Como fazer menos solicitações HTTP no WordPress
Publicados: 2022-11-17 Sites que fazem mais solicitações HTTP tendem a carregar mais lentamente. Otimizar seu servidor para fazer menos solicitações HTTP melhorará o desempenho do site e a velocidade geral de carregamento.
Sites que fazem mais solicitações HTTP tendem a carregar mais lentamente. Otimizar seu servidor para fazer menos solicitações HTTP melhorará o desempenho do site e a velocidade geral de carregamento.
Neste guia, você aprenderá como otimizar seu site para fazer menos solicitações HTTP . Antes disso, vamos explicar o que significam as requisições HTTP e porque você deve reduzir o número de requisições que seu servidor processa.
Contente:
- O que são solicitações HTTP?
- Benefícios da redução de solicitações HTTP
- Como analisar as solicitações HTTP do seu site
- Dicas para fazer menos solicitações HTTP no WordPress
- Conclusão
O que são solicitações HTTP?
HTTP é a abreviação de HyperText Transfer Protocol. É como os servidores se comunicam entre si (ou seja, navegador e servidor web).
Um site contém vários elementos, como arquivos de imagem, JavaScript e arquivos CSS. Esses arquivos trabalham juntos para garantir que o site seja exibido corretamente. Se um dos elementos não for carregado corretamente, isso afetará o design e a funcionalidade do site.
Para carregar uma página, o navegador da web precisa baixar todos os arquivos do servidor da web. Para que isso aconteça, o navegador precisa fazer requisições HTTP ao servidor.
O servidor se encarrega de recuperar a página solicitada. Portanto, se 40 arquivos precisarem ser carregados, o servidor fará 40 solicitações HTTP separadas.
Quanto mais arquivos você tiver em seu site, mais solicitações HTTP seu servidor terá que fazer.
Benefícios da redução de solicitações HTTP
Você precisa fazer menos solicitações em seu servidor porque reduz o tempo de resposta do servidor. Se o servidor precisar fazer muitas solicitações HTTP, o site ficará lento.
As configurações padrão da maioria dos sites exigem que o servidor baixe todos os arquivos necessários antes de exibi-los no navegador do usuário.
Algumas solicitações são de natureza "bloqueadora". Isso significa que outras solicitações não serão executadas até que a solicitação de bloqueio seja concluída.
Um site lento afeta a experiência do usuário, o que pode levar a uma alta taxa de rejeição em seu site. Além disso, quando sua taxa de rejeição é alta, isso afetará a classificação do seu site nos mecanismos de pesquisa. Por esse motivo, você precisa otimizar a velocidade do seu site fazendo menos solicitações HTTP.
Antes de prosseguirmos, você precisa entender uma regra geral. Se você tiver mais arquivos em seu servidor que precisam ser carregados, isso resultará em mais solicitações HTTP. Além disso, se você tiver arquivos grandes em seu servidor, isso levará a um tempo de resposta mais longo.
Para fazer menos solicitações HTTP em sites WordPress, você precisa reduzir o número de arquivos que o servidor processa. Mas isso por si só pode não otimizar totalmente a velocidade do seu site. Você também precisa reduzir o tamanho do arquivo em seu servidor para que ele possa processar as solicitações a tempo.
Como analisar as solicitações HTTP do seu site
Agora você sabe o que são solicitações HTTP e os benefícios de reduzir o número de solicitações que seu servidor processa.
Antes de prosseguir, você precisará testar seu site para saber o número de solicitações que ele gera atualmente. Saber disso de antemão permitirá que você saiba se as dicas que você aplicará neste guia terão um bom impacto no número de solicitações que seu site faz.
Existem muitas ferramentas online para testar solicitações HTTP. As ferramentas de teste de velocidade GTmetrix e Pingdom podem analisar os tempos de carregamento do seu site. Algumas dessas ferramentas de teste também podem destacar os arquivos que carregam mais lentamente e sugerir possíveis correções.
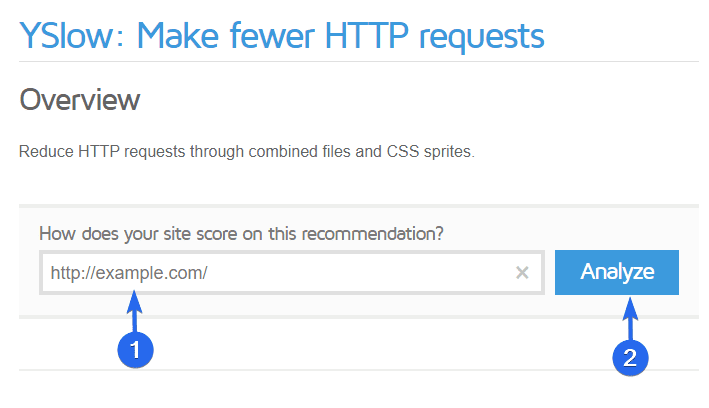
Para este exemplo, usaremos a ferramenta GTmetrix para analisar um site de teste. Para começar, vá até o site do GTmetrix e digite o endereço do seu site. Depois disso, clique em Analisar .

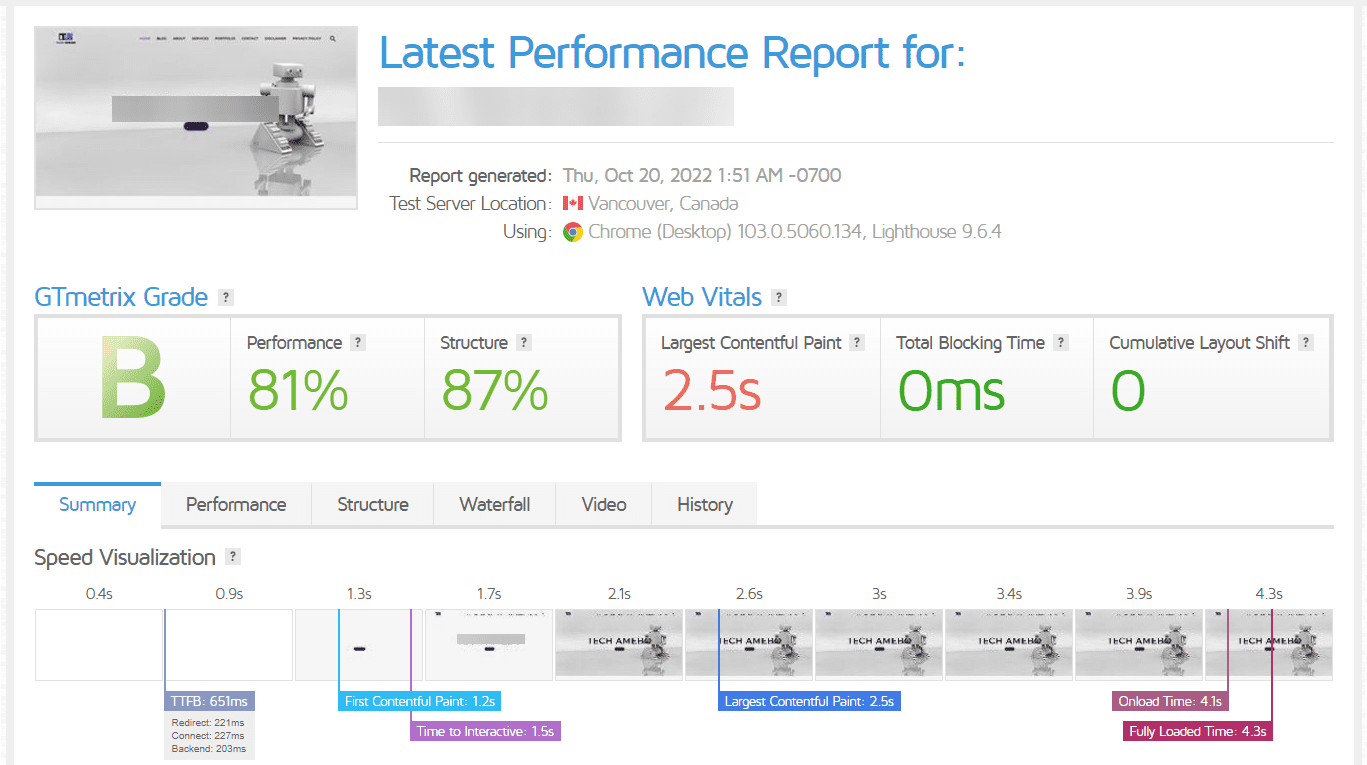
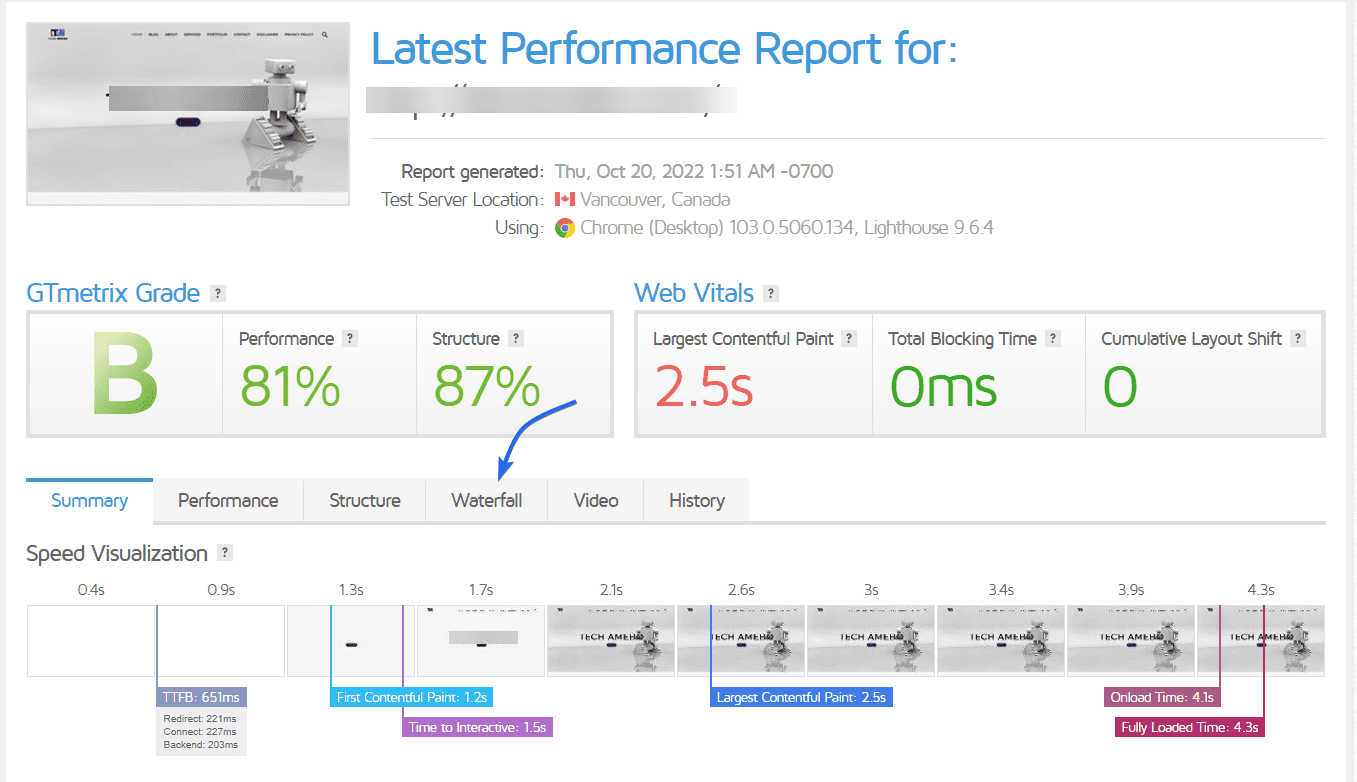
A ferramenta analisará o desempenho do seu site, incluindo o tempo até o primeiro byte e a velocidade geral de carregamento.

