Como tornar sua página de arquivo do blog Elementor visualmente atraente usando o widget Post Grid
Publicados: 2020-11-20Projetar um site com um esforço limitado a um custo muito baixo - esse sonho se torna realidade com o rápido avanço das ferramentas e técnicas de desenvolvimento. Agora, usando construtores de páginas como o Elementor, você pode criar um site WordPress profissional em apenas alguns cliques.
Além disso, você encontrará um grande número de complementos Elementor disponíveis no mercado para aprimorar suas habilidades de design e opções de personalização. Happy Addons é um dos complementos mais proeminentes e ricos em recursos que você deve experimentar no seu site Elementor.
O fato mais surpreendente sobre o Happy Addons é que ele sempre tenta trazer recursos úteis e modernos para seus usuários. Hoje mostraremos outra nova adição a esta ferramenta de design - o widget Post Grid.
Abaixo, descreveremos como criar uma página de arquivo de blog em 10 minutos com Happy Elementor Addons. Mas antes disso, deixe-me responder-lhe-
O que é a página de arquivo do blog Elementor?

Ao visitar um site de blog, você geralmente vê uma lista de artigos publicados. Na verdade, você está visualizando a página de arquivo. Uma página de arquivo geralmente inclui visualização do blog, nome do autor, data, categoria, número do comentário, compartilhamento social, tags ou qualquer outra taxonomia. Talvez o layout do design possa diferir dependendo do seu nicho e assunto de escrita.
Felizmente, o Elementor diminuiu seu incômodo em termos de criação de uma página de arquivo de blog. Então, agora você pode criar uma página de arquivo em apenas alguns cliques. Além disso, o Happy Post Grid Widget torna esse processo mais simples e inteligente, incluindo alguns novos recursos e ferramentas de design.
