Como fazer um site responsivo em 2024 (sem codificação)
Publicados: 2024-11-09O seu site não tem um bom desempenho em dispositivos móveis? Um layout ruim ou tempos de carregamento lentos podem fazer com que os usuários saiam do seu site antes mesmo de interagirem com o seu conteúdo. No mundo atual, que prioriza os dispositivos móveis, um site responsivo não é mais apenas uma opção: é uma necessidade.
Esteja você começando do zero ou melhorando um site existente, um site responsivo é essencial para alcançar um público mais amplo e melhorar o envolvimento em todos os dispositivos. Um site responsivo não apenas parece profissional – ele funciona perfeitamente em telas de todos os tamanhos.
Com o Divi, você pode criar facilmente um site responsivo sem qualquer codificação. Este guia oferece uma abordagem passo a passo para criar um site responsivo usando Divi, para que você possa aprimorar a experiência do usuário, adaptar-se a todos os dispositivos e aumentar o engajamento.
Comece a construir com Divi hoje
- 1 O que é Design Responsivo? E por que é importante
- 1.1 Desafios Comuns do Design Responsivo
- 2 Por que usar Divi para construir seu site responsivo
- 2.1 Construído para WordPress
- 2.2 Nenhuma codificação necessária
- 2.3 Modelos responsivos pré-fabricados
- 2.4 Ferramentas poderosas de design responsivo
- 3 Guia passo a passo: como construir um site responsivo com Divi
- 3.1 1. Obtenha domínio e hospedagem WordPress
- 3.2 2. Instale e ative o tema Divi
- 3.3 3. Use Divi Quick Sites para gerar seu site responsivo (em minutos)
- 3.4 4. Verifique seus designs com as visualizações responsivas do Divi
- 3.5 5: Personalize seu conteúdo e designs para cada dispositivo
- 3.6 6: (Opcional): Implementar CSS personalizado para capacidade de resposta avançada
- 3.7 7. Teste seu site responsivo
- 4 Simplifique o design responsivo da Web com Divi
O que é design responsivo? E por que é importante
O design responsivo é uma abordagem de web design que ajusta automaticamente o layout, as imagens e o conteúdo de um site para caber em diferentes tamanhos de tela e dispositivos. Seja visualizado em um desktop, tablet ou smartphone, um site responsivo garante que os usuários desfrutem de uma experiência ideal sem aplicar zoom, rolar ou redimensionar.
O design responsivo é essencial em 2024, já que o tráfego móvel domina a web. Um site responsivo ajuda você a alcançar um público mais amplo e, ao mesmo tempo, oferece uma experiência de usuário perfeita em todos os dispositivos. O Google também prioriza sites compatíveis com dispositivos móveis nos resultados de pesquisa, portanto, ter um design responsivo pode melhorar sua visibilidade e evitar a perda de tráfego valioso.
Desafios comuns do design responsivo
- Layouts inconsistentes entre dispositivos: manter um design visualmente atraente em diferentes tamanhos de tela pode ser um desafio.
- Codificação manual para pontos de interrupção de dispositivos: o design responsivo tradicional geralmente requer a codificação manual de consultas de mídia, o que pode ser demorado e complexo, especialmente para quem não tem habilidades de codificação.
- Problemas de desempenho: Imagens e mídias não otimizadas podem retardar o tempo de carregamento, especialmente em dispositivos móveis, frustrando os usuários e aumentando as taxas de rejeição.
- Testes em vários dispositivos: garantir que um site tenha uma ótima aparência em todos os dispositivos requer testes e ajustes contínuos, o que pode ser difícil sem as ferramentas certas.
Com o Divi, você pode enfrentar esses desafios sem esforço. Divi oferece layouts pré-fabricados, edição responsiva e visualizações em tempo real, para que você possa criar sites bonitos e compatíveis com dispositivos móveis sem codificação ou testes extensivos.
Construa seu site responsivo com Divi
Por que usar Divi para construir seu site responsivo

Divi é uma das ferramentas mais poderosas disponíveis para a construção de sites responsivos. Veja por que Divi é a melhor escolha para web designers:
Construído para WordPress
WordPress é uma das plataformas mais populares para construção de sites, e por boas razões. Quando se trata de criar um site responsivo, o WordPress é a escolha ideal devido à sua flexibilidade, facilidade de uso e vasto ecossistema de temas e plug-ins projetados especificamente para design responsivo. 
No entanto, para realmente desbloquear todo o potencial do WordPress para design responsivo, você precisa do tema e das ferramentas certas, e é aí que entra o Divi. Embora o WordPress forneça a base, o Divi leva seu site para o próximo nível, simplificando o processo de design responsivo e oferecendo a você a flexibilidade para criar sites impressionantes e compatíveis com dispositivos móveis com facilidade.
Nenhuma codificação necessária
O construtor de arrastar e soltar do Divi permite que você crie sites profissionais e responsivos sem qualquer codificação. Basta arrastar os elementos para a sua página e personalizá-los visualmente, facilitando a criação de um site compatível com dispositivos móveis, tanto para iniciantes quanto para designers experientes.
Comece com Divi
Modelos responsivos pré-fabricados

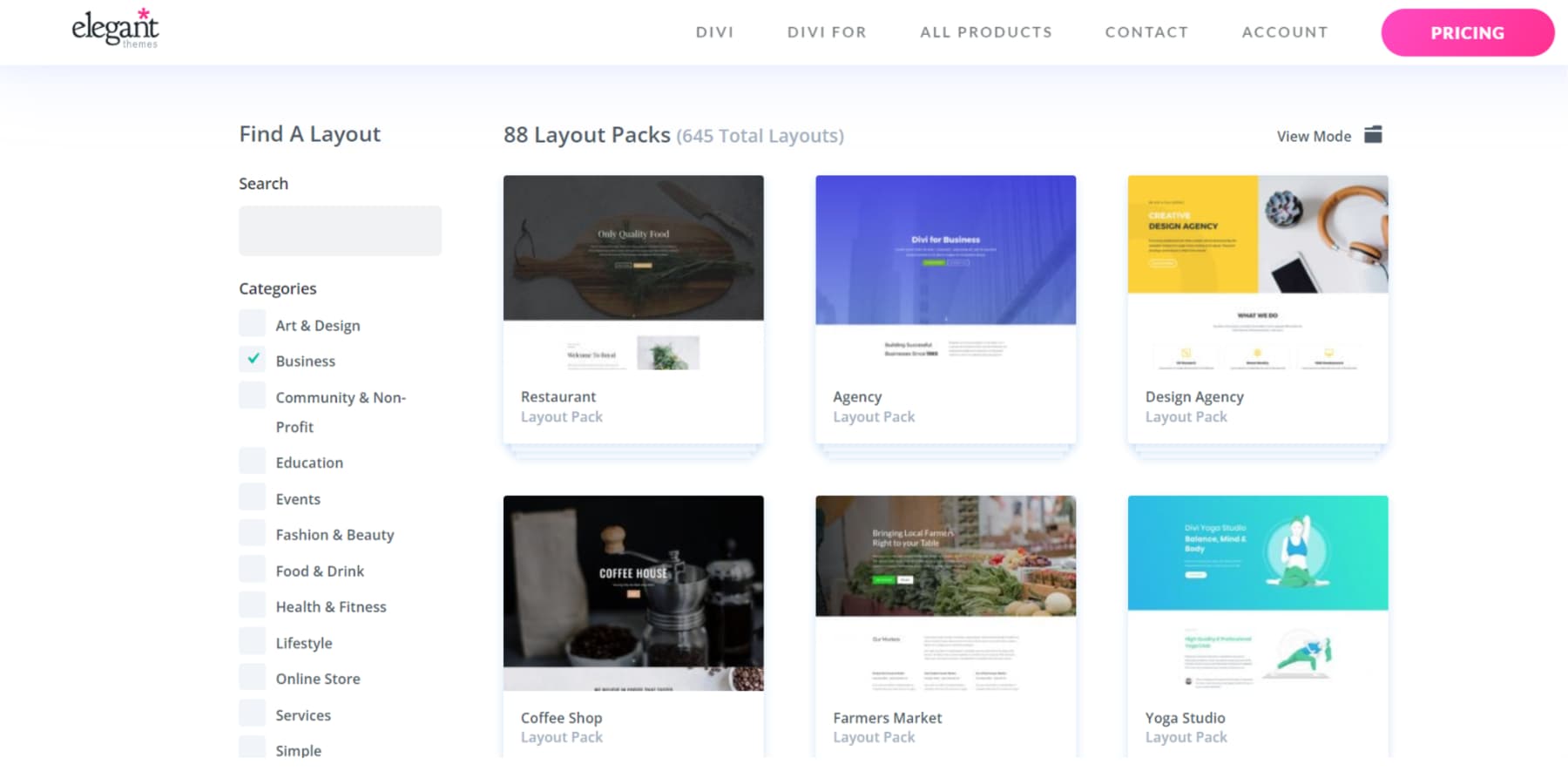
Divi oferece milhares de layouts pré-fabricados e modelos responsivos, permitindo que você comece a construir seu site com um design já otimizado para dispositivos móveis. Esses modelos ajudam você a economizar tempo e esforço, eliminando a necessidade de criar layouts do zero.
Ferramentas poderosas de design responsivo
Veja por que o Divi se destaca como uma solução completa para design responsivo em 2024:
- Edição responsiva: personalize a aparência do seu site em diferentes dispositivos (desktop, tablet, celular) diretamente no Divi Builder. Personalize layouts, imagens e conteúdo para uma experiência de usuário perfeita em todas as telas.
- Visualizações responsivas: visualize o design do seu site em vários tamanhos de tela sem sair do construtor. Faça ajustes em tempo real para garantir que seu site tenha uma ótima aparência em qualquer lugar.
- Entradas CSS personalizadas: adicione CSS personalizado para pontos de interrupção específicos usando consultas de mídia. Isso permite controle avançado e refinamento preciso do seu design em diferentes dispositivos.
- Elementos e estilos globais: aplique configurações globais em seu site para obter consistência enquanto personaliza elementos específicos para diferentes dispositivos para manter um design coeso, porém flexível.
- Grades fluidas e estruturas de colunas: Use o sistema de grade fluida do Divi para criar layouts que se ajustam automaticamente a diferentes tamanhos de tela, garantindo que seu conteúdo permaneça visualmente atraente e bem estruturado.
- Fontes e tipografia ajustáveis: personalize as configurações de fontes e tipografia para vários dispositivos para manter a legibilidade e a hierarquia visual em todos os tamanhos de tela.
- Consultas de mídia integradas: Divi inclui pontos de interrupção predefinidos que podem ser ajustados usando consultas de mídia. Este recurso oferece controle preciso sobre como seu site se adapta a vários tamanhos de tela.
No geral, a Divi tornou mais fácil garantir que seu site tenha uma aparência bonita e funcione perfeitamente em todos os dispositivos.
Comece com Divi
Guia passo a passo: como construir um site responsivo com Divi
1. Obtenha domínio e hospedagem WordPress
Todo site precisa de um domínio e um provedor de hospedagem antes que você possa construir seu site responsivo. Se você já possui um, pode pular esta etapa.
Domínio
Seu nome de domínio é o endereço da web do seu site (por exemplo, elegantethemes.com), por isso é importante escolher um que represente sua marca e seja fácil de ser lembrado pelas pessoas. Idealmente, seu domínio deve fornecer uma noção clara do que se trata o seu negócio de comércio eletrônico.
Depois de decidir sobre um nome de domínio, procure um registrador de domínio confiável para protegê-lo. Namecheap é uma escolha popular, ou você pode aproveitar domínios com desconto por meio de provedores de hospedagem como SiteGround.
Visite NameCheap
Se você já possui um domínio, pode vinculá-lo ao seu provedor de hospedagem atualizando os servidores de nomes.
Hospedagem WordPress

