Como fazer um site WordPress com IA
Publicados: 2024-12-09
Você quer construir seu site WordPress com IA ?
Construir um site pode ser demorado e requer experiência, mesmo se você usar um simples construtor de sites de arrastar e soltar. Você precisa projetar diferentes seções, layouts, páginas e elementos do site. Além da aparência do site, você deve desenvolver e customizar as funcionalidades para o seu público.
O desenvolvimento de sites AI WordPress permite que você crie um site completo em minutos, o que era quase impossível no passado. Como resultado, você pode ter um site profissional e exclusivo sem a ajuda de construtores de sites ou de um desenvolvedor por uma fração do preço.
Na ItIsWP, temos experimentado e testado diferentes ferramentas de construção de sites de IA para ver quais são mais eficientes. Testamos ferramentas independentes de construção de sites de IA, construtores de sites com funcionalidade de IA e serviços de hospedagem que oferecem recursos de construção de IA.
Nós nos concentramos na facilidade de uso, custo, personalização e integração para garantir que encontraremos as melhores ferramentas de construção de sites de IA para você.
Neste artigo, detalharemos três maneiras fáceis de usar IA para construir seu site WordPress . Iremos orientá-lo em cada método passo a passo para garantir que você possa fazer isso sozinho com conforto.
Vantagens de construir seu site WordPress com IA
As principais razões para a rápida adoção da IA em tantos setores são precisão, velocidade, custo e facilidade de uso. E não é diferente com a construção de sites com IA. A maioria dos construtores de sites de IA só precisa que você descreva o site que deseja construir, e ele fará o resto para você. Muitos levam apenas alguns minutos para preencher seu site com temas, páginas, imagens e conteúdo personalizados.
Além disso, a construção de sites com IA é mais acessível, pois você não precisa contratar um desenvolvedor ou contratar um construtor de sites caro. Isto pode reduzir os custos de manutenção e construção do site, permitindo-lhe canalizar esse dinheiro para outras áreas de negócio.
Aqui estão outros motivos para usar a construção de sites AI WordPress.
- Modelos pré-concebidos e sugestões de IA tornam a configuração rápida e fácil, mesmo para iniciantes.
- Eles podem analisar suas preferências e fornecer sugestões de design personalizadas, adaptadas à sua marca ou nicho.
- Ao analisar o comportamento do visitante, a IA pode otimizar o layout e a navegação do seu site para um melhor envolvimento do usuário.
- A IA integra as melhores práticas de SEO na estrutura do seu site, ajudando a melhorar as classificações nos mecanismos de pesquisa sem exigir conhecimento técnico.
- As ferramentas de IA podem gerar postagens de blog, descrições de produtos e até páginas de destino inteiras, economizando tempo e esforço.
Agora, embora criar seu WordPress com IA traga muitas vantagens, isso pode limitar a criatividade. Isso pode tornar seu site genérico, o que pode reduzir a experiência do usuário. É por isso que os métodos que mostraremos hoje permitem que você personalize ainda mais seu site depois que a IA concluir o processo de construção.
Dito isso, usaremos os seguintes métodos para criar um site de IA no WordPress.
- SeedProd para construir um site de IA
- Divi para construir um site de IA
- Bluehost para construir um site de IA
Observação: usaremos o mesmo prompt para garantir consistência ao construir sites de IA usando os métodos mencionados acima. Isso garantirá que você possa comparar rapidamente a qualidade de cada site de IA criado.
Para criar este prompt, informamos ao ChatGPT o tipo de site que queríamos construir e ele criou uma descrição detalhada para nós. Dessa forma, poderíamos criar um site totalmente IA do início ao fim.
Confira o prompt do ChatGPT que usamos abaixo:
Nome do site: Sites de teste de IA
Descrição do site: uma plataforma abrangente de análise e teste dedicada a construtores de sites com tecnologia de IA. Este site fornece avaliações detalhadas, comparações de recursos, insights sobre a experiência do usuário e benchmarks de desempenho para os mais recentes construtores de sites de IA, ajudando os usuários a tomar decisões informadas para suas necessidades de criação de sites.
Use SeedProd para construir um site completo de IA

SeedProd é o melhor construtor de páginas de destino, sites e temas fáceis de usar para WordPress.
Ele vem com mais de 300 modelos que você pode personalizar rapidamente com o construtor de arrastar e soltar para dar vida à sua visão. Em breve você terá recursos integrados, manutenção e 404 páginas que podem ser configuradas com um clique.
Além disso, você também pode salvar seções de página personalizadas e usar seções inteligentes em suas propriedades do SeedProd para garantir consistência.
Confira a última análise do SeedProd aqui.
Mas embora seja simples construir páginas e até mesmo um site inteiro com o SeedProd, eles introduziram recentemente recursos de IA para tornar esses processos mais convenientes.
Deixe-nos mostrar como.
Etapa 1: instalar o SeedProd
SeedProd oferece uma versão gratuita do plugin que pode ajudá-lo a criar páginas de destino simples, mas detalhadas, páginas de manutenção, páginas em breve e muito mais.

Mas para usar os recursos de construção de sites de IA, você precisa da versão pro. Isso ocorre porque precisaremos usar o recurso de importação/exportação que está disponível apenas na versão pro.
Para obter um plano profissional, acesse o site oficial do SeedProd e adquira um plano.
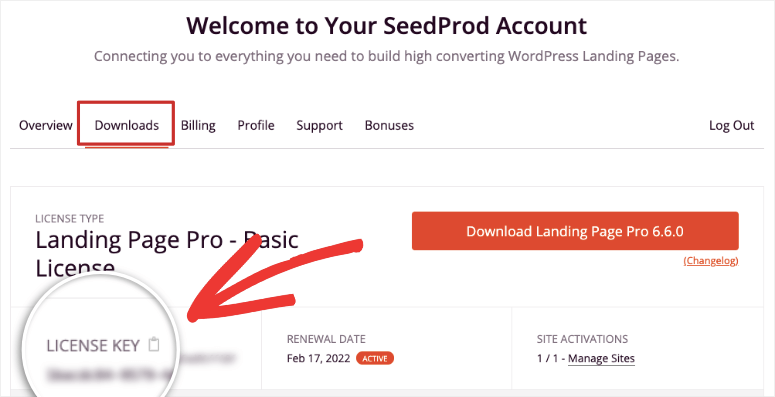
Em seguida, faça login em sua conta SeedProd e navegue até Downloads . Aqui, salve o arquivo ZIP do plugin em seu computador. Nesta página, copie também a Chave de Licença; você precisará dele mais tarde para ativar a versão pro.

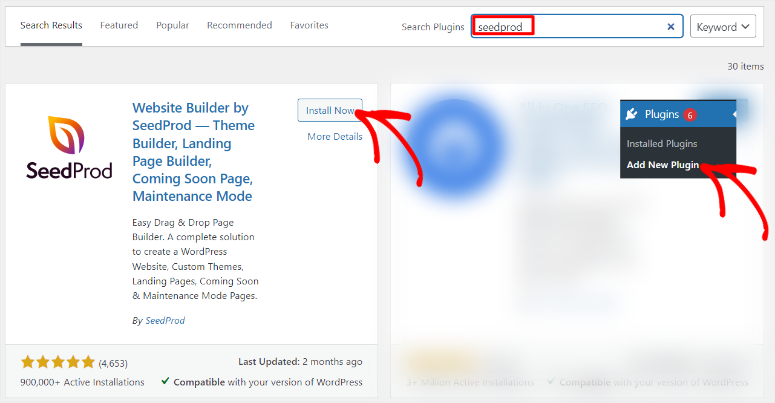
Depois disso, vá para o painel do WordPress e navegue até Plugins »Adicionar novo plug-in» Carregar plug-in . Em seguida, instale e ative o SeedProd como faria com qualquer outro plugin.
Se você enfrentar algum problema, confira este artigo sobre como instalar plug-ins.
Uma vez feito isso, você deverá ver uma nova opção de menu chamada ‘SeedProd”, indicando que a instalação foi bem-sucedida.
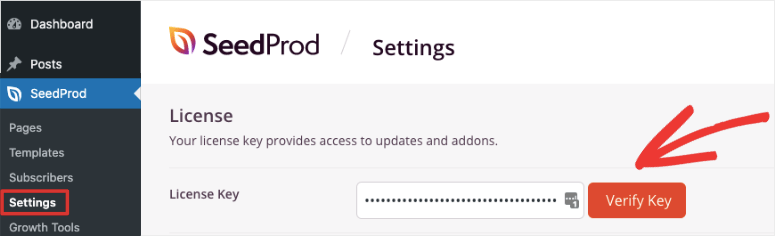
Em seguida, navegue até SeedProd »Configurações e localize a barra de texto “Chave de licença”. Cole o código que você copiou anteriormente e clique em Verify Key .

É isso. Você instalou e ativou totalmente a versão premium do SeedProd.
Etapa 2: Crie uma conta SeedProd AI
Além de sua assinatura SeedProd, você também precisa de uma conta SeedProd AI gratuita.
SeedProd permite que você crie 2 sites gratuitamente usando IA. Portanto, mesmo que não esteja pronto para se comprometer com o SeedProd, você pode criar rapidamente uma conta e testá-la. Mas, como mencionado, para transferir os arquivos de tema criados em sua conta gratuita do SeedProd AI, você precisa do recurso de importação-exportação, que está disponível apenas na versão pro.
Então, acesse AI.SeedProd.com para abrir uma conta gratuita.

Tudo que você precisa fornecer é seu e-mail e nome para criar a conta. É isso. Você está pronto para usar o SeedProd AI gratuitamente.

Etapa 3: Crie um site gratuito com SeedProd AI
Depois disso, faça login no painel e navegue até “Criar Site com IA” para abrir a caixa de prompt.

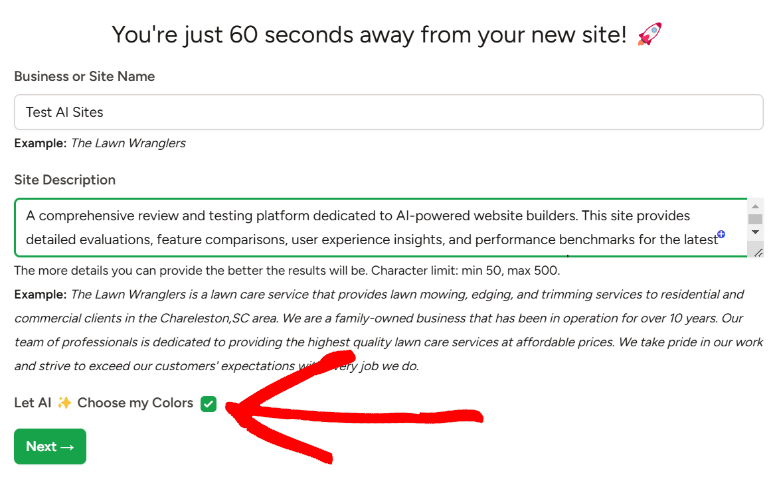
Em seguida, na janela pop-up que aparecerá a seguir, digite o “Nome da empresa” ou “Nome do site” na barra fornecida.
Abaixo disso, adicione a “Descrição do Site” para solicitar que a IA crie o site para você. Depois disso, você pode selecionar as cores, mas deixaremos a opção Escolher Minhas Cores marcada para automatizar totalmente o processo de criação de um site com IA.