Apresentando o widget Post Grid do Happy Addons
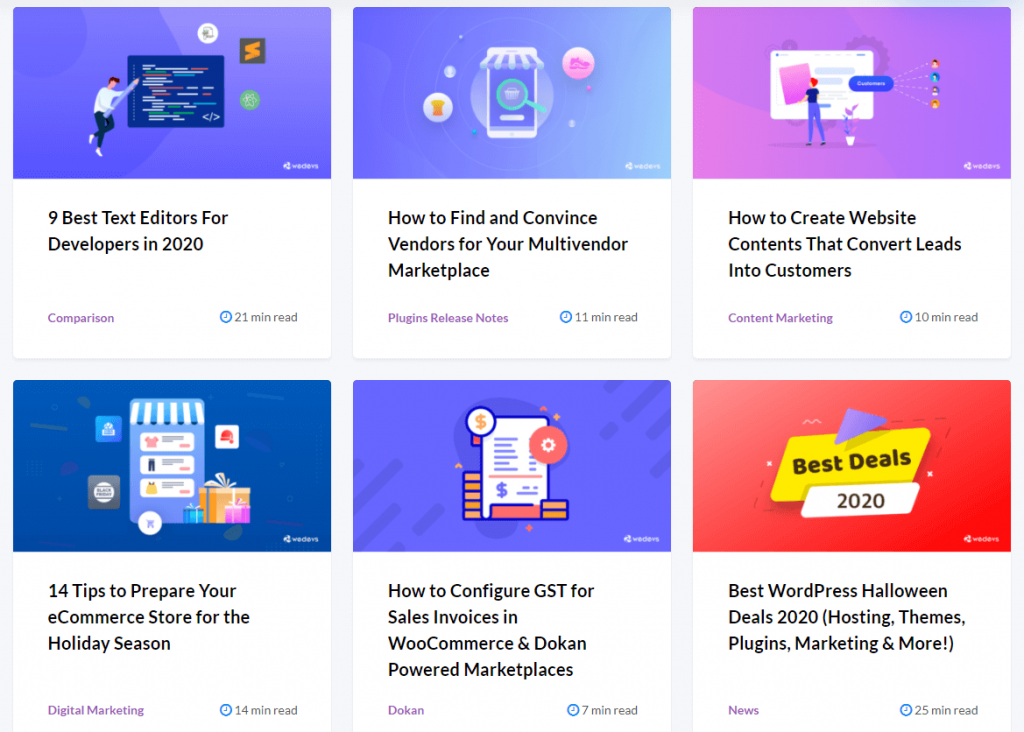
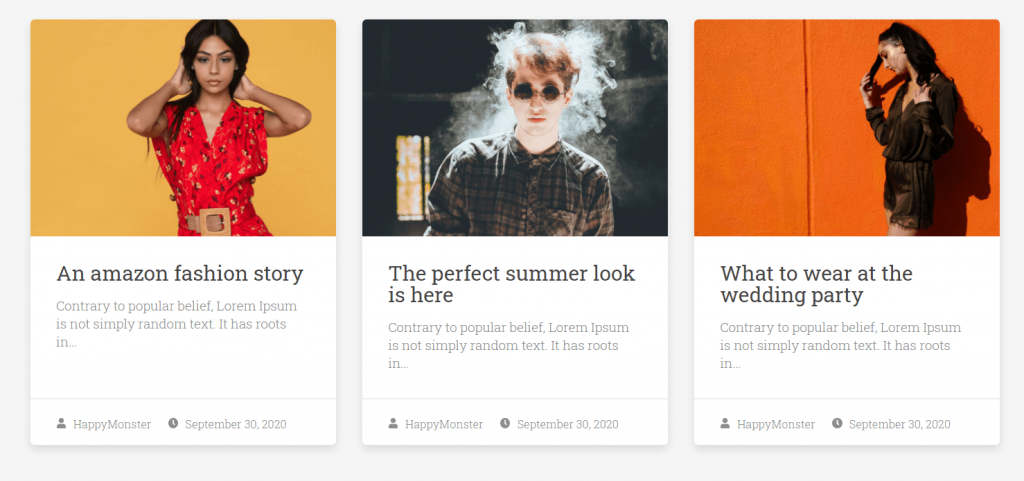
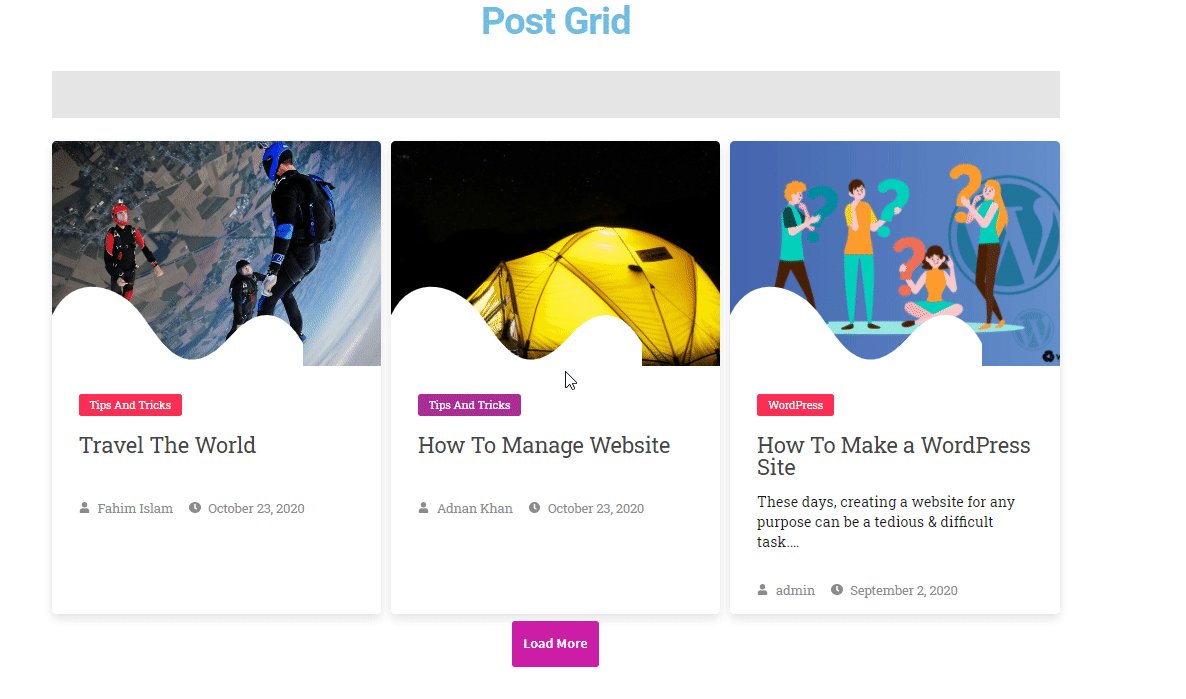
Usando este widget profissional de Happy Addons, você pode organizar seus blogs de maneira organizada e elegante. Além disso, a aparência exclusiva da visualização do blog incentivará os visitantes a entrar nos detalhes.
Dimensione a página de arquivo do seu blog com o widget HappyAddons Post Grid. Possui skins pré-definidas, para que você gaste menos tempo projetando sua página de blog.
Além disso, você encontrará muitos modelos pré-criados na página de demonstração do HappyAddons. Isso definitivamente simplificará sua tarefa. Aplique o recurso Happy LiveCopy para usar essas inspirações em seu site diretamente das demos. Em uma fração de segundo, você terá seu design pronto para personalização adicional. É tão fácil quanto torta.
Tem um exemplo abaixo:

Encontre todos os designs de demonstração aqui!
Avance e crie uma página de alcance de blog usando o widget de grade de postagem do zero. Não vai demorar mais do que 10 minutos!
Como criar uma página de arquivo de blog em seu site WordPress
Estes são os pré-requisitos para criar sua página de arquivo:
- Um site WordPress
- Elementor (Gratuito)
- HappyAddons (Grátis e Pro)
Vamos supor que você configurou com sucesso seu site WordPress e instalou todos os plugins necessários, incluindo Elementor e HappyAddons. Se você estiver trabalhando pela primeira vez no Elementor, verifique este guia para iniciantes para um começo fácil.
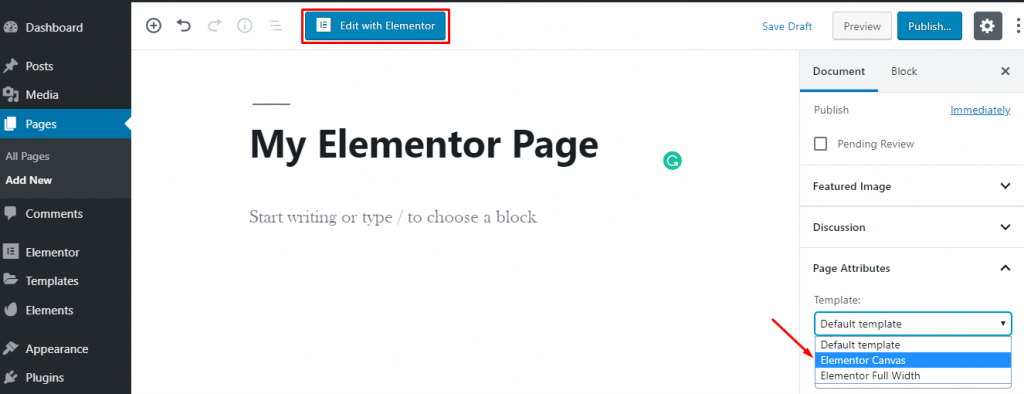
Em primeiro lugar, faça login no painel do WordPress usando suas credenciais pessoais. Agora, navegue até Páginas → Adicionar novo.