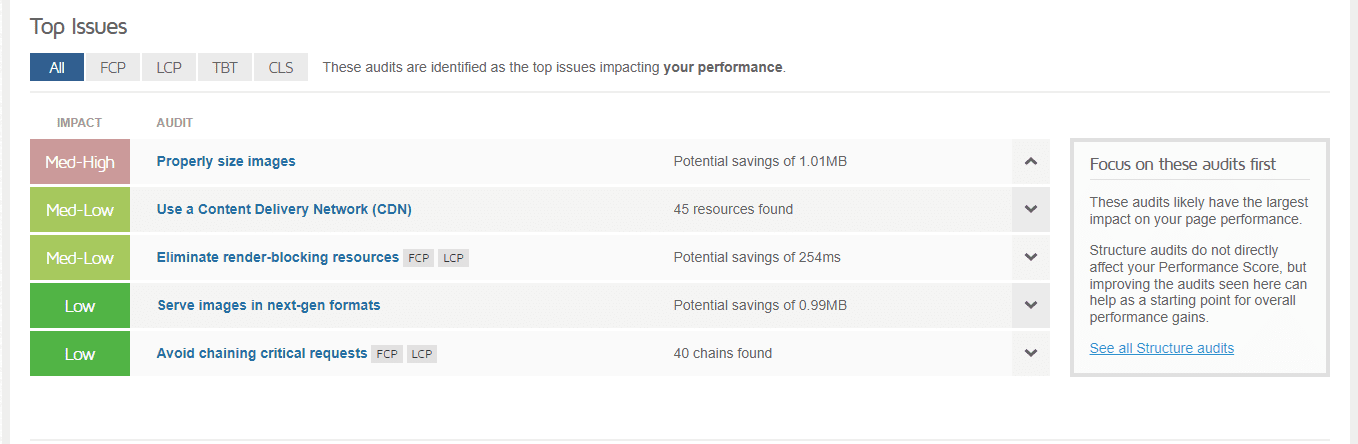
Role para baixo até a seção 'Principais problemas'. Você verá problemas que afetam o desempenho do site e a velocidade de carregamento. A partir daqui, você também pode ver possíveis soluções para os problemas.

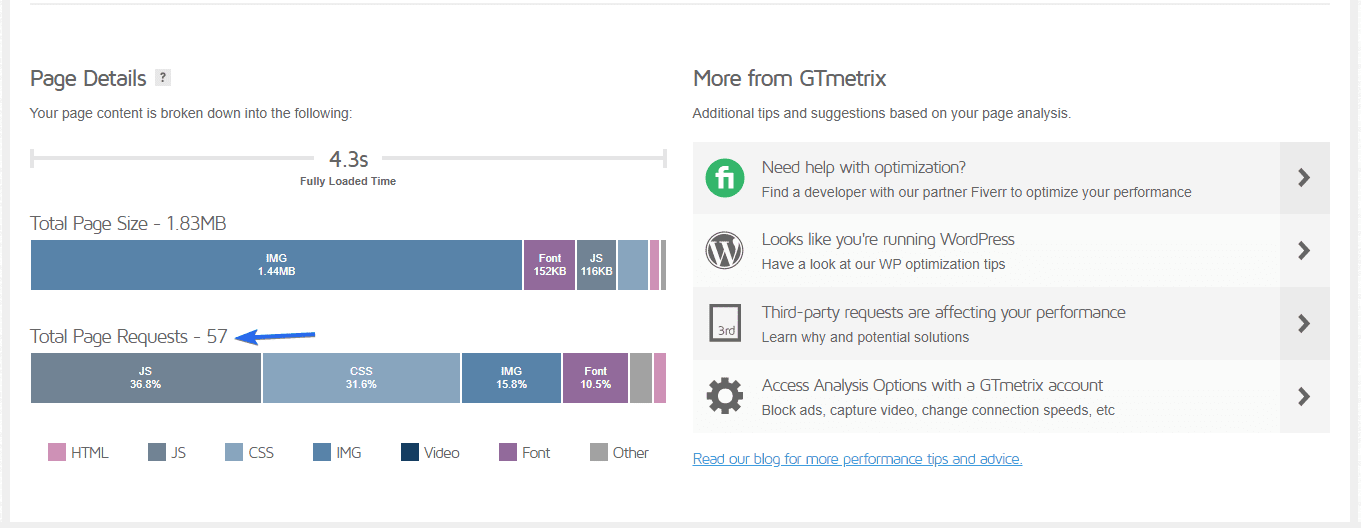
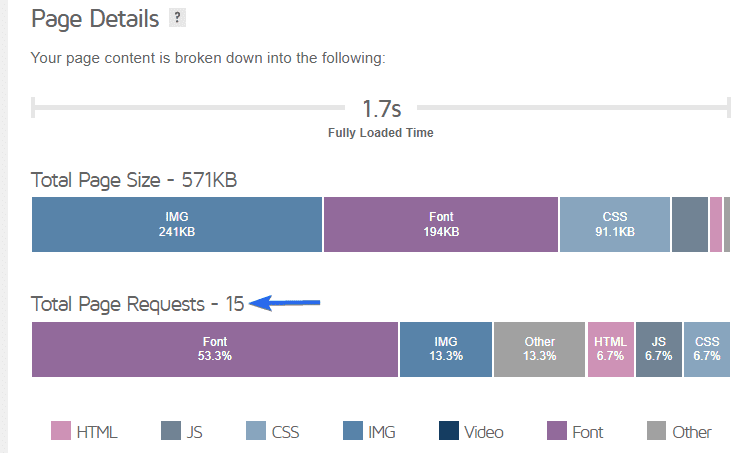
Rolando para baixo até a seção 'Detalhes da página', você verá a velocidade geral de carregamento da página e o número total de solicitações. O site neste exemplo faz cerca de 57 solicitações ao carregar a página. Podemos reduzir o número de solicitações para melhorar o desempenho do site.

