Como fazer uma tabela de comparação de produtos com um plugin WordPress de graça?
Publicados: 2022-05-04Índice
As tabelas de comparação de produtos ajudam a visualizar e estruturar informações sobre dois ou mais serviços/produtos. Eles fazem uma grande contribuição para a usabilidade dos recursos e ajudam os clientes a tomar decisões mais rápidas na compra. Até agora, um plug-in de tabela de comparação do WordPress é a maneira mais eficaz de criar tabelas no tempo mais rápido. Sua funcionalidade também funciona para comparar planos de preços, associações, agendas, pontuações de competições e muito mais.
Por que usar tabelas de comparação de produtos?
- Comparação visual dos principais recursos ou prós/contras (importante para lojas online, sites de serviços e muito mais)
- Exibição rápida do que torna cada opção diferente (recursos, preços, número de serviços em uma associação)
- Urge escolher uma opção mais cara (marcando-as como “melhor oferta” ou “mais popular”)
Crie uma tabela de comparação de produtos e preços gratuitamente
Leia mais se você estiver trabalhando em Elementor ou Gutenberg e procurando por plugins WordPress gratuitos de tabela de comparação de produtos.
Plugin gratuito de tabela de comparação do WordPress para Elementor
Stratum for Elementor é a melhor solução para adicionar tabelas de comparação de produtos que podemos oferecer na MotoPress.
Originalmente, Stratum é uma biblioteca freemium de mais de 24 widgets avançados para Elementor: 
Destaques do estrato:
- Mais de 24 widgets Elementor multifuncionais
- Universal para blog pessoal e recursos de grandes negócios
- Funcionalidade estendida no Stratum PRO
- Cadeia de ferramentas de design avançado
- Integração da biblioteca de modelos Elementor
- Widgets herdam o estilo visual do tema atual
- Totalmente compatível com outros addons
Stratum DEMO.
A versão gratuita do addon concede acesso à maioria dos elementos desta lista, incluindo o widget Tabela de Preços. Este elemento é idêntico ao widget Tabela de preços do Elementor PRO. Mas, ao contrário da versão paga, o Stratum permite que os usuários criem tabelas de preços bonitas sem nenhum custo.
Elementos-chave das Tabelas de Preços Stratum:
- várias seções de texto (legendas e itens de lista ilimitados
- botão CTA altamente personalizável (com URL)
- configurações de estilo regulares e de foco
Veja também : Stratum Widgets: Widget da Tabela de Preços Elementor
Agora vamos aprender como fazer uma tabela de comparação para planos de preços no Elementor usando o Stratum.
Mas primeiro, certifique-se de instalar e ativar os plugins Elementor e Stratum.
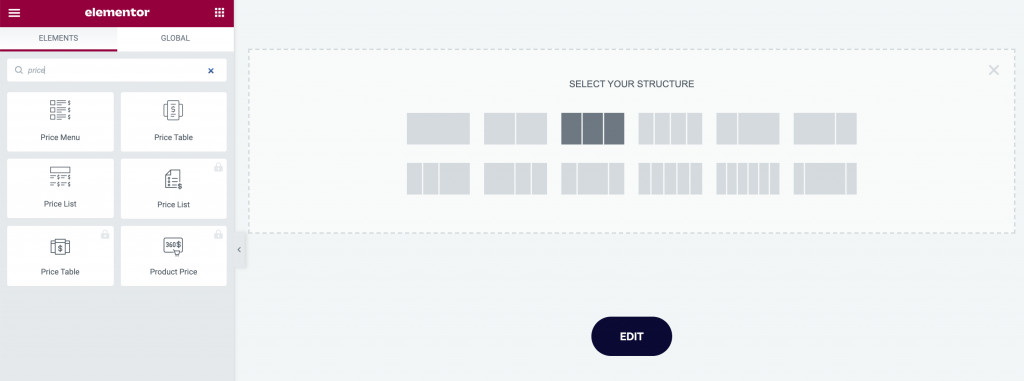
Etapa 1: selecione a estrutura
Quando se trata de tabelas de preços, você normalmente começa selecionando uma seção de várias colunas. O número de colunas dependerá do número de produtos/serviços/planos de comparação.