Em seguida, insira um título de página e selecione a opção Elementor Canvas no menu suspenso do modelo do lado direito.
Por fim, clique no botão “Editar com Elementor” e comece a trabalhar com o construtor de páginas mais poderoso.

As configurações básicas são feitas. Vamos mostrar o uso do Post Grid Widget passo a passo:
Etapa um: adicione o widget à página de arquivo do seu blog
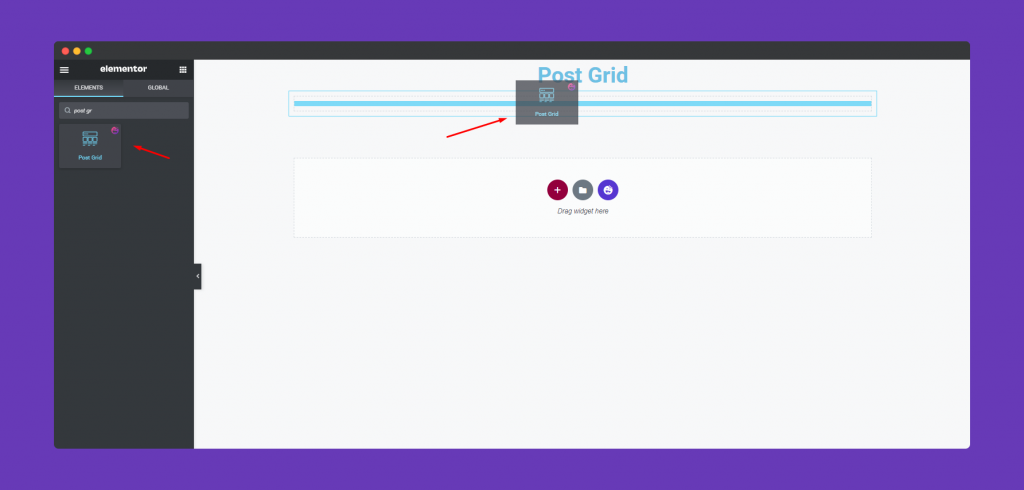
Agora, adicione o widget à página que você deseja personalizar.
Depois de entrar no editor Elementor, procure o widget necessário no painel de edição do lado esquerdo. Em seguida, basta arrastar e soltar o widget na tela.

Depois de adicionar o widget, todas as postagens do seu blog aparecerão imediatamente no seu editor. Além disso, você também terá várias opções de personalização para esse widget específico.


Etapa dois: estilize seu widget usando diferentes padrões de design
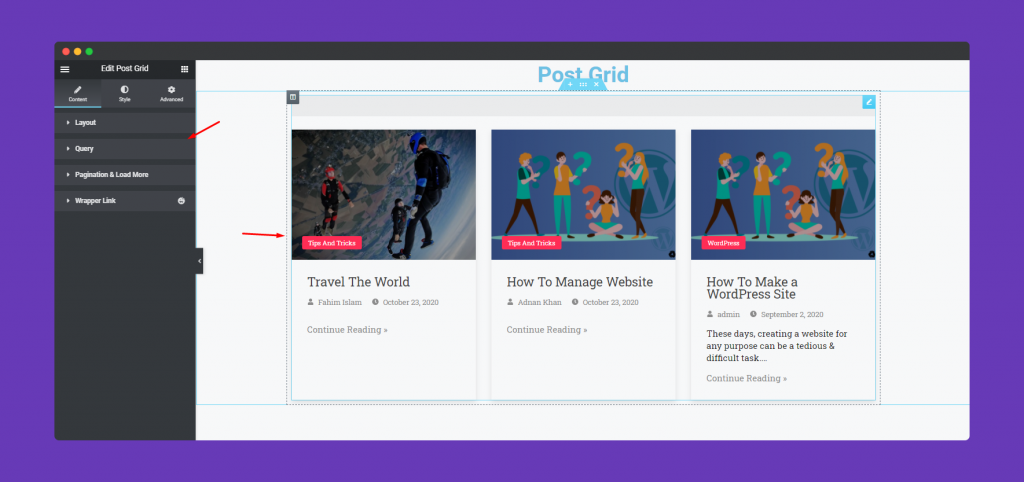
Na barra lateral esquerda, você encontrará 4 opções de personalização especialmente projetadas para o Post Grid Widget. Eles estão:
- Layout: Você pode selecionar 7 skins diferentes para garantir uma aparência melhor para a visualização da postagem do seu blog.
- Consulta: Escolha o tipo de postagem aqui – Postagens, Páginas, Seleção Manual.
- Paginação e Carregar Mais: Escolha o estilo de paginação desejado entre 4 opções diferentes disponíveis aqui
- Link do wrapper: adicione links a quaisquer seções, colunas, widgets com este incrível recurso Happy Addons.
Em suma, você obterá todos os elementos que dão uma aparência única ao seu design. Aqui sua limitação é apenas sua imaginação.
Terceiro Passo: Torne o Design do Seu Site Mais Envolvente
Dentro do Elementor, você pode personalizar cada pequeno detalhe do seu design. Usando HappyAddons você pode ampliar a gama de personalizações ao infinito.