Lembre-se de que usaremos o mesmo prompt (descrito acima) para cada método para garantir consistência.
Depois disso, clique em “Avançar” para iniciar o processo de geração de IA.

SeedProd afirma que gerar um site WordPress AI leva menos de 60 segundos. Isso é verdade porque demorou 32 segundos para gerar o site.
Em seguida, clique no link do site criado para ver o site ativo em uma nova guia.

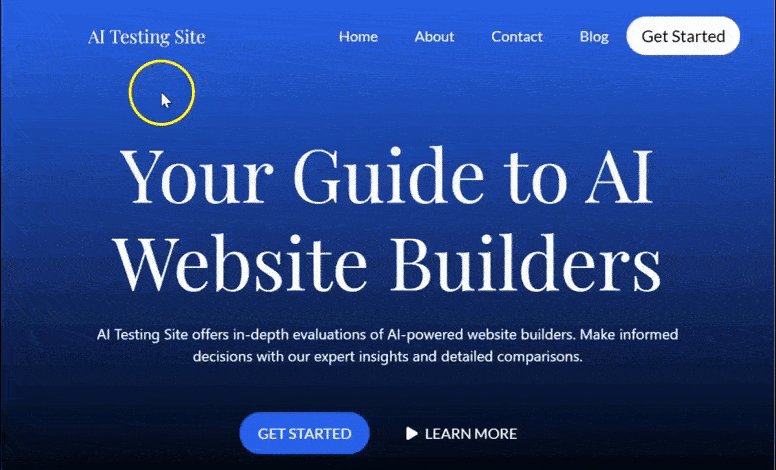
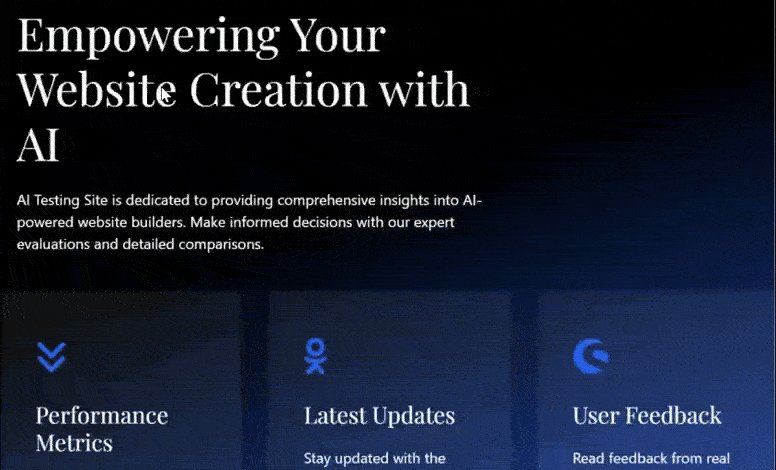
Temos que dizer que ficamos bastante impressionados com os resultados!
Primeiro, notamos que o SeedProd AI usou uma bela cor azul tecnológica como cor principal do site. Isso é uma marca para nós, pois pretendíamos criar um site de tecnologia. O design do site também era minimalista, um design popular entre os sites de tecnologia.
Indo mais fundo, vemos que ele cria um cabeçalho com os botões Home, About, Contact, Blog e Get Started.
Abaixo disso, SeedProd AI preencheu o site com uma descrição rápida e direta do site, permitindo aos usuários saber exatamente para que serve o site.
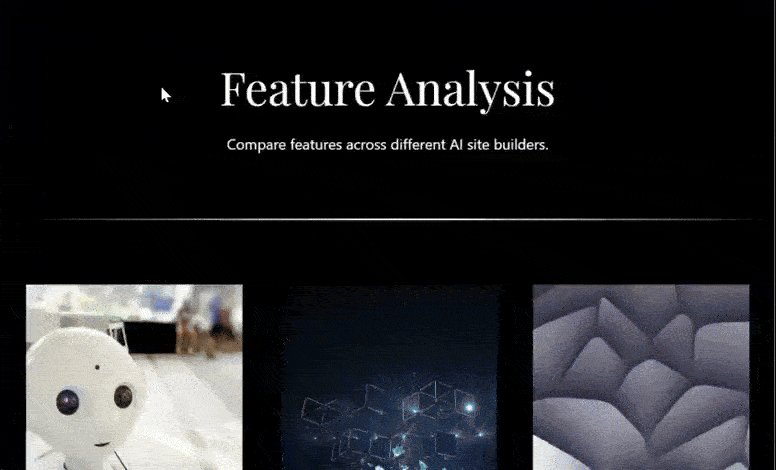
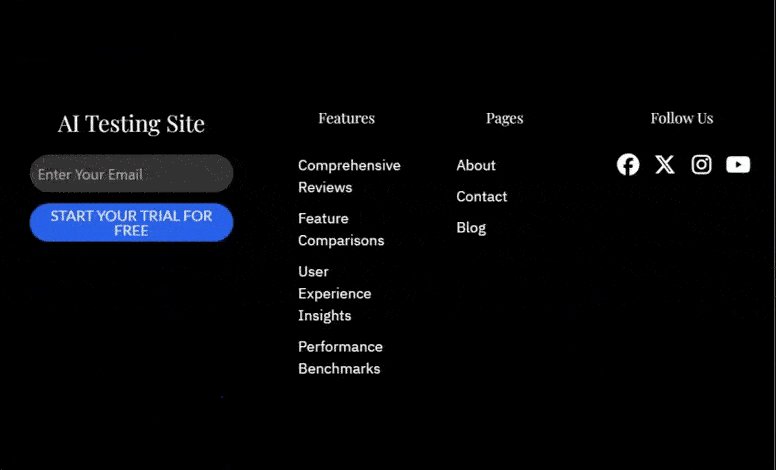
Percorrendo o site, vemos que cada seção é lindamente projetada com imagens e conteúdo de IA atraentes. Então, na parte inferior da página, o rodapé contém links para todas as páginas geradas por IA, um formulário de inscrição e ícones de mídia social.

Com o site pronto, volte para o painel do SeedProd AI e clique no ícone do WordPress próximo ao site recém-criado. Isso redireciona você para o painel WordPress do site de IA que você acabou de criar.

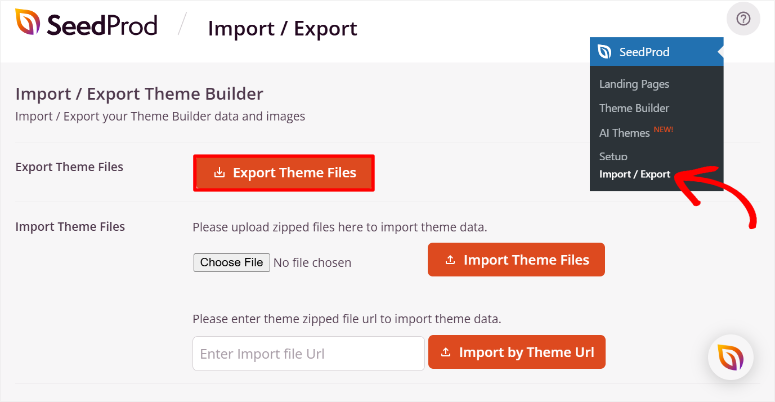
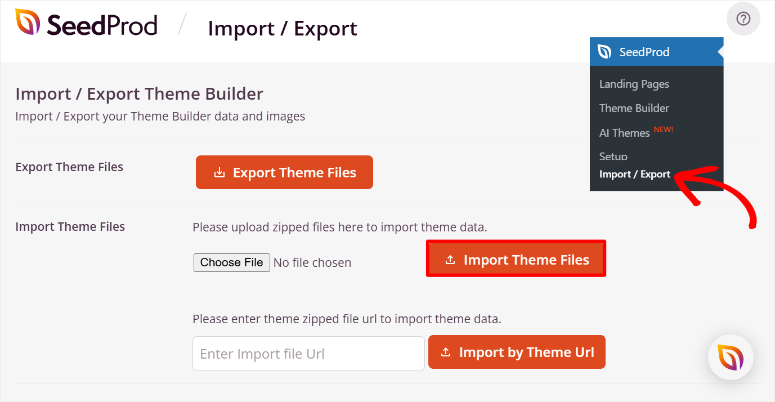
Aqui, navegue até SeedProd »Importar/Exportar . Use o botão “Exportar arquivos de tema” para salvar os arquivos do site em seu PC.

Em seguida, vá para o painel do WordPress e, mais uma vez, navegue até SeedProd »Importar/Exportar . Desta vez, você usará o botão Importar arquivos de tema para fazer upload dos arquivos de tema baixados anteriormente.

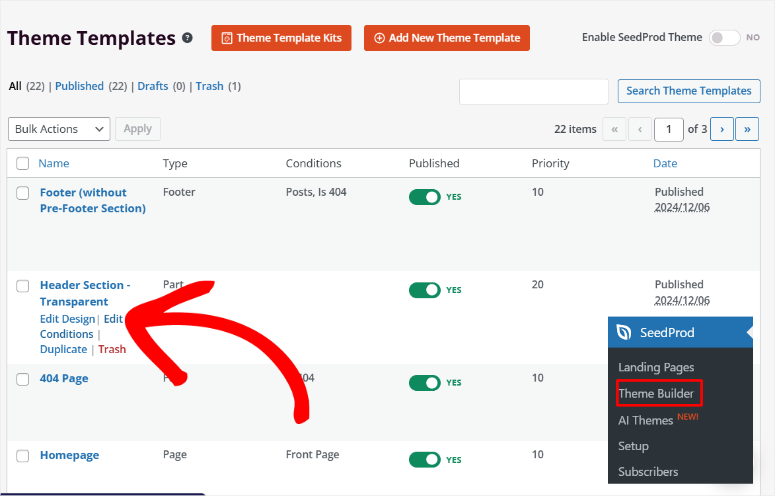
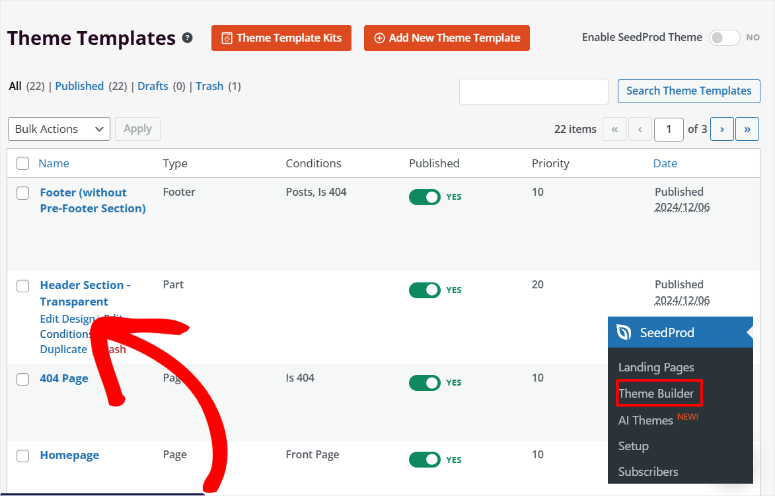
Agora, vá para SeedProd » Theme Builder no painel do WordPress.
Nesta página, você verá todas as seções temáticas criadas pelo SeedProd AI já adicionadas. Você verá a seção Nome, Tipo, Condição, Status de publicação, Prioridade e Data. Se o SeedProd AI criou uma seção de tema que você não deseja que apareça em seu site, use o botão de alternância Publicar para desligá-lo.
No entanto, se quiser que a seção apareça apenas em determinadas situações, passe o mouse sobre o nome da seção e selecione Editar condições.