Seu site precisa de uma página on-line confiável e é aí que a hospedagem entra em ação. Como trabalharemos com WordPress, selecionar um provedor de hospedagem WordPress de primeira linha é essencial. Um host confiável simplificará o gerenciamento do site e, ao mesmo tempo, garantirá excelente velocidade e desempenho de segurança.
SiteGround oferece planos de hospedagem WordPress a partir de US$ 3,99 por mês , tornando-o uma escolha econômica. Configurar a hospedagem WordPress com SiteGround é fácil.
Primeiros passos com o Siteground
Confira o vídeo abaixo para saber como configurar seu domínio e hospedagem.
2. Instale e ative o tema Divi
Divi está disponível para compra na Elegant Themes, com opções de licença anual por US$ 89 ou licença vitalícia única por US$ 249 . Depois de fazer sua compra, você pode baixar o tema e instalá-lo em seu site WordPress seguindo estas etapas simples:
- Vá para Aparência > Temas no painel do WordPress.
- Clique em Adicionar novo e depois em Carregar tema.
- Escolha o arquivo Divi .zip que você baixou e clique em Instalar agora.
- Assim que a instalação for concluída, clique em Ativar para tornar o Divi seu tema ativo.
Assista ao vídeo abaixo para um passo a passo detalhado e informações adicionais.
Assim que a configuração for concluída, você estará pronto para começar a construir seu site. Se quiser se familiarizar com o processo antes de começar, confira nosso tutorial sobre como usar o Divi Builder.
Comece com Divi
3. Use Divi Quick Sites para gerar seu site responsivo (em minutos)
Depois de instalar o Divi Theme no WordPress, você pode facilmente começar a construir seu site responsivo. Com o Divi Quick Sites, seu site pode ser criado automaticamente, então você não precisa começar do zero.
Iniciar assistente de integração
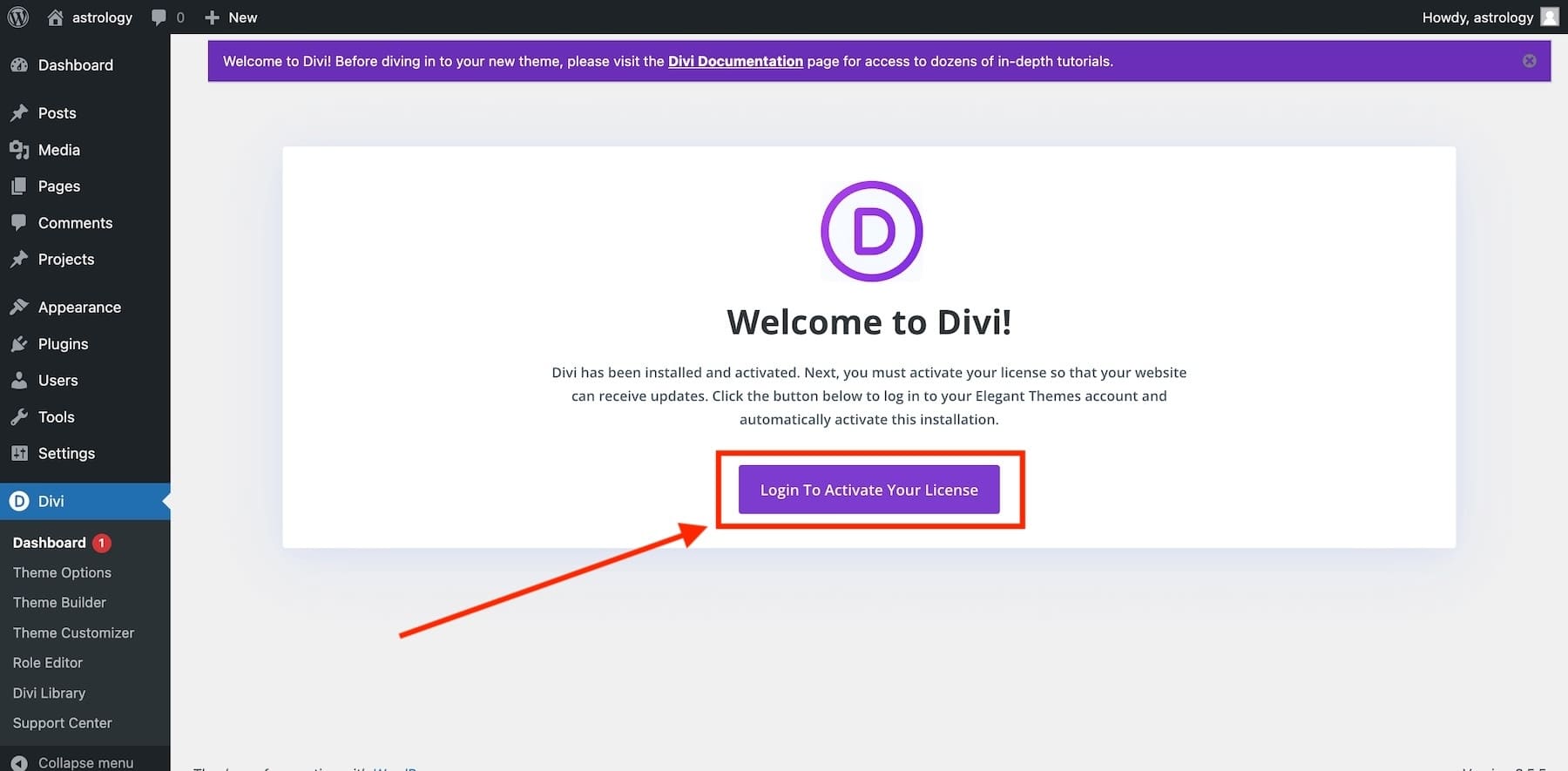
Depois de ativar o Tema Divi no WordPress, você será guiado pela configuração com o assistente de integração do Divi. Basta clicar no botão para fazer login e ativar sua licença Divi.

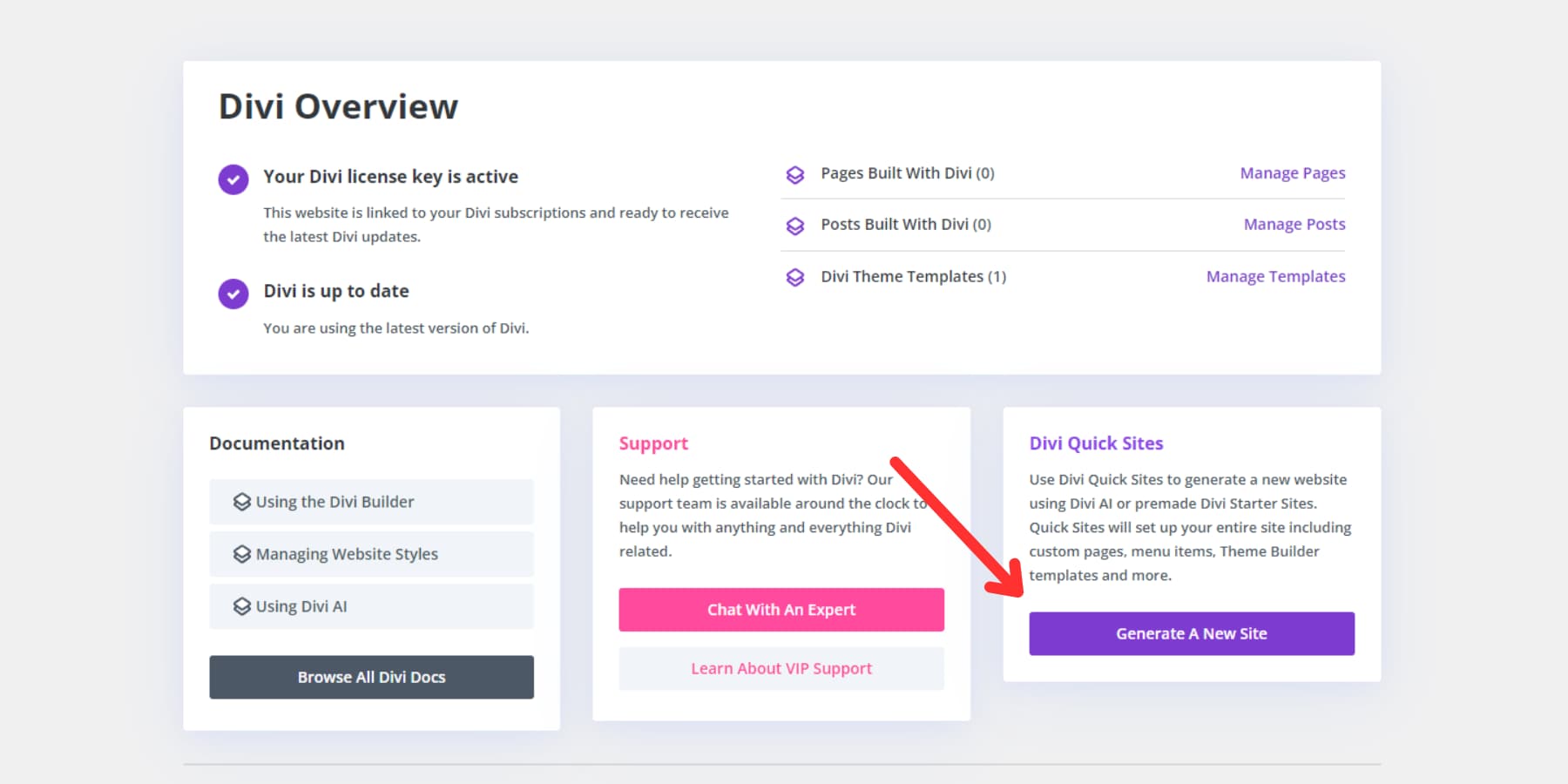
Uma vez logado, você acessará o Divi Dashboard principal. A partir daqui, você pode gerenciar seu site, acessar documentação útil, buscar suporte e criar um novo site com Divi Quick Sites. Para começar, basta clicar em ‘Gerar um novo site’ no painel.

Visite os sites rápidos da Divi
Crie seu site responsivo com um site inicial (ou com IA)
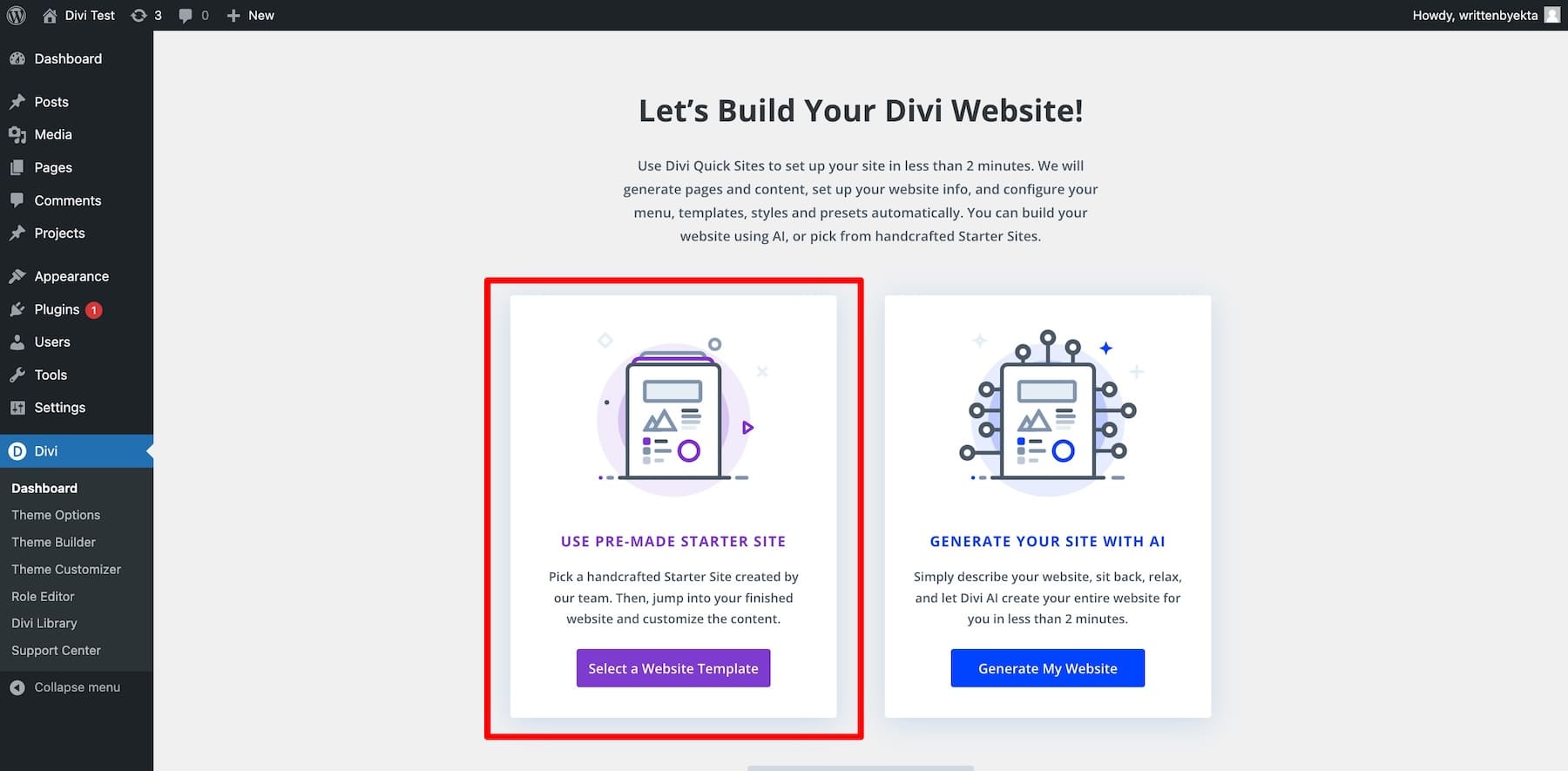
Em seguida, você pode criar seu site responsivo usando um site inicial pré-projetado ou o construtor de sites AI da Divi. Divi oferece lindos modelos iniciais - basta clicar em 'Selecionar um modelo de site' para começar.