A estrutura mais comum é uma tabela de três colunas com colunas iguais: 
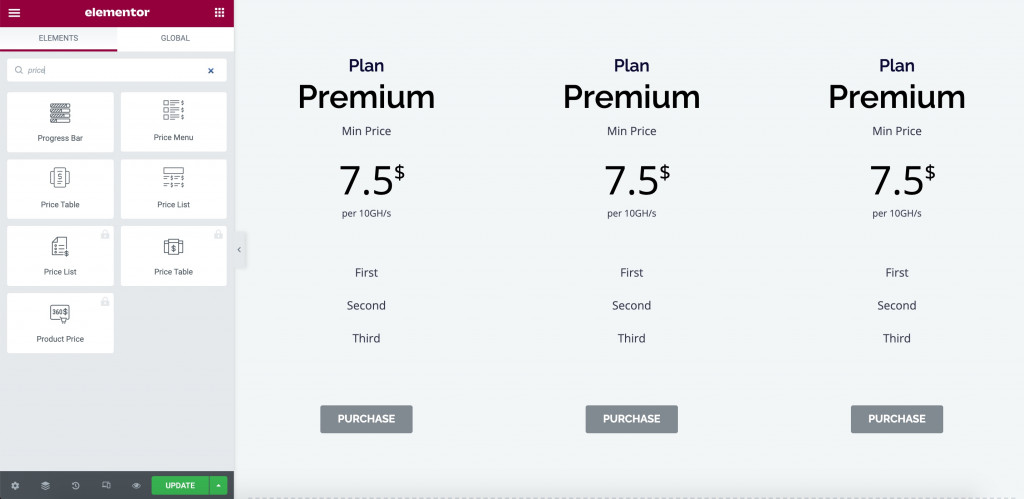
Etapa 2: insira o widget em sua página
Depois de selecionar o layout preferencial, localize o widget Tabela de preços na lista de widgets Stratum. Agora, você precisa arrastar o widget para cada coluna:
O widget vem com conteúdo padrão para uma melhor representação visual: 
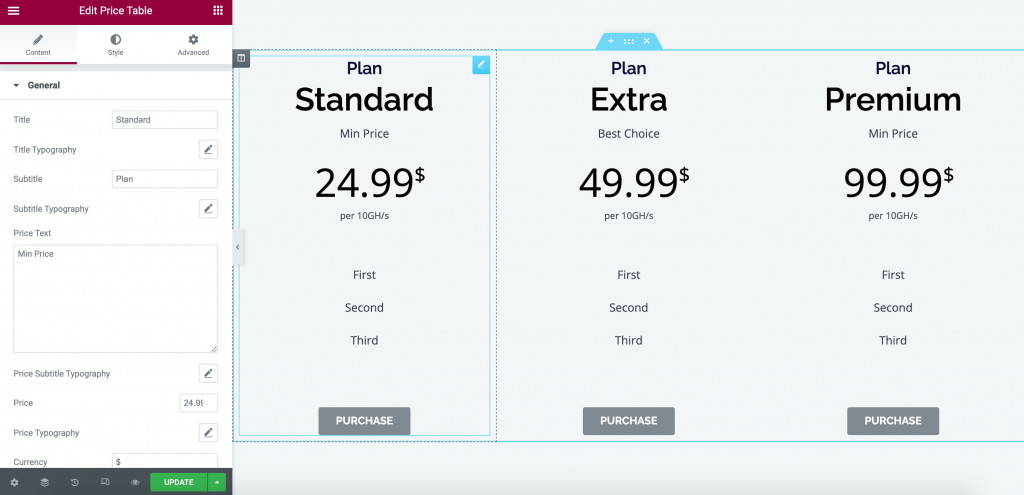
Etapa 3: personalizar o conteúdo
As configurações de conteúdo são o núcleo deste widget. Na tabela de preços, você pode colocar:
- Título e subtítulo
- Texto do preço e legenda do preço
- Valor do preço
- Moeda e alinhamento de moeda
- Descrição do preço
- Listar itens (ilimitado)
- Um botão com link para uma página
Todo o conteúdo de texto fornece configurações de tipografia (fonte, tamanho, estilo, decoração, etc.) com a capacidade de personalizar a altura da linha, espaçamento entre letras e espaçamento entre palavras.