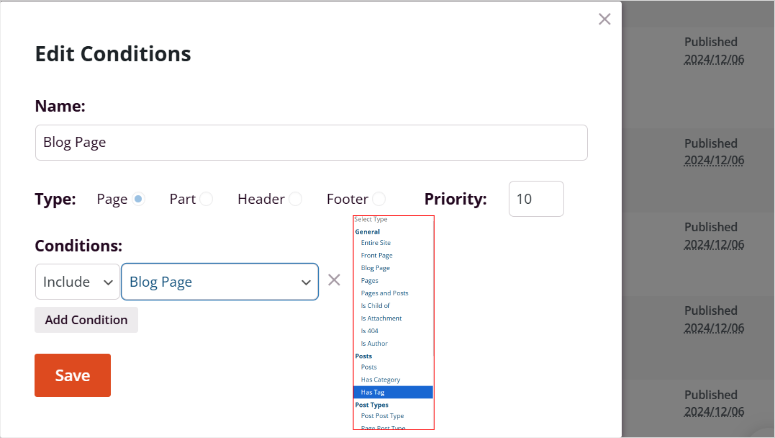
Então, no pop-up “Editar Condições”, você pode alterar o Nome, Tipo e Prioridade da seção.
Uma vez feito isso, vá para a seção Condições e use os menus suspensos para configurar quando a seção deve aparecer. No primeiro menu suspenso, selecione entre Incluir, Excluir e Personalizado. Em seguida, no próximo menu suspenso, selecione o local para aplicar a condição. Você pode escolher entre postagens, tipo de postagem, páginas, site inteiro e muito mais.

Depois disso, use o botão de alternância Ativar tema SeedProd na parte superior da página para ativar seu novo site AI WordPress.

Bom trabalho! Agora você pode criar um site de IA com SeedProd. A seguir, vamos ver como personalizá-lo.
Etapa 4: personalizar o site WordPress do SeedProd AI
Conforme mencionado, Seedprod é o construtor de páginas e temas de arrastar e soltar mais simples e avançado. Isso significa que você pode usá-lo sem experiência em codificação e criar um lindo site. Agora que você tem seu site AI WordPress, pode personalizá-lo com o construtor visual e recursos de IA para torná-lo verdadeiramente único.
Quando você deseja personalizar um site WordPress, existem 2 caminhos principais que você pode seguir. Primeiro, você pode personalizar o tema para fazer alterações globais. Essa é uma ótima maneira de fazer alterações em todo o site, garantindo que ele seja consistente.
Você também pode personalizar páginas específicas que afetam essa página específica.
Essa abordagem é ideal para personalizar páginas individuais para atender às necessidades exclusivas de design ou conteúdo sem alterar o restante do site. Ambas as opções oferecem flexibilidade para obter a aparência e a funcionalidade exatas que você deseja.
Vamos começar personalizando os arquivos do tema com SeedProd.
Para fazer isso, vá para SeedProd » Theme Builder para acessar todas as seções da página. Em seguida, passe o mouse sobre a seção do tema que deseja personalizar e selecione “Editar design”. Depois disso, você será redirecionado para o construtor de arrastar e soltar com apenas a seção colocada.
Para este tutorial, personalizaremos a seção do cabeçalho, portanto esta é a única parte do tema que aparecerá no construtor visual.

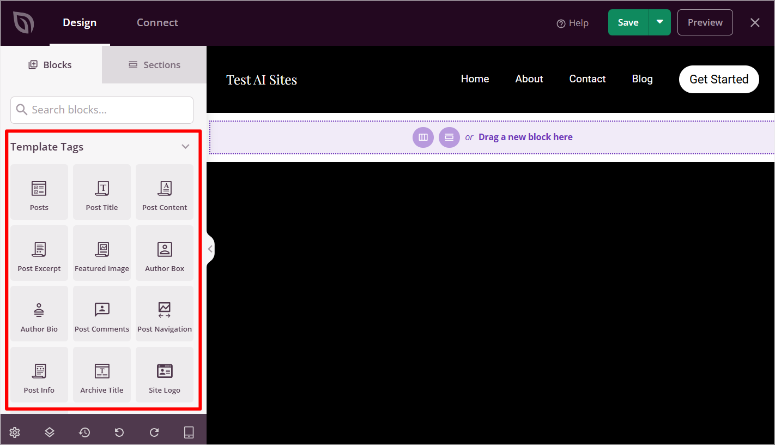
Uma vez na página do construtor de tema visual, você notará primeiro Blocos e Seções à esquerda e a janela de visualização à esquerda. Dependendo da seção do tema que você está editando, você verá primeiro “Tags de modelo” na seção Bloco .
Para a seção Tema do cabeçalho, inclui o logotipo do site, postagem, imagem em destaque e muito mais. Então, abaixo disso, você obtém blocos padrão que incluem título, texto, botão de lista e muito mais. Abaixo disso, você obterá Advanced, WooCommerce, Easy Digital Download e Saved Blocks.

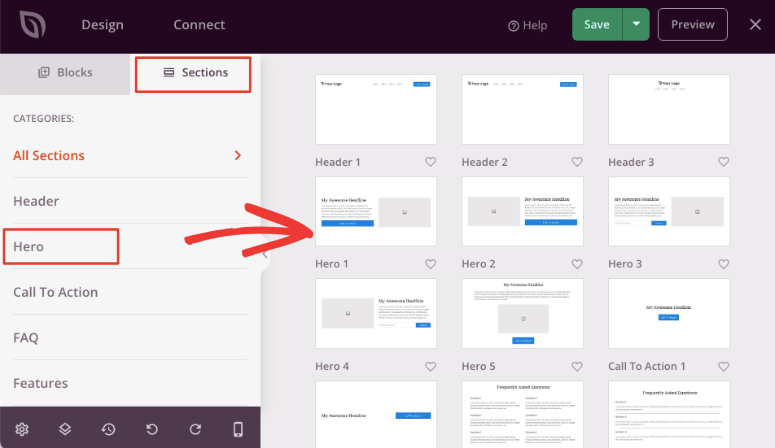
Ao lado de “Blocos”, você verá Seções que são blocos agrupados para facilitar a construção do site. Você obtém seções como frases de chamariz, cabeçalhos, rodapés, perguntas frequentes e muito mais.

A janela de visualização exibe a seção do tema como seria no site ativo. Para fazer alterações, basta selecionar o que deseja alterar para abrir as configurações à esquerda.
Para adicionar blocos ou tags de modelo, arraste e solte-os da esquerda para a janela de visualização à direita.
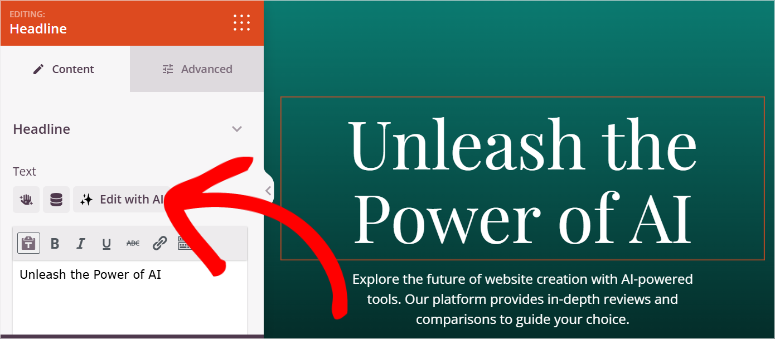
Você pode editar e alterar o texto e as imagens manualmente ou usando IA. Deixe-nos mostrar como personalizar seu conteúdo e imagens com IA abaixo, enquanto orientamos você na personalização de uma página com SeedProd.
A seguir, veremos como personalizar uma página no SeedProd.
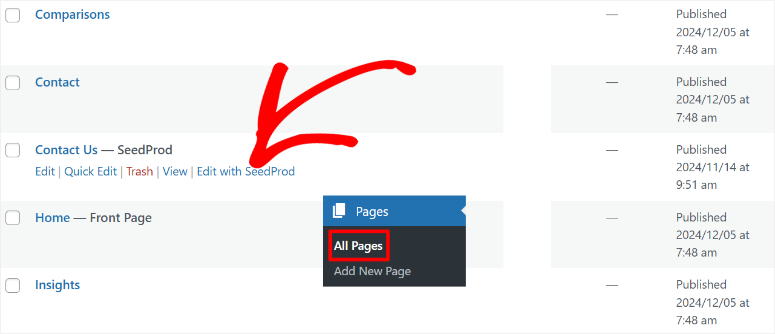
Para fazer isso, navegue até Páginas »Todas as páginas no painel do WordPress. Aqui você encontrará todas as páginas de IA criadas com SeedProd AI.
Em seguida, passe o mouse sobre a página que deseja personalizar e clique em “Editar” para redirecioná-lo para o editor de páginas padrão do WordPress. Para este tutorial, editaremos a página inicial.
Em seguida, no construtor padrão do WordPress, selecione o botão “Editar com SeedProd”.

Isso o levará ao construtor de arrastar e soltar SeedProd mais uma vez. Mas desta vez será colocado todo o conteúdo da página inicial, permitindo personalizar tudo.
Vamos primeiro personalizar o conteúdo e as imagens com IA.
Selecione um bloco de conteúdo na página de visualização para abrir as configurações à esquerda. Nas opções, selecione “Editar com IA” para abrir uma janela pop-up.

