Como fazer uma calculadora EMI usando Elementor & Element Pack
Publicados: 2022-01-11Se você tem um site de comércio eletrônico sobre empréstimos que cobrem de um smartphone a um apartamento inteiro e deseja algo para direcionar mais tráfego para seu site. A solução é que você deve usar uma calculadora EMI usando o Elementor para o seu site para seus visitantes. Isso incrivelmente fará um ótimo trabalho para a boa vontade do seu negócio.
Fornecer meras informações financeiras sobre empréstimos não fará muito para seus visitantes e eles solicitarão suporte total do seu site. Eles chegam ao seu site e procuram recursos que ajudarão a realizar todas as suas consultas sobre questões financeiras, incluindo a calculadora EMI. Se eles não encontrarem o que precisam, não ficarão mais no seu site.
É muito fácil integrar uma calculadora EMI usando o Elementor para dar aos visitantes a oportunidade de calcular facilmente sua EMI. Se você puder satisfazer seus visitantes, eles voltarão e trarão mais com eles. Continue lendo este artigo para saber como fazê-lo.
O que é EMI e calculadora EMI?
EMI significa Parcela Mensal Equada. É um pagamento mensal definido em um dia definido a cada mês fornecido por um mutuário a um credor. Isso se aplica tanto aos juros quanto ao principal a cada mês e o empréstimo é pago integralmente em cerca de alguns anos.
A calculadora EMI é uma calculadora fornecida ao seu site WordPress que ajuda seus visitantes a calcular facilmente seus EMIs sem problemas. Tudo o que eles precisam fazer é inserir as informações necessárias nos campos e obter o resultado calculado automaticamente pela calculadora EMI em um tempo muito curto.
Por que a calculadora EMI é importante?
Agora a pergunta é: por que a calculadora EMI usando o Elementor é importante? Fornecer informações relacionadas a empréstimos, incluindo uma calculadora EMI usando o Elementor, é de grande importância para seus visitantes e vale muito para o seu site e ajuda a direcionar mais tráfego. Seus visitantes se sentem à vontade e bem informados sobre seus empréstimos e estarão ansiosos para se juntar ao seu círculo de negócios. É um pequeno passo em direção a uma melhor experiência do usuário.
Como funciona um IME?
Agora que aprendemos o significado de uma EMI, vamos ver como ela funciona. O mutuário pode pagar quantias mais altas de sua escolha nos acordos de pagamento flexíveis, enquanto os EMIs não são os mesmos. No programa EMI, os mutuários só podem fazer um pagamento fixo por mês.
A EMI facilita o planejamento financeiro pessoal onde os mutuários lucram com isso, pois sabem exatamente quanto dinheiro terão que pagar pelo empréstimo a cada mês. Ele fornece um fluxo de renda consistente e previsível que ajuda os credores a se beneficiarem dos juros do empréstimo.
Deixe-me guiá-lo pelo processo passo a passo fácil de fazer uma calculadora EMI usando o Elementor & Element Pack.
Para isso, você deve ter-
- Um site WordPress
- Plugin do construtor de páginas Elementor
- Pacote de elementos Pro
Bem, então vamos começar!
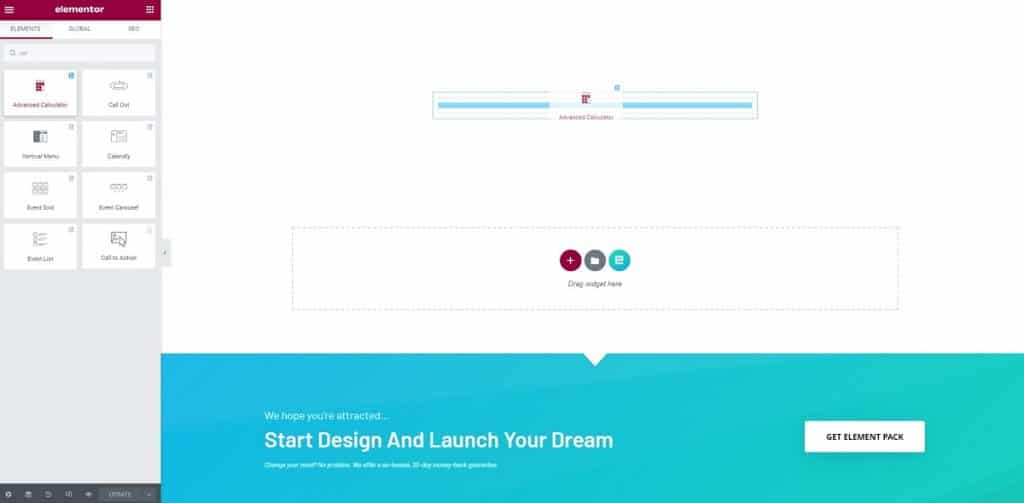
Passo 1: Arraste a calculadora EMI
Para começar a fazer uma calculadora EMI usando Elementor e Element Pack, vá para o menu Admin, digite 'calculator', clique e arraste o widget 'Advanced Calculator' na área de texto para arrastar a calculadora EMI.

