Como fazer um cabeçalho transparente no WordPress facilmente?
Publicados: 2022-04-18Não sabe como fazer um cabeçalho transparente no WordPress? Então, este é o artigo que você está procurando.
Um cabeçalho transparente torna sua página única e elegante. Ativar esta opção tornará a seção de cabeçalho principal transparente e puxará o conteúdo abaixo do cabeçalho para o topo.
Se você quiser aprender a fazer um cabeçalho transparente no WordPress, leia o artigo até o final. Sem mais delongas, vamos começar.
Melhor método para criar um cabeçalho transparente no WordPress
Mesmo que você queira um cabeçalho transparente em seu site WordPress, talvez não saiba como fazê-lo. Bem, um dos métodos mais fáceis de adicionar um cabeçalho transparente é usar um tema WordPress.
Agora, a grande questão é qual tema usar. Não se preocupe; estamos aqui para isso. Se você nos perguntar, é altamente recomendável usar o tema Zakra.

Zakra é um tema WordPress multiuso com mais de 60.000 usuários ativos . Junto com isso, tem mais de 80 demos que você pode importar com apenas um clique. Personalizar o conteúdo da página não será um problema, pois é um tema altamente personalizável.
Além disso, é otimizado para SEO e otimizado para velocidade. Assim, sua página terá uma classificação mais alta nos mecanismos de pesquisa.
Achamos que agora você está convencido de quão incrível é o tema Zakra. Então, vamos fazer um cabeçalho transparente no WordPress usando o Zakra.
Passos para fazer um cabeçalho transparente no WordPress
Etapa 1: instalar e ativar o complemento Zakra e Zakra Pro
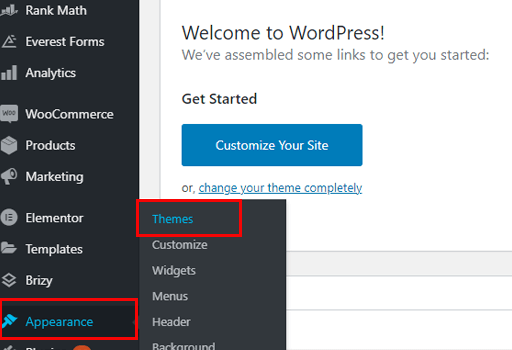
Primeiro, você precisa instalar o tema Zakra. Para instalar o Zakra, primeiro, faça login no seu painel do WordPress. Em seguida, navegue até Aparência >> Temas .

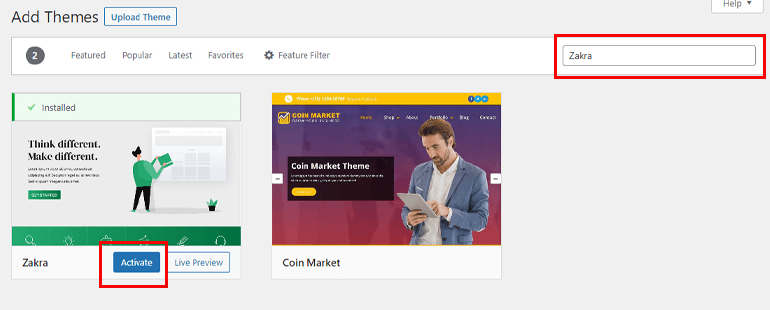
Em seguida, clique no botão Adicionar novo localizado no canto superior esquerdo. Procure por Zakra na barra de pesquisa. Assim que aparecer no resultado da pesquisa, clique no botão Instalar . Por último, ative o tema.

No entanto, você ainda não pode habilitar a opção de cabeçalho transparente. Isso porque você precisa do complemento Zakra Pro para isso.
Instale o complemento Zakra Pro
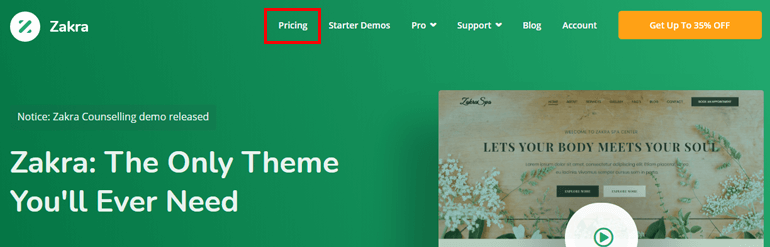
Para instalar e ativar o add-on Zakra Pro, visite o site oficial do Zakra. Em seguida, selecione a opção Preços na barra de menu superior.