A seção de lista permite inserir um número ilimitado de recursos. Todos eles podem ser complementados com um ícone de item individual, se necessário. 
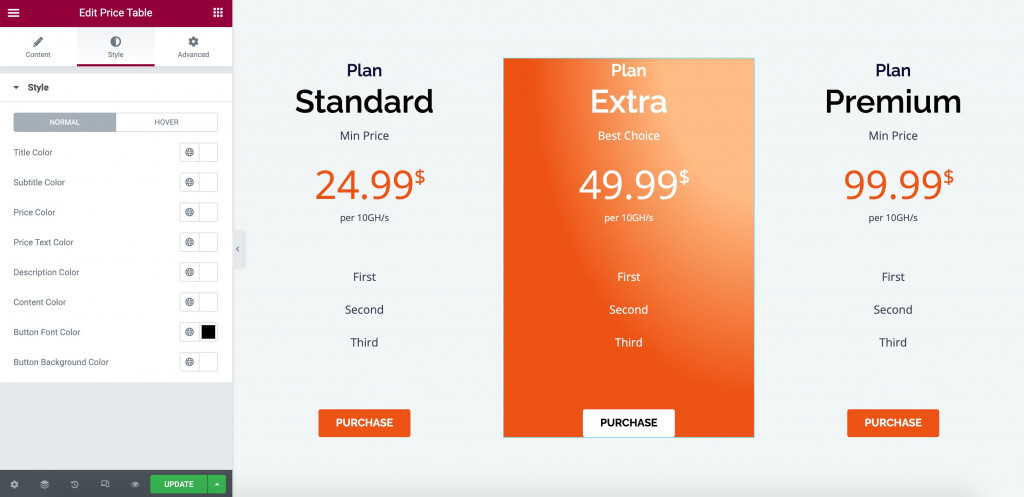
Etapa 4: personalizar o estilo
Nas configurações de estilo, você pode ajustar uma cor individual para cada seção de texto e botão: 
Etapa 5: usar as configurações avançadas
Por fim, use a guia Avançado para configurar margens e preenchimento, aplicar efeitos de movimento, escolher o plano de fundo, aplicar bordas e muito mais.
A propósito, em vez de editar cada coluna individualmente, você duplica o design do widget inteiro para a próxima coluna. Isso economizará seu tempo e esforço para fazer com que essas colunas pareçam idênticas em design.
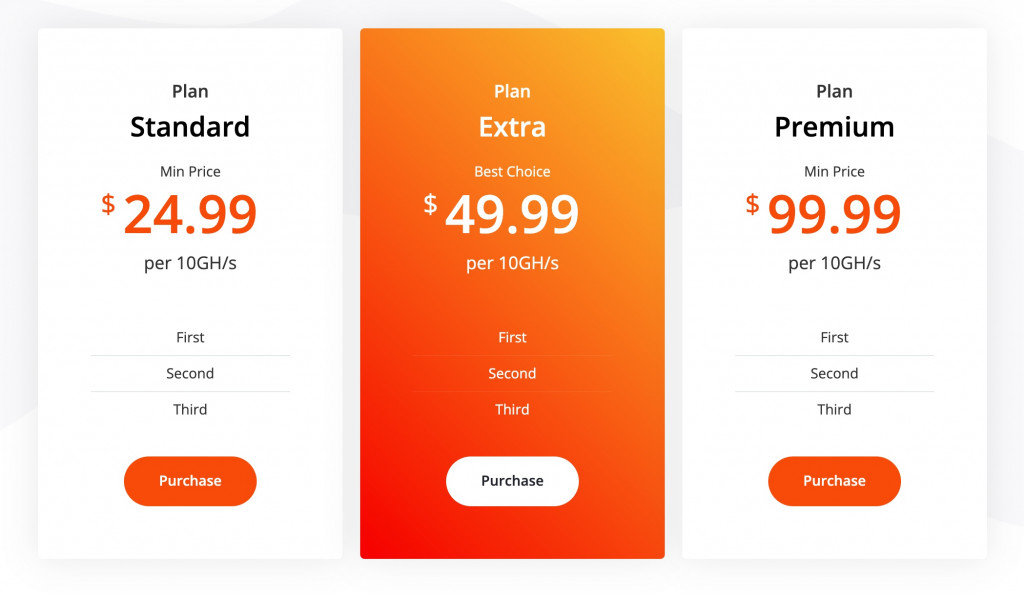
Então, depois de alguns ajustes, sua tabela de comparação de produtos WordPress pode ficar assim: 
PS Os usuários do Stratum PRO podem aproveitar o widget Tabela Avançada. Aqui está a aparência do widget Stratum Table em um site: 
Leia mais sobre este widget Advanced Table Elementor no link.