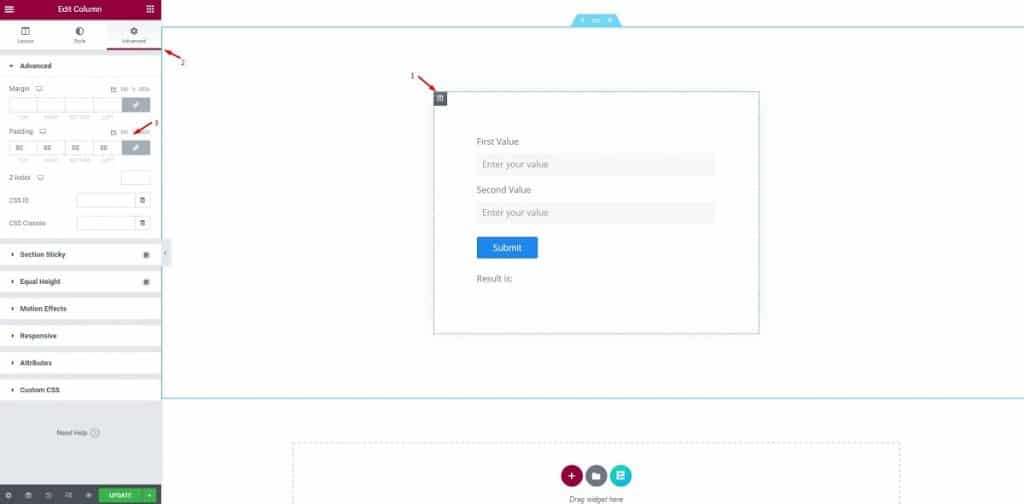
Em seguida, clique no ícone da coluna, vá para o menu 'Avançado' e altere o preenchimento para 80.

Isso não é para o widget, mas para limitar a área de ação em uma janela adequada. Isso ajuda você a perceber a aparência padrão do widget com uma compreensão clara.
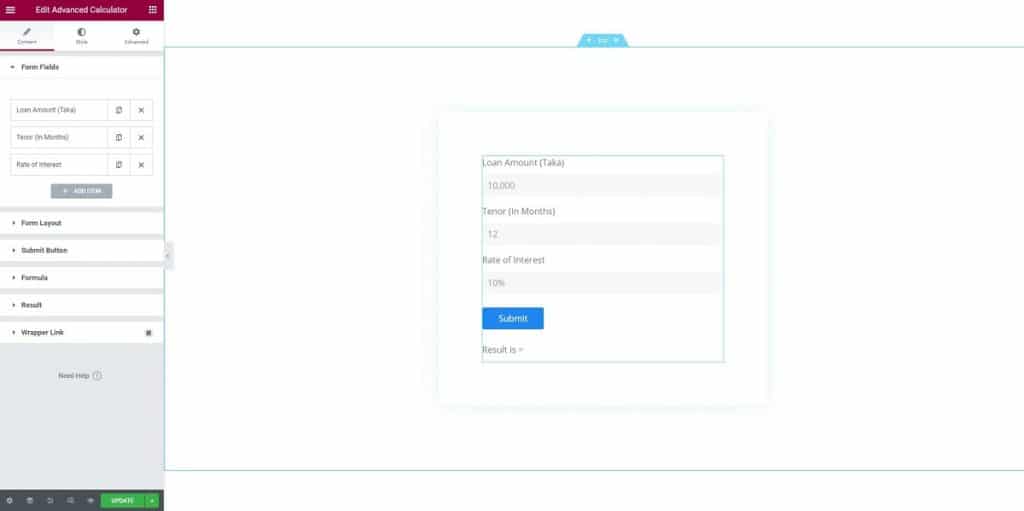
Etapa 2: configuração do formulário da calculadora
Nesta etapa, você pode ver a calculadora EMI completa usando o Elementor pronto para ação. Fornecemos tudo no início da criação porque queremos que você saiba em que consiste o formulário da calculadora.