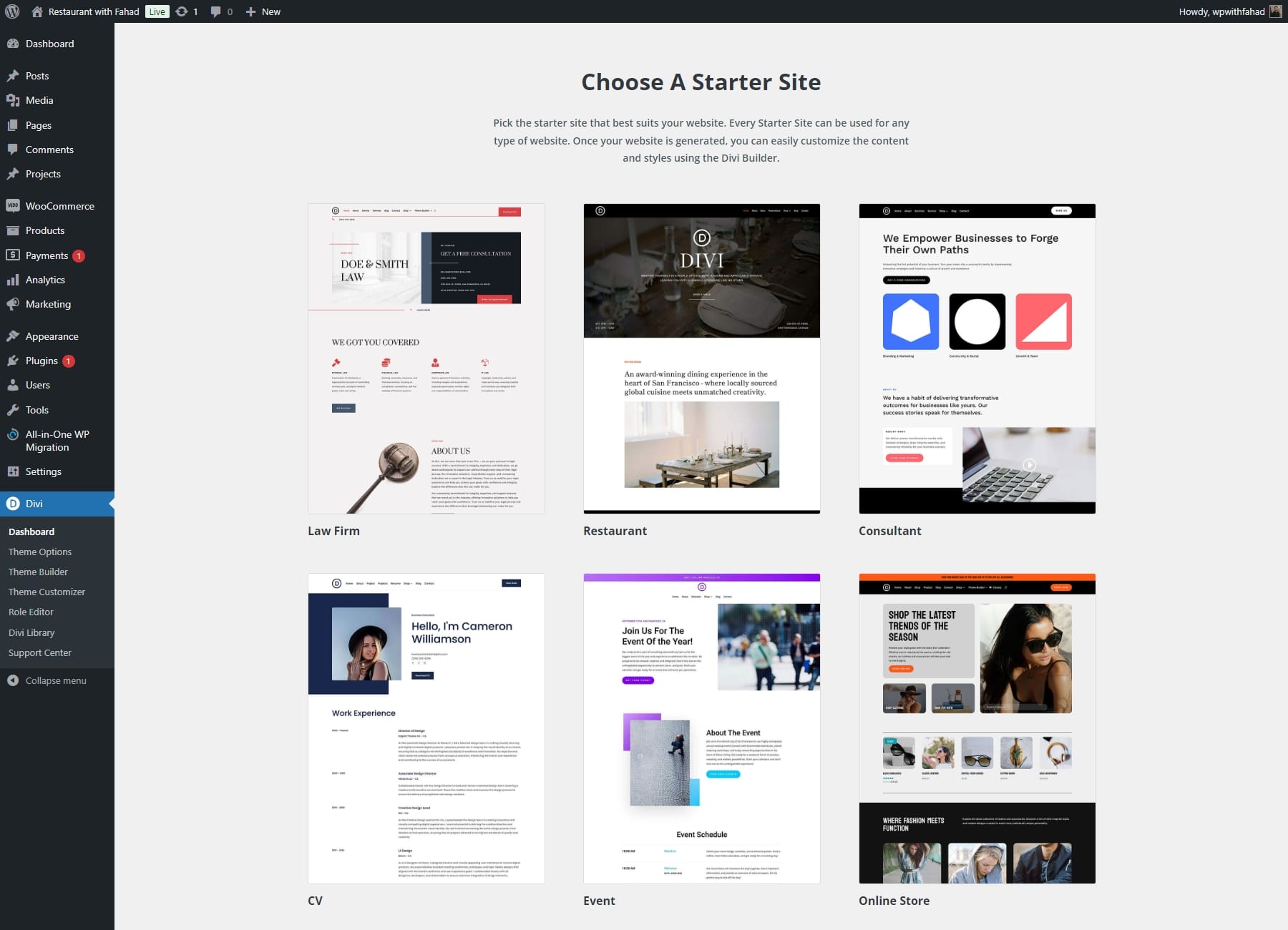
Você encontrará vários modelos de sites iniciais responsivos em sua tela. Escolha um que atenda às suas necessidades. Não se preocupe se as cores, fontes ou imagens do modelo não corresponderem à sua marca – você pode personalizá-las facilmente mais tarde.

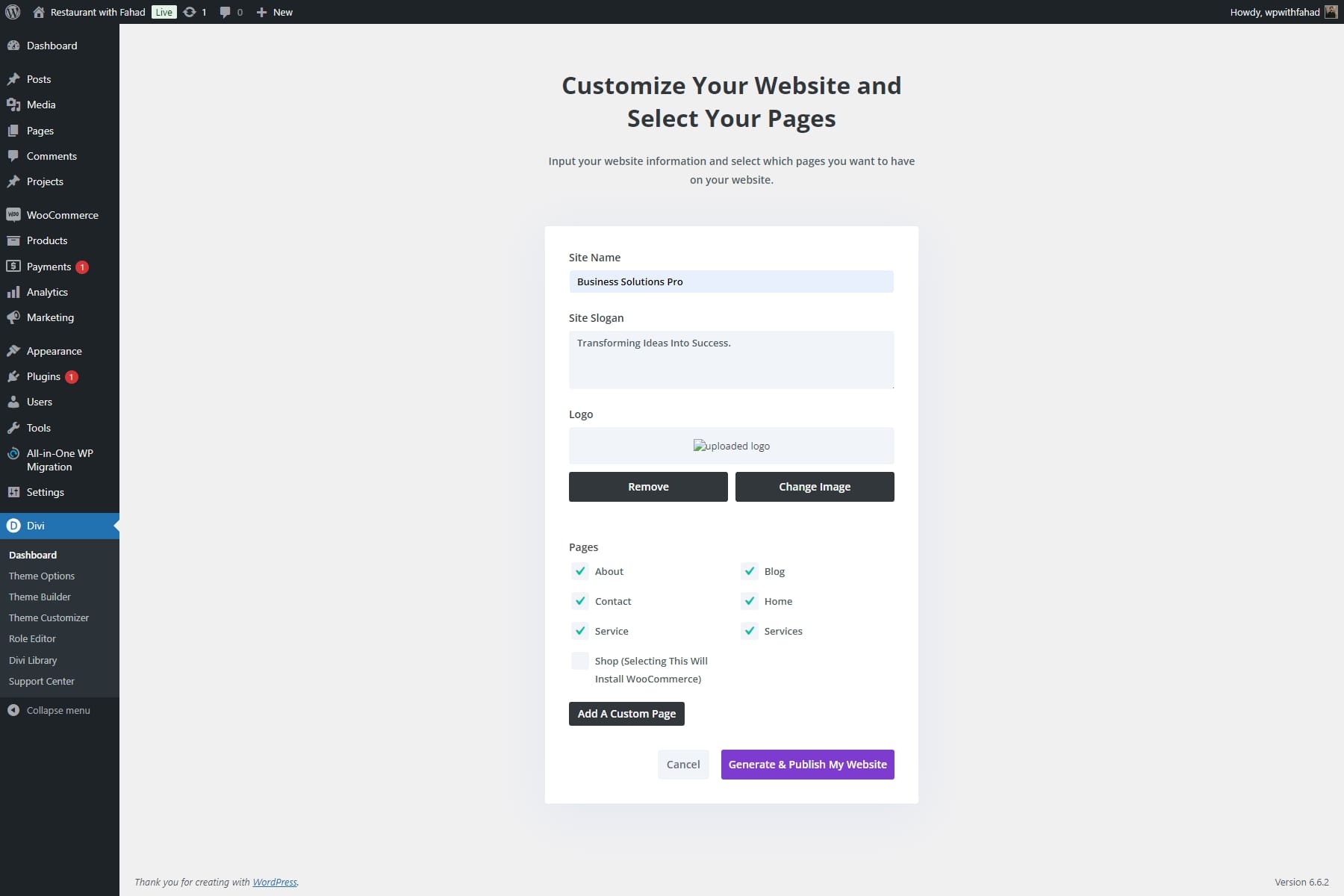
Divi Quick Sites orienta você na configuração do seu site, coletando detalhes essenciais como nome do site, slogan e logotipo.
- Insira o nome e o slogan do seu site e carregue seu logotipo.
- Se você tiver um logotipo, carregue-o para adicioná-lo automaticamente ao seu site.
- Escolha as páginas desejadas no site inicial ou crie páginas personalizadas, se necessário.
- Depois que tudo estiver definido, clique em ‘Gerar e publicar meu site’ para concluir o processo.

NOTA: Selecionar a página Serviços instalará modelos predefinidos para apresentar suas ofertas de consultoria (descrições de serviços, preços, etc.). Neste caso, a página Loja pode ser omitida, pois o nosso foco é a consulta ao cliente e não uma loja online.
Depois de inserir os detalhes do seu site, o Divi Quick Sites criará seu site em menos de dois minutos. Com base na sua entrada, ele gerará automaticamente todos os elementos necessários, incluindo páginas, modelos, estilos e barras de navegação.


Assim que seu site estiver concluído, você será direcionado para uma página de confirmação informando: 'Seu site está pronto!' Você também encontrará uma lista de páginas de sites e modelos de temas criados, juntamente com links para tutoriais e documentação para ajudá-lo a começar a trabalhar em seu site recém-criado.