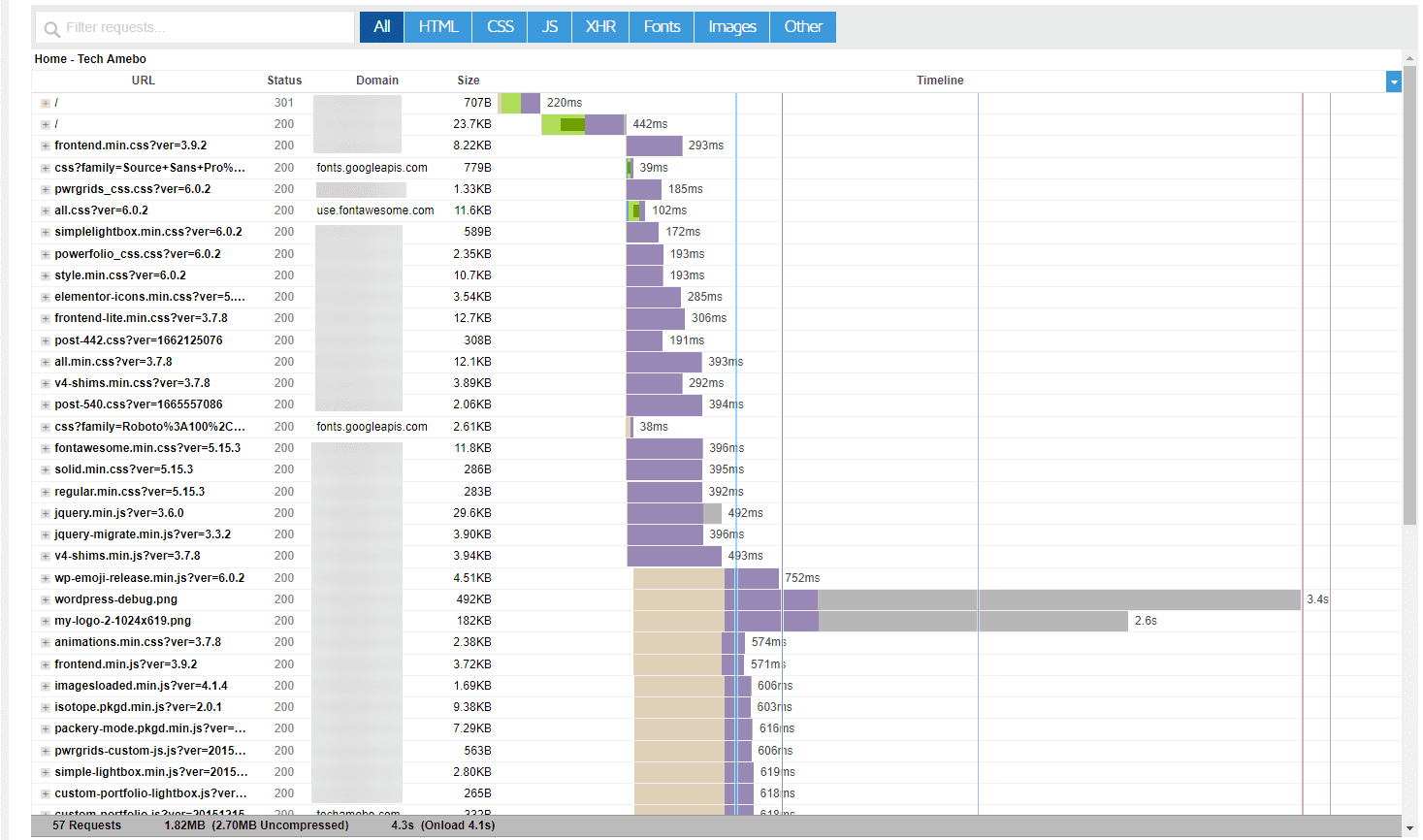
Você pode acessar um relatório detalhado sobre solicitações individuais na guia Cascata .

Aqui você verá o tempo que cada solicitação leva para ser processada em detalhes.

Na próxima seção, compartilharemos dicas sobre como fazer menos solicitações. Depois de implementar as dicas, analisaremos novamente este site de amostra para ver a melhoria que alcançamos. Vamos começar.
Dicas para fazer menos solicitações HTTP no WordPress
Agora você sabe o que são solicitações HTTP e como analisar o número de solicitações que seu servidor faz. A seguir, mostraremos 10 maneiras de otimizar seu site e reduzir o tempo de resposta do servidor.
- Instale um plug-in de cache do WordPress
- Minificar arquivos CSS e JavaScript
- Combine recursos CSS e JavaScript
- Otimize suas imagens (remova imagens desnecessárias)
- Ativar carregamento lento
- Usar um CDN
- Substitua Plugins Pesados por Outros Mais Leves
- Excluir plugins e temas não utilizados
- Reduzir scripts de terceiros
- Adiar JavaScript de bloqueio de renderização
Instale um plug-in de cache do WordPress
Antes de começarmos as otimizações, você precisará instalar um plug-in de cache em seu site. Usando um plug-in de cache, você pode implementar a maioria das dicas que compartilhamos neste guia.
Existem muitos plugins gratuitos e premium disponíveis. Plugins premium como o WP Rocket otimizam algumas partes do seu site por padrão. No entanto, é uma opção premium e não está disponível para iniciantes online.
Usaremos um plug-in gratuito que se aproxima em termos de funcionalidade e recursos. Para seguir as etapas deste guia, você precisa instalar o plug-in LiteSpeed Cache em seu site.
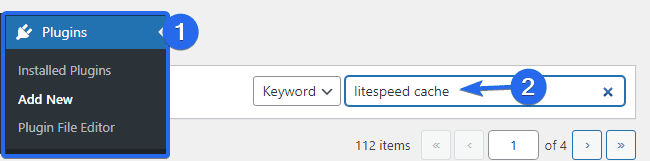
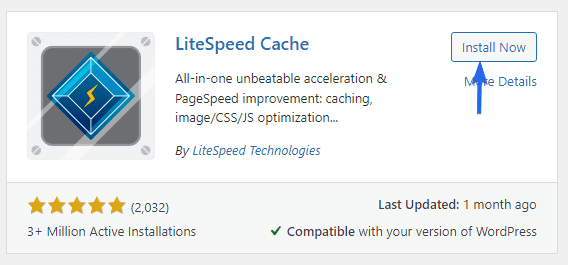
Para isso, faça login no painel de administração do WordPress e vá para Plugins >> Add New . Na caixa de pesquisa, digite 'litespeed cache'.

Em seguida, você precisará clicar no botão Instalar agora para iniciar a instalação.

Após a conclusão da instalação, o botão muda para “Ativar”. Clique neste botão para ativar o plug-in.
Minificar arquivos CSS e JavaScript
Arquivos CSS e JavaScript são essenciais para embelezar sua página da web e torná-la interativa. No entanto, esses arquivos geralmente são grandes e podem aumentar o tempo que o servidor leva para processar as solicitações.
Servir uma versão minificada dos recursos do seu site reduz muito o tamanho dos arquivos. Alguns temas e plugins já usam scripts minificados. Mas você ainda precisa ativar esta opção para otimizar ainda mais os recursos do seu site.
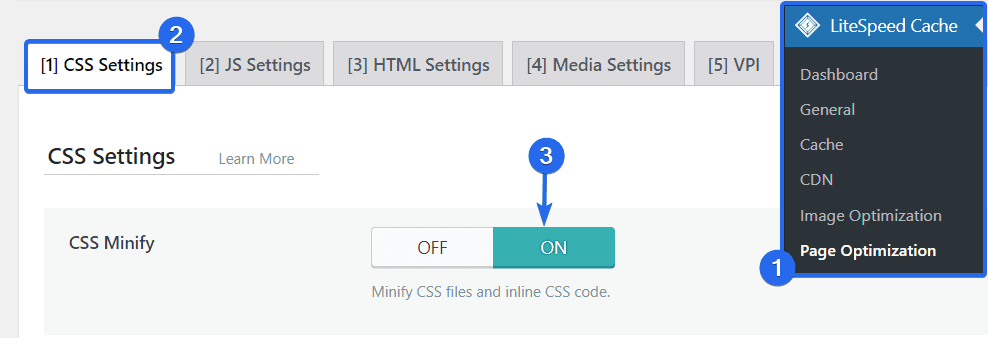
Para começar, vá para LiteSpeed Cache >> Otimização de página . Você precisará ativar a opção Minimizar CSS na guia 'Configurações de CSS'.