Agora, vamos decompô-lo parte por parte.
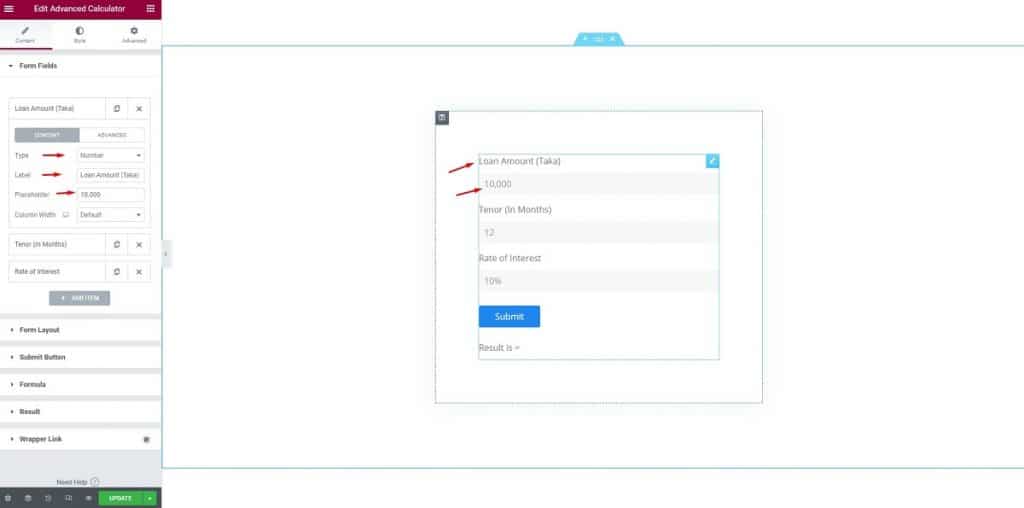
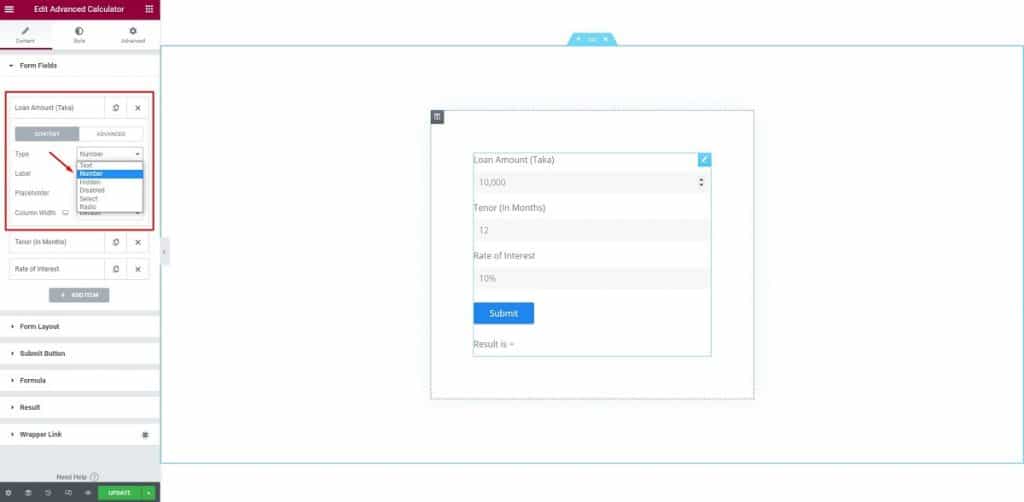
Vá para a guia Conteúdo e clique no primeiro campo do formulário. Você verá algumas opções, incluindo tipo, rótulo, espaço reservado e largura do conteúdo.

Para o primeiro campo, estamos selecionando números na opção de tipo de campo. Então, como você pode ver, colocamos “Loan Amount (Taka)” como o rótulo, 10.000 como o espaço reservado e não fizemos nada para a largura da coluna.

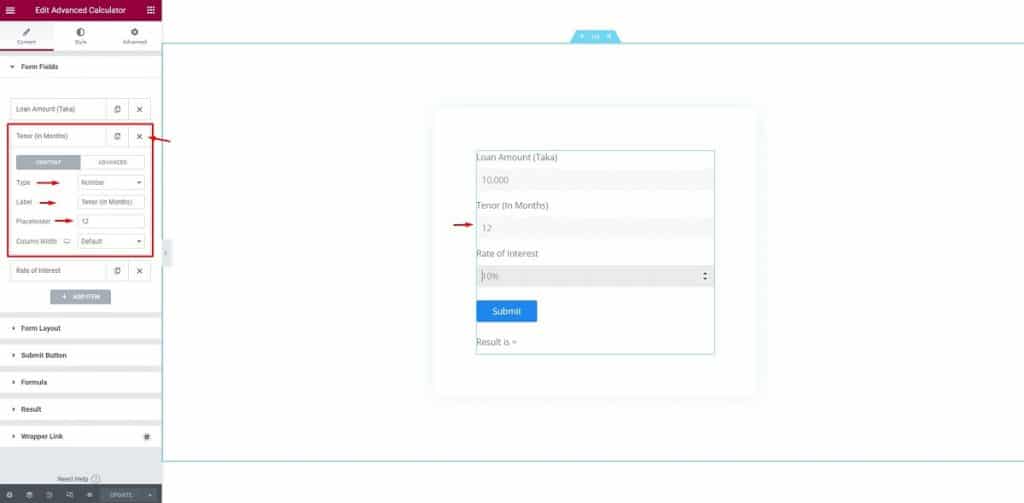
Depois disso, passamos para o próximo campo. Aqui, você pode editar o rótulo como 'Tenor (em meses)”, então mantenha o tipo como números e altere o espaço reservado para 12 (por 12 meses).