Plugin gratuito de tabela de comparação do WordPress para Gutenberg
Para a parte de Gutenberg, usaremos Getwid – uma biblioteca gratuita de mais de 40 blocos multiuso para Gutenberg.
Em comparação com os blocos principais do Gutenberg, os elementos Getwid são mais avançados em termos de funcionalidade e estilo. Existem muitos blocos exclusivos com recursos personalizados: 
Destaques da Getwid:
- Mais de 40 blocos multiuso
- Mais de 35 modelos pré-criados
- Blocos de negócios
- edição em linha com várias configurações dentro de cada bloco
- interação perfeita com qualquer tema WP
- configurações inteligentes
- tutoriais em vídeo passo a passo
Veja a demonstração do Getwid.
Bloco de caixa de preço Getwid
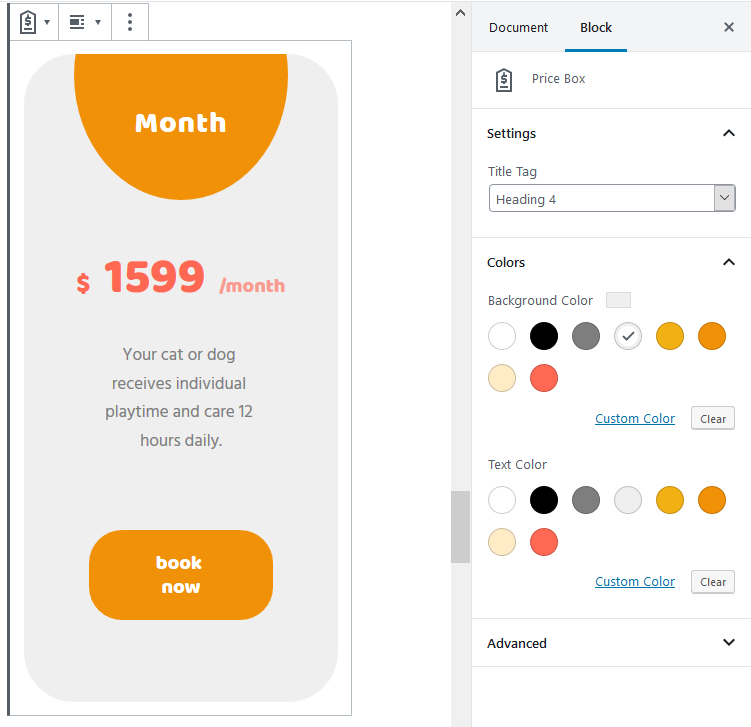
Como alternativa ao widget Tabela de preços, o Getwid fornece um bloco Price Box quase idêntico para exibir tabelas de preços e comparação.
As configurações do bloco incluem configurações de conteúdo e estilo para títulos, etc. Você pode editar o bloco no modo ao vivo: 
Leia mais sobre a Price Box para Gutenberg aqui.
Bloco de Tabela Avançado Getwid
Com o próximo bloco de Tabela Avançada, o Getwid pode complementar todo um plugin de tabela personalizada do WordPress.