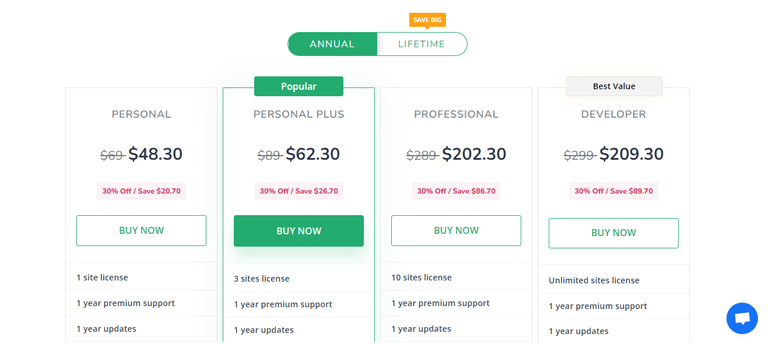
Zakra oferece quatro planos diferentes. Escolha o plano que mais combina com você e clique no botão Comprar agora .

Nota: Acima está o preço anual . A Zakra também oferece planos Vitalícios . Com os planos vitalícios, você terá suporte e atualizações vitalícios.
Preencha todos os campos de pagamento necessários e adquira o plano. Uma fatura é enviada para o seu endereço de correspondência (que você adicionou ao comprar o plano premium) junto com as credenciais de login da sua conta de usuário do Zakra.
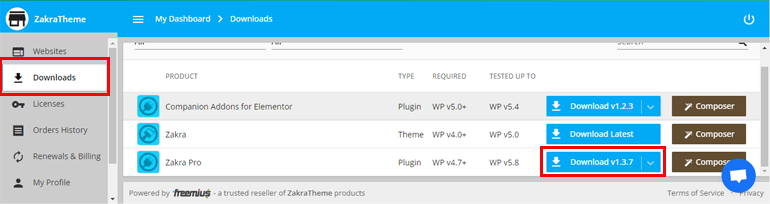
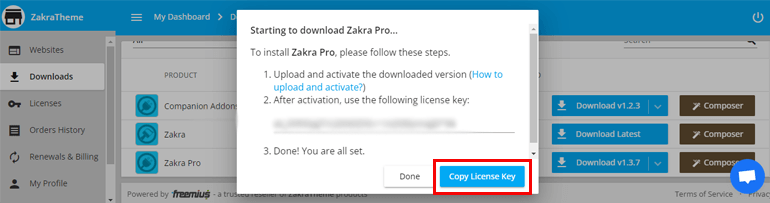
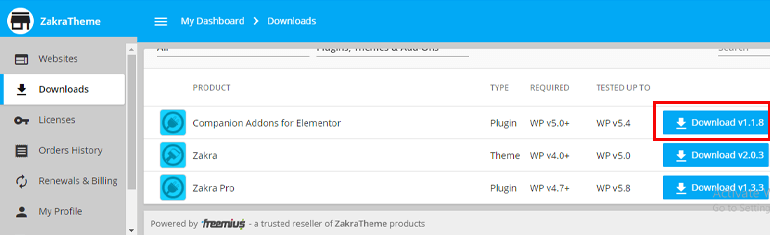
Com a ajuda das credenciais de login, faça login na sua conta de usuário. Você pode ver a guia Download . A partir daí, baixe o add-on Zakra Pro e salve o arquivo compactado no seu computador.

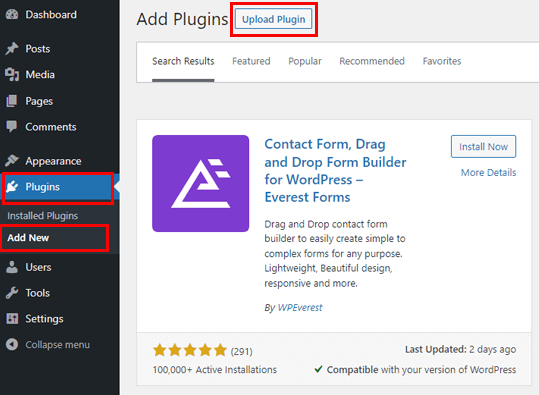
Agora, vá para o seu painel. Navegue até Plugins >> Adicionar novo . Em seguida, clique na opção Upload Plugin .