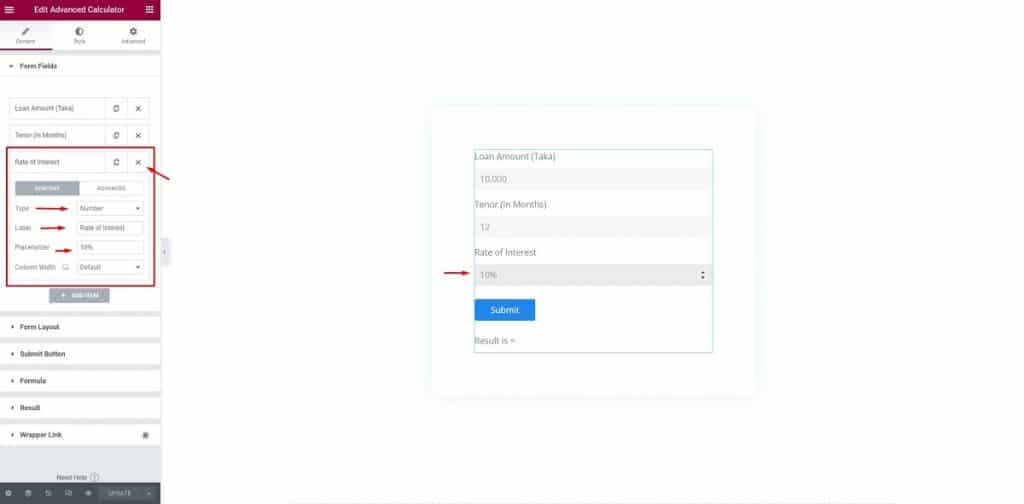
Para o campo “Taxa de juros”, basta fazer as alterações básicas adicionando um ícone de porcentagem ao lado do espaço reservado.

Com isso, nossa configuração de formulário está completa para fazer uma calculadora EMI usando o Elementor. Agora para o próximo passo.
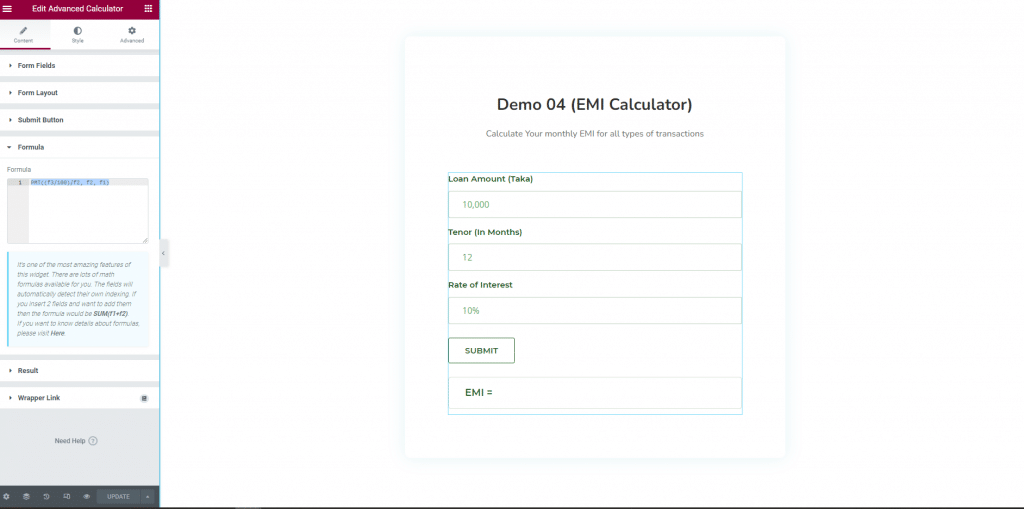
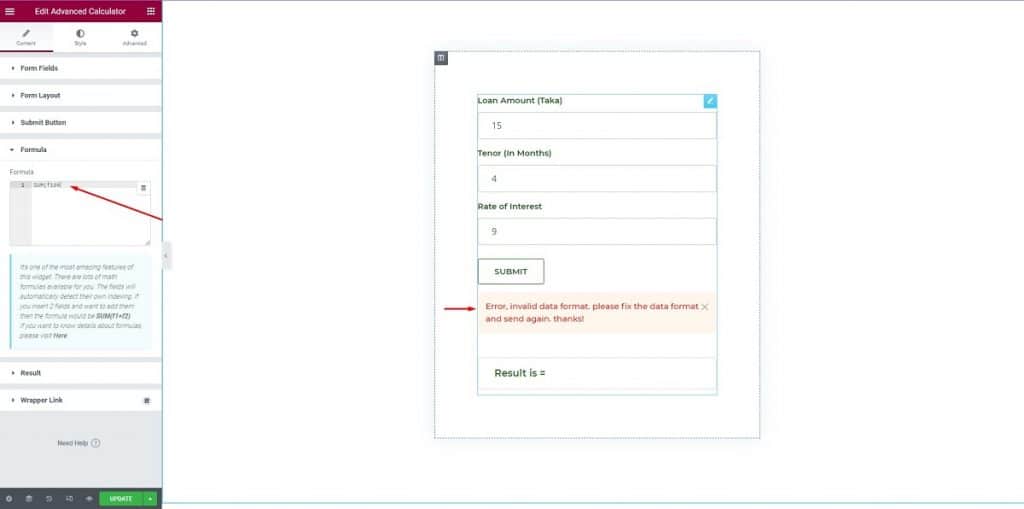
Etapa 3: Fórmula
Nesta etapa, você deve definir a fórmula para fazer uma calculadora EMI usando o Elementor realmente funcionar. Este é o ponto principal e vital deste recurso. Clique na seção 'Fórmula', insira a fórmula na seção de fórmulas. A fórmula é: PMT((f3/100)/f2, f2, f1)