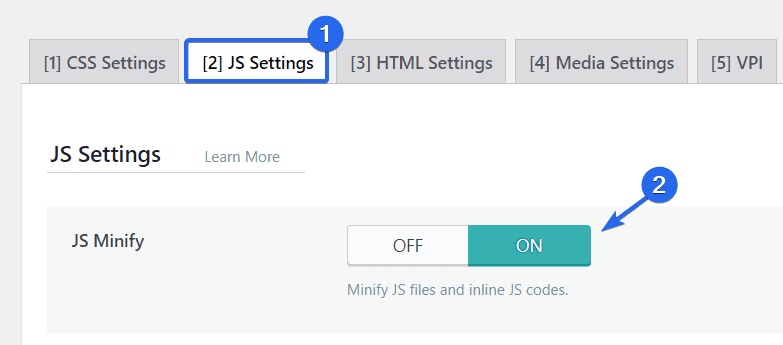
Além disso, clique na guia Configurações do JS e ative a opção JS Minify .

Combine recursos JavaScript e CSS
Os temas e plug-ins do WordPress têm sua folha de estilo CSS e arquivos JavaScript separados. Cada vez que você carrega uma página, seu servidor precisa baixar todos os arquivos individualmente antes de exibir a página para o usuário.
O número de solicitações HTTP que seu site precisa fazer aumenta à medida que você continua instalando plug-ins em seu site. Para resolver esse problema, você precisa combinar todos os arquivos CSS e JavaScript para que seu servidor combine várias solicitações.
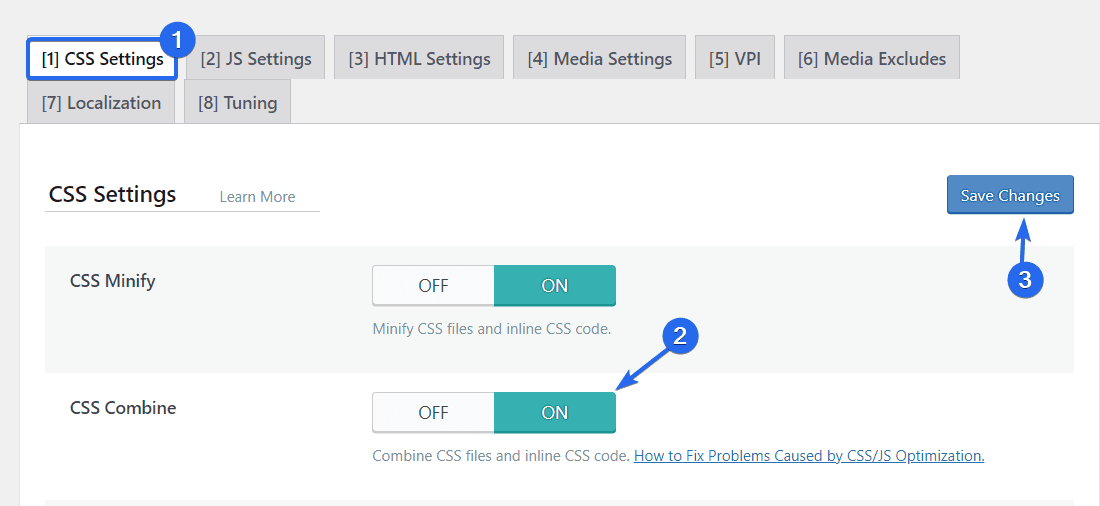
Nas configurações de otimização da página LiteSpeed Cache, navegue até a guia CSS Settings e habilite a opção “CSS Combine”.

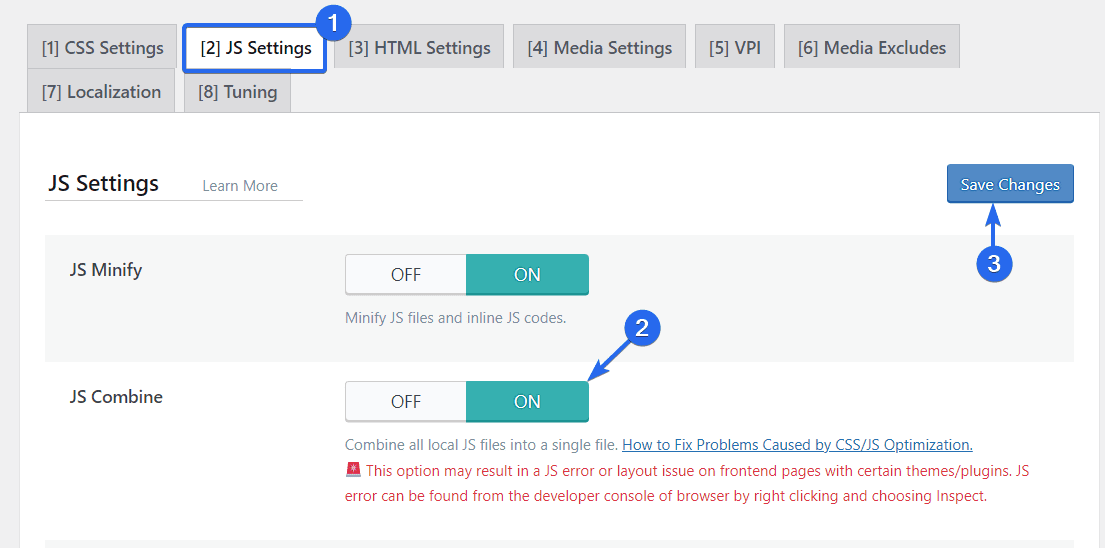
Da mesma forma, navegue até a guia JS Settings e habilite a opção JS Combine .

Observação: você verá um aviso que diz; “Esta opção pode resultar em um erro de JS ou problema de layout nas páginas frontend com determinados temas/plugins. O erro JS pode ser encontrado no console do desenvolvedor do navegador clicando com o botão direito do mouse e escolhendo Inspecionar . ”
Significa essencialmente que a combinação de arquivos JS pode causar problemas de compatibilidade com alguns de seus plugins. Portanto, recomendamos que você visite o front-end do seu site depois de salvar suas alterações para testar se tudo funciona como deveria. Caso contrário, você pode desativar essa opção e prosseguir para a próxima dica de otimização.
Otimizar imagens (remover imagens desnecessárias)
Arquivos de mídia, como imagens e vídeos, tornam os sites visualmente atraentes. No entanto, se você não otimizar seus arquivos de mídia, isso afetará a experiência do usuário.
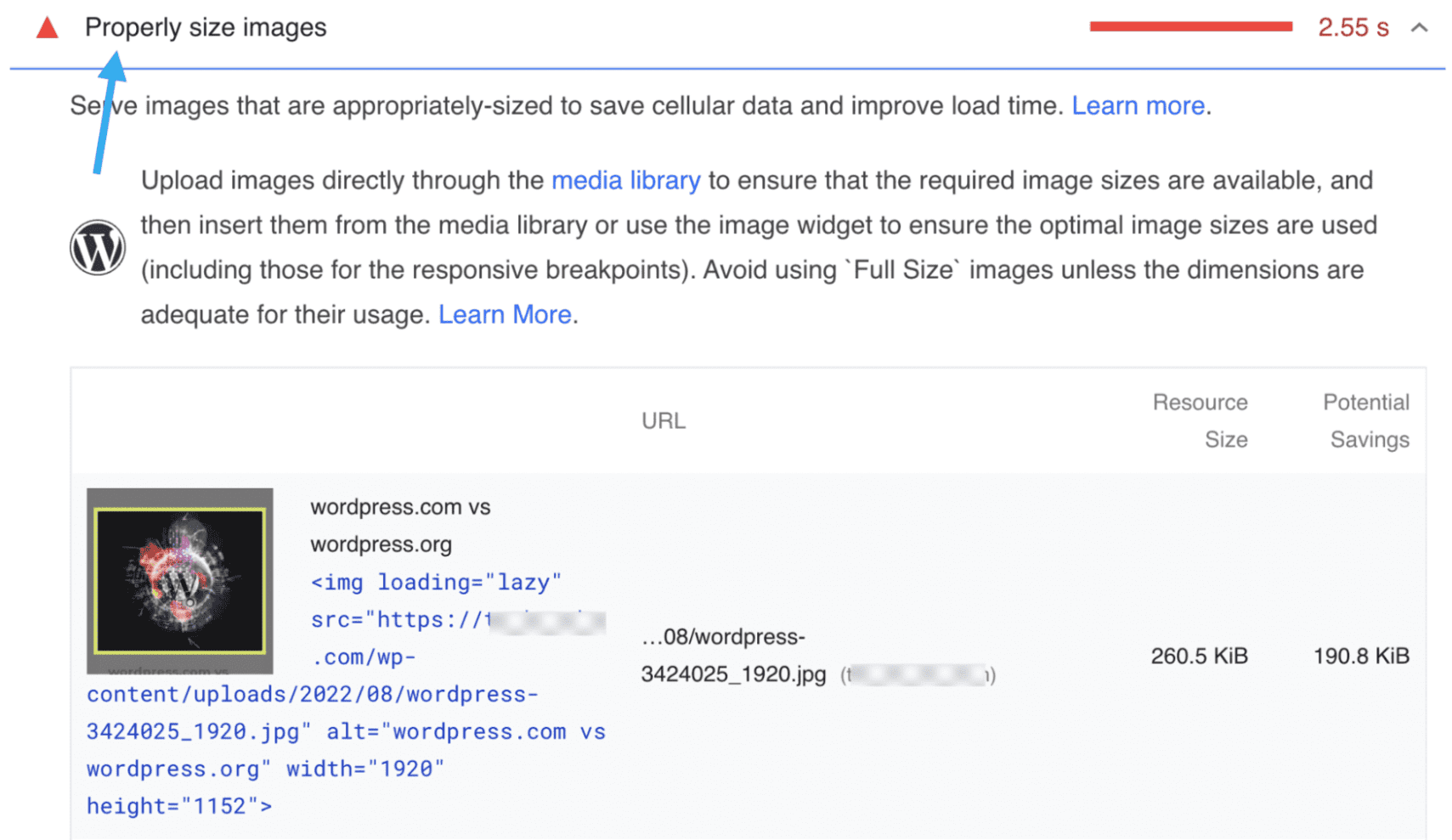
Carregar imagens de alta resolução significa que elas exigirão mais espaço de armazenamento. E quando o servidor precisar fazer uma solicitação, isso resultará em um longo tempo de carregamento. Aqui está um exemplo de teste do site de amostra com a ferramenta PageSpeed Insights.