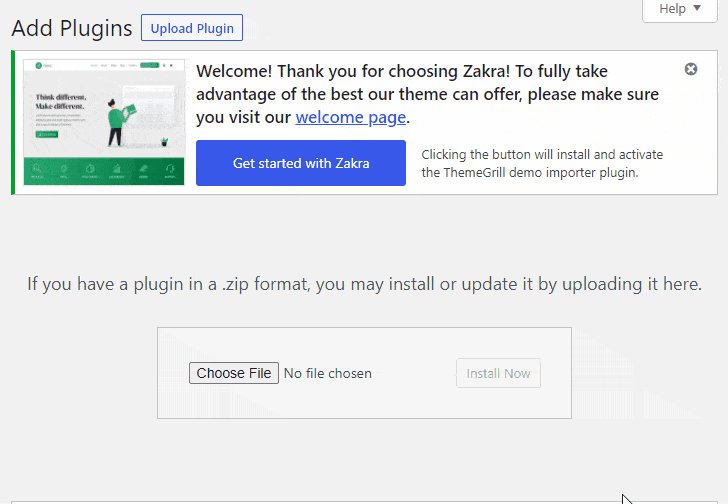
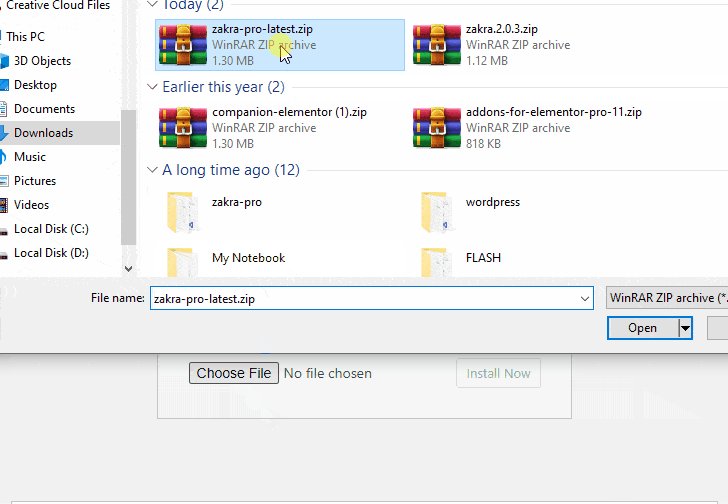
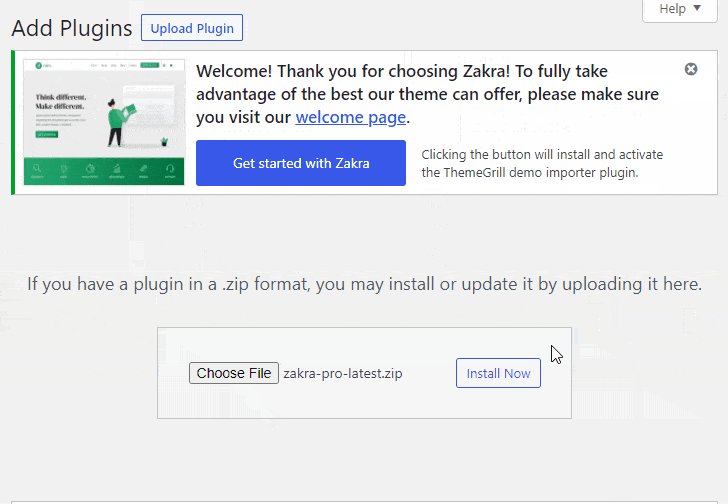
Escolha o arquivo compactado anterior e pressione o botão Instalar agora . Não se esqueça de ativar o plugin.

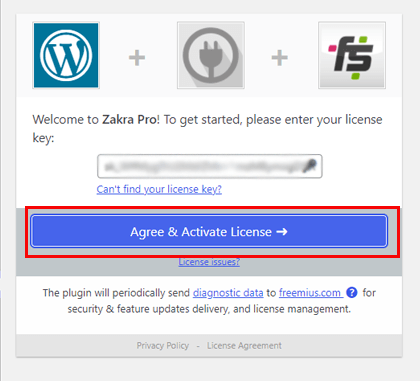
Da sua conta de usuário Zakra, copie a chave de licença .