Espere só um minuto! Um pouco mais para fazer uma calculadora EMI usando o Elementor.
Etapa 4: configuração do layout
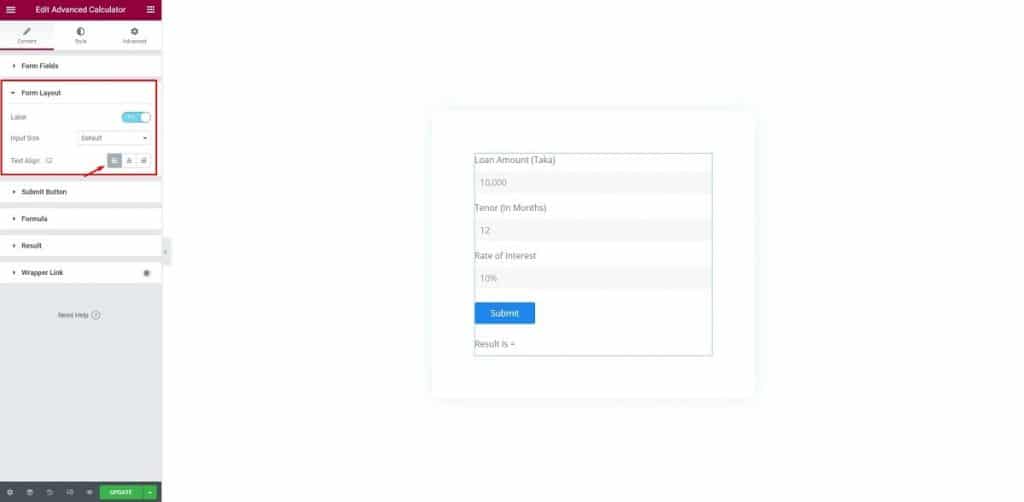
Nesta etapa, você precisa configurar o layout. Clique no menu 'Form Layout', Para o campo 'Form Layout', altere o rótulo, Input Size, defina o Text Alignmentedit.

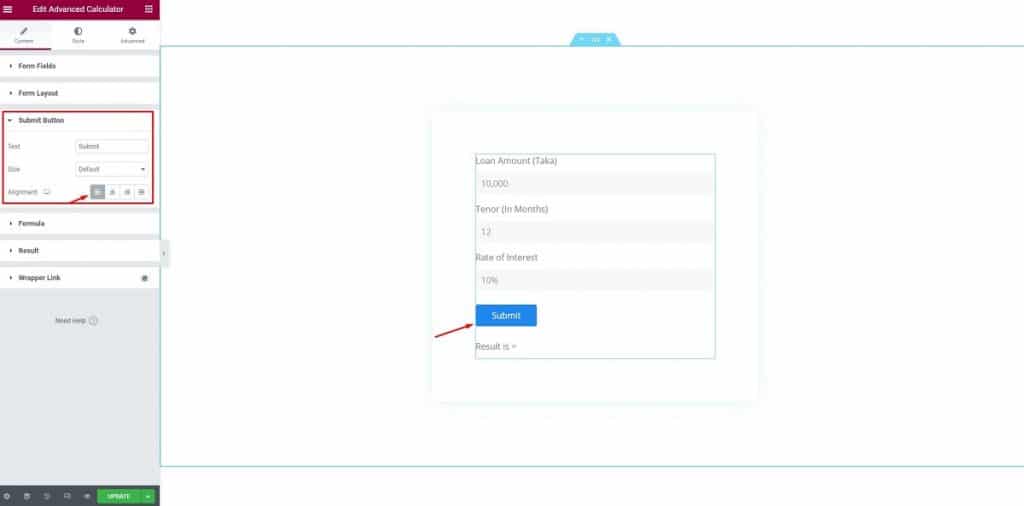
Depois disso, clique no botão 'Enviar', selecione 'Enviar' para o Texto, 'Padrão' para o Tamanho, defina o alinhamento como alinhamento à esquerda.