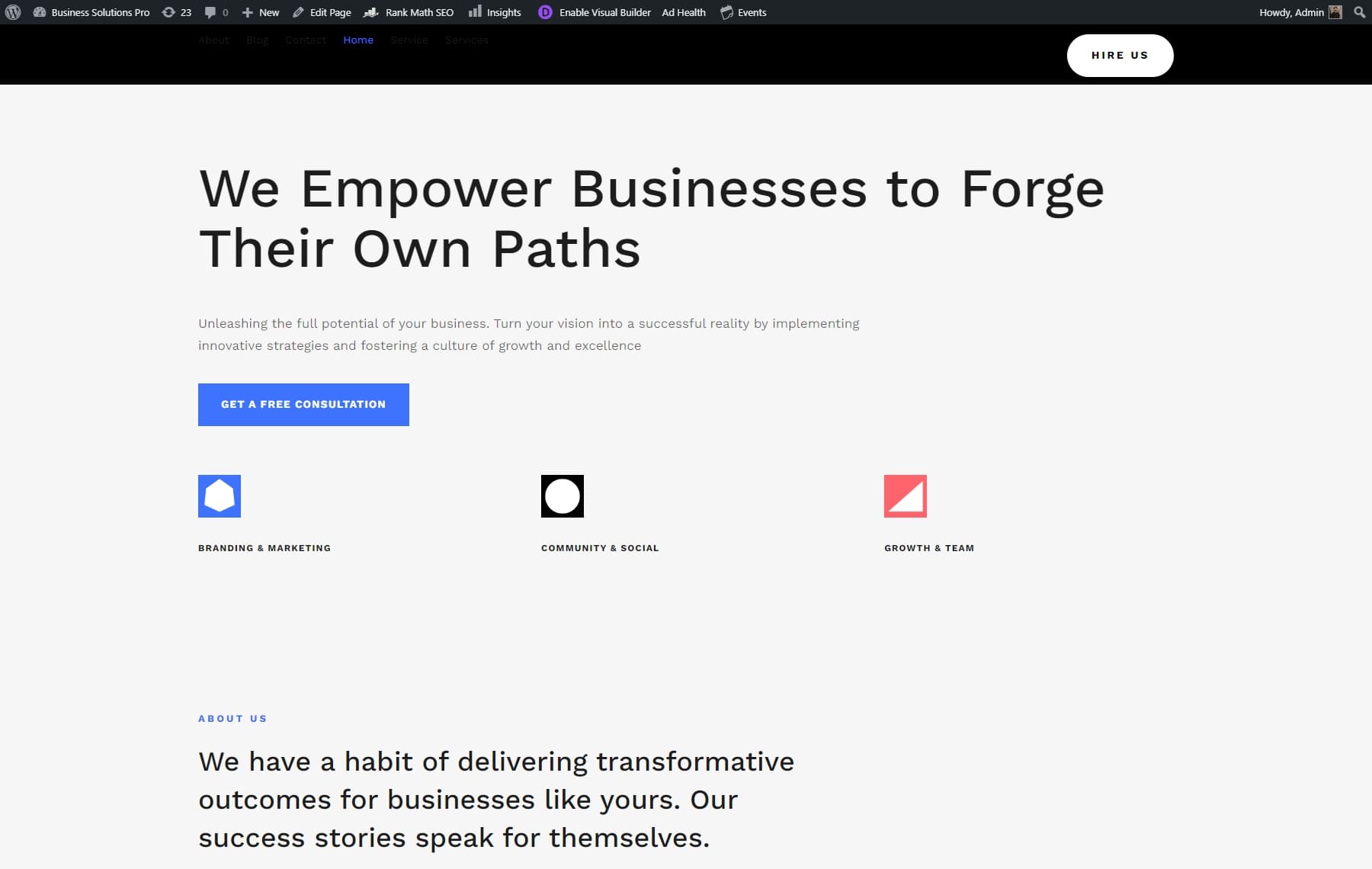
Embora os Divi Quick Sites sejam desenvolvidos para serem responsivos, você ainda pode querer fazer alguns ajustes pessoais para se adequar perfeitamente à sua visão. O construtor visual do Divi permite que você alterne entre visualizações em desktop, tablet e celular em tempo real para ver exatamente como seu site ficará em cada dispositivo. Você também pode alterar as dimensões de visualização de acordo com suas preferências.

4. Verifique seus designs com as visualizações responsivas do Divi
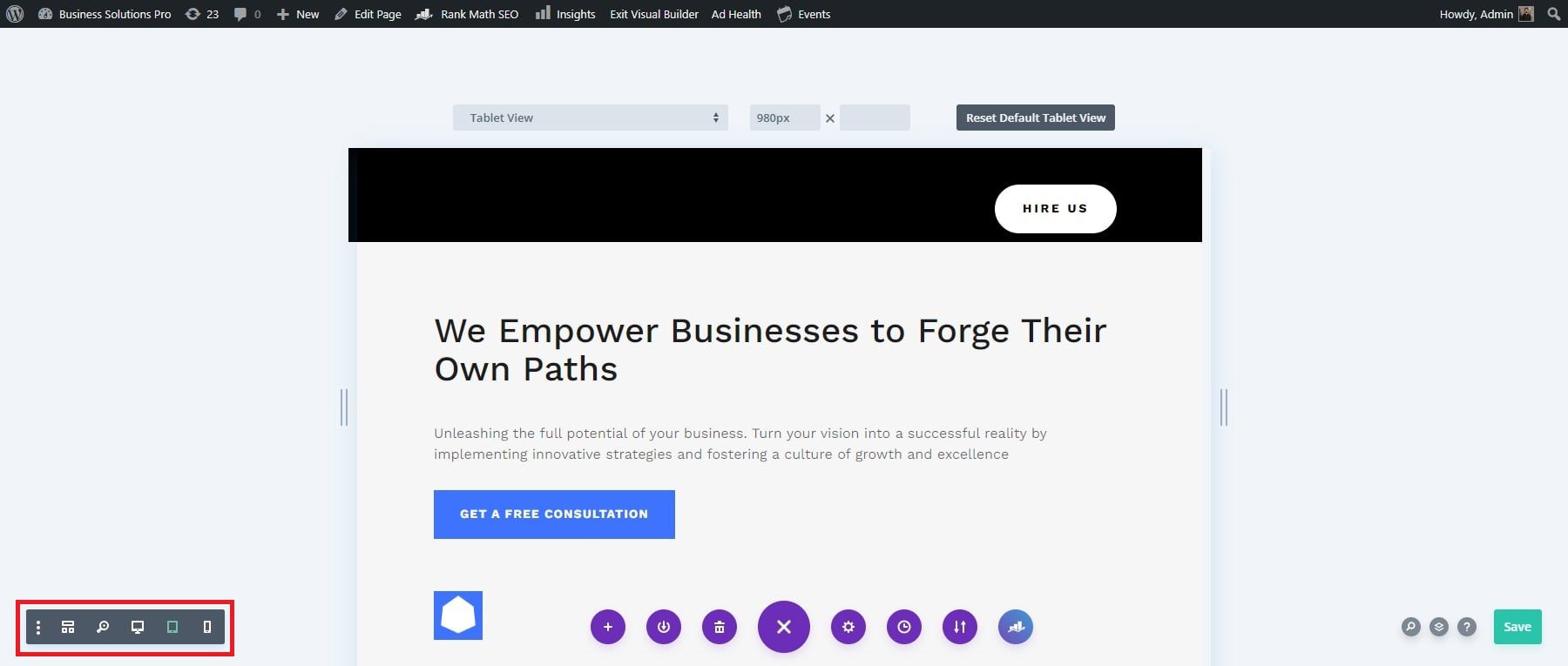
Agora que você escolheu um modelo responsivo, é hora de visualizá-lo para vários dispositivos. As ferramentas de edição responsivas integradas do Divi simplificam esse processo. Você pode personalizar a aparência do seu site em desktops, tablets e dispositivos móveis diretamente do Divi Builder, garantindo uma experiência de usuário perfeita em todas as plataformas.
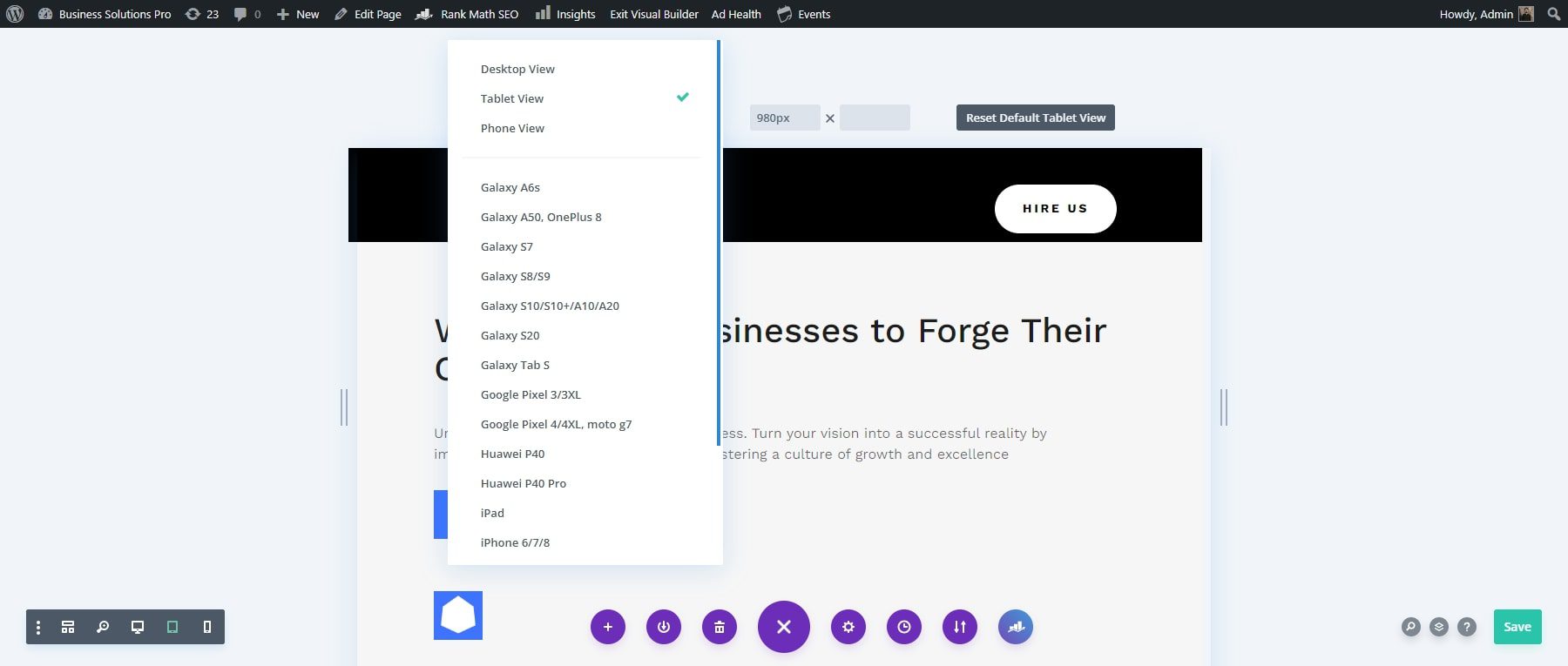
Visualize o site em dispositivos populares com predefinições de visualização
Você pode usar predefinições de dispositivos populares para ver a aparência de sua página em diferentes dispositivos. Para visualizar essas opções, clique no menu suspenso inicial. Isso apresentará uma seleção de vários dispositivos Apple e Android.