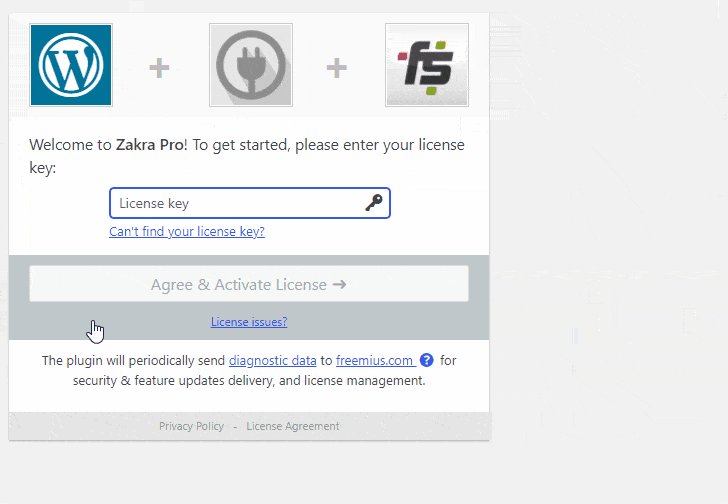
Cole a chave e clique na opção Agree & Activate License .

É isso; ativamos com sucesso o complemento Zakra Pro.

Importar demonstração do Zakra
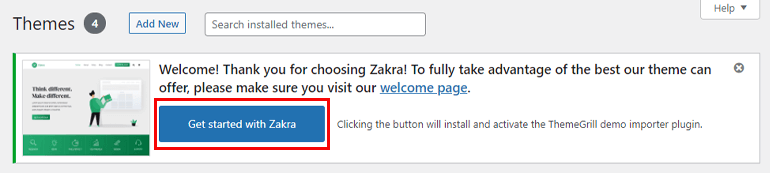
Se você observar com atenção, poderá ver a mensagem Começar com Zakra na parte superior. Pressionar esta opção instalará automaticamente o plugin ThemeGrill Demo Importer.

Depois disso, ele leva você para a página de demonstração. Se você deseja importar as demos premium, baixe o plug-in Companion Addons for Elementor da conta de usuário do Zakra.

Agora, carregue o plug-in em seu painel, assim como você carregou o complemento Zakra Pro.
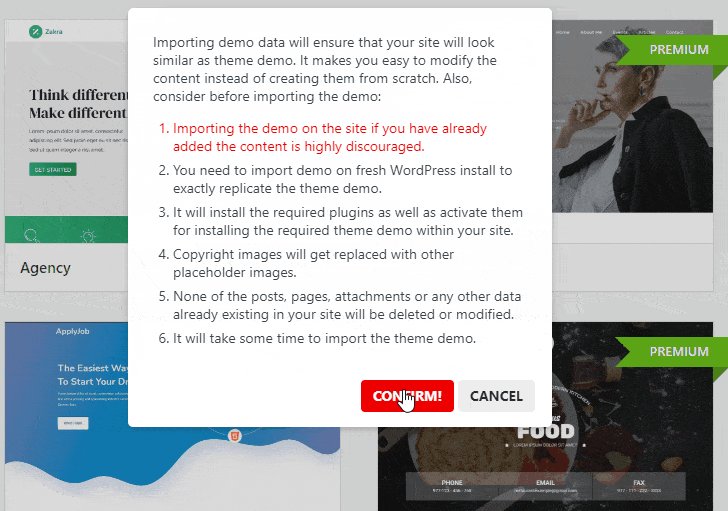
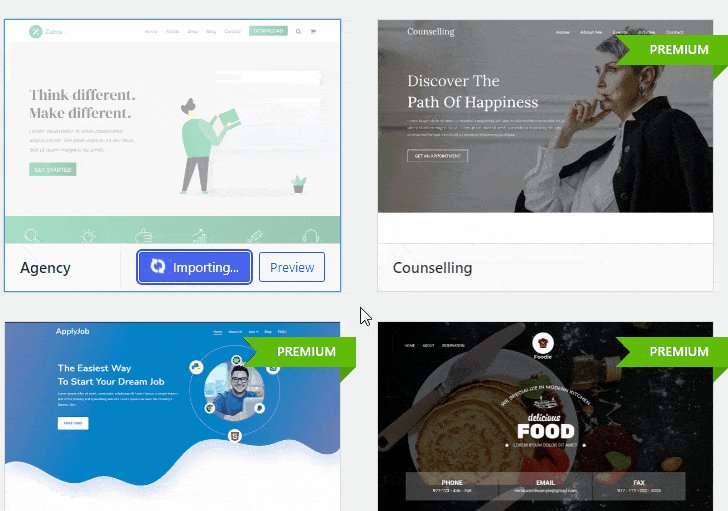
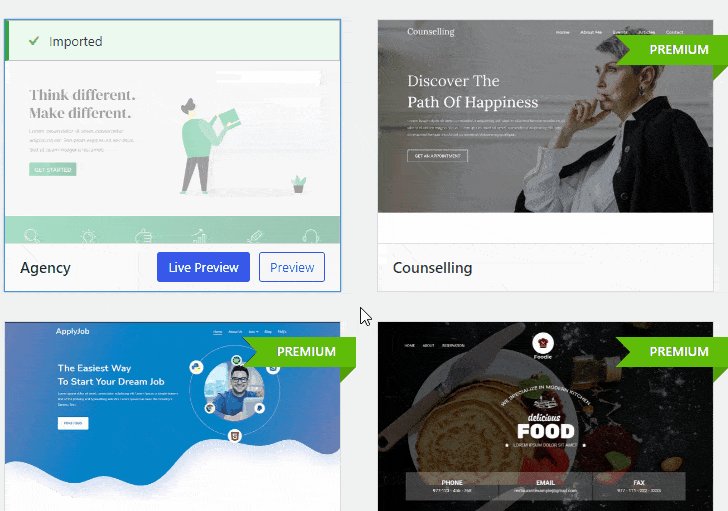
Passe o mouse sobre a demonstração de sua escolha e clique no botão Importar . Um pop-up aparecerá; selecione o botão Confirmar . Aguarde alguns segundos e a demonstração será importada.