Não há mais o que esperar. A etapa final está à frente! Você está quase lá para fazer uma calculadora EMI usando o Elementor
Etapa 5: Estilo
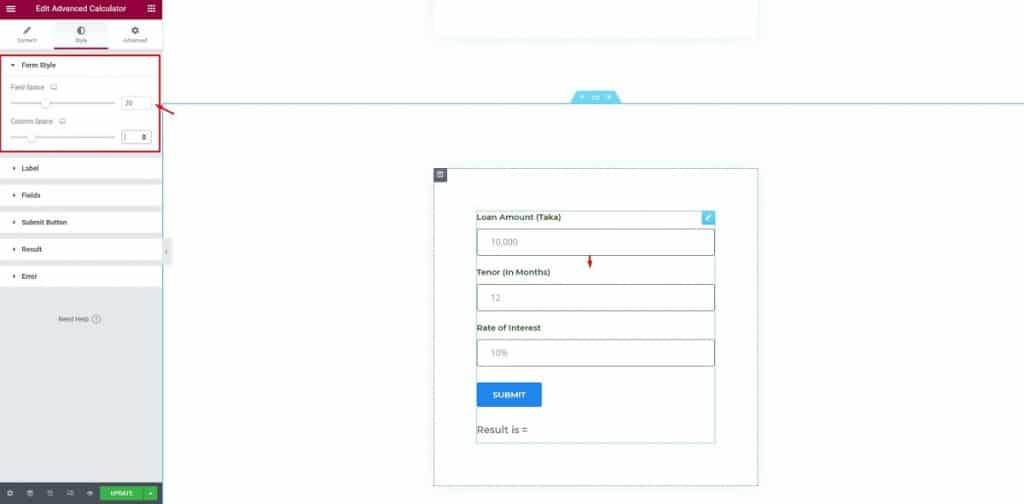
Nesta etapa, vamos editar o estilo. Vamos começar. Primeiro, clique no botão 'Estilo', clique em 'Estilo do formulário', altere o Espaço do Campo e o Espaço da Coluna.

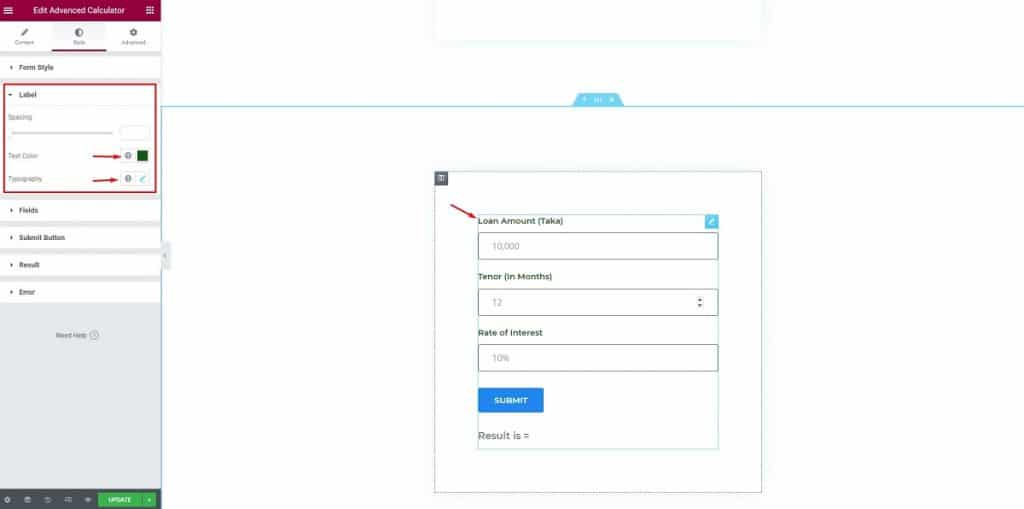
Depois disso, clique em 'Etiqueta', mantenha o Espaçamento inalterado, altere a Cor do Texto, altere a Tipografia.