Recomendamos compactar arquivos de mídia para otimizar suas imagens antes de carregá-los em seu site WordPress. Ferramentas como o Compressor.io podem ser úteis para compactar arquivos de imagem.
Você também pode usar um plug-in de otimização de imagem para compactar imagens existentes em seu site. Para isso, recomendamos o uso do plugin Smush.

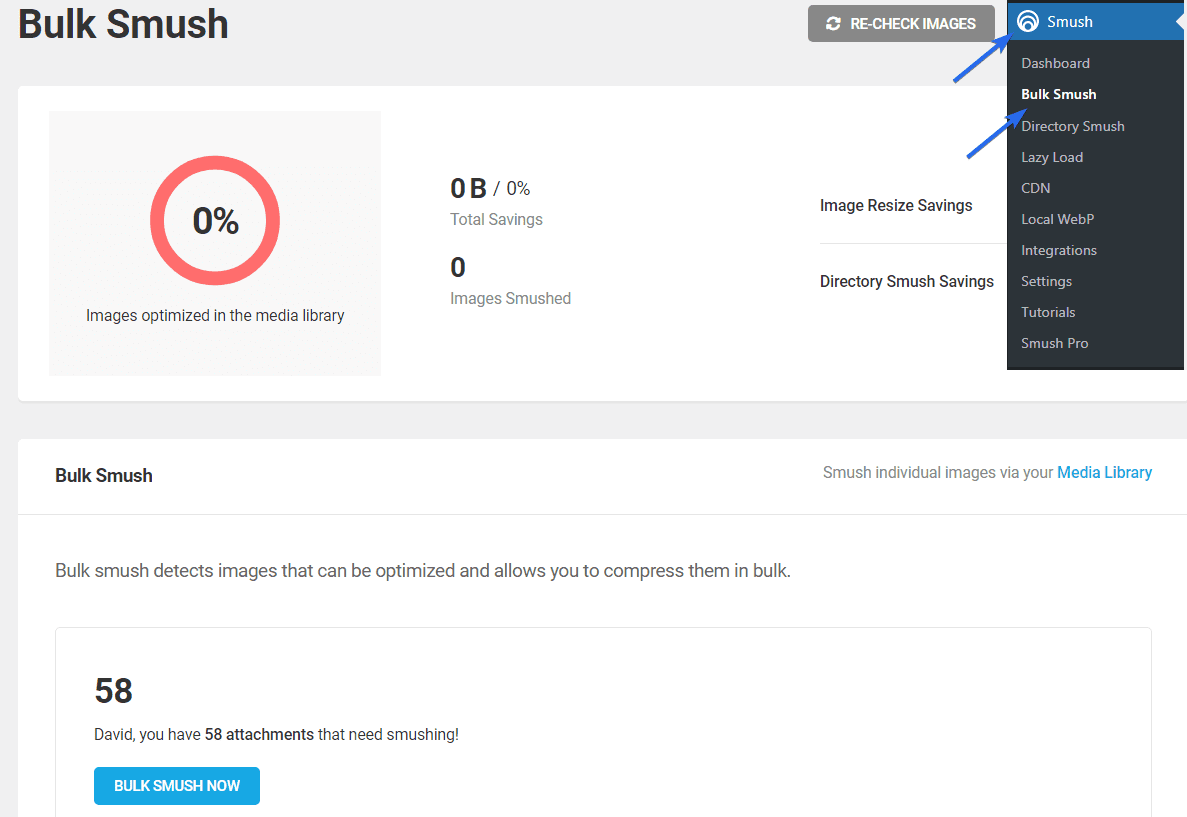
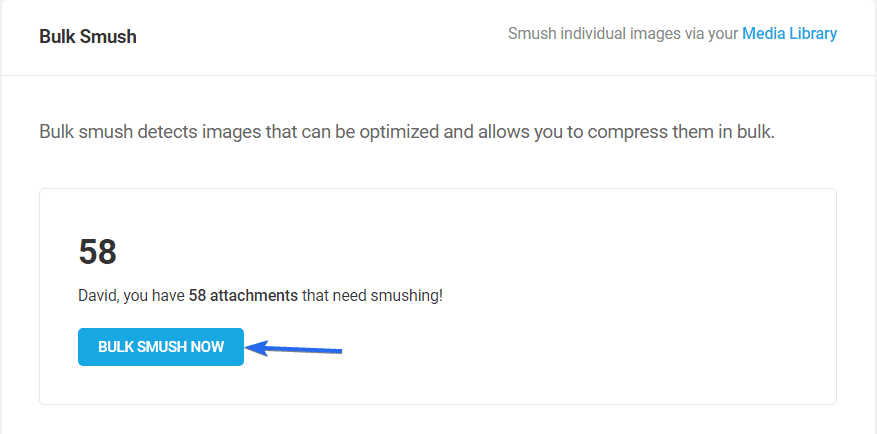
Depois de instalar e ativar o plug-in em seu site, você precisará acessar a página de configurações do plug-in através do Smush >> Bulk Smush . Você verá o número de imagens que precisam ser compactadas na seção “Bulk Smush”.

Para começar a otimizar suas imagens, você precisará clicar no botão Bulk Smush Now .

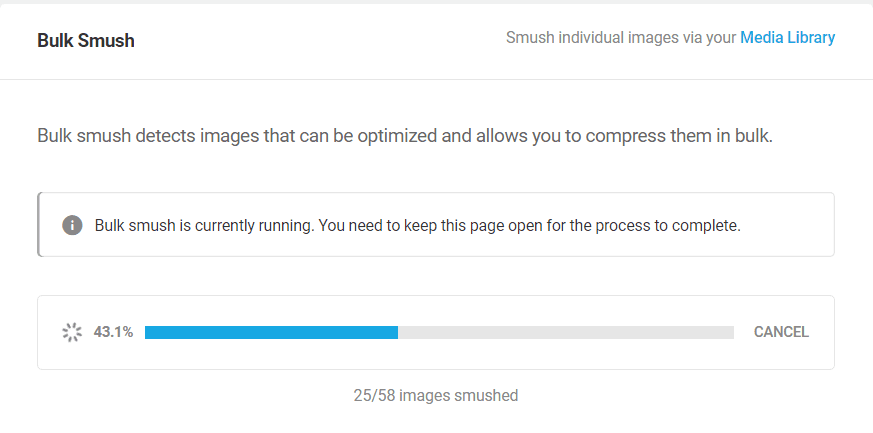
Pode demorar um pouco para o plug-in concluir o processo. Depois de concluído, o plug-in otimizará imagens grandes, reduzindo o tamanho dos arquivos.

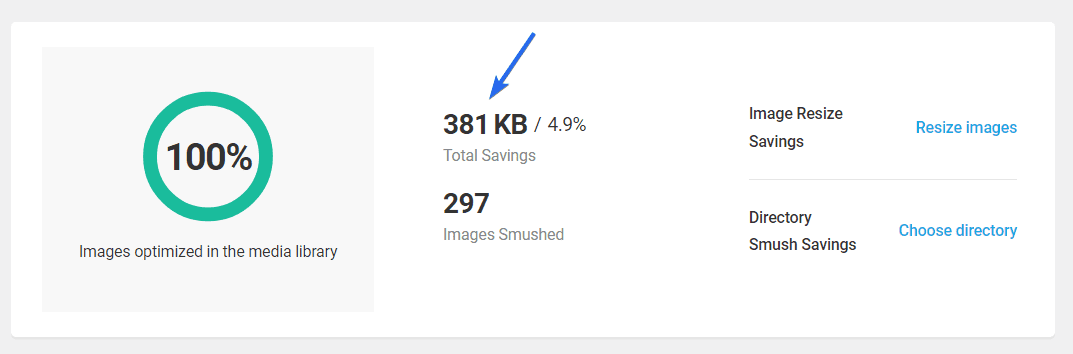
O plug-in também mostrará a quantidade de espaço de armazenamento que você economizou ao otimizar suas imagens.

