Como fazer um site de comércio eletrônico em 2024 (guia fácil)
Publicados: 2024-11-16Você deseja converter sua loja física em dificuldades em um negócio online? Um negócio online pode atingir um público mais amplo e melhorar as vendas. Muitos usuários hoje desejam expandir um negócio tradicional online ou iniciar um novo empreendimento no mercado digital. Este guia fornece uma abordagem passo a passo para a criação de um site de comércio eletrônico de sucesso que aumenta as vendas e aprimora a interação com o cliente. Abordaremos como gerar uma loja online completa em minutos com Divi e WooCommerce, como projetá-la para se adequar à sua marca e muito mais.
- 1 Por que você precisa construir um site de comércio eletrônico?
- 2 Como construir um site de comércio eletrônico em 7 etapas
- 2.1 1. Obtenha domínio e hospedagem WordPress
- 2.2 2. Instale o tema Divi
- 2.3 3. Construa seu site de comércio eletrônico
- 2.4 4. Confira seu novo site
- 2.5 5. Configurar WooCommerce e adicionar produtos
- 2.6 6. Projete e personalize seu site de comércio eletrônico
- 2.7 7. Impulsione seu site de comércio eletrônico com plug-ins e integrações
- 3 Conclusão
Por que você precisa construir um site de comércio eletrônico?
Construir um site de comércio eletrônico tornou-se essencial no mundo dos negócios atual por vários motivos, especialmente à medida que os hábitos de compra online mudam. Aqui estão alguns dos principais motivos pelos quais é importante construir um:
- Alcance expandido: um site de comércio eletrônico permite que sua empresa alcance clientes fora de sua área local. Você pode vender para pessoas em qualquer lugar, a qualquer hora — 24 horas por dia, 7 dias por semana, sem limites físicos.
- Conveniência para os clientes: as pessoas adoram a facilidade de fazer compras online. Quer estejam usando um telefone, tablet ou computador, os clientes podem comprar conforme sua conveniência. Com um site de comércio eletrônico, você torna o processo de compra tranquilo e acessível.
- Eficiência de custos: administrar um site de comércio eletrônico pode ser mais econômico do que administrar uma loja física. Você pode reduzir custos indiretos, como aluguel, serviços públicos e, em alguns casos, pessoal.
- Dados e análises: os sites de comércio eletrônico oferecem dados valiosos que podem ajudá-lo a entender melhor seus clientes. Você pode acompanhar seus hábitos de compra, ver quais produtos têm melhor desempenho e usar esses dados para melhorar as estratégias de marketing e a experiência do cliente.
Vamos começar a construir, como você sabe, os motivos para fazer um site de comércio eletrônico!
Como construir um site de comércio eletrônico em 7 etapas
Criar seu próprio site de comércio eletrônico com WordPress torna-se simples quando você segue as etapas corretas e usa as ferramentas apropriadas. Seja um desenvolvedor novato ou experiente, você pode lançar sem esforço uma loja online visualmente atraente. Veja como fazer isso:
1. Obtenha domínio e hospedagem WordPress
Antes de construir seu site, você precisará de alguns itens essenciais: seu domínio, serviço de hospedagem e configuração do WordPress.
Se você ainda procura um provedor de hospedagem, SiteGround oferece uma solução conveniente gerenciando todos esses aspectos.
Domínio
Seu domínio (ou nome de domínio) é o endereço da web do seu site (por exemplo, elegantethemes.com), e é crucial escolher um que reflita sua marca e seja fácil de lembrar. Idealmente, seu domínio deve dar aos visitantes uma ideia do seu negócio de comércio eletrônico.
Depois de selecionar seu nome de domínio, procure um registrador de domínio confiável para registrá-lo. Namecheap é uma boa opção, ou você pode obter um domínio com desconto diretamente através do SiteGround se escolher para hospedagem.
Visite NameCheap
Se você possui um domínio, pode conectá-lo facilmente ao seu provedor de hospedagem atualizando os servidores de nomes.
Hospedagem WordPress
Seu site precisa de um local on-line confiável, onde a hospedagem entre em ação. Como usaremos o WordPress, é importante escolher um provedor de hospedagem WordPress de alta qualidade. Um bom host simplificará o gerenciamento do seu site e, ao mesmo tempo, garantirá um bom desempenho em velocidade e segurança.
SiteGround oferece planos de hospedagem WordPress a partir de US$ 3,99 por mês , oferecendo uma opção econômica. Configurar a hospedagem WordPress com SiteGround é simples.
Assista ao vídeo abaixo para saber como configurar seu domínio e hospedagem.
Instale o WordPress
Muitos provedores de hospedagem WordPress, como SiteGround, oferecem instalação do WordPress com um clique durante o processo de configuração.
Se esta opção não estiver disponível, basta acessar o painel do seu provedor de hospedagem. Selecione o instalador do WordPress e siga as etapas fornecidas. Assim que a instalação for concluída, você receberá um e-mail de confirmação com seus dados de login. Para acessar seu site, acesse yourwebsite.com/wp-admin e faça login usando as credenciais que você criou durante a instalação.
2. Instale o tema Divi
Construir seu site de comércio eletrônico com Divi nunca foi tão fácil. Este tema versátil permite que você crie sites visualmente impressionantes e totalmente personalizáveis, sem qualquer experiência em codificação. Divi é conhecido por seus recursos de design robustos e oferece uma ampla variedade de layouts pré-fabricados, adaptados para diferentes tipos de sites de comércio eletrônico.

Divi conecta todos os pontos dos sites de comércio eletrônico:
- Ele permite que você projete e personalize facilmente sua loja online usando uma interface visual de arrastar e soltar, eliminando a necessidade de codificação.
- Divi oferece 211 layouts pré-concebidos e 30 pacotes de layout especificamente para comércio eletrônico, permitindo criar páginas de produtos, páginas de checkout e muito mais com o mínimo de esforço.
- Os módulos WooCommerce da Divi permitem exibir, filtrar e personalizar seus produtos. Além disso, você pode criar layouts exclusivos de páginas de produtos com módulos de arrastar e soltar, mostrando detalhes do produto, análises, imagens e muito mais.
- Você pode acessar o mercado de extensões Divi para integrar vários gateways de pagamento, como PayPal e Stripe.
Baixe e instale o Divi
Você pode comprar Divi em Elegant Themes com uma licença anual por US$ 89 ou uma licença vitalícia por US$ 249 . Após a compra, baixe o tema e instale-o em seu site WordPress seguindo estes passos:
- Navegue até Aparência > Temas .
- Clique em Adicionar novo e depois em Carregar tema .
- Selecione o arquivo Divi .zip que você baixou e clique em Instalar agora .
- Após a instalação, clique em Ativar para definir Divi como seu tema ativo.
Assista ao vídeo abaixo para mais informações.
Com a configuração concluída, você está pronto para começar a construir. Se quiser saber mais antes de mergulhar, confira nosso tutorial sobre como usar o Divi Builder.
Comece com Divi
3. Construa seu site de comércio eletrônico
Depois de instalar o Divi Theme no WordPress, você pode construir seu site de comércio eletrônico. Não precisa se preocupar – o Divi Quick Sites pode criar sua loja automaticamente, então você não terá que começar do zero!
Iniciar assistente de integração
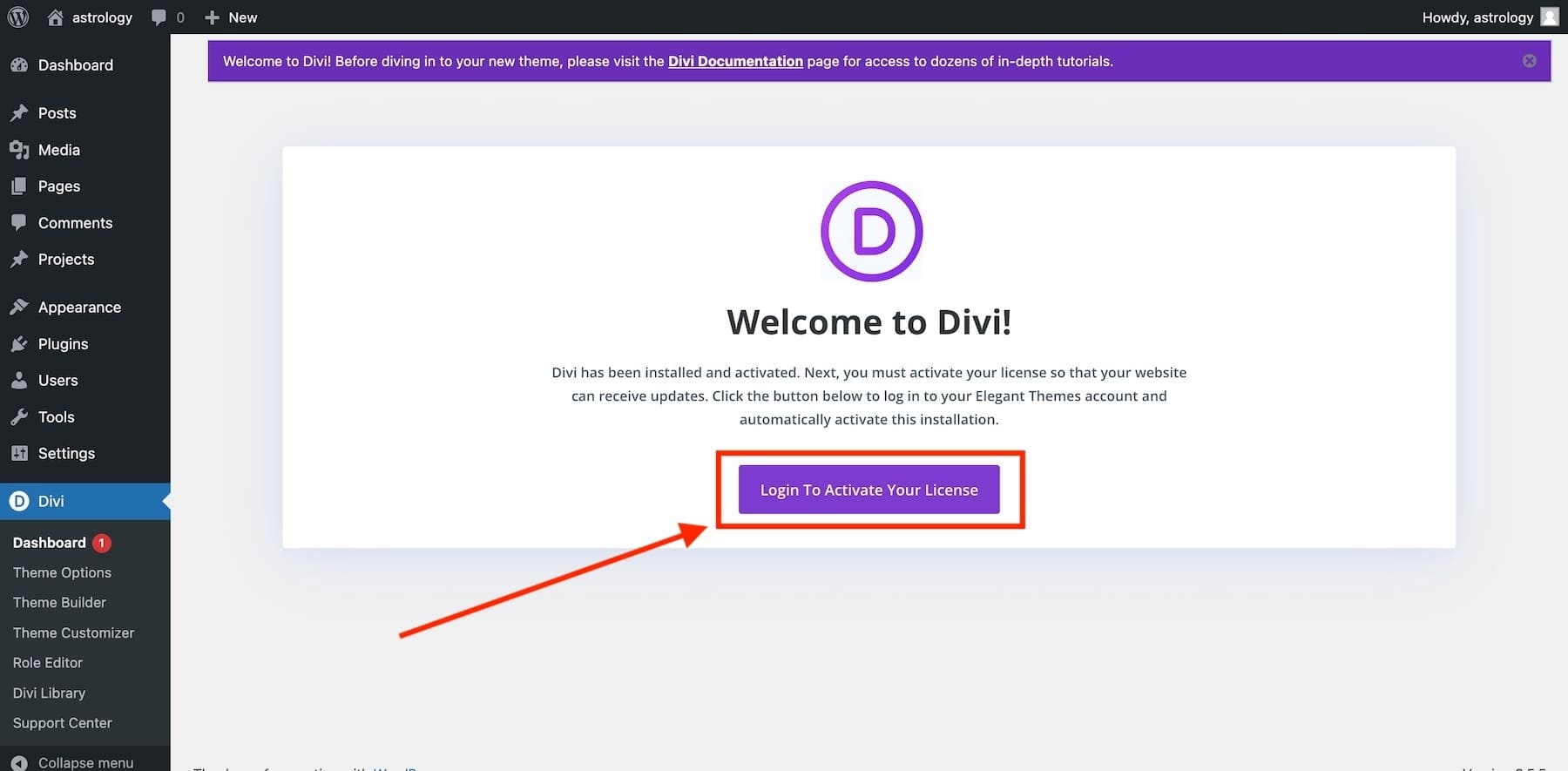
Depois de ativar o tema Divi no WordPress, você terá acesso ao assistente de integração do Divi, que o orientará no processo de configuração. Basta clicar no botão para fazer login e ativar sua licença Divi.

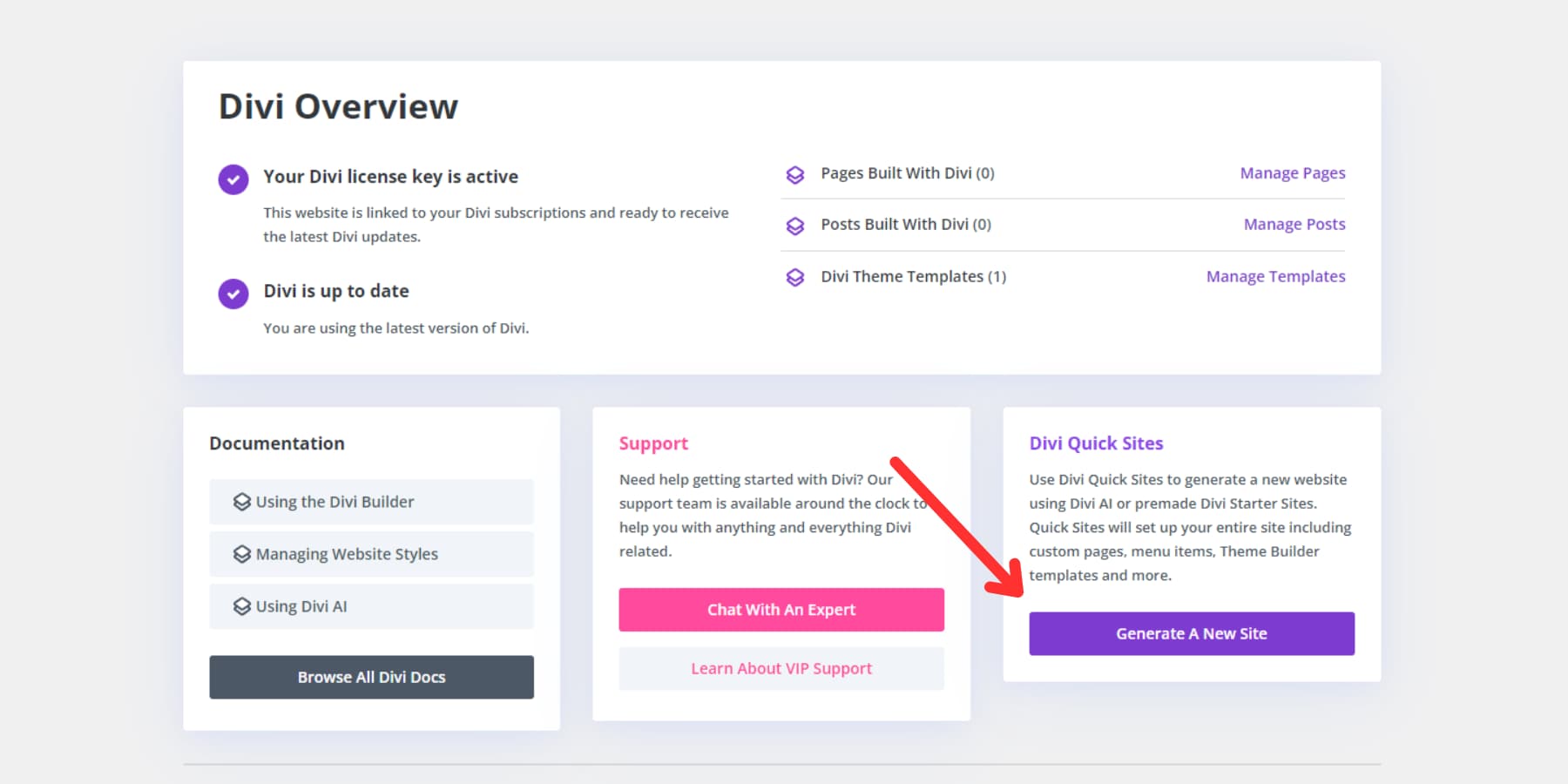
Após o login, você chegará ao Divi Dashboard principal. Aqui você pode gerenciar seu site, acessar documentação, obter suporte e começar a construir um novo site com Divi Quick Sites. Para começar, basta clicar em ‘Gerar um novo site’ no painel Divi.

Obtenha sites rápidos com Divi AI
Gere seu site com um site inicial de comércio eletrônico (ou com IA)
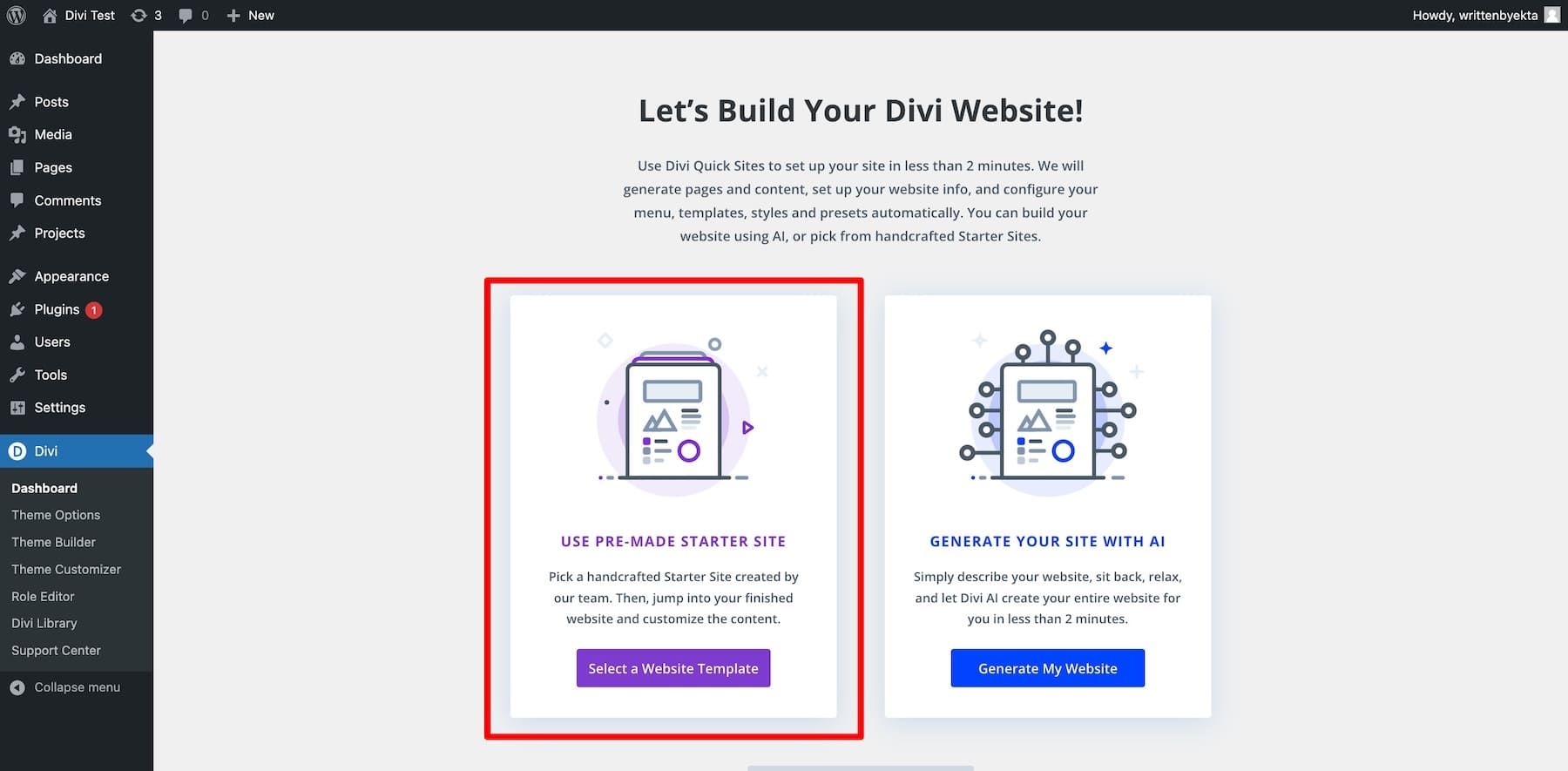
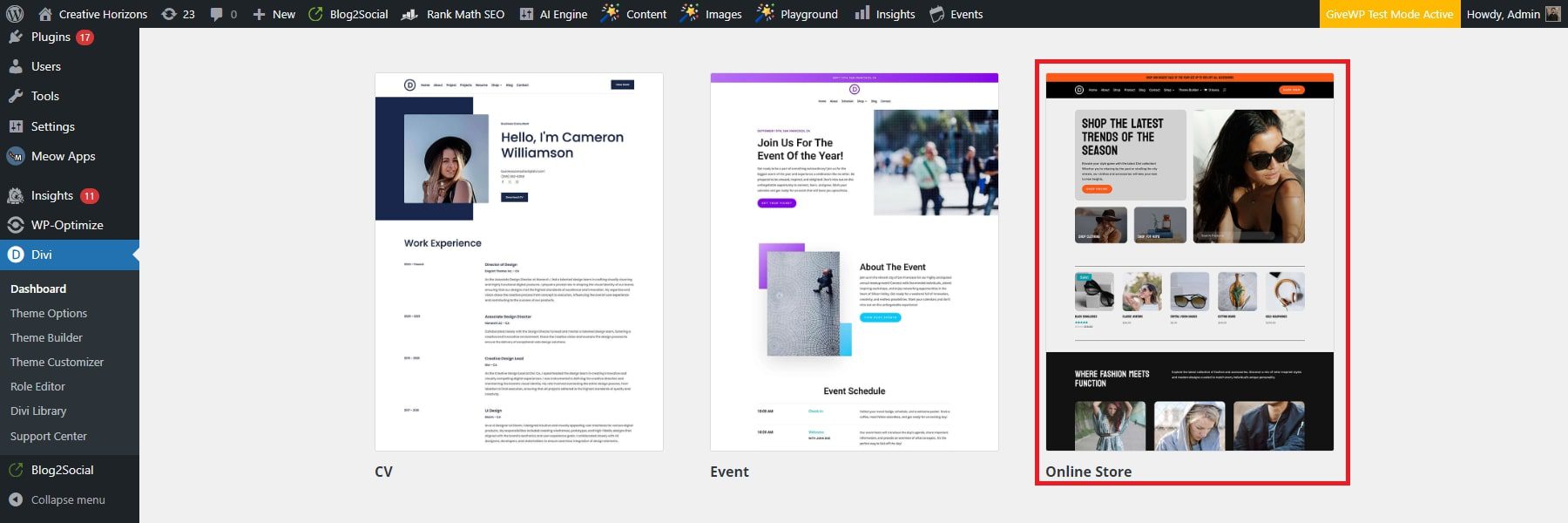
Em seguida, você pode optar por construir seu novo site de comércio eletrônico usando um site inicial pré-fabricado ou o construtor de sites AI da Divi. Divi oferece um modelo de site inicial de loja online impressionante, então clique em 'Selecionar um modelo de site' para começar.