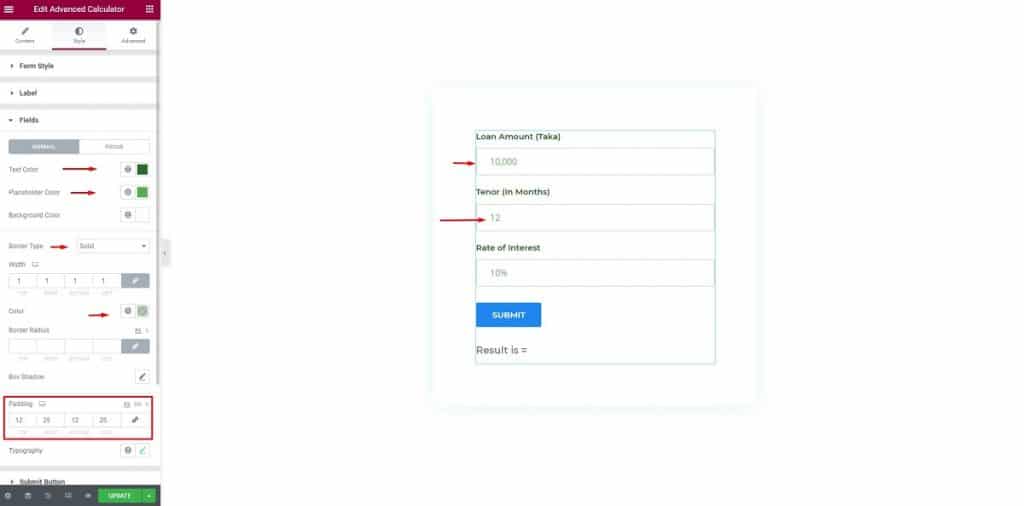
Depois disso, altere as opções dos campos. Altere a cor do texto, a cor do espaço reservado, o tipo de borda, a cor da borda, altere o preenchimento da sombra da caixa.

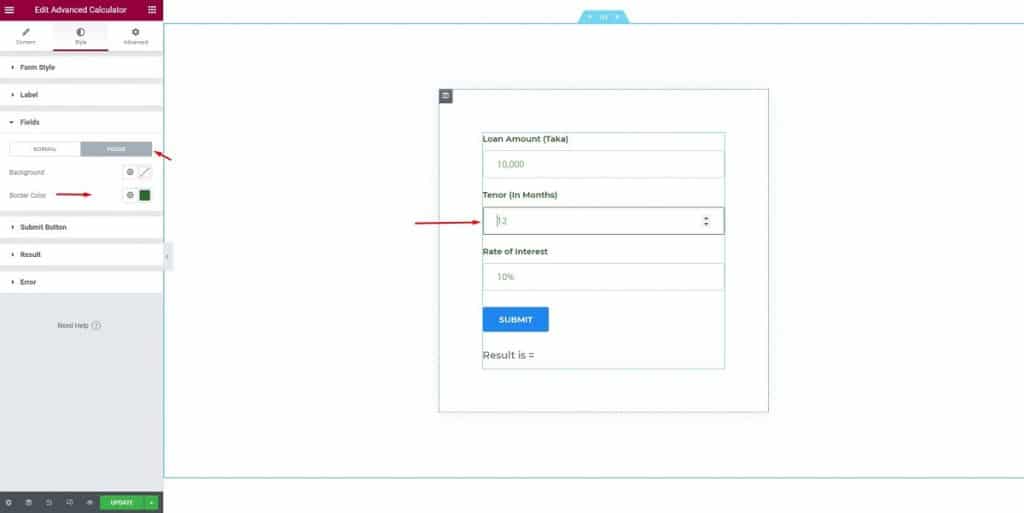
Em seguida, no menu 'Campos', clique na barra de foco, altere o plano de fundo e a cor da borda.

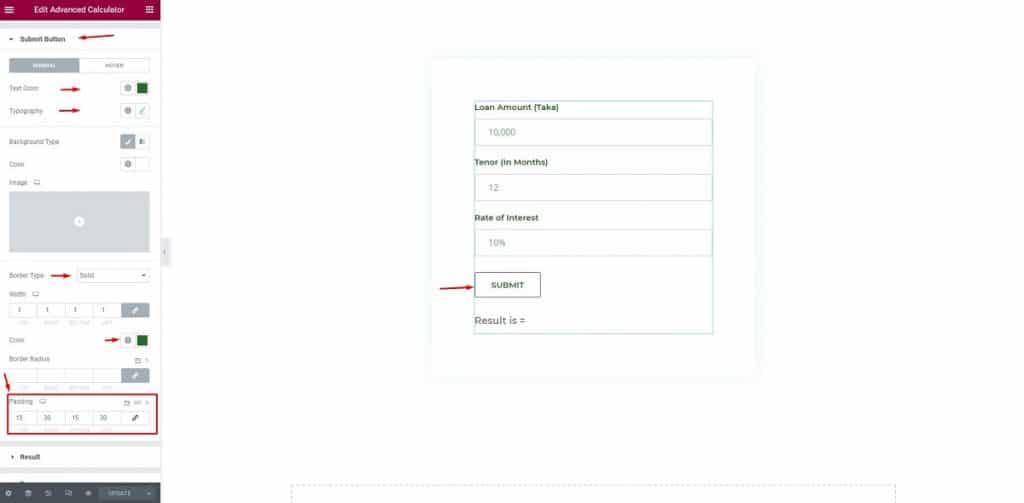
Em seguida, selecione o botão 'Enviar', altere a cor do texto, tipografia, preenchimento.