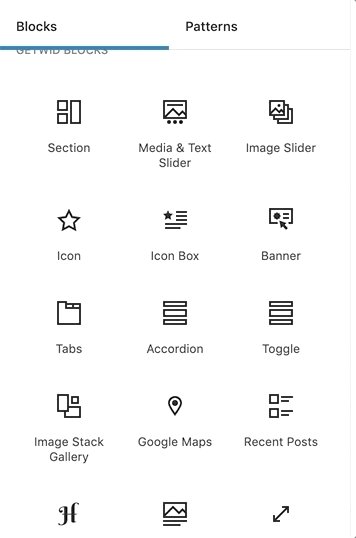
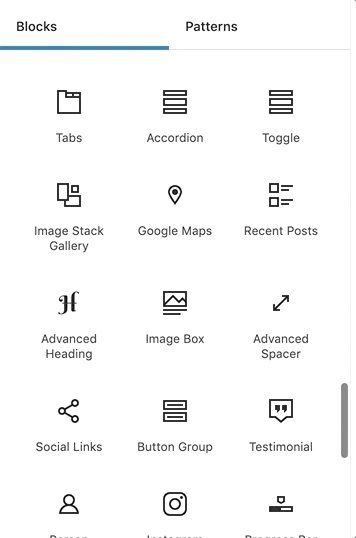
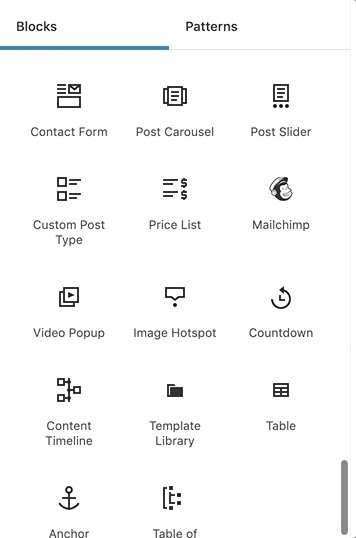
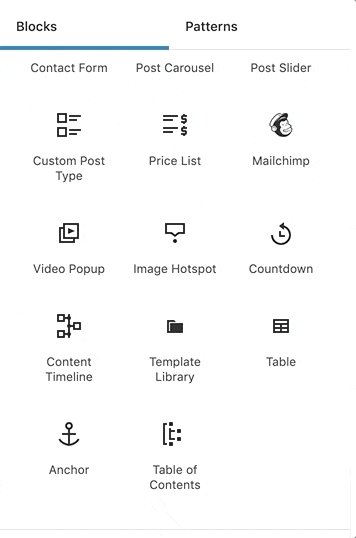
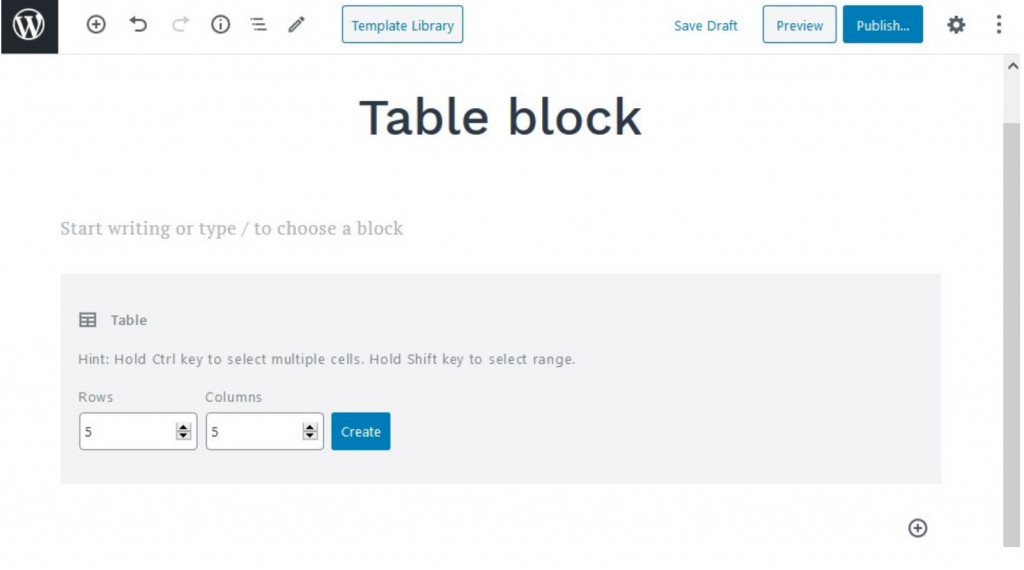
Para inserir o bloco, vá ao editor Gutenberg e clique em “+”. Encontre a Tabela Avançada na lista de blocos Getwid e clique para inserir.