Na tela, você verá vários modelos de sites iniciais. Escolha o site inicial da loja online. Se você está preocupado porque o modelo não está alinhado com as cores, fontes ou imagens da sua marca, não se preocupe; estes podem ser personalizados posteriormente.

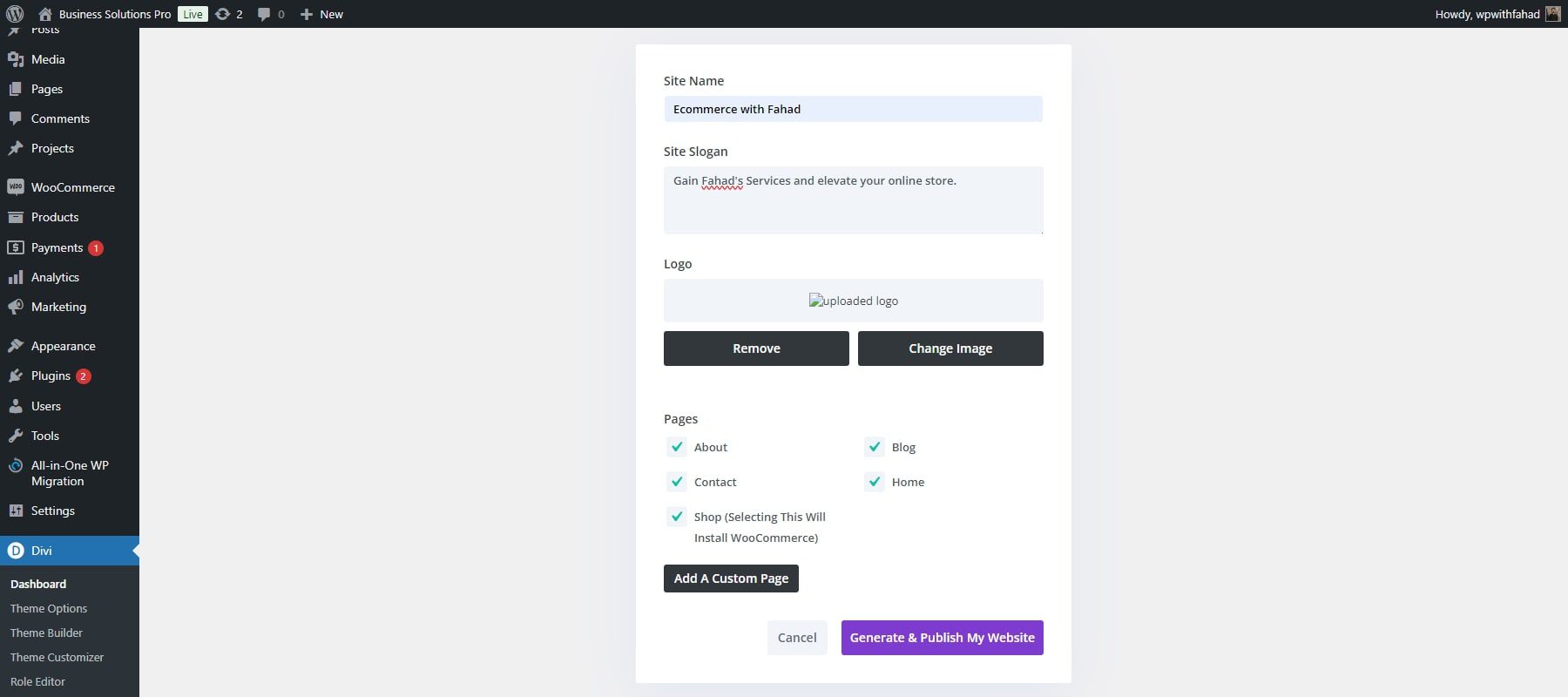
O Divi Quick Sites solicitará que você forneça detalhes sobre seu novo site e as páginas que deseja incluir.
- Preencha o formulário com o nome do site, slogan e logotipo.
- Faça upload do seu logotipo para adicioná-lo ao seu site (se disponível) automaticamente.
- Selecione as páginas desejadas no Starter Site e, se necessário, adicione páginas personalizadas para iniciar o processo.
- Quando estiver pronto, clique no botão 'Gerar e publicar meu site'.

NOTA: Selecionar a página Loja instalará automaticamente o WooCommerce e páginas pré-construídas para sua loja online (loja, modelos de produtos, checkout, etc.). Como você está construindo um site de comércio eletrônico, é essencial incluir a página Loja para permitir listagens de produtos e transações.
Depois de inserir os detalhes do seu site, o Divi Quick Sites usará sua entrada para gerar o site em menos de dois minutos. Ele criará automaticamente todos os elementos necessários, incluindo páginas, modelos, estilos e menus de navegação.

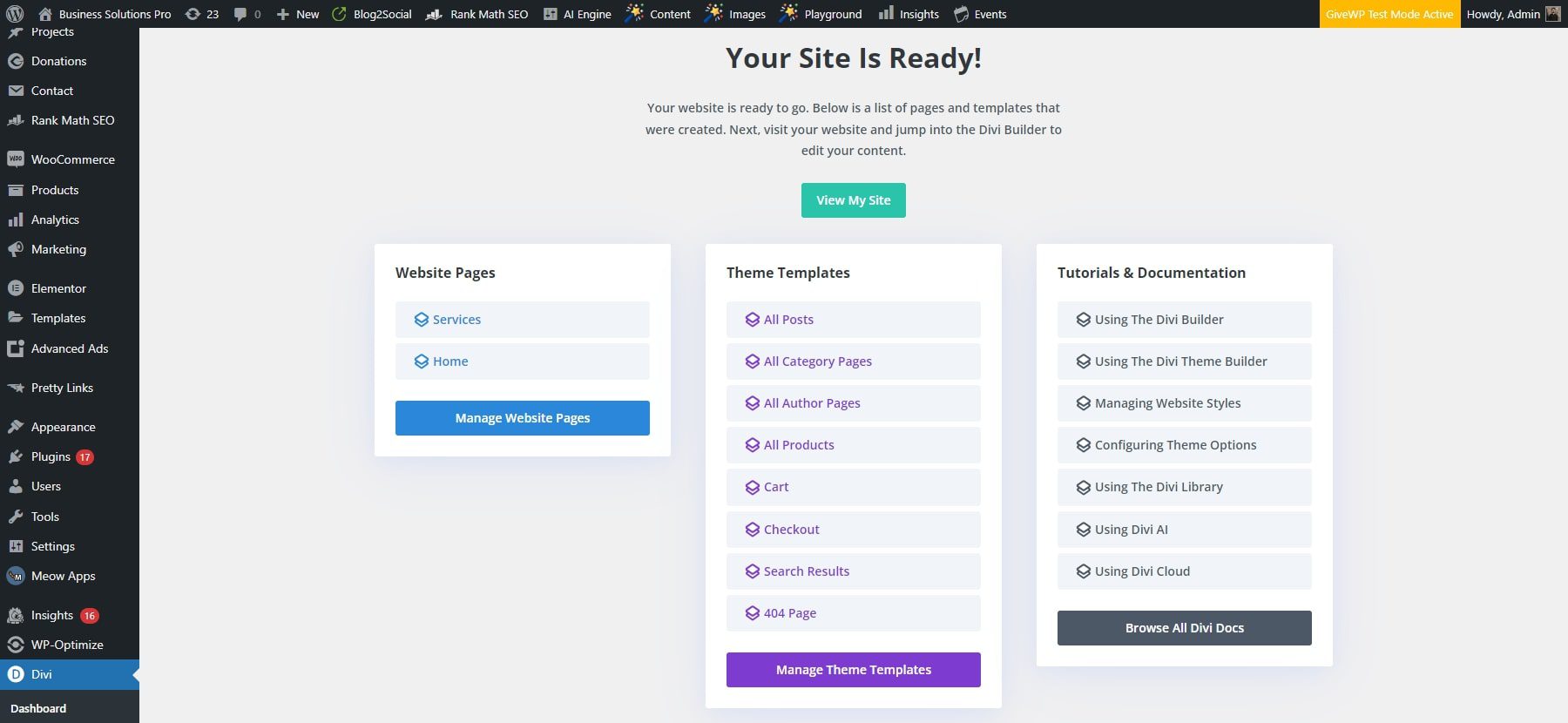
Assim que seu site estiver pronto, uma página de confirmação aparecerá com a mensagem 'Seu site está pronto!'

Você também verá uma lista de todas as páginas e modelos de temas criados, juntamente com links para tutoriais e documentação para ajudá-lo a começar a personalizar seu novo site.
Comece com o Divi
4. Confira seu novo site
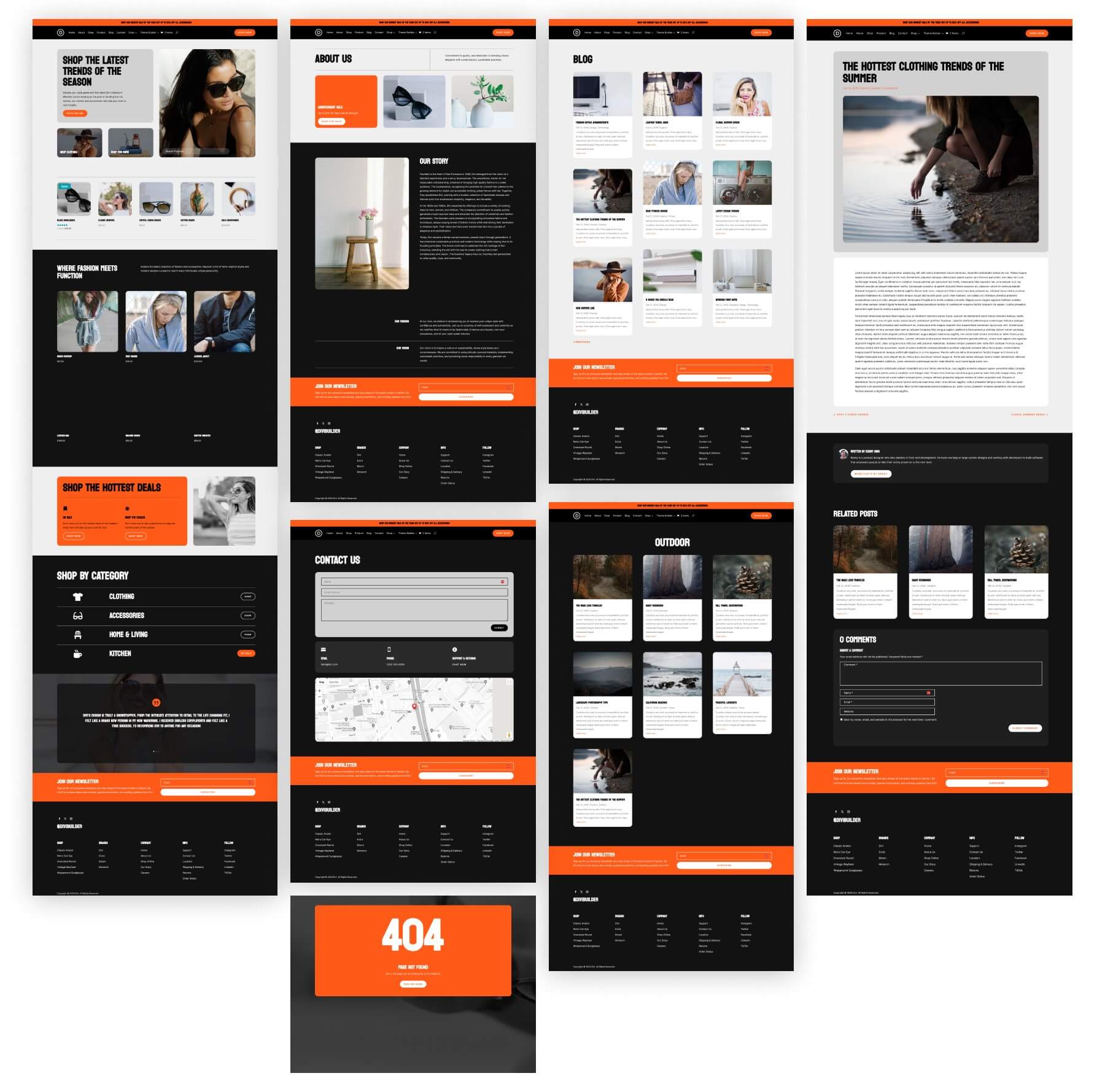
Antes de continuarmos com o resto do processo, você pode visualizar seu site ativo para explorar o novo design de sua loja online.
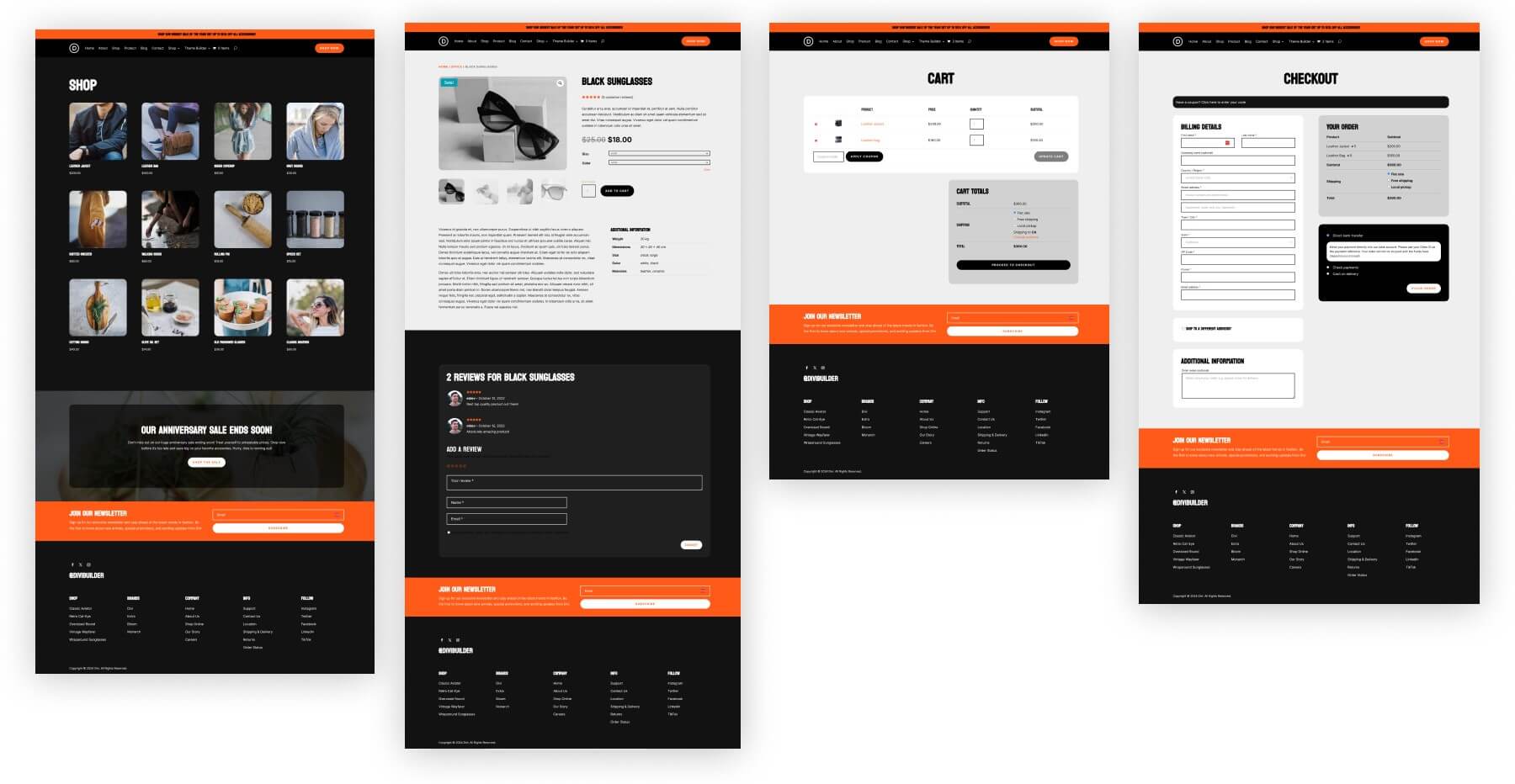
Aqui está uma olhada em todas as páginas e modelos do seu site que serão gerados automaticamente, incluindo páginas e modelos WooCommerce.
Páginas do site

Modelos de loja, produto, carrinho e página de checkout WooCommerce

Comece com o Divi
5. Configure WooCommerce e adicione produtos
Como o WooCommerce já foi instalado no processo de geração do site Divi Quick Sites, podemos usar o assistente de configuração do WooCommerce para simplificar o processo.
Assistente de configuração WooCommerce
Uma vez ativado, o WooCommerce solicita automaticamente que você inicie o assistente de configuração. É aqui que o WooCommerce o orienta nas principais etapas de configuração da sua loja. Para iniciar o assistente de configuração, navegue até a seção WooCommerce e selecione Home.