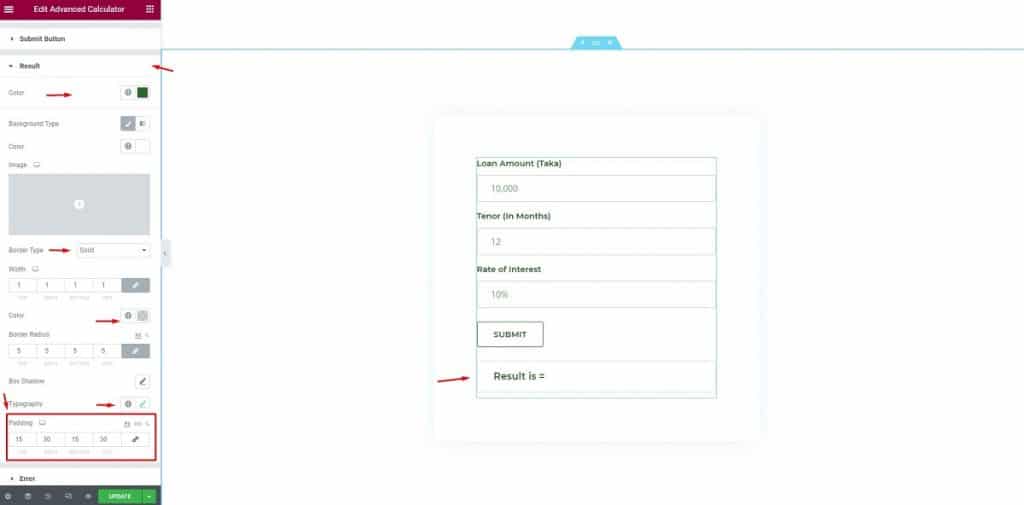
Depois disso, clique no menu 'Resultado', altere a Cor, Tipo de Borda, Cor da Borda, Preenchimento da Tipografia.
Quase lá! Você está prestes a concluir a criação de uma calculadora EMI usando o Elementor

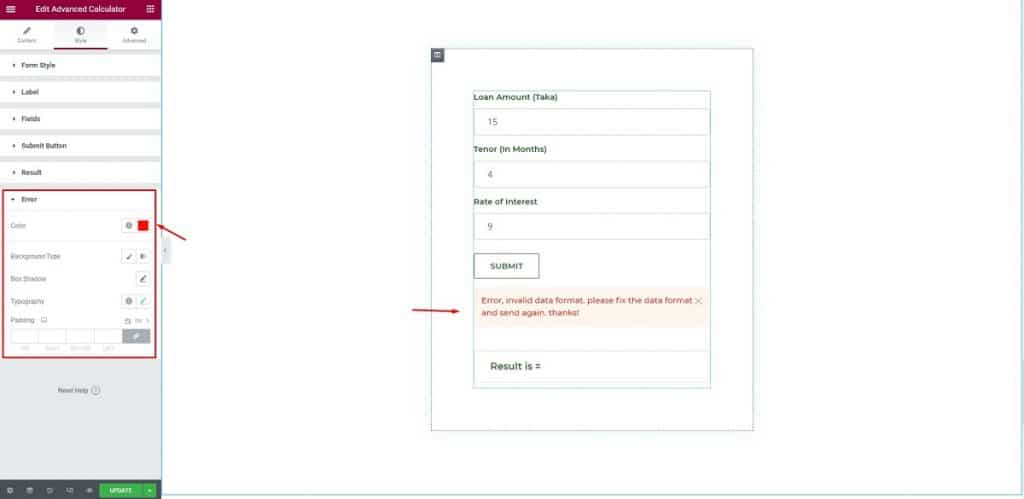
Se seus visitantes inserirem informações erradas, essa notificação aparecerá.

Aqui, altere a cor, tipo de plano de fundo, tipografia, mantenha o preenchimento inalterado. É isso! A criação de uma calculadora EMI usando o Elementor é feita.

Parabéns! Tudo feito! Você concluiu a criação de uma calculadora EMI usando o Elementor & Element Pack.
Conclusão
Eu discuti um processo passo a passo fácil de fazer uma calculadora EMI usando o Elementor & Element Pack. Espero que isso o ajude muito a direcionar mais tráfego para seu site.
Obrigado por manter contato e ler pacientemente este artigo. Ver você de novo!
Este artigo foi publicado no BDThemes.