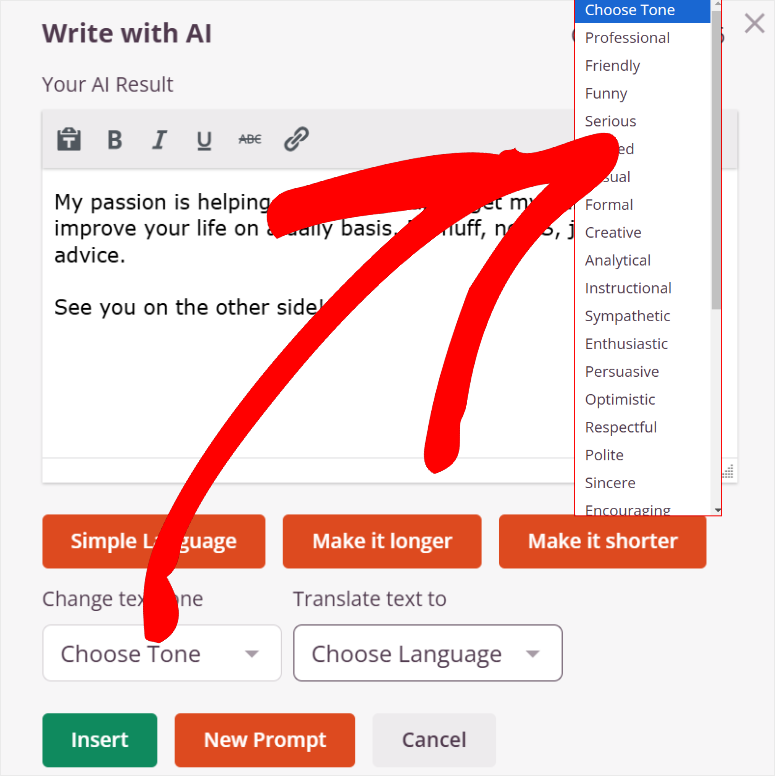
Você pode tornar a linguagem simples, mais longa ou mais curta usando o prompt da IA. Além disso, você pode traduzir o conteúdo para mais de 50 idiomas e escolher um dos mais de 20 tons. Você pode fazer tudo isso com apenas um clique de um botão.

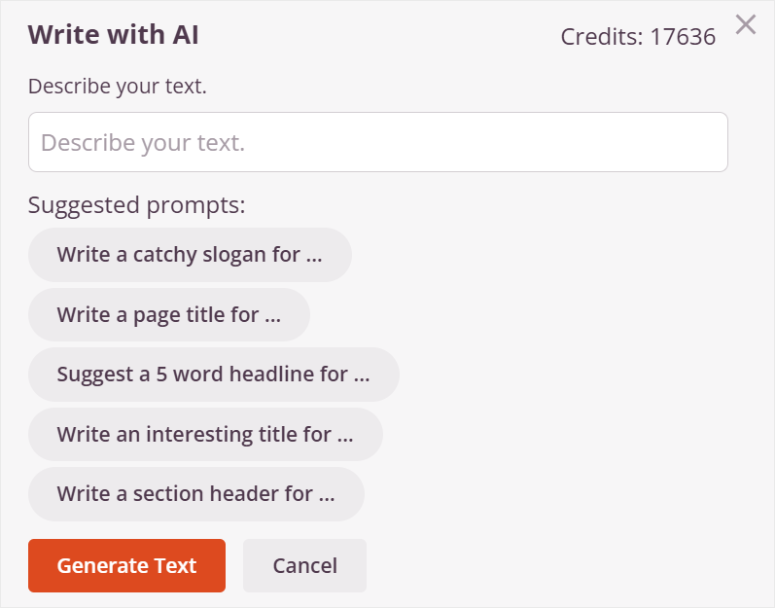
E se você quiser alterar totalmente o conteúdo do bloco?
Para fazer isso, selecione Novo prompt na janela pop-up. Em seguida, na próxima janela pop-up, descreva o texto desejado ou use as instruções sugeridas exibidas.
Depois disso, você também pode tornar o conteúdo mais longo, mais curto ou mais simples na próxima janela pop-up.

Que tal gerar uma imagem de IA?
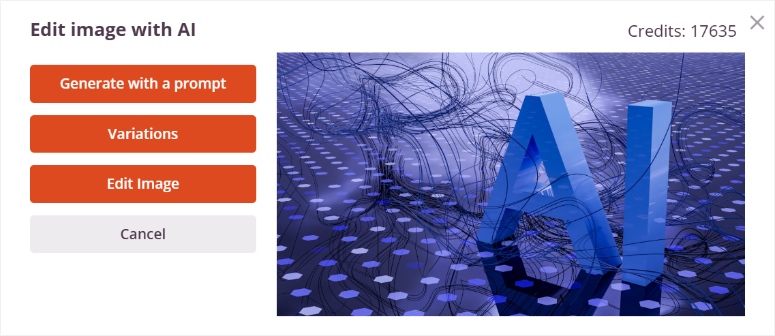
Para fazer isso, adicione um bloco de imagem ou selecione um dos blocos de imagem AI pré-adicionados durante a construção do site. Em seguida, selecione Editar com IA nas configurações para abrir uma janela pop-up.

Aqui, você pode selecionar Gerar com prompt, Variações ou Editar imagem.

Confira este artigo para aprender tudo sobre como adicionar imagens de IA com SeedProd.
Quando estiver satisfeito com as alterações, clique em Salvar na parte superior para ativar as alterações.
É isso! Agora você pode criar um site de IA completo com WordPress e personalizar os arquivos de tema e páginas individuais.
Use Divi para construir um site de IA completo

Divi é um produto Elegant Themes que permite construir seu site com um simples construtor de arrastar e soltar. Facilita a construção com mais de 370 kits completos que você pode personalizar ainda mais para atender às suas necessidades.

Como resultado, Divi pode ajudá-lo a construir qualquer tipo de site sem experiência em codificação. Mas, agora, eles integraram a IA em seu processo de construção de sites, que oferece um recurso de criação de sites com um clique.
Confira a última análise do Divi aqui.
Você pode então usar o construtor de arrastar e soltar Divi para personalizar seu site. Deixe-nos mostrar como.
Etapa 1: Instale o Divi no WordPress
Agora, você pode obter o Divi Page Builder como um plugin independente, que vem apenas com o construtor visual. Isso pode ajudá-lo a projetar páginas individuais ou um site inteiro com IA. Mas queremos mostrar como criar um site inteiro com temas personalizados usando IA.
Portanto, usaremos o plano Divi Theme & Page Builder para este tutorial.
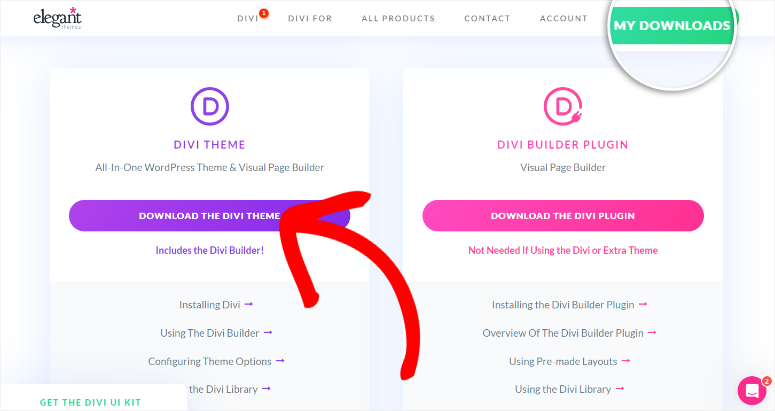
Para começar, acesse o site oficial da Divi e adquira um plano. Em seguida, acesse o painel Divi e selecione Conta »Downloads de produtos .
Aqui, baixe o arquivo ZIP do tema para o seu PC.

Em seguida, vá para o painel do WordPress e navegue até Aparência »Carregar tema . Instale e ative o Divi Theme & Page Builder, como faria com qualquer outro.
Lembre-se, se você adquirir apenas o construtor de páginas, você o instalará como um plugin.
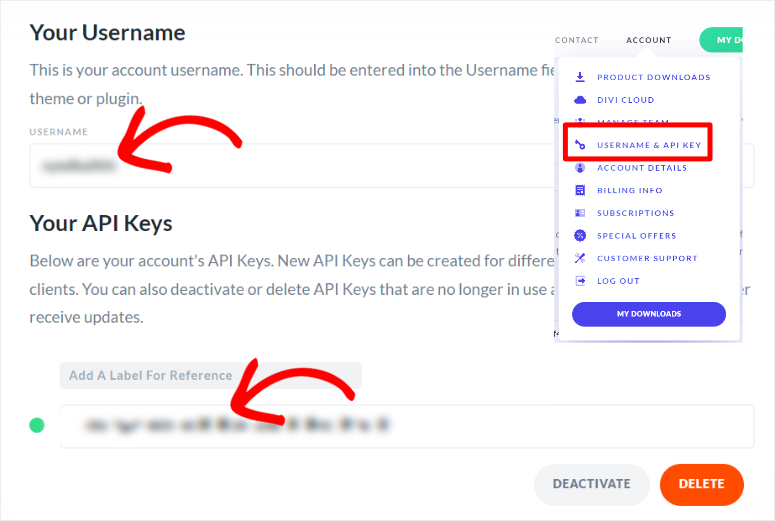
Após a instalação, o Divi solicitará que você faça login em sua conta para conectá-la ao WordPress. Isso também criará uma nova chave em sua conta Divi.

É isso, você está pronto para usar o Divi.
Etapa 2: use IA para construir seu site
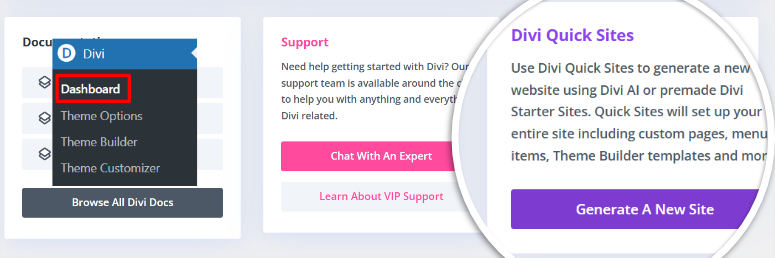
Em seguida, vá para Divi »Painel e selecione Gerar um novo site.