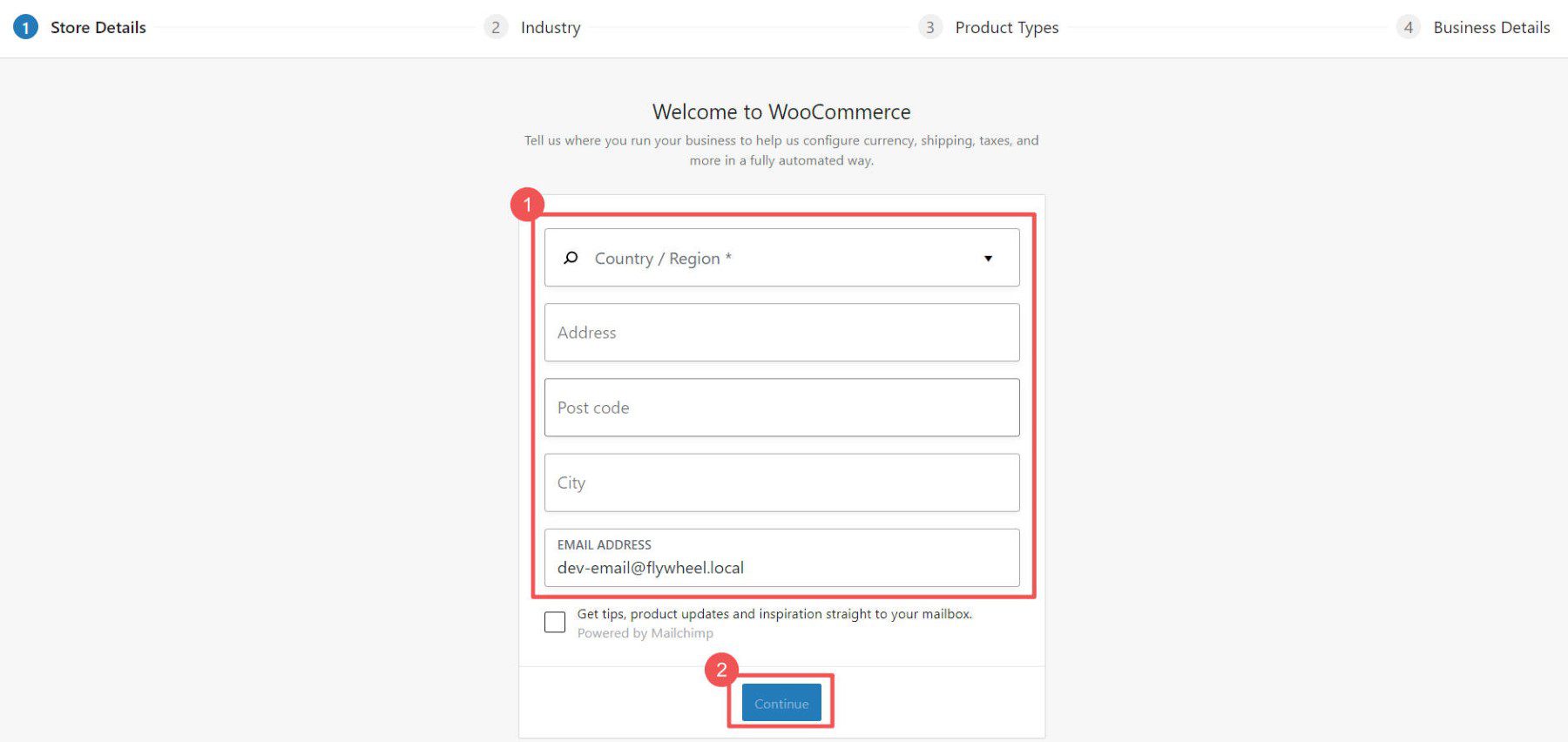
O assistente de configuração solicitará que você insira detalhes sobre sua loja, como endereço e e-mail.

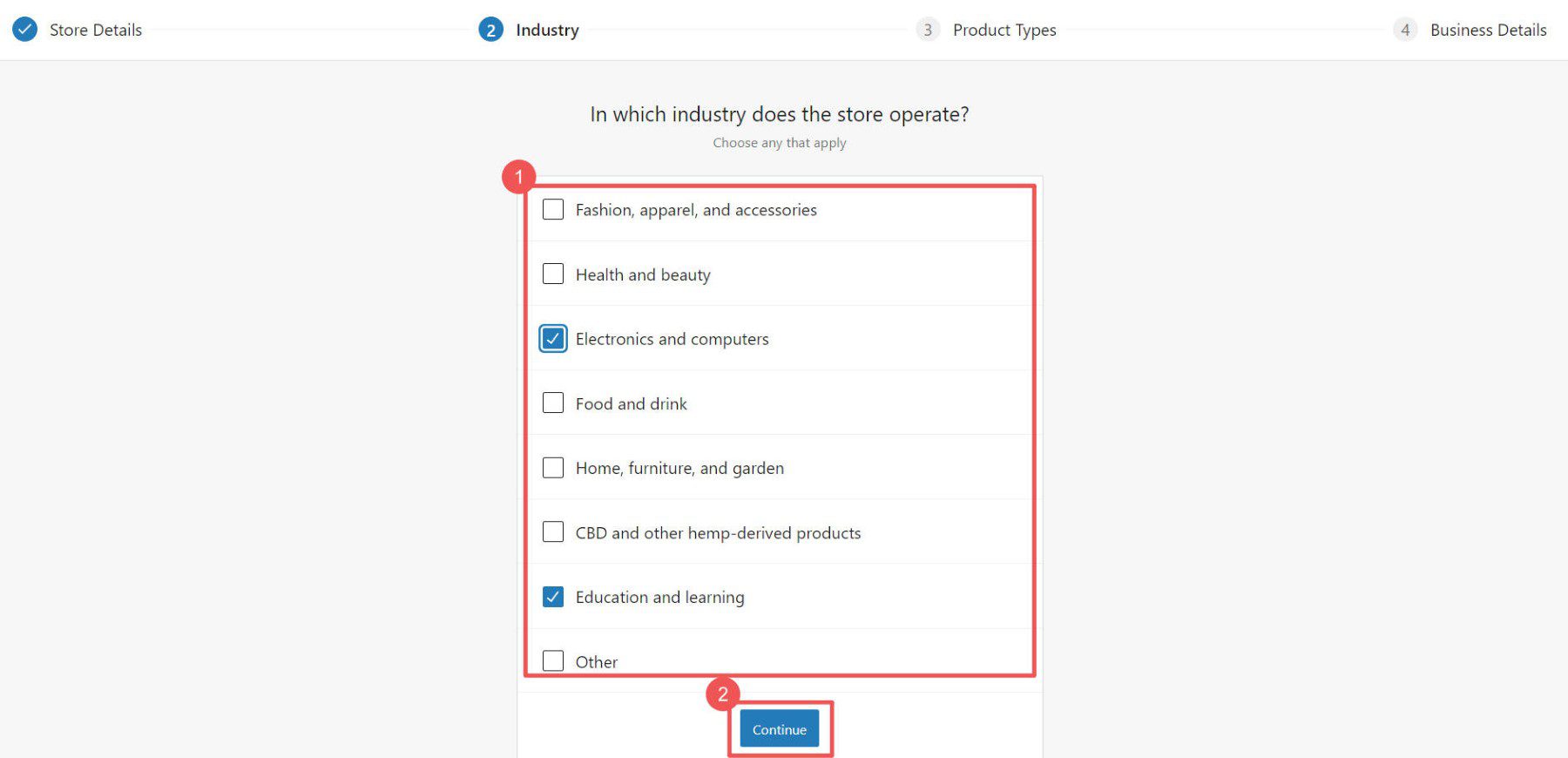
Escolha o setor e as categorias de produtos que melhor representam sua loja.

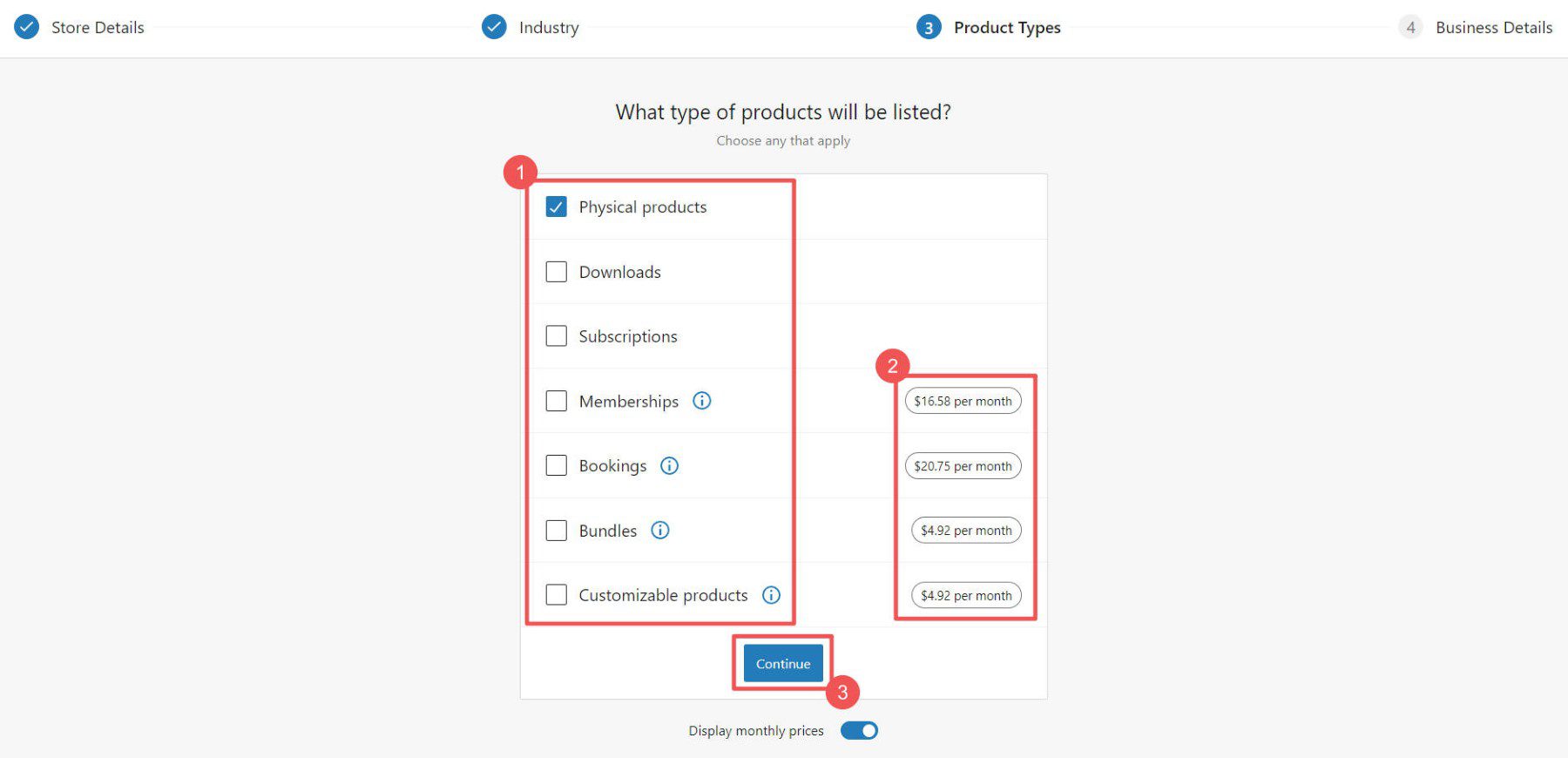
A seguir, escolha que tipo de produtos você pretende incluir em sua loja. Algumas opções (Assinaturas, Reservas, etc.) requerem a instalação de plug-ins adicionais em seu site.
NOTA: Os plug-ins vêm em versões pagas e gratuitas. Explore nossos plug-ins recomendados para assinaturas, reservas e muito mais para aprimorar seu site de comércio eletrônico. Por exemplo, ferramentas como Memberpress ou Paid Memberships Pro podem ajudá-lo a construir uma loja baseada em assinatura com múltiplas opções de pagamento. Além disso, plug-ins como Amelia permitem criar um site de reservas com recursos como calendários de compromissos para os visitantes agendarem reservas.

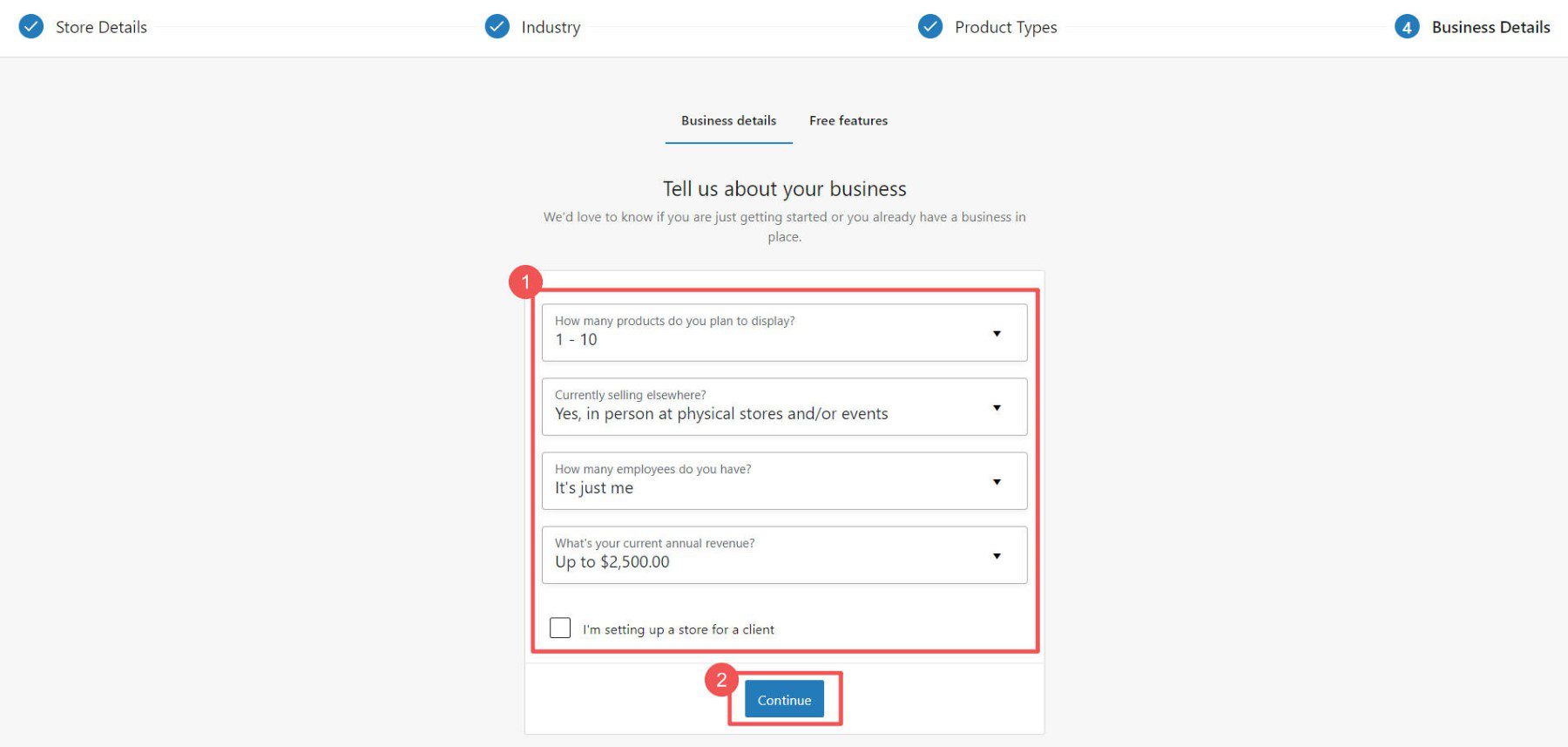
O assistente de configuração irá fazer perguntas adicionais sobre sua loja.

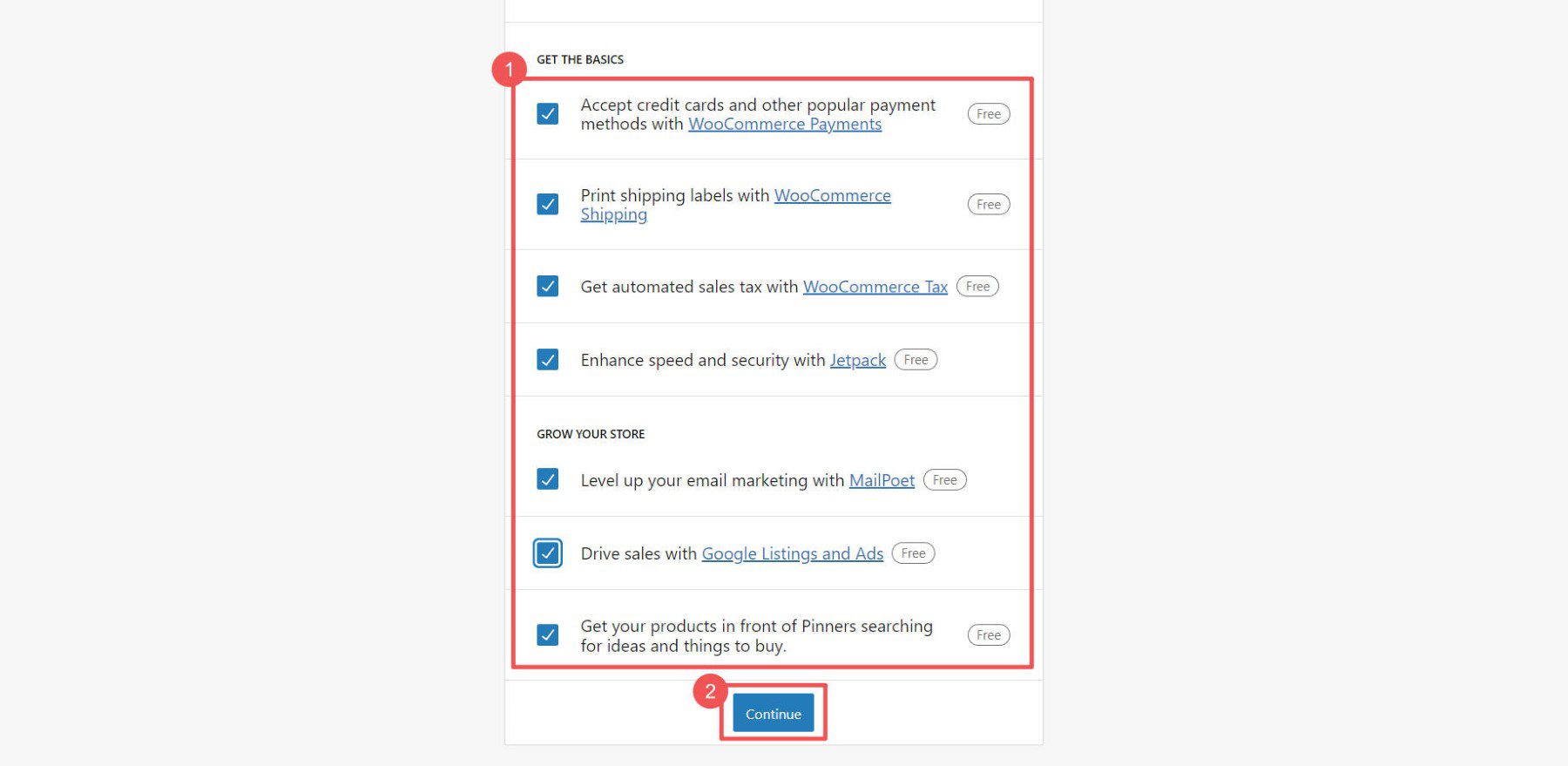
Escolha quaisquer plug-ins adicionais que você possa precisar. Você pode verificar Jetpack e MailPoet para determinar se eles atendem às suas necessidades. No entanto, se você pretende coletar impostos, processar pagamentos com cartão de crédito ou gerenciar remessas, esses plug-ins gratuitos podem ser benéficos.