Visualizar site usando modos de visualização personalizáveis
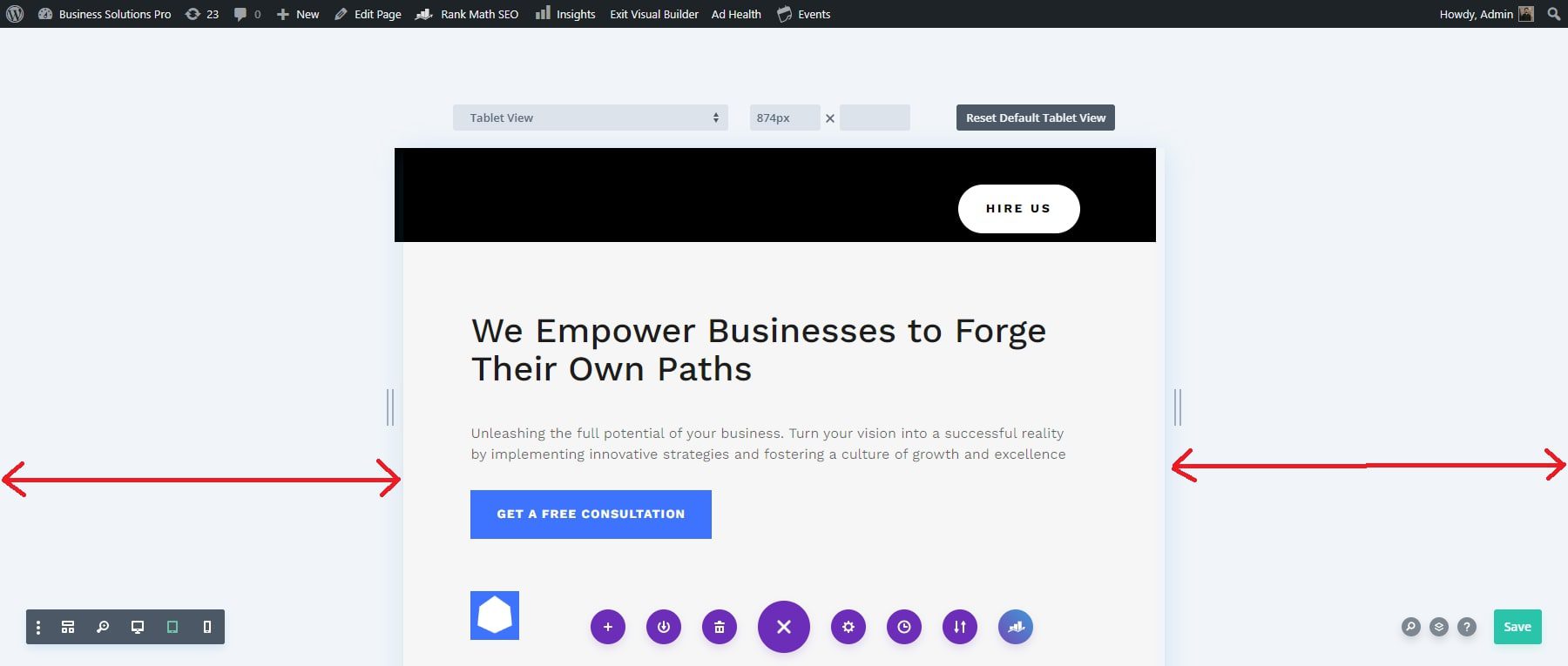
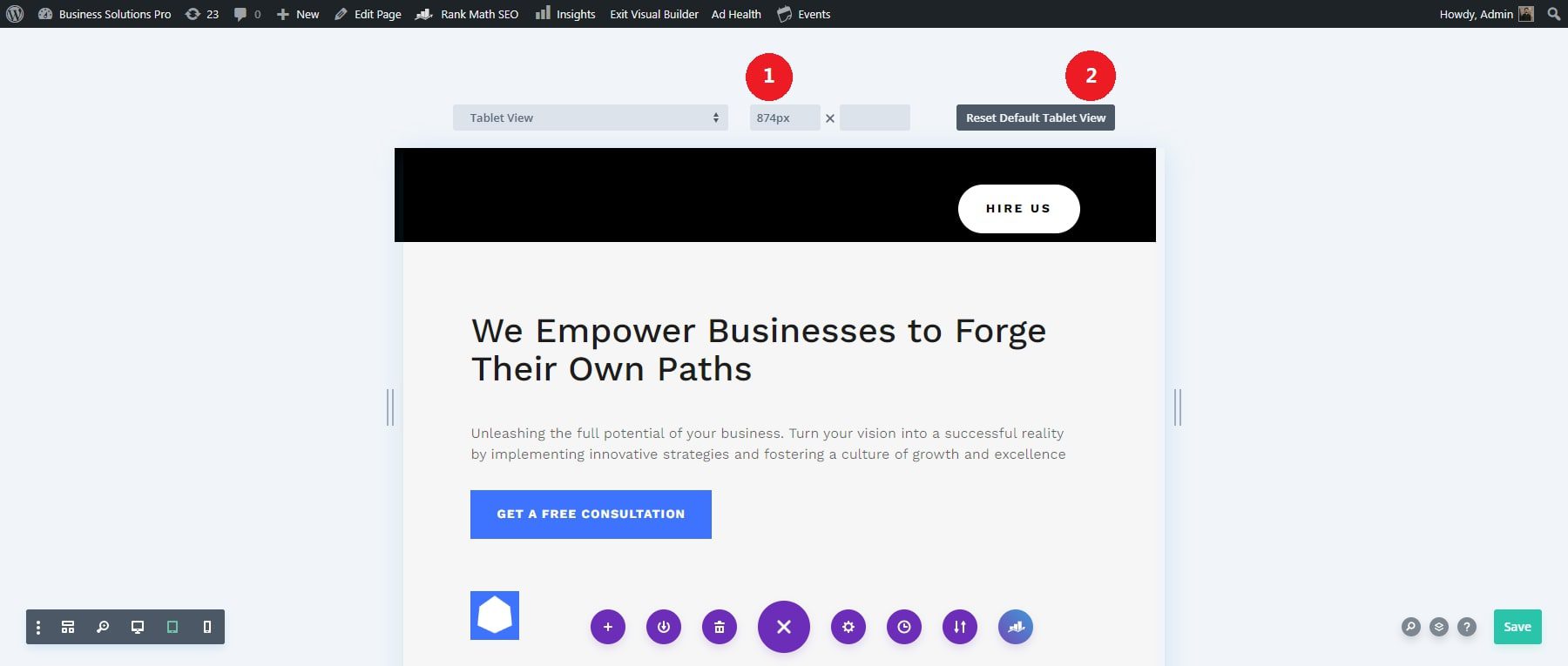
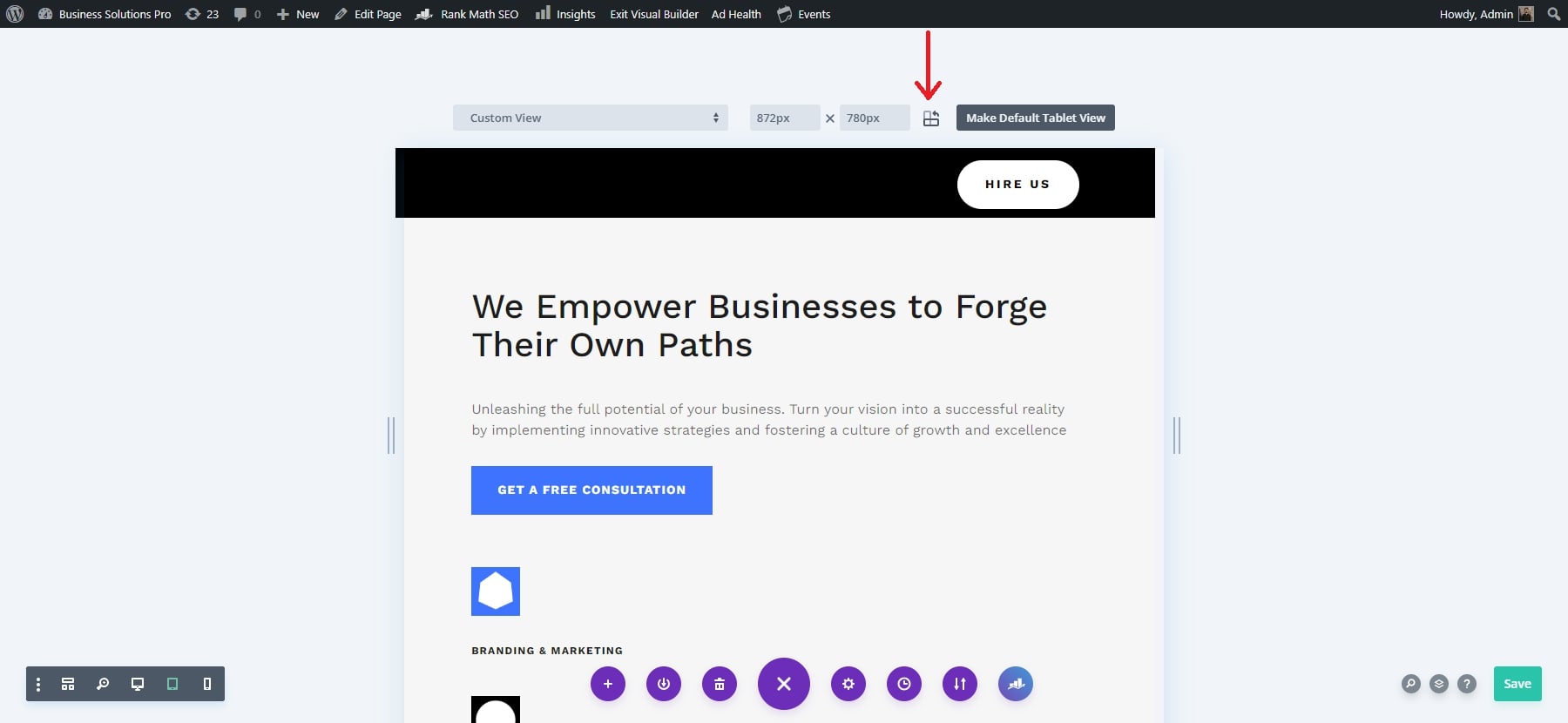
Além das opções padrão e de visualização do dispositivo, você pode definir uma largura personalizada para sua visualização. Divi também oferece um recurso de redimensionamento clique e arraste para ajustes fáceis. Para redimensionar, clique e arraste do lado esquerdo da área de visualização. À medida que você arrasta, a largura será atualizada automaticamente nos campos de dimensão.

Você pode personalizar sua visualização responsiva inserindo manualmente dimensões específicas de largura e altura. Basta clicar nos campos de dimensão e inserir a largura e altura desejadas.
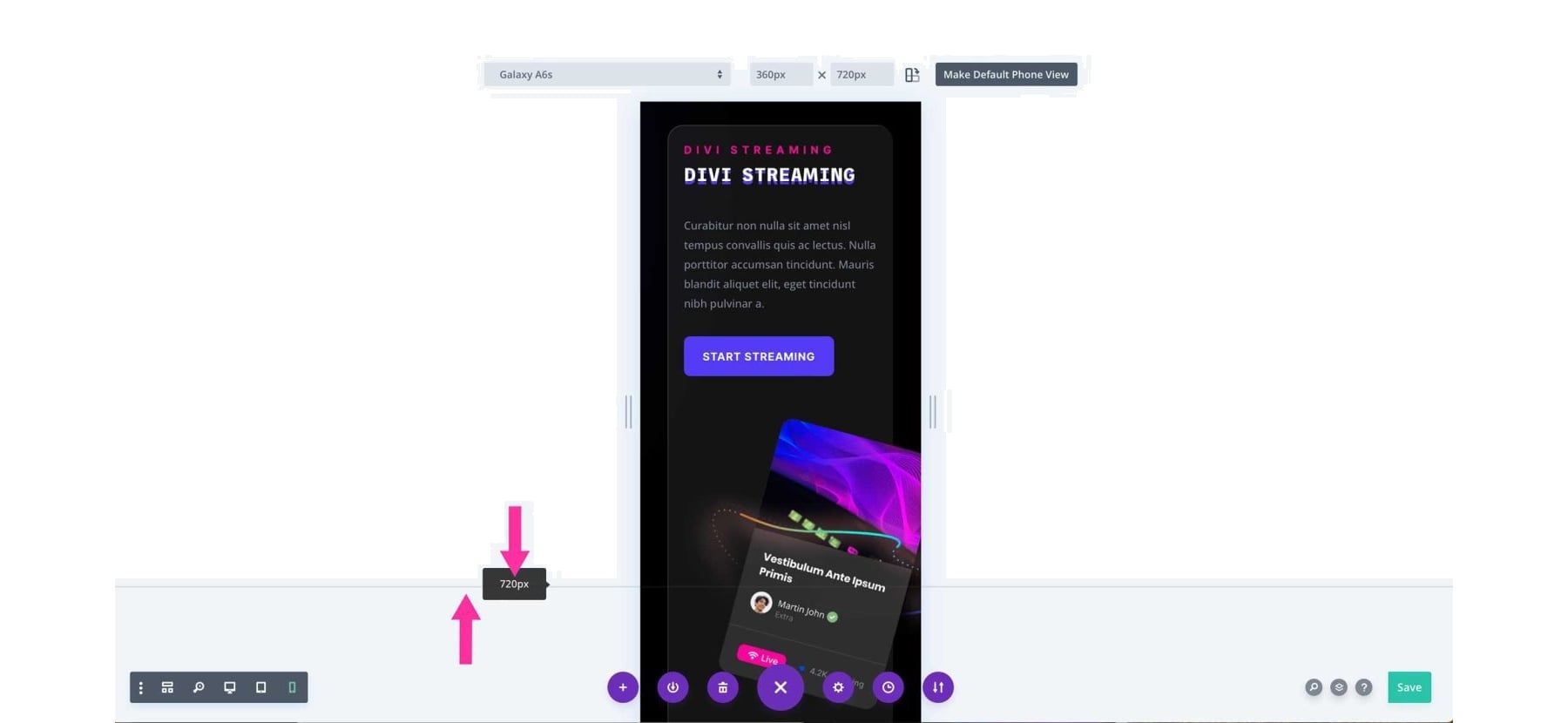
Depois de definir o tamanho de acordo com sua preferência, clique no botão ‘Tornar visualização do telefone padrão’ para salvá-lo como a largura de visualização padrão. Para definir as dimensões da visualização do tablet, siga o mesmo processo, clique no botão 'Tornar visualização padrão do tablet' e veja as alterações simultaneamente.