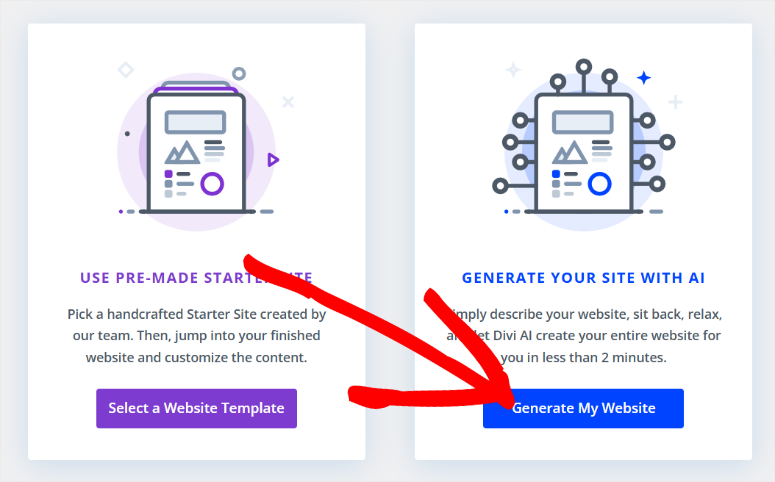
Na próxima página, você tem a opção de construir um site com Selecionar um modelo de site.” Mas para este tutorial, selecionaremos “Gerar meu site”.

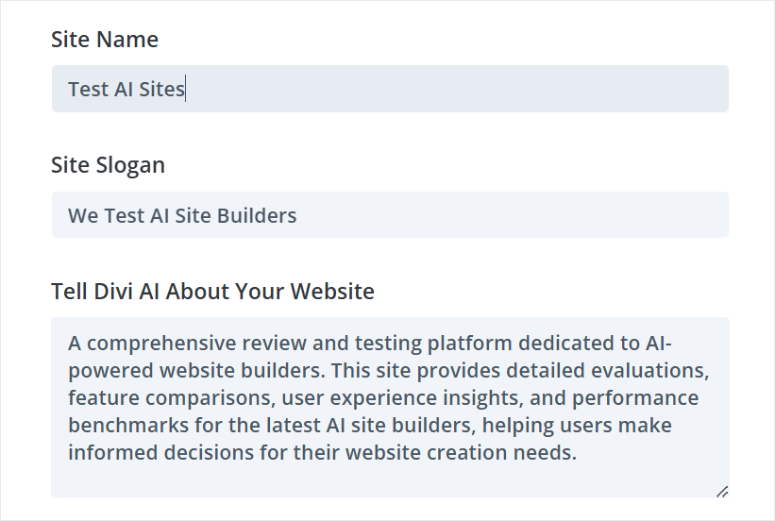
Em seguida, no próximo pop-up, insira o nome e o slogan do site e digite a descrição do seu site para Divi AI.
Dica: Se você deseja uma descrição melhor para importar para Divi AI, sugerimos que use ChatGPT. Informe ao ChatGPT sobre o site que você deseja construir e ele criará uma descrição adequada.
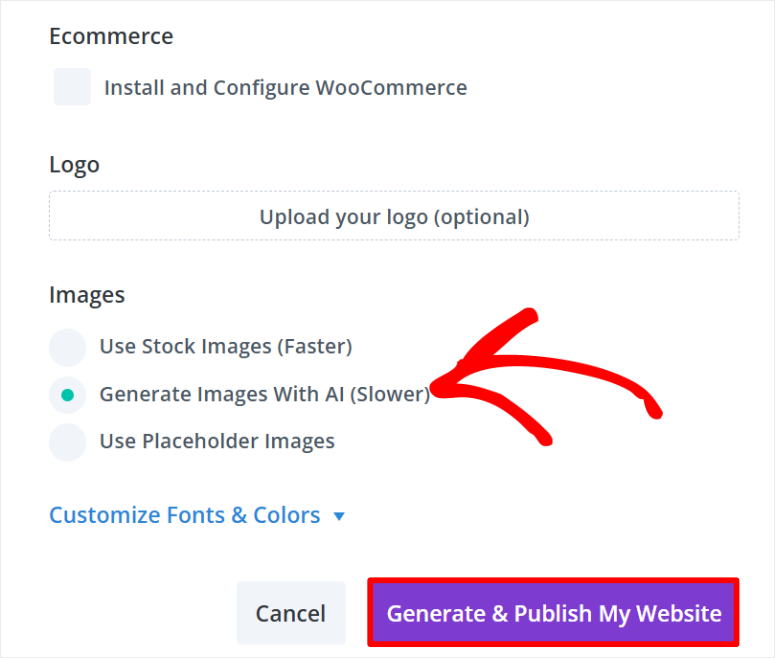
Depois de colar a descrição do seu site em “Conte à Divi AI sobre o seu site”, vá até a seção de comércio eletrônico. Aqui, marque Instalar e configurar WooCommerce” se desejar gerar uma loja de comércio eletrônico AI.

Em seguida, vá para Imagens e use as caixas de seleção para escolher entre Usar imagens de banco de imagens, o que garantirá que seu site seja construído mais rapidamente com IA. Se você planeja inserir suas próprias fotos, marque a caixa “Usar imagens de espaço reservado”.
Mas para o nosso site, iremos com “Gerar imagens com IA”. Como a geração de imagens de IA exige mais poder de processamento, essa opção leva mais tempo para construir o site para você.
Mas irá garantir que o nosso site seja totalmente construído com IA, seguindo o objetivo principal deste tutorial.

Por fim, clique em “Gerar e publicar site”.
Dê ao Divi AI alguns minutos para gerar seu site. Depois de concluído, o Divi recarregará a página e lhe dará a opção de visualizar seu novo site WordPress criado por IA.

É tão simples.
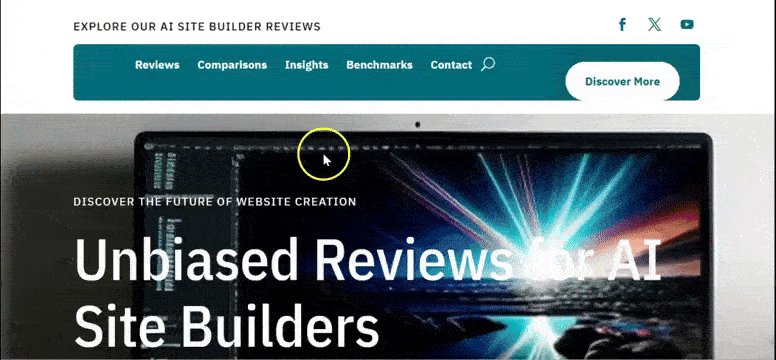
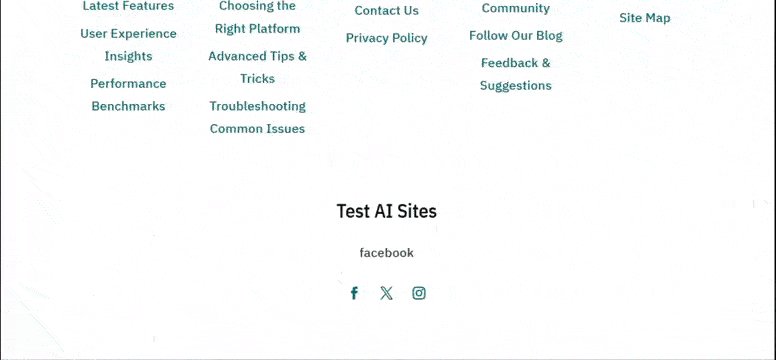
Cada site será diferente dependendo da descrição que você forneceu ao Divi AI. Por exemplo, Divi criou várias páginas e seções de páginas de acordo com a descrição que demos para nosso site de IA.
Ele incorpora automaticamente um vídeo do YouTube, o que requer alguma experiência em codificação. Além disso, criou páginas de serviços, análises, blogs e fóruns da comunidade.
Divi AI também projetou seções de página como formulário de contato, notas de rodapé, cabeçalho, ícones de mídia social e muito mais.
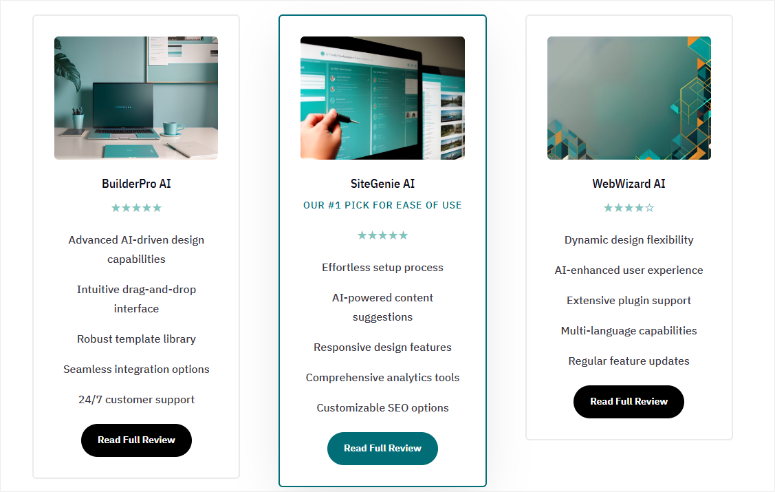
Cada link nos leva a uma página bem preenchida com módulos de página, conteúdo e imagens já preenchidos. Por exemplo, Divi Ai gerou avaliações em primeira mão, avaliações com estrelas, citações, uma seção de perguntas frequentes e muito mais.

É isso! Agora você pode criar um site de IA com Divi. Agora você pode personalizar as páginas e o tema ao seu gosto.

Etapa 3: personalizar o site AI WordPress
Assim como o SeedProd, o Divi permite personalizar os arquivos do tema para adicionar alterações globais e em todo o site. Ou simplesmente personalize as páginas para adicionar designs exclusivos para páginas individuais. Deixe-nos orientar você em ambos.
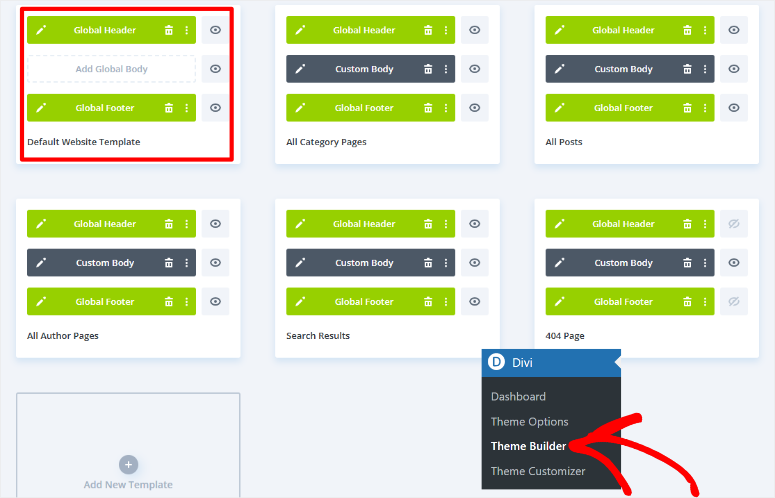
Para personalizar seu tema gerado por IA usando este construtor de sites, vá para Divi » Tema Builder.
Aqui, você pode usar o Divi theme Builder para personalizar o layout geral do site com uma interface de arrastar e soltar. Cada parte do tema está bem organizada nesta página, permitindo que você selecione rapidamente o que deseja alterar.
Você pode personalizar o modelo de site padrão, todas as páginas de categoria, todas as páginas do autor, página 404, todas as postagens e resultados de pesquisa. Se alguma seção do site estiver faltando no tema, o Divi permite que você crie uma selecionando Adicionar novo modelo.