Neste ponto, você pode mudar o foco para as configurações adicionais no WooCommerce.
Configurações do WooCommerce
Configurar uma loja de comércio eletrônico pode ser desafiador, mas o WooCommerce simplifica o processo. Aqui está o que você pode gerenciar:
- Configurações gerais: moeda, produtos e opções de checkout.
- Configurações do produto: Exibição de itens e gerenciamento de estoque.
- Configurações de envio: métodos e custos de entrega.
- Configurações de pagamento: opções de pagamento do cliente.
- Configurações da conta: registros de usuários e controles de privacidade.
- Configurações de e-mail: armazena preferências de comunicação.
- Configurações avançadas: configurações personalizadas para sua loja.
Para obter mais assistência, consulte nosso guia de configurações do WooCommerce, que fornece instruções passo a passo para navegar nessas páginas essenciais.
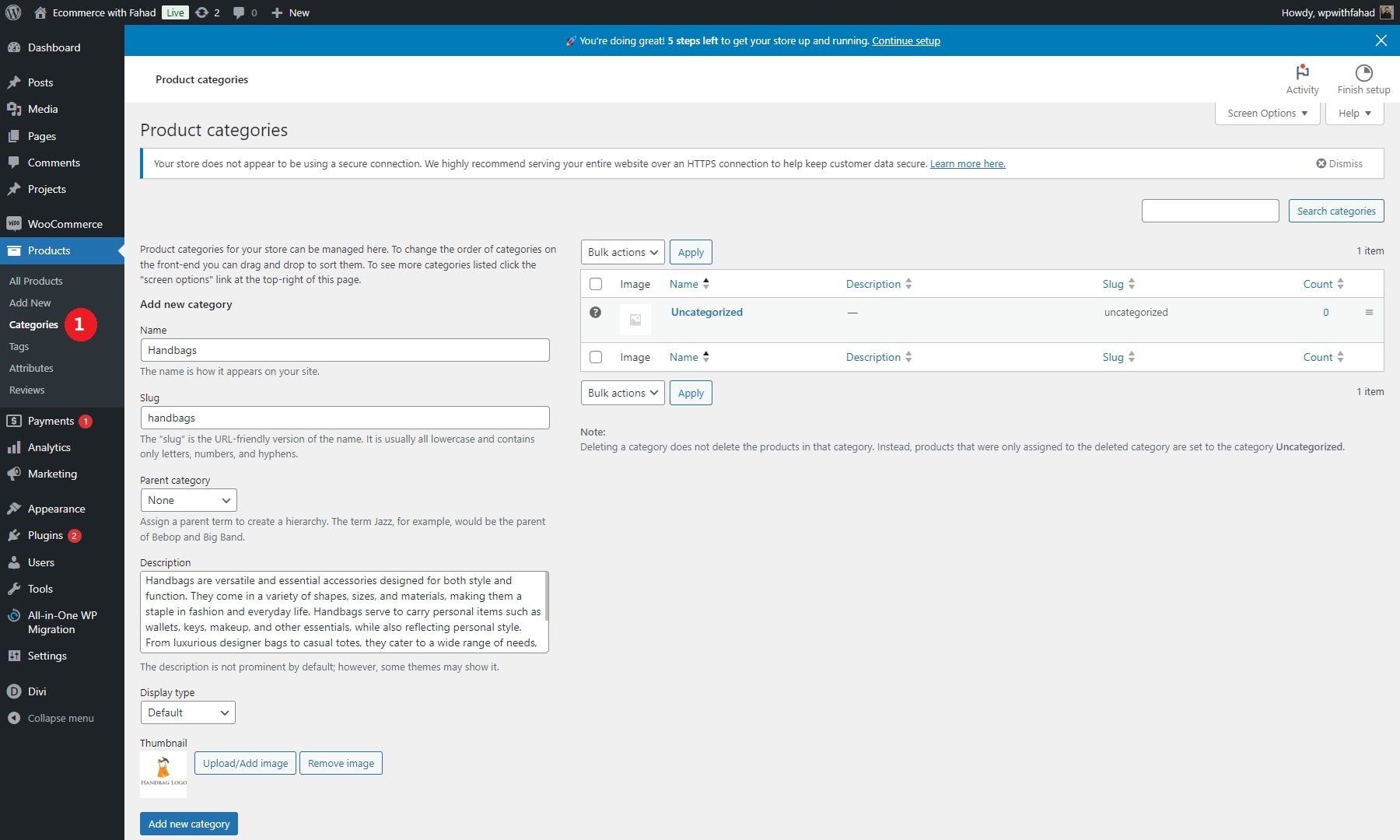
Adicionar categorias de produtos
As categorias tornam mais fácil para os clientes encontrarem itens em sua loja. Por exemplo, se você vende roupas, pode criar categorias como Bolsas, Cadeiras e Mesas. É uma boa ideia configurá-los antes de adicionar produtos.
Para criar categorias, navegue até WooCommerce > Produtos em seu painel e clique em Categorias. Eles funcionam de forma semelhante às categorias e tags de postagem do WordPress. Preencha todos os campos obrigatórios da sua categoria antes de adicioná-los à sua loja.

Se houver categorias de espaço reservado, você poderá editá-las ou excluí-las. Ao selecionar categorias e tags, considere as mais intuitivas e fáceis de entender para seus clientes.
Adicione produtos à sua loja de comércio eletrônico WordPress
Você pode adicionar produtos individualmente ou importá-los simultaneamente usando um arquivo CSV.

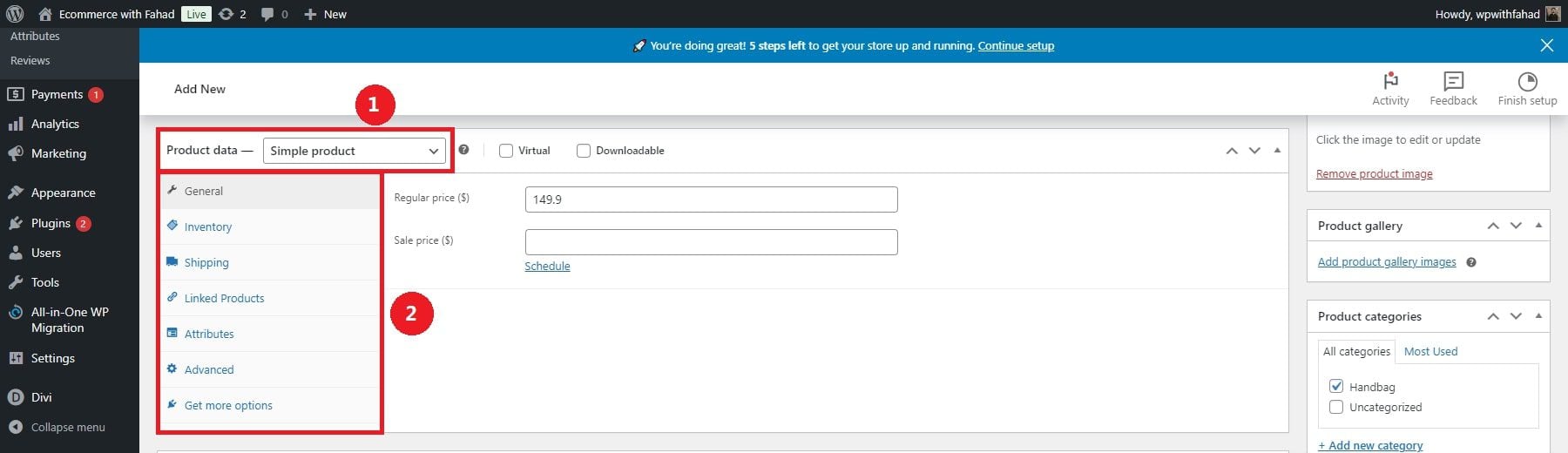
Para adicionar produtos individualmente, navegue até Produtos > Adicionar novo .

Insira o nome do produto.

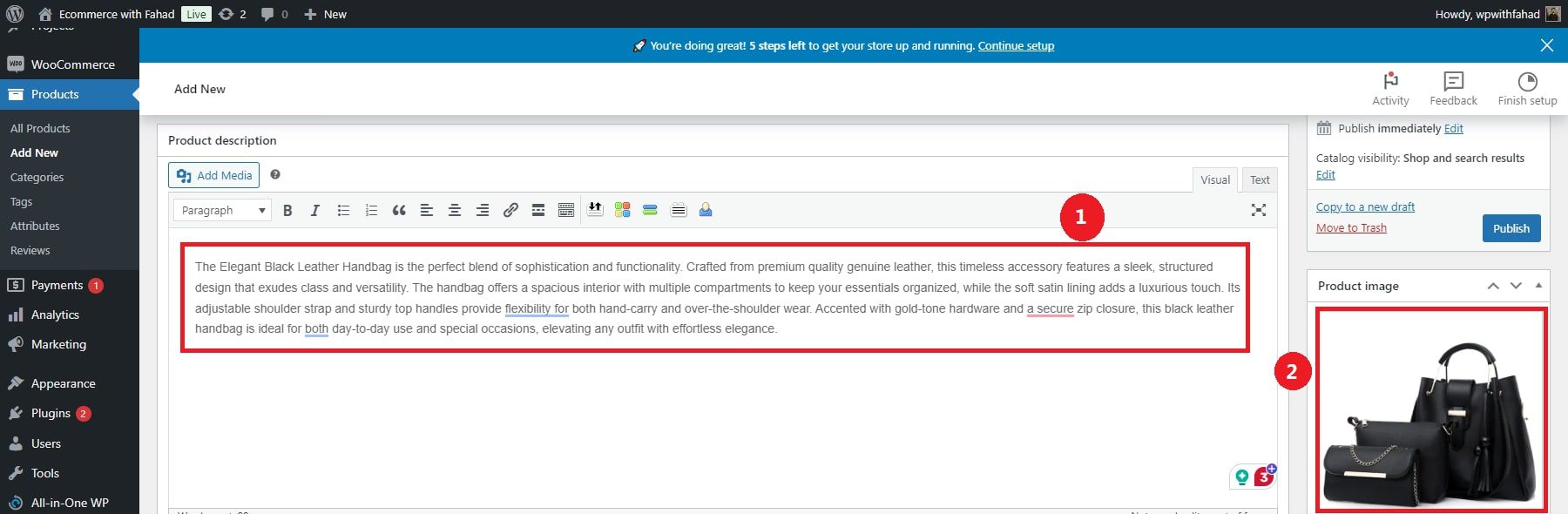
Forneça uma descrição do produto e carregue a imagem do produto.

Primeiro, escolha o tipo de produto que deseja criar. Em seguida, determine o preço do seu item e ajuste os níveis de estoque conforme necessário. Você também pode especificar detalhes de envio para produtos individuais. Você pode atribuir categorias e tags ao seu produto na barra lateral direita.

Quando estiver satisfeito, clique em Publicar. Você pode adicionar quantos produtos desejar à sua loja.
Gerencie seu estoque de produtos com WooCommerce e confira nosso guia completo sobre como configurar remessas no WooCommerce.
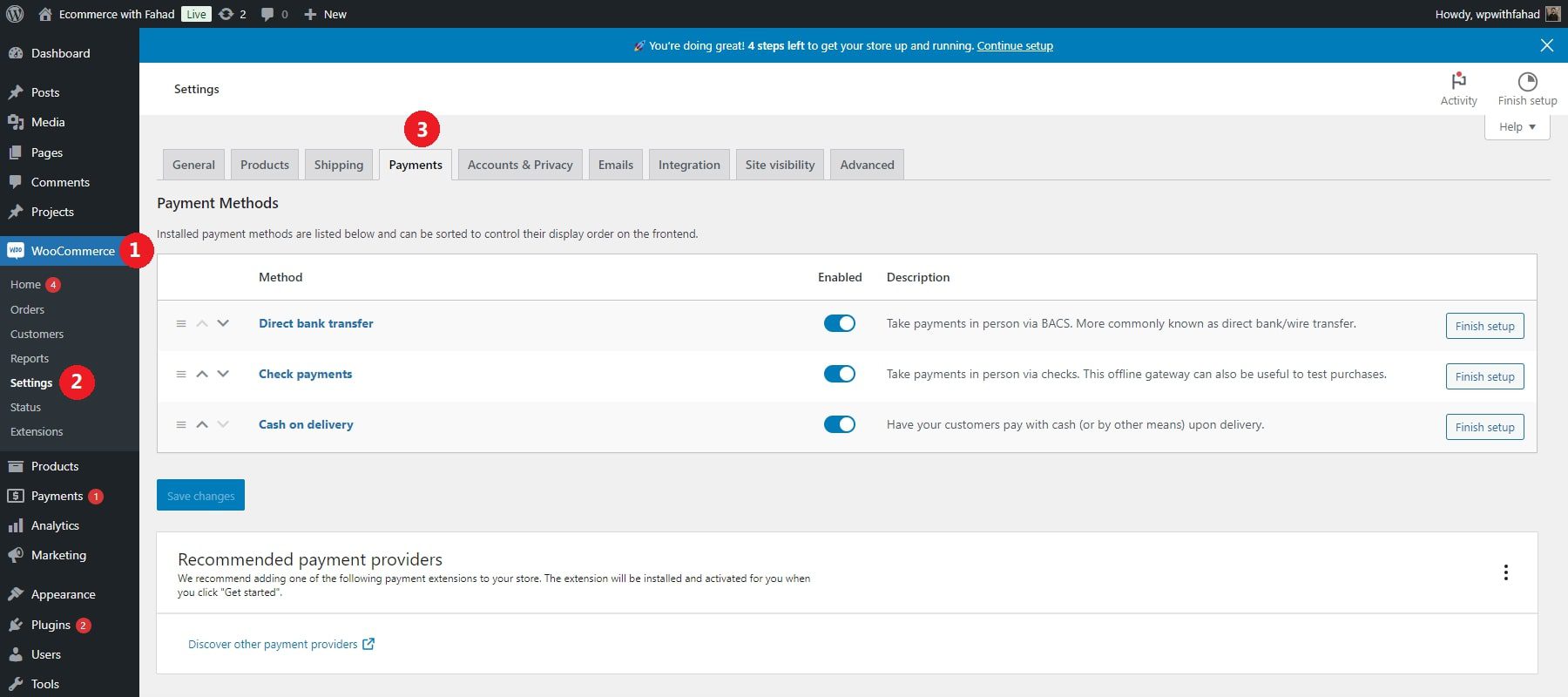
Configurar pagamento e envio
Fornecer diversas opções de pagamento é essencial para manter os clientes satisfeitos. WooCommerce oferece suporte a vários gateways, como PayPal, Stripe e transferências bancárias. No entanto, quando combinado com o construtor Divi e o módulo de checkout Woo, você pode personalizar totalmente o design da sua página de checkout.
As configurações do WooCommerce permitem que você selecione os métodos de pagamento mais adequados ao seu negócio. Com base nas suas preferências, ative métodos de pagamento como transferência bancária direta, pagamento na entrega ou pagamentos em cheque.

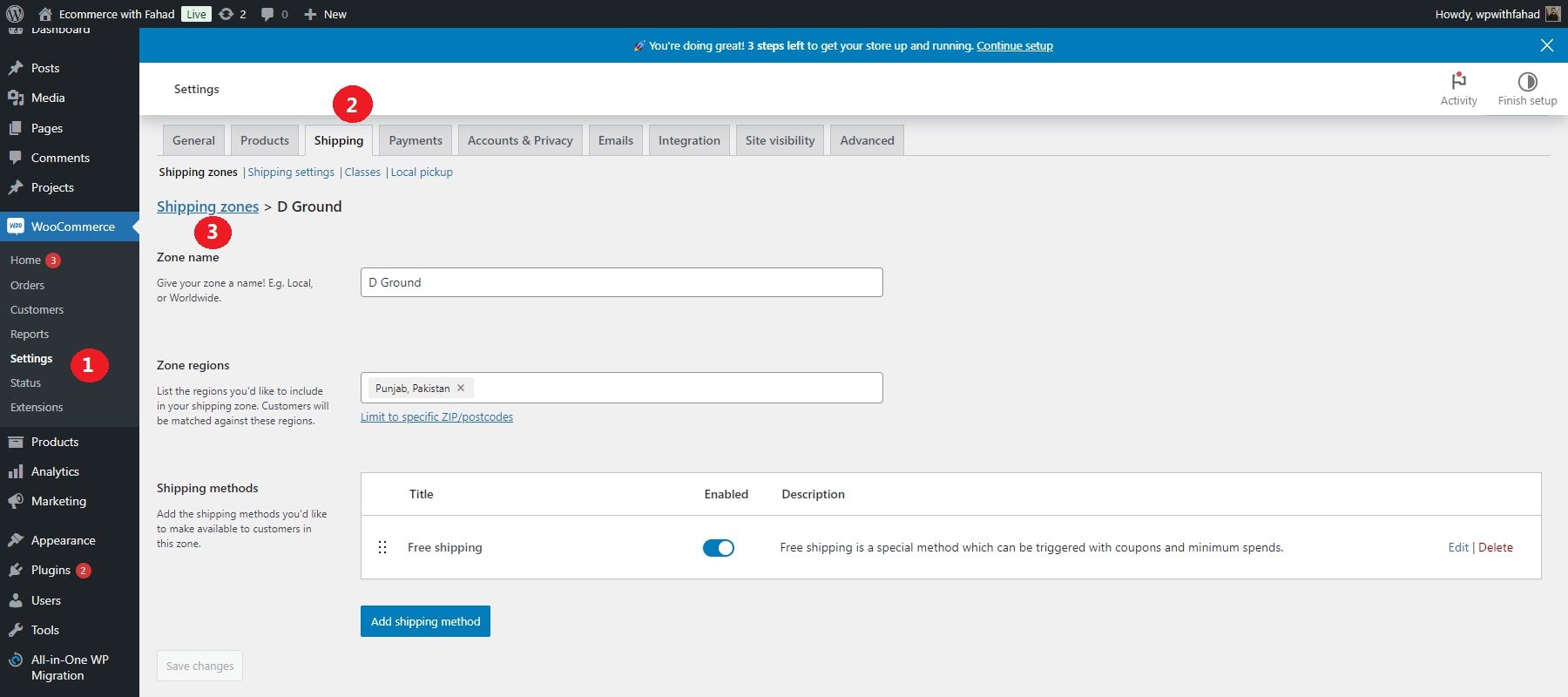
A flexibilidade do WooCommerce garante que suas opções de envio sejam adaptadas para atender às expectativas do cliente. Aqui estão as etapas envolvidas na finalização dos detalhes de envio para sua loja:
- Vá para WooCommerce > Configurações > Envio
- Definir zonas com base em regiões geográficas
- Atribua métodos de envio específicos a cada zona, como taxa fixa, frete grátis ou retirada no local.