Verifique seus designs acima da dobra
O sistema de visualização responsivo do Divi inclui um indicador “acima da dobra”, que ajuda você a ver como a parte superior da sua página aparecerá para os visitantes sem rolar. Este recurso é particularmente útil para posicionar conteúdo crucial no topo do seu design. O indicador se ajusta de acordo com a predefinição do dispositivo selecionado.

Alterne facilmente os modos de visualização retrato e paisagem
O sistema de visualização responsivo do Divi permite visualizar seus designs em retrato e paisagem. Para usar esse recurso, clique no ícone próximo aos campos de dimensão. Isso alternará a orientação da página, mostrando como seu design aparece dependendo se o dispositivo está na vertical ou na horizontal. A orientação ativa é destacada com uma cor mais escura.

5: Personalize seu conteúdo e designs para cada dispositivo
Seu site Divi já será responsivo, portanto não deverá haver necessidade de personalização extensa. Porém, é importante fazer ajustes em seu conteúdo e designs para cada dispositivo (desktop, tablet, telefone) para ter certeza de que estão do seu agrado. Eu me concentraria primeiro em texto e imagens. Isso elevará a aparência e o desempenho do seu site em todos os dispositivos.
Otimize o texto para legibilidade em vários dispositivos
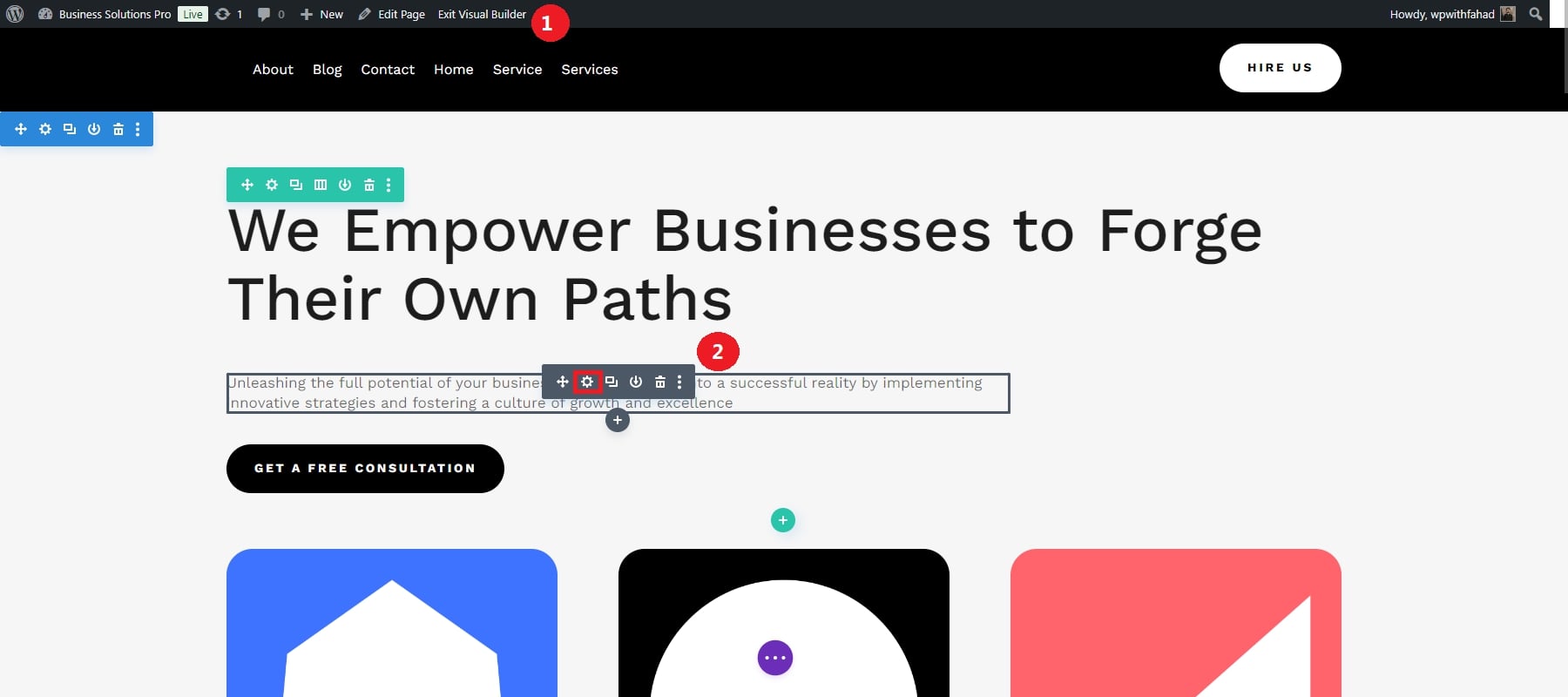
A legibilidade do texto é crítica para a experiência do usuário. Divi oferece configurações de tipografia responsivas, permitindo ajustar individualmente tamanhos de fonte, alturas de linha e espaçamento entre letras para desktops, tablets e dispositivos móveis. Para otimizar seu texto, primeiro habilite o Visual Builder e clique em qualquer módulo de texto.

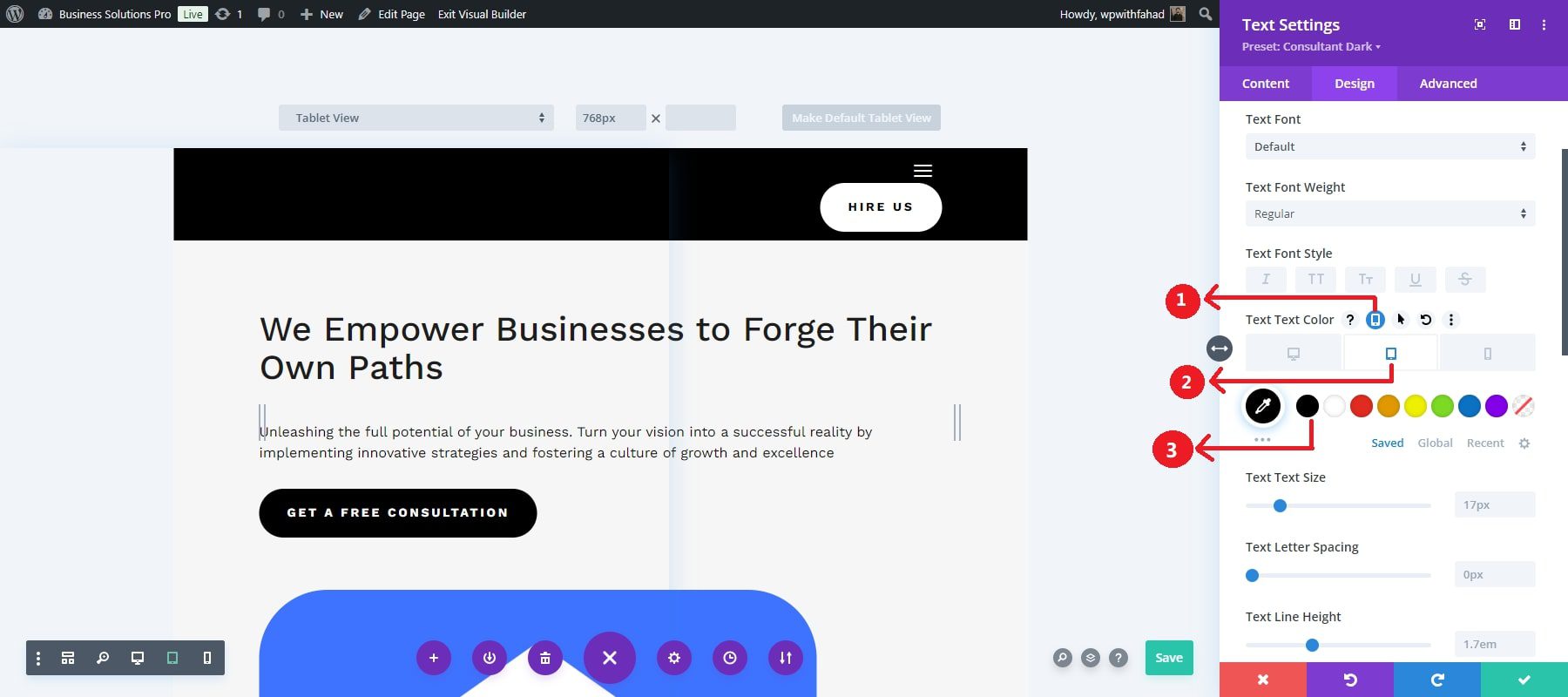
Use as opções responsivas para ajustar diferentes atributos de texto para diferentes visualizações, como cor do texto, tamanho do texto, espaçamento entre letras e altura da linha. Podemos começar atribuindo a cor do texto para diferentes visualizações e depois passar para outros atributos. Ao clicar nas opções responsivas, você poderá configurar cores para diferentes versões. Aqui está um exemplo de configuração da cor do texto para a versão tablet.

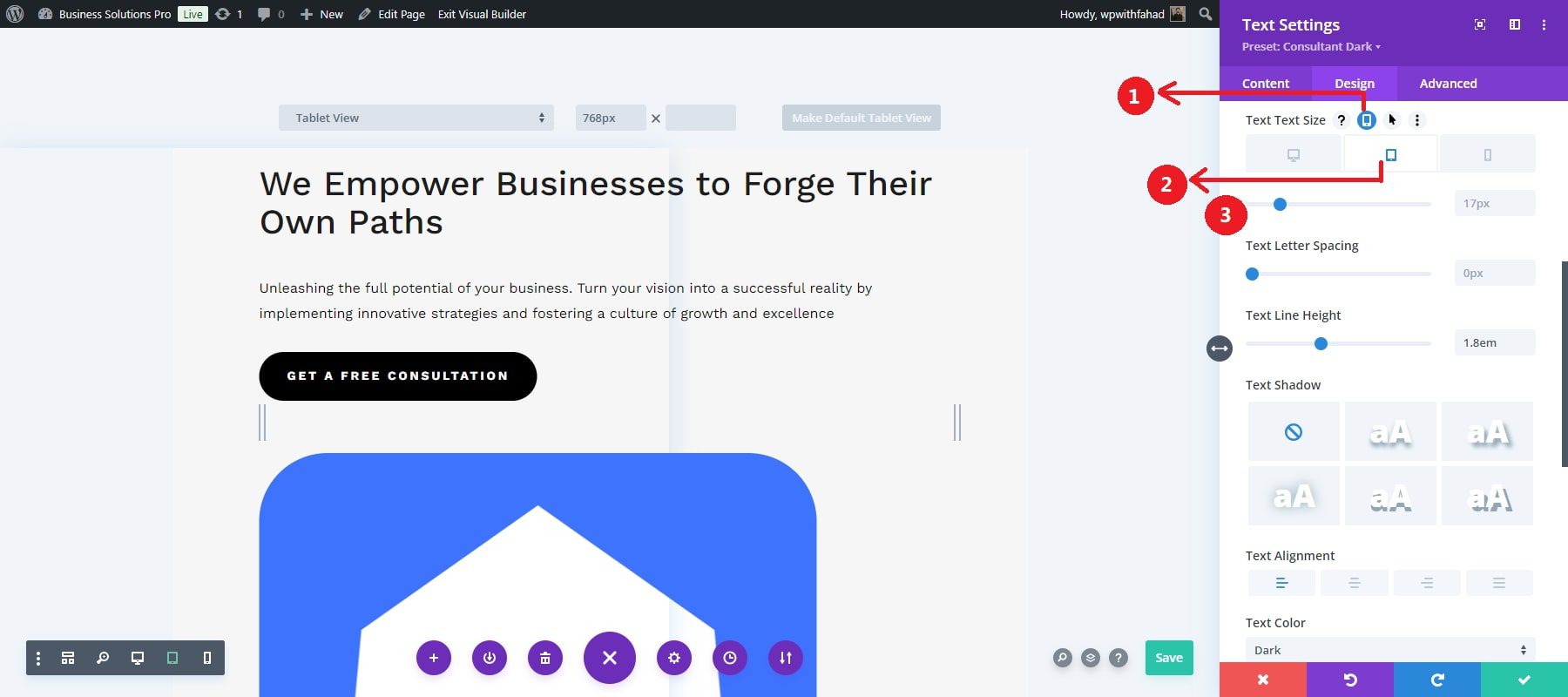
Em seguida, você passa para o tamanho do texto. Você clicará em suas opções de resposta antes de atribuir valores relativos ao tamanho do texto para diferentes visualizações. Assim como a cor do texto, aqui está um exemplo de configuração do valor do tamanho do texto para a visualização do tablet.

