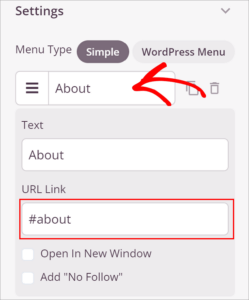
No construtor ao vivo, clique no bloco Nav Menu para abrir as configurações do menu.

Você verá um link de amostra gerado automaticamente pelo SeedProd. Exclua isso e coloque o nome da âncora para a primeira seção à qual você deseja vincular. Adicione uma hashtag ou sinal de sustenido # na frente do nome da âncora. Deve ficar assim:

Repita esse processo para todas as âncoras que você fez anteriormente.
Clique na guia Avançado para personalizar a aparência do menu de navegação. Você pode querer que o menu de navegação seja horizontal ou vertical, dependendo do design do seu site de uma página. Brinque com ele até conseguir algo que você gosta!
Etapa 6: adicione sua chamada à ação (CTA)
A parte mais importante do seu site de uma página é, sem dúvida, sua chamada para ação (CTA). Com o SeedProd, é fácil adicionar uma variedade de CTAs. Abordaremos dois dos mais comuns: formulário de optin e formulário de contato.
Formulário de adesão
SeedProd pode coletar endereços de e-mail para você em seu site de uma página. Esta é uma estratégia especialmente boa para as próximas páginas.
Você pode usar o recurso de assinante integrado do SeedProd ou uma de suas muitas integrações de marketing por e-mail.
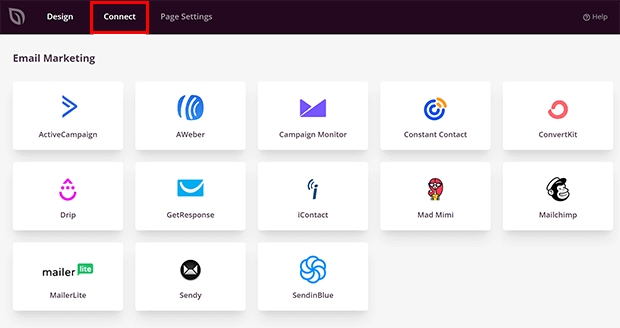
Clique na guia Conectar na parte superior do construtor.

Escolha seu serviço de email marketing e clique em Conectar .
Clique em Conectar Nova Conta. Siga as instruções fornecidas para o seu serviço de email marketing. Você provavelmente terá que fazer login no seu serviço de email marketing para obter as chaves de API.
Clique em Salvar detalhes de integração.
Volte para a guia Design .
Escolha o bloco Optin Form em Blocos avançados.
Arraste-o para a seção em que deseja que seu formulário de optin apareça.
Personalize as configurações clicando no formulário Optin . Ele já está conectado ao seu serviço de marketing por e-mail, então você está pronto para coletar e-mails em seu site de uma página!
Formulário de Contato
Encontre o bloco Formulário de contato em Blocos avançados.
Arraste-o para a seção onde você deseja colocar seu Formulário de Contato.
Você será perguntado se deseja instalar o WPForms. É um plugin construtor de formulários gratuito. Então vá em frente e clique em Instalar WPForms.

Depois de instalado, clique em + Novo formulário no painel de edição.
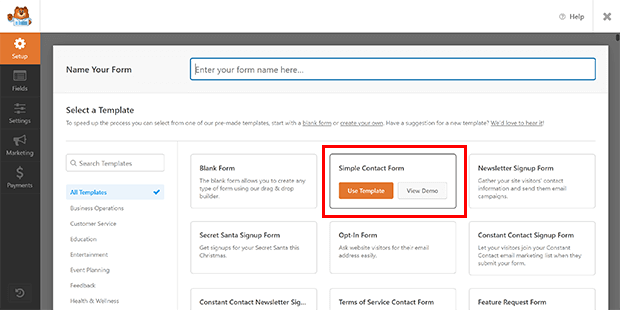
Você verá a janela WPForms na tela. Escolha um modelo ou crie um formulário em branco. Recomendamos o modelo de formulário de contato simples . Você pode personalizá-lo mais na próxima etapa.

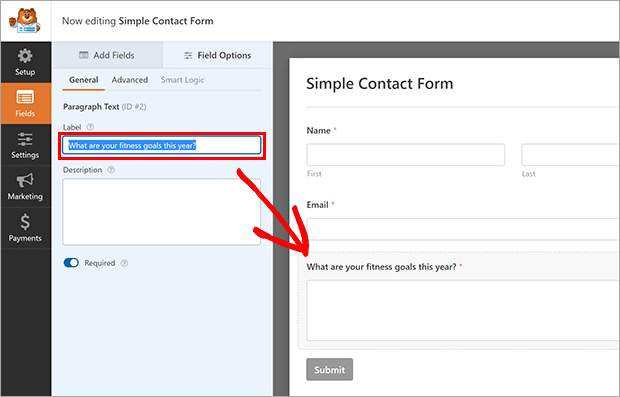
Clique em um campo para personalizá-lo ou clique na guia Adicionar campos para inserir mais campos. Você pode usar o título do campo "Mensagem" para lembrar os visitantes de como você pode ajudá-los.

Clique em Salvar e depois no botão X para sair da janela WPForms.
Seu formulário de contato agora está em seu site de uma página!
Você precisa de um site de uma página ou várias páginas?
A resposta a esta pergunta realmente depende do seu negócio.
Sites de uma página são bons para empresas com apenas um funil de vendas principal para seu produto ou serviço.
Os sites WordPress de uma página também são ótimos para empresas locais que simplesmente precisam levar as pessoas para um local físico.
Um site de uma página pode ajudar os visitantes a manter o foco. Há apenas uma página que eles precisam ler. Além disso, seu site de uma página pode ter uma classificação melhor na pesquisa porque todo o tráfego vai para uma única página de destino
Com apenas uma página, você pode realmente otimizar a velocidade e o desempenho do seu site WordPress em dispositivos móveis e desktops.
Para negócios mais complexos, como sites de comércio eletrônico, blogs ou publicações, um site de uma página não será suficiente.
Aí está! Agora você sabe como fazer um site de uma página no WordPress.
Se você quiser adicionar uma página Em breve enquanto cria seu novo site, confira nosso tutorial aqui. Você também pode ler mais sobre outros construtores de arrastar e soltar.
O que você está esperando? Comece com o SeedProd para criar seu site de uma página.
Se você gostou deste artigo, siga-nos no Facebook e Twitter para mais artigos gratuitos.