6. Projete e personalize seu site de comércio eletrônico
Agora que seu Starter Site está ativo, é hora de alinhá-lo com sua marca. Em vez de gastar horas ajustando cada elemento individualmente, você pode personalizar seu site de forma rápida e eficiente usando um método mais rápido e eficaz.
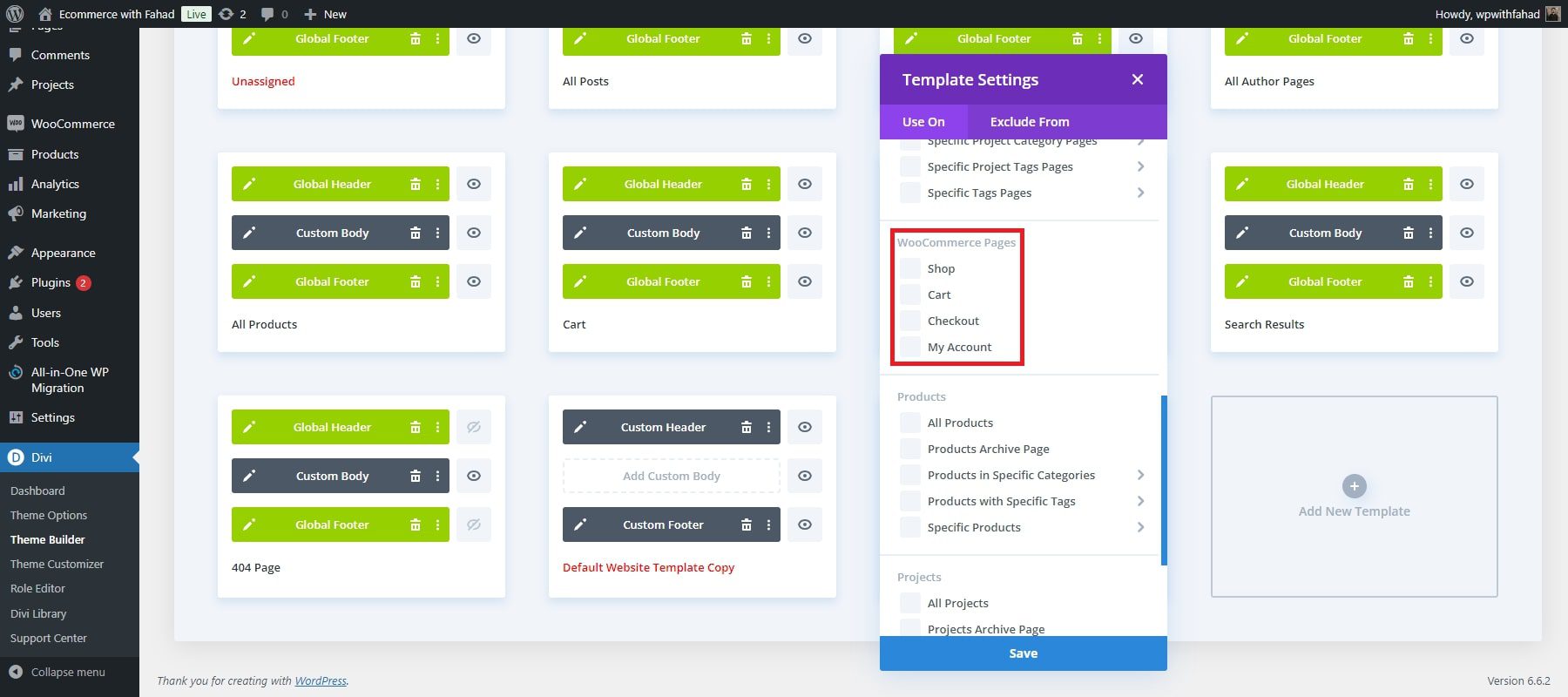
Crie páginas WooCommerce
WooCommerce oferece um conjunto de páginas essenciais para sua loja, que podem ser facilmente customizadas com Divi. Estes incluem:
- A página da Loja, onde todos os seus produtos são exibidos
- A página Carrinho, que mostra o conteúdo do seu carrinho de compras
- A página Checkout, onde os clientes podem concluir suas compras
- A página Minha conta para gerenciar contas de usuários
- Páginas adicionais, como aquelas para categorias e tags de produtos
Com o Divi, você pode usar o Divi Builder para editar cada página diretamente ou criar modelos personalizados para essas páginas usando o Theme Builder.

O Divi Theme Builder é especialmente útil para criar modelos para páginas de produtos, páginas de categorias e outros elementos de design em seu site.
Por exemplo, você pode baixar um modelo de página de produto gratuito do blog e aplicá-lo ao criador de temas, dando a todos os seus produtos um layout atraente e consistente. Alternativamente, você pode criar seu modelo de página de produto do zero.
Para obter suporte adicional, consulte os guias sobre como criar uma página de carrinho, configurar uma página de checkout e usar Divi com páginas WooCommerce.
Comece com o Divi
Editar modelos de construtor de tema de site Divi Starter
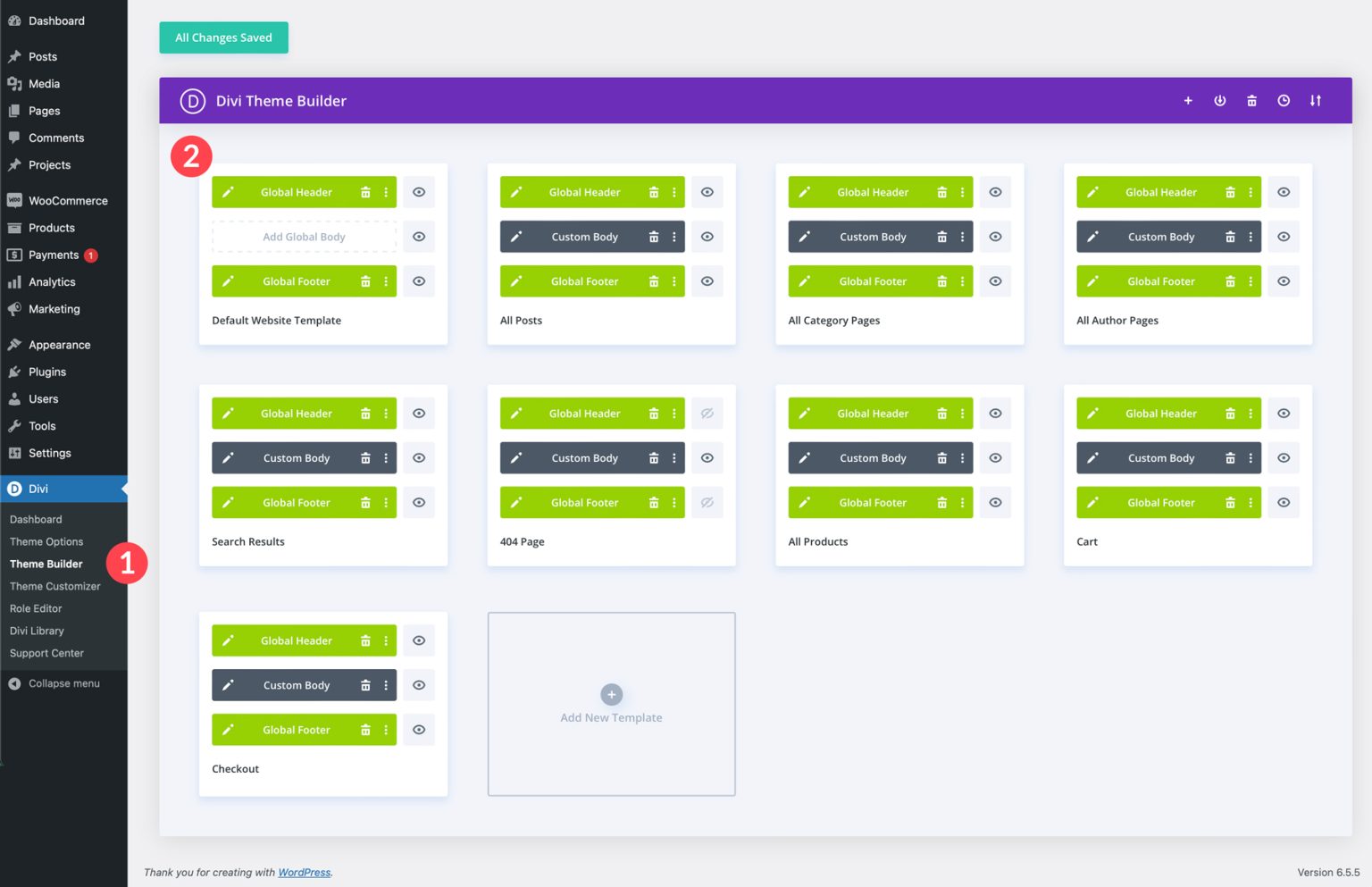
Cada Divi Starter Site inclui modelos Theme Builder que gerenciam o layout das principais seções do seu site, como cabeçalhos, rodapés e postagens de blog. Depois de configurar seu site, você pode visualizar esses modelos visitando Divi > Theme Builder .

Você pode modificar qualquer modelo do Starter Site selecionando o ícone de lápis próximo às seções de cabeçalho global, corpo personalizado ou rodapé global. Quaisquer alterações feitas no cabeçalho ou rodapé serão aplicadas a todos os modelos. Para ver isso em ação, clique no ícone de lápis do modelo de site padrão.
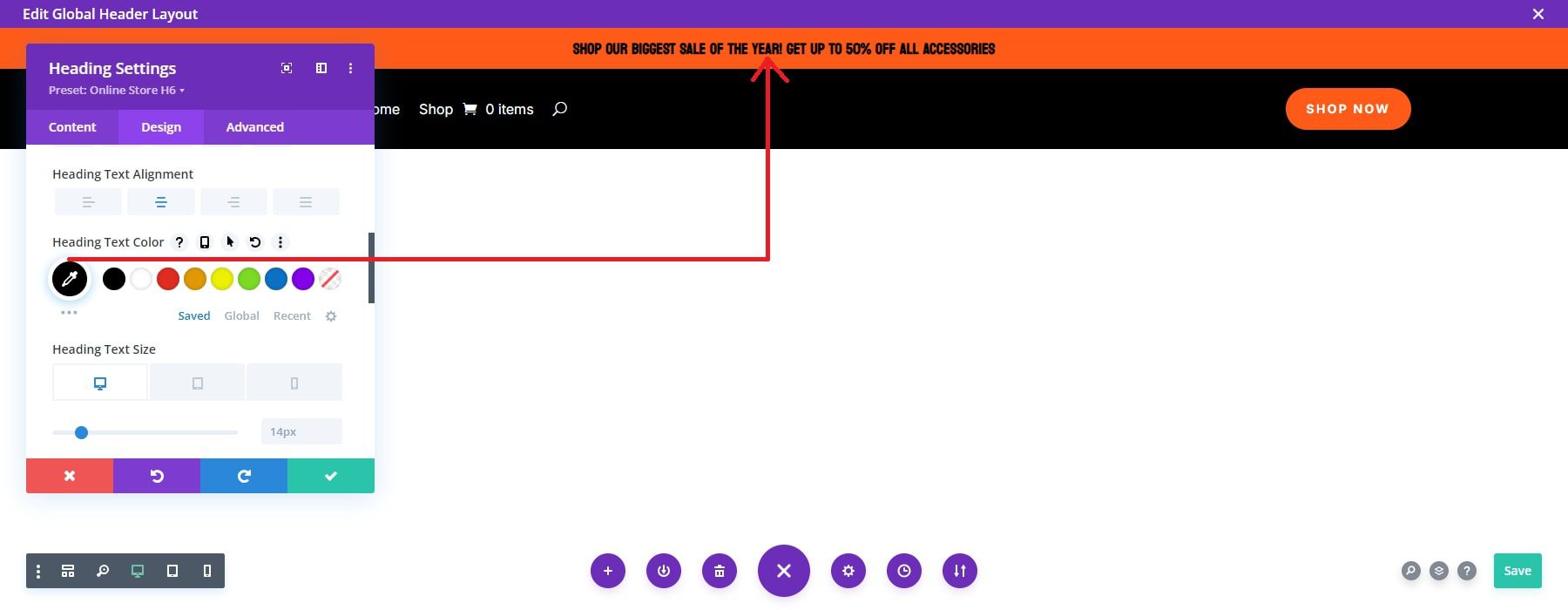
Depois de abrir o modelo, você pode alterar a cor de fundo do cabeçalho, inserir um logotipo e ajustar fontes e cores usando as configurações do menu do Visual Builder. Você também pode adicionar, remover e estilizar módulos Divi como faria em uma página da web.

A vantagem de usar modelos é que quaisquer ajustes no cabeçalho (ou em outros modelos do Theme Builder) serão refletidos automaticamente em todo o site.
Personalize fontes e cores globais
Personalizar seu Starter Site para alinhá-lo à sua marca é simples. Não há necessidade de ajustar cada cor ou fonte para cada elemento em cada página. O site vem com cores e fontes globais pré-configuradas. Você pode modificar essas configurações globais enquanto edita elementos no Divi Builder, e quaisquer atualizações serão aplicadas automaticamente em todo o site.
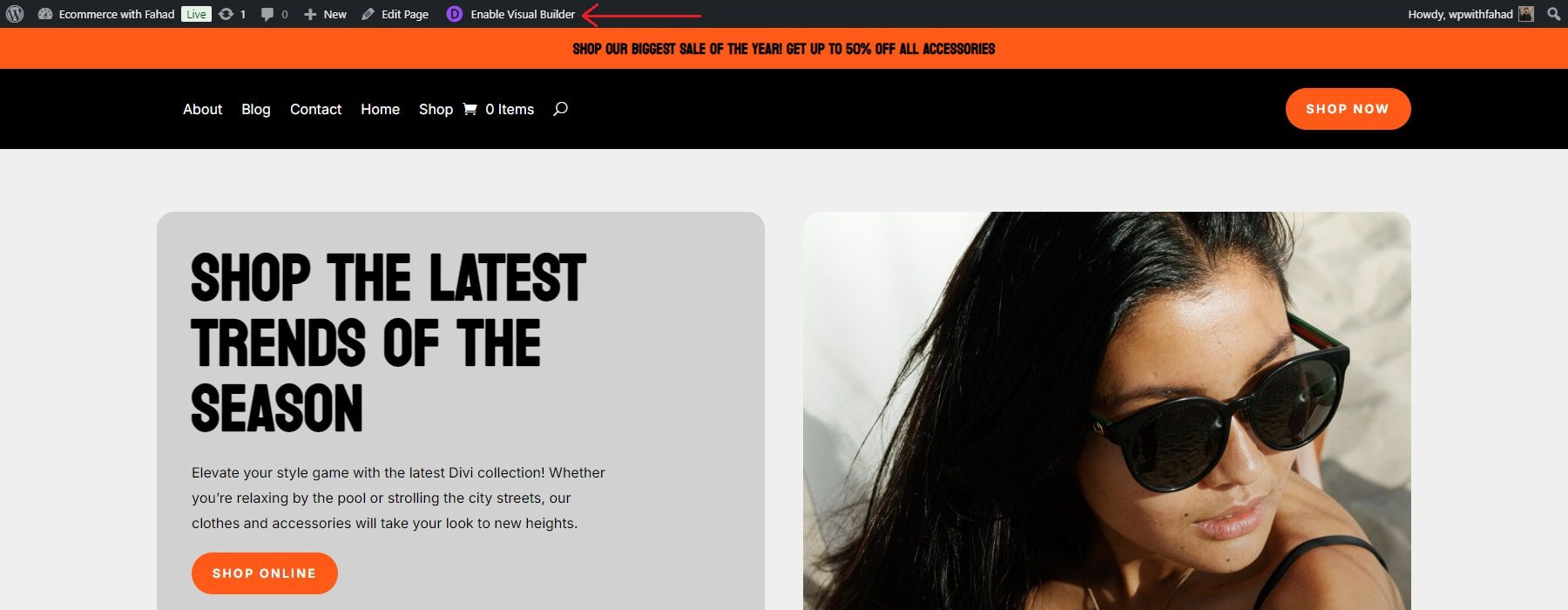
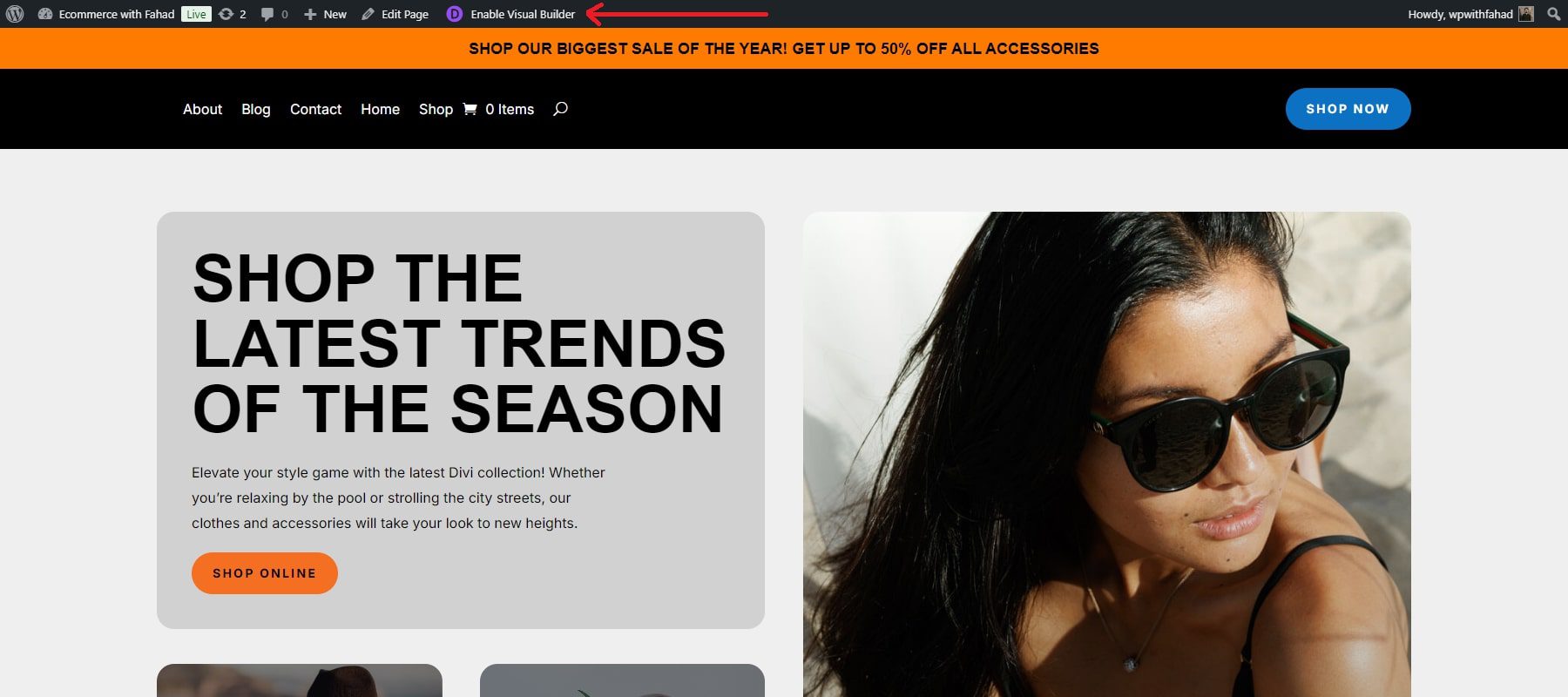
Para modificar fontes e cores globais na página inicial do novo site inicial, clique em “Ativar Visual Builder” no front end.