Etapa 2: ativar a opção de cabeçalho transparente
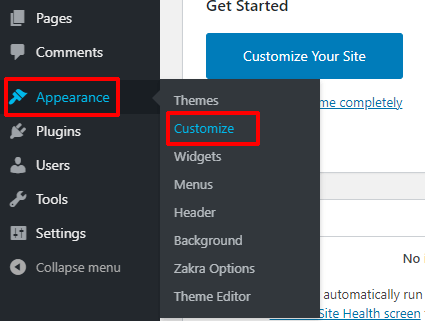
Após a instalação do add-on Zakra e Zakra Pro, podemos finalmente tornar o cabeçalho transparente. Basta ir em Aparência >> Personalizar .

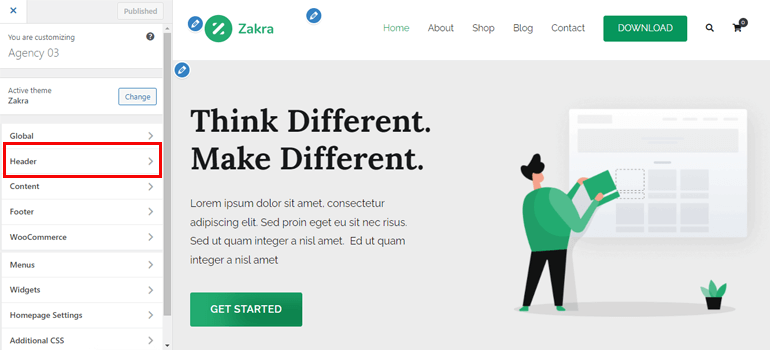
A página do personalizador será exibida. No painel esquerdo, você pode ver as opções de personalização. Da mesma forma, no lado direito, todos os conteúdos estão disponíveis. Uma das melhores coisas do Zakra é que você pode ver todas as mudanças ao vivo.
Em seguida, no menu de personalização, vá para a opção Cabeçalho .

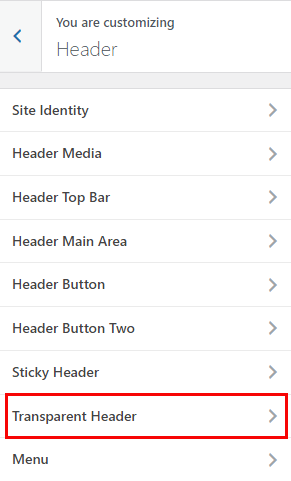
Existem muitas opções; você precisa navegar para a seção Cabeçalho Transparente .

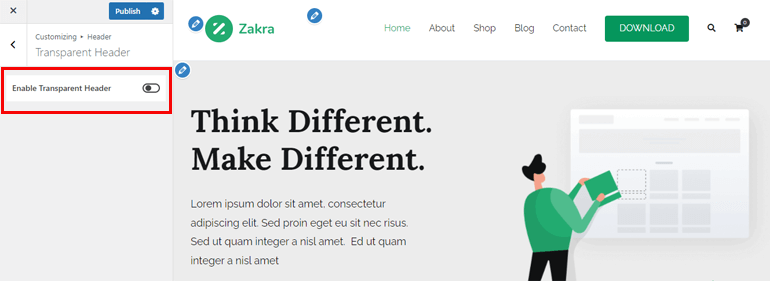
Novamente, a opção Habilitar Cabeçalho Transparente aparecerá. Assim que você habilitar esta opção, outras opções aparecerão abaixo.