Repita isso para espaçamento entre letras, altura da linha e outros atributos, respectivamente. Esse nível de controle garante que seu texto tenha destaque na versão desktop e seja ajustável para um ajuste mais suave em telas menores, como telefones celulares.
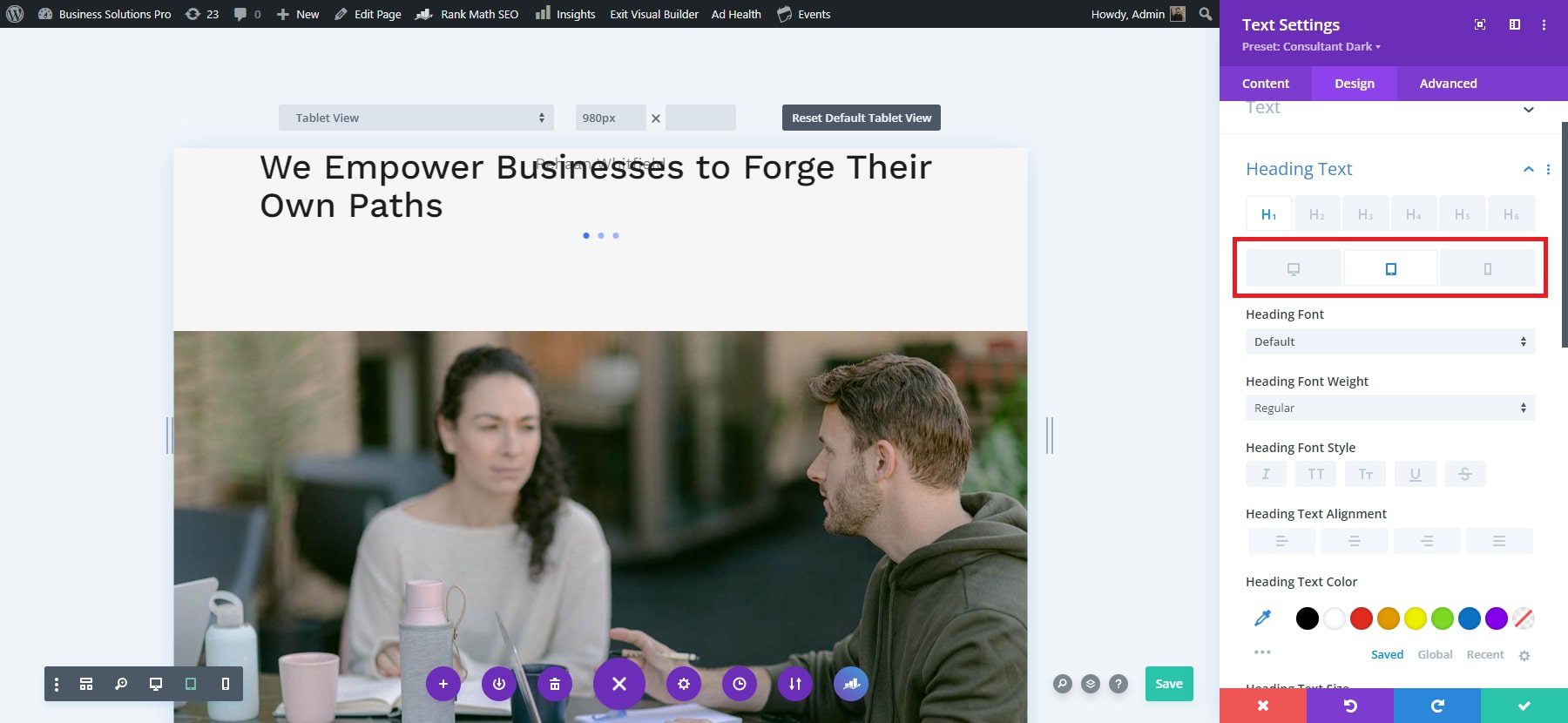
Assim como os módulos de texto, você também pode tornar os títulos do seu site responsivos, alterando-os para diferentes versões. Para entender melhor, você pode assistir ao vídeo abaixo:
Redimensionamento de imagens
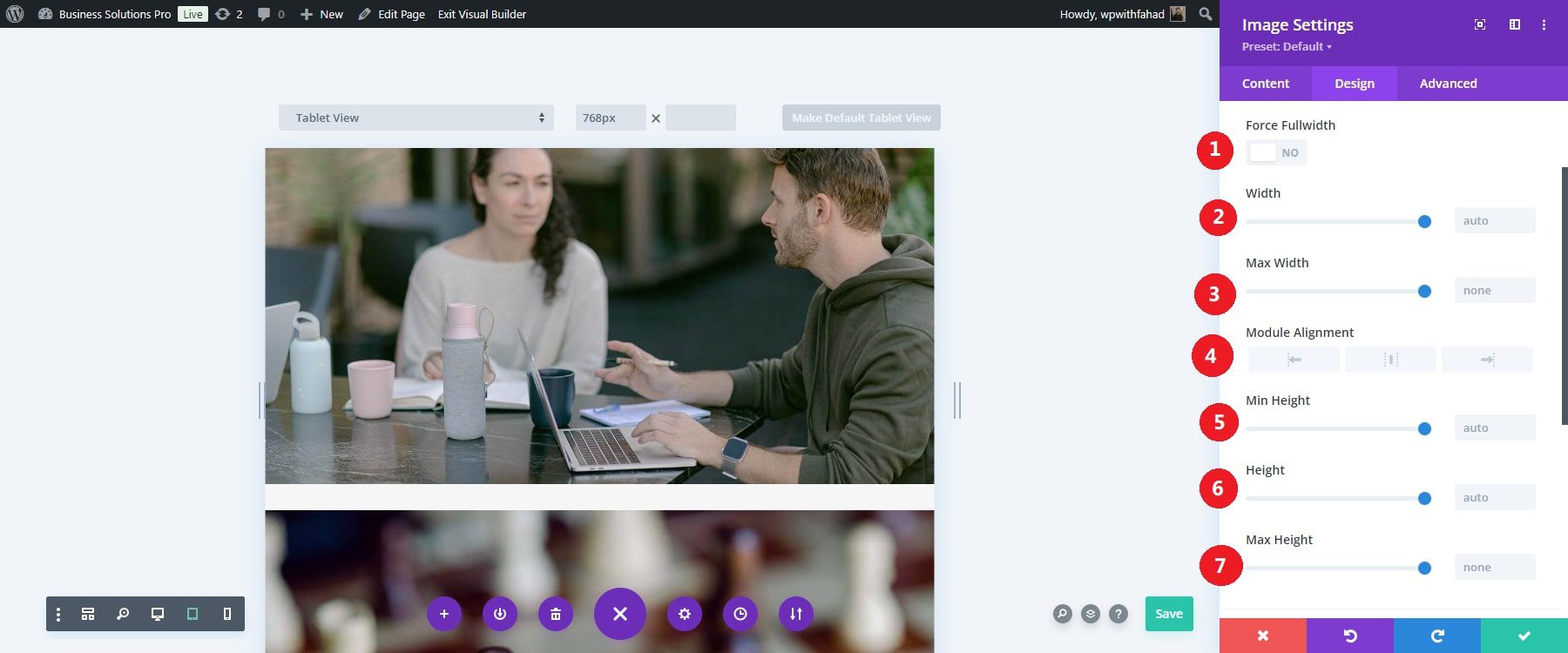
Divi permite que você ajuste suas imagens, vídeos e outros elementos de mídia para caber em vários tamanhos de tela sem perder qualidade ou atrapalhar o design. Ele permite que você forneça diferentes tamanhos de imagem com base no tipo de dispositivo, garantindo que seu site carregue mais rápido em dispositivos móveis e, ao mesmo tempo, fornecendo imagens de alta resolução em telas maiores.
Percorra o dimensionamento na guia de design do seu módulo de imagem específico. Por padrão, você tem um conjunto de largura total forçada e uma altura personalizável para trabalhar. No entanto, você pode desabilitar o conjunto de largura total e ter mais atributos para trabalhar, como largura da imagem e alinhamento do módulo.

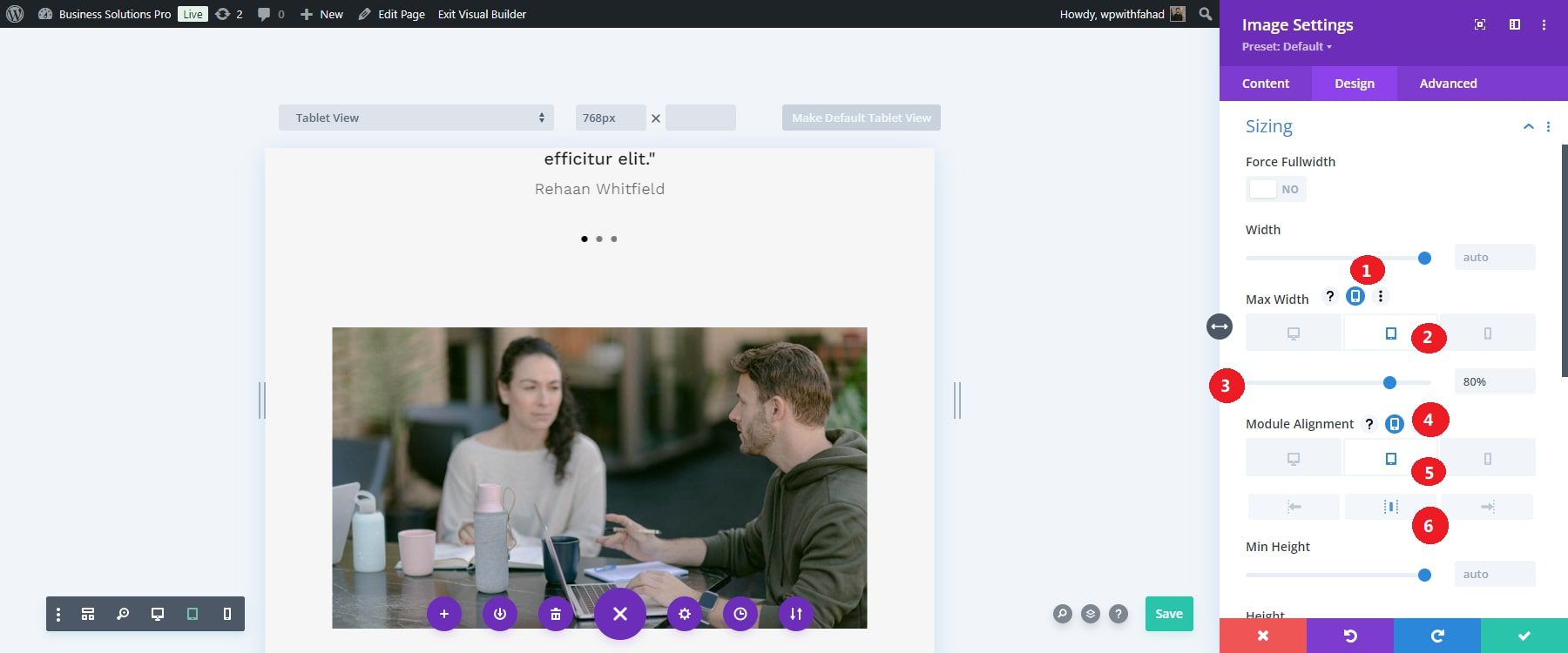
Concentre-se em cada atributo da imagem individualmente. No nosso caso, definiremos a largura máxima para 80% na versão tablet. O alinhamento do módulo está definido para ficar no meio. A largura menor e a imagem centralizada ocuparão menos espaço na página inicial e tornarão a imagem muito mais atraente em dispositivos menores.