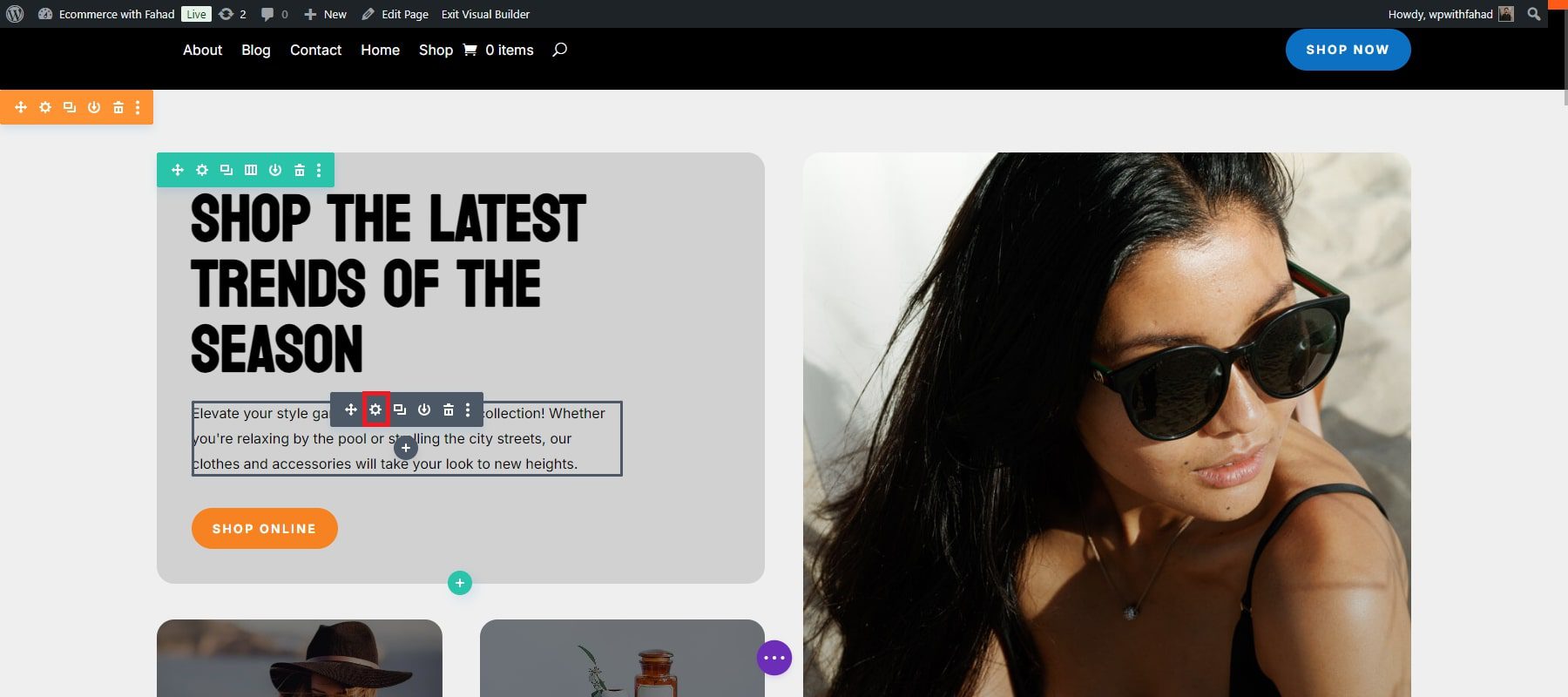
Clique no módulo que deseja personalizar. Personalizaremos um módulo de texto em nossa página inicial para priorizar primeiro as fontes globais. Clique no ícone da roda para abrir as guias para modificação.

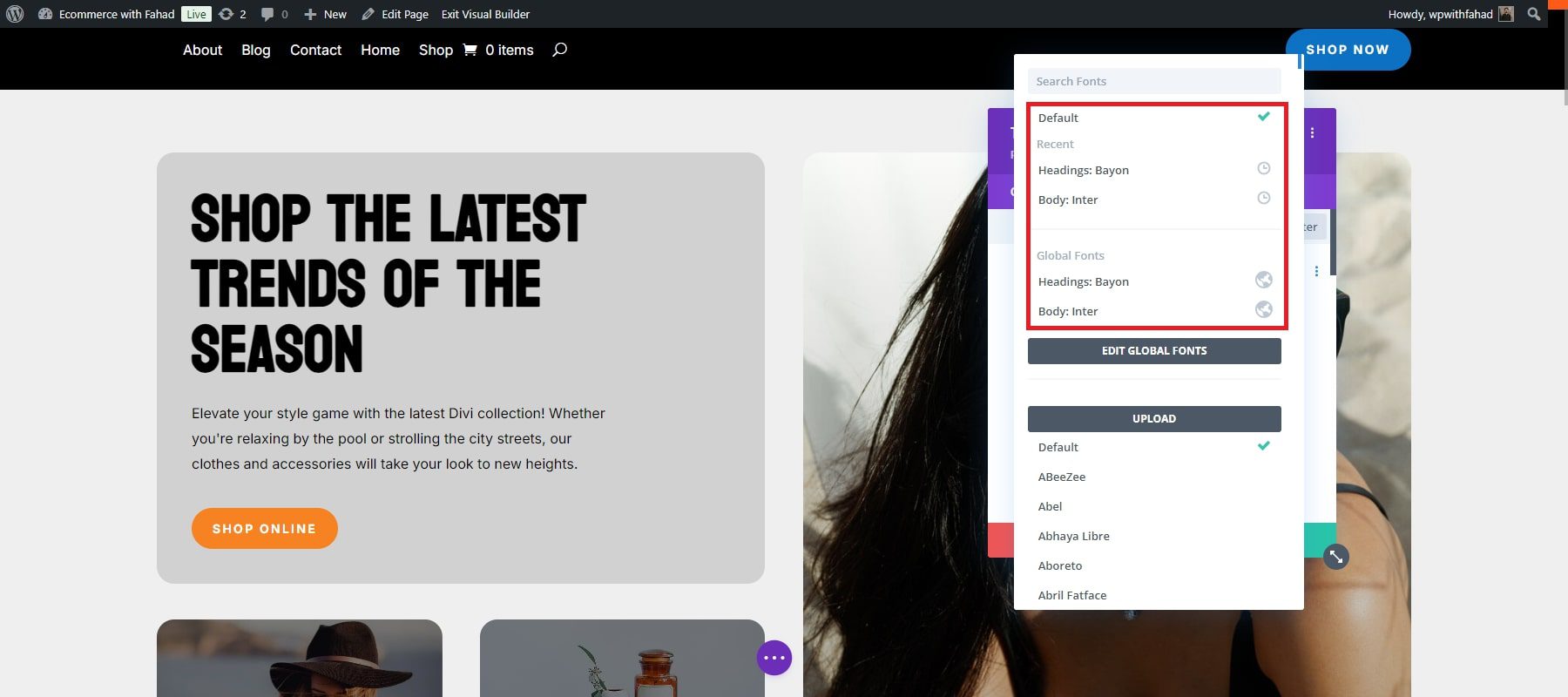
O site inicial que você criou inclui fontes globais predefinidas que podem ser mantidas ou substituídas por fontes específicas da sua marca. Você pode personalizar facilmente as fontes globais usando o Divi Builder. Navegue até a guia Design, vá até a seção Texto e escolha Fonte.

Você também pode fazer upload de suas próprias fontes ou selecionar fontes em nossa biblioteca, que inclui fontes do Google.
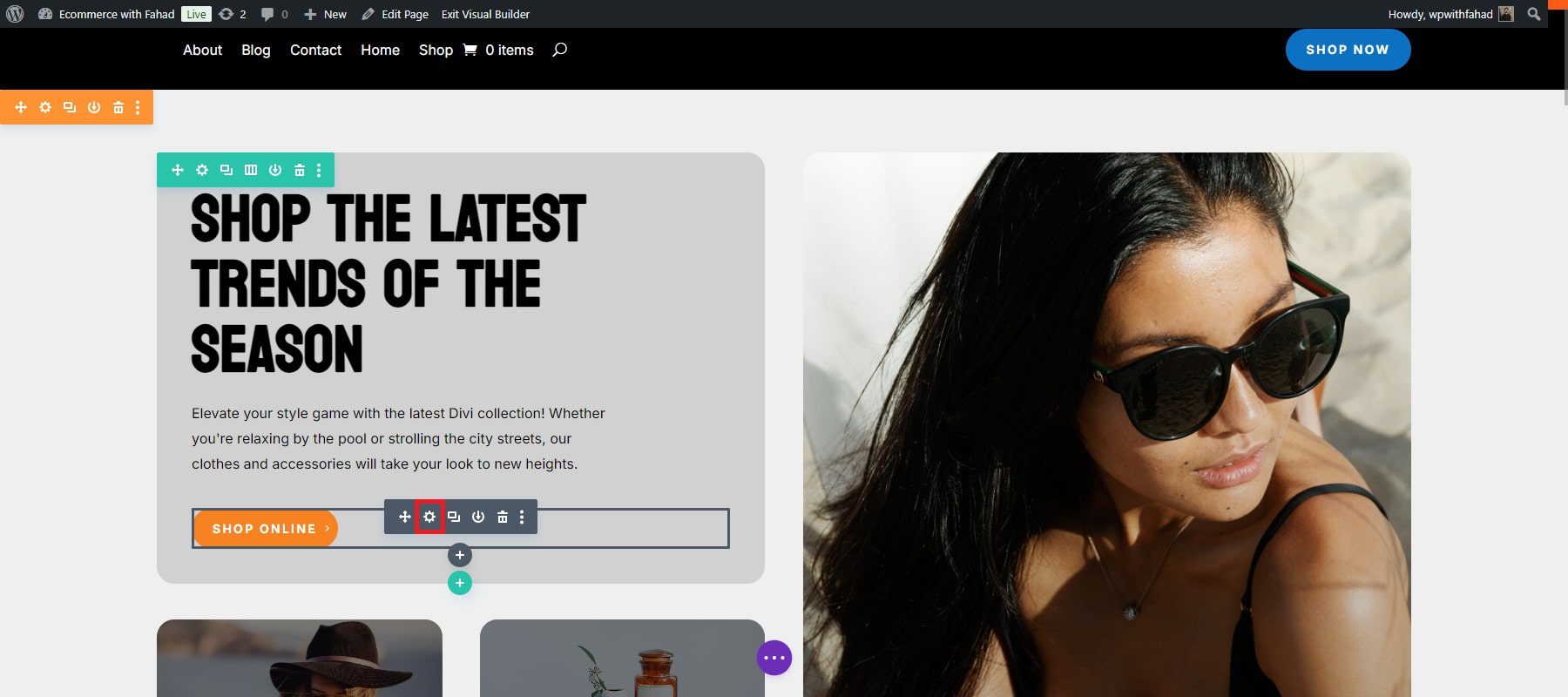
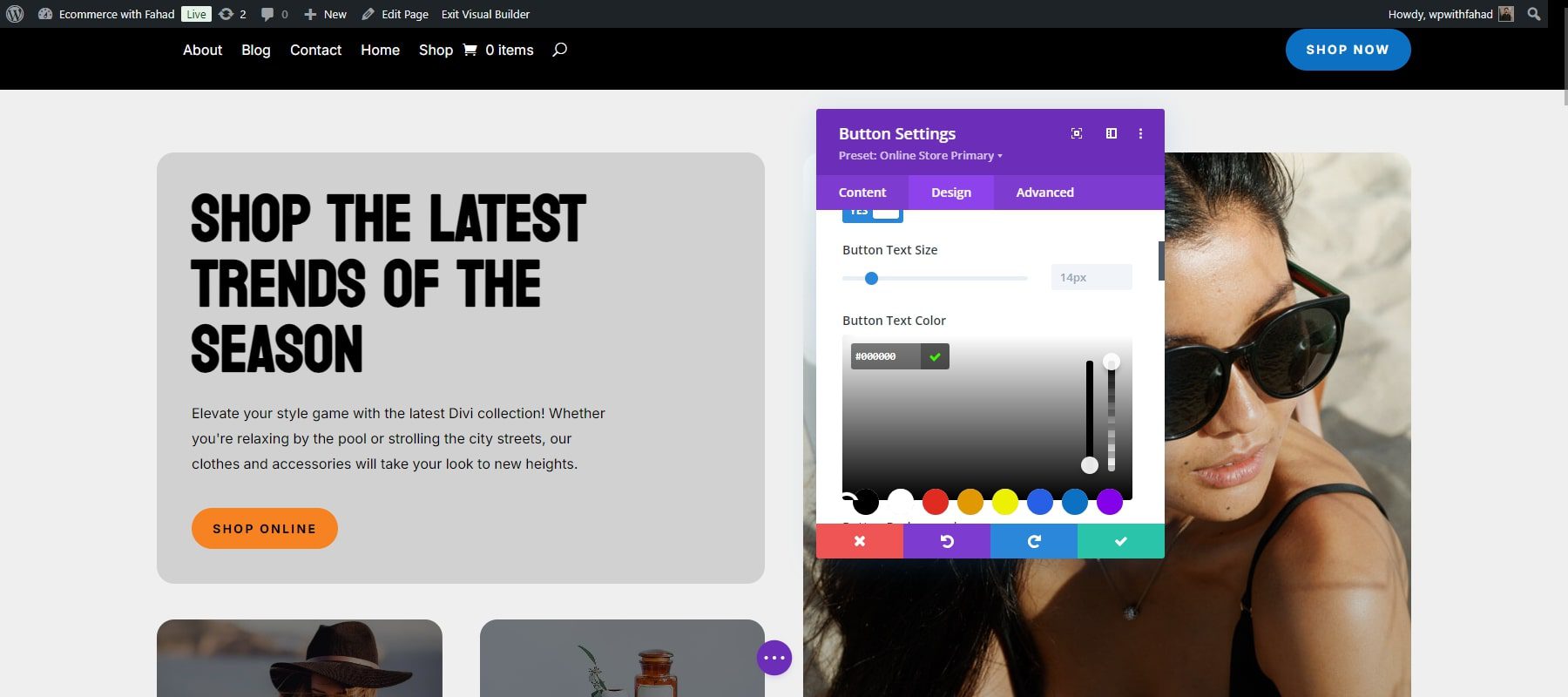
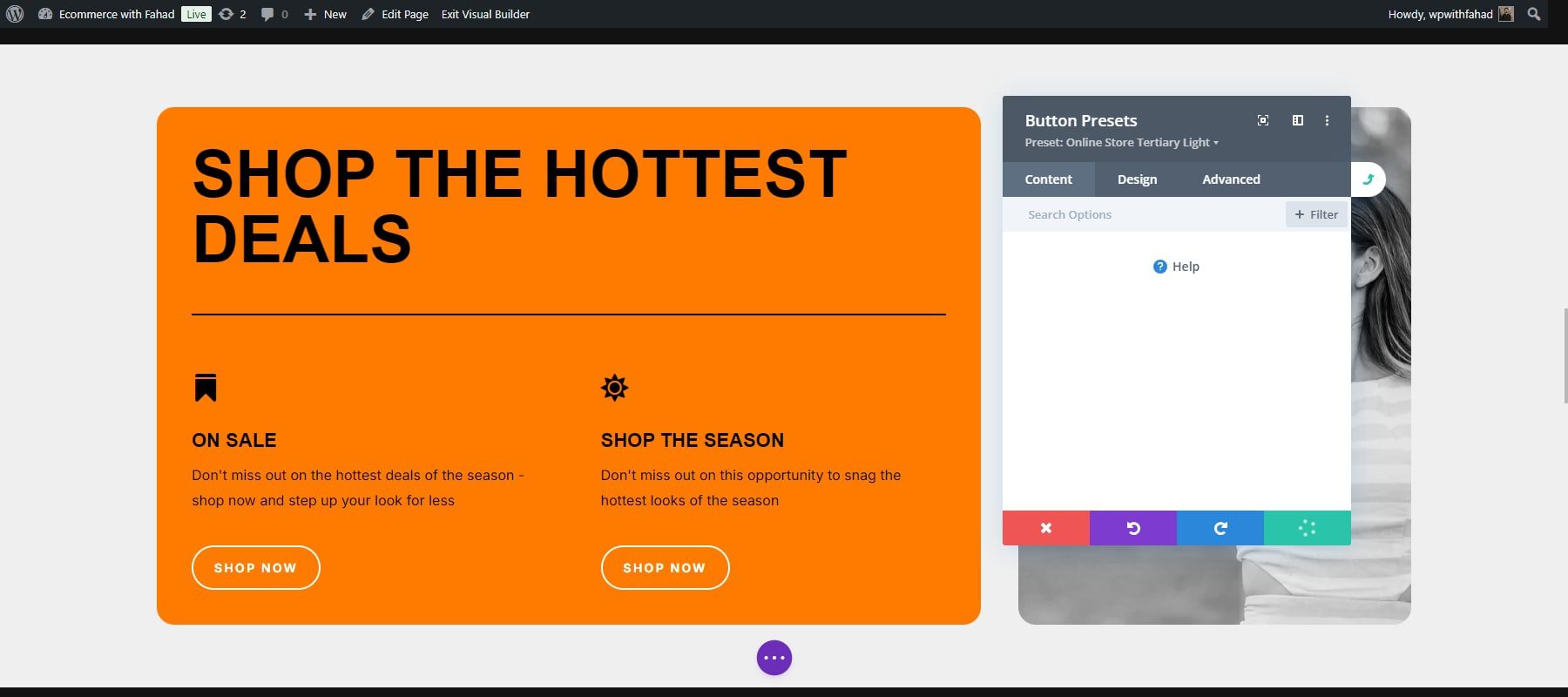
Podemos optar por priorizar as cores globais do mesmo módulo de texto, mas no nosso caso optamos por customizar as cores globais do módulo de botão. Você precisará modificar as configurações de Cores Globais para personalizar as cores da sua marca. Assim como as fontes globais, as cores globais existentes são herdadas do site inicial de comércio eletrônico.
Clique no ícone de roda do módulo de botão para começar.