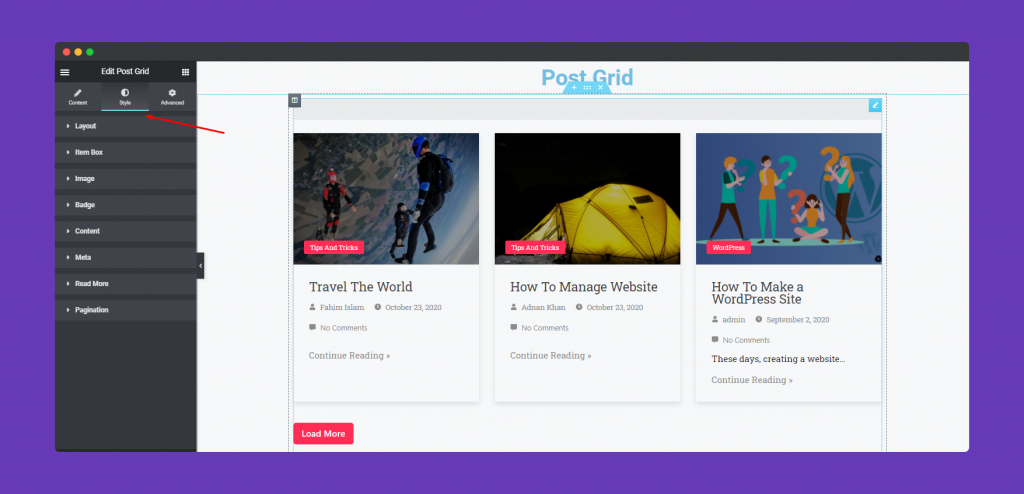
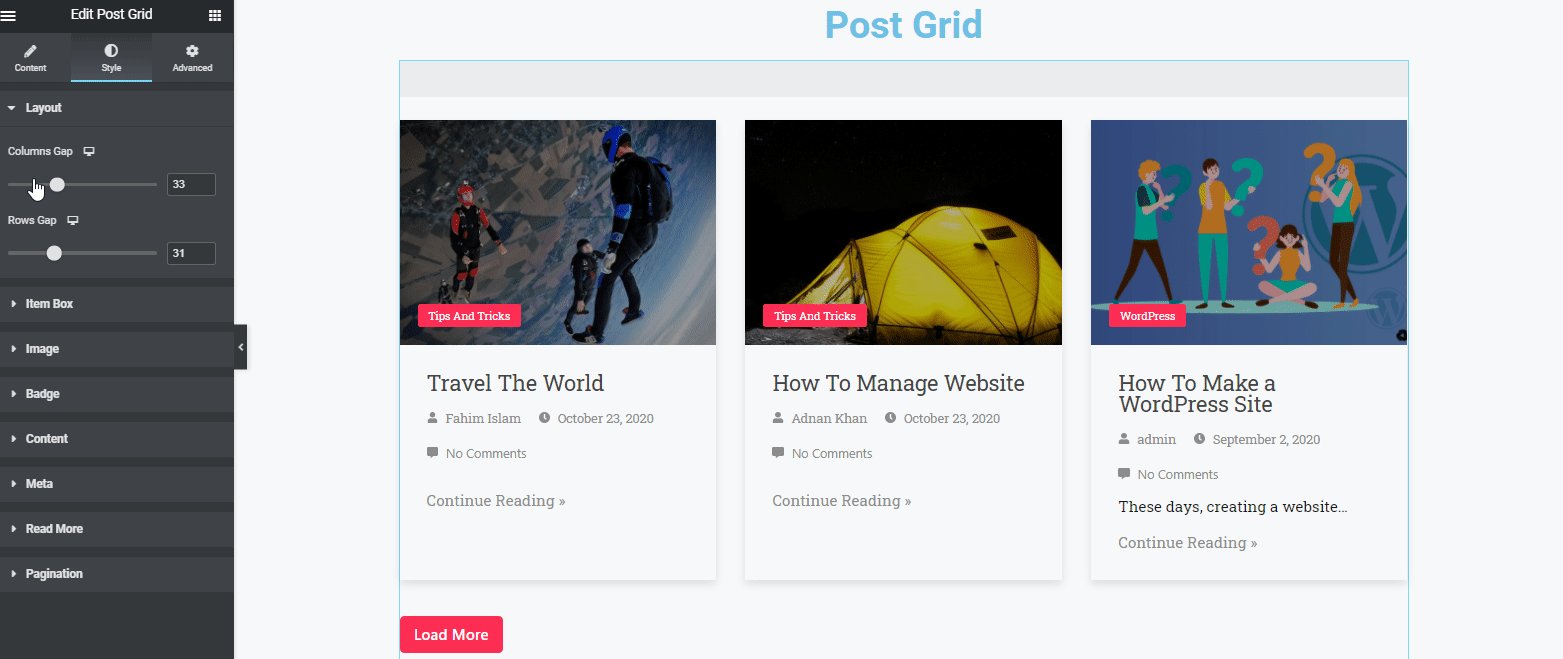
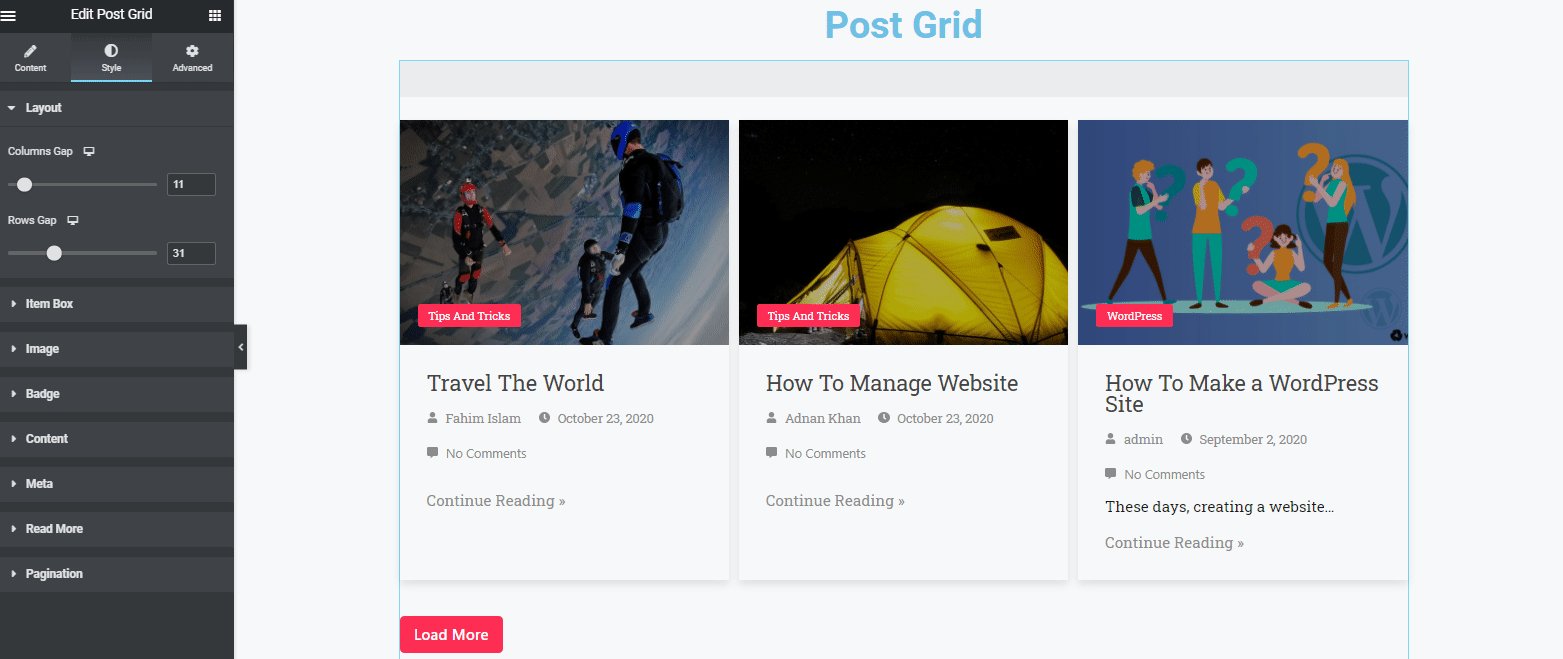
Para estilizar seu widget Post Grid, toque no botão Estilo.

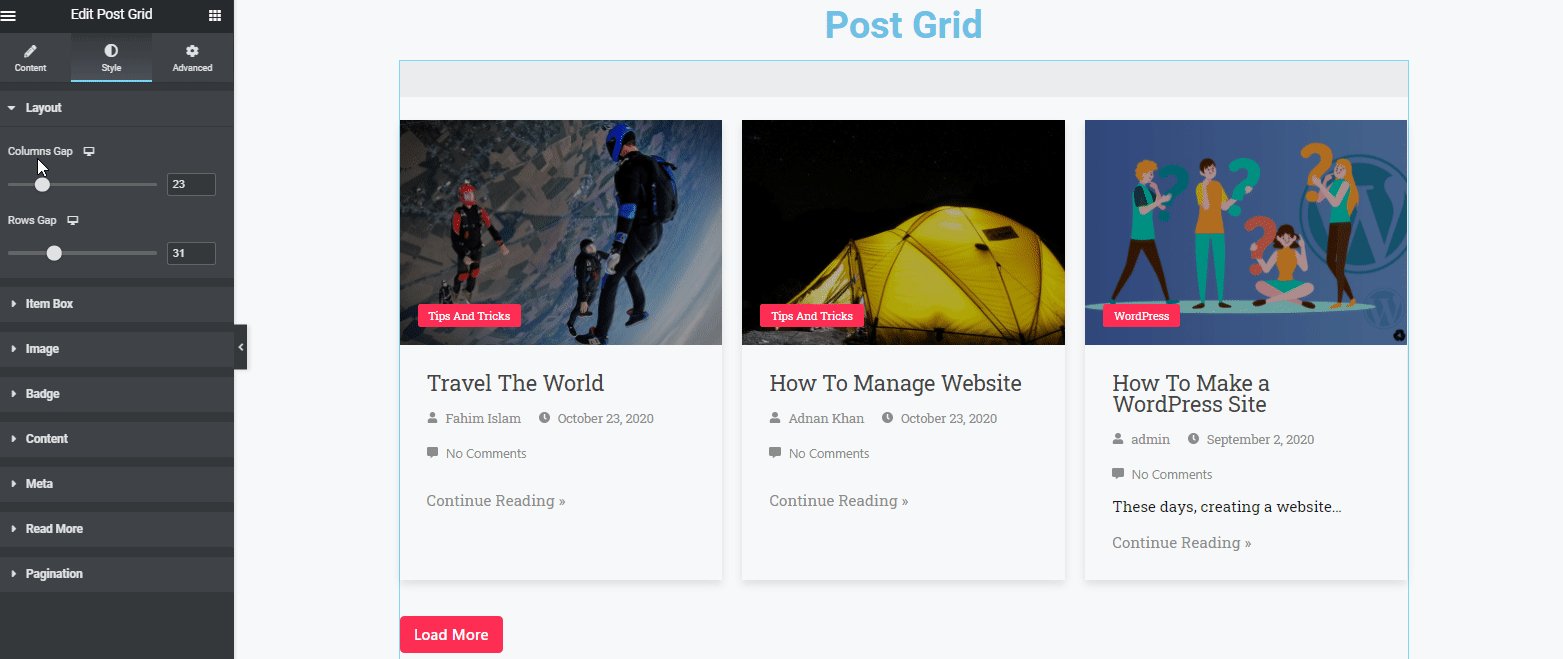
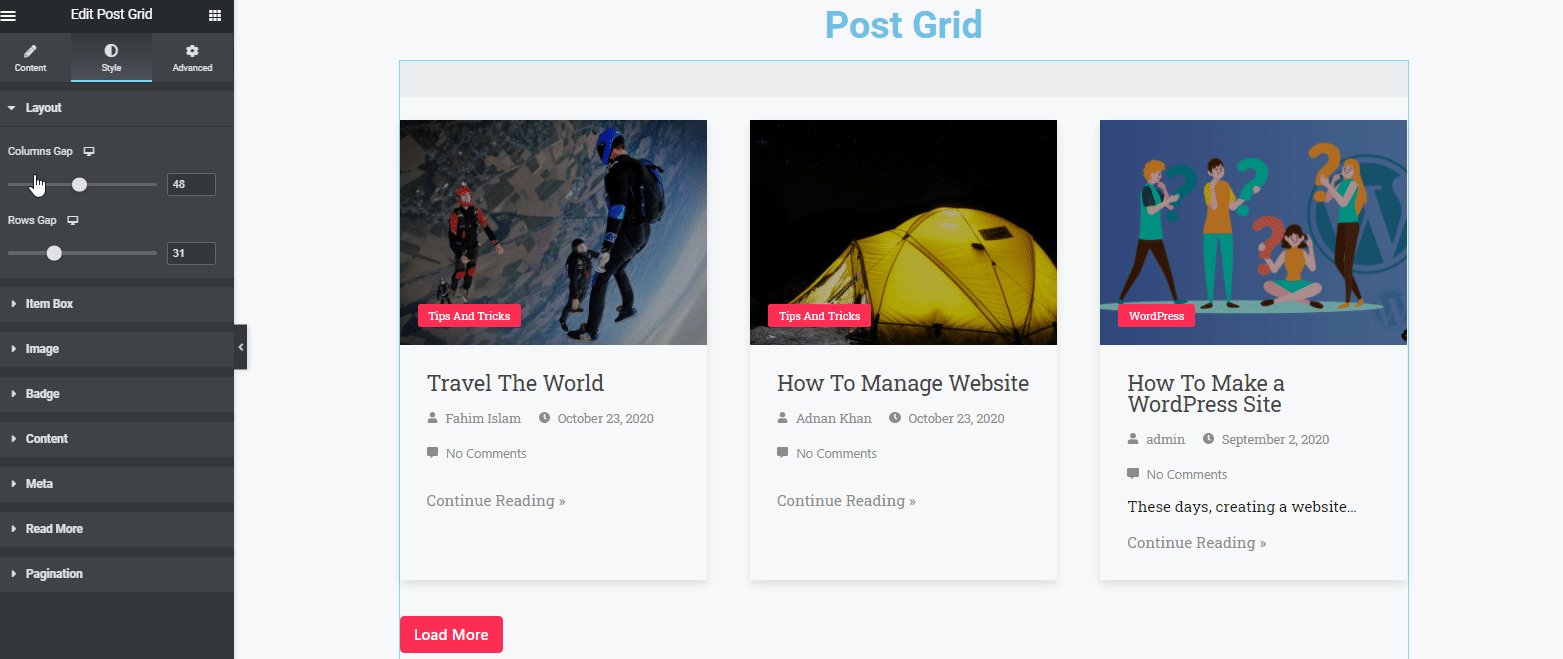
Dê-lhe tamanho preferível para a coluna e linha.