A veiculação de imagens otimizadas para dispositivos melhora a experiência visual e minimiza o tempo de carregamento, o que é particularmente importante para usuários móveis com conexões de Internet mais lentas.
Comece com Divi
Não se esqueça de compactar arquivos de imagem
Embora o redimensionamento dinâmico ajude na capacidade de resposta, você também deve compactar suas imagens para reduzir o tamanho dos arquivos sem comprometer a qualidade. Isso é essencial para melhorar o desempenho do site, principalmente em dispositivos móveis.

Divi se integra a plug-ins como Imagify, que compacta imagens automaticamente quando carregadas em sua biblioteca de mídia WordPress. Alternativamente, você pode compactar imagens manualmente usando ferramentas como o TinyPNG antes de enviá-las para o seu site. Para obter mais informações, confira nossa lista dos melhores plug-ins de otimização de imagens.
6: (Opcional): Implementar CSS personalizado para capacidade de resposta avançada
Embora o Divi forneça uma ampla gama de ferramentas integradas para tornar seu site responsivo, há momentos em que você pode querer ter um controle mais preciso sobre a aparência do seu site em diferentes dispositivos. É aqui que entram em jogo CSS personalizado e consultas de mídia. Divi oferece vários lugares para adicionar CSS personalizado sem se aprofundar nos arquivos do seu site. Você pode aplicar CSS personalizado a elementos individuais ou globalmente em todo o site. Cada módulo Divi (como módulos de texto, imagem ou botão) possui uma guia CSS personalizado onde você pode adicionar CSS que se aplica apenas a esse módulo específico.
Adicionar CSS personalizado a pontos de interrupção de design responsivo
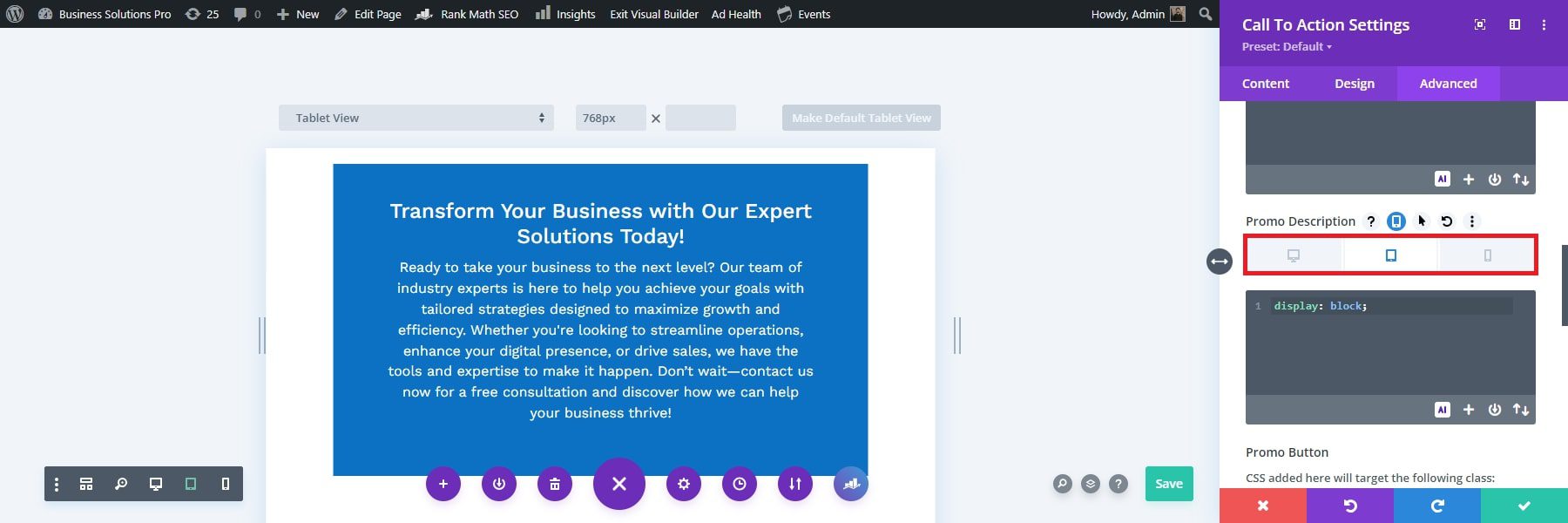
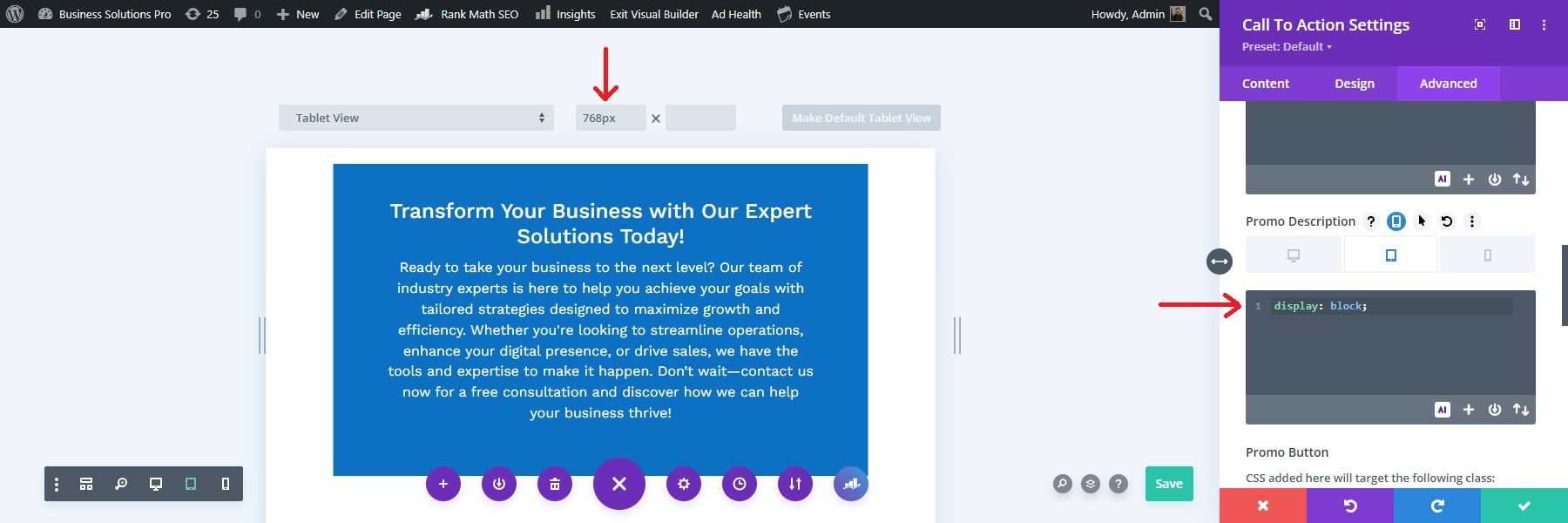
Divi facilita a adição de CSS personalizado em vários pontos de interrupção. No nosso caso, daremos um exemplo visual das caixas CSS personalizadas disponíveis para um módulo de call to action. Vá para o elemento e selecione o ícone do tablet para visualizar os três principais pontos de interrupção de design responsivo para caixas de entrada CSS. Esta ação exibirá as guias das três visualizações de design responsivas.

Use as guias para aplicar estilos a cada visualização e ajustar o CSS para diferentes exibições de dispositivos (desktop, tablet e telefone).
Por exemplo, se você deseja que a descrição da promoção ocupe toda a largura do módulo no tablet e no telefone, mas não no desktop, selecione a guia tablet na caixa de entrada Descrição da promoção e adicione display: block;
Quando você escolhe a guia tablet, o modo de visualização do Divi Builder mudará para o modo de visualização Tablet (com largura de 768px) para fornecer uma visualização em tempo real de como seu design aparecerá.

7. Teste seu site responsivo
Depois de implementar seu design responsivo com Divi, visualizar e testar seu site em diferentes dispositivos é essencial para garantir que tudo tenha uma aparência e funcione perfeitamente. Divi fornece ferramentas integradas que permitem visualizar seu design em vários tamanhos de tela, e existem ferramentas externas como a ferramenta Inspect no Google Chrome para oferecer testes ainda mais aprofundados em dispositivos e navegadores reais.
Aproveite as visualizações responsivas do Divi
Você pode acessar o sistema de visualização responsivo Divi de qualquer módulo, coluna, linha ou seção no Visual Builder. Por exemplo, para usá-lo em um módulo de texto, clique no módulo, vá até a aba Design e vá até o título configurações de fonte. Passe o mouse sobre a opção de fonte do título para ver o menu de visualização responsivo e clique no ícone do tablet ou telefone para mudar para a visualização correspondente.

Use a ferramenta Inspect do Chrome para testes responsivos
Embora o modo de visualização responsivo do Divi forneça uma compreensão sólida de como seu design se adapta, a ferramenta Inspect do Chrome oferece uma visão mais detalhada do seu site em vários tamanhos de tela. Veja como acessá-lo:
- Abra seu site no Google Chrome.
- Clique com o botão direito em qualquer lugar da página e selecione Inspecionar ou use o atalho Ctrl+Shift+I (Windows) ou Cmd+Option+I (Mac).
- Clique no ícone do dispositivo móvel na barra de ferramentas Inspecionar para alternar para uma visualização responsiva.
- Use o menu suspenso para selecionar opções de dispositivos pré-configurados, como iPhone X, iPad Pro ou dispositivos Android.
Para testar em ainda mais dispositivos, você pode usar ferramentas externas como esta para verificar como o seu site se comporta em diferentes dispositivos e navegadores. Esses testes garantirão que seu design seja totalmente responsivo, independentemente do tamanho da tela ou do dispositivo.
Simplifique o design responsivo da Web com Divi
Criar um site responsivo em 2024 é essencial para garantir uma experiência de usuário perfeita em todos os dispositivos. Com ferramentas como o Divi, criar um site que tenha ótima aparência em desktops, tablets e telefones celulares tornou-se mais acessível do que nunca. Divi simplifica o processo com modelos responsivos, opções de personalização e ferramentas integradas para ajustar a aparência e funcionalidade do seu site.
Ao priorizar a capacidade de resposta e a usabilidade, você pode garantir que seu site atenda às necessidades do diversificado público da web atual.
Pronto para criar seu primeiro site responsivo? Comece com Divi e melhore sua presença online. Confira nossa seleção selecionada de plug-ins e ferramentas para ajudá-lo a construir um site totalmente responsivo que oferece uma experiência perfeita em todos os dispositivos.
Comece com Divi
| Produtos mencionados | Preço inicial | Descrição | |
|---|---|---|---|
| Divi | $ 89 por ano | Construtor de temas e páginas | Visita |
| Site | $ 2,99 por mês | Provedor de hospedagem e registrador de domínio | Visita |
| Nome barato | $ 6,49 por ano | Registrador de domínio | Visita |
| Imagine | Livre | Plug-in de otimização de imagem | Visita |