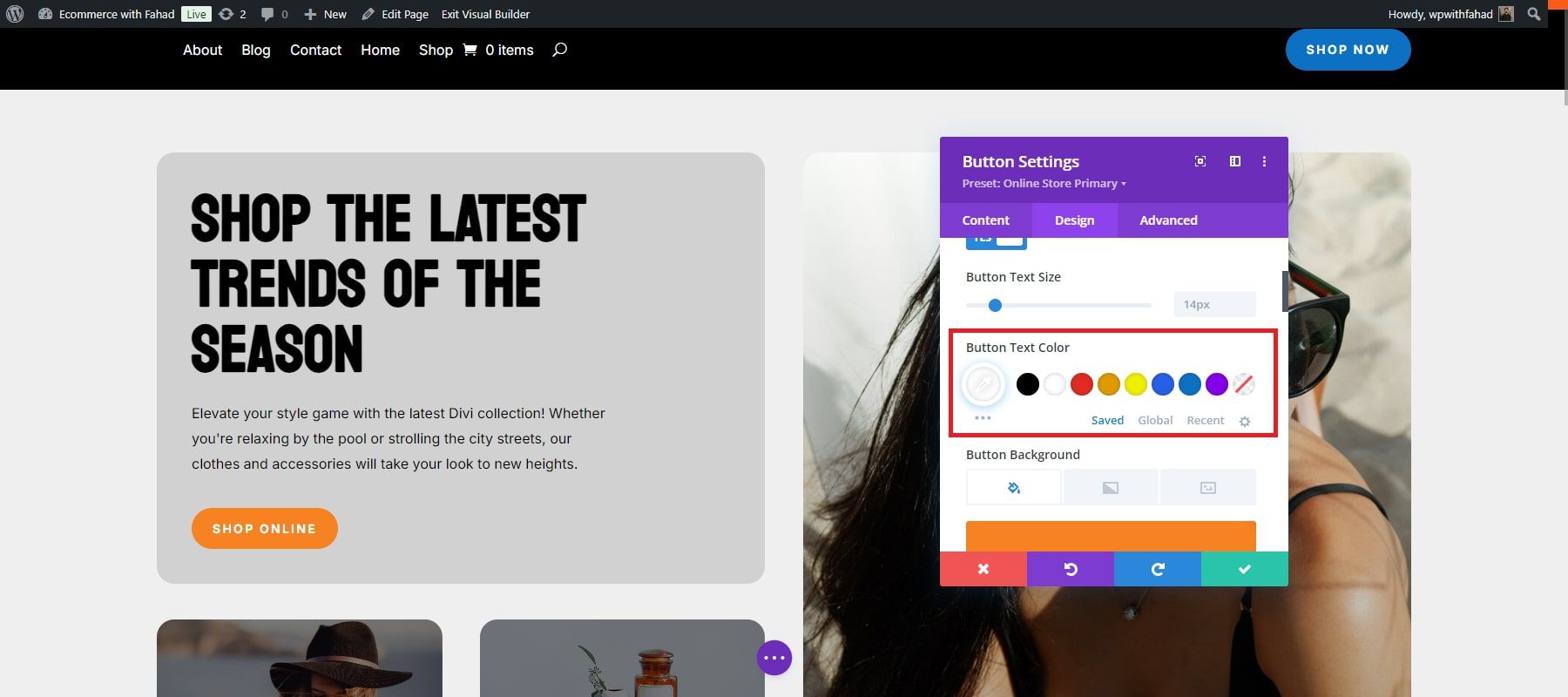
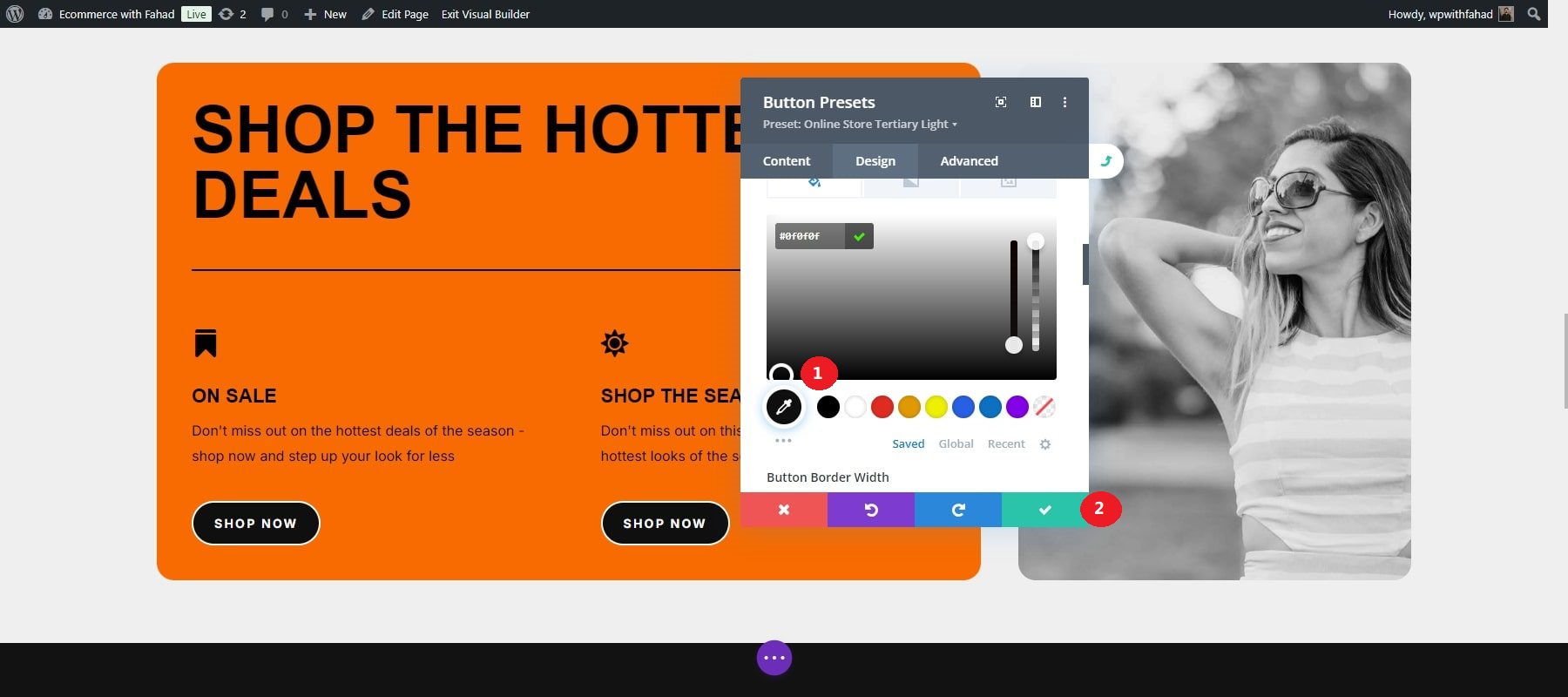
Role para baixo até a seção Botão e ajuste a cor do texto do botão.

Mude para a guia Global na guia Salvo para visualizar as cores globais atuais.

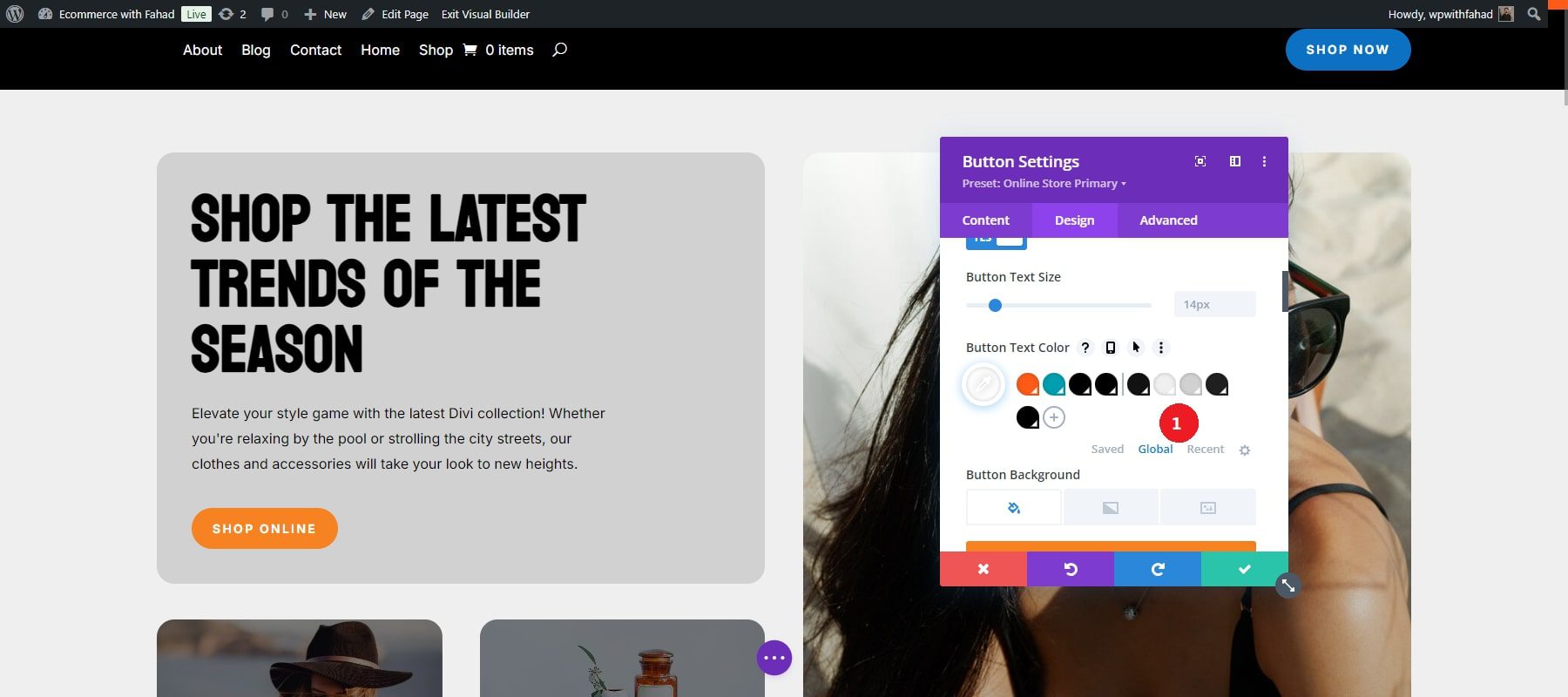
Para fazer alterações, clique em cada cor e selecione sua opção preferida. Você também pode inserir seus códigos hexadecimais para cores personalizadas. No nosso caso, alteramos a cor do texto de branco para preto.

Da mesma forma, modifique todas as cores conforme necessário. Para adicionar cores adicionais, basta clicar no ícone de adição próximo à última Cor Global.
Comece com o Divi
Editar predefinições globais
As predefinições globais do Divi permitem reutilizar estilos em diferentes módulos Divi. Pense neles como modelos de estilo que podem ser aplicados a botões, módulos de texto, sinopses e outros elementos. Ao criar uma predefinição global para um módulo, como um botão, você pode defini-lo como estilo padrão ou criar predefinições diferentes para vários botões em seu site. Isso garante consistência ao aplicar seus estilos preferidos, seja para botões, texto ou outros módulos usados com frequência. Os Divi Starter Sites incluem predefinições para todos os módulos usados em seus modelos, então normalmente você não precisa criar novos. No entanto, você pode ajustar facilmente essas predefinições existentes para alinhá-las ao estilo da sua marca.
Como no caso da edição das fontes e cores globais, comece clicando em “Ativar Visual Builder” no front end.

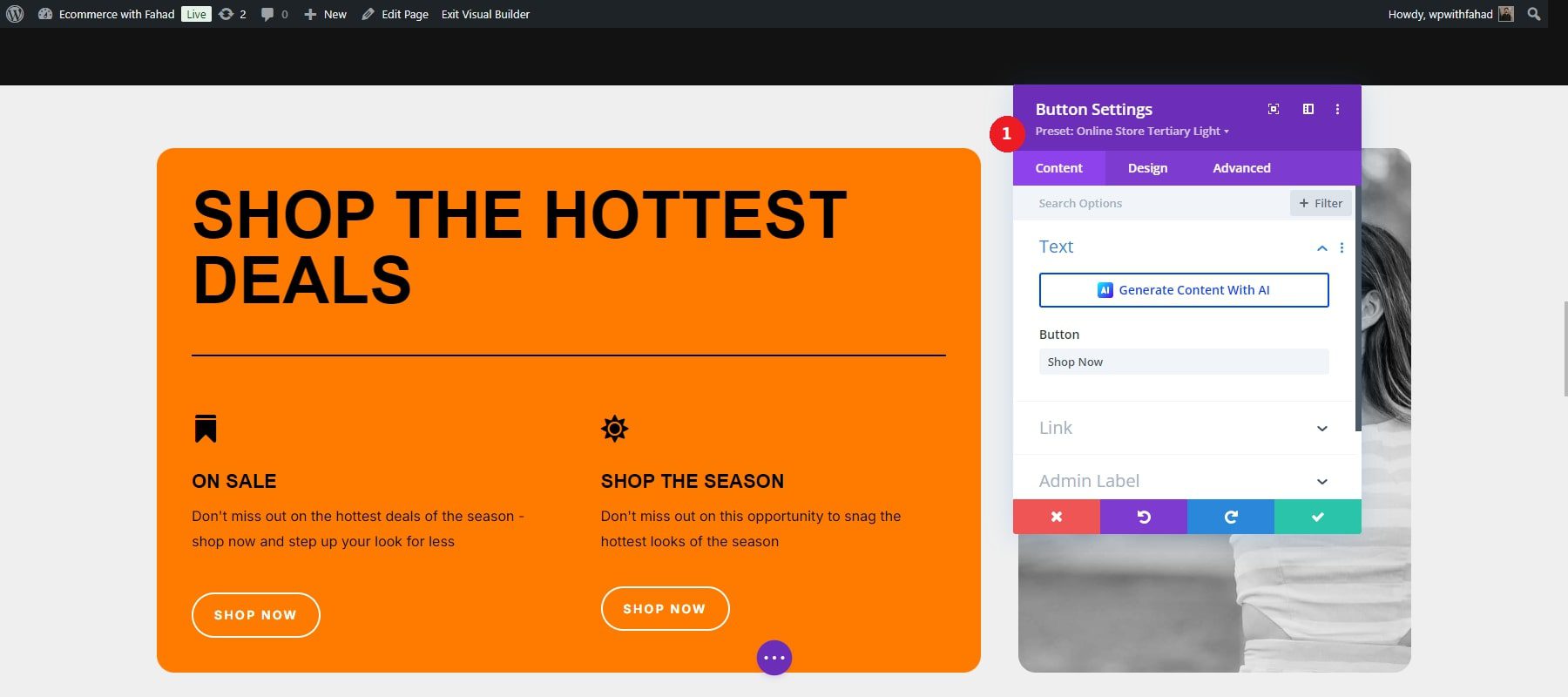
Conforme observado anteriormente, cada Divi Starter Site tem suas próprias predefinições. Por exemplo, para modificar uma predefinição de botão existente em um site inicial, clique na seta suspensa ao lado da seção predefinida sob o cabeçalho do módulo. No nosso caso, estamos modificando um botão na seção de negócios do nosso site inicial de comércio eletrônico.

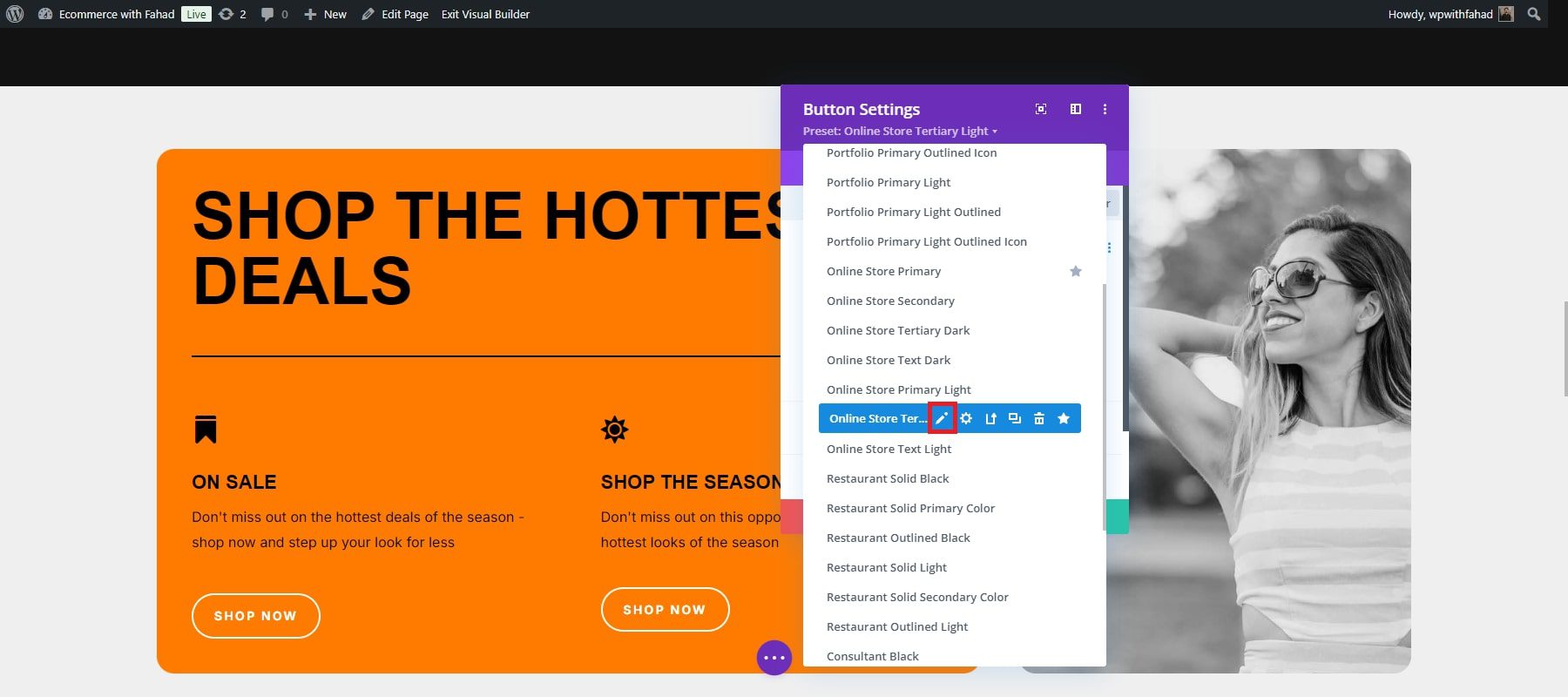
A seguir, encontre a predefinição do módulo, como “Loja Online Terciary Light”, no nosso caso. Passe o mouse sobre a predefinição para exibir seu menu e clique no ícone de lápis para fazer edições.

Ao modificar as predefinições do Divi, o cabeçalho do módulo muda de roxo para cinza, sinalizando que ajustes de design estão sendo feitos.

Sinta-se à vontade para aplicar quaisquer modificações de design de sua preferência e salve o módulo selecionando a marca de seleção verde. Neste caso, alteramos as cores dos botões de laranja para preto.