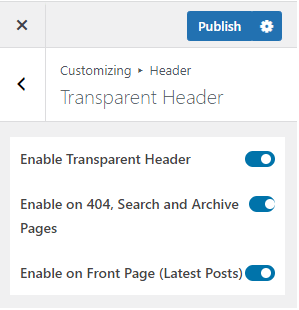
- Habilitar Cabeçalho Transparente : Se você habilitar o cabeçalho transparente, todas as páginas do seu site terão um cabeçalho transparente.
- Ativar nas páginas 404, Pesquisar e Arquivar : Como o nome indica, as páginas 404, Pesquisar e Arquivar terão um cabeçalho transparente assim que você ativar essa opção.
- Ativar na página inicial (postagens mais recentes): Por padrão, uma página estática é exibida na página inicial do seu site. No entanto, você também pode optar por exibir a postagem mais recente. Ativar esta opção adicionará um cabeçalho transparente a essas últimas postagens.

Etapa 3: definir as configurações do cabeçalho
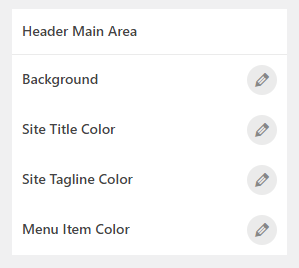
Depois de habilitar o cabeçalho transparente, é hora de personalizá-lo. Na seção Área principal do cabeçalho, você pode encontrar opções de personalização. Nós os discutimos abaixo.
- Background : Você pode alterar a cor de fundo do cabeçalho transparente. Além disso, você também pode adicionar uma imagem de fundo.
- Cor do título do site : Selecione a cor do título do site do cabeçalho transparente. Você também pode adicionar a cor do título do site no Hover .
- Cor do slogan do site : adicione a cor do slogan do site a partir deste menu de personalização.
- Cor do item de menu : A partir desta opção, você pode adicionar a cor ao item de menu do cabeçalho transparente. Além disso, você também pode alterar a cor do item de menu em Hover . Além disso, você também pode definir a cor do item de menu Ativo .

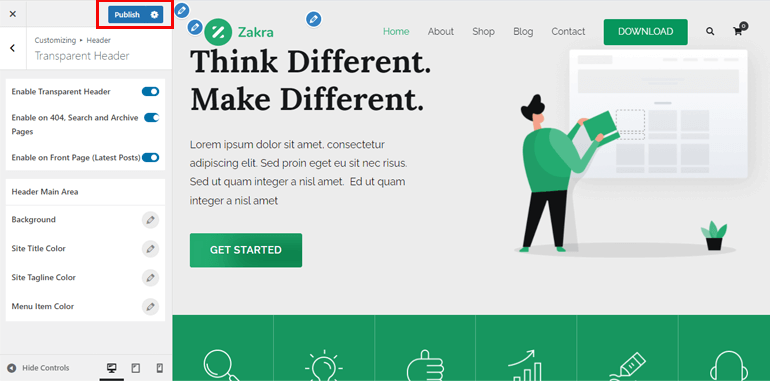
Etapa 4: publique sua página com o cabeçalho transparente
De longe, ativamos o cabeçalho transparente e o personalizamos. Tudo o que resta a fazer é publicar sua página.
Este é provavelmente o passo mais fácil neste tutorial. Basta clicar no botão Publicar localizado na parte superior da opção de personalização.

Você pode visualizar sua página para ver o resultado final. Além disso, você pode modificá-lo se quiser.
Embrulhando-o!
E é assim que você pode fazer um cabeçalho transparente no WordPress. Além disso, lembre-se de que usamos o tema Zakra e o complemento Zakra Pro aqui. Além disso, para importar as demos premium, você também precisará do Companion Addon for Elementor .
O Zakra vem com várias opções de personalização para o cabeçalho transparente. Portanto, você nem precisa de habilidades de codificação para habilitar a opção de cabeçalho transparente.
Finalmente, é hora de terminar este artigo. Se você gostou deste artigo e aprendeu algo novo, compartilhe com seus amigos e familiares nas redes sociais. Você também pode nos seguir no Twitter e no Facebook para atualizações regulares e notícias interessantes.
Antes de ir, aqui está um artigo interessante sobre como criar uma página inicial personalizada no WordPress.