Você usará o mesmo processo para personalizar qualquer uma dessas seções temáticas com Divi. Mas para o nosso tutorial, personalizaremos o cabeçalho global no “Modelo de site padrão”.
Isso permite que o mesmo cabeçalho apareça em todas as páginas do seu site de IA.
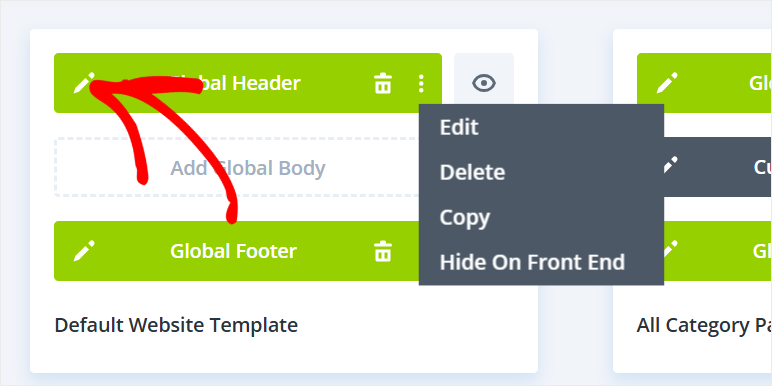
Para fazer isso, passe o mouse sobre a guia, que permite arrastar e soltar as diferentes seções para uma nova posição. Você pode excluir a seção do tema selecionando o ícone da lixeira se não desejar.
Para personalizar a seção do tema, selecione o ícone de lápis para abrir o construtor de arrastar e soltar.

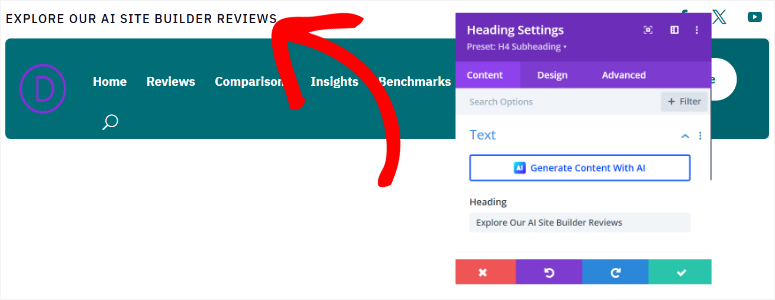
Como estamos customizando apenas o cabeçalho global, isso é tudo que aparecerá no construtor visual, facilitando sua edição.

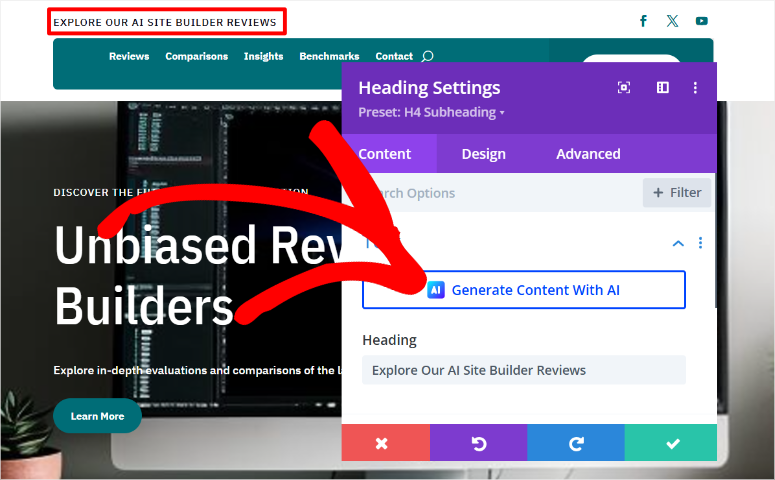
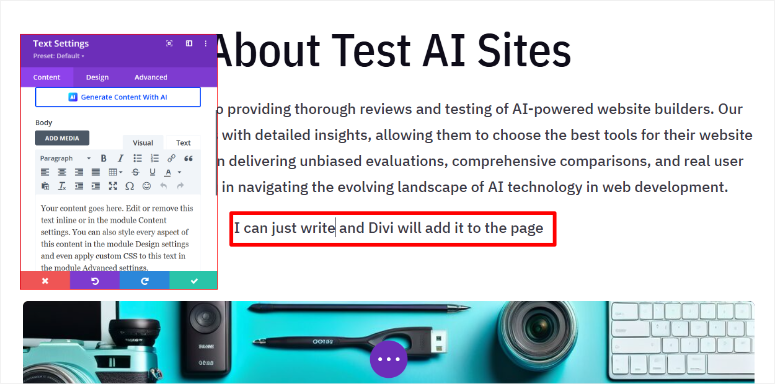
Com o Divi, você pode editar o conteúdo da página selecionando a seção de texto e digitando o que deseja. Além disso, você pode usar IA para personalizar qualquer conteúdo que desejar.

Para personalizar um módulo na seção de tema, selecione-o para abrir um pop-up de configurações. Aqui, você pode personalizar a cor do texto, estilo da fonte, tamanho da fonte, espaçamento e muito mais. Você também pode adicionar links ao texto ou botões da seção.
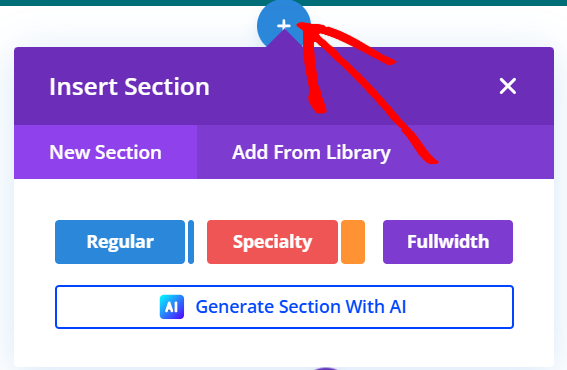
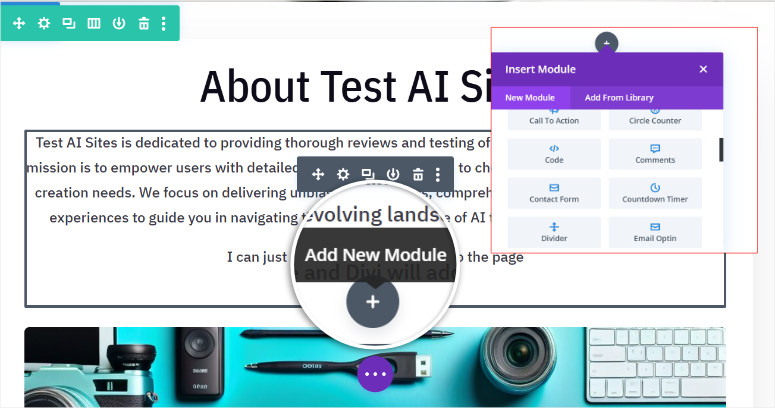
Para adicionar uma nova seção, selecione o ícone de adição (+) abaixo da seção do cabeçalho. Você pode adicionar a seção da sua biblioteca ou usar IA para gerá-la.

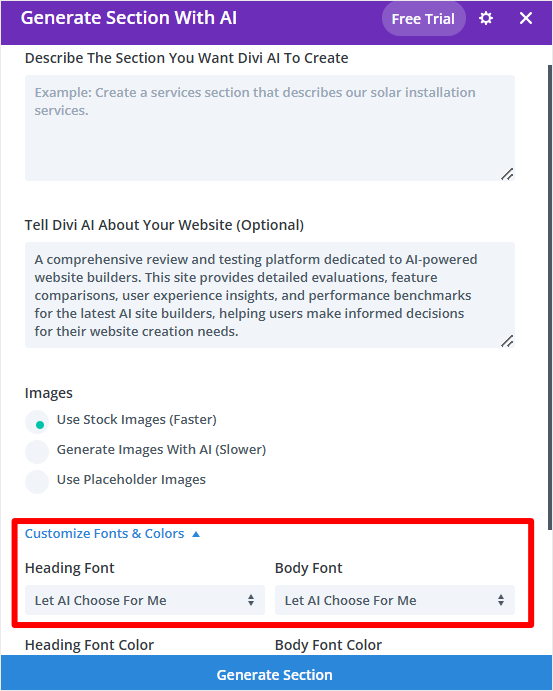
Novamente, você fornecerá uma descrição detalhada ao Divi para gerar a seção desejada. Mas como a Divi já criou um site de IA para você, ela começou a aprender o que você precisa.
Então, neste ponto, vá para Personalizar fontes e cores e selecione “Deixe a IA escolher para mim”.

Depois de criar uma nova seção, você pode usar novamente o ícone de adição (+) para adicionar módulos a ela. Você pode adicionar módulos como Call to Action, blog, comentários, formulário de contato, cronômetros de contagem regressiva e muito mais.
Quando estiver satisfeito com as alterações do tema, clique em Salvar na parte inferior da página para aplicá-lo ao seu site.
A seguir, vamos ver como personalizar uma página com Divi.
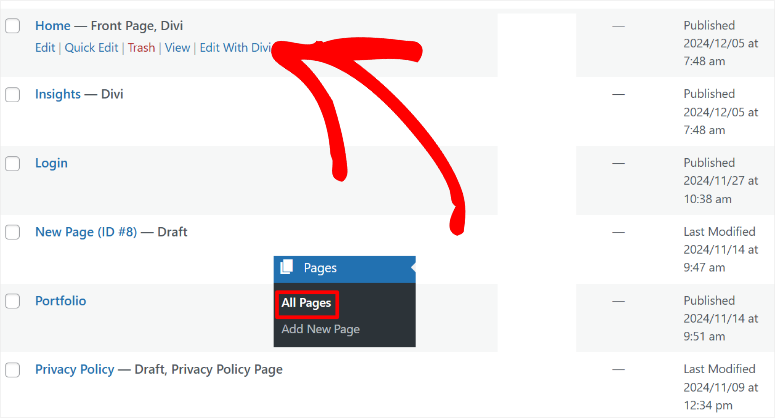
Para fazer isso, vá para Páginas »Todas as páginas no painel do WordPress. Aqui você encontrará uma lista de todas as páginas geradas pela Divi AI durante o processo de construção do site.
Vamos editar a página inicial deste tutorial. Para fazer isso, percorra a lista de páginas e encontre aquela chamada Home – Front Page, Divi.
Em seguida, passe o mouse e selecione Editar com Divi para abrir o construtor de páginas de arrastar e soltar.