Excluindo imagens não utilizadas
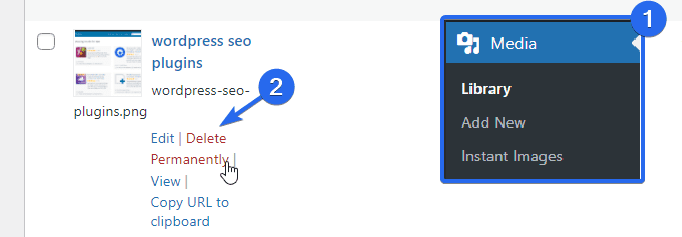
Se você tiver arquivos de mídia que não está mais usando em seu site, será necessário excluí-los de seu site. Para excluir uma imagem do seu site, vá para Mídia >> Biblioteca .

Em seguida, localize a imagem que deseja excluir, passe o mouse sobre a imagem e selecione Excluir permanentemente .
Habilite o Lazy Loading para fazer menos solicitações HTTP
O carregamento lento é uma técnica que permite que as imagens da Web sejam carregadas apenas quando a imagem estiver na janela de visualização do usuário. Isso significa que seu servidor carregará outros recursos essenciais e atrasará o carregamento de imagens até que sejam necessários.
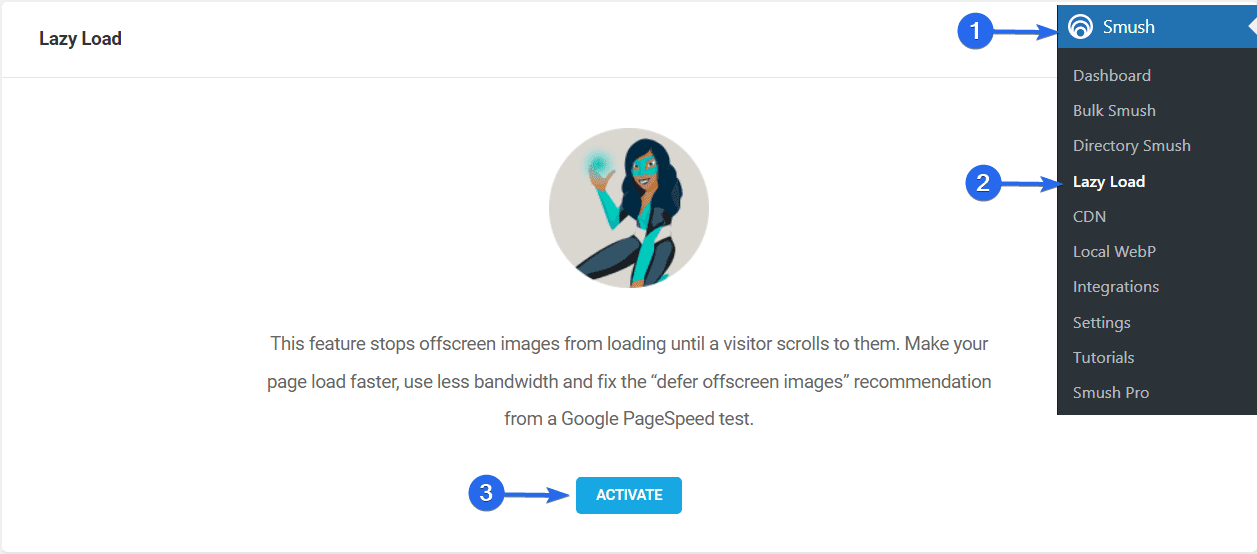
Usaremos o plug-in Smush para implementar o carregamento lento. Para começar, vá para Smush >> Lazy Load e clique no botão Ativar para ativar o carregamento lento em seu site.

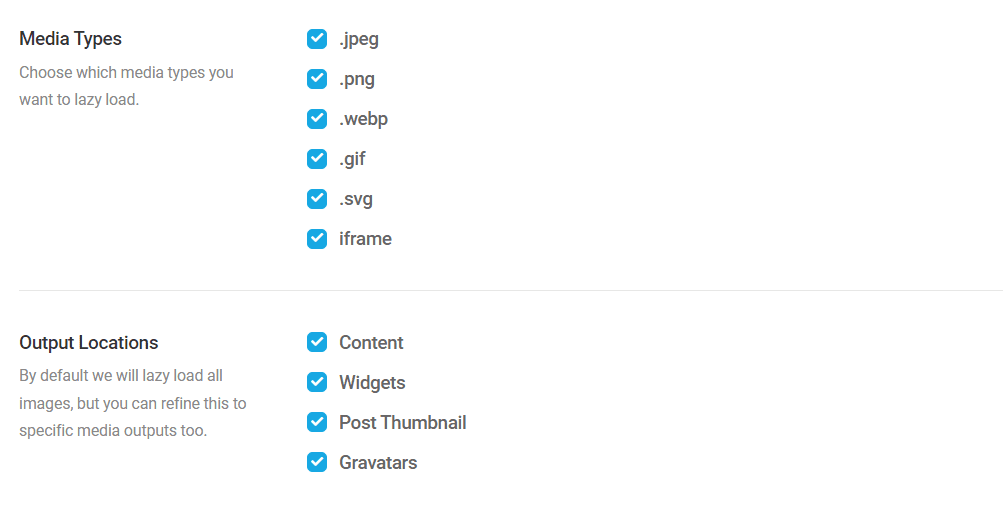
Usaremos as opções padrão selecionadas pelo plug-in.

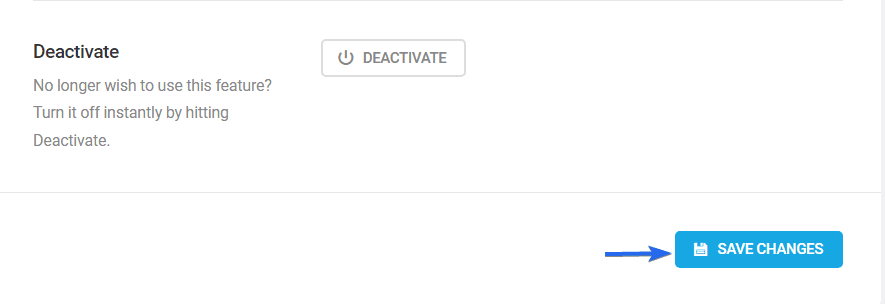
Role para baixo e clique em Salvar alterações para atualizar suas alterações.

Use um CDN para reduzir solicitações HTTP
CDN é a abreviação de Content Delivery Network. É uma ferramenta de desempenho da web que serve como intermediário entre o seu servidor e o navegador do usuário.
Eles melhoram o desempenho do seu site fornecendo aos usuários uma versão em cache do seu site com base em sua localização.
Além disso, os CDNs podem processar solicitações mais rapidamente graças aos seus vários servidores. O navegador do usuário responde mais rápido quando está próximo ao servidor.
Existem muitos provedores de CDN disponíveis, como MaxCDN e Cloudflare. Alguns deles oferecem serviços gratuitos para iniciantes online.
Você pode conferir nosso tutorial para aprender como configurar o Cloudflare no WordPress . O guia também explica como obter e configurar SSL grátis usando Cloudflare.
Substitua Plugins Pesados por Versões Mais Leves
Se você usar um plugin que requer muitos recursos para funcionar, isso afetará o desempenho do seu site.
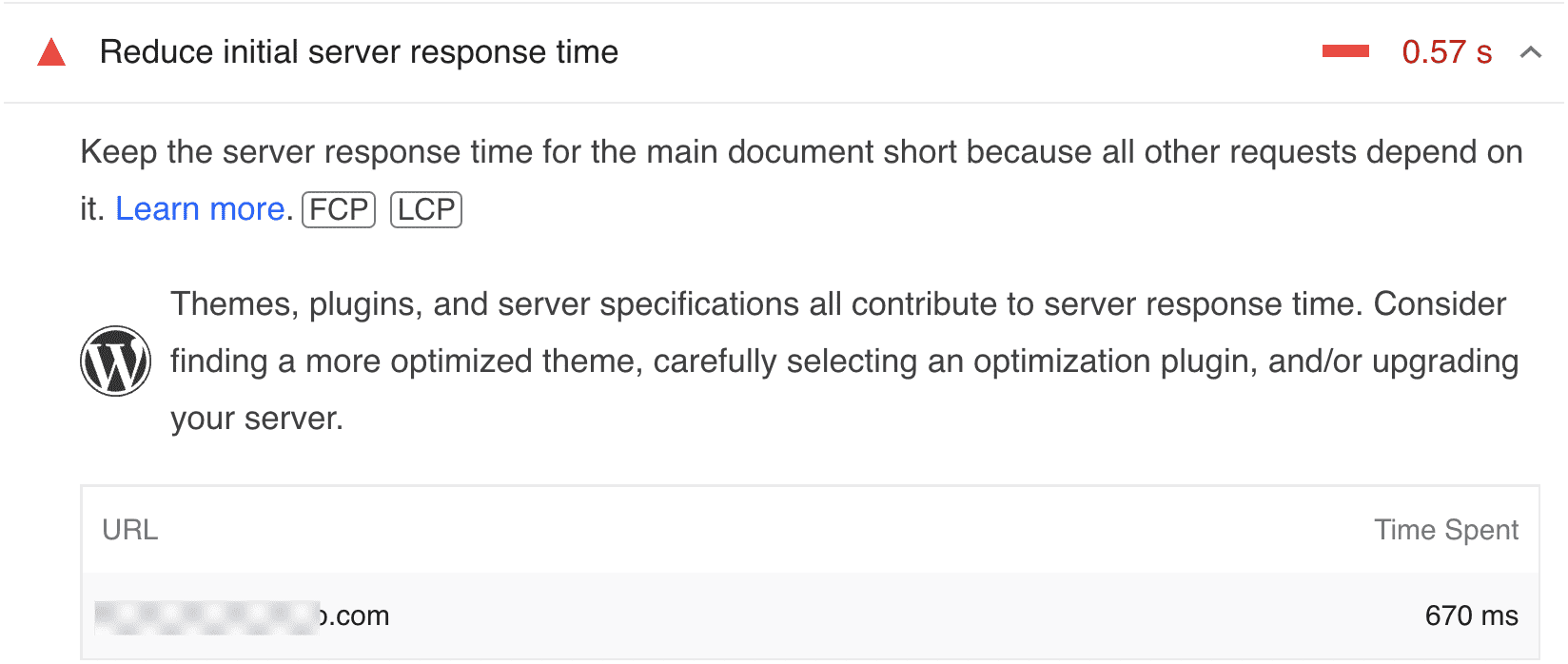
Testamos o mesmo site para Core Web Vitals usando a ferramenta PageSpeed do Google. Fica a sugestão do Google.