Selecione o número necessário de linhas e colunas.
Você pode segurar a tecla Ctrl para selecionar várias células. Segure a tecla Shift para selecionar o intervalo: 
Agora, vá para Configurações da tabela e personalize o layout e o conteúdo:
- Selecione um layout de tabela: padrão, automático ou fixo;
- Deixe ou remova as bordas da tabela padrão;
- Inserir cabeçalho e rodapé da tabela;
- Configure as cores globais de fundo e texto (com a capacidade de aplicar cores personalizadas a cada célula);
- Escolha o alinhamento horizontal e vertical:
- Escolha o alinhamento do conteúdo;
- Personalize texto e cores de fundo;
- Adicione e personalize as bordas da tabela (opcionalmente);
- Aplique preenchimentos para células escolhidas.
Completo!
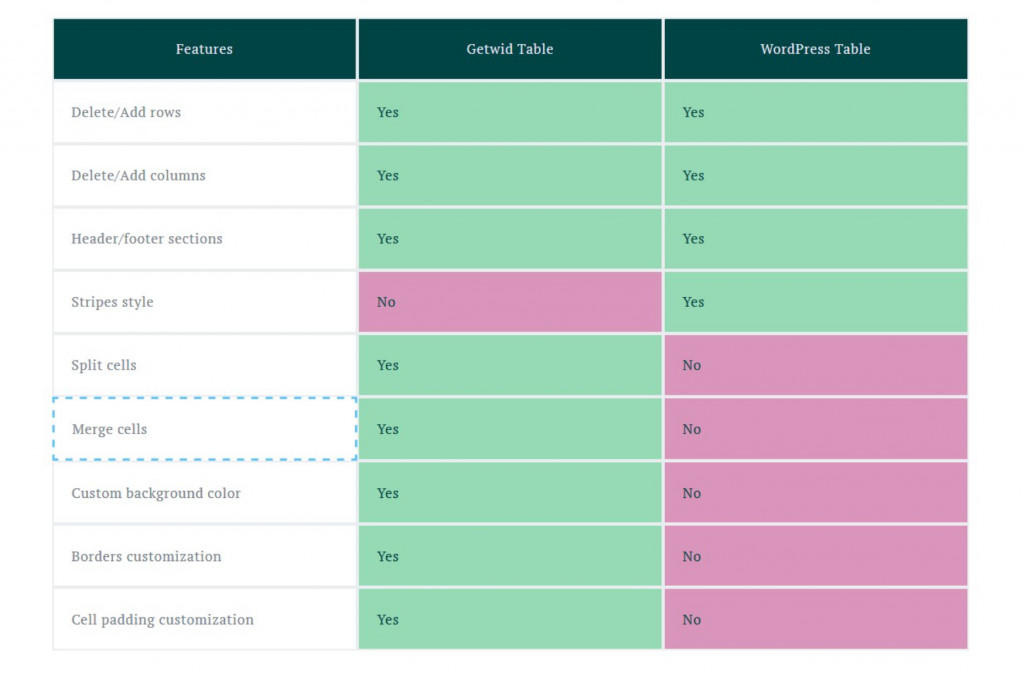
Aqui está um dos muitos exemplos de tabelas de comparação de produtos que a Getwid pode replicar: 
Palavra final sobre plugins de tabela de comparação do WordPress
Agora você sabe como criar uma tabela de comparação no WordPress gratuitamente. Como você pode ver, tanto o Stratum quanto o Getwid oferecem funcionalidade premium sem nenhum custo. Os plugins têm a curva de aprendizado mais fácil e interface visual para garantir a personalização em tempo real.