Para maior consistência, você usará o mesmo processo para editar suas páginas e personalizar as seções do tema. Portanto, você usará o ícone de adição (+) para adicionar novos módulos. Você pode então editá-los usando a janela pop-up de configurações ao selecionar um módulo na página.

Mais uma vez, você pode adicionar conteúdo manualmente ou gerá-lo com IA. Além disso, você pode regenerar as imagens de IA criadas durante a construção do site.

Confira este artigo sobre como criar imagens de IA no WordPress para saber mais.
Quando estiver satisfeito com as alterações na página, use o botão Salvar na parte inferior da página para ativá-las.
É isso. Agora você pode criar um WordPress completo com IA usando Divi. Você também pode personalizá-lo combinando os recursos do Divi AI com seu construtor de arrastar e soltar.
Use Bluehost para criar um site de IA completo

Como você notou, os dois métodos acima são formas premium de criar um site de IA. Mas, se não quiser o custo adicional, você pode usar sua empresa de hospedagem para construir um site de IA. Isso significa que você incorrerá apenas em custos de domínio e hospedagem.
Confira a última análise do Bluehost aqui.
Para este tutorial, usaremos Bluehost para criar um site de IA.
Bluehost é uma das melhores e mais acessíveis empresas de hospedagem WordPress. Além disso, se você usar nosso cupom Bluehost, poderá obtê-lo por US$ 1,99/mês.
A boa notícia é que outras empresas WordPress também oferecem recursos de construção de sites de IA, e você pode obter ofertas incríveis se usar nosso link. Essas empresas de hospedagem incluem Hostinger, GoDaddy, Squarespace, DreamHost, SiteGround e muito mais.
Então, como você usa o Bluehost para construir um site com IA?
Primeiro, você precisa adquirir um plano de hospedagem da Bluehost. Se você não possui um domínio, não se preocupe; você também ganha um domínio grátis com o cupom IsItWP. A seguir, visite o site oficial da Bluehost e encontre um plano que funcione para você.
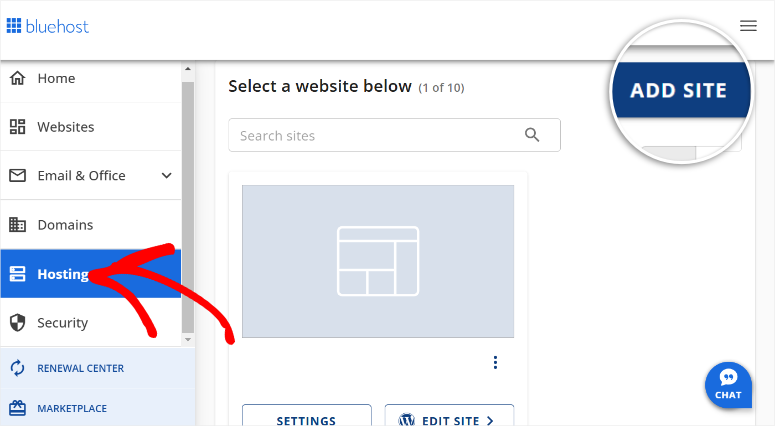
Depois disso, faça login em sua conta Bluehost e vá para Hospedagem »Adicionar Site .

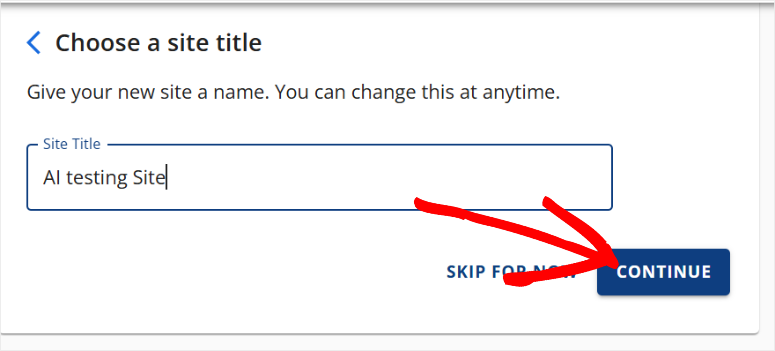
Depois disso, adicione seu domínio e escolha um título para seu site. Clique em Continuar para ir para a próxima etapa.

Em seguida, insira seu nome de domínio e clique em continuar e deixe o Bluehost instalar o WordPress.

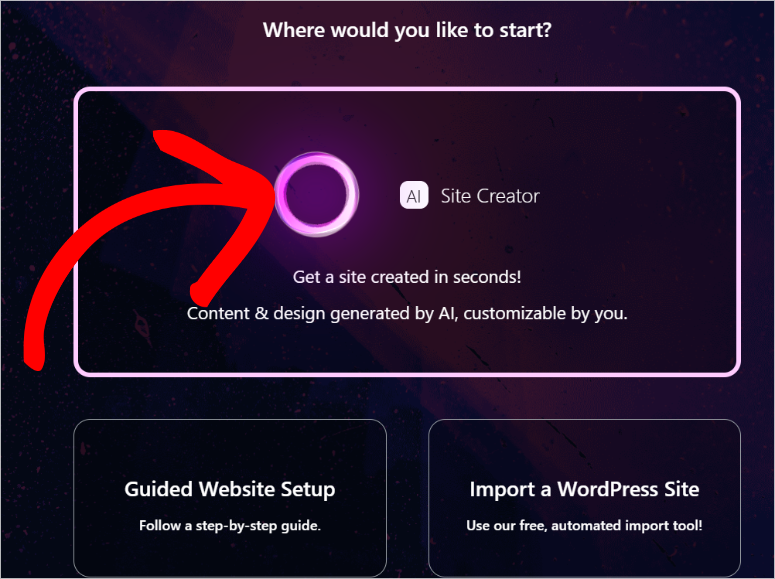
Na próxima tela, selecione AI Site Creator para iniciar o processo de geração do site.

Usaremos a descrição do site AI para este tutorial do Bluehost mais uma vez.

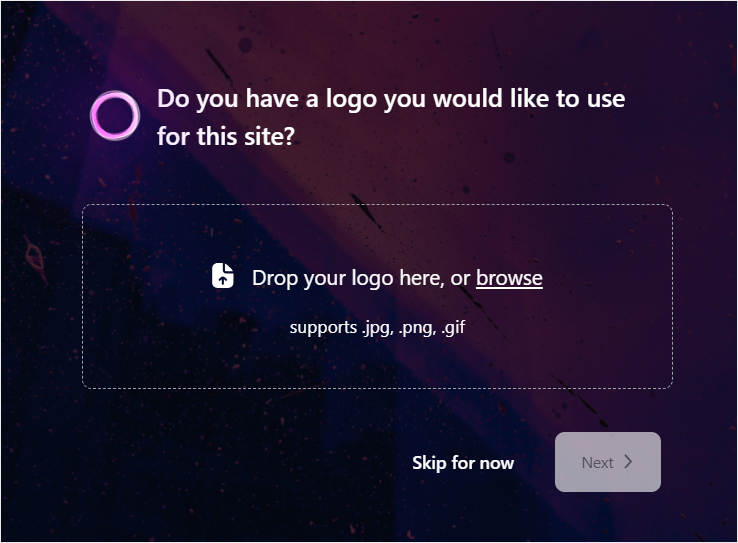
Se você tiver um logotipo, carregue-o na próxima página e selecione Próximo.

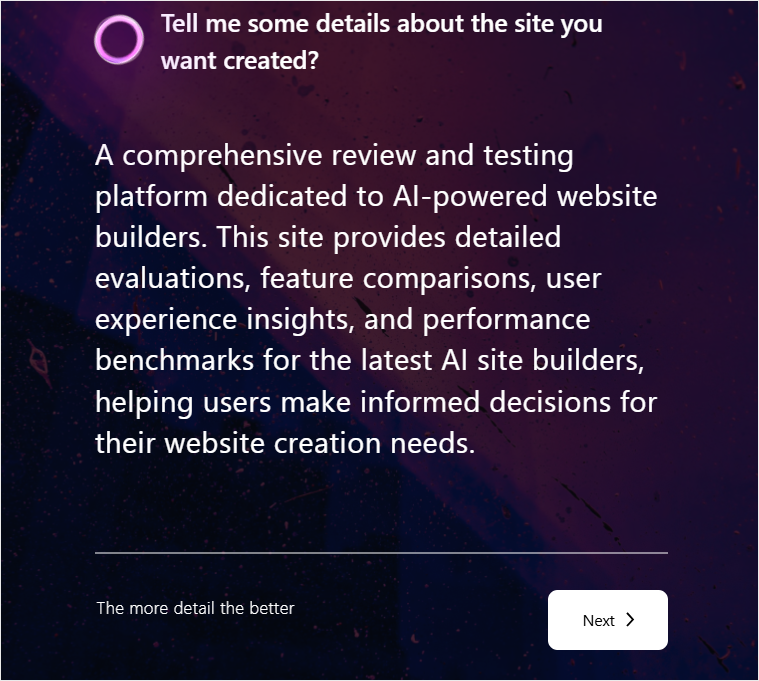
Na próxima página, descreva o site que você deseja construir na área de texto. Mais uma vez, usaremos a descrição que usamos acima para garantir consistência. Uma vez feito isso, clique em Avançar para iniciar o processo de construção do site de IA.
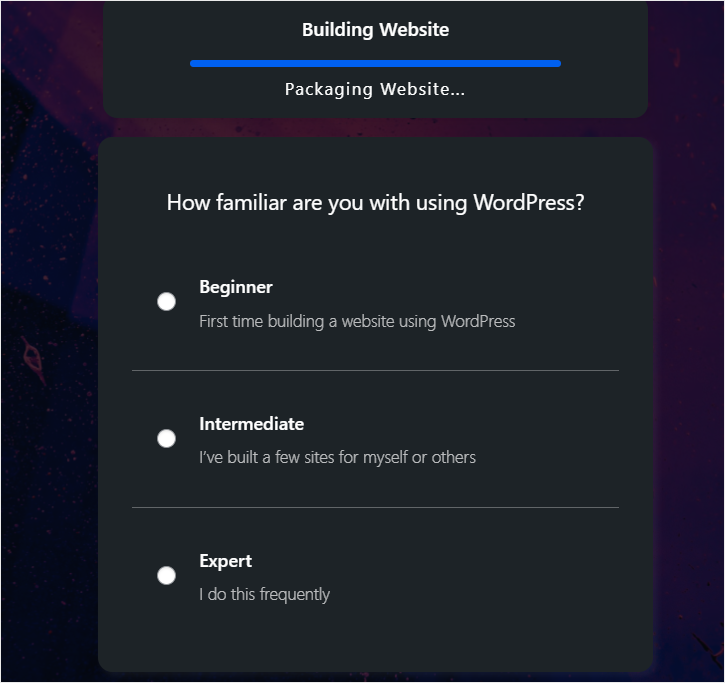
À medida que seu site está sendo gerado com IA em segundo plano, informe ao Bluehost sua familiaridade com o WordPress usando caixas de seleção. Você pode escolher entre Iniciante, Intermediário e Especialista.