O Google sugere o uso de um tema otimizado e plugins para reduzir o tempo de resposta inicial do servidor.
A melhor maneira de resolver isso é procurar um plugin alternativo com um design leve.
No entanto, se a substituição do plug-in afetar recursos importantes em seu site, continue usando o plug-in e entre em contato com os desenvolvedores do plug-in para informá-los sobre o problema de desempenho.
Excluir plugins e temas não utilizados
Embora inativos, alguns dos recursos de temas e plugins que você não está usando ativamente ainda são carregados quando um usuário visita seu site.
Idealmente, você não deve deixar arquivos inativos em seu site. Além de aumentar as solicitações HTTP, elas geralmente ocupam espaço no servidor e isso pode afetar o tempo de carregamento do site.
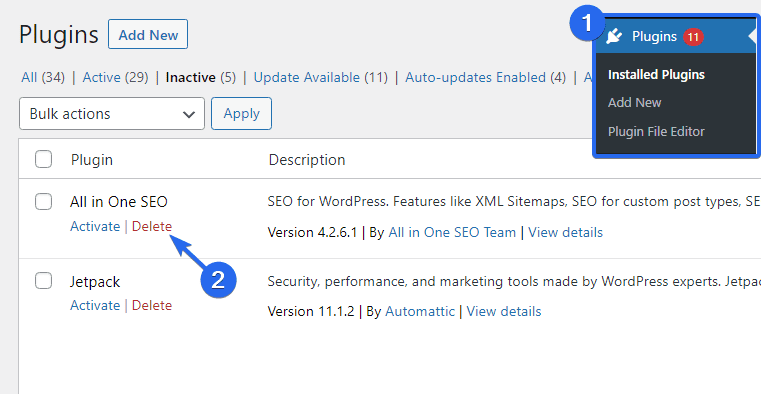
Para excluir um plug-in, faça login no painel do WordPress e vá para Plug- ins >> Plug-ins instalados . Em seguida, clique na guia Inativo .

Depois disso, clique em Excluir abaixo do plug-in inativo para removê-lo do seu site.
Siga o mesmo processo para excluir outros plug-ins não utilizados do seu site.
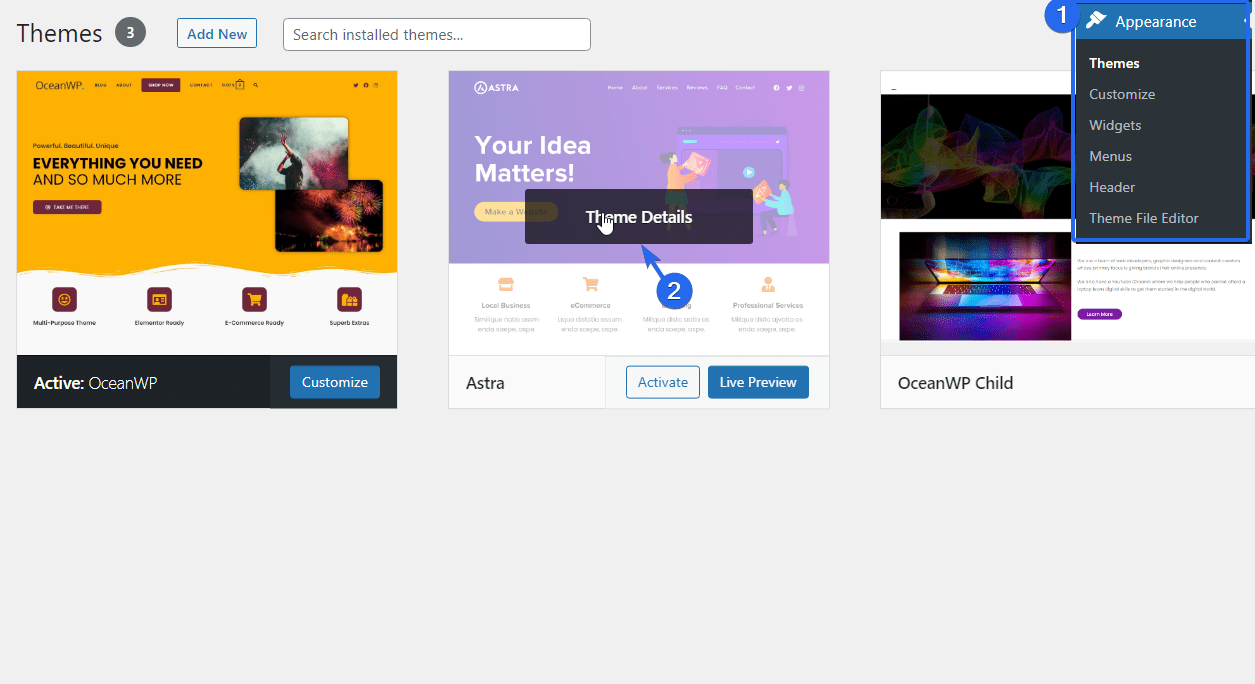
Para excluir um tema do seu site, vá para Aparência >> Temas para abrir a página de temas. Em seguida, passe o mouse sobre o tema inativo e selecione Detalhes do tema .