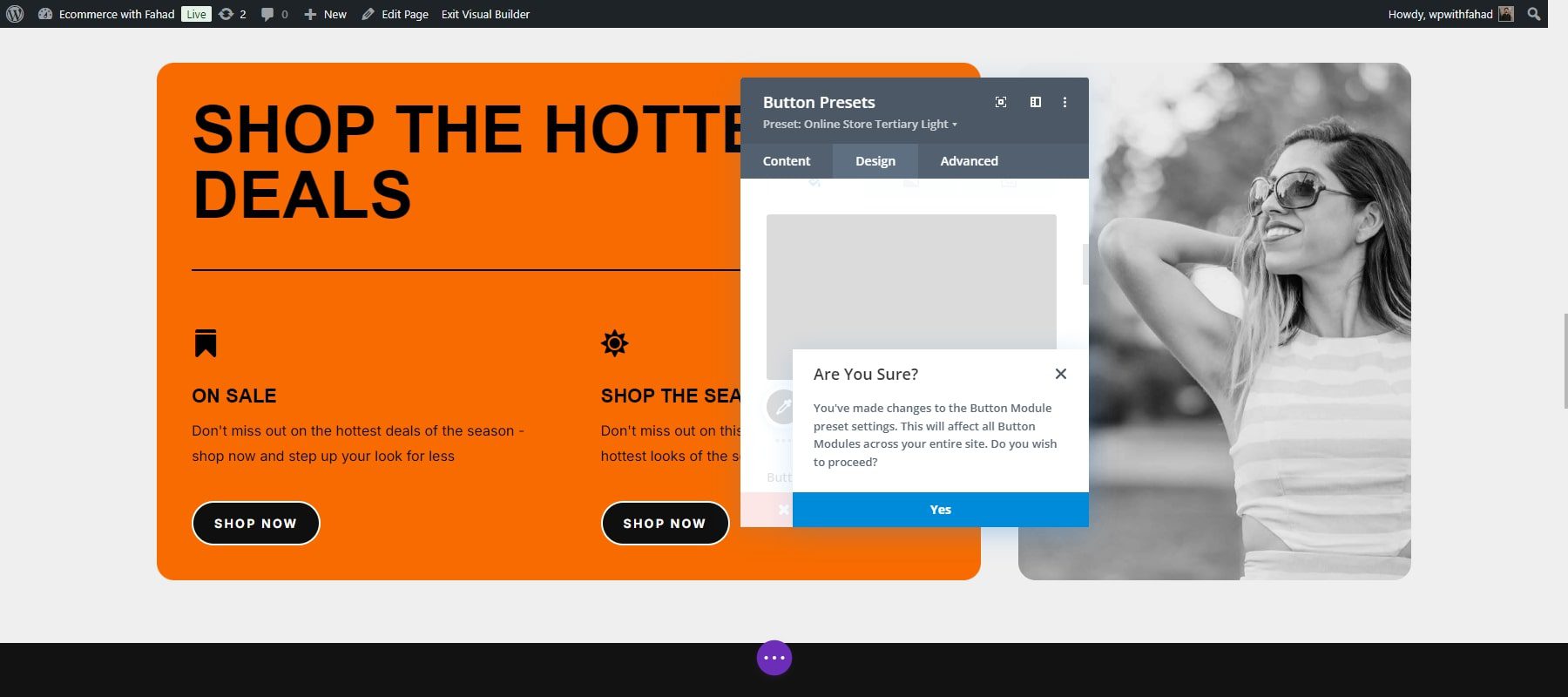
Uma caixa de diálogo de confirmação aparecerá na parte inferior, perguntando se você deseja prosseguir com as alterações na predefinição. Clique em 'Sim' para salvar seus ajustes.

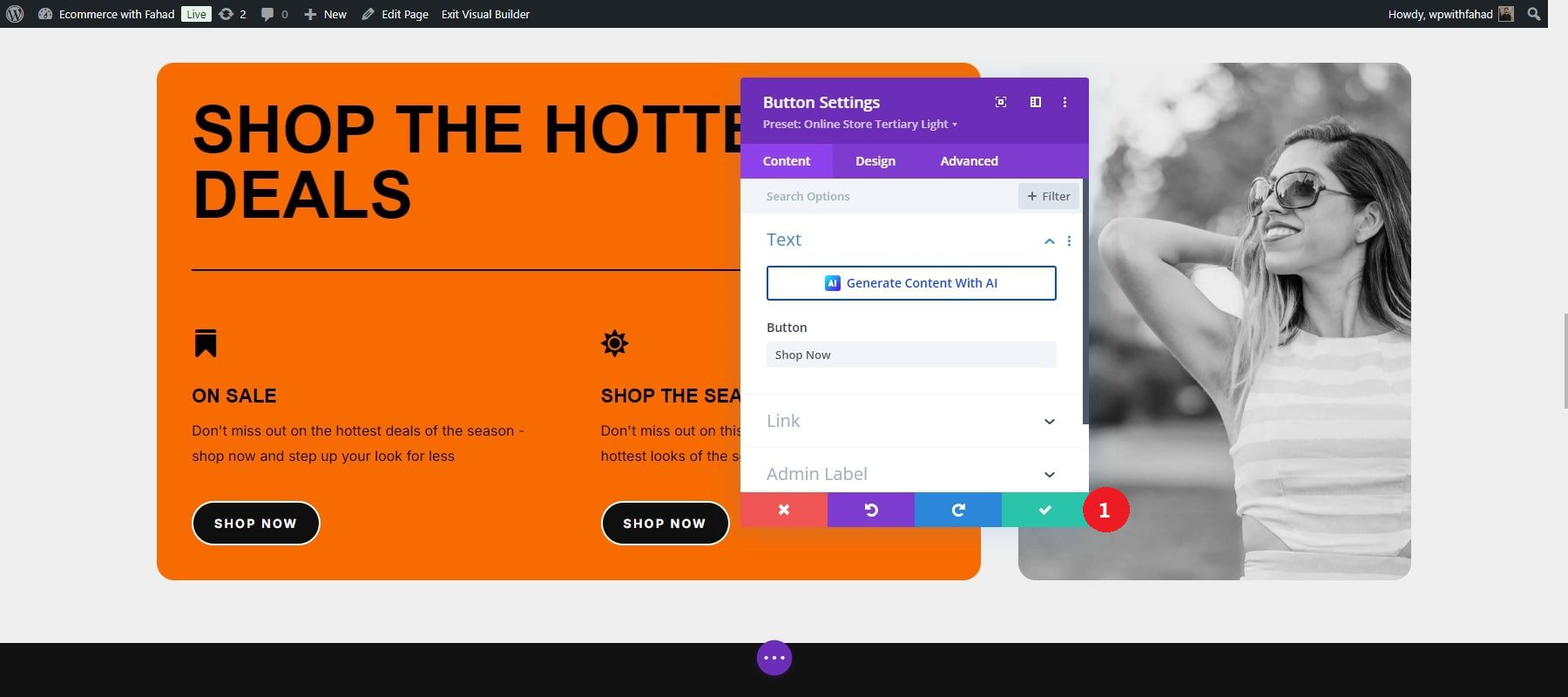
O cabeçalho do módulo voltará para roxo. Pressione o botão verde salvar uma última vez para finalizar a predefinição.

Comece com o Divi
7. Impulsione seu site de comércio eletrônico com plug-ins e integrações
Concentrar-se em inscrições por e-mail e compartilhamento em mídias sociais pode ajudar seu site de comércio eletrônico a atrair mais tráfego e aumentar as vendas. Divi oferece ferramentas de otimização integradas e funciona perfeitamente com plug-ins populares do WordPress para mídias sociais e inscrições por e-mail. Aqui estão algumas ferramentas para ajudá-lo a começar.
E-mail Marketing
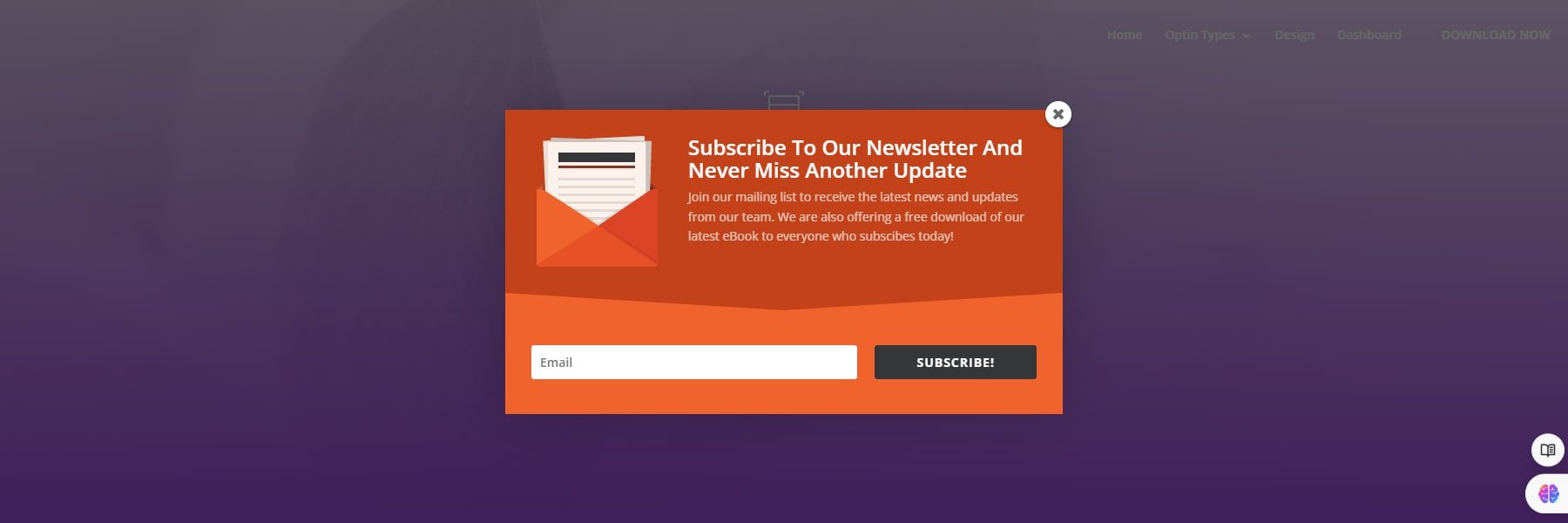
Aumentar uma lista de e-mail é crucial para se manter conectado com seu público e informá-lo sobre as atualizações de sua loja de comércio eletrônico. O plugin Bloom da Elegant Themes é uma excelente ferramenta para criar formulários de inscrição de e-mail atraentes. Depois de instalar o plug-in, você pode personalizar os formulários para corresponder ao estilo e aos requisitos do seu site. O Bloom também se integra a diversas plataformas de email marketing, permitindo gerenciar sua lista e automatizar as comunicações de forma eficiente.

Obtenha florescimento
Social
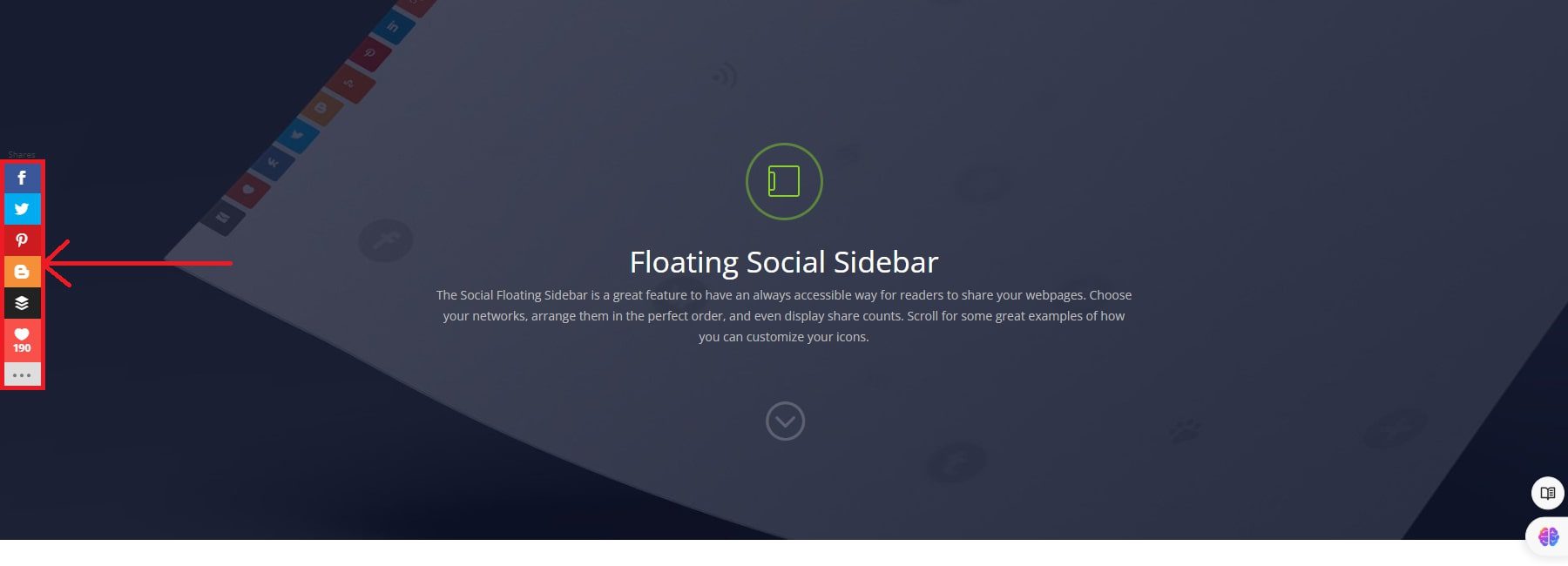
Você pode adicionar facilmente botões de compartilhamento social ao seu site com o plugin Monarch da Elegant Themes. Após a ativação, configure o Monarch para posicionar esses botões em locais de destaque, como cabeçalho, rodapé ou em suas postagens. Isso incentiva os visitantes a compartilhar seu conteúdo, aumentando a presença do seu site de comércio eletrônico nas redes sociais.

Obter Monarca
Produtos no Divi Marketplace

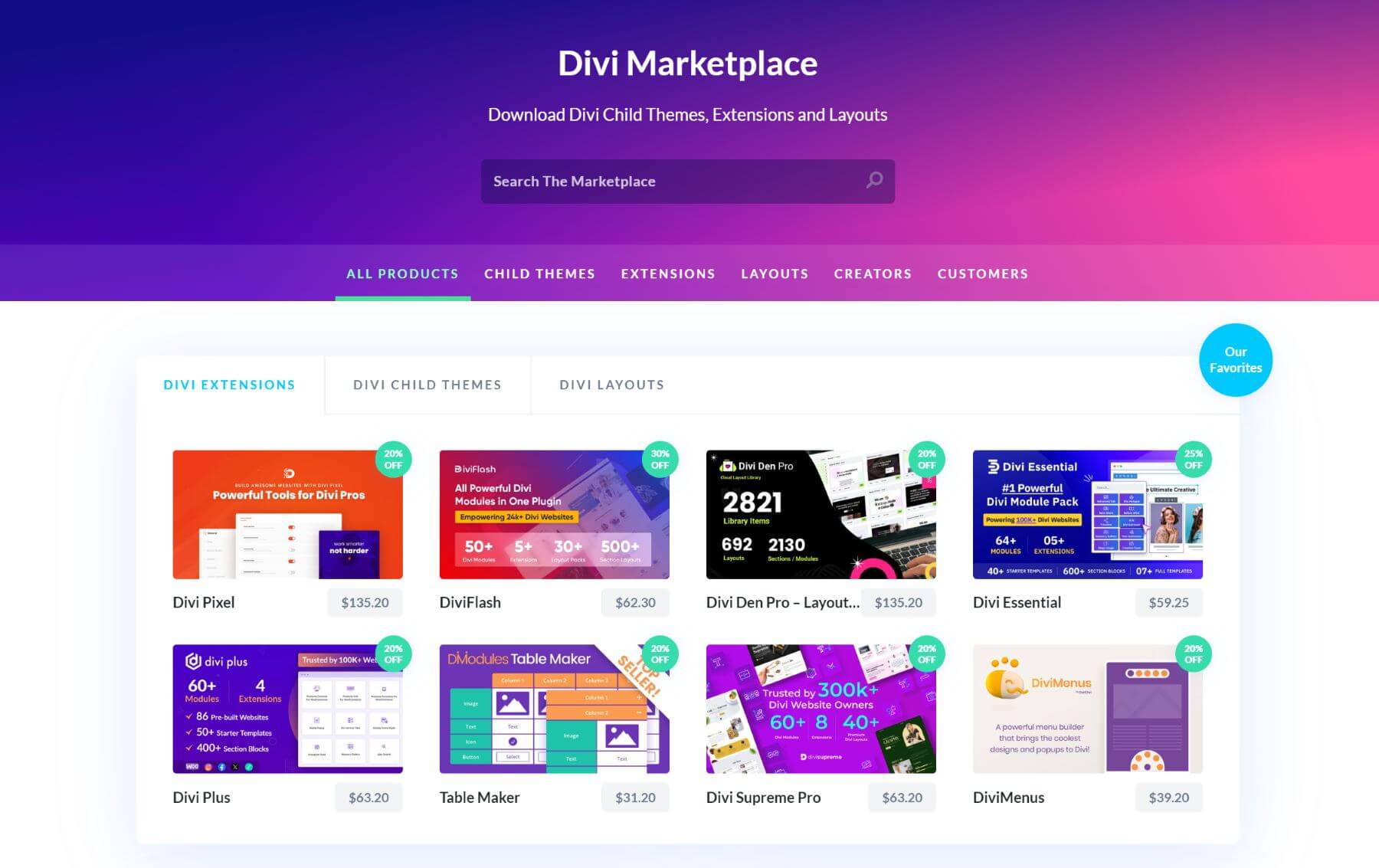
Divi oferece um mercado vibrante de plug-ins, extensões e temas infantis projetados especificamente para aprimorar seu site de comércio eletrônico com tecnologia Divi. Você pode comprá-los e integrá-los ao seu site.
Por exemplo, Carousel for Divi é uma extensão de exibição popular que apresenta produtos mais vendidos ou em promoção de uma forma visualmente atraente. É perfeito para chamar a atenção para itens específicos e aumentar as vendas. Você pode comprá-lo por US$ 3,19 no mercado. Para testá-lo, você pode revisar suas capturas de tela e demonstrações ao vivo.
Visite o Divi Marketplace
Plug-ins essenciais para WordPress
Cada site WordPress pode se beneficiar muito com certos plug-ins essenciais. Aqui estão alguns exemplos de plug-ins altamente recomendados que você pode usar com o WordPress:
- Plug-ins de SEO (como Rank Math)
- Plug-ins de backup (como UpdraftPlus)
- Plug-in de otimização de imagem (como EWWW Image Optimizer)
- Plug-ins de otimização de velocidade (como WP Rocket)
- Plug-ins de segurança (como Solid Security ou Sucuri)
- Plug-ins de mídia social
- Plug-ins de marketing
Conclusão
Em 2024, o lançamento de um site de comércio eletrônico de sucesso requer mais do que apenas funcionalidade; trata-se de criar uma experiência integrada e envolvente para seus clientes. Divi permite que você crie uma loja visualmente cativante e fácil de usar que reflita a identidade da sua marca e, ao mesmo tempo, ofereça desempenho de alto nível. Ao integrar plug-ins inteligentes e aproveitar as poderosas opções de personalização do Divi, seu site se torna mais do que apenas uma vitrine.
Quer construir seu primeiro site de comércio eletrônico? Comece com o Divi e impulsione seu negócio de comércio eletrônico. Você pode explorar nossa tabela selecionada de plug-ins e ferramentas que podem ser valiosas para o seu site de comércio eletrônico.
| Produtos mencionados | Preço inicial | Descrição | ||
|---|---|---|---|---|
| 1 | Site | $ 2,99 por mês | Provedor de hospedagem e registrador de domínio | Visita |
| 2 | Divi | $ 89 por ano | Construtor de temas e páginas | Visita |
| 3 | Classificação matemática | $ 78,96 por ano | Plug-in de SEO | Visita |
| 4 | Florescer | $ 89 por ano (disponível com uma assinatura Elegant Themes) | Plug-in de ativação de e-mail | Visita |
| 5 | Monarca | $ 89 por ano | Plug-in de mídia social | Visita |
| 6 | Carrossel para Divi | US$ 3,19 | Extensão Divi | Visita |