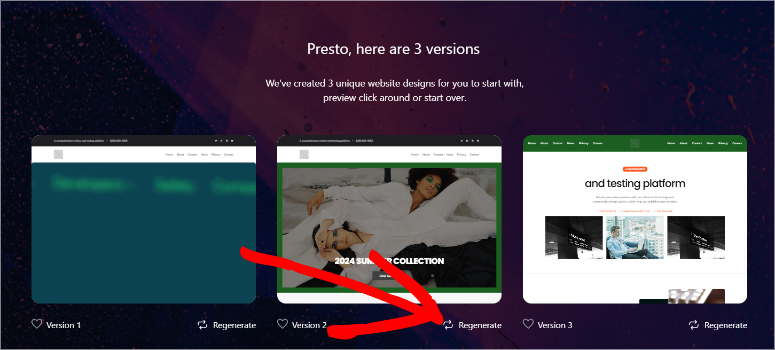
Agora, o Bluehost irá gerar 3 versões do site AI usando a descrição que você forneceu. Se você não gostar de nenhuma das opções, selecione o botão Regenerar na versão.

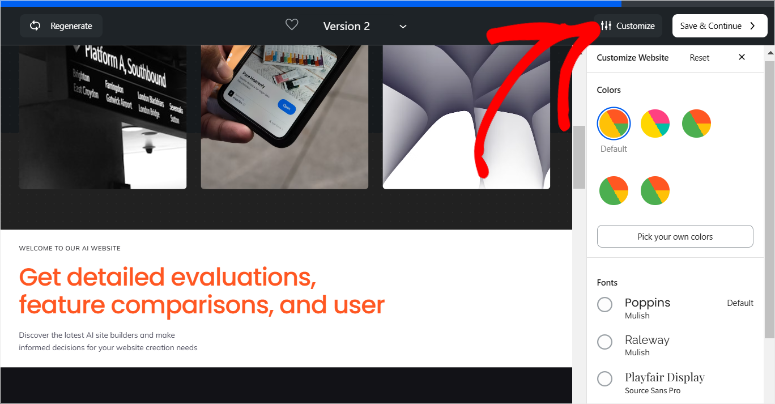
Então, na janela de visualização, veja se o Bluehost AI adicionou tudo o que você queria. Você também pode alterar as cores e a fonte selecionando Personalizar na parte superior da página.

Depois de selecionar uma opção, clique em Salvar e Continuar para concluir o processo de construção do site.

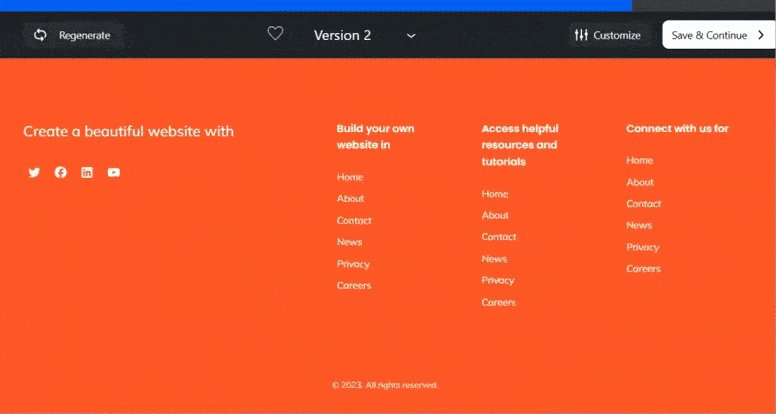
O site Bluehost gerado com IA também foi muito bom. O cabeçalho continha Página inicial, Sobre nós, Serviço, Contate-nos, Demonstração e Primeiros passos. Gerou conteúdo de IA para o site. Mas, ao contrário das outras 2 opções mencionadas acima, ele usou imagens de banco de imagens em vez de imagens de IA.
Também incluía ícones de mídia social e links para páginas do site na parte inferior.

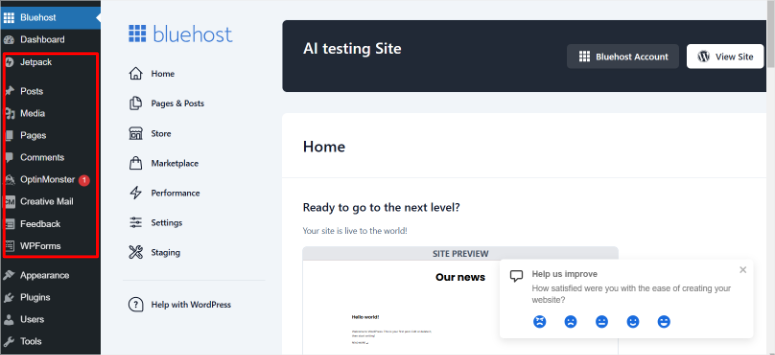
Quando estiver satisfeito com seu site Bluehost AI, clique em Salvar para continuar acessando seu novo painel do WordPress.
Com o Bluehost, quando você instala o WordPress, ele vem pré-carregado com plug-ins importantes como WPForms, OptinMonster, Jetpack, Yoast SEO e muito mais.

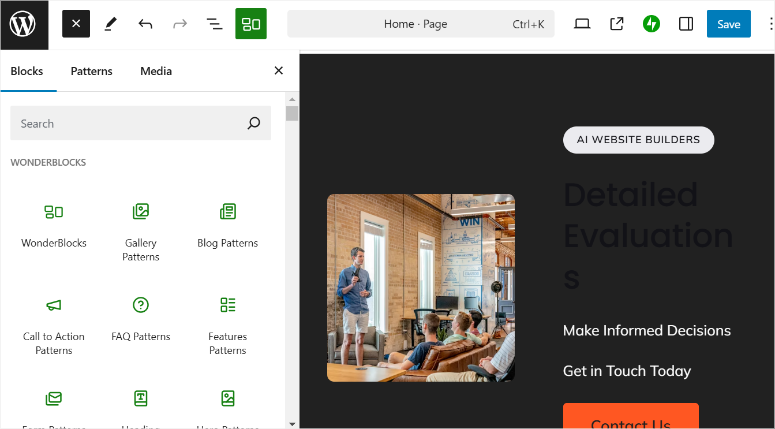
Ele também vem pré-carregado com Wonder Blocks, permitindo que você personalize as páginas de IA para atender às suas necessidades. Mas se você estiver mais familiarizado com outros criadores de páginas como SeedProd, Divi, Thrive Architect e outros, também poderá instalá-los.

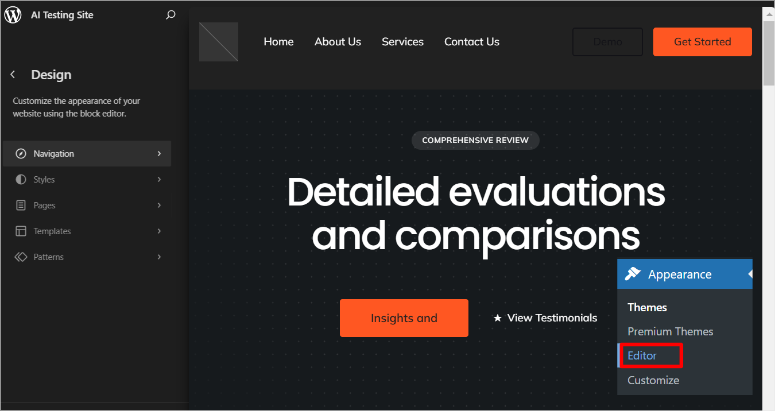
Para editar o tema, vá para Aparência »Editor , que o levará ao editor de tema padrão do WordPress. Aqui você pode alterar navegação, estilos, páginas, modelos, padrões e muito mais.

Parabéns! Agora você pode construir um site de IA completo usando qualquer um desses três métodos. Selecione um que você considere fácil para tornar o processo mais tranquilo. Se você tiver alguma dúvida, verifique as perguntas frequentes abaixo.
Perguntas frequentes: como usar IA para criar um site WordPress
Posso construir um site completo com IA?
Sim, você pode construir um site completo com ferramentas de construção de IA como SeedProd, Divi ou plataformas de hospedagem como Bluehost e Hostinger. Essas soluções permitem que você gere sites de IA totalmente funcionais rapidamente, fornecendo uma descrição e preferências do site. Eles simplificam o processo criando automaticamente temas, páginas, imagens e conteúdo, ao mesmo tempo que oferecem ferramentas para personalizar ainda mais o seu site.
Quão rápido é a construção de sites de IA?
A construção de sites de IA pode ser incrivelmente rápida. Por exemplo, com SeedProd, você pode gerar um site WordPress completo em menos de 60 segundos, inserindo um simples prompt. Essa eficiência permite criar um site totalmente funcional quase que instantaneamente, economizando um tempo significativo em comparação aos métodos tradicionais.
Qual é o melhor site de IA para criar um site?
SeedProd é a melhor ferramenta para criar um site WordPress com tecnologia de IA. Ele combina simplicidade e poder com seu construtor de arrastar e soltar. Você pode usar mais de 300 modelos personalizáveis e recursos avançados de IA que geram sites personalizados de acordo com suas preferências em segundos.
Posso personalizar um site WordPress criado com IA?
Absolutamente! Construtores de sites como SeedProd e Divi permitem que você personalize totalmente seu site WordPress gerado por IA usando editores intuitivos de arrastar e soltar. Você pode modificar temas, layouts de página e blocos de conteúdo para garantir que seu site esteja perfeitamente alinhado com sua marca e requisitos específicos.
Esperamos que você tenha gostado de aprender como construir um site com IA. Confira este artigo sobre os melhores plug-ins de IA do WordPress para facilitar seu trabalho para ver de que outra forma a IA pode ajudá-lo.
Além disso, aqui estão outros artigos que você pode estar interessado em ler.
- 9 melhores plug-ins de importação e exportação para WordPress
- Como criar uma landing page dinâmica no WordPress
- Como criar facilmente um tema WordPress personalizado sem qualquer código
O primeiro artigo lista 9 dos melhores plugins de importação e exportação para WordPress. A próxima postagem mostra como criar uma landing page dinâmica. Enquanto o último artigo mostra como criar um tema WordPress personalizado.