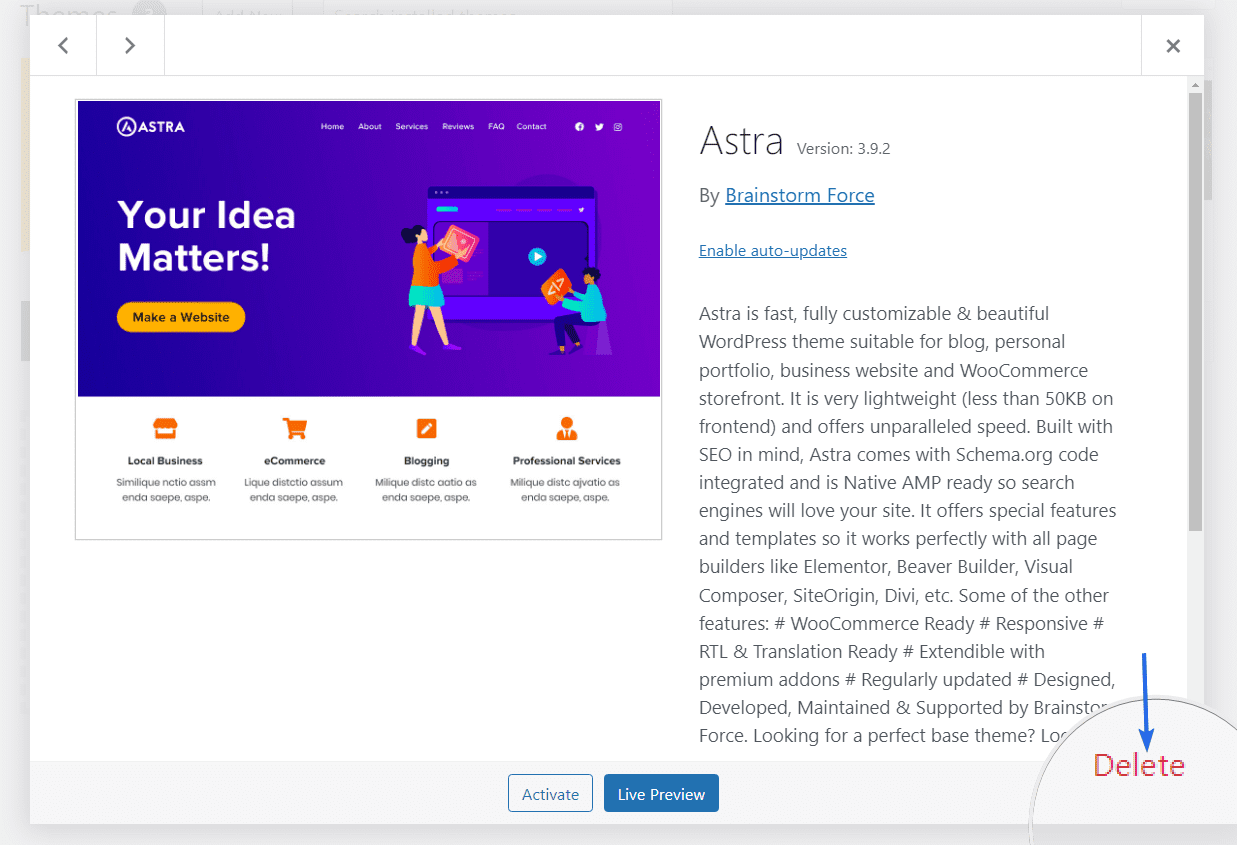
Na próxima página, clique em Excluir, localizado na parte inferior da página.

Repita o mesmo processo para outros temas inativos em seu painel.
Reduzir scripts de terceiros
Scripts de terceiros são pedaços de código que você adiciona à tag <head> do seu tema para importar recursos de um script externo para o seu site. Isso pode incluir scripts do Google Analytics, Google Font, Facebook Pixel ou redes de anúncios de terceiros.
Se os scripts de terceiros forem pesados, aumentará o número de solicitações HTTP e o tempo de carregamento do seu site.
Digamos que você adicionou um script ao seu site para verificar a propriedade do domínio em um serviço da web. Após a conclusão da verificação, você deve remover esses scripts se eles não forem essenciais para o desempenho do seu site.
Alguns scripts de terceiros, no entanto, são cruciais para o desempenho do seu site. A remoção desses scripts pode afetar o design ou a funcionalidade do seu site.
Se os scripts forem necessários, existem 2 maneiras de lidar com eles. Você pode adiar recursos de bloqueio de renderização ou carregar scripts externamente usando o Google Tag Manager.
O Gerenciador de tags do Google fornece um espaço de armazenamento para hospedar recursos de terceiros em vez de adicioná-los diretamente ao seu site. Você só precisa adicionar o código do Google Tag Manager ao seu site.
Depois de adicionar o código, você poderá adicionar outros scripts à sua conta Google Tag e funcionará perfeitamente em seu site.
Explicaremos mais sobre o adiamento do JS na seção abaixo.
Adiar scripts de bloqueio de renderização
Os scripts de bloqueio de renderização são recursos como código JavaScript e CSS que impedem o carregamento rápido de páginas da Web. Esses scripts contêm arquivos grandes e o servidor deve aguardar o carregamento antes de exibir a página da web.
Uma maneira de contornar isso é adiar o carregamento do script na primeira solicitação. Adiar é semelhante ao carregamento lento de imagens.
Ao atrasar os scripts de bloqueio de renderização, seu servidor só carregará os recursos quando o usuário começar a interagir na página. Isso reduzirá o número de solicitações que seu servidor faz para carregar uma página da web.
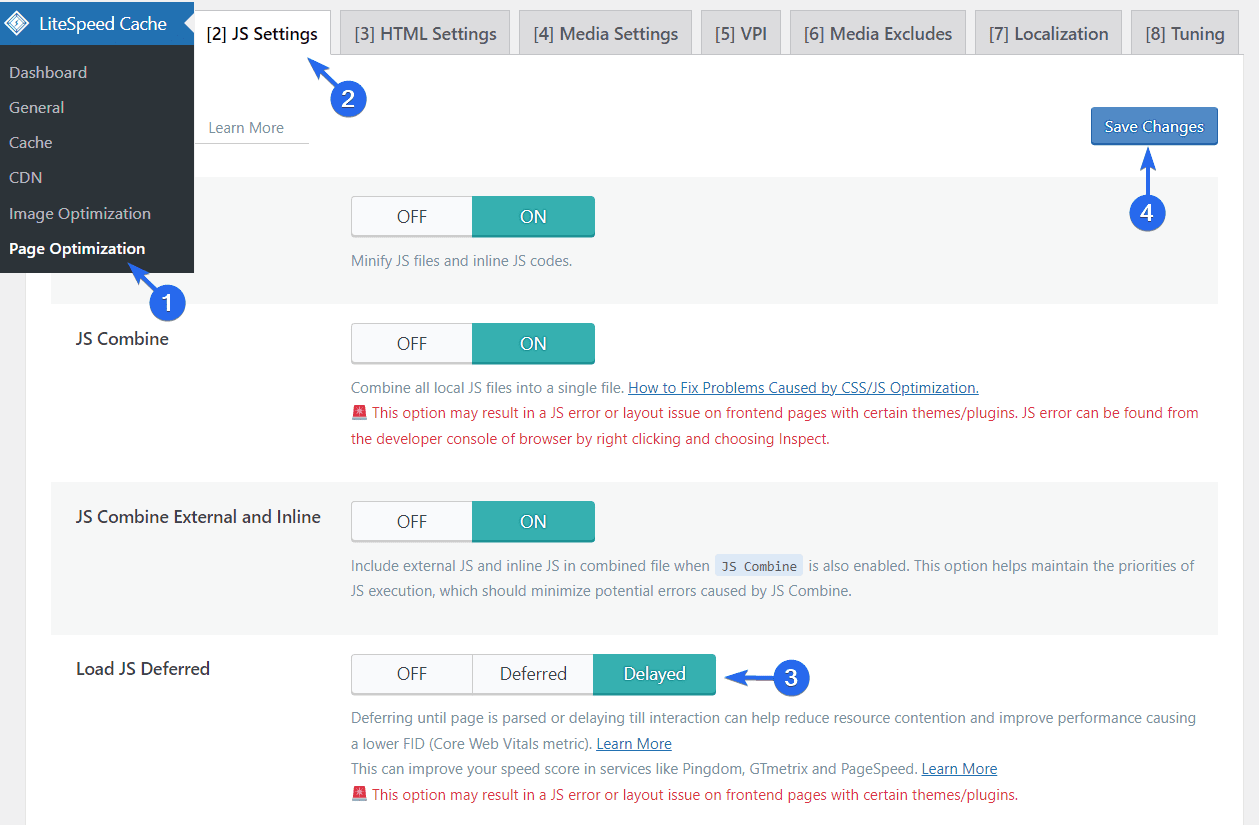
O plug-in LiteSpeed Cache possui esse recurso. Para ativá-lo, vá para LiteSpeed Cache >> Otimização de página . Depois disso, clique na guia JS Settings e role para baixo até a seção “Load JS Deferred”.

Recomendamos escolher a opção Atrasado . Essa opção carregará os recursos de bloqueio de renderização assim que o usuário começar a rolar. Dessa forma, não afeta o tempo inicial de carregamento da página.
Observação: você verá um aviso que diz; “Esta opção pode resultar em um erro de JS ou problema de layout nas páginas frontend com determinados temas/plugins.”
Recomendamos visitar o front-end do site depois de salvar as alterações para ver se isso afeta o layout do site. Se esta configuração for incompatível com seu tema, recomendamos desativá-la para que não afete a experiência do usuário.
Depois de implementar as dicas deste guia, analise novamente seu site usando a ferramenta GTmetrix para ver a quantidade de solicitações que seu servidor faz. Aqui está o resultado do teste do mesmo site com o GTmetrix.

Reduzimos o tamanho da página e o número total de solicitações HTTP de 57 para 15. Isso representa uma redução de aproximadamente 73% no número de solicitações.
Conclusão
Pequenas mudanças em seu site podem afetar muito a velocidade geral do site. Se os usuários passarem menos tempo esperando o carregamento do seu conteúdo, eles ficarão mais tempo.
Neste guia, explicamos como funcionam as solicitações HTTP e por que você precisa otimizar seu site para fazer menos solicitações. Em seguida, compartilhamos 10 maneiras de reduzir o número de solicitações que seu servidor processa.
Fazer menos solicitações HTTP é uma maneira de acelerar seu site. Para obter mais informações, consulte nosso guia de otimização de velocidade do WordPress.