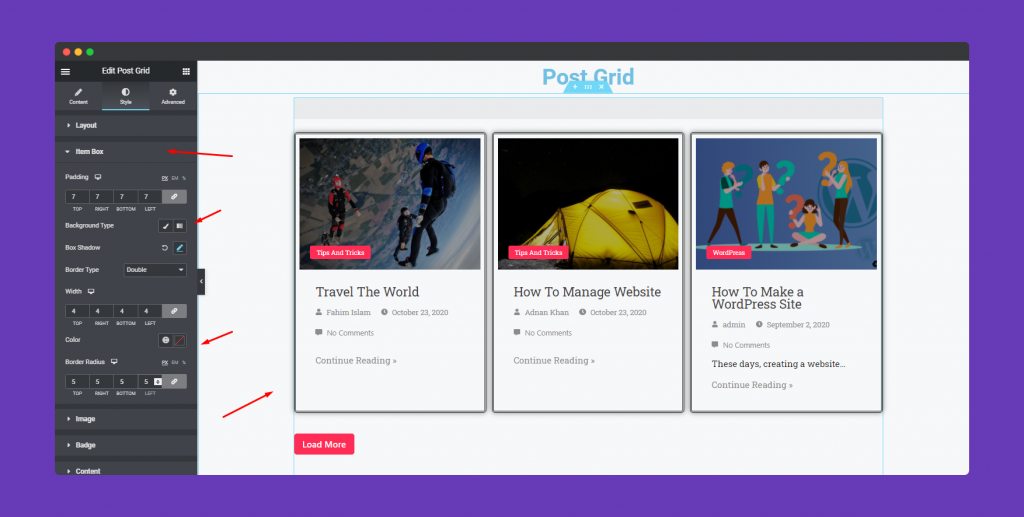
Além disso, você pode personalizar outros detalhes da seção Item Box. Tais como margem, preenchimento, sombra de caixa, borda, tipo de borda, raio de borda, altura e largura, etc.

Da mesma forma, você encontrará várias opções para estilizar o emblema, Conteúdo, Meta, Botão, etc. Ao utilizar esses recursos, você pode moldar seus pensamentos na realidade.
Com a dupla de Elementor e Happy Addons, você terá muitas opções para retratar seu design. A partir daí, você pode escolher qualquer uma das combinações de acordo com suas necessidades.
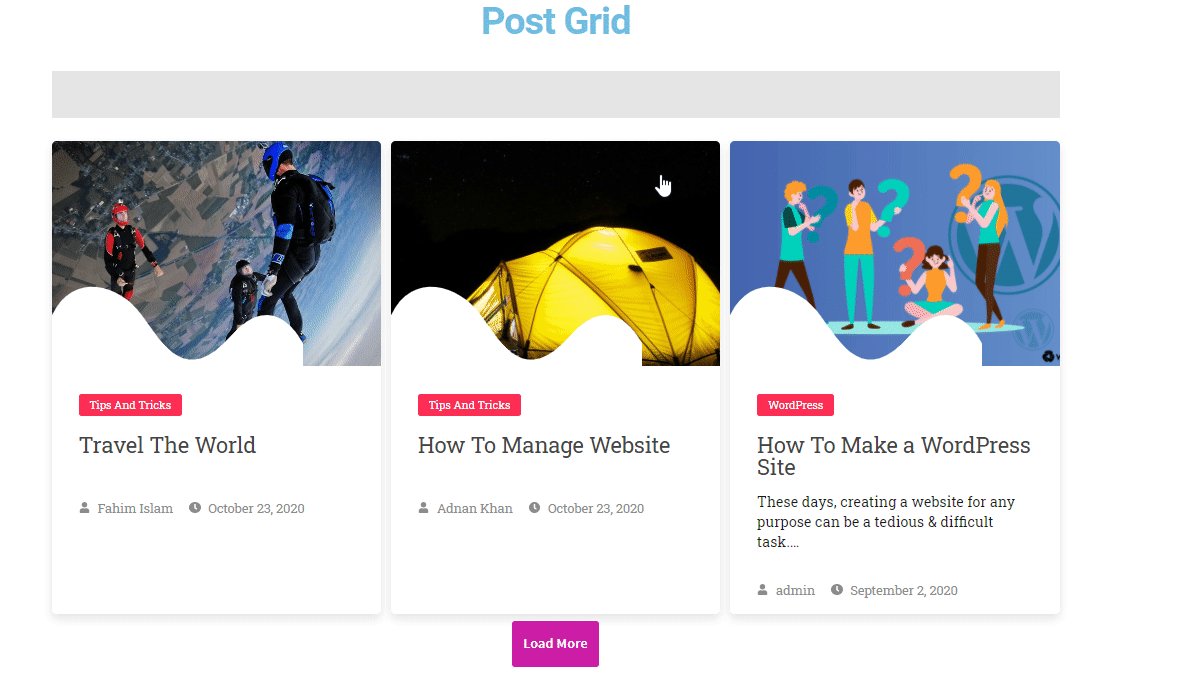
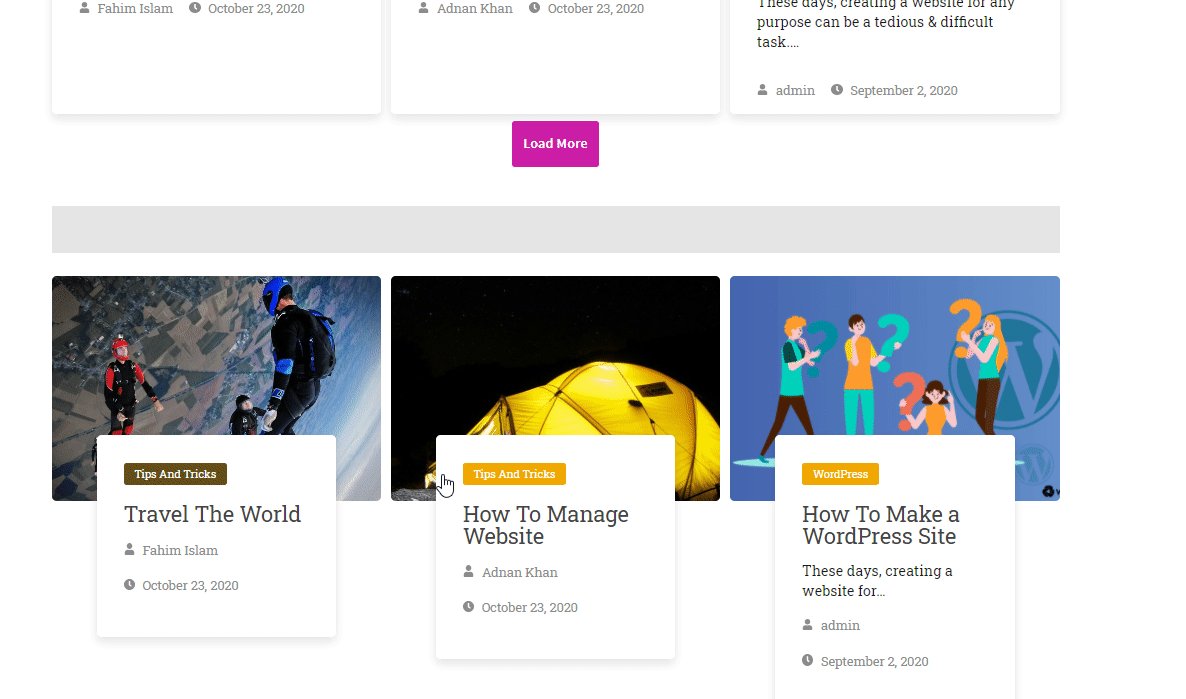
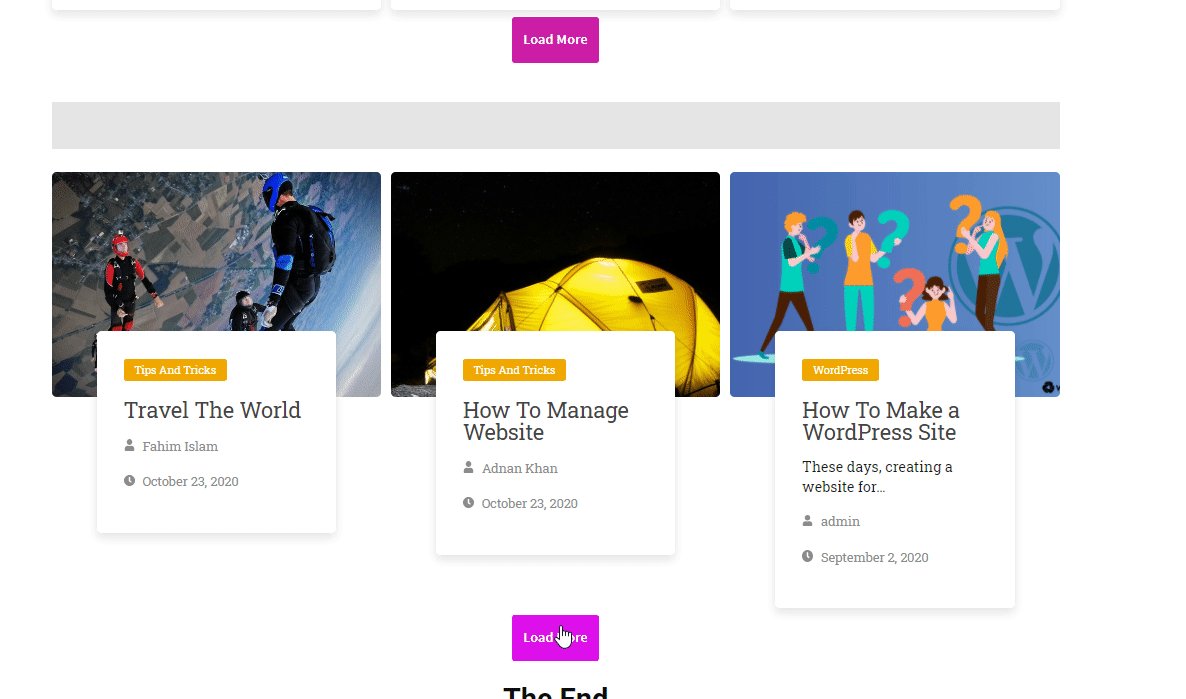
Aqui está a aparência final que obtivemos depois de toda a personalização:

Bônus: leve o design do seu site para o próximo nível com efeitos felizes
Happy Addons é um dos plugins WordPress mais promissores que atraem usuários Elementor desde que foi lançado. A razão por trás de sua imensa popularidade é que sempre inclui recursos úteis e exclusivos, dependendo da demanda dos usuários.
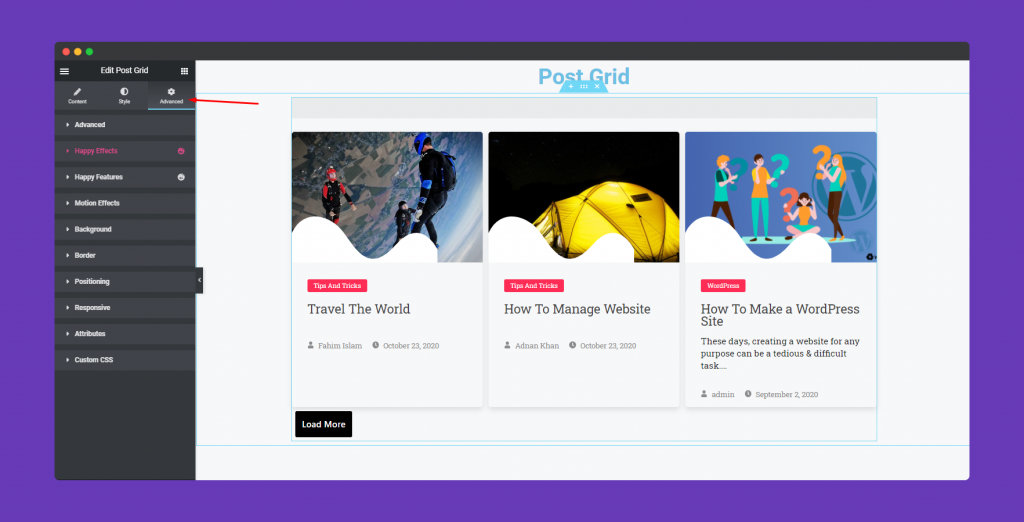
Clique na guia Avançado para explorar alguns recursos extraordinários do Happy, como efeitos de movimento, efeitos felizes, plano de fundo ou torná-lo responsivo e mais intrigante. No entanto, o 'Avançado' é um recurso padrão do Elementor. Mas com HappyAddons você terá algumas vantagens extras que não estão disponíveis no Elementor.

Você pode aplicar esses efeitos em qualquer widget Elementor que desejar!
Verifique a documentação completa no Widget Post Grid do HappyAddons para melhor compreensão.
Acerte no jackpot dando ao seu site uma aparência eficiente!
O Elementor torna todo o processo de desenvolvimento web mais fácil do que nunca. Acelera o fluxo de trabalho e também reduz a pressão. Além disso, Happy Addons ajuda você a automatizar designs incríveis para seu site.
Acima, mostramos a você como criar uma bela página de arquivo do blog Elementor em apenas alguns minutos. Da mesma forma, você pode criar qualquer tipo de design moderno dentro do WordPress sem ser um profissional de fato.
Se você tiver alguma dúvida sobre o design do site com o Elementor ou o processo de trabalho do HappyAddons, use a seção de comentários abaixo!

